
SVG は次のようなクリッピング( clipping )とマスキング( masking )の機能をサポートする: SVG supports the following clipping/masking features:
クリッピングパス と マスキング における根本的な違いは、クリッピングパスは2値のマスク( hard mask — すなわち, 境界上でのアンチエイリアスを無視するなら, 完全に不透明または透明な画素からなるシルエット)である一方、マスクは各画素の値が透明さの度合いを指示する画像からなることである。 すなわち, マスクにおいては、各画素の値は完全な透明から完全な不透明までの値をとり得る。 One key distinction between a clipping path and a mask is that clipping paths are hard masks (i.e., the silhouette consists of either fully opaque pixels or fully transparent pixels, with the possible exception of anti-aliasing along the edge of the silhouette) whereas masks consist of an image where each pixel value indicates the degree of transparency vs. opacity. In a mask, each pixel value can range from fully transparent to fully opaque.
SVG は単純アルファ混色組成法のみサポートする( 単純アルファ組成法 を見よ)。 SVG supports only simple alpha blending compositing (see Simple Alpha Compositing).
グラフィックス要素は、単純アルファ組成法を用いて,キャンバス上にすでに描画された要素と混色される。 結果におけるキャンバスの画素の色と不透明度は次の公式(すべての色値はアルファによる乗算済み)で与えられる: Graphics elements are blended into the elements already rendered on the canvas using simple alpha compositing, in which the resulting color and opacity at any given pixel on the canvas is the result of the following formulas (all color values use premultiplied alpha):
Er, Eg, Eb 要素の色値 Ea 要素のアルファ値 Cr, Cg, Cb キャンバスの色値(混色前) Ca キャンバスのアルファ値(混色前) Cr', Cg', Cb' キャンバスの色値(混色後) Ca' キャンバスのアルファ値(混色後) Ca' = 1 - (1 - Ea) * (1 - Ca) Cr' = (1 - Ea) * Cr + Er Cg' = (1 - Ea) * Cg + Eg Cb' = (1 - Ea) * Cb + Eb
次の描画プロパティは、組成演算を行う色空間についての情報を提供し,組成演算に適用される: The following rendering properties, which provide information about the color space in which to perform the compositing operations, apply to compositing operations:
クリッピングパスは塗りを適用する領域を制限する。 概念的には、現在のクリッピングパスにより制限された領域の外側へは描画されない。 クリッピングパスは、(輪郭におけるアンチエイリアスを無視すれば)外側の画素はすべてアルファ値ゼロの黒色, 内側の画素はすべてアルファ値 1 の白色に設定された,マスクの一種と考えることができる 。 The clipping path restricts the region to which paint can be applied. Conceptually, any parts of the drawing that lie outside of the region bounded by the currently active clipping path are not drawn. A clipping path can be thought of as a mask wherein those pixels outside the clipping path are black with an alpha value of zero and those pixels inside the clipping path are white with an alpha value of one (with the possible exception of anti-aliasing along the edge of the silhouette).
svg 要素が文書のルート要素であるか, あるいは CSS や XSL のレイアウト規則に従ってレイアウトされている文書に埋めこまれている場合、 UA はその SVG 文書片に対する初期クリッピングパスを確立しなければならない。 初期クリッピングパスは、 overflow , および clip プロパティをもとに, SVG-UA の追加の処理規則に従って確立される: When an ‘svg’ element is either the root element in the document or is embedded within a document whose layout is determined according to the layout rules of CSS or XSL, then the user agent must establish an initial clipping path for the SVG document fragment. The ‘overflow’ and ‘clip’ properties along with additional SVG user agent processing rules determine the initial clipping path which the user agent establishes for the SVG document fragment:
| 値: | visible | hidden | scroll | auto | inherit |
|---|---|
| 初期値: | 注釈を見よ |
| 適用対象: | 新たにビューポートを確立する要素, pattern 要素, marker 要素 |
| 継承: | されない |
| 百分率: | N/A |
| メディア: | 視覚 |
| アニメーション: | 可 |
overflow プロパティがとる値とその意味は CSS2 で定義されるもの ([CSS2], 11.1.1 節) と同じである。 しかしながら、次の追加規則が適用される: The ‘overflow’ property has the same parameter values and has the same meaning as defined in CSS2 ([CSS2], section 11.1.1); however, the following additional points apply:
上記の結果、 SVG-UA における既定のふるまいでは, 新たにビューポートを確立する要素, pattern 要素, marker 要素 のそれぞれに対し新たなクリッピングパスが確立され,その形は初期 ビューポート の境界に合わせられることとなる。 As a result of the above, the default behavior of SVG user agents is to establish a clipping path to the bounds of the initial viewport and to establish a new clipping path for each element which establishes a new viewport and each ‘pattern’ and ‘marker’ element.
関連する情報については クリッピングパスをビューポートと viewBox のどちらに合わせるか を見よ。 For related information, see Clip to viewport vs. clip to ‘viewBox’.
| 値: | <shape> | auto | inherit |
|---|---|
| 初期値: | auto |
| 適用対象: | 新たにビューポートを確立する要素, pattern 要素, marker 要素 |
| 継承: | されない |
| 百分率: | N/A |
| メディア: | 視覚 |
| アニメーション: | 可 |
clip プロパティは CSS2 で定義されるもの ([CSS2], 11.1.2 節) と同じ値と意味を持つ。 値 <shape> における座標値は単位無しでもよく、その場合は現在の利用座標系における値を表す。 値 auto を指定した場合のクリッピングパスは要素で確立されるビューポートの境界になる。 The ‘clip’ property has the same parameter values as defined in CSS2 ([CSS2], section 11.1.2). Unitless values, which indicate current user coordinates, are permitted on the coordinate values on the <shape>. The value of auto defines a clipping path along the bounds of the viewport created by the given element.
overflow および clip プロパティと UA スタイルシート の初期値により,初期ビューポートの境界に初期クリッピングパスが設定されることは、重要な点として留意すべきである。 viewBox 属性と preserveAspectRatio 属性が指定された場合、クリッピングパスがビューポート( marker と pattern 要素の場合は基準とする矩形)ではなく, viewBox の境界に設定された方が望ましい場合がある。 特に、 preserveAspectRatio が均等な拡縮を指定していて, かつ viewBox とビューポートの縦横比が一致していないときはそうである。 It is important to note that initial values for the ‘overflow’ and ‘clip’ properties and the user agent style sheet will result in an initial clipping path that is set to the bounds of the initial viewport. When attributes ‘viewBox’ and ‘preserveAspectRatio’ attributes are specified, it is sometime desirable that the clipping path be set to the bounds of the ‘viewBox’ instead of the viewport (or reference rectangle, in the case of ‘marker’ and ‘pattern’ elements), particularly when ‘preserveAspectRatio’ specifies uniform scaling and the aspect ratio of the ‘viewBox’ does not match the aspect ratio of the viewport.
初期クリッピングパスを viewBox に合わせるためには、 clip プロパティに指定する矩形を viewBox 属性に指定されたものにする(パラメタが一致しないことに注意: clip は値 <top>, <right>, <bottom>, <left> をとる一方, viewBox は値 <min-x>, <min-y>, <width>, <height> をとる)。 To set the initial clipping path to the bounds of the ‘viewBox’, set the bounds of ‘clip’ property to the same rectangle as specified on the ‘viewBox’ attribute. (Note that the parameters do not match. ‘clip’ takes values <top>, <right>,<bottom> and <left>, whereas ‘viewBox’ takes values <min-x>, <min-y>, <width> and <height>.)
クリッピングパスは clipPath 要素で定義される。 クリッピングパスは clip-path プロパティにより参照利用される。 A clipping path is defined with a ‘clipPath’ element. A clipping path is used/referenced using the ‘clip-path’ property.
clipPath 要素には、 path 要素, text 要素, 基本図形 (例えば circle など), use 要素を含ませられる。 ただし, use 要素が clipPath 要素の子要素の場合、 path, text, 基本図形 いずれかの要素を直接参照していなければならず,間接参照はエラーである( エラー処理 を見よ)。 A ‘clipPath’ element can contain ‘path’ elements, ‘text’ elements, basic shapes (such as ‘circle’) or a ‘use’ element. If a ‘use’ element is a child of a ‘clipPath’ element, it must directly reference ‘path’, ‘text’ or basic shape elements. Indirect references are an error (see Error processing).
clipPath 要素においては、子要素の幾何における fill, stroke, stroke-width などの描画プロパティを除いた幾何により,(境界におけるアンチエイリアスを無視すれば)グラフィックのシルエットを表現する1ビットのマスクが概念的に定義される。 オブジェクトの外形線の外側はすべて覆い隠され,塗りを適用する領域の制限に利用される。 display や visibility により不可視にされている子要素はクリッピングパスに寄与しない。 clipPath 要素が複数の子要素を含む場合、それらのシルエットは論理和により合併された,1つのシルエットをなすものとする。 すなわち,点は clipPath のいずれかの子要素に含まれるならば,クリッピングパスの内側にあることになる。 The raw geometry of each child element exclusive of rendering properties such as ‘fill’, ‘stroke’, ‘stroke-width’ within a ‘clipPath’ conceptually defines a 1-bit mask (with the possible exception of anti-aliasing along the edge of the geometry) which represents the silhouette of the graphics associated with that element. Anything outside the outline of the object is masked out. If a child element is made invisible by ‘display’ or ‘visibility’ it does not contribute to the clipping path. When the ‘clipPath’ element contains multiple child elements, the silhouettes of the child elements are logically OR'd together to create a single silhouette which is then used to restrict the region onto which paint can be applied. Thus, a point is inside the clipping path if it is inside any of the children of the ‘clipPath’.
与えられたグラフィックス要素に対し実際に用いられるクリッピングパスは、(もしあれば)要素の clip-path プロパティで指定されるクリッピングパス, および その要素のすべての先祖のクリッピングパス(先祖要素の clip-path プロパティや先祖の 新たにビューポートを確立する要素 の overflow プロパティで指定されるもの)の共通部分になる。 ( 初期クリッピングパス も見よ。) For a given graphics element, the actual clipping path used will be the intersection of the clipping path specified by its ‘clip-path’ property (if any) with any clipping paths on its ancestors, as specified by the ‘clip-path’ property on the ancestor elements, or by the ‘overflow’ property on ancestor elements which establish a new viewport. Also, see the discussion of the initial clipping path.)
注記: A couple of notes:
属性定義
clipPath の内容に対する座標系を定義する。 Defines the coordinate system for the contents of the ‘clipPath’.
clipPathUnits="userSpaceOnUse" の場合、 clipPath の内容は clipPath 要素が参照された所における,現在の利用座標系(すなわち, clip-path プロパティにより clipPath 要素を参照している要素に対する利用座標系)における値を表す。 If clipPathUnits="userSpaceOnUse", the contents of the ‘clipPath’ represent values in the current user coordinate system in place at the time when the ‘clipPath’ element is referenced (i.e., the user coordinate system for the element referencing the ‘clipPath’ element via the ‘clip-path’ property).
clipPathUnits="objectBoundingBox" の場合、 clipPath 要素の内容に対する利用座標系は,クリッピングパスが適用される要素の限界ボックスを用いて確立される( オブジェクトの限界ボックスに対して相対的な単位 を見よ)。 If clipPathUnits="objectBoundingBox", then the user coordinate system for the contents of the ‘clipPath’ element is established using the bounding box of the element to which the clipping path is applied (see Object bounding box units).
clipPathUnits 属性が指定されていない場合の効果は、値 userSpaceOnUse が指定されたときと同じになる。 If attribute ‘clipPathUnits’ is not specified, then the effect is as if a value of 'userSpaceOnUse' were specified.
アニメーション:可先祖の プロパティ は clipPath 要素に継承されるが、 clipPath 要素を参照している要素からは継承されない。 Properties inherit into the ‘clipPath’ element from its ancestors; properties do not inherit from the element referencing the ‘clipPath’ element.
clipPath 要素は決して直接描画されることはなく, clip-path プロパティからの参照以外の用途はない。 display プロパティは clipPath 要素に適用されない。 すなわち、 clipPath 要素は display プロパティが none 以外の値に設定されていても 直接描画されることはなく, clipPath 要素自身あるいはその先祖において display プロパティが none に設定されていても 参照による利用は可能である。 ‘clipPath’ elements are never rendered directly; their only usage is as something that can be referenced using the ‘clip-path’ property. The ‘display’ property does not apply to the ‘clipPath’ element; thus, ‘clipPath’ elements are not directly rendered even if the ‘display’ property is set to a value other than none, and ‘clipPath’ elements are available for referencing even when the ‘display’ property on the ‘clipPath’ element or any of its ancestors is set to none.
clip-rule プロパティは clipPath 要素に含まれるグラフィックス要素に対してのみ適用される。 次のコード片ではクリッピング図形を定義する path 要素に clip-rule が指定されており,クリッピングパスに evenodd 規則が適用される: The ‘clip-rule’ property only applies to graphics elements that are contained within a ‘clipPath’ element. The following fragment of code will cause an evenodd clipping rule to be applied to the clipping path because ‘clip-rule’ is specified on the ‘path’ element that defines the clipping shape:
<g clip-rule="nonzero">
<clipPath id="MyClip">
<path d="..." clip-rule="evenodd" />
</clipPath>
<rect clip-path="url(#MyClip)" ... />
</g>
一方、次のコード片では clip-rule がクリッピング図形を定義しているオブジェクトではなく,参照元の要素に指定されているので、 evenodd 規則は適用されない: whereas the following fragment of code will not cause an evenodd clipping rule to be applied because the ‘clip-rule’ is specified on the referencing element, not on the object defining the clipping shape:
<g clip-rule="nonzero">
<clipPath id="MyClip">
<path d="..." />
</clipPath>
<rect clip-path="url(#MyClip)" clip-rule="evenodd" ... />
</g>
クリッピングパスは、概念的には,それを参照する要素専用のビューポートと考えられる。 したがって、要素の描画には影響するが,要素に備わる幾何には影響を及ぼさない。 クリップされる要素(すなわち, clip-path プロパティを通して clipPath 要素を参照する要素)の限界ボックスは、クリップされなかったときと同じでなければならない。 A clipping path is conceptually equivalent to a custom viewport for the referencing element. Thus, it affects the rendering of an element, but not the element's inherent geometry. The bounding box of a clipped element (that is, an element which references a ‘clipPath’ element via a ‘clip-path’ property, or a child of the referencing element) must remain the same as if it were not clipped.
既定では、 pointer-events は,図形のクリップされた(見えない)領域においては配送されてはならない。 例えば,半径 10 の円が半径 5 の円でクリップされている場合、小さい方の半径の外側は 'click' を受け取らない。 将来版の SVG では、接触判定とクリッピングの相互作用に,よりきめ細かい制御を与える新たなプロパティを定義することも考えられている。 By default, pointer-events must not be dispatched on the clipped (non-visible) regions of a shape. For example, a circle with a radius of 10 which is clipped to a circle with a radius of 5 will not receive 'click' events outside the smaller radius. Later versions of SVG may define new properties to enable fine-grained control over the interactions between hit testing and clipping.
SVG においては、現在のオブジェクトを背景に組成するためのアルファマスクとして,別の任意のグラフィックスオブジェクトや g 要素を利用することができる。 In SVG, you can specify that any other graphics object or ‘g’ element can be used as an alpha mask for compositing the current object into the background.
マスクは mask 要素により定義される。 マスクは mask プロパティにより参照利用される。 A mask is defined with a ‘mask’ element. A mask is used/referenced using the ‘mask’ property.
mask 要素には、任意のグラフィックス要素や g のような コンテナ要素 を含ませられる。 A ‘mask’ can contain any graphical elements or container elements such as a ‘g’.
mask プロパティからの,存在しないオブジェクトや mask 要素でないオブジェクトへの参照は、エラーである( エラー処理 を見よ)。 It is an error if the ‘mask’ property references a non-existent object or if the referenced object is not a ‘mask’ element (see Error Processing).
マスクの効果は次のように説明される: mask の子要素たちは、黒地透明に初期化されたオフスクリーン画像に描画され,マスクをなす。 mask 要素を参照利用するグラフィックスオブジェクトは、そのマスクを通して背景に塗られ,グラフィックスオブジェクトの全部あるいは一部が覆い隠される。 The effect is as if the child elements of the ‘mask’ are rendered into an offscreen image which has been initialized to transparent black. Any graphical object which uses/references the given ‘mask’ element will be painted onto the background through the mask, thus completely or partially masking out parts of the graphical object.
マスクとして用いられる任意のグラフィックスオブジェクトに対し、与えられた任意の点におけるマスク値は,色チャンネルとアルファチャンネルの値から次のようにして計算される。 まず、色チャンネル値により線型輝度値( linear luminance value )が計算される: For any graphics object that is used as a mask, the mask value at any point is computed from the color channel values and alpha channel value as follows. First a luminance value is computed from the color channel values:
最後に,グラフィックスオブジェクトがアルファチャンネルを含む場合、計算結果の輝度値には 対応するアルファ値が更に乗算され,これが結果のマスク値となる。 Finally if the graphics object also includes an alpha channel, then the computed luminance value is multiplied by the corresponding alpha value to produce the mask value.
4チャンネル RGBA グラフィックスオブジェクトがマスクとして用いられる場合、マスクの色チャンネルとアルファチャンネルの両方がマスキング演算に寄与する。 現在のオブジェクトの背景への組成に利用されるアルファマスクは、色チャンネルの輝度(前の段落を見よ)とマスクによるアルファチャンネルとの積を表現する。 For a four-channel RGBA graphics object that is used as a mask, both the color channels and the alpha channel of the mask contribute to the masking operation. The alpha mask that is used to composite the current object into the background represents the product of the luminance of the color channels (see previous paragraph) and the alpha channel from the mask.
3チャンネル RGB グラフィックスオブジェクトがマスクとして用いられる場合(例えば3チャンネル画像ファイルを参照しているときなど)の効果は、アルファチャンネルが一様に1にされた4チャンネル RGBA 画像によるものと同じである。 For a three-channel RGB graphics object that is used as a mask (e.g., when referencing a 3-channel image file), the effect is as if the object were converted into a 4-channel RGBA image with the alpha channel uniformly set to 1.
単チャンネル画像がマスクとして用いられる場合(例えば1チャンネルグレースケール画像ファイルを参照しているときなど)の効果は、参照されたオブジェクトの単チャンネルを基に色チャンネルの算出を行い、アルファチャンネルが一様に1にされた,4チャンネル RGBA 画像へ変換されたものによるものと同じである。 グレースケール画像ファイルを参照する場合は、色チャンネルの計算において,符号化されたグレースケール値を線型明度値( linear light values )に関連付ける変換曲線( transfer curve )を考慮しなければならないことに注意。 For a single-channel image that is used as a mask (e.g., when referencing a 1-channel grayscale image file), the effect is as if the object were converted into a 4-channel RGBA image, where the single channel from the referenced object is used to compute the three color channels and the alpha channel is uniformly set to 1. Note that when referencing a grayscale image file, the transfer curve relating the encoded grayscale values to linear light values must be taken into account when computing the color channels.
マスクの効果は、マスクがないときに,与えられたオブジェクトのアルファチャンネルに対しマスクの実効アルファ値( resulting alpha values — すなわち,マスクの色チャンネルとアルファチャンネルの積をとって得られるマスクの輝度)を乗算することと同じである。 The effect of a mask is identical to what would have happened if there were no mask but instead the alpha channel of the given object were multiplied with the mask's resulting alpha values (i.e., the product of the mask's luminance from its color channels multiplied by the mask's alpha channel).
マスキング演算においては、 SVG の path, 図形(例えば circle ), text は、常に4チャンネル RGBA 画像として扱われることに注意。 Note that SVG ‘path’s, shapes (e.g., ‘circle’) and ‘text’ are all treated as four-channel RGBA images for the purposes of masking operations.
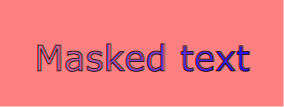
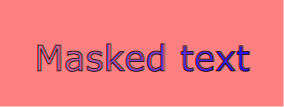
Example mask01 では矩形をマスクする画像を利用している。 Example mask01 uses an image to mask a rectangle.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="8cm" height="3cm" viewBox="0 0 800 300" version="1.1"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<desc>Example mask01 - 赤い背景上の
グラデーションによるマスクがかけられた青色のテキスト
</desc>
<defs>
<linearGradient id="Gradient" gradientUnits="userSpaceOnUse"
x1="0" y1="0" x2="800" y2="0">
<stop offset="0" stop-color="white" stop-opacity="0" />
<stop offset="1" stop-color="white" stop-opacity="1" />
</linearGradient>
<mask id="Mask" maskUnits="userSpaceOnUse"
x="0" y="0" width="800" height="300">
<rect x="0" y="0" width="800" height="300" fill="url(#Gradient)" />
</mask>
<text id="Text" x="400" y="200"
font-family="Verdana" font-size="100" text-anchor="middle" >
Masked text
</text>
</defs>
<!-- 背景に薄赤色の矩形を描く -->
<rect x="0" y="0" width="800" height="300" fill="#FF8080" />
<!-- 同じテキストを二度描く。最初のものは内部を青色に塗りマスクを適用。
二番目のものは外形線のみを黒色に塗り、マスクは適用しない。 -->
<use xlink:href="#Text" fill="blue" mask="url(#Mask)" />
<use xlink:href="#Text" fill="none" stroke="black" stroke-width="2" />
</svg> |
属性定義
x, y, width, height 属性に対する座標系を定義する。 Defines the coordinate system for attributes ‘x’, ‘y’, ‘width’ and ‘height’.
maskUnits="userSpaceOnUse", の場合、 x, y, width, height は mask 要素が参照された所における現在の利用座標系(すなわち, mask プロパティにより mask 要素を参照している要素に対する利用座標系)における値を表現する。 If maskUnits="userSpaceOnUse", ‘x’, ‘y’, ‘width’ and ‘height’ represent values in the current user coordinate system in place at the time when the ‘mask’ element is referenced (i.e., the user coordinate system for the element referencing the ‘mask’ element via the ‘mask’ property).
maskUnits="objectBoundingBox" の場合、 x, y, width, height はマスクが適用される要素の限界ボックスに対する百分率または比率を表現する( オブジェクトの限界ボックスに対して相対的な単位 を見よ)。 If maskUnits="objectBoundingBox", ‘x’, ‘y’, ‘width’ and ‘height’ represent fractions or percentages of the bounding box of the element to which the mask is applied. (See Object bounding box units.)
属性 maskUnits が指定されていない場合の効果は、値 objectBoundingBox が指定されたときと同じになる。 If attribute ‘maskUnits’ is not specified, then the effect is as if a value of 'objectBoundingBox' were specified.
アニメーション:可mask の内容に対する座標系を定義する。 Defines the coordinate system for the contents of the ‘mask’.
maskContentUnits="userSpaceOnUse" の場合、 mask の内容は mask 要素が参照された所における現在の利用座標系(すなわち, mask プロパティにより mask 要素を参照している要素に対する利用座標系)における値を表現する。 If maskContentUnits="userSpaceOnUse", the user coordinate system for the contents of the ‘mask’ element is the current user coordinate system in place at the time when the ‘mask’ element is referenced (i.e., the user coordinate system for the element referencing the ‘mask’ element via the ‘mask’ property).
maskContentUnits="objectBoundingBox" の場合、 mask 要素の内容に対する利用座標系は、マスクが適用される要素の限界ボックスを用いて確立される( オブジェクトの限界ボックスに対して相対的な単位 を見よ)。 If maskContentUnits="objectBoundingBox", the user coordinate system for the contents of the ‘mask’ is established using the bounding box of the element to which the mask is applied. (See Object bounding box units.)
maskContentUnits 属性が指定されていない場合の効果は、値 userSpaceOnUse が指定されたときと同じになる。 If attribute ‘maskContentUnits’ is not specified, then the effect is as if a value of 'userSpaceOnUse' were specified.
アニメーション:可オフスクリーンバッファが占有可能な最大の矩形の第一頂点の X 座標。 マスク内のグラフィックの描画に用いられるクリッピングパスは、与えられたオブジェクトに対する現在のクリッピングパスと x, y, width, height で定義される矩形の共通部分からなることに注意。 The x-axis coordinate of one corner of the rectangle for the largest possible offscreen buffer. Note that the clipping path used to render any graphics within the mask will consist of the intersection of the current clipping path associated with the given object and the rectangle defined by ‘x’, ‘y’, ‘width’ and ‘height’.
この属性が指定されていない場合の効果は、値 '-10%' が指定されたときと同じになる。 If the attribute is not specified, the effect is as if a value of '-10%' were specified.
アニメーション:可オフスクリーンバッファが占有可能な最大の矩形の第一頂点の Y 座標。 The y-axis coordinate of one corner of the rectangle for the largest possible offscreen buffer.
この属性が指定されていない場合の効果は、値 '-10%' が指定されたときと同じになる。 If the attribute is not specified, the effect is as if a value of '-10%' were specified.
アニメーション:可オフスクリーンバッファが占有可能な最大の矩形の幅。 マスク内のグラフィックの描画に用いられるクリッピングパスは、与えられたオブジェクトに対する現在のクリッピングパスと x, y, width, height で定義される矩形の共通部分になることに注意。 The width of the largest possible offscreen buffer. Note that the clipping path used to render any graphics within the mask will consist of the intersection of the current clipping path associated with the given object and the rectangle defined by ‘x’, ‘y’, ‘width’ and ‘height’.
負値はエラー( エラー処理 を見よ)。 値を 0 にすると要素は描画されなくなる。 A negative value is an error (see Error processing). A value of zero disables rendering of the element.
この属性が指定されていない場合の効果は、値 '120%' が指定されたときと同じになる。 If the attribute is not specified, the effect is as if a value of '120%' were specified.
アニメーション:可オフスクリーンバッファが占有可能な最大の矩形の高さ。 The height of the largest possible offscreen buffer.
負値はエラー( エラー処理 を見よ)。 値を 0 にすると要素は描画されなくなる。 A negative value is an error (see Error processing). A value of zero disables rendering of the element.
この属性が指定されていない場合の効果は、値 '120%' が指定されたときと同じになる。 If the attribute is not specified, the effect is as if a value of '120%' were specified.
アニメーション:可先祖の プロパティ は mask 要素に継承されるが、 mask 要素を参照している要素からは継承されない。 Properties inherit into the ‘mask’ element from its ancestors; properties do not inherit from the element referencing the ‘mask’ element.
mask 要素は決して直接描画されることはなく, mask プロパティからの参照以外の用途はない。 opacity, filter, display プロパティは mask 要素に適用されない。 すなわち, mask 要素は display プロパティが none 以外の値に設定されていても 直接描画されることはなく、 mask 要素自身あるいはその先祖において display プロパティが none に設定されていても 参照を通して利用できる。 ‘mask’ elements are never rendered directly; their only usage is as something that can be referenced using the ‘mask’ property. The ‘opacity’, ‘filter’ and ‘display’ properties do not apply to the ‘mask’ element; thus, ‘mask’ elements are not directly rendered even if the ‘display’ property is set to a value other than none, and ‘mask’ elements are available for referencing even when the ‘display’ property on the ‘mask’ element or any of its ancestors is set to none.
以下は mask プロパティについての記述である。 The following is a description of the ‘mask’ property.
SVG にはいくつかの不透明度プロパティがある: There are several opacity properties within SVG:
オブジェクト/グループ不透明度(下で説明する)を除く,他のすべての不透明度プロパティは、中間描画演算に伴うものである。 オブジェクト/グループ不透明度は後処理演算と考えることができる。 概念的には、オブジェクト/グループが RGBA オフスクリーン画像に描画されるされた後で,オブジェクト/グループ不透明度の設定が、どのようにオフスクリーン画像を現在の背景に混色させるかを定める。 Except for object/group opacity (described just below), all other opacity properties are involved in intermediate rendering operations. Object/group opacity can be thought of conceptually as a postprocessing operation. Conceptually, after the object/group is rendered into an RGBA offscreen image, the object/group opacity setting specifies how to blend the offscreen image into the current background.
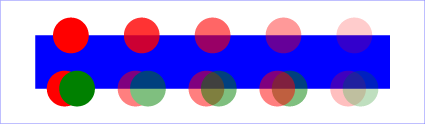
Example opacity01 は、要素とグループにおける opacity プロパティの様々な利用を示している。 Example opacity01 illustrates various usage of the ‘opacity’ property on elements and groups.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="12cm" height="3.5cm" viewBox="0 0 1200 350"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>Example opacity01 - 不透明度プロパティ</desc>
<rect x="1" y="1" width="1198" height="348"
fill="none" stroke="blue" />
<!-- 背景の青色矩形 -->
<rect x="100" y="100" width="1000" height="150" fill="#0000ff" />
<!-- 不透明からほぼ透明に近づいていく赤色の円 -->
<circle cx="200" cy="100" r="50" fill="red" opacity="1" />
<circle cx="400" cy="100" r="50" fill="red" opacity=".8" />
<circle cx="600" cy="100" r="50" fill="red" opacity=".6" />
<circle cx="800" cy="100" r="50" fill="red" opacity=".4" />
<circle cx="1000" cy="100" r="50" fill="red" opacity=".2" />
<!-- 不透明なグループと不透明な円 -->
<g opacity="1" >
<circle cx="182.5" cy="250" r="50" fill="red" opacity="1" />
<circle cx="217.5" cy="250" r="50" fill="green" opacity="1" />
</g>
<!-- グループ不透明度 0.5, 不透明な円 -->
<g opacity=".5" >
<circle cx="382.5" cy="250" r="50" fill="red" opacity="1" />
<circle cx="417.5" cy="250" r="50" fill="green" opacity="1" />
</g>
<!-- 不透明なグループ, 半透明な赤色の上の半透明な緑色 -->
<g opacity="1" >
<circle cx="582.5" cy="250" r="50" fill="red" opacity=".5" />
<circle cx="617.5" cy="250" r="50" fill="green" opacity=".5" />
</g>
<!-- 不透明なグループ, 半透明な緑色の上の半透明な赤色 -->
<g opacity="1" >
<circle cx="817.5" cy="250" r="50" fill="green" opacity=".5" />
<circle cx="782.5" cy="250" r="50" fill="red" opacity=".5" />
</g>
<!-- グループ不透明度 0.5, 半透明な赤色の上の半透明な緑色 -->
<g opacity=".5" >
<circle cx="982.5" cy="250" r="50" fill="red" opacity=".5" />
<circle cx="1017.5" cy="250" r="50" fill="green" opacity=".5" />
</g>
</svg> |
上の例では,画像の上段の円は、 1.0 から 0.2 までの,それぞれ異なる不透明度を持っている。 画像の下段に対応する5つの g 要素それぞれは、次の様な,部分的に重なる赤色と緑色の円を含んでいる: In the example above, the top row of circles have differing opacities, ranging from 1.0 to 0.2. The bottom row illustrates five ‘g’ elements, each of which contains overlapping red and green circles, as follows:
SVGClipPathElement インタフェースは clipPath 要素に対応する。 The SVGClipPathElement interface corresponds to the ‘clipPath’ element.
interface SVGClipPathElement : SVGElement,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGTransformable,
SVGUnitTypes {
readonly attribute SVGAnimatedEnumeration clipPathUnits;
};clipPath 要素の clipPathUnits 属性に対応する。 SVGUnitTypes で定義される定数のいずれかを値にとる。 Corresponds to attribute ‘clipPathUnits’ on the given ‘clipPath’ element. Takes one of the constants defined in SVGUnitTypes.
SVGMaskElement インタフェースは mask 要素に対応する。 The SVGMaskElement interface corresponds to the ‘mask’ element.
interface SVGMaskElement : SVGElement,
SVGTests,
SVGLangSpace,
SVGExternalResourcesRequired,
SVGStylable,
SVGUnitTypes {
readonly attribute SVGAnimatedEnumeration maskUnits;
readonly attribute SVGAnimatedEnumeration maskContentUnits;
readonly attribute SVGAnimatedLength x;
readonly attribute SVGAnimatedLength y;
readonly attribute SVGAnimatedLength width;
readonly attribute SVGAnimatedLength height;
};mask 要素の maskUnits 属性に対応する。 SVGUnitTypes で定義される定数のいずれかを値にとる。 Corresponds to attribute ‘maskUnits’ on the given ‘mask’ element. Takes one of the constants defined in SVGUnitTypes.
mask 要素の maskContentUnits 属性に対応する。 SVGUnitTypes で定義される定数のいずれかを値にとる。 Corresponds to attribute ‘maskContentUnits’ on the given ‘mask’ element. Takes one of the constants defined in SVGUnitTypes.
mask 要素の x 属性に対応する。 Corresponds to attribute ‘x’ on the given ‘mask’ element.
mask 要素の y 属性に対応する。 Corresponds to attribute ‘y’ on the given ‘mask’ element.
mask 要素の width 属性に対応する。 Corresponds to attribute ‘width’ on the given ‘mask’ element.
mask 要素の height 属性に対応する。 Corresponds to attribute ‘height’ on the given ‘mask’ element.