ฟีเจอร์ใหม่และการเปลี่ยนแปลงที่สำคัญที่จะมาถึงเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome 67 มีดังนี้
- ค้นหาในส่วนหัวของเครือข่ายทั้งหมด
- ตัวอย่างค่าตัวแปร CSS ในแผงสไตล์
- คัดลอกเป็นการดึงข้อมูล
- การตรวจสอบใหม่ ตัวเลือกการกำหนดค่าเดสก์ท็อป และการดูร่องรอย
- หยุดการวนซ้ำแบบไม่สิ้นสุด
- ระยะเวลาของผู้ใช้ในแท็บประสิทธิภาพ
- อินสแตนซ์ VM ของ JavaScript ที่แสดงอย่างชัดเจนในแผงหน่วยความจำ
- แท็บเครือข่ายในแผงแหล่งที่มาได้เปลี่ยนชื่อเป็นแท็บหน้าเว็บ
- การอัปเดตธีมมืด
- ข้อมูลความโปร่งใสของใบรับรองในแผงความปลอดภัย
- ฟีเจอร์การแยกเว็บไซต์ในแผงประสิทธิภาพ
ค้นหาในคำตอบและส่วนหัวของเครือข่ายทั้งหมด
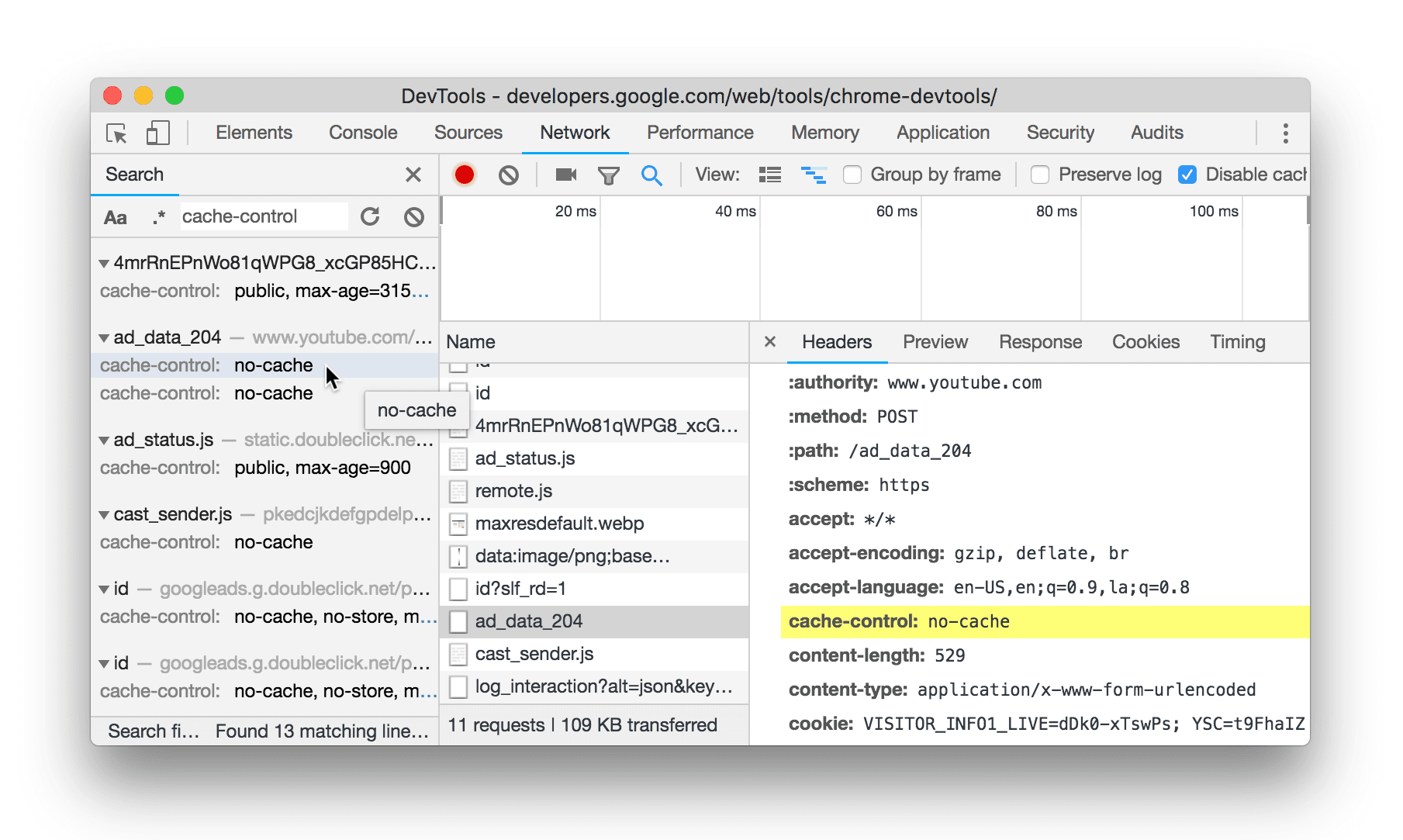
เปิดแผงเครือข่าย แล้วกด Command+F (Mac) หรือ Control+F (Windows, Linux, ChromeOS) เพื่อเปิดแผงการค้นหาเครือข่ายใหม่ เครื่องมือสำหรับนักพัฒนาเว็บจะค้นหาคำค้นหาที่คุณระบุในส่วนหัวและเนื้อหาของคำขอเครือข่ายทั้งหมด

รูปที่ 1 การค้นหาข้อความ cache-control ด้วยแผงการค้นหาเครือข่ายแบบใหม่
คลิกตรงตามตัวพิมพ์ใหญ่-เล็ก ![]() เพื่อให้คำค้นหาคำนึงถึงตัวพิมพ์เล็กและตัวพิมพ์ใหญ่ คลิกใช้นิพจน์ทั่วไป
เพื่อให้คำค้นหาคำนึงถึงตัวพิมพ์เล็กและตัวพิมพ์ใหญ่ คลิกใช้นิพจน์ทั่วไป
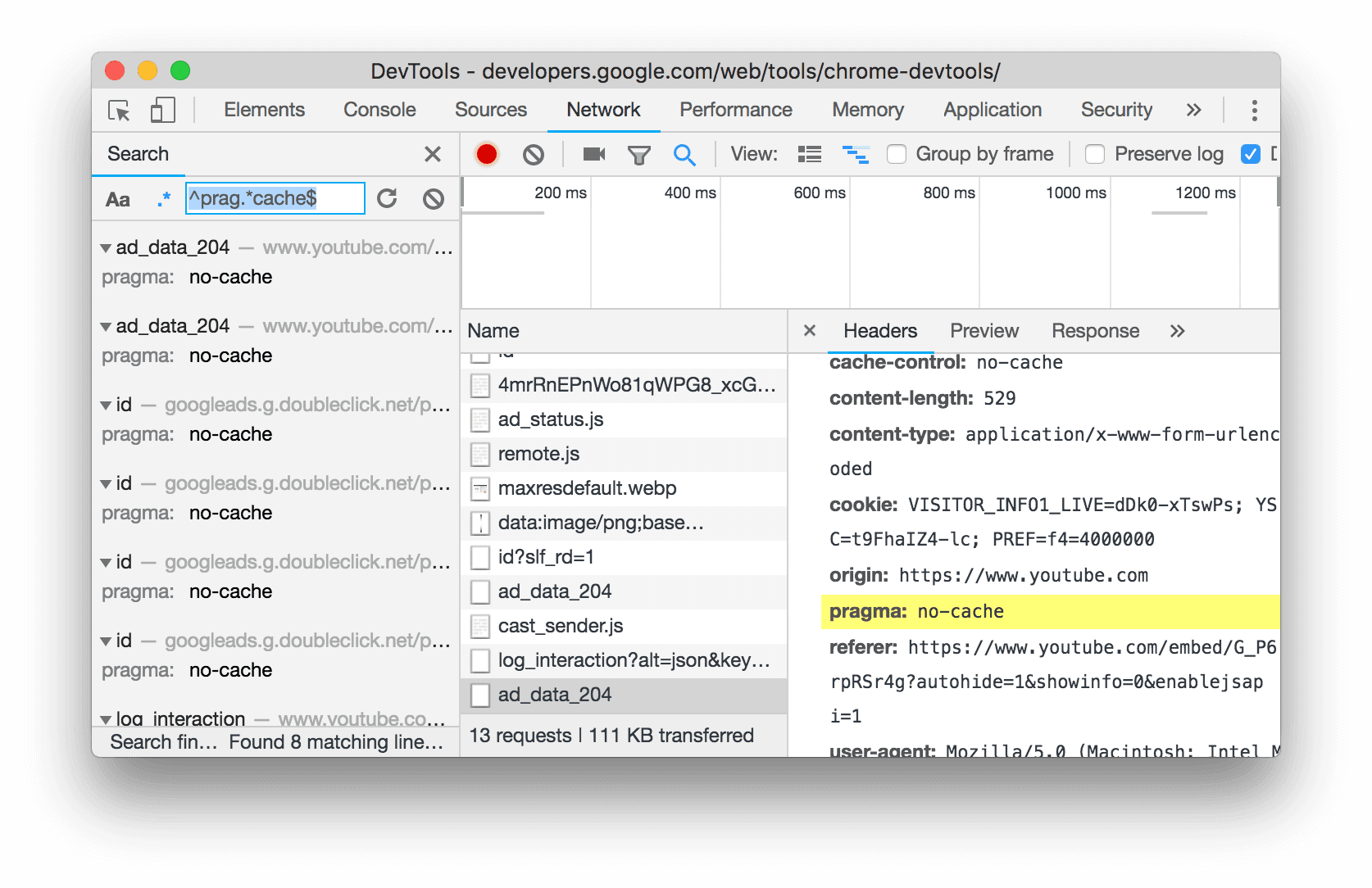
![]() เพื่อแสดงผลลัพธ์ที่ตรงกับรูปแบบที่คุณระบุ คุณไม่จำเป็นต้องใส่เครื่องหมายทับปิดนิพจน์ทั่วไป
เพื่อแสดงผลลัพธ์ที่ตรงกับรูปแบบที่คุณระบุ คุณไม่จำเป็นต้องใส่เครื่องหมายทับปิดนิพจน์ทั่วไป

รูปที่ 2 การค้นหานิพจน์ทั่วไปในแผงการค้นหาเครือข่าย
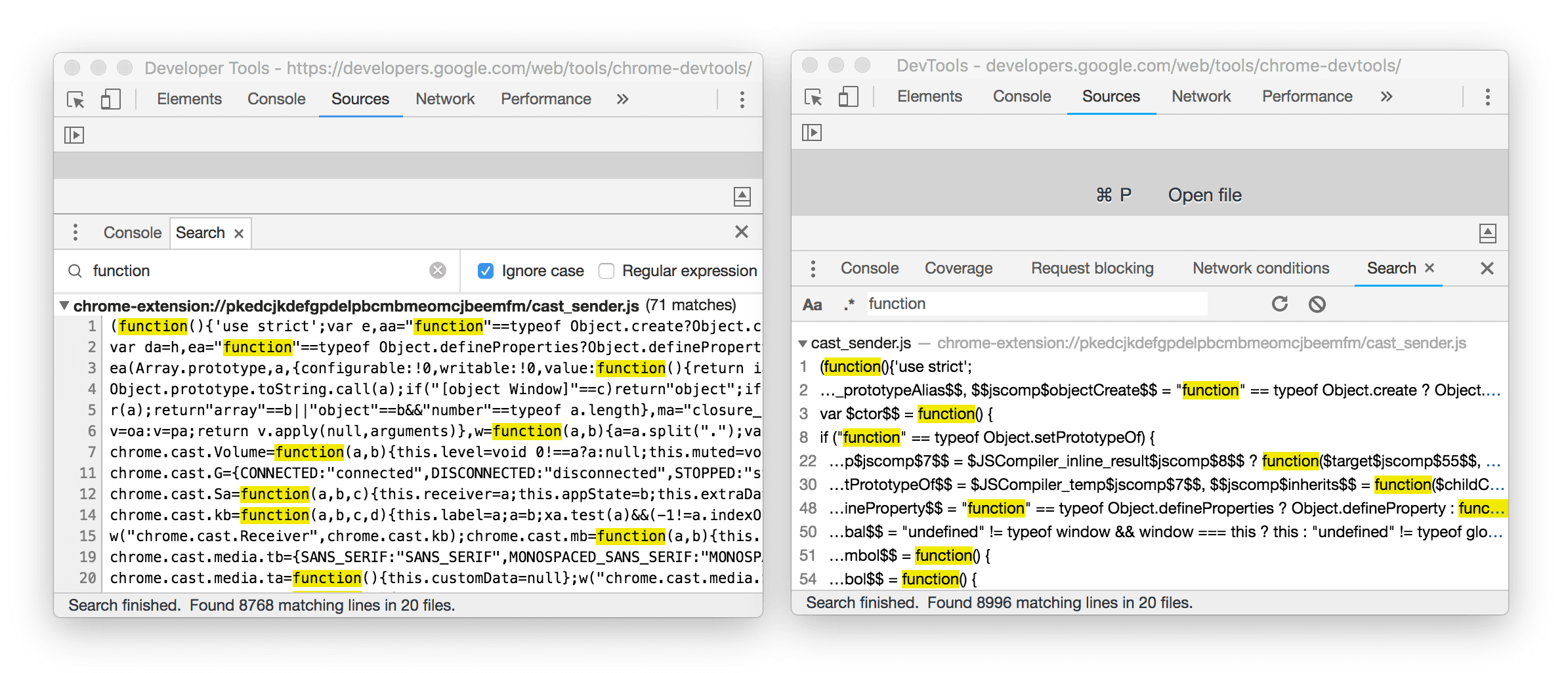
การอัปเดต UI ของแผงการค้นหา
ตอนนี้ UI ของแผงการค้นหาส่วนกลางจะตรงกับ UI ของแผงการค้นหาเครือข่ายใหม่ ตอนนี้เครื่องมือยังพิมพ์ผลลัพธ์เพื่อช่วยให้อ่านง่ายขึ้นด้วย

รูปที่ 3 UI เก่าทางด้านซ้ายและ UI ใหม่ทางด้านขวา
กด Command+Option+F (Mac) หรือ Control+Shift+F (Windows, Linux, ChromeOS) เพื่อเปิดการค้นหาแบบทั่วไป หรือคุณจะเปิดผ่านเมนูคำสั่งก็ได้เช่นกัน
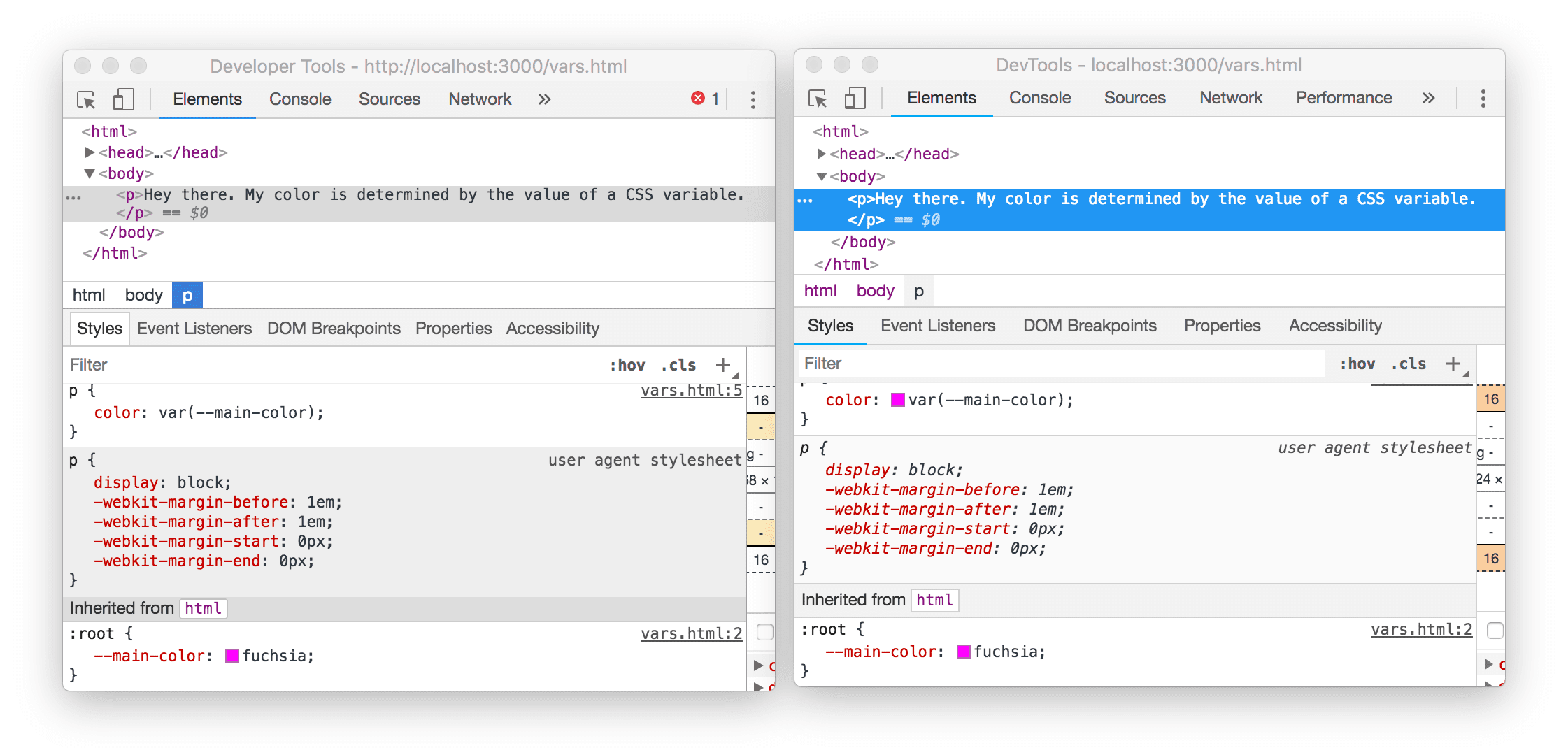
ตัวอย่างค่าตัวแปร CSS ในแผงสไตล์
เมื่อค่าของพร็อพเพอร์ตี้สี CSS เช่น background-color หรือ color ตั้งค่าเป็นตัวแปร CSS เครื่องมือสำหรับนักพัฒนาเว็บจะแสดงตัวอย่างของสีดังกล่าว

รูปที่ 4 ใน UI เก่าทางด้านซ้าย ไม่มีตัวอย่างสีข้าง color: var(--main-color) แต่ UI ใหม่ทางด้านขวาจะมี
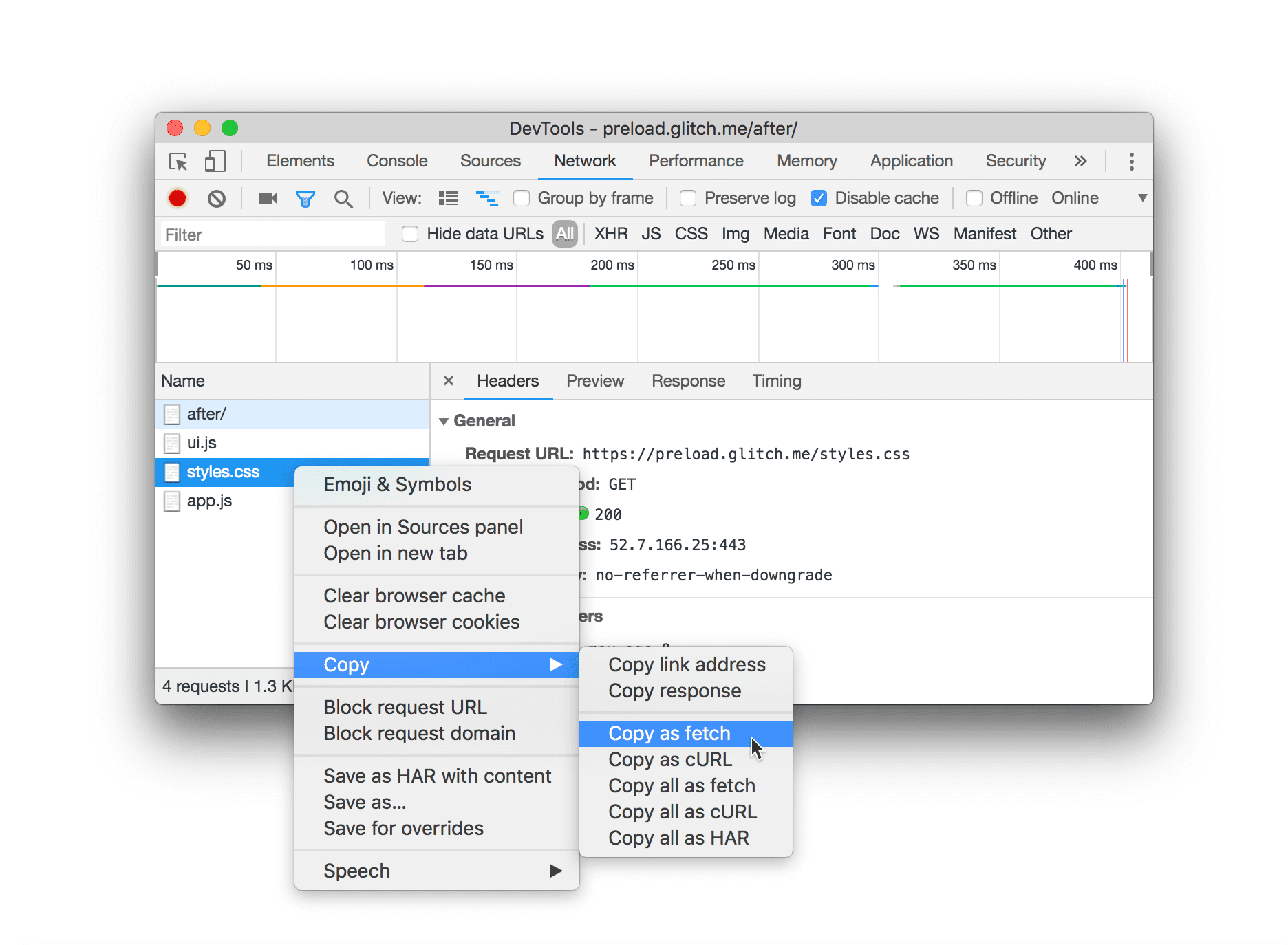
คัดลอกเป็นการดึงข้อมูล
คลิกขวาที่คำขอเครือข่าย แล้วเลือกคัดลอก > คัดลอกเป็น Fetch เพื่อคัดลอกโค้ดเทียบเท่า fetch() ของคําขอนั้นไปยังคลิปบอร์ด

รูปที่ 5 การคัดลอกโค้ด fetch() ที่เทียบเท่าสําหรับคําขอ
เครื่องมือสําหรับนักพัฒนาซอฟต์แวร์จะสร้างโค้ดดังต่อไปนี้
fetch("https://preload.glitch.me/styles.css", {
"credentials": "omit",
"headers": {},
"referrer": "https://preload.glitch.me/after/",
"referrerPolicy": "no-referrer-when-downgrade",
"body": null,
"method": "GET",
"mode": "cors"
});
การอัปเดตแผงการตรวจสอบ
การตรวจสอบใหม่
แผงการตรวจสอบมีการตรวจสอบใหม่ 2 รายการ ได้แก่
- โหลดคำขอคีย์ล่วงหน้า คำขอการโหลดล่วงหน้าช่วยเพิ่มความเร็วในการโหลดหน้าเว็บได้โดยการให้คำแนะนำแก่เบราว์เซอร์ให้ดาวน์โหลดทรัพยากรที่สำคัญสำหรับเส้นทางการแสดงผลที่สำคัญโดยเร็วที่สุด
- หลีกเลี่ยงข้อความที่มองไม่เห็นขณะที่โหลดเว็บฟอนต์ การตรวจสอบว่าข้อความมองเห็นได้ชัดเจนขณะโหลดเว็บฟอนต์จะทำให้หน้าเว็บมีประโยชน์ต่อผู้ใช้มากขึ้นได้เร็วขึ้น
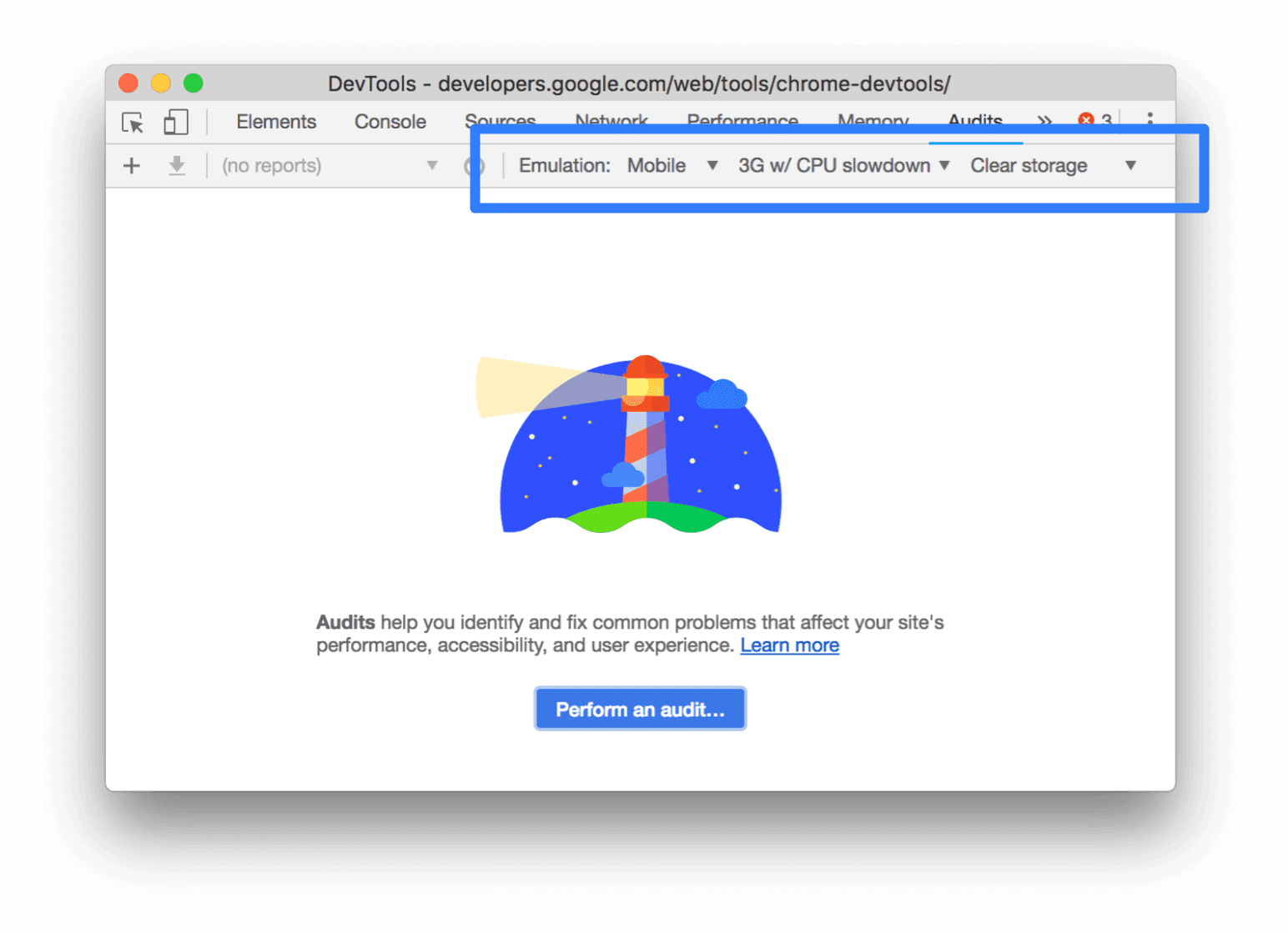
ตัวเลือกการกําหนดค่าใหม่
คุณกำหนดค่าแผงการตรวจสอบเพื่อดำเนินการต่อไปนี้ได้
- คงการตั้งค่าวิวพอร์ตบนเดสก์ท็อปและ User Agent ไว้ กล่าวคือ คุณสามารถป้องกันไม่ให้แผงการตรวจสอบจำลองอุปกรณ์เคลื่อนที่ได้
- ปิดใช้การควบคุมปริมาณการใช้เครือข่ายและ CPU
- รักษาพื้นที่เก็บข้อมูล เช่น LocalStorage และ IndexedDB ไว้ระหว่างการตรวจสอบ

รูปที่ 6 ตัวเลือกการกําหนดค่าการตรวจสอบใหม่
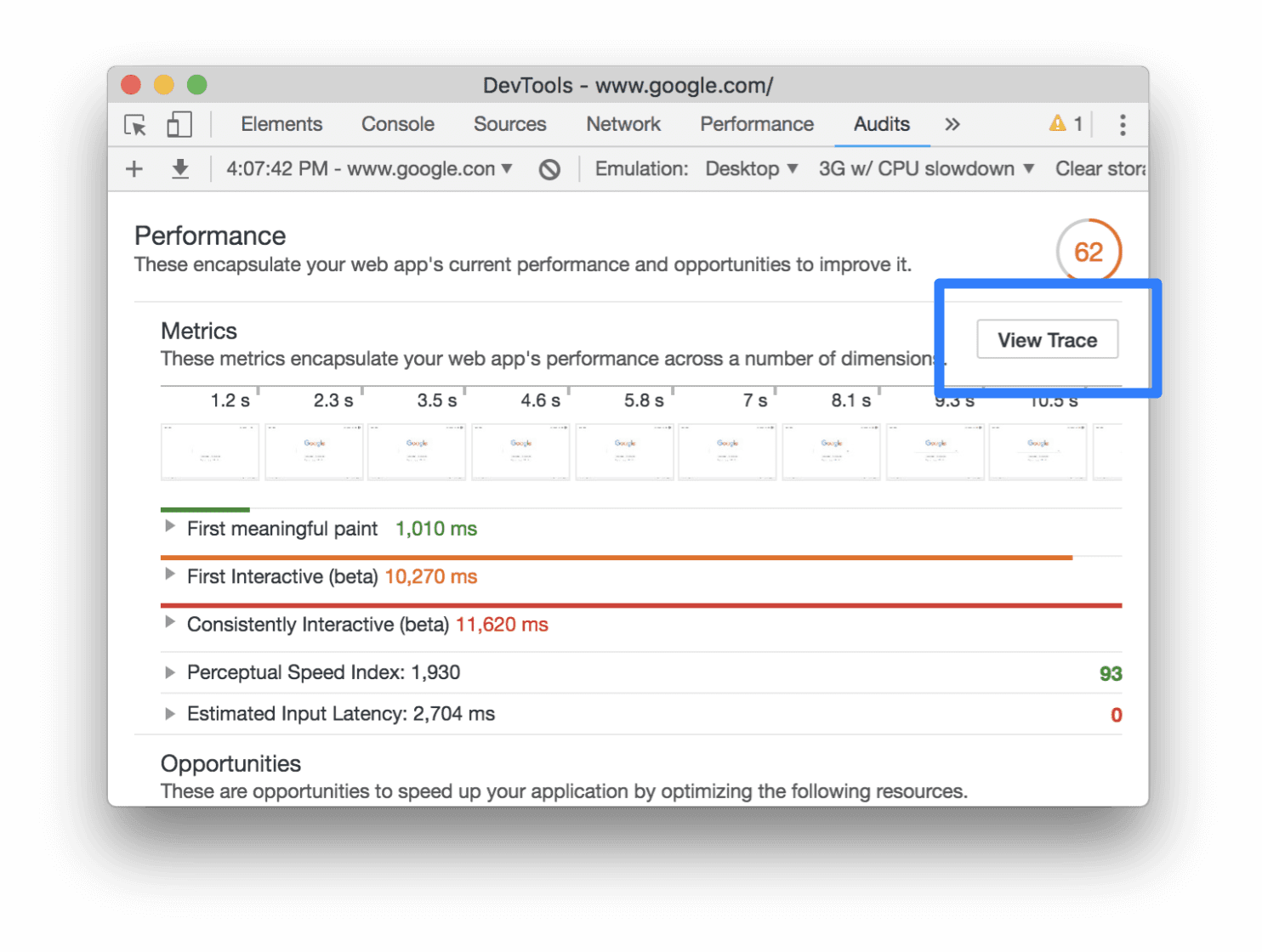
ดูการติดตาม
หลังจากตรวจสอบหน้าเว็บแล้ว ให้คลิกดูการติดตามเพื่อดูข้อมูลประสิทธิภาพการโหลดที่การตรวจสอบของคุณอิงตามในแผงประสิทธิภาพ

รูปที่ 7 ปุ่มดูการติดตาม
หยุดการวนซ้ำ
หากคุณใช้ for loop, do...while loop หรือการเรียกซ้ำบ่อยครั้ง คุณอาจใช้ for loop ซ้ำไปซ้ำมาโดยไม่ได้ตั้งใจขณะพัฒนาเว็บไซต์ หากต้องการหยุดการวนซ้ำไปเรื่อยๆ คุณจะทำสิ่งต่อไปนี้ได้
- เปิดแผงแหล่งที่มา
- คลิกหยุดชั่วคราว
 ปุ่มจะเปลี่ยนเป็นดำเนินการสคริปต์ต่อ
ปุ่มจะเปลี่ยนเป็นดำเนินการสคริปต์ต่อ 
- กดดำเนินการสคริปต์ต่อ
 ค้างไว้ แล้วเลือกหยุดการเรียกใช้ JavaScript
ค้างไว้ แล้วเลือกหยุดการเรียกใช้ JavaScript 
ในวิดีโอด้านบน นาฬิกากำลังอัปเดตผ่านตัวจับเวลา setInterval() การคลิกเริ่ม
วนซ้ำไปเรื่อยๆ จะเป็นการเรียกใช้do...whileแบบวนซ้ำไปเรื่อยๆ ช่วงเวลาจะกลับมาทำงานต่อเนื่องจากไม่ได้ทำงานเมื่อเลือกหยุดการเรียกใช้ JavaScript ปัจจุบัน 
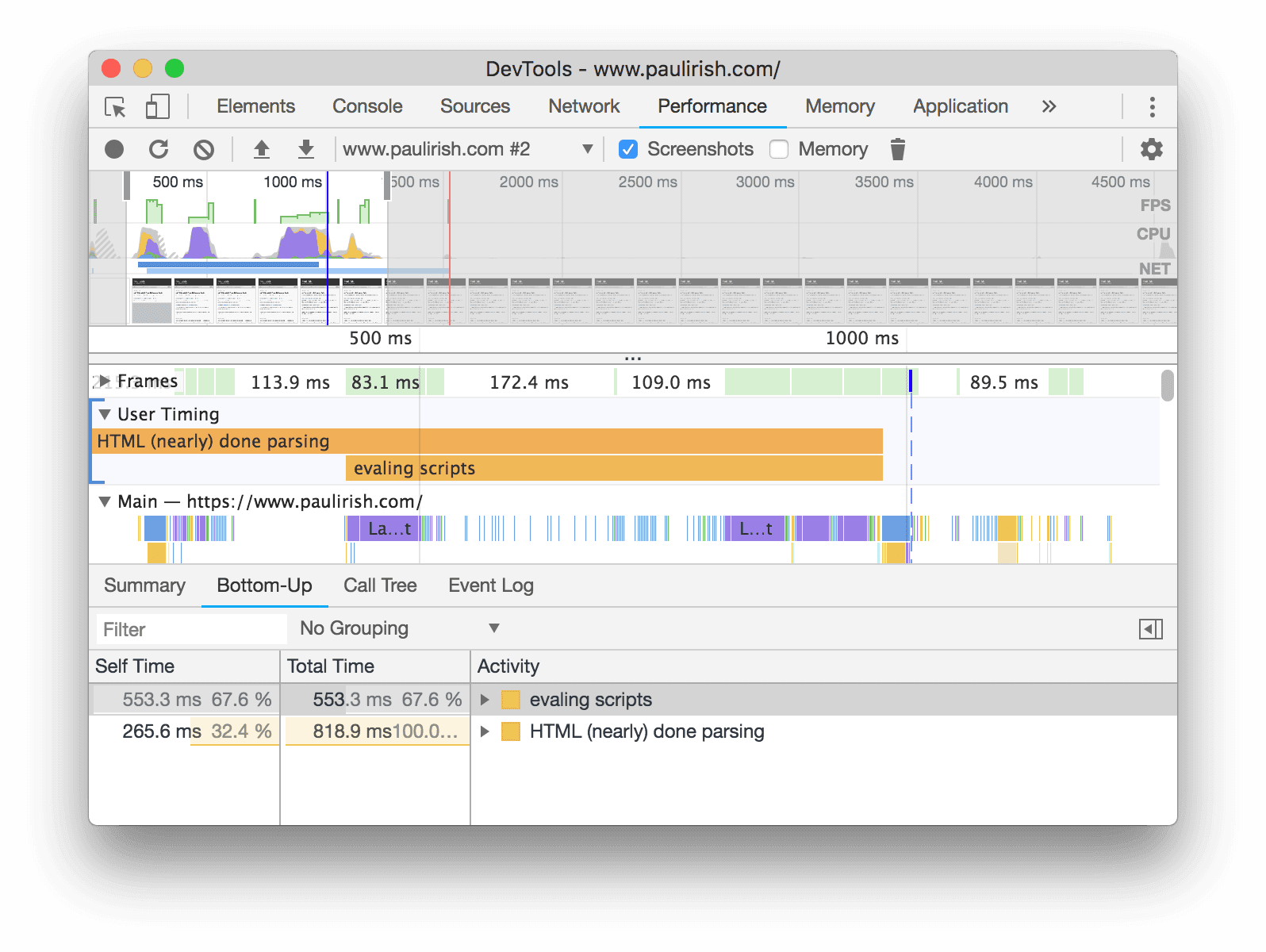
ระยะเวลาของผู้ใช้ในแท็บประสิทธิภาพ
เมื่อดูการบันทึกประสิทธิภาพ ให้คลิกส่วนการวัดเวลาของผู้ใช้เพื่อดูการวัดการวัดเวลาของผู้ใช้ในแท็บสรุป จากล่างขึ้นบน แผนภูมิลำดับการเรียก และบันทึกเหตุการณ์

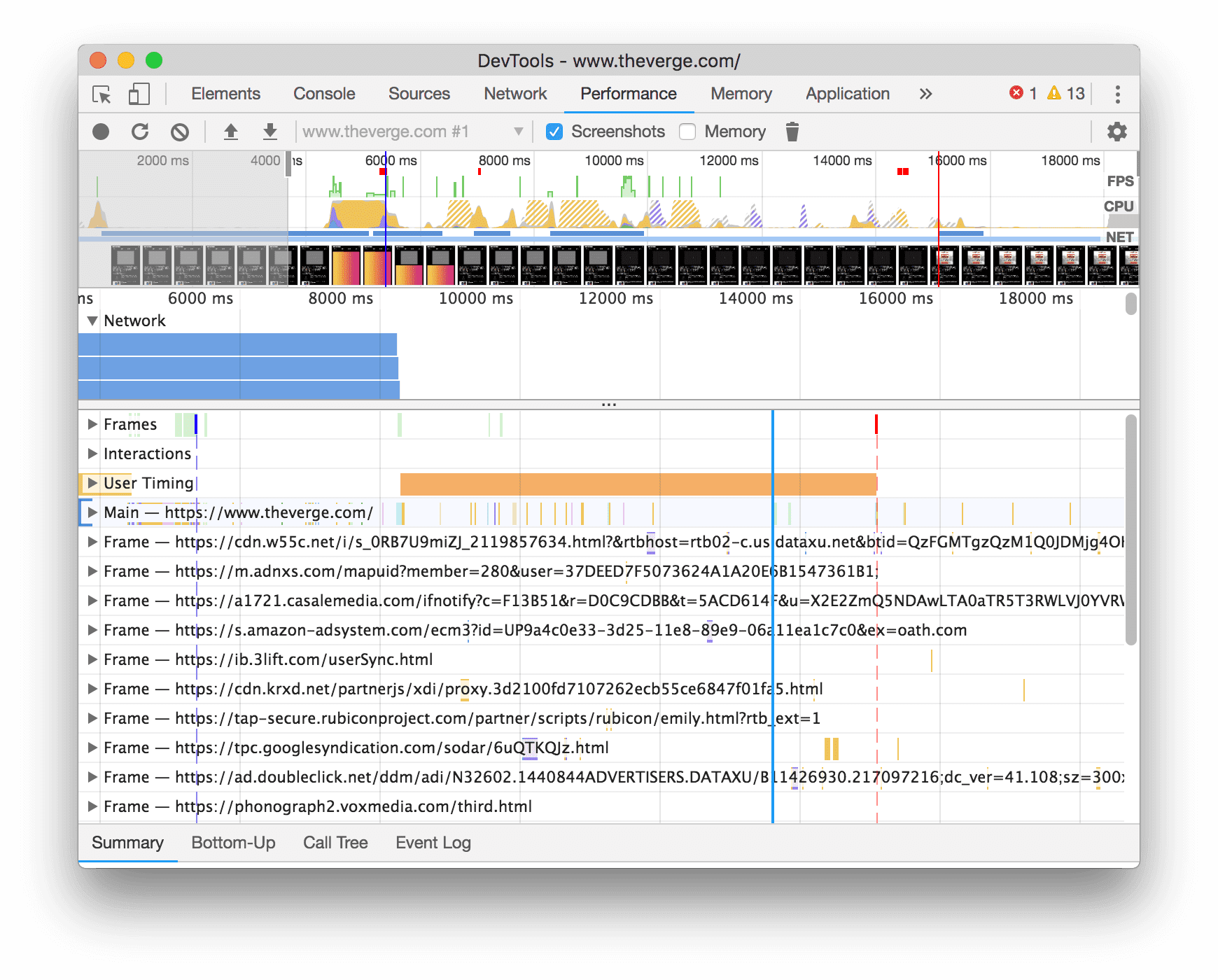
รูปที่ 8 การดูการวัดระยะเวลาที่เจาะจงของผู้ใช้ในแท็บจากล่างขึ้นบน แถบสีน้ำเงินทางด้านซ้ายของส่วนการกำหนดเวลาของผู้ใช้จะระบุว่ามีการเลือกส่วนนั้น
โดยทั่วไป ตอนนี้คุณเลือกส่วนใดก็ได้ (เธรดหลัก การวัดเวลาของผู้ใช้ GPU ScriptStreamer และอื่นๆ) และดูกิจกรรมของส่วนนั้นในแท็บ
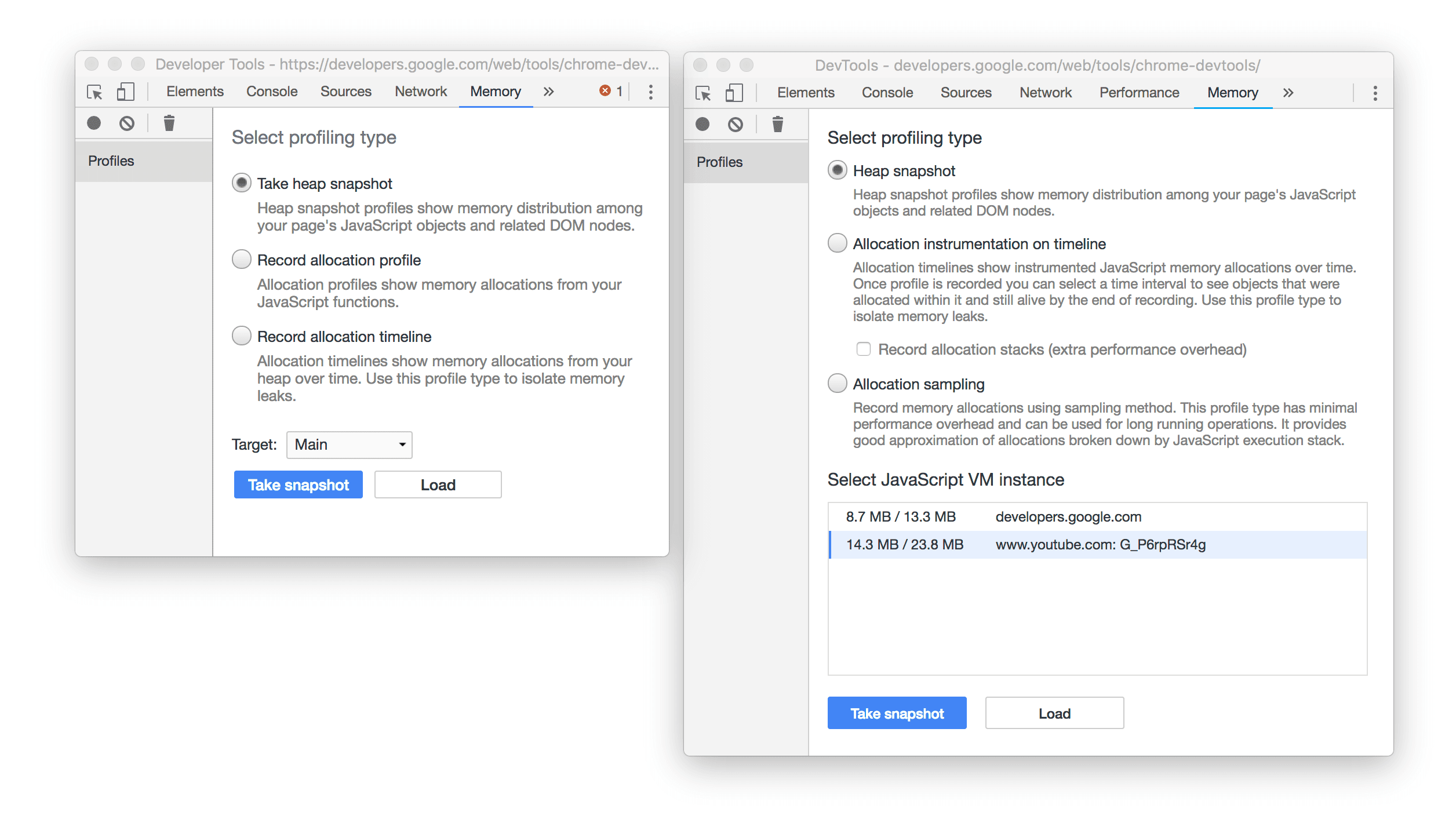
เลือกอินสแตนซ์ VM ของ JavaScript ในแผงหน่วยความจำ
ตอนนี้แผงหน่วยความจําจะแสดงอินสแตนซ์ VM ของ JavaScript ทั้งหมดที่เชื่อมโยงกับหน้าเว็บอย่างชัดเจนแล้ว แทนที่จะซ่อนไว้หลังเมนูแบบเลื่อนลงเป้าหมายดังเช่นเคย

รูปที่ 9 ใน UI เก่าทางด้านซ้าย อินสแตนซ์ VM ของ JavaScript จะซ่อนอยู่หลังเมนูแบบเลื่อนลงเป้าหมาย ส่วนใน UI ใหม่ทางด้านขวา อินสแตนซ์ดังกล่าวจะแสดงในตารางเลือกอินสแตนซ์ VM ของ JavaScript
ข้างอินสแตนซ์ developers.google.com มี 2 ค่า ได้แก่ 8.7 MB และ 13.3 MB ส่วนค่าทางซ้ายแสดงถึงหน่วยความจำที่จัดสรรเนื่องจาก JavaScript ค่าที่ถูกต้องจะแสดงหน่วยความจำของระบบปฏิบัติการทั้งหมดที่กำลังจัดสรรเนื่องจากอินสแตนซ์ VM ดังกล่าว ค่าด้านขวาจะรวมค่าด้านซ้ายด้วย
ในเครื่องมือจัดการงานของ Chrome ค่าด้านซ้ายจะสอดคล้องกับ JavaScript Memory และค่าด้านขวาจะสอดคล้องกับ Memory Footprint
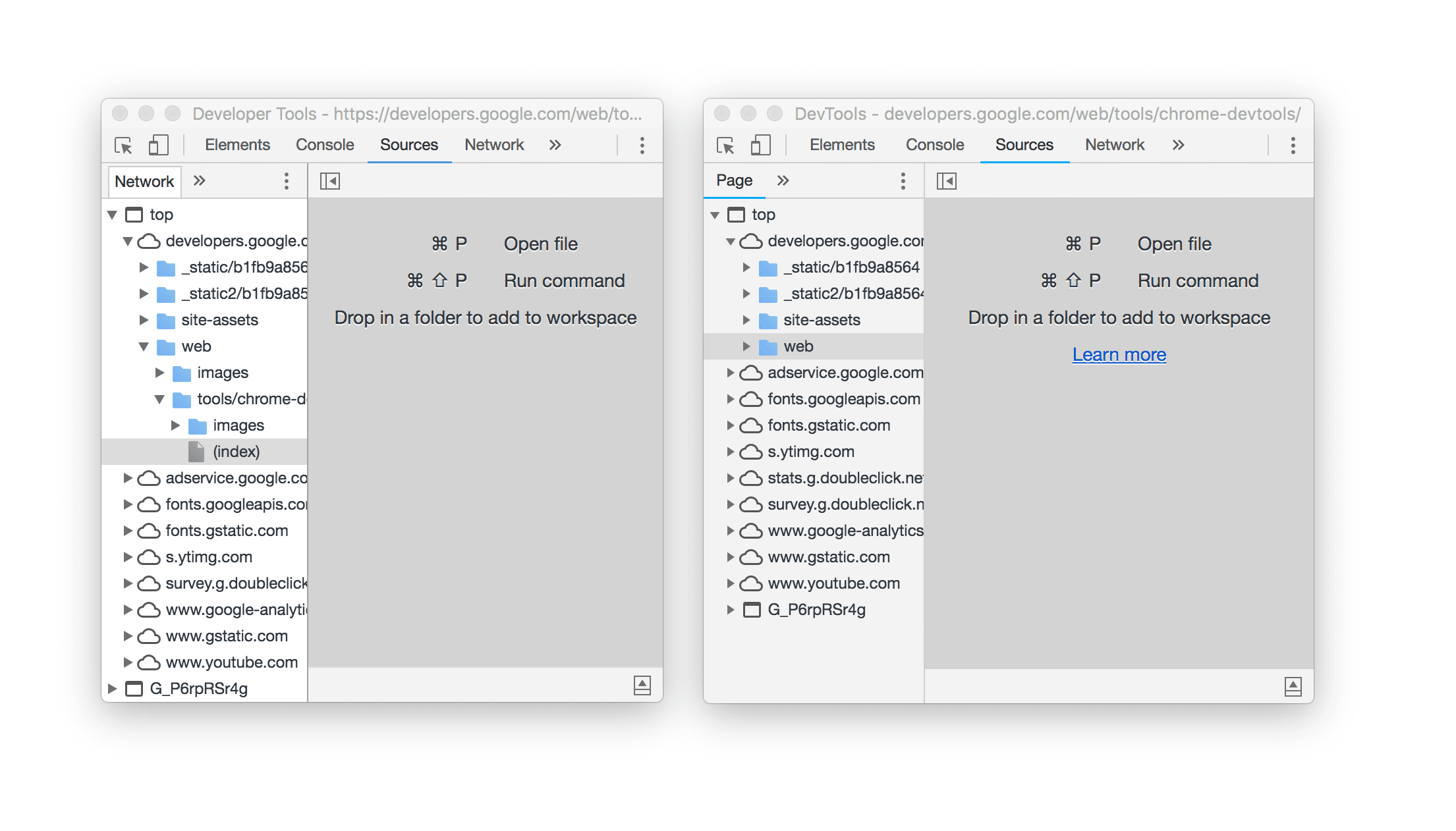
เปลี่ยนชื่อแท็บเครือข่ายเป็นแท็บหน้าเว็บ
ในแผงแหล่งที่มา แท็บเครือข่ายเปลี่ยนชื่อเป็นแท็บหน้าเว็บ

รูปที่ 10 ใน UI เก่าทางด้านซ้าย แท็บที่แสดงทรัพยากรของหน้าเว็บเรียกว่าเครือข่าย ส่วนใน UI ใหม่ทางด้านขวา แท็บดังกล่าวเรียกว่าหน้าเว็บ
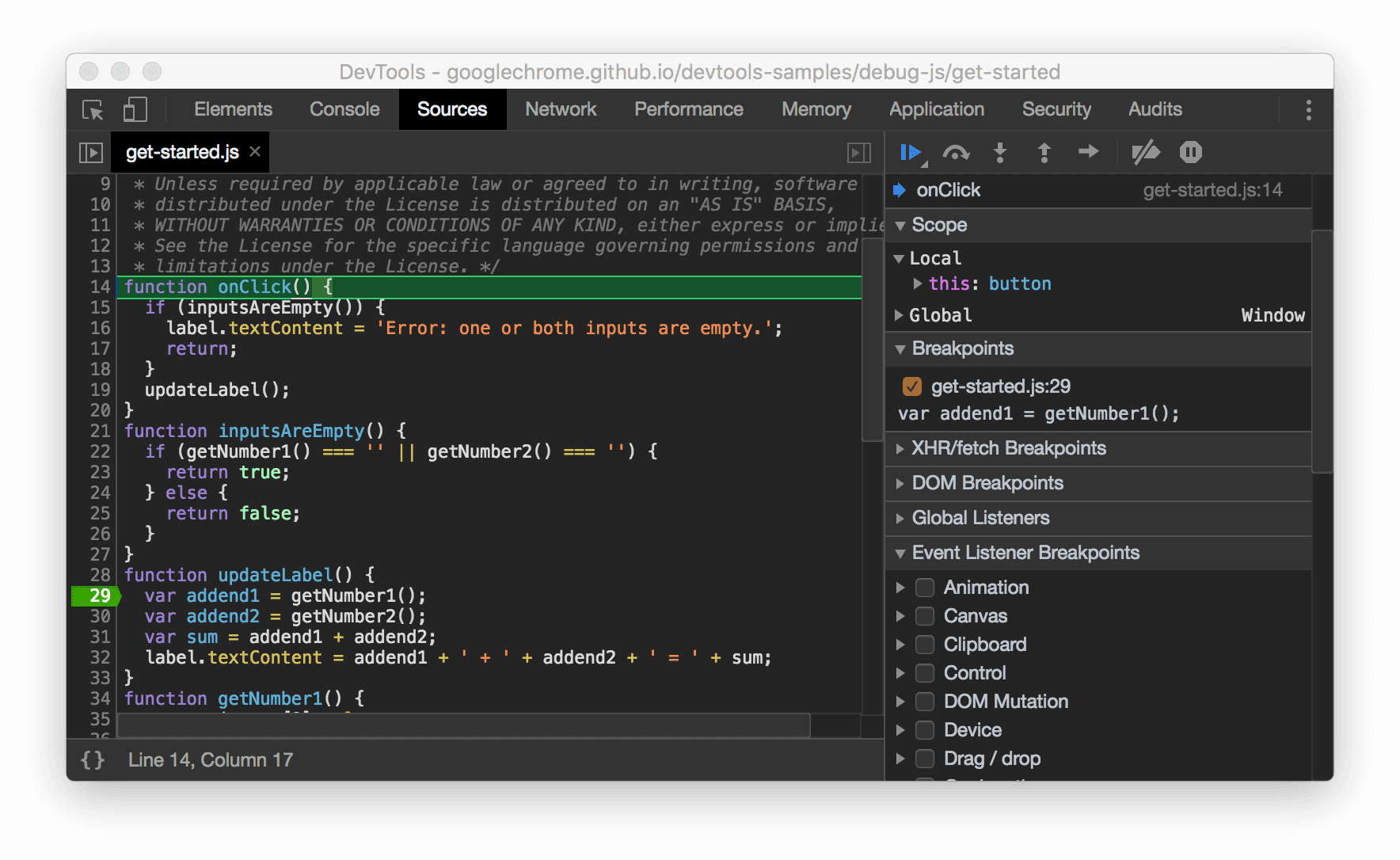
การอัปเดตธีมมืด
Chrome 67 มาพร้อมกับการเปลี่ยนแปลงเล็กๆ น้อยๆ หลายอย่างในธีมสีของธีมมืด ตัวอย่างเช่น ไอคอนเบรกพอยท์และบรรทัดการดำเนินการปัจจุบันจะเป็นสีเขียว

รูปที่ 11 ภาพหน้าจอของไอคอนจุดหยุดพักใหม่และรูปแบบสีของบรรทัดการดําเนินการปัจจุบัน
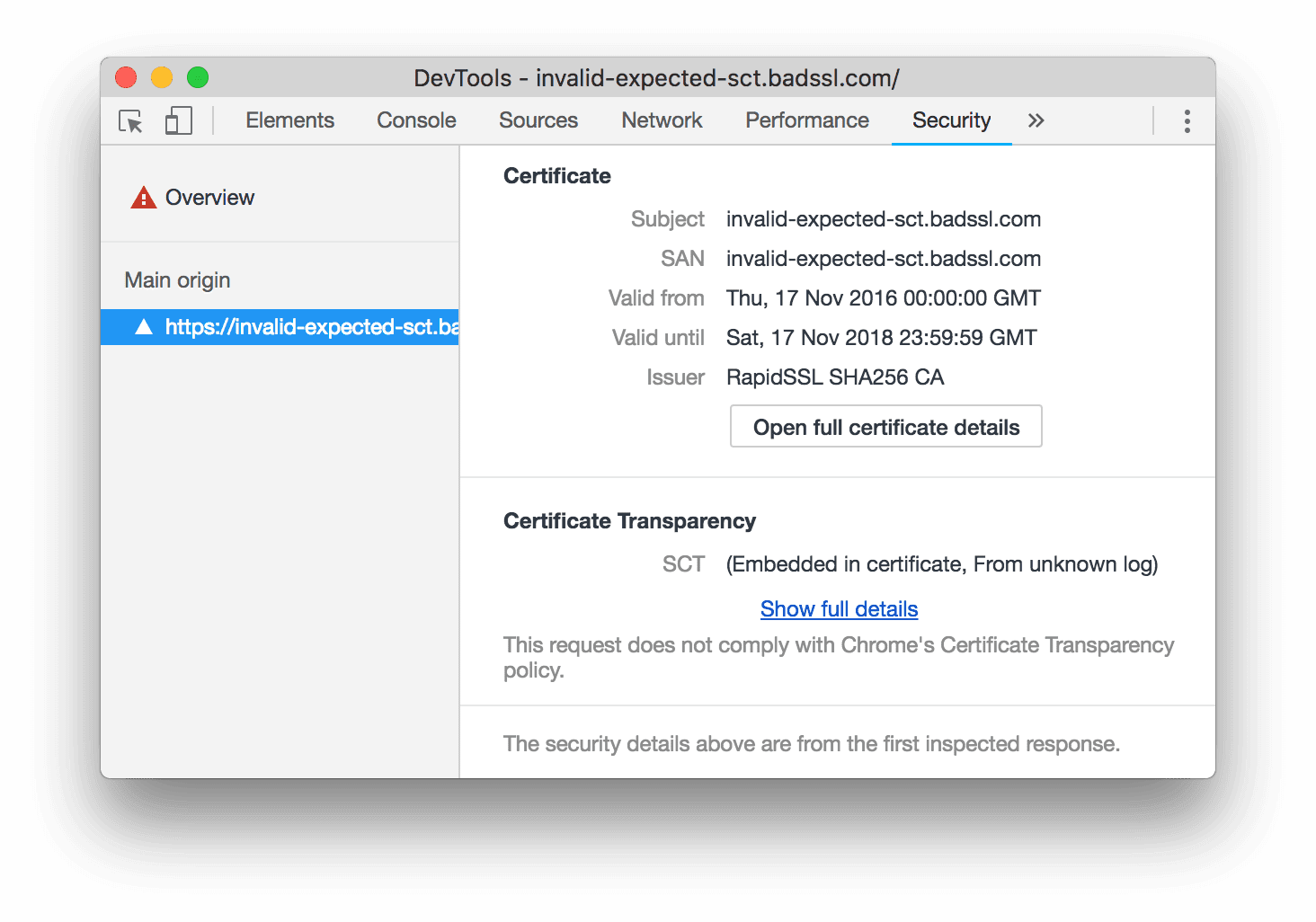
ความโปร่งใสของใบรับรองในแผงความปลอดภัย
ตอนนี้แผงความปลอดภัยจะรายงานข้อมูลความโปร่งใสของใบรับรอง

รูปที่ 12 ข้อมูลความโปร่งใสของการรับรองในแผงความปลอดภัย
การแยกเว็บไซต์ในแผงประสิทธิภาพ
หากคุณเปิดใช้การแยกเว็บไซต์ แผงประสิทธิภาพจะแสดงแผนภูมิวงกลมสำหรับแต่ละกระบวนการเพื่อให้คุณเห็นปริมาณงานทั้งหมดที่แต่ละกระบวนการเป็นต้นเหตุ

รูปที่ 13 แผนภูมิเปลวไฟแบบต่อกระบวนการในการบันทึกประสิทธิภาพ
ดาวน์โหลดแชแนลตัวอย่าง
ลองใช้ Chrome Canary, Dev หรือเบต้าเป็นเบราว์เซอร์เริ่มต้นสำหรับการพัฒนา ช่องทางเวอร์ชันตัวอย่างเหล่านี้จะช่วยให้คุณเข้าถึงฟีเจอร์ล่าสุดของ DevTools, ทดสอบ API ของแพลตฟอร์มเว็บที่ล้ำสมัย และช่วยคุณค้นหาปัญหาในเว็บไซต์ได้ก่อนที่ผู้ใช้จะพบ
ติดต่อทีมเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
ใช้ตัวเลือกต่อไปนี้เพื่อพูดคุยเกี่ยวกับฟีเจอร์ใหม่ การอัปเดต หรือสิ่งอื่นๆ ที่เกี่ยวข้องกับเครื่องมือสำหรับนักพัฒนาเว็บ
- ส่งความคิดเห็นและคำขอฟีเจอร์ถึงเราได้ที่ crbug.com
- รายงานปัญหาเกี่ยวกับเครื่องมือสำหรับนักพัฒนาเว็บโดยใช้ ตัวเลือกเพิ่มเติม > ความช่วยเหลือ > รายงานปัญหาเกี่ยวกับเครื่องมือสำหรับนักพัฒนาเว็บในเครื่องมือสำหรับนักพัฒนาเว็บ
- ทวีตถึง @ChromeDevTools
- แสดงความคิดเห็นในวิดีโอ YouTube เกี่ยวกับข่าวสารใน DevTools หรือวิดีโอ YouTube เกี่ยวกับเคล็ดลับใน DevTools
มีอะไรใหม่ในเครื่องมือสำหรับนักพัฒนาเว็บ
รายการข้อมูลทั้งหมดที่ครอบคลุมในซีรีส์มีอะไรใหม่ในเครื่องมือสำหรับนักพัฒนาเว็บ
- แก้ไขข้อบกพร่อง CSS ด้วย Gemini
- ควบคุมฟีเจอร์ AI ในแท็บการตั้งค่าเฉพาะ
- การปรับปรุงแผงประสิทธิภาพ
- กำกับเนื้อหาและแชร์สิ่งที่พบเกี่ยวกับประสิทธิภาพ
- ดูข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพในแผงประสิทธิภาพโดยตรง
- ตรวจหาการเปลี่ยนแปลงเลย์เอาต์มากเกินไปได้ง่ายขึ้น
- ดูภาพเคลื่อนไหวที่ไม่ได้ทำการ Composite
- การเกิดขึ้นพร้อมกันของฮาร์ดแวร์ย้ายไปที่เซ็นเซอร์
- ละเว้นสคริปต์ที่ไม่ระบุตัวตนและมุ่งเน้นไปที่โค้ดในสแต็กเทรซ
- องค์ประกอบ > รูปแบบ: รองรับโหมดการเขียนแนวนอน* สําหรับการวางซ้อนตารางกริดและคีย์เวิร์ดทั่วทั้ง CSS
- การตรวจสอบ Lighthouse สำหรับหน้าที่ไม่ใช่ HTTP ในโหมดช่วงเวลาและโหมดสแนปชอต
- การปรับปรุงการช่วยเหลือพิเศษ
- ไฮไลต์อื่นๆ
- การปรับปรุงแผงเครือข่าย
- ตัวกรองเครือข่ายโฉมใหม่
- ตอนนี้การส่งออก HAR จะยกเว้นข้อมูลที่ละเอียดอ่อนโดยค่าเริ่มต้น
- การปรับปรุงแผงองค์ประกอบ
- ค่าเติมข้อความอัตโนมัติสำหรับพร็อพเพอร์ตี้การเน้นข้อความ*
- รายการเพิ่มเติมของการเลื่อนที่มีป้ายกำกับ
- การปรับปรุงแผงประสิทธิภาพ
- คําแนะนําในเมตริกแบบเรียลไทม์
- ไปยังส่วนต่างๆ ของเบรดครัมบ์
- การปรับปรุงแผงหน่วยความจำ
- โปรไฟล์ "องค์ประกอบที่แยกออก" ใหม่
- ปรับปรุงการตั้งชื่อออบเจ็กต์ JS ธรรมดา
- ปิดธีมแบบไดนามิก
- การทดสอบ Chrome: การแชร์กระบวนการ
- Lighthouse 12.2.1
- ไฮไลต์อื่นๆ
- โปรแกรมอัดเสียงรองรับการส่งออกไปยัง Puppeteer สำหรับ Firefox
- การปรับปรุงแผงประสิทธิภาพ
- การสังเกตการณ์เมตริกแบบเรียลไทม์
- คำขอการค้นหาในแทร็กเครือข่าย
- ดูสแต็กเทรซของการเรียกใช้ Performance.mark และ Performance.measure
- ใช้ข้อมูลที่อยู่ทดสอบในแผงป้อนข้อความอัตโนมัติ
- การปรับปรุงแผงองค์ประกอบ
- บังคับใช้สถานะเพิ่มเติมสำหรับองค์ประกอบที่เฉพาะเจาะจง
- องค์ประกอบ > รูปแบบจะเติมข้อมูลพร็อพเพอร์ตี้ของตารางกริดเพิ่มเติมโดยอัตโนมัติ
- Lighthouse 12.2.0
- ไฮไลต์อื่นๆ
- ข้อมูลเชิงลึกของ Console โดย Gemini จะเปิดตัวในประเทศส่วนใหญ่ในยุโรป
- การอัปเดตแผงประสิทธิภาพ
- การติดตามเครือข่ายที่ปรับปรุงแล้ว
- ปรับแต่งข้อมูลประสิทธิภาพด้วย Extensibility API
- รายละเอียดในแทร็กการจับเวลา
- คัดลอกคำขอทั้งหมดที่แสดงในแผงเครือข่าย
- ฮีพสแนปชอตที่เร็วขึ้นด้วยแท็ก HTML ที่มีชื่อและเป็นระเบียบน้อยลง
- เปิดแผงภาพเคลื่อนไหวเพื่อจับภาพเคลื่อนไหวและแก้ไข @keyframes แบบเรียลไทม์
- Lighthouse 12.1.0
- การปรับปรุงการช่วยเหลือพิเศษ
- ไฮไลต์อื่นๆ
- ตรวจสอบตำแหน่งของจุดยึด CSS ในแผงองค์ประกอบ
- การปรับปรุงแผงแหล่งที่มา
- ฟีเจอร์ "ไม่ต้องหยุดชั่วคราวที่นี่" ที่มีประสิทธิภาพมากขึ้น
- Listener เหตุการณ์การเลื่อนไปยังจุดพักใหม่
- การปรับปรุงแผงเครือข่าย
- ค่าที่กำหนดไว้ล่วงหน้าสำหรับการควบคุมปริมาณการใช้เครือข่ายที่อัปเดต
- ข้อมูล Service Worker ในช่องที่กำหนดเองของรูปแบบ HAR
- ส่งและรับเหตุการณ์ WebSocket ในแผงประสิทธิภาพ
- ไฮไลต์อื่นๆ
- การปรับปรุงแผงประสิทธิภาพ
- ย้ายและซ่อนแทร็กด้วยโหมดการกำหนดค่าแทร็กเวอร์ชันอัปเดต
- ละเว้นสคริปต์ในแผนภูมิเปลวไฟ
- ลดความเร็ว CPU ลง 20 ครั้ง
- เราจะเลิกใช้งานแผงข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพ
- ค้นหาการใช้งานหน่วยความจำที่มากเกินไปด้วยตัวกรองใหม่ในฮีพสแนปชอต
- ตรวจสอบที่เก็บข้อมูลใน "แอปพลิเคชัน" > "พื้นที่เก็บข้อมูล"
- ปิดใช้คำเตือน XSS ด้วยตัวเองด้วย Flag บรรทัดคำสั่ง
- Lighthouse 12.0.0
- ไฮไลต์อื่นๆ
- ทำความเข้าใจข้อผิดพลาดและคําเตือนในคอนโซลได้ดียิ่งขึ้นด้วย Gemini
- รองรับกฎ @position-try ในองค์ประกอบ > สไตล์
- การปรับปรุงแผงแหล่งที่มา
- กำหนดค่าการแสดงผลที่อ่านง่ายและการปิดวงเล็บอัตโนมัติ
- ระบบจะถือว่าการปฏิเสธคำมั่นสัญญาที่จัดการแล้วเป็นการดำเนินการที่เรียบร้อย
- สาเหตุของข้อผิดพลาดในคอนโซล
- การปรับปรุงแผงเครือข่าย
- ตรวจสอบส่วนหัวของคำแนะนำเบื้องต้น
- ซ่อนคอลัมน์ Waterfall
- การปรับปรุงแผงประสิทธิภาพ
- บันทึกสถิติตัวเลือก CSS
- เปลี่ยนลำดับและซ่อนแทร็ก
- ละเว้นตัวยึดในแผงหน่วยความจำ
- Lighthouse 11.7.1
- ไฮไลต์เบ็ดเตล็ด
- แผงป้อนข้อความอัตโนมัติแบบใหม่
- การควบคุมปริมาณเครือข่ายที่ปรับปรุงแล้วสำหรับ WebRTC
- รองรับภาพเคลื่อนไหวที่ทำงานตามการเลื่อนในแผงภาพเคลื่อนไหว
- ปรับปรุงการรองรับการฝัง CSS ในองค์ประกอบ > สไตล์
- แผงประสิทธิภาพที่ปรับปรุงแล้ว
- ซ่อนฟังก์ชันและรายการย่อยในแผนภูมิเปลวไฟ
- ลูกศรจากผู้เริ่มต้นที่เลือกไปยังเหตุการณ์ที่เริ่มต้น
- Lighthouse 11.6.0
- เคล็ดลับเครื่องมือสำหรับหมวดหมู่พิเศษในหน่วยความจํา > ภาพรวมฮีป
- แอปพลิเคชัน > การอัปเดตพื้นที่เก็บข้อมูล
- ไบต์ที่ใช้สำหรับพื้นที่เก็บข้อมูลที่ใช้ร่วมกัน
- เลิกใช้งาน SQL ในเว็บอย่างสมบูรณ์แล้ว
- การปรับปรุงแผงการครอบคลุม
- อาจมีการเลิกใช้งานแผงเลเยอร์
- การเลิกใช้งานเครื่องมือสร้างโปรไฟล์ JavaScript: ระยะที่ 4 ซึ่งเป็นระยะสุดท้าย
- ไฮไลต์อื่นๆ
- ค้นหาไข่อีสเตอร์
- การอัปเดตแผงองค์ประกอบ
- จำลองหน้าที่โฟกัสในองค์ประกอบ > รูปแบบ
- ตัวเลือกสี นาฬิกาข้อมือ และการแก้ไขการค่อยๆ เปลี่ยนใน
var()สำรอง - เลิกใช้งานเครื่องมือความยาว CSS แล้ว
- ป๊อปอัปสําหรับผลการค้นหาที่เลือกในประสิทธิภาพ > แทร็กหลัก
- การอัปเดตแผงเครือข่าย
- ล้างปุ่มและตัวกรองการค้นหาในแท็บเครือข่าย > EventStream
- เคล็ดลับเครื่องมือสำหรับเหตุผลของการยกเว้นสำหรับคุกกี้ของบุคคลที่สามในเครือข่าย > คุกกี้
- เปิดและปิดใช้เบรกพอยต์ทั้งหมดในแหล่งที่มา
- ดูสคริปต์ที่โหลดในเครื่องมือสำหรับนักพัฒนาเว็บสําหรับ Node.js
- Lighthouse 11.5.0
- การปรับปรุงการช่วยเหลือพิเศษ
- ไฮไลต์อื่นๆ
- คอลเล็กชันส่วนขยายอย่างเป็นทางการของโปรแกรมอัดเสียงพร้อมใช้งานแล้ว
- การปรับปรุงเครือข่าย
- เหตุผลที่ดำเนินการไม่สำเร็จในคอลัมน์สถานะ
- เมนูย่อยข้อความที่ปรับปรุงใหม่
- การปรับปรุงประสิทธิภาพ
- เบรดครัมบ์ในไทม์ไลน์
- เงื่อนไขเริ่มต้นเหตุการณ์ในแทร็กหลัก
- เมนูตัวเลือกอินสแตนซ์ VM ของ JavaScript สําหรับเครื่องมือสําหรับนักพัฒนาเว็บ Node.js
- แป้นพิมพ์ลัดและคำสั่งใหม่ในแหล่งที่มา
- การปรับปรุงองค์ประกอบ
- ตอนนี้คุณแก้ไของค์ประกอบจำลอง ::view-transition ใน "สไตล์" ได้แล้ว
- การรองรับพร็อพเพอร์ตี้ align-content สำหรับคอนเทนเนอร์บล็อก
- การรองรับท่าทางสำหรับอุปกรณ์แบบพับได้ที่จำลอง
- ธีมแบบไดนามิก
- คำเตือนเกี่ยวกับการเลิกใช้งานคุกกี้ของบุคคลที่สามในแผงเครือข่ายและแอปพลิเคชัน
- Lighthouse 11.4.0
- การปรับปรุงการช่วยเหลือพิเศษ
- ไฮไลต์อื่นๆ
- การปรับปรุงองค์ประกอบ
- แถบตัวกรองที่ปรับให้ใช้งานได้ง่ายขึ้นในแผงเครือข่าย
- ทีมสนับสนุนของ
@font-palette-values - เคสที่รองรับ: พร็อพเพอร์ตี้ที่กําหนดเองเป็นพร็อพเพอร์ตี้สำรองของพร็อพเพอร์ตี้ที่กําหนดเองรายการอื่น
- ปรับปรุงการรองรับการแมปแหล่งที่มา
- การปรับปรุงแผงประสิทธิภาพ
- การติดตามการโต้ตอบที่ปรับปรุงแล้ว
- การกรองขั้นสูงในแท็บด้านล่างขึ้นต้น แผนผังการโทร และบันทึกเหตุการณ์
- เครื่องหมายการเยื้องในแผงแหล่งที่มา
- เคล็ดลับที่เป็นประโยชน์สำหรับส่วนหัวและเนื้อหาที่ลบล้างในแผงเครือข่าย
- ตัวเลือกเมนูคำสั่งใหม่สำหรับเพิ่มและนำรูปแบบการบล็อกคำขอออก
- นําการทดสอบการละเมิด CSP ออก
- Lighthouse 11.3.0
- การปรับปรุงการช่วยเหลือพิเศษ
- ไฮไลต์อื่นๆ
- การเลิกใช้งานคุกกี้ของบุคคลที่สาม
- วิเคราะห์คุกกี้ของเว็บไซต์ด้วยเครื่องมือวิเคราะห์ของ Privacy Sandbox
- การละเว้นข้อมูลที่เพิ่มประสิทธิภาพ
- รูปแบบการยกเว้นเริ่มต้นสําหรับ node_modules
- ตอนนี้ข้อยกเว้นที่พบจะหยุดการดําเนินการหากพบหรือส่งผ่านโค้ดที่ไม่ละเว้น
- เปลี่ยนชื่อ
x_google_ignoreListเป็นignoreListในการแมปแหล่งที่มา - ปุ่มสลับโหมดการป้อนข้อมูลใหม่ระหว่างการแก้ไขข้อบกพร่องระยะไกล
- ตอนนี้แผงองค์ประกอบแสดง URL สำหรับโหนด #document แล้ว
- นโยบายการรักษาความปลอดภัยของเนื้อหาที่มีผลในแผงแอปพลิเคชัน
- การแก้ไขข้อบกพร่องของภาพเคลื่อนไหวที่ปรับปรุงแล้ว
- กล่องโต้ตอบ "คุณเชื่อถือโค้ดนี้ไหม" ในแหล่งที่มาและคำเตือน XSS ด้วยตัวเองในคอนโซล
- เบรกพอยต์ของ Listener เหตุการณ์ในเวิร์กเกอร์เว็บและเวิร์กเลต
- ป้ายสื่อใหม่สำหรับ
<audio>และ<video> - เปลี่ยนชื่อการโหลดล่วงหน้าเป็นการโหลดแบบคาดเดา
- Lighthouse 11.2.0
- การปรับปรุงการช่วยเหลือพิเศษ
- ไฮไลต์อื่นๆ
- ส่วน @property ที่ได้รับการปรับปรุงในองค์ประกอบ > รูปแบบ
- กฎ @property ที่แก้ไขได้
- มีการรายงานปัญหาเกี่ยวกับกฎ @property ที่ไม่ถูกต้อง
- รายการอุปกรณ์ที่อัปเดตเพื่อจําลอง
- JSON แบบแทรกในบรรทัดที่จัดรูปแบบในแท็กสคริปต์ในแหล่งที่มา
- เติมช่องส่วนตัวอัตโนมัติใน Console
- Lighthouse 11.1.0
- การปรับปรุงการเข้าถึง
- การเลิกใช้งาน Web SQL
- การตรวจสอบสัดส่วนภาพหน้าจอในส่วนแอปพลิเคชัน > ไฟล์ Manifest
- ไฮไลต์เบ็ดเตล็ด
- ส่วนใหม่สำหรับพร็อพเพอร์ตี้ที่กำหนดเองในส่วนองค์ประกอบ > สไตล์
- การปรับปรุงการลบล้างในร้านเพิ่มเติม
- การค้นหาที่ปรับปรุง
- แผงแหล่งที่มาที่ปรับปรุงแล้ว
- เวิร์กスペースที่มีประสิทธิภาพมากขึ้นในแผงแหล่งที่มา
- จัดเรียงแผงใหม่ใน "แหล่งที่มา"
- การไฮไลต์ไวยากรณ์และการแสดงผลที่อ่านง่ายสำหรับสคริปต์ประเภทอื่นๆ เพิ่มเติม
- จำลองฟีเจอร์สื่อ prefers-reduced-transparency
- Lighthouse 11
- การปรับปรุงการช่วยเหลือพิเศษ
- ไฮไลต์อื่นๆ
- การปรับปรุงแผงเครือข่าย
- ลบล้างเนื้อหาเว็บในเครื่องได้เร็วขึ้น
- ลบล้างเนื้อหาของ XHR และคำขอการดึงข้อมูล
- ซ่อนคําขอส่วนขยาย Chrome
- รหัสสถานะ HTTP ที่มนุษย์อ่านได้
ประสิทธิภาพ: ดูการเปลี่ยนแปลงลําดับความสําคัญในการดึงข้อมูลสําหรับเหตุการณ์เครือข่าย
- เปิดใช้การตั้งค่าแหล่งที่มาโดยค่าเริ่มต้น: การพับโค้ดและการเปิดเผยไฟล์อัตโนมัติ
- ปรับปรุงการแก้ไขข้อบกพร่องเกี่ยวกับคุกกี้ของบุคคลที่สาม
- สีใหม่
- Lighthouse 10.4.0
- แก้ไขข้อบกพร่องของการโหลดล่วงหน้าในแผงแอปพลิเคชัน
- ตอนนี้ส่วนขยายการแก้ไขข้อบกพร่อง C/C++ WebAssembly สำหรับเครื่องมือสำหรับนักพัฒนาเว็บเป็นโอเพนซอร์สแล้ว
- ไฮไลต์อื่นๆ
- (ทดลอง) การจําลองการแสดงผลแบบใหม่: prefers-reduced-transparency
- (ทดลอง) การตรวจสอบโปรโตคอลที่ปรับปรุงแล้ว
- การแก้ไขข้อบกพร่องของสไตล์ชีตที่ขาดหายไปได้รับการปรับปรุง
- การรองรับการกําหนดเวลาแบบเชิงเส้นในองค์ประกอบ > สไตล์ > เครื่องมือแก้ไขเอฟเฟกต์การเร่ง/การหน่วง
- การรองรับที่เก็บข้อมูลและมุมมองข้อมูลเมตา
- Lighthouse 10.3.0
- การช่วยเหลือพิเศษ: คำสั่งแป้นพิมพ์และการอ่านหน้าจอที่ปรับปรุงใหม่
- ไฮไลต์เบ็ดเตล็ด
- การปรับปรุงองค์ประกอบ
- ป้ายใหม่สำหรับตารางย่อย CSS
- ความเฉพาะเจาะจงของตัวเลือกในเคล็ดลับเครื่องมือ
- ค่าของพร็อพเพอร์ตี้ CSS ที่กําหนดเองในเคล็ดลับเครื่องมือ
- การปรับปรุงแหล่งที่มา
- การไฮไลต์ไวยากรณ์ CSS
- ทางลัดเพื่อตั้งค่าเบรกพอยท์แบบมีเงื่อนไข
- แอปพลิเคชัน > การลดการติดตามการเข้าชม
- Lighthouse 10.2.0
- ละเว้นสคริปต์เนื้อหาโดยค่าเริ่มต้น
- เครือข่าย > การปรับปรุงการตอบกลับ
- ไฮไลต์เบ็ดเตล็ด
- การรองรับการแก้ไขข้อบกพร่อง WebAssembly
- ปรับปรุงลักษณะการก้าวในแอป Wasm
- แก้ไขข้อบกพร่องของการป้อนข้อความอัตโนมัติโดยใช้แผงองค์ประกอบและแท็บปัญหา
- การยืนยันในโปรแกรมอัดเสียง
- Lighthouse 10.1.1
- การเพิ่มประสิทธิภาพ
- performance.mark() แสดงการจับเวลาเมื่อวางเมาส์เหนือ "ประสิทธิภาพ" > "การจับเวลา"
- คําสั่ง profile() จะป้อนข้อมูลประสิทธิภาพ > หลัก
- คำเตือนสำหรับการโต้ตอบของผู้ใช้ที่ช้า
- ข้อมูลอัปเดตเกี่ยวกับ Web Vitals
- การเลิกใช้งานเครื่องมือสร้างโปรไฟล์ JavaScript: ระยะที่ 3
- ไฮไลต์เบ็ดเตล็ด
- ลบล้างส่วนหัวการตอบกลับของเครือข่าย
- การปรับปรุงการแก้ไขข้อบกพร่อง Nuxt, Vite และ Rollup
- การปรับปรุง CSS ในองค์ประกอบ > รูปแบบ
- พร็อพเพอร์ตี้และค่า CSS ไม่ถูกต้อง
- ลิงก์ไปยังคีย์เฟรมในพร็อพเพอร์ตี้นิพจน์ย่อสำหรับภาพเคลื่อนไหว
- การตั้งค่าคอนโซลใหม่: เติมข้อความอัตโนมัติเมื่อกด Enter
- เมนูคำสั่งเน้นที่ไฟล์ที่เขียน
- การเลิกใช้งานเครื่องมือสร้างโปรไฟล์ JavaScript: ระยะที่ 2
- ไฮไลต์อื่นๆ
- การอัปเดตโปรแกรมอัดเสียง
- ส่วนขยายการเล่นซ้ำของโปรแกรมบันทึก
- บันทึกด้วยตัวเลือกเจาะ
- ส่งออกไฟล์บันทึกเป็นสคริปต์ Puppeteer พร้อมการวิเคราะห์ Lighthouse
- รับส่วนขยายสำหรับโปรแกรมอัดเสียง
- องค์ประกอบ > การอัปเดตสไตล์
- เอกสารประกอบ CSS ในแผงสไตล์
- การรองรับการฝัง CSS
- การทำเครื่องหมายจุดตรวจสอบและจุดพักแบบมีเงื่อนไขในคอนโซล
- ละเว้นสคริปต์ที่ไม่เกี่ยวข้องระหว่างการแก้ไขข้อบกพร่อง
- เริ่มการเลิกใช้งานเครื่องมือสร้างโปรไฟล์ JavaScript
- จำลองการลดคอนทราสต์
- Lighthouse 10
- ไฮไลต์อื่นๆ
- การแก้ไขข้อบกพร่องสี HD ด้วยแผงรูปแบบ
- UX ของจุดหยุดแสดงผลที่ปรับปรุงใหม่
- แป้นพิมพ์ลัดของโปรแกรมอัดเสียงที่ปรับแต่งได้
- การไฮไลต์ไวยากรณ์ที่ดีขึ้นสําหรับ Angular
- จัดระเบียบแคชใหม่ในแผงแอปพลิเคชัน
- ไฮไลต์อื่นๆ
- การล้างแผงประสิทธิภาพเมื่อโหลดซ้ำ
- การอัปเดตโปรแกรมอัดเสียง
- ดูและไฮไลต์โค้ดของขั้นตอนการใช้งานของผู้ใช้ในโปรแกรมบันทึก
- ปรับแต่งประเภทตัวเลือกของไฟล์บันทึกเสียง
- แก้ไขการไหลเวียนของผู้ใช้ขณะบันทึก
- การจัดรูปแบบที่แสดงผลในตำแหน่งเดิมโดยอัตโนมัติ
- การไฮไลต์ไวยากรณ์และตัวอย่างในหน้าสำหรับ Vue, SCSS และอื่นๆ ที่ดีขึ้น
- การเติมข้อความอัตโนมัติที่ใช้งานง่ายและสอดคล้องกันในคอนโซล
- ไฮไลต์เบ็ดเตล็ด
- โปรแกรมอัดเสียง: คัดลอกเป็นตัวเลือกสำหรับขั้นตอน การเล่นซ้ำในหน้าเว็บ เมนูตามบริบทของขั้นตอน
- แสดงชื่อฟังก์ชันจริงในการบันทึกประสิทธิภาพ
- แป้นพิมพ์ลัดใหม่ในแผงคอนโซลและแหล่งที่มา
- การแก้ไขข้อบกพร่อง JavaScript ที่ได้รับการปรับปรุง
- ไฮไลต์อื่นๆ
- [ทดลอง] UX ที่ปรับปรุงใหม่ในการจัดการจุดพัก
- [ทดลอง] ฟีเจอร์พิมพ์ในสถานที่อัตโนมัติ
- คำแนะนำสำหรับพร็อพเพอร์ตี้ CSS ที่ไม่ได้ใช้งาน
- ตรวจหาตัวเลือก XPath และข้อความในแผงโปรแกรมอัดเสียงโดยอัตโนมัติ
- ขั้นตอนผ่านนิพจน์ที่คั่นด้วยเครื่องหมายจุลภาค
- ปรับปรุงการตั้งค่ารายการละเว้น
- ไฮไลต์อื่นๆ
- ปรับแต่งแป้นพิมพ์ลัดในเครื่องมือสำหรับนักพัฒนาเว็บ
- สลับธีมสว่างและธีมมืดด้วยแป้นพิมพ์ลัด
- ไฮไลต์ออบเจ็กต์ C/C++ ในเครื่องมือตรวจสอบหน่วยความจำ
- รองรับข้อมูลผู้เริ่มดำเนินการทั้งหมดสำหรับการนำเข้า HAR
- เริ่มการค้นหา DOM หลังจากกด
Enter - แสดงไอคอน
startและendสำหรับalign-contentพร็อพเพอร์ตี้ Flexbox ของ CSS - ไฮไลต์อื่นๆ
- จัดกลุ่มไฟล์ตามสถานะ "เขียนแล้ว" หรือ "ทำให้ใช้งานได้แล้ว" ในแผงแหล่งที่มา
- สแต็กเทรซที่ลิงก์สำหรับการดำเนินการแบบไม่พร้อมกัน
- ไม่สนใจสคริปต์ของบุคคลที่สามที่รู้จักโดยอัตโนมัติ
- ปรับปรุงสแต็กการเรียกใช้ระหว่างการแก้ไขข้อบกพร่อง
- การซ่อนแหล่งที่มาที่อยู่ในรายการละเว้นในแผงแหล่งที่มา
- การซ่อนไฟล์ในรายการละเว้นในเมนูคำสั่ง
- การติดตามการโต้ตอบใหม่ในแผงประสิทธิภาพ
- รายละเอียดเวลา LCP ในแผงข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพ
- สร้างชื่อเริ่มต้นสำหรับไฟล์บันทึกเสียงในแผงโปรแกรมอัดเสียงโดยอัตโนมัติ
- ไฮไลต์อื่นๆ
- การดูซ้ำทีละขั้นตอนในโปรแกรมอัดเสียง
- รองรับเหตุการณ์การเลื่อนเมาส์เหนือแผงโปรแกรมอัดเสียง
- Largest Contentful Paint (LCP) ในแผงข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพ
- ระบุข้อความที่กะพริบ (FOIT, FOUT) เป็นสาเหตุหลักที่อาจทำให้เกิดการเปลี่ยนแปลงเลย์เอาต์
- ตัวแฮนเดิลโปรโตคอลในแผงไฟล์ Manifest
- ป้ายเลเยอร์บนสุดในแผงองค์ประกอบ
- แนบข้อมูลการแก้ไขข้อบกพร่อง Wasm ขณะรันไทม์
- รองรับการแก้ไขแบบเรียลไทม์ระหว่างการแก้ไขข้อบกพร่อง
- ดูและแก้ไข @scope ที่กฎในแผงรูปแบบ
- การปรับปรุงแผนที่แหล่งที่มา
- ไฮไลต์เบ็ดเตล็ด
- รีสตาร์ทเฟรมระหว่างการแก้ไขข้อบกพร่อง
- ตัวเลือกการเล่นซ้ำช้าในแผงโปรแกรมอัดเสียง
- สร้างส่วนขยายสำหรับแผงโปรแกรมอัดเสียง
- จัดกลุ่มไฟล์ตามสถานะ "เขียนแล้ว" หรือ "ทำให้ใช้งานได้แล้ว" ในแผงแหล่งที่มา
- การติดตามระยะเวลาของผู้ใช้แบบใหม่ในแผงข้อมูลเชิงลึกด้านประสิทธิภาพ
- แสดงช่องที่กำหนดไว้ขององค์ประกอบ
- จําลองการเกิดขึ้นพร้อมกันของฮาร์ดแวร์สําหรับการบันทึกประสิทธิภาพ
- แสดงตัวอย่างค่าที่ไม่ใช่สีเมื่อป้อนตัวแปร CSS อัตโนมัติ
- ระบุเฟรมที่บล็อกในแผงแคชย้อนหลัง
- คำแนะนำที่เติมข้อความอัตโนมัติที่ได้รับการปรับปรุงสำหรับออบเจ็กต์ JavaScript
- การปรับปรุงการแมปแหล่งที่มา
- ไฮไลต์อื่นๆ
- บันทึกเหตุการณ์การดับเบิลคลิกและการคลิกขวาในแผงโปรแกรมบันทึก
- ช่วงเวลาและโหมดสแนปชอตใหม่ในแผง Lighthouse
- การควบคุมการซูมที่ดีขึ้นในแผงข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพ
- ยืนยันเพื่อลบไฟล์บันทึกการแสดง
- เรียงลำดับแผงในแผงองค์ประกอบใหม่
- การเลือกสีนอกเบราว์เซอร์
- การปรับปรุงการแสดงตัวอย่างค่าในบรรทัดขณะแก้ไขข้อบกพร่อง
- รองรับ BLOB ขนาดใหญ่สำหรับโปรแกรมตรวจสอบสิทธิ์เสมือนจริง
- แป้นพิมพ์ลัดใหม่ในแผงแหล่งที่มา
- การปรับปรุงแผนที่แหล่งที่มา
- ฟีเจอร์ตัวอย่าง: แผงข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพใหม่
- แป้นพิมพ์ลัดใหม่เพื่อจำลองธีมสว่างและธีมมืด
- การรักษาความปลอดภัยที่ดียิ่งขึ้นในแท็บตัวอย่างเครือข่าย
- การปรับปรุงการโหลดซ้ำเมื่อถึงจุดพัก
- การอัปเดตคอนโซล
- ยกเลิกการบันทึกการไหลเวียนของผู้ใช้ตั้งแต่เริ่มต้น
- แสดงองค์ประกอบจำลองไฮไลต์ที่รับช่วงมาในแผงสไตล์
- ไฮไลต์อื่นๆ
- [ทดลอง] คัดลอกการเปลี่ยนแปลง CSS
- [ทดลอง] การเลือกสีนอกเบราว์เซอร์
- นำเข้าและส่งออกโฟลว์ผู้ใช้ที่บันทึกไว้เป็นไฟล์ JSON
- ดูเลเยอร์ตามลำดับชั้นในแผงสไตล์
- การรองรับฟังก์ชันสี
hwb() - ปรับปรุงการแสดงที่พักส่วนตัว
- ไฮไลต์เบ็ดเตล็ด
- [ทดลอง] ช่วงเวลาและโหมดสแนปชอตใหม่ในแผง Lighthouse
- ดูและแก้ไขกฎ @supports ในแผงสไตล์
- รองรับตัวเลือกทั่วไปโดยค่าเริ่มต้น
- ปรับแต่งตัวเลือกของไฟล์บันทึกเสียง
- เปลี่ยนชื่อไฟล์บันทึกเสียง
- แสดงตัวอย่างพร็อพเพอร์ตี้คลาส/ฟังก์ชันเมื่อวางเมาส์เหนือ
- เฟรมที่แสดงบางส่วนในแผงประสิทธิภาพ
- ไฮไลต์อื่นๆ
- การจำกัดคำขอ WebSocket
- แผง Reporting API ใหม่ในแผงแอปพลิเคชัน
- การรองรับรอจนกว่าจะเห็น/คลิกองค์ประกอบได้ในแผงโปรแกรมอัดเสียง
- การจัดรูปแบบ การจัดรูปแบบ และการกรองคอนโซลที่ดีขึ้น
- แก้ไขข้อบกพร่องของส่วนขยาย Chrome ด้วยไฟล์ Source Map
- ปรับปรุงโครงสร้างโฟลเดอร์ต้นทางในแผงแหล่งที่มา
- แสดงไฟล์แหล่งที่มาของแรงงานในแผงแหล่งที่มา
- การอัปเดตธีมมืดอัตโนมัติของ Chrome
- เครื่องมือเลือกสีและแผงที่แยกหน้าจอได้ง่าย
- ไฮไลต์อื่นๆ
- ฟีเจอร์เวอร์ชันตัวอย่าง: แผนผังการช่วยเหลือพิเศษแบบเต็มหน้า
- การเปลี่ยนแปลงที่แม่นยำยิ่งขึ้นในแท็บการเปลี่ยนแปลง
- ตั้งค่าระยะหมดเวลาที่นานขึ้นสำหรับการบันทึกโฟลว์ของผู้ใช้
- ตรวจสอบว่าหน้าเว็บแคชได้โดยใช้แท็บแคช Back/Forward
- ตัวกรองแผงพร็อพเพอร์ตี้ใหม่
- จำลองฟีเจอร์สื่อสีที่บังคับของ CSS
- แสดงไม้บรรทัดเมื่อคำสั่งวางเหนือ
- รองรับ
row-reverseและcolumn-reverseในเครื่องมือแก้ไข Flexbox - แป้นพิมพ์ลัดใหม่สำหรับการเล่น XHR ซ้ำและขยายผลการค้นหาทั้งหมด
- Lighthouse 9 ในแผง Lighthouse
- แผงแหล่งที่มาที่ปรับปรุงแล้ว
- ไฮไลต์อื่นๆ
- [ทดลอง] อุปกรณ์ปลายทางในแผง Reporting API
- ฟีเจอร์เวอร์ชันตัวอย่าง: แผงโปรแกรมอัดเสียงใหม่
- รีเฟรชรายการอุปกรณ์ในโหมดอุปกรณ์
- เติมข้อความอัตโนมัติด้วย "แก้ไขในรูปแบบ HTML"
- ประสบการณ์การแก้ไขข้อบกพร่องโค้ดที่ดียิ่งขึ้น
- การซิงค์การตั้งค่าเครื่องมือสำหรับนักพัฒนาเว็บในอุปกรณ์ต่างๆ
- ฟีเจอร์พรีวิว: แผงภาพรวม CSS ใหม่
- ประสบการณ์การแก้ไขและคัดลอกความยาวของ CSS ที่ได้รับการปรับปรุงและปรับปรุง
- จำลองฟีเจอร์สื่อ CSS prefers-contrast
- จำลองฟีเจอร์ธีมมืดอัตโนมัติของ Chrome
- คัดลอกประกาศเป็น JavaScript ในแผงสไตล์
- แท็บเพย์โหลดใหม่ในแผงเครือข่าย
- ปรับปรุงการแสดงพร็อพเพอร์ตี้ในแผงพร็อพเพอร์ตี้
- ตัวเลือกในการซ่อนข้อผิดพลาด CORS ในคอนโซล
- การแสดงตัวอย่างและการประเมินออบเจ็กต์
Intlที่ถูกต้องในคอนโซล - สแต็กเทรซที่ไม่พร้อมกันที่สอดคล้องกัน
- เก็บแถบด้านข้างของคอนโซลไว้
- แผงแคชของแอปพลิเคชันที่เลิกใช้งานแล้วในแผงแอปพลิเคชัน
- [ทดลองใช้] แผง Reporting API ใหม่ในแผงแอปพลิเคชัน
- เครื่องมือสร้างความยาว CSS ใหม่
- ซ่อนปัญหาในแท็บปัญหา
- ปรับปรุงการแสดงที่พัก
- Lighthouse 8.4 ในแผง Lighthouse
- จัดเรียงข้อมูลโค้ดในแผงแหล่งที่มา
- ลิงก์ใหม่ไปยังบันทึกประจำรุ่นที่แปลแล้วและรายงานข้อบกพร่องในการแปล
- UI ที่ได้รับการปรับปรุงสำหรับเมนูคำสั่งของเครื่องมือสำหรับนักพัฒนาเว็บ
- ใช้เครื่องมือสำหรับนักพัฒนาเว็บในภาษาที่ต้องการ
- อุปกรณ์ Nest Hub เครื่องใหม่ในรายการอุปกรณ์
- ช่วงทดลองใช้จากต้นทางในมุมมองรายละเอียดเฟรม
- ป้ายใหม่สำหรับคำค้นหาคอนเทนเนอร์ CSS
- ช่องทําเครื่องหมายใหม่เพื่อสลับตัวกรองเครือข่าย
- การเลิกใช้งานแถบด้านข้างของคอนโซลที่กําลังจะเกิดขึ้น
- แสดงส่วนหัว
Set-Cookiesดิบในแท็บปัญหาและแผงเครือข่าย - แสดงตัวเข้าถึงแบบเนทีฟที่สอดคล้องกันเป็นพร็อพเพอร์ตี้ของตนเองในคอนโซล
- สแต็กเทรซข้อผิดพลาดที่เหมาะสมสำหรับสคริปต์อินไลน์ที่มี #sourceURL
- เปลี่ยนรูปแบบสีในแผงที่คำนวณแล้ว
- แทนที่เคล็ดลับเครื่องมือที่กําหนดเองด้วยเคล็ดลับเครื่องมือ HTML เดิม
- [ทดลอง] ซ่อนปัญหาในแท็บปัญหา
- คำค้นหาคอนเทนเนอร์ CSS ที่แก้ไขได้ในแผงรูปแบบ
- ตัวอย่างแพ็กเกจเว็บในแผงเครือข่าย
- การแก้ไขข้อบกพร่อง Attribution Reporting API
- การจัดการสตริงที่ดีขึ้นในคอนโซล
- การแก้ไขข้อบกพร่อง CORS ที่ปรับปรุงแล้ว
- Lighthouse 8.1
- URL โน้ตใหม่ในแผงไฟล์ Manifest
- ตัวเลือกการจับคู่ CSS ที่แก้ไขแล้ว
- การแสดงผล JSON ที่อ่านง่ายในแผงเครือข่าย
- เครื่องมือแก้ไขตารางกริด CSS
- รองรับการประกาศ
constซ้ำในคอนโซล - โปรแกรมดูลําดับแหล่งที่มา
- แป้นพิมพ์ลัดใหม่สำหรับดูรายละเอียดเฟรม
- การรองรับการแก้ไขข้อบกพร่อง CORS ที่ดียิ่งขึ้น
- เปลี่ยนชื่อป้ายกำกับ XHR เป็น Fetch/XHR
- กรองประเภททรัพยากร Wasm ในแผงเครือข่าย
- คำแนะนำสำหรับไคลเอ็นต์ User Agent สำหรับอุปกรณ์ในแท็บเงื่อนไขของเครือข่าย
- รายงานปัญหาเกี่ยวกับโหมดการทำงานเฉพาะในแท็บปัญหา
- รวม "จุดตัดที่คำนวณแล้ว" ในแผงประสิทธิภาพ
- Lighthouse 7.5 ในแผง Lighthouse
- เมนูตามบริบท "รีสตาร์ทเฟรม" ที่เลิกใช้งานแล้วในสแต็กการเรียกใช้
- [ทดลอง] เครื่องมือตรวจสอบโปรโตคอล
- [ทดลอง] เครื่องบันทึก Puppeteer
- ป๊อปอัปข้อมูล Web Vitals
- เครื่องมือตรวจสอบหน่วยความจำแบบใหม่
- แสดงภาพ scroll-snap ของ CSS
- แผงการตั้งค่าป้ายใหม่
- ตัวอย่างรูปภาพที่ปรับปรุงแล้วพร้อมข้อมูลสัดส่วนภาพ
- ปุ่มเงื่อนไขเครือข่ายใหม่พร้อมตัวเลือกในการกําหนดค่า
Content-Encoding - ทางลัดเพื่อดูค่าที่คำนวณแล้ว
- คีย์เวิร์ด
accent-colorรายการ - จัดหมวดหมู่ประเภทปัญหาด้วยสีและไอคอน
- ลบโทเค็นความน่าเชื่อถือ
- ฟีเจอร์ที่ถูกบล็อกในมุมมองรายละเอียดเฟรม
- กรองการทดสอบในการตั้งค่าการทดสอบ
- คอลัมน์
Vary Headerใหม่ในแผงพื้นที่เก็บข้อมูลแคช - รองรับการตรวจสอบแบรนด์ส่วนตัวของ JavaScript
- การรองรับการแก้ไขข้อบกพร่องจุดหยุดพักที่ปรับปรุงแล้ว
- รองรับการแสดงตัวอย่างเมื่อวางเมาส์โดยมีรูปแบบ
[] - ปรับปรุงเค้าโครงของไฟล์ HTML
- สแต็กเทรซข้อผิดพลาดที่เหมาะสมสำหรับการแก้ไขข้อบกพร่อง Wasm
- เครื่องมือแก้ไขข้อบกพร่อง Flexbox ของ CSS ใหม่
- การวางซ้อน Core Web Vitals ใหม่
- ย้ายจำนวนปัญหาไปยังแถบสถานะใน Console
- รายงานปัญหาเกี่ยวกับกิจกรรมในเว็บซึ่งเชื่อถือได้
- จัดรูปแบบสตริงเป็นสตริงลิเทอรัล JavaScript (ที่ถูกต้อง) ในคอนโซล
- แผงโทเค็นความน่าเชื่อถือใหม่ในแผงแอปพลิเคชัน
- จำลองฟีเจอร์สื่อ CSS color-gamut
- เครื่องมือ Progressive Web App ที่ปรับปรุงใหม่
- คอลัมน์
Remote Address Spaceใหม่ในแผงเครือข่าย - การปรับปรุงประสิทธิภาพ
- แสดงฟีเจอร์ที่อนุญาต/ไม่อนุญาตในมุมมองรายละเอียดเฟรม
- คอลัมน์
SamePartyใหม่ในแผงคุกกี้ - การรองรับ
fn.displayNameที่ไม่เป็นไปตามมาตรฐานซึ่งเลิกใช้งานแล้ว - การเลิกใช้งาน
Don't show Chrome Data Saver warningในเมนูการตั้งค่า - [ทดลอง] การรายงานปัญหาคอนทราสต์ต่ำโดยอัตโนมัติในแท็บปัญหา
- [ทดลอง] มุมมองแบบต้นไม้ของการช่วยเหลือพิเศษแบบสมบูรณ์ในแผงองค์ประกอบ
- การสนับสนุนการแก้ไขข้อบกพร่องสำหรับการละเมิด Trusted Types
- จับภาพหน้าจอของโหนดที่อยู่นอกขอบเขตการแสดงผล
- แท็บโทเค็นความน่าเชื่อถือใหม่สำหรับคำขอเครือข่าย
- Lighthouse 7 ในแผง Lighthouse
- การรองรับการบังคับใช้สถานะ
:targetของ CSS - แป้นพิมพ์ลัดใหม่สำหรับทำซ้ำองค์ประกอบ
- เครื่องมือเลือกสีสำหรับพร็อพเพอร์ตี้ CSS ที่กําหนดเอง
- แป้นพิมพ์ลัดใหม่สำหรับคัดลอกพร็อพเพอร์ตี้ CSS
- ตัวเลือกใหม่ในการแสดงคุกกี้ที่ถอดรหัส URL
- ล้างเฉพาะคุกกี้ที่มองเห็นได้
- ตัวเลือกใหม่ในการล้างคุกกี้ของบุคคลที่สามในแผงพื้นที่เก็บข้อมูล
- แก้ไขคำแนะนำสำหรับไคลเอ็นต์ User Agent สำหรับอุปกรณ์ที่กำหนดเอง
- เก็บการตั้งค่า "บันทึกบันทึกเครือข่าย" ไว้
- ดูการเชื่อมต่อ WebTransport ในแผงเครือข่าย
- เปลี่ยนชื่อ "ออนไลน์" เป็น "ไม่มีการจำกัด"
- ตัวเลือกการคัดลอกใหม่ในคอนโซล แผงแหล่งที่มา และแผงสไตล์
- ข้อมูล Service Worker ใหม่ในมุมมองรายละเอียดเฟรม
- วัดข้อมูลหน่วยความจำในมุมมองรายละเอียดเฟรม
- แสดงความคิดเห็นจากแท็บปัญหา
- เฟรมที่ถูกตัดในแผงประสิทธิภาพ
- จําลองอุปกรณ์แบบพับได้และแบบ 2 หน้าจอในโหมดอุปกรณ์
- [ทดลอง] ทดสอบเบราว์เซอร์โดยอัตโนมัติด้วย Puppeteer Recorder
- [ทดลอง] เครื่องมือแก้ไขแบบอักษรในแผงรูปแบบ
- [ทดลอง] เครื่องมือแก้ไขข้อบกพร่องของ CSS Flexbox
- [ทดลอง] แท็บการละเมิด CSP แบบใหม่
- [ทดลอง] การคำนวณคอนทราสต์สีแบบใหม่ - อัลกอริทึมคอนทราสต์การรับรู้ขั้นสูง (APCA)
- การเริ่มต้น DevTools ที่เร็วขึ้น
- เครื่องมือแสดงภาพมุม CSS ใหม่
- จําลองประเภทรูปภาพที่ระบบไม่รองรับ
- จำลองขนาดโควต้าพื้นที่เก็บข้อมูลในแผงพื้นที่เก็บข้อมูล
- เลน Web Vitals ใหม่ในแผงประสิทธิภาพ
- รายงานข้อผิดพลาด CORS ในแผงเครือข่าย
- ข้อมูลการแยกแบบข้ามต้นทางในมุมมองรายละเอียดเฟรม
- ข้อมูล Web Worker ใหม่ในมุมมองรายละเอียดเฟรม
- แสดงรายละเอียดเฟรมเปิดสำหรับหน้าต่างที่เปิดอยู่
- เปิดแผงเครือข่ายจากแผง Service Worker
- คัดลอกค่าพร็อพเพอร์ตี้
- คัดลอกสแต็กเทรซสําหรับเครื่องมือริเริ่มเครือข่าย
- แสดงตัวอย่างค่าตัวแปร Wasm เมื่อวางเมาส์เหนือ
- ประเมินตัวแปร Wasm ในคอนโซล
- หน่วยวัดขนาดไฟล์/หน่วยความจําที่สอดคล้องกัน
- ไฮไลต์องค์ประกอบจำลองในแผงองค์ประกอบ
- [ทดลอง] เครื่องมือแก้ไขข้อบกพร่อง CSS Flexbox
- [ทดลอง] ปรับแต่งแป้นพิมพ์ลัดของคอร์ด
- เครื่องมือแก้ไขข้อบกพร่อง CSS Grid ใหม่
- แท็บ WebAuthn ใหม่
- ย้ายเครื่องมือไปมาระหว่างแผงด้านบนและด้านล่าง
- แผงแถบด้านข้างที่คำนวณใหม่ในแผงรูปแบบ
- การจัดกลุ่มพร็อพเพอร์ตี้ CSS ในแผงที่คำนวณแล้ว
- Lighthouse 6.3 ในแผง Lighthouse
- เหตุการณ์
performance.mark()ในส่วน "การจับเวลา" - ตัวกรอง
resource-typeและurlใหม่ในแผงเครือข่าย - การอัปเดตมุมมองรายละเอียดของเฟรม
- การเลิกใช้งาน
Settingsในเมนูเครื่องมือเพิ่มเติม - [ทดลอง] ดูและแก้ไขปัญหาคอนทราสต์ของสีในแผงภาพรวม CSS
- [ทดลอง] ปรับแต่งแป้นพิมพ์ลัดในเครื่องมือสำหรับนักพัฒนาเว็บ
- แผงสื่อใหม่
- จับภาพหน้าจอของโหนดโดยใช้เมนูตามบริบทของแผงองค์ประกอบ
- การอัปเดตแท็บปัญหา
- จําลองแบบอักษรในเครื่องที่ขาดหายไป
- จําลองผู้ใช้ที่ไม่ได้ใช้งาน
- จําลอง
prefers-reduced-data - การรองรับฟีเจอร์ใหม่ของ JavaScript
- Lighthouse 6.2 ในแผง Lighthouse
- การเลิกใช้งานรายการ "ต้นทางอื่นๆ" ในแผง Service Worker
- แสดงข้อมูลสรุปความครอบคลุมสำหรับรายการที่กรอง
- มุมมองรายละเอียดเฟรมใหม่ในแผงแอปพลิเคชัน
- คำแนะนำสีที่เข้าถึงได้บนแผงสไตล์
- คืนสถานะแผงคุณสมบัติในแผงองค์ประกอบ
- ค่าส่วนหัว
X-Client-Dataที่มนุษย์อ่านได้ในแผงเครือข่าย - เติมแบบอักษรที่กำหนดเองให้สมบูรณ์โดยอัตโนมัติในแผงรูปแบบ
- แสดงประเภททรัพยากรในแผงเครือข่ายอย่างสอดคล้องกัน
- ปุ่มล้างในแผงองค์ประกอบและเครือข่าย
- การแก้ไขสไตล์สำหรับเฟรมเวิร์ก CSS-in-JS
- Lighthouse 6 ในแผง Lighthouse
- การเลิกใช้งาน First Meaningful Paint (FMP)
- การรองรับฟีเจอร์ JavaScript ใหม่
- คำเตือนทางลัดของแอปใหม่ในแผงไฟล์ Manifest
- เหตุการณ์ Service Worker
respondWithในแท็บการวัดเวลา - การแสดงผลที่สอดคล้องกับแผง "ค่าที่คำนวณแล้ว"
- ออฟเซตของไบต์โค้ดสำหรับไฟล์ WebAssembly
- คัดลอกและตัดทีละบรรทัดในแผงแหล่งที่มา
- การอัปเดตการตั้งค่าคอนโซล
- การอัปเดตแผงประสิทธิภาพ
- ไอคอนใหม่สำหรับเบรกพอยต์ เบรกพอยต์แบบมีเงื่อนไข และจุดบันทึก
- แก้ไขปัญหาเกี่ยวกับเว็บไซต์ด้วยแท็บปัญหาแบบใหม่
- ดูข้อมูลการช่วยเหลือพิเศษในเคล็ดลับเครื่องมือของโหมดตรวจสอบ
- การอัปเดตแผงประสิทธิภาพ
- คำศัพท์เกี่ยวกับสัญญาที่แม่นยำยิ่งขึ้นในคอนโซล
- การอัปเดตแผงรูปแบบ
- การเลิกใช้งานแผงคุณสมบัติในแผงองค์ประกอบ
- รองรับทางลัดของแอปในแผงไฟล์ Manifest
- จำลองภาวะบกพร่องทางการมองเห็น
- จําลองภาษา
- การแก้ไขข้อบกพร่องของนโยบายเครื่องมือฝังข้ามต้นทาง (COEP)
- ไอคอนใหม่สำหรับเบรกพอยท์ เบรกพอยท์แบบมีเงื่อนไข และจุดตรวจสอบ
- ดูคําขอเครือข่ายที่ตั้งค่าคุกกี้ที่เฉพาะเจาะจง
- ตรึงไปทางซ้ายจากเมนูคำสั่ง
- ตัวเลือกการตั้งค่าในเมนูหลักได้ย้ายตำแหน่งแล้ว
- แผงการตรวจสอบเปลี่ยนเป็นแผง Lighthouse แล้ว
- ลบการลบล้างในเครื่องทั้งหมดในโฟลเดอร์
- อัปเดต UI ของงานแบบยาว
- การรองรับไอคอนที่มาสก์ได้ในแผง Manifest
- การรองรับ Moto G4 ในโหมดอุปกรณ์
- ข้อมูลอัปเดตเกี่ยวกับคุกกี้
- ไอคอนไฟล์ Manifest ของเว็บแอปที่แม่นยำยิ่งขึ้น
- วางเมาส์เหนือพร็อพเพอร์ตี้ CSS
contentเพื่อดูค่าที่ไม่ใช้ Escape - ข้อผิดพลาดของการแมปแหล่งที่มาในคอนโซล
- การตั้งค่าสำหรับการปิดใช้การเลื่อนผ่านส่วนท้ายของไฟล์
- รองรับการประกาศ
letและclassอีกครั้งในคอนโซล - การแก้ไขข้อบกพร่อง WebAssembly ที่ปรับปรุงใหม่
- ขอเชนผู้เริ่มคำขอในแท็บผู้เริ่มคำขอ
- ไฮไลต์คำขอเครือข่ายที่เลือกในภาพรวม
- คอลัมน์ URL และเส้นทางในแผงเครือข่าย
- สตริง User Agent ที่อัปเดต
- UI การกำหนดค่าแผงการตรวจสอบแบบใหม่
- โหมดการครอบคลุมของโค้ดต่อฟังก์ชันหรือต่อการบล็อก
- ตอนนี้คุณต้องเริ่มการครอบคลุมโค้ดด้วยการโหลดหน้าเว็บซ้ำ
- แก้ปัญหาสาเหตุที่คุกกี้ถูกบล็อก
- ดูค่าคุกกี้
- จำลองค่ากำหนด Preferred-color-scheme และ Preferreds-reduced-Motion
- การอัปเดตการครอบคลุมโค้ด
- แก้ไขข้อบกพร่องเกี่ยวกับสาเหตุที่ระบบขอทรัพยากรเครือข่าย
- แผงคอนโซลและแผงแหล่งที่มาจะเป็นไปตามค่ากำหนดการเยื้องอีกครั้ง
- แป้นพิมพ์ลัดใหม่สำหรับการไปยังส่วนต่างๆ ด้วยเคอร์เซอร์
- การรองรับหลายลูกค้าในแผงการตรวจสอบ
- การแก้ไขข้อบกพร่องของตัวแฮนเดิลการชําระเงิน
- Lighthouse 5.2 ในแผงการตรวจสอบ
- การแสดงผลเนื้อหาขนาดใหญ่ที่สุดในแผงประสิทธิภาพ
- รายงานปัญหาเกี่ยวกับเครื่องมือสำหรับนักพัฒนาเว็บจากเมนูหลัก
- คัดลอกสไตล์องค์ประกอบ
- แสดงภาพการเปลี่ยนแปลงเลย์เอาต์
- Lighthouse 5.1 ในแผงการตรวจสอบ
- การซิงค์ธีมระบบปฏิบัติการ
- แป้นพิมพ์ลัดสำหรับเปิดเครื่องมือแก้ไขจุดหยุด
- ดึงข้อมูลแคชล่วงหน้าในแผงเครือข่าย
- พร็อพเพอร์ตี้ส่วนตัวเมื่อดูออบเจ็กต์
- การแจ้งเตือนและข้อความ Push ในแผงแอปพลิเคชัน
- เติมข้อความอัตโนมัติด้วยค่า CSS
- UI ใหม่สำหรับการตั้งค่าเครือข่าย
- ข้อความ WebSocket ในการส่งออก HAR
- ปุ่มนําเข้าและส่งออก HAR
- การใช้งานหน่วยความจําแบบเรียลไทม์
- หมายเลขพอร์ตการลงทะเบียน Service Worker
- ตรวจสอบเหตุการณ์การดึงข้อมูลในเบื้องหลังและการซิงค์ในเบื้องหลัง
- Puppeteer สำหรับ Firefox
- ค่าที่กำหนดล่วงหน้าที่สื่อความหมายเมื่อเติมฟังก์ชัน CSS โดยอัตโนมัติ
- ล้างข้อมูลเว็บไซต์จากเมนูคำสั่ง
- ดูฐานข้อมูล IndexedDB ทั้งหมด
- ดูขนาดที่ไม่ได้บีบอัดของทรัพยากรเมื่อวางเมาส์เหนือ
- เบรกพอยต์ในบรรทัดในแผงเบรกพอยต์
- จํานวนทรัพยากร IndexedDB และแคช
- การตั้งค่าสำหรับการปิดใช้เคล็ดลับเครื่องมือตรวจสอบโดยละเอียด
- การตั้งค่าสําหรับสลับการเยื้องด้วยแท็บในเครื่องมือแก้ไข
- ไฮไลต์โหนดทั้งหมดที่ได้รับผลกระทบจากพร็อพเพอร์ตี้ CSS
- Lighthouse v4 ในแผงการตรวจสอบ
- เครื่องมือดูข้อความไบนารี WebSocket
- จับภาพหน้าจอของพื้นที่ที่เลือกในเมนูคำสั่ง
- ตัวกรอง Service Worker ในแผงเครือข่าย
- การอัปเดตแผงประสิทธิภาพ
- งานที่ใช้เวลานานในการบันทึกแผงประสิทธิภาพ
- การแสดงผลครั้งแรกในส่วนเวลา
- เคล็ดลับพิเศษ: แป้นพิมพ์ลัดสำหรับดูรหัสสี RGB และ HSL (วิดีโอ)
- จุดตรวจสอบ
- เคล็ดลับเครื่องมือโดยละเอียดในโหมดตรวจสอบ
- ส่งออกข้อมูลการครอบคลุมโค้ด
- ไปยังส่วนต่างๆ ในคอนโซลด้วยแป้นพิมพ์
- เส้นอัตราส่วนคอนทราสต์ AAA ในเครื่องมือเลือกสี
- บันทึกการลบล้างตำแหน่งทางภูมิศาสตร์ที่กำหนดเอง
- การยุบโค้ด
- เปลี่ยนชื่อแท็บเฟรมเป็นแท็บข้อความ
- เคล็ดลับเพิ่มเติม: การกรองแผงเครือข่ายตามพร็อพเพอร์ตี้ (วิดีโอ)
- แสดงภาพเมตริกประสิทธิภาพในแผงประสิทธิภาพ
- ไฮไลต์โหนดข้อความในแผนผัง DOM
- คัดลอกเส้นทาง JS ไปยังโหนด DOM
- การอัปเดตแผงการตรวจสอบ รวมถึงการตรวจสอบใหม่ที่ตรวจหาไลบรารี JS และคีย์เวิร์ดใหม่สำหรับเข้าถึงแผงการตรวจสอบจากเมนูคำสั่ง
- เคล็ดลับพิเศษ: ใช้โหมดอุปกรณ์เพื่อตรวจสอบการค้นหาสื่อ (วิดีโอ)
- วางเมาส์เหนือผลลัพธ์ของนิพจน์แบบเรียลไทม์เพื่อไฮไลต์โหนด DOM
- จัดเก็บโหนด DOM เป็นตัวแปรร่วม
- ข้อมูลผู้เริ่มและลําดับความสําคัญในการนําเข้าและส่งออก HAR
- เข้าถึงเมนูคำสั่งจากเมนูหลัก
- เบรกพอยต์ของภาพซ้อนภาพ
- เคล็ดลับพิเศษ: ใช้
monitorEvents()เพื่อบันทึกเหตุการณ์ที่โหนดเริ่มทำงานในคอนโซล (วิดีโอ) - นิพจน์สดในคอนโซล
- ไฮไลต์โหนด DOM ระหว่าง Eager Evaluation
- การเพิ่มประสิทธิภาพแผงประสิทธิภาพ
- การแก้ไขข้อบกพร่องที่เชื่อถือได้มากขึ้น
- เปิดใช้การควบคุมปริมาณการใช้เครือข่ายจากเมนูคำสั่ง
- เติมเบรกพอยต์แบบมีเงื่อนไขอัตโนมัติ
- หยุดพักเมื่อเกิดเหตุการณ์ AudioContext
- แก้ไขข้อบกพร่องแอป Node.js ด้วย ndb
- เคล็ดลับเพิ่มเติม: วัดการโต้ตอบของผู้ใช้ในชีวิตจริงด้วย User Timing API
- การประเมินที่ตั้งใจ
- คำแนะนำเกี่ยวกับอาร์กิวเมนต์
- การเติมฟังก์ชันอัตโนมัติ
- คีย์เวิร์ด ES2017
- Lighthouse 3.0 ในแผงการตรวจสอบ
- การรองรับ BigInt
- การเพิ่มเส้นทางพร็อพเพอร์ตี้ไปยังบานหน้าต่าง "ดู"
- ย้าย "แสดงการประทับเวลา" ไปยังการตั้งค่า
- เคล็ดลับพิเศษ: วิธีการในคอนโซลที่ไม่ค่อยมีคนรู้จัก (วิดีโอ)
- ค้นหาในส่วนหัวของเครือข่ายทั้งหมด
- ตัวอย่างค่าตัวแปร CSS
- คัดลอกเป็นการดึงข้อมูล
- การตรวจสอบใหม่ ตัวเลือกการกำหนดค่าเดสก์ท็อป และการดูร่องรอย
- หยุดการวนซ้ำไปเรื่อยๆ
- ระยะเวลาของผู้ใช้ในแท็บประสิทธิภาพ
- อินสแตนซ์ VM ของ JavaScript ที่แสดงในแผงหน่วยความจำอย่างชัดเจน
- เปลี่ยนชื่อแท็บเครือข่ายเป็นแท็บหน้าเว็บ
- การอัปเดตธีมมืด
- ข้อมูลความโปร่งใสของใบรับรองในแผงความปลอดภัย
- ฟีเจอร์การแยกเว็บไซต์ในแผงประสิทธิภาพ
- เคล็ดลับเพิ่มเติม: แผงเลเยอร์ + เครื่องมือตรวจสอบภาพเคลื่อนไหว (วิดีโอ)
- การบล็อกข้อมูลในแผงเครือข่าย
- ปรับการซูมอัตโนมัติในโหมดอุปกรณ์
- การพิมพ์ที่สวยงามในแท็บ "ตัวอย่าง" และ "การตอบกลับ"
- การแสดงตัวอย่างเนื้อหา HTML ในแท็บแสดงตัวอย่าง
- การรองรับการลบล้างในเครื่องสำหรับสไตล์ภายใน HTML
- เคล็ดลับเพิ่มเติม: สคริปต์เฟรมเวิร์ก Blackbox ทําให้เบรกพอยต์ของ Listener เหตุการณ์มีประโยชน์มากขึ้น
- การลบล้างในร้าน
- เครื่องมือการช่วยเหลือพิเศษใหม่
- แท็บการเปลี่ยนแปลง
- การตรวจสอบ SEO และประสิทธิภาพแบบใหม่
- การบันทึกหลายรายการในแผงประสิทธิภาพ
- การแยกขั้นตอนโค้ดที่เชื่อถือได้โดยใช้ Async Worker ในโค้ด
- เคล็ดลับพิเศษ: ทำให้การดำเนินการกับเครื่องมือสำหรับนักพัฒนาเว็บทำงานโดยอัตโนมัติด้วย Puppeteer (วิดีโอ)
- เครื่องมือตรวจสอบประสิทธิภาพ
- แถบด้านข้างของคอนโซล
- จัดกลุ่มข้อความที่คล้ายกันในคอนโซล
- เคล็ดลับพิเศษ: เปิด/ปิดคลาสจำลองการโฮเวอร์ (วิดีโอ)
- การรองรับการแก้ไขข้อบกพร่องระยะไกลสำหรับหลายไคลเอ็นต์
- Workspaces 2.0
- การตรวจสอบใหม่ 4 รายการ
- จําลองข้อความ Push ด้วยข้อมูลที่กำหนดเอง
- ทริกเกอร์เหตุการณ์การซิงค์เบื้องหลังด้วยแท็กที่กำหนดเอง
- เคล็ดลับพิเศษ: เบรกพอยต์ของ Listener เหตุการณ์ (วิดีโอ)
- await ระดับบนสุดในคอนโซล
- เวิร์กโฟลว์ภาพหน้าจอใหม่
- การไฮไลต์ตารางกริด CSS
- Console API ใหม่สําหรับการค้นหาออบเจ็กต์
- ตัวกรองคอนโซลแบบใหม่
- การนําเข้า HAR ในแผงเครือข่าย
- ทรัพยากรแคชที่แสดงตัวอย่างได้
- การแก้ไขข้อบกพร่องของแคชที่คาดการณ์ได้มากขึ้น
- การครอบคลุมโค้ดระดับบล็อก
- การจําลองการควบคุมอุปกรณ์เคลื่อนที่
- ดูการใช้พื้นที่เก็บข้อมูล
- ดูเมื่อ Service Worker แคชคำตอบ
- เปิดใช้ตัววัด FPS จากเมนูคำสั่ง
- ตั้งค่าลักษณะการทำงานของลูกล้อเมาส์เพื่อซูมหรือเลื่อน
- การรองรับการแก้ไขข้อบกพร่องสำหรับโมดูล ES6
- แผงการตรวจสอบใหม่
- ป้ายของบุคคลที่สาม
- ท่าทางสัมผัสใหม่สำหรับ "ดำเนินการต่อไปที่นี่"
- ก้าวเข้าสู่การทำงานแบบแอ็กซิงคิวทีฟ
- ตัวอย่างวัตถุที่แสดงข้อมูลมากขึ้นในคอนโซล
- การเลือกบริบทที่ให้ข้อมูลมากขึ้นในคอนโซล
- ข้อมูลอัปเดตแบบเรียลไทม์ในแท็บความครอบคลุม
- ตัวเลือกการควบคุมปริมาณการใช้เครือข่ายที่ง่ายขึ้น
- เปิดใช้สแต็กแบบไม่พร้อมกันโดยค่าเริ่มต้น
- การครอบคลุมโค้ด CSS และ JS
- ภาพหน้าจอทั้งหน้า
- บล็อกคำขอ
- ขั้นตอนก่อนการซิงค์รอ
- เมนูคำสั่งแบบรวม


