นําเข้าและส่งออกเส้นทางของผู้ใช้ที่บันทึกไว้เป็นไฟล์ JSON
ตอนนี้แผงเครื่องมือบันทึกรองรับการนําเข้าและส่งออกไฟล์บันทึกเส้นทางของผู้ใช้เป็นไฟล์ JSON แล้ว ซึ่งจะช่วยให้แชร์การไหลเวียนของผู้ใช้ได้ง่ายขึ้นและเป็นประโยชน์สำหรับการรายงานข้อบกพร่อง
เช่น ดาวน์โหลดไฟล์ JSON นี้ คุณสามารถนําเข้ามาด้วยปุ่มนำเข้าและแสดงการไหลเวียนของผู้ใช้ซ้ำ
นอกจากนี้ คุณยังส่งออกไฟล์บันทึกเสียงได้ด้วย หลังจากบันทึกการไหลเวียนของผู้ใช้แล้ว ให้คลิกปุ่ม "ส่งออก" ตัวเลือกการส่งออกมี 3 แบบดังนี้
- ส่งออกเป็นไฟล์ JSON ดาวน์โหลดไฟล์บันทึกเป็นไฟล์ JSON
- ส่งออกเป็น @puppeteer/สคริปต์การเล่นซ้ำ ดาวน์โหลดไฟล์บันทึกเป็นสคริปต์ Puppeteer Replay
- ส่งออกเป็นสคริปต์ Puppeteer ดาวน์โหลดไฟล์บันทึกเสียงเป็นสคริปต์ Puppeteer
โปรดดูข้อมูลเพิ่มเติมเกี่ยวกับความแตกต่างระหว่างตัวเลือกเหล่านี้ในเอกสารประกอบ

ปัญหาเกี่ยวกับ Chromium: 1257499
ดูเลเยอร์ตามลำดับชั้นในแผงสไตล์
เลเยอร์ตามลําดับชั้นช่วยให้ควบคุมไฟล์ CSS ได้ชัดเจนยิ่งขึ้นเพื่อป้องกันความขัดแย้งเฉพาะสไตล์ ซึ่งจะเป็นประโยชน์อย่างยิ่งสำหรับฐานโค้ดขนาดใหญ่ ระบบการออกแบบ และเมื่อต้องจัดการสไตล์ของบุคคลที่สามในแอปพลิเคชัน
ในตัวอย่างนี้ มีการกำหนดเลเยอร์แคสเคด 3 เลเยอร์ ได้แก่ page, component และ base ในแผงสไตล์ คุณสามารถดูเลเยอร์แต่ละเลเยอร์และสไตล์ของเลเยอร์ได้
คลิกที่ชื่อเลเยอร์เพื่อดูลำดับเลเยอร์ เลเยอร์ page มีความจำเพาะสูงสุด พื้นหลัง box จึงเป็นสีเขียว

ปัญหาเกี่ยวกับ Chromium: 1240596
การรองรับฟังก์ชันสี hwb()
ตอนนี้คุณดูและแก้ไขรูปแบบสี HWB ในเครื่องมือสำหรับนักพัฒนาเว็บได้แล้ว
ในแผงสไตล์ ให้กดแป้น Shift ค้างไว้แล้วคลิกตัวอย่างสีใดก็ได้เพื่อเปลี่ยนรูปแบบสี เพิ่มรูปแบบสี HWB
หรือจะเปลี่ยนรูปแบบสีเป็น HWB ในเครื่องมือเลือกสีก็ได้

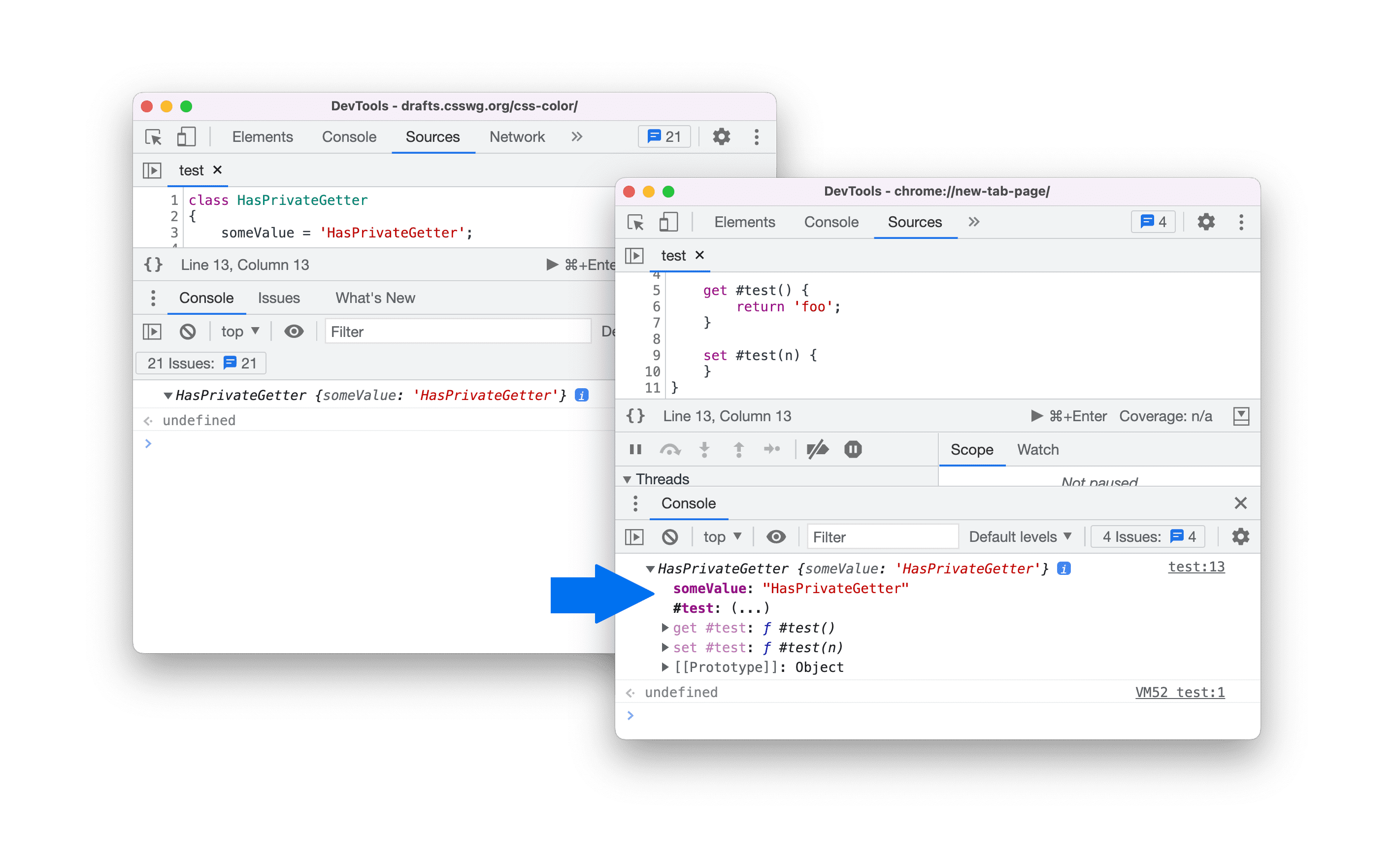
ปรับปรุงการแสดงผลสถานที่ส่วนบุคคล
ขณะนี้เครื่องมือสำหรับนักพัฒนาเว็บจะประเมินและแสดงตัวเข้าถึงส่วนตัวได้อย่างถูกต้อง ก่อนหน้านี้ คุณจะขยายคลาสที่มีตัวเข้าถึงแบบส่วนตัวในแผงคอนโซลและแหล่งที่มาไม่ได้

ปัญหา Chromium: 1296855, https://crbug.com/1303407
ไฮไลต์เบ็ดเตล็ด
การแก้ไขที่สำคัญในรุ่นนี้มีดังนี้
- ตอนนี้ Back-Forward Cache จะแสดงรหัสส่วนขยายที่บล็อก bfcache หากมี (1284548)
- แก้ไขการรองรับการเติมข้อความอัตโนมัติสำหรับออบเจ็กต์ที่คล้ายกับอาร์เรย์ ชื่อคลาส CSS,
map.getและแท็ก HTML (1297101, 1297491, 1293807, 1296983) - แก้ไขไฮไลต์ที่ไม่ถูกต้องเมื่อดับเบิลคลิกคำและเลิกทำการเติมข้อความอัตโนมัติ (1298437, 1298667)
- แก้ไขแป้นพิมพ์ลัดของความคิดเห็นในแผงแหล่งที่มา (1296535)
- เปิดใช้การรองรับการใช้แป้น Alt (ตัวเลือก) อีกครั้งสำหรับการเลือกหลายรายการในแผงแหล่งที่มา (1304070)
[ทดลอง] โหมดระยะเวลาและสแนปชอตใหม่ในแผง Lighthouse
นอกเหนือจากโหมดการนำทางที่มีอยู่แล้ว ตอนนี้แผง Lighthouse ยังรองรับอีก 2 โหมดการวัดโฟลว์ของผู้ใช้ ได้แก่ ช่วงเวลาและสแนปชอต
เช่น คุณสามารถใช้รายงานระยะเวลาเพื่อวิเคราะห์การโต้ตอบของผู้ใช้ เปิดหน้าเดโมนี้ เลือกโหมดช่วงเวลา แล้วคลิกเริ่มช่วงเวลา ในหน้า ให้คลิกกาแฟแล้วสิ้นสุดช่วงเวลา อ่านรายงานเพื่อดูเวลาทั้งหมดในการบล็อกและการเปลี่ยนเลย์เอาต์แบบสะสมที่เกิดจากการโต้ตอบ
แต่ละโหมดจะมีกรณีการใช้งาน ประโยชน์ และข้อจำกัดแตกต่างกันไป โปรดดูข้อมูลเพิ่มเติมในเอกสารประกอบของ Lighthouse

ปัญหา Chromium: 772558
ดาวน์โหลดแชแนลตัวอย่าง
ลองใช้ Chrome Canary, Dev หรือ เบต้า เป็นเบราว์เซอร์สำหรับนักพัฒนาซอฟต์แวร์เริ่มต้น ช่องทางพรีวิวเหล่านี้ทำให้คุณสามารถเข้าถึงฟีเจอร์ล่าสุดของเครื่องมือสำหรับนักพัฒนาเว็บ ทดสอบ API แพลตฟอร์มเว็บที่ล้ำสมัย และช่วยคุณค้นหาปัญหาในเว็บไซต์ก่อนที่ผู้ใช้จะเจอ
ติดต่อทีมเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
ใช้ตัวเลือกต่อไปนี้เพื่อพูดคุยเกี่ยวกับฟีเจอร์ใหม่ การอัปเดต หรือสิ่งอื่นๆ ที่เกี่ยวข้องกับเครื่องมือสำหรับนักพัฒนาเว็บ
- ส่งความคิดเห็นและคำขอฟีเจอร์ถึงเราได้ที่ crbug.com
- รายงานปัญหาเกี่ยวกับเครื่องมือสำหรับนักพัฒนาเว็บโดยใช้ ตัวเลือกเพิ่มเติม > ความช่วยเหลือ > รายงานปัญหาเกี่ยวกับเครื่องมือสำหรับนักพัฒนาเว็บในเครื่องมือสำหรับนักพัฒนาเว็บ
- ทวีตที่ @ChromeDevTools
- แสดงความคิดเห็นในมีอะไรใหม่ในวิดีโอ YouTube เกี่ยวกับเครื่องมือสำหรับนักพัฒนาเว็บ หรือวิดีโอ YouTube เคล็ดลับสำหรับเครื่องมือสำหรับนักพัฒนาเว็บ
มีอะไรใหม่ในเครื่องมือสำหรับนักพัฒนาเว็บ
รายการทุกอย่างที่ครอบคลุมในชุดมีอะไรใหม่ใน DevTools
- แก้ไขข้อบกพร่อง CSS ด้วย Gemini
- ควบคุมฟีเจอร์ AI ในแท็บการตั้งค่าเฉพาะ
- การปรับปรุงแผงประสิทธิภาพ
- กำกับเนื้อหาและแชร์สิ่งที่พบเกี่ยวกับประสิทธิภาพ
- รับข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพได้ทันทีในแผงประสิทธิภาพ
- ตรวจหาการเปลี่ยนแปลงเลย์เอาต์มากเกินไปได้ง่ายขึ้น
- ดูภาพเคลื่อนไหวที่ไม่ได้ทำการ Composite
- การเกิดขึ้นพร้อมกันของฮาร์ดแวร์ย้ายไปที่เซ็นเซอร์
- ละเว้นสคริปต์ที่ไม่ระบุตัวตนและมุ่งเน้นไปที่โค้ดในสแต็กเทรซ
- องค์ประกอบ > รูปแบบ: รองรับโหมดการเขียนแบบตะแคงข้าง* สำหรับการวางซ้อนแบบตารางกริดและคีย์เวิร์ดที่กว้าง CSS
- การตรวจสอบ Lighthouse สําหรับหน้าเว็บที่ไม่ใช่ HTTP ในโหมดระยะเวลาและสแนปชอต
- การปรับปรุงการช่วยเหลือพิเศษ
- ไฮไลต์เบ็ดเตล็ด
- การปรับปรุงแผงเครือข่าย
- ตัวกรองเครือข่ายที่ปรับปรุงใหม่
- ตอนนี้การส่งออก HAR จะยกเว้นข้อมูลที่ละเอียดอ่อนโดยค่าเริ่มต้น
- การปรับปรุงแผงองค์ประกอบ
- ค่าที่เติมข้อความอัตโนมัติสำหรับพร็อพเพอร์ตี้ text-emphasis-*
- เนื้อหาที่เลื่อนเกินขอบเขตซึ่งมีการทําเครื่องหมายด้วยป้าย
- การปรับปรุงแผงประสิทธิภาพ
- คําแนะนําในเมตริกแบบเรียลไทม์
- ไปยังส่วนต่างๆ ของเบรดครัมบ์
- การปรับปรุงแผงหน่วยความจำ
- โปรไฟล์ "องค์ประกอบที่แยกออก" ใหม่
- ปรับปรุงการตั้งชื่อออบเจ็กต์ JS ธรรมดา
- ปิดธีมแบบไดนามิก
- การทดสอบ Chrome: การแชร์กระบวนการ
- Lighthouse 12.2.1
- ไฮไลต์อื่นๆ
- โปรแกรมอัดเสียงรองรับการส่งออกไปยัง Puppeteer สำหรับ Firefox
- การปรับปรุงแผงประสิทธิภาพ
- การสังเกตการณ์เมตริกแบบเรียลไทม์
- คำขอการค้นหาในแทร็กเครือข่าย
- ดูสแต็กเทรซของการเรียกใช้ performance.mark และ performance.measure
- ใช้ข้อมูลที่อยู่ทดสอบในแผงการป้อนข้อความอัตโนมัติ
- การปรับปรุงแผงองค์ประกอบ
- บังคับใช้สถานะเพิ่มเติมสำหรับองค์ประกอบที่เฉพาะเจาะจง
- องค์ประกอบ > รูปแบบจะเติมข้อมูลพร็อพเพอร์ตี้ของตารางกริดเพิ่มเติมโดยอัตโนมัติ
- Lighthouse 12.2.0
- ไฮไลต์เบ็ดเตล็ด
- ข้อมูลเชิงลึกของ Console โดย Gemini จะเปิดตัวในประเทศส่วนใหญ่ในยุโรป
- การอัปเดตแผงประสิทธิภาพ
- แทร็กเครือข่ายที่ปรับปรุงแล้ว
- ปรับแต่งข้อมูลประสิทธิภาพด้วย Extensibility API
- รายละเอียดในแทร็กการจับเวลา
- คัดลอกคําขอทั้งหมดที่แสดงในแผงเครือข่าย
- ภาพรวมกองที่เร็วขึ้นด้วยแท็ก HTML ที่มีชื่อและลดความกระจัดกระจาย
- เปิดแผงภาพเคลื่อนไหวเพื่อจับภาพเคลื่อนไหวและแก้ไข @keyframes แบบเรียลไทม์
- Lighthouse 12.1.0
- การปรับปรุงการเข้าถึง
- ไฮไลต์อื่นๆ
- ตรวจสอบตำแหน่งของจุดยึด CSS ในแผงองค์ประกอบ
- การปรับปรุงแผงแหล่งที่มา
- ฟีเจอร์ "ไม่ต้องหยุดชั่วคราวที่นี่" ที่มีประสิทธิภาพมากขึ้น
- Listener เหตุการณ์การเลื่อนไปยังจุดพักใหม่
- การปรับปรุงแผงเครือข่าย
- ค่าที่กำหนดไว้ล่วงหน้าสำหรับการควบคุมปริมาณการใช้เครือข่ายที่อัปเดต
- ข้อมูล Service Worker ในช่องที่กำหนดเองของรูปแบบ HAR
- ส่งและรับเหตุการณ์ WebSocket ในแผงประสิทธิภาพ
- ไฮไลต์เบ็ดเตล็ด
- การปรับปรุงแผงประสิทธิภาพ
- ย้ายและซ่อนแทร็กด้วยโหมดการกำหนดค่าแทร็กเวอร์ชันอัปเดต
- ละเว้นสคริปต์ในแผนภูมิเปลวไฟ
- ลดความเร็ว CPU ลง 20 ครั้ง
- เราจะเลิกใช้งานแผงข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพ
- ค้นหาการใช้งานหน่วยความจํามากเกินไปด้วยตัวกรองใหม่ในสแนปชอตฮีป
- ตรวจสอบที่เก็บข้อมูลใน "แอปพลิเคชัน" > "พื้นที่เก็บข้อมูล"
- ปิดใช้คำเตือน XSS ด้วยตัวเองด้วย Flag บรรทัดคำสั่ง
- Lighthouse 12.0.0
- ไฮไลต์เบ็ดเตล็ด
- ทำความเข้าใจข้อผิดพลาดและคําเตือนในคอนโซลได้ดียิ่งขึ้นด้วย Gemini
- รองรับกฎ @position-try ในองค์ประกอบ > สไตล์
- การปรับปรุงแผงแหล่งที่มา
- กำหนดค่าการแสดงผลที่อ่านง่ายและการปิดวงเล็บอัตโนมัติ
- ระบบจะถือว่าการปฏิเสธคำมั่นสัญญาที่จัดการแล้วเป็นการดำเนินการที่เรียบร้อย
- สาเหตุของข้อผิดพลาดในคอนโซล
- การปรับปรุงแผงเครือข่าย
- ตรวจสอบส่วนหัวของคำแนะนำเบื้องต้น
- ซ่อนคอลัมน์ Waterfall
- การปรับปรุงแผงประสิทธิภาพ
- เก็บบันทึกสถิติตัวเลือก CSS
- เปลี่ยนลำดับและซ่อนแทร็ก
- ละเว้นตัวยึดในแผงหน่วยความจำ
- Lighthouse 11.7.1
- ไฮไลต์เบ็ดเตล็ด
- แผงป้อนข้อความอัตโนมัติแบบใหม่
- การควบคุมเครือข่ายที่มีประสิทธิภาพมากขึ้นสำหรับ WebRTC
- รองรับภาพเคลื่อนไหวที่ทำงานตามการเลื่อนในแผงภาพเคลื่อนไหว
- ปรับปรุงการรองรับการซ้อน CSS ในองค์ประกอบ > รูปแบบ
- แผงประสิทธิภาพที่ปรับปรุงแล้ว
- ซ่อนฟังก์ชันและรายการย่อยในแผนภูมิเปลวไฟ
- ลูกศรจากผู้เริ่มต้นที่เลือกไปยังเหตุการณ์ที่เริ่มต้น
- Lighthouse 11.6.0
- เคล็ดลับเครื่องมือสำหรับหมวดหมู่พิเศษในหน่วยความจำ > สแนปชอตฮีป
- แอปพลิเคชัน > การอัปเดตพื้นที่เก็บข้อมูล
- ไบต์ที่ใช้สำหรับพื้นที่เก็บข้อมูลที่ใช้ร่วมกัน
- เลิกใช้งาน SQL ในเว็บอย่างสมบูรณ์แล้ว
- การปรับปรุงแผงการครอบคลุม
- อาจมีการเลิกใช้งานแผงเลเยอร์
- การเลิกใช้งานเครื่องมือสร้างโปรไฟล์ JavaScript: ระยะที่ 4 ซึ่งเป็นระยะสุดท้าย
- ไฮไลต์อื่นๆ
- ค้นหาไข่อีสเตอร์
- การอัปเดตแผงองค์ประกอบ
- จําลองหน้าที่โฟกัสในองค์ประกอบ > รูปแบบ
- ตัวเลือกสี นาฬิกาข้อมือ และการแก้ไขการค่อยๆ เปลี่ยนใน
var()สำรอง - เลิกใช้งานเครื่องมือความยาว CSS แล้ว
- ป๊อปอัปสําหรับผลการค้นหาที่เลือกในส่วนประสิทธิภาพ > แทร็กหลัก
- การอัปเดตแผงเครือข่าย
- ล้างปุ่มและตัวกรองการค้นหาในแท็บเครือข่าย > EventStream
- เคล็ดลับเครื่องมือสำหรับเหตุผลของการยกเว้นสำหรับคุกกี้ของบุคคลที่สามในเครือข่าย > คุกกี้
- เปิดและปิดใช้เบรกพอยต์ทั้งหมดในแหล่งที่มา
- ดูสคริปต์ที่โหลดในเครื่องมือสำหรับนักพัฒนาเว็บสําหรับ Node.js
- Lighthouse 11.5.0
- การปรับปรุงการเข้าถึง
- ไฮไลต์อื่นๆ
- คอลเล็กชันส่วนขยายอย่างเป็นทางการของโปรแกรมอัดเสียงพร้อมใช้งานแล้ว
- การปรับปรุงเครือข่าย
- สาเหตุที่ดำเนินการไม่สำเร็จในคอลัมน์สถานะ
- เมนูย่อยข้อความที่ปรับปรุงใหม่
- การปรับปรุงประสิทธิภาพ
- เบรดครัมบ์ในไทม์ไลน์
- เงื่อนไขเริ่มต้นเหตุการณ์ในแทร็กหลัก
- เมนูตัวเลือกอินสแตนซ์ VM ของ JavaScript สําหรับเครื่องมือสําหรับนักพัฒนาเว็บ Node.js
- แป้นพิมพ์ลัดและคำสั่งใหม่ในแหล่งที่มา
- การปรับปรุงองค์ประกอบ
- ตอนนี้คุณสามารถแก้ไของค์ประกอบ Pseudo ::view-transition ในรูปแบบต่างๆ
- การรองรับพร็อพเพอร์ตี้ align-content สำหรับคอนเทนเนอร์บล็อก
- การรองรับท่าทางสำหรับอุปกรณ์แบบพับได้ที่จำลอง
- ธีมแบบไดนามิก
- คำเตือนเกี่ยวกับคุกกี้ของบุคคลที่สามในแผงเครือข่ายและแอปพลิเคชัน
- Lighthouse 11.4.0
- การปรับปรุงการช่วยเหลือพิเศษ
- ไฮไลต์อื่นๆ
- การปรับปรุงองค์ประกอบ
- แถบตัวกรองที่ปรับให้ใช้งานได้ง่ายขึ้นในแผงเครือข่าย
- ทีมสนับสนุนของ
@font-palette-values - กรณีที่รองรับ: พร็อพเพอร์ตี้ที่กำหนดเองเป็นพร็อพเพอร์ตี้ที่กำหนดเองสำรอง
- การรองรับการแมปแหล่งที่มาที่ปรับปรุงแล้ว
- การปรับปรุงแผงประสิทธิภาพ
- การติดตามการโต้ตอบที่ปรับปรุงแล้ว
- การกรองขั้นสูงในแท็บจากล่างขึ้นบน แผนภูมิการเรียก และบันทึกเหตุการณ์
- เครื่องหมายการเยื้องในแผงแหล่งที่มา
- เคล็ดลับเครื่องมือที่มีประโยชน์สำหรับส่วนหัวและเนื้อหาที่ถูกลบล้างในแผงเครือข่าย
- ตัวเลือกเมนูคำสั่งใหม่สำหรับเพิ่มและนำรูปแบบการบล็อกคำขอออก
- นําการทดสอบการละเมิด CSP ออก
- Lighthouse 11.3.0
- การปรับปรุงการช่วยเหลือพิเศษ
- ไฮไลต์อื่นๆ
- การเลิกใช้งานคุกกี้ของบุคคลที่สาม
- วิเคราะห์คุกกี้ของเว็บไซต์ด้วยเครื่องมือวิเคราะห์ของ Privacy Sandbox
- ข้อมูลละเว้นที่เพิ่มประสิทธิภาพ
- รูปแบบการยกเว้นเริ่มต้นสำหรับ Node_modules
- ตอนนี้ข้อยกเว้นที่พบจะหยุดการดําเนินการหากพบหรือส่งผ่านโค้ดที่ไม่ละเว้น
- เปลี่ยนชื่อ
x_google_ignoreListเป็นignoreListในการแมปแหล่งที่มา - ปุ่มสลับโหมดการป้อนข้อมูลใหม่ระหว่างการแก้ไขข้อบกพร่องระยะไกล
- ตอนนี้แผงองค์ประกอบแสดง URL สำหรับโหนด #document แล้ว
- นโยบายรักษาความปลอดภัยเนื้อหาที่มีประสิทธิภาพในแผงแอปพลิเคชัน
- การแก้ไขข้อบกพร่องของภาพเคลื่อนไหวที่ปรับปรุงแล้ว
- กล่องโต้ตอบ "คุณเชื่อถือโค้ดนี้ไหม" ในแหล่งที่มาและคำเตือน XSS ด้วยตนเองในคอนโซล
- เบรกพอยต์ของ Listener เหตุการณ์ในเวิร์กเกอร์เว็บและเวิร์กเลต
- ป้ายสื่อใหม่สำหรับ
<audio>และ<video> - เปลี่ยนชื่อการโหลดล่วงหน้าเป็นการโหลดแบบคาดเดา
- Lighthouse 11.2.0
- การปรับปรุงการช่วยเหลือพิเศษ
- ไฮไลต์อื่นๆ
- ปรับปรุงส่วน @property ในองค์ประกอบ > สไตล์
- กฎ @property ที่แก้ไขได้
- มีการรายงานปัญหาเกี่ยวกับกฎ @property ที่ไม่ถูกต้อง
- อัปเดตรายการอุปกรณ์ที่จะจำลอง
- JSON แบบแทรกในบรรทัดที่จัดรูปแบบในแท็กสคริปต์ในแหล่งที่มา
- เติมช่องส่วนตัวอัตโนมัติใน Console
- Lighthouse 11.1.0
- การปรับปรุงการช่วยเหลือพิเศษ
- การเลิกใช้งาน SQL ในเว็บ
- การตรวจสอบสัดส่วนภาพของภาพหน้าจอในแอปพลิเคชัน > ไฟล์ Manifest
- ไฮไลต์อื่นๆ
- ส่วนใหม่สำหรับพร็อพเพอร์ตี้ที่กำหนดเองในส่วนองค์ประกอบ > สไตล์
- การปรับปรุงการลบล้างในร้านเพิ่มเติม
- การค้นหาที่ปรับปรุง
- แผงแหล่งที่มาที่ปรับปรุงแล้ว
- เวิร์กスペースที่มีประสิทธิภาพมากขึ้นในแผงแหล่งที่มา
- จัดเรียงแผงใหม่ใน "แหล่งที่มา"
- การไฮไลต์ไวยากรณ์และการพิมพ์สคริปต์สำหรับประเภทสคริปต์อื่นๆ
- จำลองฟีเจอร์สื่อ prefers-reduced-transparency
- Lighthouse 11
- การปรับปรุงการช่วยเหลือพิเศษ
- ไฮไลต์เบ็ดเตล็ด
- การปรับปรุงแผงเครือข่าย
- ลบล้างเนื้อหาเว็บในเครื่องได้เร็วขึ้น
- ลบล้างเนื้อหาของ XHR และคำขอดึงข้อมูล
- ซ่อนคําขอส่วนขยาย Chrome
- รหัสสถานะ HTTP ที่มนุษย์อ่านได้
ประสิทธิภาพ: ดูการเปลี่ยนแปลงลําดับความสําคัญในการดึงข้อมูลสําหรับเหตุการณ์เครือข่าย
- การตั้งค่าแหล่งที่มาที่เปิดใช้โดยค่าเริ่มต้น: การพับโค้ดและการแสดงไฟล์โดยอัตโนมัติ
- ปรับปรุงการแก้ไขข้อบกพร่องเกี่ยวกับคุกกี้ของบุคคลที่สาม
- สีใหม่
- Lighthouse 10.4.0
- แก้ไขข้อบกพร่องของการโหลดล่วงหน้าในแผงแอปพลิเคชัน
- ตอนนี้ส่วนขยายการแก้ไขข้อบกพร่อง WebAssembly สำหรับ C/C++ ในเครื่องมือสำหรับนักพัฒนาเว็บเป็นแบบโอเพนซอร์สแล้ว
- ไฮไลต์อื่นๆ
- (ทดลอง) การจําลองการแสดงผลแบบใหม่: prefers-reduced-transparency
- (ทดลอง) เครื่องมือตรวจสอบโปรโตคอลที่ปรับปรุงแล้ว
- การแก้ไขข้อบกพร่องของสไตล์ชีตที่ขาดหายไปได้รับการปรับปรุง
- การรองรับการกําหนดเวลาแบบเชิงเส้นในองค์ประกอบ > สไตล์ > เครื่องมือแก้ไขเอฟเฟกต์การเร่ง/การหน่วง
- การรองรับที่เก็บข้อมูลและมุมมองข้อมูลเมตา
- Lighthouse 10.3.0
- การช่วยเหลือพิเศษ: คำสั่งแป้นพิมพ์และการอ่านหน้าจอที่ปรับปรุงใหม่
- ไฮไลต์เบ็ดเตล็ด
- การปรับปรุงองค์ประกอบ
- ป้ายใหม่สำหรับตารางย่อย CSS
- ความเฉพาะเจาะจงของตัวเลือกในเคล็ดลับเครื่องมือ
- ค่าของพร็อพเพอร์ตี้ CSS ที่กําหนดเองในเคล็ดลับเครื่องมือ
- การปรับปรุงแหล่งที่มา
- การไฮไลต์ไวยากรณ์ CSS
- ทางลัดในการตั้งค่าเบรกพอยต์แบบมีเงื่อนไข
- แอปพลิเคชัน > การลดการติดตามการเข้าชม
- Lighthouse 10.2.0
- ละเว้นสคริปต์เนื้อหาโดยค่าเริ่มต้น
- เครือข่าย > การปรับปรุงการตอบกลับ
- ไฮไลต์อื่นๆ
- การรองรับการแก้ไขข้อบกพร่อง WebAssembly
- ปรับปรุงลักษณะการก้าวในแอป Wasm
- แก้ไขข้อบกพร่องของการป้อนข้อความอัตโนมัติโดยใช้แผงองค์ประกอบและแท็บปัญหา
- การยืนยันในโปรแกรมอัดเสียง
- Lighthouse 10.1.1
- การเพิ่มประสิทธิภาพ
- performance.mark() แสดงการจับเวลาเมื่อวางเมาส์เหนือ "ประสิทธิภาพ" > "การจับเวลา"
- คําสั่ง profile() จะป้อนข้อมูลประสิทธิภาพ > หลัก
- คำเตือนการโต้ตอบของผู้ใช้ที่ช้า
- การอัปเดต Web Vitals
- การเลิกใช้งานเครื่องมือสร้างโปรไฟล์ JavaScript: ระยะที่ 3
- ไฮไลต์อื่นๆ
- ลบล้างส่วนหัวการตอบกลับของเครือข่าย
- การปรับปรุงการแก้ไขข้อบกพร่อง Nuxt, Vite และ Rollup
- การปรับปรุง CSS ในองค์ประกอบ > สไตล์
- พร็อพเพอร์ตี้และค่า CSS ไม่ถูกต้อง
- ลิงก์ไปยังคีย์เฟรมในพร็อพเพอร์ตี้นิพจน์ย่อสำหรับภาพเคลื่อนไหว
- การตั้งค่าคอนโซลใหม่: เติมข้อความอัตโนมัติเมื่อกด Enter
- เมนูคำสั่งเน้นที่ไฟล์ที่เขียน
- การเลิกใช้งานเครื่องมือสร้างโปรไฟล์ JavaScript: ระยะที่ 2
- ไฮไลต์เบ็ดเตล็ด
- การอัปเดตโปรแกรมอัดเสียง
- ส่วนขยายการเล่นซ้ำของโปรแกรมบันทึก
- บันทึกด้วยตัวเลือกเจาะ
- ส่งออกไฟล์บันทึกเป็นสคริปต์ Puppeteer พร้อมการวิเคราะห์ Lighthouse
- รับส่วนขยายสำหรับโปรแกรมอัดเสียง
- องค์ประกอบ > การอัปเดตสไตล์
- เอกสารประกอบ CSS ในแผงสไตล์
- การรองรับการฝัง CSS
- การทําเครื่องหมายจุดบันทึกและเบรกพอยต์แบบมีเงื่อนไขในคอนโซล
- ละเว้นสคริปต์ที่ไม่เกี่ยวข้องระหว่างการแก้ไขข้อบกพร่อง
- เริ่มเลิกใช้งานเครื่องมือสร้างโปรไฟล์ JavaScript แล้ว
- จำลองการลดคอนทราสต์
- Lighthouse 10
- ไฮไลต์อื่นๆ
- การแก้ไขข้อบกพร่องสี HD ด้วยแผงสไตล์
- UX ของจุดหยุดแสดงผลที่ปรับปรุงใหม่
- แป้นพิมพ์ลัดของโปรแกรมอัดเสียงที่ปรับแต่งได้
- ไฮไลต์ไวยากรณ์ที่ดียิ่งขึ้นสำหรับ Angular
- จัดระเบียบแคชใหม่ในแผงแอปพลิเคชัน
- ไฮไลต์อื่นๆ
- การล้างแผงประสิทธิภาพเมื่อโหลดซ้ำ
- การอัปเดตโปรแกรมอัดเสียง
- ดูและไฮไลต์โค้ดของขั้นตอนการใช้งานของผู้ใช้ในโปรแกรมบันทึก
- ปรับแต่งประเภทตัวเลือกของไฟล์บันทึกเสียง
- แก้ไขการไหลเวียนของผู้ใช้ขณะบันทึก
- จัดรูปแบบรูปภาพได้ง่ายๆ ในที่เดียว
- การไฮไลต์ไวยากรณ์และตัวอย่างในหน้าสำหรับ Vue, SCSS และอื่นๆ ที่ดีขึ้น
- การเติมข้อความอัตโนมัติที่ใช้งานง่ายและสอดคล้องกันในคอนโซล
- ไฮไลต์อื่นๆ
- โปรแกรมบันทึก: คัดลอกเป็นตัวเลือกสำหรับขั้นตอน การเพลย์ซ้ำในหน้า เมนูตามบริบทของขั้นตอน
- แสดงชื่อฟังก์ชันจริงในการบันทึกประสิทธิภาพ
- แป้นพิมพ์ลัดใหม่ในแผงคอนโซลและแหล่งที่มา
- การแก้ไขข้อบกพร่อง JavaScript ที่ปรับปรุงแล้ว
- ไฮไลต์อื่นๆ
- [ทดลอง] UX ที่ปรับปรุงใหม่ในการจัดการจุดพัก
- [ทดลอง] การแสดงผลที่ชัดเจนโดยอัตโนมัติในตำแหน่งเดิม
- คำแนะนำสำหรับพร็อพเพอร์ตี้ CSS ที่ไม่ได้ใช้งาน
- ตรวจหา XPath และตัวเลือกข้อความในแผงโปรแกรมอัดเสียงโดยอัตโนมัติ
- ดูทีละขั้นตอนของนิพจน์ที่คั่นด้วยคอมมา
- การตั้งค่ารายการละเว้นที่ปรับปรุงแล้ว
- ไฮไลต์เบ็ดเตล็ด
- ปรับแต่งแป้นพิมพ์ลัดในเครื่องมือสำหรับนักพัฒนาเว็บ
- สลับธีมสว่างและธีมมืดด้วยแป้นพิมพ์ลัด
- ไฮไลต์ออบเจ็กต์ C/C++ ในเครื่องมือตรวจสอบหน่วยความจำ
- รองรับข้อมูลผู้เริ่มดำเนินการทั้งหมดสำหรับการนำเข้า HAR
- เริ่มการค้นหา DOM หลังจากกด
Enter - แสดงไอคอน
startและendสำหรับalign-contentพร็อพเพอร์ตี้ Flexbox ของ CSS - ไฮไลต์เบ็ดเตล็ด
- จัดกลุ่มไฟล์ตามสถานะ "เขียนแล้ว" หรือ "ทำให้ใช้งานได้แล้ว" ในแผงแหล่งที่มา
- สแต็กเทรซที่ลิงก์สําหรับการดำเนินการแบบไม่พร้อมกัน
- ไม่สนใจสคริปต์ของบุคคลที่สามที่รู้จักโดยอัตโนมัติ
- การปรับปรุงสแต็กการเรียกใช้ระหว่างการแก้ไขข้อบกพร่อง
- การซ่อนแหล่งที่มาที่อยู่ในรายการละเว้นในแผงแหล่งที่มา
- การซ่อนไฟล์ในรายการละเว้นในเมนูคำสั่ง
- การติดตามการโต้ตอบใหม่ในแผงประสิทธิภาพ
- รายละเอียดเวลา LCP ในแผงข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพ
- สร้างชื่อเริ่มต้นโดยอัตโนมัติสำหรับการบันทึกในแผงโปรแกรมอัดเสียง
- ไฮไลต์อื่นๆ
- การดูซ้ำทีละขั้นตอนในโปรแกรมอัดเสียง
- รองรับเหตุการณ์การเลื่อนเมาส์เหนือแผงโปรแกรมอัดเสียง
- Largest Contentful Paint (LCP) ในแผงข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพ
- ระบุข้อความที่กะพริบ (FOIT, FOUT) เป็นสาเหตุหลักที่อาจทำให้เกิดการเปลี่ยนแปลงเลย์เอาต์
- ตัวแฮนเดิลโปรโตคอลในแผงไฟล์ Manifest
- ป้ายเลเยอร์บนสุดในแผงองค์ประกอบ
- แนบข้อมูลการแก้ไขข้อบกพร่อง Wasm ขณะรันไทม์
- รองรับการแก้ไขแบบเรียลไทม์ระหว่างการแก้ไขข้อบกพร่อง
- ดูและแก้ไขกฎ @scope ในแผงสไตล์
- การปรับปรุงแผนที่แหล่งที่มา
- ไฮไลต์อื่นๆ
- รีสตาร์ทเฟรมระหว่างการแก้ไขข้อบกพร่อง
- ตัวเลือกการเล่นซ้ำช้าในแผงโปรแกรมอัดเสียง
- สร้างส่วนขยายสำหรับแผงโปรแกรมอัดเสียง
- จัดกลุ่มไฟล์ตามสถานะ "เขียนแล้ว" หรือ "ทำให้ใช้งานได้แล้ว" ในแผงแหล่งที่มา
- การติดตามการจับเวลาของผู้ใช้ใหม่ในแผงข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพ
- แสดงช่องที่กําหนดขององค์ประกอบ
- จําลองการเกิดขึ้นพร้อมกันของฮาร์ดแวร์สําหรับการบันทึกประสิทธิภาพ
- แสดงตัวอย่างค่าที่ไม่ใช่สีเมื่อป้อนตัวแปร CSS อัตโนมัติ
- ระบุเฟรมที่บล็อกในแผงแคชย้อนหลัง
- คำแนะนำที่เติมข้อความอัตโนมัติที่ได้รับการปรับปรุงสำหรับออบเจ็กต์ JavaScript
- การปรับปรุงแผนที่แหล่งที่มา
- ไฮไลต์เบ็ดเตล็ด
- บันทึกเหตุการณ์การดับเบิลคลิกและการคลิกขวาในแผงโปรแกรมบันทึก
- ช่วงเวลาและโหมดสแนปชอตใหม่ในแผง Lighthouse
- การควบคุมการซูมที่ได้รับการปรับปรุงในแผงข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพ
- ยืนยันเพื่อลบการบันทึกประสิทธิภาพ
- เรียงลำดับแผงในแผงองค์ประกอบใหม่
- การเลือกสีนอกเบราว์เซอร์
- การปรับปรุงการแสดงตัวอย่างค่าในบรรทัดขณะแก้ไขข้อบกพร่อง
- รองรับ BLOB ขนาดใหญ่สำหรับโปรแกรมตรวจสอบสิทธิ์เสมือนจริง
- แป้นพิมพ์ลัดใหม่ในแผงแหล่งที่มา
- การปรับปรุงแผนที่แหล่งที่มา
- ฟีเจอร์ตัวอย่าง: แผงข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพใหม่
- แป้นพิมพ์ลัดใหม่เพื่อจำลองธีมสว่างและธีมมืด
- การรักษาความปลอดภัยที่ดีขึ้นในแท็บพรีวิวเครือข่าย
- การปรับปรุงการโหลดซ้ำเมื่อถึงจุดพัก
- การอัปเดตคอนโซล
- ยกเลิกการบันทึกการไหลเวียนของผู้ใช้ตั้งแต่เริ่มต้น
- แสดงองค์ประกอบจำลองไฮไลต์ที่รับช่วงมาในแผงสไตล์
- ไฮไลต์อื่นๆ
- [ทดลอง] คัดลอกการเปลี่ยนแปลง CSS
- [ทดลอง] การเลือกสีนอกเบราว์เซอร์
- นำเข้าและส่งออกโฟลว์ผู้ใช้ที่บันทึกไว้เป็นไฟล์ JSON
- ดูเลเยอร์แบบ Cascade ในแผงรูปแบบ
- การรองรับฟังก์ชันสี
hwb() - ปรับปรุงการแสดงที่พักส่วนตัว
- ไฮไลต์เบ็ดเตล็ด
- [ทดลอง] โหมดระยะเวลาและสแนปชอตใหม่ในแผง Lighthouse
- ดูและแก้ไขกฎ @supports ในแผงสไตล์
- รองรับตัวเลือกทั่วไปโดยค่าเริ่มต้น
- ปรับแต่งตัวเลือกของไฟล์บันทึกเสียง
- เปลี่ยนชื่อไฟล์บันทึกเสียง
- แสดงตัวอย่างพร็อพเพอร์ตี้คลาส/ฟังก์ชันเมื่อวางเมาส์เหนือ
- เฟรมที่แสดงบางส่วนในแผงประสิทธิภาพ
- ไฮไลต์อื่นๆ
- การควบคุมคำขอ WebSocket
- แผง Reporting API ใหม่ในแผงแอปพลิเคชัน
- รองรับการรอจนกว่าองค์ประกอบจะปรากฏ/คลิกได้ในแผงโปรแกรมบันทึก
- การจัดรูปแบบ การจัดรูปแบบ และการกรองคอนโซลที่ดีขึ้น
- แก้ไขข้อบกพร่องของส่วนขยาย Chrome ด้วยไฟล์ Source Map
- ปรับปรุงโครงสร้างต้นไม้ของโฟลเดอร์แหล่งที่มาในแผงแหล่งที่มา
- แสดงไฟล์แหล่งที่มาของแรงงานในแผงแหล่งที่มา
- การอัปเดตธีมมืดอัตโนมัติของ Chrome
- เครื่องมือเลือกสีและแผงแยกที่ใช้งานง่ายด้วยการสัมผัส
- ไฮไลต์อื่นๆ
- ฟีเจอร์เวอร์ชันตัวอย่าง: แผนผังการช่วยเหลือพิเศษแบบเต็มหน้า
- การเปลี่ยนแปลงที่แม่นยำยิ่งขึ้นในแท็บการเปลี่ยนแปลง
- ตั้งค่าการหมดเวลานานขึ้นสำหรับการบันทึกเส้นทางของผู้ใช้
- ตรวจสอบว่าหน้าเว็บแคชได้โดยใช้แท็บแคช Back/Forward
- ตัวกรองแผงพร็อพเพอร์ตี้ใหม่
- จำลองฟีเจอร์สื่อสีที่บังคับของ CSS
- คำสั่งแสดงไม้บรรทัดเมื่อวางเหนือ
- รองรับ
row-reverseและcolumn-reverseในเครื่องมือแก้ไข Flexbox - แป้นพิมพ์ลัดใหม่สำหรับการเล่น XHR ซ้ำและขยายผลการค้นหาทั้งหมด
- Lighthouse 9 ในแผง Lighthouse
- แผงแหล่งที่มาที่ปรับปรุงแล้ว
- ไฮไลต์อื่นๆ
- [ทดลอง] อุปกรณ์ปลายทางในแผง Reporting API
- ฟีเจอร์เวอร์ชันตัวอย่าง: แผงโปรแกรมบันทึกเสียงแบบใหม่
- รีเฟรชรายการอุปกรณ์ในโหมดอุปกรณ์
- เติมข้อความอัตโนมัติด้วย "แก้ไขในรูปแบบ HTML"
- ประสบการณ์การแก้ไขข้อบกพร่องโค้ดที่ดียิ่งขึ้น
- การซิงค์การตั้งค่าเครื่องมือสำหรับนักพัฒนาเว็บในอุปกรณ์ต่างๆ
- ฟีเจอร์เวอร์ชันตัวอย่าง: แผงภาพรวม CSS ใหม่
- คืนค่าและปรับปรุงประสบการณ์การแก้ไขและคัดลอกความยาว CSS
- จำลองฟีเจอร์สื่อ CSS prefers-contrast
- จำลองฟีเจอร์ธีมมืดอัตโนมัติของ Chrome
- คัดลอกประกาศเป็น JavaScript ในแผงสไตล์
- แท็บเพย์โหลดใหม่ในแผงเครือข่าย
- ปรับปรุงการแสดงคุณสมบัติในแผงคุณสมบัติ
- ตัวเลือกในการซ่อนข้อผิดพลาด CORS ในคอนโซล
- การแสดงตัวอย่างและการประเมินออบเจ็กต์
Intlที่ถูกต้องในคอนโซล - สแต็กเทรซที่ไม่พร้อมกันสอดคล้องกัน
- เก็บแถบด้านข้างของคอนโซล
- แผงแคชของแอปพลิเคชันที่เลิกใช้งานแล้วในแผงแอปพลิเคชัน
- [ทดสอบ] แผง Reporting API ใหม่ในแผงแอปพลิเคชัน
- เครื่องมือสร้างความยาว CSS ใหม่
- ซ่อนปัญหาในแท็บปัญหา
- ปรับปรุงการแสดงที่พัก
- Lighthouse 8.4 ในแผง Lighthouse
- จัดเรียงข้อมูลโค้ดในแผงแหล่งที่มา
- ลิงก์ใหม่ไปยังบันทึกประจำรุ่นที่แปลแล้วและรายงานข้อบกพร่องของการแปล
- UI ที่ได้รับการปรับปรุงสำหรับเมนูคำสั่งของเครื่องมือสำหรับนักพัฒนาเว็บ
- ใช้เครื่องมือสำหรับนักพัฒนาเว็บในภาษาที่ต้องการ
- อุปกรณ์ Nest Hub เครื่องใหม่ในรายการอุปกรณ์
- การทดสอบต้นทางในมุมมองรายละเอียดเฟรม
- ป้ายใหม่สำหรับคำค้นหาคอนเทนเนอร์ CSS
- ช่องทําเครื่องหมายใหม่เพื่อสลับตัวกรองเครือข่าย
- การเลิกใช้งานแถบด้านข้างของคอนโซลที่กําลังจะเกิดขึ้น
- แสดงส่วนหัว
Set-Cookiesดิบในแท็บปัญหาและแผงเครือข่าย - แสดงตัวเข้าถึงแบบเนทีฟที่สอดคล้องกันเป็นพร็อพเพอร์ตี้ของตนเองในคอนโซล
- สแต็กเทรซข้อผิดพลาดที่เหมาะสมสำหรับสคริปต์อินไลน์ที่มี #sourceURL
- เปลี่ยนรูปแบบสีในแผง "ค่าที่คำนวณแล้ว"
- แทนที่เคล็ดลับเครื่องมือที่กำหนดเองด้วยเคล็ดลับเครื่องมือ HTML แบบดั้งเดิม
- [ทดลอง] ซ่อนปัญหาในแท็บปัญหา
- การค้นหาคอนเทนเนอร์ CSS ที่แก้ไขได้ในแผงสไตล์
- ตัวอย่างแพ็กเกจเว็บในแผงเครือข่าย
- การแก้ไขข้อบกพร่องของ Attribution Reporting API
- การจัดการสตริงที่ดีขึ้นในคอนโซล
- การแก้ไขข้อบกพร่อง CORS ที่ปรับปรุงแล้ว
- Lighthouse 8.1
- URL ของโน้ตใหม่ในแผงไฟล์ Manifest
- ตัวเลือกการจับคู่ CSS ที่แก้ไขแล้ว
- การแสดงผล JSON ที่อ่านง่ายในแผงเครือข่าย
- เครื่องมือแก้ไขตารางกริด CSS
- รองรับการประกาศ
constอีกครั้งในคอนโซล - โปรแกรมดูลําดับแหล่งที่มา
- แป้นพิมพ์ลัดใหม่สำหรับดูรายละเอียดเฟรม
- การรองรับการแก้ไขข้อบกพร่อง CORS ที่ปรับปรุงแล้ว
- เปลี่ยนชื่อป้ายกำกับ XHR เป็น Fetch/XHR
- กรองประเภททรัพยากร Wasm ในแผงเครือข่าย
- คำแนะนำสำหรับไคลเอ็นต์ User Agent สำหรับอุปกรณ์ในแท็บเงื่อนไขของเครือข่าย
- รายงานปัญหาเกี่ยวกับโหมดที่ไม่มาตรฐานในแท็บปัญหา
- รวม "จุดตัดที่คำนวณแล้ว" ในแผงประสิทธิภาพ
- Lighthouse 7.5 ในแผง Lighthouse
- เลิกใช้งานเมนูตามบริบท "เริ่มเฟรมใหม่" ในกองคําเรียก
- [ทดลอง] การตรวจสอบโปรโตคอล
- [ทดลอง] เครื่องอัดเสียงหุ่น
- ป๊อปอัปข้อมูล Web Vitals
- เครื่องมือตรวจสอบหน่วยความจำแบบใหม่
- แสดงภาพแถบเลื่อนของ CSS
- แผงการตั้งค่าป้ายใหม่
- ตัวอย่างรูปภาพที่ปรับปรุงแล้วพร้อมข้อมูลสัดส่วนภาพ
- ปุ่มเงื่อนไขเครือข่ายใหม่พร้อมตัวเลือกในการกําหนดค่า
Content-Encoding - ทางลัดเพื่อดูค่าที่คำนวณแล้ว
accent-colorคีย์เวิร์ด- จัดหมวดหมู่ประเภทปัญหาด้วยสีและไอคอน
- ลบโทเค็นความน่าเชื่อถือ
- ฟีเจอร์ที่ถูกบล็อกในมุมมองรายละเอียดเฟรม
- กรองการทดสอบในการตั้งค่าการทดสอบ
- คอลัมน์
Vary Headerใหม่ในแผงพื้นที่เก็บข้อมูลแคช - รองรับการตรวจสอบแบรนด์แบบส่วนตัวของ JavaScript
- การรองรับการแก้ไขข้อบกพร่องจุดหยุดพักที่ปรับปรุงแล้ว
- รองรับการแสดงตัวอย่างเมื่อวางเมาส์เหนือด้วยเครื่องหมาย
[] - โครงร่างของไฟล์ HTML ที่ปรับปรุงใหม่
- สแต็กเทรซข้อผิดพลาดที่เหมาะสมสำหรับการแก้ไขข้อบกพร่อง Wasm
- เครื่องมือแก้ไขข้อบกพร่อง Flexbox ของ CSS ใหม่
- การวางซ้อน Core Web Vitals ใหม่
- ย้ายจำนวนปัญหาไปยังแถบสถานะใน Console
- รายงานปัญหาเกี่ยวกับกิจกรรมในเว็บซึ่งเชื่อถือได้
- จัดรูปแบบสตริงเป็นสตริงลิเทอรัล JavaScript (ที่ถูกต้อง) ในคอนโซล
- แผง Trust Token ใหม่ในแผงแอปพลิเคชัน
- จำลองฟีเจอร์สื่อ CSS color-gamut
- เครื่องมือ Progressive Web App ที่ปรับปรุงใหม่
- คอลัมน์
Remote Address Spaceใหม่ในแผงเครือข่าย - การปรับปรุงประสิทธิภาพ
- แสดงฟีเจอร์ที่อนุญาต/ไม่อนุญาตในมุมมองรายละเอียดเฟรม
- คอลัมน์
SamePartyใหม่ในแผงคุกกี้ - เลิกใช้งานการรองรับ
fn.displayNameที่ไม่เป็นไปตามมาตรฐาน - การเลิกใช้งาน
Don't show Chrome Data Saver warningในเมนูการตั้งค่า - [ทดลอง] การรายงานปัญหาคอนทราสต์ต่ำโดยอัตโนมัติในแท็บปัญหา
- [ทดลอง] มุมมองแบบต้นไม้ของการช่วยเหลือพิเศษแบบสมบูรณ์ในแผงองค์ประกอบ
- การแก้ไขข้อบกพร่องสำหรับการละเมิดประเภท Trusted
- จับภาพหน้าจอของโหนดที่อยู่นอกขอบเขตการแสดงผล
- แท็บโทเค็นความน่าเชื่อถือใหม่สำหรับคำขอเครือข่าย
- Lighthouse 7 ในแผง Lighthouse
- การรองรับการบังคับใช้สถานะ
:targetของ CSS - แป้นพิมพ์ลัดใหม่สำหรับทำซ้ำองค์ประกอบ
- เครื่องมือเลือกสีสำหรับพร็อพเพอร์ตี้ CSS ที่กําหนดเอง
- แป้นพิมพ์ลัดใหม่สำหรับคัดลอกพร็อพเพอร์ตี้ CSS
- ตัวเลือกใหม่ในการแสดงคุกกี้ที่ถอดรหัส URL
- ล้างเฉพาะคุกกี้ที่มองเห็นได้
- ตัวเลือกใหม่ในการล้างคุกกี้ของบุคคลที่สามในแผงพื้นที่เก็บข้อมูล
- แก้ไขคำแนะนำไคลเอ็นต์ User Agent สำหรับอุปกรณ์ที่กำหนดเอง
- เก็บการตั้งค่า "บันทึกบันทึกเครือข่าย" ไว้
- ดูการเชื่อมต่อ WebTransport ในแผงเครือข่าย
- เปลี่ยนชื่อ "ออนไลน์" เป็น "ไม่มีการจำกัด"
- ตัวเลือกการคัดลอกใหม่ในคอนโซล แผงแหล่งที่มา และแผงสไตล์
- ข้อมูล Service Worker ใหม่ในมุมมองรายละเอียดเฟรม
- วัดข้อมูลหน่วยความจําในมุมมองรายละเอียดเฟรม
- แสดงความคิดเห็นจากแท็บปัญหา
- เฟรมที่หลุดในแผงประสิทธิภาพ
- จําลองอุปกรณ์แบบพับได้และแบบ 2 หน้าจอในโหมดอุปกรณ์
- [ทดลอง] ทดสอบเบราว์เซอร์โดยอัตโนมัติด้วย Puppeteer Recorder
- [ทดลอง] เครื่องมือแก้ไขแบบอักษรในแผงรูปแบบ
- [ทดลอง] เครื่องมือแก้ไขข้อบกพร่อง Flexbox ของ CSS
- [ทดลอง] แท็บการละเมิด CSP ใหม่
- [ทดลอง] การคำนวณคอนทราสต์สีแบบใหม่ - อัลกอริทึมคอนทราสต์การรับรู้ขั้นสูง (APCA)
- การเริ่มต้น DevTools ที่เร็วขึ้น
- เครื่องมือการแสดงภาพมุมภาพ CSS ใหม่
- จําลองประเภทรูปภาพที่ระบบไม่รองรับ
- จำลองขนาดโควต้าพื้นที่เก็บข้อมูลในแผงพื้นที่เก็บข้อมูล
- เลน Web Vitals ใหม่ในแผงประสิทธิภาพ
- รายงานข้อผิดพลาด CORS ในแผงเครือข่าย
- ข้อมูลการแยกแบบข้ามต้นทางในมุมมองรายละเอียดเฟรม
- ข้อมูล Web Worker ใหม่ในมุมมองรายละเอียดเฟรม
- แสดงรายละเอียดเฟรมเปิดสำหรับหน้าต่างที่เปิดอยู่
- เปิดแผงเครือข่ายจากแผง Service Worker
- คัดลอกค่าพร็อพเพอร์ตี้
- คัดลอกสแต็กเทรซสําหรับเครื่องมือริเริ่มเครือข่าย
- แสดงตัวอย่างค่าตัวแปร Wasm เมื่อวางเมาส์เหนือ
- ประเมินตัวแปร Wasm ในคอนโซล
- หน่วยวัดที่สอดคล้องกันสำหรับไฟล์/หน่วยความจำ
- ไฮไลต์องค์ประกอบจำลองในแผงองค์ประกอบ
- [ทดลอง] เครื่องมือแก้ไขข้อบกพร่อง Flexbox ของ CSS
- [ทดลอง] ปรับแต่งแป้นพิมพ์ลัดของคอร์ด
- เครื่องมือแก้ไขข้อบกพร่องของตารางกริด CSS ใหม่
- แท็บ WebAuthn ใหม่
- ย้ายเครื่องมือระหว่างแผงด้านบนและด้านล่าง
- แผงแถบด้านข้างที่คำนวณใหม่ในแผงรูปแบบ
- การจัดกลุ่มพร็อพเพอร์ตี้ CSS ในแผง "ที่คำนวณ"
- Lighthouse 6.3 ในแผง Lighthouse
- มี
performance.mark()เหตุการณ์ในส่วนการจับเวลา - ตัวกรอง
resource-typeและurlใหม่ในแผงเครือข่าย - การอัปเดตมุมมองรายละเอียดเฟรม
- การเลิกใช้งาน
Settingsในเมนูเครื่องมือเพิ่มเติม - [ทดลอง] ดูและแก้ไขปัญหาคอนทราสต์ของสีในแผงภาพรวม CSS
- [ทดลอง] ปรับแต่งแป้นพิมพ์ลัดในเครื่องมือสำหรับนักพัฒนาเว็บ
- แผงสื่อใหม่
- จับภาพหน้าจอของโหนดโดยใช้เมนูตามบริบทของแผงองค์ประกอบ
- การอัปเดตแท็บปัญหา
- จําลองแบบอักษรในเครื่องที่ขาดหายไป
- จําลองผู้ใช้ที่ไม่ได้ใช้งาน
- จำลอง
prefers-reduced-data - การรองรับฟีเจอร์ใหม่ของ JavaScript
- Lighthouse 6.2 ในแผง Lighthouse
- การเลิกใช้งานรายการ "ต้นทางอื่นๆ" ในแผง Service Worker
- แสดงข้อมูลสรุปความครอบคลุมสำหรับรายการที่กรอง
- มุมมองรายละเอียดเฟรมใหม่ในแผงแอปพลิเคชัน
- คำแนะนำสีที่เข้าถึงได้ในแผงรูปแบบ
- คืนค่าแผงคุณสมบัติในแผงองค์ประกอบ
- ค่าส่วนหัว
X-Client-Dataที่มนุษย์อ่านได้ในแผงเครือข่าย - เติมแบบอักษรที่กำหนดเองให้สมบูรณ์โดยอัตโนมัติในแผงรูปแบบ
- แสดงประเภททรัพยากรในแผงเครือข่ายอย่างสอดคล้องกัน
- ปุ่มล้างในแผงองค์ประกอบและเครือข่าย
- การแก้ไขสไตล์สำหรับเฟรมเวิร์ก CSS-in-JS
- Lighthouse 6 ในแผง Lighthouse
- การเลิกใช้งาน First Meaningful Paint (FMP)
- การรองรับฟีเจอร์ใหม่ของ JavaScript
- คำเตือนเกี่ยวกับทางลัดของแอปใหม่ในแผงไฟล์ Manifest
- เหตุการณ์ Service Worker
respondWithในแท็บการวัดเวลา - การแสดงผลที่สอดคล้องกับแผง "ค่าที่คำนวณแล้ว"
- ออฟเซตของไบต์โค้ดสำหรับไฟล์ WebAssembly
- คัดลอกและตัดข้อความแบบบรรทัดในแผงแหล่งที่มา
- การอัปเดตการตั้งค่าคอนโซล
- การอัปเดตแผงประสิทธิภาพ
- ไอคอนใหม่สำหรับเบรกพอยต์ เบรกพอยต์แบบมีเงื่อนไข และจุดบันทึก
- แก้ไขปัญหาเกี่ยวกับเว็บไซต์ด้วยแท็บปัญหาใหม่
- ดูข้อมูลการช่วยเหลือพิเศษในเคล็ดลับเครื่องมือของโหมดตรวจสอบ
- การอัปเดตแผงประสิทธิภาพ
- คำศัพท์เกี่ยวกับสัญญาที่แม่นยำยิ่งขึ้นใน Console
- การอัปเดตแผงรูปแบบ
- การเลิกใช้งานแผงคุณสมบัติในแผงองค์ประกอบ
- การรองรับทางลัดของแอปในแผงไฟล์ Manifest
- จำลองภาวะบกพร่องทางการมองเห็น
- จําลองภาษา
- การแก้ไขข้อบกพร่องนโยบายเครื่องมือฝังแบบข้ามต้นทาง (COEP)
- ไอคอนใหม่สำหรับเบรกพอยต์ เบรกพอยต์แบบมีเงื่อนไข และจุดบันทึก
- ดูคำขอของเครือข่ายที่ตั้งค่าคุกกี้ที่เฉพาะเจาะจง
- ยึดไว้ทางด้านซ้ายจากเมนูคำสั่ง
- ย้ายตัวเลือกการตั้งค่าในเมนูหลักแล้ว
- แผงการตรวจสอบเปลี่ยนเป็นแผง Lighthouse แล้ว
- ลบการลบล้างในเครื่องทั้งหมดในโฟลเดอร์
- UI งานที่ใช้เวลานานที่อัปเดตแล้ว
- การรองรับไอคอนที่มาสก์ได้ในแผง Manifest
- การรองรับ Moto G4 ในโหมดอุปกรณ์
- ข้อมูลอัปเดตเกี่ยวกับคุกกี้
- ไอคอนไฟล์ Manifest ของเว็บแอปที่แม่นยำยิ่งขึ้น
- วางเมาส์เหนือพร็อพเพอร์ตี้ CSS
contentเพื่อดูค่าที่ไม่ใช้ Escape - ข้อผิดพลาดของการแมปแหล่งที่มาในคอนโซล
- การตั้งค่าสำหรับการปิดใช้การเลื่อนผ่านส่วนท้ายของไฟล์
- รองรับการประกาศ
letและclassอีกครั้งในคอนโซล - การแก้ไขข้อบกพร่อง WebAssembly ที่ปรับปรุงแล้ว
- ขอเชนผู้เริ่มคำขอในแท็บผู้เริ่มคำขอ
- ไฮไลต์คำขอเครือข่ายที่เลือกในภาพรวม
- คอลัมน์ URL และเส้นทางในแผงเครือข่าย
- สตริง User Agent ที่อัปเดต
- UI การกำหนดค่าแผงการตรวจสอบแบบใหม่
- โหมดการครอบคลุมโค้ดต่อฟังก์ชันหรือต่อบล็อก
- ตอนนี้คุณต้องเริ่มการครอบคลุมโค้ดด้วยการโหลดหน้าเว็บซ้ำ
- แก้ไขข้อบกพร่องสาเหตุที่คุกกี้ถูกบล็อก
- ดูค่าคุกกี้
- จำลองค่ากำหนด Preferred-color-scheme และ Preferreds-reduced-Motion
- การอัปเดตการครอบคลุมโค้ด
- แก้ไขข้อบกพร่องสาเหตุที่มีการขอทรัพยากรเครือข่าย
- แผงคอนโซลและแผงแหล่งที่มาจะเป็นไปตามค่ากำหนดการเยื้องอีกครั้ง
- แป้นพิมพ์ลัดใหม่สำหรับการไปยังส่วนต่างๆ ด้วยเคอร์เซอร์
- การรองรับหลายลูกค้าในแผงการตรวจสอบ
- การแก้ไขข้อบกพร่องของตัวแฮนเดิลการชําระเงิน
- Lighthouse 5.2 ในแผงการตรวจสอบ
- การแสดงผลเนื้อหาขนาดใหญ่ที่สุดในแผงประสิทธิภาพ
- รายงานปัญหาเกี่ยวกับเครื่องมือสำหรับนักพัฒนาเว็บจากเมนูหลัก
- คัดลอกรูปแบบองค์ประกอบ
- แสดงภาพการเปลี่ยนแปลงเลย์เอาต์
- Lighthouse 5.1 ในแผงการตรวจสอบ
- การซิงค์ธีมระบบปฏิบัติการ
- แป้นพิมพ์ลัดสำหรับเปิดเครื่องมือแก้ไขจุดหยุด
- แคชที่ดึงข้อมูลล่วงหน้าในแผงเครือข่าย
- พร็อพเพอร์ตี้ส่วนตัวเมื่อดูออบเจ็กต์
- การแจ้งเตือนและข้อความ Push ในแผงแอปพลิเคชัน
- การเติมข้อความอัตโนมัติด้วยค่า CSS
- UI ใหม่สำหรับการตั้งค่าเครือข่าย
- ข้อความ WebSocket ในการส่งออก HAR
- ปุ่มนําเข้าและส่งออก HAR
- การใช้งานหน่วยความจําแบบเรียลไทม์
- หมายเลขพอร์ตการลงทะเบียน Service Worker
- ตรวจสอบเหตุการณ์การดึงข้อมูลเบื้องหลังและการซิงค์เบื้องหลัง
- Puppeteer สําหรับ Firefox
- ค่าที่กำหนดล่วงหน้าที่สื่อความหมายเมื่อเติมฟังก์ชัน CSS โดยอัตโนมัติ
- ล้างข้อมูลเว็บไซต์จากเมนูคำสั่ง
- ดูฐานข้อมูล IndexedDB ทั้งหมด
- ดูขนาดที่ไม่มีการบีบอัดของทรัพยากรเมื่อวางเมาส์เหนือ
- เบรกพอยต์ในบรรทัดในแผงเบรกพอยต์
- จํานวนทรัพยากร IndexedDB และแคช
- การตั้งค่าสำหรับการปิดใช้เคล็ดลับเครื่องมือตรวจสอบโดยละเอียด
- การตั้งค่าสําหรับสลับการเยื้องด้วยแท็บในเครื่องมือแก้ไข
- ไฮไลต์โหนดทั้งหมดที่ได้รับผลกระทบจากพร็อพเพอร์ตี้ CSS
- Lighthouse v4 ในแผงการตรวจสอบ
- เครื่องมือดูข้อความไบนารี WebSocket
- จับภาพหน้าจอของพื้นที่ที่เลือกในเมนูคำสั่ง
- ตัวกรอง Service Worker ในแผงเครือข่าย
- การอัปเดตแผงประสิทธิภาพ
- งานที่ใช้เวลานานในการบันทึกแผงประสิทธิภาพ
- การแสดงผลครั้งแรกในส่วนเวลา
- เคล็ดลับพิเศษ: ทางลัดสำหรับการดูรหัสสี RGB และ HSL (วิดีโอ)
- จุดตรวจสอบ
- เคล็ดลับเครื่องมือโดยละเอียดในโหมดตรวจสอบ
- ส่งออกข้อมูลการครอบคลุมโค้ด
- ไปยังส่วนต่างๆ ของคอนโซลด้วยแป้นพิมพ์
- เส้นอัตราส่วนคอนทราสต์ AAA ในเครื่องมือเลือกสี
- บันทึกการลบล้างตำแหน่งทางภูมิศาสตร์ที่กำหนดเอง
- การยุบโค้ด
- เปลี่ยนชื่อแท็บเฟรมเป็นแท็บข้อความ
- เคล็ดลับเพิ่มเติม: การกรองแผงเครือข่ายตามพร็อพเพอร์ตี้ (วิดีโอ)
- แสดงภาพเมตริกประสิทธิภาพในแผงประสิทธิภาพ
- ไฮไลต์โหนดข้อความในแผนผัง DOM
- คัดลอกเส้นทาง JS ไปยังโหนด DOM
- การอัปเดตแผงการตรวจสอบ ซึ่งรวมถึงการตรวจสอบใหม่ที่จะตรวจหาไลบรารี JS และคีย์เวิร์ดใหม่สำหรับการเข้าถึงแผงการตรวจสอบจากเมนูคำสั่ง
- เคล็ดลับเพิ่มเติม: ใช้โหมดอุปกรณ์เพื่อตรวจสอบการค้นหาสื่อ (วิดีโอ)
- วางเมาส์เหนือผลลัพธ์ของนิพจน์แบบเรียลไทม์เพื่อไฮไลต์โหนด DOM
- จัดเก็บโหนด DOM เป็นตัวแปรร่วม
- ข้อมูลผู้เริ่มและลําดับความสําคัญในการนําเข้าและส่งออก HAR
- เข้าถึงเมนูคำสั่งจากเมนูหลัก
- เบรกพอยต์ของภาพซ้อนภาพ
- เคล็ดลับเพิ่มเติม: ใช้
monitorEvents()เพื่อบันทึกเหตุการณ์ที่เริ่มทํางานของโหนดในคอนโซล (วิดีโอ) - นิพจน์สดในคอนโซล
- ไฮไลต์โหนด DOM ระหว่างการประเมินที่ตั้งใจ
- การเพิ่มประสิทธิภาพแผงประสิทธิภาพ
- การแก้ไขข้อบกพร่องที่เชื่อถือได้มากขึ้น
- เปิดใช้การควบคุมเครือข่ายจากเมนูคำสั่ง
- เติมเบรกพอยท์แบบมีเงื่อนไขอัตโนมัติ
- หยุดพักเมื่อเกิดเหตุการณ์ AudioContext
- แก้ไขข้อบกพร่องแอป Node.js ด้วย ndb
- เคล็ดลับเพิ่มเติม: วัดการโต้ตอบของผู้ใช้ในชีวิตจริงด้วย User Timing API
- การประเมินที่ตั้งใจ
- คำแนะนำเกี่ยวกับอาร์กิวเมนต์
- การเติมฟังก์ชันอัตโนมัติ
- คีย์เวิร์ด ES2017
- Lighthouse 3.0 ในแผงการตรวจสอบ
- ทีมสนับสนุนของ BigInt
- การเพิ่มเส้นทางพร็อพเพอร์ตี้ไปยังแผง "ดู"
- ย้าย "แสดงการประทับเวลา" ไปยังการตั้งค่าแล้ว
- เคล็ดลับเพิ่มเติม: วิธีการที่ใช้คอนโซลซึ่งไม่ค่อยมีคนรู้จัก (วิดีโอ)
- ค้นหาในส่วนหัวของเครือข่ายทั้งหมด
- ตัวอย่างค่าตัวแปร CSS
- คัดลอกเป็นการดึงข้อมูล
- การตรวจสอบใหม่ ตัวเลือกการกำหนดค่าเดสก์ท็อป และการติดตามการดู
- หยุดการวนซ้ำไปเรื่อยๆ
- ระยะเวลาของผู้ใช้ในแท็บประสิทธิภาพ
- อินสแตนซ์ VM ของ JavaScript ที่แสดงในแผงหน่วยความจำอย่างชัดเจน
- เปลี่ยนชื่อแท็บเครือข่ายเป็นแท็บหน้าเว็บ
- การอัปเดตธีมมืด
- ข้อมูลความโปร่งใสของใบรับรองในแผงความปลอดภัย
- ฟีเจอร์การแยกเว็บไซต์ในแผงประสิทธิภาพ
- เคล็ดลับเพิ่มเติม: แผงเลเยอร์ + เครื่องมือตรวจสอบภาพเคลื่อนไหว (วิดีโอ)
- การทำ Blackbox ในแผงเครือข่าย
- ปรับการซูมอัตโนมัติในโหมดอุปกรณ์
- การพิมพ์ที่สวยงามในแท็บ "ตัวอย่าง" และ "การตอบกลับ"
- การแสดงตัวอย่างเนื้อหา HTML ในแท็บแสดงตัวอย่าง
- การรองรับการลบล้างในเครื่องสำหรับสไตล์ภายใน HTML
- เคล็ดลับพิเศษ: สคริปต์เฟรมเวิร์ก Blackbox เพื่อให้เบรกพอยท์ของ Event Listener มีประโยชน์มากขึ้น
- การลบล้างในร้าน
- เครื่องมือการช่วยเหลือพิเศษใหม่
- แท็บการเปลี่ยนแปลง
- การตรวจสอบ SEO และประสิทธิภาพแบบใหม่
- ไฟล์บันทึกหลายรายการในแผงประสิทธิภาพ
- การใช้โค้ดที่เชื่อถือได้กับผู้ปฏิบัติงานโดยใช้โค้ดที่ไม่พร้อมกัน
- เคล็ดลับเพิ่มเติม: ทําการในเครื่องมือสําหรับนักพัฒนาเว็บโดยอัตโนมัติด้วย Puppeteer (วิดีโอ)
- เครื่องมือตรวจสอบประสิทธิภาพ
- แถบด้านข้างของคอนโซล
- จัดกลุ่มข้อความที่คล้ายกันในคอนโซล
- เคล็ดลับพิเศษ: เปิด/ปิดคลาสจำลองการโฮเวอร์ (วิดีโอ)
- การรองรับการแก้ไขข้อบกพร่องระยะไกลสำหรับหลายไคลเอ็นต์
- พื้นที่ทำงาน 2.0
- การตรวจสอบใหม่ 4 รายการ
- จําลองข้อความ Push ด้วยข้อมูลที่กำหนดเอง
- ทริกเกอร์เหตุการณ์การซิงค์เบื้องหลังด้วยแท็กที่กำหนดเอง
- เคล็ดลับพิเศษ: เบรกพอยต์ของ Listener เหตุการณ์ (วิดีโอ)
- await ระดับบนสุดในคอนโซล
- เวิร์กโฟลว์ภาพหน้าจอใหม่
- การไฮไลต์ตารางกริด CSS
- Console API ใหม่สําหรับการค้นหาออบเจ็กต์
- ตัวกรองคอนโซลใหม่
- การนําเข้า HAR ในแผงเครือข่าย
- ทรัพยากรแคชที่แสดงตัวอย่างได้
- การแก้ไขข้อบกพร่องของแคชที่คาดการณ์ได้มากขึ้น
- การครอบคลุมโค้ดระดับบล็อก
- การจําลองการควบคุมอุปกรณ์เคลื่อนที่
- ดูการใช้พื้นที่เก็บข้อมูล
- ดูเมื่อ Service Worker แคชคำตอบ
- เปิดใช้เครื่องมือวัด FPS จากเมนูคำสั่ง
- ตั้งค่าการทำงานของลูกกลิ้งเมาส์เพื่อซูมหรือเลื่อน
- การแก้ไขข้อบกพร่องสําหรับโมดูล ES6
- แผงการตรวจสอบใหม่
- ป้ายของบุคคลที่สาม
- ท่าทางสัมผัสใหม่สำหรับ "ดำเนินการต่อที่นี่"
- เข้าสู่ขั้นตอนการใช้งานแบบไม่พร้อมกัน
- ตัวอย่างวัตถุที่แสดงข้อมูลมากขึ้นในคอนโซล
- การเลือกบริบทที่ให้ข้อมูลมากขึ้นในคอนโซล
- ข้อมูลอัปเดตแบบเรียลไทม์ในแท็บความครอบคลุม
- ตัวเลือกการควบคุมปริมาณการใช้เครือข่ายที่ง่ายขึ้น
- เปิดใช้สแต็กแบบไม่พร้อมกันโดยค่าเริ่มต้น
- การครอบคลุมโค้ด CSS และ JS
- ภาพหน้าจอทั้งหน้า
- บล็อกคำขอ
- ข้าม async await
- เมนูคำสั่งแบบรวม