A total redesign of GitHub’s code search and navigation was released to all logged in GitHub users in May. Starting today, the new redesigned code navigation experience, including a file tree and symbols pane, will be available to anyone browsing anonymously on GitHub.com. To access the new code search experience, and make full use of the symbol navigation, create an account or log in to GitHub.com.
At GitHub Universe last year, we announced a total redesign of GitHub's code search and navigation experience, powered by our all-new code search engine that we built from scratch. And in February, we announced our public beta.
Today, we are rolling out this feature to all GitHub users. Thanks to the members of the beta community for your excellent feedback and engagement throughout the beta!

Check out our blog post to learn more about how GitHub's new code search and code view can help you search, navigate, and understand your code. And if you have feedback, please share it with us in our feedback discussion.
Reading and understanding code is an absolutely critical task for software developers. Research suggests developers spend far more time reading code than writing it. Reviewing a pull request, planning a new feature, researching a system’s architecture, or determining how to fix a bug are all activities that rely on finding critical information scattered across the codebase.
That’s why we’ve built the new code search and code view—to help developers search, navigate, and understand their code, their team’s code, and the world’s open source code.
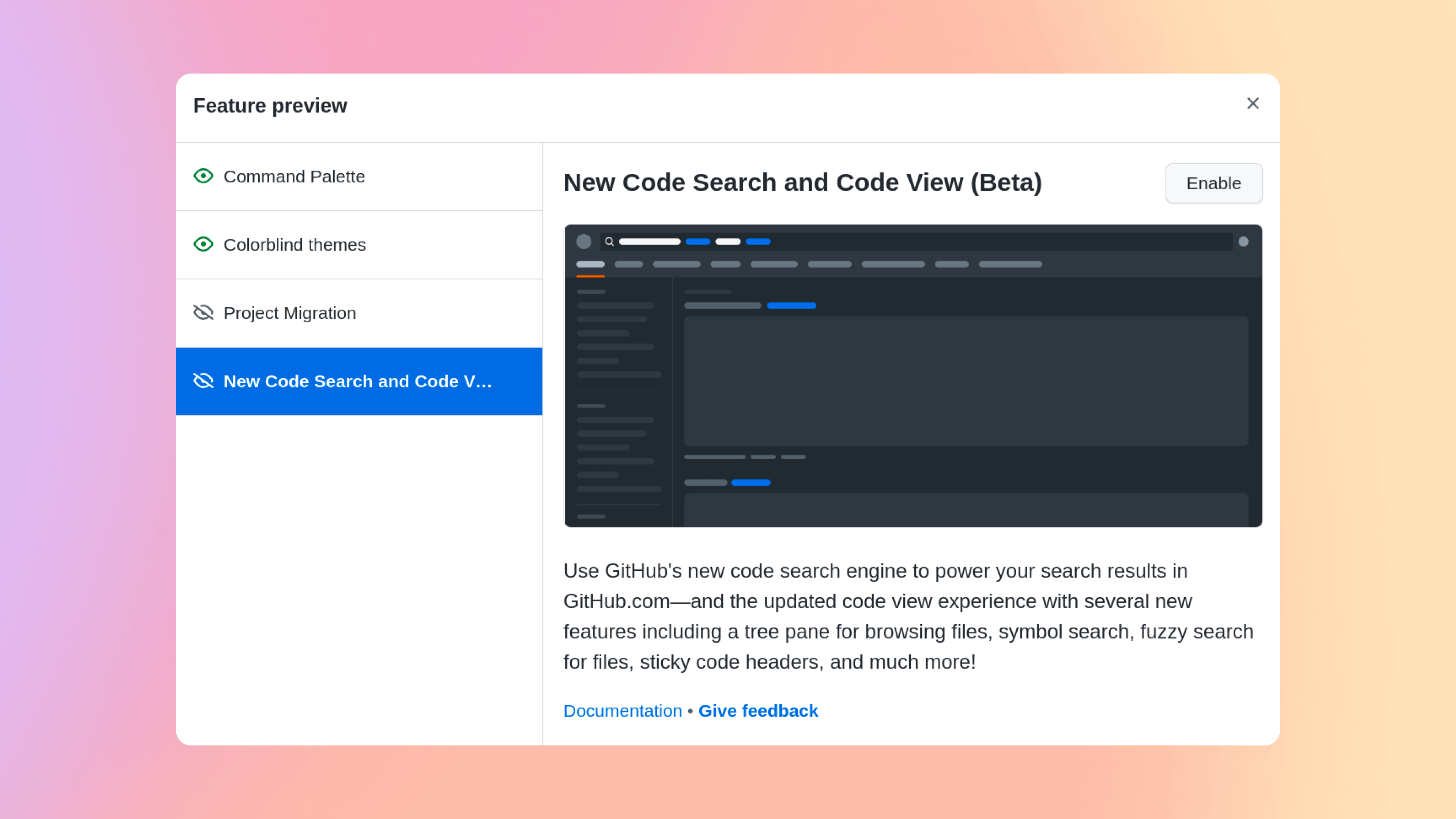
At GitHub Universe in November we announced the beta waitlist for the new code search and code view. Today we’re removing that waitlist. Now any user can access the new search and code viewing experience using this link, or via the feature preview menu. To access the feature preview menu, click your avatar at the top-right of a GitHub page and select Feature preview. Then select the beta and click the Enable button.

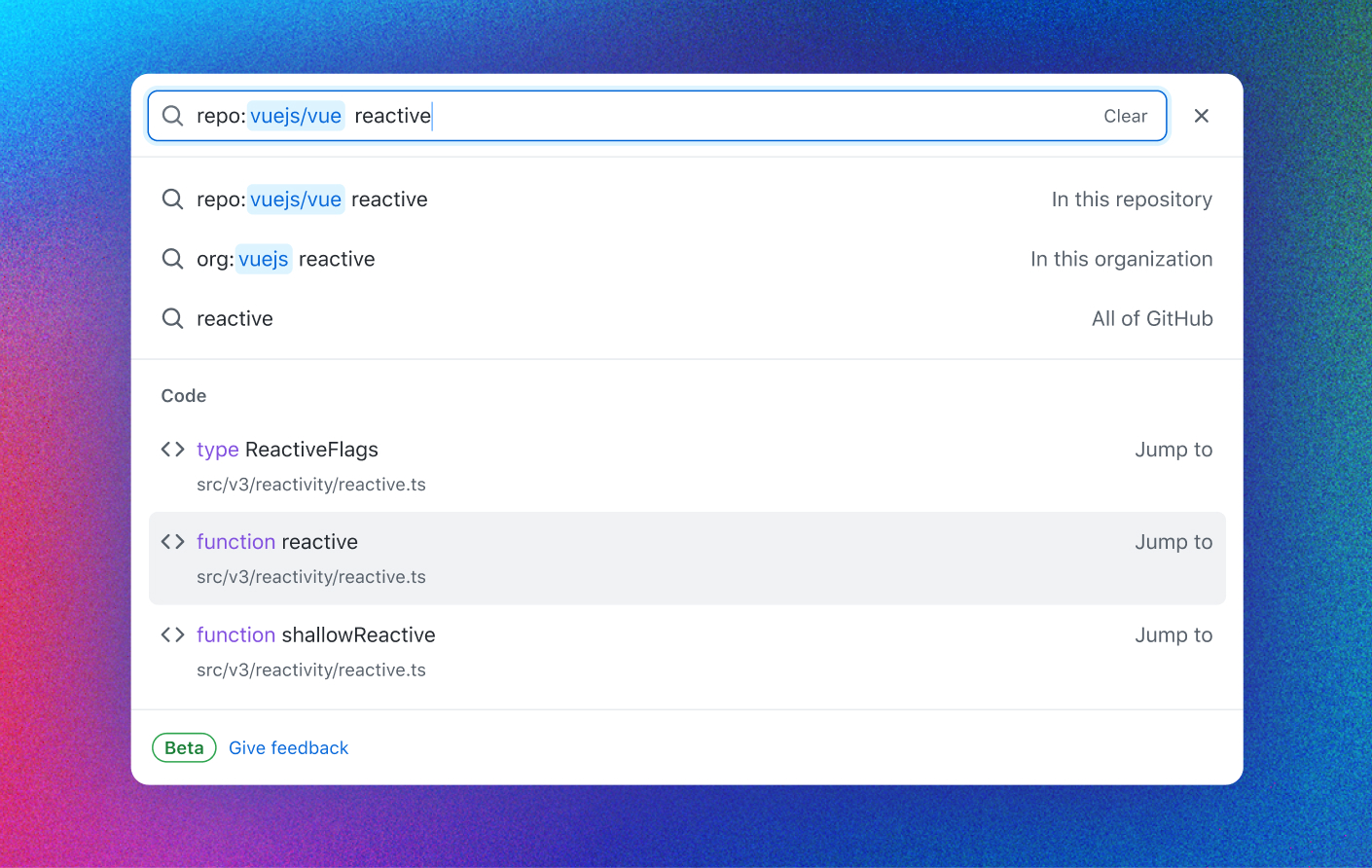
This beta brings three powerful new capabilities to GitHub.com. First, an entirely new search interface, allowing you to construct powerful queries with suggestions, completions, and the ability to slice and dice your results.
The second capability is our entirely new code search engine, capable of searching and even understanding code. It delivers more relevant results with incredible speed. Curious about how it works? Read about the groundbreaking technology behind the new code search in the GitHub blog earlier this month.
The third capability is a redesigned code view. The new view integrates search, browsing, and code navigation, allowing developers to rapidly traverse their code to find answers.
This is a big step forward for code search and navigation at GitHub, but we’re far from done. Check it out yourself, and share your feedback with us here.
Understanding code is one of the most important parts of software development. Developers need to be able to quickly search, navigate, and understand their code to do their best work. That’s why we have dramatically upgraded the code search and browsing experience on GitHub with an all-new code search and code view beta that we’re excited to announce today!
You can access the new features by joining the waitlist.
A better way to search code
We’ve developed a new code search engine at GitHub completely from scratch, capable of finding relevant results with incredible speed. The all-new code search engine supports powerful features, like regular expressions, Boolean expressions, qualifiers, symbol search, and more!
We’ve also totally redesigned the search input, adding powerful capabilities like suggestions and completions as you type.

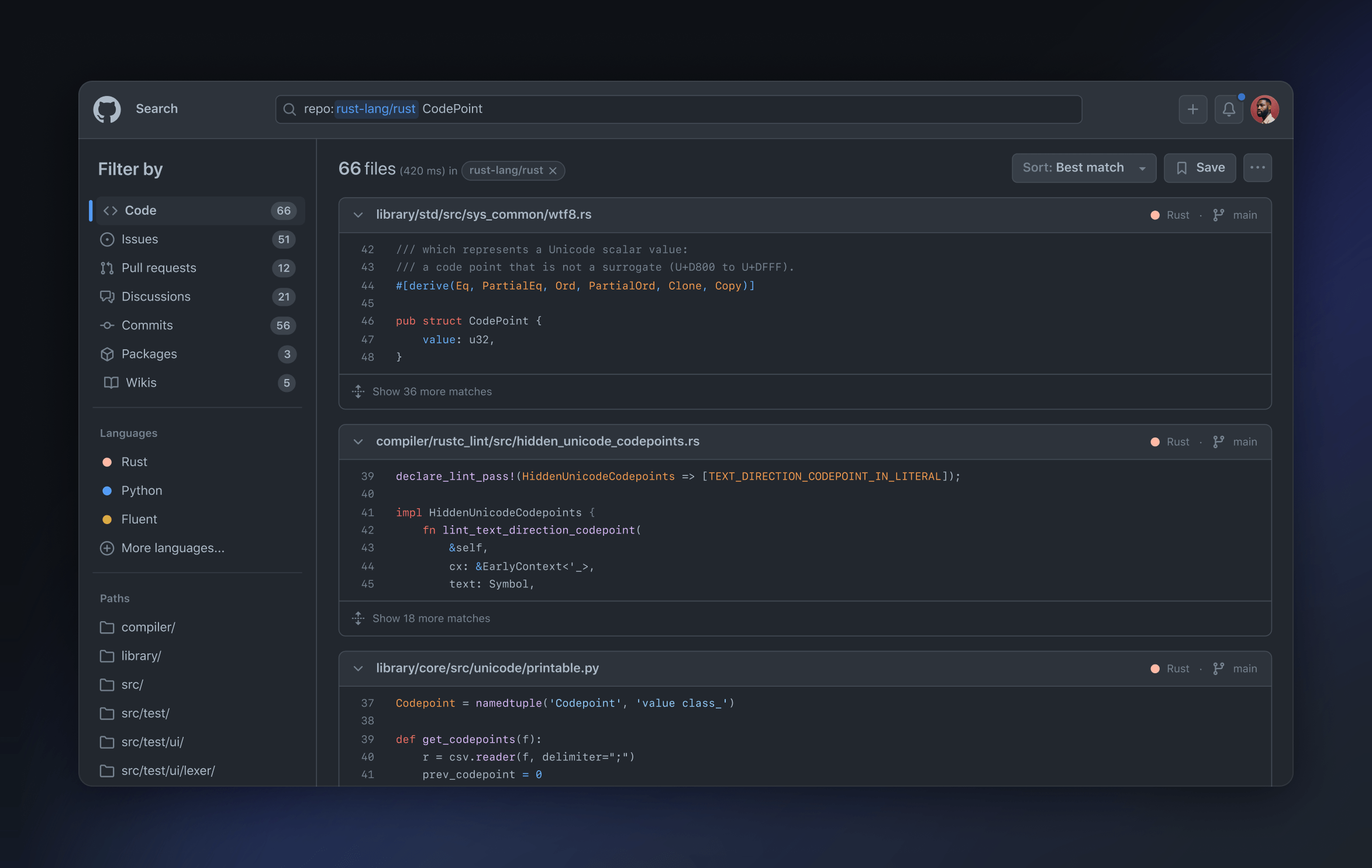
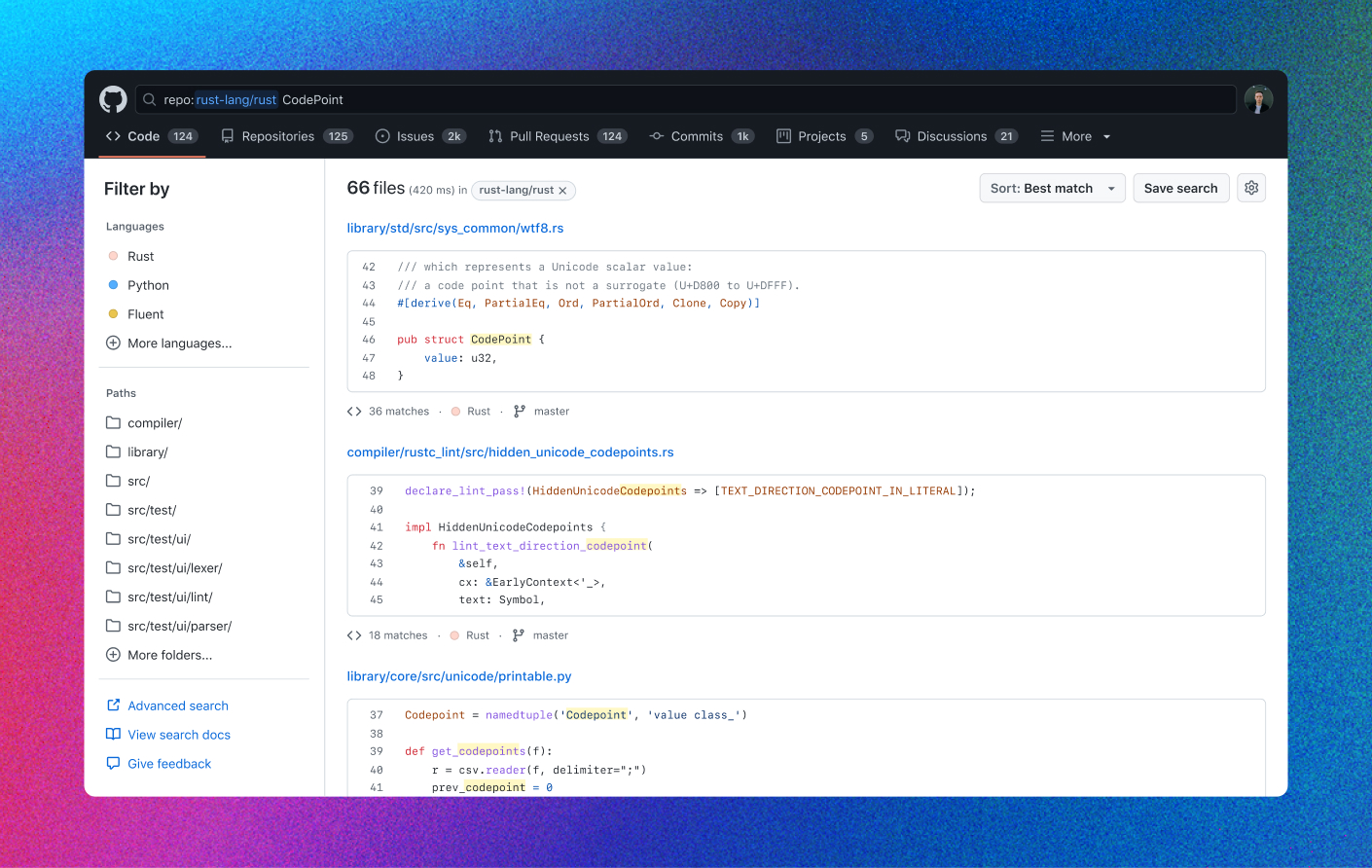
And the new search results UI allows you to slice and dice your results.

These improvements replace the 2021 technology preview for GitHub code search at cs.github.com.
The all-new code browsing experience
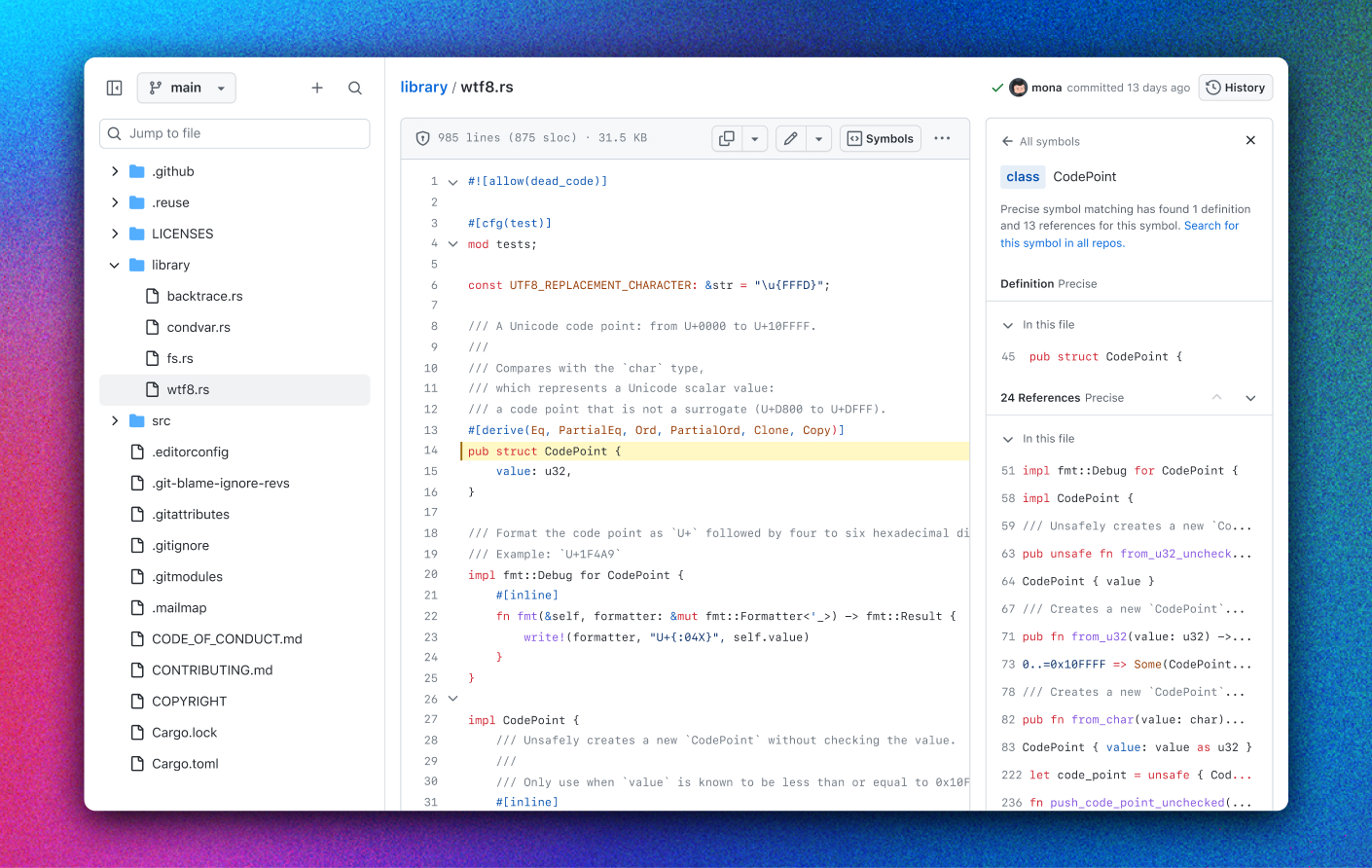
This is the revamped code viewing experience for GitHub repositories. This experience has several new features including a tree pane for browsing files, symbol search, fuzzy search for files, sticky code headers, and much more! We’ve designed this code viewing experience to provide a generational jump in code browsing and viewing on GitHub.

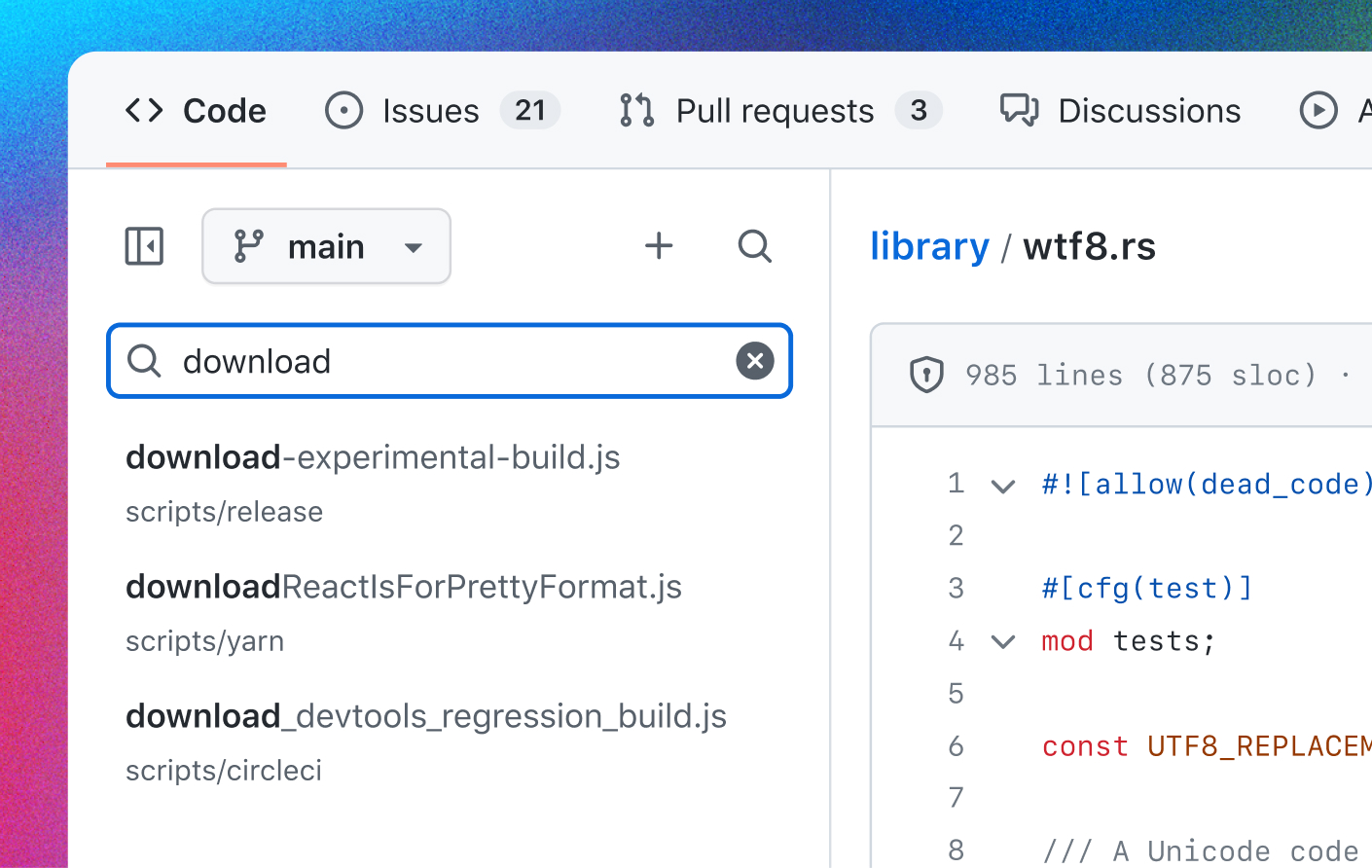
Starting with the new tree pane on the left, you can explore repository folders and files without changing pages or losing context. You can also search files within the repository, making it easier than ever to find the right file.

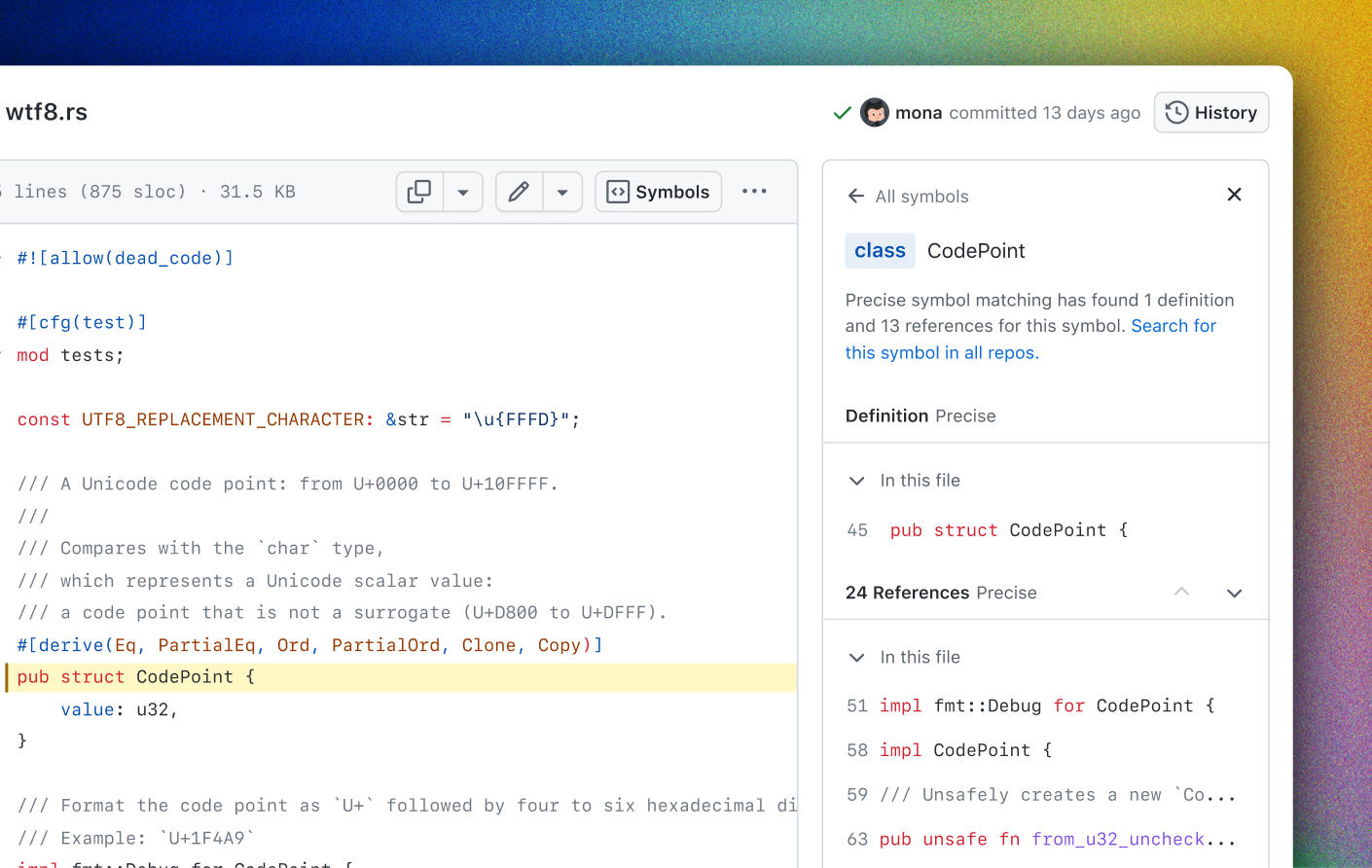
Moving on to the right-side symbols pane, you can simply click on a symbol in code, such as a function name, to view its definition and references across files.

In addition to symbol navigation, we re-vamped find-in-file and bound it to CMD/CTRL+F to be even better than before.
Along with the overhauled code view, we updated the blame view. You can toggle the blame view from the code view to keep context and view a file’s history.
Lastly, we reworked the file editing experience! Now you can edit a file without losing context, and we’ve made it easy to open a file in github.dev or GitHub Desktop.
There are so many features that couldn’t be listed here and we can’t wait for you to discover them! Over the next weeks we’ll ship many improvements that focus on accessibility and integrating feedback from the community.
Join the beta waitlist
We are eager for you to try the new code search and code view beta! Join the waitlist to get access.
This project is a major update to GitHub’s user experience that was made possible by the feedback you provided. Help make the experience even better by sharing your latest feedback here.
npm query is a new top-level command as of npm v8.16.0 which accepts a Dependency Selector (as defined in the Dependency Selector Syntax Specification) & returns a filtered JSON Array/NodeList of dependencies from your project. We believe this capability has been a missing piece of the package management ecosystem; With its introduction we hope to unlock the potential for developers to self-serve in asking new, complex questions about their dependencies, their relationships & associative metadata.
For many JavaScript developers, the Dependency Selector Syntax will look very familiar as it is actually an adapted form of CSS. We leveraged this existing, known language & its operators to make disparate package information broadly accessible.
Example Uses:
If I wanted to list all of my dependencies (similar to npm list --all) I can run:
npm query "*"If I wanted to find every version of react & lodash in my project I can run:
npm query "#react, #lodash"If I wanted to find all react versions not-defined as a peer dependency I can run:
npm query "#react:not(.peer)"If I wanted to find all the dependencies in my project that used an MIT license I'd change that query to be:
npm query "[license=MIT]"If I wanted to find all the git dependencies in my project I can run:
npm query ":type(git)"If I wanted to find out which of my transitive dependencies used a postinstall script I could run:
npm query ":attr(scripts, [postinstall]):not(:root > *)"Programmatic Usage
We know many developers in the ecosystem will also want to leverage this new syntax themselves, so we've built it right into the programmatic brain of the CLI. Under the hood, we’ve added a new .querySelectorAll() method to the existing Node Class we use in the @npmcli/arborist library. Tooling authors can now load up & query their dependencies just like we do.
// index.js
const Arborist = require('@npmcli/arborist')
const arb = new Arborist({})
arb.loadActual((tree) => {
// query all workspaces
const results = await tree.querySelectorAll('.workspace')
console.log(results)
})You can learn more about the syntax & usage in our documentation here: https://docs.npmjs.org/cli/v8/using-npm/dependency-selectors
What's next?
Looking ahead we’ve got work planned to add new pseudo states & selectors based on registry metadata that should unlock another host of capabilities aimed at auditing (examples include: :outdated :deprecated :vulnerable :cve() & :cwe()). As documented in the original RFC proposal we will also consider supporting a query flag or reading from stdin to existing commands.
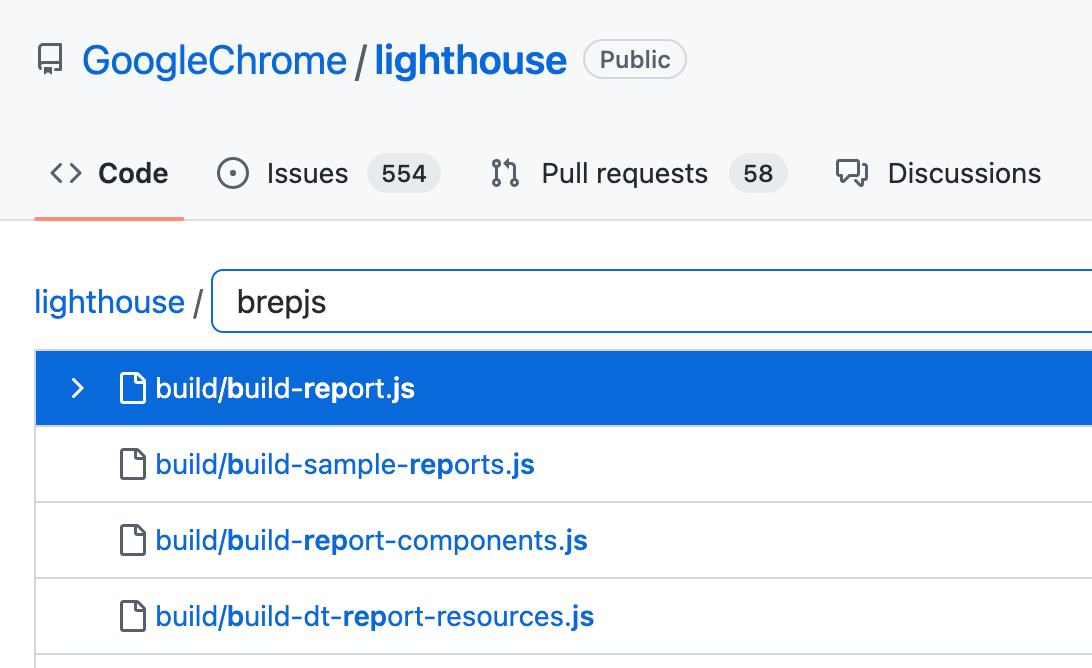
The repository file finder is a convenient way to jump to a specific file by typing part of its path. It can be accessed by pressing t or using the “Go to file” button.
The file finder hides files in directories like vendor/ and build/ by default. These exclusions can now by customized using linguist attributes in a .gitattributes file. For example:
vendor/** linguist-vendored=false
build/** linguist-generated=false
Learn more about the file finder
Learn more about .gitattributes

