คู่มือนี้อธิบายวิธีที่แอป Google Chat รวบรวมและประมวลผลข้อมูลจากผู้ใช้ด้วยการสร้างอินพุตแบบฟอร์มในอินเทอร์เฟซแบบการ์ด


แอปใน Chat จะขอข้อมูลจากผู้ใช้เพื่อดำเนินการในหรือนอก Chat ซึ่งรวมถึงการดำเนินการต่อไปนี้
- กำหนดการตั้งค่า เช่น เพื่อให้ผู้ใช้ปรับแต่งการตั้งค่าการแจ้งเตือนหรือกำหนดค่าและเพิ่มแอป Chat ไปยังพื้นที่ทำงานอย่างน้อย 1 รายการได้
- สร้างหรืออัปเดตข้อมูลในแอปพลิเคชันอื่นๆ ของ Google Workspace เช่น อนุญาตให้ผู้ใช้สร้างกิจกรรมใน Google ปฏิทิน
- อนุญาตให้ผู้ใช้เข้าถึงและอัปเดตทรัพยากรในแอปหรือบริการเว็บอื่นๆ เช่น แอป Chat ช่วยให้ผู้ใช้อัปเดตสถานะคำขอแจ้งปัญหาได้โดยตรงจากพื้นที่ทำงานใน Chat
ข้อกำหนดเบื้องต้น
Node.js
แอป Google Chat ที่เปิดใช้ฟีเจอร์แบบอินเทอร์แอกทีฟ หากต้องการสร้างแอปใน Chat แบบอินเทอร์แอกทีฟโดยใช้บริการ HTTP โปรดทำตามการเริ่มต้นอย่างรวดเร็วนี้ให้เสร็จสมบูรณ์
Python
แอป Google Chat ที่เปิดใช้ฟีเจอร์แบบอินเทอร์แอกทีฟ หากต้องการสร้างแอปใน Chat แบบอินเทอร์แอกทีฟโดยใช้บริการ HTTP โปรดทำตามการเริ่มต้นอย่างรวดเร็วนี้ให้เสร็จสมบูรณ์
Java
แอป Google Chat ที่เปิดใช้ฟีเจอร์แบบอินเทอร์แอกทีฟ หากต้องการสร้างแอป Chat แบบอินเทอร์แอกทีฟโดยใช้บริการ HTTP ให้ทําตามการเริ่มต้นใช้งานอย่างรวดเร็วนี้
Apps Script
แอป Google Chat ที่เปิดใช้ฟีเจอร์แบบอินเทอร์แอกทีฟ หากต้องการสร้างแอป Chat แบบอินเทอร์แอกทีฟใน Apps Script ให้ทำตามการเริ่มต้นใช้งานอย่างรวดเร็วนี้
สร้างแบบฟอร์มโดยใช้การ์ด
แอปใน Chat จะออกแบบแบบฟอร์มและอินพุตของแบบฟอร์ม รวมถึงสร้างเป็นการ์ดเพื่อรวบรวมข้อมูล หากต้องการแสดงการ์ดต่อผู้ใช้ แอปใน Chat สามารถใช้อินเทอร์เฟซ Chat ต่อไปนี้
- ข้อความที่มีการ์ดอย่างน้อย 1 รายการ
- หน้าแรก ซึ่งเป็นการ์ดที่ปรากฏจากแท็บหน้าแรกในข้อความส่วนตัวกับแอป Chat
- กล่องโต้ตอบ ซึ่งเป็นการ์ดที่เปิดขึ้นในหน้าต่างใหม่จากข้อความและหน้าแรก
แอปแชทสามารถสร้างการ์ดได้โดยใช้วิดเจ็ตต่อไปนี้
วิดเจ็ตอินพุตฟอร์มที่ขอข้อมูลจากผู้ใช้ คุณอาจเพิ่มการตรวจสอบลงในวิดเจ็ตอินพุตเพื่อให้ผู้ใช้ป้อนและจัดรูปแบบข้อมูลได้อย่างถูกต้อง แอปแชทสามารถใช้วิดเจ็ตการป้อนข้อมูลแบบฟอร์มต่อไปนี้
- อินพุตข้อความ (
textInput) สำหรับข้อความรูปแบบอิสระหรือข้อความที่แนะนำ - อินพุตการเลือก (
selectionInput) คือองค์ประกอบ UI ที่เลือกได้ เช่น ช่องทําเครื่องหมาย ปุ่มตัวเลือก และเมนูแบบเลื่อนลง วิดเจ็ตการป้อนข้อมูลแบบเลือกยังสร้างรายการจากแหล่งข้อมูลแบบคงที่หรือแบบไดนามิกได้ด้วย เช่น ผู้ใช้สามารถเลือกจากรายการพื้นที่ใน Chat ของตน - เครื่องมือเลือกวันที่และเวลา (
dateTimePicker) สำหรับรายการวันที่และเวลา
- อินพุตข้อความ (
วิดเจ็ตปุ่มเพื่อให้ผู้ใช้ส่งค่าที่ป้อนในการ์ดได้ หลังจากที่ผู้ใช้คลิกปุ่ม แอป Chat จะประมวลผลข้อมูลที่ได้รับได้
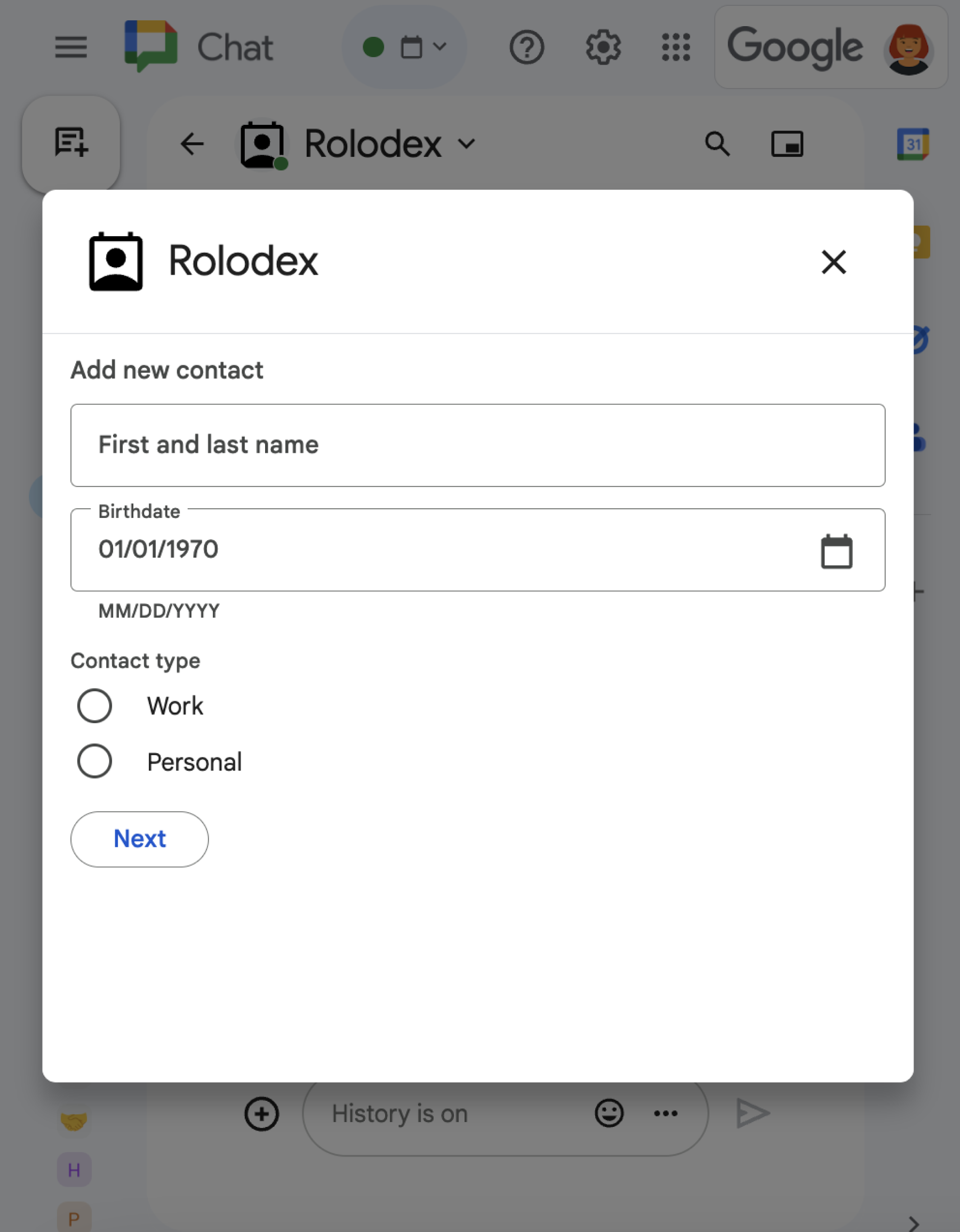
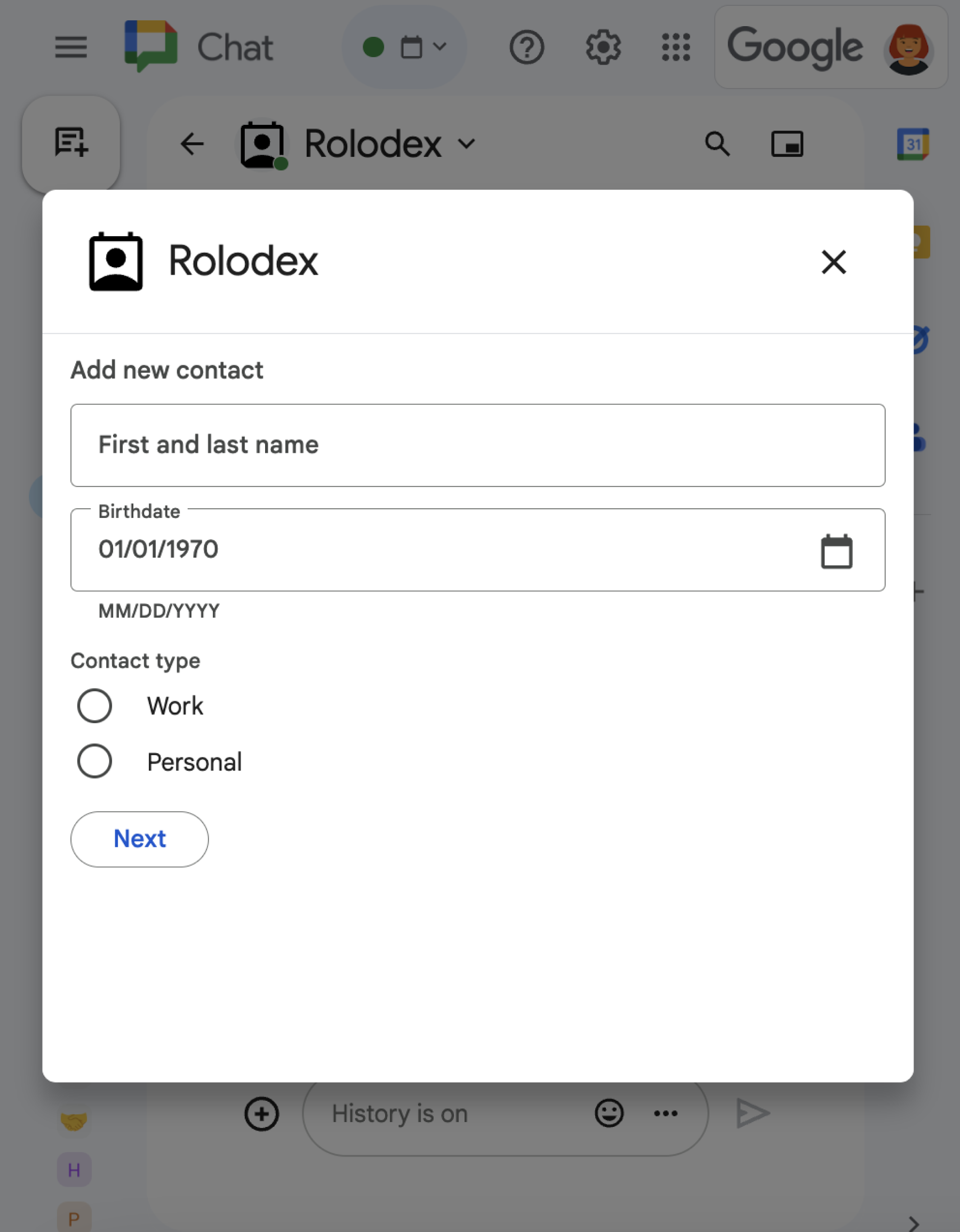
ในตัวอย่างต่อไปนี้ การ์ดจะรวบรวมข้อมูลรายชื่อติดต่อโดยใช้การป้อนข้อความ เครื่องมือเลือกวันที่และเวลา และวิดเจ็ตอินพุตการเลือก
Node.js
Python
Java
Apps Script
ดูตัวอย่างวิดเจ็ตแบบอินเทอร์แอกทีฟเพิ่มเติมที่คุณสามารถใช้รวบรวมข้อมูลได้ที่หัวข้อออกแบบการ์ดหรือกล่องโต้ตอบแบบอินเทอร์แอกทีฟ
รับข้อมูลจากวิดเจ็ตแบบอินเทอร์แอกทีฟ
เมื่อใดก็ตามที่ผู้ใช้คลิกปุ่ม แอป Chat จะได้รับCARD_CLICKEDเหตุการณ์การโต้ตอบที่มีข้อมูลเกี่ยวกับการโต้ตอบ เพย์โหลดของ
CARD_CLICKEDเหตุการณ์การโต้ตอบมีออบเจ็กต์ common.formInputs ที่มีค่าใดๆ ที่ผู้ใช้ป้อน
คุณสามารถดึงค่าจากออบเจ็กต์ common.formInputs.WIDGET_NAME โดยที่ WIDGET_NAME คือช่อง name ที่คุณระบุไว้สำหรับวิดเจ็ต
ระบบจะแสดงผลค่าเป็นประเภทข้อมูลเฉพาะสำหรับวิดเจ็ต (แสดงเป็นออบเจ็กต์ Inputs)
ต่อไปนี้แสดงบางส่วนของCARD_CLICKEDเหตุการณ์การโต้ตอบที่ผู้ใช้ป้อนค่าสําหรับวิดเจ็ตแต่ละรายการ
HTTP
{
"type": "CARD_CLICKED",
"common": { "formInputs": {
"contactName": { "stringInputs": {
"value": ["Kai 0"]
}},
"contactBirthdate": { "dateInput": {
"msSinceEpoch": 1000425600000
}},
"contactType": { "stringInputs": {
"value": ["Personal"]
}}
}}
}
Apps Script
{
"type": "CARD_CLICKED",
"common": { "formInputs": {
"contactName": { "": { "stringInputs": {
"value": ["Kai 0"]
}}},
"contactBirthdate": { "": { "dateInput": {
"msSinceEpoch": 1000425600000
}}},
"contactType": { "": { "stringInputs": {
"value": ["Personal"]
}}}
}}
}
หากต้องการรับข้อมูล แอป Chat จะจัดการเหตุการณ์การโต้ตอบเพื่อรับค่าที่ผู้ใช้ป้อนลงในวิดเจ็ต ตารางต่อไปนี้แสดงวิธีรับค่าสําหรับวิดเจ็ตการป้อนข้อมูลแบบฟอร์มหนึ่งๆ สําหรับวิดเจ็ตแต่ละรายการ ตารางจะแสดงประเภทข้อมูลที่วิดเจ็ตยอมรับ ตําแหน่งที่จัดเก็บค่าในเหตุการณ์การโต้ตอบ และค่าตัวอย่าง
| วิดเจ็ตการป้อนข้อมูลในแบบฟอร์ม | ประเภทของข้อมูลอินพุต | ป้อนค่าจากเหตุการณ์การโต้ตอบ | ค่าตัวอย่าง |
|---|---|---|---|
textInput |
stringInputs |
event.common.formInputs.contactName.stringInputs.value[0] |
Kai O |
selectionInput |
stringInputs |
หากต้องการรับค่าแรกหรือค่าเดียว ให้ใช้ event.common.formInputs.contactType.stringInputs.value[0] |
Personal |
dateTimePicker ที่ยอมรับเฉพาะวันที่ |
dateInput |
event.common.formInputs.contactBirthdate.dateInput.msSinceEpoch |
1000425600000 |
โอนข้อมูลไปยังการ์ดอื่น
หลังจากผู้ใช้ส่งข้อมูลจากการ์ดแล้ว คุณอาจต้องส่งการ์ดเพิ่มเติมเพื่อดำเนินการต่อไปนี้
- ช่วยให้ผู้ใช้กรอกแบบฟอร์มที่ยาวขึ้นได้โดยการสร้างส่วนที่แตกต่างกัน
- ให้ผู้ใช้ดูตัวอย่างและยืนยันข้อมูลจากการ์ดเริ่มต้นเพื่อตรวจสอบคำตอบก่อนส่ง
- ป้อนข้อมูลส่วนที่เหลือของแบบฟอร์มแบบไดนามิก ตัวอย่างเช่น หากต้องการแจ้งให้ผู้ใช้สร้างการนัดหมาย แอป Chat อาจแสดงการ์ดแรกเพื่อขอเหตุผลในการนัดหมาย จากนั้นจึงแสดงการ์ดอื่นที่ระบุเวลาว่างตามประเภทการนัดหมาย
หากต้องการโอนข้อมูลที่ป้อนจากการ์ดเริ่มต้น ให้สร้างbutton
วิดเจ็ตที่มี actionParameters
ซึ่งมี name ของวิดเจ็ตและค่าที่ผู้ใช้ป้อน ดังที่แสดงในตัวอย่างต่อไปนี้
Node.js
Python
Java
Apps Script
เมื่อผู้ใช้คลิกปุ่ม แอป Chat ของคุณจะได้รับCARD_CLICKEDเหตุการณ์การโต้ตอบที่คุณรับข้อมูลได้
ตอบกลับการส่งแบบฟอร์ม
หลังจากได้รับข้อมูลจากข้อความการ์ดหรือกล่องโต้ตอบ แอป Chat จะตอบกลับด้วยการรับทราบหรือแสดงข้อผิดพลาด
ในตัวอย่างต่อไปนี้ แอป Chat ส่งข้อความเพื่อยืนยันว่าได้รับแบบฟอร์มที่ส่งจากกล่องโต้ตอบหรือข้อความการ์ดเรียบร้อยแล้ว
Node.js
Python
Java
Apps Script
หากต้องการประมวลผลและปิดกล่องโต้ตอบ ให้แสดงผลออบเจ็กต์ ActionResponse ที่ระบุว่าคุณต้องการส่งข้อความยืนยัน อัปเดตข้อความหรือการ์ดต้นฉบับ หรือแค่ปิดกล่องโต้ตอบ โปรดดูขั้นตอนที่หัวข้อปิดกล่องโต้ตอบ
แก้ปัญหา
เมื่อแอป Google Chat หรือการ์ดแสดงข้อผิดพลาด อินเทอร์เฟซของ Chat จะแสดงข้อความว่า "เกิดข้อผิดพลาด" หรือ "ดำเนินการตามคำขอของคุณไม่ได้" บางครั้ง UI ของ Chat ไม่แสดงข้อความแสดงข้อผิดพลาด แต่แอป Chat หรือการ์ดให้ผลลัพธ์ที่ไม่คาดคิด เช่น ข้อความการ์ดอาจไม่ปรากฏ
แม้ว่าข้อความแสดงข้อผิดพลาดอาจไม่แสดงใน UI ของ Chat แต่ข้อความแสดงข้อผิดพลาดที่อธิบายรายละเอียดและข้อมูลบันทึกจะพร้อมให้ใช้งานเพื่อช่วยคุณแก้ไขข้อผิดพลาดเมื่อเปิดการบันทึกข้อผิดพลาดสำหรับแอป Chat หากต้องการความช่วยเหลือในการดู การแก้ไขข้อบกพร่อง และการแก้ไขข้อผิดพลาด โปรดดูแก้ปัญหาและแก้ไขข้อผิดพลาดของ Google Chat
หัวข้อที่เกี่ยวข้อง
- ดูตัวอย่างตัวจัดการรายชื่อติดต่อ ซึ่งเป็นแอป Chat ที่แจ้งให้ผู้ใช้กรอกแบบฟอร์มติดต่อจากข้อความการ์ดและกล่องโต้ตอบ
- เปิดกล่องโต้ตอบแบบอินเทอร์แอกทีฟ
