คำแนะนำนี้จะอธิบายวิธีใช้เมธอด create() ในทรัพยากร Message ของ Google Chat API เพื่อทำสิ่งต่อไปนี้
- ส่งข้อความที่มีข้อความ การ์ด และการ์ดวิดเจ็ตแบบอินเทอร์แอกทีฟ
- ส่งข้อความส่วนตัวถึงผู้ใช้ Chat ที่เฉพาะเจาะจง
- เริ่มหรือตอบกลับชุดข้อความ
- ตั้งชื่อข้อความเพื่อให้ระบุในคำขอ Chat API อื่นๆ ได้
ขนาดข้อความสูงสุด (รวมข้อความหรือการ์ด) คือ 32,000 ไบต์ หากต้องการส่งข้อความที่มีขนาดใหญ่เกินขีดจำกัดนี้ แอป Chat จะต้องส่งข้อความหลายรายการแทน
นอกจากการเรียกใช้ Chat API เพื่อสร้างข้อความแล้ว แอปใน Chat ยังสามารถสร้างและส่งข้อความเพื่อตอบกลับการโต้ตอบของผู้ใช้ได้ด้วย เช่น โพสต์ข้อความต้อนรับหลังจากที่ผู้ใช้เพิ่มแอปใน Chat ไปยังพื้นที่ทำงาน เมื่อโต้ตอบ แอป Chat จะใช้ฟีเจอร์การรับส่งข้อความประเภทอื่นๆ ได้ ซึ่งรวมถึงกล่องโต้ตอบแบบอินเทอร์แอกทีฟและอินเทอร์เฟซการแสดงตัวอย่างลิงก์ หากต้องการตอบกลับผู้ใช้ แอป Chat จะแสดงข้อความแบบซิงค์กันโดยไม่ต้องเรียกใช้ Chat API ดูข้อมูลเกี่ยวกับการส่งข้อความเพื่อตอบกลับการโต้ตอบได้ที่หัวข้อรับและตอบกลับการโต้ตอบด้วยแอป Google Chat
วิธีที่ Chat แสดงและระบุแหล่งที่มาของข้อความที่สร้างด้วย Chat API
คุณสามารถเรียกใช้เมธอด create() โดยใช้การตรวจสอบสิทธิ์แอปและการตรวจสอบสิทธิ์ผู้ใช้
Chat จะระบุแหล่งที่มาของผู้ส่งข้อความแตกต่างกันไป ทั้งนี้ขึ้นอยู่กับประเภทการตรวจสอบสิทธิ์ที่คุณใช้
เมื่อคุณตรวจสอบสิทธิ์ว่าเป็นแอป Chat แอป Chat จะส่งข้อความนั้น

App ข้างชื่อของบัญชีเมื่อคุณตรวจสอบสิทธิ์ในฐานะผู้ใช้ แอป Chat จะส่งข้อความในนามของผู้ใช้ นอกจากนี้ Chat ยังระบุแหล่งที่มาของแอป Chat ในข้อความด้วยการแสดงชื่อแอป

ประเภทการตรวจสอบสิทธิ์จะกำหนดฟีเจอร์และอินเทอร์เฟซการรับส่งข้อความที่คุณรวมไว้ในข้อความได้ เมื่อใช้การตรวจสอบสิทธิ์แอป แอป Chat จะส่งข้อความที่มีข้อความริชมีเดีย อินเทอร์เฟซแบบการ์ด รวมไปถึงวิดเจ็ตแบบอินเทอร์แอกทีฟได้ เนื่องจากผู้ใช้ Chat ส่งได้เฉพาะข้อความในข้อความ คุณจึงใส่ได้เฉพาะข้อความเมื่อสร้างข้อความโดยใช้การตรวจสอบสิทธิ์ผู้ใช้ ดูข้อมูลเพิ่มเติมเกี่ยวกับฟีเจอร์การรับส่งข้อความที่ใช้ได้กับ Chat API ได้ที่ภาพรวมข้อความของ Google Chat
คำแนะนำนี้จะอธิบายวิธีใช้การตรวจสอบสิทธิ์ประเภทใดประเภทหนึ่งเพื่อส่งข้อความด้วย Chat API
ข้อกำหนดเบื้องต้น
Node.js
- บัญชี Google Workspace Business หรือ Enterprise ที่มีสิทธิ์ใช้งาน Google Chat
- ตั้งค่าสภาพแวดล้อมโดยทำดังนี้
- สร้างโปรเจ็กต์ Google Cloud
- กำหนดค่าหน้าจอขอความยินยอม OAuth
- เปิดใช้และกําหนดค่า Google Chat API พร้อมชื่อ ไอคอน และคําอธิบายสําหรับแอป Chat
- ติดตั้ง ไลบรารีของไคลเอ็นต์ Cloud สำหรับ Node.js
- สร้างข้อมูลเข้าสู่ระบบตามวิธีที่คุณต้องการตรวจสอบสิทธิ์ในคำขอ Google Chat API โดยทำดังนี้
- หากต้องการตรวจสอบสิทธิ์ในฐานะผู้ใช้ Chat ให้สร้างข้อมูลเข้าสู่ระบบรหัสไคลเอ็นต์ OAuth และบันทึกข้อมูลเข้าสู่ระบบเป็นไฟล์ JSON ชื่อ
client_secrets.jsonลงในไดเรกทอรีในเครื่อง - หากต้องการตรวจสอบสิทธิ์ในฐานะแอป Chat ให้สร้างข้อมูลเข้าสู่ระบบของบัญชีบริการ แล้วบันทึกข้อมูลเข้าสู่ระบบเป็นไฟล์ JSON ที่มีชื่อว่า
credentials.json
- หากต้องการตรวจสอบสิทธิ์ในฐานะผู้ใช้ Chat ให้สร้างข้อมูลเข้าสู่ระบบรหัสไคลเอ็นต์ OAuth และบันทึกข้อมูลเข้าสู่ระบบเป็นไฟล์ JSON ชื่อ
- เลือกขอบเขตการให้สิทธิ์โดยพิจารณาว่าคุณต้องการตรวจสอบสิทธิ์ในฐานะผู้ใช้หรือแอป Chat
- พื้นที่ใน Google Chat ซึ่งผู้ใช้ที่ตรวจสอบสิทธิ์แล้วหรือแอป Chat เป็นสมาชิก หากต้องการตรวจสอบสิทธิ์ว่าเป็นแอป Chat ให้เพิ่มแอป Chat ไปยังพื้นที่ทำงาน
Python
- บัญชี Google Workspace รุ่น Business หรือ Enterprise ที่มีสิทธิ์เข้าถึง Google Chat
- ตั้งค่าสภาพแวดล้อมโดยทำดังนี้
- สร้างโปรเจ็กต์ Google Cloud
- กำหนดค่าหน้าจอขอความยินยอม OAuth
- เปิดใช้และกําหนดค่า Google Chat API พร้อมชื่อ ไอคอน และคําอธิบายสําหรับแอป Chat
- ติดตั้ง ไลบรารีของไคลเอ็นต์ Cloud สำหรับ Python
- สร้างข้อมูลเข้าสู่ระบบตามวิธีที่คุณต้องการตรวจสอบสิทธิ์ในคำขอ Google Chat API ดังนี้
- หากต้องการตรวจสอบสิทธิ์ในฐานะผู้ใช้ Chat ให้สร้างข้อมูลเข้าสู่ระบบรหัสไคลเอ็นต์ OAuth และบันทึกข้อมูลเข้าสู่ระบบเป็นไฟล์ JSON ชื่อ
client_secrets.jsonลงในไดเรกทอรีในเครื่อง - หากต้องการตรวจสอบสิทธิ์ในฐานะแอป Chat ให้สร้างข้อมูลเข้าสู่ระบบของบัญชีบริการ แล้วบันทึกข้อมูลเข้าสู่ระบบเป็นไฟล์ JSON ที่มีชื่อว่า
credentials.json
- หากต้องการตรวจสอบสิทธิ์ในฐานะผู้ใช้ Chat ให้สร้างข้อมูลเข้าสู่ระบบรหัสไคลเอ็นต์ OAuth และบันทึกข้อมูลเข้าสู่ระบบเป็นไฟล์ JSON ชื่อ
- เลือกขอบเขตการให้สิทธิ์โดยพิจารณาว่าคุณต้องการตรวจสอบสิทธิ์ในฐานะผู้ใช้หรือแอปใน Chat
- พื้นที่ใน Google Chat ซึ่งผู้ใช้ที่ตรวจสอบสิทธิ์แล้วหรือแอป Chat เป็นสมาชิก หากต้องการตรวจสอบสิทธิ์ในฐานะแอปแชท ให้เพิ่มแอปแชทไปยังพื้นที่ทำงาน
Java
- บัญชี Google Workspace รุ่น Business หรือ Enterprise ที่มีสิทธิ์เข้าถึง Google Chat
- ตั้งค่าสภาพแวดล้อมโดยทำดังนี้
- สร้างโปรเจ็กต์ Google Cloud
- กำหนดค่าหน้าจอขอความยินยอม OAuth
- เปิดใช้และกำหนดค่า Google Chat API ด้วยชื่อ ไอคอน และคำอธิบายสำหรับแอป Chat
- ติดตั้ง ไลบรารีของไคลเอ็นต์ Cloud สำหรับ Java
- สร้างข้อมูลเข้าสู่ระบบตามวิธีที่คุณต้องการตรวจสอบสิทธิ์ในคำขอ Google Chat API ดังนี้
- หากต้องการตรวจสอบสิทธิ์ในฐานะผู้ใช้ Chat ให้สร้างข้อมูลเข้าสู่ระบบรหัสไคลเอ็นต์ OAuth และบันทึกข้อมูลเข้าสู่ระบบเป็นไฟล์ JSON ชื่อ
client_secrets.jsonลงในไดเรกทอรีในเครื่อง - หากต้องการตรวจสอบสิทธิ์ในฐานะแอป Chat ให้สร้างข้อมูลเข้าสู่ระบบของบัญชีบริการ แล้วบันทึกข้อมูลเข้าสู่ระบบเป็นไฟล์ JSON ที่มีชื่อว่า
credentials.json
- หากต้องการตรวจสอบสิทธิ์ในฐานะผู้ใช้ Chat ให้สร้างข้อมูลเข้าสู่ระบบรหัสไคลเอ็นต์ OAuth และบันทึกข้อมูลเข้าสู่ระบบเป็นไฟล์ JSON ชื่อ
- เลือกขอบเขตการให้สิทธิ์โดยพิจารณาว่าคุณต้องการตรวจสอบสิทธิ์ในฐานะผู้ใช้หรือแอป Chat
- พื้นที่ใน Google Chat ซึ่งผู้ใช้ที่ตรวจสอบสิทธิ์แล้วหรือแอป Chat เป็นสมาชิก หากต้องการตรวจสอบสิทธิ์ในฐานะแอปแชท ให้เพิ่มแอปแชทไปยังพื้นที่ทำงาน
Apps Script
- บัญชี Google Workspace รุ่น Business หรือ Enterprise ที่มีสิทธิ์เข้าถึง Google Chat
- ตั้งค่าสภาพแวดล้อมโดยทำดังนี้
- สร้างโปรเจ็กต์ Google Cloud
- กำหนดค่าหน้าจอขอความยินยอม OAuth
- เปิดใช้และกำหนดค่า Google Chat API ด้วยชื่อ ไอคอน และคำอธิบายสำหรับแอป Chat
- สร้างโปรเจ็กต์ Apps Script แบบสแตนด์อโลน และเปิดบริการแชทขั้นสูง
- ในคู่มือนี้ คุณต้องใช้การตรวจสอบสิทธิ์ผู้ใช้หรือแอป หากต้องการตรวจสอบสิทธิ์เป็นแอป Chat ให้สร้างข้อมูลเข้าสู่ระบบของบัญชีบริการ ดูขั้นตอนได้ที่หัวข้อตรวจสอบสิทธิ์และให้สิทธิ์ในฐานะแอป Google Chat
- เลือกขอบเขตการให้สิทธิ์โดยพิจารณาว่าคุณต้องการตรวจสอบสิทธิ์ในฐานะผู้ใช้หรือแอปใน Chat
- พื้นที่ใน Google Chat ซึ่งผู้ใช้ที่ตรวจสอบสิทธิ์แล้วหรือแอป Chat เป็นสมาชิก หากต้องการตรวจสอบสิทธิ์ในฐานะแอปแชท ให้เพิ่มแอปแชทไปยังพื้นที่ทำงาน
ส่งข้อความในฐานะแอป Chat
ส่วนนี้จะอธิบายวิธีส่งข้อความที่มีข้อความ การ์ด และวิดเจ็ตอุปกรณ์เสริมแบบอินเทอร์แอกทีฟโดยใช้การตรวจสอบสิทธิ์ของแอป

หากต้องการเรียกใช้เมธอด CreateMessage() โดยใช้การตรวจสอบสิทธิ์ของแอป คุณต้องระบุช่องต่อไปนี้ในคำขอ
chat.botขอบเขตการให้สิทธิ์- แหล่งข้อมูล
Spaceที่ต้องการโพสต์ข้อความ แอปแชทต้องเป็นสมาชิกของพื้นที่ทำงาน - ทรัพยากร
Messageที่จะสร้าง หากต้องการกำหนดเนื้อหาของข้อความ คุณสามารถใส่ข้อความแบบริชมีเดีย (text) อินเทอร์เฟซการ์ดอย่างน้อย 1 รายการ (cardsV2) หรือทั้ง 2 อย่าง
คุณใส่ข้อมูลต่อไปนี้ได้ (ไม่บังคับ)
- ช่อง
accessoryWidgetsสำหรับใส่ปุ่มแบบอินเทอร์แอกทีฟที่ด้านล่างของข้อความ - ช่อง
privateMessageViewerเพื่อส่งข้อความเป็นการส่วนตัวถึงผู้ใช้ที่ระบุ - ช่อง
messageIdซึ่งให้คุณตั้งชื่อข้อความเพื่อใช้ในคําขอ API อื่นๆ - ช่อง
thread.threadKeyและmessageReplyOptionเพื่อเริ่มหรือตอบกลับชุดข้อความ หากพื้นที่ทำงานไม่ได้ใช้การแยกชุดข้อความ ระบบจะไม่สนใจช่องนี้
โค้ดต่อไปนี้แสดงตัวอย่างวิธีที่แอป Chat สามารถส่งข้อความที่โพสต์เป็นแอป Chat ที่มีข้อความ การ์ด และปุ่มที่คลิกได้ที่ด้านล่างของข้อความ
Node.js
Python
Java
Apps Script
หากต้องการเรียกใช้ตัวอย่างนี้ ให้แทนที่ SPACE_NAME ด้วยรหัสจากช่อง name ของพื้นที่ทำงาน คุณรับรหัสได้โดยเรียกใช้เมธอด ListSpaces() หรือจาก URL ของพื้นที่ทำงาน
เพิ่มวิดเจ็ตแบบอินเทอร์แอกทีฟที่ด้านล่างของข้อความ
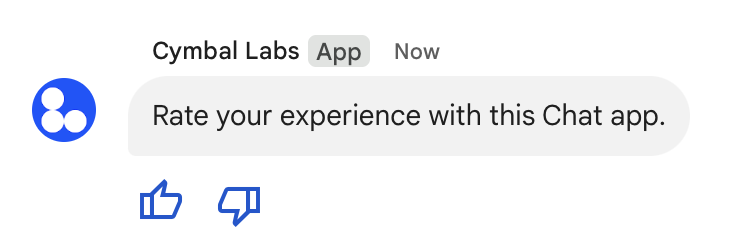
ในตัวอย่างโค้ดแรกของคู่มือนี้ ข้อความในแอป Chat จะแสดงปุ่มที่คลิกได้ที่ด้านล่างของข้อความซึ่งเรียกว่าวิดเจ็ตอุปกรณ์เสริม วิดเจ็ตเสริมจะปรากฏหลังข้อความหรือการ์ดในข้อความ คุณสามารถใช้วิดเจ็ตเหล่านี้เพื่อแจ้งให้ผู้ใช้โต้ตอบกับข้อความได้หลายวิธี ซึ่งรวมถึงวิธีต่อไปนี้
- ให้คะแนนความถูกต้องหรือความพึงพอใจเกี่ยวกับข้อความ
- รายงานปัญหาเกี่ยวกับแอปรับส่งข้อความหรือ Chat
- เปิดลิงก์ไปยังเนื้อหาที่เกี่ยวข้อง เช่น เอกสารประกอบ
- ปิดหรือหยุดข้อความที่คล้ายกันชั่วคราวจากแอป Chat เป็นเวลาหนึ่งๆ
หากต้องการเพิ่มวิดเจ็ตอุปกรณ์เสริม ให้ใส่ช่อง accessoryWidgets[] ในส่วนเนื้อหาของคำขอและระบุวิดเจ็ตอย่างน้อย 1 รายการที่ต้องการรวมไว้
รูปภาพต่อไปนี้แสดงแอป Chat ที่เพิ่มวิดเจ็ตเสริมต่อท้ายข้อความเพื่อให้ผู้ใช้สามารถให้คะแนนประสบการณ์การใช้งานแอป Chat

รายการต่อไปนี้จะแสดงส่วนเนื้อหาของคำขอที่สร้างข้อความตัวอักษรที่มีปุ่มอุปกรณ์เสริม 2 ปุ่ม เมื่อผู้ใช้คลิกปุ่ม ฟังก์ชันที่เกี่ยวข้อง (เช่น doUpvote) จะประมวลผลการโต้ตอบ
{
text: "Rate your experience with this Chat app.",
accessoryWidgets: [{ buttonList: { buttons: [{
icon: { material_icon: {
name: "thumb_up"
}},
color: { red: 0, blue: 255, green: 0 },
onClick: { action: {
function: "doUpvote"
}}
}, {
icon: { material_icon: {
name: "thumb_down"
}},
color: { red: 0, blue: 255, green: 0 },
onClick: { action: {
function: "doDownvote"
}}
}]}}]
}
ส่งข้อความส่วนตัว
แอป Chat สามารถส่งข้อความแบบส่วนตัวเพื่อให้ผู้ใช้บางรายในพื้นที่ทำงานเห็นข้อความเท่านั้น เมื่อแอปแชทส่งข้อความส่วนตัว ข้อความจะแสดงป้ายกำกับที่แจ้งให้ผู้ใช้ทราบว่ามีเพียงตนเท่านั้นที่จะเห็นข้อความ
หากต้องการส่งข้อความส่วนตัวโดยใช้ Chat API ให้ระบุช่อง privateMessageViewer ในเนื้อหาของคำขอ หากต้องการระบุผู้ใช้ ให้ตั้งค่าเป็นแหล่งข้อมูล User ที่แสดงถึงผู้ใช้ Chat นอกจากนี้ คุณยังใช้ช่อง name ของทรัพยากร User ได้ด้วย ดังที่แสดงในตัวอย่างต่อไปนี้
{
text: "Hello private world!",
privateMessageViewer: {
name: "users/USER_ID"
}
}
หากต้องการใช้ตัวอย่างนี้ ให้แทนที่ USER_ID ด้วยรหัสที่ไม่ซ้ำสําหรับผู้ใช้ เช่น 12345678987654321 หรือ [email protected] ดูข้อมูลเพิ่มเติมเกี่ยวกับการระบุผู้ใช้ได้ที่หัวข้อระบุและระบุผู้ใช้ Google Chat
หากต้องการส่งข้อความส่วนตัว คุณต้องยกเว้นข้อมูลต่อไปนี้ในคำขอ
ส่ง SMS ในนามของผู้ใช้
ส่วนนี้จะอธิบายวิธีส่งข้อความในนามของผู้ใช้โดยใช้การตรวจสอบสิทธิ์ผู้ใช้ เมื่อใช้การตรวจสอบสิทธิ์ผู้ใช้ เนื้อหาของข้อความจะมีได้เฉพาะข้อความเท่านั้น และจะต้องไม่มีฟีเจอร์การรับส่งข้อความที่ใช้ได้เฉพาะในแอปแชทเท่านั้น ซึ่งรวมถึงอินเทอร์เฟซการ์ดและวิดเจ็ตแบบอินเทอร์แอกทีฟ

หากต้องการเรียกใช้เมธอด CreateMessage() โดยใช้การตรวจสอบสิทธิ์ผู้ใช้ คุณต้องระบุช่องต่อไปนี้ในคําขอ
- ขอบเขตการให้สิทธิ์ที่รองรับการตรวจสอบสิทธิ์ผู้ใช้สําหรับวิธีการนี้ ตัวอย่างต่อไปนี้ใช้ขอบเขต
chat.messages.create - แหล่งข้อมูล
Spaceที่ต้องการโพสต์ข้อความ ผู้ใช้ที่ตรวจสอบสิทธิ์แล้วจะต้อง เป็นสมาชิกของพื้นที่ทำงาน - ทรัพยากร
Messageที่จะสร้าง หากต้องการกำหนดเนื้อหาของข้อความ คุณต้องใส่ช่องtext
คุณใส่ข้อมูลต่อไปนี้ได้ (ไม่บังคับ)
- ช่อง
messageIdซึ่งให้คุณตั้งชื่อข้อความเพื่อใช้ในคําขอ API อื่นๆ - ช่อง
thread.threadKeyและmessageReplyOptionเพื่อเริ่มหรือตอบกลับชุดข้อความ หากพื้นที่ทำงานไม่ได้ใช้การแยกชุดข้อความ ระบบจะไม่สนใจช่องนี้
โค้ดต่อไปนี้แสดงตัวอย่างวิธีที่แอป Chat สามารถส่ง SMS ในพื้นที่ทำงานหนึ่งๆ ในนามของผู้ใช้ที่ตรวจสอบสิทธิ์แล้ว
Node.js
Python
Java
Apps Script
หากต้องการเรียกใช้ตัวอย่างนี้ ให้แทนที่ SPACE_NAME ด้วยรหัสจากช่องnameของพื้นที่ทำงาน คุณรับรหัสได้โดยเรียกใช้เมธอด ListSpaces() หรือจาก URL ของพื้นที่ทำงาน
เริ่มหรือตอบกลับในชุดข้อความ
สำหรับพื้นที่ทำงานที่ใช้ชุดข้อความ คุณจะระบุได้ว่าข้อความใหม่จะเริ่มชุดข้อความหรือตอบกลับชุดข้อความที่มีอยู่
โดยค่าเริ่มต้น ข้อความที่คุณสร้างโดยใช้ Chat API จะเริ่มชุดข้อความใหม่ คุณระบุคีย์ชุดข้อความในคำขอเพื่อช่วยในการระบุชุดข้อความและตอบกลับในภายหลังได้ ดังนี้
- ในส่วนเนื้อหาของคำขอ ให้ระบุช่อง
thread.threadKey - ระบุพารามิเตอร์การค้นหา
messageReplyOptionเพื่อกำหนดสิ่งที่จะเกิดขึ้นหากมีคีย์อยู่แล้ว
วิธีสร้างข้อความที่ตอบกลับชุดข้อความที่มีอยู่
- ใส่ช่อง
threadในส่วนเนื้อหาของคำขอ หากตั้งค่าไว้ คุณจะระบุthreadKeyที่สร้างไว้ได้ หรือไม่เช่นนั้น คุณต้องใช้nameของชุดข้อความ - ระบุพารามิเตอร์การค้นหา
messageReplyOption
โค้ดต่อไปนี้แสดงตัวอย่างวิธีที่แอป Chat สามารถส่ง SMS ที่เริ่มต้นหรือตอบกลับชุดข้อความที่ระบุโดยคีย์ของพื้นที่ทำงานหนึ่งๆ ในนามของผู้ใช้ที่ตรวจสอบสิทธิ์แล้ว
Node.js
Python
Java
Apps Script
หากต้องการเรียกใช้ตัวอย่างนี้ ให้แทนที่ข้อมูลต่อไปนี้
THREAD_KEY: รหัสชุดข้อความที่มีอยู่ในพื้นที่ทำงาน หรือหากต้องการสร้างชุดข้อความใหม่ ให้ป้อนชื่อที่ไม่ซ้ำกันสำหรับชุดข้อความSPACE_NAME: รหัสจากช่องnameของพื้นที่ทำงาน คุณรับรหัสได้โดยเรียกใช้เมธอดListSpaces()หรือจาก URL ของพื้นที่ทำงาน
ตั้งชื่อข้อความ
หากต้องการเรียกหรือระบุข้อความสำหรับการเรียก API ในอนาคต คุณจะตั้งชื่อข้อความได้โดยตั้งค่าช่อง messageId ในคำขอ
การตั้งชื่อข้อความช่วยให้คุณระบุข้อความได้โดยไม่ต้องจัดเก็บรหัสที่ระบบกำหนดจากชื่อทรัพยากรของข้อความ (แสดงในช่อง name)
เช่น หากต้องการเรียกข้อมูลข้อความโดยใช้เมธอด get() คุณต้องใช้ชื่อทรัพยากรเพื่อระบุข้อความที่จะเรียกข้อมูล ชื่อทรัพยากรจะมีรูปแบบ spaces/{space}/messages/{message} โดยที่ {message} คือรหัสที่ระบบกำหนดหรือชื่อที่กำหนดเองที่คุณตั้งค่าไว้เมื่อสร้างข้อความ
หากต้องการตั้งชื่อข้อความ ให้ระบุรหัสที่กำหนดเองในช่อง messageId เมื่อสร้างข้อความ ฟิลด์ messageId จะตั้งค่าสำหรับช่อง clientAssignedMessageId ของทรัพยากร Message
คุณจะตั้งชื่อข้อความได้ก็ต่อเมื่อสร้างข้อความเท่านั้น คุณตั้งชื่อหรือแก้ไขรหัสที่กำหนดเองสำหรับข้อความที่มีอยู่ไม่ได้ รหัสที่กำหนดเองต้องเป็นไปตามข้อกำหนดต่อไปนี้
- ขึ้นต้นด้วย
client-ตัวอย่างเช่นclient-custom-nameเป็นรหัสที่กำหนดเองที่ถูกต้อง แต่custom-nameไม่ถูกต้อง - มีอักขระได้สูงสุด 63 ตัวและประกอบด้วยตัวอักษรพิมพ์เล็ก ตัวเลข และขีดกลางเท่านั้น
- ไม่ซ้ำกันภายในพื้นที่ทำงาน แอป Chat ใช้รหัสที่กำหนดเองเดียวกันกับข้อความที่แตกต่างกันไม่ได้
โค้ดต่อไปนี้แสดงตัวอย่างวิธีที่แอปใน Chat สามารถส่ง SMS ที่มีรหัสไปยังพื้นที่ทำงานในนามของผู้ใช้ที่ตรวจสอบสิทธิ์แล้ว
Node.js
Python
Java
Apps Script
หากต้องการเรียกใช้ตัวอย่างนี้ ให้แทนที่ข้อมูลต่อไปนี้
SPACE_NAME: รหัสจากฟิลด์nameของพื้นที่ทำงาน คุณรับรหัสได้โดยเรียกใช้เมธอดListSpaces()หรือจาก URL ของพื้นที่ทำงานMESSAGE-ID: ชื่อข้อความที่ขึ้นต้นด้วยcustom-ต้องไม่ซ้ำกับชื่อข้อความอื่นๆ ที่แอปแชทสร้างขึ้นในพื้นที่ทำงานที่ระบุ
แก้ปัญหา
เมื่อแอป Google Chat หรือการ์ดแสดงข้อผิดพลาด อินเทอร์เฟซของ Chat จะแสดงข้อความว่า "เกิดข้อผิดพลาด" หรือ "ดำเนินการตามคำขอของคุณไม่ได้" บางครั้ง UI ของ Chat ไม่แสดงข้อความแสดงข้อผิดพลาด แต่แอป Chat หรือการ์ดให้ผลลัพธ์ที่ไม่คาดคิด เช่น ข้อความการ์ดอาจไม่ปรากฏ
แม้ว่าข้อความแสดงข้อผิดพลาดอาจไม่แสดงใน UI ของ Chat แต่ข้อความแสดงข้อผิดพลาดที่อธิบายรายละเอียดและข้อมูลบันทึกจะพร้อมให้ใช้งานเพื่อช่วยคุณแก้ไขข้อผิดพลาดเมื่อเปิดการบันทึกข้อผิดพลาดสำหรับแอป Chat หากต้องการความช่วยเหลือในการดู แก้ไขข้อบกพร่อง และแก้ไขข้อผิดพลาด โปรดดูหัวข้อแก้ปัญหาและแก้ไขข้อผิดพลาดของ Google Chat
หัวข้อที่เกี่ยวข้อง
- ใช้เครื่องมือสร้างการ์ดเพื่อออกแบบและแสดงตัวอย่างข้อความการ์ด JSON สำหรับแอป Chat
- จัดรูปแบบข้อความ
- ดูรายละเอียดเกี่ยวกับข้อความ
- แสดงรายการข้อความในพื้นที่ทำงาน
- อัปเดตข้อความ
- ลบข้อความ
- ระบุผู้ใช้ในข้อความใน Google Chat
- ส่งข้อความไปยัง Google Chat ด้วยเว็บฮุคขาเข้า
