ユーザーが Google Chat でリンクを共有する際にコンテキスト スイッチングが発生しないように、Chat アプリではメッセージにカードを添付してリンクをプレビューできます。これにより、詳細情報を確認したり、Google Chat から直接操作したりできます。
たとえば、企業のカスタマー サービス エージェントすべてと、Case-y という名前の Chat アプリを含む Google Chat スペースがあるとします。エージェントは、カスタマー サービス ケースへのリンクを Chat スペースで頻繁に共有しています。共有するたびに、同僚はケースのリンクを開いて、割り当て先、ステータス、件名などの詳細を確認する必要があります。同様に、ケースの所有権を取得したり、ステータスを変更したりするには、リンクを開く必要があります。
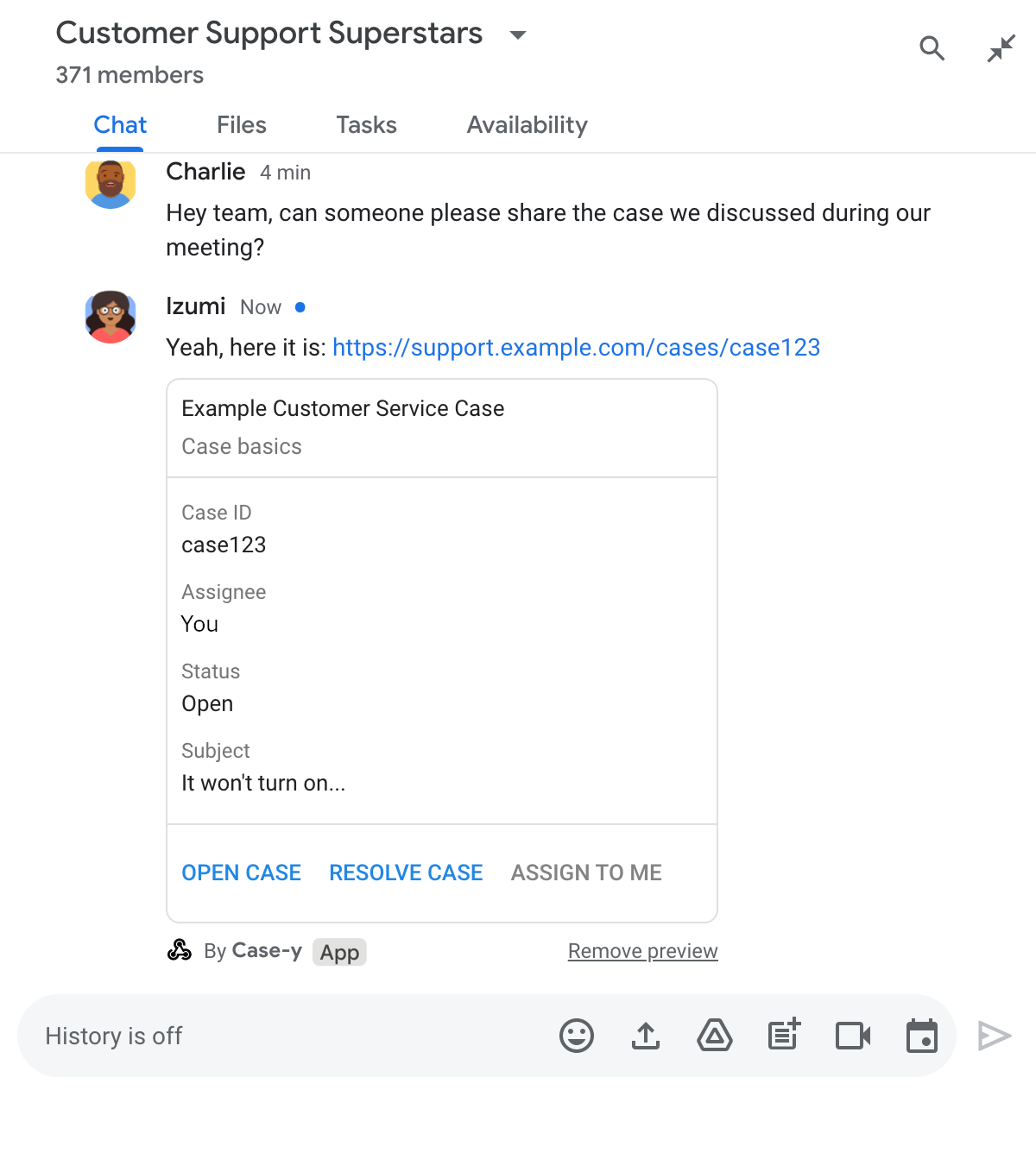
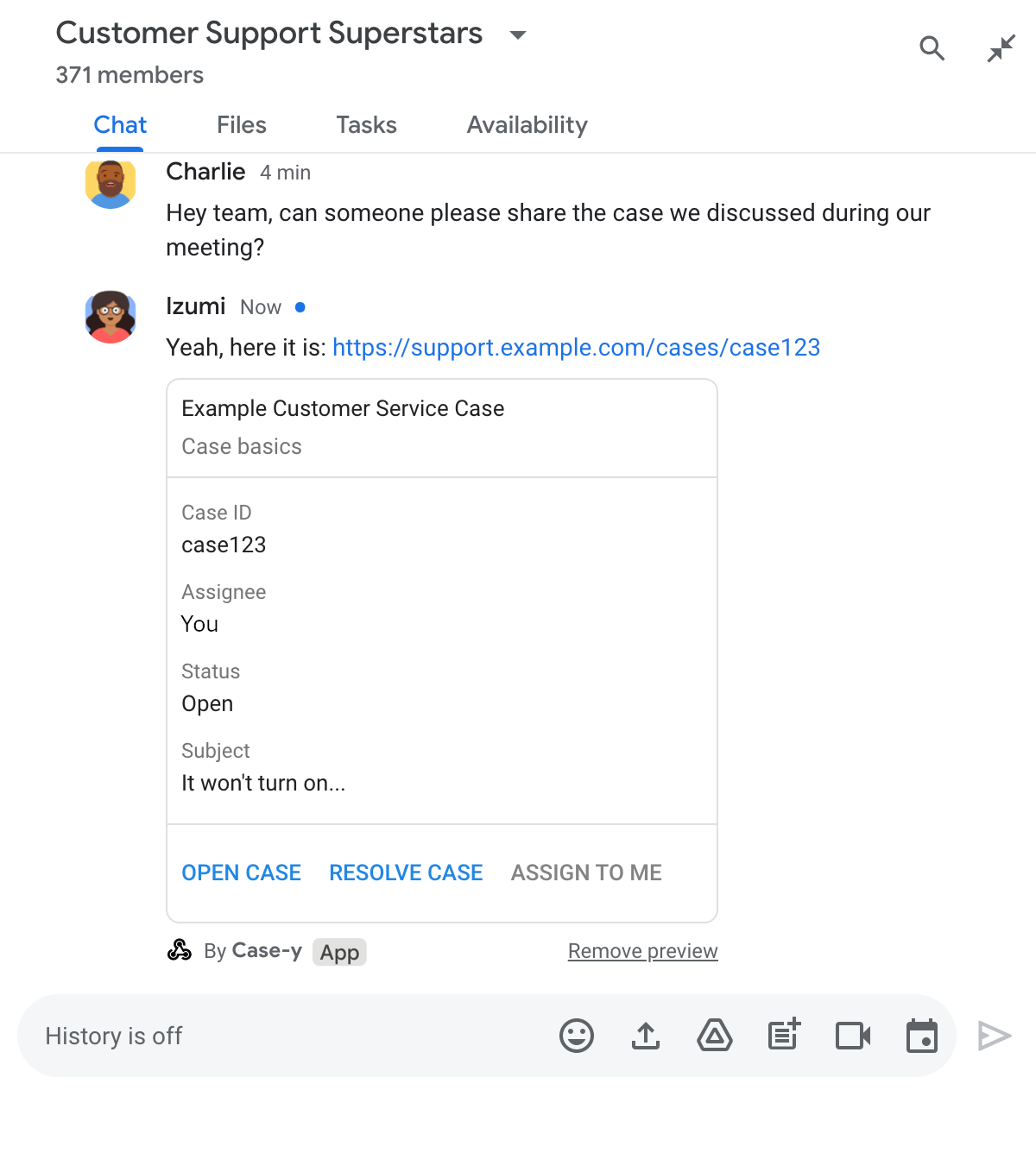
リンクのプレビューを有効にすると、スペースの常駐 Chat アプリ Case-y で、誰かがケースのリンクを共有するたびに、割り当て先、ステータス、件名を示すカードを添付できます。カード上のボタンを使用すると、エージェントはケースの所有権を取得し、チャット ストリームから直接ステータスを変更できます。
リンクのプレビューの仕組み
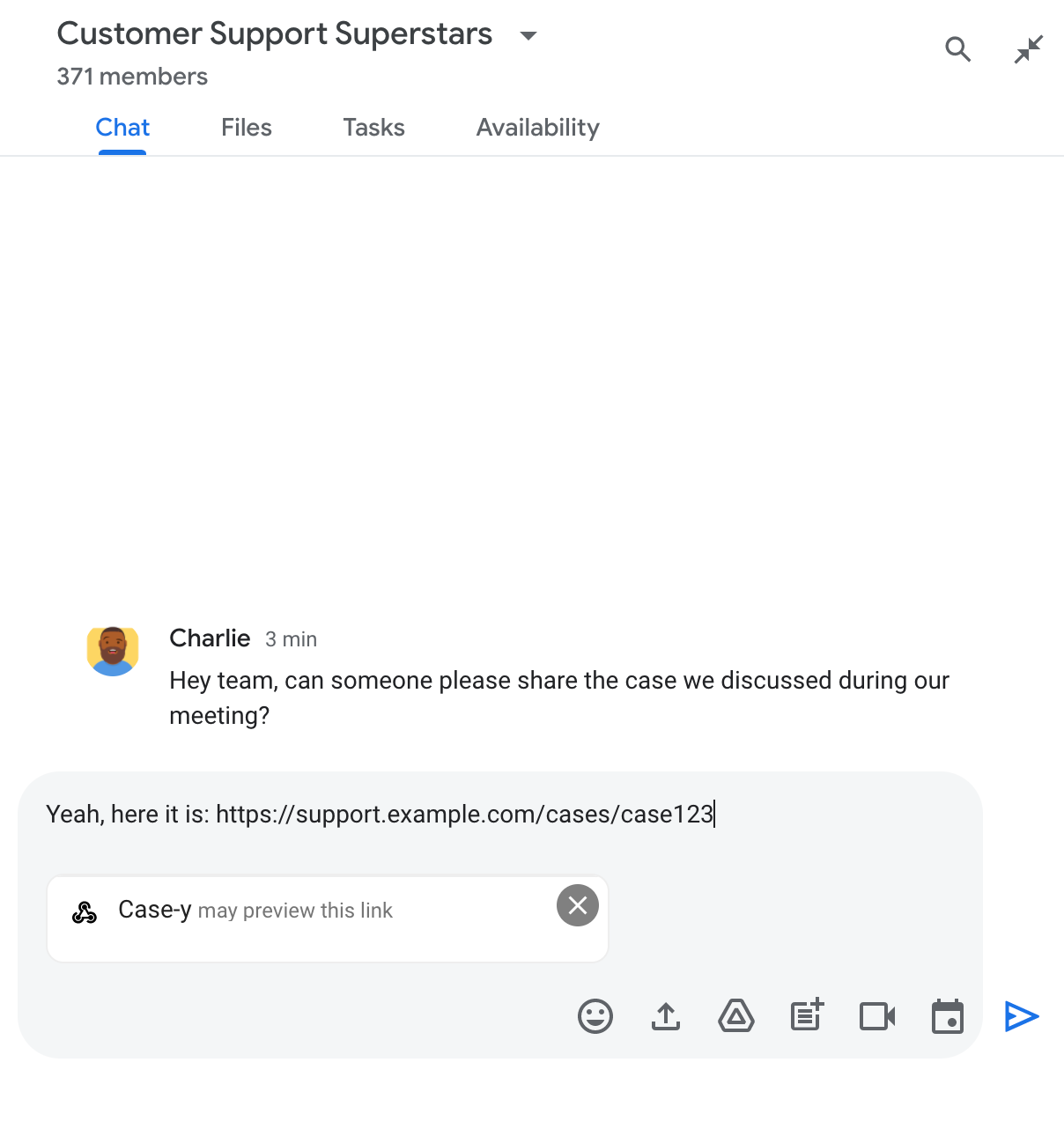
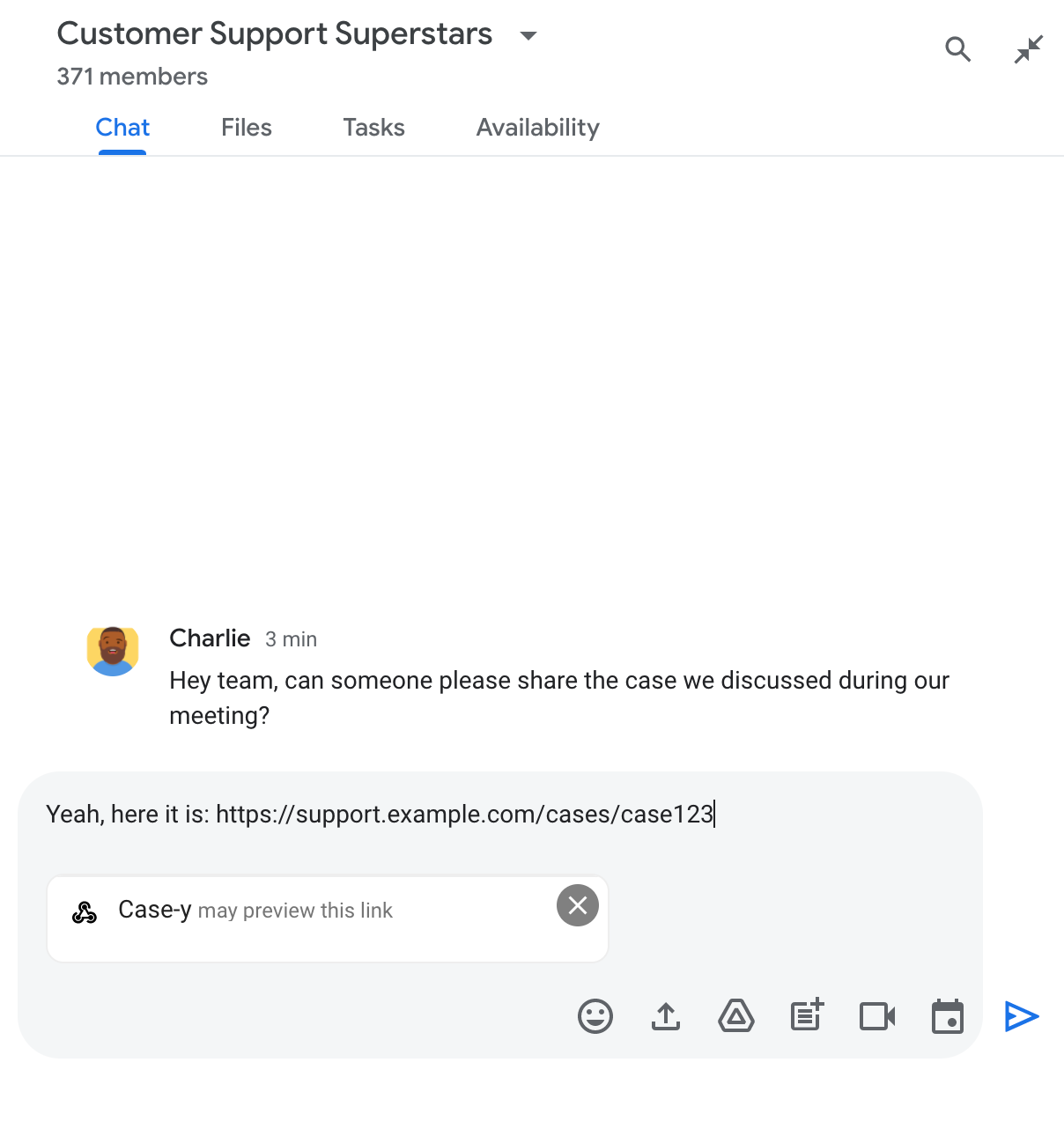
メッセージにリンクを追加すると、Chat アプリでリンクがプレビューされる可能性があることを知らせるチップが表示されます。


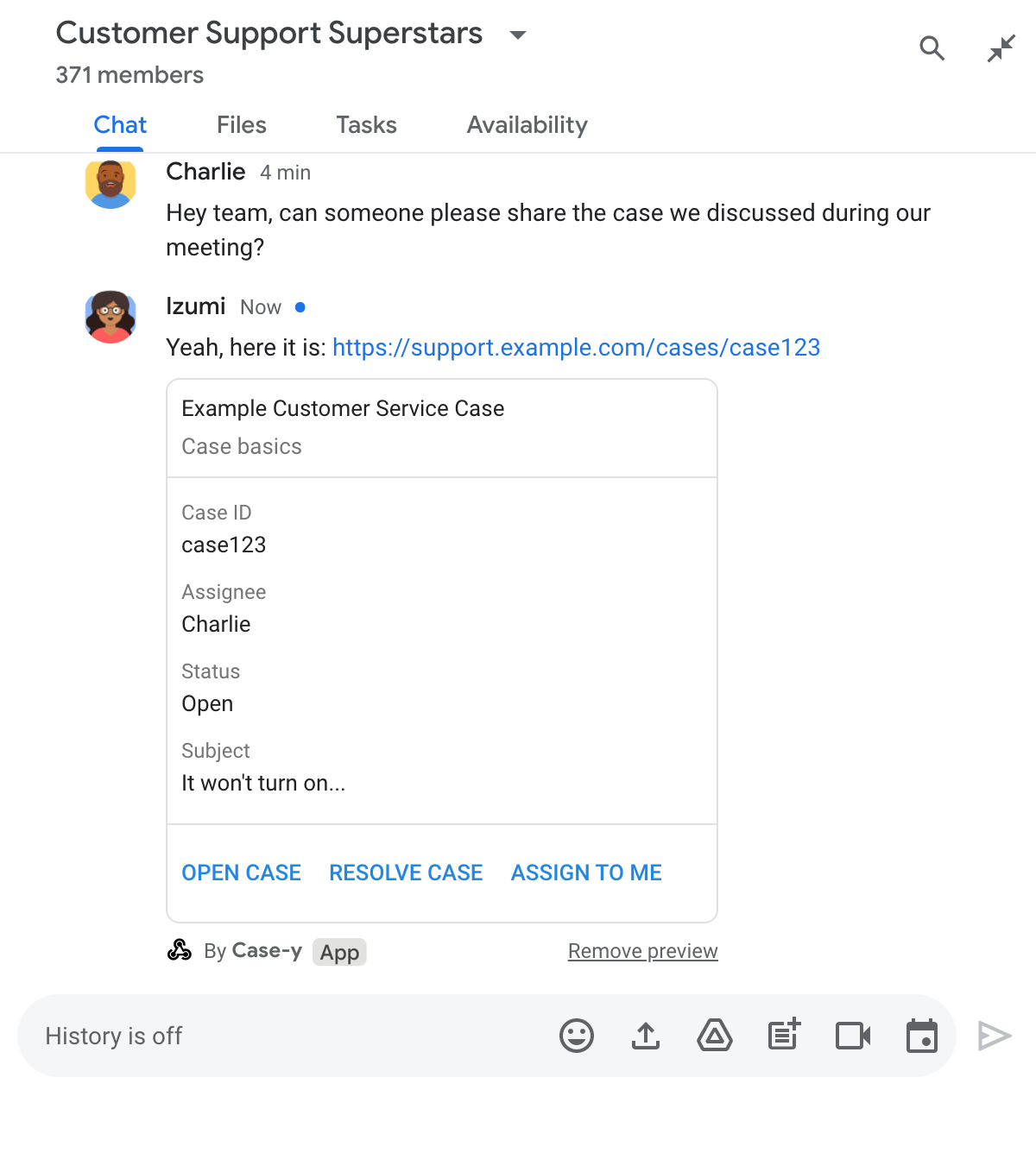
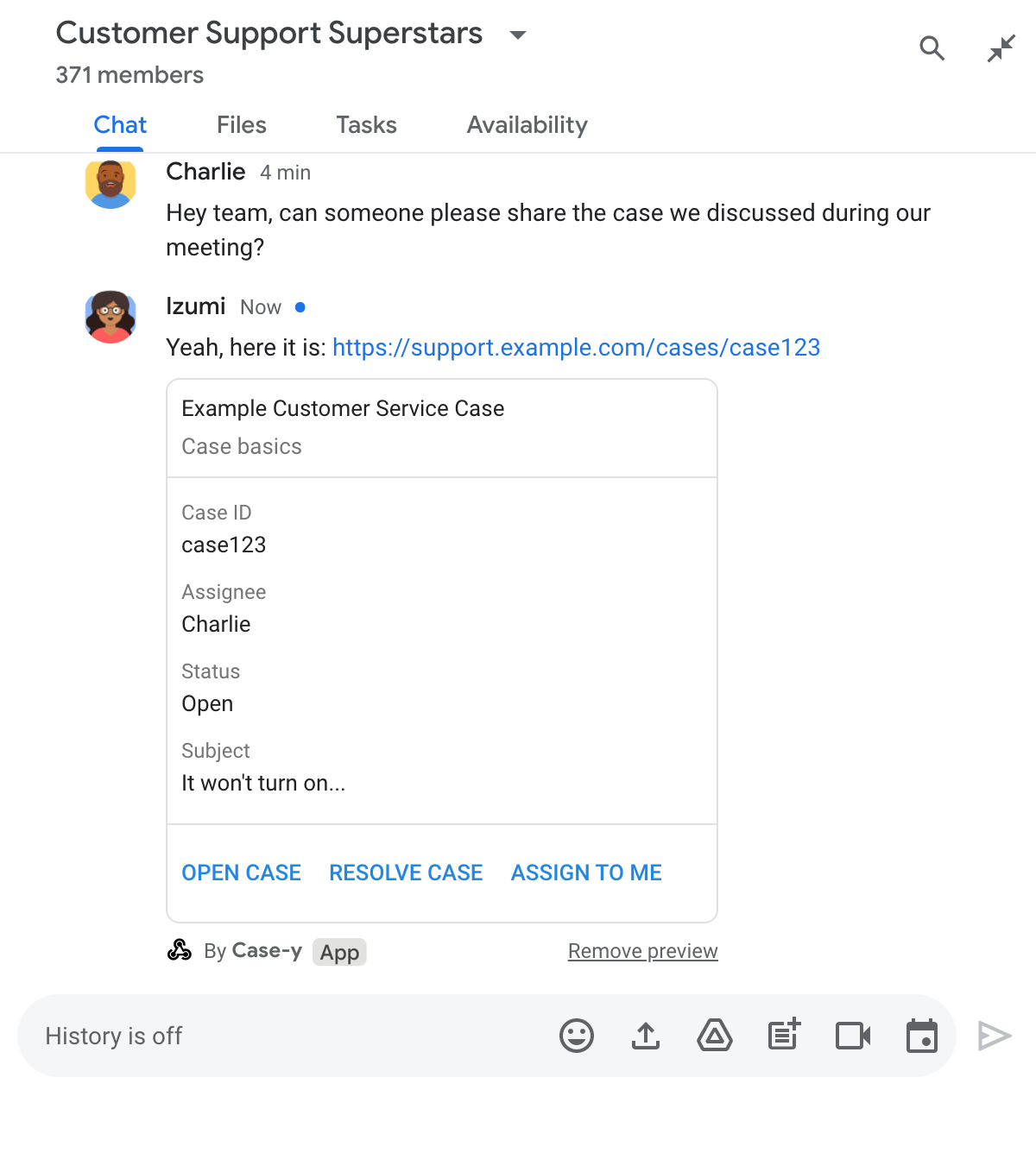
メッセージの送信後、リンクが Chat アプリに送信され、Chat アプリがカードを生成してユーザーのメッセージに添付します。


リンクの横には、ボタンなどのインタラクティブな要素を含め、リンクに関する追加情報が表示されます。Chat アプリは、ボタンのクリックなどのユーザー操作に応じて、添付されたカードを更新できます。
メッセージにカードを添付して Chat アプリでリンクをプレビューしたくない場合は、プレビュー チップの をクリックしてプレビューを防ぐことができます。ユーザーは [プレビューを削除] をクリックすることで、いつでも添付されたカードを削除できます。
前提条件
Node.js
インタラクティブ機能を有効にする Google Chat アプリ。HTTP サービスを使用してインタラクティブな Chat アプリを作成するには、こちらのクイックスタートを完了してください。
Python
インタラクティブ機能が有効になっている Google Chat アプリ。HTTP サービスを使用してインタラクティブな Chat アプリを作成するには、こちらのクイックスタートを完了してください。
Java
インタラクティブ機能が有効になっている Google Chat アプリ。HTTP サービスを使用してインタラクティブな Chat アプリを作成するには、こちらのクイックスタートを完了してください。
Apps Script
インタラクティブ機能が有効になっている Google Chat アプリ。Apps Script でインタラクティブな Chat アプリを作成するには、こちらのクイックスタートを完了してください。
リンク プレビューを設定する
Google Cloud コンソールの Chat アプリの構成ページで、特定のリンク(example.com、support.example.com、support.example.com/cases/ など)を URL パターンとして登録し、Chat アプリがプレビューできるようにします。


- Google Cloud コンソールを開きます。
- [Google Cloud] の横にある下矢印 をクリックして、Chat アプリのプロジェクトを開きます。
- 検索フィールドに「
Google Chat API」と入力し、[Google Chat API] をクリックします。 - [Manage] > [Configuration] をクリックします。
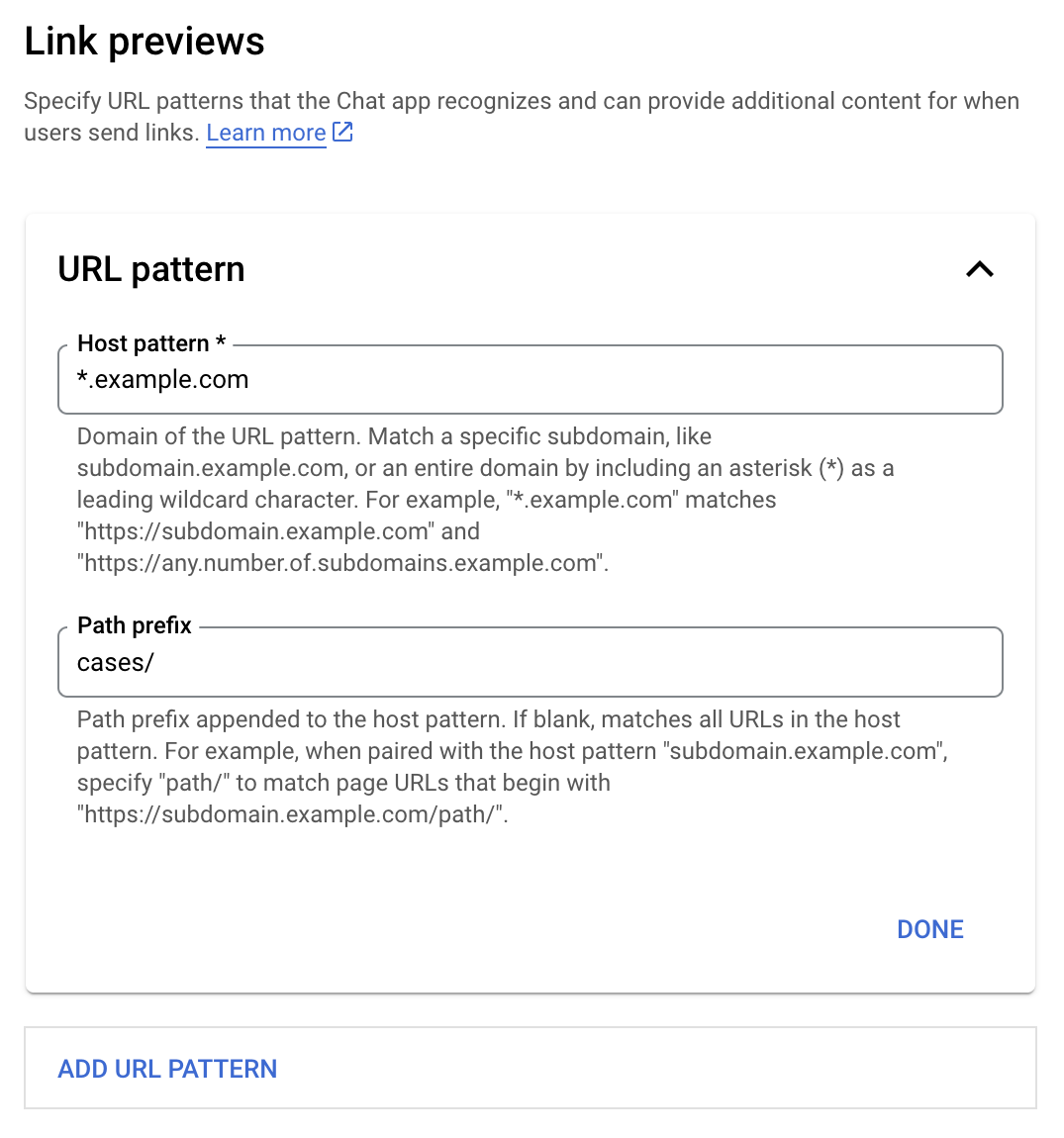
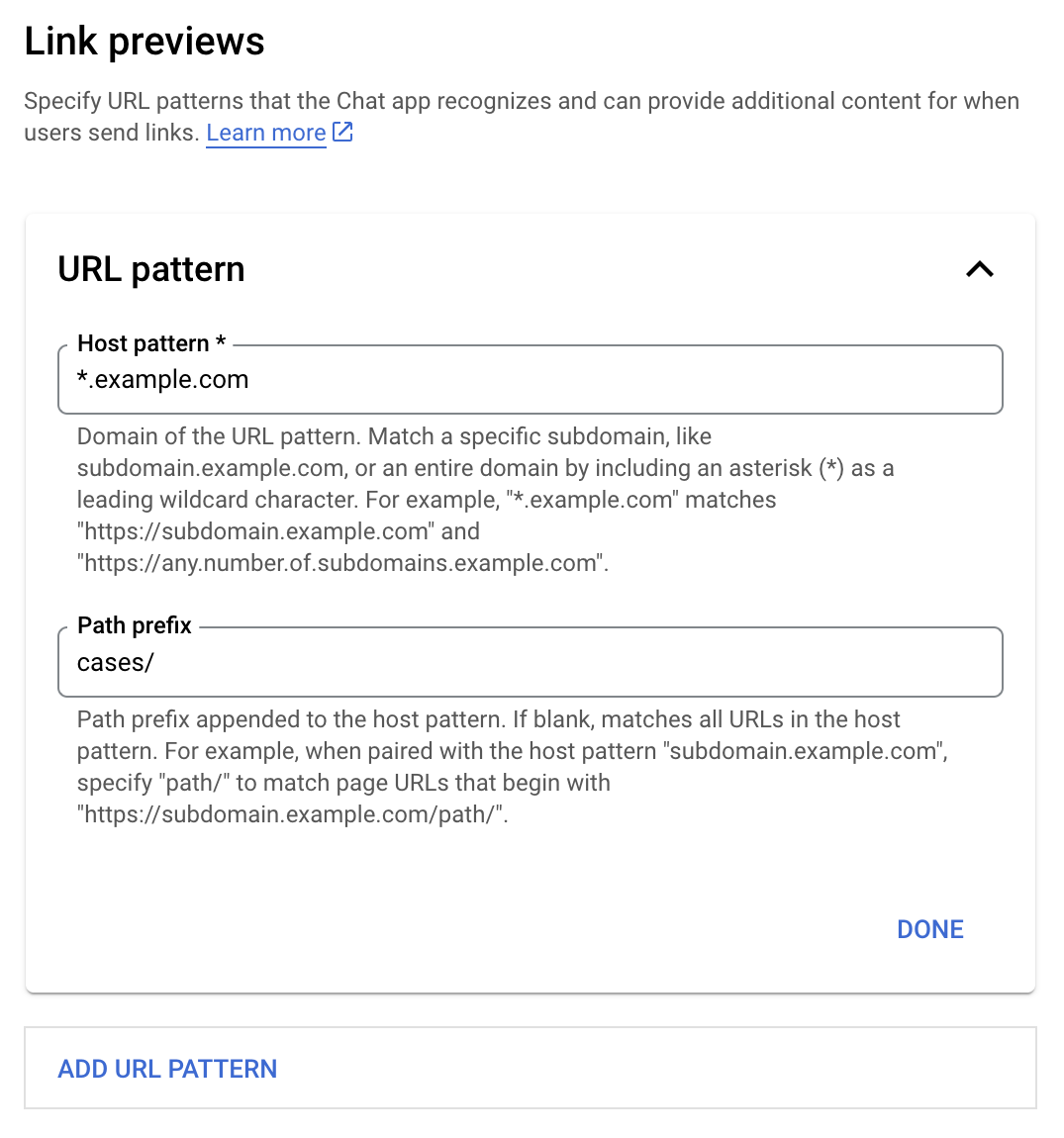
- [リンク プレビュー] で、URL パターンを追加または編集します。
- 新しい URL パターンのリンク プレビューを設定するには、[URL パターンを追加] をクリックします。
- 既存の URL パターンの構成を編集するには、下矢印 をクリックします。
[ホストパターン] に、URL パターンのドメインを入力します。Chat アプリでは、このドメインへのリンクがプレビューされます。
Chat アプリで特定のサブドメイン(
subdomain.example.comなど)のリンクをプレビューするには、サブドメインを含めます。ドメイン全体の Chat アプリのプレビュー リンクを表示するには、サブドメインとしてアスタリスク(*)付きのワイルドカード文字を指定します。たとえば、
*.example.comはsubdomain.example.comおよびany.number.of.subdomains.example.comと一致します。[パスの接頭辞] フィールドに、ホストパターンのドメインに追加するパスを入力します。
ホストパターンのドメイン内のすべての URL に一致させるには、[パスの接頭辞] を空白のままにします。
たとえば、ホストパターンが
support.example.comの場合、support.example.com/cases/でホストされているケースの URL を照合するには、cases/を入力します。[完了] をクリックします。
[保存] をクリックします。
これで、Chat アプリを含む Chat スペース内のメッセージに、リンク プレビュー URL パターンに一致するリンクが含まれている場合、アプリはそのリンクをプレビューします。
リンクをプレビューする
特定のリンクのリンク プレビューを構成すると、Chat アプリはリンクに詳細情報を添付して、リンクを認識してプレビューできます。
Chat アプリを含む Chat スペース内で、ユーザーのメッセージにリンク プレビュー URL パターンに一致するリンクが含まれていると、Chat アプリは MESSAGE インタラクション イベントを受信します。インタラクション イベントの JSON ペイロードには、matchedUrl フィールドが含まれています。
JSON
message: {
matchedUrl: {
url: "https://support.example.com/cases/case123"
},
... // other message attributes redacted
}
MESSAGE イベント ペイロードに matchedUrl フィールドが存在することを確認することで、プレビューされたリンクを含む情報を Chat アプリがメッセージに追加できます。Chat アプリは、基本的なテキスト メッセージで返信するか、カードを添付できます。
テキスト メッセージで返信する
基本的なレスポンスの場合、Chat アプリはリンクにシンプルなテキスト メッセージで返信することで、リンクをプレビューできます。この例では、リンク プレビュー URL パターンに一致するリンク URL を繰り返すメッセージを添付します。
Node.js
Python
Java
Apps Script
リンクのプレビューが表示されるカードを添付する
プレビューされたリンクにカードを添付するには、UPDATE_USER_MESSAGE_CARDS タイプの ActionResponse を返します。この例では、基本カードをアタッチします。


Node.js
Python
Java
Apps Script
この例では、カード JSON を返すことでカード メッセージを送信します。Apps Script カード サービスを使用することもできます。
リンク プレビュー カードを更新する
ユーザーがカードのボタンをクリックするなどして操作すると、Chat アプリはリンク プレビュー カードを更新できます。
カードを更新するには、Chat アプリが CARD_CLICKED インタラクション イベントを処理し、リンク プレビューを含むメッセージの送信者に基づいて actionResponse を返す必要があります。
- ユーザーがメッセージを送信した場合は、
actionResponse.typeをUPDATE_USER_MESSAGE_CARDSに設定します。 - Chat アプリがメッセージを送信した場合は、
actionResponse.typeをUPDATE_MESSAGEに設定します。
メッセージを送信したユーザーを特定するには、インタラクション イベントの message.sender.type フィールドを使用して、送信者が HUMAN ユーザーか BOT かを確認します。
次の例は、ユーザーが [Assign to Me] ボタンをクリックするたびに、カードの [Assignee] フィールドを更新してボタンを無効にすることで、リンク プレビューを更新する方法を示しています。


Node.js
Python
Java
Apps Script
この例では、カード JSON を返すことでカード メッセージを送信します。Apps Script カード サービスを使用することもできます。
制限と考慮事項
Chat アプリのリンク プレビューを構成する場合は、次の制限と考慮事項に注意してください。
- 各 Chat アプリは、最大 5 つの URL パターンのリンク プレビューをサポートしています。
- Chat アプリでは、メッセージごとに 1 つのリンクがプレビューされます。1 つのメッセージに複数のプレビュー可能なリンクが含まれている場合は、最初のプレビュー可能なリンクのみがプレビューされます。
- Chat アプリでは、
https://で始まるリンクのみがプレビューされるため、https://support.example.com/cases/はプレビューしますが、support.example.com/cases/はプレビューしません。 - メッセージに Chat アプリに送信される他の情報が含まれていない限り(スラッシュ コマンドなど)、リンク プレビューによって Chat アプリに送信されるのはリンク URL のみです。
- ユーザーがリンクを投稿した場合、Chat アプリでリンク プレビュー カードを更新できるのは、ユーザーがボタンのクリックなどでカードを操作した場合のみです。
Messageリソースで Chat API のupdate()メソッドを呼び出して、ユーザーのメッセージを非同期で更新することはできません。 - チャットアプリはスペース内のすべてのユーザーに対してリンクをプレビューする必要があるため、メッセージから
privateMessageViewerフィールドを省略する必要があります。
リンク プレビューのデバッグ
リンク プレビューを実装するときに、アプリのログの読み取りによる Chat アプリのデバッグが必要になることがあります。ログを読み取るには、Google Cloud コンソールのログ エクスプローラに移動します。
