カード
Google Chat メッセージまたは Google Workspace アドオンに表示されるカード インターフェース。
カードは、定義済みのレイアウト、ボタンなどのインタラクティブな UI 要素、画像などのリッチメディアをサポートしています。カードを使用して詳細情報を表示したり、ユーザーから情報を収集したり、次のステップに進むようユーザーを案内したりできます。
カードビルダーでカードをデザインしてプレビューします。
カードビルダーを開く
カードの作成方法については、次のドキュメントをご覧ください。
- Google Chat アプリについては、カードまたはダイアログのコンポーネントを設計するをご覧ください。
- Google Workspace アドオンについては、カードベースのインターフェースをご覧ください。
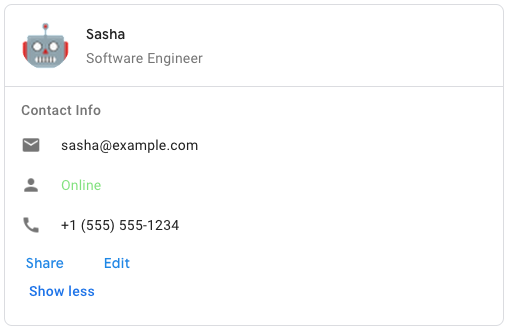
例: Google Chat アプリのカード メッセージ

Google Chat でサンプル カード メッセージを作成するには、次の JSON を使用します。
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "[email protected]"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| JSON 表現 |
|---|
{ "header": { object ( |
| フィールド | |
|---|---|
header
|
カードのヘッダー。ヘッダーには通常、先頭の画像とタイトルが含まれます。ヘッダーは常にカードの上部に表示されます。 |
sections[]
|
ウィジェットのコレクションが含まれています。各セクションには、オプションでヘッダーを設定できます。セクションは線で区切られており、Google Chat アプリの例については、カードのセクションを定義するをご覧ください。 |
section
|
ヘッダー、セクション、フッター間の区切りスタイル。 |
card
|
カードのアクション。アクションはカードのツールバー メニューに追加されます。
たとえば、次の JSON は、 |
name
|
カードの名前。カード ナビゲーションのカード識別子として使用されます。
|
fixed
|
このカードの下部に表示される固定フッター。
|
display
|
Google Workspace アドオンで、
|
peek
|
コンテキスト コンテンツを表示する場合、ピークカードのヘッダーはプレースホルダとして機能し、ユーザーがホームページ カードとコンテキスト カードを前後に移動できるようにします。
|
CardHeader
カードのヘッダーを表します。Google Chat アプリの例については、ヘッダーを追加するをご覧ください。


| JSON 表現 |
|---|
{
"title": string,
"subtitle": string,
"imageType": enum ( |
| フィールド | |
|---|---|
title
|
必須。カード ヘッダーのタイトル。ヘッダーの高さは固定です。タイトルとサブタイトルの両方を指定した場合、それぞれ 1 行を占有します。タイトルのみを指定した場合、タイトルは両方の行に表示されます。 |
subtitle
|
カード ヘッダーのサブタイトル。指定すると、 |
image
|
画像の切り抜きに使用するシェイプ。
|
image
|
カードヘッダーの画像の HTTPS URL。 |
image
|
ユーザー補助機能で使用されるこの画像の代替テキスト。 |
ImageType
画像の切り抜きに使用するシェイプ。


| 列挙型 | |
|---|---|
SQUARE
|
デフォルト値。画像に正方形のマスクを適用します。たとえば、4x3 の画像は 3x3 になります。 |
CIRCLE
|
画像に円形のマスクを適用します。たとえば、4x3 の画像は直径 3 の円になります。 |
セクション
セクションには、指定された順序で垂直方向にレンダリングされるウィジェットのコレクションが含まれています。


| JSON 表現 |
|---|
{ "header": string, "widgets": [ { object ( |
| フィールド | |
|---|---|
header
|
セクションの上部に表示されるテキスト。シンプルな HTML 形式のテキストをサポートします。テキストの書式設定の詳細については、Google Chat アプリでのテキストの書式設定と Google Workspace アドオンでのテキストの書式設定をご覧ください。 |
widgets[]
|
セクションのすべてのウィジェット。ウィジェットを少なくとも 1 つ含める必要があります。 |
collapsible
|
このセクションを折りたたみ可能かどうかを示します。 折りたたみ可能なセクションでは、一部またはすべてのウィジェットが非表示になりますが、[もっと見る] をクリックすると、セクションを展開して非表示のウィジェットを表示できます。ウィジェットを非表示にするには、[一部を表示] をクリックします。
非表示にするウィジェットを特定するには、 |
uncollapsible
|
セクションを閉じても表示されたままになる、閉じられないウィジェットの数。
たとえば、セクションに 5 つのウィジェットが含まれ、 |
collapse
|
省略可。セクションの展開ボタンと閉じるボタンを定義します。このボタンは、セクションを閉じることができる場合にのみ表示されます。このフィールドが設定されていない場合は、デフォルトのボタンが使用されます。 |
ウィジェット
各カードはウィジェットで構成されています。
ウィジェットは、テキスト、画像、ボタンなどのオブジェクト タイプを 1 つ表すことができる複合オブジェクトです。
| JSON 表現 |
|---|
{ "horizontalAlignment": enum ( |
| フィールド | |
|---|---|
horizontal
|
ウィジェットを列の左、右、中央のいずれに配置するかを指定します。 |
共用体フィールド data。ウィジェットには、以下のアイテムのうち 1 つのみを含めることができます。複数のウィジェット フィールドを使用して、より多くのアイテムを表示できます。
data は次のいずれかになります。 |
|
text
|
テキスト パラグラフを表示します。シンプルな HTML 形式のテキストをサポートします。テキストの書式設定の詳細については、Google Chat アプリでのテキストの書式設定とGoogle Workspace アドオンでのテキストの書式設定をご覧ください。 たとえば、次の JSON では太字のテキストが作成されます。 |
image
|
画像を表示します。 たとえば、次の JSON は代替テキストを含む画像を作成します。 |
decorated
|
装飾されたテキスト アイテムを表示します。 たとえば、次の JSON は、メールアドレスを表示する装飾付きテキスト ウィジェットを作成します。 |
button
|
ボタンのリスト。 たとえば、次の JSON は 2 つのボタンを作成します。1 つ目は青いテキスト ボタンで、2 つ目はリンクを開く画像ボタンです。 |
text
|
ユーザーが入力できるテキスト ボックスを表示します。 たとえば、次の JSON はメールアドレスのテキスト入力を作成します。 別の例として、次の JSON は、静的な候補を含むプログラミング言語のテキスト入力を作成します。 |
selection
|
ユーザーがアイテムを選択できる選択コントロールを表示します。選択コントロールには、チェックボックス、ラジオボタン、スイッチ、プルダウン メニューがあります。 たとえば、次の JSON は、ユーザーがサイズを選択できるプルダウン メニューを作成します。 |
date
|
ユーザーが日付、時刻、または日時を入力できるウィジェットを表示します。 たとえば、次の JSON は、予約のスケジュールを設定する日時選択ツールを作成します。 |
divider
|
ウィジェット間に水平線の分割線を表示します。 たとえば、次の JSON は分割線を作成します。 |
grid
|
アイテムのコレクションを含むグリッドを表示します。 グリッドは、任意の数の列とアイテムをサポートします。行数は、アイテム数の上限を列数で割った値によって決まります。アイテムが 10 個で列が 2 つのグリッドは、5 行になります。11 個のアイテムと 2 つの列のグリッドには 6 行あります。
たとえば、次の JSON は、1 つのアイテムを含む 2 列のグリッドを作成します。 |
columns
|
最大 2 列を表示します。
3 つ以上の列を含める場合、または行を使用する場合は、 たとえば、次の JSON では、それぞれにテキスト パラグラフを含む 2 つの列が作成されます。 |
chip
|
チップのリスト。 たとえば、次の JSON は 2 つのチップを作成します。1 つ目はテキストチップ、2 つ目はリンクを開くアイコンチップです。
|
TextParagraph
書式設定をサポートする 1 つの段落のテキスト。Google Chat アプリの例については、書式設定されたテキストの段落を追加するをご覧ください。テキストの書式設定の詳細については、Google Chat アプリでのテキストの書式設定と Google Workspace アドオンでのテキストの書式設定をご覧ください。


| JSON 表現 |
|---|
{ "text": string, "maxLines": integer } |
| フィールド | |
|---|---|
text
|
ウィジェットに表示されるテキスト。 |
max
|
ウィジェットに表示されるテキストの最大行数。テキストが指定された最大行数を超えると、超過分は [もっと見る] ボタンの背後に隠されます。テキストが指定された最大行数以下の場合、[さらに表示] ボタンは表示されません。
デフォルト値は 0 で、この場合すべてのコンテキストが表示されます。負の値は無視されます。 |
画像
URL で指定され、onClick アクションを設定できる画像。例については、画像を追加するをご覧ください。


| JSON 表現 |
|---|
{
"imageUrl": string,
"onClick": {
object ( |
| フィールド | |
|---|---|
image
|
画像をホストする HTTPS URL。 次に例を示します。 |
on
|
ユーザーが画像をクリックすると、この操作がトリガーされます。 |
alt
|
ユーザー補助機能で使用されるこの画像の代替テキスト。 |
OnClick
カード上のインタラクティブな要素(ボタンなど)がクリックされたときの応答方法を表します。


| JSON 表現 |
|---|
{ // Union field |
| フィールド | |
|---|---|
|
共用体フィールド
|
|
action
|
指定すると、この |
open
|
指定すると、この |
open
|
リンクを開く必要がある場合は、アドオンによってこのアクションがトリガーされます。これは、リンクを取得するためにサーバーと通信する必要があるという点で、上記の
|
card
|
指定されている場合は、クリック後に新しいカードがカードスタックにプッシュされます。
|
overflow
|
指定すると、この |
アクション
フォームの送信時の動作を記述するアクション。たとえば、Apps Script スクリプトを呼び出してフォームを処理できます。アクションがトリガーされると、フォームの値がサーバーに送信されます。


| JSON 表現 |
|---|
{ "function": string, "parameters": [ { object ( |
| フィールド | |
|---|---|
function
|
コンテナ要素がクリックされたときやアクティブになったときに呼び出されるカスタム関数。 使用例については、フォームデータを読み取るをご覧ください。 |
parameters[]
|
アクション パラメータのリスト。 |
load
|
アクションを呼び出す際にアクションに表示される読み込みインジケーターを指定します。 |
persist
|
アクション後にフォームの値を保持するかどうかを示します。デフォルト値は
|
interaction
|
省略可。ダイアログを開くときに必要です。 ユーザーの操作(カード メッセージ内のボタンのクリックなど)に応じて行うアクション。
指定しない場合、アプリは通常どおり
|
required
|
省略可。このアクションが有効な送信に必要とするウィジェットの名前をこのリストに入力します。
このアクションが呼び出されたときに、ここにリストされているウィジェットに値がない場合、フォームの送信は中止されます。
|
all
|
省略可。true の場合、すべてのウィジェットがこのアクションで必須と見なされます。
|
ActionParameter
アクション メソッドが呼び出されるときに指定する文字列パラメータのリスト。たとえば、3 つのスヌーズ ボタン(今すぐスヌーズ、1 日スヌーズ、来週スヌーズ)があるとします。action method = snooze() を使用して、スヌーズ タイプとスヌーズ時間を文字列パラメータのリストで渡すことができます。
詳しくは、CommonEventObject をご覧ください。


| JSON 表現 |
|---|
{ "key": string, "value": string } |
| フィールド | |
|---|---|
key
|
アクション スクリプトのパラメータの名前。 |
value
|
パラメータの値。 |
LoadIndicator
アクションの呼び出し中に表示される読み込みインジケーターを指定します。


| 列挙型 | |
|---|---|
SPINNER
|
コンテンツの読み込みを示すスピナーを表示します。 |
NONE
|
何も表示されません。 |
操作
省略可。ダイアログを開く場合に必須です。
ユーザーの操作(カード メッセージ内のボタンのクリックなど)に応じて行うアクション。
指定しない場合、アプリは通常どおり action を実行して応答します(リンクを開く、関数を実行するなど)。
interaction を指定すると、アプリは特別なインタラクティブな方法で応答できます。たとえば、interaction を OPEN_DIALOG に設定すると、アプリはダイアログを開くことができます。
指定すると、読み込みインジケーターは表示されません。アドオンに指定した場合、カード全体が削除され、クライアントには何も表示されなくなります。

| 列挙型 | |
|---|---|
INTERACTION_UNSPECIFIED
|
デフォルト値。action は通常どおり実行されます。 |
OPEN_DIALOG
|
ダイアログを開きます。これは、Chat アプリがユーザーとのやり取りに使用する、カードベースのウィンドウ インターフェースです。 カード メッセージのボタンクリックに対して Chat アプリでのみサポートされます。アドオンに指定した場合、カード全体が削除され、クライアントには何も表示されなくなります。
|
OpenLink
ハイパーリンクを開く onClick イベントを表します。


| JSON 表現 |
|---|
{ "url": string, "openAs": enum ( |
| フィールド | |
|---|---|
url
|
開く URL。 |
open
|
リンクを開く方法。
|
on
|
クライアントがリンクを開いた後にリンクを忘れたか、ウィンドウが閉じるまでリンクを監視するか。
|
OpenAs
OnClick アクションでリンクが開かれると、クライアントはリンクをフルサイズのウィンドウ(クライアントが使用するフレームの場合)またはオーバーレイ(ポップアップなど)として開くことができます。実装はクライアント プラットフォームの機能に依存し、クライアントがサポートしていない場合、選択した値は無視されることがあります。FULL_SIZE はすべてのクライアントでサポートされています。

| 列挙型 | |
|---|---|
FULL_SIZE
|
リンクがフルサイズのウィンドウとして開きます(クライアントが使用するフレームがフルサイズの場合)。 |
OVERLAY
|
リンクがポップアップなどのオーバーレイとして開きます。 |
OnClose
OnClick アクションによって開かれたリンクが閉じられたときに、クライアントが行う処理。
実装はクライアント プラットフォームの機能によって異なります。たとえば、ウェブブラウザは OnClose ハンドラを使用してポップアップ ウィンドウでリンクを開く場合があります。
OnOpen ハンドラと OnClose ハンドラの両方が設定されていて、クライアント プラットフォームが両方の値をサポートできない場合、OnClose が優先されます。

| 列挙型 | |
|---|---|
NOTHING
|
デフォルト値。カードは再読み込みされません。何も起こりません。 |
RELOAD
|
子ウィンドウが閉じた後にカードを再読み込みします。
|
OverflowMenu
ユーザーが呼び出せる 1 つ以上のアクションを含むポップアップ メニューを表示するウィジェット。たとえば、カードにメイン以外のアクションを表示するなどです。このウィジェットは、利用可能なスペースにアクションが収まらない場合に使用します。使用するには、これをサポートするウィジェットの OnClick アクションでこのウィジェットを指定します。たとえば、Button に以下の行を挿入します。

| JSON 表現 |
|---|
{
"items": [
{
object ( |
| フィールド | |
|---|---|
items[]
|
必須。メニュー オプションのリスト。 |
OverflowMenuItem
ユーザーがオーバーフロー メニューで呼び出すことができるオプション。

| JSON 表現 |
|---|
{ "startIcon": { object ( |
| フィールド | |
|---|---|
start
|
テキストの前に表示されるアイコン。 |
text
|
必須。アイテムを識別または説明するテキスト。 |
on
|
必須。メニュー オプションが選択されたときに呼び出されるアクション。この |
disabled
|
メニュー オプションを無効にするかどうか。デフォルトは false です。 |
アイコン
カードのウィジェットに表示されるアイコン。Google Chat アプリの例については、アイコンを追加するをご覧ください。


| JSON 表現 |
|---|
{ "altText": string, "imageType": enum ( |
| フィールド | |
|---|---|
alt
|
省略可。ユーザー補助機能で使用されるアイコンの説明。指定しない場合、デフォルト値
アイコンが |
image
|
画像に適用された切り抜きスタイル。 |
共用体フィールド icons。カードのウィジェットに表示されるアイコン。
icons は次のいずれかになります。 |
|
known
|
Google Workspace に組み込まれているアイコンのいずれかを表示します。
たとえば、飛行機のアイコンを表示するには、 サポートされている全アイコンの一覧については、組み込みアイコンをご覧ください。 |
icon
|
HTTPS URL でホストされているカスタム アイコンを表示します。 次に例を示します。
サポートされているファイル形式は、 |
material
|
Google マテリアル アイコンのいずれかを表示します。 たとえば、チェックボックス アイコンを表示するには、
|
MaterialIcon
Google マテリアル アイコン(2,500 以上のオプションがあります)。
たとえば、重みとグレードをカスタマイズしたチェックボックス アイコンを表示するには、次のように記述します。
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| JSON 表現 |
|---|
{ "name": string, "fill": boolean, "weight": integer, "grade": integer } |
| フィールド | |
|---|---|
name
|
Google マテリアル アイコンで定義されたアイコン名( |
fill
|
アイコンを塗りつぶしてレンダリングするかどうか。デフォルト値は false です。 さまざまなアイコン設定をプレビューするには、Google フォント アイコンに移動し、[カスタマイズ] で設定を調整します。 |
weight
|
アイコンのストロークの太さ。{100、200、300、400、500、600、700} から選択できます。指定しない場合、デフォルト値は 400 です。他の値が指定されている場合は、デフォルト値が使用されます。 さまざまなアイコン設定をプレビューするには、Google フォント アイコンに移動し、[カスタマイズ] で設定を調整します。 |
grade
|
ウェイトとグレードは記号の太さに影響します。グレードの調整はウェイトの調整よりもきめ細かく、記号のサイズへの影響は小さくなります。{-25、0、200} から選択します。指定しない場合、デフォルト値は 0 です。他の値を指定した場合は、デフォルト値が使用されます。 さまざまなアイコン設定をプレビューするには、Google フォント アイコンに移動し、[カスタマイズ] で設定を調整します。 |
DecoratedText
テキストの上にラベルを表示したり、テキストの前にアイコンを表示したり、テキストの後に選択ウィジェットを表示したり、ボタンを表示したりするなど、テキストを装飾して表示するウィジェット。Google Chat アプリの例については、装飾テキスト付きのテキストを表示するをご覧ください。


| JSON 表現 |
|---|
{ "icon": { object ( |
| フィールド | |
|---|---|
icon
|
|
start
|
テキストの前に表示されるアイコン。 |
top
|
|
text
|
必須。メインのテキスト。 シンプルな書式設定をサポートします。テキストの書式設定の詳細については、Google Chat アプリでのテキストの書式設定と Google Workspace アドオンでのテキストの書式設定をご覧ください。 |
wrap
|
テキストの折り返し設定。
|
bottom
|
|
on
|
このアクションは、ユーザーが |
共用体フィールド control。decoratedText ウィジェットでテキストの右側に表示されるボタン、スイッチ、チェックボックス、画像。control は次のいずれかになります。 |
|
button
|
ユーザーがクリックしてアクションをトリガーできるボタン。 |
switch
|
ユーザーがクリックして状態を変更し、アクションをトリガーできるスイッチ ウィジェット。 |
end
|
テキストの後に表示されるアイコン。 |
ボタン
ユーザーがクリックできるテキスト、アイコン、またはテキストとアイコンボタン。Google Chat アプリの例については、ボタンを追加するをご覧ください。
画像をクリック可能なボタンにするには、ImageImageComponentonClick アクションを設定します。


| JSON 表現 |
|---|
{ "text": string, "icon": { object ( |
| フィールド | |
|---|---|
text
|
ボタン内に表示されるテキスト。 |
icon
|
ボタン内に表示されるアイコン。 |
color
|
省略可。ボタンの色。設定すると、ボタン
ボタンの色を設定するには、 たとえば、次のコードは、最大強度の赤色に設定します。
ボタンの色には |
on
|
必須。ユーザーがボタンをクリックしたときに実行するアクション(ハイパーリンクを開く、カスタム関数を実行するなど)。 |
disabled
|
|
alt
|
ユーザー補助に使用される代替テキスト。 ボタンの役割をユーザーに示す説明テキストを設定します。たとえば、ボタンによってハイパーリンクが開く場合は、「新しいブラウザタブを開き、Google Chat デベロッパー向けドキュメント(https://developers.google.com/workspace/chat"」に移動)のように記述します。 |
type
|
省略可。ボタンのタイプ。設定しない場合、ボタンのタイプはデフォルトで
|
色
RGBA カラースペースのカラーを表します。この表現は、コンパクトさよりも、さまざまな言語での色表現との間で簡単に変換できるように設計されています。たとえば、この表現のフィールドは、Java の java.awt.Color のコンストラクタに簡単に提供できます。また、iOS の UIColor の +colorWithRed:green:blue:alpha メソッドにも簡単に提供できます。また、少しの作業で、JavaScript の CSS rgba() 文字列に簡単にフォーマットできます。
このリファレンス ページには、RGB 値の解釈に使用する必要がある絶対色空間(sRGB、Adobe RGB、DCI-P3、BT.2020 など)に関する情報は含まれていません。デフォルトでは、アプリケーションは sRGB 色空間を想定します。
色の等価性を判断する必要がある場合、実装では、特に明記されていない限り、赤、緑、青、アルファの値がすべて最大 1e-5 の差異しかない場合、2 つの色を等価と見なします。
例(Java):
import com.google.type.Color;
// ...
public static java.awt.Color fromProto(Color protocolor) {
float alpha = protocolor.hasAlpha()
? protocolor.getAlpha().getValue()
: 1.0;
return new java.awt.Color(
protocolor.getRed(),
protocolor.getGreen(),
protocolor.getBlue(),
alpha);
}
public static Color toProto(java.awt.Color color) {
float red = (float) color.getRed();
float green = (float) color.getGreen();
float blue = (float) color.getBlue();
float denominator = 255.0;
Color.Builder resultBuilder =
Color
.newBuilder()
.setRed(red / denominator)
.setGreen(green / denominator)
.setBlue(blue / denominator);
int alpha = color.getAlpha();
if (alpha != 255) {
result.setAlpha(
FloatValue
.newBuilder()
.setValue(((float) alpha) / denominator)
.build());
}
return resultBuilder.build();
}
// ...
例(iOS / Obj-C):
// ...
static UIColor* fromProto(Color* protocolor) {
float red = [protocolor red];
float green = [protocolor green];
float blue = [protocolor blue];
FloatValue* alpha_wrapper = [protocolor alpha];
float alpha = 1.0;
if (alpha_wrapper != nil) {
alpha = [alpha_wrapper value];
}
return [UIColor colorWithRed:red green:green blue:blue alpha:alpha];
}
static Color* toProto(UIColor* color) {
CGFloat red, green, blue, alpha;
if (![color getRed:&red green:&green blue:&blue alpha:&alpha]) {
return nil;
}
Color* result = [[Color alloc] init];
[result setRed:red];
[result setGreen:green];
[result setBlue:blue];
if (alpha <= 0.9999) {
[result setAlpha:floatWrapperWithValue(alpha)];
}
[result autorelease];
return result;
}
// ...
例(JavaScript):
// ...
var protoToCssColor = function(rgb_color) {
var redFrac = rgb_color.red || 0.0;
var greenFrac = rgb_color.green || 0.0;
var blueFrac = rgb_color.blue || 0.0;
var red = Math.floor(redFrac * 255);
var green = Math.floor(greenFrac * 255);
var blue = Math.floor(blueFrac * 255);
if (!('alpha' in rgb_color)) {
return rgbToCssColor(red, green, blue);
}
var alphaFrac = rgb_color.alpha.value || 0.0;
var rgbParams = [red, green, blue].join(',');
return ['rgba(', rgbParams, ',', alphaFrac, ')'].join('');
};
var rgbToCssColor = function(red, green, blue) {
var rgbNumber = new Number((red << 16) | (green << 8) | blue);
var hexString = rgbNumber.toString(16);
var missingZeros = 6 - hexString.length;
var resultBuilder = ['#'];
for (var i = 0; i < missingZeros; i++) {
resultBuilder.push('0');
}
resultBuilder.push(hexString);
return resultBuilder.join('');
};
// ...
| JSON 表現 |
|---|
{ "red": number, "green": number, "blue": number, "alpha": number } |
| フィールド | |
|---|---|
red
|
カラーの赤色の量。[0, 1] の範囲内の値として示されます。 |
green
|
カラーの緑色の量。[0, 1] の範囲内の値として示されます。 |
blue
|
カラーの青色の量。[0, 1] の範囲内の値として示されます。 |
alpha
|
ピクセルに適用する必要があるこのカラーの割合。つまり、最終的なピクセル色は次の式で定義されます。
つまり、値 1.0 はソリッドカラーに相当し、値 0.0 は透明色に相当します。これは、単純な浮動小数点スカラーではなくラッパー メッセージを使用します。これにより、デフォルト値が設定されたのか未設定値だったのかを区別できます。省略された場合、このカラー オブジェクトは(alpha 値として明示的に値 1.0 が指定された場合と同様に)ソリッドカラーとしてレンダリングされます。 |
タイプ
省略可。ボタンのタイプ。color フィールドが設定されている場合、type は強制的に FILLED になります。

| 列挙型 | |
|---|---|
TYPE_UNSPECIFIED
|
使用しないでください。指定なし。 |
OUTLINED
|
アウトライン ボタンは中強調ボタンです。通常、Chat アプリやアドオンの主なアクションではないが重要なアクションが含まれます。 |
FILLED
|
塗りつぶしボタンは、単色のコンテナで構成されています。最も視覚的な効果があり、Chat アプリやアドオンの重要な主要な操作に使用することをおすすめします。 |
FILLED_TONAL
|
塗りつぶしトーンボタンは、塗りつぶしボタンと枠線付きボタンの中間に位置する代替手段です。優先度の低いボタンに、アウトライン ボタンよりも少し強調が必要な場合に便利です。 |
BORDERLESS
|
ボタンのデフォルト状態には、不可視のコンテナがありません。多くの場合、優先度の最も低いアクションに使用されます(特に複数のオプションを提示する場合)。 |
SwitchControl
切り替えスタイルのスイッチ、または decoratedText ウィジェット内のチェックボックス。


decoratedText ウィジェットでのみサポートされます。
| JSON 表現 |
|---|
{ "name": string, "value": string, "selected": boolean, "onChangeAction": { object ( |
| フィールド | |
|---|---|
name
|
フォーム入力イベントでスイッチ ウィジェットを識別する名前。 フォーム入力の操作の詳細については、フォームデータを受け取るをご覧ください。 |
value
|
ユーザーが入力した値。フォーム入力イベントの一部として返されます。 フォーム入力の操作の詳細については、フォームデータを受け取るをご覧ください。 |
selected
|
|
on
|
実行する関数など、切り替え状態が変更されたときに実行するアクション。 |
control
|
ユーザー インターフェースにスイッチが表示される仕組み。
|
ControlType
ユーザー インターフェースにスイッチが表示される仕組み。


| 列挙型 | |
|---|---|
SWITCH
|
切り替え式のスイッチ。 |
CHECKBOX
|
CHECK_BOX に置き換えられたため、非推奨となりました。 |
CHECK_BOX
|
チェックボックス。 |
ButtonList
横方向に配置されたボタンのリスト。Google Chat アプリの例については、ボタンを追加するをご覧ください。


| JSON 表現 |
|---|
{
"buttons": [
{
object ( |
| フィールド | |
|---|---|
buttons[]
|
ボタンの配列。 |
TextInput
ユーザーがテキストを入力できるフィールド。候補と変更時のアクションをサポートします。Google Chat アプリの例については、ユーザーがテキストを入力できるフィールドを追加するをご覧ください。
Chat アプリは、フォーム入力イベント中に入力されたテキストの値を受信して処理できます。フォーム入力の操作の詳細については、フォームデータを受け取るをご覧ください。
未定義または抽象的なデータをユーザーから収集する必要がある場合は、テキスト入力を使用します。定義済みまたは列挙データをユーザーから収集するには、SelectionInput ウィジェットを使用します。


| JSON 表現 |
|---|
{ "name": string, "label": string, "hintText": string, "value": string, "type": enum ( |
| フィールド | |
|---|---|
name
|
フォーム入力イベントでテキスト入力を識別するための名前。 フォーム入力の操作の詳細については、フォームデータを受け取るをご覧ください。 |
label
|
ユーザー インターフェースのテキスト入力フィールドの上に表示されるテキスト。
アプリに必要な情報をユーザーが入力できるように、テキストを指定します。たとえば、誰かの名前を尋ねるが、特に名字が必要な場合は、
|
hint
|
テキスト入力フィールドの下に表示されるテキスト。特定の値を入力するようユーザーに促す目的で使用されます。このテキストは常に表示されます。
|
value
|
ユーザーが入力した値。フォーム入力イベントの一部として返されます。 フォーム入力の操作の詳細については、フォームデータを受け取るをご覧ください。 |
type
|
テキスト入力フィールドがユーザー インターフェースにどのように表示されるか。たとえば、フィールドが 1 行か複数行かなどです。 |
on
|
テキスト入力フィールドで変更が発生した場合の対応方法。たとえば、ユーザーがフィールドに追加したり、テキストを削除したりした場合です。 実行するアクションの例としては、カスタム関数の実行や、Google Chat でダイアログを開くなどがあります。 |
initial
|
ユーザーが入力できる候補値。これらの値は、ユーザーがテキスト入力フィールドをクリックすると表示されます。ユーザーが入力を始めると、候補の値が動的にフィルタリングされ、ユーザーの入力内容に一致するようになります。
たとえば、プログラミング言語のテキスト入力フィールドでは、Java、JavaScript、Python、C++ の候補が表示される場合があります。ユーザーが
候補値は、アプリが理解できる値をユーザーが入力できるようにするためのものです。JavaScript を参照する場合、
指定すると、
|
auto
|
省略可。テキスト入力フィールドを操作するユーザーに候補が提示されたときに実行するアクションを指定します。
指定しない場合、候補は 指定すると、アプリはここで指定したアクション(カスタム関数の実行など)を実行します。
|
validation
|
このテキスト入力フィールドに必要な検証を指定します。
|
placeholder
|
テキスト入力フィールドに何も入力されていない場合に表示されるテキスト。このテキストは、値を入力するようユーザーに求めるメッセージとして使用します。例:
|
タイプ
テキスト入力フィールドがユーザー インターフェースにどのように表示されるか。たとえば、1 行入力フィールドか複数行入力かなどです。initialSuggestions を指定すると、type が MULTIPLE_LINE に設定されている場合でも、常に SINGLE_LINE になります。


| 列挙型 | |
|---|---|
SINGLE_LINE
|
テキスト入力フィールドの高さは 1 行に固定されています。 |
MULTIPLE_LINE
|
テキスト入力フィールドの高さは複数行の固定値です。 |
RenderActions
カードにアクションを実行するよう指示する、またはアドオン ホストアプリまたは Chat アプリにアプリ固有のアクションを実行するよう指示する一連のレンダリング インストラクション。


| フィールド | |
|---|---|
action | |
アクション
| フィールド | |
|---|---|
navigations[] |
表示されたカードをプッシュまたは更新します。 |
候補
ユーザーが入力できる候補値。これらの値は、ユーザーがテキスト入力フィールド内をクリックしたときに表示されます。ユーザーの入力に応じて、ユーザーの入力内容と一致するよう候補の値が動的にフィルタされます。
たとえば、プログラミング言語のテキスト入力フィールドでは、Java、JavaScript、Python、C++ が候補として表示されます。ユーザーが Jav と入力し始めると、候補リストがフィルタされ、Java と JavaScript が表示されます。
候補値により、アプリが理解できる値をユーザーが入力しやすくなります。JavaScript を参照する場合、ユーザーが「javascript」と入力し、別のユーザーが「java script」と入力することがあります。JavaScript を提案することで、ユーザーがアプリを操作する方法を標準化できます。
指定すると、TextInput.type が MULTIPLE_LINE に設定されている場合でも、常に SINGLE_LINE になります。


| JSON 表現 |
|---|
{
"items": [
{
object ( |
| フィールド | |
|---|---|
items[]
|
テキスト入力フィールドのオートコンプリート候補に使用される候補のリスト。 |
SuggestionItem
ユーザーがテキスト入力フィールドに入力できる候補値の 1 つ。


| JSON 表現 |
|---|
{ // Union field |
| フィールド | |
|---|---|
|
共用体フィールド
|
|
text
|
テキスト入力フィールドへの入力候補の値。これは、ユーザーが自分で入力するのと同じです。 |
検証
アタッチされているウィジェットの検証に必要なデータを表します。


| JSON 表現 |
|---|
{
"characterLimit": integer,
"inputType": enum ( |
| フィールド | |
|---|---|
character
|
テキスト入力ウィジェットの文字数制限を指定します。これはテキスト入力にのみ使用され、他のウィジェットでは無視されます。
|
input
|
入力ウィジェットのタイプを指定します。
|
InputType
入力ウィジェットのタイプ。
| 列挙型 | |
|---|---|
INPUT_TYPE_UNSPECIFIED
|
未指定のタイプ。使用しないでください。 |
TEXT
|
すべての文字を使用できる通常のテキスト。 |
INTEGER
|
整数値。 |
FLOAT
|
浮動小数点値。 |
EMAIL
|
メールアドレス。 |
EMOJI_PICKER
|
システム提供の絵文字選択ツールから選択した絵文字。 |
SelectionInput
ユーザーが選択できる 1 つ以上の UI アイテムを作成するウィジェット。たとえば、プルダウン メニューやチェックボックスなどです。このウィジェットを使用して、予測や列挙が可能なデータを収集できます。Google Chat アプリの例については、選択可能な UI 要素を追加するをご覧ください。
Chat アプリは、ユーザーが選択または入力したアイテムの値を処理できます。フォーム入力の操作の詳細については、フォームデータを受け取るをご覧ください。
未定義または抽象的なデータをユーザーから収集するには、TextInput ウィジェットを使用します。


| JSON 表現 |
|---|
{ "name": string, "label": string, "type": enum ( |
| フィールド | |
|---|---|
name
|
必須。フォーム入力イベント内の選択入力を識別する名前。 フォーム入力の操作の詳細については、フォームデータを受け取るをご覧ください。 |
label
|
ユーザー インターフェースの選択入力フィールドの上に表示されるテキスト。 アプリに必要な情報をユーザーが入力できるように、テキストを指定します。たとえば、ユーザーがプルダウン メニューから作業チケットの緊急度を選択する場合、ラベルは「緊急度」または「緊急度を選択」になります。 |
type
|
|
items[]
|
選択可能なアイテムの配列。たとえば、ラジオボタンやチェックボックスの配列です。最大 100 個のアイテムをサポートします。 |
on
|
指定すると、選択内容が変更されたときにフォームが送信されます。指定しない場合は、フォームを送信する別のボタンを指定する必要があります。 フォーム入力の操作の詳細については、フォームデータを受信するをご覧ください。 |
multi
|
複数選択メニューの場合、ユーザーが選択できる項目の最大数。最小値は 1 アイテムです。指定しない場合、デフォルトは 3 個になります。 |
multi
|
複数選択メニューの場合、提案する選択項目を返す前にユーザーが入力したテキスト文字数。 設定されていない場合、マルチ選択メニューでは次のデフォルト値が使用されます。
|
validation
|
プルダウン メニューの場合、この選択入力フィールドの検証。
|
|
共用体フィールド
|
|
external
|
リレーショナル データベースなどの外部データソース。 |
platform
|
Google Workspace のデータソース。 |
SelectionType
ユーザーが選択できる項目の形式。対応するオプションによって操作の種類が異なります。たとえば、複数のチェックボックスをオンにすることはできますが、プルダウン メニューから選択できるのは 1 つのアイテムのみです。
各選択入力は 1 種類の選択をサポートします。たとえば、チェックボックスとスイッチを組み合わせることはできません。


| 列挙型 | |
|---|---|
CHECK_BOX
|
チェックボックスのセット。ユーザーは 1 つ以上のチェックボックスを選択できます。 |
RADIO_BUTTON
|
ラジオボタンのセット。ユーザーはラジオボタンを 1 つ選択できます。 |
SWITCH
|
スイッチのセット。ユーザーは 1 つ以上のスイッチをオンにできます。 |
DROPDOWN
|
プルダウン メニュー。メニューから 1 つのアイテムを選択できます。 |
MULTI_SELECT
|
テキスト ボックスを含むメニュー。ユーザーは、1 つ以上のアイテムを入力して選択できます。
Google Workspace アドオンの場合は、 Google Chat アプリの場合は、動的データソースを使用してアイテムを入力し、ユーザーがメニューに入力するときにアイテムを自動的に候補として表示することもできます。たとえば、ユーザーが Google Chat スペースの名前を入力すると、ウィジェットにスペースが自動的に候補として表示されます。複数選択メニューの項目を動的に入力するには、次のいずれかのタイプのデータソースを使用します。
Chat アプリに複数選択メニューを実装する方法の例については、複数選択メニューを追加するをご覧ください。
|
SelectionItem
チェックボックスやスイッチなど、ユーザーが選択入力で選択できるアイテム。最大 100 個のアイテムをサポートします。


| JSON 表現 |
|---|
{ "text": string, "value": string, "selected": boolean, "startIconUri": string, "bottomText": string } |
| フィールド | |
|---|---|
text
|
アイテムを識別または説明するテキスト。 |
value
|
このアイテムに関連付けられた値。クライアントは、これをフォーム入力値として使用する必要があります。 フォーム入力の操作の詳細については、フォームデータを受信するをご覧ください。 |
selected
|
アイテムがデフォルトで選択されるかどうか。選択入力で 1 つの値のみが許可される場合(ラジオボタンやプルダウン メニューなど)、このフィールドは 1 つの項目にのみ設定します。 |
start
|
複数選択メニューの場合、アイテムの |
bottom
|
複数選択メニューの場合、アイテムの |
PlatformDataSource
マルチ選択メニューを使用する SelectionInput

| JSON 表現 |
|---|
{ // Union field |
| フィールド | |
|---|---|
共用体フィールド data_source。データソース。data_source は次のいずれかになります。 |
|
common
|
Google Workspace 組織内のユーザーなど、すべての Google Workspace アプリケーションで共有されるデータソース。 |
host
|
Google Workspace ホスト アプリケーションに固有のデータソース(Google Chat のスペースなど)。 このフィールドは Google API クライアント ライブラリをサポートしていますが、Cloud クライアント ライブラリでは使用できません。詳細については、クライアント ライブラリをインストールするをご覧ください。 |
CommonDataSource
すべての Google Workspace アプリケーションで共有されるデータソース。

| 列挙型 | |
|---|---|
UNKNOWN
|
デフォルト値。使用しないでください。 |
USER
|
Google Workspace ユーザー。ユーザーは、Google Workspace 組織内のユーザーのみを表示および選択できます。 |
HostAppDataSourceMarkup
マルチ選択メニューを使用する SelectionInput

| JSON 表現 |
|---|
{ // Union field |
| フィールド | |
|---|---|
共用体フィールド data_source。複数選択メニューの項目を入力する Google Workspace アプリケーション。
data_source は次のいずれかになります。 |
|
chat
|
Google Chat のデータソース。 |
ChatClientDataSourceMarkup
複数選択メニューを使用する SelectionInput

| JSON 表現 |
|---|
{ // Union field |
| フィールド | |
|---|---|
共用体フィールド source。Google Chat データソース。source は次のいずれかになります。 |
|
space
|
ユーザーがメンバーである Google Chat スペース。 |
SpaceDataSource
マルチ選択メニューの選択項目として Google Chat スペースを入力するデータソース。ユーザーがメンバーであるスペースのみが入力されます。

| JSON 表現 |
|---|
{ "defaultToCurrentSpace": boolean } |
| フィールド | |
|---|---|
default
|
|
DateTimePicker
ユーザーは日付、時刻、またはその両方を入力できます。Google Chat アプリの例については、ユーザーが日時を選択できるようにするをご覧ください。
ユーザーはテキストを入力するか、選択ツールを使用して日付と時刻を選択できます。無効な日付または時刻を入力すると、選択ツールにエラーが表示され、情報を正しく入力するよう求められます。


| JSON 表現 |
|---|
{ "name": string, "label": string, "type": enum ( |
| フィールド | |
|---|---|
name
|
フォーム入力イベントで フォーム入力の操作の詳細については、フォームデータを受け取るをご覧ください。 |
label
|
日付、時刻、日時を入力するようユーザーに促すテキスト。たとえば、ユーザーが予約をスケジュールしている場合は、 |
type
|
ウィジェットが日付、時刻、または日時の入力をサポートしているかどうか。 |
value
|
ウィジェットに表示されるデフォルト値(Unix エポック時間からの経過時間(ミリ秒単位))。
選択ツールのタイプ(
|
timezone
|
UTC からのタイムゾーン オフセットを分単位で表す数値。設定されている場合、 |
on
|
ユーザーが |
validation
|
省略可。この日時選択ツールに必要な検証を指定します。
|
DateTimePickerType
DateTimePicker ウィジェットの日時形式。ユーザーが日付、時刻、または日付と時刻の両方を入力できるかどうかを指定します。


| 列挙型 | |
|---|---|
DATE_AND_TIME
|
ユーザーが日時を入力します。 |
DATE_ONLY
|
ユーザーが日付を入力します。 |
TIME_ONLY
|
ユーザーが時間を入力します。 |
分割線
この型にはフィールドがありません。
ウィジェットを区切る線を水平線で表示します。Google Chat アプリの例については、ウィジェット間に水平方向の分割線を追加するをご覧ください。


たとえば、次の JSON は分割線を作成します。
"divider": {}
グリッド
アイテムのコレクションを含むグリッドを表示します。アイテムにはテキストまたは画像のみを含めることができます。レスポンシブな列の場合や、テキストや画像以外を含める場合は、Columns
グリッドは、任意の数の列とアイテムをサポートします。行数は、アイテム数を列数で割った値で決まります。10 個のアイテムと 2 列のグリッドが 5 行あります。11 個のアイテムと 2 つの列を持つグリッドには 6 行あります。


たとえば、次の JSON は、1 つのアイテムを含む 2 列のグリッドを作成します。
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| JSON 表現 |
|---|
{ "title": string, "items": [ { object ( |
| フィールド | |
|---|---|
title
|
グリッド ヘッダーに表示されるテキスト。 |
items[]
|
グリッドに表示するアイテム。 |
border
|
各グリッドアイテムに適用する枠線スタイル。 |
column
|
グリッドに表示する列の数。このフィールドが指定されていない場合はデフォルト値が使用されます。デフォルト値は、グリッドが表示される場所(ダイアログとコンパニオン)によって異なります。 |
on
|
このコールバックは個々のグリッド アイテムで再利用されますが、コールバックのパラメータにはアイテムリスト内のアイテムの ID とインデックスが追加されます。 |
GridItem
グリッド レイアウト内のアイテムを表します。アイテムには、テキスト、画像、またはテキストと画像の両方を含めることができます。


| JSON 表現 |
|---|
{ "id": string, "image": { object ( |
| フィールド | |
|---|---|
id
|
このグリッドアイテムのユーザー指定の識別子。この ID は、親グリッドの |
image
|
グリッドアイテムに表示される画像。 |
title
|
グリッドアイテムのタイトル。 |
subtitle
|
グリッド アイテムのサブタイトル。 |
layout
|
グリッドアイテムに使用するレイアウト。 |
ImageComponent
画像を表します。


| JSON 表現 |
|---|
{ "imageUri": string, "altText": string, "cropStyle": { object ( |
| フィールド | |
|---|---|
image
|
画像の URL です。 |
alt
|
画像のユーザー補助ラベル。 |
crop
|
画像に適用する切り抜きスタイル。 |
border
|
画像に適用する枠線のスタイル。 |
ImageCropStyle
画像に適用される切り抜きスタイルを表します。


たとえば、16:9 のアスペクト比を適用する方法は次のとおりです。
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| JSON 表現 |
|---|
{
"type": enum ( |
| フィールド | |
|---|---|
type
|
切り抜きタイプ。 |
aspect
|
切り抜きタイプが たとえば、16:9 のアスペクト比を適用する方法は次のとおりです。 |
ImageCropType
画像に適用される切り抜きスタイルを表します。


| 列挙型 | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED
|
使用しないでください。指定なし。 |
SQUARE
|
デフォルト値。正方形の切り抜きを適用します。 |
CIRCLE
|
円形の切り抜きを適用します。 |
RECTANGLE_CUSTOM
|
カスタムのアスペクト比で長方形の切り抜きを適用します。aspectRatio でカスタム アスペクト比を設定します。 |
RECTANGLE_4_3
|
アスペクト比 4:3 の長方形の切り抜きを適用します。 |
BorderStyle
カードやウィジェットの枠線のスタイル オプション(枠線の種類や色など)。


| JSON 表現 |
|---|
{ "type": enum ( |
| フィールド | |
|---|---|
type
|
枠線の種類。 |
stroke
|
タイプが
ストロークの色を設定するには、 たとえば、次の例では、最大強度で色を赤に設定しています。
|
corner
|
枠線の角の半径です。 |
BorderType
ウィジェットに適用される境界タイプを表します。


| 列挙型 | |
|---|---|
BORDER_TYPE_UNSPECIFIED
|
使用しないでください。指定なし。 |
NO_BORDER
|
デフォルト値。枠線なし。 |
STROKE
|
概要。 |
GridItemLayout
グリッドアイテムで使用できるさまざまなレイアウト オプションを表します。


| 列挙型 | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED
|
使用しないでください。指定なし。 |
TEXT_BELOW
|
タイトルとサブタイトルは、グリッド アイテムの画像の下に表示されます。 |
TEXT_ABOVE
|
タイトルとサブタイトルは、グリッド アイテムの画像の上に表示されます。 |
Columns
Columns ウィジェットは、カードまたはダイアログに最大 2 列を表示します。各列にウィジェットを追加できます。ウィジェットは指定された順序で表示されます。Google Chat アプリの例については、カードとダイアログを列に表示するをご覧ください。
各列の高さは、高さの大きい列によって決まります。たとえば、最初の列が 2 番目の列よりも高い場合、両方の列のサイズは最初の列のサイズになります。各列に含めるウィジェットの数は異なるため、行を定義したり、列間でウィジェットを配置したりすることはできません。
列は並べて表示されます。各列の幅は HorizontalSizeStyle フィールドを使用してカスタマイズできます。ユーザーの画面幅が狭すぎると、2 番目の列が 1 番目の列の下に折り返されます。
- ウェブでは、画面の幅が 480 ピクセル以下の場合、2 番目の列が折り返されます。
- iOS デバイスでは、画面幅が 300 pt 未満の場合、2 列目が折り返されます。
- Android デバイスでは、画面幅が 320 dp 以下の場合、2 番目の列が折り返します。
2 つ以上の列を含める場合や行を使用する場合は、Grid


- ユーザーがメールの下書きからアドオンを開いたときに表示されるダイアログ。
- Google カレンダーの予定の [添付ファイルを追加] メニューからアドオンを開いたときに表示されるダイアログ。
| JSON 表現 |
|---|
{
"columnItems": [
{
object ( |
| フィールド | |
|---|---|
column
|
列の配列。カードまたはダイアログには最大 2 つの列を含めることができます。 |
Column
列。
| JSON 表現 |
|---|
{ "horizontalSizeStyle": enum ( |
| フィールド | |
|---|---|
horizontal
|
列がカードの幅をどのように埋めるかを指定します。 |
horizontal
|
ウィジェットを列の左、右、中央のいずれに配置するかを指定します。 |
vertical
|
ウィジェットを列の上部、下部、中央のいずれに配置するかを指定します。 |
widgets[]
|
列に含まれるウィジェットの配列。ウィジェットは、指定された順序で表示されます。 |
HorizontalSizeStyle
列がカードの幅をどのように埋めるかを指定します。各列の幅は、HorizontalSizeStyle と列内のウィジェットの幅の両方に依存します。
| 列挙型 | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED
|
使用しないでください。指定なし。 |
FILL_AVAILABLE_SPACE
|
デフォルト値。列は、カードの幅の 70% まで、利用可能なスペースを埋めます。両方の列が FILL_AVAILABLE_SPACE に設定されている場合、各列はスペースの 50% を占有します。 |
FILL_MINIMUM_SPACE
|
列は、可能な限り最小限のスペースを占有し、カードの幅の 30% 以下に収まるようにします。 |
HorizontalAlignment
ウィジェットを列の左、右、中央のいずれに配置するかを指定します。

| 列挙型 | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED
|
使用しないでください。指定なし。 |
START
|
デフォルト値。ウィジェットを列の先頭の位置に配置します。左から右のレイアウトの場合は左に揃えます。右から左に読むレイアウトの場合は、右に揃えます。 |
CENTER
|
ウィジェットを列の中央に配置します。 |
END
|
ウィジェットを列の末尾の位置に配置します。左から右のレイアウトでは、ウィジェットを右揃えにします。右から左のレイアウトの場合、ウィジェットを左側に配置します。 |
VerticalAlignment
ウィジェットの配置を、列の上部、下部、中央のいずれにするかを指定します。
| 列挙型 | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED
|
使用しないでください。指定なし。 |
CENTER
|
デフォルト値。ウィジェットを列の中央に配置します。 |
TOP
|
ウィジェットを列の上部に配置します。 |
BOTTOM
|
ウィジェットを列の下部に配置します。 |
ウィジェット
列に含めることができる、サポートされているウィジェット。
| JSON 表現 |
|---|
{ // Union field |
| フィールド | |
|---|---|
|
共用体フィールド
|
|
text
|
|
image
|
|
decorated
|
|
button
|
|
text
|
|
selection
|
|
date
|
|
chip
|
|
ChipList
横方向に配置されたチップのリスト。水平方向にスクロールするか、次の行に折り返すことができます。

| JSON 表現 |
|---|
{ "layout": enum ( |
| フィールド | |
|---|---|
layout
|
指定されたチップリストのレイアウト。 |
chips[]
|
チップの配列。 |
レイアウト
チップリストのレイアウト。
| 列挙型 | |
|---|---|
LAYOUT_UNSPECIFIED
|
使用しないでください。指定なし。 |
WRAPPED
|
デフォルト値。水平方向のスペースが十分でない場合、チップリストは次の行に折り返されます。 |
HORIZONTAL_SCROLLABLE
|
チップが使用可能なスペースに収まらない場合は、水平方向にスクロールします。 |
チップ
ユーザーがクリックできるテキスト、アイコン、テキストとアイコンのチップ。

| JSON 表現 |
|---|
{ "icon": { object ( |
| フィールド | |
|---|---|
icon
|
アイコン画像。 |
label
|
チップ内に表示されるテキスト。 |
on
|
省略可。ユーザーがチップをクリックしたときに実行するアクション(ハイパーリンクを開く、カスタム関数を実行するなど)。 |
enabled
|
チップがアクティブな状態にあり、ユーザー操作に応答するかどうか。デフォルトは |
disabled
|
チップが非アクティブな状態にあり、ユーザー操作を無視するかどうか。デフォルトは |
alt
|
ユーザー補助機能に使用される代替テキスト。 チップの機能についてユーザーに説明する説明的なテキストを設定します。たとえば、チップがハイパーリンクを開く場合は、「新しいブラウザタブを開き、Google Chat デベロッパー ドキュメント(https://developers.google.com/workspace/chat)に移動します」と記述します。 |
CollapseControl
展開と閉じのコントロールを表します。
| JSON 表現 |
|---|
{ "horizontalAlignment": enum ( |
| フィールド | |
|---|---|
horizontal
|
展開ボタンと閉じるボタンの水平方向の配置。 |
expand
|
省略可。セクションを開くカスタマイズ可能なボタンを定義します。ExpandButton フィールドと foldButton フィールドの両方を設定する必要があります。フィールドセットが適用されないのは 1 つだけです。このフィールドが設定されていない場合、デフォルトのボタンが使用されます。 |
collapse
|
省略可。セクションを閉じるカスタマイズ可能なボタンを定義します。expandButton フィールドと collapseButton フィールドの両方を設定する必要があります。フィールドセットが適用されないのは 1 つだけです。このフィールドが設定されていない場合、デフォルトのボタンが使用されます。 |
DividerStyle
カードの分割線のスタイル。現在は、カード セクション間の区切り線にのみ使用されます。


| 列挙型 | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED
|
使用しないでください。指定なし。 |
SOLID_DIVIDER
|
デフォルトのオプション。実線の分割線をレンダリングします。 |
NO_DIVIDER
|
設定すると、分割線はレンダリングされません。このスタイルでは、分割線がレイアウトから完全に削除されます。結果は、区切り文字をまったく追加しない場合と同じです。 |
CardAction
カードアクションは、カードに関連付けられたアクションです。請求書カードには、請求書の削除、請求書のメール送信、ブラウザでの請求書の表示などの操作が含まれている場合があります。

| JSON 表現 |
|---|
{
"actionLabel": string,
"onClick": {
object ( |
| フィールド | |
|---|---|
action
|
アクション メニュー項目として表示されるラベル。 |
on
|
このアクション アイテムの |
DisplayStyle
Google Workspace アドオンでは、カードの表示方法を決定します。

| 列挙型 | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED
|
使用しないでください。指定なし。 |
PEEK
|
カードのヘッダーはサイドバーの下部に表示され、グルーピングの現在の最上位カードの一部を覆います。ヘッダーをクリックすると、カードがカードスタックにポップされます。カードにヘッダーがない場合、生成されたヘッダーが代わりに使用されます。 |
REPLACE
|
デフォルト値。カードは、カードのグルーピングの上部にあるカードのビューに置き換えて表示されます。 |
