Panduan ini menjelaskan cara menggunakan metode
create()
di resource Message Google Chat API untuk melakukan salah satu hal berikut:
- Mengirim pesan yang berisi teks, kartu, dan widget interaktif.
- Mengirim pesan secara pribadi kepada pengguna Chat tertentu.
- Memulai atau membalas rangkaian pesan.
- Beri nama pesan, sehingga Anda dapat menentukannya dalam permintaan Chat API lainnya.
Ukuran pesan maksimum (termasuk teks atau kartu) adalah 32.000 byte. Untuk mengirim pesan yang melebihi ukuran ini, aplikasi Chat Anda harus mengirim beberapa pesan.
Selain memanggil Chat API untuk membuat pesan, aplikasi Chat dapat membuat dan mengirim pesan untuk membalas interaksi pengguna, seperti memposting pesan selamat datang setelah pengguna menambahkan aplikasi Chat ke ruang. Saat merespons interaksi, aplikasi Chat dapat menggunakan jenis fitur pesan lainnya, termasuk dialog interaktif dan antarmuka pratinjau link. Untuk membalas pengguna, aplikasi Chat menampilkan pesan secara sinkron, tanpa memanggil Chat API. Untuk mempelajari cara mengirim pesan guna merespons interaksi, lihat Menerima dan merespons interaksi dengan aplikasi Google Chat.
Cara Chat menampilkan dan mengatribusikan pesan yang dibuat dengan Chat API
Anda dapat memanggil metode create() menggunakan
autentikasi aplikasi
dan autentikasi pengguna.
Chat mengatribusikan pengirim pesan secara berbeda
bergantung pada jenis autentikasi yang Anda gunakan.
Saat Anda mengautentikasi sebagai aplikasi Chat, aplikasi Chat akan mengirim pesan.

App di samping namanya.Saat Anda melakukan autentikasi sebagai pengguna, aplikasi Chat akan mengirim pesan atas nama pengguna. Chat juga mengatribusikan aplikasi Chat ke pesan dengan menampilkan namanya.

Jenis autentikasi juga menentukan fitur dan antarmuka pesan yang dapat Anda sertakan dalam pesan. Dengan autentikasi aplikasi, aplikasi Chat dapat mengirim pesan yang berisi rich text, antarmuka berbasis kartu, dan widget interaktif. Karena pengguna Chat hanya dapat mengirim teks dalam pesan mereka, Anda hanya dapat menyertakan teks saat membuat pesan menggunakan autentikasi pengguna. Untuk mempelajari fitur pesan yang tersedia untuk Chat API lebih lanjut, lihat ringkasan pesan Google Chat.
Panduan ini menjelaskan cara menggunakan salah satu jenis autentikasi untuk mengirim pesan dengan Chat API.
Prasyarat
Node.js
- Akun Google Workspace Business atau Enterprise dengan akses ke Google Chat.
- Siapkan lingkungan Anda:
- Buat project Google Cloud.
- Konfigurasikan layar izin OAuth.
- Aktifkan dan konfigurasikan Google Chat API dengan nama, ikon, dan deskripsi untuk aplikasi Chat Anda.
- Instal Library Klien Cloud Node.js.
- Buat kredensial akses berdasarkan cara Anda ingin melakukan autentikasi dalam permintaan Google Chat API:
- Untuk mengautentikasi sebagai pengguna Chat,
buat kredensial client ID
OAuth dan simpan kredensial sebagai file JSON bernama
client_secrets.jsonke direktori lokal Anda. - Untuk mengautentikasi sebagai aplikasi Chat,
buat kredensial akun layanan dan simpan kredensial sebagai file JSON bernama
credentials.json.
- Untuk mengautentikasi sebagai pengguna Chat,
buat kredensial client ID
OAuth dan simpan kredensial sebagai file JSON bernama
- Pilih cakupan otorisasi berdasarkan apakah Anda ingin mengautentikasi sebagai pengguna atau aplikasi Chat.
- Ruang Google Chat tempat pengguna terautentikasi atau aplikasi Chat yang melakukan panggilan adalah anggota. Untuk melakukan autentikasi sebagai aplikasi Chat, tambahkan aplikasi Chat ke ruang.
Python
- Akun Google Workspace Business atau Enterprise dengan akses ke Google Chat.
- Siapkan lingkungan Anda:
- Buat project Google Cloud.
- Konfigurasikan layar izin OAuth.
- Aktifkan dan konfigurasikan Google Chat API dengan nama, ikon, dan deskripsi untuk aplikasi Chat Anda.
- Instal Library Klien Cloud Python.
- Buat kredensial akses berdasarkan cara Anda ingin melakukan autentikasi dalam permintaan Google Chat API:
- Untuk melakukan autentikasi sebagai pengguna Chat,
buat kredensial client ID
OAuth, lalu simpan kredensial tersebut sebagai file JSON bernama
client_secrets.jsonke direktori lokal Anda. - Untuk mengautentikasi sebagai aplikasi Chat,
buat kredensial akun layanan dan simpan kredensial sebagai file JSON bernama
credentials.json.
- Untuk melakukan autentikasi sebagai pengguna Chat,
buat kredensial client ID
OAuth, lalu simpan kredensial tersebut sebagai file JSON bernama
- Pilih cakupan otorisasi berdasarkan apakah Anda ingin mengautentikasi sebagai pengguna atau aplikasi Chat.
- Ruang Google Chat tempat pengguna terautentikasi atau aplikasi Chat yang melakukan panggilan adalah anggota. Untuk melakukan autentikasi sebagai aplikasi Chat, tambahkan aplikasi Chat ke ruang.
Java
- Akun Google Workspace Business atau Enterprise dengan akses ke Google Chat.
- Siapkan lingkungan Anda:
- Buat project Google Cloud.
- Konfigurasikan layar izin OAuth.
- Aktifkan dan konfigurasikan Google Chat API dengan nama, ikon, dan deskripsi untuk aplikasi Chat Anda.
- Instal Library Klien Cloud Java.
- Buat kredensial akses berdasarkan cara Anda ingin melakukan autentikasi dalam permintaan Google Chat API:
- Untuk mengautentikasi sebagai pengguna Chat,
buat kredensial client ID
OAuth dan simpan kredensial sebagai file JSON bernama
client_secrets.jsonke direktori lokal Anda. - Untuk mengautentikasi sebagai aplikasi Chat,
buat kredensial akun layanan dan simpan kredensial sebagai file JSON bernama
credentials.json.
- Untuk mengautentikasi sebagai pengguna Chat,
buat kredensial client ID
OAuth dan simpan kredensial sebagai file JSON bernama
- Pilih cakupan otorisasi berdasarkan apakah Anda ingin mengautentikasi sebagai pengguna atau aplikasi Chat.
- Ruang Google Chat tempat pengguna terautentikasi atau aplikasi Chat yang melakukan panggilan adalah anggota. Untuk melakukan autentikasi sebagai aplikasi Chat, tambahkan aplikasi Chat ke ruang.
Apps Script
- Akun Google Workspace Business atau Enterprise dengan akses ke Google Chat.
- Siapkan lingkungan Anda:
- Buat project Google Cloud.
- Konfigurasikan layar izin OAuth.
- Aktifkan dan konfigurasikan Google Chat API dengan nama, ikon, dan deskripsi untuk aplikasi Chat Anda.
- Buat project Apps Script mandiri, dan aktifkan Layanan Chat Lanjutan.
- Dalam panduan ini, Anda harus menggunakan autentikasi pengguna atau aplikasi. Untuk mengautentikasi sebagai aplikasi Chat, buat kredensial akun layanan. Untuk mengetahui langkah-langkahnya, lihat Mengautentikasi dan memberi otorisasi sebagai aplikasi Google Chat.
- Pilih cakupan otorisasi berdasarkan apakah Anda ingin mengautentikasi sebagai pengguna atau aplikasi Chat.
- Ruang Google Chat tempat pengguna terautentikasi atau aplikasi Chat yang melakukan panggilan adalah anggota. Untuk mengautentikasi sebagai aplikasi Chat, tambahkan aplikasi Chat ke ruang.
Mengirim pesan sebagai aplikasi Chat
Bagian ini menjelaskan cara mengirim pesan yang berisi teks, kartu, dan widget aksesori interaktif menggunakan autentikasi aplikasi.

Untuk memanggil metode CreateMessage()
menggunakan autentikasi aplikasi, Anda harus menentukan kolom berikut dalam
permintaan:
- Cakupan otorisasi
chat.bot. - Resource
Spacetempat Anda ingin memposting pesan. Aplikasi Chat harus menjadi anggota ruang. - Resource
Messageyang akan dibuat. Untuk menentukan konten pesan, Anda dapat menyertakan rich text (text), satu atau beberapa antarmuka kartu (cardsV2), atau keduanya.
Secara opsional, Anda dapat menyertakan hal berikut:
- Kolom
accessoryWidgetsuntuk menyertakan tombol interaktif di bagian bawah pesan. - Kolom
privateMessageVieweruntuk mengirim pesan secara pribadi kepada pengguna yang ditentukan. - Kolom
messageId, yang memungkinkan Anda memberi nama pesan untuk digunakan dalam permintaan API lainnya. - Kolom
thread.threadKeydanmessageReplyOptionuntuk memulai atau membalas rangkaian pesan. Jika ruang tidak menggunakan rangkaian pesan, kolom ini akan diabaikan.
Kode berikut menunjukkan contoh cara aplikasi Chat dapat mengirim pesan yang diposting sebagai aplikasi Chat yang berisi teks, kartu, dan tombol yang dapat diklik di bagian bawah pesan:
Node.js
Python
Java
Apps Script
Untuk menjalankan contoh ini, ganti SPACE_NAME dengan ID dari
kolom
name
ruang. Anda dapat memperoleh ID dengan memanggil metode
ListSpaces()
atau dari URL ruang.
Menambahkan widget interaktif di bagian bawah pesan
Dalam contoh kode pertama panduan ini, pesan aplikasi Chat menampilkan tombol yang dapat diklik di bagian bawah pesan, yang dikenal sebagai widget aksesori. Widget aksesori muncul setelah teks atau kartu dalam pesan. Anda dapat menggunakan widget ini untuk meminta pengguna berinteraksi dengan pesan Anda dengan berbagai cara, termasuk:
- Beri rating akurasi atau kepuasan pesan.
- Melaporkan masalah terkait aplikasi pesan atau Chat.
- Buka link ke konten terkait, seperti dokumentasi.
- Menutup atau menunda pesan serupa dari aplikasi Chat untuk jangka waktu tertentu.
Untuk menambahkan widget aksesori, sertakan kolom
accessoryWidgets[]
dalam isi permintaan Anda dan tentukan satu atau beberapa widget yang ingin
disertakan.
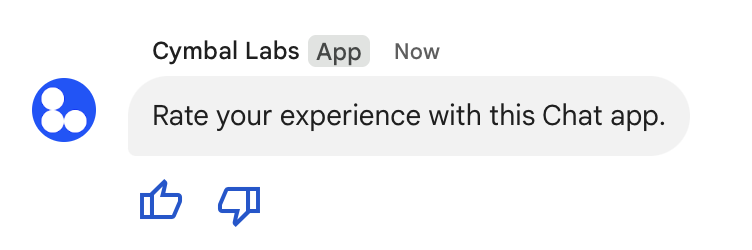
Gambar berikut menunjukkan aplikasi Chat yang menambahkan pesan teks dengan widget aksesori sehingga pengguna dapat menilai pengalaman mereka dengan aplikasi Chat.

Berikut ini menunjukkan isi permintaan yang membuat pesan teks dengan
dua tombol aksesori. Saat pengguna mengklik tombol, fungsi
yang sesuai (seperti doUpvote) akan memproses interaksi:
{
text: "Rate your experience with this Chat app.",
accessoryWidgets: [{ buttonList: { buttons: [{
icon: { material_icon: {
name: "thumb_up"
}},
color: { red: 0, blue: 255, green: 0 },
onClick: { action: {
function: "doUpvote"
}}
}, {
icon: { material_icon: {
name: "thumb_down"
}},
color: { red: 0, blue: 255, green: 0 },
onClick: { action: {
function: "doDownvote"
}}
}]}}]
}
Mengirim pesan secara pribadi
Aplikasi Chat dapat mengirim pesan secara pribadi sehingga pesan hanya dapat dilihat oleh pengguna tertentu di ruang. Saat aplikasi Chat mengirim pesan pribadi, pesan akan menampilkan label yang memberi tahu pengguna bahwa pesan hanya dapat dilihat oleh mereka.
Untuk mengirim pesan secara pribadi menggunakan Chat API, tentukan kolom privateMessageViewer dalam isi permintaan Anda. Untuk menentukan pengguna, Anda menetapkan nilai ke resource User yang mewakili pengguna Chat. Anda juga dapat menggunakan kolom
name
dari resource User, seperti yang ditunjukkan pada contoh berikut:
{
text: "Hello private world!",
privateMessageViewer: {
name: "users/USER_ID"
}
}
Untuk menggunakan contoh ini, ganti USER_ID
dengan ID unik untuk pengguna, seperti 12345678987654321 atau
[email protected]. Untuk mengetahui informasi selengkapnya tentang cara menentukan pengguna, lihat
Mengidentifikasi dan menentukan pengguna Google Chat.
Untuk mengirim pesan secara pribadi, Anda harus menghapus hal berikut dalam permintaan:
Mengirim pesan teks atas nama pengguna
Bagian ini menjelaskan cara mengirim pesan atas nama pengguna menggunakan autentikasi pengguna. Dengan autentikasi pengguna, konten pesan hanya boleh berisi teks dan harus menghapus fitur pesan yang hanya tersedia untuk aplikasi Chat, termasuk antarmuka kartu dan widget interaktif.

Untuk memanggil metode CreateMessage() menggunakan autentikasi pengguna, Anda harus menentukan
kolom berikut dalam permintaan:
- Cakupan otorisasi
yang mendukung autentikasi pengguna untuk metode ini. Contoh berikut menggunakan
cakupan
chat.messages.create. - Referensi
Spacetempat Anda ingin memposting pesan. Pengguna yang diautentikasi harus merupakan anggota ruang. - Resource
Messageyang akan dibuat. Untuk menentukan isi pesan, Anda harus menyertakan kolomtext.
Secara opsional, Anda dapat menyertakan hal berikut:
- Kolom
messageId, yang memungkinkan Anda memberi nama pesan untuk digunakan dalam permintaan API lainnya. - Kolom
thread.threadKeydanmessageReplyOptionuntuk memulai atau membalas rangkaian pesan. Jika ruang tidak menggunakan rangkaian pesan, kolom ini akan diabaikan.
Kode berikut menunjukkan contoh cara aplikasi Chat mengirim pesan teks di ruang tertentu atas nama pengguna yang diautentikasi:
Node.js
Python
Java
Apps Script
Untuk menjalankan contoh ini, ganti SPACE_NAME dengan ID dari
kolom
name
ruang. Anda bisa mendapatkan ID dengan memanggil metode
ListSpaces()
atau dari URL ruang.
Memulai atau membalas dalam rangkaian pesan
Untuk ruang yang menggunakan rangkaian pesan, Anda dapat menentukan apakah pesan baru memulai rangkaian pesan, atau membalas rangkaian pesan yang ada.
Secara default, pesan yang Anda buat menggunakan Chat API akan memulai rangkaian pesan baru. Untuk membantu mengidentifikasi rangkaian pesan dan membalasnya nanti, Anda dapat menentukan kunci rangkaian pesan dalam permintaan:
- Dalam isi permintaan, tentukan kolom
thread.threadKey. - Tentukan parameter kueri
messageReplyOptionuntuk menentukan apa yang terjadi jika kunci sudah ada.
Untuk membuat pesan yang membalas rangkaian pesan yang ada:
- Dalam isi permintaan, sertakan kolom
thread. Jika ditetapkan, Anda dapat menentukanthreadKeyyang Anda buat. Jika tidak, Anda harus menggunakannamethread. - Tentukan parameter kueri
messageReplyOption.
Kode berikut menunjukkan contoh cara aplikasi Chat dapat mengirim pesan teks yang memulai atau membalas rangkaian pesan tertentu yang diidentifikasi oleh kunci ruang tertentu atas nama pengguna yang diautentikasi:
Node.js
Python
Java
Apps Script
Untuk menjalankan contoh ini, ganti hal berikut:
THREAD_KEY: kunci rangkaian pesan yang ada di ruang, atau untuk membuat rangkaian pesan baru, nama unik untuk rangkaian pesan.SPACE_NAME: ID dari kolomnameruang. Anda bisa mendapatkan ID dengan memanggil metodeListSpaces()atau dari URL ruang.
Memberi nama pesan
Untuk mengambil atau menentukan pesan dalam panggilan API mendatang, Anda dapat memberi nama pesan
dengan menetapkan kolom messageId dalam permintaan.
Memberi nama pesan memungkinkan Anda menentukan pesan tanpa perlu menyimpan
ID yang ditetapkan sistem dari nama resource pesan (diwakili dalam
kolom
name).
Misalnya, untuk mengambil pesan menggunakan metode get(), Anda menggunakan
nama resource untuk menentukan pesan yang akan diambil. Nama resource
diformat sebagai spaces/{space}/messages/{message}, dengan {message} mewakili
ID yang ditetapkan sistem atau nama kustom yang Anda tetapkan saat membuat
pesan.
Untuk memberi nama pesan, tentukan ID kustom di kolom messageId saat Anda membuat pesan. Kolom messageId menetapkan nilai untuk
kolom
clientAssignedMessageId dari resource Message.
Anda hanya dapat memberi nama pesan saat membuat pesan. Anda tidak dapat memberi nama atau mengubah ID kustom untuk pesan yang ada. ID kustom harus memenuhi persyaratan berikut:
- Dimulai dengan
client-. Misalnya,client-custom-nameadalah ID kustom yang valid, tetapicustom-nametidak. - Berisi maksimal 63 karakter dan hanya huruf kecil, angka, dan tanda hubung.
- Unik dalam ruang. Aplikasi Chat tidak dapat menggunakan ID kustom yang sama untuk pesan yang berbeda.
Kode berikut menunjukkan contoh cara aplikasi Chat dapat mengirim pesan teks dengan ID ke ruang tertentu atas nama pengguna yang diautentikasi:
Node.js
Python
Java
Apps Script
Untuk menjalankan contoh ini, ganti hal berikut:
SPACE_NAME: ID dari kolomnameruang. Anda bisa mendapatkan ID dengan memanggil metodeListSpaces()atau dari URL ruang.MESSAGE-ID: nama untuk pesan yang diawali dengancustom-. Harus unik dari nama pesan lain yang dibuat oleh aplikasi Chat di ruang yang ditentukan.
Memecahkan masalah
Saat aplikasi atau kartu Google Chat menampilkan error, antarmuka Chat akan menampilkan pesan yang menyatakan "Terjadi error". atau "Tidak dapat memproses permintaan Anda". Terkadang UI Chat tidak menampilkan pesan error, tetapi aplikasi atau kartu Chat menghasilkan hasil yang tidak terduga; misalnya, pesan kartu mungkin tidak muncul.
Meskipun pesan error mungkin tidak ditampilkan di UI Chat, pesan error dan data log deskriptif akan tersedia untuk membantu Anda memperbaiki error saat logging error untuk aplikasi Chat diaktifkan. Untuk mendapatkan bantuan dalam melihat, men-debug, dan memperbaiki error, lihat Memecahkan masalah dan memperbaiki error Google Chat.
Topik terkait
- Gunakan Pembuat Kartu untuk mendesain dan melihat pratinjau pesan kartu JSON untuk aplikasi Chat.
- Memformat pesan.
- Mendapatkan detail tentang pesan.
- Membuat daftar pesan dalam ruang.
- Memperbarui pesan.
- Menghapus pesan.
- Mengidentifikasi pengguna dalam pesan Google Chat.
- Mengirim pesan ke Google Chat dengan webhook masuk.
