کارت
رابط کارتی که در پیام Google Chat یا افزونه Google Workspace نمایش داده میشود.
کارتها از طرحبندی تعریفشده، عناصر رابط کاربری تعاملی مانند دکمهها و رسانههای غنی مانند تصاویر پشتیبانی میکنند. از کارت ها برای ارائه اطلاعات دقیق، جمع آوری اطلاعات از کاربران و راهنمایی کاربران برای برداشتن گام بعدی استفاده کنید.
طراحی و پیش نمایش کارت ها با Card Builder.
کارت ساز را باز کنیدبرای یادگیری نحوه ساخت کارت، به مستندات زیر مراجعه کنید:
- برای برنامههای گپ Google، به طراحی اجزای یک کارت یا گفتگو مراجعه کنید.
- برای افزونههای Google Workspace، به رابطهای مبتنی بر کارت مراجعه کنید.
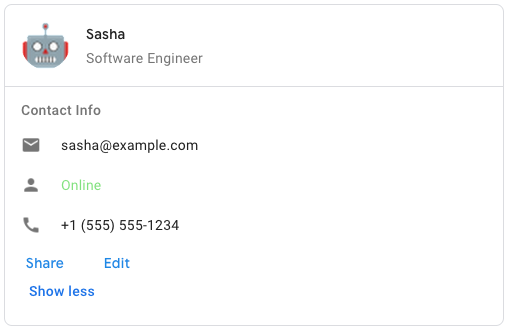
مثال: پیام کارت برای برنامه Google Chat

برای ایجاد پیام کارت نمونه در Google Chat، از JSON زیر استفاده کنید:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "[email protected]"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| نمایندگی JSON |
|---|
{ "header": { object ( |
| فیلدها | |
|---|---|
header | هدر کارت. یک هدر معمولا حاوی یک تصویر اصلی و یک عنوان است. هدرها همیشه در بالای کارت ظاهر می شوند. |
sections[] | شامل مجموعه ای از ویجت ها می باشد. هر بخش هدر اختیاری خود را دارد. بخش ها به صورت بصری توسط یک تقسیم کننده خط از هم جدا می شوند. برای مثال در برنامههای گپ Google، به تعریف بخشی از کارت مراجعه کنید. |
section Divider Style | سبک تقسیم کننده بین هدر، بخش ها و پاورقی. |
card Actions[] | اقدامات کارت اقدامات به منوی نوار ابزار کارت اضافه می شود.
به عنوان مثال، JSON زیر یک منوی عملکرد کارت با گزینههای |
name | نام کارت. به عنوان شناسه کارت در ناوبری کارت استفاده می شود.
|
fixed Footer | پاورقی ثابت که در پایین این کارت نشان داده شده است. تنظیم
|
display Style | در افزونههای Google Workspace، ویژگیهای نمایش
|
peek Card Header | هنگام نمایش محتوای متنی، هدر کارت به عنوان یک مکان نگهدار عمل می کند تا کاربر بتواند بین کارت های صفحه اصلی و کارت های متنی به جلو حرکت کند.
|
سربرگ کارت
نشان دهنده هدر کارت است. برای مثال در برنامههای گپ Google، به افزودن سرصفحه مراجعه کنید.

| نمایندگی JSON |
|---|
{
"title": string,
"subtitle": string,
"imageType": enum ( |
| فیلدها | |
|---|---|
title | مورد نیاز. عنوان هدر کارت. سربرگ دارای ارتفاع ثابتی است: اگر عنوان و عنوان فرعی هر دو مشخص شده باشند، هر کدام یک خط را اشغال می کنند. اگر فقط عنوان مشخص شده باشد، هر دو خط را می گیرد. |
subtitle | زیرنویس هدر کارت. در صورت مشخص شدن، در خط خودش زیر |
image Type | شکلی که برای برش تصویر استفاده می شود.
|
image Url | نشانی وب HTTPS تصویر در هدر کارت. |
image Alt Text | متن جایگزین این تصویر که برای دسترسپذیری استفاده میشود. |
ImageType
شکلی که برای برش تصویر استفاده می شود.

| Enums | |
|---|---|
SQUARE | مقدار پیش فرض یک ماسک مربعی روی تصویر اعمال می کند. به عنوان مثال، یک تصویر 4x3 تبدیل به 3x3 می شود. |
CIRCLE | ماسک دایره ای را روی تصویر اعمال می کند. به عنوان مثال، یک تصویر 4x3 به دایره ای با قطر 3 تبدیل می شود. |
بخش
یک بخش شامل مجموعه ای از ویجت ها است که به صورت عمودی به ترتیبی که مشخص شده اند ارائه می شوند.

| نمایندگی JSON |
|---|
{ "header": string, "widgets": [ { object ( |
| فیلدها | |
|---|---|
header | متنی که در بالای یک بخش ظاهر می شود. پشتیبانی از متن ساده با فرمت HTML. برای اطلاعات بیشتر درباره قالببندی متن، به قالببندی متن در برنامههای چت Google و قالببندی متن در افزونههای Google Workspace مراجعه کنید. |
widgets[] | تمام ویجت های موجود در بخش باید حداقل یک ویجت داشته باشد. |
collapsible | نشان می دهد که آیا این بخش قابل جمع شدن است یا خیر. بخشهای جمعشونده برخی یا همه ویجتها را پنهان میکنند، اما کاربران میتوانند با کلیک روی نمایش بیشتر ، بخش را گسترش دهند تا ویجتهای پنهان را نشان دهند. کاربران می توانند با کلیک کردن روی نمایش کمتر ، ویجت ها را دوباره پنهان کنند. برای تعیین اینکه کدام ویجتها پنهان هستند، |
uncollapsible Widgets Count | تعداد ویجتهای جمع نشدنی که حتی در صورت جمع شدن یک بخش قابل مشاهده باقی میمانند. به عنوان مثال، هنگامی که یک بخش شامل پنج ویجت است و |
collapse Control | اختیاری. دکمه گسترش و کوچک کردن بخش را تعریف کنید. این دکمه فقط در صورتی نشان داده می شود که بخش قابل جمع شدن باشد. اگر این فیلد تنظیم نشده باشد، از دکمه پیش فرض استفاده می شود. |
ویجت
هر کارت از ویجت ها تشکیل شده است.
ویجت یک شی ترکیبی است که می تواند یکی از متن، تصاویر، دکمه ها و دیگر انواع شی را نشان دهد.
| نمایندگی JSON |
|---|
{ "horizontalAlignment": enum ( |
| فیلدها | |
|---|---|
horizontal Alignment | تعیین می کند که آیا ویجت ها در سمت چپ، راست یا مرکز یک ستون تراز شوند. |
data میدان اتحادیه یک ویجت فقط می تواند یکی از موارد زیر را داشته باشد. می توانید از چندین فیلد ویجت برای نمایش موارد بیشتر استفاده کنید. data فقط می توانند یکی از موارد زیر باشند: | |
text Paragraph | یک پاراگراف متنی را نمایش می دهد. پشتیبانی از متن ساده با فرمت HTML. برای اطلاعات بیشتر درباره قالببندی متن، به قالببندی متن در برنامههای چت Google و قالببندی متن در افزونههای Google Workspace مراجعه کنید. به عنوان مثال، JSON زیر یک متن پررنگ ایجاد می کند: |
image | تصویری را نمایش می دهد. به عنوان مثال، JSON زیر یک تصویر با متن جایگزین ایجاد می کند: |
decorated Text | یک مورد متن تزئین شده را نمایش می دهد. به عنوان مثال، JSON زیر یک ویجت متن تزئین شده ایجاد می کند که آدرس ایمیل را نشان می دهد: |
button List | لیستی از دکمه ها به عنوان مثال، JSON زیر دو دکمه ایجاد می کند. اولی یک دکمه متن آبی و دومی یک دکمه تصویر است که یک پیوند را باز می کند: |
text Input | کادر متنی را نمایش می دهد که کاربران می توانند در آن تایپ کنند. به عنوان مثال، JSON زیر یک ورودی متنی برای آدرس ایمیل ایجاد می کند: به عنوان مثال دیگری، JSON زیر یک ورودی متنی برای یک زبان برنامه نویسی با پیشنهادات ثابت ایجاد می کند: |
selection Input | یک کنترل انتخاب را نمایش می دهد که به کاربران امکان می دهد موارد را انتخاب کنند. کنترلهای انتخاب میتوانند چک باکس، دکمههای رادیویی، سوئیچها یا منوهای کشویی باشند. به عنوان مثال، JSON زیر یک منوی کشویی ایجاد می کند که به کاربران امکان می دهد اندازه ای را انتخاب کنند: |
date Time Picker | ویجتی را نمایش می دهد که به کاربران امکان می دهد تاریخ، زمان یا تاریخ و زمان را وارد کنند. برای مثال، JSON زیر یک انتخابگر زمان برای زمانبندی قرار ایجاد میکند: |
divider | یک تقسیم کننده خط افقی بین ویجت ها را نمایش می دهد. به عنوان مثال، JSON زیر یک تقسیم کننده ایجاد می کند: |
grid | شبکه ای را با مجموعه ای از آیتم ها نمایش می دهد. یک شبکه از هر تعداد ستون و آیتم پشتیبانی می کند. تعداد سطرها با کران های بالای آیتم های عددی تقسیم بر تعداد ستون ها تعیین می شود. یک شبکه با 10 مورد و 2 ستون دارای 5 ردیف است. یک شبکه با 11 مورد و 2 ستون دارای 6 ردیف است.
به عنوان مثال، JSON زیر یک شبکه 2 ستونی با یک آیتم ایجاد می کند: |
columns | حداکثر 2 ستون را نمایش می دهد. برای گنجاندن بیش از 2 ستون یا استفاده از سطرها، از ویجت به عنوان مثال، JSON زیر 2 ستون ایجاد می کند که هر کدام شامل پاراگراف های متنی است: |
chip List | لیستی از تراشه ها به عنوان مثال، JSON زیر دو تراشه ایجاد می کند. اولی یک تراشه متنی و دومی یک تراشه نماد است که پیوندی را باز می کند:
|
متن پاراگراف
پاراگراف متنی که از قالب بندی پشتیبانی می کند. برای مثال در برنامههای گپ Google، به افزودن پاراگراف متن قالببندی شده مراجعه کنید. برای اطلاعات بیشتر درباره قالببندی متن، به قالببندی متن در برنامههای چت Google و قالببندی متن در افزونههای Google Workspace مراجعه کنید.

| نمایندگی JSON |
|---|
{ "text": string, "maxLines": integer } |
| فیلدها | |
|---|---|
text | متنی که در ویجت نشان داده شده است. |
max Lines | حداکثر تعداد خطوط متنی که در ویجت نمایش داده می شود. اگر متن از حداکثر تعداد خطوط تعیین شده بیشتر شود، محتوای اضافی در پشت دکمه نمایش بیشتر پنهان می شود. اگر متن مساوی یا کوتاهتر از حداکثر تعداد خطوط تعیین شده باشد، دکمه نمایش بیشتر نمایش داده نمی شود. مقدار پیش فرض 0 است که در این حالت تمام زمینه نمایش داده می شود. ارزش های منفی نادیده گرفته می شوند. |
تصویر
تصویری که توسط یک URL مشخص می شود و می تواند یک عمل onClick داشته باشد. برای مثال، افزودن یک تصویر را ببینید.

| نمایندگی JSON |
|---|
{
"imageUrl": string,
"onClick": {
object ( |
| فیلدها | |
|---|---|
image Url | URL HTTPS که تصویر را میزبانی می کند. به عنوان مثال: |
on Click | وقتی کاربر روی تصویر کلیک می کند، کلیک این عمل را آغاز می کند. |
alt Text | متن جایگزین این تصویر که برای دسترسپذیری استفاده میشود. |
OnClick
نشان دهنده نحوه پاسخ دادن به زمانی است که کاربران روی یک عنصر تعاملی روی کارت، مانند یک دکمه کلیک می کنند.

| نمایندگی JSON |
|---|
{ // Union field |
| فیلدها | |
|---|---|
| |
action | اگر مشخص شده باشد، یک عمل با این |
open Link | اگر مشخص شده باشد، این |
open Dynamic Link Action | هنگامی که اقدام نیاز به باز کردن پیوند داشته باشد، یک افزونه این عمل را فعال می کند. این تفاوت با
|
card | در صورت مشخص شدن، پس از کلیک کردن، یک کارت جدید به پشته کارت هل داده می شود.
|
overflow Menu | اگر مشخص شده باشد، این |
اقدام
اقدامی که رفتار را هنگام ارسال فرم توصیف می کند. به عنوان مثال، می توانید یک اسکریپت Apps Script را برای مدیریت فرم فراخوانی کنید. اگر عمل فعال شود، مقادیر فرم به سرور ارسال می شود.

| نمایندگی JSON |
|---|
{ "function": string, "parameters": [ { object ( |
| فیلدها | |
|---|---|
function | یک تابع سفارشی برای فراخوانی زمانی که عنصر حاوی کلیک یا فعال می شود. برای مثال استفاده، به خواندن دادههای فرم مراجعه کنید. |
parameters[] | لیست پارامترهای عمل |
load Indicator | نشانگر بارگیری را مشخص می کند که عملکرد هنگام تماس با کنش نمایش داده می شود. |
persist Values | نشان می دهد که آیا مقادیر فرم پس از عمل باقی می مانند یا خیر. مقدار پیش فرض اگر اگر |
interaction | اختیاری. هنگام باز کردن یک گفتگو الزامی است. در پاسخ به تعامل با کاربر، مانند کلیک کردن روی دکمه در پیام کارت، چه کاری باید انجام دهید. اگر مشخص نباشد، برنامه با اجرای یک با مشخص کردن یک
|
required Widgets[] | اگر هنگام فراخوانی این اقدام، ویجتهای فهرستشده در اینجا ارزشی نداشته باشند، ارسال فرم لغو میشود.
|
all Widgets Are Required |
|
ActionParameter
فهرست پارامترهای رشته ای که باید هنگام فراخوانی متد اقدام ارائه شوند. به عنوان مثال، سه دکمه چرت زدن را در نظر بگیرید: به تعویق انداختن اکنون، به تعویق انداختن یک روز، یا به تعویق انداختن هفته بعد. شما ممکن است از action method = snooze() استفاده کنید، از نوع snooze و زمان snooze در لیست پارامترهای رشته استفاده کنید.
برای کسب اطلاعات بیشتر، CommonEventObject ببینید.

| نمایندگی JSON |
|---|
{ "key": string, "value": string } |
| فیلدها | |
|---|---|
key | نام پارامتر برای اسکریپت اکشن. |
value | مقدار پارامتر. |
LoadIndicator
نشانگر بارگیری را مشخص می کند که عملکرد هنگام تماس با کنش نمایش داده می شود.

| Enums | |
|---|---|
SPINNER | یک اسپینر را نشان می دهد که نشان می دهد محتوا در حال بارگیری است. |
NONE | چیزی نمایش داده نمی شود. |
تعامل
اختیاری. هنگام باز کردن یک گفتگو الزامی است.
در پاسخ به تعامل با کاربر، مانند کلیک کردن روی دکمه در پیام کارت، چه کاری باید انجام دهید.
اگر مشخص نباشد، برنامه با اجرای یک action - مانند باز کردن یک پیوند یا اجرای یک تابع - به طور معمول پاسخ می دهد.
با مشخص کردن یک interaction ، برنامه میتواند به روشهای تعاملی ویژه پاسخ دهد. برای مثال، با تنظیم interaction روی OPEN_DIALOG ، برنامه میتواند یک گفتگو را باز کند.
وقتی مشخص شد، نشانگر بارگیری نشان داده نمی شود. اگر برای یک افزونه مشخص شده باشد، کل کارت حذف می شود و چیزی در مشتری نشان داده نمی شود.

| Enums | |
|---|---|
INTERACTION_UNSPECIFIED | مقدار پیش فرض action به طور معمول اجرا می شود. |
OPEN_DIALOG | گفتگویی را باز میکند، یک رابط پنجرهدار و مبتنی بر کارت که برنامههای گپ از آن برای تعامل با کاربران استفاده میکنند. فقط توسط برنامههای چت در پاسخ به کلیک روی پیامهای کارت پشتیبانی میشود. اگر برای یک افزونه مشخص شده باشد، کل کارت حذف می شود و چیزی در مشتری نشان داده نمی شود.
|
OpenLink
یک رویداد onClick را نشان می دهد که یک پیوند را باز می کند.

| نمایندگی JSON |
|---|
{ "url": string, "openAs": enum ( |
| فیلدها | |
|---|---|
url | URL برای باز کردن. |
open As | نحوه باز کردن لینک
|
on Close | این که آیا مشتری پس از باز کردن پیوند، آن را فراموش می کند یا تا زمانی که پنجره بسته شود، آن را مشاهده می کند.
|
OpenAs
هنگامی که یک کنش OnClick پیوندی را باز می کند، مشتری می تواند آن را به عنوان یک پنجره با اندازه کامل (اگر این قاب مورد استفاده مشتری باشد) یا یک پوشش (مانند یک پنجره بازشو) باز کند. پیادهسازی به قابلیتهای پلتفرم مشتری بستگی دارد و اگر مشتری از آن پشتیبانی نکند، ممکن است مقدار انتخاب شده نادیده گرفته شود. FULL_SIZE توسط همه مشتریان پشتیبانی می شود.

| Enums | |
|---|---|
FULL_SIZE | پیوند به عنوان یک پنجره با اندازه کامل باز می شود (اگر این قاب مورد استفاده مشتری باشد). |
OVERLAY | پیوند به عنوان یک پوشش باز می شود، مانند یک پاپ آپ. |
OnClose
وقتی یک پیوند باز شده توسط یک عمل OnClick بسته می شود، مشتری چه کاری انجام می دهد.
پیاده سازی به قابلیت های پلت فرم مشتری بستگی دارد. به عنوان مثال، یک مرورگر وب ممکن است پیوندی را در یک پنجره بازشو با یک کنترل کننده OnClose باز کند.
اگر هر دو کنترل کننده OnOpen و OnClose تنظیم شده باشند و پلت فرم مشتری نتواند از هر دو مقدار پشتیبانی کند، OnClose اولویت دارد.

| Enums | |
|---|---|
NOTHING | مقدار پیش فرض کارت دوباره بارگیری نمی شود. هیچ اتفاقی نمی افتد |
RELOAD | پس از بسته شدن پنجره فرزند، کارت را دوباره بارگیری می کند. اگر همراه با |
منوی سرریز
ویجتی که یک منوی پاپ آپ را با یک یا چند عمل ارائه می دهد که کاربران می توانند آنها را فراخوانی کنند. به عنوان مثال، نمایش اقدامات غیراصولی در یک کارت. وقتی اقدامات در فضای موجود جا نمیشوند، میتوانید از این ویجت استفاده کنید. برای استفاده، این ویجت را در اقدام OnClick ویجت هایی که از آن پشتیبانی می کنند، مشخص کنید. به عنوان مثال، در یک Button .

| نمایندگی JSON |
|---|
{
"items": [
{
object ( |
| فیلدها | |
|---|---|
items[] | مورد نیاز. لیست گزینه های منو |
OverflowMenuItem
گزینه ای که کاربران می توانند در منوی سرریز آن را فراخوانی کنند.

| نمایندگی JSON |
|---|
{ "startIcon": { object ( |
| فیلدها | |
|---|---|
start Icon | نمادی که در جلوی متن نمایش داده می شود. |
text | مورد نیاز. متنی که مورد را برای کاربران شناسایی یا توصیف می کند. |
on Click | مورد نیاز. عملی که هنگام انتخاب گزینه منو فراخوانی می شود. این |
disabled | آیا گزینه منو غیرفعال است یا خیر. پیش فرض به نادرست. |
نماد
نمادی که در ویجت روی کارت نمایش داده می شود. برای مثال در برنامههای گپ Google، به افزودن نماد مراجعه کنید.
پشتیبانی از آیکون های داخلی و سفارشی

| نمایندگی JSON |
|---|
{ "altText": string, "imageType": enum ( |
| فیلدها | |
|---|---|
alt Text | اختیاری. شرح نماد مورد استفاده برای دسترسی. اگر مشخص نشده باشد، اگر نماد در یک |
image Type | سبک برش به تصویر اعمال می شود. در برخی موارد، اعمال برش |
icons فیلد اتحادیه نماد نمایش داده شده در ویجت روی کارت. icons فقط می توانند یکی از موارد زیر باشند: | |
known Icon | یکی از نمادهای داخلی ارائه شده توسط Google Workspace را نمایش دهید. به عنوان مثال، برای نمایش نماد هواپیما، برای فهرست کامل نمادهای پشتیبانی شده، به نمادهای داخلی مراجعه کنید. |
icon Url | یک نماد سفارشی که در یک URL HTTPS میزبانی شده است را نمایش دهید. به عنوان مثال: انواع فایل های پشتیبانی شده عبارتند از |
material Icon | یکی از نمادهای Google Material را نمایش دهید. به عنوان مثال، برای نمایش نماد چک باکس ، استفاده کنید
|
MaterialIcon
یک نماد Google Material ، که شامل بیش از 2500 گزینه است.
به عنوان مثال، برای نمایش نماد چک باکس با وزن و درجه سفارشی، موارد زیر را بنویسید:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| نمایندگی JSON |
|---|
{ "name": string, "fill": boolean, "weight": integer, "grade": integer } |
| فیلدها | |
|---|---|
name | نام نماد تعریف شده در نماد Google Material ، به عنوان مثال، |
fill | آیا نماد پر شده است. مقدار پیش فرض نادرست است. برای پیش نمایش تنظیمات نمادهای مختلف، به Google Font Icons بروید و تنظیمات را در قسمت Customize انجام دهید. |
weight | وزن ضربه ای نماد. از بین {100، 200، 300، 400، 500، 600، 700} انتخاب کنید. در صورت عدم وجود، مقدار پیش فرض 400 است. اگر مقدار دیگری مشخص شده باشد، از مقدار پیش فرض استفاده می شود. برای پیش نمایش تنظیمات نمادهای مختلف، به Google Font Icons بروید و تنظیمات را در قسمت Customize انجام دهید. |
grade | وزن و درجه بر ضخامت نماد تأثیر می گذارد. تنظیمات درجه نسبت به تنظیم وزن دانه بندی بیشتری دارند و تأثیر کمی بر اندازه نماد دارند. از بین {-25، 0، 200} انتخاب کنید. در صورت عدم وجود، مقدار پیش فرض 0 است. اگر مقدار دیگری مشخص شده باشد، از مقدار پیش فرض استفاده می شود. برای پیش نمایش تنظیمات نمادهای مختلف، به Google Font Icons بروید و تنظیمات را در قسمت Customize انجام دهید. |
متن تزئین شده
ویجتی که متنی را با تزئینات اختیاری مانند برچسب در بالا یا پایین متن، نماد جلوی متن، ویجت انتخاب یا دکمه بعد از متن نمایش می دهد. برای مثال در برنامههای چت Google، به نمایش متن با متن تزئینی مراجعه کنید.

| نمایندگی JSON |
|---|
{ "icon": { object ( |
| فیلدها | |
|---|---|
icon | به نفع |
start Icon | نمادی که در جلوی متن نمایش داده می شود. |
top Label | متنی که در بالای |
text | مورد نیاز. متن اولیه از قالب بندی ساده پشتیبانی می کند. برای اطلاعات بیشتر درباره قالببندی متن، به قالببندی متن در برنامههای چت Google و قالببندی متن در افزونههای Google Workspace مراجعه کنید. |
wrap Text | تنظیم متن بسته بندی. اگر فقط برای |
bottom Label | متنی که در زیر |
on Click | این عمل زمانی فعال می شود که کاربران |
control میدان اتحادیه یک دکمه، سوئیچ، کادر انتخاب یا تصویری که در سمت راست متن در ویجت decoratedText متن ظاهر می شود. control فقط می تواند یکی از موارد زیر باشد: | |
button | دکمهای که کاربر میتواند روی آن کلیک کند تا یک اقدام را فعال کند. |
switch Control | ویجت سوئیچ که کاربر می تواند روی آن کلیک کند تا وضعیت آن را تغییر دهد و یک عمل را آغاز کند. |
end Icon | یک نماد بعد از متن نمایش داده می شود. |
دکمه
یک متن، نماد یا دکمه متن و نماد که کاربران می توانند روی آن کلیک کنند. برای مثال در برنامههای گپ Google، به افزودن دکمه مراجعه کنید.
برای تبدیل کردن یک تصویر به یک دکمه قابل کلیک، یک ImageImageComponentonClick را تنظیم کنید.

| نمایندگی JSON |
|---|
{ "text": string, "icon": { object ( |
| فیلدها | |
|---|---|
text | متن نمایش داده شده در داخل دکمه |
icon | یک نماد در داخل دکمه نمایش داده می شود. اگر |
color | اختیاری. رنگ دکمه. در صورت تنظیم، برای تنظیم رنگ دکمه، مقداری برای فیلدهای به عنوان مثال، رنگ زیر را در حداکثر شدت آن بر روی قرمز تنظیم می کند: فیلد |
on Click | مورد نیاز. اقدامی که هنگام کلیک کاربر روی دکمه انجام می شود، مانند باز کردن یک پیوند یا اجرای یک عملکرد سفارشی. |
disabled | اگر |
alt Text | متن جایگزینی که برای دسترسی استفاده می شود. متن توصیفی را تنظیم کنید که به کاربران اجازه دهد بدانند دکمه چه کاری انجام می دهد. برای مثال، اگر دکمهای یک پیوند را باز میکند، میتوانید بنویسید: «یک برگه مرورگر جدید را باز میکند و به اسناد توسعهدهنده Google Chat در https://developers.google.com/workspace/chat میرود» . |
type | اختیاری. نوع یک دکمه. اگر تنظیم نشده باشد، نوع دکمه پیشفرض
|
رنگ
یک رنگ را در فضای رنگی RGBA نشان می دهد. این نمایش برای سادگی تبدیل به و از نمایش رنگ در زبان های مختلف بیش از فشرده سازی طراحی شده است. به عنوان مثال، فیلدهای این نمایش را می توان به صورت بی اهمیت در اختیار سازنده java.awt.Color در جاوا قرار داد. همچنین میتوان آن را به روش UIColor +colorWithRed:green:blue:alpha در iOS ارائه کرد. و فقط با کمی کار می توان آن را به راحتی در یک رشته CSS rgba() در جاوا اسکریپت قالب بندی کرد.
این صفحه مرجع اطلاعاتی درباره فضای رنگ مطلقی که باید برای تفسیر مقدار RGB استفاده شود ندارد - برای مثال، sRGB، Adobe RGB، DCI-P3، و BT.2020. به طور پیش فرض، برنامه ها باید فضای رنگی sRGB را در نظر بگیرند.
هنگامی که نیاز به تصمیم گیری در مورد برابری رنگ است، پیاده سازی ها، مگر اینکه به گونه ای دیگر مستند شده باشد، اگر تمام مقادیر قرمز، سبز، آبی و آلفا هر کدام حداکثر 1e-5 متفاوت باشد، با دو رنگ برابر رفتار می کنند.
مثال (جاوا):
import com.google.type.Color;
// ...
public static java.awt.Color fromProto(Color protocolor) {
float alpha = protocolor.hasAlpha()
? protocolor.getAlpha().getValue()
: 1.0;
return new java.awt.Color(
protocolor.getRed(),
protocolor.getGreen(),
protocolor.getBlue(),
alpha);
}
public static Color toProto(java.awt.Color color) {
float red = (float) color.getRed();
float green = (float) color.getGreen();
float blue = (float) color.getBlue();
float denominator = 255.0;
Color.Builder resultBuilder =
Color
.newBuilder()
.setRed(red / denominator)
.setGreen(green / denominator)
.setBlue(blue / denominator);
int alpha = color.getAlpha();
if (alpha != 255) {
result.setAlpha(
FloatValue
.newBuilder()
.setValue(((float) alpha) / denominator)
.build());
}
return resultBuilder.build();
}
// ...
مثال (iOS / Obj-C):
// ...
static UIColor* fromProto(Color* protocolor) {
float red = [protocolor red];
float green = [protocolor green];
float blue = [protocolor blue];
FloatValue* alpha_wrapper = [protocolor alpha];
float alpha = 1.0;
if (alpha_wrapper != nil) {
alpha = [alpha_wrapper value];
}
return [UIColor colorWithRed:red green:green blue:blue alpha:alpha];
}
static Color* toProto(UIColor* color) {
CGFloat red, green, blue, alpha;
if (![color getRed:&red green:&green blue:&blue alpha:&alpha]) {
return nil;
}
Color* result = [[Color alloc] init];
[result setRed:red];
[result setGreen:green];
[result setBlue:blue];
if (alpha <= 0.9999) {
[result setAlpha:floatWrapperWithValue(alpha)];
}
[result autorelease];
return result;
}
// ...
مثال (جاوا اسکریپت):
// ...
var protoToCssColor = function(rgb_color) {
var redFrac = rgb_color.red || 0.0;
var greenFrac = rgb_color.green || 0.0;
var blueFrac = rgb_color.blue || 0.0;
var red = Math.floor(redFrac * 255);
var green = Math.floor(greenFrac * 255);
var blue = Math.floor(blueFrac * 255);
if (!('alpha' in rgb_color)) {
return rgbToCssColor(red, green, blue);
}
var alphaFrac = rgb_color.alpha.value || 0.0;
var rgbParams = [red, green, blue].join(',');
return ['rgba(', rgbParams, ',', alphaFrac, ')'].join('');
};
var rgbToCssColor = function(red, green, blue) {
var rgbNumber = new Number((red << 16) | (green << 8) | blue);
var hexString = rgbNumber.toString(16);
var missingZeros = 6 - hexString.length;
var resultBuilder = ['#'];
for (var i = 0; i < missingZeros; i++) {
resultBuilder.push('0');
}
resultBuilder.push(hexString);
return resultBuilder.join('');
};
// ...
| نمایندگی JSON |
|---|
{ "red": number, "green": number, "blue": number, "alpha": number } |
| فیلدها | |
|---|---|
red | مقدار قرمز در رنگ به عنوان مقدار در بازه [0، 1]. |
green | مقدار سبز در رنگ به عنوان مقدار در بازه [0، 1]. |
blue | مقدار آبی در رنگ به عنوان مقدار در بازه [0، 1]. |
alpha | کسری از این رنگ که باید روی پیکسل اعمال شود. یعنی رنگ پیکسل نهایی با معادله تعریف می شود: این بدان معنی است که مقدار 1.0 مربوط به یک رنگ ثابت است، در حالی که مقدار 0.0 مربوط به یک رنگ کاملا شفاف است. این به جای یک اسکالر شناور ساده از یک پیام پوششی استفاده می کند تا بتوان بین یک مقدار پیش فرض و مقدار تنظیم نشده تمایز قائل شد. اگر حذف شود، این شیء رنگی به صورت یک رنگ ثابت نمایش داده می شود (مثل اینکه مقدار آلفا به صراحت مقدار 1.0 داده شده است). |
تایپ کنید
اختیاری. نوع یک دکمه. اگر فیلد color تنظیم شده باشد، type به اجبار FILLED می شود.

| Enums | |
|---|---|
TYPE_UNSPECIFIED | استفاده نکنید. نامشخص |
OUTLINED | دکمه های مشخص شده دکمه هایی با تاکید متوسط هستند. آنها معمولاً حاوی اقدامات مهم هستند، اما اقدام اصلی در یک برنامه چت یا یک افزونه نیستند. |
FILLED | یک دکمه پر شده دارای ظرفی با رنگ ثابت است. بیشترین تأثیر بصری را دارد و برای اقدامات مهم و اولیه در یک برنامه چت یا یک افزونه توصیه می شود. |
FILLED_TONAL | یک دکمه تونال پر شده یک نقطه میانی جایگزین بین دکمه های پر شده و مشخص شده است. آنها در شرایطی که دکمه با اولویت کمتر به تاکید کمی بیشتر از یک دکمه طرح کلی نیاز دارد مفید هستند. |
BORDERLESS | یک دکمه در حالت پیش فرض خود محفظه نامرئی ندارد. اغلب برای اقدامات با کمترین اولویت استفاده می شود، به خصوص هنگام ارائه چندین گزینه. |
SwitchControl
یا یک سوئیچ به سبک تغییر وضعیت یا یک چک باکس در داخل ویجت decoratedText .

فقط در ویجت decoratedText پشتیبانی می شود.
| نمایندگی JSON |
|---|
{ "name": string, "value": string, "selected": boolean, "onChangeAction": { object ( |
| فیلدها | |
|---|---|
name | نامی که با آن ویجت سوئیچ در یک رویداد ورودی فرم شناسایی می شود. برای جزئیات کار با ورودی های فرم، به دریافت داده های فرم مراجعه کنید. |
value | مقدار وارد شده توسط کاربر، به عنوان بخشی از یک رویداد ورودی فرم برگردانده می شود. برای جزئیات کار با ورودی های فرم، به دریافت داده های فرم مراجعه کنید. |
selected | وقتی |
on Change Action | عملکردی که باید هنگام تغییر وضعیت سوئیچ انجام شود، مانند اینکه چه عملکردی باید اجرا شود. |
control Type | نحوه نمایش سوئیچ در رابط کاربری
|
نوع کنترل
نحوه نمایش سوئیچ در رابط کاربری

| Enums | |
|---|---|
SWITCH | سوئیچ به سبک ضامن. |
CHECKBOX | به نفع CHECK_BOX منسوخ شد. |
CHECK_BOX | یک چک باکس. |
ButtonList
لیستی از دکمه ها که به صورت افقی قرار گرفته اند. برای مثال در برنامههای گپ Google، به افزودن دکمه مراجعه کنید.

| نمایندگی JSON |
|---|
{
"buttons": [
{
object ( |
| فیلدها | |
|---|---|
buttons[] | مجموعه ای از دکمه ها |
TextInput
فیلدی که کاربران می توانند متن را در آن وارد کنند. از پیشنهادات و اقدامات در حال تغییر پشتیبانی می کند. برای مثال در برنامههای گپ Google، به افزودن فیلدی که کاربر میتواند متن را در آن وارد کند، مراجعه کنید.
برنامههای چت مقدار متن وارد شده را در طول رویدادهای ورودی فرم دریافت میکنند و میتوانند آن را پردازش کنند. برای جزئیات کار با ورودی های فرم، به دریافت داده های فرم مراجعه کنید.
هنگامی که نیاز به جمع آوری داده های تعریف نشده یا انتزاعی از کاربران دارید، از ورودی متن استفاده کنید. برای جمع آوری داده های تعریف شده یا شمارش شده از کاربران، از ویجت SelectionInput استفاده کنید.

| نمایندگی JSON |
|---|
{ "name": string, "label": string, "hintText": string, "value": string, "type": enum ( |
| فیلدها | |
|---|---|
name | نامی که با آن ورودی متن در رویداد ورودی فرم مشخص می شود. برای جزئیات کار با ورودی های فرم، به دریافت داده های فرم مراجعه کنید. |
label | متنی که در بالای فیلد ورودی متن در رابط کاربری ظاهر می شود. متنی را مشخص کنید که به کاربر کمک کند اطلاعات مورد نیاز برنامه شما را وارد کند. برای مثال، اگر نام شخصی را میپرسید، اما به طور خاص به نام خانوادگی او نیاز دارید، به جای اگر |
hint Text | متنی که در زیر فیلد ورودی متن ظاهر میشود، برای کمک به کاربران با درخواست از آنها برای وارد کردن یک مقدار مشخص است. این متن همیشه قابل مشاهده است. اگر |
value | مقدار وارد شده توسط کاربر، به عنوان بخشی از یک رویداد ورودی فرم برگردانده می شود. برای جزئیات کار با ورودی های فرم، به دریافت داده های فرم مراجعه کنید. |
type | نحوه نمایش فیلد ورودی متن در رابط کاربری مثلاً فیلد تک خطی باشد یا چند خطی. |
on Change Action | وقتی تغییری در قسمت ورودی متن رخ می دهد چه باید کرد. به عنوان مثال، کاربر در حال افزودن به فیلد یا حذف متن. نمونههایی از اقداماتی که باید انجام دهید شامل اجرای یک عملکرد سفارشی یا باز کردن یک گفتگو در چت Google است. |
initial Suggestions | مقادیر پیشنهادی که کاربران می توانند وارد کنند. این مقادیر زمانی ظاهر می شوند که کاربران داخل فیلد ورودی متن کلیک می کنند. همانطور که کاربران تایپ می کنند، مقادیر پیشنهادی به صورت پویا فیلتر می شوند تا با آنچه کاربران تایپ کرده اند مطابقت داشته باشد. به عنوان مثال، یک فیلد ورودی متن برای زبان برنامه نویسی ممکن است جاوا، جاوا اسکریپت، پایتون و C++ را پیشنهاد کند. هنگامی که کاربران شروع به تایپ مقادیر پیشنهادی به کاربران کمک میکند تا مقادیری را وارد کنند که برنامه شما میتواند از آنها استفاده کند. هنگام مراجعه به جاوا اسکریپت، برخی از کاربران ممکن است وقتی مشخص شد،
|
auto Complete Action | اختیاری. زمانی که فیلد ورودی متن پیشنهاداتی را به کاربرانی که با آن در تعامل هستند، ارائه میکند، مشخص کنید چه اقدامی انجام شود. اگر مشخص نشده باشد، پیشنهادات توسط اگر مشخص شده باشد، برنامه عملکرد مشخص شده در اینجا را انجام می دهد، مانند اجرای یک تابع سفارشی.
|
validation |
|
placeholder Text | متنی که وقتی فیلد خالی است در قسمت ورودی متن ظاهر می شود. از این متن برای درخواست از کاربران برای وارد کردن یک مقدار استفاده کنید. به عنوان مثال،
|
تایپ کنید
نحوه نمایش فیلد ورودی متن در رابط کاربری برای مثال، چه یک فیلد ورودی تک خطی باشد یا یک ورودی چند خطی. اگر initialSuggestions مشخص شده باشد، type همیشه SINGLE_LINE است، حتی اگر روی MULTIPLE_LINE تنظیم شده باشد.

| Enums | |
|---|---|
SINGLE_LINE | فیلد ورودی متن دارای ارتفاع ثابت یک خط است. |
MULTIPLE_LINE | فیلد ورودی متن دارای ارتفاع ثابتی از چندین خط است. |
RenderActions
مجموعهای از دستورالعملهای رندر که به کارت میگوید یک عملکرد را انجام دهد، یا به برنامه میزبان افزودنی یا برنامه چت میگوید که یک عملکرد خاص برنامه را انجام دهد.

| فیلدها | |
|---|---|
action | |
اقدام
| فیلدها | |
|---|---|
navigations[] | کارت های نمایش داده شده را فشار دهید یا به روز کنید. |
پیشنهادات
مقادیر پیشنهادی که کاربران می توانند وارد کنند. این مقادیر زمانی ظاهر می شوند که کاربران داخل فیلد ورودی متن کلیک می کنند. همانطور که کاربران تایپ می کنند، مقادیر پیشنهادی به صورت پویا فیلتر می شوند تا با آنچه کاربران تایپ کرده اند مطابقت داشته باشد.
به عنوان مثال، یک فیلد ورودی متن برای زبان برنامه نویسی ممکن است جاوا، جاوا اسکریپت، پایتون و C++ را پیشنهاد کند. هنگامی که کاربران شروع به تایپ Jav می کنند، لیست پیشنهادات برای نمایش Java و JavaScript فیلتر می شود.
مقادیر پیشنهادی به کاربران کمک میکند تا مقادیری را وارد کنند که برنامه شما میتواند از آنها استفاده کند. هنگام مراجعه به جاوا اسکریپت، برخی از کاربران ممکن است javascript و برخی دیگر java script وارد کنند. پیشنهاد JavaScript می تواند نحوه تعامل کاربران با برنامه شما را استاندارد کند.
وقتی مشخص شد، TextInput.type همیشه SINGLE_LINE است، حتی اگر روی MULTIPLE_LINE تنظیم شده باشد.

| نمایندگی JSON |
|---|
{
"items": [
{
object ( |
| فیلدها | |
|---|---|
items[] | فهرستی از پیشنهادات مورد استفاده برای توصیههای تکمیل خودکار در فیلدهای ورودی متن. |
آیتم پیشنهادی
یک مقدار پیشنهادی که کاربران می توانند در قسمت ورودی متن وارد کنند.

| نمایندگی JSON |
|---|
{ // Union field |
| فیلدها | |
|---|---|
| |
text | مقدار یک ورودی پیشنهادی برای یک فیلد ورودی متن. این معادل چیزی است که کاربران خودشان وارد می کنند. |
اعتبار سنجی

| نمایندگی JSON |
|---|
{
"characterLimit": integer,
"inputType": enum ( |
| فیلدها | |
|---|---|
character Limit |
|
input Type |
|
نوع ورودی
نوع ویجت ورودی
| Enums | |
|---|---|
INPUT_TYPE_UNSPECIFIED | نوع نامشخص استفاده نکنید. |
TEXT | متن معمولی که همه کاراکترها را می پذیرد. |
INTEGER | یک مقدار صحیح |
FLOAT | یک مقدار شناور. |
EMAIL | یک آدرس ایمیل |
EMOJI_PICKER | ایموجی انتخاب شده از انتخابگر شکلک ارائه شده توسط سیستم. |
SelectionInput
ویجتی که یک یا چند مورد رابط کاربری ایجاد می کند که کاربران می توانند انتخاب کنند. به عنوان مثال، یک منوی کشویی یا چک باکس ها. شما می توانید از این ویجت برای جمع آوری داده های قابل پیش بینی یا شمارش استفاده کنید. برای مثال در برنامههای گپ Google، به افزودن عناصر رابط کاربری قابل انتخاب مراجعه کنید.
برنامههای چت میتوانند مقدار مواردی را که کاربران انتخاب یا وارد میکنند پردازش کنند. برای جزئیات کار با ورودی های فرم، به دریافت داده های فرم مراجعه کنید.
برای جمع آوری داده های تعریف نشده یا انتزاعی از کاربران، از ویجت TextInput استفاده کنید.

| نمایندگی JSON |
|---|
{ "name": string, "label": string, "type": enum ( |
| فیلدها | |
|---|---|
name | مورد نیاز. نامی که ورودی انتخاب را در رویداد ورودی فرم مشخص می کند. برای جزئیات کار با ورودی های فرم، به دریافت داده های فرم مراجعه کنید. |
label | متنی که در بالای فیلد ورودی انتخاب در رابط کاربری ظاهر می شود. متنی را مشخص کنید که به کاربر کمک کند اطلاعات مورد نیاز برنامه شما را وارد کند. به عنوان مثال، اگر کاربران فوریت یک بلیط کار را از یک منوی کشویی انتخاب می کنند، ممکن است برچسب "فوریت" یا "انتخاب فوریت" باشد. |
type | نوع مواردی که در ویجت |
items[] | مجموعه ای از آیتم های قابل انتخاب به عنوان مثال، مجموعه ای از دکمه های رادیویی یا چک باکس. تا 100 مورد را پشتیبانی می کند. |
on Change Action | اگر مشخص شده باشد، هنگام تغییر انتخاب، فرم ارسال می شود. اگر مشخص نیست، باید یک دکمه جداگانه برای ارسال فرم مشخص کنید. برای جزئیات کار با ورودی های فرم، به دریافت داده های فرم مراجعه کنید. |
multi Select Max Selected Items | برای منوهای چند انتخابی، حداکثر تعداد مواردی که کاربر می تواند انتخاب کند. حداقل مقدار 1 مورد است. اگر نامشخص است، به طور پیش فرض روی 3 مورد است. |
multi Select Min Query Length | برای منوهای چند انتخابی، تعداد کاراکترهای متنی که کاربر قبل از بازگرداندن موارد انتخابی پیشنهادی از منو وارد میکند. اگر تنظیم نشود، منوی انتخاب چندگانه از مقادیر پیشفرض زیر استفاده میکند:
|
validation | برای منوهای کشویی، اعتبارسنجی این فیلد ورودی انتخابی.
|
فیلد اتحادیه
| |
external Data Source | یک منبع داده خارجی، مانند پایگاه داده رابطه ای. |
platform Data Source | منبع داده از Google Workspace. |
SelectionType
قالب مواردی که کاربران می توانند انتخاب کنند. گزینه های مختلف از انواع مختلفی از تعاملات پشتیبانی می کنند. به عنوان مثال، کاربران می توانند چندین چک باکس را انتخاب کنند، اما فقط می توانند یک مورد را از منوی کشویی انتخاب کنند.
هر ورودی انتخاب از یک نوع انتخاب پشتیبانی می کند. برای مثال، ترکیب کردن چک باکسها و سوئیچها پشتیبانی نمیشود.

| Enums | |
|---|---|
CHECK_BOX | مجموعه ای از چک باکس ها. کاربران می توانند یک یا چند چک باکس را انتخاب کنند. |
RADIO_BUTTON | مجموعه ای از دکمه های رادیویی کاربران می توانند یک دکمه رادیویی را انتخاب کنند. |
SWITCH | مجموعه ای از سوئیچ ها. کاربران می توانند یک یا چند سوئیچ را روشن کنند. |
DROPDOWN | یک منوی کشویی کاربران می توانند یک مورد را از منو انتخاب کنند. |
MULTI_SELECT | یک منو با کادر متنی کاربران می توانند یک یا چند مورد را تایپ و انتخاب کنند. برای افزودنیهای Google Workspace، باید موارد را با استفاده از یک آرایه ثابت از اشیاء برای برنامههای گپ Google، میتوانید با استفاده از منبع داده پویا، موارد را پر کنید و هنگام تایپ کاربران در منو، موارد را به صورت خودکار پیشنهاد دهید. به عنوان مثال، کاربران می توانند شروع به تایپ نام فضای چت Google کنند و ویجت به طور خودکار فضا را پیشنهاد می کند. برای پر کردن پویا آیتمها برای منوی چند انتخابی، از یکی از انواع منابع داده زیر استفاده کنید:
برای مثالهایی از نحوه اجرای منوهای چند انتخابی برای برنامههای گپ، به افزودن منوی چند انتخابی مراجعه کنید.
|
انتخاب آیتم
موردی که کاربران میتوانند در ورودی انتخاب انتخاب کنند، مانند چک باکس یا سوئیچ. تا 100 مورد را پشتیبانی می کند.

| نمایندگی JSON |
|---|
{ "text": string, "value": string, "selected": boolean, "startIconUri": string, "bottomText": string } |
| فیلدها | |
|---|---|
text | متنی که مورد را برای کاربران شناسایی یا توصیف می کند. |
value | مقدار مرتبط با این مورد. مشتری باید از این به عنوان مقدار ورودی فرم استفاده کند. برای جزئیات کار با ورودی های فرم، به دریافت داده های فرم مراجعه کنید. |
selected | اینکه آیا مورد به طور پیش فرض انتخاب شده است یا خیر. اگر ورودی انتخاب فقط یک مقدار را می پذیرد (مانند دکمه های رادیویی یا یک منوی کشویی)، این قسمت را فقط برای یک مورد تنظیم کنید. |
start Icon Uri | برای منوهای چند انتخابی، نشانی اینترنتی نماد در کنار فیلد |
bottom Text | برای منوهای چند انتخابی، توضیح متنی یا برچسبی که در زیر فیلد |
PlatformData Source
برای ویجت SelectionInput

| نمایندگی JSON |
|---|
{ // Union field |
| فیلدها | |
|---|---|
data_source فیلد اتحادیه . منبع داده data_source تنها می تواند یکی از موارد زیر باشد: | |
common Data Source | یک منبع داده به اشتراک گذاشته شده توسط همه برنامه های Google Workspace، مانند کاربران در یک سازمان Google Workspace. |
host App Data Source | منبع داده ای که منحصر به یک برنامه میزبان Google Workspace است، مانند فضاهای موجود در Google Chat. این فیلد از کتابخانه های سرویس گیرنده Google API پشتیبانی می کند اما در کتابخانه های سرویس گیرنده ابری موجود نیست. برای کسب اطلاعات بیشتر، به نصب کتابخانه های سرویس گیرنده مراجعه کنید. |
CommonDataSource
یک منبع داده به اشتراک گذاشته شده توسط همه برنامه های Google Workspace .

| Enums | |
|---|---|
UNKNOWN | مقدار پیش فرض استفاده نکنید. |
USER | کاربران Google Workspace کاربر فقط می تواند کاربران را از سازمان Google Workspace خود مشاهده و انتخاب کند. |
HostAppDataSourceMarkup
برای ویجت SelectionInput

| نمایندگی JSON |
|---|
{ // Union field |
| فیلدها | |
|---|---|
data_source فیلد اتحادیه . برنامه Google Workspace که موارد را برای یک منوی چند انتخابی پر می کند. data_source تنها می تواند یکی از موارد زیر باشد: | |
chat Data Source | منبع داده از چت گوگل. |
ChatClientDataSourceMarkup
برای ویجت SelectionInput

| نمایندگی JSON |
|---|
{ // Union field |
| فیلدها | |
|---|---|
source میدان اتحادیه منبع داده Google Chat. source می تواند تنها یکی از موارد زیر باشد: | |
space Data Source | فضاهای چت Google که کاربر عضو آن است. |
SpaceDataSource
منبع داده ای که فضاهای گپ Google را به عنوان موارد انتخابی برای یک منوی چند انتخابی پر می کند. فقط فضاهایی را پر می کند که کاربر در آن عضو است.

| نمایندگی JSON |
|---|
{ "defaultToCurrentSpace": boolean } |
| فیلدها | |
|---|---|
default To Current Space | اگر روی |
DateTimePicker
به کاربران امکان می دهد تاریخ، زمان یا هر دو تاریخ و زمان را وارد کنند. برای مثال در برنامههای گپ Google، به کاربر اجازه انتخاب تاریخ و زمان را ببینید.
کاربران می توانند متن را وارد کنند یا از انتخابگر برای انتخاب تاریخ و زمان استفاده کنند. اگر کاربران تاریخ یا زمان نامعتبری را وارد کنند، انتخابگر خطایی را نشان می دهد که از کاربران می خواهد اطلاعات را به درستی وارد کنند.

| نمایندگی JSON |
|---|
{ "name": string, "label": string, "type": enum ( |
| فیلدها | |
|---|---|
name | نامی که با آن برای جزئیات کار با ورودی های فرم، به دریافت داده های فرم مراجعه کنید. |
label | متنی که از کاربران می خواهد تاریخ، زمان یا تاریخ و ساعت را وارد کنند. برای مثال، اگر کاربران در حال برنامه ریزی قرار ملاقات هستند، از برچسبی مانند |
type | آیا ویجت از وارد کردن تاریخ، زمان یا تاریخ و زمان پشتیبانی میکند. |
value Ms Epoch | مقدار پیشفرض نمایش داده شده در ویجت، بر حسب میلیثانیه از زمان یونیکس . مقدار را بر اساس نوع انتخابگر (
|
timezone Offset Date | عددی که منطقه زمانی را از UTC برحسب دقیقه نشان میدهد. اگر تنظیم شود، |
on Change Action | هنگامی که کاربر روی Save یا Clear از رابط |
validation |
|
DateTimePickerType
فرمت تاریخ و زمان در ویجت DateTimePicker . تعیین می کند که آیا کاربران می توانند تاریخ، زمان یا هر دو تاریخ و زمان را وارد کنند.

| Enums | |
|---|---|
DATE_AND_TIME | کاربران تاریخ و زمان را وارد می کنند. |
DATE_ONLY | کاربران تاریخ را وارد می کنند. |
TIME_ONLY | کاربران زمان را وارد می کنند. |
تقسیم کننده
این نوع هیچ فیلدی ندارد.
یک تقسیم کننده بین ویجت ها به صورت یک خط افقی نمایش می دهد. برای مثال در برنامههای Google Chat، به افزودن یک تقسیمکننده افقی بین ابزارکها مراجعه کنید.

به عنوان مثال، JSON زیر یک تقسیم کننده ایجاد می کند:
"divider": {}
شبکه
شبکه ای را با مجموعه ای از آیتم ها نمایش می دهد. موارد فقط می توانند شامل متن یا تصویر باشند. برای ستونهای واکنشگرا یا برای گنجاندن بیشتر از متن یا تصاویر، Columns
یک شبکه از هر تعداد ستون و آیتم پشتیبانی می کند. تعداد سطرها بر اساس موارد تقسیم بر ستون تعیین می شود. یک شبکه با 10 مورد و 2 ستون دارای 5 ردیف است. یک شبکه با 11 مورد و 2 ستون دارای 6 ردیف است.

به عنوان مثال، JSON زیر یک شبکه 2 ستونی با یک آیتم ایجاد می کند:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| نمایندگی JSON |
|---|
{ "title": string, "items": [ { object ( |
| فیلدها | |
|---|---|
title | متنی که در هدر شبکه نمایش داده می شود. |
items[] | موارد برای نمایش در شبکه |
border Style | سبک حاشیه برای اعمال به هر مورد شبکه. |
column Count | تعداد ستون هایی که در شبکه نمایش داده می شود. اگر این فیلد مشخص نشده باشد از یک مقدار پیشفرض استفاده میشود، و این مقدار پیشفرض بسته به جایی که شبکه نشان داده میشود متفاوت است (گفتگو در مقابل همراه). |
on Click | این تماس مجدد توسط هر مورد شبکه جداگانه استفاده می شود، اما با شناسه و نمایه مورد در لیست موارد به پارامترهای پاسخ تماس اضافه شده است. |
GridItem
یک مورد را در یک طرح شبکه ای نشان می دهد. موارد می توانند شامل متن، تصویر یا هر دو متن و تصویر باشند.

| نمایندگی JSON |
|---|
{ "id": string, "image": { object ( |
| فیلدها | |
|---|---|
id | یک شناسه مشخص شده توسط کاربر برای این مورد شبکه. این شناسه در پارامترهای برگشت تماس |
image | تصویری که در آیتم شبکه نمایش داده می شود. |
title | عنوان آیتم گرید. |
subtitle | زیرنویس مورد گرید. |
layout | طرح مورد استفاده برای آیتم شبکه. |
ImageComponent
یک تصویر را نشان می دهد.

| نمایندگی JSON |
|---|
{ "imageUri": string, "altText": string, "cropStyle": { object ( |
| فیلدها | |
|---|---|
image Uri | آدرس تصویر. |
alt Text | برچسب دسترسی برای تصویر. |
crop Style | سبک برش برای اعمال بر روی تصویر. |
border Style | سبک حاشیه برای اعمال بر روی تصویر. |
ImageCropStyle
نشان دهنده سبک برش اعمال شده بر روی یک تصویر است.

برای مثال، در اینجا نحوه اعمال نسبت تصویر 16:9 آمده است:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| نمایندگی JSON |
|---|
{
"type": enum ( |
| فیلدها | |
|---|---|
type | نوع محصول |
aspect Ratio | اگر نوع برش برای مثال، در اینجا نحوه اعمال نسبت تصویر 16:9 آمده است: |
ImageCropType
نشان دهنده سبک برش اعمال شده بر روی یک تصویر است.

| Enums | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED | استفاده نکنید. نامشخص |
SQUARE | مقدار پیش فرض برش مربع را اعمال می کند. |
CIRCLE | برش دایره ای را اعمال می کند. |
RECTANGLE_CUSTOM | یک برش مستطیلی با نسبت ابعاد سفارشی اعمال می کند. نسبت ابعاد سفارشی را با aspectRatio تنظیم کنید. |
RECTANGLE_4_3 | یک برش مستطیلی با نسبت تصویر 4:3 اعمال می کند. |
سبک مرزی
گزینه های سبک برای حاشیه کارت یا ویجت، از جمله نوع حاشیه و رنگ.

| نمایندگی JSON |
|---|
{ "type": enum ( |
| فیلدها | |
|---|---|
type | نوع حاشیه. |
stroke Color | رنگهایی که باید زمانی که نوع برای تنظیم رنگ استروک، مقداری را برای فیلدهای به عنوان مثال، رنگ زیر را در حداکثر شدت آن بر روی قرمز تنظیم می کند: فیلد |
corner Radius | شعاع گوشه برای مرز. |
نوع مرزی
نشان دهنده انواع حاشیه اعمال شده برای ویجت ها است.

| Enums | |
|---|---|
BORDER_TYPE_UNSPECIFIED | استفاده نکنید. نامشخص |
NO_BORDER | مقدار پیش فرض بدون مرز |
STROKE | طرح کلی. |
GridItemLayout
گزینه های مختلف طرح بندی موجود برای یک آیتم شبکه را نشان می دهد.

| Enums | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED | استفاده نکنید. نامشخص |
TEXT_BELOW | عنوان و عنوان فرعی در زیر تصویر آیتم شبکه نشان داده شده است. |
TEXT_ABOVE | عنوان و عنوان فرعی در بالای تصویر مورد شبکه نشان داده شده است. |
ستون ها
ویجت Columns حداکثر 2 ستون را در یک کارت یا گفتگو نمایش می دهد. شما می توانید ویجت ها را به هر ستون اضافه کنید. ویجت ها به ترتیبی که مشخص شده اند ظاهر می شوند. برای مثال در برنامههای گپ Google، به نمایش کارتها و گفتگوها در ستونها مراجعه کنید.
ارتفاع هر ستون توسط ستون بلندتر تعیین می شود. به عنوان مثال، اگر ستون اول از ستون دوم بلندتر باشد، هر دو ستون ارتفاع ستون اول را دارند. از آنجایی که هر ستون می تواند دارای تعداد متفاوتی از ویجت ها باشد، نمی توانید ردیف ها را تعریف کنید یا ویجت ها را بین ستون ها تراز کنید.
ستون ها در کنار هم نمایش داده می شوند. می توانید عرض هر ستون را با استفاده از فیلد HorizontalSizeStyle سفارشی کنید. اگر عرض صفحه کاربر خیلی باریک باشد، ستون دوم زیر ستون اول قرار می گیرد:
- در وب، اگر عرض صفحه کمتر یا مساوی 480 پیکسل باشد، ستون دوم بسته می شود.
- در دستگاههای iOS، اگر عرض صفحه کمتر یا مساوی 300 pt باشد، ستون دوم بسته میشود.
- در دستگاههای Android، اگر عرض صفحه کمتر یا مساوی 320 dp باشد، ستون دوم بسته میشود.
برای گنجاندن بیش از دو ستون یا استفاده از سطرها، از ویجت Grid

- هنگامی که کاربران افزونه را از پیش نویس ایمیل باز می کنند، گفتگو نمایش داده می شود.
- هنگامی که کاربران افزونه را از منوی افزودن پیوست در یک رویداد Google Calendar باز میکنند، گفتگو نمایش داده میشود.
| نمایندگی JSON |
|---|
{
"columnItems": [
{
object ( |
| فیلدها | |
|---|---|
column Items[] | آرایه ای از ستون ها. می توانید حداکثر 2 ستون را در یک کارت یا گفتگو قرار دهید. |
ستون
یک ستون
| نمایندگی JSON |
|---|
{ "horizontalSizeStyle": enum ( |
| فیلدها | |
|---|---|
horizontal Size Style | نحوه پر کردن عرض کارت توسط یک ستون را مشخص می کند. |
horizontal Alignment | تعیین می کند که آیا ویجت ها در سمت چپ، راست یا مرکز یک ستون تراز شوند. |
vertical Alignment | تعیین می کند که آیا ویجت ها در بالا، پایین یا مرکز یک ستون تراز شوند. |
widgets[] | آرایه ای از ویجت های موجود در یک ستون. ویجت ها به ترتیبی که مشخص شده اند ظاهر می شوند. |
HorizontalSizeStyle
نحوه پر کردن عرض کارت توسط یک ستون را مشخص می کند. عرض هر ستون هم به HorizontalSizeStyle و هم به عرض ویجت های داخل ستون بستگی دارد.
| Enums | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED | استفاده نکنید. نامشخص |
FILL_AVAILABLE_SPACE | مقدار پیش فرض ستون فضای موجود را پر می کند، تا 70٪ از عرض کارت. اگر هر دو ستون روی FILL_AVAILABLE_SPACE تنظیم شده باشند، هر ستون 50٪ از فضا را پر می کند. |
FILL_MINIMUM_SPACE | ستون کمترین فضای ممکن را پر می کند و بیش از 30 درصد عرض کارت را ندارد. |
تراز افقی
تعیین می کند که آیا ویجت ها در سمت چپ، راست یا مرکز یک ستون تراز شوند.

| Enums | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED | استفاده نکنید. نامشخص |
START | مقدار پیش فرض ویجت ها را با موقعیت شروع ستون تراز می کند. برای طرحبندیهای چپ به راست، به سمت چپ تراز کنید. برای طرحبندیهای راست به چپ، به راست تراز کنید. |
CENTER | ویجت ها را با مرکز ستون تراز می کند. |
END | ویجت ها را با موقعیت انتهایی ستون تراز می کند. برای طرحبندیهای چپ به راست، ویجتها را به سمت راست تراز میکند. برای طرحبندیهای راست به چپ، ویجتها را در سمت چپ تراز میکند. |
تراز عمودی
تعیین می کند که آیا ویجت ها در بالا، پایین یا مرکز یک ستون تراز شوند.
| Enums | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED | استفاده نکنید. نامشخص |
CENTER | مقدار پیش فرض ویجت ها را در مرکز یک ستون تراز می کند. |
TOP | ویجت ها را در بالای یک ستون تراز می کند. |
BOTTOM | ویجت ها را در پایین یک ستون تراز می کند. |
ابزارک ها
ویجت های پشتیبانی شده که می توانید در یک ستون قرار دهید.
| نمایندگی JSON |
|---|
{ // Union field |
| فیلدها | |
|---|---|
| |
text Paragraph | ویجت |
image | ویجت |
decorated Text | ویجت |
button List | ویجت |
text Input | ویجت |
selection Input | ویجت |
date Time Picker | ویجت |
chip List | ویجت |
ChipList
فهرستی از تراشههایی که به صورت افقی چیده شدهاند، که میتوانند به صورت افقی حرکت کنند یا به خط بعدی بپیچند.

| نمایندگی JSON |
|---|
{ "layout": enum ( |
| فیلدها | |
|---|---|
layout | چیدمان لیست تراشه مشخص شده |
chips[] | مجموعه ای از تراشه ها. |
طرح بندی
چیدمان لیست تراشه ها
| Enums | |
|---|---|
LAYOUT_UNSPECIFIED | استفاده نکنید. نامشخص |
WRAPPED | مقدار پیش فرض اگر فضای افقی کافی وجود نداشته باشد، لیست تراشه ها به خط بعدی می رسد. |
HORIZONTAL_SCROLLABLE | اگر تراشه ها در فضای موجود جا نشوند، به صورت افقی حرکت می کنند. |
تراشه
یک متن، نماد یا تراشه متن و نماد که کاربران می توانند روی آن کلیک کنند.

| نمایندگی JSON |
|---|
{ "icon": { object ( |
| فیلدها | |
|---|---|
icon | تصویر آیکون اگر |
label | متن نمایش داده شده در داخل تراشه. |
on Click | اختیاری. اقدامی که هنگام کلیک کاربر بر روی تراشه انجام می شود، مانند باز کردن یک پیوند یا اجرای یک عملکرد سفارشی. |
enabled | آیا تراشه در حالت فعال است و به اقدامات کاربر پاسخ می دهد. پیش فرض ها به |
disabled | آیا تراشه در حالت غیرفعال است و اقدامات کاربر را نادیده می گیرد. پیش فرض ها به |
alt Text | متن جایگزینی که برای دسترسی استفاده می شود. متن توصیفی را تنظیم کنید که به کاربران اجازه دهد بدانند تراشه چه کاری انجام می دهد. به عنوان مثال، اگر تراشهای پیوندی را باز میکند، بنویسید: «یک برگه مرورگر جدید را باز میکند و به اسناد توسعهدهنده Google Chat در https://developers.google.com/workspace/chat میرود» . |
CollapseControl
یک کنترل گسترش و فروپاشی را نشان می دهد. 
| نمایندگی JSON |
|---|
{ "horizontalAlignment": enum ( |
| فیلدها | |
|---|---|
horizontal Alignment | تراز افقی دکمه گسترش و جمع کردن. |
expand Button | اختیاری. یک دکمه قابل تنظیم برای گسترش بخش تعریف کنید. هر دو قسمت expandButton و collapseButton باید تنظیم شوند. فقط یک مجموعه فیلد اعمال نخواهد شد. اگر این فیلد تنظیم نشده باشد، از دکمه پیش فرض استفاده می شود. |
collapse Button | اختیاری. یک دکمه قابل تنظیم برای جمع کردن بخش تعریف کنید. هر دو قسمت expandButton و collapseButton باید تنظیم شوند. فقط یک مجموعه فیلد اعمال نخواهد شد. اگر این فیلد تنظیم نشده باشد، از دکمه پیش فرض استفاده می شود. |
DividerStyle
سبک تقسیم کننده یک کارت. در حال حاضر فقط برای تقسیمکنندههای بین بخشهای کارت استفاده میشود.

| Enums | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED | استفاده نکنید. نامشخص |
SOLID_DIVIDER | گزینه پیش فرض یک تقسیم کننده جامد ارائه دهید. |
NO_DIVIDER | اگر تنظیم شود، هیچ تقسیم کننده ای ارائه نمی شود. این استایل جداکننده را به طور کامل از چیدمان حذف می کند. نتیجه معادل عدم اضافه کردن یک تقسیم کننده است. |
CardAction
اکشن کارت، عمل مرتبط با کارت است. به عنوان مثال، یک کارت فاکتور ممکن است شامل اقداماتی مانند حذف فاکتور، فاکتور ایمیل یا باز کردن فاکتور در مرورگر باشد.

| نمایندگی JSON |
|---|
{
"actionLabel": string,
"onClick": {
object ( |
| فیلدها | |
|---|---|
action Label | برچسبی که به عنوان آیتم منوی کنش نمایش داده می شود. |
on Click | عمل |
DisplayStyle
در افزونههای Google Workspace، نحوه نمایش کارت را تعیین میکند.

| Enums | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED | استفاده نکنید. نامشخص |
PEEK | سرصفحه کارت در پایین نوار کناری ظاهر می شود و تا حدی کارت بالای فعلی پشته را می پوشاند. با کلیک روی هدر، کارت به پشته کارت میرود. اگر کارت فاقد هدر باشد، به جای آن از هدر تولید شده استفاده می شود. |
REPLACE | مقدار پیش فرض کارت با جایگزین کردن نمای کارت بالایی در پشته کارت نشان داده می شود. |
