Dizin
Action(message)Action.ActionParameter(message)Action.Interaction(enum)Action.LoadIndicator(enum)BorderStyle(message)BorderStyle.BorderType(enum)Button(message)Button.Type(enum)ButtonList(message)Card(message)Card.CardAction(message)Card.CardFixedFooter(message)Card.CardHeader(message)Card.DisplayStyle(enum)Card.DividerStyle(enum)Card.Section(message)Chip(message)ChipList(message)ChipList.Layout(enum)CollapseControl(message)Columns(message)Columns.Column(message)Columns.Column.HorizontalSizeStyle(enum)Columns.Column.VerticalAlignment(enum)Columns.Column.Widgets(message)DateTimePicker(message)DateTimePicker.DateTimePickerType(enum)DecoratedText(message)DecoratedText.SwitchControl(message)DecoratedText.SwitchControl.ControlType(enum)Divider(message)EndNavigation(message)EndNavigation.Action(enum)GetAutocompletionResponse(message)Grid(message)Grid.GridItem(message)Grid.GridItem.GridItemLayout(enum)Icon(message)Image(message)ImageComponent(message)ImageCropStyle(message)ImageCropStyle.ImageCropType(enum)Link(message)LinkPreview(message)MaterialIcon(message)Navigation(message)Notification(message)OnClick(message)OpenLink(message)OpenLink.OnClose(enum)OpenLink.OpenAs(enum)OverflowMenu(message)OverflowMenu.OverflowMenuItem(message)RenderActions(message)RenderActions.Action(message)SelectionInput(message)SelectionInput.PlatformDataSource(message)SelectionInput.PlatformDataSource.CommonDataSource(enum)SelectionInput.SelectionItem(message)SelectionInput.SelectionType(enum)SubmitFormResponse(message)Suggestions(message)Suggestions.SuggestionItem(message)TextInput(message)TextInput.Type(enum)TextParagraph(message)Validation(message)Validation.InputType(enum)Widget(message)Widget.HorizontalAlignment(enum)Widget.ImageType(enum)
İşlem
Form gönderilirken davranışı açıklayan bir işlem. Örneğin, formu işlemek için bir Apps Komut Dosyası'nı çağırabilirsiniz. İşlem tetiklenirse form değerleri sunucuya gönderilir.


| Alanlar | |
|---|---|
function |
İçerdiği öğe tıklandığında veya başka bir şekilde etkinleştirildiğinde çağrılacak özel işlev. Örnek kullanım için Form verilerini okuma başlıklı makaleyi inceleyin. |
parameters[] |
İşlem parametrelerinin listesi. |
load |
Harekete geçirici mesajı çağırırken işlemin görüntülediği yükleme göstergesini belirtir. |
persist |
İşlemden sonra form değerlerinin kalıcı olup olmadığını gösterir. Varsayılan değer:
|
interaction |
İsteğe bağlı. İletişim kutusu açarken gereklidir. Bir kullanıcıyla kurulan etkileşimlere (ör. kullanıcının kart mesajındaki bir düğmeyi tıklaması) yanıt olarak ne yapılması gerekir? Belirtilmemişse uygulama, bir bağlantıyı açarak veya bir işlev çalıştırarak normal şekilde bir Uygulama, bir
|
required |
Bu İşlem çağrıldığında burada listelenen widget'ların bir değeri yoksa form gönderme işlemi iptal edilir.
|
all |
|
ActionParameter
İşlem yöntemi çağrıldığında sağlanacak dize parametrelerinin listesi. Örneğin, şu üç erteleme düğmesini kullanabilirsiniz: şimdi ertele, bir gün ertele veya sonraki hafta ertele. Dize parametreleri listesinde erteleme türünü ve erteleme süresini iletmek için action method = snooze() kullanabilirsiniz.
Daha fazla bilgi için CommonEventObject sayfasına bakın.


| Alanlar | |
|---|---|
key |
İşlem komut dosyası parametresinin adı. |
value |
Parametrenin değeri. |
Etkileşim
İsteğe bağlı. İletişim kutusu açılırken gereklidir.
Kullanıcıyla etkileşime (ör. kullanıcının kart mesajındaki bir düğmeyi tıklaması) yanıt olarak yapılacak işlem.
Belirtilmemişse uygulama, bir bağlantıyı açarak veya bir işlev çalıştırarak normal şekilde bir action çalıştırarak yanıt verir.
Uygulama, bir interaction belirtildiğinde özel etkileşimli yöntemlerle yanıt verebilir. Örneğin, interaction politikası OPEN_DIALOG değerine ayarlanırsa uygulama bir iletişim kutusu açabilir.
Belirtildiğinde bir yükleme göstergesi gösterilmez. Bir eklenti için belirtilirse kartın tamamı kaldırılır ve istemcide hiçbir şey gösterilmez.

| Sıralamalar | |
|---|---|
INTERACTION_UNSPECIFIED |
Varsayılan değer. action normal şekilde çalışır. |
OPEN_DIALOG |
Chat uygulamalarının kullanıcılarla etkileşimde bulunmak için kullandığı pencereli, kart tabanlı bir arayüz olan iletişim kutusunu açar. Yalnızca kart mesajlarındaki düğme tıklamalarına yanıt olarak Chat uygulamaları tarafından desteklenir. Bir eklenti için belirtilirse kartın tamamı kaldırılır ve istemcide hiçbir şey gösterilmez.
|
LoadIndicator
Harekete geçirici mesajı çağırırken işlemin görüntülediği yükleme göstergesini belirtir.


| Sıralamalar | |
|---|---|
SPINNER |
İçeriğin yüklendiğini göstermek için bir döner simge görüntüler. |
NONE |
Hiçbir şey gösterilmez. |
BorderStyle
Kenarlık türü ve rengi dahil olmak üzere bir kartın veya widget'ın kenarlığı için stil seçenekleri.


| Alanlar | |
|---|---|
type |
Kenarlık türü. |
stroke |
Tür Satır rengini ayarlamak için Örneğin, aşağıdaki ifade rengi maksimum yoğunlukta kırmızı olarak ayarlar:
|
corner |
Kenarlığın köşe yarıçapı. |
BorderType
Widget'lara uygulanan kenar türünü temsil eder.


| Sıralamalar | |
|---|---|
BORDER_TYPE_UNSPECIFIED |
Kullanmayın. Belirtilmedi. |
NO_BORDER |
Varsayılan değer. Kenarlık yok. |
STROKE |
Özet. |
Düğme
Kullanıcıların tıklayabileceği bir metin, simge veya metin ve simge düğmesi. Google Chat uygulamalarıyla ilgili bir örnek için Düğme ekleme başlıklı makaleyi inceleyin.
Bir resmi tıklanabilir bir düğme yapmak için ImageImageComponentonClick işlemini ayarlayın.


| Alanlar | |
|---|---|
text |
Düğmenin içinde görüntülenen metin. |
icon |
Düğmenin içinde bir simge görüntülenir. Hem |
color |
İsteğe bağlı. Düğmenin rengi. Ayarlanırsa Düğme rengini ayarlamak için Örneğin, aşağıdaki ifade rengi maksimum yoğunlukta kırmızı olarak ayarlar:
|
on |
Zorunlu. Kullanıcı düğmeyi tıkladığında gerçekleştirilecek işlem (ör. köprü açma veya özel işlev çalıştırma). |
disabled |
|
alt |
Erişilebilirlik için kullanılan alternatif metin. Kullanıcılara düğmenin ne işe yaradığını bildiren açıklayıcı bir metin ayarlayın. Örneğin, bir düğme bir köprü açarsa şöyle yazabilirsiniz: "Yeni bir tarayıcı sekmesi açar ve https://developers.google.com/workspace/chat" adresindeki Google Chat geliştirici dokümanlarına gider." |
type |
İsteğe bağlı. Düğmenin türü. Ayarlanmadan bırakılırsa düğme türü varsayılan olarak
|
Tür
İsteğe bağlı. Düğmenin türü. color alanı ayarlanırsa type, FILLED değerine zorlanır.

| Sıralamalar | |
|---|---|
TYPE_UNSPECIFIED |
Kullanmayın. Belirtilmedi. |
OUTLINED |
Dış çizgili düğmeler, orta düzeyde vurgulu düğmelerdir. Bunlar genellikle önemli olan ancak Chat uygulamasında veya eklentisinde birincil işlem olmayan işlemleri içerir. |
FILLED |
Doldurulmuş düğmelerde düz renkli bir kapsayıcı bulunur. En fazla görsel etkiye sahiptir ve Chat uygulamasında veya eklentisinde önemli ve birincil işlem için önerilir. |
FILLED_TONAL |
Doldurulmuş tonlu düğme, doldurulmuş ve kenarlıklandırılmış düğmeler arasında alternatif bir orta yoldur. Bu düğmeler, düşük öncelikli düğmenin anahat düğmesinden biraz daha fazla vurgu gerektirdiği durumlarda kullanışlıdır. |
BORDERLESS |
Bir düğmenin varsayılan durumunda görünmez bir kapsayıcısı yoktur. Genellikle en düşük önceliğe sahip işlemler için, özellikle de birden fazla seçenek sunulduğunda kullanılır. |
ButtonList
Yatay olarak düzenlenmiş düğmelerin listesi. Google Chat uygulamalarında örnek için Düğme ekleme bölümüne bakın.


| Alanlar | |
|---|---|
buttons[] |
Düğme dizisi. |
Kart
Google Chat mesajında veya Google Workspace eklentisinde gösterilen kart arayüzü.
Kartlar; tanımlı bir düzeni, düğmeler gibi etkileşimli kullanıcı arayüzü öğelerini ve rich media öğelerini (ör. resim) destekler. Ayrıntılı bilgi sunmak, kullanıcılardan bilgi toplamak ve kullanıcıları bir sonraki adıma yönlendirmek için kartlardan yararlanın.
Kart Oluşturucu ile kartları tasarlayın ve önizleyin.
Kart Oluşturucu'yu açınKart oluşturmayı öğrenmek için aşağıdaki dokümanlara göz atın:
- Google Chat uygulamaları için Kart veya iletişim kutusunun bileşenlerini tasarlama başlıklı makaleyi inceleyin.
- Google Workspace eklentileri için Kart tabanlı arayüzler başlıklı makaleyi inceleyin.
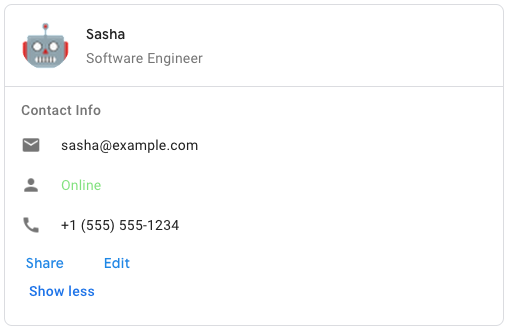
Örnek: Google Chat uygulaması için kart mesajı

Google Chat'te örnek kart mesajını oluşturmak için aşağıdaki JSON'u kullanın:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "[email protected]"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| Alanlar | |
|---|---|
header |
Kartın başlığı. Üstbilgiler genellikle bir resim ve başlık içerir. Üstbilgiler her zaman kartın üst kısmında görünür. |
sections[] |
Widget koleksiyonu içerir. Her bölümün isteğe bağlı bir başlığı vardır. Bölümler, görsel olarak bir çizgiyle ayrılır. Google Chat uygulamalarındaki bir örneği görmek için Kartın bir bölümünü tanımlama başlıklı makaleyi inceleyin. |
section |
Başlık, bölümler ve alt bilgi arasındaki ayırıcı stili. |
card |
Kartın işlemleri. İşlemler kartın araç çubuğu menüsüne eklenir.
Örneğin, aşağıdaki JSON, |
name |
Kartın adı. Kart gezinmesinde kart tanımlayıcı olarak kullanılır.
|
fixed |
Bu kartın alt kısmında gösterilen sabit altbilgi.
|
display |
Google Workspace eklentilerinde
|
peek |
Bağlamsal içerik görüntülenirken, göz atma kartı başlığı bir yer tutucu görevi görür. Böylece, kullanıcı ana sayfa kartları ile içerik kartları arasında ileri gidebilir.
|
CardAction
Kart işlemi, kartla ilişkili işlemdir. Örneğin, bir fatura kartı; faturayı silme, faturayı e-postayla gönderme veya faturayı bir tarayıcıda açma gibi işlemleri içerebilir.

| Alanlar | |
|---|---|
action |
İşlem menüsü öğesi olarak görüntülenen etiket. |
on |
Bu işlem öğesi için |
CardHeader
Kart başlığını temsil eder. Google Chat uygulamalarında bir örnek için Başlık ekleme bölümüne bakın.


| Alanlar | |
|---|---|
title |
Zorunlu. Kart başlığının başlığı. Başlığın yüksekliği sabittir: Hem başlık hem de alt başlık belirtilirse her biri bir satır kaplar. Yalnızca başlık belirtilirse her iki satır da başlığı kaplar. |
subtitle |
Kart başlığının alt başlığı. Belirtilirse |
image |
Resmi kırpmak için kullanılan şekil.
|
image |
Kart başlığındaki resmin HTTPS URL'si. |
image |
Bu resmin erişilebilirlik için kullanılan alternatif metni. |
DisplayStyle
Google Workspace Eklentileri'nde bir kartın nasıl gösterileceğini belirler.

| Sıralamalar | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED |
Kullanmayın. Belirtilmedi. |
PEEK |
Kartın başlığı, kenar çubuğunun alt kısmında görünür ve grubun mevcut üst kartını kısmen kapatır. Başlığı tıkladığınızda kart, kart yığınına eklenir. Kartta başlık yoksa bunun yerine oluşturulmuş bir başlık kullanılır. |
REPLACE |
Varsayılan değer. Kart, kart grubundaki en üstteki kartın görünümü değiştirilerek gösterilir. |
DividerStyle
Kartın ayırıcı stili. Şu anda yalnızca kart bölümleri arasında ayırıcılar için kullanılır.


| Sıralamalar | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED |
Kullanmayın. Belirtilmedi. |
SOLID_DIVIDER |
Varsayılan seçenektir. Güçlü bir ayırıcı oluşturun. |
NO_DIVIDER |
Ayarlanırsa ayırıcı oluşturulmaz. Bu stil, ayırıcıyı düzenden tamamen kaldırır. Sonuç, hiç ayırıcı eklememekle eşdeğerdir. |
Bölüm
Bölüm, belirtildikleri sırayla dikey olarak oluşturulan bir widget koleksiyonu içerir.


| Alanlar | |
|---|---|
header |
Bir bölümün üst kısmında görünen metin. Basit HTML biçimlendirilmiş metni destekler. Metin biçimlendirme hakkında daha fazla bilgi için Google Chat uygulamalarında metin biçimlendirme ve Google Workspace eklentilerinde metin biçimlendirme başlıklı makaleleri inceleyin. |
widgets[] |
Bölümdeki tüm widget'lar. En az bir widget içermelidir. |
collapsible |
Bu bölümün daraltılabilir olup olmadığını belirtir. Daraltılabilir bölümler, widget'ların bir kısmını veya tamamını gizler. Ancak kullanıcılar, Daha fazla göster'i tıklayarak gizli widget'ları görmek için bölümü genişletebilir. Kullanıcılar Daha az göster'i tıklayarak widget'ları tekrar gizleyebilir. Gizlenen widget'ları belirlemek için |
uncollapsible |
Bir bölüm daraltıldığında bile görünür kalan daraltılamayan widget'ların sayısı. Örneğin, bir bölüm beş widget içeriyorsa ve |
collapse |
İsteğe bağlı. Bölümün genişlet ve daralt düğmesini tanımlayın. Bu düğme yalnızca bölüm daraltılabilir durumdaysa gösterilir. Bu alan ayarlanmazsa varsayılan düğme kullanılır. |
Çip
Kullanıcıların tıklayabileceği bir metin, simge veya metin ve simge çipi.

| Alanlar | |
|---|---|
icon |
Simge resmi. Hem |
label |
Çipin içinde görüntülenen metin. |
on |
İsteğe bağlı. Kullanıcı çipi tıkladığında gerçekleştirilecek işlem (ör. köprü açma veya özel bir işlev çalıştırma). |
enabled |
Çipin etkin durumda olup olmadığını ve kullanıcı işlemlerine yanıt verip vermediğini belirtir. Varsayılan olarak |
disabled |
Çipin devre dışı durumda olup olmadığı ve kullanıcı işlemlerini yoksayıp saymadığı. Varsayılan olarak |
alt |
Erişilebilirlik için kullanılan alternatif metin. Kullanıcılara çipin ne işe yaradığını gösteren açıklayıcı bir metin ayarlayın. Örneğin, bir çip köprü açıyorsa şunu yazın: "Yeni bir tarayıcı sekmesi açar ve https://developers.google.com/workspace/chat" adresindeki Google Chat geliştirici belgelerine gider. |
ChipList
Yatay olarak yerleştirilmiş çiplerin listesi. Bu liste yatay olarak kaydırılabilir veya bir sonraki satıra sarılabilir.

| Alanlar | |
|---|---|
layout |
Belirtilen çip listesi düzeni. |
chips[] |
Bir çip dizisi. |
Düzen
Çip listesi düzeni.
| Sıralamalar | |
|---|---|
LAYOUT_UNSPECIFIED |
Kullanmayın. Belirtilmedi. |
WRAPPED |
Varsayılan değer. Yeterli yatay alan yoksa çip listesi bir sonraki satıra kaydırılır. |
HORIZONTAL_SCROLLABLE |
Kullanılabilir alana sığmayan çipler yatay olarak kaydırılır. |
CollapseControl
Genişletme ve daraltma kontrolünü temsil eder. 
| Alanlar | |
|---|---|
horizontal |
Genişlet ve daralt düğmesinin yatay hizalaması. |
expand |
İsteğe bağlı. Bölümü genişletmek için özelleştirilebilir bir düğme tanımlayın. HemexpandButton hem expandButton alanı ayarlanmalıdır. Yalnızca bir alan grubu geçerli olmayacaktır. Bu alan ayarlanmazsa varsayılan düğme kullanılır. |
collapse |
İsteğe bağlı. Bölümü daraltmak için özelleştirilebilir bir düğme tanımlayın. Hem expandButton hem de collapseButton alanı ayarlanmalıdır. Yalnızca bir alan grubu geçerli olmaz. Bu alan ayarlanmazsa varsayılan düğme kullanılır. |
Sütunlar
Columns widget'ı, bir kartta veya iletişim kutusunda en fazla 2 sütun gösterir. Her bir sütuna widget ekleyebilirsiniz. Widget'lar belirtildikleri sırayla görünür. Google Chat uygulamalarında bir örnek için Kartları ve iletişim kutularını sütunlarda görüntüleme bölümüne bakın.
Her bir sütunun yüksekliği, uzun sütuna göre belirlenir. Örneğin, ilk sütun ikinci sütundan uzunsa her iki sütun da ilk sütunun yüksekliğine sahip olur. Her sütun farklı sayıda widget içerebileceğinden satır tanımlayamaz veya sütunlar arasında widget'ları hizalayamazsınız.
Sütunlar yan yana gösterilir. HorizontalSizeStyle alanını kullanarak her sütunun genişliğini özelleştirebilirsiniz. Kullanıcının ekran genişliği çok darsa ikinci sütun ilk sütunun altına yerleştirilir:
- Web'de, ekran genişliği 480 pikselden az veya bu değere eşitse ikinci sütun sarmalanır.
- iOS cihazlarda, ekran genişliği 300 puntodan az veya bu değere eşitse ikinci sütun kaydırılır.
- Android cihazlarda, ekran genişliği 320 dp'den az veya bu değere eşitse ikinci sütun sarmalanır.
İkiden fazla sütun eklemek veya satırları kullanmak için Grid


- Kullanıcılar eklentiyi bir e-posta taslağından açtığında gösterilen iletişim kutusu.
- Kullanıcılar Google Takvim etkinliğindeki Ek ekle menüsünden eklentiyi açtığında görüntülenen iletişim kutusu.
| Alanlar | |
|---|---|
column |
Sütun dizisi. Bir karta veya iletişim kutusuna en fazla 2 sütun ekleyebilirsiniz. |
Sütun
Bir sütun.
| Alanlar | |
|---|---|
horizontal |
Bir sütunun kartın genişliğini nasıl doldurduğunu belirtir. |
horizontal |
Widget'ların bir sütunun sol, sağ veya ortasına hizalanıp hizalanmayacağını belirtir. |
vertical |
Widget'ların bir sütunun üstüne, altına veya ortasına hizalanıp hizalanmayacağını belirtir. |
widgets[] |
Bir sütuna dahil edilen widget dizisi. Widget'lar belirtildikleri sırayla görünür. |
HorizontalSizeStyle
Bir sütunun kartın genişliğini nasıl doldurduğunu belirtir. Her bir sütunun genişliği, HorizontalSizeStyle değerine ve sütundaki widget'ların genişliğine bağlıdır.
| Sıralamalar | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED |
Kullanmayın. Belirtilmedi. |
FILL_AVAILABLE_SPACE |
Varsayılan değer. Sütun, kartın genişliğinin %70'ine kadar olan kullanılabilir alanı doldurur. Her iki sütun da FILL_AVAILABLE_SPACE değerine ayarlanırsa her sütun, alanın% 50'sini doldurur. |
FILL_MINIMUM_SPACE |
Sütun, mümkün olan en az alanı doldurur ve kartın genişliğinin en fazla %30'unu kaplar. |
VerticalAlignment
Widget'ların bir sütunun üst, alt veya ortasına hizalanıp hizalanmayacağını belirtir.
| Sıralamalar | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED |
Kullanmayın. Belirtilmedi. |
CENTER |
Varsayılan değer. Widget'ları bir sütunun ortasına hizalar. |
TOP |
Widget'ları bir sütunun üst kısmına hizalar. |
BOTTOM |
Widget'ları bir sütunun alt kısmına hizalar. |
Widget'lar
Bir sütuna ekleyebileceğiniz desteklenen widget'lar.
| Alanlar | |
|---|---|
Birlik alanı
|
|
text |
|
image |
|
decorated |
|
button |
|
text |
|
selection |
|
date |
|
chip |
|
DateTimePicker
Kullanıcıların tarih, saat veya hem tarih hem de saat girmesine olanak tanır. Google Chat uygulamalarında örnek görmek için Kullanıcının tarih ve saat seçmesine izin verme başlıklı makaleyi inceleyin.
Kullanıcılar metin girebilir veya tarih ve saat seçmek için seçiciyi kullanabilir. Kullanıcılar geçersiz bir tarih veya saat girerse seçici, kullanıcıların bilgileri doğru şekilde girmelerini isteyen bir hata gösterir.


| Alanlar | |
|---|---|
name |
Form girişleriyle çalışma hakkında ayrıntılı bilgi için Form verilerini alma başlıklı makaleyi inceleyin. |
label |
Kullanıcılardan tarih, saat veya tarih ve saat girmelerini isteyen metin. Örneğin, kullanıcılar randevu planlıyorsa |
type |
Widget'ın tarih, saat veya tarih ve saat girişini destekleyip desteklemediği. |
value |
Unix sıfır zamanından itibaren milisaniye cinsinden widget'ta gösterilen varsayılan değer. Değeri, seçicinin türüne göre belirtin (
|
timezone |
UTC ile saat dilimi arasındaki farkı dakika cinsinden temsil eden sayı. Ayarlanırsa |
on |
Kullanıcı |
validation |
İsteğe bağlı. Bu tarih zamanlayıcı seçici için gerekli doğrulamayı belirtin.
|
DateTimePickerType
DateTimePicker widget'ındaki tarih ve saat biçimi. Kullanıcıların tarih, saat veya hem tarih ve saat girebileceğini belirler.


| Sıralamalar | |
|---|---|
DATE_AND_TIME |
Kullanıcılar bir tarih ve saat girer. |
DATE_ONLY |
Kullanıcılar bir tarih girer. |
TIME_ONLY |
Kullanıcılar bir saat girer. |
DecoratedText
Metni, metnin üstünde veya altında bir etiket, metnin önünde bir simge, seçim widget'ı veya metnin ardından bir düğme gibi isteğe bağlı süslemelerle gösteren widget. Google Chat uygulamalarıyla ilgili bir örnek için Desenli metin içeren metinler görüntüleme başlıklı makaleyi inceleyin.


| Alanlar | |
|---|---|
icon |
|
start |
Metnin önünde gösterilen simge. |
top |
|
text |
Zorunlu. Birincil metin. Basit biçimlendirmeyi destekler. Metin biçimlendirme hakkında daha fazla bilgi için Google Chat uygulamalarında metin biçimlendirme ve Google Workspace eklentilerinde metin biçimlendirme başlıklı makaleleri inceleyin. |
wrap |
Metin kaydırma ayarı. Yalnızca |
bottom |
|
on |
Bu işlem, kullanıcılar |
Birlik alanı control. decoratedText widget'ındaki metnin sağ tarafında görünen bir düğme, anahtar, onay kutusu veya resim. control şunlardan yalnızca biri olabilir: |
|
button |
Kullanıcının bir işlemi tetiklemek için tıklayabileceği bir düğme. |
switch |
Kullanıcının durumunu değiştirip bir işlem tetiklemek için tıklayabileceği bir anahtar widget'ı. |
end |
Metinden sonra görüntülenen bir simge. |
Anahtar Kontrolü
Açma/kapatma stilinde bir anahtar veya decoratedText widget'ının içindeki bir onay kutusu.


Yalnızca decoratedText widget'ında desteklenir.
| Alanlar | |
|---|---|
name |
Anahtar widget'ının bir form girişi etkinliğinde tanımlandığı ad. Form girişleriyle çalışma hakkında ayrıntılı bilgi için Form verilerini alma başlıklı makaleyi inceleyin. |
value |
Bir kullanıcı tarafından girilen ve form girişi etkinliği kapsamında döndürülen değer. Form girişleriyle çalışma hakkında ayrıntılı bilgi için Form verilerini alma başlıklı makaleyi inceleyin. |
selected |
|
on |
Anahtar durumu değiştirildiğinde yapılacak işlem (ör. hangi işlevin çalıştırılacağı). |
control |
Anahtar, kullanıcı arayüzünde nasıl görünür?
|
ControlType
Anahtar, kullanıcı arayüzünde nasıl görünür?


| Sıralamalar | |
|---|---|
SWITCH |
Açma/kapatma düğmesi. |
CHECKBOX |
CHECK_BOX için kullanımdan kaldırıldı. |
CHECK_BOX |
Onay kutusu. |
Refüj
Bu türde alan yoktur.
Widget'lar arasında bir ayırıcıyı yatay çizgi olarak görüntüler. Google Chat uygulamalarıyla ilgili bir örnek için Widget'lar arasına yatay ayırıcı ekleme başlıklı makaleyi inceleyin.


Örneğin, aşağıdaki JSON bir ayırıcı oluşturur:
"divider": {}
GetAutocompletionResponse
Metin alanı için otomatik tamamlama öğelerini göstermek için gereken öğeleri içeren otomatik tamamlama kapsayıcısını alma yanıtı.

{
"autoComplete": {
"items": [
{
"text": "C++"
},
{
"text": "Java"
},
{
"text": "JavaScript"
},
{
"text": "Python"
}
]
}
}
| Alanlar | |
|---|---|
auto |
|
schema |
Bu, söz dizimi kontrolü için işaretlemede bulunabilecek işlevsiz bir şema alanıdır. |
Izgara
Öğe koleksiyonunun yer aldığı bir ızgara görüntüler. Öğeler yalnızca metin veya resim içerebilir. Duyarlı sütunlar için veya metin ya da resimlerden daha fazlasını eklemek için Columns
Izgara, istediğiniz sayıda sütun ve öğeyi destekler. Satır sayısı, öğelerin sütunlara bölünmesiyle belirlenir. 10 öğe ve 2 sütun içeren bir tabloda 5 satır vardır. 11 öğe ve 2 sütun içeren bir tabloda 6 satır bulunur.


Örneğin, aşağıdaki JSON, tek bir öğe içeren 2 sütunlu bir ızgara oluşturur:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| Alanlar | |
|---|---|
title |
Izgara başlığında görüntülenen metin. |
items[] |
Izgarada görüntülenecek öğeler. |
border |
Her bir ızgara öğesine uygulanacak kenarlık stili. |
column |
Izgarada gösterilecek sütun sayısı. Bu alan belirtilmezse varsayılan değer kullanılır ve bu varsayılan değer, ızgaranın gösterildiği yere (iletişim kutusu veya tamamlayıcı) bağlı olarak farklılık gösterir. |
on |
Bu geri çağırma, her bir tablo öğesi tarafından yeniden kullanılır ancak öğenin, geri çağırma parametrelerine eklenen öğeler listesindeki tanımlayıcı ve dizini ile birlikte kullanılır. |
GridItem
Bir öğeyi ızgara düzeninde gösterir. Öğeler metin, resim veya hem metin hem de resim içerebilir.


| Alanlar | |
|---|---|
id |
Bu tablo öğesi için kullanıcı tarafından belirtilen tanımlayıcı. Bu tanımlayıcı, üst ızgaranın |
image |
Tablo öğesinde görüntülenen resim. |
title |
Izgara öğesinin başlığı. |
subtitle |
Izgara öğesinin alt başlığı. |
layout |
Izgara öğesi için kullanılacak düzen. |
GridItemLayout
Izgara öğesi için kullanılabilecek çeşitli düzen seçeneklerini gösterir.


| Sıralamalar | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED |
Kullanmayın. Belirtilmedi. |
TEXT_BELOW |
Başlık ve alt başlık, ızgara öğesinin resminin altında gösterilir. |
TEXT_ABOVE |
Başlık ve alt başlık, ızgara öğesinin resminin üzerinde gösterilir. |
Simge
Bir karttaki widget'ta gösterilen simge. Google Chat uygulamalarıyla ilgili bir örnek için Simge ekleme başlıklı makaleyi inceleyin.
Yerleşik ve özel simgeleri destekler.


| Alanlar | |
|---|---|
alt |
İsteğe bağlı. Erişilebilirlik için kullanılan simgeye dair açıklama. Belirtilmediği takdirde varsayılan değer Simge |
image |
Resme uygulanan kırpma stili. Bazı durumlarda |
Birlik alanı icons. Karttaki widget'ta gösterilen simge. icons şunlardan yalnızca biri olabilir: |
|
known |
Google Workspace tarafından sağlanan yerleşik simgelerden birini gösterir. Örneğin, uçak simgesi göstermek için Desteklenen simgelerin tam listesi için yerleşik simgeler konusuna bakın. |
icon |
HTTPS URL'sinde barındırılan özel bir simge görüntüleyin. Örneğin: Desteklenen dosya türleri |
material |
Google Materyal Simgelerinden birini görüntüleyin. Örneğin, bir onay kutusu simgesi görüntülemek için
|
Resim
URL ile belirtilen ve onClick işlemi içerebilen bir resim. Örnek için Resim ekleme bölümüne bakın.


| Alanlar | |
|---|---|
image |
Resmi barındıran HTTPS URL'si. Örneğin: |
on |
Kullanıcı resmi tıkladığında, tıklama bu işlemi tetikler. |
alt |
Bu resmin erişilebilirlik için kullanılan alternatif metni. |
ImageComponent
Bir resmi temsil eder.


| Alanlar | |
|---|---|
image |
Resim URL'si. |
alt |
Resmin erişilebilirlik etiketi. |
crop |
Resme uygulanacak kırpma stili. |
border |
Resme uygulanacak kenarlık stili. |
ImageCropStyle
Bir resme uygulanan kırpma stilini temsil eder.


Örneğin, 16:9 en boy oranının nasıl uygulanacağı aşağıda açıklanmıştır:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| Alanlar | |
|---|---|
type |
Kırpma türü. |
aspect |
Kırpma türü Örneğin, 16:9 en boy oranını uygulamak için: |
ImageCropType
Resme uygulanan kırpma stilini gösterir.


| Sıralamalar | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED |
Kullanmayın. Belirtilmedi. |
SQUARE |
Varsayılan değer. Kare kırpma uygular. |
CIRCLE |
Dairesel kırpma uygular. |
RECTANGLE_CUSTOM |
Özel en boy oranına sahip dikdörtgen kırpma uygular. aspectRatio ile özel en boy oranını ayarlayın. |
RECTANGLE_4_3 |
4:3 en boy oranına sahip dikdörtgen kırpma uygular. |
Bağlantı
Eklentiye döndürülen üçüncü taraf kaynağının bağlantı nesnesi. Daha fazla bilgi için @ menüsünden üçüncü taraf kaynakları oluşturma başlıklı makaleyi inceleyin.

| Alanlar | |
|---|---|
url |
Eklenti için geri döneceğiniz bağlantının URL'si. |
title |
Eklenti sayfasına dönmek için bağlantının başlığı. |
LinkPreview
Kart ve akıllı çip göstererek üçüncü taraf bağlantısını önizleyen kart işlemi. Daha fazla bilgi için Akıllı çiplerle bağlantıları önizleme başlıklı makaleyi inceleyin.

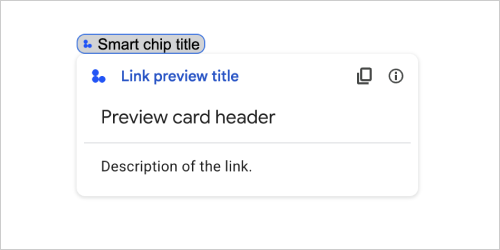
Örneğin, aşağıdaki JSON, bağlantı önizlemesi ve akıllı çipi için benzersiz bir başlık ile başlık ve metin açıklaması içeren bir önizleme kartı döndürür:
{
"action": {
"linkPreview": {
"title": "Smart chip title",
"linkPreviewTitle": "Link preview title",
"previewCard": {
"header": {
"title": "Preview card header",
},
"sections": [
{
"widgets": [
{
"textParagraph": {
"text": "Description of the link."
}
}
]
}
]
}
}
}
}
Örnek, aşağıdaki bağlantı önizlemesini döndürür:

| Alanlar | |
|---|---|
preview |
Üçüncü taraf bir hizmetten gelen bağlantıyla ilgili bilgileri gösteren kart. |
title |
Bağlantı önizlemesi için akıllı çipte gösterilen başlık. Ayarlanmazsa akıllı çip, |
link |
Bağlantı önizlemesinde gösterilen başlık. Ayarlanmamışsa bağlantı önizlemesinde |
MaterialIcon
2.500'den fazla seçenek içeren Google Material Simgesi.
Örneğin, özelleştirilmiş ağırlık ve not içeren bir onay kutusu simgesi görüntülemek için şunları yazın:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| Alanlar | |
|---|---|
name |
Google Material simgesi'nde tanımlanan simge adı (ör. |
fill |
Simgenin dolu olarak oluşturulup oluşturulmayacağı. Varsayılan değer false'tur. Farklı simge ayarlarını önizlemek için Google Yazı Tipi Simgelerine gidin ve Özelleştir bölümündeki ayarları yapın. |
weight |
Simgenin çizgi kalınlığı. {100, 200, 300, 400, 500, 600, 700} arasından seçim yapın. Bu ayar yoksa varsayılan değer 400'dür. Başka bir değer belirtilirse varsayılan değer kullanılır. Farklı simge ayarlarını önizlemek için Google Yazı Tipi Simgeleri'ne gidin ve Özelleştir altındaki ayarları yapın. |
grade |
Ağırlık ve sınıf, sembolün kalınlığını etkiler. Eğim ayarlamaları, ağırlıkta yapılan ayarlamalardan daha ayrıntılıdır ve simgenin boyutu üzerinde küçük bir etkisi vardır. {-25, 0, 200} arasından seçim yapın. Bu değer yoksa varsayılan değer 0'dır. Başka herhangi bir değer belirtilirse varsayılan değer kullanılır. Farklı simge ayarlarını önizlemek için Google Yazı Tipi Simgeleri'ne gidin ve Özelleştir altındaki ayarları yapın. |
Bildirim
Ana makine uygulamasında bir bildirim gösteren kart işlemi.

| Alanlar | |
|---|---|
text |
Bildirimde görüntülenecek düz metin (HTML etiketleri olmadan). |
OnClick
Kullanıcılar karttaki düğme gibi etkileşimli bir öğeyi tıkladığında nasıl yanıt verileceğini gösterir.


| Alanlar | |
|---|---|
Birlik alanı
|
|
action |
Belirtilen bu |
open |
Belirtilen bu |
open |
Bir eklenti, işlemin bir bağlantıyı açması gerektiğinde bu işlemi tetikler. Bu, bağlantıyı almak için sunucuyla iletişim kurması gerektiğinden yukarıdaki
|
card |
Belirtilen durumlarda, tıklandıktan sonra kart yığınına yeni bir kart eklenir.
|
overflow |
Belirtilirse bu |
OpenLink
Bir köprü açan onClick etkinliğini temsil eder.


| Alanlar | |
|---|---|
url |
Açılacak URL. |
open |
Bağlantı nasıl açılır?
|
on |
İstemcinin bir bağlantıyı açtıktan sonra unutup unutmadığı veya pencere kapanana kadar bağlantıyı gözlemleyip gözlemlemediğini belirtir.
|
OnClose
OnClick işlemi tarafından açılan bir bağlantı kapatıldığında istemcinin yaptığı işlem.
Uygulama, istemci platformu özelliklerine bağlıdır. Örneğin, bir web tarayıcısı bir bağlantıyı OnClose işleyici içeren bir pop-up pencerede açabilir.
Hem OnOpen hem de OnClose işleyicileri ayarlandıysa ve istemci platformu her iki değeri de destekleyemiyorsa OnClose öncelikli olur.

| Sıralamalar | |
|---|---|
NOTHING |
Varsayılan değer. Kart yeniden yüklenmez ve hiçbir şey olmaz. |
RELOAD |
Alt pencere kapandıktan sonra kartı yeniden yükler.
|
OpenAs
OnClick işlemi bir bağlantı açtığında, müşteri bunu tam boyutlu bir pencere (istemci tarafından kullanılan çerçeveyse) veya yer paylaşımı (pop-up gibi) olarak açabilir. Uygulama, istemci platformu özelliklerine bağlıdır ve seçilen değer istemci tarafından desteklenmiyorsa yoksayılabilir. FULL_SIZE tüm müşteriler tarafından desteklenmektedir.

| Sıralamalar | |
|---|---|
FULL_SIZE |
Bağlantı, tam boyutlu bir pencere olarak açılır (müşteri tarafından kullanılan çerçeve bu ise). |
OVERLAY |
Bağlantı, pop-up gibi bir yer paylaşımı olarak açılır. |
OverflowMenu
Kullanıcıların çağırabileceği bir veya daha fazla işlemi içeren bir pop-up menü sunan widget. Örneğin, bir kartta birincil olmayan işlemleri göstermek. İşlemler mevcut alana sığmadığında bu widget'ı kullanabilirsiniz. Kullanmak için widget'ı destekleyen widget'ların OnClick işleminde belirtin. Örneğin, Button içinde.

| Alanlar | |
|---|---|
items[] |
Zorunlu. Menü seçenekleri listesi. |
OverflowMenuItem
Kullanıcıların taşma menüsünde çağırabileceği bir seçenek.

| Alanlar | |
|---|---|
start |
Metnin önünde gösterilen simge. |
text |
Zorunlu. Öğeyi kullanıcılara tanımlayan veya açıklayan metin. |
on |
Zorunlu. Bir menü seçeneği belirlendiğinde çağrılan işlem. Bu |
disabled |
Menü seçeneğinin devre dışı bırakılıp bırakılmayacağı. Varsayılan değer yanlıştır. |
RenderActions
Bir karta bir işlem yapmasını veya eklenti ana uygulamasını ya da Chat uygulamasını uygulamaya özgü bir işlem yapmasını söyleyen bir dizi oluşturma talimatı.


| Alanlar | |
|---|---|
action |
|
host |
Bağımsız ana makine uygulamaları tarafından işlenen işlemler. |
schema |
Bu, söz dizimi kontrolü için işaretlemede bulunabilecek işlevsiz bir şema alanıdır. |
İşlem
| Alanlar | |
|---|---|
navigations[] |
Gösterilen kartları itin, pop up olarak gösterin veya güncelleyin. |
link |
Hedef bağlantıyı hemen yeni bir sekmede veya pop-up'ta açın. |
notification |
Son kullanıcıya bildirim gösterin. |
link |
Son kullanıcıya bağlantı önizlemesi gösterin. |
links[] |
Google Workspace uygulamasından oluşturulan üçüncü taraf kaynağın bağlantısı. Bir öğeli nesne dizisi olarak biçimlendirilir. Daha fazla bilgi için @ menüsünden üçüncü taraf kaynakları oluşturma başlıklı makaleyi inceleyin. |
SelectionInput
Kullanıcıların seçebileceği bir veya daha fazla kullanıcı arayüzü öğesi oluşturan bir widget. Örneğin, açılır menü veya onay kutuları. Tahmin edilebilecek veya numaralandırılabilen verileri toplamak için bu widget'ı kullanabilirsiniz. Google Chat uygulamalarında bir örnek için Seçilebilir kullanıcı arayüzü öğeleri ekleme bölümüne bakın.
Chat uygulamaları, kullanıcıların seçtiği veya girdiği öğelerin değerini işleyebilir. Form girişleriyle çalışma hakkında ayrıntılar için Form verilerini alma başlıklı makaleye göz atın.
Kullanıcılardan tanımlanmamış veya soyut veriler toplamak için TextInput widget'ını kullanın.


| Alanlar | |
|---|---|
name |
Zorunlu. Form giriş etkinliğinde seçim girişini tanımlayan ad. Form girişleriyle çalışma hakkında ayrıntılı bilgi için Form verilerini alma başlıklı makaleyi inceleyin. |
label |
Kullanıcı arayüzündeki seçim giriş alanının üzerinde görünen metin. Kullanıcının, uygulamanızın ihtiyaç duyduğu bilgileri girmesine yardımcı olacak metin belirtin. Örneğin, kullanıcılar açılır menüden bir iş biletinin aciliyetini seçiyorsa etiket "Aciliyet" veya "Aciliyeti seçin" olabilir. |
type |
|
items[] |
Seçilebilir öğelerden oluşan bir dizi. Örneğin, bir dizi radyo düğmesi veya onay kutusu. 100 adede kadar öğeyi destekler. |
on |
Belirtilen durumlarda, seçim değiştiğinde form gönderilir. Belirtilmemişse, formu gönderen ayrı bir düğme belirtmeniz gerekir. Form girişleriyle çalışma hakkında ayrıntılar için Form verilerini alma başlıklı makaleye göz atın. |
multi |
Çoklu seçim menüleri için, bir kullanıcının seçebileceği maksimum öğe sayısı. Minimum değer 1 öğedir. Belirtilmemişse varsayılan olarak 3 öğe olur. |
multi |
Çoklu seçim menüleri için, uygulamanın otomatik tamamlama sorgusu yapmadan ve menüde önerilen öğeleri göstermeden önce kullanıcının girdiği metin karakterlerinin sayısı. Belirtilmezse varsayılan olarak statik veri kaynakları için 0 karakter, harici veri kaynakları için 3 karakter olur. |
validation |
Açılır menüler için bu seçim giriş alanının doğrulaması.
|
Birleştirme alanı
|
|
external |
İlişkisel veri tabanı gibi harici bir veri kaynağı. |
platform |
Google Workspace'ten bir veri kaynağı. |
PlatformDataSource
Çoklu seçim menüsünü kullanan bir SelectionInput

| Alanlar | |
|---|---|
Birlik alanı data_source. Veri kaynağı. data_source yalnızca aşağıdakilerden biri olabilir: |
|
common |
Tüm Google Workspace uygulamaları tarafından paylaşılan bir veri kaynağı (ör. bir Google Workspace kuruluşundaki kullanıcılar). |
host |
Google Workspace barındıran uygulamasına (ör. Google Chat'teki alanlar) özgü bir veri kaynağı. Bu alan Google API istemci kitaplıklarını destekler ancak Cloud istemci kitaplıklarında kullanılamaz. Daha fazla bilgi edinmek için İstemci kitaplıklarını yükleme başlıklı makaleyi inceleyin. |
CommonDataSource
Tüm Google Workspace uygulamaları tarafından paylaşılan bir veri kaynağı.

| Sıralamalar | |
|---|---|
UNKNOWN |
Varsayılan değer. Kullanmayın. |
USER |
Google Workspace kullanıcıları Kullanıcı yalnızca Google Workspace kuruluşundaki kullanıcıları görüntüleyebilir ve seçebilir. |
SelectionItem
Kullanıcıların bir seçim girişinde seçebileceği bir öğe (ör. onay kutusu veya anahtar).


| Alanlar | |
|---|---|
text |
Öğeyi kullanıcılara tanımlayan veya açıklayan metin. |
value |
Bu öğeyle ilişkilendirilen değer. Müşteri bunu form giriş değeri olarak kullanmalıdır. Form girişleriyle çalışma hakkında ayrıntılar için Form verilerini alma başlıklı makaleye göz atın. |
selected |
Öğenin varsayılan olarak seçili olup olmadığı. Seçim girişi yalnızca tek bir değer kabul ediyorsa (radyo düğmeleri veya açılır menü gibi) bu alanı yalnızca bir öğe için ayarlayın. |
start |
Çoklu seçim menüleri için öğenin |
bottom |
Çoklu seçim menüleri için öğenin |
SelectionType
Kullanıcıların seçebileceği öğelerin biçimi. Farklı seçenekler farklı etkileşim türlerini destekler. Örneğin, kullanıcılar birden fazla onay kutusunu seçebilir ancak açılır menüden yalnızca bir öğe seçebilir.
Her seçim girişi bir seçim türünü destekler. Onay kutuları ve anahtarların birlikte kullanılması desteklenmez.


| Sıralamalar | |
|---|---|
CHECK_BOX |
Onay kutuları. Kullanıcılar bir veya daha fazla onay kutusunu işaretleyebilir. |
RADIO_BUTTON |
Bir dizi radyo düğmesi. Kullanıcılar bir radyo düğmesi seçebilir. |
SWITCH |
Bir dizi anahtar. Kullanıcılar bir veya daha fazla anahtarı açabilir. |
DROPDOWN |
Açılır menü. Kullanıcılar menüden bir öğe seçebilir. |
MULTI_SELECT |
Statik veya dinamik veriler için çoklu seçim menüsü. Kullanıcılar menü çubuğundan bir veya daha fazla öğe seçer. Kullanıcılar, dinamik verileri doldurmak için değerler de girebilir. Örneğin, kullanıcılar bir Google Chat alanının adını yazmaya başlayabilir ve widget, alanı otomatik olarak önerir. Bir çoklu seçim menüsünün öğelerini doldurmak için aşağıdaki veri kaynağı türlerinden birini kullanabilirsiniz:
Çoklu seçim menüsünün nasıl uygulanacağına dair örnekler için Çoklu seçim menüsü ekleme başlıklı makaleyi inceleyin.
|
SubmitFormResponse
Kartın ve/veya eklenti ana uygulamanın gerçekleştirmesi gereken işlemleri ve kartın durumunun değişip değişmediğini içeren bir otomatik tamamlama kapsayıcısı almak dışında, form gönderme işlemine verilen yanıt.

{
"renderActions": {
"action": {
"notification": {
"text": "Email address is added: [email protected]"
}
},
"hostAppAction": {
"gmailAction": {
"openCreatedDraftAction": {
"draftId": "msg-a:r-79766936926021702",
"threadServerPermId": "thread-f:15700999851086004"
}
}
}
}
}
| Alanlar | |
|---|---|
render |
Karta bir işlem yapmasını ve/veya eklenti ana uygulamasına uygulamaya özgü bir işlem yapmasını söyleyen bir dizi oluşturma talimatı. |
state |
Kartların durumunun değişip değişmediği ve mevcut kartlardaki verilerin eski olup olmadığı. |
schema |
Bu, söz dizimi kontrolü için işaretlemede bulunabilecek işlevsiz bir şema alanıdır. |
Öneriler
Kullanıcıların girebileceği önerilen değerler. Bu değerler, kullanıcılar metin giriş alanının içini tıkladığında görünür. Kullanıcılar yazarken önerilen değerler, kullanıcıların yazdığıyla eşleşecek şekilde dinamik olarak filtrelenir.
Örneğin, programlama dili için bir metin giriş alanında Java, JavaScript, Python ve C++ kodu önerilebilir. Kullanıcılar Jav yazmaya başladığında Java ve JavaScript gösteren öneri filtreleri listesi gösterilir.
Önerilen değerler, kullanıcıların, uygulamanızın anlamlandırabileceği değerleri girmelerine yardımcı olur. Bazı kullanıcılar JavaScript'ten bahsederken javascript ve diğerleri java script girebilir. JavaScript önererek kullanıcıların uygulamanızla etkileşim kurma biçimini standartlaştırabilirsiniz.
Belirtildiğinde TextInput.type, MULTIPLE_LINE olarak ayarlanmış olsa bile her zaman SINGLE_LINE olur.


| Alanlar | |
|---|---|
items[] |
Metin giriş alanlarında otomatik tamamlama önerileri için kullanılan önerilerin listesi. |
SuggestionItem
Kullanıcıların bir metin giriş alanına girebileceği önerilen bir değer.


| Alanlar | |
|---|---|
Birlik alanı
|
|
text |
Metin girişi alanına önerilen girişin değeri. Bu, kullanıcıların kendi girişleriyle eşdeğerdir. |
TextInput
Kullanıcıların metin girebileceği bir alan. Önerileri ve değişiklikle ilgili işlemleri destekler. Google Chat uygulamalarında bir örnek için Kullanıcıların metin girebileceği bir alan ekleme başlıklı makaleyi inceleyin.
Sohbet uygulamaları, form giriş etkinlikleri sırasında girilen metnin değerini alır ve işleyebilir. Form girişleriyle çalışma hakkında ayrıntılı bilgi için Form verilerini alma başlıklı makaleyi inceleyin.
Kullanıcılardan tanımlanmamış veya soyut veriler toplamanız gerektiğinde metin girişi kullanın. Kullanıcılardan tanımlanmış veya listelenmiş veriler toplamak için SelectionInput widget'ını kullanın.


| Alanlar | |
|---|---|
name |
Form girişi etkinliğinde metin girişinin tanımlandığı ad. Form girişleriyle çalışma hakkında ayrıntılar için Form verilerini alma başlıklı makaleye göz atın. |
label |
Kullanıcı arayüzünde metin giriş alanının üzerinde görünen metin. Kullanıcının, uygulamanızın ihtiyaç duyduğu bilgileri girmesine yardımcı olacak metin belirtin. Örneğin, bir kişinin adını soruyorsanız ancak özellikle soyadına ihtiyacınız varsa
|
hint |
Metin giriş alanının altında görünen metin, kullanıcılardan belirli bir değer girmelerini isteyerek onlara yardımcı olmayı amaçlar. Bu metin her zaman görünür durumdadır.
|
value |
Kullanıcı tarafından girilen ve bir form giriş etkinliğinin parçası olarak döndürülen değer. Form girişleriyle çalışma hakkında ayrıntılar için Form verilerini alma başlıklı makaleye göz atın. |
type |
Metin giriş alanı kullanıcı arayüzünde nasıl görünür? Örneğin, alanın tek mi yoksa çok satırlı mı olduğu. |
on |
Metin giriş alanında bir değişiklik olduğunda yapılacak işlem. Örneğin, kullanıcının alana metin eklemesi veya metinleri silme işlemi. Yapılacak işlemlere örnek olarak Google Chat'te özel işlev çalıştırma veya iletişim kutusu açma verilebilir. |
initial |
Kullanıcıların girebileceği önerilen değerler. Bu değerler, kullanıcılar metin giriş alanının içini tıkladığında görünür. Kullanıcılar yazarken önerilen değerler, kullanıcıların yazdığıyla eşleşecek şekilde dinamik olarak filtrelenir. Örneğin, programlama dili için bir metin giriş alanı Java, JavaScript, Python ve C++ önerebilir. Kullanıcılar Önerilen değerler, kullanıcıların, uygulamanızın anlamlandırabileceği değerleri girmelerine yardımcı olur. Bazı kullanıcılar JavaScript'ten bahsederken Belirtildiğinde
|
auto |
İsteğe bağlı. Metin giriş alanı, etkileşimde bulunan kullanıcılara öneriler sunduğunda hangi işlemin yapılacağını belirtin. Belirtilmemişse öneriler Belirtilen durumda uygulama, burada belirtilen işlemi (ör. özel işlev çalıştırma) gerçekleştirir.
|
validation |
Bu metin giriş alanı için gerekli doğrulamayı belirtin.
|
placeholder |
Alan boşken metin giriş alanında görünen metin. Kullanıcılardan değer girmelerini istemek için bu metni kullanın. Örneğin,
|
Tür
Metin giriş alanı kullanıcı arayüzünde nasıl görünür? Örneğin, tek satırlık giriş alanı mı yoksa çok satırlık giriş mi olduğu. initialSuggestions belirtilmişse type, MULTIPLE_LINE olarak ayarlanmış olsa bile her zaman SINGLE_LINE olur.


| Sıralamalar | |
|---|---|
SINGLE_LINE |
Metin giriş alanının yüksekliği bir satır olmak üzere sabittir. |
MULTIPLE_LINE |
Metin giriş alanı, birden fazla satırın sabit yüksekliğine sahiptir. |
TextParagraph
Biçimlendirmeyi destekleyen bir metin paragrafı. Google Chat uygulamalarında bir örnek için Biçimlendirilmiş metin paragrafı ekleme başlıklı makaleyi inceleyin. Metin biçimlendirme hakkında daha fazla bilgi için Google Chat uygulamalarında metin biçimlendirme ve Google Workspace eklentilerinde metin biçimlendirme başlıklı makaleleri inceleyin.


| Alanlar | |
|---|---|
text |
Widget'ta gösterilen metin. |
max |
Widget'ta gösterilen maksimum metin satırı sayısı. Metin belirtilen maksimum satır sayısını aşarsa fazla içerik bir daha fazla göster düğmesinin arkasına gizlenir. Metin, belirtilen maksimum satır sayısına eşit veya bu sayıdan kısaysa daha fazla göster düğmesi gösterilmez. Varsayılan değer 0'dır. Bu durumda tüm bağlam gösterilir. Negatif değerler yoksayılır. |
Doğrulama


| Alanlar | |
|---|---|
character |
|
input |
Giriş widget'larının türünü belirtin.
|
InputType
Giriş widget'ının türü.
| Sıralamalar | |
|---|---|
INPUT_TYPE_UNSPECIFIED |
Tür belirtilmedi. Kullanmayın. |
TEXT |
Tüm karakterleri kabul eden normal metin. |
INTEGER |
Tam sayı değeri. |
FLOAT |
Kayan noktalı değer. |
EMAIL |
Bir e-posta adresi. |
EMOJI_PICKER |
Sistem tarafından sağlanan emoji seçiciden seçilen bir emoji. |
Widget
Her kart widget'lardan oluşur.
Widget, metin, resim, düğme ve diğer nesne türlerinden birini temsil edebilen birleşik bir nesnedir.
| Alanlar | |
|---|---|
horizontal |
Widget'ların bir sütunun soluna, sağına veya ortasına hizalanıp hizalanmayacağını belirtir. |
Birleştirme alanı data. Widget'larda yalnızca aşağıdaki öğelerden biri bulunabilir. Daha fazla öğe görüntülemek için birden fazla widget alanı kullanabilirsiniz. data yalnızca aşağıdakilerden biri olabilir: |
|
text |
Bir metin paragrafını görüntüler. Basit HTML biçimlendirilmiş metni destekler. Metin biçimlendirme hakkında daha fazla bilgi için Google Chat uygulamalarında metin biçimlendirme ve Google Workspace eklentilerinde metin biçimlendirme başlıklı makaleleri inceleyin. Örneğin, aşağıdaki JSON kalın metin oluşturur: |
image |
Bir resim görüntüler. Örneğin, aşağıdaki JSON, alternatif metin içeren bir resim oluşturur: |
decorated |
Süslenmiş bir metin öğesi gösterir. Örneğin, aşağıdaki JSON, e-posta adresini gösteren süslenmiş bir metin widget'ı oluşturur: |
button |
Düğme listesi. Örneğin, aşağıdaki JSON iki düğme oluşturur. Birincisi mavi metin düğmesi, ikincisi ise bağlantı açan resim düğmesidir: |
text |
Kullanıcıların metin yazabileceği bir metin kutusu gösterir. Örneğin, aşağıdaki JSON'de bir e-posta adresi için metin girişi oluşturulur: Başka bir örnek olarak aşağıdaki JSON, statik öneriler içeren bir programlama dili için metin girişi oluşturur: |
selection |
Kullanıcıların öğe seçmesine olanak tanıyan bir seçim denetimi gösterir. Seçim kontrolleri; onay kutuları, radyo düğmeleri, anahtarlar veya açılır menüler olabilir. Örneğin, aşağıdaki JSON, kullanıcıların beden seçmesine olanak tanıyan bir açılır menü oluşturur: |
date |
Kullanıcıların tarih, saat veya tarih ve saat girmesine olanak tanıyan bir widget görüntüler. Örneğin, aşağıdaki JSON, randevu planlamak için bir tarih ve saat seçici oluşturur: |
divider |
Widget'lar arasında yatay bir çizgi ayırıcı gösterir. Örneğin, aşağıdaki JSON bir bölücü oluşturur: |
grid |
Öğe koleksiyonunun yer aldığı bir ızgara görüntüler. Izgara, istediğiniz sayıda sütun ve öğeyi destekler. Satır sayısı, öğe sayısının üst sınırının sütun sayısına bölünmesiyle belirlenir. 10 öğe ve 2 sütun içeren bir ızgarada 5 satır vardır. 11 öğe ve 2 sütun içeren bir tabloda 6 satır bulunur.
Örneğin, aşağıdaki JSON tek bir öğe içeren 2 sütunlu bir ızgara oluşturur: |
columns |
En fazla 2 sütun görüntülenir. 2'den fazla sütun eklemek veya satır kullanmak için Örneğin, aşağıdaki JSON her biri metin paragrafları içeren 2 sütun oluşturur: |
chip |
Çip listesi. Örneğin, aşağıdaki JSON iki çip oluşturur. İlki metin çipi, ikincisi ise bağlantıyı açan bir simge çipidir.
|
HorizontalAlignment
Widget'ların bir sütunun soluna, sağına veya ortasına hizalanıp hizalanmayacağını belirtir.

| Sıralamalar | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED |
Kullanmayın. Belirtilmedi. |
START |
Varsayılan değer. Widget'ları sütunun başlangıç konumuna hizalar. Soldan sağa düzenlerde sola hizalar. Sağdan sola düzenler için sağa hizalanır. |
CENTER |
Widget'ları sütunun ortasına hizalar. |
END |
Widget'ları sütunun son konumuna hizalar. Soldan sağa düzenler için widget'ları sağa hizalar. Sağdan sola düzenlerde, widget'ları sola hizalar. |
ImageType
Resmi kırpmak için kullanılan şekil.


| Sıralamalar | |
|---|---|
SQUARE |
Varsayılan değer. Resme kare maske uygular. Örneğin, 4x3 boyutundaki bir resim 3x3 boyutuna getirilir. |
CIRCLE |
Resme yuvarlak bir maske uygular. Örneğin, 4x3 boyutundaki bir resim çapı 3 olan bir daireye dönüşür. |
