الفهرس
Action(رسالة)Action.ActionParameter(رسالة)Action.Interaction(تعداد)Action.LoadIndicator(تعداد)BorderStyle(رسالة)BorderStyle.BorderType(تعداد)Button(رسالة)Button.Type(تعداد)ButtonList(رسالة)Card(رسالة)Card.CardAction(رسالة)Card.CardFixedFooter(رسالة)Card.CardHeader(رسالة)Card.DisplayStyle(تعداد)Card.DividerStyle(تعداد)Card.Section(رسالة)Chip(رسالة)ChipList(رسالة)ChipList.Layout(تعداد)CollapseControl(رسالة)Columns(رسالة)Columns.Column(رسالة)Columns.Column.HorizontalSizeStyle(تعداد)Columns.Column.VerticalAlignment(تعداد)Columns.Column.Widgets(رسالة)DateTimePicker(رسالة)DateTimePicker.DateTimePickerType(تعداد)DecoratedText(رسالة)DecoratedText.SwitchControl(رسالة)DecoratedText.SwitchControl.ControlType(تعداد)Divider(رسالة)EndNavigation(رسالة)EndNavigation.Action(تعداد)GetAutocompletionResponse(رسالة)Grid(رسالة)Grid.GridItem(رسالة)Grid.GridItem.GridItemLayout(تعداد)Icon(رسالة)Image(رسالة)ImageComponent(رسالة)ImageCropStyle(رسالة)ImageCropStyle.ImageCropType(تعداد)Link(رسالة)LinkPreview(رسالة)MaterialIcon(رسالة)Navigation(رسالة)Notification(رسالة)OnClick(رسالة)OpenLink(رسالة)OpenLink.OnClose(تعداد)OpenLink.OpenAs(تعداد)OverflowMenu(رسالة)OverflowMenu.OverflowMenuItem(رسالة)RenderActions(رسالة)RenderActions.Action(رسالة)SelectionInput(رسالة)SelectionInput.PlatformDataSource(رسالة)SelectionInput.PlatformDataSource.CommonDataSource(تعداد)SelectionInput.SelectionItem(رسالة)SelectionInput.SelectionType(تعداد)SubmitFormResponse(رسالة)Suggestions(رسالة)Suggestions.SuggestionItem(رسالة)TextInput(رسالة)TextInput.Type(تعداد)TextParagraph(رسالة)Validation(رسالة)Validation.InputType(تعداد)Widget(رسالة)Widget.HorizontalAlignment(تعداد)Widget.ImageType(تعداد)
الإجراء
إجراء يصف السلوك عند إرسال النموذج. على سبيل المثال، يمكنك استدعاء نص برمجي لبرمجة التطبيقات لمعالجة النموذج. في حال بدء الإجراء، يتم إرسال قيم النموذج إلى الخادم.


| الحقول | |
|---|---|
function |
دالة مخصّصة للتنفيذ عند النقر على العنصر الذي يحتوي على العنصر المعنيّ أو تفعيله بأي طريقة أخرى للاطّلاع على أمثلة على الاستخدام، راجِع قراءة بيانات النموذج. |
parameters[] |
قائمة بمَعلمات الإجراءات |
load |
تحدِّد هذه السياسة مؤشر التحميل الذي يعرضه الإجراء أثناء تطبيق عبارة الحث على اتّخاذ إجراء. |
persist |
تشير إلى ما إذا كانت قيم النموذج تظل محفوظة بعد الإجراء. تكون القيمة التلقائية إذا كانت القيمة إذا كانت القيمة |
interaction |
اختياريّ. مطلوب عند فتح مربّع حوار. الإجراءات التي يجب اتّخاذها استجابةً للتفاعل مع مستخدم، مثل النقر على زر في رسالة البطاقة وفي حال عدم تحديد ذلك، يستجيب التطبيق من خلال تنفيذ من خلال تحديد
|
required |
إذا لم تكن التطبيقات المصغّرة المدرَجة هنا تحتوي على قيمة عند استدعاء هذا الإجراء، سيتم إلغاء عملية إرسال النموذج.
|
all |
|
ActionParameter
قائمة بمَعلمات السلاسل التي يجب تقديمها عند استدعاء طريقة الإجراء على سبيل المثال، يمكنك التفكير في ثلاثة أزرار للتأجيل الآن أو الإزالة مؤقتًا لمدة يوم واحد أو التأجيل من الأسبوع المقبل. يمكنك استخدام action method = snooze()، مع تمرير نوع الغفوة ووقت الغفوة في قائمة مَعلمات السلاسل.
لمزيد من المعلومات، يُرجى الاطّلاع على CommonEventObject.


| الحقول | |
|---|---|
key |
اسم المَعلمة لنص الإجراء |
value |
قيمة المَعلمة |
التفاعل
اختياريّ. مطلوب عند فتح مربع حوار.
الإجراءات التي يجب اتّخاذها استجابةً للتفاعل مع مستخدم، مثل النقر على زر في رسالة البطاقة
وفي حال عدم تحديد ذلك، يستجيب التطبيق من خلال تنفيذ action، مثل فتح رابط أو تشغيل وظيفة، كالمعتاد.
من خلال تحديد interaction، يمكن للتطبيق الرد بطرق تفاعلية خاصة. على سبيل المثال، من خلال ضبط interaction على OPEN_DIALOG، يمكن للتطبيق فتح مربّع حوار.
عند تحديد هذه السمة، لا يظهر مؤشر التحميل. إذا تم تحديدها لإضافة، تتم إزالة البطاقة بالكامل ولا يظهر أي شيء في البرنامج.

| عمليات التعداد | |
|---|---|
INTERACTION_UNSPECIFIED |
القيمة التلقائية. يتم تنفيذ action كالمعتاد. |
OPEN_DIALOG |
يتم فتح مربع حوار، وهو واجهة تتضمّن بطاقة في النافذة تستخدمها تطبيقات Chat للتفاعل مع المستخدمين. لا يتوفّر هذا الخيار إلا في تطبيقات Chat استجابةً للنقر على الأزرار في رسائل البطاقات. إذا تم تحديدها لإضافة، تتم إزالة البطاقة بالكامل ولا يظهر أي شيء في البرنامج.
|
LoadIndicator
تحدِّد هذه السياسة مؤشر التحميل الذي يعرضه الإجراء أثناء تطبيق عبارة الحث على اتّخاذ إجراء.


| عمليات التعداد | |
|---|---|
SPINNER |
تعرِض هذه العلامة عنصر تحميل دوّارًا للإشارة إلى أنّه يتم تحميل المحتوى. |
NONE |
لا يتم عرض أي بيانات. |
BorderStyle
خيارات النمط لحدود البطاقة أو التطبيق المصغّر، بما في ذلك نوع الحدود ولونها.


| الحقول | |
|---|---|
type |
نوع الحد. |
stroke |
الألوان التي يتم استخدامها عندما يكون النوع لضبط لون الخطوط، حدِّد قيمة لحقول على سبيل المثال، يؤدي ما يلي إلى ضبط اللون على اللون الأحمر عند أقصى كثافة له: الحقل |
corner |
نصف قطر الزاوية للحدود |
BorderType
تمثل هذه السمة أنواع الحدود المطبَّقة على التطبيقات المصغّرة.


| عمليات التعداد | |
|---|---|
BORDER_TYPE_UNSPECIFIED |
لا تستخدِم هذه الميزة. غير محدد |
NO_BORDER |
القيمة التلقائية. بدون حدود |
STROKE |
مخطط تفصيلي. |
زرّ
نص أو رمز أو نص وزر يمكن للمستخدمين النقر عليه. للحصول على مثال في تطبيقات Google Chat، يُرجى الاطّلاع على إضافة زر.
لجعل صورة زرًا قابلاً للنقر، حدِّد ImageImageComponentonClick.


| الحقول | |
|---|---|
text |
النص المعروض داخل الزر. |
icon |
رمز معروض داخل الزر إذا تم ضبط |
color |
اختياريّ. لون الزر في حال ضبط الزرّ لضبط لون الزر، حدِّد قيمة لحقول على سبيل المثال، يؤدي ما يلي إلى ضبط اللون على اللون الأحمر عند أقصى كثافة له: لا يتوفّر الحقل |
on |
مطلوب. إجراء يتم تنفيذه عندما ينقر المستخدم على الزر، مثل فتح رابط تشعبي أو تشغيل دالة مخصصة. |
disabled |
إذا كان |
alt |
تمثّل هذه السمة النص البديل المستخدم في تسهيل الاستخدام. اضبط نصًا وصفيًا يُعلِم المستخدمين بوظائف الزر. على سبيل المثال، إذا كان أحد الأزرار يفتح رابطًا تشعّبيًا، يمكنك كتابة: "يفتح علامة تبويب جديدة في المتصفّح وينتقل إلى مستندات مطوّري برامج Google Chat على الرابط https://developers.google.com/workspace/chat". |
type |
اختياريّ. نوع الزر. وفي حال ترك هذه السياسة بدون ضبط، سيتم ضبط نوع الزر تلقائيًا على "
|
النوع
اختياريّ. نوع الزر في حال ضبط الحقل color، يتم ضبط الحقل type على FILLED.

| عمليات التعداد | |
|---|---|
TYPE_UNSPECIFIED |
يُرجى عدم استخدامها. غير محدد |
OUTLINED |
الأزرار المخططة هي أزرار متوسطة التوكيد. عادةً ما تحتوي على إجراءات مهمة، ولكنها ليست الإجراء الأساسي في تطبيق Chat أو إضافة. |
FILLED |
يحتوي الزر المعبأ على حاوية بلون خالص. ويُعدّ هذا اللون الأكثر تأثيرًا من الناحية المرئية، ويُنصح به للإجراءات المهمة والأساسية في تطبيق Chat أو إحدى الإضافات. |
FILLED_TONAL |
يُعدّ الزرّ المعبأ بالألوان المتجانسة خيارًا وسطًا بديلاً بين الأزرار المعبأة والمخطّطة. وهي مفيدة في السياقات التي يتطلب فيها زر الأولوية الأقل توكيدًا أكثر قليلاً مما قد يعطيه زر المخطط التفصيلي. |
BORDERLESS |
لا يحتوي الزر على حاوية غير مرئية في حالته التلقائية. ويتم استخدامه غالبًا للإجراءات ذات الأولوية الأدنى، خاصةً عند عرض خيارات متعدّدة. |
ButtonList
قائمة بالأزرار الموضوعة أفقيًا. للاطّلاع على مثال في تطبيقات Google Chat، انتقِل إلى قسم إضافة زر.


| الحقول | |
|---|---|
buttons[] |
مصفوفة من الأزرار. |
بطاقة
واجهة بطاقة معروضة في رسالة على Google Chat أو إضافة Google Workspace
تتيح البطاقات استخدام تنسيق محدّد وعناصر تفاعلية لواجهة المستخدم، مثل الأزرار، ووسائط متعددة تفاعلية، مثل الصور. استخدم البطاقات لتقديم معلومات مفصلة وجمع المعلومات من المستخدمين وتوجيه المستخدمين لاتخاذ خطوة تالية.
تصميم البطاقات ومعاينتها باستخدام "أداة إنشاء البطاقات"
فتح "أداة إنشاء البطاقات"لمعرفة كيفية إنشاء البطاقات، يُرجى الاطّلاع على المستندات التالية:
- بالنسبة إلى تطبيقات Google Chat، يُرجى الاطّلاع على تصميم مكوّنات البطاقة أو مربّع الحوار.
- بالنسبة إلى إضافات Google Workspace، يُرجى الاطّلاع على الواجهات المستندة إلى البطاقات.
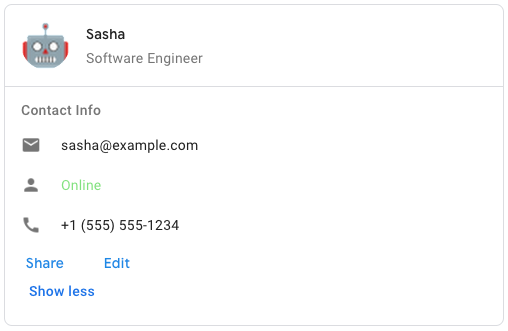
مثال: رسالة بطاقة لتطبيق Google Chat

لإنشاء نموذج لرسالة البطاقة في Google Chat، استخدِم ملف JSON التالي:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "[email protected]"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| الحقول | |
|---|---|
header |
عنوان البطاقة يحتوي العنوان عادةً على صورة رئيسية وعنوان. تظهر الرؤوس دائمًا في أعلى البطاقة. |
sections[] |
يحتوي على مجموعة من التطبيقات المصغّرة. يحتوي كل قسم على عنوان اختياري خاص به. يتم فصل الأقسام بصريًا باستخدام فاصل سطر. للاطّلاع على مثال في تطبيقات Google Chat، يمكنك قراءة مقالة تحديد قسم في بطاقة. |
section |
نمط الفاصل بين الرأس والأقسام والتذييل. |
card |
إجراءات البطاقة تتم إضافة الإجراءات إلى قائمة شريط أدوات البطاقة.
على سبيل المثال، ينشئ ملف JSON التالي قائمة إجراءات بطاقة تتضمّن الخيارَين |
name |
اسم البطاقة يتم استخدامه كمعرّف بطاقة في التنقّل بالبطاقة.
|
fixed |
التذييل الثابت الذي يظهر في أسفل هذه البطاقة يؤدي ضبط
|
display |
في إضافات Google Workspace، تُستخدَم لضبط سمات العرض الخاصة بـ
|
peek |
عند عرض محتوى سياقي، يعمل عنوان البطاقة المعروضة بشكل خاطئ كعنصر نائب حتى يتمكّن المستخدم من التنقّل إلى الأمام بين بطاقات الصفحة الرئيسية والبطاقات السياقية.
|
CardAction
إجراء البطاقة هو الإجراء المرتبط بالبطاقة. على سبيل المثال، قد تتضمّن بطاقة فاتورة إجراءات مثل حذف الفاتورة أو إرسالها بالبريد الإلكتروني أو فتحها في متصفّح.

| الحقول | |
|---|---|
action |
التصنيف الذي يظهر كعنصر في قائمة الإجراءات. |
on |
إجراء |
CardHeader
يمثّل عنوان بطاقة. للحصول على مثال في تطبيقات Google Chat، يُرجى الاطّلاع على إضافة عنوان.


| الحقول | |
|---|---|
title |
مطلوب. عنوان عنوان البطاقة. يكون للعنوان ارتفاع ثابت: إذا تم تحديد عنوان وعنوان فرعي، يشغل كل منهما سطرًا واحدًا. إذا تم تحديد العنوان فقط، سيشغل كلا السطرين. |
subtitle |
العنوان الفرعي لعنوان البطاقة. إذا تم تحديده، يظهر في سطر منفصل أسفل |
image |
الشكل المستخدَم لاقتصاص الصورة
|
image |
عنوان URL يستخدم HTTPS للصورة في عنوان البطاقة. |
image |
النص البديل لهذه الصورة المستخدَم لتسهيل الاستخدام |
DisplayStyle
يتم تحديد كيفية عرض البطاقة في إضافات Google Workspace.

| عمليات التعداد | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED |
يُرجى عدم استخدامها. غير محدد |
PEEK |
يظهر عنوان البطاقة في أسفل الشريط الجانبي، ويغطي جزئيًا البطاقة العلوية الحالية من الحزمة. يؤدي النقر على العنوان إلى ظهور البطاقة في حزمة البطاقات. إذا لم تتضمّن البطاقة عنوانًا، يتم استخدام عنوان تم إنشاؤه بدلاً من ذلك. |
REPLACE |
القيمة التلقائية. يتم عرض البطاقة من خلال استبدال عرض البطاقة العلوية في حزمة البطاقات. |
DividerStyle
نمط الفاصل في البطاقة لا تُستخدَم حاليًا إلا كمقسّمات بين أقسام البطاقة.


| عمليات التعداد | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED |
يُرجى عدم استخدامها. غير محدد |
SOLID_DIVIDER |
الخيار التلقائي اعرض مُقسّمًا مصمتًا. |
NO_DIVIDER |
في حال ضبطه، لن يتم عرض أي فاصل. يزيل هذا النمط المقسم تمامًا من التنسيق. والنتيجة هي ما يعادل عدم إضافة فاصل على الإطلاق. |
القسم
يحتوي القسم على مجموعة من التطبيقات المصغّرة التي يتم عرضها عموديًا بالترتيب المحدّد.


| الحقول | |
|---|---|
header |
النص الذي يظهر في أعلى قسم دعم نص بسيط بتنسيق HTML. لمزيد من المعلومات عن تنسيق النص، يُرجى الاطّلاع على مقالتَي تنسيق النص في تطبيقات Google Chat وتنسيق النص في إضافات Google Workspace. |
widgets[] |
جميع التطبيقات المصغّرة في القسم يجب أن يحتوي على تطبيق مصغّر واحد على الأقل. |
collapsible |
تشير هذه السمة إلى ما إذا كان هذا القسم قابلاً للتصغير. تخفي الأقسام القابلة للتصغير بعض الأدوات أو جميعها، لكن يمكن للمستخدمين توسيع القسم لكشف التطبيقات المصغّرة المخفية من خلال النقر على عرض المزيد. يمكن للمستخدمين إخفاء الأدوات مرة أخرى عن طريق النقر على عرض عناصر أقل. لتحديد التطبيقات المصغّرة المخفية، حدِّد |
uncollapsible |
عدد التطبيقات المصغّرة غير القابلة للتصغير التي تبقى مرئية حتى عند تصغير قسم. على سبيل المثال، عندما يحتوي قسم على خمس أدوات ويتم ضبط |
collapse |
اختياريّ. حدِّد زرّ توسيع القسم وتصغيره. لن يظهر هذا الزر إلا إذا كان القسم قابلاً للتصغير. في حال عدم ضبط هذا الحقل، يتم استخدام الزر التلقائي. |
شريحة
نص أو رمز أو شريحة نص ورمز يمكن للمستخدمين النقر عليها

| الحقول | |
|---|---|
icon |
صورة الرمز إذا تم ضبط |
label |
النص المعروض داخل الشريحة |
on |
اختياريّ. الإجراء الذي سيتم تنفيذه عندما ينقر المستخدم على الشريحة، مثل فتح رابط تشعبي أو تشغيل دالة مخصّصة. |
enabled |
ما إذا كانت الشريحة في حالة نشطة وتستجيب لإجراءات المستخدم وتكون القيمة التلقائية هي |
disabled |
ما إذا كانت الشريحة في حالة غير نشطة وتتجاهل إجراءات المستخدم وتكون القيمة التلقائية هي |
alt |
النص البديل المستخدَم لتحسين إمكانية الاستخدام اضبط نصًا وصفيًا يُعلِم المستخدمين بوظائف الشريحة. على سبيل المثال، إذا كانت الشريحة تفتح رابطًا تشعبيًا، اكتب: "فتح علامة تبويب جديدة في المتصفّح والانتقال إلى مستندات مطوّري Google Chat على الرابط https://developers.google.com/workspace/chat". |
ChipList
قائمة بالشرائح يتم وضعها أفقيًا، والتي يمكنها إما التمرير أفقيًا أو التفافها إلى السطر التالي.

| الحقول | |
|---|---|
layout |
تنسيق قائمة الشرائح المحدّد. |
chips[] |
مصفوفة من الشرائح. |
التنسيق
تنسيق قائمة الشرائح
| عمليات التعداد | |
|---|---|
LAYOUT_UNSPECIFIED |
لا تستخدِم هذه الميزة. غير محدد |
WRAPPED |
القيمة التلقائية. يتم عرض قائمة الشرائح في السطر التالي إذا لم تكن هناك مساحة أفقية كافية. |
HORIZONTAL_SCROLLABLE |
يتم تمرير الشرائح أفقيًا في حال عدم تناسبها مع المساحة المتاحة. |
CollapseControl
مثِّل أحد عناصر التحكُّم في التوسيع والتصغير. 
| الحقول | |
|---|---|
horizontal |
المحاذاة الأفقية لزرَي التوسيع والتصغير |
expand |
اختياريّ. حدِّد زرًا قابلاً للتخصيص لتوسيع القسم. يجب ضبط الحقلين expandButton وcollapseButton. لن يتم تفعيل مجموعة حقول واحدة فقط. في حال عدم ضبط هذا الحقل، يتم استخدام الزر التلقائي. |
collapse |
اختياريّ. حدِّد زرًا قابلاً للتخصيص لتصغير القسم. يجب ضبط كل من حقل extendButton وzoomButton. لن يتم تفعيل مجموعة حقول واحدة فقط. في حال عدم ضبط هذا الحقل، يتم استخدام الزر التلقائي. |
الأعمدة
تعرِض الأداة المصغّرة Columns ما يصل إلى عمودَين في بطاقة أو مربّع حوار. يمكنك إضافة تطبيقات مصغّرة إلى كل عمود، وستظهر التطبيقات المصغّرة بالترتيب المحدّد. للاطّلاع على مثال في تطبيقات Google Chat، يمكنك قراءة مقالة عرض البطاقات ومربّعات الحوار في الأعمدة.
يتم تحديد ارتفاع كل عمود حسب العمود الأطول. على سبيل المثال، إذا كان العمود الأول أطول من العمود الثاني، يكون ارتفاع كلا العمودَين هو ارتفاع العمود الأول. وبما أنّ كل عمود يمكن أن يحتوي على عدد مختلف من التطبيقات المصغّرة، لا يمكنك تحديد الصفوف أو محاذاة التطبيقات المصغّرة بين الأعمدة.
يتم عرض الأعمدة جنبًا إلى جنب. يمكنك تخصيص عرض كل عمود باستخدام الحقل HorizontalSizeStyle. إذا كان عرض شاشة المستخدم ضيقًا جدًا، يتمّ عرض العمود الثاني أسفل الأول:
- على الويب، يتم التفاف العمود الثاني إذا كان عرض الشاشة أقل من أو يساوي 480 بكسل.
- على أجهزة iOS، يتمّ عرض العمود الثاني على عدة أسطر إذا كان عرض الشاشة أقل من أو يساوي 300 نقطة.
- على أجهزة Android، يتمّ عرض العمود الثاني على عدة أسطر إذا كان عرض الشاشة أقل من 320 وحدة بكسل مستقلة الكثافة أو يساويها.
لتضمين أكثر من عمودَين أو لاستخدام الصفوف، استخدِم التطبيق المصغّر Grid


- مربّع الحوار الذي يظهر عندما يفتح المستخدمون الإضافة من مسودة رسالة إلكترونية
- مربّع الحوار الذي يظهر عندما يفتح المستخدمون الإضافة من قائمة إضافة مرفق في حدث على "تقويم Google"
| الحقول | |
|---|---|
column |
مصفوفة من الأعمدة. يمكنك تضمين عمودَين بحدّ أقصى في بطاقة أو مربّع حوار. |
العمود
عمود
| الحقول | |
|---|---|
horizontal |
تُحدِّد كيفية ملء عمود لعرض البطاقة. |
horizontal |
لتحديد ما إذا كانت الأدوات تتم محاذاة إلى اليسار أو اليمين أو منتصف العمود. |
vertical |
لتحديد ما إذا كانت التطبيقات المصغّرة تتم محاذاتها في أعلى أو أسفل أو وسط عمود |
widgets[] |
صفيف من التطبيقات المصغّرة المضمّنة في عمود تظهر التطبيقات المصغّرة بالترتيب الذي تم تحديدها به. |
HorizontalSizeStyle
تُحدِّد كيفية ملء عمود لعرض البطاقة. ويعتمد عرض كل عمود على HorizontalSizeStyle وعرض الأدوات داخل العمود.
| عمليات التعداد | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED |
لا تستخدِم هذه الميزة. غير محدد |
FILL_AVAILABLE_SPACE |
القيمة التلقائية يملؤه العمود المساحة المتوفّرة، بما يصل إلى %70 من عرض البطاقة. إذا تم ضبط كلا العمودين على FILL_AVAILABLE_SPACE، يملأ كل عمود 50% من المساحة. |
FILL_MINIMUM_SPACE |
يملؤه العمود أقل مساحة ممكنة ولا يتجاوز 30% من عرض البطاقة. |
VerticalAlignment
لتحديد ما إذا كانت الأدوات تتم محاذاة إلى أعلى العمود أو أسفله أو وسطه.
| عمليات التعداد | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED |
لا تستخدِم هذه الميزة. غير محدد |
CENTER |
القيمة التلقائية محاذاة التطبيقات المصغّرة في وسط عمود |
TOP |
لمحاذاة الأدوات مع أعلى عمود. |
BOTTOM |
محاذاة التطبيقات المصغّرة في أسفل عمود |
التطبيقات المصغَّرة
التطبيقات المصغّرة المتوافقة التي يمكنك تضمينها في عمود
| الحقول | |
|---|---|
حقل الربط يمكن أن يكون |
|
text |
أداة |
image |
أداة |
decorated |
أداة |
button |
أداة |
text |
أداة |
selection |
أداة |
date |
أداة |
chip |
أداة |
DateTimePicker
تتيح للمستخدمين إدخال تاريخ أو وقت أو تاريخ ووقت معًا. للاطّلاع على مثال في تطبيقات Google Chat، راجِع السماح للمستخدم باختيار تاريخ ووقت.
يمكن للمستخدمين إدخال نص أو استخدام أداة الاختيار لتحديد التواريخ والأوقات. إذا أدخل المستخدمون تاريخًا أو وقتًا غير صالحين، تعرض أداة الاختيار خطأً يطلب من المستخدمين إدخال المعلومات بشكل صحيح.


| الحقول | |
|---|---|
name |
الاسم الذي يتم من خلاله التعرّف على لمعرفة التفاصيل حول التعامل مع إدخالات النماذج، يُرجى الاطّلاع على تلقّي بيانات النماذج. |
label |
النص الذي يطلب من المستخدمين إدخال تاريخ أو وقت أو تاريخ ووقت. على سبيل المثال، إذا كان المستخدمون يحجزون موعدًا، استخدِم تصنيفًا مثل |
type |
ما إذا كان التطبيق المصغّر يتيح إدخال تاريخ أو وقت أو التاريخ والوقت معًا |
value |
القيمة التلقائية المعروضة في الأداة بالمللي ثانية منذ وقت حقبة يونكس حدِّد القيمة استنادًا إلى نوع أداة الاختيار (
|
timezone |
يمثّل هذا الرقم فرق التوقيت بالساعات والدقائق بين المنطقة الزمنية والتوقيت العالمي المنسق. وفي حال ضبطها، يتم عرض |
on |
يتم تشغيله عندما ينقر المستخدِم على حفظ أو محو من واجهة |
validation |
اختياريّ. حدِّد عملية التحقّق المطلوبة لأداة اختيار الموقّت والتاريخ هذه.
|
DateTimePickerType
تنسيق التاريخ والوقت في التطبيق المصغّر DateTimePicker يحدِّد هذا الإعداد ما إذا كان يمكن للمستخدمين إدخال تاريخ أو وقت أو تاريخ ووقت معًا.


| عمليات التعداد | |
|---|---|
DATE_AND_TIME |
يُدخل المستخدمون تاريخًا ووقتًا. |
DATE_ONLY |
يُدخل المستخدمون تاريخًا. |
TIME_ONLY |
يُدخِل المستخدمون وقتًا. |
DecoratedText
تطبيق مصغّر يعرض نصًا مع زخارف اختيارية، مثل تصنيف أعلى النص أو أسفله أو رمز أمام النص أو تطبيق مصغّر للاختيار أو زر بعد النص للاطّلاع على مثال في تطبيقات Google Chat، يُرجى الاطّلاع على عرض نص مع نص زخرفي.


| الحقول | |
|---|---|
icon |
تم إيقافها لصالح |
start |
الرمز المعروض أمام النص |
top |
النص الذي يظهر أعلى |
text |
مطلوب. النص الأساسي. تتيح التنسيق البسيط. لمزيد من المعلومات عن تنسيق النص، يُرجى الاطّلاع على مقالتَي تنسيق النص في تطبيقات Google Chat وتنسيق النص في إضافات Google Workspace. |
wrap |
إعداد التفاف النص إذا كان ينطبق التغيير على |
bottom |
النص الذي يظهر تحت |
on |
يتم بدء هذا الإجراء عندما ينقر المستخدمون على |
حقل الربط control زر أو مفتاح تبديل أو مربّع اختيار أو صورة تظهر على الجانب الأيسر من النص في تطبيق "decoratedText" المصغّر. يمكن أن يكون control واحدًا فقط مما يلي: |
|
button |
زر يمكن للمستخدم النقر عليه لتشغيل إجراء. |
switch |
تطبيق مصغّر للتبديل يمكن للمستخدم النقر عليه لتغيير حالته وتنفيذ إجراء. |
end |
رمز يظهر بعد النص |
عنصر تحكم التبديل
مفتاح تبديل بنمط التبديل أو مربّع اختيار داخل تطبيق decoratedText المصغّر.


لا يمكن تنفيذ هذا الإجراء إلّا في تطبيق "decoratedText" المصغّر.
| الحقول | |
|---|---|
name |
الاسم الذي يتم من خلاله التعرّف على التطبيق المصغّر للتبديل في حدث إدخال نموذج. لمعرفة تفاصيل عن التعامل مع إدخالات النماذج، يُرجى الاطّلاع على تلقي بيانات النموذج. |
value |
القيمة التي أدخلها المستخدم، ويتم عرضها كجزء من حدث إدخال النموذج. لمعرفة التفاصيل حول التعامل مع إدخالات النماذج، يُرجى الاطّلاع على تلقّي بيانات النماذج. |
selected |
عندما يكون |
on |
الإجراء الذي يتم تنفيذه عند تغيير حالة مفتاح التبديل، مثل الدالة المطلوب تشغيلها. |
control |
كيفية ظهور المفتاح في واجهة المستخدم
|
ControlType
كيفية ظهور مفتاح التبديل في واجهة المستخدم


| عمليات التعداد | |
|---|---|
SWITCH |
مفتاح تبديل بنمط الإيقاف/التفعيل |
CHECKBOX |
تمّ إيقاف هذا العمود نهائيًا واستبداله بالعمود CHECK_BOX. |
CHECK_BOX |
مربّع اختيار |
حاجز
لا يتضمّن هذا النوع أيّ حقول.
تعرِض هذه السمة فاصلاً بين التطبيقات المصغّرة على شكل خط أفقي. للاطّلاع على مثال في تطبيقات Google Chat، يمكنك الاطّلاع على إضافة فاصل أفقي بين التطبيقات المصغّرة.


على سبيل المثال، ينشئ ملف JSON التالي مُقسّمًا:
"divider": {}
GetAutocompletionResponse
ردّ على الحصول على حاوية الإكمال التلقائي، والتي تتضمّن العناصر اللازمة لعرض عناصر الإكمال التلقائي لحقل النص

{
"autoComplete": {
"items": [
{
"text": "C++"
},
{
"text": "Java"
},
{
"text": "JavaScript"
},
{
"text": "Python"
}
]
}
}
| الحقول | |
|---|---|
auto |
|
schema |
وهذا حقل مخطّط مفتوح، قد يكون متوفّرًا في الترميز للتحقّق من البنية. |
شبكة
تعرِض شبكة تتضمّن مجموعة من العناصر. يمكن أن تتضمن العناصر نصًا أو صورًا فقط. بالنسبة إلى الأعمدة السريعة الاستجابة أو لتضمين أكثر من نص أو صور، استخدِم Columns
تتيح الشبكة استخدام أي عدد من الأعمدة والعناصر. يتم تحديد عدد الصفوف من خلال قسمة العناصر على الأعمدة. الشبكة التي تحتوي على 10 عناصر وعمودين تحتوي على 5 صفوف. الشبكة التي تتكون من 11 عنصرًا وعمودين بها 6 صفوف.


على سبيل المثال، ينشئ تنسيق JSON التالي شبكة من عمودَين تحتوي على عنصر واحد:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| الحقول | |
|---|---|
title |
النص الذي يظهر في عنوان الشبكة |
items[] |
العناصر المراد عرضها في الشبكة. |
border |
نمط الحدود الذي سيتم تطبيقه على كل عنصر في الشبكة |
column |
عدد الأعمدة المراد عرضها في الشبكة. يتم استخدام قيمة تلقائية إذا لم يتم تحديد هذا الحقل، وتختلف هذه القيمة التلقائية حسب مكان عرض الشبكة (في مربّع الحوار أو في الشريك). |
on |
تتم إعادة استخدام دالة الاستدعاء هذه بواسطة كل عنصر شبكة فردي، ولكن مع معرّف العنصر والفهرس في قائمة العناصر التي تمت إضافتها إلى مَعلمات معاودة الاتصال. |
GridItem
تمثل عنصرًا في تنسيق الشبكة. يمكن أن تحتوي العناصر على نص أو صورة أو نصًا وصورة معًا.


| الحقول | |
|---|---|
id |
معرّف يحدّده المستخدم لعنصر الشبكة هذا. يتم عرض هذا المعرّف في مَعلمات معاودة الاتصال |
image |
الصورة التي يتم عرضها في عنصر الشبكة |
title |
عنوان عنصر الشبكة. |
subtitle |
العنوان الفرعي لعنصر الشبكة |
layout |
التنسيق الذي سيتم استخدامه لعنصر الشبكة. |
GridItemLayout
تمثّل خيارات التنسيق المختلفة المتاحة لعنصر الشبكة.


| عمليات التعداد | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED |
لا تستخدِم هذه الميزة. غير محدد |
TEXT_BELOW |
يظهر العنوان والعنوان الفرعي أسفل صورة عنصر الشبكة. |
TEXT_ABOVE |
يظهر العنوان والعنوان الفرعي أعلى صورة عنصر الشبكة. |
الرمز
رمز معروض في تطبيق مصغّر على بطاقة للاطّلاع على مثال في تطبيقات Google Chat، يمكنك قراءة مقالة إضافة رمز.
يتوافق مع الرموز المدمجة والمخصّصة.


| الحقول | |
|---|---|
alt |
اختياريّ. تمثّل هذه السمة وصف الرمز المستخدَم لإمكانية الوصول. إذا لم يتم تحديد قيمة هذه السمة، يتم توفير القيمة التلقائية إذا تم ضبط الرمز في |
image |
نمط الاقتصاص المطبّق على الصورة في بعض الحالات، يؤدي تطبيق عملية اقتصاص |
حقل الاتحاد icons. الرمز المعروض في التطبيق المصغّر على البطاقة يمكن أن يكون icons واحدًا فقط مما يلي: |
|
known |
اعرض أحد الرموز المضمَّنة في Google Workspace. على سبيل المثال، لعرض رمز طائرة، حدِّد للحصول على قائمة كاملة بالرموز المتوافقة، راجِع الرموز المضمّنة. |
icon |
عرض رمز مخصّص مُستضاف على عنوان URL يستخدم HTTPS على سبيل المثال: تشمل أنواع الملفات المتوافقة |
material |
اعرض أحد رموز Materials من Google. على سبيل المثال، لعرض رمز مربع الاختيار، استخدم
|
صورة
صورة يتم تحديدها من خلال عنوان URL ويمكن أن تحتوي على إجراء onClick. على سبيل المثال، انظر إضافة صورة.


| الحقول | |
|---|---|
image |
عنوان URL يستخدم HTTPS الذي يستضيف الصورة. على سبيل المثال: |
on |
عندما ينقر المستخدِم على الصورة، يؤدي النقر إلى بدء هذا الإجراء. |
alt |
النص البديل لهذه الصورة المستخدَم لتسهيل الاستخدام |
ImageComponent
يمثل هذا العنصر صورة.


| الحقول | |
|---|---|
image |
عنوان URL الخاص بالصورة |
alt |
تصنيف تسهيل الاستخدام للصورة |
crop |
نمط الاقتصاص المطلوب تطبيقه على الصورة |
border |
نمط الحدود المطلوب تطبيقه على الصورة. |
ImageCropStyle
تمثّل نمط الاقتصاص الذي تم تطبيقه على صورة.


على سبيل المثال، إليك كيفية تطبيق نسبة عرض إلى ارتفاع 16:9:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| الحقول | |
|---|---|
type |
نوع الاقتصاص |
aspect |
نسبة العرض إلى الارتفاع التي سيتم استخدامها إذا كان نوع الاقتصاص هو على سبيل المثال، إليك كيفية تطبيق نسبة العرض إلى الارتفاع 16:9: |
ImageCropType
تمثّل نمط الاقتصاص الذي تم تطبيقه على صورة.


| عمليات التعداد | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED |
لا تستخدِم هذه الميزة. غير محدد |
SQUARE |
القيمة التلقائية لتطبيق اقتصاص مربّع. |
CIRCLE |
لتطبيق اقتصاص دائري. |
RECTANGLE_CUSTOM |
يتم تطبيق اقتصاص مستطيل بنسبة عرض إلى ارتفاع مخصّصة. اضبط نسبة العرض إلى الارتفاع المخصّصة باستخدام aspectRatio. |
RECTANGLE_4_3 |
لتطبيق اقتصاص مستطيل بنسبة عرض إلى ارتفاع 4:3. |
رابط
كائن الرابط للمورد التابع لجهة خارجية الذي يتم عرضه إلى الإضافة لمزيد من المعلومات، يُرجى الاطّلاع على إنشاء موارد تابعة لجهات خارجية من قائمة "@".

| الحقول | |
|---|---|
url |
عنوان URL للرابط للرجوع إلى الإضافة. |
title |
عنوان الرابط للعودة إلى الإضافة |
LinkPreview
إجراء البطاقة الذي يعرِض معاينة لرابط تابع لجهة خارجية من خلال عرض بطاقة وشريحة ذكية لمزيد من المعلومات، اطّلِع على مقالة معاينة الروابط باستخدام الشرائح الذكية.

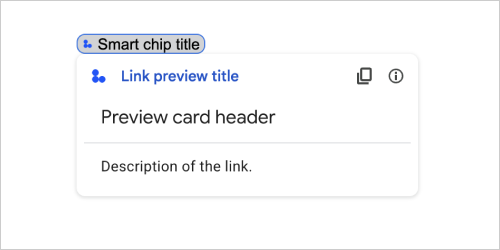
على سبيل المثال، يعرض ملف JSON التالي عنوانًا فريدًا لمعاينة الرابط والشريحة الذكية وبطاقة معاينة تحتوي على عنوان ووصف نصي:
{
"action": {
"linkPreview": {
"title": "Smart chip title",
"linkPreviewTitle": "Link preview title",
"previewCard": {
"header": {
"title": "Preview card header",
},
"sections": [
{
"widgets": [
{
"textParagraph": {
"text": "Description of the link."
}
}
]
}
]
}
}
}
}
يعرض المثال معاينة الرابط التالي:

| الحقول | |
|---|---|
preview |
بطاقة تعرض معلومات حول رابط من خدمة تابعة لجهة خارجية |
title |
هو العنوان الذي يظهر في الشريحة الذكية لمعاينة الرابط. في حال عدم ضبط هذه السمة، ستعرض الشريحة الذكية العنوان الخاص بـ |
link |
العنوان الذي يظهر في معاينة الرابط. في حال عدم ضبط هذا الخيار، ستعرض معاينة الرابط العنوان الخاص بـ |
MaterialIcon
رمز Google Material الذي يتضمن أكثر من 2500 خيار
على سبيل المثال، لعرض رمز مربّع اختيار بدرجة ووزن مخصّصَين، اكتب ما يلي:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| الحقول | |
|---|---|
name |
اسم الرمز المحدّد في رمز Google Material، على سبيل المثال، |
fill |
ما إذا كان سيتم عرض الرمز كممتلئ. القيمة التلقائية هي خطأ. لمعاينة إعدادات الرموز المختلفة، انتقِل إلى رموز خطوط Google واضبط الإعدادات ضمن تخصيص. |
weight |
كثافة خط الرمز يمكنك الاختيار من بين {100, 200, 300, 400, 500, 600, 700}. في حال عدم توفّر هذه المعلومات، تكون القيمة التلقائية 400. إذا تم تحديد أي قيمة أخرى، يتم استخدام القيمة التلقائية. لمعاينة إعدادات الرموز المختلفة، انتقِل إلى رموز خطوط Google واضبط الإعدادات ضمن تخصيص. |
grade |
يؤثران في سمك الرمز. إنّ تعديلات الدرجة أكثر دقة من تعديلات الوزن ولها تأثير بسيط في حجم الرمز. اختَر من بين {-25, 0, 200}. إذا لم تكن متوفّرة، تكون القيمة التلقائية هي 0. إذا تم تحديد أي قيمة أخرى، يتم استخدام القيمة التلقائية. لمعاينة إعدادات الرموز المختلفة، انتقِل إلى رموز خطوط Google واضبط الإعدادات ضمن تخصيص. |
إشعار
إجراء البطاقة الذي يعرض إشعارًا في التطبيق المضيف

| الحقول | |
|---|---|
text |
نص عادي يتم عرضه للإشعار بدون علامات HTML. |
OnClick
يمثّل كيفية الردّ عندما ينقر المستخدِمون على عنصر تفاعلي في البطاقة، مثل زر.


| الحقول | |
|---|---|
حقل الربط يمكن أن يكون |
|
action |
سيتم تنفيذ الإجراء من خلال سمة |
open |
في حال تحديد |
open |
تُشغِّل إحدى الإضافات هذا الإجراء عندما يحتاج الإجراء إلى فتح رابط. يختلف ذلك عن
|
card |
يتم دفع بطاقة جديدة إلى حزمة البطاقات بعد النقر عليها إذا تم تحديدها.
|
overflow |
يؤدي هذا الرمز |
OpenLink
ويمثِّل هذا الحدث حدث onClick يفتح رابطًا تشعّبيًا.


| الحقول | |
|---|---|
url |
عنوان URL المطلوب فتحه. |
open |
كيفية فتح رابط
|
on |
تحديد ما إذا كان العميل قد نسي الرابط بعد فتحه أو لاحظه إلى أن يتم إغلاق النافذة.
|
OnClose
ما يفعله العميل عند إغلاق رابط مفتوح من خلال إجراء OnClick
يعتمد التنفيذ على إمكانات النظام الأساسي للعملاء. على سبيل المثال، قد يفتح متصفّح ويب رابطًا في نافذة منبثقة باستخدام معالج OnClose.
في حال ضبط كلا المعالِجَين OnOpen وOnClose، ولم تتمكّن منصة البرنامج من استخدام كلتا القيمتَين، تكون الأولوية لـ OnClose.

| عمليات التعداد | |
|---|---|
NOTHING |
القيمة التلقائية. لا تتم إعادة تحميل البطاقة، ولا يحدث شيء. |
RELOAD |
تُعيد تحميل البطاقة بعد إغلاق نافذة الطفل. في حال استخدام النافذة الفرعية مع |
OpenAs
عندما يفتح إجراء OnClick رابطًا، يمكن للعميل فتحه إما كنافذة بالحجم الكامل (إذا كان هذا هو الإطار المستخدَم من قِبل العميل) أو كعنصر تراكبي (مثل نافذة منبثقة). تعتمد عملية التنفيذ على إمكانات النظام الأساسي للعميل، وقد يتم تجاهل القيمة المحدّدة إذا كان العميل لا يتيح استخدامها. تتيح جميع البرامج استخدام FULL_SIZE.

| عمليات التعداد | |
|---|---|
FULL_SIZE |
يتم فتح الرابط كنافذة بالحجم الكامل (إذا كان هذا هو الإطار الذي يستخدمه العميل). |
OVERLAY |
يتم فتح الرابط على شكل عنصر متراكب، مثل نافذة منبثقة. |
OverflowMenu
تطبيق مصغّر يعرض قائمة منبثقة تتضمّن إجراءً واحدًا أو أكثر يمكن للمستخدمين تنفيذه على سبيل المثال، عرض إجراءات غير أساسية في بطاقة يمكنك استخدام هذا التطبيق المصغّر في حال عدم ملاءمة الإجراءات للمساحة المتاحة. لاستخدام هذا التطبيق المصغّر، يجب تحديده في الإجراء OnClick في التطبيقات المصغّرة المتوافقة. على سبيل المثال، في Button.

| الحقول | |
|---|---|
items[] |
مطلوب. قائمة خيارات القائمة. |
OverflowMenuItem
خيار يمكن للمستخدمين تنفيذه في قائمة الخيارات الإضافية

| الحقول | |
|---|---|
start |
الرمز المعروض أمام النص |
text |
مطلوب. النص الذي يحدّد السلعة أو يصفّها للمستخدمين |
on |
مطلوب. تم تنفيذ الإجراء عند تحديد أحد خيارات القائمة. لا يمكن أن يحتوي |
disabled |
ما إذا كان خيار القائمة معطلاً أم لا. القيمة التلقائية هي false. |
RenderActions
مجموعة من تعليمات العرض التي تُطلب من البطاقة تنفيذ إجراء معيّن، أو تُطلب من التطبيق المضيف للإضافة أو تطبيق Chat تنفيذ إجراء خاص بالتطبيق


| الحقول | |
|---|---|
action |
|
host |
تعالج تطبيقات مضيف فردية الإجراءات. |
schema |
وهذا حقل مخطّط مفتوح، قد يكون متوفّرًا في الترميز للتحقّق من البنية. |
الإجراء
| الحقول | |
|---|---|
navigations[] |
دفع البطاقات المعروضة أو إظهارها أو تعديلها |
link |
افتح الرابط الهدف على الفور في علامة تبويب أو نافذة منبثقة جديدة. |
notification |
عرض إشعار للمستخدم النهائي |
link |
عرض معاينة الرابط للمستخدم النهائي |
links[] |
رابط لمرجع تابع لجهة خارجية تم إنشاؤه من داخل أحد تطبيقات Google Workspace يتم تنسيقها كمصفوفة من العناصر التي تحتوي على عنصر واحد. لمزيد من المعلومات، يُرجى الاطّلاع على إنشاء موارد تابعة لجهات خارجية من قائمة "@". |
SelectionInput
تطبيق مصغّر ينشئ عنصرًا واحدًا أو أكثر من عناصر واجهة المستخدم يمكن للمستخدمين اختيارها على سبيل المثال، قائمة منسدلة أو مربعات اختيار. يمكنك استخدام هذه الأداة المصغّرة لجمع البيانات التي يمكن توقّعها أو تعدادها. لعرض مثال في تطبيقات Google Chat، انتقِل إلى مقالة إضافة عناصر واجهة مستخدم قابلة للاختيار.
يمكن للتطبيقات في Chat معالجة قيمة العناصر التي يختارها المستخدمون أو يُدخلونها. لمعرفة التفاصيل حول التعامل مع إدخالات النماذج، يُرجى الاطّلاع على تلقّي بيانات النماذج.
لجمع بيانات غير محدّدة أو مجردة من المستخدمين، استخدِم التطبيق المصغّر TextInput.


| الحقول | |
|---|---|
name |
مطلوب. الاسم الذي يحدّد إدخال الاختيار في حدث إدخال نموذج. لمعرفة تفاصيل عن التعامل مع إدخالات النماذج، يُرجى الاطّلاع على تلقي بيانات النموذج. |
label |
النص الذي يظهر أعلى حقل إدخال التحديد في واجهة المستخدم حدِّد نصًا يساعد المستخدم في إدخال المعلومات التي يحتاجها تطبيقك. على سبيل المثال، إذا كان المستخدمون يختارون مدى إلحاح طلب العمل من قائمة منسدلة، قد يكون التصنيف "مدى إلحاح الطلب" أو "اختيار مدى إلحاح الطلب". |
type |
نوع العناصر التي يتم عرضها للمستخدمين في تطبيق مصغّر |
items[] |
مصفوفة من العناصر القابلة للاختيار على سبيل المثال، مصفوفة من أزرار الاختيار أو مربّعات الاختيار يمكن استخدام ما يصل إلى 100 عنصر. |
on |
إذا تم تحديد هذا الخيار، يتم إرسال النموذج عند تغيير الاختيار. وإذا لم يتم تحديده، يجب تحديد زر منفصل لإرسال النموذج. لمعرفة التفاصيل حول التعامل مع إدخالات النماذج، يُرجى الاطّلاع على تلقّي بيانات النماذج. |
multi |
بالنسبة إلى قوائم التحديد المتعدد، يكون الحد الأقصى لعدد العناصر التي يمكن للمستخدم اختيارها. الحد الأدنى للقيمة هو سلعة واحدة. وفي حال عدم تحديد قيمة، يتم ضبط الإعدادات التلقائية على 3 عناصر. |
multi |
بالنسبة إلى قوائم التحديد المتعدد، يتم الإكمال التلقائي لعدد الأحرف النصية التي يُدخلها المستخدم قبل طلب بحث التطبيق ويعرض العناصر المقترحة في القائمة. إذا لم يتم تحديدها، يتم ضبطها تلقائيًا على 0 أحرف لمصادر البيانات الثابتة و3 أحرف لمصادر البيانات الخارجية. |
validation |
بالنسبة إلى القوائم المنسدلة، ينطبق ذلك على عملية التحقّق من صحة حقل إدخال الاختيار هذا.
|
حقل الاتحاد
|
|
external |
مصدر بيانات خارجي، مثل قاعدة بيانات علائقية |
platform |
مصدر بيانات من Google Workspace. |
PlatformDataSource
بالنسبة إلى تطبيق SelectionInput

| الحقول | |
|---|---|
حقل الربط data_source مصدر البيانات يمكن أن يكون data_source واحدًا فقط مما يلي: |
|
common |
مصدر بيانات تشاركه جميع تطبيقات Google Workspace، مثل المستخدمين في مؤسسة Google Workspace. |
host |
مصدر بيانات فريد لتطبيق مضيف Google Workspace، مثل المساحات في Google Chat. يتوافق هذا الحقل مع مكتبات Google API Client Libraries، ولكنّه غير متوفّر في مكتبات Cloud Client Libraries. لمزيد من المعلومات، يُرجى الاطّلاع على تثبيت مكتبات العملاء. |
CommonDataSource
مصدر بيانات تتم مشاركته من خلال جميع تطبيقات Google Workspace

| عمليات التعداد | |
|---|---|
UNKNOWN |
القيمة التلقائية لا تستخدِم هذه الميزة. |
USER |
مستخدمو Google Workspace يمكن للمستخدم الاطّلاع على المستخدمين واختيارهم من مؤسسة Google Workspace فقط. |
SelectionItem
يشير ذلك المصطلح إلى عنصر يمكن للمستخدمين اختياره في حقل إدخال محدَّد، مثل مربّع اختيار أو مفتاح تبديل.


| الحقول | |
|---|---|
text |
النص الذي يعرّف المستخدمين على السلعة أو يصفها |
value |
القيمة المرتبطة بهذا العنصر على العميل استخدام هذا الرمز كقيمة إدخال نموذج. لمعرفة التفاصيل حول التعامل مع إدخالات النماذج، يُرجى الاطّلاع على تلقّي بيانات النماذج. |
selected |
يوضّح ما إذا كان العنصر محدّدًا تلقائيًا. إذا كان حقل الإدخال للاختيار يقبل قيمة واحدة فقط (مثل أزرار الاختيار أو القائمة المنسدلة)، اضبط هذا الحقل لعنصر واحد فقط. |
start |
بالنسبة إلى القوائم التي تتيح الاختيار المتعدّد، يشير هذا الحقل إلى عنوان URL للرمز المعروض بجانب حقل |
bottom |
بالنسبة إلى قوائم الاختيار المتعدّد، يشير ذلك إلى وصف نصي أو تصنيف يتم عرضه أسفل حقل |
SelectionType
تنسيق العناصر التي يمكن للمستخدمين اختيارها تتيح الخيارات المختلفة أنواعًا مختلفة من التفاعلات. على سبيل المثال، يمكن للمستخدمين تحديد عدة مربعات اختيار، ولكن يمكنهم فقط تحديد عنصر واحد من القائمة المنسدلة.
يتيح كل إدخال اختيار نوعًا واحدًا من الاختيارات. على سبيل المثال، لا يمكن استخدام مربّعات الاختيار ومفاتيح التبديل معًا.


| عمليات التعداد | |
|---|---|
CHECK_BOX |
مجموعة من مربعات الاختيار. يمكن للمستخدمين اختيار مربّع اختيار واحد أو أكثر. |
RADIO_BUTTON |
مجموعة من أزرار الاختيار يمكن للمستخدمين اختيار زر اختيار واحد. |
SWITCH |
مجموعة من مفاتيح التبديل يمكن للمستخدمين تفعيل مفتاح تحكّم واحد أو أكثر. |
DROPDOWN |
قائمة منسدلة يمكن للمستخدمين اختيار عنصر واحد من القائمة. |
MULTI_SELECT |
قائمة اختيار متعدّد للبيانات الثابتة أو الديناميكية من شريط القوائم، يختار المستخدمون عنصرًا واحدًا أو أكثر. يمكن للمستخدمين أيضًا إدخال قيم لتعبئة البيانات الديناميكية. على سبيل المثال، يمكن للمستخدمين بدء كتابة اسم مساحة في Google Chat، ويقترح التطبيق المصغّر المساحة تلقائيًا. لتعبئة العناصر لقائمة اختيار متعدّد، يمكنك استخدام أحد الأنواع التالية من مصادر البيانات:
للحصول على أمثلة عن كيفية تنفيذ قوائم الاختيار المتعدّد، اطّلِع على إضافة قائمة اختيار متعدّد.
|
SubmitFormResponse
ردّ على إرسال نموذج بخلاف الحصول على حاوية الإكمال التلقائي التي تحتوي على الإجراءات التي يجب أن تنفّذها البطاقة و/أو تطبيق مضيف الإضافة وما إذا كانت حالة البطاقة قد تغيّرت

{
"renderActions": {
"action": {
"notification": {
"text": "Email address is added: [email protected]"
}
},
"hostAppAction": {
"gmailAction": {
"openCreatedDraftAction": {
"draftId": "msg-a:r-79766936926021702",
"threadServerPermId": "thread-f:15700999851086004"
}
}
}
}
}
| الحقول | |
|---|---|
render |
مجموعة من تعليمات العرض التي تُطلب من البطاقة تنفيذ إجراء و/أو تُطلب من التطبيق المضيف للإضافة تنفيذ إجراء خاص بالتطبيق |
state |
ما إذا كانت حالة البطاقات قد تغيّرت والبيانات في البطاقات الحالية قديمة |
schema |
هذا حقل مخطّط مفتوح، قد يكون متوفّرًا في الترميز للتحقّق من البنية. |
اقتراحات
القيم المقترَحة التي يمكن للمستخدمين إدخالها تظهر هذه القيم عندما ينقر المستخدمون داخل حقل إدخال النص. أثناء كتابة المستخدمين، تتم تصفية القيم المقترَحة ديناميكيًا لمطابقة ما كتبه المستخدمون.
على سبيل المثال، قد يقترح حقل إدخال نص للغة البرمجة Java وJavaScript وPython وC++. وعندما يبدأ المستخدمون في كتابة Jav، ستظهر قائمة فلاتر الاقتراحات لعرض Java وJavaScript.
تساعد القيم المقترَحة المستخدمين في إدخال قيم يمكن لتطبيقك فهمها. عند الإشارة إلى JavaScript، قد يُدخِل بعض المستخدمين javascript والبعض الآخر java script. يمكن أن يؤدي اقتراح "JavaScript" إلى توحيد طريقة تفاعل المستخدمين مع تطبيقك.
عند تحديده، يكون TextInput.type دائمًا SINGLE_LINE، حتى إذا تم ضبطه على MULTIPLE_LINE.


| الحقول | |
|---|---|
items[] |
قائمة بالاقتراحات المستخدَمة لاقتراحات الإكمال التلقائي في حقول إدخال النصوص |
SuggestionItem
قيمة مقترَحة يمكن للمستخدمين إدخالها في حقل إدخال نص.


| الحقول | |
|---|---|
حقل الربط يمكن أن يكون |
|
text |
قيمة الإدخال المقترَح في حقل إدخال نص. وهذا يعادل ما يدخله المستخدمون بأنفسهم. |
TextInput
حقل يمكن للمستخدمين إدخال نص فيه. دعم الاقتراحات والإجراءات عند التغيير. للحصول على مثال في تطبيقات Google Chat، يُرجى الاطّلاع على مقالة إضافة حقل يمكن للمستخدم إدخال نص فيه.
تتلقّى تطبيقات Chat قيمة النص الذي تم إدخاله ويمكنها معالجتها أثناء أحداث إدخال النماذج. لمعرفة تفاصيل عن التعامل مع إدخالات النماذج، يُرجى الاطّلاع على تلقي بيانات النموذج.
استخدِم حقل إدخال نصيًا عندما تحتاج إلى جمع بيانات غير محدّدة أو مجردة من المستخدمين. لجمع بيانات محدّدة أو معدّة من المستخدمين، استخدِم تطبيق "SelectionInput" المصغّر.


| الحقول | |
|---|---|
name |
الاسم الذي يتم من خلاله التعرّف على إدخال النص في حدث إدخال نموذج. لمعرفة تفاصيل عن التعامل مع إدخالات النماذج، يُرجى الاطّلاع على تلقي بيانات النموذج. |
label |
النص الذي يظهر أعلى حقل إدخال النص في واجهة المستخدم حدِّد نصًا يساعد المستخدم في إدخال المعلومات التي يحتاجها تطبيقك. على سبيل المثال، إذا كنت تسأل عن اسم أحد الأشخاص، ولكنك تحتاج إلى اسم العائلة على وجه التحديد، اكتب مطلوبة إذا لم يتم تحديد |
hint |
النص الذي يظهر أسفل حقل إدخال النص والمخصّص لمساعدة المستخدمين من خلال مطالبتهم بإدخال قيمة معيّنة ويكون هذا النص مرئيًا دائمًا. مطلوبة إذا لم يتم تحديد |
value |
القيمة التي أدخلها المستخدِم، ويتم عرضها كجزء من حدث إدخال نموذج. لمعرفة تفاصيل عن التعامل مع إدخالات النماذج، يُرجى الاطّلاع على تلقي بيانات النموذج. |
type |
طريقة ظهور حقل إدخال نص في واجهة المستخدم على سبيل المثال، ما إذا كان الحقل سطرًا واحدًا أو عدّة أسطر. |
on |
الإجراءات التي يجب اتّخاذها عند حدوث تغيير في حقل إدخال النص على سبيل المثال، إضافة مستخدم إلى الحقل أو حذف نص. تشمل أمثلة الإجراءات التي يجب اتّخاذها تنفيذ وظيفة مخصّصة أو فتح مربّع حوار في Google Chat. |
initial |
القيم المقترَحة التي يمكن للمستخدمين إدخالها. تظهر هذه القيم عندما ينقر المستخدمون داخل حقل إدخال النص. أثناء كتابة المستخدمين، تتم تصفية القيم المقترَحة ديناميكيًا لمطابقة ما كتبه المستخدمون. على سبيل المثال، قد يقترح حقل إدخال نص للغة البرمجة Java وJavaScript وPython وC++. وعندما يبدأ المستخدمون في كتابة تساعد القيم المقترَحة المستخدمين في إدخال قيم يمكن لتطبيقك فهمها. عند الإشارة إلى JavaScript، قد يُدخل بعض المستخدمين عند تحديده، يكون
|
auto |
اختياريّ. حدِّد الإجراء الذي يجب اتخاذه عندما يقدّم حقل إدخال النص اقتراحات للمستخدمين الذين يتفاعلون معه. إذا لم يتم تحديدها، يتم ضبط الاقتراحات بواسطة يتّخذ التطبيق الإجراء المحدّد هنا، مثل تشغيل دالة مخصّصة، إذا تم تحديده.
|
validation |
حدِّد عملية التحقّق اللازمة لحقل إدخال النص هذا.
|
placeholder |
النص الذي يظهر في حقل إدخال النص عندما يكون الحقل فارغًا استخدِم هذا النص لطلب إدخال قيمة من المستخدمين. مثلاً:
|
النوع
طريقة ظهور حقل إدخال نص في واجهة المستخدم على سبيل المثال، ما إذا كان حقل إدخال سطر واحد أو حقل إدخال سطور متعددة. إذا تم تحديد initialSuggestions، تكون قيمة type دائمًا SINGLE_LINE، حتى إذا تم ضبطها على MULTIPLE_LINE.


| عمليات التعداد | |
|---|---|
SINGLE_LINE |
حقل إدخال النص له ارتفاع ثابت لسطر واحد. |
MULTIPLE_LINE |
يحتوي حقل إدخال النص على ارتفاع ثابت لعدة أسطر. |
TextParagraph
فقرة نصية تدعم التنسيق. للاطّلاع على مثال في تطبيقات Google Chat، يمكنك قراءة مقالة إضافة فقرة تتضمّن نصًا منسَّقًا. لمزيد من المعلومات عن تنسيق النص، يُرجى الاطّلاع على المقالتَين تنسيق النص في تطبيقات Google Chat وتنسيق النص في إضافات Google Workspace.


| الحقول | |
|---|---|
text |
النص الذي يظهر في التطبيق المصغّر. |
max |
الحد الأقصى لعدد أسطر النص المعروضة في الأداة. إذا كان النص يتجاوز الحد الأقصى المحدّد لعدد الأسطر، يتم إخفاء المحتوى الزائد خلف زر عرض المزيد. إذا كان النص مساويًا للحد الأقصى المحدَّد لعدد الأسطر أو أقصر منه، لن يظهر الزر عرض المزيد. القيمة التلقائية هي 0، وفي هذه الحالة يتم عرض كل السياق. ويتم تجاهل القيم السلبية. |
التحقّق من الصحة


| الحقول | |
|---|---|
character |
|
input |
حدد نوع أدوات الإدخال.
|
InputType
نوع التطبيق المصغّر للإدخال
| عمليات التعداد | |
|---|---|
INPUT_TYPE_UNSPECIFIED |
نوع غير محدّد لا تستخدِم هذه الطريقة. |
TEXT |
نص عادي يقبل جميع الأحرف |
INTEGER |
قيمة عدد صحيح. |
FLOAT |
قيمة عائمة |
EMAIL |
عنوان بريد إلكتروني. |
EMOJI_PICKER |
رمز تعبيري تم اختياره من أداة اختيار الرموز التعبيرية التي يوفّرها النظام. |
أداة
تتألّف كل بطاقة من تطبيقات مصغّرة.
التطبيق المصغّر هو كائن مركب يمكن أن يمثّل أحد أنواع النصوص أو الصور أو الأزرار أو أنواع الكائنات الأخرى.
| الحقول | |
|---|---|
horizontal |
تحدد ما إذا كان يجب محاذاة التطبيقات المصغّرة على يمين أو يسار أو وسط عمود. |
حقل الربط data يمكن أن يحتوي التطبيق المصغّر على عنصر واحد فقط من العناصر التالية. يمكنك استخدام حقول تطبيقات مصغّرة متعددة لعرض المزيد من العناصر. يمكن أن يكون data واحدًا فقط مما يلي: |
|
text |
عرض فقرة نصية دعم نص بسيط بتنسيق HTML. لمزيد من المعلومات عن تنسيق النص، يُرجى الاطّلاع على المقالتَين تنسيق النص في تطبيقات Google Chat وتنسيق النص في إضافات Google Workspace. على سبيل المثال، ينشئ ملف JSON التالي نصًا بخط غامق: |
image |
لعرض صورة على سبيل المثال، ينشئ ملف JSON التالي صورة تتضمّن نصًا بديلاً: |
decorated |
تعرِض هذه السمة عنصرًا نصيًا مزخرفًا. على سبيل المثال، ينشئ ملف JSON التالي تطبيقًا مصغّرًا للنص المزخرف يعرض عنوان البريد الإلكتروني: |
button |
قائمة بالأزرار على سبيل المثال، ينشئ JSON التالي زرَّين. الأول هو زر نصي أزرق والثاني هو زر صورة يفتح رابطًا: |
text |
تعرِض هذه السمة مربّع نص يمكن للمستخدمين الكتابة فيه. على سبيل المثال، ينشئ ملف JSON التالي إدخال نص لعنوان بريد إلكتروني: كمثال آخر، ينشئ JSON التالي إدخالاً نصيًا للغة برمجة يحتوي على اقتراحات ثابتة: |
selection |
تعرِض عنصر تحكّم في الاختيار يتيح للمستخدمين اختيار العناصر. يمكن أن تكون عناصر التحكم في التحديد مربعات اختيار أو أزرار اختيار أو مفاتيح تبديل أو قوائم منسدلة. على سبيل المثال، ينشئ ملف JSON التالي قائمة منسدلة تتيح للمستخدمين اختيار حجم: |
date |
تعرِض هذه السمة تطبيقًا مصغّرًا يتيح للمستخدمين إدخال تاريخ أو وقت أو تاريخ ووقت. على سبيل المثال، ينشئ ملف JSON التالي أداة اختيار التاريخ والوقت لجدولة موعد: |
divider |
تعرِض هذه السمة خطًا أفقيًا بين التطبيقات المصغّرة. على سبيل المثال، ينشئ JSON التالي فاصلاً: |
grid |
تعرض شبكة بها مجموعة من العناصر. تدعم الشبكة أي عدد من الأعمدة والعناصر. يتم تحديد عدد الصفوف من خلال الحدود العليا لعدد السلع مقسومًا على عدد الأعمدة. تحتوي الشبكة التي تتضمّن 10 عناصر وعمودَين على 5 صفوف. الشبكة التي تتكون من 11 عنصرًا وعمودين بها 6 صفوف.
على سبيل المثال، ينشئ تنسيق JSON التالي شبكة من عمودَين تحتوي على عنصر واحد: |
columns |
يتم عرض ما يصل إلى عمودَين. لتضمين أكثر من عمودَين أو لاستخدام الصفوف، استخدِم التطبيق المصغّر على سبيل المثال، ينشئ ملف JSON التالي عمودَين يحتوي كل منهما على فقرات نصية: |
chip |
قائمة بشرائح على سبيل المثال، ينشئ JSON التالي شريحتَين. الأول هو شريحة نصية والثاني هو شريحة رمز تفتح رابطًا:
|
HorizontalAlignment
تحدد ما إذا كان يجب محاذاة التطبيقات المصغّرة على يمين أو يسار أو وسط عمود.

| عمليات التعداد | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED |
لا تستخدِم هذه الميزة. غير محدد |
START |
القيمة التلقائية. لمحاذاة الأدوات مع موضع بداية العمود. بالنسبة للتخطيطات من اليسار إلى اليمين، تتم المحاذاة إلى اليسار. بالنسبة إلى التنسيقات من اليمين إلى اليسار، يتمّ محاذاة النص على اليسار. |
CENTER |
لمحاذاة الأدوات في وسط العمود. |
END |
لمحاذاة الأدوات مع موضع نهاية العمود. بالنسبة إلى التنسيقات من اليسار إلى اليمين، يتم محاذاة التطبيقات المصغّرة على اليمين. بالنسبة إلى التنسيقات من اليمين إلى اليسار، يتم محاذاة التطبيقات المصغّرة على اليسار. |
ImageType
الشكل المستخدم لاقتصاص الصورة.


| عمليات التعداد | |
|---|---|
SQUARE |
القيمة التلقائية يتم تطبيق قناع مربّع على الصورة. على سبيل المثال، تصبح الصورة التي تبلغ نسبة عرضها إلى ارتفاعها 4×3 بنسبة 3×3. |
CIRCLE |
يطبّق قناعًا دائريًا على الصورة. على سبيل المثال، تصبح صورة 4×3 دائرة بقطر 3. |
