ווידג'ט הוא רכיב בממשק המשתמש שמספק אחד או יותר מהמאפיינים הבאים:
- המבנה של ווידג'טים אחרים כמו כרטיסים ומקטעים,
- מידע למשתמש כמו טקסט ותמונות, או
- עלויות לפעולה כמו לחצנים, שדות להזנת טקסט או תיבות סימון.
קבוצות ווידג'טים שנוספו לקטעי הכרטיסים מגדירות את הערך הכולל ממשק משתמש של תוסף. הווידג'טים להיות בעלי מראה ותפקוד זהים גם באינטרנט וגם במכשירים ניידים. חומרי עזר מתארת כמה שיטות לבניית קבוצות ווידג'טים.
סוגי ווידג'טים
ווידג'טים של תוספים מסווגים בדרך כלל לשלושה קבוצות: ווידג'טים מבניים, ווידג'טים של מידע וווידג'טים של אינטראקציות של משתמשים.
ווידג'טים מבניים
ווידג'טים מובנים מספקים קונטיינרים וארגון של הווידג'טים האחרים שבו נעשה שימוש בממשק המשתמש.
- הגדרת לחצנים – A אוסף של לחצן אחד או יותר של טקסט או תמונה, שמקובצים יחד שורה אופקית.
- כרטיס – הקשר אחד כרטיס עם קטע אחד או יותר בכרטיס. אתם מגדירים איך משתמשים יוכלו להעביר בין כרטיסים באמצעות הגדרה ניווט בכרטיסים.
- כותרת הכרטיס – לכותרת של כרטיס נתון. כותרות של כרטיסים יכולות לכלול כותרות, כתוביות תמונה. פעולות בכרטיס וגם פעולות אוניברסליות מופיעות ב ה כותרת הכרטיס אם התוסף משתמש בהם.
- הקטע 'כרטיס' – א' של קבוצת ווידג'טים שנאספה, מחולקים מקטעים אחרים בכרטיסים סרגל אופקי, ואופציונלית גם כותרת של קטע. כל כרטיס צריך לכלול לפחות קטע אחד בכרטיסים. לא ניתן להוסיף כרטיסים או כותרות של כרטיסים לכרטיס .
בנוסף לווידג'טים המבניים הבסיסיים האלה, אפשר להשתמש בתוסף Google Workspace שירות הכרטיסים כדי ליצור מבנים שחופפים לכרטיס הנוכחי: כותרות תחתונות וכרטיסי הצצה:
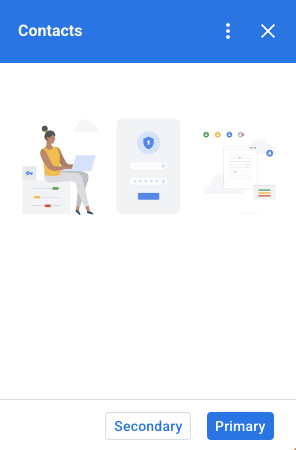
כותרת תחתונה קבועה
אפשר להוסיף שורה קבועה של לחצנים בחלק התחתון של הכרטיס. השורה הזו לא זז או גולל יחד עם שאר התוכן בכרטיס.

הבאים בקטע הקוד מוסבר איך להגדיר כותרת תחתונה קבועה לדוגמה ולהוסיף אותה לכרטיס:
var fixedFooter = CardService.newFixedFooter()
.setPrimaryButton(
CardService.newTextButton()
.setText("Primary")
.setOpenLink(CardService.newOpenLink()
.setUrl("https://www.google.com")))
.setSecondaryButton(
CardService.newTextButton()
.setText("Secondary")
.setOnClickAction(
CardService.newAction()
.setFunctionName(
"secondaryCallback")));
var card = CardService.newCardBuilder()
// (...)
.setFixedFooter(fixedFooter)
.build();
כרטיס הצצה

כשתוכן חדש לפי הקשר מופעלת על ידי פעולה של משתמש, כמו פתיחת הודעת Gmail, תוכלו להציג את התוכן החדש לפי הקשר באופן מיידי (התנהגות ברירת מחדל) או להציג הודעה של כרטיס הצצה בחלק התחתון של סרגל הצד. אם משתמש לוחץ על 'הקודם' כדי לחזור אל דף הבית בזמן הטריגר לפי הקשר פעיל, מופיע כרטיס הצצה שעוזר למשתמשים למצוא שוב תוכן לפי הקשר.
כדי להציג כרטיס הצצה כשיש תוכן חדש הקשרי זמין, במקום
שבו התוכן ההקשרי החדש יוצג באופן מיידי,
.setDisplayStyle(CardService.DisplayStyle.PEEK) אל
CardBuilder
בכיתה. כרטיס הצצה מופיע רק אם אובייקט אחד של כרטיס מוחזר יחד עם
הפעלה לפי הקשר; אחרת, הכרטיסים שהוחזרו יחליפו מיד את
הכרטיס הנוכחי.
כדי להתאים אישית את הכותרת של כרטיס הצצה, מוסיפים את השיטה .setPeekCardHeader() עם
CardHeader רגיל
במהלך יצירת כרטיס ההקשר. כברירת מחדל, כותרת של כרטיס הצצה
מכיל רק את שם התוסף.

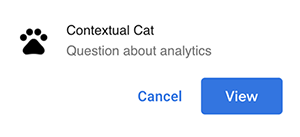
בקוד הבא, שמבוסס על המדריך למתחילים של תוסף Google Workspace לחתולים, מודיע למשתמשים על תוכן חדש לפי הקשר באמצעות כרטיס Peek ומבצע התאמה אישית הכותרת של כרטיס ההצצה כדי להציג את ההודעה שנבחרה ב-Gmail הנושא של השרשור.
var peekHeader = CardService.newCardHeader()
.setTitle('Contextual Cat')
.setImageUrl('https://www.gstatic.com/images/
icons/material/system/1x/pets_black_48dp.png')
.setSubtitle(text);
. . .
var card = CardService.newCardBuilder()
.setDisplayStyle(CardService.DisplayStyle.PEEK)
.setPeekCardHeader(peekHeader);
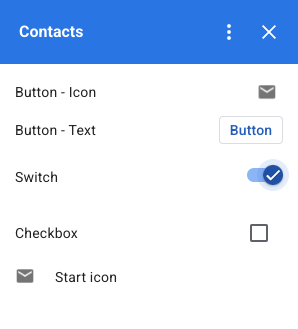
ווידג'טים של מידע
ווידג'טים של מידע מציגים מידע למשתמש.
- תמונה – תמונה מצוין על ידי כתובת URL שאתם מספקים לנו גישה אליה, ושניתן לגשת אליה באופן ציבורי.
- DecoratedText – A טקסט מחרוזת תוכן שאפשר להתאים לרכיבים אחרים, כמו חלק עליון ותחתון תוויות טקסט ותמונה או סמל. ווידג'טים של DesignatedText יכולים גם לכלול לחצן או הווידג'ט החלפה. נוספו מתגים יכולים להיות מתגים או תיבות סימון. טקסט התוכן של הווידג'ט DesignatedText יכול להשתמש HTML format (פורמט HTML); הכי טובות והתוויות התחתונות חייבות להשתמש בטקסט פשוט.
- פסקה בטקסט – א' פסקה בטקסט, שיכול לכלול רכיבים בפורמט HTML.
ווידג'טים של אינטראקציות של משתמשים
ווידג'טים של אינטראקציות של משתמשים מאפשרים לתוסף להגיב לפעולות של משתמשים משתמשים. ניתן להגדיר את הווידג'טים האלה עם תגובות לפעולות להציג כרטיסים שונים, כתובות URL פתוחות, הצגת התראות, לכתוב טיוטות של אימיילים, או להריץ פונקציות אחרות של Apps Script. לצפייה מדריך יצירת כרטיסים אינטראקטיביים עבור פרטים.
- פעולת כרטיס – תפריט הפריט ימוקם בתפריט סרגל הכותרות של התוסף. אפשר גם להשתמש בתפריט של סרגל הכותרת מכילים פריטים שמוגדרים כפעולות אוניברסליות, מופיעים בכל כרטיס שהתוסף מגדיר.
- חלונית לבחירת תאריך ושעה – ווידג'טים שמאפשרות למשתמשים לבחור תאריך, שעה או שניהם. צפייה חלונית לבחירת תאריך ושעה לקבלת מידע נוסף.
- לחצן התמונה – A לחצן שמשתמש בתמונה במקום בטקסט. אפשר להשתמש באחת מהן סמלים מוגדרים מראש או תמונה באירוח ציבורי, שמצוין באמצעות כתובת ה-URL שלה.
- קלט של בחירה – שדה להזנת קלט שמייצג אוסף של אפשרויות. ווידג'טים של קלט שנבחר מוצגים כתיבות סימון, כלחצני בחירה או כתיבות בחירה נפתחות.
- מתג – מתג לווידג'ט הזה. ניתן להשתמש במתגים רק בשילוב עם הווידג'ט DecoratedText. כברירת מחדל מופיעים כמתג למתג, אבל אתם יכולים לגרום לכך שהם יוצגו במקום זאת, תיבת סימון.
- לחצן טקסט – A לחצן עם תווית טקסט. אפשר להגדיר מילוי של צבע רקע לטקסט לחצנים (ברירת המחדל היא שקופה). אפשר גם להשבית את הלחצן כמו הדרושים.
- קלט טקסט – טקסט שדה להזנת קלט. הווידג'ט יכול לכלול טקסט כותרת, טקסט רמז וטקסט מרובה שורות. הווידג'ט יכול להפעיל פעולות כשערך הטקסט משתנה.
- Grid – מספר עמודות שמייצגת אוסף של פריטים. אפשר לייצג פריטים עם תמונה, כותרת, כותרת משנה ומגוון אפשרויות להתאמה אישית, כמו גבול וסגנונות חיתוך.


DecoratedText תיבות סימון
אפשר להגדיר DecoratedText
בווידג'ט שמצורפת אליו תיבת סימון, במקום לחצן או מתג בינארי
מתג. בדומה למתגים, הערך של תיבת הסימון כלול
אובייקט של אירוע פעולה
שמועבר אל Action
מצורף אל DecoratedText
על ידי
setOnClickAction(action)
.

בקטע הקוד הבא מוסבר איך להגדיר תיבת סימון DecoratedText
את הווידג'ט שאותו אפשר להוסיף לכרטיס:
var decoratedText = CardService.newDecoratedText()
// (...)
.setSwitch(CardService.newSwitch()
.setFieldName('form_input_switch_key')
.setValue('switch_is_on')
.setControlType(
CardService.SwitchControlType.CHECK_BOX));
חלונית לבחירת תאריך ושעה
אפשר להגדיר ווידג'טים שמאפשרים למשתמשים לבחור שעה, תאריך או את שניהם.
אפשר להשתמש ב-setOnChangeAction() כדי להקצות פונקציית handler של ווידג'ט עבור
כשהערך של הבורר משתנה.

קטע הקוד הבא מראה איך להגדיר חלונית לבחירת תאריך בלבד, וחלונית לבחירת תאריך, שאפשר להוסיף לכרטיס:
var dateOnlyPicker = CardService.newDatePicker()
.setTitle("Enter a date")
.setFieldName("date_field")
// Set default value as May 24 2019. Either a
// number or string is acceptable.
.setValueInMsSinceEpoch(1558668600000)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleDateChange"));
var timeOnlyPicker = CardService.newTimePicker()
.setTitle("Enter a time")
.setFieldName("time_field")
// Set default value as 23:30.
.setHours(23)
.setMinutes(30)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleTimeChange"));
var dateTimePicker = CardService.newDateTimePicker()
.setTitle("Enter a date and time")
.setFieldName("date_time_field")
// Set default value as May 24 2019 03:30 AM UTC.
// Either a number or string is acceptable.
.setValueInMsSinceEpoch(1558668600000)
// EDT time is 4 hours behind UTC.
.setTimeZoneOffsetInMins(-4 * 60)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleDateTimeChange"));
הדוגמה הבאה היא של פונקציית handler של בורר תאריך ושעה. הזה מגדיר את הפורמט של ה-handler ורושם את המחרוזת שמייצגת את התאריך שנבחר. המשתמש בווידג'ט לבחירת תאריך ושעה עם המזהה "myDateTimePickerWidgetID":
function handleDateTimeChange(event) {
var dateTimeInput =
event.commonEventObject.formInputs["myDateTimePickerWidgetID"];
var msSinceEpoch = dateTimeInput.msSinceEpoch;
var hasDate = dateTimeInput.hasDate;
var hasTime = dateTimeInput.hadTime;
// The following requires you to configure the add-on to read user locale
// and timezone.
// See https://developers.google.com/workspace/add-ons/how-tos/access-user-locale
var userTimezoneId = event.userTimezone.id;
// Format and log the date-time selected using the user's timezone.
var formattedDateTime;
if (hasDate && hasTime) {
formattedDateTime = Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "yyy/MM/dd hh:mm:ss");
} else if (hasDate) {
formattedDateTime = Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "yyy/MM/dd")
+ ", Time unspecified";
} else if (hasTime) {
formattedDateTime = "Date unspecified, "
+ Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "hh:mm a");
}
if (formattedDateTime) {
console.log(formattedDateTime);
}
}
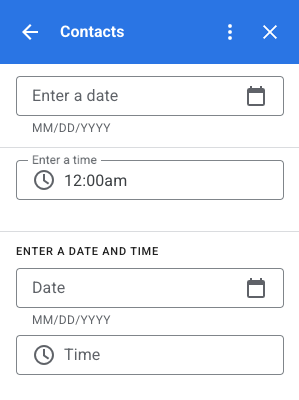
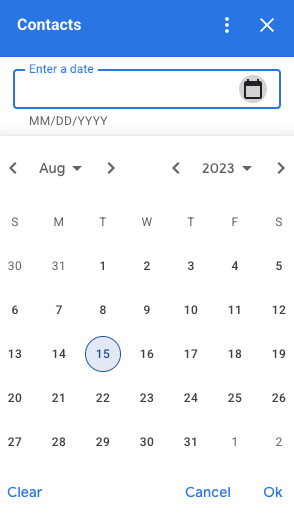
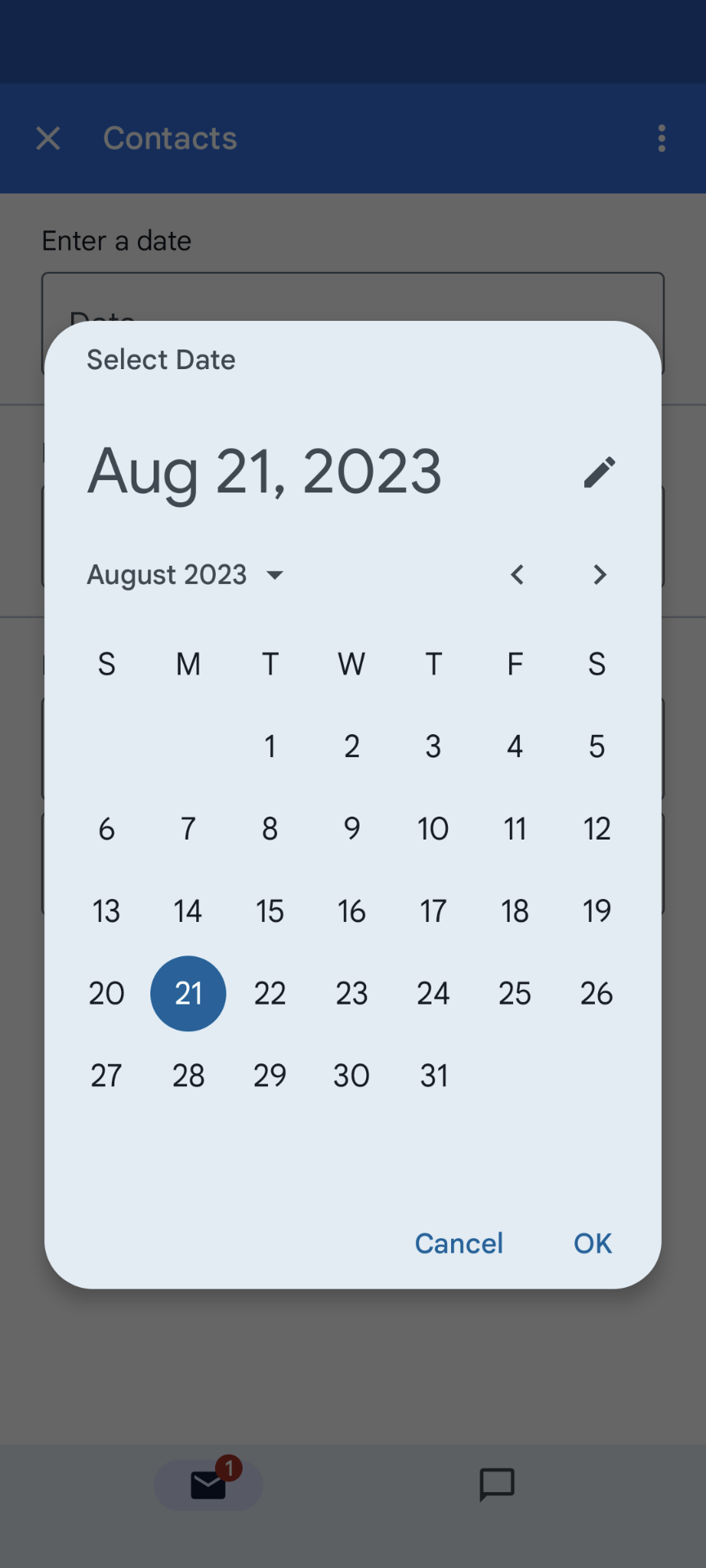
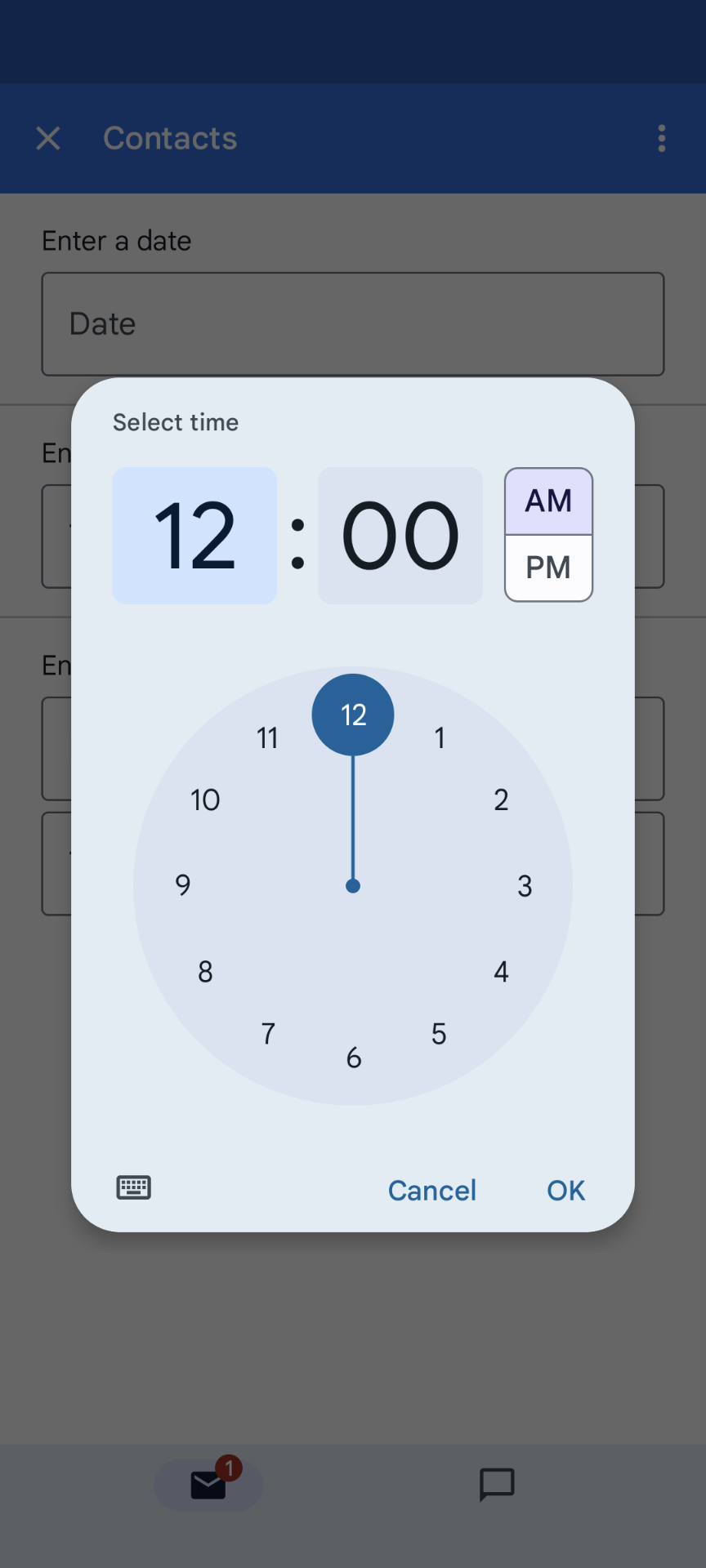
בטבלה הבאה מוצגות דוגמאות לממשקי משתמש לבחירת בורר במחשב ובנייד מכשירים. לאחר הבחירה באפשרות הזו, בוחר התאריכים פותח ממשק משתמש של יומן מבוסס חודש כדי לאפשר המשתמש כדי לבחור במהירות תאריך חדש.
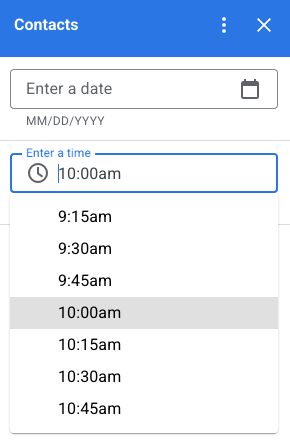
כשהמשתמשים בוחרים את הכלי לבחירת שעה במחשבים, נפתח תפריט נפתח. עם רשימת זמנים המופרדים במרווחים של 30 דקות, שבהם המשתמש יכול לבחור מ. המשתמש יכול גם להקליד את השעה הספציפית. במכשירים ניידים, בחירה בורר השעה פותח את 'השעון' המובנה בנייד בבורר השעה.
| מחשב | נייד |
|---|---|

|

|

|

|
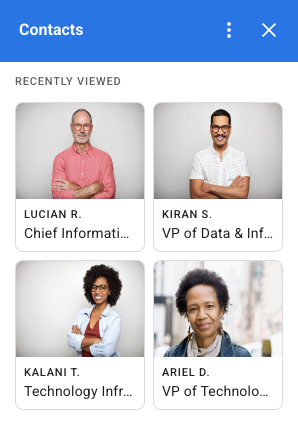
תצוגת רשת
הצגת פריטים בפריסה מרובת עמודות עם ווידג'ט הרשת. כל פריט יכול להציג תמונה, כותרת וכותרת משנה. משתמשים באפשרויות הגדרה נוספות כדי את המיקום של הטקסט ביחס לתמונה בפריט ברשת.
אפשר להגדיר פריט ברשת באמצעות מזהה שהוחזר כפרמטר לפעולה שמוגדרת ברשת.

var gridItem = CardService.newGridItem()
.setIdentifier("item_001")
.setTitle("Lucian R.")
.setSubtitle("Chief Information Officer")
.setImage(imageComponent);
var cropStyle = CardService.newImageCropStyle()
.setImageCropType(CardService.ImageCropType.RECTANGLE_4_3);
var imageComponent = CardService.newImageComponent()
.setImageUrl("https://developers.google.com/workspace/
images/cymbal/people/person1.jpeg")
.setCropStyle(cropStyle)
var grid = CardService.newGrid()
.setTitle("Recently viewed")
.addItem(gridItem)
.setNumColumns(2)
.setOnClickAction(CardService.newAction()
.setFunctionName("handleGridItemClick"));
עיצוב טקסט
חלק מהווידג'טים מבוססי הטקסט יכולים לתמוך בעיצוב פשוט של טקסט HTML. בזמן ההגדרה את תוכן הטקסט של הווידג'טים האלה, רק צריך לכלול את תגי ה-HTML המתאימים.
התגים הנתמכים והמטרה שלהם מוצגים בקטעים הבאים טבלה:
| פורמט | דוגמה | תוצאה לאחר עיבוד |
|---|---|---|
| מודגש | "This is <b>bold</b>." |
הטקסט הזה מודגש. |
| נטוי | "This is <i>italics</i>." |
הטקסט הזה נטוי. |
| קו תחתון | "This is <u>underline</u>." |
זהו קו תחתון. |
| קו חוצה | "This is <s>strikethrough</s>." |
זהו |
| צבע גופן | "This is <font color=\"#FF0000\">red font</font>." |
זהו גופן אדום. |
| Hyperlink | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
זהו היפר-קישור. |
| שעה | "This is a time format: <time>2023-02-16 15:00</time>." |
זהו פורמט שעה: . |
| שורה חדשה | "This is the first line. <br> This is a new line. אינץ' |
זו השורה הראשונה. זו שורה חדשה. |


