Чтобы использовать стиль для границ на основе данных, необходимо создать идентификатор карты, использующий векторную карту JavaScript. Далее вы должны создать новый стиль карты, выбрать слои объектов границ и связать стиль с идентификатором вашей карты.
Создать идентификатор карты
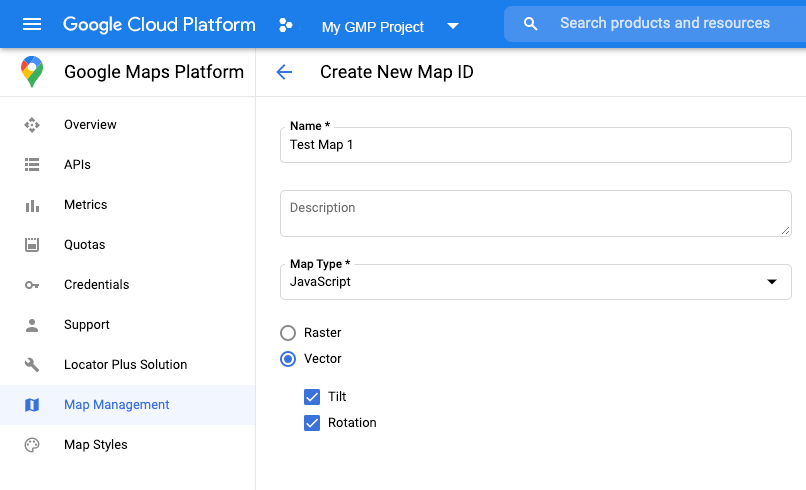
Чтобы создать новый идентификатор карты , выполните действия, описанные в разделе «Настройка облака» . Установите тип карты на JavaScript и выберите параметр «Вектор» . Установите флажок «Наклон и вращение», чтобы включить наклон и вращение на карте. Если использование наклона или заголовка отрицательно влияет на ваше приложение, оставьте флажки «Наклон и вращение» снятыми, чтобы пользователи не могли их регулировать.

Создать новый стиль карты
Чтобы создать новый стиль карты, следуйте инструкциям в разделе «Управление стилями карты» , чтобы создать стиль и связать его с только что созданным идентификатором карты .
Выберите векторные слои
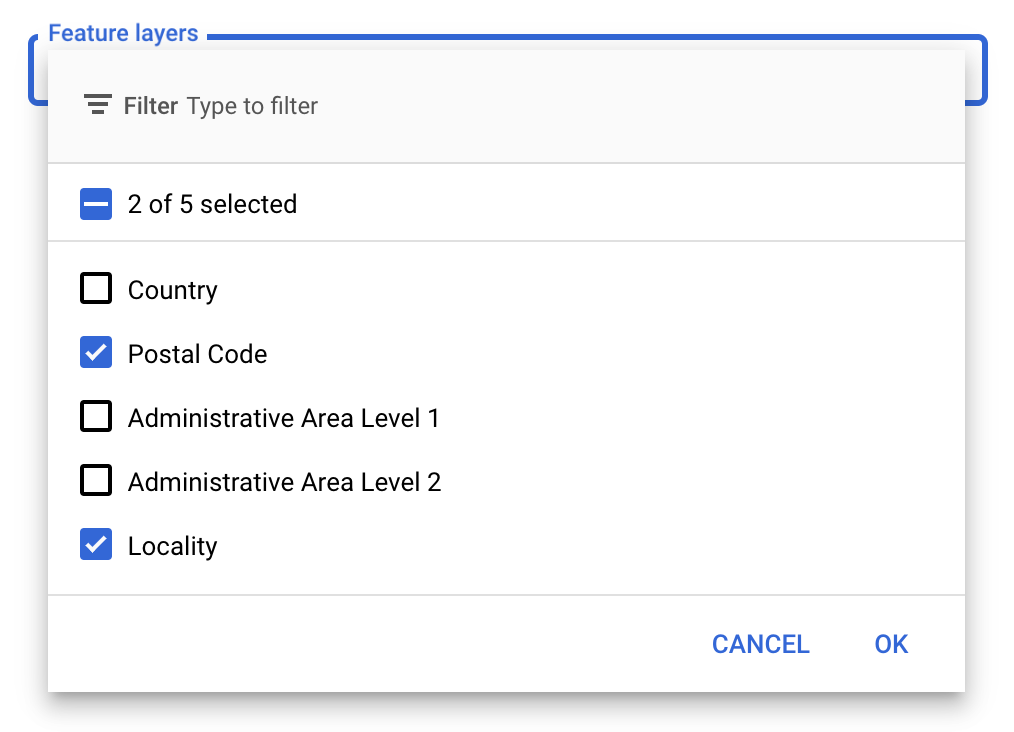
В консоли Google API вы можете выбрать, какие векторные слои отображать. Это определяет, какие границы будут отображаться на карте (например, населенные пункты, штаты и т. д.).
Управление векторными слоями
- В консоли Google API перейдите на страницу «Стили карт» .
- Выберите проект, если будет предложено.
- Выберите стиль карты.
- Щелкните раскрывающийся список Слои объектов , чтобы добавить или удалить слои.
- Нажмите «Сохранить» , чтобы сохранить изменения и сделать их доступными на ваших картах.

Обновите код инициализации карты.
Для этого требуется идентификатор карты, который вы только что создали. Его можно найти на странице управления картами .
- Загрузите Maps JavaScript API, добавив встроенный загрузчик начальной загрузки в код приложения, как показано в следующем фрагменте:
<script> (g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})({ key: "YOUR_API_KEY", v: "weekly", // Use the 'v' parameter to indicate the version to use (weekly, beta, alpha, etc.). // Add other bootstrap parameters as needed, using camel case. }); </script>
Укажите идентификатор карты при создании экземпляра карты с помощью свойства
mapId. Это должен быть идентификатор карты, который вы настроили с использованием стиля карты с включенными векторными слоями.map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'MAP_ID' // A map ID using a style with one or more feature layers enabled. });
Узнайте больше о загрузке Maps JavaScript API .
Добавление векторных слоев на карту
Чтобы получить ссылку на векторный слой на вашей карте, вызовите map.getFeatureLayer() при инициализации карты:
function initMap() { map = new google.maps.Map(document.getElementById("map"), { center: { lat: 20.773, lng: -156.01 }, zoom: 12, mapId: 'MAP_ID', }); // Add a feature layer for localities. localityLayer = map.getFeatureLayer('LOCALITY'); ... }
Проверьте возможности карты
Стилизация границ на основе данных требует возможностей, которые включены в консоли Google API и связаны с идентификатором карты. Поскольку идентификаторы карт являются эфемерными и могут быть изменены, вы можете вызвать map.getMapCapabilities() , чтобы проверить, доступна ли определенная возможность (например, стилизация на основе данных) перед ее вызовом. Эта проверка является необязательной.
В следующем примере показано добавление прослушивателя для подписки на изменения возможностей карты:
// subscribe to changes map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isDataDrivenStylingAvailable) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } });

