境界線用データドリブン スタイル設定を利用するには、JavaScript ベクターマップを使用するマップ ID を作成する必要があります。次に、新しい地図のスタイルを作成して、目的の境界線対象物レイヤを選択し、そのスタイルをマップ ID に関連付けます。
マップ ID を作成する
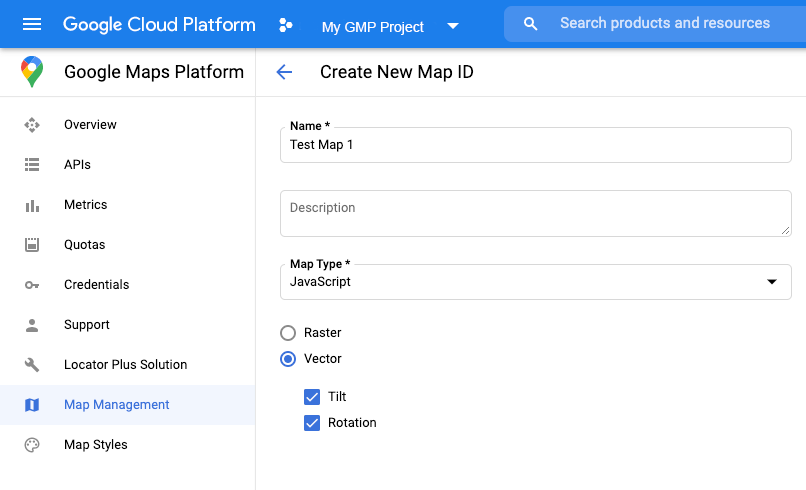
新しいマップ ID を作成するには、クラウドのカスタマイズに記載されている手順に従います。地図のタイプは [JavaScript] に設定し、[ベクター] を選択します。[傾斜] や [回転] のチェックボックスをオンにすると、地図の傾斜と回転が有効になります。傾斜や回転を使用するとアプリに悪影響が及ぶ場合は、[傾斜] と [回転] をオフのままにして、ユーザーが傾斜や方角を調整できないようにします。

地図のスタイルを新規作成する
地図のスタイルを新規作成するには、地図のスタイルを管理するの手順に沿ってスタイルを作成し、先ほど作成したマップ ID にスタイルを関連付けます。
対象物レイヤを選択する
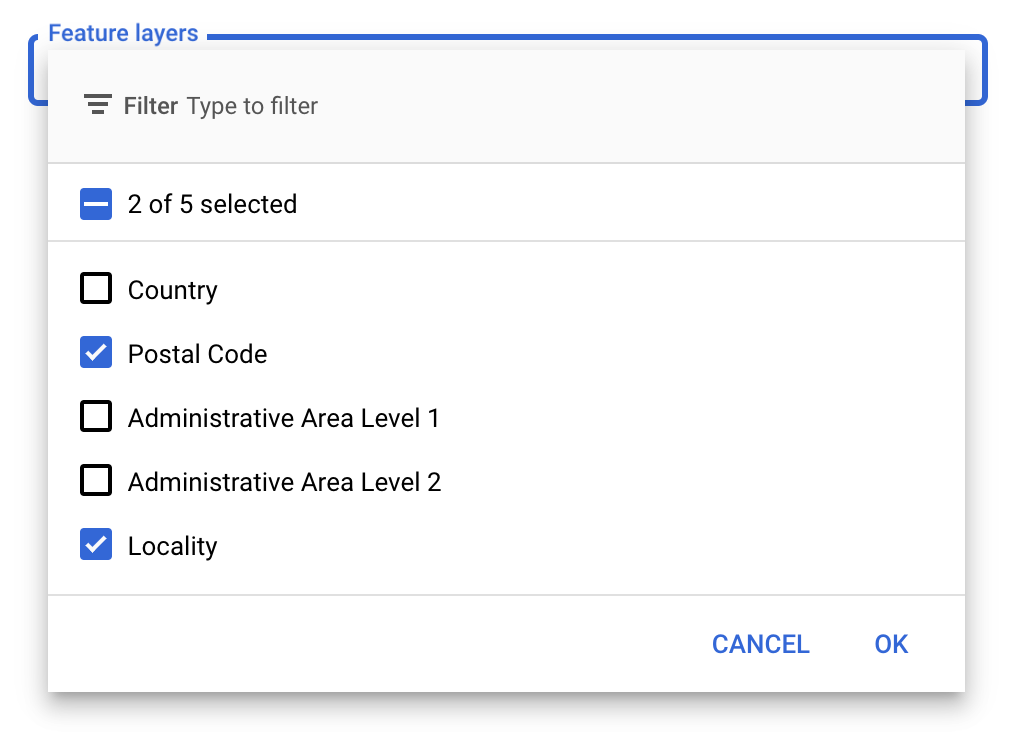
Google API Console では、表示する対象物レイヤを選択できます。これにより、地図上に表示される境界線の種類(地域区分、都道府県など)が決まります。
対象物レイヤの管理手順
- Google API Console で、[地図のスタイル] ページに移動します。
- 確認のメッセージが表示されたら、プロジェクトを選択します。
- 地図のスタイルを選択します。
- [対象物レイヤ] プルダウンをクリックして、レイヤを追加または削除します。
- [保存] をクリックして変更内容を保存し、地図に表示します。

地図の初期化コードを更新する
これには、作成したマップ ID が必要です。作成したマップ ID は [マップ管理] ページで確認できます。
- アプリケーション コードにインライン ブートストラップ ローダを追加して、Maps JavaScript API を読み込みます。以下のスニペットをご覧ください。
<script> (g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})({ key: "YOUR_API_KEY", v: "weekly", // Use the 'v' parameter to indicate the version to use (weekly, beta, alpha, etc.). // Add other bootstrap parameters as needed, using camel case. }); </script>
mapIdプロパティを使用して地図をインスタンス化する際に、マップ ID を指定します。このマップ ID には、対象物レイヤを有効にした地図のスタイルを使って設定した ID を指定する必要があります。map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'MAP_ID' // A map ID using a style with one or more feature layers enabled. });
地図に対象物レイヤを追加する
地図上の対象物レイヤへの参照を取得するには、地図の初期化時に map.getFeatureLayer() を呼び出します。
function initMap() { map = new google.maps.Map(document.getElementById("map"), { center: { lat: 20.773, lng: -156.01 }, zoom: 12, mapId: 'MAP_ID', }); // Add a feature layer for localities. localityLayer = map.getFeatureLayer('LOCALITY'); ... }
地図の capabilities をチェックする
境界線用データドリブン スタイル設定を使用するには、対応する capabilities が Google API Console で有効化され、マップ ID と関連付けられている必要があります。マップ ID は一時的なものであり変化することもあるため、map.getMapCapabilities() を呼び出すことにより、特定の capability(たとえばデータドリブン スタイル設定)が利用可能かどうか、実際にそれを呼び出す前に確認できます。このチェックは任意です。
次の例はリスナーを追加して、地図の capability の変化を把握する方法を示しています。
// subscribe to changes map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isDataDrivenStylingAvailable) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } });
次のステップ
- 境界線ポリゴンをスタイル設定する
- 階級区分図を作成する
- マウスイベントを処理する
- 地域のプレイス ID を取得する
- 境界線用データドリブン スタイル設定で Places API 群とジオコーディングを利用する
