Per utilizzare la personalizzazione basata sui dati per i confini, devi creare un ID mappa che utilizzi la mappa vettoriale JavaScript. Successivamente, devi creare un nuovo stile di mappa, selezionare gli elementi delimitatori di livello di funzionalità desiderati e associare lo stile all'ID mappa.
Creare un ID mappa
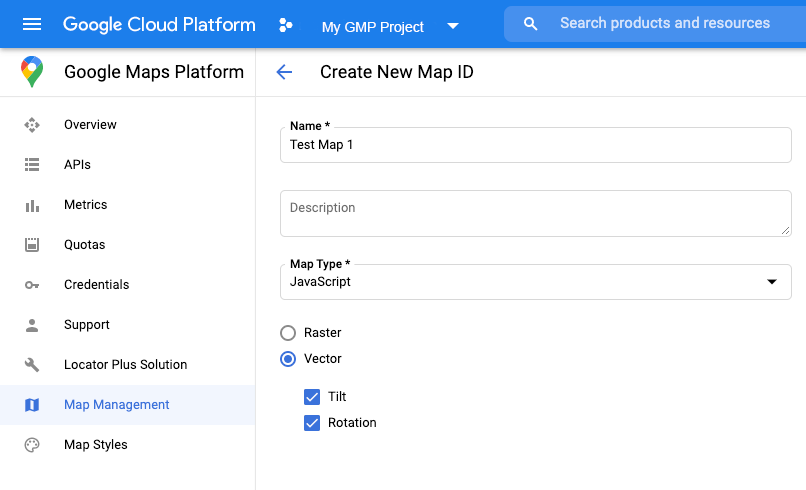
Per creare un nuovo ID mappa, segui i passaggi descritti in Personalizzazione di Cloud. Imposta il tipo di mappa su JavaScript e seleziona l'opzione Vettore. Seleziona Inclinazione e/o Rotazione per attivare l'inclinazione e la rotazione sulla mappa. Se l'uso dell'inclinazione o dell'orientamento influisce negativamente sulla tua app, lascia deselezionate le opzioni Inclinazione e Rotazione in modo che gli utenti non possano regolare l'inclinazione e la rotazione.

Crea un nuovo stile di mappa
Per creare un nuovo stile di mappa, segui le istruzioni riportate in Gestire gli stili di mappa per creare lo stile e associarlo all'ID mappa appena creato.
Seleziona i livelli degli elementi
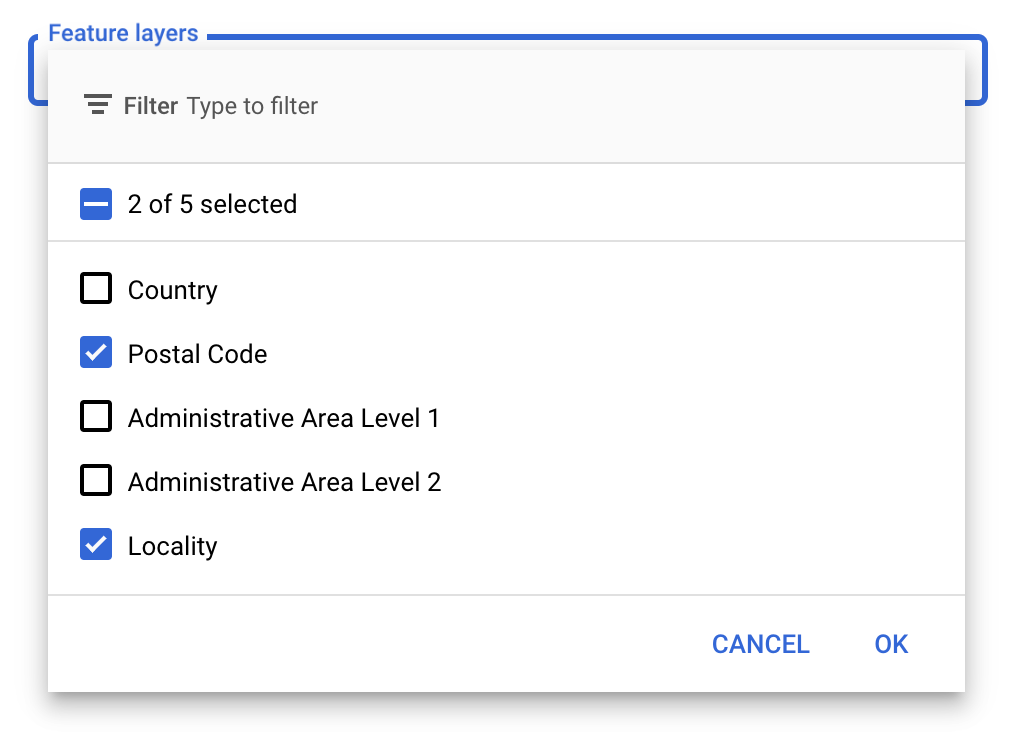
Nella console API di Google puoi selezionare i livelli di funzionalità da visualizzare. Questo determina quali tipi di confini verranno visualizzati sulla mappa (ad esempio località, stati e così via).
Per gestire i livelli di elementi
- Nella console dell'API di Google, vai alla pagina Stili mappa.
- Seleziona un progetto, se richiesto.
- Seleziona uno stile di mappa.
- Fai clic sul menu a discesa Livelli di elementi per aggiungere o rimuovere livelli.
- Fai clic su Salva per salvare le modifiche e renderle disponibili per le tue mappe.

Aggiorna il codice di inizializzazione della mappa
Per farlo, devi avere l'ID mappa appena creato. Puoi trovarlo nella pagina Gestione Maps.
- Carica l'API Maps JavaScript aggiungendo il caricatore di bootstrap incorporato al codice dell'applicazione, come mostrato nello snippet seguente:
<script> (g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})({ key: "YOUR_API_KEY", v: "weekly", // Use the 'v' parameter to indicate the version to use (weekly, beta, alpha, etc.). // Add other bootstrap parameters as needed, using camel case. }); </script>
Fornisci un ID mappa quando la esegui l'inizializzazione utilizzando la proprietà
mapId. Deve essere l'ID mappa configurato utilizzando uno stile di mappa con livelli di elementi abilitati.map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'MAP_ID' // A map ID using a style with one or more feature layers enabled. });
Scopri di più sul caricamento dell'API Maps JavaScript.
Aggiungere livelli di elementi a una mappa
Per ottenere un riferimento a un livello di elementi sulla mappa, chiama map.getFeatureLayer()
al momento dell'inizializzazione della mappa:
function initMap() { map = new google.maps.Map(document.getElementById("map"), { center: { lat: 20.773, lng: -156.01 }, zoom: 12, mapId: 'MAP_ID', }); // Add a feature layer for localities. localityLayer = map.getFeatureLayer('LOCALITY'); ... }
Controllare le funzionalità della mappa
Lo stile basato sui dati per i confini richiede funzionalità abilitate nella console API di Google e associate a un ID mappa. Poiché gli ID mappa sono effimeri
e soggetti a modifiche, puoi chiamare map.getMapCapabilities()
per verificare se una determinata funzionalità (ad esempio lo stile basato sui dati) è
disponibile prima di chiamarla. Questo controllo è facoltativo.
L'esempio seguente mostra l'aggiunta di un ascoltatore per iscriversi alle modifiche delle funzionalità della mappa:
// subscribe to changes map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isDataDrivenStylingAvailable) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } });

