सीमाओं के लिए डेटा-ड्रिवन स्टाइल का इस्तेमाल करने के लिए, आपको एक ऐसा मैप आईडी बनाना होगा जो JavaScript वेक्टर मैप का इस्तेमाल करता हो. इसके बाद, आपको एक नया मैप स्टाइल बनाना होगा, अपनी पसंद के मुताबिक सीमाओं की फ़ीचर लेयर चुननी होंगी, और स्टाइल को अपने मैप आईडी से जोड़ना होगा.
मैप आईडी बनाना
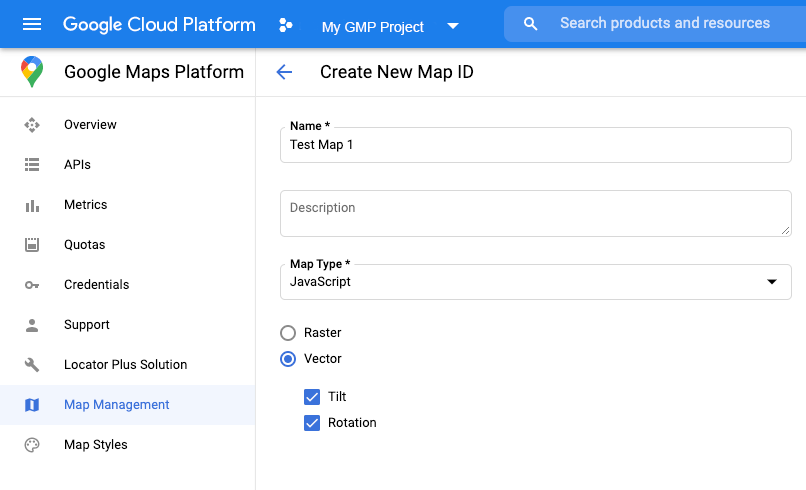
नया मैप आईडी बनाने के लिए, Cloud को पसंद के मुताबिक बनाने में दिया गया तरीका अपनाएं. मैप टाइप को JavaScript पर सेट करें और वेक्टर विकल्प चुनें. मैप पर झुकाने और घुमाने की सुविधा चालू करने के लिए, झुकाएं और/या घुमाएं पर सही का निशान लगाएं. अगर टिल्ट या हेडिंग के इस्तेमाल से आपके ऐप्लिकेशन पर बुरा असर पड़ेगा, तो टिल्ट और रोटेशन पर सही का निशान न लगाएं. इससे, उपयोगकर्ता टिल्ट और रोटेशन में बदलाव नहीं कर पाएंगे.

मैप का नया स्टाइल बनाना
मैप की नई स्टाइल बनाने के लिए, मैप की स्टाइल मैनेज करें में दिए गए निर्देशों का पालन करें. इसके बाद, स्टाइल को उस मैप आईडी से जोड़ें जिसे आपने अभी बनाया है.
फीचर लेयर चुनना
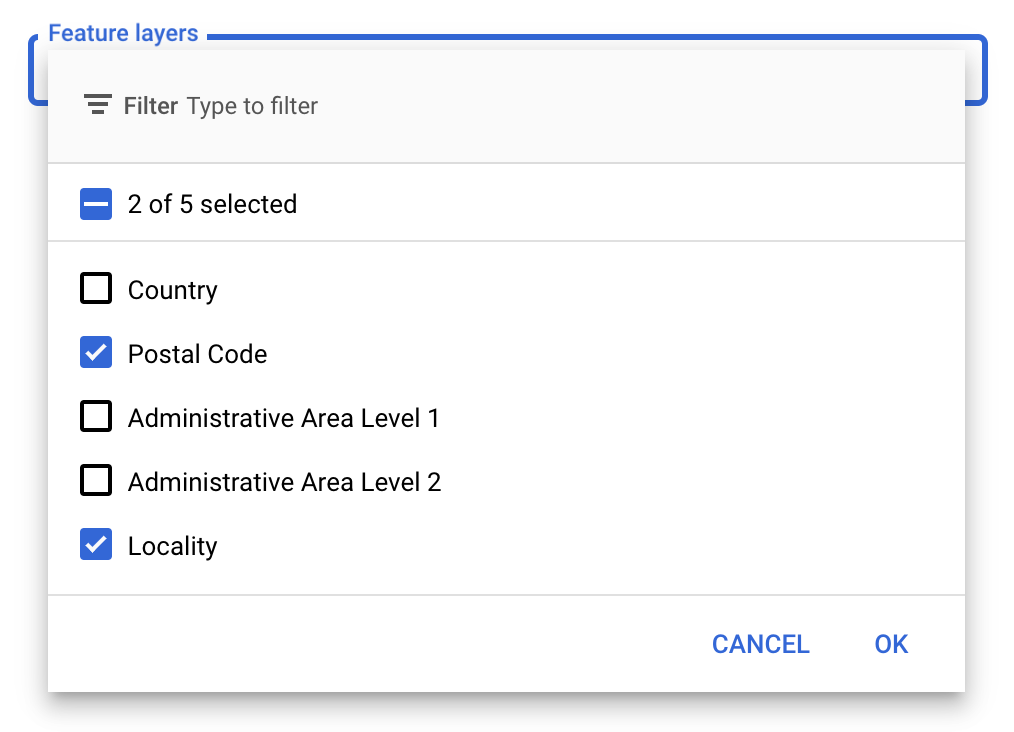
Google API कंसोल में, यह चुना जा सकता है कि कौनसी सुविधा लेयर दिखानी हैं. इससे यह तय होता है कि मैप पर किस तरह की सीमाएं दिखेंगी. उदाहरण के लिए, इलाके, राज्य वगैरह.
फीचर लेयर मैनेज करने के लिए
- Google API कंसोल में, 'मैप स्टाइल' पेज पर जाएं.
- अगर कहा जाए, तो कोई प्रोजेक्ट चुनें.
- मैप का कोई स्टाइल चुनें.
- लेयर जोड़ने या हटाने के लिए, फीचर लेयर ड्रॉप-डाउन पर क्लिक करें.
- अपने बदलावों को सेव करने और उन्हें अपने मैप पर उपलब्ध कराने के लिए, सेव करें पर क्लिक करें.

मैप को शुरू करने के लिए कोड अपडेट करना
इसके लिए, आपको वह मैप आईडी डालना होगा जो आपने अभी-अभी बनाया है. यह आपको अपने Maps मैनेजमेंट पेज पर मिल सकता है.
- अपने ऐप्लिकेशन कोड में इनलाइन बूटस्ट्रैप लोडर जोड़कर, Maps JavaScript API को लोड करें. इसके लिए, नीचे दिए गए स्निपेट का इस्तेमाल करें:
<script> (g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})({ key: "YOUR_API_KEY", v: "weekly", // Use the 'v' parameter to indicate the version to use (weekly, beta, alpha, etc.). // Add other bootstrap parameters as needed, using camel case. }); </script>
mapIdप्रॉपर्टी का इस्तेमाल करके मैप को इंस्टैंशिएट करते समय, मैप आईडी दें. यह वही मैप आईडी होना चाहिए जिसे आपने सुविधा वाली लेयर चालू करके, मैप स्टाइल का इस्तेमाल करके कॉन्फ़िगर किया था.map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'MAP_ID' // A map ID using a style with one or more feature layers enabled. });
Maps JavaScript API को लोड करने के बारे में ज़्यादा जानें.
मैप में फ़ीचर लेयर जोड़ना
अपने मैप पर किसी फ़ीचर लेयर का रेफ़रंस पाने के लिए, मैप शुरू होने पर map.getFeatureLayer() को कॉल करें:
function initMap() { map = new google.maps.Map(document.getElementById("map"), { center: { lat: 20.773, lng: -156.01 }, zoom: 12, mapId: 'MAP_ID', }); // Add a feature layer for localities. localityLayer = map.getFeatureLayer('LOCALITY'); ... }
मैप की सुविधाएं देखना
सीमाओं के लिए डेटा-ड्रिवन स्टाइलिंग की सुविधाओं के इस्तेमाल के लिए, Google API Console में चालू की गई सुविधाओं की ज़रूरत होती है. साथ ही, यह ज़रूरी है कि ये सुविधाएं किसी मैप आईडी से जुड़ी हों. मैप आईडी कुछ समय के लिए ही रहते हैं और इनमें बदलाव हो सकता है. इसलिए, किसी सुविधा (उदाहरण के लिए, डेटा-ड्रिवन स्टाइल) को इस्तेमाल करने से पहले, इसकी पुष्टि करने के लिए map.getMapCapabilities() को कॉल किया जा सकता है. यह जांच करना ज़रूरी नहीं है.
यहां दिए गए उदाहरण में, मैप की सुविधाओं में होने वाले बदलावों की सदस्यता लेने के लिए, लिसनर जोड़ने का तरीका बताया गया है:
// subscribe to changes map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isDataDrivenStylingAvailable) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } });

