[ソース] パネルを使用すると、ウェブサイトのリソース(スタイルシート、JavaScript ファイル、画像など)を表示および編集できます。
概要
[ソース] パネルでは、次のことができます。
- ファイルを表示する。
- CSS と JavaScript を編集する。
- 任意のページで実行できる JavaScript のスニペットを作成して保存する。スニペットはブックマークレットに似ています。
- JavaScript をデバッグする。
- ワークスペースを設定して、DevTools で行った変更がファイル システムのコードに保存されるようにします。
[Sources] パネルを開く
[ソース] パネルを開く手順は次のとおりです。
- DevTools を開きます。
- 次のキーを押してコマンド メニューを開きます。
- macOS: Command+Shift+P
- Windows、Linux、ChromeOS: Ctrl+Shift+P
- 「
sources」と入力し、[ソースパネルを表示] を選択して Enter キーを押します。
または、右上のmore_vert [その他のオプション] > [その他のツール] > [ソース] を選択します。
ファイルを表示
[Page] タブをクリックして、ページに読み込まれたすべてのリソースを表示します。
![[ページ] タブ。](https://developer.chrome.google.cn/static/docs/devtools/sources/image/the-page-pane-49968ac6336d8.png?hl=ja)
[ページ] タブの構成:
- トップレベル(上のスクリーンショットの
topなど)は、HTML フレームを表します。アクセスするすべてのページにtopが表示されます。topはメイン ドキュメント フレームを表します。 - 第 2 レベル(上のスクリーンショットの
developers.google.comなど)は、オリジンを表します。 - 第 3 レベル、第 4 レベルなどは、そのオリジンから読み込まれたディレクトリとリソースを表します。たとえば、上のスクリーンショットでは、リソース
devsite-googler-buttonのフルパスはdevelopers.google.com/_static/19aa27122b/css/devsite-googler-buttonです。
[ページ] タブでファイルをクリックすると、[エディタ] タブにそのコンテンツが表示されます。どのタイプのファイルも表示できます。画像の場合は、画像のプレビューが表示されます。
![[エディタ] タブでファイルを表示している様子。](https://developer.chrome.google.cn/static/docs/devtools/sources/image/viewing-file-the-editor-a7b15a0d4e7d5.png?hl=ja)
CSS と JavaScript の編集
[Editor] タブをクリックして、CSS と JavaScript を編集します。DevTools でページが更新され、新しいコードが実行されます。
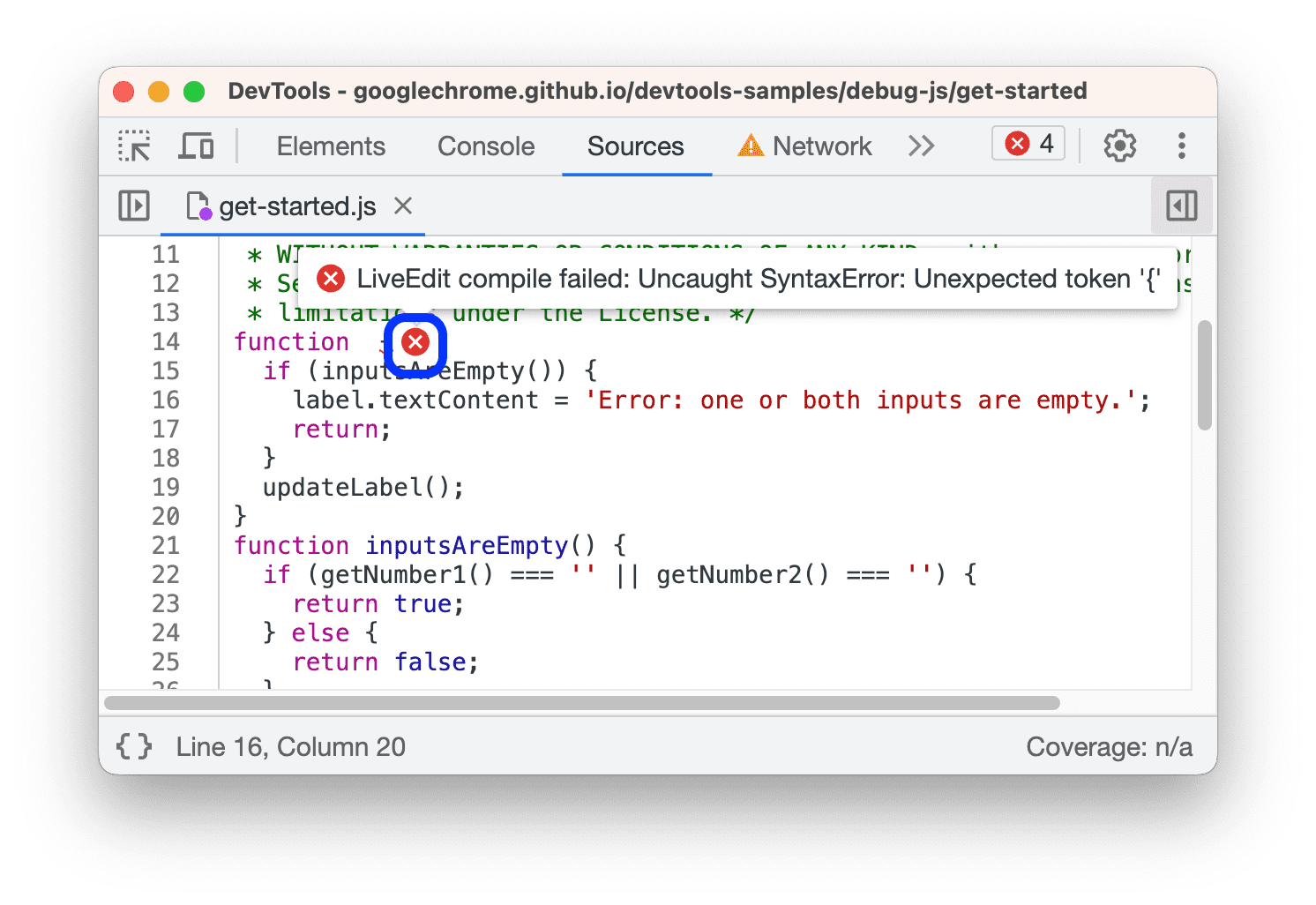
エディタを使用してデバッグすることもできます。たとえば、構文エラーやその他の問題(CSS @import ステートメントと url() ステートメントの失敗、無効な URL の HTML href 属性など)の横に、インライン エラーのツールチップが表示されます。

要素の background-color を編集すると、変更がすぐに反映されます。
![[エディタ] タブでの CSS の編集。](https://developer.chrome.google.cn/static/docs/devtools/sources/image/editing-css-the-editor-p-b6f00591b7d8e.gif?hl=ja)
JavaScript の変更を有効にするには、Command+S キー(Mac)または Ctrl+S キー(Windows、Linux)を押します。DevTools はスクリプトを再実行しないため、有効になる JavaScript の変更は、関数の内部で行った変更だけです。たとえば、console.log('A') は実行されませんが、console.log('B') は実行されます。
![[エディタ] タブでの JavaScript の編集。](https://developer.chrome.google.cn/static/docs/devtools/sources/image/editing-javascript-the-e-d989a1a5c3704.gif?hl=ja)
変更後に DevTools がスクリプト全体を再実行すると、テキスト A がコンソールに記録されます。
ページを再読み込みすると、DevTools は CSS および JavaScript の変更を消去します。ファイル システムに変更を保存する方法については、ワークスペースを設定するをご覧ください。
スニペットを作成、保存、実行する
スニペットは、任意のページで実行可能なスクリプトです。コンソールで次のコードを繰り返し入力し、jQuery ライブラリをページに挿入して、コンソールから jQuery コマンドを実行できるようにしたとします。
let script = document.createElement('script');
script.src = 'https://code.jquery.com/jquery-3.2.1.min.js';
script.crossOrigin = 'anonymous';
script.integrity = 'sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=';
document.head.appendChild(script);
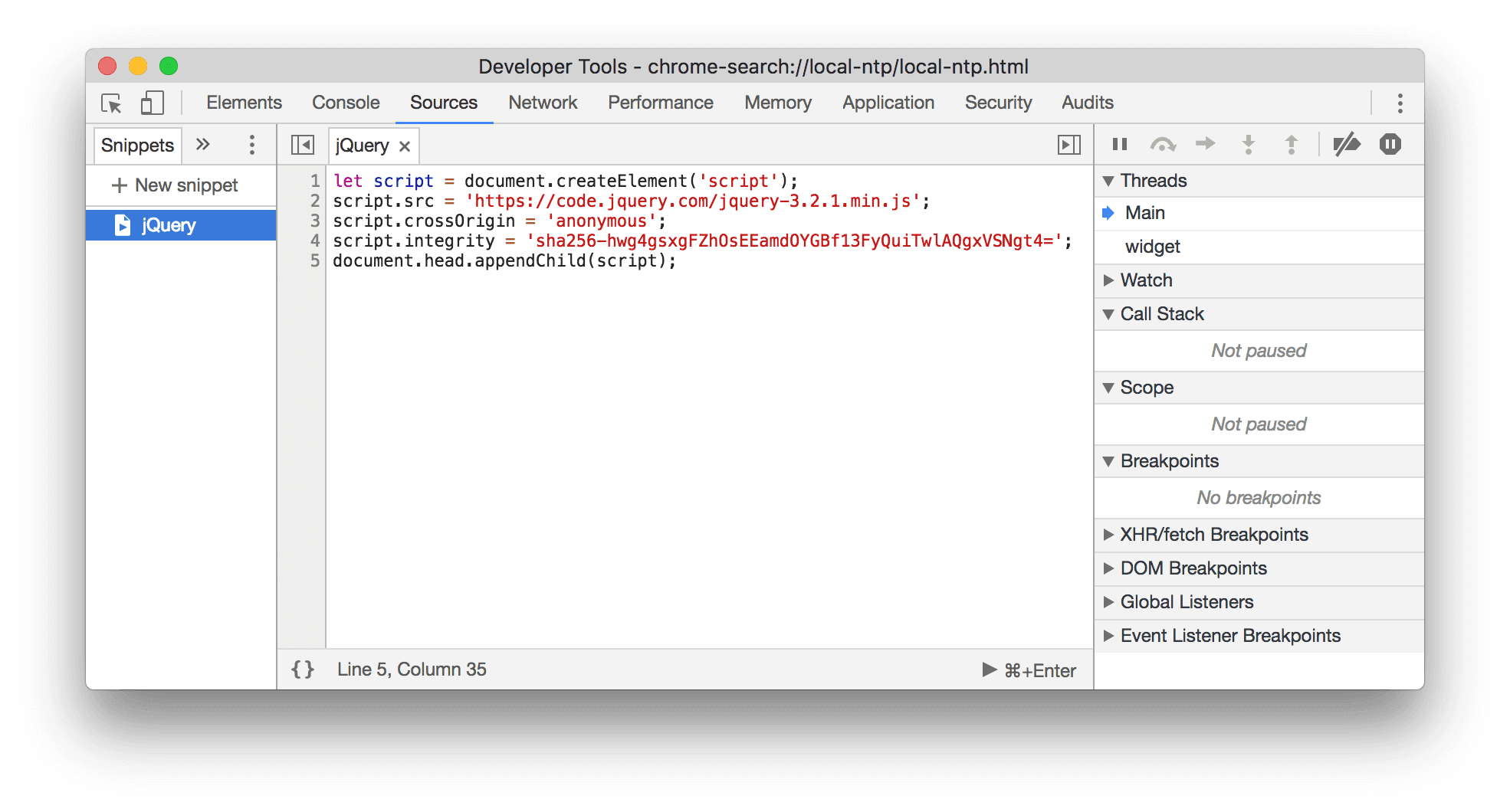
その代わり、このコードを [スニペット] に保存して、必要なときにいつでもボタンを数回クリックするだけで実行できます。DevTools により、スニペットがファイル システムに保存されます。たとえば、jQuery ライブラリをページに挿入するスニペットについて確認します。

スニペットを実行するには:
- [Snippets](スニペット)タブでファイルを開き、下部にあるアクションバーの [Run](実行)アイコン
をクリックします。
- コマンド メニューを開き、
>文字を削除して「!」と入力し、スニペットの名前を入力して Enter キーを押します。
詳しくは、任意のページからコードのスニペットを実行するをご覧ください。
JavaScript をデバッグする
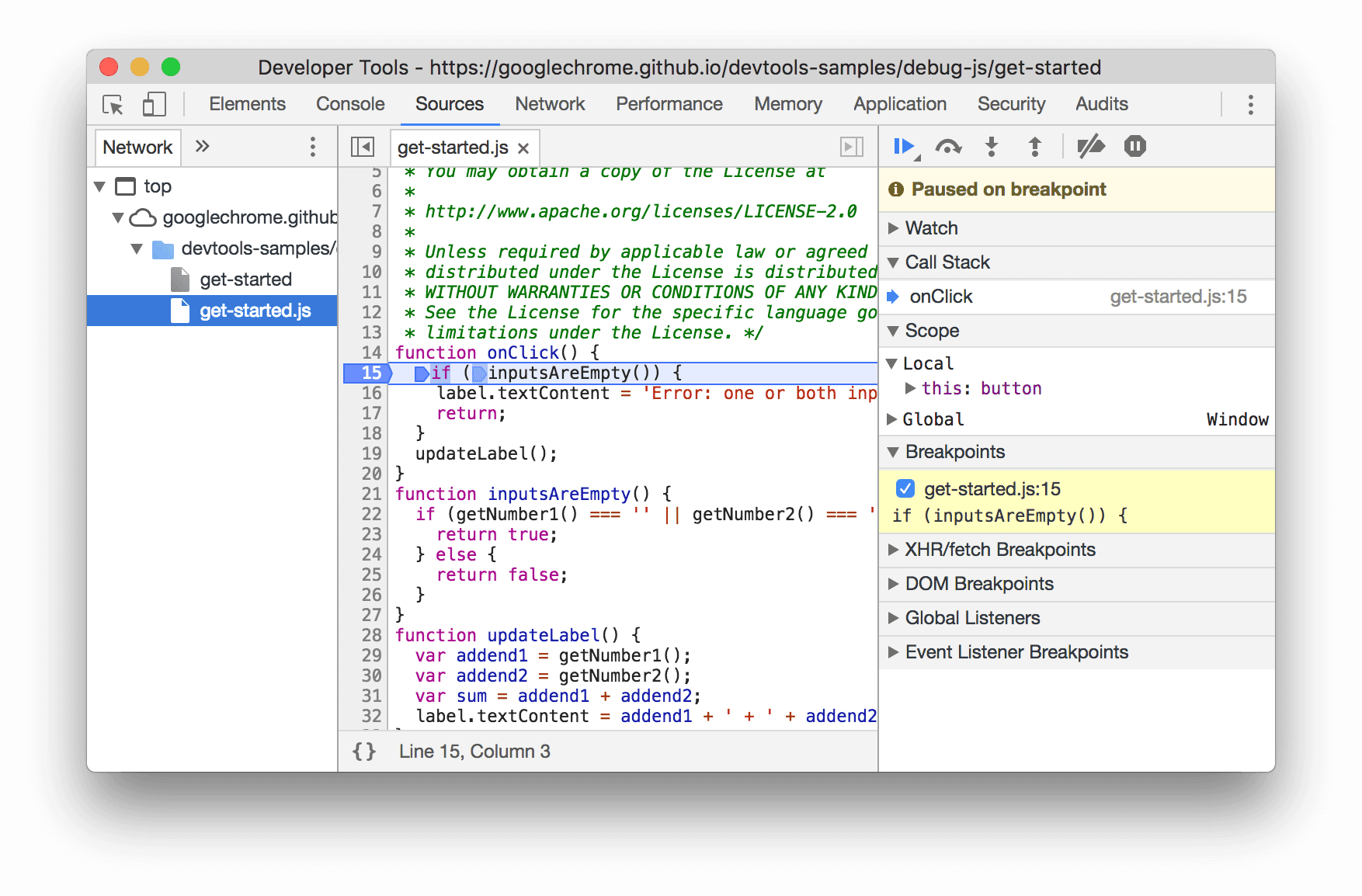
console.log() を使用して JavaScript の問題の原因を推測するのではなく、Chrome DevTools デバッグ ツールの使用を検討してください。一般的なアイデアは、ブレークポイントを設定することです。これはコードの意図的な停止場所になり、次に一度に 1 行ずつコードを実行します。

コードをステップごとに実行しながら、現在定義されているすべてのプロパティと変数の値を表示して変更したり、Console で JavaScript を実行したりできます。
DevTools でのデバッグの基本については、JavaScript のデバッグを開始するをご覧ください。
コードのみに集中する
Chrome DevTools では、ウェブ アプリケーションの構築時に使用するフレームワークやビルドツールによって生成されたノイズを除外することで、作成したコードのみに集中できます。
最新のウェブ デバッグ エクスペリエンスを提供するため、DevTools では次の処理が行われます。
- 作成されたコードとデプロイされたコードを分離する。コードをすばやく見つけられるように、[ソース] パネルでは、作成したコードがバンドルされ、圧縮されたコードから分離されます。
- 既知のサードパーティのコードを無視する:
また、フレームワークでサポートされている場合は、デバッガのコールスタックとコンソールのスタック トレースに、非同期オペレーションの完全な履歴が表示されます。
詳しくは、次をご覧ください。
Workspace を設定する
デフォルトでは、[Sources] パネルでファイルを編集すると、ページを再読み込みするとこれらの変更が失われます。ワークスペースを使用すると、DevTools で行った変更をファイル システムに保存できます。基本的に、この方法では DevTools をコードエディタとして使用することになります。
詳しくは、ワークスペースでファイルを編集するをご覧ください。



