Gunakan panel Sources untuk melihat dan mengedit resource situs Anda, seperti stylesheet, file JavaScript, dan gambar.
Ringkasan
Panel Sumber memungkinkan Anda melakukan hal berikut:
- Lihat file.
- Edit CSS dan JavaScript.
- Membuat dan menyimpan Snippet JavaScript, yang dapat Anda jalankan di halaman mana pun. Cuplikan mirip dengan bookmarklet.
- Men-debug JavaScript.
- Siapkan Workspace, sehingga perubahan yang Anda buat di DevTools tersimpan ke kode di sistem file Anda.
Membuka panel Sumber
Untuk membuka panel Sumber, ikuti langkah-langkah berikut:
- Buka DevTools.
- Buka menu Command dengan menekan:
- macOS: Command+Shift+P
- Windows, Linux, ChromeOS: Kontrol+Shift+P
- Mulai ketik
sources, pilih Tampilkan panel Sumber, lalu tekan Enter.
Atau, di sudut kanan atas, pilih more_vert Opsi lainnya > Alat lainnya > Sumber.
Lihat file
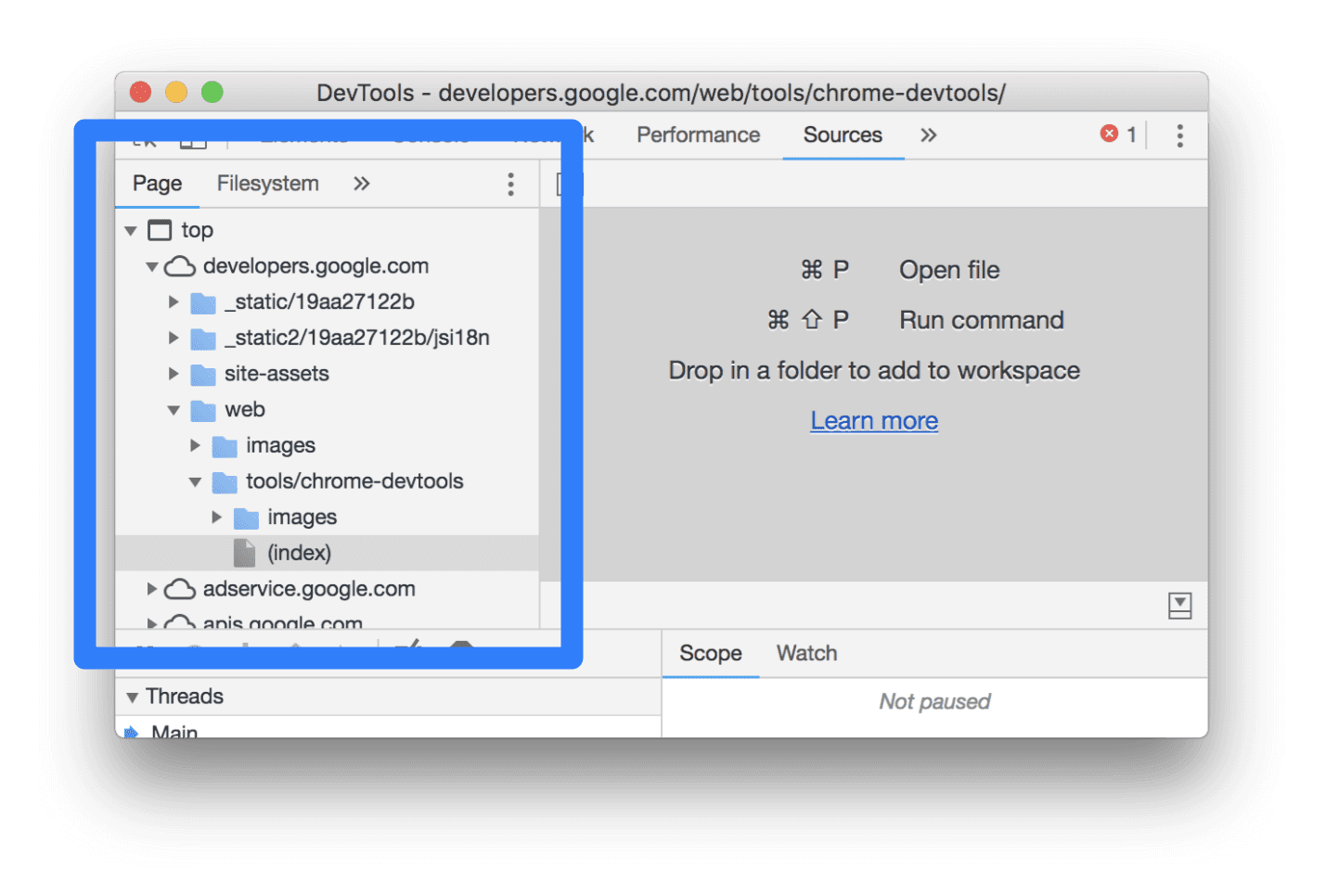
Klik tab Page untuk melihat semua resource yang telah dimuat halaman.

Cara tab Halaman diatur:
- Tingkat teratas, seperti
toppada screenshot di atas, mewakili frame HTML. Anda akan menemukantopdi setiap halaman yang Anda kunjungi.topmewakili frame dokumen utama. - Tingkat kedua, seperti
developers.google.compada screenshot di atas, mewakili asal. - Tingkat ketiga, tingkat keempat, dan seterusnya, mewakili direktori dan resource yang dimuat
dari origin tersebut. Misalnya, pada screenshot di atas, jalur lengkap ke resource
devsite-googler-buttonadalahdevelopers.google.com/_static/19aa27122b/css/devsite-googler-button.
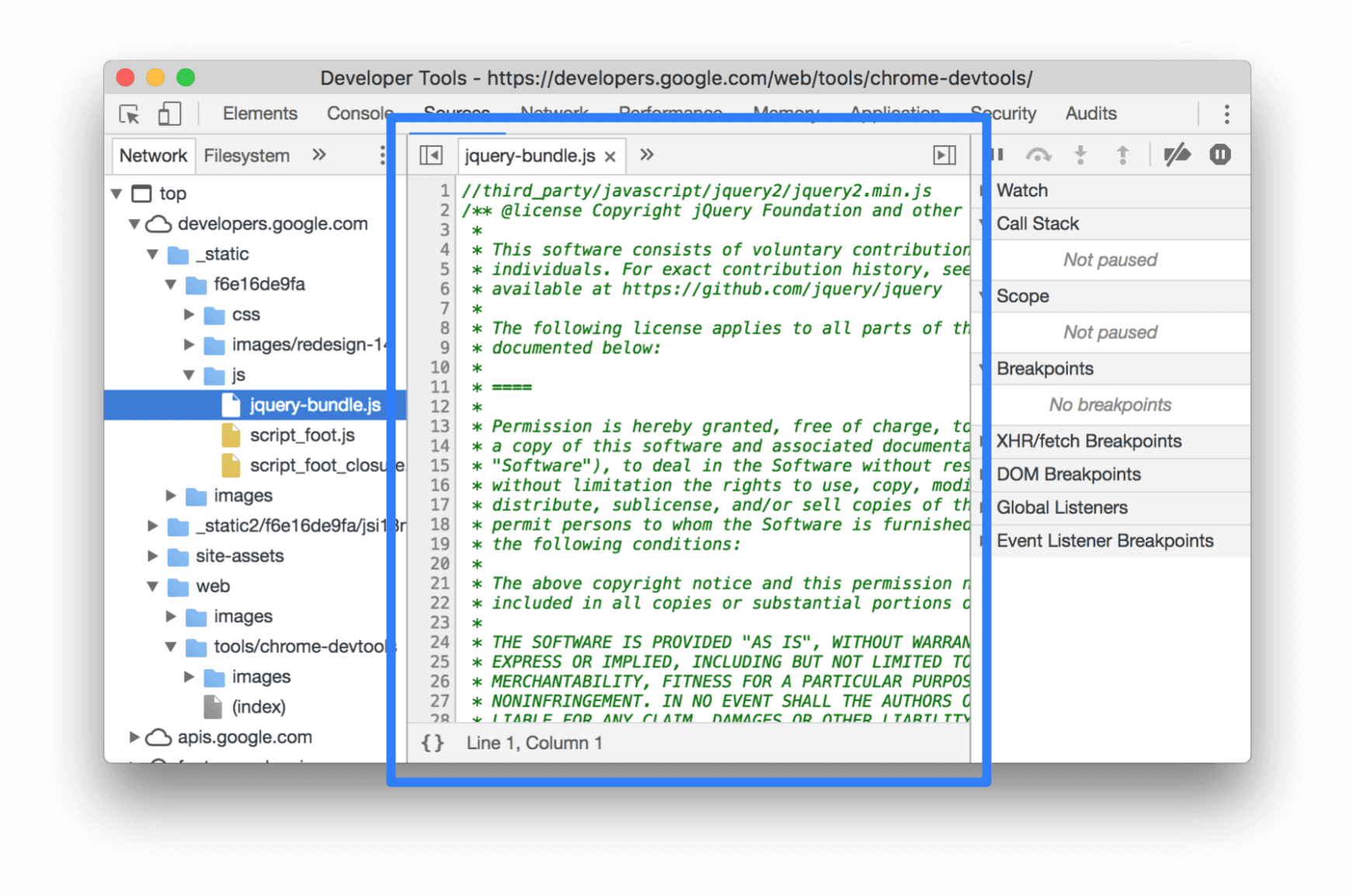
Klik file di tab Halaman untuk melihat kontennya di tab Editor. Anda dapat melihat semua jenis {i>file<i}. Untuk gambar, Anda akan melihat pratinjau gambar.

Edit CSS dan JavaScript
Klik tab Editor untuk mengedit CSS dan JavaScript. DevTools memperbarui halaman untuk menjalankan kode baru Anda.
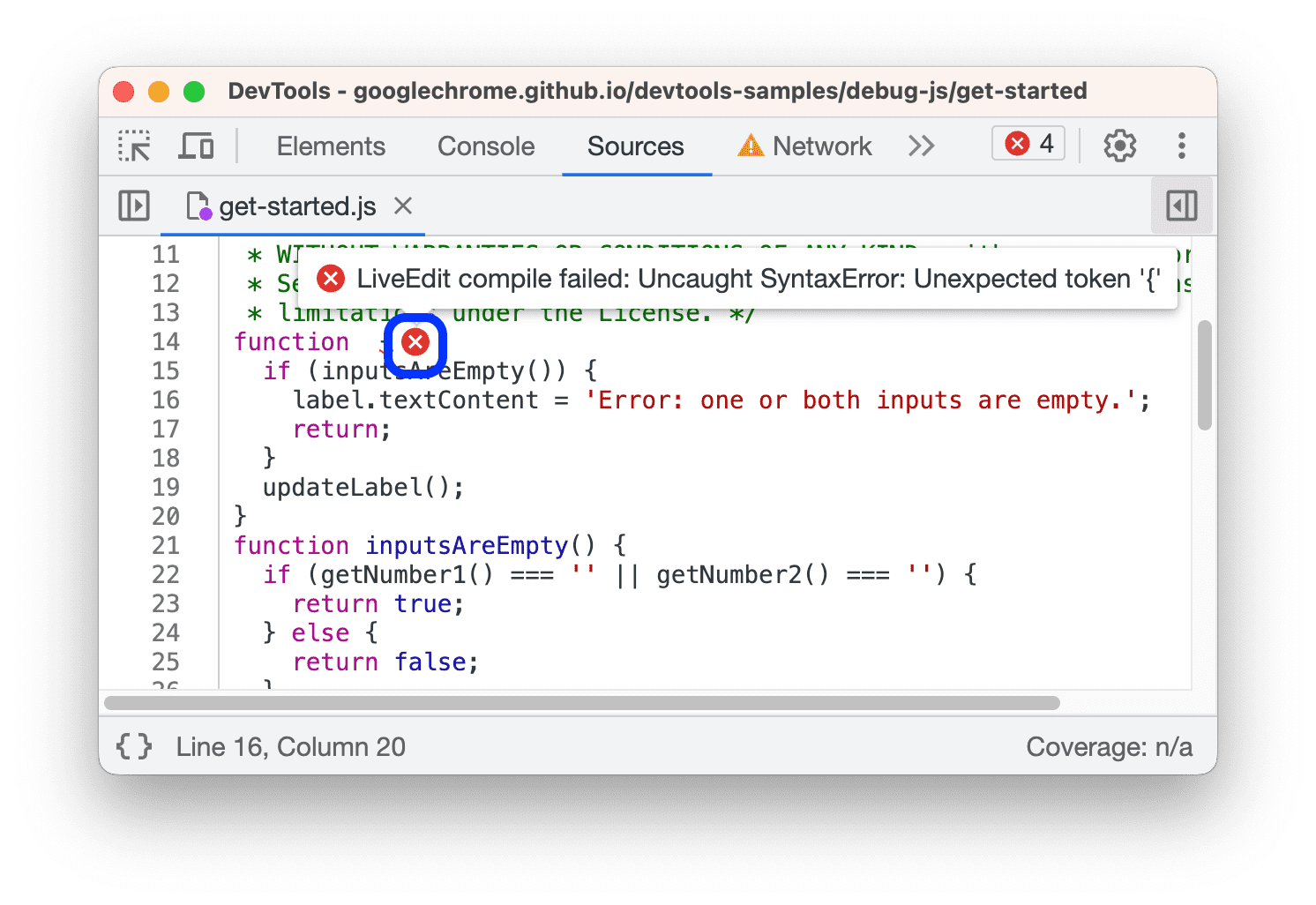
Editor juga membantu Anda melakukan debug. Misalnya, alat ini menggarisbawahi dan menampilkan tooltip error inline di samping error sintaksis dan masalah lainnya, seperti pernyataan @import dan url() CSS yang gagal, serta atribut href HTML dengan URL yang tidak valid.

Jika mengedit background-color elemen, Anda akan melihat bahwa perubahan langsung
diterapkan.

Agar perubahan JavaScript diterapkan, tekan Command+S (Mac) atau Control+S (Windows, Linux). DevTools tidak menjalankan kembali skrip, jadi satu-satunya perubahan JavaScript yang berlaku adalah yang Anda buat di dalam fungsi. Misalnya, perhatikan bagaimana console.log('A') tidak berjalan, sedangkan console.log('B') berjalan.

Jika DevTools menjalankan kembali seluruh skrip setelah melakukan perubahan, teks A akan dicatat ke
Konsol.
DevTools menghapus perubahan CSS dan JavaScript saat Anda memuat ulang halaman. Lihat Menyiapkan Ruang Kerja untuk mempelajari cara menyimpan perubahan pada sistem file Anda.
Membuat, menyimpan, dan menjalankan Cuplikan
Cuplikan adalah skrip yang dapat Anda jalankan di halaman mana pun. Bayangkan Anda berulang kali mengetik kode berikut di Konsol untuk memasukkan library jQuery ke halaman, sehingga Anda dapat menjalankan perintah jQuery dari Konsol:
let script = document.createElement('script');
script.src = 'https://code.jquery.com/jquery-3.2.1.min.js';
script.crossOrigin = 'anonymous';
script.integrity = 'sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=';
document.head.appendChild(script);
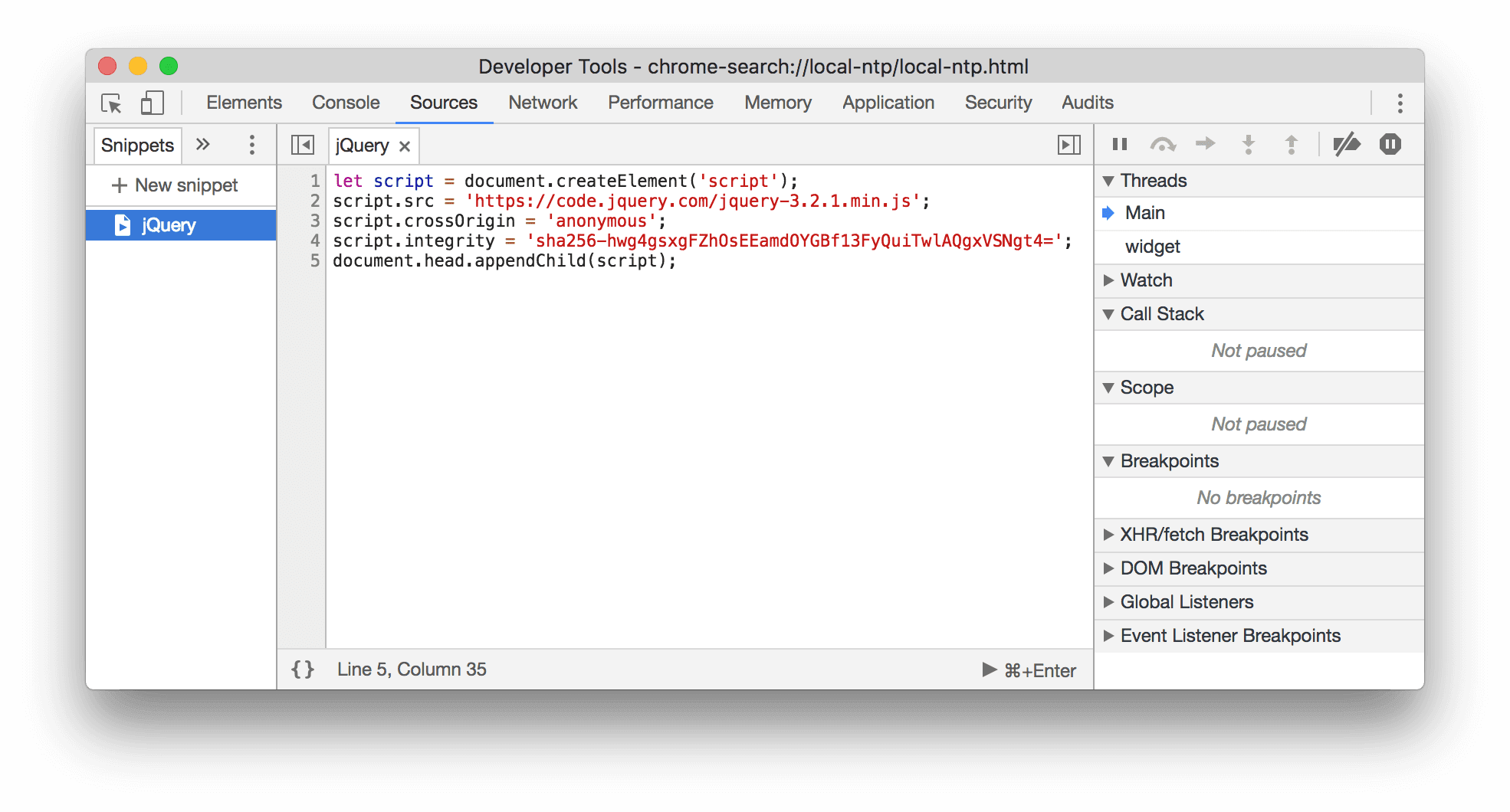
Sebagai gantinya, Anda dapat menyimpan kode ini di Snippet dan menjalankannya dengan beberapa klik tombol, kapan pun Anda membutuhkannya. DevTools menyimpan Cuplikan ke sistem file Anda. Misalnya, periksa Snippet yang menyisipkan library jQuery ke halaman.

Untuk menjalankan Cuplikan:
- Buka file di tab Snippets, lalu klik Run
pada panel tindakan di bagian bawah.
- Buka Command Menu, hapus karakter
>, ketik!, ketik nama Snippet Anda, lalu tekan Enter.
Lihat Menjalankan Cuplikan Kode dari Halaman Mana Pun untuk mempelajari lebih lanjut.
JavaScript Debug
Daripada menggunakan console.log() untuk menyimpulkan di mana kesalahan JavaScript Anda, pertimbangkan untuk menggunakan alat proses debug Chrome DevTools. Gagasan umumnya adalah menetapkan titik henti sementara, yang merupakan
tempat penghentian intensional dalam kode, lalu memproses eksekusi kode Anda, satu baris
sekaligus.

Saat menelusuri kode, Anda dapat melihat dan mengubah nilai semua properti dan variabel yang saat ini ditetapkan, menjalankan JavaScript di Konsol, dan banyak lagi.
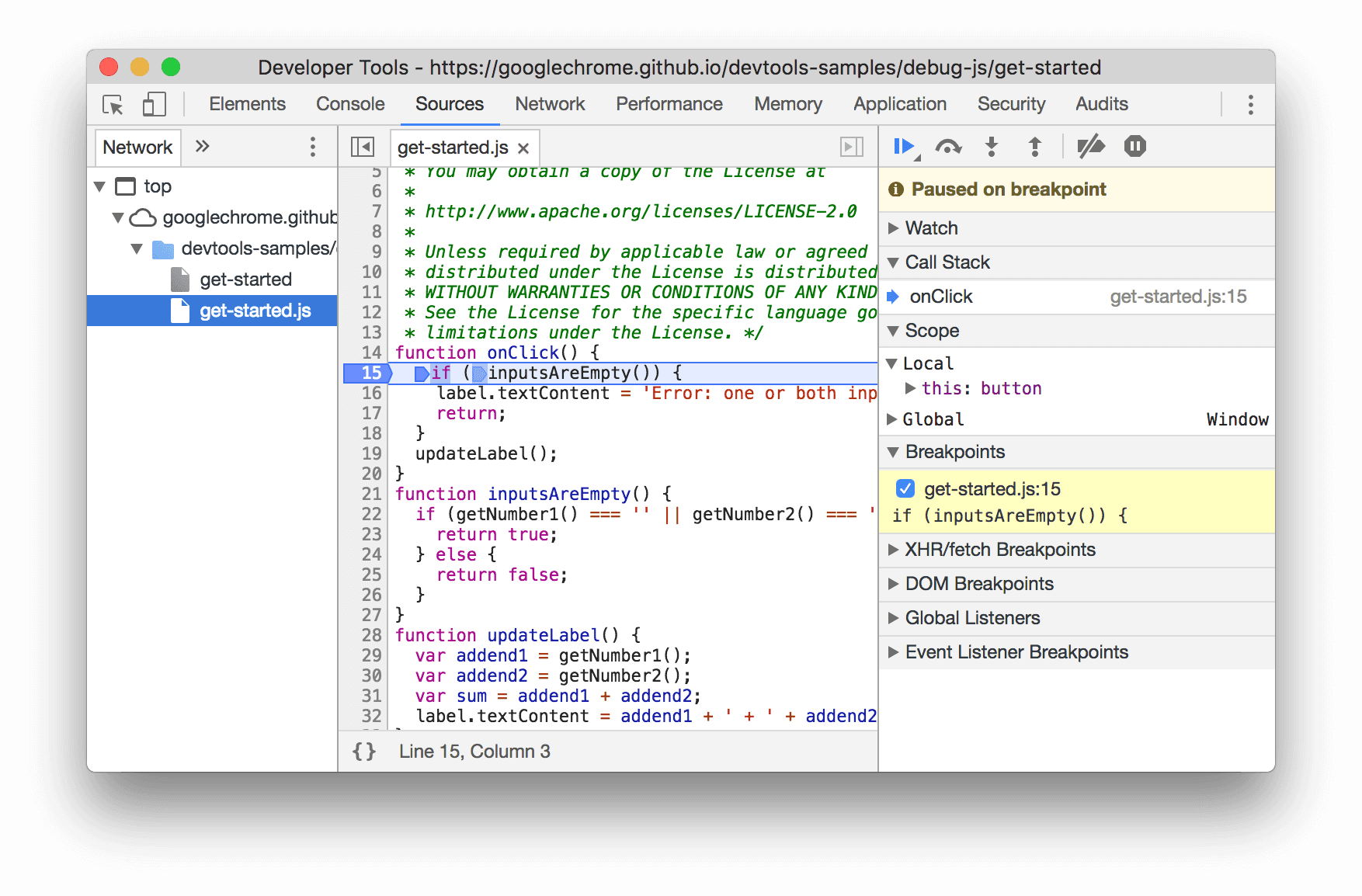
Lihat Memulai dengan Proses Debug JavaScript untuk mempelajari dasar-dasar proses debug di DevTools.
Fokus hanya pada kode Anda
Chrome DevTools memungkinkan Anda berfokus hanya pada kode yang Anda tulis dengan memfilter derau yang dihasilkan oleh framework dan alat build yang Anda manfaatkan saat membangun aplikasi web.
Untuk memberikan pengalaman proses debug web modern kepada Anda, DevTools melakukan hal berikut:
- Memisahkan kode yang ditulis dan di-deploy. Untuk membantu Anda menemukan kode lebih cepat, panel Sumber memisahkan kode yang Anda buat dari kode yang dipaketkan dan diminifikasi.
- Mengabaikan kode pihak ketiga yang diketahui:
- Panel Sumber menyembunyikan sumber tersebut dari hierarki file pada tab Halaman.
- Konsol menyembunyikan frame tersebut dari stack trace.
- Menu Buka File menyembunyikan file tersebut dari hasil penelusuran.
Selain itu, jika didukung oleh framework, Call Stack di debugger dan pelacakan tumpukan di Konsol akan menampilkan histori lengkap operasi asinkron.
Untuk mempelajari lebih lanjut, lihat:
- Modern web debugging di Chrome DevTools
- Studi Kasus: Proses Debug Angular yang Lebih Baik dengan DevTools
Siapkan Workspace
Secara default, saat Anda mengedit file di panel Sources, perubahan tersebut hilang saat Anda memuat ulang halaman. Workspace memungkinkan Anda menyimpan perubahan yang Anda buat di DevTools ke sistem file Anda. Pada dasarnya, dengan **Workspaces** Anda bisa menggunakan DevTools sebagai editor kode.
Lihat Mengedit File dengan Ruang Kerja untuk memulai.



