Guarda il video e completa questi tutorial interattivi per apprendere le nozioni di base su come visualizzare e modificare il DOM di una pagina utilizzando Chrome DevTools.
Questo tutorial presuppone che tu conosca la differenza tra DOM e HTML. Per una spiegazione, consulta Appendice: HTML e DOM.
Visualizza nodi DOM
La struttura DOM del riquadro Elementi è il luogo in cui svolgi tutte le attività relative al DOM in DevTools.
Ispeziona un nodo
Se ti interessa un determinato nodo DOM, Esamina è un modo rapido per aprire DevTools e esaminare il nodo.
- Fai clic con il tasto destro del mouse su Michelangelo qui sotto e seleziona Ispeziona.
- Michelangelo
- Raphael
 Si apre il riquadro Elementi di DevTools.
Si apre il riquadro Elementi di DevTools.
<li>Michelangelo</li>è evidenziato nell'albero DOM.
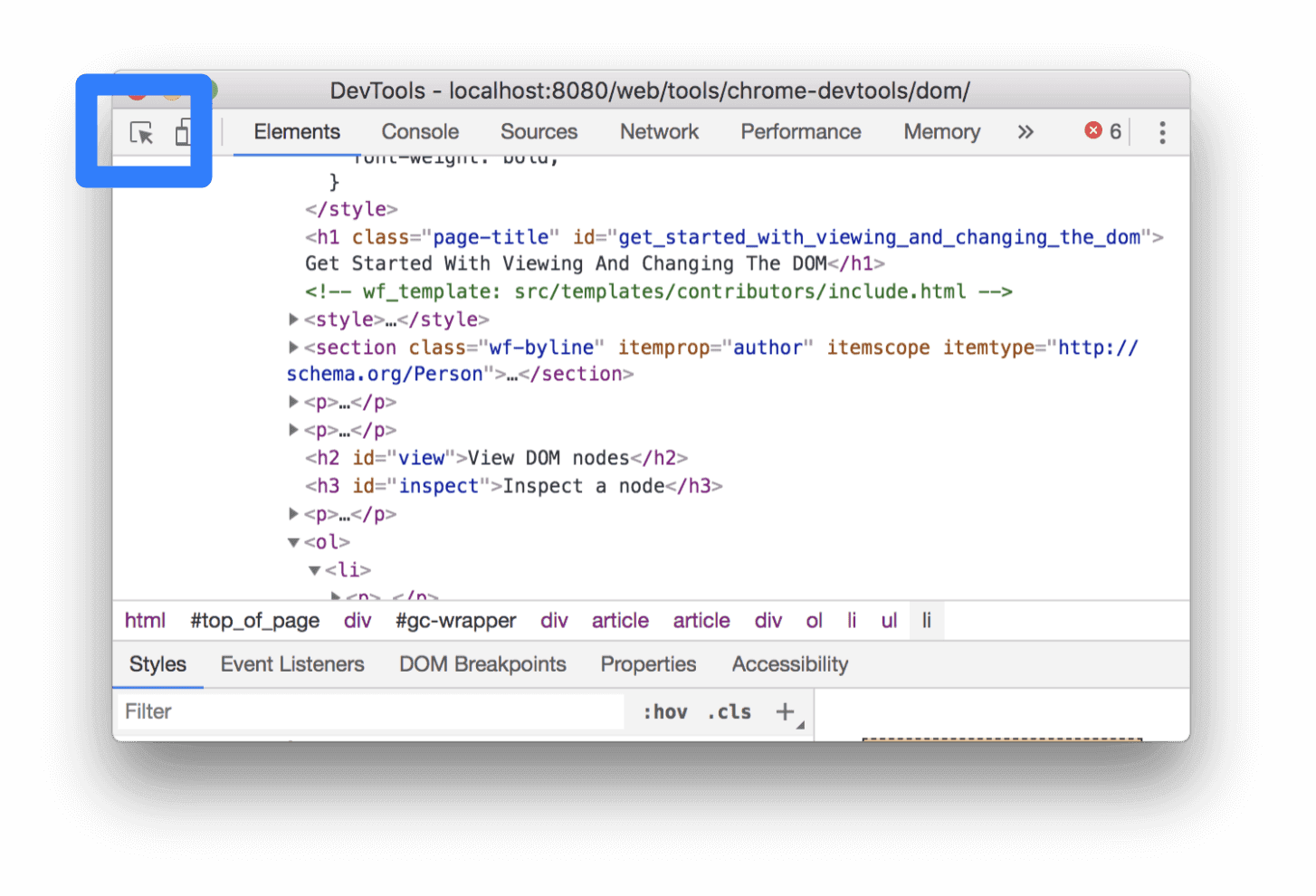
- Fai clic sull'icona Controlla nell'angolo in alto a sinistra di DevTools.

Fai clic sul testo Tokyo di seguito.
- Tokyo
Beirut
Ora
<li>Tokyo</li>è evidenziato nell'albero DOM.
L'ispezione di un nodo è anche il primo passo per visualizzare e modificare gli stili di un nodo. Consulta la Guida introduttiva alla visualizzazione e alla modifica del CSS.
Esplorare l'albero DOM con una tastiera
Dopo aver selezionato un nodo nell'albero DOM, puoi spostarti all'interno dell'albero DOM con la tastiera.
Fai clic con il tasto destro del mouse su Ringo qui sotto e seleziona Ispeziona.
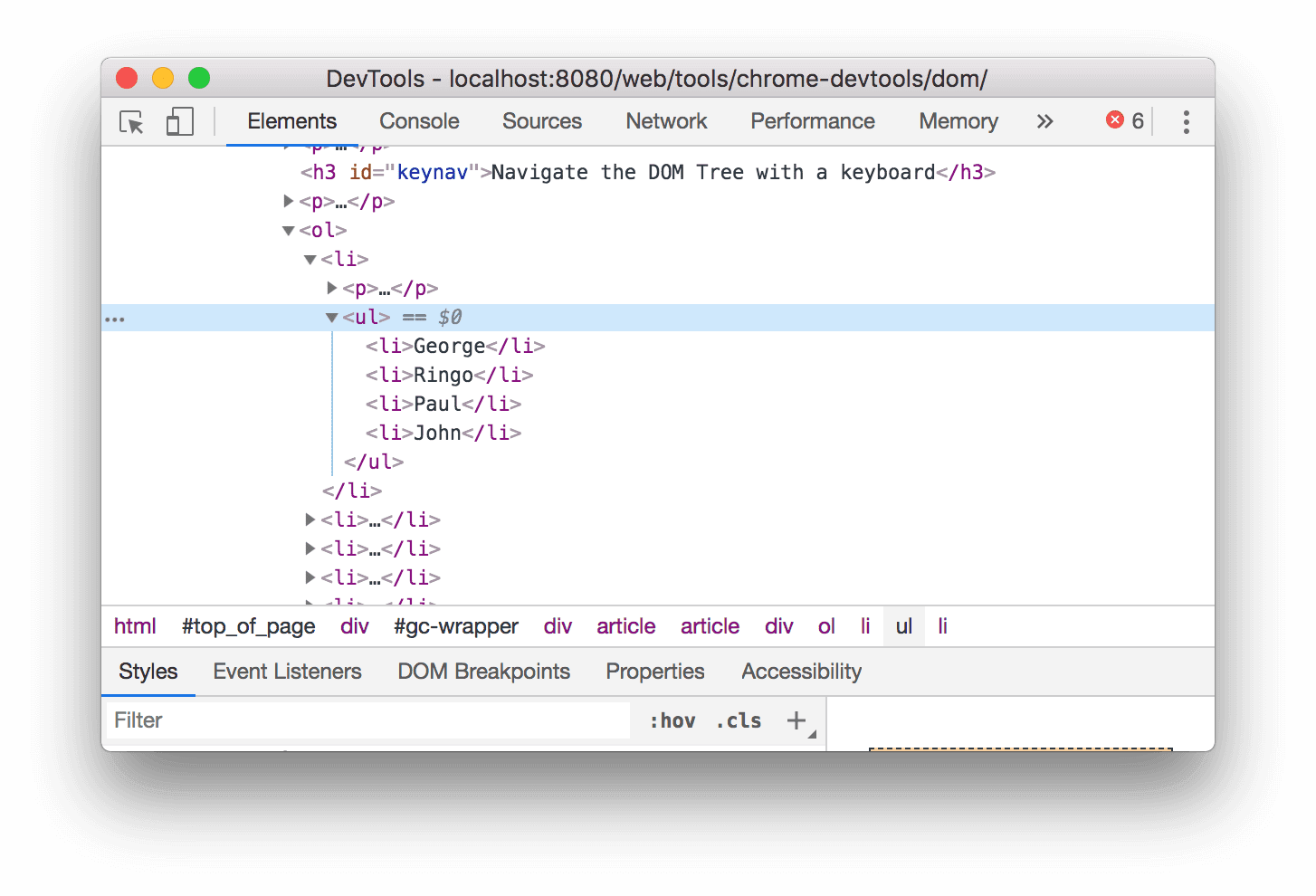
<li>Ringo</li>è selezionato nell'albero DOM.- George
- Ringo
- Paul
John

Premi il tasto Freccia Su due volte.
<ul>è selezionato.
Premi il tasto Freccia Sinistra. L'elenco
<ul>viene compresso.Premi di nuovo il tasto Freccia sinistra. Il nodo principale
<ul>è selezionato. In questo caso si tratta del nodo<li>contenente le istruzioni per il passaggio 1.Premi il tasto Freccia giù tre volte per selezionare di nuovo l'elenco
<ul>che hai appena compresso. Dovrebbe avere il seguente aspetto:<ul>...</ul>Premi il tasto Freccia Destra. L'elenco si espande.
Scorri finché l'elemento diventa visibile
Quando visualizzi l'albero DOM, a volte potresti essere interessato a un nodo DOM che al momento non è nel viewport. Ad esempio, supponiamo che tu abbia scorruto fino in fondo alla pagina e che ti interessi il nodo <h1> nella parte superiore della pagina. Scorri fino a visualizzare
consente di riposizionare rapidamente l'area visibile in modo da poter vedere il nodo.
Fai clic con il tasto destro del mouse su Magritte di seguito e seleziona Ispeziona.
- Magritte
- Soutine
Vai alla sezione Appendice: scorri fino alla visualizzazione in fondo a questa pagina. Le istruzioni continuano da lì.
Dopo aver completato le istruzioni in fondo alla pagina, torna a questa pagina.
Mostra righelli
Con i righi sopra e a sinistra del viewport, puoi misurare la larghezza e l'altezza di un elemento quando passi il mouse sopra il riquadro Elementi.

Attiva le righe in uno dei due modi seguenti:
- Premi Ctrl+Maiusc+P o Comando+Maiusc+P (Mac) per aprire il menu di comando, digita
Show rulers on hovere premi Invio. - Controlla le Impostazioni > Preferenze > Elementi > Mostra righello al passaggio del mouse.
L'unità di misura delle righe è in pixel.
Cerca nodi
Puoi eseguire ricerche nella struttura DOM per stringa, selettore CSS o selettore XPath.
- Posiziona il cursore sul riquadro Elementi.
- Premi Ctrl+F o Comando+F (Mac). La barra di ricerca si apre nella parte inferiore dell'albero DOM.
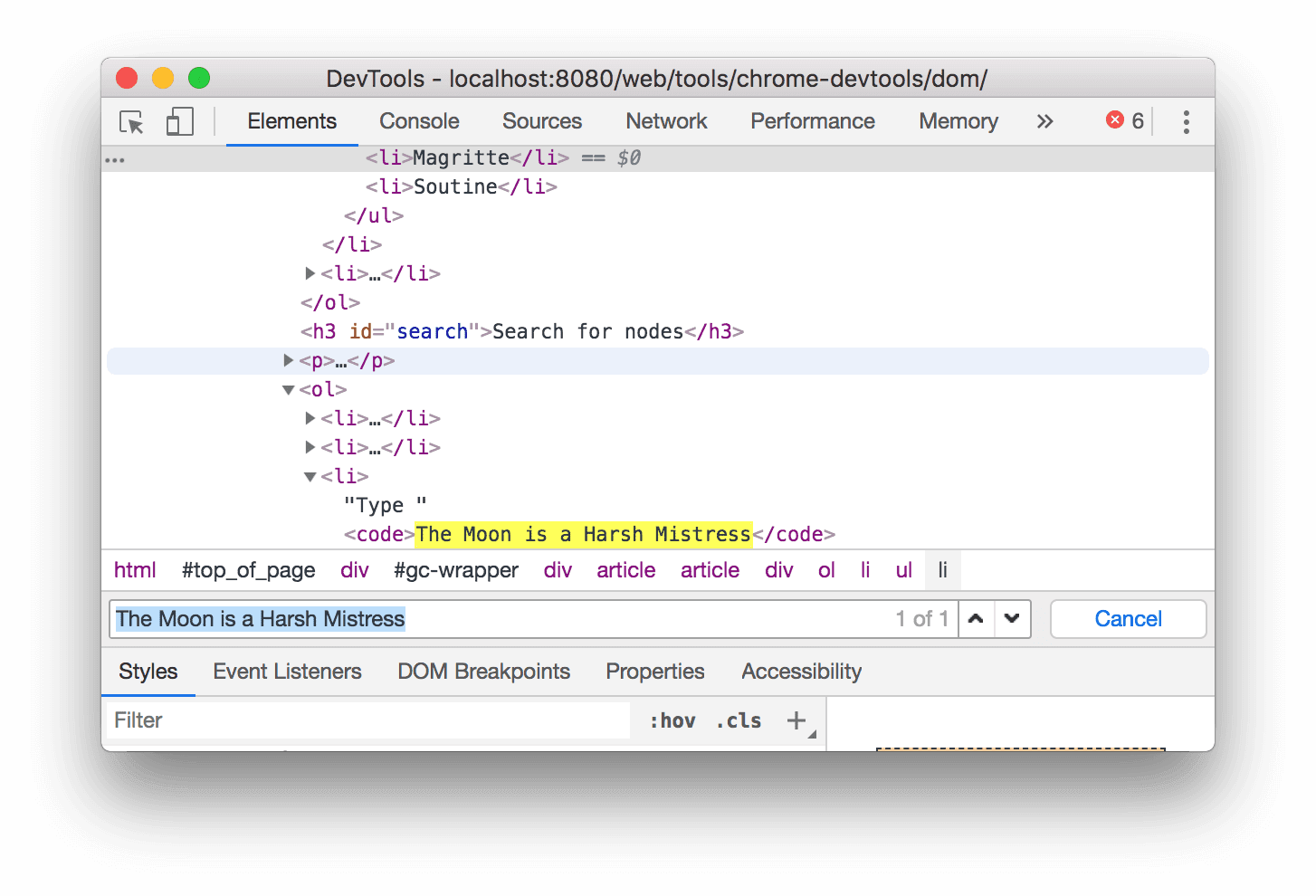
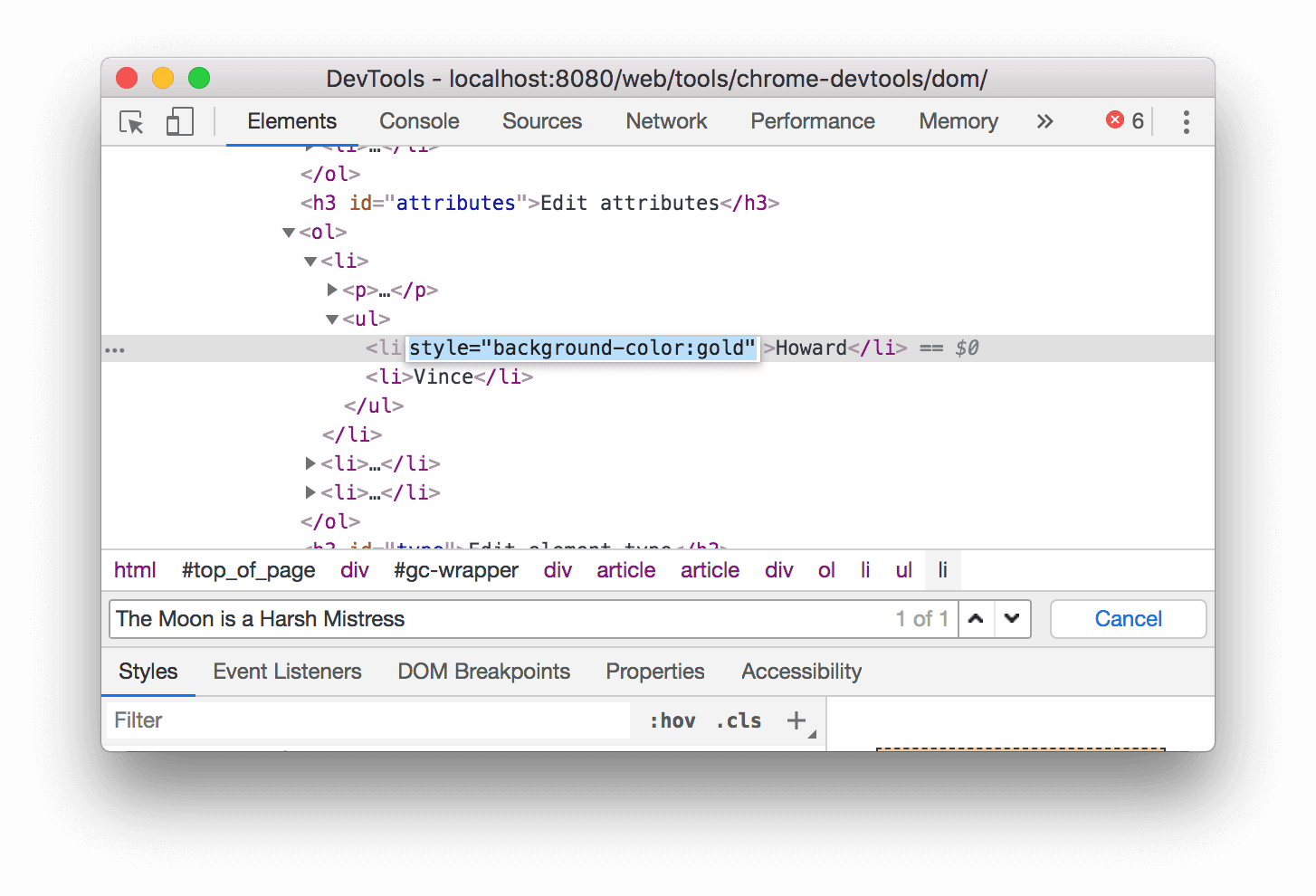
Digita
The Moon is a Harsh Mistress. L'ultima frase è evidenziata nell'albero DOM.
Come accennato in precedenza, la barra di ricerca supporta anche i selettori CSS e XPath.
Il riquadro Elementi seleziona il primo risultato corrispondente nell'albero DOM e lo mostra nell'area visibile. Per impostazione predefinita, questo avviene durante la digitazione. Se utilizzi sempre query di ricerca lunghe, puoi fare in modo che DevTools esegua la ricerca solo quando premi Invio.
Per evitare salti inutili da un nodo all'altro, deseleziona la casella di controllo delle Impostazioni > Preferenze > Globale > Ricerca durante la digitazione.

Modificare il DOM
Puoi modificare il DOM in tempo reale e vedere l'effetto di queste modifiche sulla pagina.
Modifica contenuti
Per modificare i contenuti di un nodo, fai doppio clic sui contenuti nella struttura DOM.
Fai clic con il tasto destro del mouse su Michelle di seguito e seleziona Ispeziona.
- Frittura
- Michelle
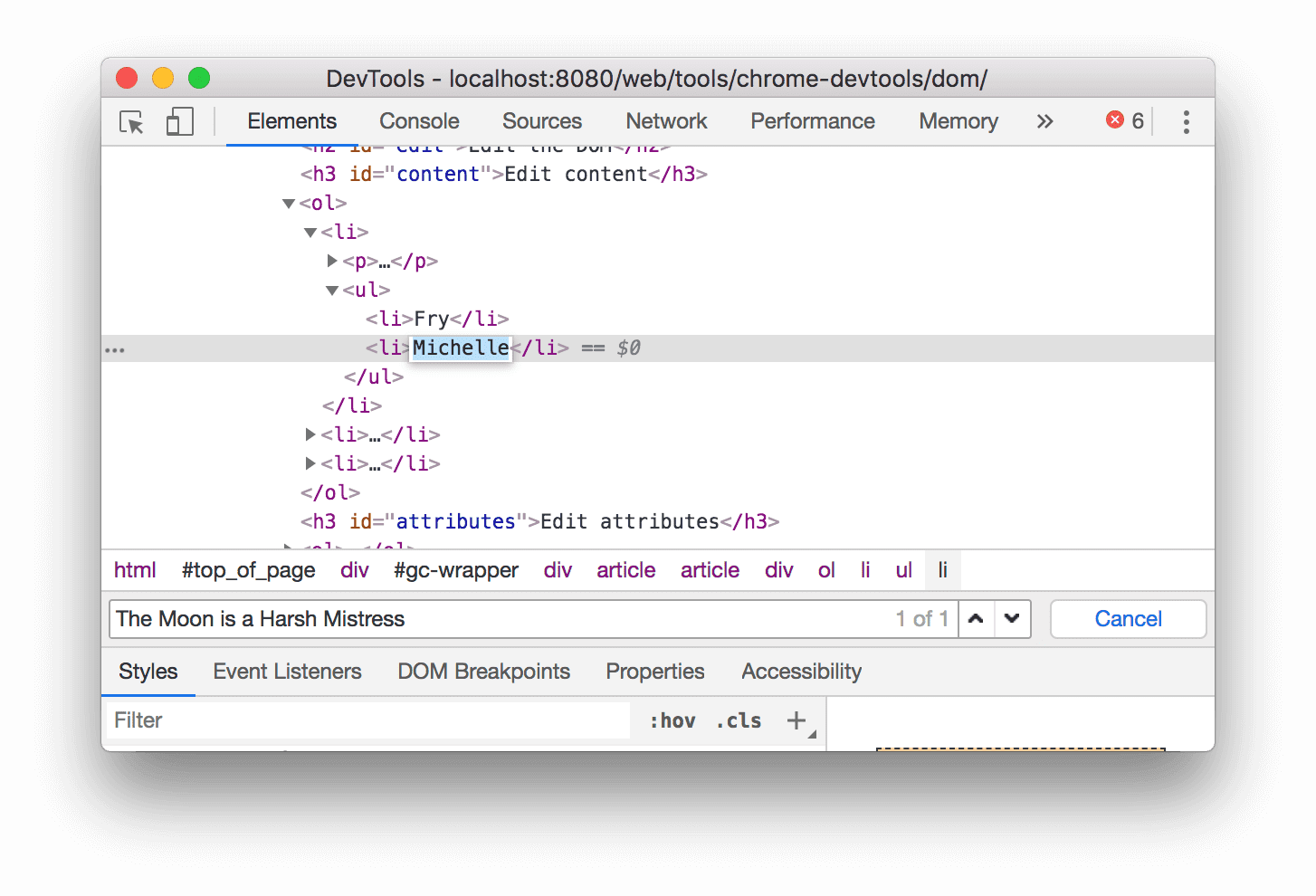
Nell'albero DOM, fai doppio clic su
Michelle. In altre parole, fai doppio clic sul testo tra<li>e</li>. Il testo viene evidenziato in blu per indicare che è selezionato.
Elimina
Michelle, digitaLeelae premi Invio per confermare la modifica. Il testo sopra cambia da Michelle a Leela.
Modifica attributi
Per modificare gli attributi, fai doppio clic sul nome o sul valore dell'attributo. Segui le istruzioni riportate di seguito per scoprire come aggiungere attributi a un nodo.
Fai clic con il tasto destro del mouse su Howard di seguito e seleziona Ispeziona.
- Howard
- Vince
Fai doppio clic su
<li>. Il testo viene evidenziato per indicare che il node è selezionato.
Premi il tasto Freccia Destra, aggiungi uno spazio, digita
style="background-color:gold"e premi Invio. Il colore dello sfondo del nodo diventa oro.
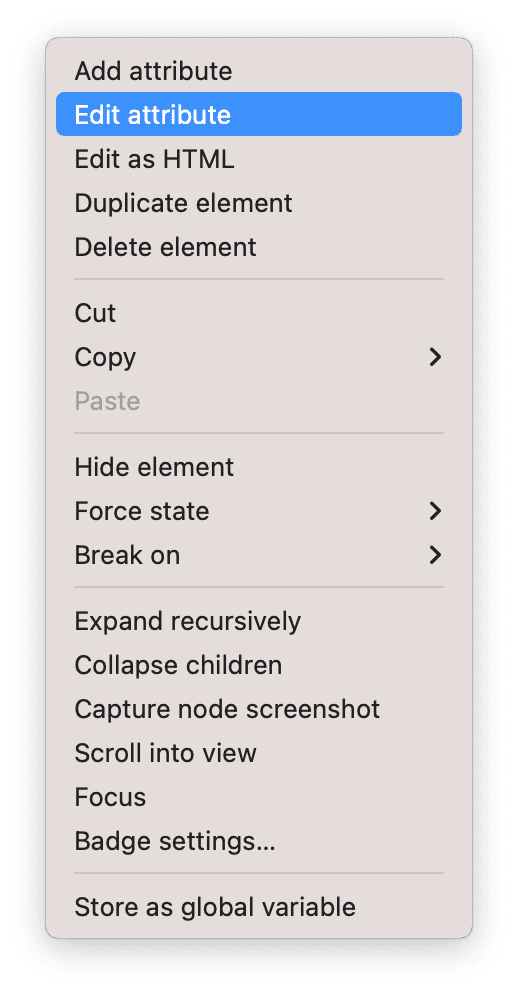
Puoi anche utilizzare l'opzione Modifica attributo con il tasto destro del mouse.

Modifica tipo di nodo
Per modificare il tipo di un nodo, fai doppio clic sul tipo e poi digita il nuovo tipo.
Fai clic con il tasto destro del mouse su Hank di seguito e seleziona Ispeziona.
- Preside
- Antonio
- Taddeo
- Brock
Fai doppio clic su
<li>. Il testoliè evidenziato.Elimina
li, digitabuttone premi Invio. Il nodo<li>diventa un nodo<button>.
Modifica come HTML
Per modificare i nodi in HTML con evidenziazione della sintassi e completamento automatico, seleziona Modifica come HTML dal menu a discesa del nodo.
Fai clic con il tasto destro del mouse su Leonard qui sotto e seleziona Ispeziona.
- Penny
- Howard
- Rajesh
- Leonard
Nel riquadro Elementi, fai clic con il tasto destro del mouse sul nodo corrente e seleziona Modifica come HTML dal menu a discesa.

Premi Invio per iniziare una nuova riga e iniziare a digitare
<l. DevTools evidenzia la sintassi HTML e completa automaticamente i tag.
Seleziona l'elemento
lidal menu di completamento automatico e digita>. DevTools aggiunge automaticamente il tag di chiusura</li>dopo il cursore.
Digita
Sheldonall'interno del tag e premi Control/Comando + Invio per applicare le modifiche.
Duplicare un nodo
Puoi duplicare un elemento utilizzando l'opzione Duplica elemento disponibile con il tasto destro del mouse.
Fai clic con il tasto destro del mouse su Nana di seguito e seleziona Ispeziona.
- Falò delle vanità
- Nana
- Orlando
- Rumore bianco
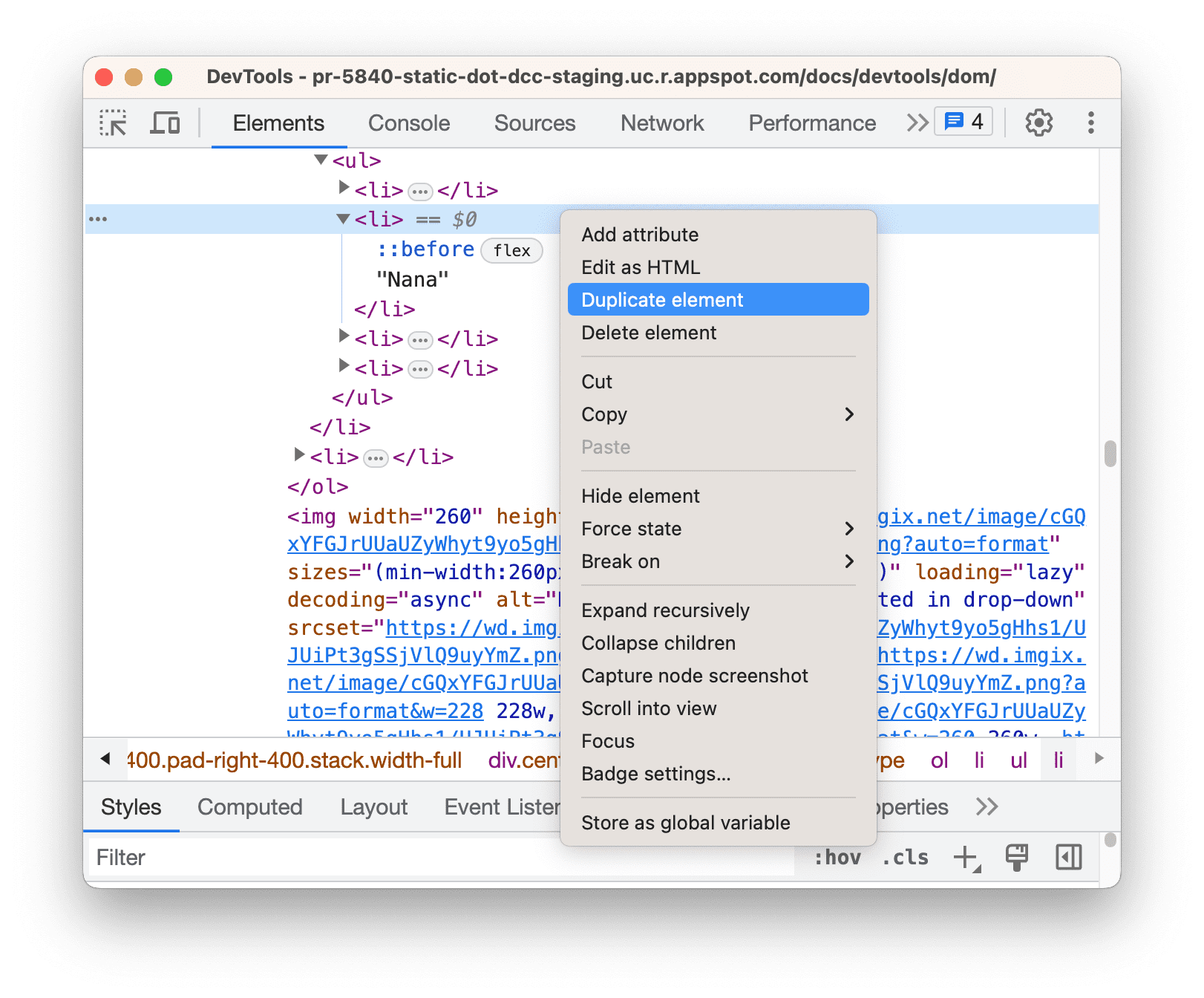
Nel riquadro Elementi, fai clic con il pulsante destro del mouse su
<li>Nana</li>e seleziona Duplica elemento dal menu a discesa.
Torna alla pagina. L'elemento dell'elenco è stato duplicato immediatamente.
Puoi anche utilizzare le scorciatoie da tastiera: Maiusc + Alt + Freccia giù (Windows e Linux) e Maiusc + Opzione + Freccia giù (macOS).
Acquisisci uno screenshot del nodo
Puoi acquisire lo screenshot di qualsiasi singolo nodo dell'albero DOM utilizzando Acquisisci screenshot del nodo.
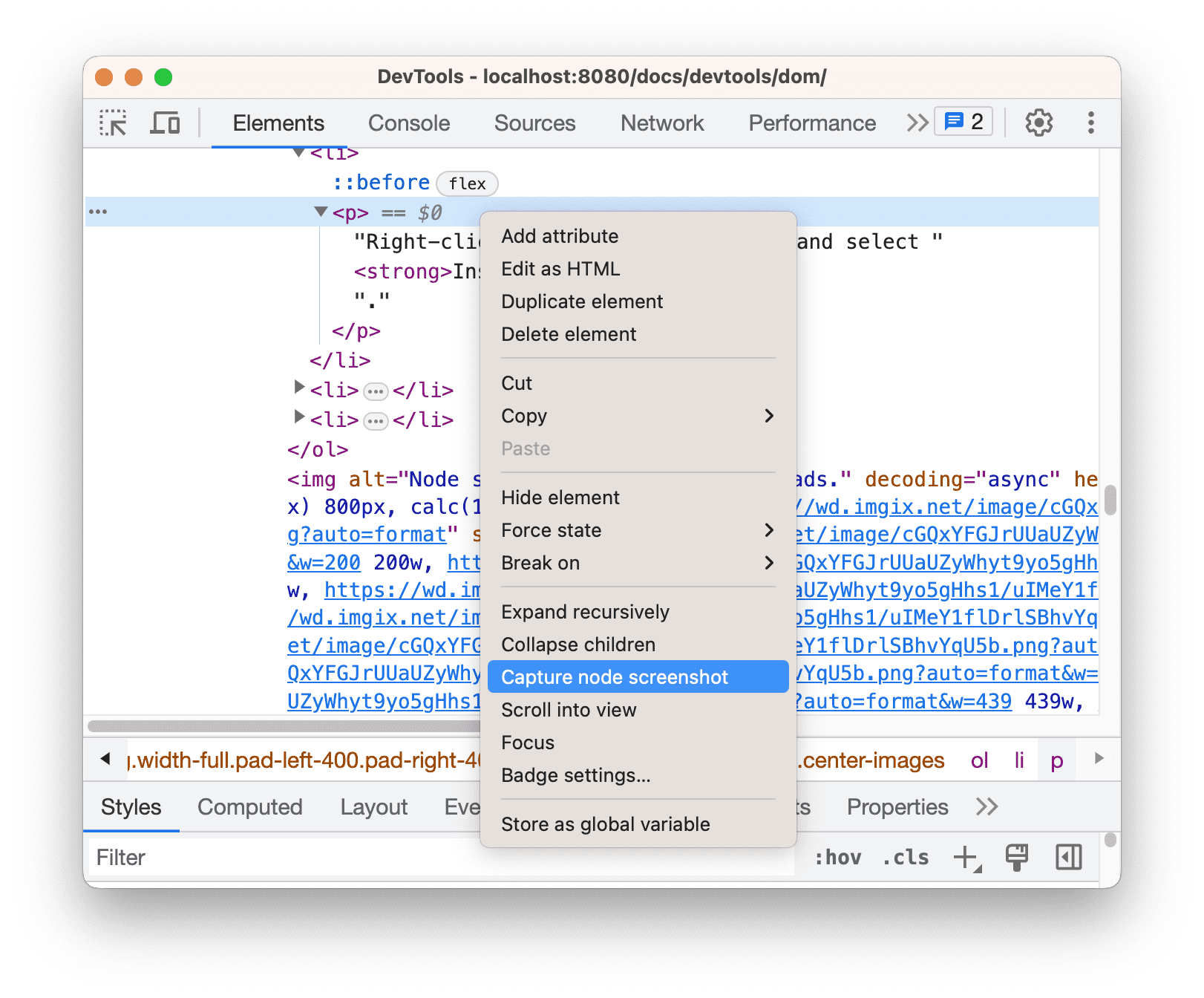
Fai clic con il tasto destro del mouse su un'immagine in questa pagina e seleziona Ispeziona.
Nel riquadro Elementi, fai clic con il tasto destro del mouse sull'URL immagine e seleziona Acquisisci screenshot del nodo dal menu a discesa.

Lo screenshot verrà salvato nei download.

Per scoprire altri modi per acquisire screenshot con DevTools, consulta l'articolo 4 modi per acquisire screenshot con DevTools.
Riordinare i nodi DOM
Trascina i nodi per riordinarli.
Fai clic con il tasto destro del mouse su Elvis Presley di seguito e seleziona Ispeziona. Tieni presente che è l'ultimo elemento nell'elenco.
- Stevie Wonder
- Tommaso Aspetta
- Chris Thile
- Elvis Presley
Nell'albero DOM, trascina
<li>Elvis Presley</li>in cima all'elenco.
Forza stato
Puoi forzare i nodi a rimanere in stati come :active, :hover, :focus,
:visited e :focus-within.
Passa il mouse sopra Il Signore delle mosche qui sotto. Il colore di sfondo diventa arancione.
- Il signore delle mosche
- Reati e punizioni
- Moby Dick
Fai clic con il tasto destro del mouse su Il signore delle mosche qui sopra e seleziona Ispeziona.
Fai clic con il tasto destro del mouse su
<li class="demo--hover">The Lord of the Flies</li>e seleziona Forza stato > :hover. Se non visualizzi questa opzione, consulta la sezione Appendice: Opzioni mancanti. Il colore di sfondo rimane arancione anche se non passi il mouse sopra il nodo.
Nascondere un nodo
Premi H per nascondere un nodo.
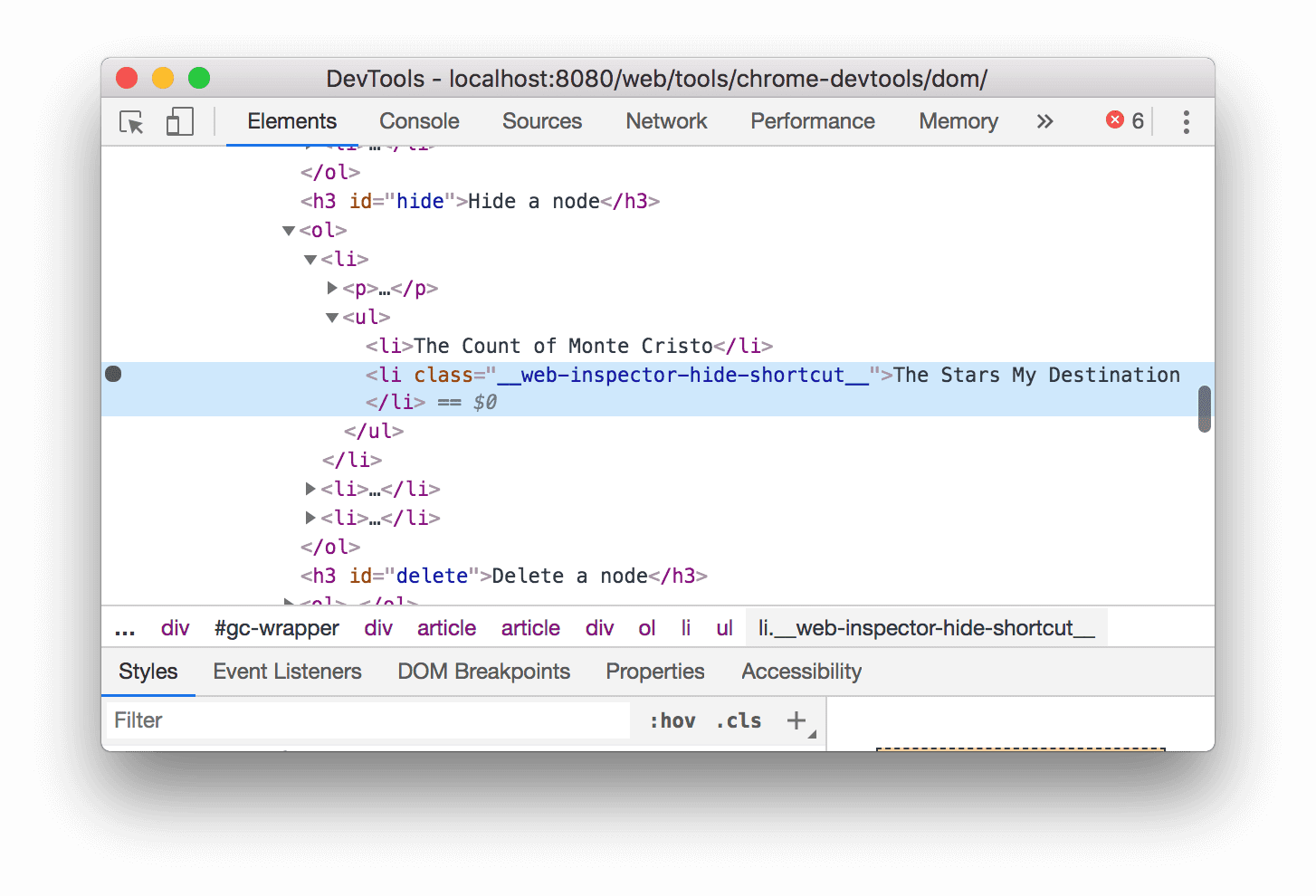
Fai clic con il tasto destro del mouse su The Stars My Destination di seguito e seleziona Ispeziona.
- Il conte di Montecristo
- The Stars My Destination
Premi il tasto H. Il nodo è nascosto. Puoi anche fare clic con il tasto destro del mouse sul nodo e utilizzare l'opzione Nascondi elemento.

Premi di nuovo il tasto H. Il nodo viene mostrato di nuovo.
Elimina un nodo
Premi Canc per eliminare un nodo.
Fai clic con il tasto destro del mouse su Foundation di seguito e seleziona Ispeziona.
- L'uomo dell'illustrazione
- Attraverso lo specchio
- Fondazione
Premi il tasto Canc.. Il nodo viene eliminato. Puoi anche fare clic con il tasto destro del mouse sul nodo e utilizzare l'opzione Elimina elemento.
Premi Ctrl+Z o Comando+Z (Mac). L'ultima azione viene annullata e il nodo viene visualizzato di nuovo.
Accedere ai nodi nella console
DevTools fornisce alcune scorciatoie per accedere ai nodi DOM dalla console o per recuperarne i riferimenti JavaScript.
Fai riferimento al nodo attualmente selezionato con 0 $
Quando esamini un nodo, il testo == $0 accanto al nodo indica che puoi fare riferimento a questo
nodo nella console con la variabile $0.
Fai clic con il tasto destro del mouse su The Left Hand of Darkness qui sotto e seleziona Ispeziona.
- La mano sinistra dell'oscurità
- Duna
Premi il tasto Esc per aprire il riquadro della console.
Digita
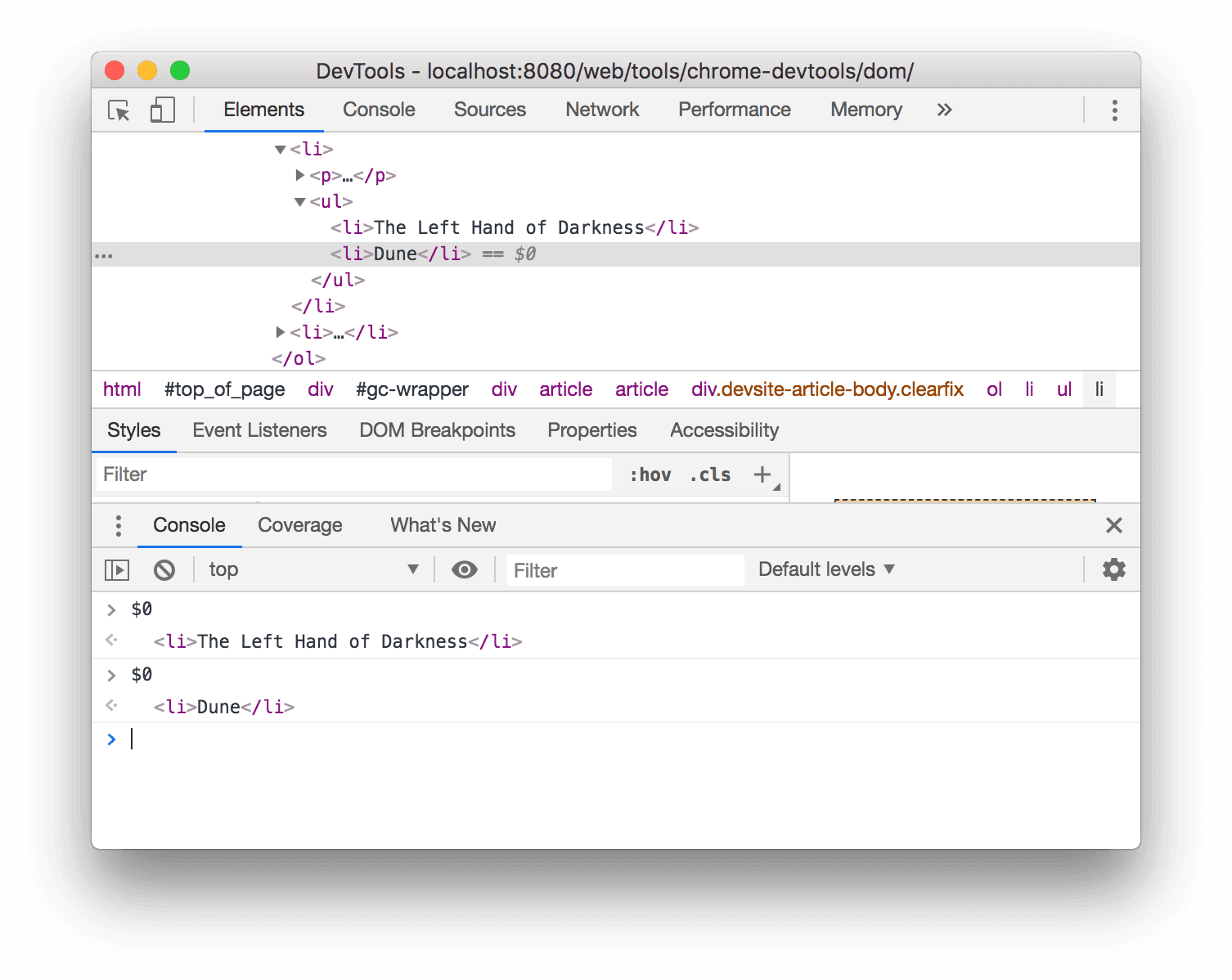
$0e premi il tasto Invio. Il risultato dell'espressione mostra che$0restituisce<li>The Left Hand of Darkness</li>.
Passa il mouse sopra il risultato. Il nodo viene evidenziato nel viewport.
Fai clic su
<li>Dune</li>nella struttura DOM, digita di nuovo$0nella console e premi di nuovo Invio. Ora$0restituisce<li>Dune</li>.
Memorizza come variabile globale
Se devi fare riferimento a un nodo più volte, memorizzalo come variabile globale.
Fai clic con il pulsante destro del mouse su The Big Sleep qui sotto e seleziona Ispeziona.
- Il grande sonno
- The Long Goodbye
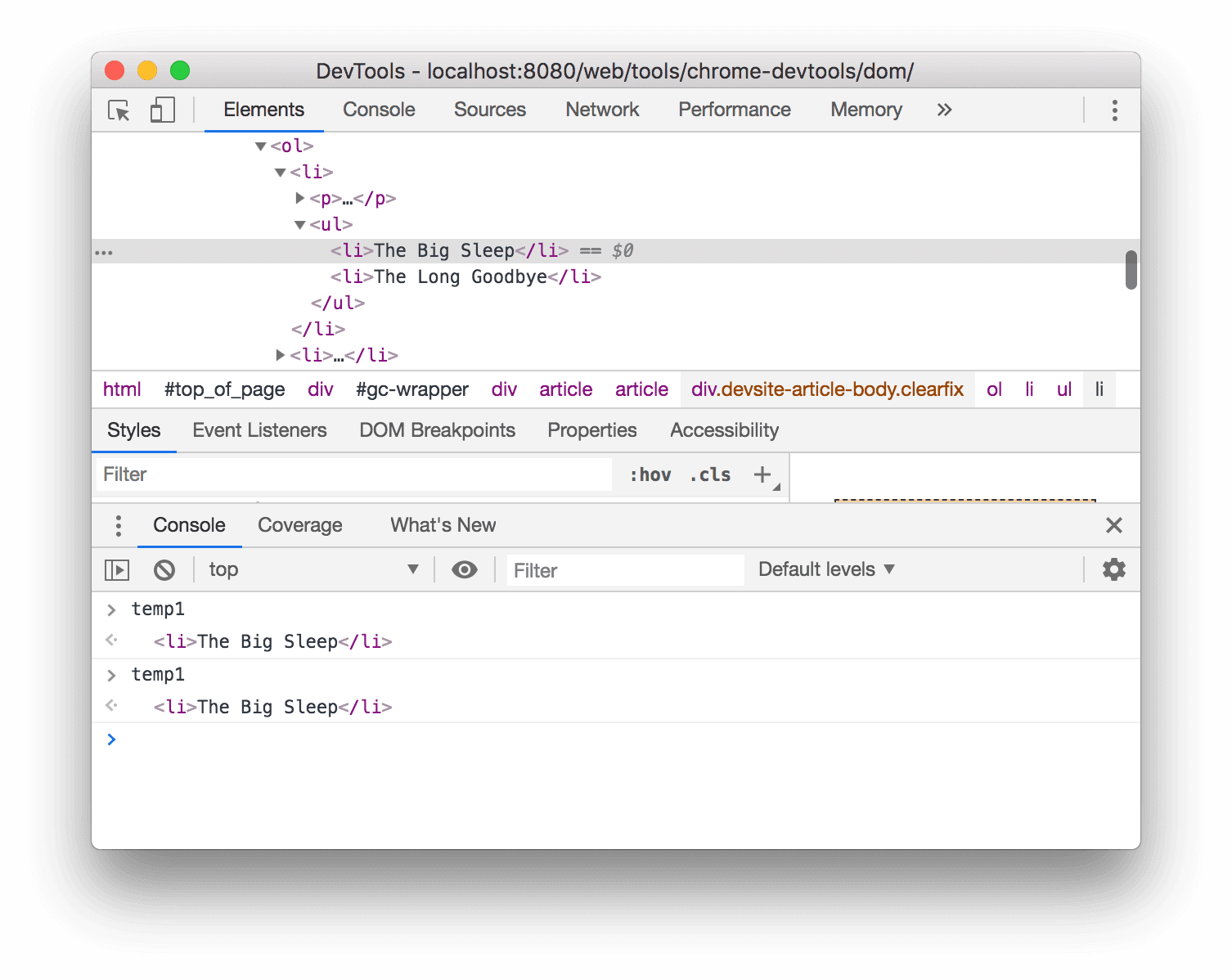
Fai clic con il tasto destro del mouse su
<li>The Big Sleep</li>nell'albero DOM e seleziona Memorizza come variabile globale. Se non vedi questa opzione, consulta l'Appendice: opzioni mancanti.Digita
temp1nella console e premi Invio. Il risultato dell'espressione mostra che la variabile restituisce il nodo.
Copia percorso JS
Copia il percorso JavaScript di un nodo quando devi farvi riferimento in un test automatico.
Fai clic con il tasto destro del mouse su The Brothers Karamazov qui sotto e seleziona Ispeziona.
- I fratelli Karamazov
- Delitto e castigo
Fai clic con il pulsante destro del mouse su
<li>The Brothers Karamazov</li>nella struttura DOM e seleziona Copia > Copia percorso JS. Un'espressionedocument.querySelector()che risolve il node è stata copiata negli appunti.Premi Ctrl+V o Comando+V (Mac) per incollare l'espressione nella console.
Premi Invio per valutare l'espressione.

Interruzione in caso di modifiche al DOM
DevTools consente di mettere in pausa il codice JavaScript di una pagina quando JavaScript modifica il DOM. Consulta Punti di interruzione per le modifiche al DOM.
Passaggi successivi
Questa opzione copre la maggior parte delle funzionalità relative al DOM in DevTools. Puoi scoprire le altre facendo clic con il tasto destro del mouse sui nodi nell'albero DOM e sperimentando le altre opzioni non trattate in questo tutorial. Vedi anche Scorciatoie da tastiera nel riquadro Elementi.
Visita la home page di Chrome DevTools per scoprire tutto il resto che puoi fare con DevTools.
Consulta la sezione Community se vuoi contattare il team di DevTools o ricevere assistenza dalla community di DevTools.
Appendice: HTML e DOM
Questa sezione spiega brevemente la differenza tra HTML e DOM.
Quando utilizzi un browser web per richiedere una pagina come https://example.com, il server restituisce HTML come questo:
<!doctype html>
<html>
<head>
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is a hypertext document on the World Wide Web.</p>
<script src="/https/developer.chrome.google.cn/script.js" async></script>
</body>
</html>
Il browser analizza l'HTML e crea una struttura di oggetti come il seguente:
html
head
title
body
h1
p
script
Questa struttura di oggetti, o nodi, che rappresenta i contenuti della pagina è denominata DOM. Al momento l'aspetto è identico a quello dell'HTML, ma supponiamo che lo script a cui si fa riferimento nella parte inferiore del codice HTML esegua questo codice:
const h1 = document.querySelector('h1');
h1.parentElement.removeChild(h1);
const p = document.createElement('p');
p.textContent = 'Wildcard!';
document.body.appendChild(p);
Questo codice rimuove il nodo h1 e aggiunge un altro nodo p al DOM. Il DOM completo ora ha il seguente aspetto:
html
head
title
body
p
script
p
Il codice HTML della pagina è ora diverso dal DOM della pagina. In altre parole, HTML rappresenta il contenuto iniziale della pagina, mentre il DOM rappresenta il contenuto della pagina corrente. Quando JavaScript aggiunge, rimuove o modifica nodi, il DOM diventa diverso dall'HTML.
Per saperne di più, consulta Introduzione al DOM.
Appendice: scorri finché l'elemento diventa visibile
Questa è la continuazione della sezione Scorrere fino a visualizzare. Segui le istruzioni riportate di seguito per completare la sezione.
- Il nodo
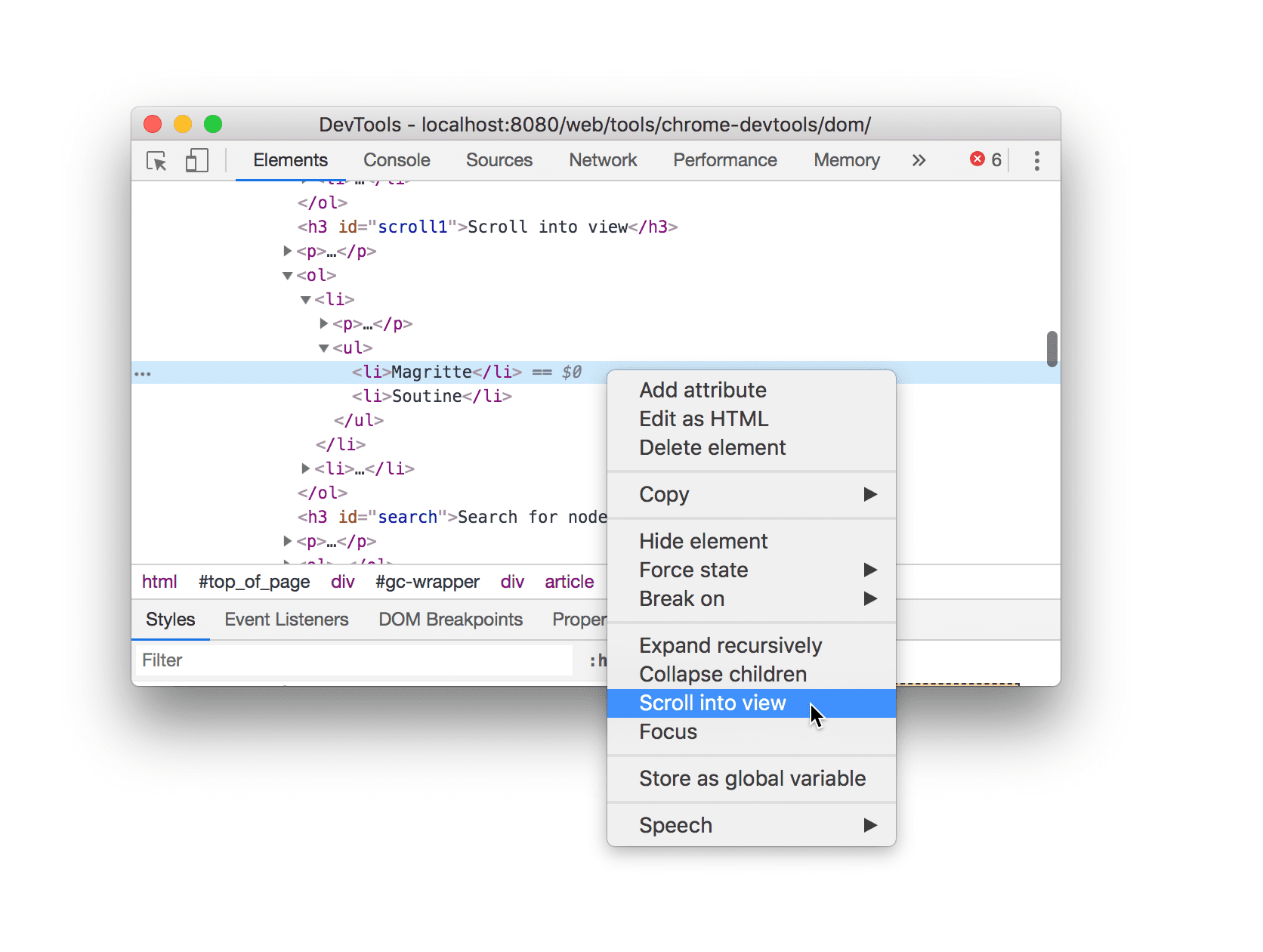
<li>Magritte</li>dovrebbe essere ancora selezionato nell'albero DOM. In caso contrario, torna a Scorrere fino a visualizzare e ricomincia da capo. Fai clic con il tasto destro del mouse sul nodo
<li>Magritte</li>e seleziona Scorri nella visualizzazione. L'area visibile scorre verso l'alto in modo da poter vedere il nodo Magritte. Consulta la Appendice: opzioni mancanti se non vedi l'opzione Scorri fino a visualizzare.
Appendice: opzioni mancanti
Molte delle istruzioni di questo tutorial ti chiedono di fare clic con il tasto destro del mouse su un nodo nell'albero DOM e poi di selezionare un'opzione dal menu contestuale visualizzato. Se non vedi l'opzione specificata nel menu contestuale, prova a fare clic con il tasto destro del mouse lontano dal testo del nodo.




