Панель «Покрытие» помогает найти неиспользуемый код JavaScript и CSS. Удаление неиспользуемого кода может ускорить загрузку страницы и сохранить мобильные данные ваших пользователей.

Обзор
Доставка неиспользуемого JavaScript или CSS — распространенная проблема в веб-разработке. Например, предположим, что вы хотите использовать на своей странице компонент кнопки Bootstrap . Чтобы использовать компонент кнопки, вам необходимо добавить ссылку на таблицу стилей Bootstrap в свой HTML, например:
...
<head>
...
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T"
crossorigin="anonymous">
...
</head>
...
Эта таблица стилей включает не только код компонента кнопки. Он содержит CSS для всех компонентов Bootstrap. Но вы не используете какие-либо другие компоненты Bootstrap. Итак, ваша страница загружает кучу CSS, который ей не нужен. Этот дополнительный CSS является проблемой по следующим причинам:
- Дополнительный код замедляет загрузку страницы. См . CSS-блокировка рендеринга .
- Если пользователь заходит на страницу на мобильном устройстве, дополнительный код использует его мобильные данные.
Панель «Покрытие» позволяет записывать вашу страницу и просматривать отчет об общем количестве использованных и неиспользованных байтов ресурсов CSS и Javascript, а также отслеживать код на панели «Источники» .
Откройте панель «Покрытие».
- Откройте инструменты разработчика .
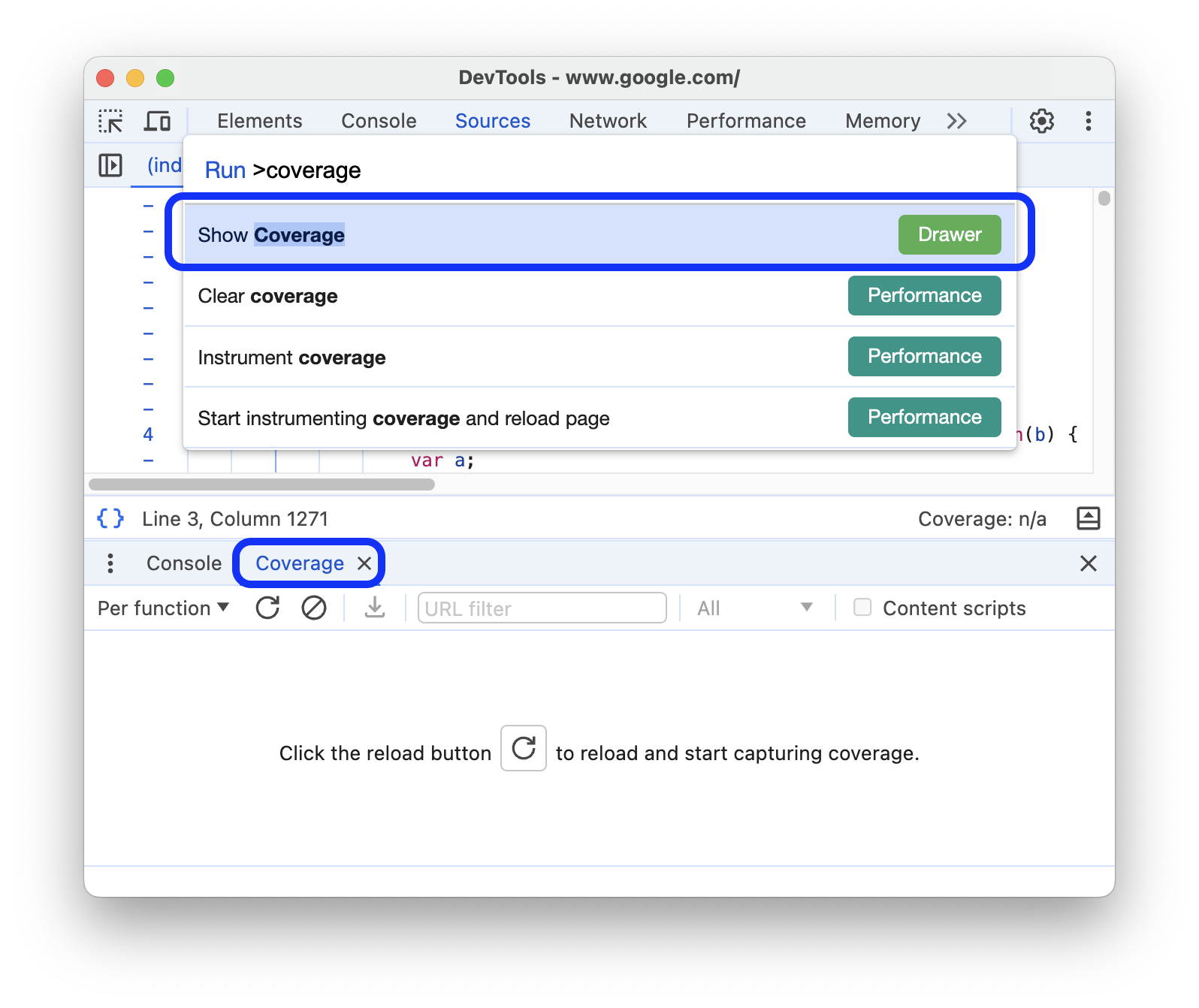
- Откройте командное меню .
Начните вводить
coverage, выберите команду «Показать покрытие» и нажмите Enter, чтобы запустить команду. В ящике откроется панель «Покрытие» .
Либо в правом верхнем углу выберите more_vert Дополнительные параметры > Дополнительные инструменты > Покрытие .
Запись покрытия кода
Чтобы зафиксировать покрытие кода:
Чтобы установить область покрытия, на панели действий в верхней части панели «Покрытие » выберите «По функции» или «По блоку» в раскрывающемся списке.
Чтобы начать запись, нажмите Начать инструментирование покрытия и перезагрузить страницу. Панель «Покрытие» перезагружает страницу, записывает код, необходимый для загрузки страницы, и продолжает запись, пока вы взаимодействуете со страницей.
Чтобы остановить запись покрытия кода, нажмите Остановить инструментирование покрытия и показать результаты .
Анализ покрытия кода
В таблице на панели «Покрытие» показано, какие ресурсы были проанализированы и сколько кода используется в каждом ресурсе.
Щелкните строку, чтобы открыть этот ресурс на панели «Источники» и просмотреть построчную разбивку используемого и неиспользуемого кода. Любые неиспользуемые строки кода отмечены красными линиями рядом со столбцом с номерами строк слева.

- Столбец URL — это URL-адрес проанализированного ресурса.
- В столбце «Тип» указано, содержит ли ресурс CSS, JavaScript или и то, и другое.
- Столбец «Всего байт» представляет собой общий размер ресурса в байтах.
- Столбец «Неиспользованные байты» — это количество неиспользованных байтов.
- Последний безымянный столбец представляет собой визуализацию столбцов « Всего байт» и «Неиспользованные байты» . Красная часть полосы — это неиспользуемые байты. Серый раздел используется в байтах.
Чтобы отфильтровать отчет по URL, укажите его в фильтре на панели действий.
Строка состояния в нижней части панели «Покрытие» показывает процент использованного кода. В строке состояния учитывается фильтрация.
Рядом с панелью фильтров в раскрывающемся списке вы можете выбрать «Все » или только CSS или JavaScript для отображения в отчете.
Чтобы включить код расширения в отчет, включите Content scripts .
Чтобы экспортировать отчет, нажмите Экспортировать покрытие» .
,Панель «Покрытие» помогает найти неиспользуемый код JavaScript и CSS. Удаление неиспользуемого кода может ускорить загрузку страницы и сохранить мобильные данные ваших пользователей.

Обзор
Доставка неиспользуемого JavaScript или CSS — распространенная проблема в веб-разработке. Например, предположим, что вы хотите использовать на своей странице компонент кнопки Bootstrap . Чтобы использовать компонент кнопки, вам необходимо добавить ссылку на таблицу стилей Bootstrap в свой HTML, например:
...
<head>
...
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T"
crossorigin="anonymous">
...
</head>
...
Эта таблица стилей включает не только код компонента кнопки. Он содержит CSS для всех компонентов Bootstrap. Но вы не используете какие-либо другие компоненты Bootstrap. Итак, ваша страница загружает кучу CSS, который ей не нужен. Этот дополнительный CSS является проблемой по следующим причинам:
- Дополнительный код замедляет загрузку страницы. См . CSS-блокировка рендеринга .
- Если пользователь заходит на страницу на мобильном устройстве, дополнительный код использует его мобильные данные.
Панель «Покрытие» позволяет записывать вашу страницу и просматривать отчет об общем количестве использованных и неиспользованных байтов ресурсов CSS и Javascript, а также отслеживать код на панели «Источники» .
Откройте панель «Покрытие».
- Откройте инструменты разработчика .
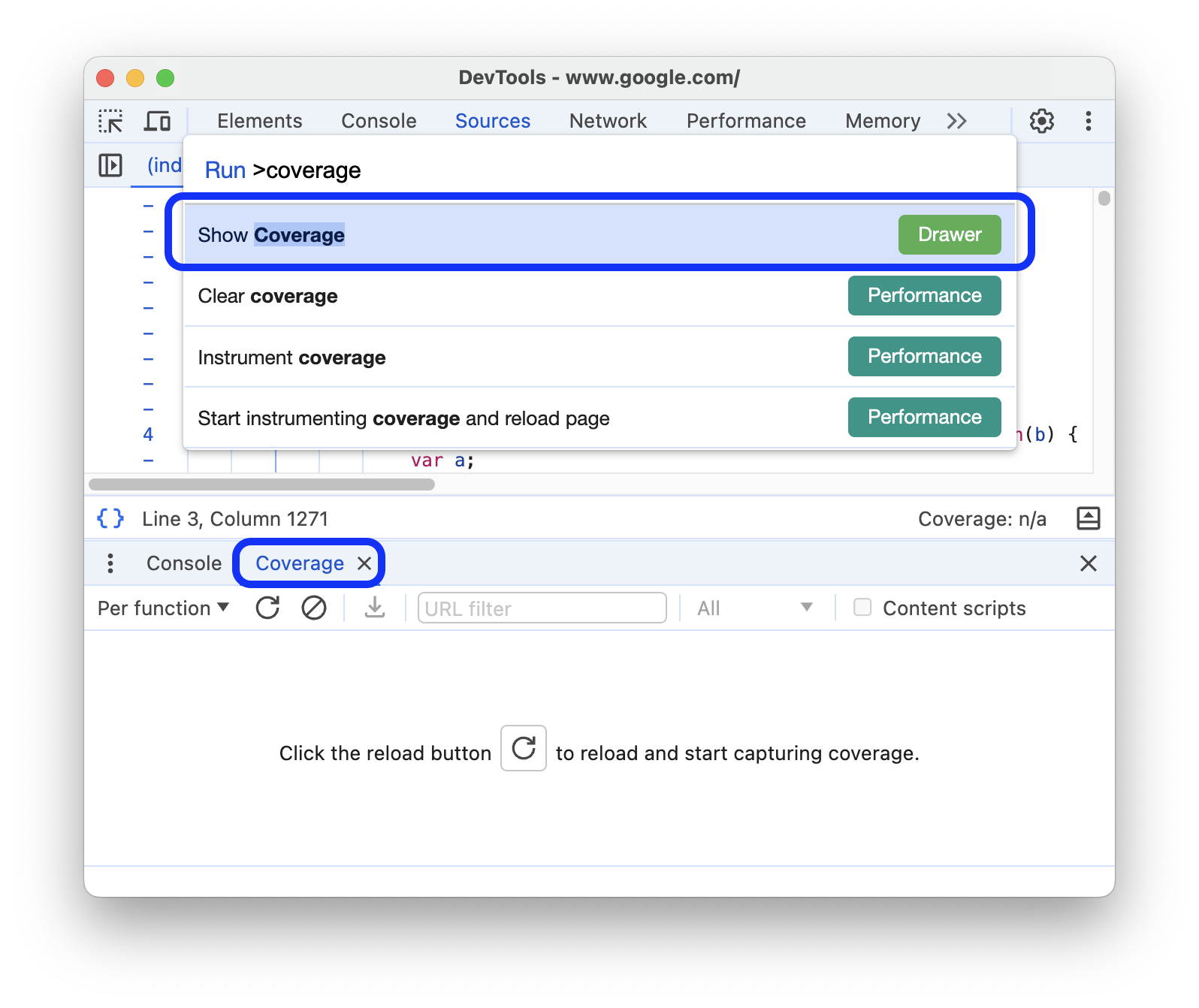
- Откройте командное меню .
Начните вводить
coverage, выберите команду «Показать покрытие» и нажмите Enter, чтобы запустить команду. В ящике откроется панель «Покрытие» .
Либо в правом верхнем углу выберите more_vert Дополнительные параметры > Дополнительные инструменты > Охват .
Запись покрытия кода
Чтобы зафиксировать покрытие кода:
Чтобы установить область покрытия, на панели действий в верхней части панели «Покрытие » выберите «По функции» или «По блоку» в раскрывающемся списке.
Чтобы начать запись, нажмите Начать инструментирование покрытия и перезагрузить страницу. Панель «Покрытие» перезагружает страницу, записывает код, необходимый для загрузки страницы, и продолжает запись, пока вы взаимодействуете со страницей.
Чтобы остановить запись покрытия кода, нажмите Остановить инструментирование покрытия и показать результаты .
Анализ покрытия кода
В таблице на панели «Покрытие» показано, какие ресурсы были проанализированы и сколько кода используется в каждом ресурсе.
Щелкните строку, чтобы открыть этот ресурс на панели «Источники» и просмотреть построчную разбивку используемого и неиспользуемого кода. Любые неиспользуемые строки кода отмечены красными линиями рядом со столбцом с номерами строк слева.

- Столбец URL — это URL-адрес проанализированного ресурса.
- В столбце «Тип» указано, содержит ли ресурс CSS, JavaScript или и то, и другое.
- Столбец «Всего байт» представляет собой общий размер ресурса в байтах.
- Столбец «Неиспользованные байты» — это количество неиспользованных байтов.
- Последний безымянный столбец представляет собой визуализацию столбцов « Всего байт» и «Неиспользованные байты» . Красная часть полосы — это неиспользуемые байты. Серый раздел используется в байтах.
Чтобы отфильтровать отчет по URL, укажите его в фильтре на панели действий.
Строка состояния в нижней части панели «Покрытие» показывает процент использованного кода. В строке состояния учитывается фильтрация.
Рядом с панелью фильтров в раскрывающемся списке вы можете выбрать «Все » или только CSS или JavaScript для отображения в отчете.
Чтобы включить код расширения в отчет, включите Content scripts .
Чтобы экспортировать отчет, нажмите Экспортировать покрытие» .



