Im Bereich Abdeckung können Sie nicht verwendeten JavaScript- und CSS-Code finden. Wenn Sie nicht verwendeten Code entfernen, können Sie den Seitenaufbau beschleunigen und die mobilen Daten Ihrer Nutzer sparen.

Übersicht
Das Senden nicht verwendeter JavaScript- oder CSS-Dateien ist ein häufiges Problem bei der Webentwicklung. Angenommen, Sie möchten die Schaltflächenkomponente von Bootstrap auf Ihrer Seite verwenden. Wenn Sie die Schaltflächenkomponente verwenden möchten, müssen Sie in Ihrem HTML-Code einen Link zum Bootstrap-Stylesheet hinzufügen. Das geht so:
...
<head>
...
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
crossorigin="anonymous">
...
</head>
...
Dieses Stylesheet enthält nicht nur den Code für die Schaltflächenkomponente. Es enthält das CSS für alle Bootstrap-Komponenten. Sie verwenden jedoch keine der anderen Bootstrap-Komponenten. Ihre Seite lädt also eine Menge CSS-Code herunter, den sie nicht benötigt. Dieses zusätzliche CSS ist aus folgenden Gründen ein Problem:
- Der zusätzliche Code verlangsamt das Laden der Seite. Siehe CSS-Code, der das Rendern blockiert.
- Wenn ein Nutzer die Seite auf einem Mobilgerät aufruft, werden seine mobilen Daten durch den zusätzlichen Code verbraucht.
Im Bereich Abdeckung können Sie Ihre Seite aufzeichnen und sich einen Bericht über die insgesamt verwendeten und nicht verwendeten Bytes von CSS- und JavaScript-Ressourcen ansehen. Außerdem können Sie den Code im Bereich Quellen verfolgen.
Bereich „Abdeckung“ öffnen
- Öffnen Sie die Entwicklertools.
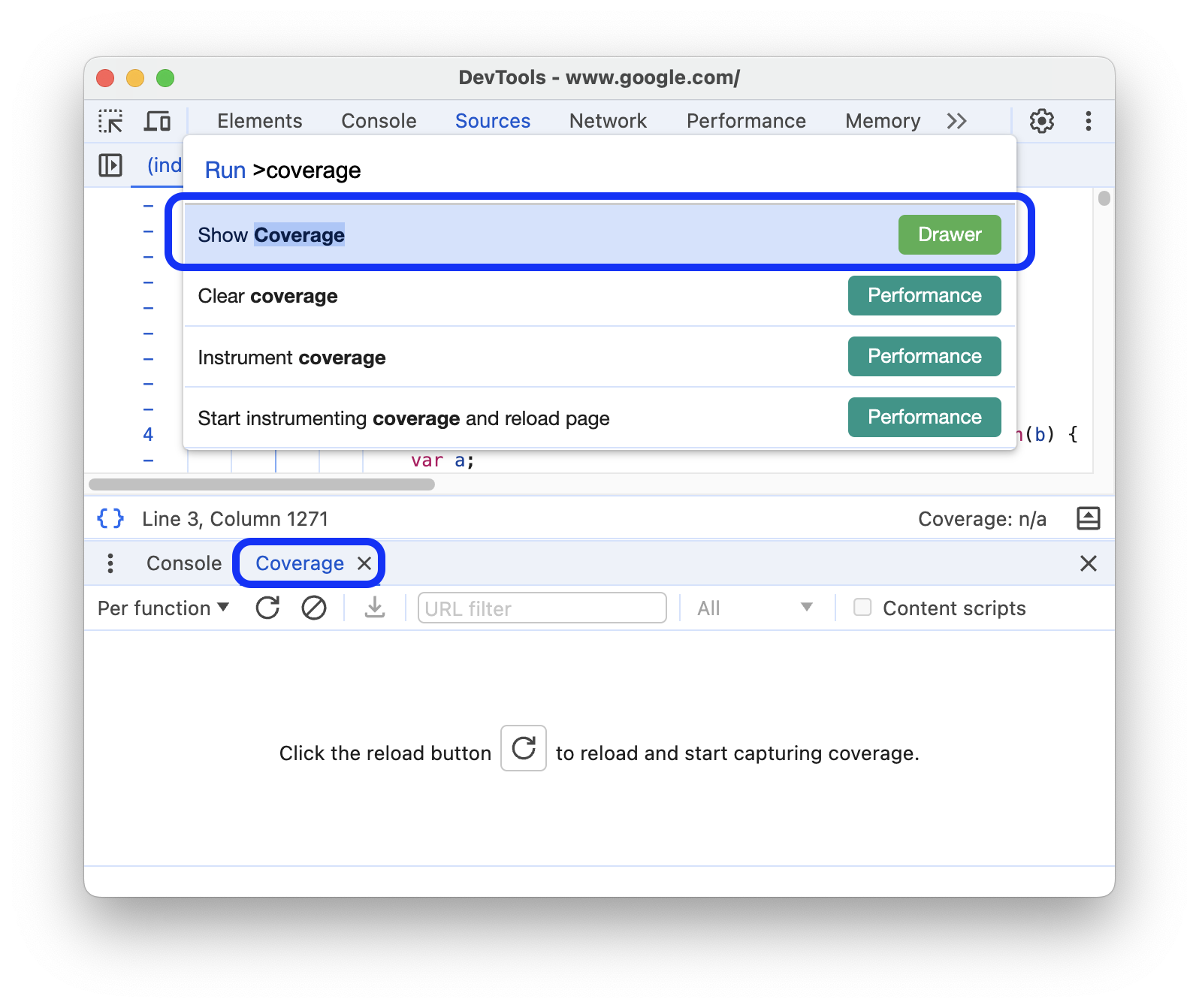
- Öffnen Sie das Befehlsmenü.
Geben Sie
coverageein, wählen Sie den Befehl Abdeckung anzeigen aus und drücken Sie die Eingabetaste, um den Befehl auszuführen. Der Bereich Abdeckung wird in der Seitenleiste geöffnet.
Alternativ können Sie auch rechts oben auf more_vert Weitere Optionen > Weitere Tools > Abdeckung klicken.
Codeabdeckung aufnehmen
So erfassen Sie die Codeabdeckung:
Um den Abdeckungsbereich festzulegen, wählen Sie in der Aktionsleiste oben im Bereich Abdeckung in der Drop-down-Liste die Option Pro Funktion oder Pro Block aus.
Klicken Sie zum Starten der Aufzeichnung auf Instrumentierungs-Abdeckung starten und Seite aktualisieren. Im Bereich Abdeckung wird die Seite neu geladen, der zum Laden der Seite erforderliche Code erfasst und die Aufzeichnung fortgesetzt, während Sie mit der Seite interagieren.
Um die Code-Abdeckung zu beenden, klicken Sie auf Instrumentierungsabdeckung beenden und Ergebnisse anzeigen.
Codeabdeckung analysieren
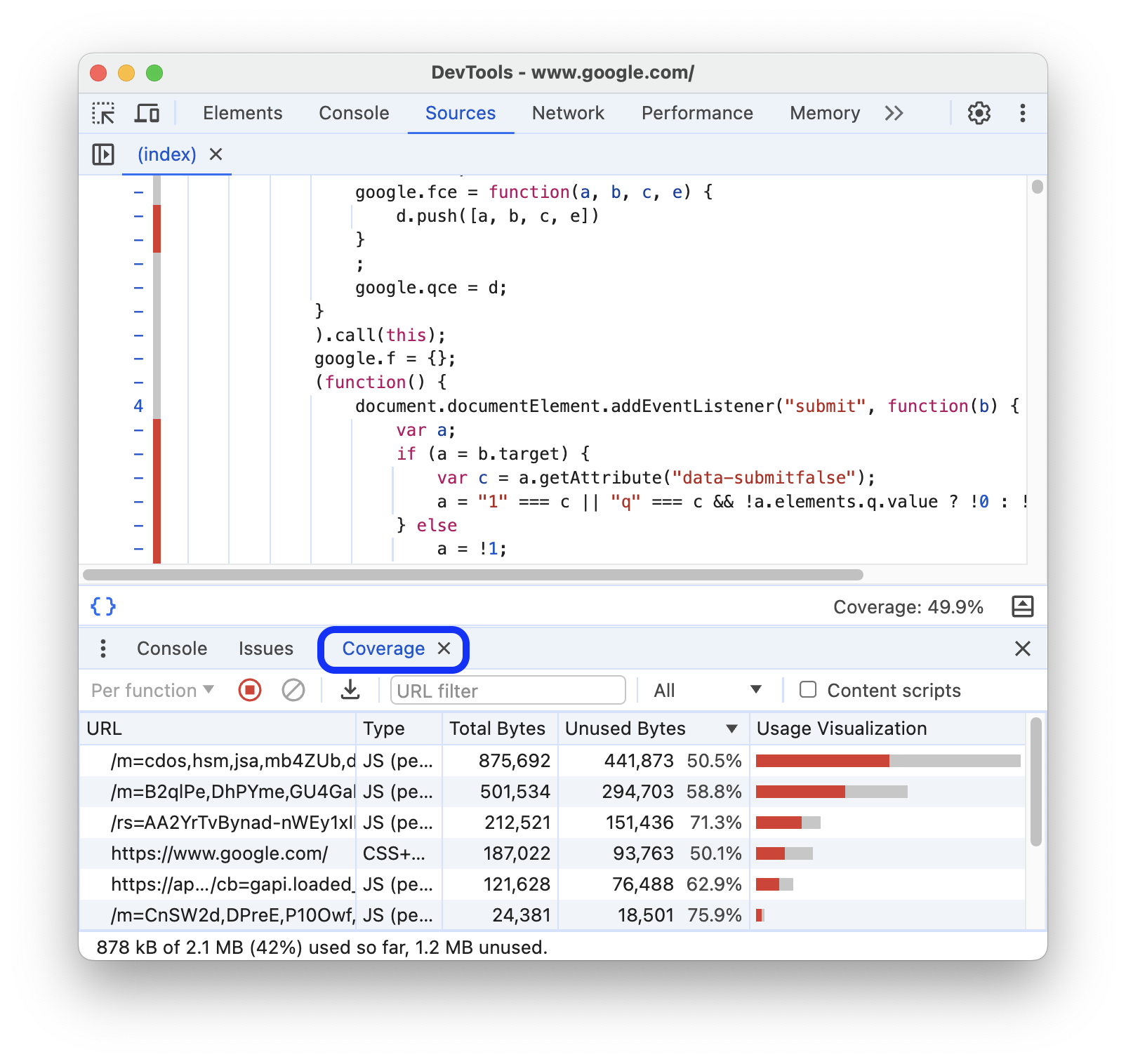
In der Tabelle im Bereich Abdeckung sehen Sie, welche Ressourcen analysiert wurden und wie viel Code in jeder Ressource verwendet wird.
Klicken Sie auf eine Zeile, um diese Ressource im Bereich Quellen zu öffnen und eine Zeile für Zeile aufgeschlüsselte Liste des verwendeten und nicht verwendeten Codes aufzurufen. Nicht verwendete Codezeilen sind mit roten Linien neben der Spalte mit den Zeilennummern links gekennzeichnet.

- Die Spalte URL enthält die URL der analysierten Ressource.
- In der Spalte Typ wird angegeben, ob die Ressource CSS, JavaScript oder beides enthält.
- In der Spalte Gesamtzahl der Bytes sehen Sie die Gesamtgröße der Ressource in Byte.
- In der Spalte Nicht verwendete Byte sehen Sie die Anzahl der nicht verwendeten Byte.
- Die letzte, unbenannte Spalte enthält eine Visualisierung der Spalten Total Bytes (Byte insgesamt) und Unused Bytes (Nicht verwendete Bytes). Der rote Bereich des Balkens entspricht den nicht verwendeten Byte. Der graue Abschnitt wird in Byte verwendet.
Wenn Sie den Bericht nach URL filtern möchten, geben Sie die URL im Filter in der Aktionsleiste an.
In der Statusleiste unten im Bereich Abdeckung wird angezeigt, wie viel Prozent des Codes verwendet wurden. In der Statusleiste wird die Filterung berücksichtigt.
Wählen Sie neben der Filterleiste in der Drop-down-Liste Alle oder nur CSS oder JavaScript aus, um die entsprechenden Daten im Bericht zu sehen.
Wenn Sie Erweiterungscode in Ihren Bericht aufnehmen möchten, aktivieren Sie Content-Skripts.
Wenn Sie den Bericht exportieren möchten, klicken Sie auf Abdeckung exportieren.



