सीएसएस की लंबाई तय करने वाले नए टूल
DevTools में, सीएसएस में लंबाई अपडेट करने का आसान और सुविधाजनक तरीका जोड़ा गया है!
स्टाइल पैनल में, लंबाई वाली कोई भी सीएसएस प्रॉपर्टी ढूंढें (उदाहरण के लिए, height, padding).
यूनिट टाइप पर कर्सर घुमाएं और देखें कि यूनिट टाइप के नीचे की ओर अंडरलाइन है. ड्रॉपडाउन से इकाई का टाइप चुनने के लिए, उस पर क्लिक करें.
यूनिट वैल्यू पर कर्सर घुमाएं. इससे आपका माउस पॉइंटर, हॉरिज़ॉन्टल कर्सर में बदल जाएगा. वैल्यू बढ़ाने या घटाने के लिए, उसे हॉरिज़ॉन्टल तौर पर खींचें और छोड़ें. वैल्यू को 10 से अडजस्ट करने के लिए, खींचते समय Shift बटन को दबाकर रखें.
हालांकि, अब भी इकाई की वैल्यू में टेक्स्ट के तौर पर बदलाव किया जा सकता है — इसके लिए, वैल्यू पर क्लिक करें और बदलाव करना शुरू करें.
Chromium से जुड़ी समस्याएं: 1126178, 1172993
समस्याओं के टैब में समस्याएं छिपाना
अब 'समस्याएं' टैब में जाकर, कुछ समस्याओं को छिपाया जा सकता है. इससे, सिर्फ़ उन समस्याओं पर फ़ोकस किया जा सकता है जो आपके लिए ज़रूरी हैं.
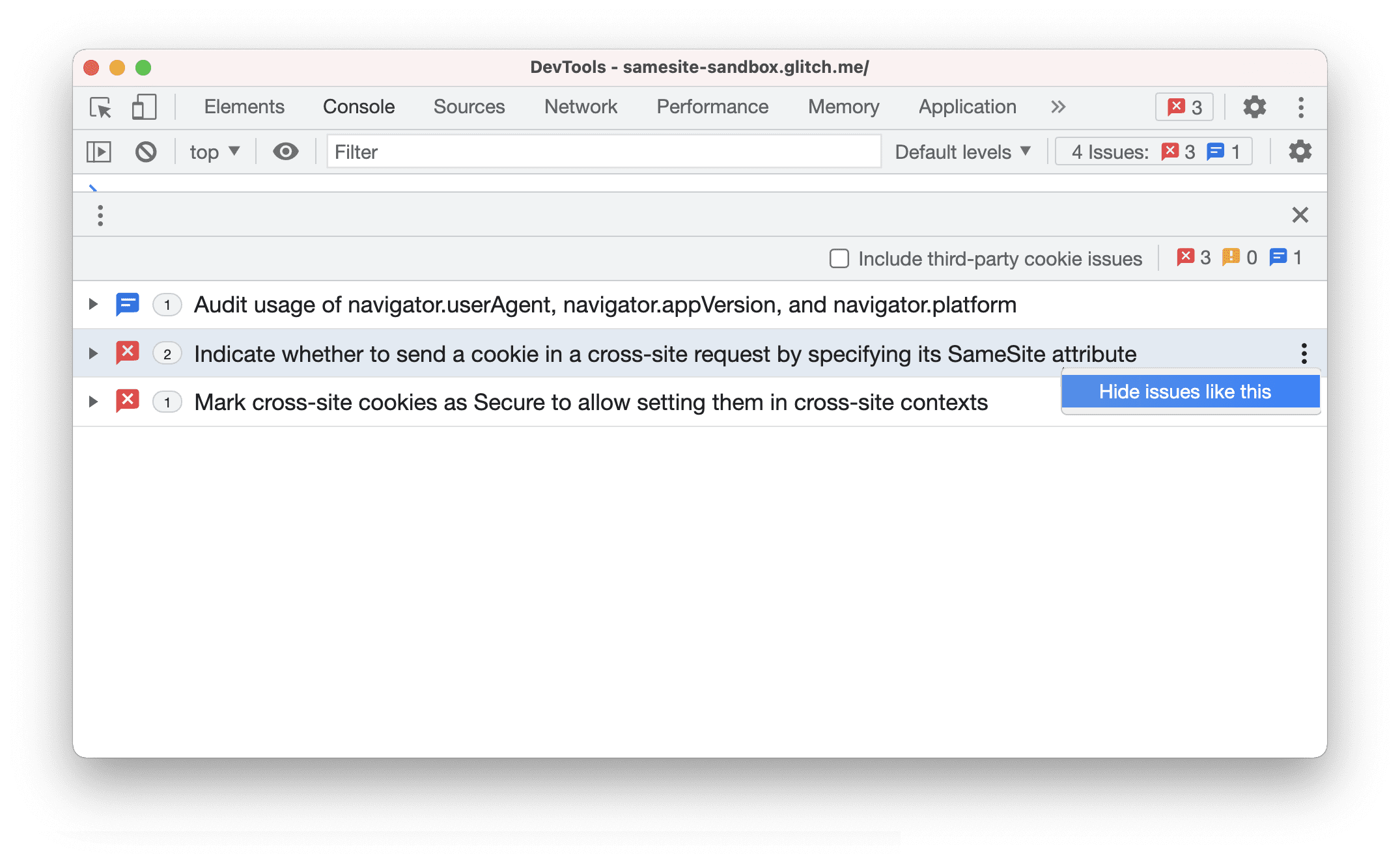
समस्याओं वाले टैब में, उस समस्या पर कर्सर घुमाएं जिसे आपको छिपाना है. ज़्यादा विकल्प ![]() > इस तरह की समस्याएं छिपाएं पर क्लिक करें.
> इस तरह की समस्याएं छिपाएं पर क्लिक करें.

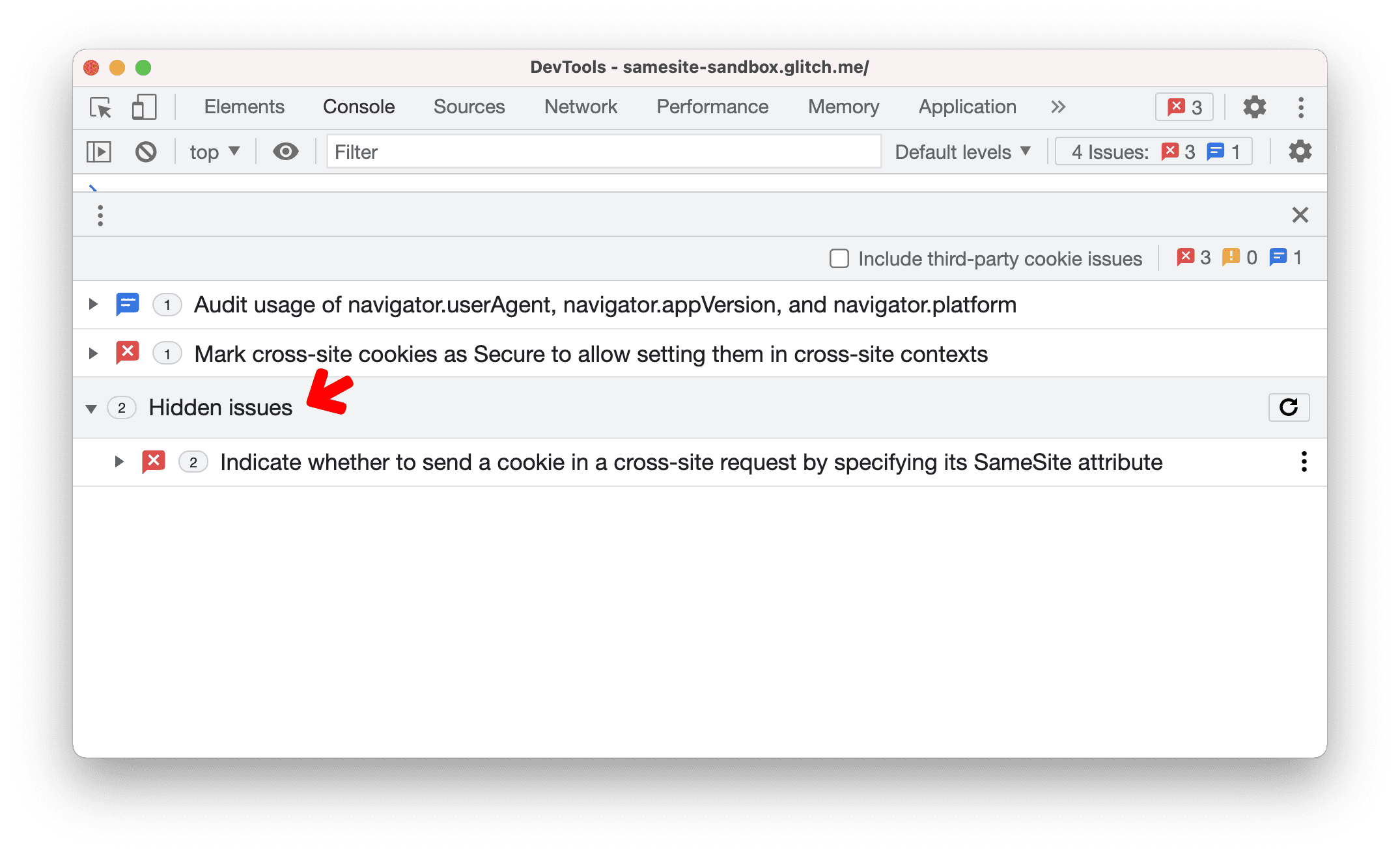
छिपी हुई सभी समस्याएं, छिपी हुई समस्याएं पैनल में जोड़ दी जाएंगी. पैनल को बड़ा करें. आपके पास छिपी हुई सभी समस्याओं या किसी एक समस्या को दिखाने का विकल्प होता है.

Chromium से जुड़ी समस्या: 1175722
प्रॉपर्टी के डिसप्ले को बेहतर बनाया गया
DevTools, प्रॉपर्टी के डिसप्ले को बेहतर बनाता है. इसके लिए, यह:
- कंसोल, सोर्स पैनल, और प्रॉपर्टी पैनल में, अपनी प्रॉपर्टी को हमेशा बोल्ड करें और सबसे पहले क्रम में लगाएं.
- प्रॉपर्टी पैनल में, प्रॉपर्टी डिसप्ले को फ़्लैट करें.
उदाहरण के लिए, नीचे दिया गया स्निपेट अपनी दो प्रॉपर्टी के साथ एक URL ऑब्जेक्ट link बनाता है: user और access. साथ ही, इनहेरिट की गई प्रॉपर्टी search की वैल्यू अपडेट करता है.
/* example.js */
const link = new URL('https://goo.gle/devtools-blog');
link.user = { id: 1, name: 'Jane Doe' };
link.access = 'admin';
link.search = `?access=${link.access}`;
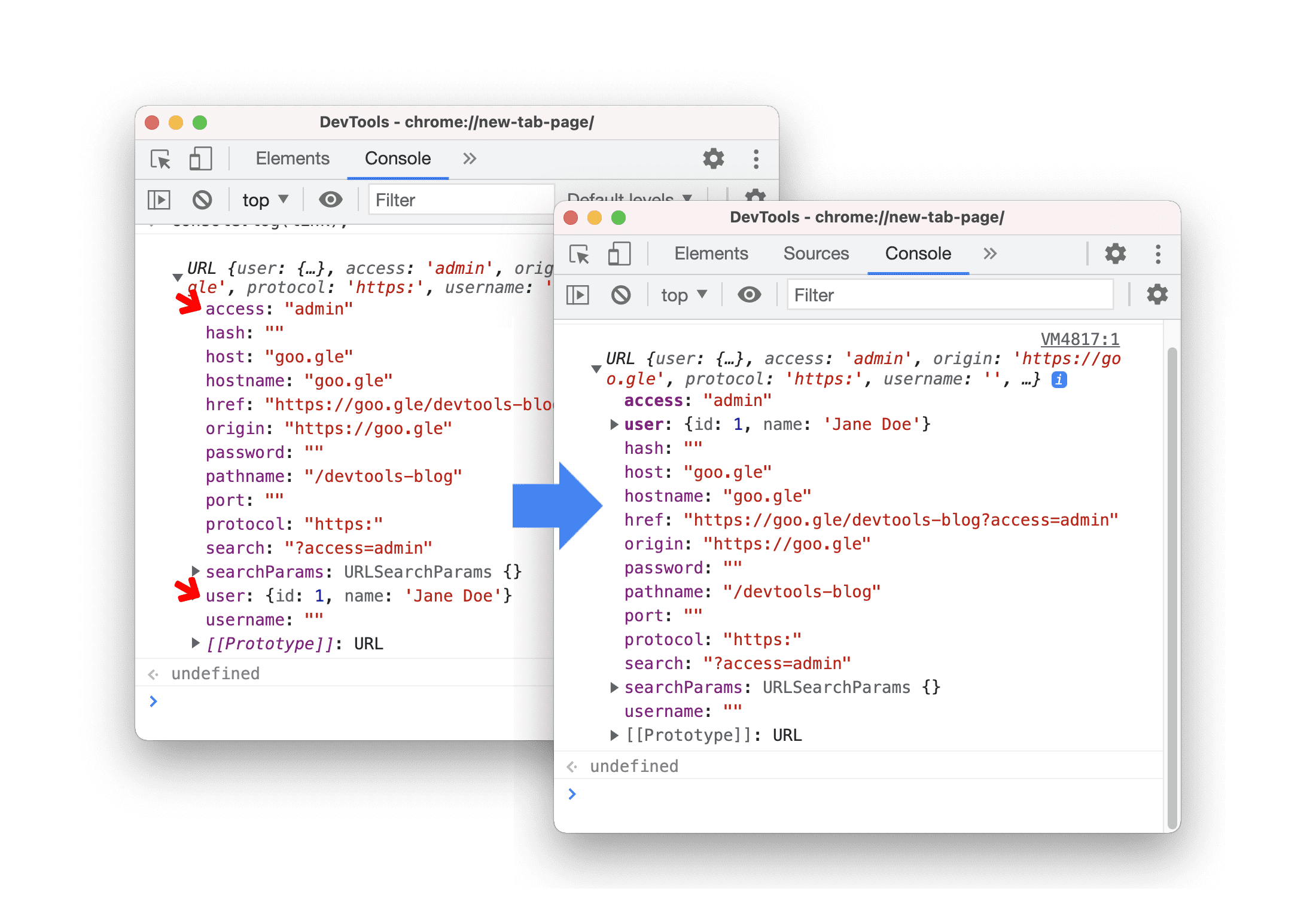
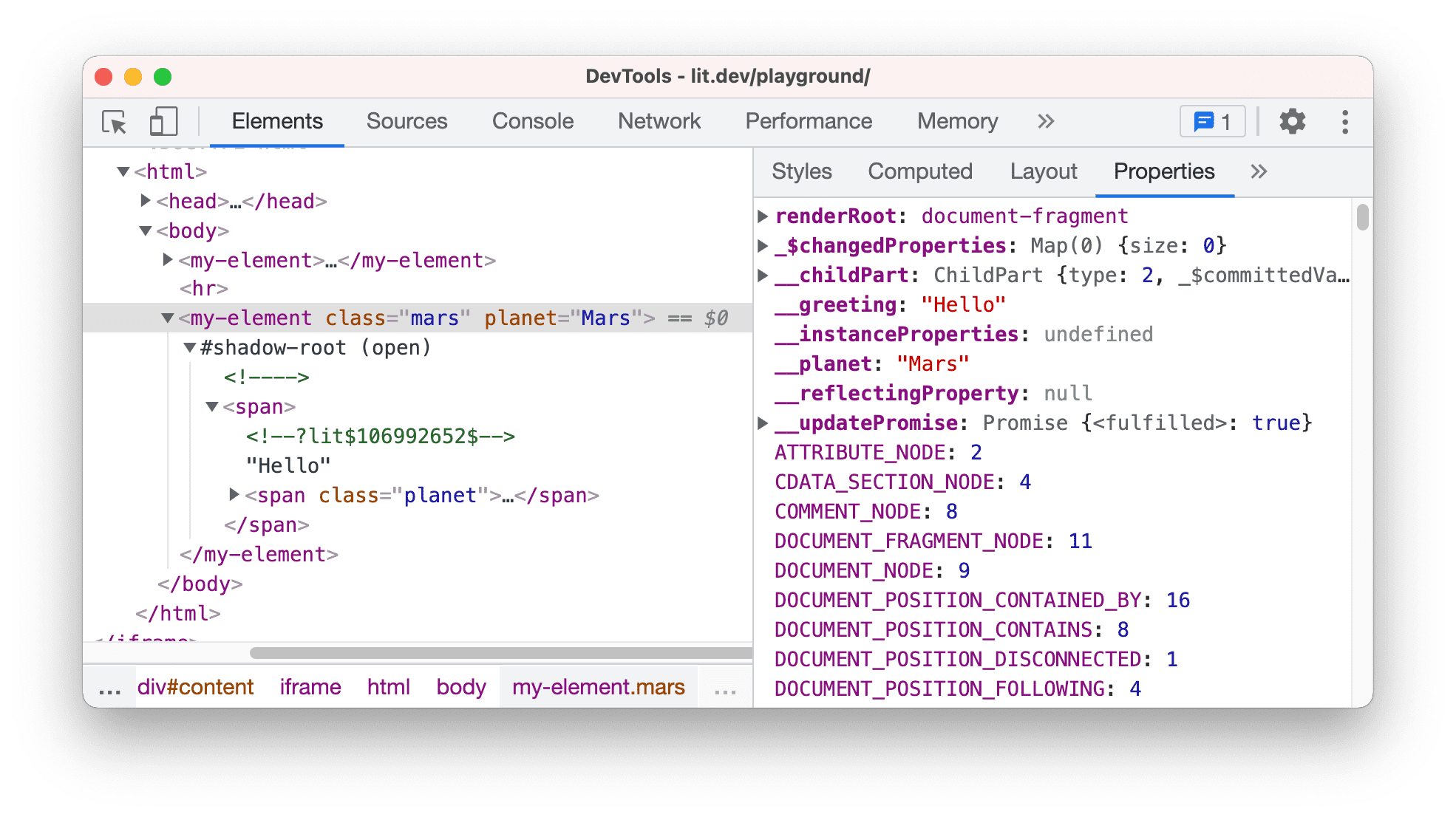
Console में link को लॉग इन करके देखें. अब अपनी प्रॉपर्टी को बोल्ड किया गया है और उन्हें पहले क्रम में क्रम से लगाया गया है. इन बदलावों से, कस्टम प्रॉपर्टी को आसानी से देखा जा सकता है. खास तौर पर, इनहेरिट की गई कई प्रॉपर्टी वाले वेब एपीआई (उदाहरण के लिए, URL) के लिए.

इन बदलावों के अलावा, प्रॉपर्टी पैनल में मौजूद प्रॉपर्टी को भी अब फ़्लैट कर दिया गया है. इससे डीओएम प्रॉपर्टी को डीबग करने का अनुभव बेहतर होगा. खास तौर पर, वेब कॉम्पोनेंट के लिए.

Chromium से जुड़ी समस्याएं: 1076820, 1119900
Lighthouse पैनल में Lighthouse 8.4
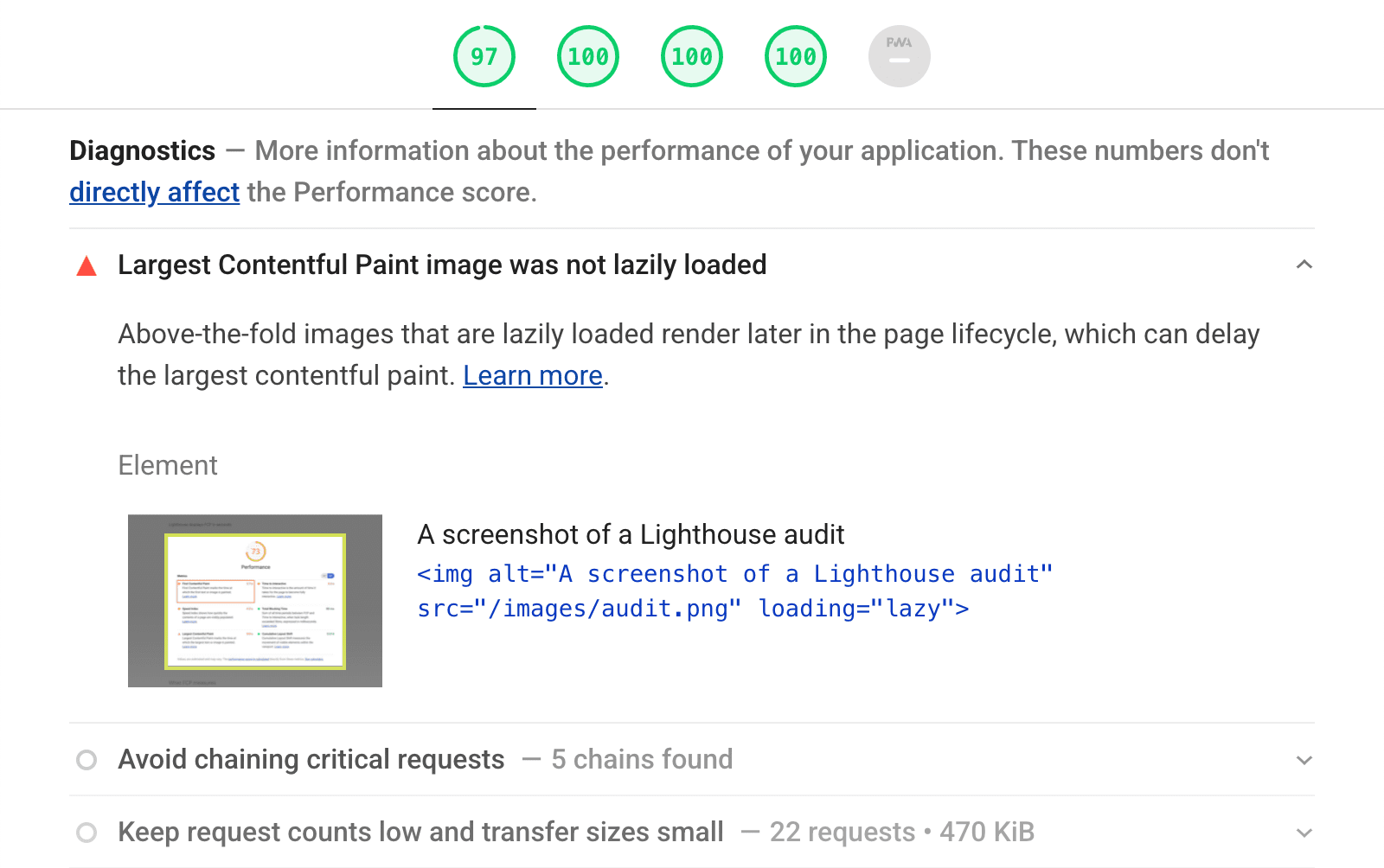
Lighthouse पैनल में अब Lighthouse 8.4 का इस्तेमाल किया जा रहा है. Lighthouse अब यह पता लगाएगा कि सबसे बड़ा कॉन्टेंटफ़ुल पेंट (एलसीपी) एलिमेंट, लेज़ी-लोड की गई इमेज थी या नहीं. साथ ही, उससे loading एट्रिब्यूट को हटाने का सुझाव देगा.
अपडेट के बारे में ज़्यादा जानने के लिए, Lighthouse 8.4 में नया क्या है देखें.

Chromium से जुड़ी समस्या: 772558
सोर्स पैनल में स्निपेट को क्रम से लगाना
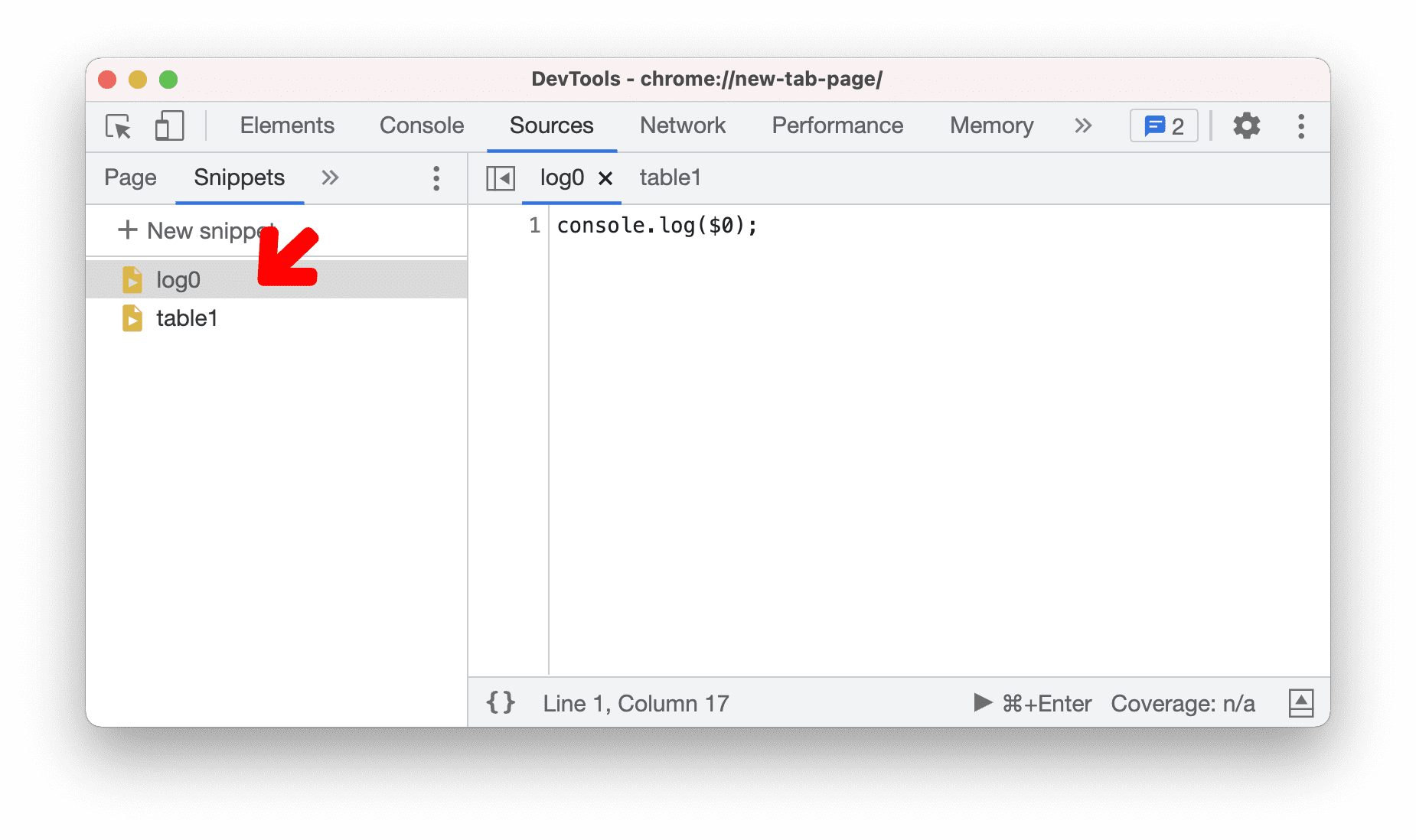
सोर्स पैनल के स्निपेट पैनल में मौजूद स्निपेट, अब अंग्रेज़ी के वर्णमाला के क्रम में लगाए जाते हैं. पहले, इसे क्रम में नहीं लगाया जाता था.
कमांड को तेज़ी से चलाने के लिए, स्निपेट की सुविधा का इस्तेमाल करें. सलाह पाने के लिए यह वीडियो देखें!

Chromium से जुड़ी समस्या: 1243976
अनुवाद की गई रिलीज़ नोट के नए लिंक और अनुवाद से जुड़ी गड़बड़ी की शिकायत करना
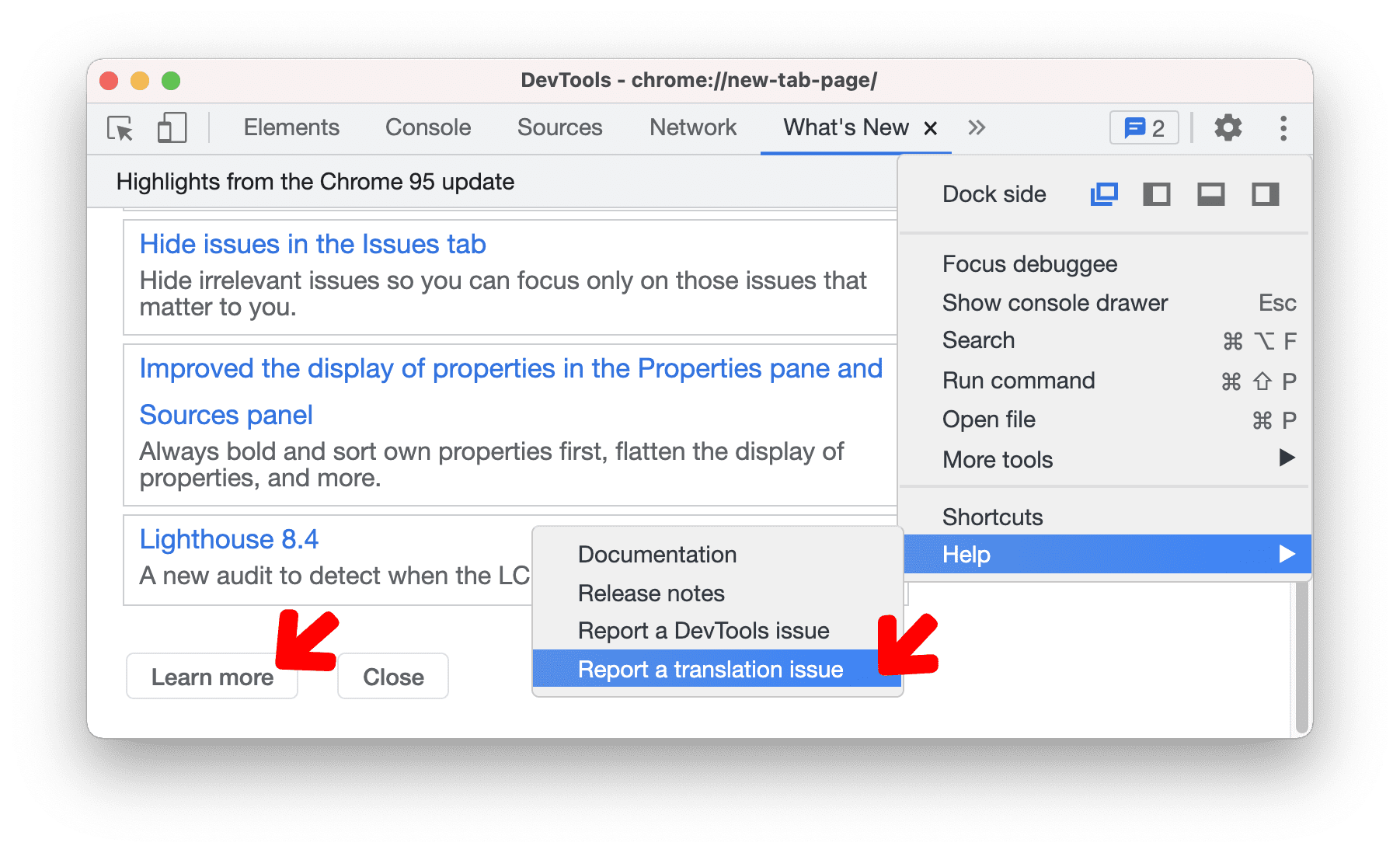
अब 'नया क्या है' टैब पर जाकर, DevTools के रिलीज़ नोट को छह अन्य भाषाओं में पढ़ा जा सकता है. ये भाषाएं हैं: रशियन, चाइनीज़, स्पैनिश, जैपनीज़, पॉर्चगीज़, और कोरियन.
Chrome 94 और इसके बाद के वर्शन में, DevTools में अपनी पसंदीदा भाषा सेट की जा सकती है. अगर आपको अनुवाद में कोई समस्या मिलती है, तो ज़्यादा विकल्प > सहायता > अनुवाद से जुड़ी गड़बड़ी की शिकायत करें पर जाकर, अनुवाद से जुड़ी समस्या की शिकायत करें. इससे, हमें अनुवाद को बेहतर बनाने में मदद मिलेगी.

Chromium से जुड़ी समस्याएं: 1246245, 1245481
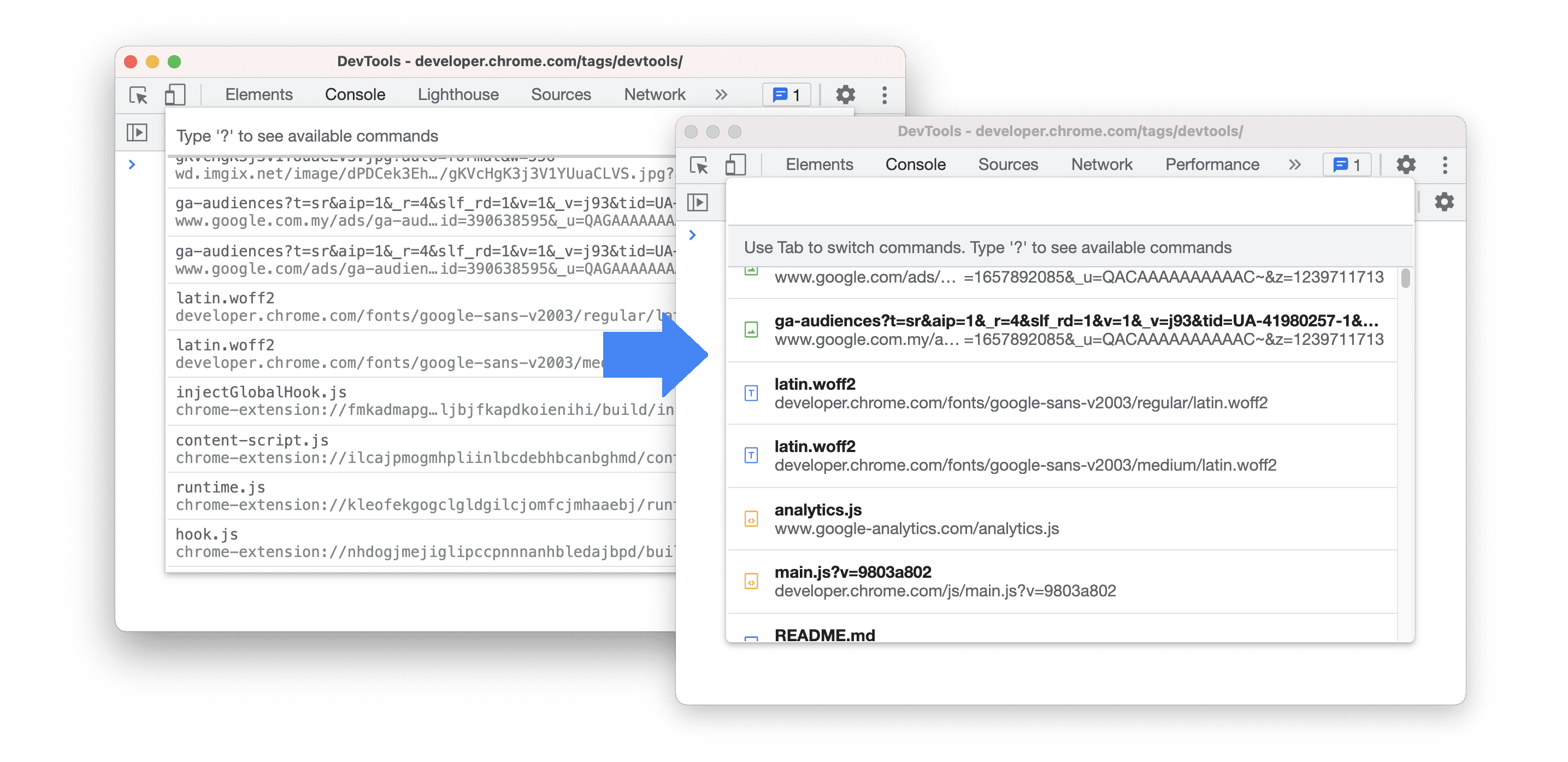
DevTools के कमांड मेन्यू के लिए बेहतर यूज़र इंटरफ़ेस (यूआई)
क्या आपको कमांड मेन्यू में कोई फ़ाइल ढूंढने में मुश्किल हुई? आपके लिए एक अच्छी खबर है. कमांड मेन्यू का यूज़र इंटरफ़ेस अब बेहतर हो गया है!
Windows और Linux में, Control+P या MacOS में Command+P कीबोर्ड शॉर्टकट का इस्तेमाल करके, किसी फ़ाइल को खोजने के लिए कमांड मेन्यू खोलें.
कमांड मेन्यू के यूज़र इंटरफ़ेस (यूआई) में सुधार की प्रोसेस अब भी जारी है. इस बारे में ज़्यादा अपडेट पाने के लिए, हमारे साथ बने रहें!

Chromium से जुड़ी समस्या: 1201997
झलक दिखाने वाले चैनलों को डाउनलोड करें
Chrome कैनरी, डेवलपर या बीटा को अपने डिफ़ॉल्ट डेवलपमेंट ब्राउज़र के तौर पर इस्तेमाल करें. इन झलक वाले चैनलों की मदद से, आपको DevTools की नई सुविधाओं का ऐक्सेस मिलता है. साथ ही, इनसे आपको वेब प्लैटफ़ॉर्म के सबसे नए एपीआई की जांच करने में मदद मिलती है. इसके अलावा, इनकी मदद से उपयोगकर्ताओं से पहले ही अपनी साइट पर समस्याओं का पता लगाया जा सकता है!
Chrome DevTools की टीम से संपर्क करना
नई सुविधाओं, अपडेट या DevTools से जुड़ी किसी भी अन्य चीज़ के बारे में चर्चा करने के लिए, इन विकल्पों का इस्तेमाल करें.
- crbug.com पर जाकर, हमें सुझाव/राय दें या शिकायत करें. साथ ही, किसी सुविधा का अनुरोध करें.
- DevTools में ज़्यादा विकल्प > सहायता > DevTools से जुड़ी समस्या की शिकायत करें का इस्तेमाल करके, DevTools से जुड़ी समस्या की शिकायत करें.
- @ChromeDevTools पर ट्वीट करें.
- DevTools के बारे में YouTube वीडियो में क्या नया है या DevTools के बारे में YouTube वीडियो में सलाह पर टिप्पणियां करें.
DevTools में नया क्या है
DevTools में नया क्या है सीरीज़ में शामिल सभी चीज़ों की सूची.
- Gemini की मदद से सीएसएस को डीबग करना
- एआई की सुविधाओं को खास सेटिंग टैब में कंट्रोल करना
- परफ़ॉर्मेंस पैनल में सुधार
- परफ़ॉर्मेंस से जुड़े नतीजों पर एनोटेट करना और उन्हें शेयर करना
- परफ़ॉर्मेंस पैनल में ही परफ़ॉर्मेंस की अहम जानकारी पाएं
- ज़्यादा लेआउट शिफ़्ट को आसानी से देखना
- कंपोज़ नहीं किए गए ऐनिमेशन का पता लगाना
- हार्डवेयर के एक साथ कई काम करने की सुविधा, सेंसर में ले जाई गई
- बिना नाम वाली स्क्रिप्ट को अनदेखा करें और स्टैक ट्रेस में अपने कोड पर फ़ोकस करें
- एलिमेंट > स्टाइल: ग्रिड ओवरले और सीएसएस के सभी कीवर्ड के लिए, साइडवर्ड-* राइटिंग मोड के साथ काम करना
- टाइमस्पैन और स्नैपशॉट मोड में बिना एचटीटीपी वाले पेजों के लिए लाइटहाउस ऑडिट
- सुलभता सुविधाओं में सुधार
- अन्य हाइलाइट
- नेटवर्क पैनल में किए गए सुधार
- नेटवर्क फ़िल्टर नए तरीके से पेश किए गए हैं
- HAR एक्सपोर्ट में अब डिफ़ॉल्ट रूप से संवेदनशील जानकारी शामिल नहीं होती है
- एलिमेंट पैनल में किए गए सुधार
- text-emphasis-* प्रॉपर्टी के लिए ऑटोकंप्लीट वैल्यू
- बैज के साथ मार्क किए गए स्क्रोल ओवरफ़्लो
- परफ़ॉर्मेंस पैनल में सुधार
- लाइव मेट्रिक में सुझाव
- ब्रेडक्रंब पर जाना
- मेमोरी पैनल में किए गए सुधार
- 'अलग किए गए एलिमेंट' की नई प्रोफ़ाइल
- सादे JS ऑब्जेक्ट के बेहतर नाम
- डाइनैमिक थीम की सुविधा बंद करना
- Chrome एक्सपेरिमेंट: प्रोसेस शेयर करना
- Lighthouse 12.2.1
- अन्य हाइलाइट
- Recorder, Firefox के लिए Puppeteer में एक्सपोर्ट करने की सुविधा देता है
- परफ़ॉर्मेंस पैनल में सुधार
- लाइव मेट्रिक के बारे में जानकारी
- नेटवर्क ट्रैक में खोज के अनुरोध
- performance.mark और performance.measure कॉल के स्टैक ट्रेस देखना
- अपने-आप भरने की सुविधा वाले पैनल में, टेस्ट अड्रेस के डेटा का इस्तेमाल करना
- एलिमेंट पैनल में किए गए सुधार
- चुनिंदा एलिमेंट के लिए ज़्यादा स्टेटस लागू करना
- एलिमेंट > स्टाइल में अब ज़्यादा ग्रिड प्रॉपर्टी अपने-आप पूरी हो जाती हैं
- लाइटहाउस 12.2.0
- अन्य हाइलाइट
- Gemini की Console की अहम जानकारी, ज़्यादातर यूरोपीय देशों में लाइव होने वाली है
- परफ़ॉर्मेंस पैनल से जुड़े अपडेट
- बेहतर नेटवर्क ट्रैक
- Extensibility API की मदद से, परफ़ॉर्मेंस डेटा को अपनी पसंद के मुताबिक बनाना
- टाइमिंग ट्रैक में मौजूद जानकारी
- नेटवर्क पैनल में मौजूद सभी अनुरोधों को कॉपी करना
- नाम वाले एचटीएमएल टैग और कम क्लटर के साथ, हेप स्नैपशॉट तेज़ी से लेना
- ऐनिमेशन को कैप्चर करने और @keyframes को लाइव में बदलाव करने के लिए, ऐनिमेशन पैनल खोलें
- Lighthouse 12.1.0
- सुलभता में सुधार
- अन्य हाइलाइट
- एलिमेंट पैनल में सीएसएस ऐंकर की पोज़िशन की जांच करना
- सोर्स पैनल में किए गए सुधार
- 'यहां कभी भी वीडियो न रोकें' सुविधा को बेहतर बनाया गया है
- नए स्क्रोल स्नैप इवेंट लिसनर
- नेटवर्क पैनल में किए गए सुधार
- नेटवर्क थ्रॉटलिंग के अपडेट किए गए प्रीसेट
- HAR फ़ॉर्मैट के कस्टम फ़ील्ड में, सेवा वर्कर की जानकारी
- परफ़ॉर्मेंस पैनल में WebSocket इवेंट भेजना और पाना
- अन्य हाइलाइट
- परफ़ॉर्मेंस पैनल में सुधार
- अपडेट किए गए ट्रैक कॉन्फ़िगरेशन मोड की मदद से, ट्रैक को एक से दूसरी जगह ले जाना और छिपाना
- फ़्लेम चार्ट में स्क्रिप्ट को अनदेखा करना
- सीपीयू की स्पीड को 20 गुना कम करना
- परफ़ॉर्मेंस के बारे में अहम जानकारी देने वाला पैनल बंद कर दिया जाएगा
- हीप स्नैपशॉट में नए फ़िल्टर की मदद से, ज़्यादा मेमोरी का इस्तेमाल ढूंढना
- ऐप्लिकेशन > स्टोरेज में जाकर, स्टोरेज बकेट की जांच करना
- कमांड-लाइन फ़्लैग की मदद से, अपने-आप होने वाले एक्सएसएस (एक्सट्रेसिव सर्वर साइड स्क्रिप्ट) की चेतावनियां बंद करना
- Lighthouse 12.0.0
- अन्य हाइलाइट
- Gemini की मदद से, Console में मिलने वाली गड़बड़ियों और चेतावनियों को बेहतर तरीके से समझें
- @position-try नियमों के साथ काम करने वाले एलिमेंट > स्टाइल
- सोर्स पैनल में सुधार
- अपने-आप प्रीटी-प्रिंट होने की सुविधा और ब्रैकेट बंद होने की सुविधा कॉन्फ़िगर करना
- अस्वीकार किए गए वादों को पकड़ा गया
- कंसोल में गड़बड़ी होने की वजहें
- नेटवर्क पैनल में सुधार
- शुरुआती हिंट वाले हेडर की जांच करना
- वॉटरफ़ॉल कॉलम छिपाना
- परफ़ॉर्मेंस पैनल में सुधार
- सीएसएस सिलेक्टर के आंकड़े कैप्चर करें
- क्रम बदलना और ट्रैक छिपाना
- मेमोरी पैनल में रिटेनर को अनदेखा करना
- Lighthouse 11.7.1
- अन्य खास बातें
- ऑटोमैटिक भरी जाने वाली जानकारी का नया पैनल
- WebRTC के लिए बेहतर नेटवर्क थ्रॉटलिंग
- ऐनिमेशन पैनल में स्क्रोल किए जाने वाले ऐनिमेशन काम करते हैं
- एलिमेंट > स्टाइल में, सीएसएस नेस्टिंग की सुविधा को बेहतर बनाया गया है
- बेहतर परफ़ॉर्मेंस पैनल
- फ़्लेम चार्ट में फ़ंक्शन और उनके चाइल्ड को छिपाना
- चुने गए उपयोगकर्ताओं से उन इवेंट तक ऐरो जो उन्होंने शुरू किए
- Lighthouse 11.6.0
- मेमोरी > ढेर के स्नैपशॉट में खास कैटगरी के लिए टूलटिप
- ऐप्लिकेशन > स्टोरेज से जुड़े अपडेट
- शेयर किए गए स्टोरेज के लिए इस्तेमाल किए गए बाइट
- Web SQL अब काम नहीं करता
- कवरेज पैनल में किए गए सुधार
- लेयर पैनल के इस्तेमाल पर जल्द ही रोक लगा दी जाएगी
- JavaScript प्रोफ़ाइलर की सुविधा बंद होने की प्रक्रिया: चौथा चरण, आखिरी चरण
- अन्य हाइलाइट
- छिपी हुई मज़ाक़िया चीज़ ढूंढें
- एलिमेंट पैनल के अपडेट
- एलिमेंट > स्टाइल में, फ़ोकस किए गए पेज को एम्युलेट करना
var()फ़ॉलबैक में कलर पिकर, ऐंगल क्लॉक, और आसानी से बदलाव करने वाला एडिटर- सीएसएस की लंबाई का पता लगाने वाला टूल अब काम नहीं करता
- परफ़ॉर्मेंस > मुख्य ट्रैक में, चुने गए खोज नतीजे के लिए पॉपओवर
- नेटवर्क पैनल से जुड़े अपडेट
- नेटवर्क > EventStream टैब में, 'मिटाएं' बटन और खोज फ़िल्टर
- नेटवर्क > कुकी में, तीसरे पक्ष की कुकी के लिए छूट की वजहों के साथ टूलटिप
- सोर्स में सभी ब्रेकपॉइंट चालू और बंद करना
- Node.js के लिए DevTools में लोड की गई स्क्रिप्ट देखना
- Lighthouse 11.5.0
- सुलभता सुविधाओं में सुधार
- अन्य हाइलाइट
- रिकॉर्डर के एक्सटेंशन का आधिकारिक कलेक्शन लाइव है
- नेटवर्क से जुड़े सुधार
- स्टेटस कॉलम में, गड़बड़ी की वजह
- बेहतर कॉपी सबमेन्यू
- परफ़ॉर्मेंस में सुधार
- टाइमलाइन में ब्रेडक्रंब
- मुख्य ट्रैक में इवेंट शुरू करने वाले
- Node.js DevTools के लिए JavaScript वीएम इंस्टेंस सिलेक्टर मेन्यू
- सोर्स में नया शॉर्टकट और निर्देश
- एलिमेंट में किए गए सुधार
- स्टाइल में अब ::view-transition स्यूडो-एलिमेंट में बदलाव किया जा सकता है
- ब्लॉक कंटेनर के लिए, align-content प्रॉपर्टी का इस्तेमाल करना
- नकली फ़ोल्ड किए जा सकने वाले डिवाइसों के लिए पोज़िशन सपोर्ट
- डाइनैमिक थीमिंग
- नेटवर्क और ऐप्लिकेशन पैनल में, तीसरे पक्ष की कुकी के फ़ेज़ आउट से जुड़ी चेतावनियां
- लाइटहाउस 11.4.0
- सुलभता सुविधाओं में सुधार
- अन्य हाइलाइट
- एलिमेंट में किए गए सुधार
- नेटवर्क पैनल में व्यवस्थित फ़िल्टर बार
@font-palette-valuesसहायता- इस्तेमाल किया जा सकने वाला केस: कस्टम प्रॉपर्टी, किसी दूसरी कस्टम प्रॉपर्टी के फ़ॉलबैक के तौर पर
- सोर्स मैप से जुड़ी बेहतर सहायता
- परफ़ॉर्मेंस पैनल में सुधार
- बेहतर इंटरैक्शन ट्रैक
- बॉटम-अप, कॉल ट्री, और इवेंट लॉग टैब में बेहतर फ़िल्टरिंग
- सोर्स पैनल में इंडेंट मार्कर
- नेटवर्क पैनल में, बदले गए हेडर और कॉन्टेंट के लिए मददगार टूलटिप
- अनुरोध को ब्लॉक करने के पैटर्न को जोड़ने और हटाने के लिए, निर्देश मेन्यू के नए विकल्प
- सीएसपी के उल्लंघनों से जुड़ा एक्सपेरिमेंट हटा दिया गया है
- Lighthouse 11.3.0
- सुलभता सुविधाओं में सुधार
- अन्य हाइलाइट
- तीसरे पक्ष की कुकी का फ़ेज़आउट
- Privacy Sandbox विश्लेषण टूल की मदद से, अपनी वेबसाइट की कुकी का विश्लेषण करना
- 'अनदेखा करें' सुविधा को बेहतर बनाया गया
- node_modules के लिए, बाहर रखे जाने वाले डिफ़ॉल्ट पैटर्न
- अगर कोई अपवाद पकड़ा जाता है या उसे ऐसे कोड से पास किया जाता है जिसे अनदेखा नहीं किया जाता है, तो अब कोड का काम करना बंद हो जाता है
x_google_ignoreListका नाम बदलकर सोर्स मैप मेंignoreListकर दिया गया है- रिमोट डीबग करने के दौरान नया इनपुट मोड टॉगल
- एलिमेंट पैनल में अब #document नोड के लिए यूआरएल दिखते हैं
- ऐप्लिकेशन पैनल में कॉन्टेंट की सुरक्षा के बारे में लागू नीति
- ऐनिमेशन को डीबग करने की बेहतर सुविधा
- सोर्स में 'क्या आपको इस कोड पर भरोसा है?' डायलॉग और Console में, अपने-आप होने वाले एक्सएसएस अटैक से जुड़ी चेतावनी
- वेब वर्कर्स और वर्कलेट में इवेंट लिस्नर ब्रेकपॉइंट
<audio>और<video>के लिए नया मीडिया बैज- पहले से लोड करने की सुविधा का नाम बदलकर, अनुमान के हिसाब से लोड होने की सुविधा में किया गया
- Lighthouse 11.2.0
- सुलभता में सुधार
- अन्य हाइलाइट
- एलिमेंट > स्टाइल में @property सेक्शन को बेहतर बनाया गया है
- @property नियम में बदलाव करने की सुविधा
- अमान्य @प्रॉपर्टी के नियमों से जुड़ी समस्याओं की शिकायत करना
- इम्यूलेट करने के लिए डिवाइसों की अपडेट की गई सूची
- सोर्स में स्क्रिप्ट टैग में, इनलाइन JSON को प्रीटी-प्रिंट करना
- Console में निजी फ़ील्ड के लिए ऑटोकंप्लीट की सुविधा
- Lighthouse 11.1.0
- सुलभता सुविधाओं में सुधार
- Web SQL का बंद होना
- ऐप्लिकेशन > मेनिफ़ेस्ट में स्क्रीनशॉट के आसपेक्ट रेशियो की पुष्टि करना
- अन्य हाइलाइट
- एलिमेंट > स्टाइल में कस्टम प्रॉपर्टी के लिए नया सेक्शन
- लोकल ओवरराइड की सुविधा में और सुधार
- बेहतर खोज
- बेहतर सोर्स पैनल
- सोर्स पैनल में बेहतर तरीके से काम करने की सुविधा
- सोर्स में पैनल का क्रम बदलना
- ज़्यादा स्क्रिप्ट टाइप के लिए, सिंटैक्स हाइलाइट करने और प्रीटी-प्रिंटिंग की सुविधा
- prefers-reduced-transparency मीडिया फ़ीचर को एम्युलेट करना
- Lighthouse 11
- सुलभता सुविधाओं में सुधार
- अन्य हाइलाइट
- नेटवर्क पैनल में किए गए सुधार
- वेब कॉन्टेंट को स्थानीय तौर पर और भी तेज़ी से बदलना
- XHR और फ़ेच अनुरोधों के कॉन्टेंट को बदलना
- Chrome एक्सटेंशन के अनुरोध छिपाना
- ऐसे एचटीटीपी स्टेटस कोड जिन्हें कोई भी व्यक्ति आसानी से पढ़ सकता है
परफ़ॉर्मेंस: नेटवर्क इवेंट के लिए, फ़ेच करने की प्राथमिकता में हुए बदलाव देखना
- सोर्स की सेटिंग डिफ़ॉल्ट रूप से चालू होती हैं: कोड फ़ोल्डिंग और फ़ाइल अपने-आप दिखने की सुविधा
- तीसरे पक्ष की कुकी से जुड़ी समस्याओं को डीबग करने की सुविधा को बेहतर बनाया गया
- नए रंग
- Lighthouse 10.4.0
- ऐप्लिकेशन पैनल में, पेज को पहले से लोड करने की सुविधा को डीबग करना
- DevTools के लिए C/C++ WebAssembly डीबगिंग एक्सटेंशन अब ओपन सोर्स है
- अन्य हाइलाइट
- (एक्सपेरिमेंट के लिए) रेंडरिंग एम्युलेशन: Prioritys-reduced-transparency
- (प्रयोग के तौर पर) बेहतर प्रोटोकॉल मॉनिटर
- मौजूद न होने वाली स्टाइलशीट को डीबग करने की सुविधा को बेहतर बनाया गया है
- एलिमेंट > स्टाइल > ईज़िंग एडिटर में लीनियर टाइमिंग की सुविधा
- स्टोरेज बकेट के साथ काम करने की सुविधा और मेटाडेटा व्यू
- लाइटहाउस 10.3.0
- सुलभता: कीबोर्ड निर्देश और बेहतर स्क्रीन रीडिंग
- अन्य खास बातें
- एलिमेंट में किए गए सुधार
- सीएसएस सबग्रिड का नया बैज
- टूलटिप में सिलेक्टर की खास जानकारी
- टूलटिप में कस्टम सीएसएस प्रॉपर्टी की वैल्यू
- सोर्स में किए गए सुधार
- सीएसएस सिंटैक्स हाइलाइट करना
- शर्त के हिसाब से ब्रेकपॉइंट सेट करने का शॉर्टकट
- ऐप्लिकेशन > बाउंस ट्रैकिंग को कम करने की सुविधा
- Lighthouse 10.2.0
- डिफ़ॉल्ट रूप से कॉन्टेंट स्क्रिप्ट को अनदेखा करना
- नेटवर्क > रिस्पॉन्स में सुधार
- अन्य खास बातें
- WebAssembly को डीबग करने में सहायता
- Wasm ऐप्लिकेशन के लिए बेहतर तरीके से चलना
- एलिमेंट पैनल और समस्याएं टैब का इस्तेमाल करके, अपने-आप जानकारी भरने की सुविधा को डीबग करना
- Recorder में दिए गए दावे
- Lighthouse 10.1.1
- परफ़ॉर्मेंस को बेहतर बनाना
- performance.mark() फ़ंक्शन, परफ़ॉर्मेंस > टाइमिंग में कर्सर घुमाने पर टाइमिंग दिखाता है
- profile() कमांड, परफ़ॉर्मेंस > मुख्य सेक्शन में जानकारी भरता है
- उपयोगकर्ता के धीमे इंटरैक्शन के लिए चेतावनी
- वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी से जुड़े अपडेट
- JavaScript प्रोफ़ाइलर की सुविधा बंद होने की प्रक्रिया: तीसरा चरण
- अन्य हाइलाइट
- नेटवर्क रिस्पॉन्स हेडर बदलना
- Nuxt, Vite, और Rollup डीबग करने की सुविधा में सुधार
- एलिमेंट > स्टाइल में सीएसएस में सुधार
- अमान्य सीएसएस प्रॉपर्टी और वैल्यू
- ऐनिमेशन शॉर्टहैंड प्रॉपर्टी में मुख्य फ़्रेम के लिंक
- Console की नई सेटिंग: Enter दबाने पर ऑटोकंप्लीट की सुविधा
- कमांड मेन्यू में, आपके बनाए गए दस्तावेज़ों पर ज़ोर दिया जाता है
- JavaScript प्रोफ़ाइलर की सुविधा बंद होने की प्रक्रिया: दूसरा चरण
- अन्य हाइलाइट
- रिकॉर्डर से जुड़े अपडेट
- रिकॉर्डर के रीप्ले एक्सटेंशन
- पियर्स सिलेक्टर की मदद से रिकॉर्ड करना
- Lighthouse के विश्लेषण के साथ, रिकॉर्डिंग को Puppeteer स्क्रिप्ट के तौर पर एक्सपोर्ट करना
- Recorder के लिए एक्सटेंशन पाएं
- एलिमेंट > स्टाइल से जुड़े अपडेट
- स्टाइल पैनल में सीएसएस दस्तावेज़
- सीएसएस नेस्टिंग की सुविधा
- कंसोल में लॉगपॉइंट और शर्त के साथ ब्रेकपॉइंट मार्क करना
- डीबग करने के दौरान, काम की नहीं स्क्रिप्ट को अनदेखा करना
- JavaScript प्रोफ़ाइलर की सुविधा बंद होने की प्रोसेस शुरू हो गई है
- कम किए गए कंट्रास्ट को एम्युलेट करना
- Lighthouse 10
- अन्य हाइलाइट
- स्टाइल पैनल की मदद से, एचडी कलर की गड़बड़ी को डीबग करना
- बेहतर ब्रेकपॉइंट यूएक्स
- रिकॉर्डर के लिए पसंद के मुताबिक शॉर्टकट
- Angular के लिए बेहतर सिंटैक्स हाइलाइट
- ऐप्लिकेशन पैनल में कैश मेमोरी को फिर से व्यवस्थित करना
- अन्य हाइलाइट
- फिर से लोड करने पर परफ़ॉर्मेंस पैनल हटाना
- Recorder से जुड़े अपडेट
- Recorder में अपने यूज़र फ़्लो का कोड देखना और उसे हाइलाइट करना
- रिकॉर्डिंग के लिए सिलेक्टर के टाइप को पसंद के मुताबिक बनाना
- रिकॉर्डिंग के दौरान यूज़र फ़्लो में बदलाव करना
- अपने-आप इन-प्लेस प्रिटी प्रिंट की सुविधा
- Vue, SCSS वगैरह के लिए बेहतर सिंटैक्स हाइलाइट और इनलाइन झलक
- Console में, काम के हिसाब से और लगातार काम करने वाली ऑटोकंप्लीट सुविधा
- अन्य हाइलाइट
- रिकॉर्डर: चरणों के विकल्पों के तौर पर कॉपी करें, पेज पर फिर से चलाएं, चरण के कॉन्टेक्स्ट मेन्यू
- परफ़ॉर्मेंस की रिकॉर्डिंग में फ़ंक्शन के असली नाम दिखाना
- कंसोल और सोर्स पैनल में कीबोर्ड के नए शॉर्टकट
- JavaScript को बेहतर तरीके से डीबग करना
- अन्य हाइलाइट
- [प्रयोग के तौर पर] ब्रेकपॉइंट मैनेज करने के लिए बेहतर उपयोगकर्ता अनुभव
- [एक्सपेरिमेंट के तौर पर] अपने-आप तैयार होने वाले प्रिटी प्रिंट
- इनऐक्टिव सीएसएस प्रॉपर्टी के लिए सलाह
- Recorder पैनल में OAuth और टेक्स्ट सिलेक्टर का अपने-आप पता लगाना
- कॉमा लगाकर अलग किए गए एक्सप्रेशन को सिलसिलेवार तरीके से देखना
- 'अनदेखा करें' सूची की बेहतर सेटिंग
- अन्य हाइलाइट
- DevTools में कीबोर्ड शॉर्टकट को पसंद के मुताबिक बनाएं
- कीबोर्ड शॉर्टकट का इस्तेमाल करके, हल्के और गहरे रंग वाली थीम के बीच टॉगल करना
- मेमोरी इंस्पेक्टर में C/C++ ऑब्जेक्ट हाइलाइट करना
- HAR इंपोर्ट को शुरू करने वाले व्यक्ति की पूरी जानकारी दें
Enterदबाने के बाद, DOM खोज शुरू करनाalign-contentसीएसएस फ़्लेक्सबॉक्स प्रॉपर्टी के लिएstartऔरendआइकॉन दिखाएं- अन्य खास बातें
- फ़ाइलों को लिखे गए / सोर्स पैनल में डिप्लॉय के हिसाब से ग्रुप में रखें
- एसिंक्रोनस कार्रवाइयों के लिए लिंक किए गए स्टैक ट्रेस
- तीसरे पक्ष की जानी-पहचानी स्क्रिप्ट को अपने-आप अनदेखा करना
- डीबग करने के दौरान कॉल स्टैक को बेहतर बनाया गया
- सोर्स पैनल में, 'अनदेखा करें' की सूची में शामिल सोर्स छिपाना
- 'अनदेखा करें' सूची में शामिल फ़ाइलों को कमांड मेन्यू में छिपाना
- परफ़ॉर्मेंस पैनल में नया इंटरैक्शन ट्रैक
- परफ़ॉर्मेंस के बारे में अहम जानकारी देने वाले पैनल में, एलसीपी के समय का ब्रेकडाउन
- Recorder पैनल में रिकॉर्डिंग के लिए, डिफ़ॉल्ट नाम अपने-आप जनरेट होना
- अन्य हाइलाइट
- Recorder में सिलसिलेवार तरीके से रिकॉर्डिंग को फिर से चलाना
- Recorder पैनल में, माउस-ओवर इवेंट की सुविधा देता है
- परफ़ॉर्मेंस के बारे में अहम जानकारी देने वाले पैनल में सबसे बड़े एलिमेंट को रेंडर करने में लगने वाला समय (एलसीपी)
- लेआउट में बदलाव की संभावित मुख्य वजहों के तौर पर, टेक्स्ट के फ़्लैश (FOIT, FOUT) की पहचान करना
- मेनिफ़ेस्ट पैनल में प्रोटोकॉल हैंडलर
- एलिमेंट पैनल में टॉप लेयर का बैज
- रनटाइम के दौरान, Wasm को डीबग करने की जानकारी अटैच करना
- डीबग करने के दौरान लाइव बदलाव करने की सुविधा
- स्टाइल पैनल में, @scope at नियमों को देखना और उनमें बदलाव करना
- सोर्स मैप में किए गए सुधार
- अन्य खास बातें
- डीबग करने के दौरान फ़्रेम रीस्टार्ट करना
- Recorder पैनल में, धीमे वीडियो फिर से चलाने के विकल्प
- Recorder पैनल के लिए एक्सटेंशन बनाना
- सोर्स पैनल में, 'लिखे गए / डिप्लॉय किए गए' के हिसाब से फ़ाइलों का ग्रुप बनाना
- परफ़ॉर्मेंस की अहम जानकारी वाले पैनल में, उपयोगकर्ता के समय का नया ट्रैक
- किसी एलिमेंट का असाइन किया गया स्लॉट दिखाना
- परफ़ॉर्मेंस रिकॉर्डिंग के लिए, हार्डवेयर के एक साथ कई काम करने की सुविधा को सिम्युलेट करना
- सीएसएस वैरिएबल अपने-आप भरते समय, नॉन-कलर वैल्यू की झलक देखना
- बैक/फ़ॉरवर्ड कैश मेमोरी पैनल में, ब्लॉक करने वाले फ़्रेम की पहचान करना
- JavaScript ऑब्जेक्ट के लिए, अपने-आप भरने की सुविधा के बेहतर सुझाव
- सोर्स मैप में किए गए सुधार
- अन्य हाइलाइट
- रिकॉर्डर पैनल में, डबल क्लिक और राइट क्लिक इवेंट कैप्चर करना
- Lighthouse पैनल में नया टाइमस्पैन और स्नैपशॉट मोड
- परफ़ॉर्मेंस की अहम जानकारी वाले पैनल में, ज़ूम करने से जुड़ा बेहतर कंट्रोल
- परफ़ॉर्मेंस रिकॉर्डिंग मिटाने की पुष्टि करना
- एलिमेंट पैनल में पैनल का क्रम बदलना
- ब्राउज़र के बाहर से रंग चुनना
- डीबग करने के दौरान, इनलाइन वैल्यू की बेहतर झलक
- वर्चुअल ऑथेंटिकेटर के लिए बड़े ब्लॉब का इस्तेमाल करना
- सोर्स पैनल में नए कीबोर्ड शॉर्टकट
- सोर्स मैप में किए गए सुधार
- झलक देखने की सुविधा: परफ़ॉर्मेंस की अहम जानकारी देने वाला नया पैनल
- हल्के और गहरे रंग वाली थीम को इस्तेमाल करने के लिए नए शॉर्टकट
- नेटवर्क की झलक वाले टैब पर बेहतर सुरक्षा
- ब्रेकपॉइंट पर बेहतर तरीके से फिर से लोड करना
- कंसोल से जुड़े अपडेट
- शुरुआत में यूज़र फ़्लो रिकॉर्डिंग रद्द करना
- स्टाइल पैनल में, इनहेरिट किए गए हाइलाइट वाले स्यूडो-एलिमेंट दिखाना
- अन्य हाइलाइट
- [प्रयोग के तौर पर] सीएसएस में किए गए बदलावों को कॉपी करें
- [प्रयोग के तौर पर उपलब्ध] ब्राउज़र के बाहर रंग चुनना
- रिकॉर्ड किए गए उपयोगकर्ता फ़्लो को JSON फ़ाइल के तौर पर इंपोर्ट और एक्सपोर्ट करना
- स्टाइल पैनल में कैस्केड लेयर देखना
hwb()कलर फ़ंक्शन के लिए सहायता- निजी प्रॉपर्टी के डिसप्ले को बेहतर बनाया गया
- अन्य खास बातें
- [प्रयोग के तौर पर] लाइटहाउस पैनल में नया टाइमस्पैन और स्नैपशॉट मोड जोड़ा गया है
- स्टाइल पैनल में, @supports at नियमों को देखना और उनमें बदलाव करना
- डिफ़ॉल्ट रूप से, सामान्य सिलेक्टर के साथ काम करता है
- रिकॉर्डिंग चुनने वाले टूल को अपनी पसंद के मुताबिक बनाना
- रिकॉर्डिंग का नाम बदलना
- क्लास/फ़ंक्शन प्रॉपर्टी पर कर्सर घुमाने पर उनकी झलक देखना
- परफ़ॉर्मेंस पैनल में, कुछ हद तक दिखाए गए फ़्रेम
- अन्य हाइलाइट
- WebSocket अनुरोधों को कम करना
- ऐप्लिकेशन पैनल में नया Reporting API पैनल
- रिकॉर्डर पैनल में एलिमेंट दिखने/उस पर क्लिक करने लायक होने तक इंतज़ार करें
- कंसोल की बेहतर स्टाइल, फ़ॉर्मैटिंग, और फ़िल्टर करने की सुविधा
- सोर्स मैप फ़ाइलों की मदद से Chrome एक्सटेंशन को डीबग करना
- सोर्स पैनल में, सोर्स फ़ोल्डर ट्री को बेहतर बनाया गया
- सोर्स पैनल में वर्कर सोर्स फ़ाइलें दिखाना
- Chrome पर गहरे रंग वाली थीम अपने-आप चालू होने की सुविधा से जुड़े अपडेट
- टच-फ़्रेंडली कलर-पिकर और स्प्लिट पैनल
- अन्य खास बातें
- झलक देखने की सुविधा: पूरे पेज का सुलभता ट्री
- 'बदलाव' टैब में ज़्यादा सटीक बदलाव
- यूज़र फ़्लो रिकॉर्डिंग के लिए ज़्यादा टाइम आउट सेट करना
- पक्का करें कि आपके पेजों को बैक/फ़ॉरवर्ड कैश मेमोरी टैब की मदद से कैश मेमोरी में सेव किया जा सकता हो
- नई प्रॉपर्टी पैनल फ़िल्टर
- सीएसएस फ़ोर्स्ड-कलर्स मीडिया फ़ीचर को एम्युलेट करना
- होवर कमांड पर रूलर दिखाना
- फ़्लेक्सबॉक्स एडिटर में
row-reverseऔरcolumn-reverseका इस्तेमाल करना - XHR को फिर से चलाने और खोज के सभी नतीजों को बड़ा करने के लिए, कीबोर्ड के नए शॉर्टकट
- Lighthouse पैनल में Lighthouse 9
- बेहतर सोर्स पैनल
- अन्य हाइलाइट
- [प्रयोग के लिए] Reporting API पैनल में एंडपॉइंट
- झलक देखने की सुविधा: नया रिकॉर्डर पैनल
- डिवाइस मोड में डिवाइस की सूची रीफ़्रेश करें
- 'एचटीएमएल के तौर पर बदलाव करें' सुविधा की मदद से ऑटोकंप्लीट की सुविधा
- कोड डीबग करने का बेहतर अनुभव
- सभी डिवाइसों पर DevTools की सेटिंग सिंक करना
- झलक देखने की सुविधा: सीएसएस की खास जानकारी वाला नया पैनल
- सीएसएस की लंबाई में बदलाव करने और कॉपी करने के अनुभव को पहले जैसा और बेहतर किया गया
- सीएसएस की prefers-contrast मीडिया फ़ीचर को एम्युलेट करना
- Chrome की गहरे रंग वाली थीम की सुविधा को एम्युलेट करना
- स्टाइल पैनल में, एलानों को JavaScript के तौर पर कॉपी करना
- नेटवर्क पैनल में नया पेलोड टैब
- प्रॉपर्टी पैनल में प्रॉपर्टी के डिसप्ले को बेहतर बनाया गया है
- कंसोल में सीओआरएस से जुड़ी गड़बड़ियों को छिपाने का विकल्प
- कंसोल में,
Intlऑब्जेक्ट की सही झलक और आकलन - एक साथ काम नहीं करने वाली स्टैक ट्रेस के लिए एक जैसा कॉन्फ़िगरेशन
- कंसोल साइडबार को बनाए रखना
- ऐप्लिकेशन पैनल में, ऐप्लिकेशन की कैश मेमोरी का पैनल अब काम नहीं करता
- [प्रयोग के तौर पर उपलब्ध] ऐप्लिकेशन पैनल में Reporting API का नया पैनल
- सीएसएस की लंबाई तय करने वाले नए टूल
- समस्याओं वाले टैब में समस्याएं छिपाना
- प्रॉपर्टी के डिसप्ले को बेहतर बनाया गया
- Lighthouse पैनल में Lighthouse 8.4
- सोर्स पैनल में स्निपेट को क्रम से लगाना
- अनुवाद की गई रिलीज़ नोट के नए लिंक और अनुवाद से जुड़ी गड़बड़ी की शिकायत करना
- DevTools कमांड मेन्यू के लिए बेहतर यूज़र इंटरफ़ेस (यूआई)
- DevTools को अपनी पसंदीदा भाषा में इस्तेमाल करना
- डिवाइसों की सूची में नए Nest Hub डिवाइसों की जानकारी
- फ़्रेम की ज़्यादा जानकारी वाले व्यू में ऑरिजिन ट्रायल
- सीएसएस कंटेनर के लिए नया क्वेरी बैज
- नेटवर्क फ़िल्टर को उलटने के लिए नया चेकबॉक्स
- कंसोल साइडबार की सुविधा बंद होने वाली है
- समस्याओं वाले टैब और नेटवर्क पैनल में रॉ
Set-Cookiesहेडर दिखाना - कंसोल में, नेटिव ऐक्सेसर को लगातार अपनी प्रॉपर्टी के तौर पर दिखाना
- #sourceURL के साथ इनलाइन स्क्रिप्ट के लिए, गड़बड़ी के सही स्टैक ट्रेस
- 'कंप्यूट किया गया' पैनल में रंग का फ़ॉर्मैट बदलना
- कस्टम टूलटिप को नेटिव एचटीएमएल टूलटिप से बदलना
- [प्रयोग के तौर पर उपलब्ध] 'समस्याएं' टैब में समस्याएं छिपाना
- स्टाइल पैनल में सीएसएस कंटेनर की क्वेरी में बदलाव किया जा सकता है
- नेटवर्क पैनल में वेब बंडल की झलक
- Attribution Reporting API को डीबग करना
- Console में स्ट्रिंग हैंडलिंग का बेहतर तरीका
- सीओआरएस को डीबग करने की बेहतर सुविधा
- Lighthouse 8.1
- मेनिफ़ेस्ट पैनल में नए नोट का यूआरएल
- सीएसएस मैचिंग सिलेक्टर ठीक किए गए
- नेटवर्क पैनल में JSON रिस्पॉन्स को प्रीटी-प्रिंट करना
- सीएसएस ग्रिड एडिटर
- Console में
constको फिर से एलान करने की सुविधा - सोर्स ऑर्डर व्यूअर
- फ़्रेम की जानकारी देखने के लिए नया शॉर्टकट
- सीओआरएस डीबग करने के लिए बेहतर सहायता
- XHR लेबल का नाम बदलकर फ़ेच/XHR करना
- नेटवर्क पैनल में, Wasm संसाधन टाइप को फ़िल्टर करना
- नेटवर्क की स्थितियां टैब में, डिवाइसों के लिए यूज़र-एजेंट क्लाइंट हिंट
- 'अनोखी समस्याओं के लिए मोड' से जुड़ी समस्याओं की शिकायत, 'समस्याएं' टैब में करना
- परफ़ॉर्मेंस पैनल में इंटरसेक्शन कैलकुलेट करने की सुविधा शामिल करना
- Lighthouse पैनल में Lighthouse 7.5
- कॉल स्टैक में "फ़्रेम को फिर से शुरू करें" संदर्भ मेन्यू को बंद कर दिया गया है
- [प्रयोग के तौर पर] प्रोटोकॉल मॉनिटर
- [प्रयोग के तौर पर उपलब्ध] Puppeteer Recorder
- वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाला पॉप-अप
- नया मेमोरी इंस्पेक्टर
- सीएसएस स्क्रोल-स्नैप को विज़ुअलाइज़ करना
- बैज की सेटिंग का नया पैनल
- आस्पेक्ट रेशियो की जानकारी के साथ इमेज की बेहतर झलक
Content-Encodingको कॉन्फ़िगर करने के विकल्पों के साथ, नेटवर्क की नई शर्तों का बटन- कंप्यूट की गई वैल्यू देखने के लिए शॉर्टकट
accent-colorकीवर्ड- रंगों और आइकॉन की मदद से, समस्याओं के टाइप को कैटगरी में बांटना
- ट्रस्ट टोकन मिटाना
- फ़्रेम की जानकारी वाले व्यू में ब्लॉक की गई सुविधाएं
- एक्सपेरिमेंट सेटिंग में एक्सपेरिमेंट फ़िल्टर करना
- कैश मेमोरी स्टोरेज पैनल में नया
Vary Headerकॉलम - JavaScript प्राइवेट ब्रैंड की जांच करने की सुविधा
- ब्रेकपॉइंट डीबग करने के लिए बेहतर सहायता
[]नोटेशन के साथ कर्सर घुमाने पर झलक दिखाने की सुविधा- एचटीएमएल फ़ाइलों की बेहतर आउटलाइन
- Wasm डीबगिंग के लिए, गड़बड़ी के सही स्टैक ट्रेस
- सीएसएस फ़्लेक्सबॉक्स डीबग करने वाले नए टूल
- वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी का नया ओवरले
- समस्या की संख्या को Console के स्टेटस बार में ले जाया गया
- भरोसेमंद वेब गतिविधि से जुड़ी समस्याओं की शिकायत करना
- कंसोल में, स्ट्रिंग को (मान्य) JavaScript स्ट्रिंग लिटरल के तौर पर फ़ॉर्मैट करना
- ऐप्लिकेशन पैनल में ट्रस्ट टोकन का नया पैनल
- सीएसएस की कलर-गामट मीडिया सुविधा को टेस्ट करना
- प्रोग्रेसिव वेब ऐप्लिकेशन टूल की बेहतर सुविधाएं
- नेटवर्क पैनल में नया
Remote Address Spaceकॉलम - परफ़ॉर्मेंस में सुधार
- फ़्रेम की ज़्यादा जानकारी वाले व्यू में, इस्तेमाल की अनुमति वाली/अनुमति नहीं वाली सुविधाएं दिखाना
- कुकी पैनल में नया
SamePartyकॉलम - अब काम न करने वाला नॉन-स्टैंडर्ड
fn.displayNameसहायता - सेटिंग मेन्यू में
Don't show Chrome Data Saver warningका इस्तेमाल बंद करना - [प्रयोग के तौर पर उपलब्ध] समस्याओं वाले टैब में, कम कंट्रास्ट वाली समस्याओं की अपने-आप रिपोर्टिंग
- [एक्सपेरिमेंट के लिए] एलिमेंट पैनल में सुलभता ट्री व्यू की पूरी जानकारी
- Trusted Type के उल्लंघनों को डीबग करने में सहायता
- व्यूपोर्ट से बाहर के नोड का स्क्रीनशॉट लेना
- नेटवर्क अनुरोधों के लिए नया ट्रस्ट टोकन टैब
- Lighthouse पैनल में Lighthouse 7
- सीएसएस
:targetस्टेटस को लागू करने के लिए सहायता - डुप्लीकेट एलिमेंट के लिए नया शॉर्टकट
- कस्टम सीएसएस प्रॉपर्टी के लिए कलर पिकर
- सीएसएस प्रॉपर्टी कॉपी करने के लिए नए शॉर्टकट
- डिकोड किए गए यूआरएल वाली कुकी दिखाने का नया विकल्प
- सिर्फ़ दिखने वाली कुकी मिटाना
- स्टोरेज पैनल में तीसरे पक्ष की कुकी मिटाने का नया विकल्प
- कस्टम डिवाइसों के लिए, User-Agent Client Hints में बदलाव करना
- "नेटवर्क लॉग रिकॉर्ड करें" सेटिंग को सेव करना
- नेटवर्क पैनल में WebTransport कनेक्शन देखें
- "ऑनलाइन" का नाम बदलकर "बिना किसी थ्रॉटलिंग के" किया गया
- कंसोल, सोर्स पैनल, और स्टाइल पैनल में कॉपी करने के नए विकल्प
- फ़्रेम की जानकारी वाले व्यू में, नई सेवा वर्कर की जानकारी
- फ़्रेम की ज़्यादा जानकारी वाले व्यू में, मेमोरी की जानकारी मेज़र करना
- 'समस्याएं' टैब से सुझाव, शिकायत या राय देना
- परफ़ॉर्मेंस पैनल में ड्रॉप किए गए फ़्रेम
- डिवाइस मोड में, फ़ोल्ड किए जा सकने वाले और ड्यूअल स्क्रीन वाले डिवाइसों को एमुलेट करना
- [प्रयोग के तौर पर उपलब्ध] Puppeteer Recorder की मदद से, ब्राउज़र की जांच को ऑटोमेट करना
- [प्रयोग के तौर पर उपलब्ध] स्टाइल पैनल में फ़ॉन्ट एडिटर
- [प्रयोग के तौर पर उपलब्ध] सीएसएस फ़्लेक्सबॉक्स डीबग करने वाले टूल
- [प्रयोग के तौर पर उपलब्ध] सीएसपी के उल्लंघनों का नया टैब
- [प्रयोग के तौर पर उपलब्ध] रंग के कंट्रास्ट का नया हिसाब लगाने का तरीका - बेहतर परसेप्चुअल कंट्रास्ट एल्गोरिदम (एपीसीए)
- DevTools स्टार्टअप
- सीएसएस के ऐंगल विज़ुअलाइज़ेशन के नए टूल
- इमेज के ऐसे टाइप को एमुलेट करना जो काम नहीं करते
- 'स्टोरेज' पैनल में स्टोरेज कोटा के साइज़ को सिम्युलेट करना
- परफ़ॉर्मेंस पैनल में, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी वाली नई लेन
- नेटवर्क पैनल में सीओआरएस से जुड़ी गड़बड़ियों की शिकायत करना
- फ़्रेम की ज़्यादा जानकारी वाले व्यू में, क्रॉस-ऑरिजिन आइसोलेशन की जानकारी
- फ़्रेम की जानकारी वाले व्यू में नए वेब वर्कर की जानकारी
- खुली हुई विंडो के लिए, ओपनर फ़्रेम की जानकारी दिखाना
- Service Workers पैनल से नेटवर्क पैनल खोलना
- प्रॉपर्टी वैल्यू कॉपी करना
- नेटवर्क शुरू करने वाले के लिए स्टैक ट्रेस कॉपी करना
- माउस घुमाने पर, Wasm वैरिएबल की वैल्यू की झलक देखना
- कंसोल में Wasm वैरिएबल का आकलन करना
- फ़ाइल या मेमोरी के साइज़ के लिए, मेज़रमेंट की एक जैसी इकाइयां
- एलिमेंट पैनल में सूडो एलिमेंट हाइलाइट करना
- [प्रयोग के तौर पर उपलब्ध] सीएसएस फ़्लेक्सबॉक्स डीबगिंग टूल
- [प्रयोग के तौर पर उपलब्ध] पसंद के मुताबिक, कोर्ड के लिए कीबोर्ड शॉर्टकट तय करना
- सीएसएस ग्रिड को डीबग करने वाले नए टूल
- नया WebAuthn टैब
- टूल को सबसे ऊपर और सबसे नीचे वाले पैनल के बीच ले जाना
- स्टाइल पैनल में नया कंप्यूटेड साइडबार पैनल
- 'कंप्यूट किया गया' पैनल में सीएसएस प्रॉपर्टी को ग्रुप करना
- Lighthouse पैनल में Lighthouse 6.3
- टाइमिंग सेक्शन में
performance.mark()इवेंट - नेटवर्क पैनल में नए
resource-typeऔरurlफ़िल्टर - फ़्रेम की ज़्यादा जानकारी वाले सेक्शन में अपडेट
- 'ज़्यादा टूल' मेन्यू में
Settingsको बंद करना - [प्रयोग के तौर पर उपलब्ध] सीएसएस की खास जानकारी वाले पैनल में, कलर कंट्रास्ट से जुड़ी समस्याएं देखना और उन्हें ठीक करना
- [प्रयोग के तौर पर उपलब्ध] DevTools में पसंद के मुताबिक कीबोर्ड शॉर्टकट बनाना
- नया मीडिया पैनल
- एलिमेंट पैनल के संदर्भ मेन्यू का इस्तेमाल करके, नोड के स्क्रीनशॉट लेना
- समस्याओं वाले टैब से जुड़े अपडेट
- मौजूद न होने वाले स्थानीय फ़ॉन्ट को एमुलेट करना
- निष्क्रिय उपयोगकर्ताओं को एमुलेट करना
prefers-reduced-dataको एमुलेट करना- JavaScript की नई सुविधाओं के लिए सहायता
- Lighthouse पैनल में Lighthouse 6.2
- सर्विस वर्कर पैनल में "अन्य ऑरिजिन" सूची को बंद करना
- फ़िल्टर किए गए आइटम के लिए कवरेज की खास जानकारी दिखाना
- ऐप्लिकेशन पैनल में नए फ़्रेम की जानकारी वाला व्यू
- स्टाइल पैनल में, सुलभ रंग का सुझाव
- एलिमेंट पैनल में प्रॉपर्टी पैनल को फिर से चालू करना
- नेटवर्क पैनल में, इंसान के पढ़ने लायक
X-Client-Dataहेडर वैल्यू - स्टाइल पैनल में, कस्टम फ़ॉन्ट के लिए ऑटोकंप्लीट की सुविधा
- नेटवर्क पैनल में संसाधन का टाइप लगातार दिखाना
- एलिमेंट और नेटवर्क पैनल में मौजूद बटन मिटाना
- CSS-in-JS फ़्रेमवर्क के लिए स्टाइल में बदलाव करना
- Lighthouse पैनल में Lighthouse 6
- फ़र्स्ट मीनिंगफ़ुल पेंट (एफ़एमपी) की सुविधा बंद होना
- JavaScript की नई सुविधाओं के लिए सहायता
- मेनिफ़ेस्ट पैनल में, ऐप्लिकेशन के शॉर्टकट से जुड़ी नई चेतावनियां
- टाइमिंग टैब में, सेवा वर्कर
respondWithइवेंट - कंप्यूट किए गए पैनल का लगातार दिखना
- WebAssembly फ़ाइलों के लिए बाइटकोड ऑफ़सेट
- सोर्स पैनल में लाइन-वाइज़ कॉपी और काटना
- कंसोल की सेटिंग से जुड़े अपडेट
- परफ़ॉर्मेंस पैनल से जुड़े अपडेट
- ब्रेकपॉइंट, शर्त के हिसाब से ब्रेकपॉइंट, और लॉगपॉइंट के लिए नए आइकॉन
- 'समस्याएं' टैब की मदद से, साइट की समस्याएं ठीक करना
- जांच मोड वाले टूलटिप में सुलभता की जानकारी देखना
- परफ़ॉर्मेंस पैनल से जुड़े अपडेट
- कंसोल में, प्रॉमिस शब्दावली की ज़्यादा सटीक शब्दावली
- स्टाइल पैनल से जुड़े अपडेट
- एलिमेंट पैनल में प्रॉपर्टी पैनल का बंद होना
- मेनिफ़ेस्ट पैनल में ऐप्लिकेशन शॉर्टकट की सुविधा
- देखने की क्षमता में कमी को एम्युलेट करना
- लोकल भाषाओं को एमुलेट करना
- क्रॉस-ऑरिजिन एम्बेडर नीति (सीओईपी) को डीबग करना
- ब्रेकपॉइंट, शर्त के हिसाब से ब्रेकपॉइंट, और लॉगपॉइंट के लिए नए आइकॉन
- किसी खास कुकी को सेट करने वाले नेटवर्क अनुरोध देखना
- कमांड मेन्यू से बाईं ओर डॉक करना
- मुख्य मेन्यू में सेटिंग का विकल्प बदल गया है
- ऑडिट पैनल अब लाइटहाउस पैनल हो गया है
- फ़ोल्डर में मौजूद सभी स्थानीय बदलावों को मिटाएं
- ज़्यादा समय लेने वाले टास्क का अपडेट किया गया यूज़र इंटरफ़ेस (यूआई)
- मेनिफ़ेस्ट पैनल में मास्क किए जा सकने वाले आइकॉन की सुविधा
- डिवाइस मोड में Moto G4 के लिए सहायता
- कुकी से जुड़े अपडेट
- वेब ऐप्लिकेशन मेनिफ़ेस्ट के ज़्यादा सटीक आइकॉन
- एस्केप न की गई वैल्यू देखने के लिए, सीएसएस
contentप्रॉपर्टी पर कर्सर घुमाएं - कंसोल में सोर्स मैप से जुड़ी गड़बड़ियां
- फ़ाइल के आखिर तक स्क्रोल करने की सुविधा बंद करने की सेटिंग
- कंसोल में
letऔरclassसे जुड़े एलानों के लिए सहायता - WebAssembly डीबग करने की बेहतर सुविधा
- इनिशिएटर टैब में इनिशिएटर चेन का अनुरोध करना
- खास जानकारी में, चुने गए नेटवर्क अनुरोध को हाइलाइट करना
- नेटवर्क पैनल में यूआरएल और पाथ कॉलम
- उपयोगकर्ता एजेंट की अपडेट की गई स्ट्रिंग
- नया ऑडिट पैनल कॉन्फ़िगरेशन यूज़र इंटरफ़ेस (यूआई)
- हर फ़ंक्शन या हर ब्लॉक के लिए कोड कवरेज मोड
- अब पेज को फिर से लोड करने पर ही कोड कवरेज शुरू होना चाहिए
- यह डीबग करना कि कुकी को ब्लॉक क्यों किया गया
- कुकी वैल्यू देखना
- prefers-color-scheme और prefers-reduced-motion की अलग-अलग प्राथमिकताओं को सिम्युलेट करना
- कोड कवरेज के बारे में अपडेट
- डीबग करना कि नेटवर्क संसाधन का अनुरोध क्यों किया गया था
- कंसोल और सोर्स पैनल, इंडेंटेशन की प्राथमिकताओं का फिर से पालन करते हैं
- कर्सर नेविगेशन के लिए नए शॉर्टकट
- ऑडिट पैनल में एक से ज़्यादा क्लाइंट के लिए सहायता
- पेमेंट हैंडलर को डीबग करना
- ऑडिट पैनल में लाइटहाउस 5.2
- परफ़ॉर्मेंस पैनल में सबसे बड़ा कॉन्टेंटफ़ुल पेंट
- मुख्य मेन्यू से DevTools से जुड़ी समस्याओं की शिकायत करना
- एलिमेंट की स्टाइल कॉपी करना
- लेआउट में हुए बदलावों को विज़ुअलाइज़ करना
- ऑडिट पैनल में लाइटहाउस 5.1
- ओएस की थीम सिंक करना
- ब्रेकपॉइंट एडिटर खोलने के लिए कीबोर्ड शॉर्टकट
- नेटवर्क पैनल में कैश मेमोरी को प्रीफ़ेच करें
- ऑब्जेक्ट देखते समय निजी प्रॉपर्टी
- ऐप्लिकेशन पैनल में सूचनाएं और पुश मैसेज
- सीएसएस वैल्यू की मदद से ऑटोकंप्लीट करना
- नेटवर्क सेटिंग के लिए नया यूज़र इंटरफ़ेस (यूआई)
- HAR एक्सपोर्ट में WebSocket मैसेज
- HAR इंपोर्ट और एक्सपोर्ट बटन
- रीयल-टाइम में मेमोरी का इस्तेमाल
- सर्विस वर्कर रजिस्ट्रेशन के पोर्ट नंबर
- बैकग्राउंड फ़ेच और बैकग्राउंड सिंक इवेंट की जांच करना
- Firefox के लिए Puppeteer
- सीएसएस फ़ंक्शन अपने-आप पूरा होने पर, काम के प्रीसेट
- कमांड मेन्यू से साइट डेटा मिटाना
- IndexedDB के सभी डेटाबेस देखना
- कर्सर घुमाने पर, संसाधन का बिना कंप्रेस किया गया साइज़ देखना
- ब्रेकपॉइंट पैनल में इन-लाइन ब्रेकपॉइंट
- IndexedDB और कैश मेमोरी में सेव किए गए रिसॉर्स की संख्या
- ज़्यादा जानकारी वाली जांच के लिए टूलटिप को बंद करने की सेटिंग
- Editor में टैब इंडेंटेशन को टॉगल करने की सेटिंग
- सीएसएस प्रॉपर्टी से जिन नोड पर असर पड़ा है उन्हें हाइलाइट करना
- ऑडिट पैनल में लाइटहाउस v4
- WebSocket बाइनरी मैसेज व्यूअर
- कमांड मेन्यू में जाकर, किसी हिस्से का स्क्रीनशॉट लेना
- नेटवर्क पैनल में, सेवा वर्कर के फ़िल्टर
- परफ़ॉर्मेंस पैनल से जुड़े अपडेट
- परफ़ॉर्मेंस पैनल की रिकॉर्डिंग में लंबे टास्क
- 'समय' सेक्शन में फ़र्स्ट पेंट
- बोनस टिप: आरजीबी और एचएसएल कलर कोड देखने के लिए शॉर्टकट (वीडियो)
- Logpoints
- जांच मोड में ज़्यादा जानकारी वाले टूलटिप
- कोड कवरेज का डेटा एक्सपोर्ट करना
- कीबोर्ड की मदद से Console पर नेविगेट करना
- कलर पिकर में AAA कंट्रास्ट रेशियो वाली लाइन
- जियोलोकेशन की जानकारी को कस्टमाइज़ करके सेव करना
- कोड फ़ोल्डिंग
- फ़्रेम टैब का नाम बदलकर मैसेज टैब कर दिया गया है
- बोनस सलाह: प्रॉपर्टी के हिसाब से नेटवर्क पैनल को फ़िल्टर करना (वीडियो)
- परफ़ॉर्मेंस पैनल में परफ़ॉर्मेंस मेट्रिक को विज़ुअलाइज़ करना
- डीओएम ट्री में टेक्स्ट नोड हाइलाइट करना
- किसी डीओएम नोड में JS पाथ कॉपी करें
- ऑडिट पैनल के अपडेट. इनमें एक नया ऑडिट शामिल है, जो कमांड मेन्यू से ऑडिट पैनल को ऐक्सेस करने के लिए, JS लाइब्रेरी और नए कीवर्ड का पता लगाता है
- बोनस सलाह: मीडिया क्वेरी की जांच करने के लिए, डिवाइस मोड का इस्तेमाल करना (वीडियो)
- डीओएम नोड को हाइलाइट करने के लिए, लाइव एक्सप्रेशन के नतीजे पर कर्सर घुमाएं
- डीओएम नोड को ग्लोबल वैरिएबल के तौर पर सेव करना
- HAR इंपोर्ट और एक्सपोर्ट में, अब इंटिग्रेटर और प्राथमिकता की जानकारी शामिल है
- मुख्य मेन्यू से कमांड मेन्यू को ऐक्सेस करना
- पिक्चर में पिक्चर मोड के ब्रेकपॉइंट
- बोनस के लिए सलाह: कंसोल (वीडियो) में नोड के ट्रिगर किए गए इवेंट को लॉग करने के लिए
monitorEvents()का इस्तेमाल करें - Console में लाइव एक्सप्रेशन
- तुरंत जांच के दौरान डीओएम नोड हाइलाइट करना
- परफ़ॉर्मेंस पैनल को ऑप्टिमाइज़ करना
- ज़्यादा भरोसेमंद डीबगिंग
- कमांड मेन्यू से नेटवर्क थ्रॉटलिंग की सुविधा चालू करना
- शर्तों के हिसाब से बनाए गए ब्रेकपॉइंट के अपने-आप पूरे होने की सुविधा
- AudioContext इवेंट पर ब्रेक
- ndb की मदद से Node.js ऐप्लिकेशन डीबग करना
- बोनस सलाह: User Timing API की मदद से, असल दुनिया में उपयोगकर्ता के इंटरैक्शन को मेज़र करना
- Eager Evaluation
- आर्ग्युमेंट के लिए सुझाव
- फ़ंक्शन अपने-आप पूरा होना
- ES2017 के कीवर्ड
- ऑडिट पैनल में लाइटहाउस 3.0
- BigInt पर काम करने वाली सुविधाएं
- वॉच पैनल में प्रॉपर्टी पाथ जोड़ना
- "टाइमस्टैंप दिखाएं" सेटिंग में बदला गया
- बोनस सलाह: Play Console के ऐसे तरीके जिनके बारे में कम लोग जानते हैं (वीडियो)
- सभी नेटवर्क हेडर में खोजें
- सीएसएस वैरिएबल की वैल्यू की झलक
- फ़ेच के तौर पर कॉपी करें
- नए ऑडिट, डेस्कटॉप कॉन्फ़िगरेशन के विकल्प, और ट्रैक देखने की सुविधा
- कभी न खत्म होने वाले लूप को रोकना
- परफ़ॉर्मेंस टैब में उपयोगकर्ता के समय की जानकारी
- मेमोरी पैनल में, JavaScript के वीएम इंस्टेंस साफ़ तौर पर दिखते हैं
- नेटवर्क टैब का नाम बदलकर पेज टैब कर दिया गया
- गहरे रंग वाली थीम से जुड़े अपडेट
- सुरक्षा पैनल में, सर्टिफ़िकेट पारदर्शिता की जानकारी
- परफ़ॉर्मेंस पैनल में साइट आइसोलेशन की सुविधाएं
- बोनस के लिए सलाह: लेयर पैनल + ऐनिमेशन इंस्पेक्टर (वीडियो)
- नेटवर्क पैनल में ब्लैकबॉक्स करना
- डिवाइस मोड में ज़ूम लेवल अपने-आप अडजस्ट होना
- झलक और रिस्पॉन्स टैब में प्रिटी-प्रिंटिंग
- झलक टैब में एचटीएमएल कॉन्टेंट की झलक देखना
- एचटीएमएल में मौजूद स्टाइल के लिए, स्थानीय बदलाव करने की सुविधा
- बोनस के लिए सलाह: इवेंट लिसनर ब्रेकपॉइंट को ज़्यादा काम का बनाने के लिए ब्लैकबॉक्स फ़्रेमवर्क स्क्रिप्ट
- लोकल बदलाव
- सुलभता से जुड़े नए टूल
- बदलाव टैब
- एसईओ और परफ़ॉर्मेंस के नए ऑडिट
- परफ़ॉर्मेंस पैनल में एक से ज़्यादा रिकॉर्डिंग
- एक साथ काम नहीं करने वाले कोड में कर्मचारियों के साथ भरोसेमंद कोड की स्टेपिंग
- बोनस सलाह: Puppeteer की मदद से, DevTools की कार्रवाइयों को अपने-आप करने की सुविधा (वीडियो)
- परफ़ॉर्मेंस मॉनिटर
- कंसोल साइडबार
- कंसोल के मिलते-जुलते मैसेज का ग्रुप बनाना
- बोनस सलाह: हॉवर करने पर दिखने वाले स्यूडो-क्लास को टॉगल करना (वीडियो)
- एक से ज़्यादा क्लाइंट के लिए रिमोट डीबगिंग की सुविधा
- फ़ाइल फ़ोल्डर 2.0
- चार नए ऑडिट
- कस्टम डेटा की मदद से पुश नोटिफ़िकेशन का सिम्युलेशन करना
- कस्टम टैग की मदद से, बैकग्राउंड में सिंक होने वाले इवेंट ट्रिगर करना
- बोनस टिप: इवेंट लिसनर ब्रेकपॉइंट (वीडियो)
- Console में टॉप-लेवल पर इंतज़ार करना
- स्क्रीनशॉट लेने के नए वर्कफ़्लो
- सीएसएस ग्रिड हाइलाइट करना
- ऑब्जेक्ट के बारे में क्वेरी करने के लिए नया Console API
- कंसोल के लिए नए फ़िल्टर
- नेटवर्क पैनल में HAR इंपोर्ट
- कैश मेमोरी में सेव किए गए ऐसे रिसॉर्स जिनकी झलक देखी जा सकती है
- कैश मेमोरी को आसानी से डीबग करना
- ब्लॉक-लेवल पर कोड का कवरेज
- मोबाइल डिवाइस को थ्रॉटलिंग सिम्युलेशन
- देखें कि स्टोरेज का इस्तेमाल किस तरह किया गया है
- देखें कि सेवा वर्कर ने जवाब कब कैश मेमोरी में सेव किए
- कमांड मेन्यू से FPS मीटर चालू करना
- माउसव्हील को ज़ूम या स्क्रोल करने के लिए सेट करना
- ES6 मॉड्यूल के लिए डीबग करने की सुविधा
- नया ऑडिट पैनल
- तीसरे पक्ष के बैज
- 'यहां जारी रखें' के लिए नया जेस्चर
- असाइनमेंट को एक साथ चलाने की सुविधा का इस्तेमाल करना
- Console में ऑब्जेक्ट की ज़्यादा जानकारी वाली झलकें
- Console में ज़्यादा जानकारी वाले कॉन्टेक्स्ट का विकल्प
- कवरेज टैब में रीयल-टाइम अपडेट
- नेटवर्क थ्रॉटलिंग के आसान विकल्प
- एक साथ काम नहीं करने वाली प्रोसेस, डिफ़ॉल्ट रूप से चालू रहती हैं
- सीएसएस और JS कोड कवरेज
- पूरे पेज के स्क्रीनशॉट
- अनुरोध ब्लॉक करना
- async await को स्किप करना
- यूनिफ़ाइड कमांड मेन्यू
Chrome 131
Chrome 130
Chrome 129
Chrome 128
Chrome 127
Chrome 126
Chrome 125
Chrome 124
Chrome 123
Chrome 122
Chrome 121
Chrome 120
Chrome 119
Chrome 118
Chrome 117
Chrome 116
Chrome 115
Chrome 114
Chrome 113
Chrome 112
Chrome 111
Chrome 110
Chrome 109
Chrome 108
Chrome 107
Chrome 106
Chrome 105
Chrome 104
Chrome 103
Chrome 102
Chrome 101
Chrome 100
Chrome 99
Chrome 98
Chrome 97
Chrome 96
Chrome 95
Chrome 94
Chrome 93
Chrome 92
Chrome 91
Chrome 90
Chrome 89
Chrome 88
Chrome 87
Chrome 86
Chrome 85
Chrome 84
Chrome 83
Chrome 82
Chrome 82 को रिलीज़ करने की योजना रद्द कर दी गई है.