Oto nowości w Narzędziach dla programistów w Chrome 73.
Film z informacjami o wersji
Punkty logowania
Używaj punktów logowania, aby rejestrować komunikaty w Konsoli bez zaśmiecania kodu wywołaniami funkcji console.log().
Aby dodać punkt logowania:
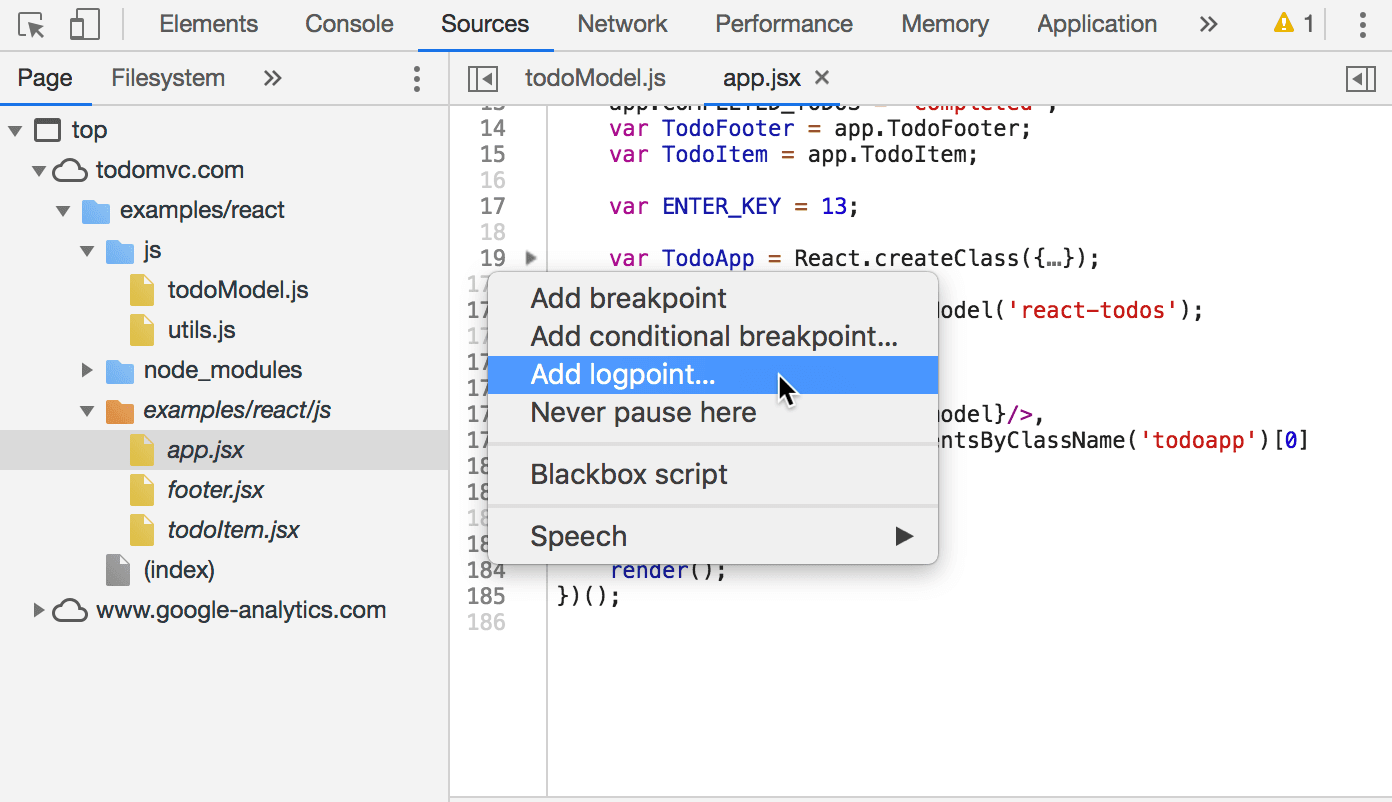
Kliknij prawym przyciskiem myszy numer wiersza, w którym chcesz dodać punkt logowania.

Rysunek 1 Dodawanie punktu logowania
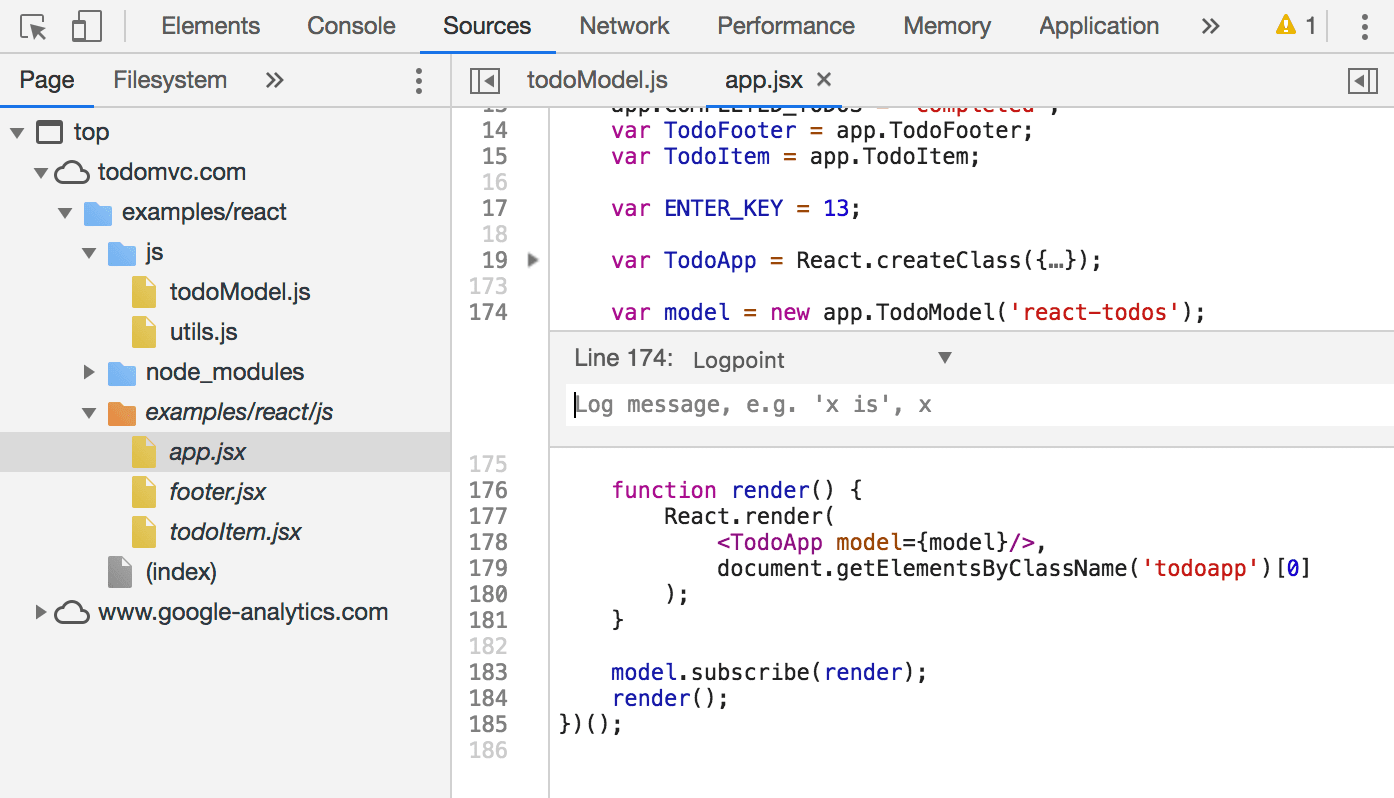
Kliknij Dodaj punkt logowania. Pojawi się Edytor punktów przerwania.

Rysunek 2. Edytor punktów przerwania
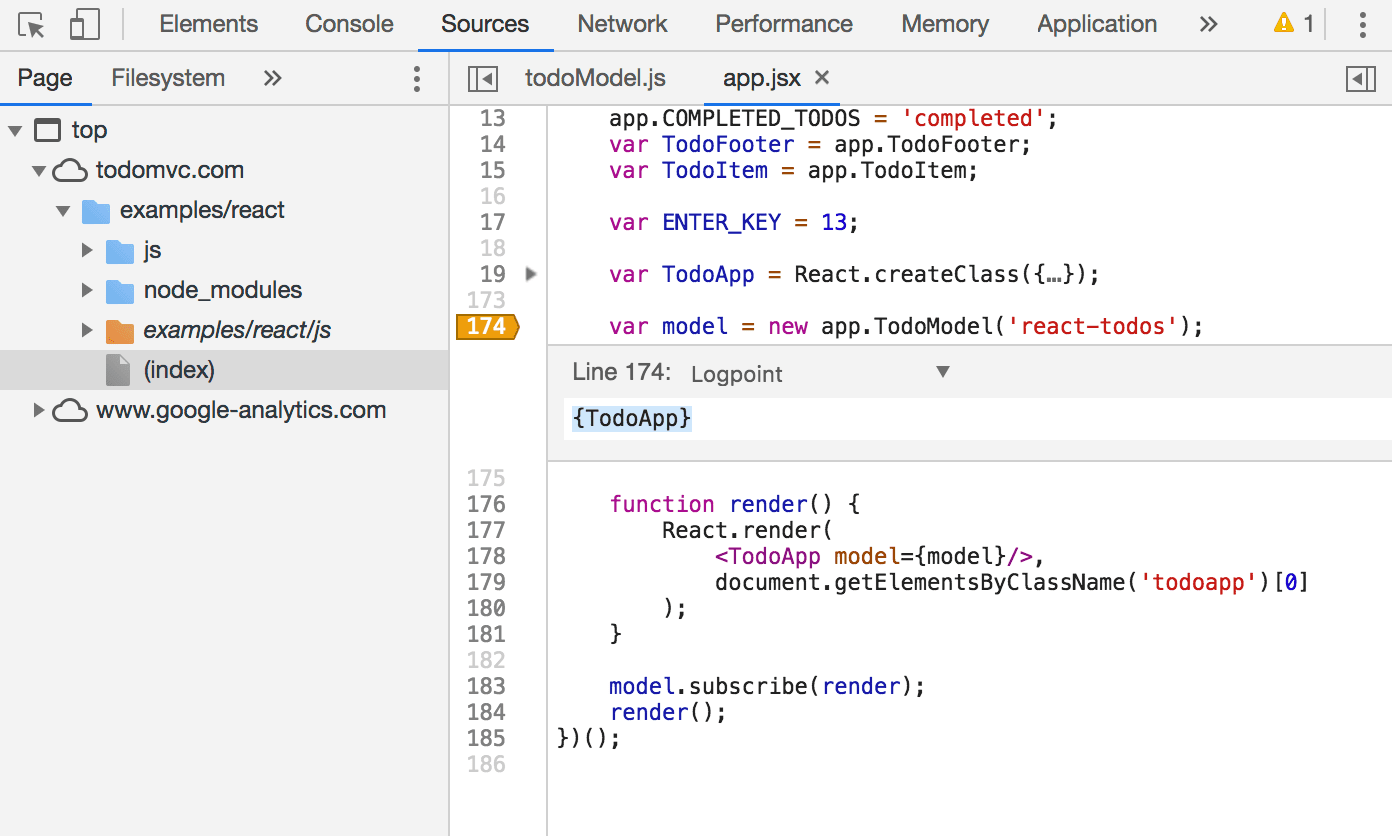
W edytorze punktów przerwania wpisz wyrażenie, które chcesz zapisać w Konsoli.

Rysunek 3. Wpisywanie wyrażenia punktu logowania
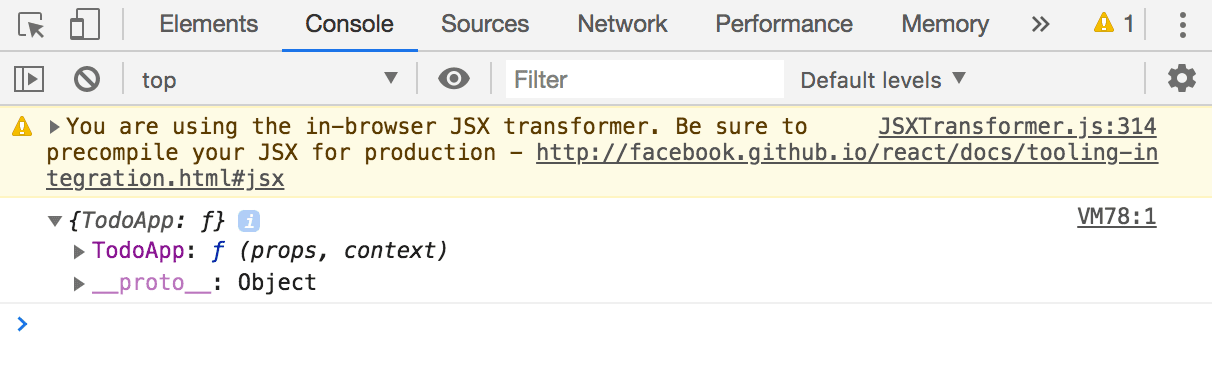
Wskazówka: Podczas wylogowywania zmiennej (np.
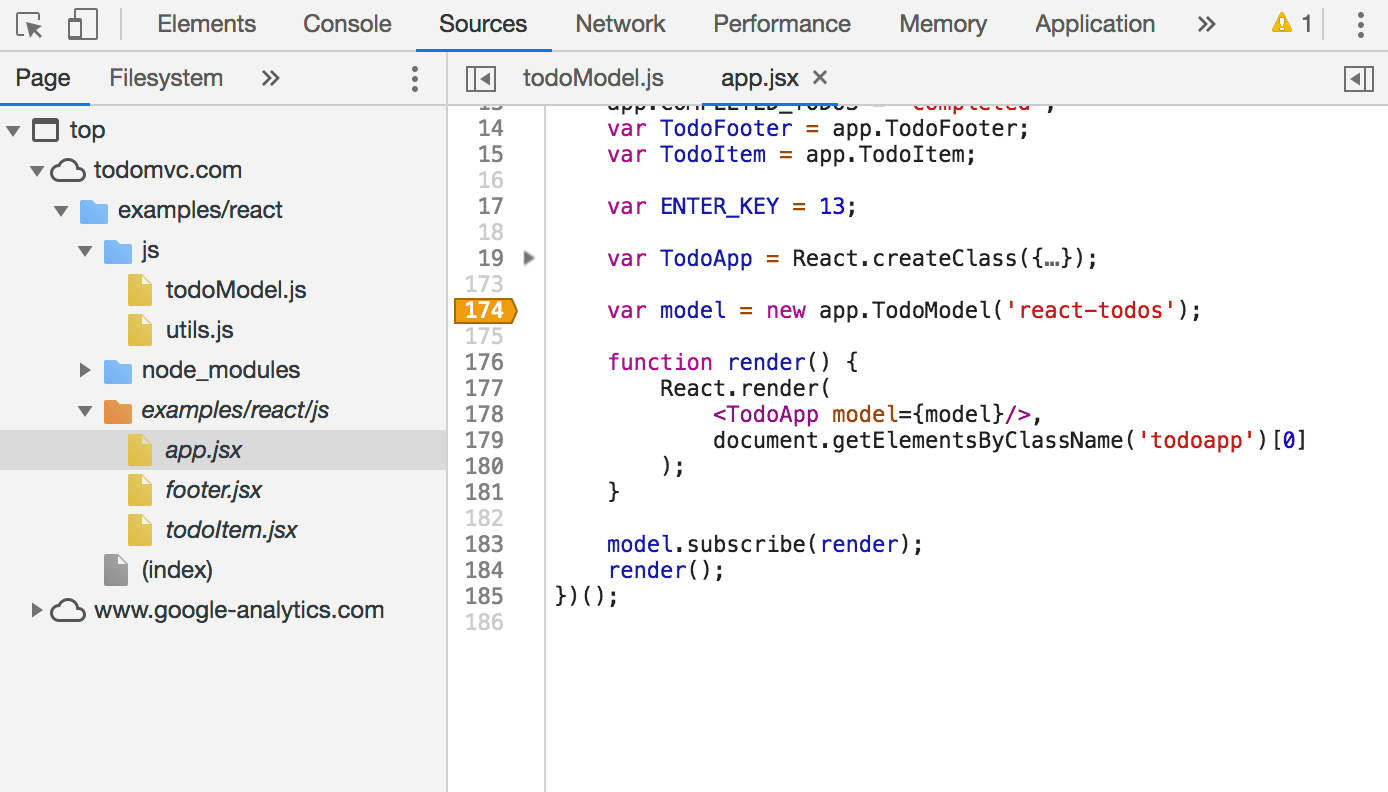
TodoApp) owiń ją w obiekt (np.{TodoApp}), aby wylogować jej nazwę i wartość w Konsoli. Więcej informacji o tej składni znajdziesz w sekcjach Zawsze loguj obiekty i Skrót do wartości właściwości obiektu.Aby zapisać zmiany, naciśnij Enter lub kliknij poza obszarem Edytuj punkt przerwania. Pomarańczowy znacznik na wierzchu numeru wiersza wskazuje punkt logowania.

Rysunek 4 Pomarańczowa plakietka Logpoint na linii 174
Gdy ta linijka zostanie wykonana ponownie, Narzędzia deweloperskie zapiszą w Konsoli wynik wyrażenia Logpoint.

Rysunek 5. Wynik wyrażenia Logpoint w Konsoli
Aby zgłaszać błędy lub sugerować ulepszenia, otwórz problem Chromium #700519.
Szczegółowe etykiety w trybie inspekcji
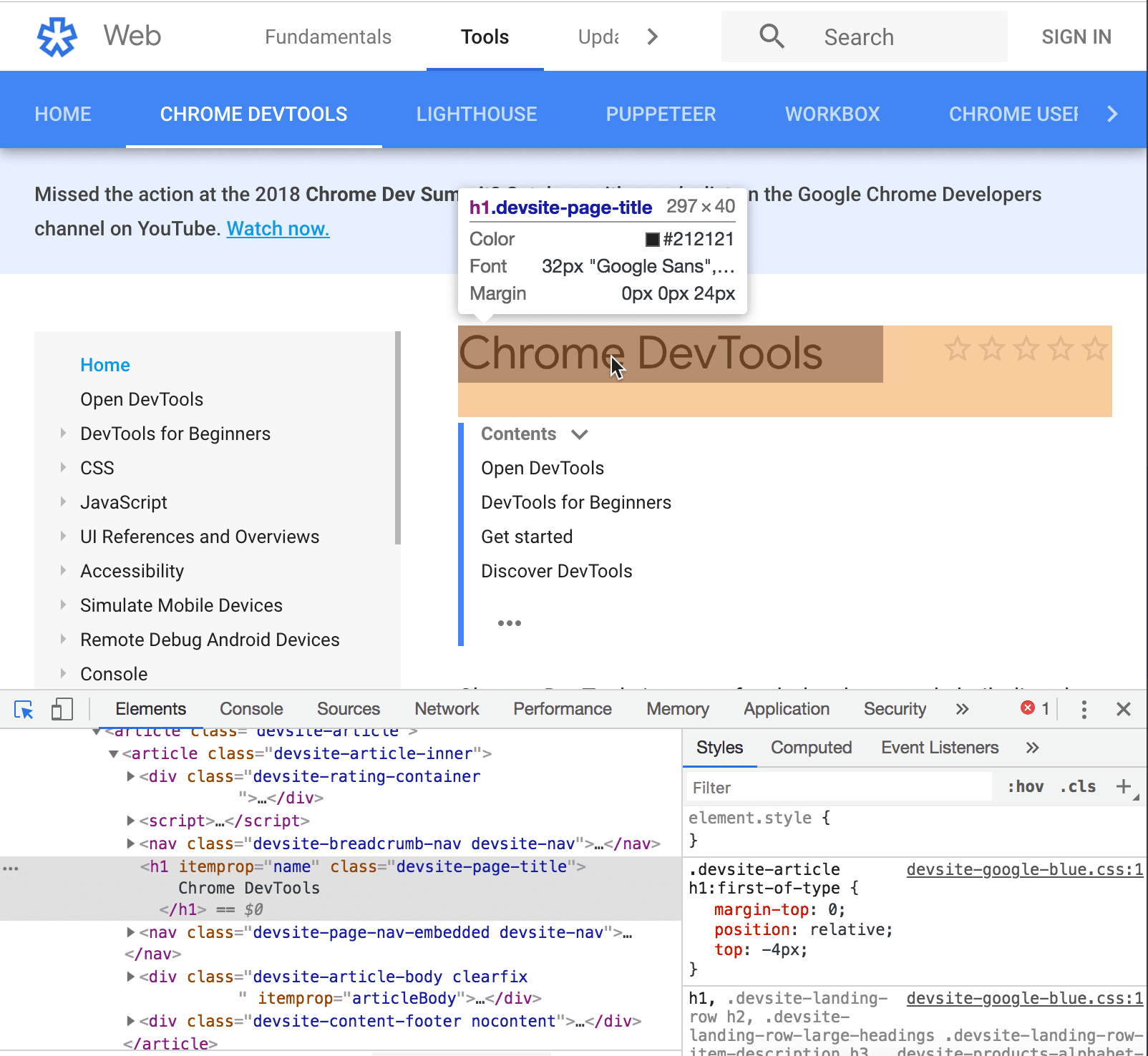
Podczas sprawdzania węzła DevTools wyświetla teraz rozszerzony tekst narzędzia, zawierający ważne informacje, takie jak rozmiar czcionki, kolor czcionki, współczynnik kontrastu i wymiary modelu pudełka.

Rysunek 6. Sprawdzanie węzła
Aby sprawdzić węzeł:
Kliknij Zbadaj
 .
.Wskazówka: Najedź kursorem na opcję Sprawdź, aby zobaczyć jej skrót klawiszowy.
W widoku najedź kursorem na węzeł.
Eksportowanie danych o zasięgu kodu
Dane zasięgu kodu można teraz eksportować w postaci pliku JSON. Format pliku JSON wygląda tak:
[
{
"url": "https://wndt73.glitch.me/style.css",
"ranges": [
{
"start": 0,
"end": 21
},
{
"start": 45,
"end": 67
}
],
"text": "body { margin: 1em; } figure { padding: 0; } h1 { color: #317EFB; }"
},
...
]
url to adres URL pliku CSS lub JavaScript, który został przeanalizowany w Narzędziach deweloperskich. ranges opisuje wykorzystane fragmenty kodu. start to przesunięcie początkowe dla zakresu, który został użyty. end to przesunięcie końcowe. text to pełny tekst pliku.
W tym przykładzie zakres 0–21 odpowiada wartości body { margin: 1em; }, a zakres 45–67 odpowiada h1 { color: #317EFB; }. Inaczej mówiąc, zostały użyte pierwsze i ostatnie reguły, a środkowe nie.
Aby przeanalizować ilość kodu używanego podczas wczytywania strony i wyeksportować dane:
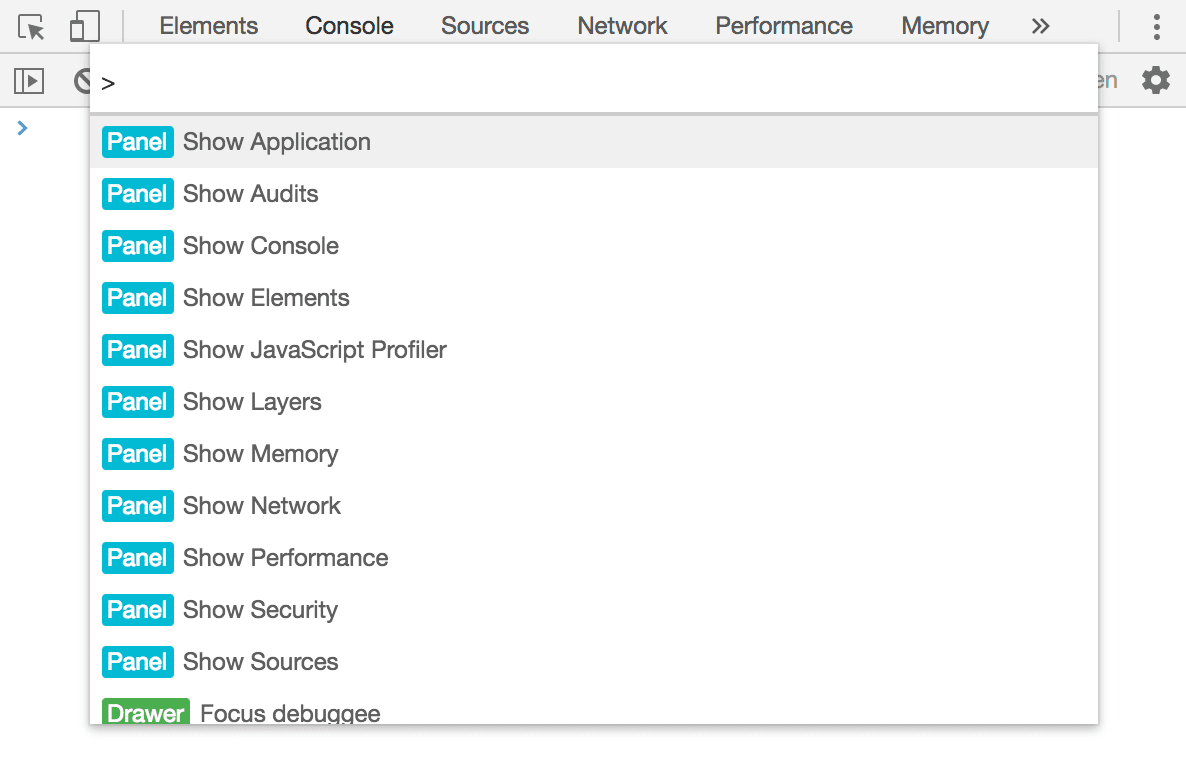
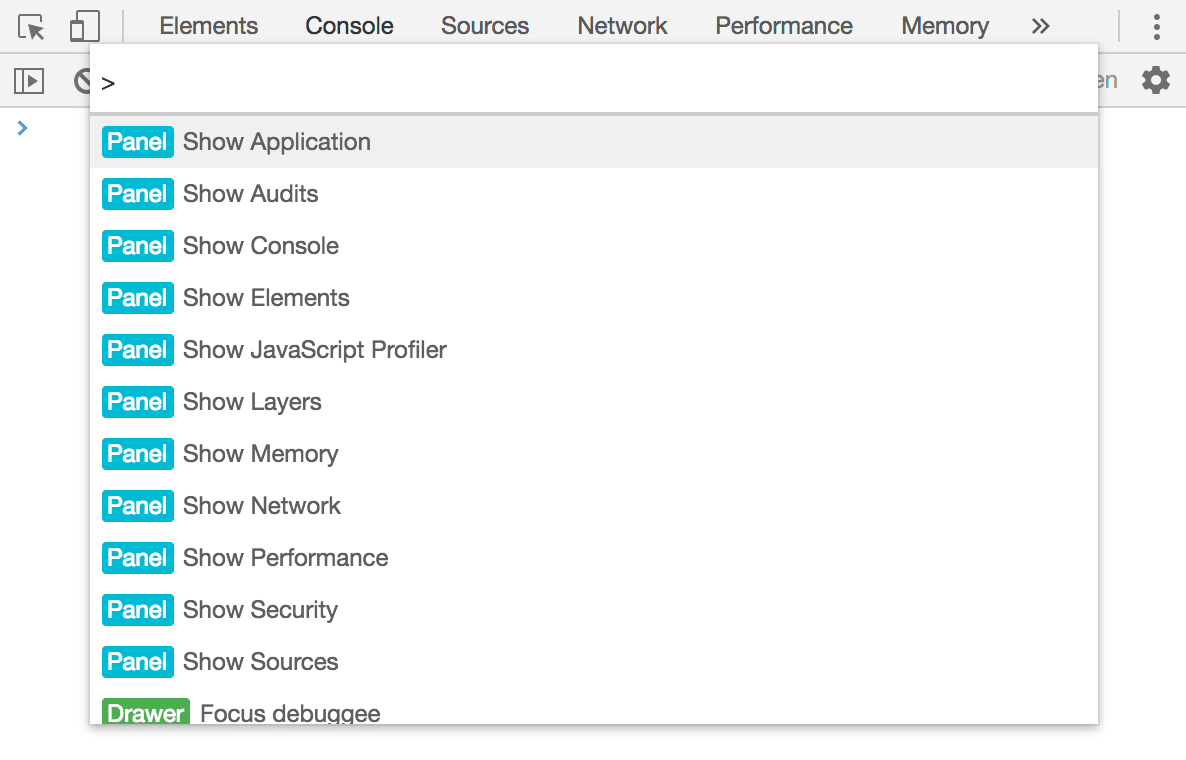
Naciśnij Control + Shift + P lub Command + Shift + P (Mac), aby otworzyć menu polecenia.

Rysunek 7. Menu polecenia
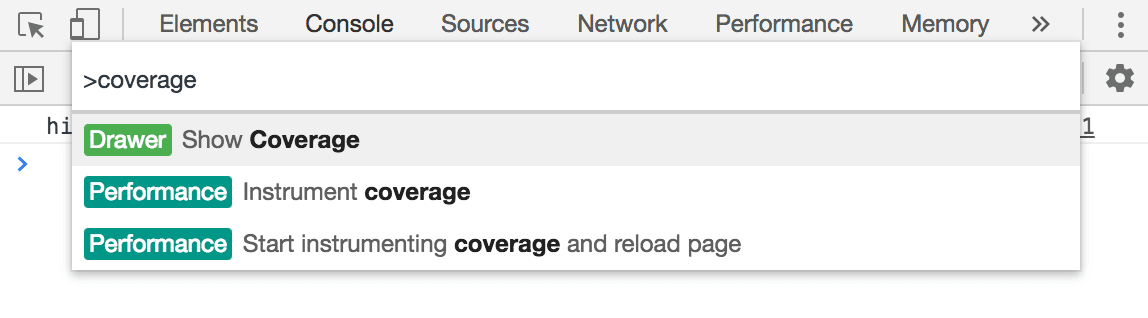
Zacznij pisać
coverage, wybierz Pokaż zasięg i naciśnij Enter.
Rysunek 8. Pokaż pokrycie
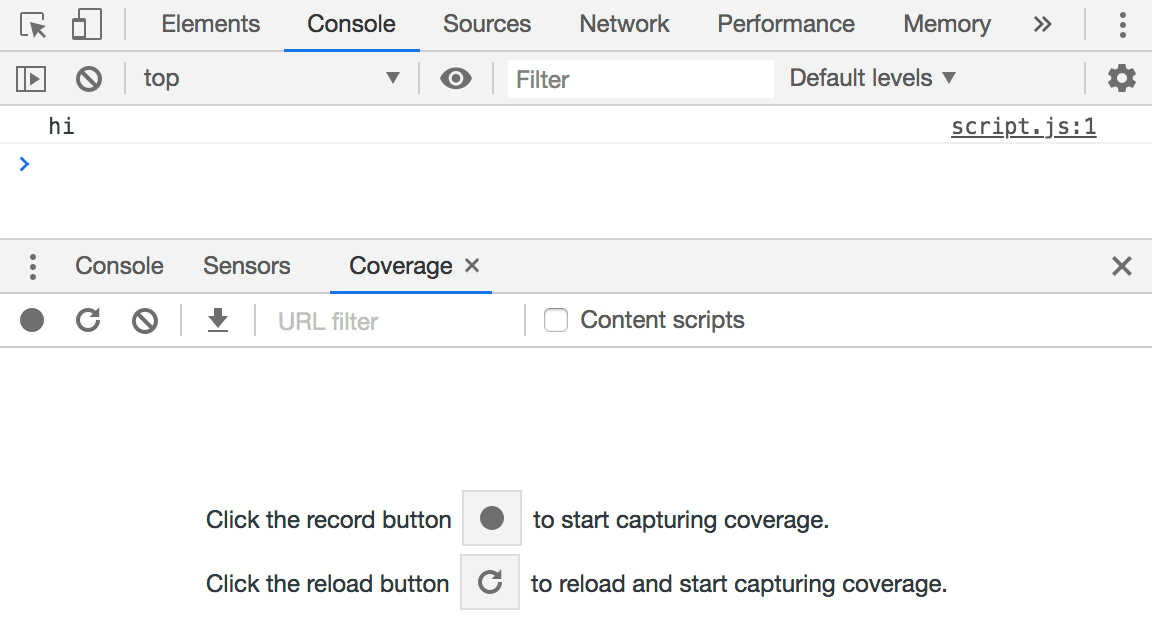
Otworzy się karta Stan.

Rysunek 9. Karta Zasięg
Kliknij Odśwież
 . Narzędzie DevTools ponownie wczytuje stronę i rejestruje, ile kodu jest używane w porównaniu z ile jest dostarczane.
. Narzędzie DevTools ponownie wczytuje stronę i rejestruje, ile kodu jest używane w porównaniu z ile jest dostarczane.Kliknij Eksportuj
 , aby wyeksportować dane do pliku JSON.
, aby wyeksportować dane do pliku JSON.
Pokrycie kodu jest też dostępne w Puppeteer, narzędziu do automatyzacji przeglądarki obsługiwanym przez zespół DevTools. Zobacz Zasięg.
Aby zgłaszać błędy lub sugerować ulepszenia, otwórz problem Chromium o numerze 717195.
Poruszanie się po konsoli za pomocą klawiatury
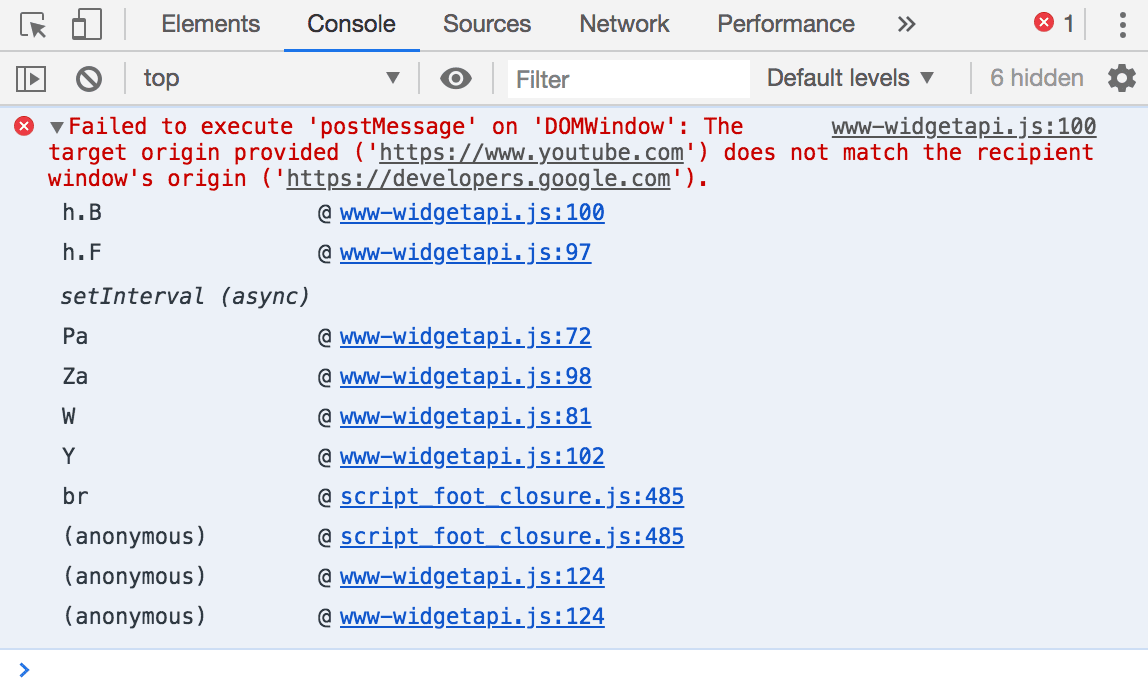
Możesz teraz poruszać się po Konsoli za pomocą klawiatury. Oto przykład.
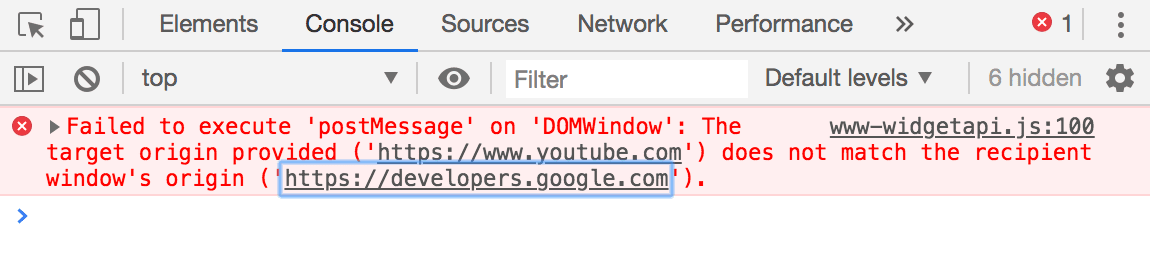
Naciśnięcie Shift + Tab spowoduje zaznaczenie ostatniej wiadomości (lub wyniku zinterpretowanej wyrażenia). Jeśli wiadomość zawiera linki, najpierw zostanie wyróżniony ostatni link. Naciśnięcie Enter otwiera link w nowej karcie. Naciśnięcie klawisza w lewo spowoduje podświetlenie całego komunikatu (zobacz ilustrację 13).

Rysunek 11. Zaznaczanie linku
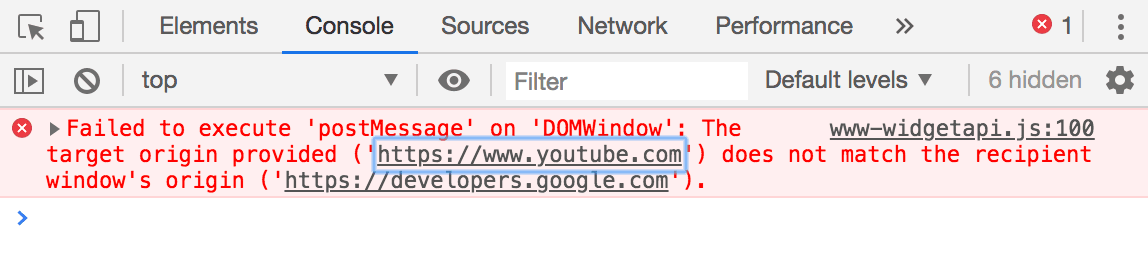
Naciśnięcie klawisza strzałki w górę powoduje zaznaczenie kolejnego linku.

Rysunek 12. Skupienie się na innym linku
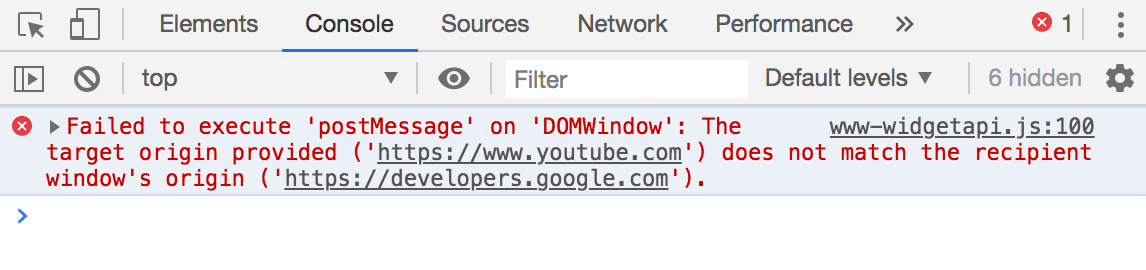
Naciśnięcie ponownie strzałki w górę spowoduje skupienie się na całej wiadomości.

Rysunek 13. Podkreślenie całej wiadomości
Naciśnięcie klawisza strzałki w prawo powoduje rozwinięcie zwiniętej informacji o ścieżce wywołania (lub obiektu, tablicy itp.).

Rysunek 14. Rozwijanie zwiniętego zrzutu stosu
Naciśnięcie klawisza strzałki w lewo powoduje zwinięcie rozwiniętej wiadomości lub wyniku.
Aby zgłaszać błędy lub sugerować ulepszenia, otwórz problem Chromium #865674.
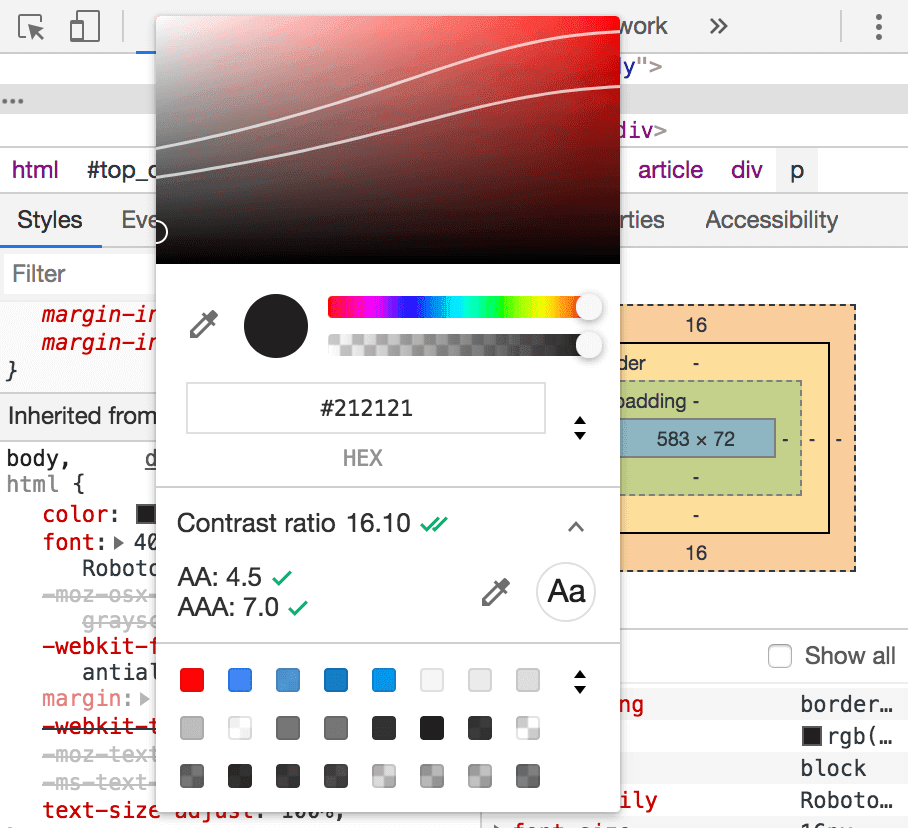
Linia współczynnika kontrastu AAA w selektorze kolorów
Selektor kolorów wyświetla teraz drugą linię, aby wskazać, które kolory spełniają rekomendację dotyczącą współczynnika kontrastu AAA. Linia AA jest dostępna od Chrome 65.

Rysunek 15. Linia AA (u góry) i linia AAA (u dołu)
Kolory między 2 liniami to kolory, które spełniają zalecenia AA, ale nie spełniają zaleceń AAA. Gdy kolor jest zgodny z rekomendacją AAA, wszystkie elementy o jego tej samej stronie również są zgodne z rekomendacją. Na przykład na rys. 15 wszystko poniżej dolnej linii to AAA, a wszystko powyżej górnej linii nie spełnia nawet zaleceń dotyczących AA.
Wskazówka: Ogólnie można poprawić czytelność stron, zwiększając ilość tekstu zgodnego z rekomendacją AAA. Jeśli z jakiegoś powodu nie możesz spełnić zalecenia AAA, postaraj się przynajmniej spełnić zalecenie AA.
Aby dowiedzieć się, jak uzyskać dostęp do tej funkcji, zapoznaj się z artykułem Współczynnik kontrastu w selektorze kolorów.
Aby zgłaszać błędy lub sugerować ulepszenia, zapoznaj się z problemem Chromium #879856.
Zapisz niestandardowe zastąpienia geolokalizacji
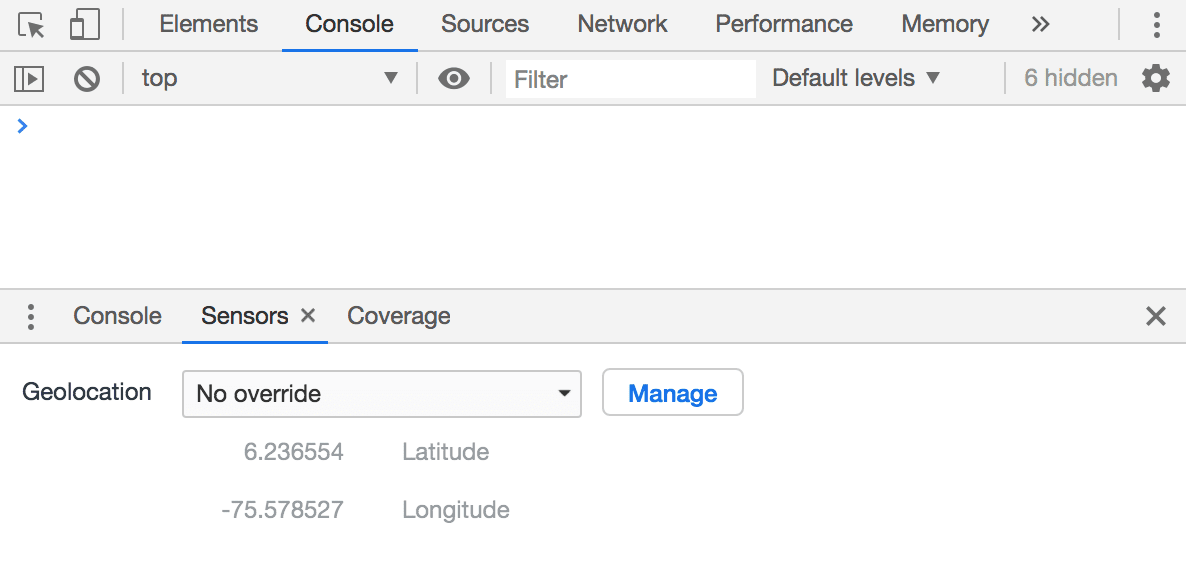
Na karcie Sensory możesz teraz zapisywać niestandardowe ustawienia geolokalizacji.
Naciśnij Control + Shift + P lub Command + Shift + P (Mac), aby otworzyć menu polecenia.

Rysunek 16. Menu polecenia
Wpisz
sensors, wybierz Pokaż czujniki i naciśnij Enter. Otworzy się karta Czujniki.
Rysunek 17. Karta Czujniki
W sekcji Lokalizacja geograficzna kliknij Zarządzaj. Otworzy się Ustawienia > Lokalizacja geograficzna.

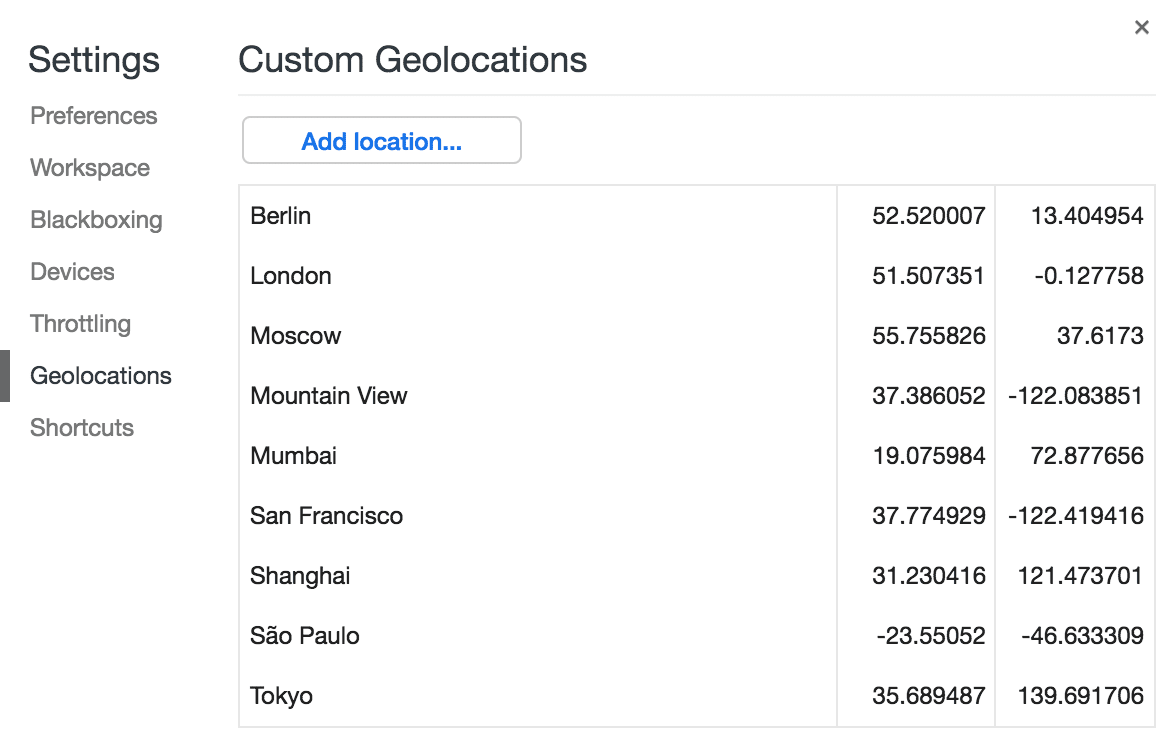
Rysunek 18. Karta Geolokalizacje w Ustawieniach
Kliknij Dodaj lokalizację.
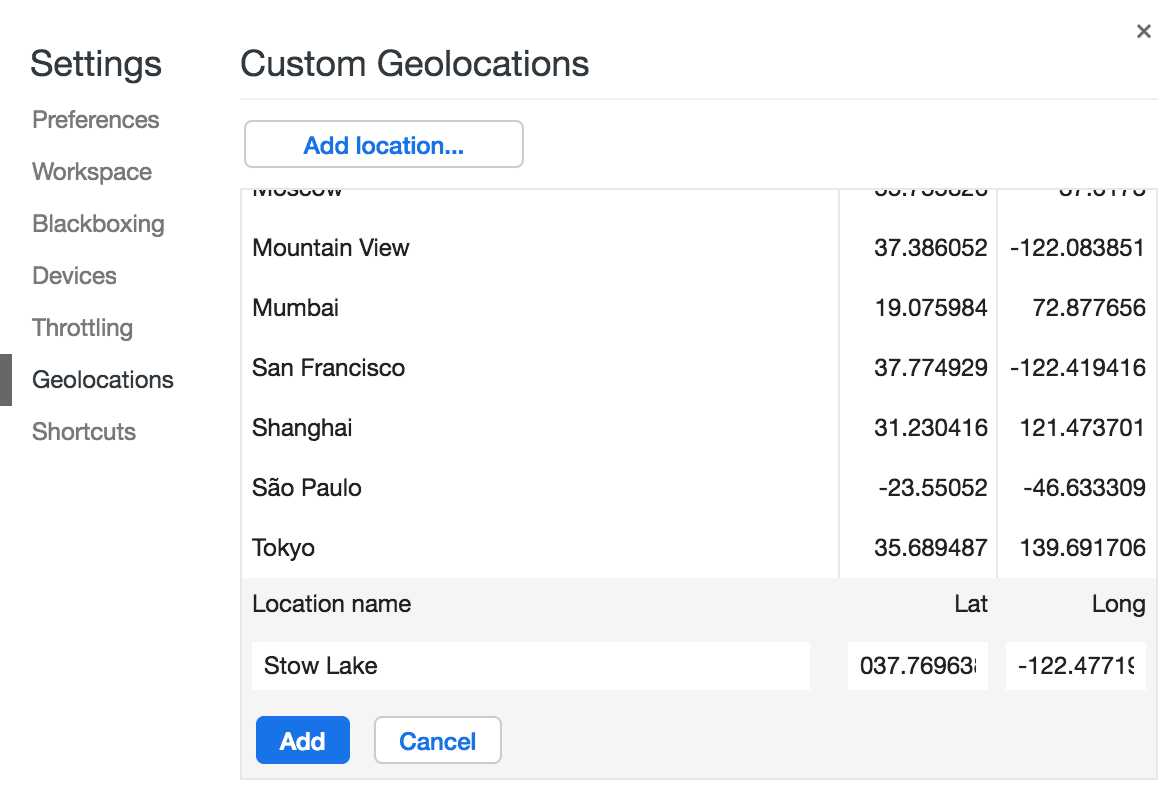
Wpisz nazwę lokalizacji, szerokość i długość geograficzną, a potem kliknij Dodaj.

Rysunek 19. Dodawanie niestandardowej lokalizacji geograficznej
Aby zgłosić błędy lub zaproponować ulepszenia, zobacz Problem nr 649657 w Chromium.
Zawijanie kodu
Panele Źródła i Sieć obsługują teraz zawijanie kodu.

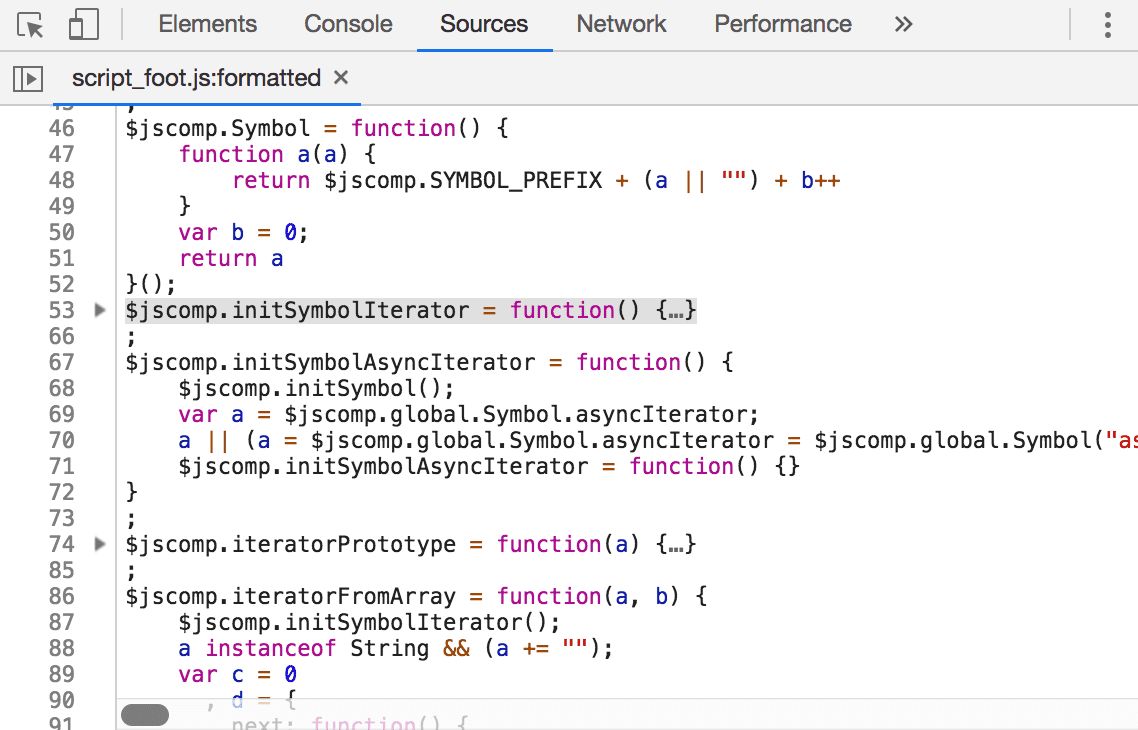
Rysunek 20. Linie 54–65 zostały złożone
Aby włączyć zawijanie kodu:
- Naciśnij F1, aby otworzyć Ustawienia.
- W sekcji Ustawienia > Ustawienia > Źródła włącz Zwijanie kodu.
Aby złożyć blok kodu:
- Najedź kursorem na numer wiersza, w którym blokada się zaczyna.
- Kliknij Fold
 .
.
Aby zgłaszać błędy lub sugerować ulepszenia, otwórz problem Chromium #328431.
Karta Wiadomości
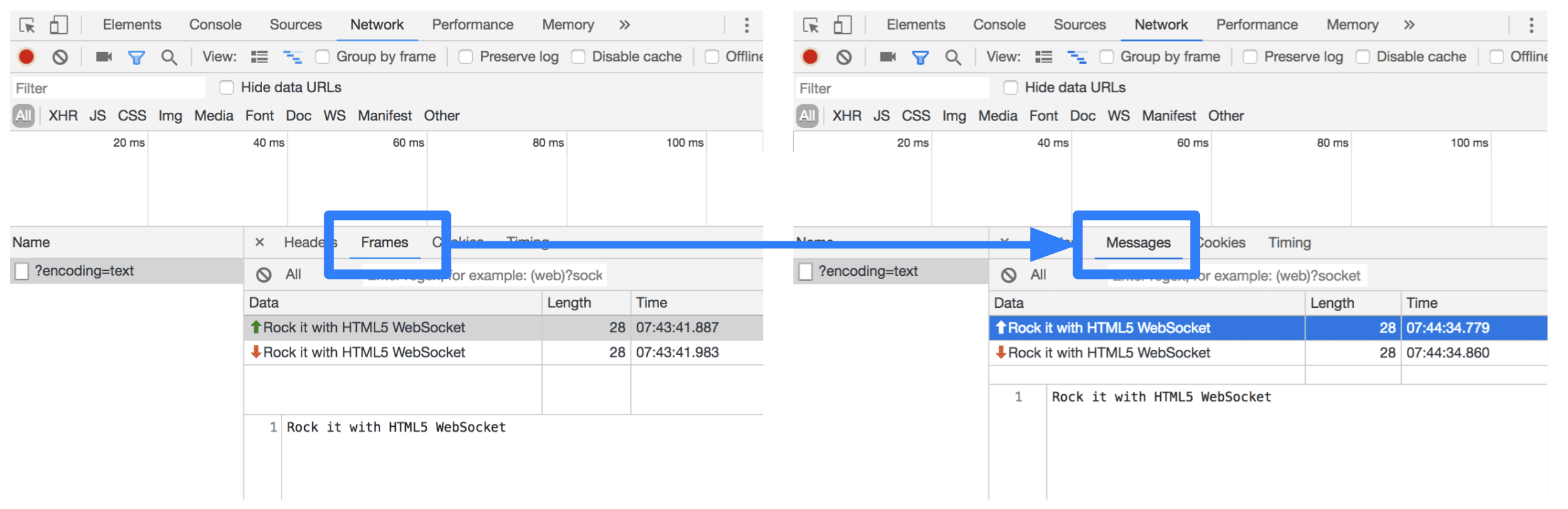
Zmieniliśmy nazwę karty Ramki na Wiadomości. Ta karta jest dostępna tylko w panelu Sieć podczas sprawdzania połączenia z gniazdem elektrycznym.

Rysunek 21. Karta Wiadomości
Aby zgłosić błędy lub zaproponować ulepszenia, zobacz Problem nr 802182 w Chromium.
Pobieranie kanałów podglądu
Rozważ użycie przeglądarki Chrome Canary, Dev lub Beta jako domyślnej przeglądarki deweloperskiej. Te kanały wersji wstępnej zapewniają dostęp do najnowszych funkcji DevTools, umożliwiają testowanie najnowocześniejszych interfejsów API platformy internetowej i pomagają znaleźć problemy w witrynie, zanim zrobią to użytkownicy.
Kontakt z zespołem Narzędzi deweloperskich w Chrome
Użyj poniższych opcji, aby omówić nowe funkcje, aktualizacje lub inne informacje związane z Narzędziami deweloperskimi.
- Prześlij nam swoje opinie i prośby o dodanie funkcji na stronie crbug.com.
- Zgłoś problem z Narzędziami deweloperskimi, klikając Więcej opcji > Pomoc > Zgłoś problem z Narzędziami deweloperskimi.
- Wyślij tweeta do @ChromeDevTools.
- Dodaj komentarze do filmów w YouTube z serii „Co nowego w Narzędziach deweloperskich” lub Wskazówki dotyczące Narzędzi deweloperskich.
Co nowego w Narzędziach deweloperskich
Lista wszystkich tematów omawianych w cyklu artykułów Co nowego w Narzędziach deweloperskich.
- Debugowanie CSS za pomocą Gemini
- Zarządzanie funkcjami AI na specjalnej karcie ustawień
- Ulepszenia panelu skuteczności
- Adnotacje i udostępnianie wyników analizy skuteczności
- Wyświetlanie statystyk skuteczności bezpośrednio w panelu Skuteczność
- Łatwiej wykrywaj nadmierne przesunięcia układu
- Jak rozpoznać nieskomponowane animacje
- Równoczesne działanie sprzętu przenosi się do czujników
- Ignoruj anonimowe skrypty i skup się na kodzie w zrzutach stosu
- Elementy > Style: obsługa trybów pisania poziomego* w przypadku nakładek siatki i słów kluczowych w całym CSS
- Audyty Lighthouse stron niebędących stronami HTTP w trybach okresu i migawki
- Ulepszenia ułatwień dostępu
- Inne najciekawsze informacje
- Ulepszenia panelu sieci
- Filtry sieciowe w nowej odsłonie
- Eksportowanie plików HAR z wykluczeniem danych poufnych domyślnie
- Ulepszenia panelu elementów
- Wartości autouzupełniania w przypadku właściwości text-emphasis-*
- Przewijanie elementów oznaczonych plakietką
- Ulepszenia panelu skuteczności
- Zalecenia w danych na żywo
- Przeglądanie menu nawigacyjnego
- Ulepszenia panelu Pamięć
- Nowy profil „Odłączone elementy”
- Ulepszony system nazewnictwa prostych obiektów JS
- Wyłączanie motywów dynamicznych
- Eksperyment w Chrome: udostępnianie procesów
- Lighthouse 12.2.1
- Inne najciekawsze informacje
- Dyktafon obsługuje eksportowanie do Puppeteer w przeglądarce Firefox
- Ulepszenia panelu skuteczności
- Obserwacje danych na żywo
- Żądania wyszukiwania w ścieżce sieci
- Wyświetlanie ścieżek wywołań funkcji performance.mark i performance.measure
- Używanie danych testowych adresów w panelu autouzupełniania
- Ulepszenia panelu elementów
- Wymuszaj stosowanie większej liczby stanów dla określonych elementów
- Elementy > Style: funkcja autouzupełniania obejmuje teraz więcej właściwości siatki
- Lighthouse 12.2.0
- Różne wyróżnienia
- Statystyki konsoli Gemini są dostępne w większości krajów europejskich
- Aktualizacje panelu Skuteczność
- Ulepszona ścieżka sieciowa
- Dostosowywanie danych o skuteczności za pomocą interfejsu Extensibility API
- Szczegóły na ścieżce Czas wczytywania
- Skopiuj wszystkie żądania wymienione w panelu Sieć
- Szybsze zrzuty stosu dzięki nazwanym tagom HTML i większym bałaganowi
- Otwórz panel Animacje, aby tworzyć animacje i edytować @keyframes na żywo
- Lighthouse 12.1.0
- Ulepszenia ułatwień dostępu
- Inne najciekawsze informacje
- Sprawdzanie pozycji kotwicy CSS w panelu Elementy
- Ulepszenia panelu źródeł
- Rozszerzona funkcja „Nigdy nie wstrzymuj w tym miejscu”
- Nowe detektory zdarzeń przesunięcia obrazu
- Ulepszenia panelu sieci
- Zaktualizowane gotowe ustawienia ograniczania przepustowości sieci
- Informacje o usługach w polach niestandardowych w formatach HAR
- Wysyłanie i odbieranie zdarzeń WebSocket w panelu Wydajność
- Inne najciekawsze informacje
- Ulepszenia panelu Skuteczność
- Przenoszenie i ukrywanie ścieżek w zaktualizowanym trybie konfiguracji ścieżki
- Ignorowanie skryptów na wykresie płomieniowym
- Ograniczenie wykorzystania procesora 20-krotnie
- Panel ze statystykami skuteczności zostanie wycofany
- Znajdowanie nadmiernego wykorzystania pamięci dzięki nowym filtrom w migawkach sterty
- Sprawdzanie zasobników danych w sekcji Aplikacja > Miejsce na dane
- Wyłączanie ostrzeżeń dotyczących XSS-a za pomocą flagi wiersza poleceń
- Lighthouse 12.0.0
- Inne najciekawsze informacje
- Lepsze zrozumienie błędów i ostrzeżeń w konsoli dzięki Gemini
- Obsługa reguł @position-try w sekcji Elementy > Style
- Ulepszenia panelu źródeł
- Konfigurowanie automatycznego drukowania motywu i zamykania nawiasów
- Obsługiwane odrzucone obietnice są uznawane za zrealizowane
- Przyczyny błędów w konsoli
- Ulepszenia panelu sieci
- Sprawdzanie nagłówków wczesnych wskazówek
- Ukrywanie kolumny Kaskada
- Ulepszenia panelu skuteczności
- Zbieranie statystyk selektora arkusza CSS
- Zmienianie kolejności i ukrywanie utworów
- Ignorowanie elementów zamykających w panelu Pamięć
- Lighthouse 11.7.1
- Inne najciekawsze informacje
- Nowy panel autouzupełniania
- Ulepszone ograniczanie przepustowości sieci w przypadku WebRTC
- Obsługa animacji przewijanych w panelu Animacje
- Ulepszony obsługa zagnieżdżania CSS w sekcji Elementy > Style
- Panel Zwiększona skuteczność
- Ukrywanie funkcji i ich elementów podrzędnych na wykresie płomienia
- Strzałki od wybranych inicjatorów do zdarzeń, które zostały przez nich zainicjowane
- Lighthouse 11.6.0
- Etykiety w sekcji Pamięć > Zrzuty sterty
- Aplikacja > Aktualizacje miejsca na dane
- Bajty użyte na współdzielonym miejscu na dane
- Web SQL został całkowicie wycofany
- Ulepszenia panelu Stan w indeksie
- Panel Warstwy może zostać wycofany
- Wycofanie programu profilującego JavaScript: etap 4, ostatni
- Inne najciekawsze informacje
- Znajdź niespodziankę
- Aktualizacje panelu Elementy
- Emulowanie zaznaczonej strony w sekcji Elementy > Style
- Selektor kolorów, Zegar kątowy i edytor wygładzania w wartościach zastępczych
var() - Narzędzie długości CSS zostało wycofane
- Okno podręczne wybranego wyniku wyszukiwania w sekcji Wyniki > Główna ścieżka
- Aktualizacje panelu sieci
- Przycisk Wyczyść i filtr wyszukiwania na karcie Sieć > EventStream
- Etykiety z przyczynami wyłączenia z obowiązku plików cookie innych firm w sekcji Sieć > Pliki cookie
- Włączanie i wyłączanie wszystkich punktów przerwania w źródłach
- Wyświetlanie załadowanych skryptów w Narzędziach deweloperskich dla Node.js
- Lighthouse 11.5.0
- Ulepszenia ułatwień dostępu
- Różne wyróżnienia
- Oficjalna kolekcja rozszerzeń Dyktafonu jest już dostępna
- Ulepszenia sieci
- Powód niepowodzenia w kolumnie Stan
- Ulepszony menu Copy
- Ulepszenia wydajności
- Menu nawigacyjne na osi czasu
- Inicjatorzy wydarzeń na głównej ścieżce
- Menu selektora instancji maszyny wirtualnej JavaScript w Narzędziach deweloperskich Node.js
- Nowy skrót i polecenie w sekcji Źródła
- Ulepszenia elementów
- Pseudoelement ::view-transition można teraz edytować w sekcji Styli
- Obsługa atrybutu align-content w przypadku kontenerów blokowych
- Obsługa postawy w przypadku emulowanych urządzeń składanych
- Dynamiczne motywy
- Ostrzeżenia o wycofaniu plików cookie innych firm w panelach Sieć i Aplikacje
- Lighthouse 11.4.0
- Ulepszenia ułatwień dostępu
- Inne najciekawsze informacje
- Ulepszenia elementów
- Ujednolicony pasek filtrowania w panelu Sieć
@font-palette-valueszespołem pomocy- Obsługiwany przypadek: usługa niestandardowa jako usługa zastępcza innej usługi niestandardowej
- Ulepszona obsługa map źródeł
- Ulepszenia panelu skuteczności
- Ulepszone śledzenie interakcji
- Zaawansowane filtrowanie na kartach Od dołu, Drzewo wywołań i Dziennik zdarzeń
- Znaki wcięcia w panelu Źródła
- Przydatne etykietki dotyczące zastąpionych nagłówków i treści w panelu sieci
- Nowe opcje menu poleceń umożliwiające dodawanie i usuwanie wzorów blokowania żądań
- Eksperyment dotyczący naruszeń CSP został usunięty
- Lighthouse 11.3.0
- Ulepszenia ułatwień dostępu
- Inne najciekawsze informacje
- Wycofanie plików cookie innych firm
- Analizowanie plików cookie w witrynie za pomocą narzędzia Privacy Sandbox Analysis Tool
- Ulepszona funkcja ignorowania informacji o produkcie
- Domyślny wzorzec wykluczania dla modułu node_modules
- Wyjątki przechwycone teraz przerywają wykonywanie kodu, jeśli są przechwycone lub przekazywane przez kod nieignorowany
- Nazwę
x_google_ignoreListzmieniono naignoreListw mapach źródeł - Nowy przełącznik trybu wprowadzania podczas debugowania zdalnego
- Panel Elementy wyświetla teraz adresy URL węzłów #document
- Zasady Content Security Policy w panelu aplikacji
- Ulepszenie debugowania animacji
- Okno „Czy ufasz temu kodowi?” w Źródłach i ostrzeżenie przed samoistnym XSS w Konsoli
- Punkty przerwania detektora zdarzeń w elementach worker i worklet
- Nowa plakietka multimediów dla
<audio>i<video> - Zmiana nazwy wstępnego wczytywania na ładowanie spekulacyjne
- Lighthouse 11.2.0
- Ulepszenia ułatwień dostępu
- Inne najciekawsze informacje
- Ulepszony blok @property w sekcji Elementy > Style
- Reguła @property z możliwością edycji
- Zgłoszenie problemów z nieprawidłowymi regułami @property
- Zaktualizowana lista urządzeń do emulacji
- Ładne wyświetlanie wbudowanego kodu JSON w tagach skryptu w sekcji Źródła
- Autouzupełnianie pól prywatnych w Konsoli
- Lighthouse 11.1.0
- Ulepszenia ułatwień dostępu
- Wycofanie obsługi SQL w sieci
- Weryfikacja formatu obrazu zrzutu ekranu w sekcji Aplikacja > Manifest
- Inne najciekawsze informacje
- Nowa sekcja właściwości niestandardowych w sekcji Elementy > Style
- Więcej ulepszeń dotyczących zastępowania wartości lokalnych
- Ulepszone wyszukiwanie
- Ulepszone źródła
- Uproszczony obszar roboczy w panelu Źródła
- Zmienianie kolejności paneli w sekcji Źródła
- Wyróżnianie składni i ładne drukowanie dla większej liczby typów skryptów
- Emuluj funkcję multimediów „prefers-reduced-transparency”
- Lighthouse 11
- Ulepszenia ułatwień dostępu
- Inne najciekawsze informacje
- Ulepszenia panelu Sieć
- Jeszcze szybsze zastępowanie treści internetowych lokalnie
- Zastępowanie treści żądań XHR i żądań pobierania
- Ukrywanie żądań rozszerzeń do Chrome
- Kod stanu HTTP w formie czytelnej dla człowieka
Użyj ładnego formatowania odpowiedzi w przypadku podtypów JSON
Wydajność: sprawdzanie zmian priorytetu pobierania zdarzeń sieciowych
- Ustawienia źródeł włączone domyślnie: zwijanie kodu i automatyczne wyświetlanie plików
- Ulepszenie debugowania problemów z plikami cookie innych firm
- Nowe kolory
- Lighthouse 10.4.0
- Debugowanie wstępnego wczytywania w panelu Aplikacja
- Rozszerzenie do debugowania WebAssembly w C/C++ dla Narzędzi deweloperskich jest teraz dostępne jako oprogramowanie open source
- Inne najciekawsze informacje
- (Funkcja eksperymentalna) Nowa emulacja renderowania: prefers-reduced-transparency
- (Experimental) Enhanced Protocol monitor
- Ulepszony debugowanie brakujących arkuszy stylów
- Obsługa liniowego czasu wyświetlania w sekcji Elementy > Style > Edytor wygładzania
- Obsługa zasobów i widok metadanych
- Lighthouse 10.3.0
- Ułatwienia dostępu: polecenia na klawiaturze i ulepszone odczytywanie ekranu
- Różne wyróżnienia
- Ulepszenia elementów
- Nowa plakietka podsiatki CSS
- Specyficzność selektora w etykiecie
- Wartości niestandardowych właściwości CSS w tooltipach
- Ulepszenia dotyczące źródeł
- Wyróżnianie składni CSS
- Skrót do ustawiania warunkowych punktów przerwania
- Aplikacja > Łagodzenie śledzenia przekierowań
- Lighthouse 10.2.0
- Domyślnie ignoruj skrypty treści
- Sieć > Ulepszenia odpowiedzi
- Inne najciekawsze informacje
- Obsługa debugowania WebAssembly
- Ulepszony sposób obsługi kroków w aplikacjach Wasm
- Debugowanie autouzupełniania za pomocą panelu Elementy i karty Problemy
- Potwierdzenia w Dyktafonie
- Lighthouse 10.1.1
- Ulepszenia skuteczności
- performance.mark() wyświetla czas po najechaniu kursorem na element w sekcji Skuteczność > Czasy
- polecenie profile() wypełnia sekcję Wydajność > Główne
- Ostrzeżenie dotyczące powolnej interakcji z użytkownikiem
- Aktualizacje podstawowych wskaźników internetowych
- Wycofanie programu profilującego JavaScript: faza trzecia
- Inne najciekawsze informacje
- Zastępowanie nagłówków odpowiedzi sieci
- Ulepszenia dotyczące debugowania w Nuxt, Vite i Rollup
- Ulepszenia CSS w sekcji Elementy > Style
- Nieprawidłowe właściwości i wartości CSS
- Linki do klatek kluczowych w skrótowej właściwości animacji
- Nowe ustawienie konsoli: autouzupełnianie po naciśnięciu Enter
- Menu poleceń wyróżnia pliki utworzone przez Ciebie
- Wycofanie programu profilującego JavaScript: etap 2
- Różne wyróżnienia
- Aktualizacje dotyczące nagrywania
- Rozszerzenia odtwarzania w dyktafonie
- Nagrywanie z selektorami przebijania
- Eksportowanie nagrań jako skryptów Puppeteer z analizą Lighthouse
- Pobierz rozszerzenia Dyktafonu
- Elementy > Aktualizacje stylów
- Dokumentacja CSS w panelu Style
- Obsługa zagnieżdżania CSS
- Oznaczanie punktów logowania i warunkowych punktów przerwania w Konsoli
- Ignorowanie nieistotnych skryptów podczas debugowania
- Rozpoczęto wycofywanie programu profilującego JavaScript
- Emulacja zmniejszonego kontrastu
- Lighthouse 10
- Różne wyróżnienia
- Debugowanie koloru HD za pomocą panelu Style
- Ulepszony interfejs punktów przerwania
- Dostosowywane skróty w Dyktafonie
- Lepsze podświetlanie składni w Angularze
- Organizowanie pamięci podręcznej w panelu Aplikacje
- Inne najciekawsze informacje
- Czyszczenie panelu wydajności po ponownym załadowaniu
- Aktualizacje dotyczące nagrywania
- Wyświetlanie i wyróżnianie kodu przepływu użytkownika w Dyktafonie
- Dostosowywanie typów selektorów nagrania
- Edytowanie procesu użytkownika podczas nagrywania
- Automatyczne umieszczanie wydruku w dobrym stylu
- Lepsze podświetlanie składni i podgląd wstawiany na miejscu dla Vue, SCSS i innych
- Wygodny i spójny autouzupełniacz w Konsoli
- Inne najciekawsze informacje
- Nagrywarka: opcje kopiowania kroków, odtwarzania na stronie i menu kontekstowego kroku
- Wyświetlanie rzeczywistych nazw funkcji w nagraniach wydajności
- Nowe skróty klawiszowe w panelu Konsola i źródła
- Ulepszone debugowanie JavaScriptu
- Inne najciekawsze informacje
- [Funkcja eksperymentalna] Ulepszony interfejs zarządzania punktami przerwania
- [Experimental] Automatyczne formatowanie stylistyczne na miejscu
- Wskazówki dotyczące nieaktywnych właściwości CSS
- Automatyczne wykrywanie selektorów XPath i tekstu w panelu Dyktafon
- Przechodzenie między wyrażeniami rozdzielanymi przecinkami
- Ulepszona konfiguracja listy ignorowanych
- Różne wyróżnienia
- Dostosowywanie skrótów klawiszowych w Narzędziach deweloperskich
- Przełączanie motywów jasnego i ciemnego za pomocą skrótu klawiszowego
- Wyróżnianie obiektów C/C++ w narzędziu do inspekcji pamięci
- Obsługa pełnych informacji o inicjatorze w przypadku importu HAR
- Rozpocznij wyszukiwanie DOM po naciśnięciu
Enter - Wyświetlanie ikon
startiendw przypadku właściwościalign-contentflexbox w kodzie CSS - Różne wyróżnienia
- Grupowanie plików według autora lub wdrożenia w panelu Źródła
- Połączone zrzuty stosu dotyczące operacji asynchronicznych
- Automatyczne ignorowanie znanych skryptów innych firm
- Ulepszona obsługa wywołań podczas debugowania
- Ukrywanie źródeł z listy ignorowanych w panelu Źródła
- Ukrywanie plików umieszczonych na liście ignorowanych w menu poleceń
- Nowy ślad Interakcje w panelu Skuteczność
- Podział czasu LCP w panelu Statystyki wydajności
- Automatyczne generowanie domyślnej nazwy nagrań w panelu Dyktafon
- Różne wyróżnienia
- Odtwarzanie krok po kroku w Dyktafonie
- Obsługa zdarzenia najechania kursorem na panel Dyktafonu
- Największe wyrenderowanie treści (LCP) w panelu Statystyki wydajności
- Identyfikowanie błysków tekstu (FOIT, FOUT) jako potencjalnych głównych przyczyn przesunięć układu
- Moduły obsługi protokołów w panelu Manifest
- Plakietka Górna warstwa w panelu Elementy
- Dołączanie informacji o debugowaniu Wasm w czasie działania
- Obsługa edycji na żywo podczas debugowania
- Wyświetlanie i edytowanie @scope w regułach w panelu Style
- Ulepszenia mapy źródeł
- Inne najciekawsze informacje
- Uruchom ponownie ramkę podczas debugowania
- Opcje powtarzania w zwolnionym tempie na panelu Dyktafon
- Tworzenie rozszerzenia dla panelu Dyktafon
- Grupowanie plików według autora / wdrożenia w panelu Źródła
- Nowy wymiar czasu działań użytkownika w panelu Statystyki skuteczności
- Wyświetlanie przypisanego boksu elementu
- Symulowanie równoczesności sprzętu w przypadku nagrań dotyczących wydajności
- Podgląd wartości innych niż kolor podczas automatycznego uzupełniania zmiennych CSS
- Identyfikowanie ramek blokujących w panelu pamięci podręcznej stanu strony internetowej
- Ulepszenia autouzupełniania sugestii dla obiektów JavaScriptu
- Ulepszenia map źródeł
- Inne najciekawsze informacje
- Rejestrowanie zdarzeń podwójnego kliknięcia i kliknięcia prawym przyciskiem myszy w panelu Rejestrator
- Nowy tryb okresu i migawki w panelu Lighthouse
- Ulepszony mechanizm powiększania w panelu Statystyki wydajności
- Potwierdź usunięcie nagrania z testu
- Zmienianie kolejności paneli w panelu Elementy
- Wybieranie koloru poza przeglądarką
- Ulepszony podgląd wartości wbudowanej podczas debugowania
- Obsługa dużych blobów w przypadku wirtualnych narzędzi uwierzytelniających
- Nowe skróty klawiszowe w panelu źródeł
- Ulepszenia map źródeł
- Funkcja podglądu: nowy panel Statystyki skuteczności
- Nowe skróty do emulowania motywów jasnego i ciemnego
- Ulepszone zabezpieczenia na karcie Podgląd sieci
- Ulepszenie ponownego wczytywania w miejscu punktu przerwania
- Aktualizacje konsoli
- Anulowanie nagrywania ścieżki użytkownika na początku
- Wyświetlanie odziedziczonych pseudoelementów wyróżnień w panelu Stylów
- Inne najciekawsze informacje
- [Funkcja eksperymentalna] Kopiowanie zmian CSS
- [Experimental] Picking color outside of browser
- Importowanie i eksportowanie nagranych ścieżek użytkownika jako plików JSON
- Wyświetlanie warstw kaskadowych w panelu Style
- Obsługa funkcji koloru
hwb() - Ulepszony wyświetlacz właściwości prywatnych
- Inne najciekawsze informacje
- [Experimental] Nowy tryb okresu i migawki w panelu Lighthouse
- Wyświetlanie i edytowanie reguł @supports w panelu Style
- Obsługa typowych selektorów domyślnie
- Dostosowywanie selektora nagrywania
- Zmienianie nazwy nagrania
- Podgląd właściwości zajęć lub funkcji po najechaniu kursorem
- Częściowo widoczne klatki w panelu Wydajność
- Inne najciekawsze informacje
- Ograniczanie liczby żądań WebSocket
- Nowy panel interfejsu Reporting API w panelu Aplikacja
- Poczekaj, aż element będzie widoczny lub klikalny w panelu Recorder
- Ulepszony styl, formatowanie i filtrowanie konsoli
- Debugowanie rozszerzenia do Chrome z użyciem plików mapy źródłowej
- Ulepszone drzewo folderów źródłowych w panelu Źródła
- Wyświetlaj pliki źródłowe instancji roboczych w panelu Źródła
- Aktualizacje automatycznego ciemnego motywu w Chrome
- Szybki selektor kolorów i dzielenie okienka
- Inne najciekawsze informacje
- Funkcja podglądu: drzewo ułatwień dostępu na całej stronie
- Bardziej szczegółowe zmiany na karcie Zmiany
- Ustawianie dłuższego limitu czasu nagrywania procesu użytkownika
- Sprawdzanie, czy strony mogą być przechowywane w pamięci podręcznej za pomocą karty Pamięć podręczna stanu strony internetowej
- Filtr panelu Nowe usługi
- Emulowanie funkcji mediów CSS wymuszanych kolorów
- Polecenie pokazywania linijek pod kursorem myszy
- Obsługa
row-reverseicolumn-reversew edytorze Flexbox - Nowe skróty klawiszowe do odtwarzania XHR i rozwijania wszystkich wyników wyszukiwania
- Lighthouse 9 w panelu Lighthouse
- Ulepszone źródła
- Różne wyróżnienia
- [Funkcja eksperymentalna] Punkty końcowe w panelu interfejsu API do raportowania
- Funkcja podglądu: nowy panel Rejestratora
- Odświeżanie listy urządzeń w trybie urządzenia
- Autouzupełnianie za pomocą opcji Edytuj jako HTML
- Ulepszenia dotyczące debugowania kodu
- Synchronizacja ustawień Narzędzi deweloperskich na różnych urządzeniach
- Funkcja podglądu: nowy panel Przegląd CSS
- Przywrócono i ulepszono edycję i kopiowanie długości kodu CSS
- Emulowanie funkcji mediów CSS „prefers-contrast”
- Emulowanie funkcji automatycznego ciemnego motywu w Chrome
- Kopiowanie deklaracji jako kodu JavaScript w panelu Style
- Karta Nowy ładunek w panelu Sieć
- Ulepszony wyświetlacz właściwości w panelu Właściwości
- Opcja ukrywania błędów CORS w konsoli
- Prawidłowe wyświetlanie i ocenianie obiektów
Intlw Konsoli - Spójne asynchroniczne zrzuty stosu
- Zachowaj pasek boczny konsoli
- Wycofany panel Pamięć podręczna aplikacji w panelu Aplikacja
- [Eksperymentalnie] Nowy panel interfejsu Reporting API w panelu Aplikacja
- Nowe narzędzia do tworzenia usług porównywania cen
- Ukrywanie problemów na karcie Problemy
- Ulepszony wyświetlacz właściwości
- Lighthouse 8.4 w panelu Lighthouse
- Sortowanie fragmentów w panelu Źródła
- Nowe linki do przetłumaczonych informacji o wersji i zgłaszanie błędu w tłumaczeniu
- Ulepszony interfejs menu poleceń w Narzędziach deweloperskich
- Korzystanie z Narzędzi deweloperskich w preferowanym języku
- Nowe urządzenia Nest Hub na liście urządzeń
- Testy pochodzenia w widoku Szczegóły ramki
- Nowa plakietka zapytań dotyczących kontenerów CSS
- Nowe pole wyboru do odwracania filtrów sieciowych
- Wycofanie paska bocznego konsoli
- Wyświetlanie nieprzetworzonych nagłówków
Set-Cookiesna karcie Problemy i w panelu Sieć - Spójne wyświetlanie natywnych funkcji dostępu jako własnych usług w Konsoli
- Właściwe dane śledzenia stosu błędów w przypadku skryptów wbudowanych z #sourceURL
- Zmienianie formatu koloru w panelu Obliczone
- Zastępowanie niestandardowych etykiet narzędzia tymi wbudowanymi w HTML
- [Experimental] Hide issues in the Issues tab
- Edytowalne zapytania kontenera CSS w panelu Style
- Podgląd pakietu w panelu Sieć
- Debugowanie interfejsu Attribution Reporting API
- Lepsze obsługiwanie ciągów znaków w Konsoli
- Ulepszony debuger CORS
- Lighthouse 8.1
- URL nowej notatki na panelu Manifest
- Naprawiono selektory dopasowania CSS
- Formatowanie odpowiedzi JSON w panelu sieci
- Edytor siatki CSS
- Obsługa deklaracji
constw Konsoli - Przeglądarka kolejności źródłowej
- Nowy skrót do wyświetlania szczegółów kadru
- Ulepszona obsługa debugowania CORS
- Zmień nazwę etykiety XHR na Fetch/XHR
- Filtrowanie typu zasobu Wasm w panelu Sieć
- Wskazówki dotyczące klienta User-Agent dla urządzeń na karcie Warunki sieci
- Zgłoś problemy z trybem Quirks na karcie Problemy
- Uwzględnienie w panelu Skuteczność kolizji obliczeń
- Lighthouse 7.5 w panelu Lighthouse
- Wycofane menu kontekstowe „Restart frame” w strukturze wywołań
- [Experimental] Monitor protokołów
- [Experimental] Puppeteer Recorder
- Wyświetlanie informacji o podstawowych wskaźnikach internetowych
- Nowe narzędzie do inspekcji pamięci
- Wizualizacja elementu CSS Scroll-snap
- Nowy panel ustawień plakietki
- Ulepszony podgląd obrazu z informacjami o współczynniku proporcji
- Przycisk nowych warunków sieci z opcją konfigurowania elementów
Content-Encoding - skrót do wyświetlania obliczonej wartości
accent-colorsłowo kluczowe- Kategoryzowanie typów problemów za pomocą kolorów i ikon
- Usuwanie tokenów zaufania
- Zablokowane funkcje w widoku Szczegóły ramki
- Filtrowanie eksperymentów w ustawieniu Eksperymenty
- Nowa kolumna
Vary Headerw panelu Pamięć podręczna - Sprawdzanie marki prywatnej w JavaScript (pomoc)
- Ulepszona obsługa debugowania punktów przerwania
- Obsługa podglądu po najechaniu kursorem z wykorzystaniem notacji
[] - Ulepszony zarys plików HTML
- Właściwe zrzuty stosu błędów do debugowania Wasm
- Nowe narzędzia do debugowania flexboxa w CSS
- Nowa nakładka Podstawowe wskaźniki internetowe
- Liczba problemów przeniesiona na pasek stanu w Konsoli
- Zgłoś problemy z zaufaną aktywnością w internecie
- Formatowanie ciągów znaków jako (prawidłowych) literałów ciągu znaków JavaScript w Konsoli
- Nowy panel tokenów zaufania w panelu aplikacji
- Emulowanie funkcji multimedialnej CSS „color-gamut”
- Ulepszenia narzędzi do obsługi progresywnych aplikacji internetowych
- Nowa kolumna
Remote Address Spacew panelu Sieć - Ulepszenia dotyczące wydajności
- Wyświetlanie funkcji dozwolonych/niedozwolonych w widoku Szczegóły ramki
- Nowa kolumna
SamePartyw panelu Pliki cookie - Wycofana niestandardowa obsługa standardu
fn.displayName - Wycofanie
Don't show Chrome Data Saver warningz menu Ustawienia - [Eksperymentalnie] Automatyczne zgłaszanie problemów związanych z niskim kontrastem na karcie Problemy
- [Experimental] Pełny widok drzewa ułatwień dostępu w panelu Elementy
- Obsługa debugowania naruszeń zasad dotyczących zaufanych typów
- Zrzut ekranu węzła poza widocznym obszarem
- Nowa karta „Tokeny zaufania” dla żądań sieciowych
- Lighthouse 7 w panelu Lighthouse
- Obsługa wymuszania stanu
:targetusługi porównywania cen - Nowy skrót do duplikowania elementu
- Selektory kolorów dla niestandardowych właściwości CSS
- Nowe skróty do kopiowania właściwości CSS
- Nowa opcja wyświetlania plików cookie odkodowanych z adresu URL
- Czyszczenie tylko widocznych plików cookie
- Nowa opcja czyszczenia plików cookie innych firm w panelu Miejsce na dane
- Edytowanie wskazówek dotyczących klienta użytkownika w przypadku urządzeń niestandardowych
- Wstrzymuj ustawienie „Rejestruj dziennik sieci”
- Wyświetlanie połączeń WebTransport w panelu Sieć
- Nazwa „Online” została zmieniona na „Brak ograniczeń”
- Nowe opcje kopiowania w konsoli, panelu Źródła i panelu Style
- Nowe informacje o usługach workerów w widoku Szczegóły ramki
- Pomiar informacji o pamięci w widoku Szczegóły ramki
- Przesyłanie opinii na karcie Problemy
- Utracone klatki w panelu Wydajność
- Emuluj urządzenia składane i dwuekranowe w trybie urządzenia
- [Experimental] Automatyzacja testowania przeglądarki za pomocą narzędzia Puppeteer Recorder
- [Eksperymentalnie] Edytor czcionek w panelu Stylów
- [Experimental] Narzędzia do debugowania flexboxa w CSS
- [Experimental] Nowa karta Naruszenia CSP
- [Experimental] Nowe obliczanie kontrastu kolorów – zaawansowany algorytm percepcyjnego kontrastu (APCA)
- Szybsze uruchamianie Narzędzi deweloperskich
- Nowe narzędzia do wizualizacji kąta w usłudze porównywania cen
- Emulowanie nieobsługiwanych typów obrazów
- Symulowanie rozmiaru limitu miejsca na dane w panelu Miejsce na dane
- Nowa ścieżka podstawowych wskaźników internetowych w panelu Skuteczność
- Zgłaszanie błędów CORS w panelu Sieć
- Informacje o izolacji między domenami w widoku Szczegóły ramki
- Nowe informacje o procesach Web Worker w widoku Szczegóły ramki
- Wyświetlanie szczegółów ramki otwierającej w otwartych oknach
- Otwórz panel Network (Sieć) z panelu Skrypty service worker
- Kopiowanie wartości właściwości
- Kopiowanie zrzutu stosu dla inicjatora sieci
- Podgląd wartości zmiennej Wasm po najechaniu kursorem na element
- Ocenianie zmiennej Wasm w konsoli
- Spójne jednostki miary rozmiaru plików/pamięci
- Wyróżnianie pseudoelementów w panelu Elementy
- [Experimental] Narzędzia do debugowania Flexboxa w CSS
- [Experimental] Dostosowywanie skrótów klawiszowych akordów
- Nowe narzędzia do debugowania siatki CSS
- Nowa karta WebAuthn
- Przenoszenie narzędzi między górnym a dolnym panelem
- Nowy pasek boczny stylów wynikowych na pasku bocznym stylów
- Grupowanie właściwości CSS w panelu Wynikowy
- Lighthouse 6.3 w panelu Lighthouse
performance.mark()w sekcji Czasy- Nowe filtry
resource-typeiurlw panelu Sieć - Aktualizacje widoku szczegółów ramki
- Wycofanie funkcji
Settingsz menu Więcej narzędzi - [Experimental] Wyświetlanie i rozwiązywanie problemów z kontrastem kolorów w panelu Przegląd CSS
- [Experimental] Dostosowywanie skrótów klawiszowych w Narzędziach deweloperskich
- Panel Nowe media
- Zrzuty ekranu węzła za pomocą menu kontekstowego panelu Elementy
- Aktualizacje na karcie Problemy
- Emulowanie brakujących czcionek lokalnych
- Naśladowanie nieaktywnych użytkowników
- Naśladowanie
prefers-reduced-data - Obsługa nowych funkcji JavaScriptu
- Lighthouse 6.2 w panelu Lighthouse
- Wycofanie listy „inne źródła” z panelu Skrypty service worker
- Wyświetlanie podsumowania zasięgu odfiltrowanych elementów
- Nowy widok szczegółów ramki w panelu aplikacji
- Dostępna propozycja koloru w panelu Style
- Ponownie włącz panel Właściwości w panelu Elementy
- Czytelne dla człowieka wartości nagłówka
X-Client-Dataw panelu Sieć - Autouzupełnianie niestandardowych czcionek w panelu Style
- Spójne wyświetlanie typu zasobu w panelu Sieć
- Czyszczenie przycisków w panelach Elementy i Sieć
- Edytowanie stylów platform CSS-in-JS
- Lighthouse 6 w panelu Lighthouse
- Wycofanie wyrenderowania elementu znaczącego (FMP)
- Obsługa nowych funkcji JavaScriptu
- Nowe ostrzeżenia dotyczące skrótów aplikacji w panelu Manifestu
- Zdarzenia związane z usługą
respondWithna karcie Czas - Spójne wyświetlanie panelu Obliczenia
- Odsunięcia bajtowego kodu dla plików WebAssembly
- Kopiowanie i wycinanie wierszy w panelu Źródła
- Aktualizacje ustawień konsoli
- Aktualizacje panelu Wyniki
- Nowe ikony punktów przerwania, warunkowych punktów przerwania i punktów logowania
- Rozwiązywanie problemów z witryną na nowej karcie Problemy
- Wyświetlanie informacji o ułatwieniach dostępu w opisie trybu inspekcji
- Aktualizacje panelu Wyniki
- Bardziej dokładna terminologia w Konsoli
- Aktualizacje panelu Style
- Wycofanie panelu Właściwości z panelu Elementy
- Obsługa skrótów do aplikacji w panelu pliku manifestu
- Emulacja ślepoty barw
- Naślaj ustawienia języka
- Debugowanie zasad umieszczania zasobów z innych domen (COEP)
- Nowe ikony punktów przerwania, warunkowych punktów przerwania i punktów logowania
- Wyświetlanie żądań sieciowych, które ustawiają określony plik cookie
- Zamocuj po lewej stronie menu poleceń
- Opcja Ustawienia w menu głównym została przeniesiona
- Panel Audyt jest teraz panelem Lighthouse
- Usuwanie wszystkich zastąpień lokalnych w folderze
- Zaktualizowany interfejs długich zadań
- Obsługa ikon z możliwością maskowania w panelu pliku manifestu
- Obsługa Moto G4 w trybie urządzenia
- Aktualizacje dotyczące plików cookie
- Bardziej dokładne ikony manifestu aplikacji internetowej
- Najedź kursorem na właściwości CSS
content, aby zobaczyć wartości bez zmiany znaczenia - Błędy mapy źródłowej w konsoli
- Ustawienie wyłączające przewijanie po końcu pliku
- Obsługa deklaracji
leticlassw Konsoli - Ulepszenie debugowania WebAssembly
- Wyślij prośbę o łańcuchy inicjatora żądania na karcie Inicjator
- Wyróżnij wybrane żądanie sieci w sekcji Przegląd
- Kolumny „Adres URL” i „Ścieżka” w panelu „Sieć”
- Zaktualizowane ciągi znaków klienta użytkownika
- Nowy interfejs konfiguracji panelu Audyt
- Tryby pokrycia kodu według funkcji lub według bloku
- Pokrycie kodu musi być teraz inicjowane przez ponowne wczytanie strony
- Debugowanie przyczyny zablokowania pliku cookie
- Wyświetlanie wartości plików cookie
- Symuluj ustawienia różnych preferencji „prefers-color-scheme” i „prefers-reduced-motion”
- Aktualizacje pokrycia kodu
- Debugowanie powodu żądania zasobu sieciowego
- Panele konsoli i źródeł danych ponownie uwzględniają ustawienia wcięć
- Nowe skróty do nawigacji za pomocą kursora
- Obsługa multikont klientów w panelu Audyt
- Debugowanie modułu Payment Handler
- Lighthouse 5.2 w panelu Audyty
- Największe wyrenderowanie treści w panelu Wydajność
- Zgłaszanie problemów z Narzędziami deweloperskimi w menu głównym
- Kopiowanie stylów elementów
- Wizualizacja przesunięć układu
- Lighthouse 5.1 w panelu Audyty
- Synchronizacja motywu systemu operacyjnego
- Skrót klawiszowy do otwierania Edytora punktów przerwania
- Pamięć podręczna pobierania z wyprzedzeniem w panelu Sieć
- Właściwości prywatne podczas wyświetlania obiektów
- Powiadomienia i wiadomości push w panelu aplikacji
- Autouzupełnianie wartościami CSS
- Nowe UI ustawień sieci
- Wiadomości WebSocket w wyeksportowanych plikach HAR
- Przyciski importowania i eksportowania HAR
- Wykres wykorzystania pamięci w czasie rzeczywistym
- Numery portów rejestracji skryptu service worker
- Sprawdzanie zdarzeń pobierania w tle i synchronizacji w tle
- Puppeteer w Firefoxie
- Znaczące gotowe ustawienia podczas automatycznego uzupełniania funkcji CSS
- Czyszczenie danych witryny w menu poleceń
- Wyświetlanie wszystkich baz danych IndexedDB
- Wyświetlanie rozmiaru nieskompresowanego zasobu po najechaniu na niego kursorem
- Punkty przerwania wstawiane w tekście w panelu Punkty przerwania
- Liczba zasobów IndexedDB i pamięci podręcznej
- Ustawienie wyłączające szczegółową etykietkę inspekcji
- Ustawienie dotyczące przełączania wcięć kart w edytorze
- Wyróżnianie wszystkich węzłów dotkniętych przez właściwość usługi porównywania cen
- Lighthouse w wersji 4 w panelu Audyt
- Przeglądarka komunikatów binarnych WebSocket
- Zrób zrzut ekranu obszaru w menu poleceń
- Filtry usługi w panelu Sieć
- Aktualizacje panelu Wyniki
- Długie zadania w nagraniach panelu Skuteczność
- Pierwsze wyrenderowanie w sekcji Czas
- Wskazówka dotycząca bonusów: skrót do wyświetlania kodów kolorów RGB i HSL (film)
- Punkty logowania
- Szczegółowe etykiety w trybie inspekcji
- Eksportowanie danych o zasięgu kodu
- Nawigowanie po konsoli za pomocą klawiatury
- Linia współczynnika kontrastu AAA w selektorze kolorów
- Zapisywanie niestandardowych ustawień geolokalizacji
- Zawijanie kodu
- Zmieniono nazwę karty Ramki na kartę Wiadomości
- Dodatkowa wskazówka: filtrowanie panelu sieci według usługi (film)
- Wizualizacja danych o skuteczności w panelu Skuteczność
- Zaznacz węzły tekstowe w drzewie DOM
- Skopiuj ścieżkę JS do węzła DOM
- Aktualizacje panelu kontroli, w tym nowa kontrola wykrywająca biblioteki JS i nowe słowa kluczowe umożliwiające dostęp do panelu Kontrole z poziomu menu poleceń
- Dodatkowa wskazówka: sprawdzaj zapytania o multimedia w trybie urządzenia (film)
- Najedź kursorem na wynik Live Expression, aby podświetlić węzeł DOM.
- Zapisywanie węzłów DOM jako zmiennych globalnych
- Informacje o inicjatorze i priorytecie są teraz dostępne w przypadku importowania i eksportowania HAR
- Otwieranie menu poleceń z menu głównego
- Punkty przerwania obrazu w obrazie
- Wskazówka: użyj funkcji
monitorEvents(), aby rejestrować zdarzenia wywołane przez węzeł w Konsoli (film) - Wyrazy w czasie rzeczywistym w Konsoli
- Podświetlanie węzłów DOM podczas wartościowania zachłannego
- Optymalizacja panelu Skuteczność
- Bardziej niezawodne debugowanie
- Włączanie ograniczania wykorzystania sieci w menu poleceń
- Punkty przerwania warunkowego autouzupełniania
- Przerwanie w przypadku zdarzeń AudioContext
- Debugowanie aplikacji Node.js przy użyciu ndb
- Wskazówka dodatkowa: mierz interakcje użytkowników z użyciem interfejsu User Timing API
- Wartościowanie zachłanne
- Wskazówki dotyczące argumentów
- Autouzupełnianie funkcji
- Słowa kluczowe ES2017
- Lighthouse 3.0 w panelu Audyt
- Obsługa BigInt
- Dodawanie ścieżek właściwości do panelu Obserwowane
- Opcja „Wyświetlaj sygnatury czasowe” została przeniesiona do ustawień
- Wskazówka: mniej znane metody konsoli (film)
- Wyszukiwanie we wszystkich nagłówkach sieci
- Podgląd wartości zmiennej w usłudze porównywania cen
- Kopiowanie jako pobranie
- Nowe kontrole, opcje konfiguracji pulpitu i wyświetlanie śladów
- Zatrzymanie powtarzających się pętli
- Czas działań użytkownika na kartach Wyniki
- Instancje maszyn wirtualnych z JavaScriptem są wyraźnie widoczne w panelu Pamięć
- Karta Sieć została przemianowana na kartę Strona
- Aktualizacje ciemnego motywu
- Informacje o przejrzystości certyfikatów w panelu Bezpieczeństwo
- Funkcje izolacji witryn w panelu Wydajność
- Dodatkowa wskazówka: panel Warstwy + Inspektor animacji (film)
- Czarne pudełko w panelu Sieć
- Automatyczne dostosowywanie powiększenia w trybie urządzenia
- Drukowanie ulepszonego tekstu na kartach Podgląd i Odpowiedź
- Podgląd treści HTML na karcie Podgląd
- Obsługa zastępowania lokalnego stylów w kodzie HTML
- Wskazówka: skrypty frameworku Blackbox, które zwiększają przydatność punktów przerwania detektora zdarzeń
- Zastępcze wartości lokalne
- Nowe narzędzia ułatwiające dostępność
- Karta Zmiany
- Nowe audyty SEO i skuteczność
- Wiele nagrań w panelu Wydajność
- Niezawodne przechodzenie po kodzie za pomocą wątków w kodzie asynchronicznym
- Wskazówka: automatyzacja działań w Narzędziach deweloperskich za pomocą Puppeteer (film)
- Monitorowanie skuteczności
- Pasek boczny konsoli
- Grupowanie podobnych komunikatów w konsoli
- Wskazówka: przełącz pseudoklasę kursora (film)
- Obsługa debugowania zdalnego wielu klientów
- Obszary robocze 2.0
- 4 nowe kontrole
- Symulowanie powiadomień push za pomocą danych niestandardowych
- Aktywowanie zdarzeń synchronizacji w tle za pomocą tagów niestandardowych
- Wskazówka: punkty przerwania detektora zdarzeń (film)
- Najważniejsze informacje w Konsoli
- Nowe procesy tworzenia zrzutów ekranu
- Podświetlanie siatki CSS
- Nowy interfejs Console API do wysyłania zapytań do obiektów
- Filtry w nowej wersji konsoli
- Importy plików HAR w panelu Sieć
- Zasoby pamięci podręcznej, które można wyświetlić w podglądzie
- Bardziej przewidywalne debugowanie pamięci podręcznej
- Pokrycie kodu na poziomie bloku
- Symulacja ograniczania urządzenia mobilnego
- Wyświetlanie wykorzystania miejsca na dane
- Wyświetlanie informacji o tym, kiedy usługa dla robota zapisuje odpowiedzi w pamięci podręcznej
- Włączanie licznika FPS w menu poleceń
- Ustawianie kółka myszy na powiększanie lub przewijanie
- Obsługa debugowania modułów ES6
- Nowy panel kontroli
- Plakietki innych firm
- Nowy gest „Kontynuuj tutaj”
- Przejdź w tryb asynchroniczny
- Bardziej przydatne podglądowe obiekty w Konsoli
- Wybór bardziej szczegółowego kontekstu w konsoli
- Aktualizacje na żywo na karcie Zakres
- Prostsze opcje ograniczania wykorzystania sieci
- Asynchroniczne stosy są domyślnie włączone
- Pokrycie kodu CSS i JS
- Zrzuty ekranu całej strony
- Blokowanie żądań
- Przejście przez async await
- Ujednolicone menu poleceń


