Новые функции и основные изменения, которые появятся в DevTools в Chrome 67, включают:
- Поиск по всем заголовкам сети
- Предварительный просмотр значений переменных CSS на панели «Стили»
- Копировать как получить
- Новые проверки, параметры конфигурации рабочего стола и просмотр трассировок.
- Остановить бесконечные циклы
- Пользовательское время на вкладках «Производительность»
- Экземпляры виртуальных машин JavaScript четко перечислены на панели «Память ».
- Вкладка «Сеть» на панели «Источники» переименована во вкладку « Страница» .
- Обновления темной темы
- Информация о прозрачности сертификата на панели «Безопасность»
- Функции изоляции сайта на панели «Производительность»
Видеоверсия примечаний к выпуску :
Поиск по всем заголовкам и ответам сети.
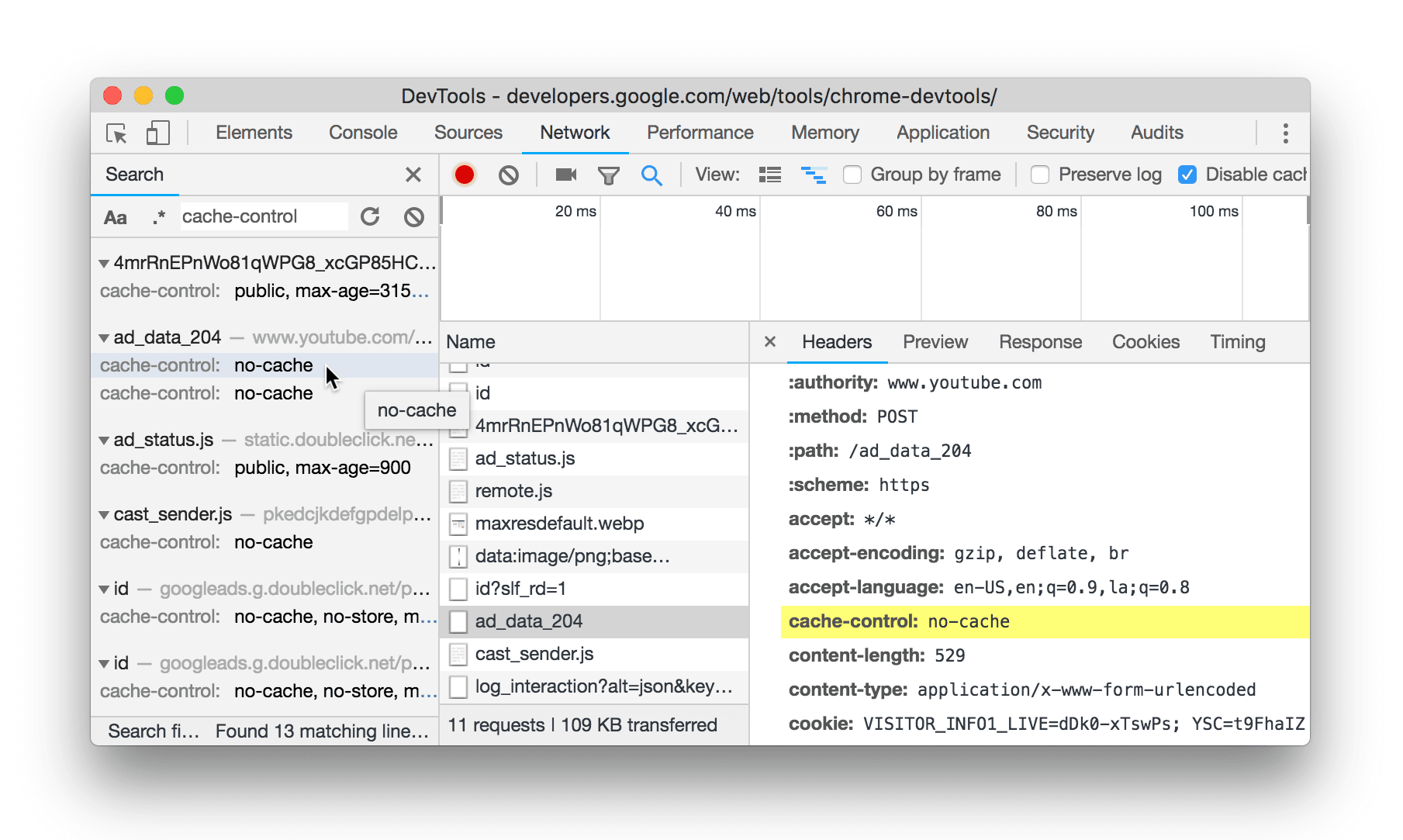
Откройте панель «Сеть» , затем нажмите Command + F (Mac) или Control + F (Windows, Linux, ChromeOS), чтобы открыть новую панель поиска в сети . DevTools ищет заголовки и тела всех сетевых запросов по предоставленному вами запросу.

Рисунок 1 . Поиск cache-control с помощью новой панели сетевого поиска.
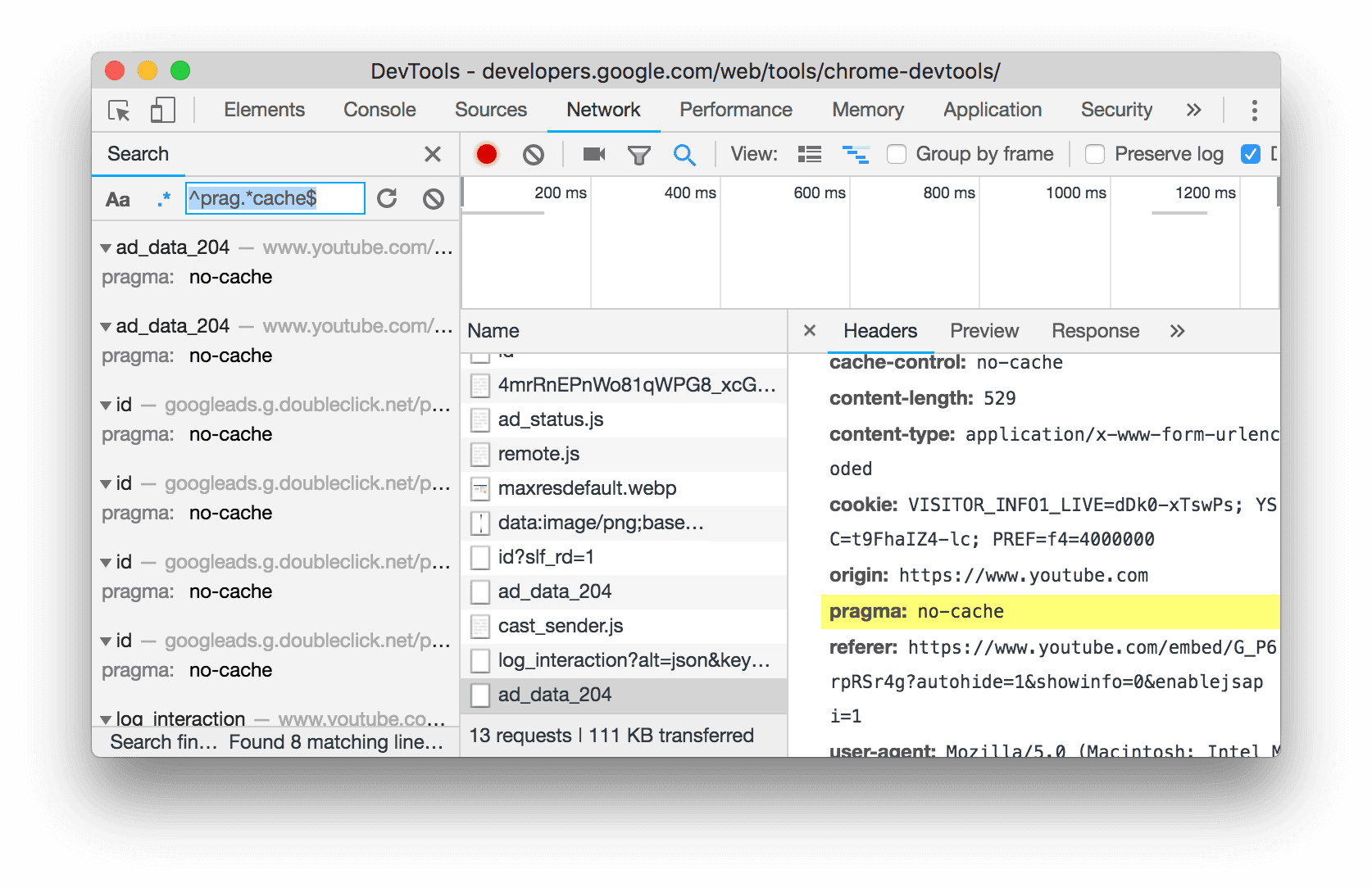
Нажмите «Согласовать регистр» ![]() чтобы сделать ваш запрос чувствительным к регистру. Нажмите «Использовать регулярное выражение».
чтобы сделать ваш запрос чувствительным к регистру. Нажмите «Использовать регулярное выражение». ![]() чтобы показать результаты, соответствующие предоставленному вами шаблону. Вам не нужно заключать RegEx в косую черту.
чтобы показать результаты, соответствующие предоставленному вами шаблону. Вам не нужно заключать RegEx в косую черту.

Рисунок 2 . Запрос регулярного выражения на панели сетевого поиска.
Обновления пользовательского интерфейса панели поиска
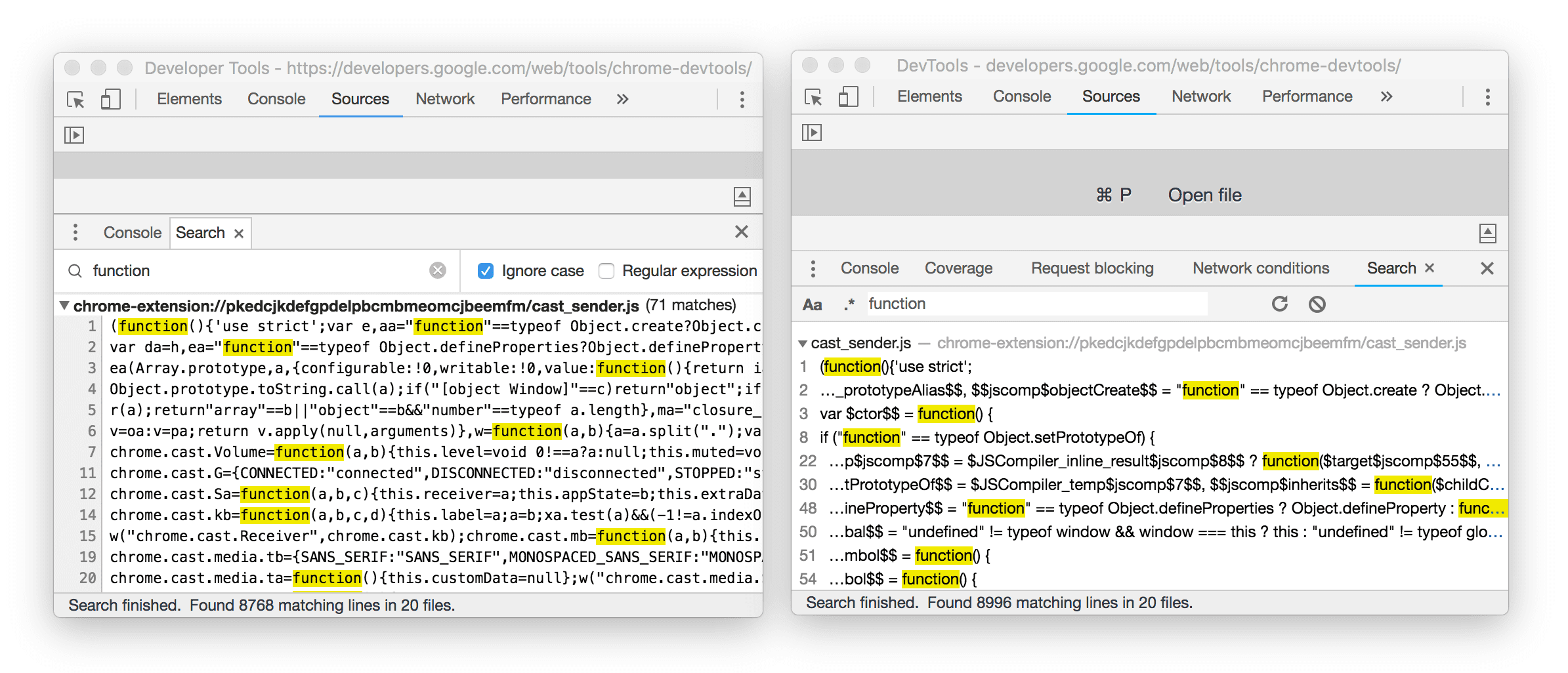
Пользовательский интерфейс панели глобального поиска теперь соответствует пользовательскому интерфейсу новой панели сетевого поиска . Теперь он также красиво распечатывает результаты, чтобы облегчить сканирование.

Рисунок 3 . Старый интерфейс слева и новый интерфейс справа.
Нажмите Command + Option + F (Mac) или Control + Shift + F (Windows, Linux, ChromeOS), чтобы открыть Глобальный поиск . Вы также можете открыть его через командное меню .
Предварительный просмотр значений переменных CSS на панели «Стили»
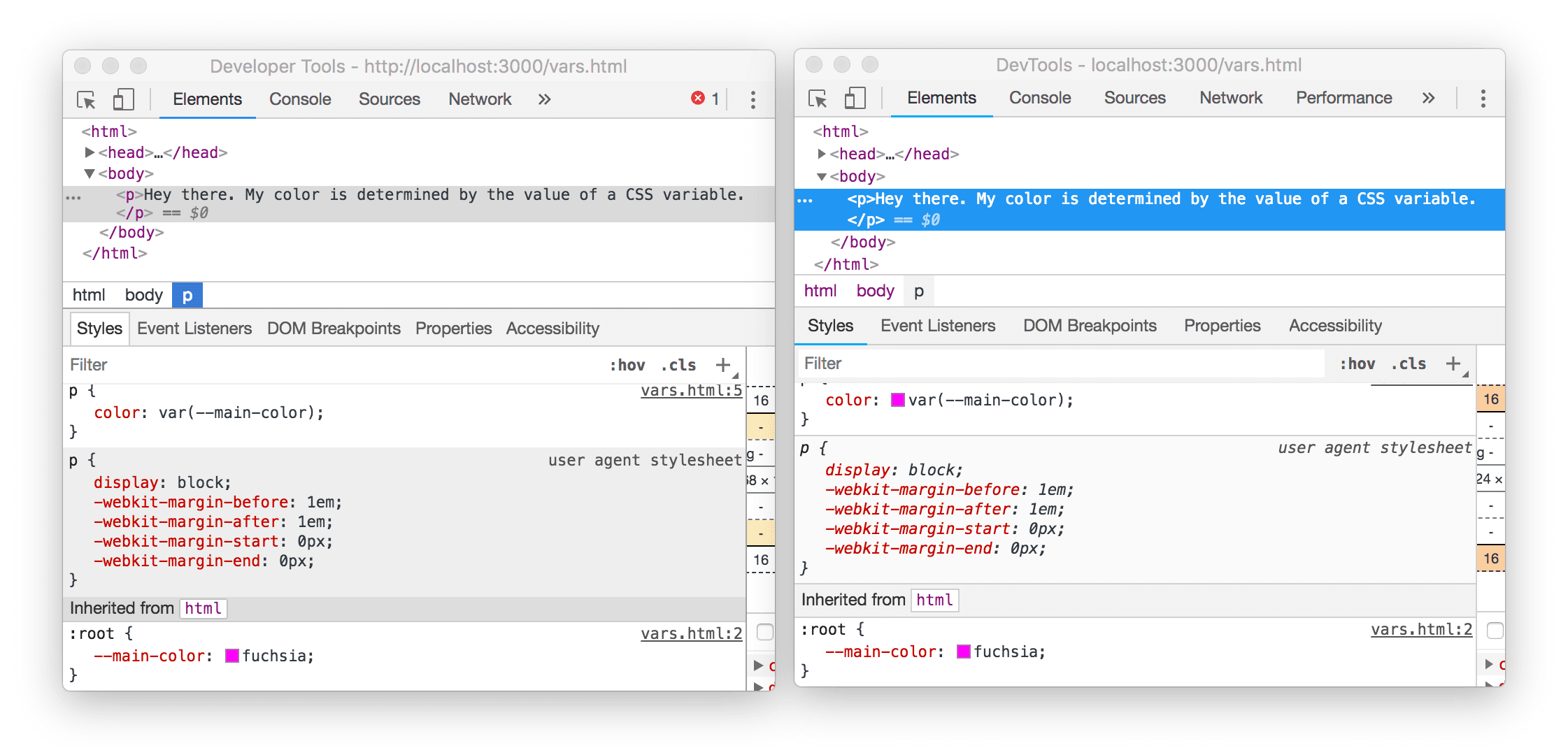
Когда значение свойства цвета CSS, такого как background-color или color , установлено в переменную CSS, DevTools теперь отображает предварительный просмотр этого цвета.

Рисунок 4 . В старом пользовательском интерфейсе слева нет предварительного просмотра цвета рядом с color: var(--main-color) , тогда как в новом пользовательском интерфейсе справа есть
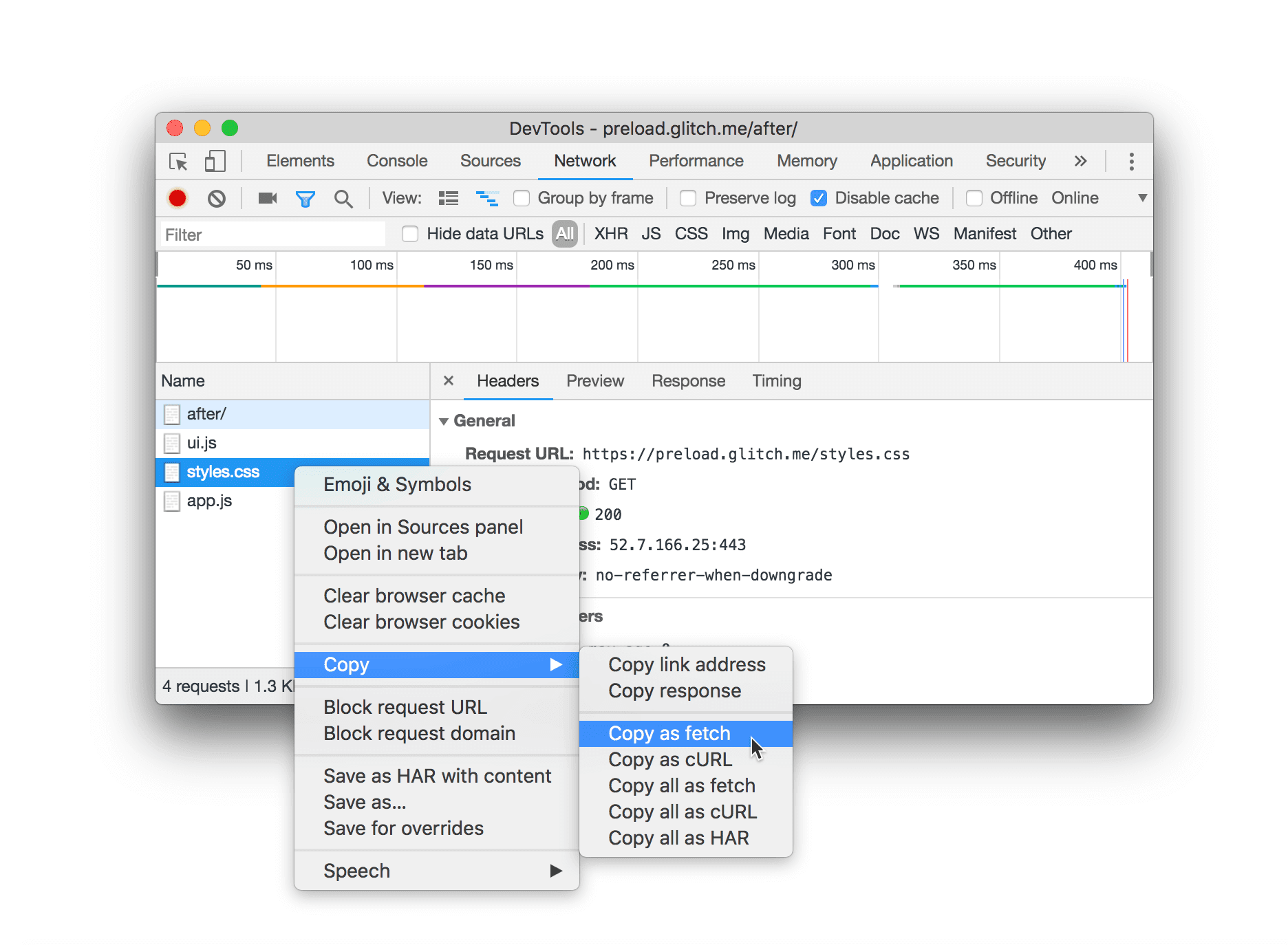
Копировать как получить
Щелкните правой кнопкой мыши сетевой запрос, затем выберите «Копировать» > «Копировать как выборку», чтобы скопировать код, эквивалентный fetch() для этого запроса, в буфер обмена.

Рисунок 5 . Копирование эквивалентного кода fetch() для запроса
DevTools создает код, подобный следующему:
fetch("https://preload.glitch.me/styles.css", {
"credentials": "omit",
"headers": {},
"referrer": "https://preload.glitch.me/after/",
"referrerPolicy": "no-referrer-when-downgrade",
"body": null,
"method": "GET",
"mode": "cors"
});
Обновления панели аудитов
Новые аудиты
На панели «Аудит» появилось 2 новых аудита, в том числе:
- Предварительная загрузка ключевых запросов . Запросы на предварительную загрузку могут ускорить загрузку страницы, давая браузеру подсказки о необходимости как можно скорее загрузить ресурсы, важные для вашего критического пути рендеринга.
- Избегайте невидимого текста во время загрузки веб-шрифтов . Обеспечение видимости текста во время загрузки веб-шрифтов делает страницу более полезной для пользователей и быстрее.
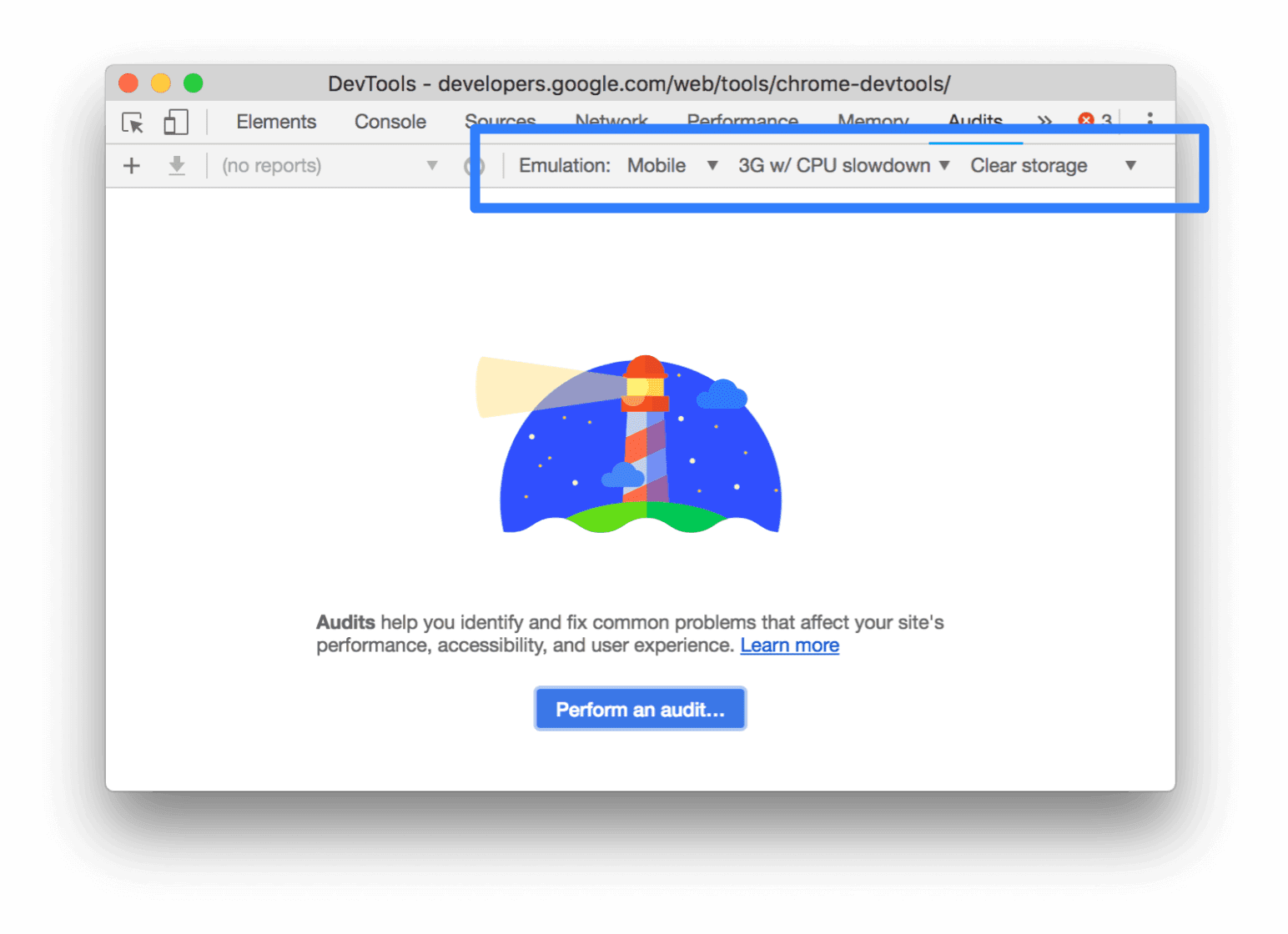
Новые возможности конфигурации
Теперь вы можете настроить панель «Аудит» для:
- Сохраните область просмотра рабочего стола и настройки пользовательского агента. Другими словами, вы можете запретить панели «Аудит» имитировать мобильное устройство.
- Отключите регулирование сети и процессора.
- Сохраняйте хранилище, такое как LocalStorage и IndexedDB, во время аудита.

Рисунок 6 . Новые параметры конфигурации аудита
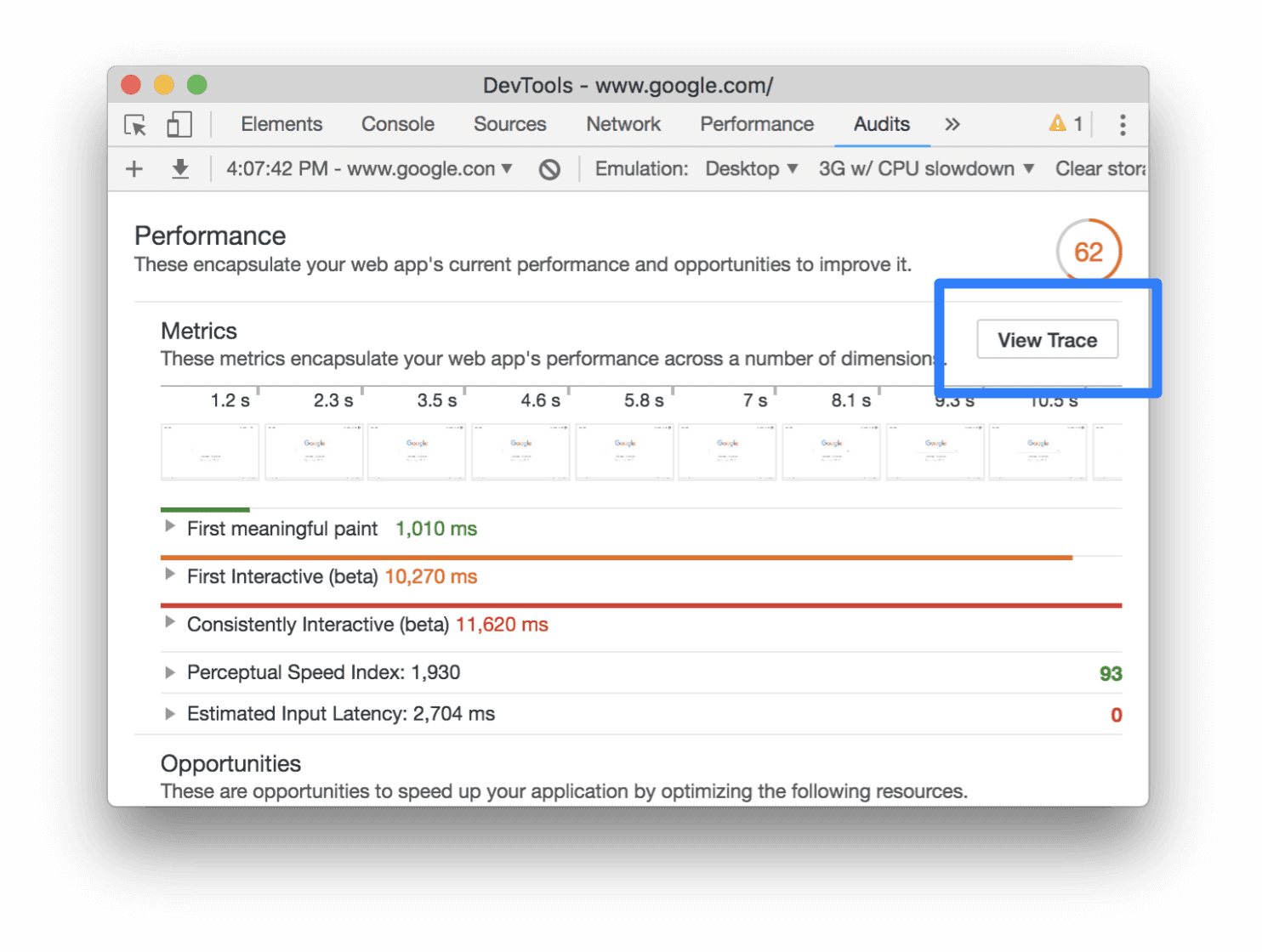
Просмотр следов
После аудита страницы нажмите «Просмотреть трассировку» , чтобы просмотреть данные о производительности загрузки, на которых основан ваш аудит, на панели «Производительность» .

Рисунок 7 . Кнопка «Просмотреть трассировку»
Остановить бесконечные циклы
Если вы часто работаете с циклами for , do...while или рекурсией, вы, вероятно, по ошибке выполнили бесконечный цикл при разработке своего сайта. Чтобы остановить бесконечный цикл, вы можете:
- Откройте панель «Источники» .
- Нажмите Пауза
 . Кнопка изменится на Возобновить выполнение сценария.
. Кнопка изменится на Возобновить выполнение сценария.  .
. - Удержание возобновления выполнения сценария
 затем выберите «Остановить текущий вызов JavaScript».
затем выберите «Остановить текущий вызов JavaScript».  .
.
В видео выше часы обновляются с помощью таймера setInterval() . Нажатие кнопки «Начать бесконечный цикл» запускает цикл do...while который никогда не останавливается. Интервал возобновляется, поскольку он не выполнялся при остановке текущего вызова JavaScript. был выбран.
был выбран.
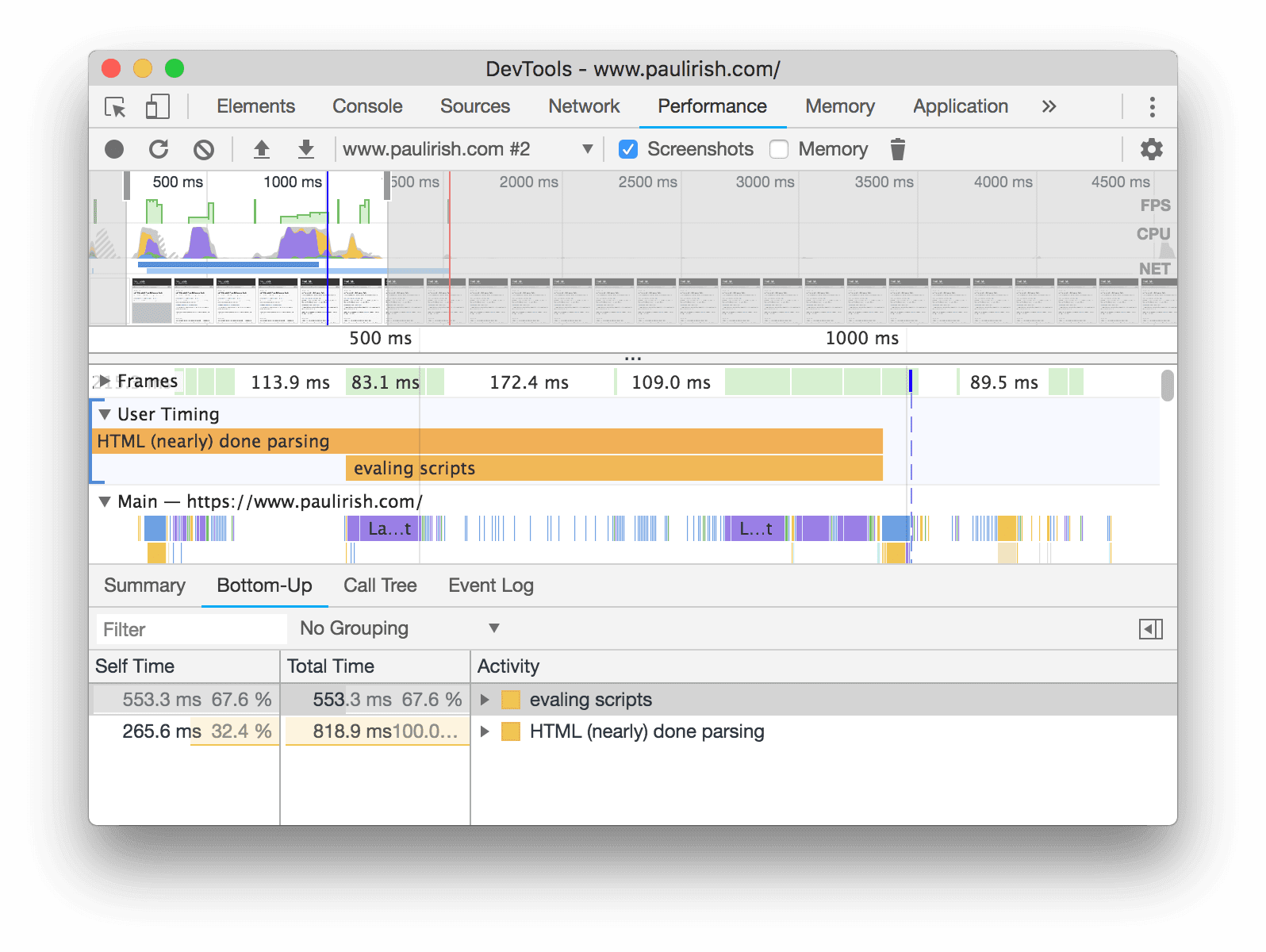
Пользовательское время на вкладках «Производительность»
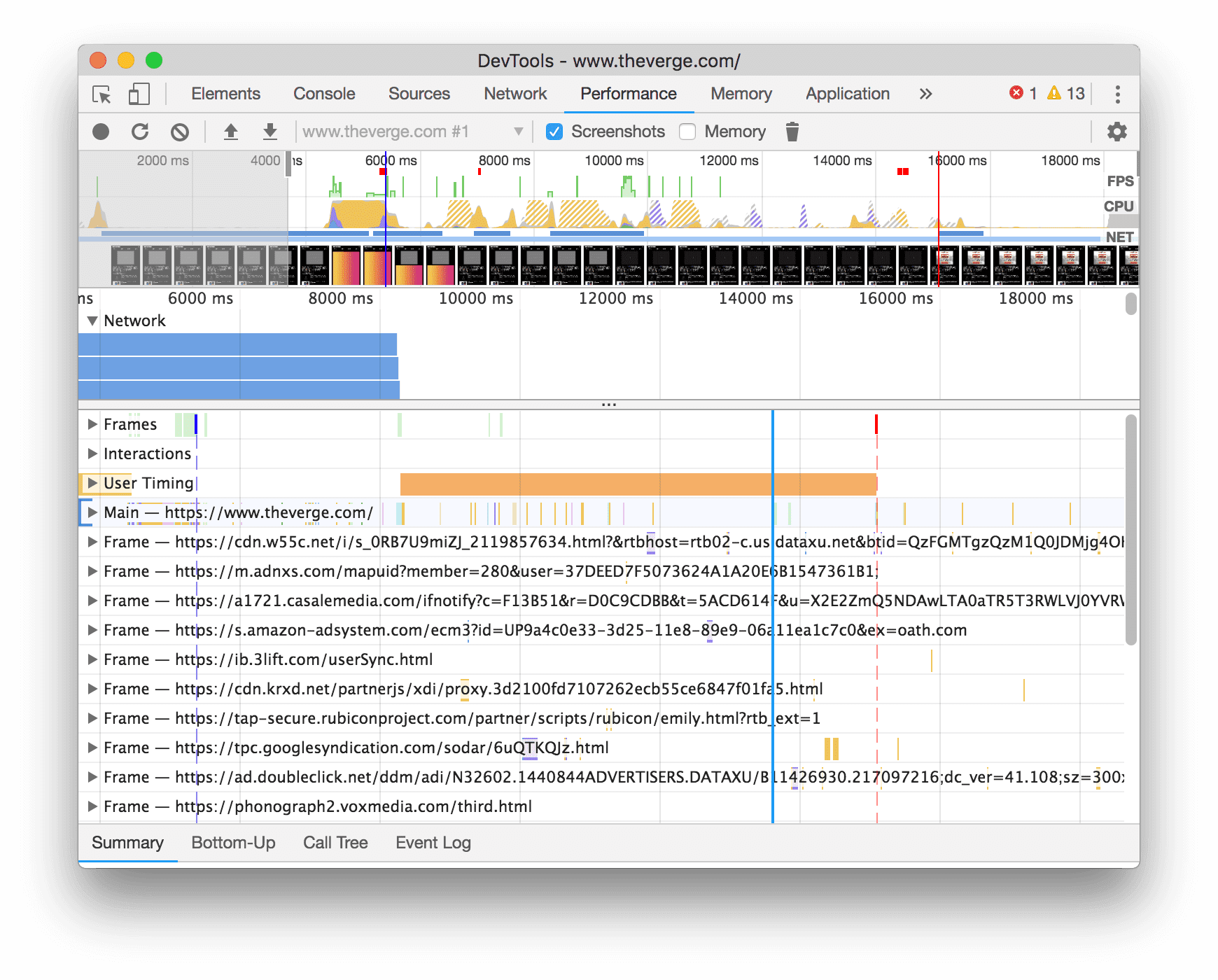
При просмотре записи производительности щелкните раздел «Время пользователя» , чтобы просмотреть показатели времени пользователя на вкладках «Сводка» , «Снизу вверх» , «Дерево вызовов» и «Журнал событий» .

Рисунок 8 . Просмотр показателей пользовательского времени на вкладке «Снизу вверх» . Синяя полоса слева от раздела «Время пользователя» указывает на то, что он выбран.
В общем, теперь вы можете выбрать любой из разделов ( Main Thread , User Timing , GPU , ScriptStreamer и т. д.) и просмотреть активность этого раздела на вкладках.
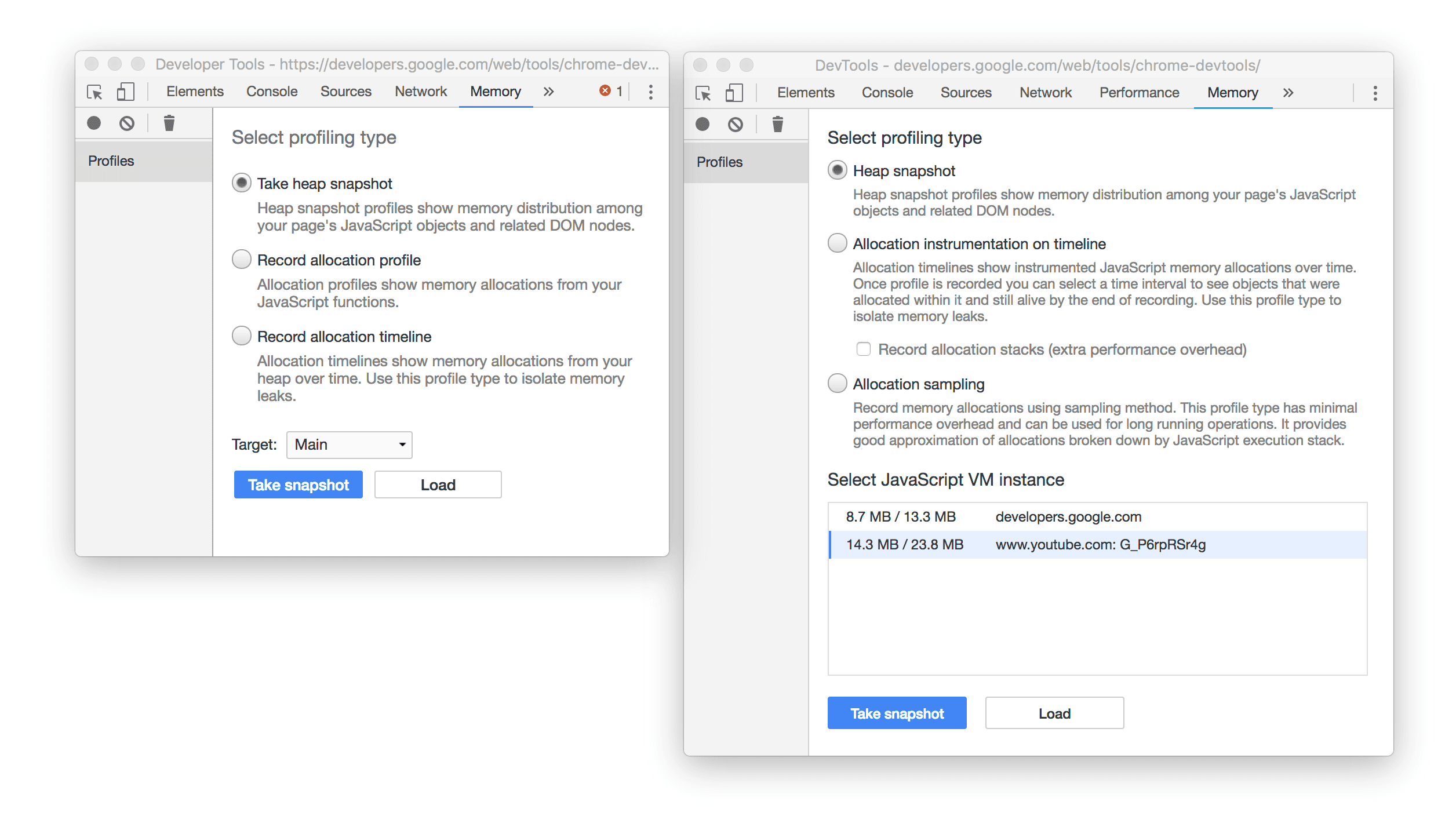
Выберите экземпляры виртуальных машин JavaScript на панели «Память».
На панели «Память» теперь четко перечислены все экземпляры виртуальных машин JavaScript, связанные со страницей, вместо того, чтобы скрывать их за раскрывающимся меню «Цель» , как раньше.

Рисунок 9 . В старом пользовательском интерфейсе слева экземпляры виртуальных машин JavaScript скрыты за раскрывающимся меню «Цель» , тогда как в новом пользовательском интерфейсе справа они отображаются в таблице «Выбор экземпляра виртуальной машины JavaScript» .
Рядом с экземпляром developers.google.com есть 2 значения: 8.7 MB и 13.3 MB . Левое значение представляет память, выделенную благодаря JavaScript. Правое значение представляет всю память ОС, выделяемую для этого экземпляра виртуальной машины. Правое значение включает в себя левое значение. В диспетчере задач Chrome левое значение соответствует JavaScript Memory , а правое значение соответствует Memory Footprint .
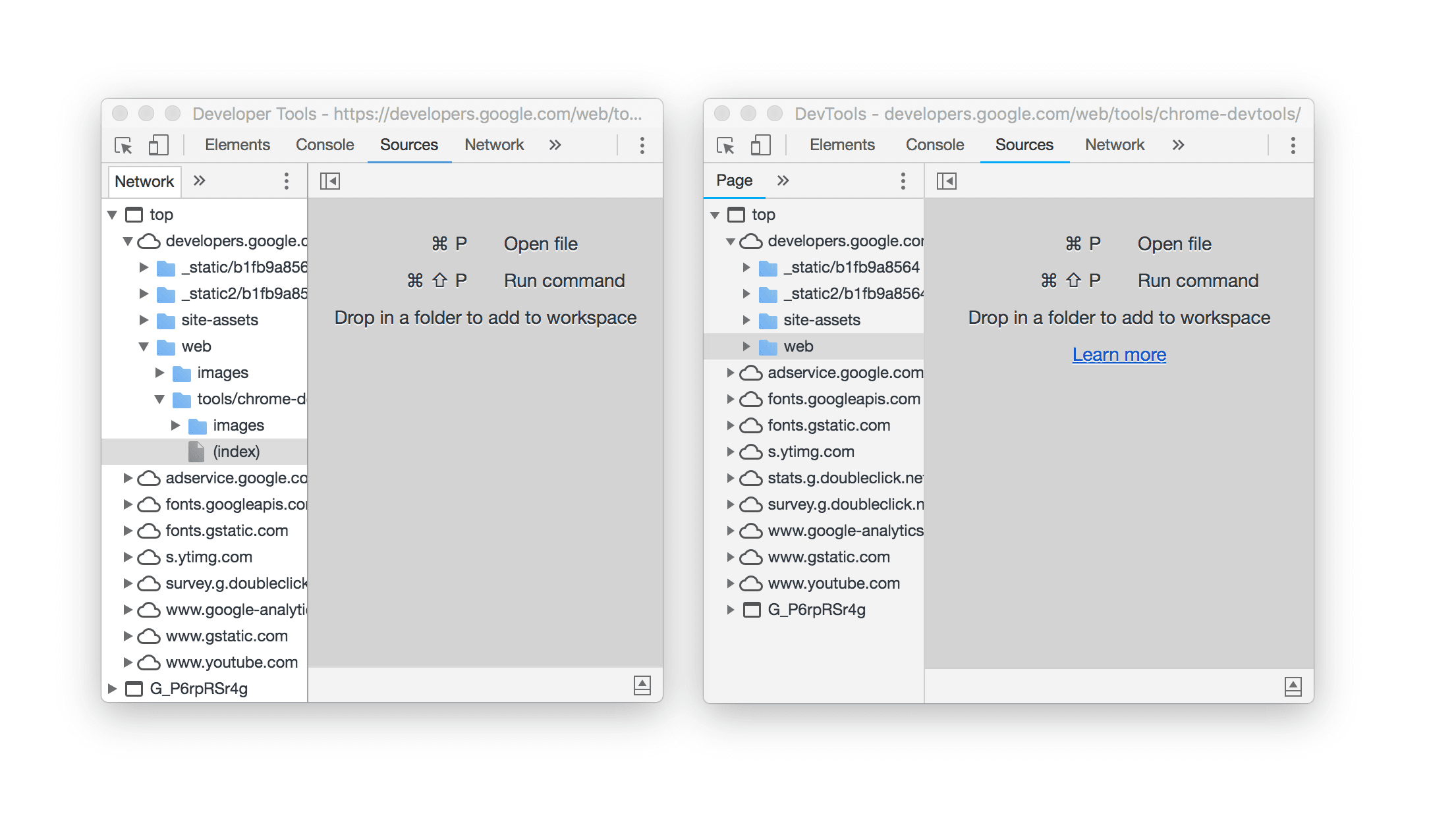
Вкладка «Сеть» переименована во вкладку «Страница».
На панели «Источники» вкладка «Сеть» теперь называется вкладкой «Страница» .

Рисунок 10 . В старом пользовательском интерфейсе слева вкладка, показывающая ресурсы страницы, называется «Сеть» , тогда как в новом пользовательском интерфейсе справа она называется «Страница».
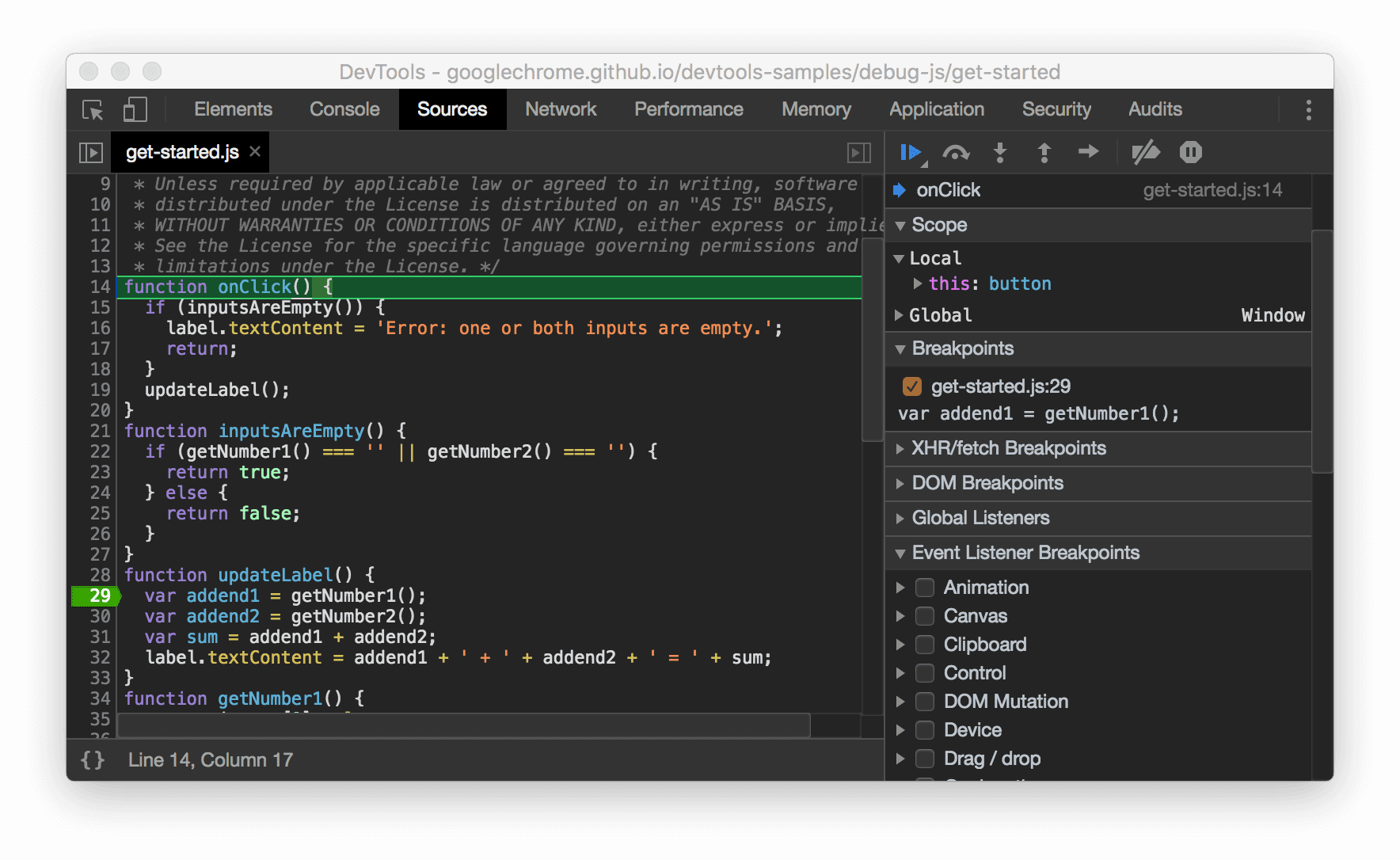
Обновления темной темы
Chrome 67 поставляется с рядом незначительных изменений в цветовой схеме темной темы. Например, значки точек останова и текущая строка выполнения теперь зеленые.

Рисунок 11 . Снимок экрана с новым значком точки останова и цветовой схемой текущей строки выполнения.
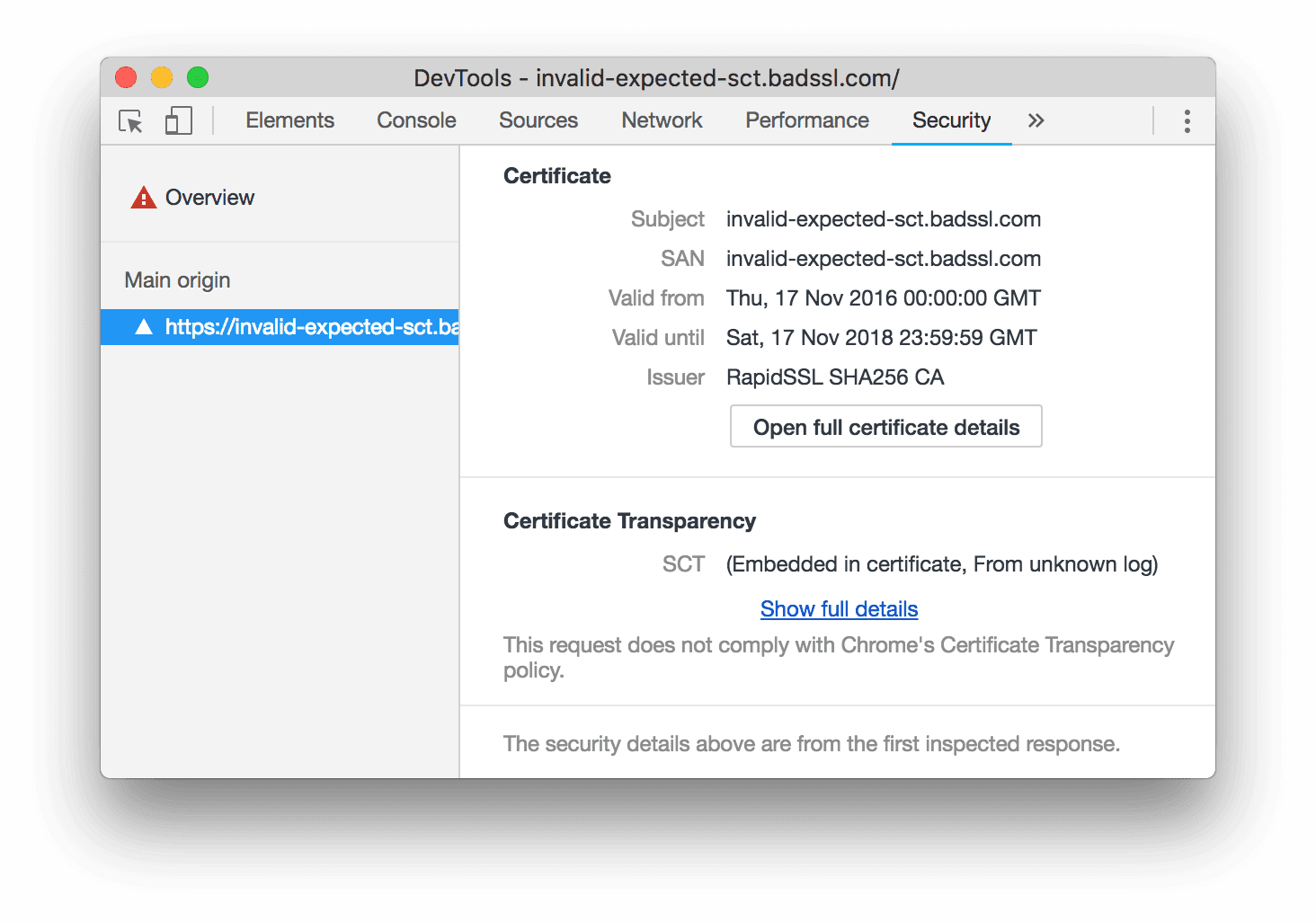
Прозрачность сертификата на панели «Безопасность»
На панели «Безопасность» теперь отображается информация о прозрачности сертификата .

Рисунок 12 . Информация о прозрачности сертификации на панели «Безопасность»
Изоляция сайта на панели «Производительность»
Если у вас включена изоляция сайта , на панели «Производительность» теперь отображается диаграмма для каждого процесса, чтобы вы могли видеть общий объем работы, выполняемой каждым процессом.

Рисунок 13 . Диаграммы пламени для каждого процесса в записи производительности
Загрузите предварительный просмотр каналов
Рассмотрите возможность использования Chrome Canary , Dev или Beta в качестве браузера для разработки по умолчанию. Эти каналы предварительного просмотра предоставляют вам доступ к новейшим функциям DevTools, позволяют тестировать передовые API-интерфейсы веб-платформы и помогают находить проблемы на вашем сайте раньше, чем это сделают ваши пользователи!
Свяжитесь с командой Chrome DevTools
Используйте следующие параметры, чтобы обсудить новые функции, обновления или что-либо еще, связанное с DevTools.
- Отправляйте нам отзывы и запросы на добавление новых функций на crbug.com .
- Сообщите о проблеме DevTools, используя Дополнительные параметры > Справка > Сообщить о проблеме DevTools в DevTools.
- Напишите в Твиттере @ChromeDevTools .
- Оставляйте комментарии к видеороликам YouTube «Что нового в DevTools» или «Советы разработчика» на YouTube .
Что нового в DevTools
Список всего, что было описано в серии «Что нового в DevTools» .
- Отладка CSS с помощью Gemini
- Управляйте функциями AI на специальной вкладке настроек.
- Улучшения панели производительности
- Аннотируйте и делитесь результатами производительности
- Получайте информацию о производительности прямо на панели «Производительность».
- Облегчайте обнаружение чрезмерных сдвигов макета
- Найдите некомпозитную анимацию
- Аппаратный параллелизм переходит на датчики
- Игнорируйте анонимные скрипты и сосредоточьтесь на своем коде в трассировках стека.
- Элементы > Стили: поддержка режимов написания Sideside-* для наложений сетки и ключевых слов CSS.
- Маяковые аудиты для страниц, отличных от HTTP, в режимах временного интервала и моментального снимка.
- Улучшения доступности
- Разное
- Улучшения сетевой панели
- Переосмысление сетевых фильтров
- Экспорт HAR теперь по умолчанию исключает конфиденциальные данные.
- Улучшения панели «Элементы»
- Значения автозаполнения для свойств text-emphasis-*
- Переполнение прокрутки отмечено значком
- Улучшения панели производительности
- Рекомендации в реальных показателях
- Навигация по хлебным крошкам
- Улучшения панели памяти
- Новый профиль «Отдельные элементы»
- Улучшено именование простых объектов JS.
- Отключить динамическую тему
- Эксперимент Chrome: совместное использование процессов
- Маяк 12.2.1
- Разное
- Recorder поддерживает экспорт в Puppeteer для Firefox.
- Улучшения панели производительности
- Наблюдения за метриками в реальном времени
- Поисковые запросы в треке Сети
- Просмотрите трассировку стека вызовов Performance.mark и Performance.measure.
- Используйте данные тестового адреса на панели автозаполнения.
- Улучшения панели «Элементы»
- Принудить больше состояний для определенных элементов
- «Элементы» > «Стили» теперь автоматически заполняет больше свойств сетки.
- Маяк 12.2.0
- Разное
- Консольные идеи Gemini станут доступны в большинстве европейских стран
- Обновления панели производительности
- Расширенный сетевой трек
- Настройте данные производительности с помощью API расширяемости
- Подробности на треке «Тайминги»
- Скопируйте все перечисленные запросы на панели «Сеть».
- Более быстрые снимки кучи с именованными тегами HTML и меньше беспорядка
- Откройте панель «Анимация», чтобы захватывать анимацию и редактировать @keyframes в реальном времени.
- Маяк 12.1.0
- Улучшения доступности
- Разное
- Проверьте расположение привязки CSS на панели «Элементы».
- Улучшения панели «Источники»
- Улучшенная функция «Никогда не останавливайтесь здесь»
- Новые прослушиватели событий привязки прокрутки
- Улучшения сетевой панели
- Обновлены настройки регулирования сети.
- Информация о сервисном работнике в настраиваемых полях формата HAR.
- Отправка и получение событий WebSocket на панели «Производительность».
- Разное
- Улучшения панели производительности
- Перемещайте и скрывайте треки в обновленном режиме конфигурации треков.
- Игнорировать сценарии в таблице пламени
- Уменьшите скорость процессора в 20 раз.
- Панель статистики производительности станет устаревшей.
- Обнаружение чрезмерного использования памяти с помощью новых фильтров в снимках кучи
- Проверьте сегменты хранилища в разделе «Приложение» > «Хранилище».
- Отключите предупреждения self-XSS с помощью флага командной строки.
- Маяк 12.0.0
- Разное
- Лучше разбирайтесь в ошибках и предупреждениях в консоли с помощью Gemini
- Поддержка правил @position-try в разделе «Элементы» > «Стили».
- Улучшения панели «Источники»
- Настройте автоматическую красивую печать и закрытие скобок.
- Обработанные отклоненные обещания признаются пойманными
- Причины ошибок в консоли
- Улучшения сетевой панели
- Проверка заголовков Early Hints
- Скрыть столбец «Водопад»
- Улучшения панели производительности
- Сбор статистики селектора CSS
- Изменить порядок и скрыть треки
- Игнорировать фиксаторы на панели «Память»
- Маяк 11.7.1
- Разное
- Новая панель автозаполнения
- Улучшенное регулирование сети для WebRTC.
- Поддержка анимации с прокруткой на панели «Анимации».
- Улучшена поддержка вложенности CSS в разделе «Элементы» > «Стили».
- Панель «Улучшенная производительность»
- Скрыть функции и их дочерние элементы в диаграмме пламени
- Стрелки от выбранных инициаторов к событиям, которые они инициировали
- Маяк 11.6.0
- Подсказки для специальных категорий в разделе «Память» > «Снимки кучи».
- Приложение > Обновления хранилища
- Байты, используемые для общего хранилища
- Web SQL полностью устарел
- Улучшения панели покрытия
- Панель «Слои» может быть устаревшей.
- Прекращение поддержки JavaScript Profiler: четвертый этап, заключительный
- Разное
- Найдите пасхальное яйцо
- Обновления панели «Элементы»
- Эмулируйте выделенную страницу в разделе «Элементы» > «Стили».
- Палитра цветов, угловые часы и редактор замедления в резервных вариантах
var() - Инструмент длины CSS устарел
- Всплывающее окно для выбранного результата поиска в разделе «Исполнение» > «Основной трек».
- Обновления сетевой панели
- Кнопка «Очистить» и фильтр поиска на вкладке «Сеть» > «Поток событий».
- Всплывающие подсказки с причинами исключения для сторонних файлов cookie в разделе «Сеть» > «Файлы cookie».
- Включить и отключить все точки останова в источниках.
- Просмотр загруженных скриптов в DevTools для Node.js
- Маяк 11.5.0
- Улучшения доступности
- Разное
- Официальная коллекция расширений Recorder доступна
- Улучшения сети
- Причина сбоя в столбце Статус
- Улучшенное подменю «Копировать»
- Улучшения производительности
- Хлебные крошки на временной шкале
- Инициаторы событий на Главном треке
- Меню выбора экземпляра виртуальной машины JavaScript для Node.js DevTools
- Новый ярлык и команда в источниках
- Улучшения элементов
- Псевдоэлемент ::view-transition теперь доступен для редактирования в стилях.
- Поддержка свойства align-content для блочных контейнеров.
- Поддержка позы для эмулируемых складных устройств.
- Динамическая тематика
- Предупреждения об отказе от сторонних файлов cookie на панелях «Сеть» и «Приложения».
- Маяк 11.4.0
- Улучшения доступности
- Разное
- Улучшения элементов
- Оптимизированная панель фильтров на панели «Сеть».
- Поддержка
@font-palette-values - Поддерживаемый случай: пользовательское свойство как запасной вариант другого пользовательского свойства.
- Улучшена поддержка исходных карт.
- Улучшения панели производительности
- Трек расширенных взаимодействий
- Расширенная фильтрация на вкладках «Снизу вверх», «Дерево вызовов» и «Журнал событий».
- Маркеры отступов на панели «Источники»
- Полезные подсказки для переопределенных заголовков и содержимого на панели «Сеть».
- Новые параметры командного меню для добавления и удаления шаблонов блокировки запросов.
- Эксперимент с нарушениями CSP удален.
- Маяк 11.3.0
- Улучшения доступности
- Разное
- Поэтапный отказ от сторонних файлов cookie
- Проанализируйте файлы cookie вашего веб-сайта с помощью инструмента анализа изолированной программной среды конфиденциальности.
- Расширенный список игнорирования
- Шаблон исключения по умолчанию для node_modules
- Перехваченные исключения теперь прекращают выполнение, если они перехвачены или проходят через неигнорируемый код.
-
x_google_ignoreListпереименован вignoreListв исходных картах - Новый переключатель режима ввода во время удаленной отладки.
- На панели «Элементы» теперь отображаются URL-адреса узлов #document.
- Действующая политика безопасности контента в панели приложения.
- Улучшена отладка анимации.
- — Вы доверяете этому коду? диалоговое окно в источниках и предупреждение XSS в консоли
- Точки останова прослушивателя событий в веб-работниках и рабочих модулях
- Новый медиа-значок для
<audio>и<video> - Предварительная загрузка переименована в Спекулятивную загрузку.
- Маяк 11.2.0
- Улучшения доступности
- Разное
- Улучшен раздел @property в разделе «Элементы» > «Стили».
- Редактируемое правило @property
- Сообщается о проблемах с недействительными правилами @property.
- Обновлен список устройств для эмуляции.
- Симпатичная печать встроенного JSON в тегах скриптов в источниках.
- Автозаполнение личных полей в консоли
- Маяк 11.1.0
- Улучшения доступности
- Прекращение поддержки веб-SQL
- Проверка соотношения сторон скриншота в разделе «Приложение» > «Манифест».
- Разное
- Новый раздел для пользовательских свойств в разделе «Элементы» > «Стили».
- Дополнительные улучшения локальных переопределений
- Расширенный поиск
- Улучшенная панель «Источники»
- Оптимизированное рабочее пространство на панели «Источники».
- Изменение порядка панелей в источниках
- Подсветка синтаксиса и красивая печать для большего количества типов скриптов.
- Эмулировать медиа-функцию «предпочитает пониженную прозрачность»
- Маяк 11
- Улучшения доступности
- Разное
- Улучшения сетевой панели
- Переопределять веб-контент локально еще быстрее
- Переопределить содержимое XHR и запросы на получение
- Скрыть запросы на расширение Chrome
- Удобочитаемые коды состояния HTTP
Производительность: просмотрите изменения приоритета выборки для сетевых событий.
- Настройки исходного кода включены по умолчанию: свертывание кода и автоматическое раскрытие файлов.
- Улучшена отладка проблем со сторонними файлами cookie.
- Новые цвета
- Маяк 10.4.0
- Отладка предварительной загрузки на панели приложений
- Расширение отладки C/C++ WebAssembly для DevTools теперь с открытым исходным кодом.
- Разное
- (Экспериментально) Новая эмуляция рендеринга: предпочитает пониженную прозрачность.
- (Экспериментальный) Монитор расширенного протокола
- Улучшена отладка отсутствующих таблиц стилей.
- Поддержка линейного времени в разделе «Элементы» > «Стили» > «Редактор замедления».
- Поддержка сегментов хранения и просмотр метаданных
- Маяк 10.3.0
- Специальные возможности: команды с клавиатуры и улучшенное чтение с экрана.
- Разное
- Улучшения элементов
- Новый значок подсетки CSS
- Специфика селектора во всплывающих подсказках
- Значения пользовательских свойств CSS во всплывающих подсказках
- Улучшения источников
- Подсветка синтаксиса CSS
- Ярлык для установки условных точек останова
- Приложение > Устранение последствий отслеживания отказов
- Маяк 10.2.0
- Игнорировать сценарии контента по умолчанию
- Сеть > Улучшения реагирования
- Разное
- Поддержка отладки WebAssembly
- Улучшено поведение шагов в приложениях Wasm.
- Отладка автозаполнения с помощью панели «Элементы» и вкладки «Проблемы»
- Утверждения в рекордере
- Маяк 10.1.1
- Улучшения производительности
- Performance.mark() показывает время при наведении курсора мыши в разделе «Производительность» > «Время».
- Команда Profile() заполняет Performance > Main
- Предупреждение о медленном взаимодействии с пользователем
- Обновления веб-показателей
- Прекращение поддержки JavaScript Profiler: третий этап
- Разное
- Переопределить заголовки сетевых ответов
- Улучшения отладки Nuxt, Vite и Rollup
- Улучшения CSS в разделе «Элементы» > «Стили».
- Недопустимые свойства и значения CSS
- Ссылки на ключевые кадры в свойстве сокращенной записи анимации.
- Новая настройка консоли: автозаполнение при вводе
- Меню команд выделяет авторские файлы
- Прекращение поддержки профилировщика JavaScript: второй этап
- Разное
- Обновления рекордера
- Расширения воспроизведения рекордера
- Запись с помощью селекторов пирса
- Экспорт записей в виде сценариев Puppeteer с анализом Lighthouse.
- Получить расширения для рекордера
- Элементы > Обновления стилей
- Документация CSS на панели «Стили»
- Поддержка вложенности CSS
- Маркировка точек журнала и условных точек останова в консоли
- Игнорируйте ненужные сценарии во время отладки.
- Начато прекращение поддержки JavaScript Profiler
- Эмулировать пониженный контраст
- Маяк 10
- Разное
- Отладка цвета HD с помощью панели «Стили»
- Улучшенный интерфейс точки останова
- Настраиваемые ярлыки рекордера
- Улучшенная подсветка синтаксиса для Angular
- Реорганизация кэшей на панели приложений.
- Разное
- Очистка панели производительности при перезагрузке
- Обновления рекордера
- Просмотрите и выделите код вашего пользовательского процесса в Recorder.
- Настройка типов выбора записи
- Редактируйте пользовательский поток во время записи
- Автоматическая красивая печать на месте
- Улучшенная подсветка синтаксиса и встроенный предварительный просмотр для Vue, SCSS и других приложений.
- Эргономичное и последовательное автозаполнение в консоли.
- Разное
- Регистратор: копирование как параметры шагов, повтор на странице, контекстное меню шага.
- Показывать настоящие названия функций в записях выступления
- Новые сочетания клавиш на панели «Консоль и источники».
- Улучшенная отладка JavaScript.
- Разное
- [Экспериментальное] Улучшенный UX при управлении точками останова.
- [Экспериментальное] Автоматическая красивая печать на месте
- Подсказки для неактивных свойств CSS
- Автоматическое обнаружение XPath и текстовых селекторов на панели «Рекордер»
- Пошаговое рассмотрение выражений, разделенных запятыми
- Улучшена настройка списка игнорирования.
- Разное
- Настройка сочетаний клавиш в DevTools
- Переключение светлых и темных тем с помощью сочетания клавиш
- Выделите объекты C/C++ в инспекторе памяти.
- Поддержка полной информации об инициаторе импорта HAR.
- Запустите поиск DOM после нажатия
Enter - Отображать значки
startиendдля свойств флексбокса CSSalign-content - Разное
- Сгруппируйте файлы по авторским/развернутым на панели «Источники».
- Связанные трассировки стека для асинхронных операций
- Автоматически игнорировать известные сторонние скрипты
- Улучшен стек вызовов во время отладки.
- Скрытие источников из игнорируемого списка на панели «Источники»
- Скрытие файлов из списка игнорируемых в меню команд
- Новая дорожка «Взаимодействия» на панели «Производительность».
- Разбивка таймингов LCP на панели Performance Insights
- Автоматическое создание имени по умолчанию для записей на панели «Рекордер»
- Разное
- Пошаговый повтор в Диктофоне
- Поддержка события наведения курсора мыши на панели «Рекордер».
- Самая большая отрисовка контента (LCP) на панели «Сведения о производительности»
- Определите вспышки текста (FOIT, FOUT) как потенциальные основные причины изменений макета.
- Обработчики протоколов на панели Манифест
- Значок верхнего слоя на панели «Элементы»
- Прикрепите информацию об отладке Wasm во время выполнения.
- Поддержка живого редактирования во время отладки
- Просмотр и редактирование @scope в правилах на панели «Стили».
- Улучшения исходной карты
- Разное
- Перезапустить кадр во время отладки
- Параметры медленного воспроизведения на панели «Рекордер»
- Создайте расширение для панели «Рекордер».
- Сгруппируйте файлы по авторским/развернутым на панели «Источники».
- Новый трек «Время пользователя» на панели «Статистика производительности».
- Показать назначенный слот элемента
- Имитация аппаратного параллелизма для записей производительности
- Предварительный просмотр значения без цвета при автозаполнении переменных CSS
- Определите блокирующие кадры на панели «Кэш назад/вперед».
- Улучшены предложения автозаполнения для объектов JavaScript.
- Улучшения исходных карт
- Разное
- Захват событий двойного щелчка и щелчка правой кнопкой мыши на панели «Рекордер»
- Новый временной интервал и режим снимков на панели «Маяк».
- Улучшено управление масштабированием на панели Performance Insights.
- Подтвердите удаление записи выступления
- Изменение порядка панелей на панели «Элементы»
- Выбор цвета вне браузера
- Улучшен предварительный просмотр встроенных значений во время отладки.
- Поддержка больших BLOB-объектов для виртуальных аутентификаторов.
- Новые сочетания клавиш на панели «Источники»
- Улучшения исходных карт
- Функция предварительной версии: новая панель статистики производительности.
- Новые ярлыки для имитации светлых и темных тем.
- Улучшена безопасность на вкладке «Просмотр сети».
- Улучшена перезагрузка в точке останова.
- Обновления консоли
- Отменить запись пользовательского потока в начале
- Отображать унаследованные псевдоэлементы выделения на панели «Стили».
- Разное
- [Экспериментальное] Копирование изменений CSS
- [Экспериментальное] Выбор цвета вне браузера
- Импортируйте и экспортируйте записанные потоки пользователей в виде файла JSON.
- Просмотр каскадных слоев на панели «Стили»
- Поддержка функции цвета
hwb() - Улучшено отображение частной собственности.
- Разное
- [Экспериментальное] Новый временной интервал и режим снимков на панели «Маяк».
- Просмотр и редактирование @supports в правилах на панели «Стили».
- Поддержка общих селекторов по умолчанию
- Настройте селектор записи
- Переименование записи
- Предварительный просмотр свойств класса/функции при наведении
- Частично представленные кадры на панели «Производительность»
- Разное
- Регулирование запросов WebSocket
- Новая панель Reporting API на панели приложения.
- Поддержка ожидания, пока элемент не станет видимым/доступным для щелчка на панели «Рекордер».
- Улучшенный стиль консоли, форматирование и фильтрация.
- Отладка расширения Chrome с помощью исходных файлов карт
- Улучшено дерево папок исходного кода на панели «Источники».
- Отображение исходных файлов рабочего процесса на панели «Источники».
- Обновления автоматической темной темы Chrome
- Сенсорная палитра цветов и разделенная панель
- Разное
- Функция предварительной версии: полностраничное дерево доступности.
- Более точные изменения на вкладке «Изменения».
- Установите более длительный тайм-аут для записи потока пользователей.
- Убедитесь, что ваши страницы кэшируются с помощью вкладки «Кэш назад/вперед».
- Новый фильтр панели свойств
- Эмулировать функцию мультимедиа с принудительной цветовой схемой CSS.
- Показывать линейки при наведении курсора
- Поддержка
row-reverseиcolumn-reverseв редакторе Flexbox. - Новые сочетания клавиш для воспроизведения XHR и расширения всех результатов поиска.
- Маяк 9 на панели «Маяк»
- Улучшенная панель «Источники»
- Разное
- [Экспериментальный] Конечные точки на панели Reporting API
- Функция предварительного просмотра: панель «Новый рекордер»
- Обновить список устройств в режиме устройства.
- Автозаполнение с помощью Edit as HTML
- Улучшенный опыт отладки кода.
- Синхронизация настроек DevTools между устройствами
- Функция предварительной версии: новая панель обзора CSS.
- Восстановлены и улучшены возможности редактирования и копирования длины CSS.
- Эмулировать функцию CSS «предпочитает контрастность мультимедиа»
- Эмулируйте функцию автоматической темной темы Chrome.
- Копирование объявлений в виде JavaScript на панели «Стили»
- Новая вкладка «Полезная нагрузка» на панели «Сеть».
- Улучшено отображение свойств на панели «Свойства».
- Возможность скрыть ошибки CORS в консоли.
- Правильный предварительный просмотр и оценка объектов
Intlв консоли - Согласованные трассировки асинхронного стека
- Сохраните боковую панель консоли
- Устаревшая панель «Кэш приложения» на панели «Приложение».
- [Экспериментальное] Новая панель Reporting API на панели приложения.
- Новые инструменты разработки длины CSS
- Скрыть проблемы на вкладке «Проблемы»
- Улучшено отображение свойств
- Маяк 8.4 на панели Маяк
- Сортировка фрагментов на панели «Источники»
- Новые ссылки на переведенные примечания к выпуску и сообщение об ошибке перевода.
- Улучшен пользовательский интерфейс командного меню DevTools.
- Используйте DevTools на предпочитаемом вами языке.
- Новые устройства Nest Hub в списке устройств.
- Исходные пробные версии в представлении сведений о раме
- Новый значок запросов контейнера CSS
- Новый флажок для инвертирования сетевых фильтров.
- Предстоящее прекращение поддержки боковой панели консоли.
- Отображать необработанные заголовки
Set-Cookiesна вкладке «Проблемы» и панели «Сеть». - Согласованное отображение собственных средств доступа как собственных свойств в консоли.
- Правильная трассировка стека ошибок для встроенных скриптов с #sourceURL
- Изменение формата цвета на панели «Вычисляемые»
- Замените пользовательские всплывающие подсказки собственными HTML-подсказками.
- [Экспериментальное] Скрытие проблем на вкладке «Проблемы»
- Редактируемые запросы контейнера CSS на панели «Стили»
- Предварительный просмотр веб-пакета на панели «Сеть»
- Отладка API отчетов об атрибуции
- Улучшена обработка строк в консоли.
- Улучшенная отладка CORS
- Маяк 8.1
- URL-адрес новой заметки на панели «Манифест»
- Исправлены селекторы соответствия CSS.
- Удобная печать ответов JSON на панели «Сеть».
- Редактор CSS-сеток
- Поддержка переобъявления
constв консоли. - Просмотр исходного заказа
- Новый ярлык для просмотра деталей кадра
- Расширенная поддержка отладки CORS.
- Переименуйте метку XHR в Fetch/XHR.
- Фильтрация типа ресурса Wasm на панели «Сеть»
- Подсказки клиента User-Agent для устройств на вкладке «Условия сети»
- Сообщайте о проблемах в режиме Quirks на вкладке «Проблемы».
- Включение вычислительных пересечений на панель «Производительность»
- Маяк 7.5 на панели Маяк
- Устаревшее контекстное меню «Перезапустить кадр» в стеке вызовов.
- [Экспериментальный] Монитор протокола
- [Экспериментальное] Блокфлейта кукольника
- Всплывающее окно с информацией о веб-показателях
- Новый инспектор памяти
- Визуализируйте привязку прокрутки CSS
- Новая панель настроек значка
- Улучшенный предварительный просмотр изображения с информацией о соотношении сторон
- Новая кнопка условий сети с возможностью настройки
Content-Encoding. - ярлык для просмотра вычисленного значения
- ключевое слово
accent-color - Классифицируйте типы проблем с помощью цветов и значков.
- Удалить токены доверия
- Заблокированные функции в представлении сведений о раме
- Фильтруйте эксперименты в настройках «Эксперименты».
- Новый столбец
Vary Headerна панели хранилища кэша. - Поддержка проверки частного бренда JavaScript
- Расширенная поддержка отладки точек останова.
- Поддержка предварительного просмотра при наведении с обозначением
[] - Улучшенная структура HTML-файлов.
- Правильная трассировка стека ошибок для отладки Wasm
- Новые инструменты отладки CSS flexbox
- Новое наложение основных веб-показателей
- Счетчик проблем перенесен в строку состояния консоли.
- Сообщать о проблемах с доверенной веб-активностью
- Отформатируйте строки как (допустимые) строковые литералы JavaScript в консоли.
- Новая панель «Токены доверия» на панели «Приложение».
- Эмулировать функцию мультимедиа цветовой гаммы CSS
- Улучшенные инструменты Progressive Web Apps.
- Столбец «Новое
Remote Address Spaceна панели «Сеть». - Улучшения производительности
- Отображение разрешенных/запрещенных функций в представлении сведений о раме.
- Новый столбец
SamePartyна панели «Файлы cookie». - Устаревшая нестандартная поддержка
fn.displayName - Устаревшая функция «
Don't show Chrome Data Saver warningв меню «Настройки». - [Экспериментальное] Автоматическое низкоконтрастное сообщение о проблемах на вкладке «Проблемы».
- [Экспериментальное] Полное древовидное представление специальных возможностей на панели «Элементы».
- Поддержка отладки нарушений доверенных типов
- Захватить снимок экрана узла за пределами области просмотра
- Новая вкладка «Токены доверия» для сетевых запросов.
- Маяк 7 на панели «Маяк»
- Поддержка принудительного изменения состояния CSS
:target. - Новый ярлык для дублирования элемента
- Палитры цветов для пользовательских свойств CSS
- Новые ярлыки для копирования свойств CSS
- Новая опция для отображения файлов cookie, декодированных по URL-адресу.
- Очистить только видимые файлы cookie
- Новая опция для очистки сторонних файлов cookie на панели «Хранилище».
- Редактирование подсказок клиента User-Agent для пользовательских устройств
- Сохранять настройку «запись сетевого журнала».
- Просмотр подключений WebTransport на панели «Сеть»
- «Онлайн» переименован в «Без регулирования».
- Новые параметры копирования на панели «Консоль», «Источники» и «Стили».
- Информация о новых сервисных работниках в представлении сведений о кадре
- Измерьте информацию о памяти в представлении сведений о кадре.
- Оставьте отзыв на вкладке «Проблемы».
- Пропущенные кадры на панели «Производительность»
- Эмуляция складного и двойного экрана в режиме устройства
- [Экспериментальное] Автоматизация тестирования браузера с помощью Puppeteer Recorder
- [Экспериментальное] Редактор шрифтов на панели «Стили»
- [Экспериментальное] Инструменты отладки CSS flexbox
- [Экспериментальный] Новая вкладка «Нарушения CSP»
- [Экспериментальное] Новый расчет цветового контраста — усовершенствованный алгоритм перцептивного контраста (APCA)
- Ускоренный запуск DevTools
- Новые инструменты угловой визуализации CSS
- Эмулировать неподдерживаемые типы изображений
- Имитация размера квоты хранилища на панели «Хранилище»
- Новая полоса Web Vitals на панели «Производительность».
- Сообщайте об ошибках CORS на панели «Сеть».
- Информация о междоменной изоляции в представлении сведений о кадре
- Информация о новых веб-работниках в представлении сведений о фрейме
- Отображение сведений о рамке открывания для открытых окон
- Откройте панель «Сеть» на панели «Service Workers».
- Копировать значение свойства
- Скопировать трассировку стека для сетевого инициатора
- Предварительный просмотр значения переменной Wasm при наведении курсора мыши
- Оцените переменную Wasm в консоли
- Согласованные единицы измерения размеров файлов/памяти.
- Выделение псевдоэлементов на панели «Элементы».
- [Экспериментальное] Инструменты отладки CSS Flexbox
- [Экспериментальное] Настройка сочетаний клавиш для аккордов
- Новые инструменты отладки CSS Grid
- Новая вкладка WebAuthn
- Перемещение инструментов между верхней и нижней панелью
- Новая боковая панель «Вычисляемые» на панели «Стили».
- Группировка свойств CSS на панели «Вычисляемые»
- Маяк 6.3 на панели Маяк
- События
performance.mark()в разделе «Тайминги» - Новые фильтры
resource-typeиurlна панели «Сеть». - Подробности о раме, просмотр обновлений
- Устаревшие
Settingsв меню «Дополнительные инструменты» - [Экспериментальное] Просмотр и исправление проблем с цветовым контрастом на панели «Обзор CSS».
- [Экспериментальное] Настройка сочетаний клавиш в DevTools
- Панель «Новые медиа»
- Делайте снимки экрана узлов с помощью контекстного меню панели «Элементы».
- Обновления вкладки «Проблемы»
- Эмулировать отсутствующие локальные шрифты
- Эмулируйте неактивных пользователей
- Эмулировать
prefers-reduced-data - Поддержка новых функций JavaScript
- Маяк 6.2 на панели Маяк
- Устаревший список «другие источники» на панели Service Workers.
- Показать сводку покрытия для отфильтрованных элементов
- Новый вид деталей кадра на панели приложения.
- Доступное предложение цвета на панели «Стили»
- Восстановить панель «Свойства» на панели «Элементы».
- Удобочитаемые значения заголовка
X-Client-Dataна панели «Сеть». - Автозаполнение пользовательских шрифтов на панели «Стили»
- Последовательное отображение типа ресурса на панели «Сеть».
- Очистить кнопки на панелях «Элементы» и «Сеть».
- Редактирование стилей для фреймворков CSS-in-JS
- Маяк 6 на панели «Маяк»
- Прекращение поддержки First Meaningful Paint (FMP)
- Поддержка новых функций JavaScript
- Предупреждения о новых ярлыках приложений на панели манифеста
- Работник службы
respondWithсобытия на вкладке «Время». - Согласованное отображение панели «Вычисления»
- Смещения байт-кода для файлов WebAssembly
- Построчное копирование и вырезание на панели «Источники»
- Обновления настроек консоли
- Обновления панели производительности
- Новые значки для точек останова, условных точек останова и точек журнала.
- Исправляйте проблемы сайта с помощью новой вкладки «Проблемы».
- Просмотр информации о специальных возможностях во всплывающей подсказке режима проверки.
- Обновления панели производительности
- Более точная терминология обещаний в консоли.
- Обновления панели «Стили»
- Устаревшая панель «Свойства» на панели «Элементы»
- Поддержка ярлыков приложений на панели «Манифест»
- Имитировать недостатки зрения
- Эмулировать локали
- Отладка политики внедрения перекрестных источников (COEP)
- Новые значки для точек останова, условных точек останова и точек журнала.
- Просмотр сетевых запросов, которые устанавливают определенный файл cookie
- Закрепить слева от меню команд.
- Параметр «Настройки» в главном меню перемещен
- Панель «Аудит» теперь называется панелью «Маяк».
- Удалить все локальные переопределения в папке
- Обновлен интерфейс длинных задач.
- Поддержка маскируемых значков на панели манифеста.
- Поддержка Moto G4 в режиме устройства
- Обновления, связанные с файлами cookie
- Более точные значки манифеста веб-приложений
- Наведите указатель мыши на свойства
contentCSS, чтобы увидеть неэкранированные значения. - Ошибки исходной карты в консоли
- Настройка отключения прокрутки за конец файла
- Поддержка переобъявления
letиclassв консоли. - Улучшенная отладка WebAssembly.
- Запросить цепочки инициаторов на вкладке «Инициатор»
- Выделите выбранный сетевой запрос в обзоре.
- Столбцы URL-адресов и путей на панели «Сеть»
- Обновлены строки User-Agent.
- Новый пользовательский интерфейс конфигурации панели «Аудит»
- Режимы покрытия кода для каждой функции или для каждого блока
- Покрытие кода теперь должно инициироваться перезагрузкой страницы.
- Выясните, почему файл cookie был заблокирован.
- Просмотр значений файлов cookie
- Имитировать различные предпочтения цветовой схемы и предпочтения ограниченного движения.
- Обновления покрытия кода
- Отладка того, почему был запрошен сетевой ресурс
- Панели «Консоль» и «Источники» снова учитывают настройки отступов.
- Новые сочетания клавиш для навигации курсором.
- Поддержка нескольких клиентов на панели «Аудит»
- Отладка обработчика платежей
- Маяк 5.2 на панели «Аудит»
- Самая большая содержательная отрисовка на панели «Производительность»
- Проблемы с файлами DevTools из главного меню
- Копировать стили элемента
- Визуализируйте изменения макета
- Маяк 5.1 на панели «Аудит»
- Синхронизация тем ОС
- Сочетание клавиш для открытия редактора точек останова
- Кэш предварительной выборки на панели «Сеть»
- Частные свойства при просмотре объектов
- Уведомления и push-сообщения в панели приложений
- Автозаполнение значениями CSS
- Новый пользовательский интерфейс для настроек сети.
- Сообщения WebSocket в экспорте HAR
- Кнопки импорта и экспорта HAR
- Использование памяти в реальном времени
- Номера портов регистрации сервисного работника
- Проверка событий фоновой выборки и фоновой синхронизации
- Кукольник для Firefox
- Значимые пресеты при автозаполнении функций CSS
- Очистите данные сайта из командного меню.
- Просмотреть все базы данных IndexedDB
- Просмотр несжатого размера ресурса при наведении
- Встроенные точки останова на панели «Точки останова»
- Количество ресурсов IndexedDB и Cache
- Настройка отключения подробной всплывающей подсказки «Проверка»
- Настройка переключения отступов табуляции в редакторе
- Выделите все узлы, на которые влияет свойство CSS.
- Lighthouse v4 на панели «Аудит»
- Средство просмотра двоичных сообщений WebSocket
- Снимок экрана области в командном меню
- Фильтры Service Worker на панели «Сеть»
- Обновления панели производительности
- Длинные задачи в записях панели «Производительность»
- Первая отрисовка в разделе «Тайминг»
- Дополнительный совет: ярлык для просмотра цветовых кодов RGB и HSL (видео)
- Логпоинты
- Подробные подсказки в режиме проверки
- Экспорт данных о покрытии кода
- Навигация по консоли с помощью клавиатуры
- Линия коэффициента контрастности AAA в палитре цветов
- Сохранение пользовательских переопределений геолокации
- Складывание кода
- Вкладка «Кадры» переименована во вкладку «Сообщения».
- Дополнительный совет: фильтрация панели «Сеть» по свойству (видео)
- Визуализируйте показатели производительности на панели «Производительность».
- Выделение текстовых узлов в дереве DOM
- Скопируйте путь JS к узлу DOM.
- Обновления панели «Аудит» , включая новый аудит, который обнаруживает библиотеки JS, и новые ключевые слова для доступа к панели «Аудит» из командного меню.
- Дополнительный совет: используйте режим устройства для проверки медиа-запросов (видео)
- Наведите курсор на результат Live Expression, чтобы выделить узел DOM.
- Храните узлы DOM как глобальные переменные.
- Информация об инициаторе и приоритете теперь в импорте и экспорте HAR.
- Доступ к меню команд из главного меню
- Точки останова «картинка в картинке»
- Дополнительный совет: используйте
monitorEvents()для регистрации событий, запущенных узлом, в консоли (видео) - Живые выражения в консоли
- Выделите узлы DOM во время Eager Evaluation
- Оптимизация панели производительности
- Более надежная отладка
- Включите регулирование сети из командного меню.
- Автозаполнение условных точек останова
- Разрыв на событиях AudioContext
- Отладка приложений Node.js с помощью ndb
- Бонусный совет: измеряйте взаимодействие пользователей с реальными пользователями с помощью API User Timing.
- Стремительная оценка
- Подсказки по аргументам
- Автодополнение функций
- Ключевые слова ES2017
- Lighthouse 3.0 на панели «Аудит»
- Поддержка BigInt
- Добавление путей к свойствам на панель наблюдения
- «Показать временные метки» перенесено в настройки.
- Дополнительный совет: малоизвестные методы консоли (видео)
- Поиск по всем заголовкам сети
- Предварительный просмотр значений переменных CSS
- Копировать как получить
- Новые проверки, параметры конфигурации рабочего стола и просмотр трассировок.
- Остановить бесконечные циклы
- Пользовательское время на вкладках «Производительность»
- Экземпляры виртуальных машин JavaScript четко перечислены на панели «Память».
- Вкладка «Сеть» переименована во вкладку «Страница».
- Обновления темной темы
- Информация о прозрачности сертификата на панели «Безопасность»
- Функции изоляции сайта на панели «Производительность»
- Бонусный совет: панель «Слои» + Инспектор анимации (видео)
- Черный ящик на панели «Сеть»
- Автоматическая настройка масштабирования в режиме устройства
- Красивая печать на вкладках «Просмотр» и «Ответ»
- Предварительный просмотр содержимого HTML на вкладке «Просмотр»
- Поддержка локальных переопределений для стилей внутри HTML.
- Дополнительный совет: сценарии платформы Blackbox, которые сделают точки останова прослушивателя событий более полезными.
- Локальные переопределения
- Новые инструменты доступности
- Вкладка «Изменения»
- Новые SEO и аудиты эффективности
- Несколько записей на панели «Производительность»
- Надежное пошаговое выполнение кода с использованием рабочих процессов в асинхронном коде.
- Дополнительный совет: автоматизируйте действия DevTools с помощью Puppeteer (видео)
- Монитор производительности
- Боковая панель консоли
- Группируйте похожие сообщения консоли.
- Дополнительный совет: переключение псевдокласса при наведении (видео)
- Поддержка многоклиентской удаленной отладки
- Рабочие пространства 2.0
- 4 новых аудита
- Имитация push-уведомлений с пользовательскими данными
- Запуск событий фоновой синхронизации с помощью пользовательских тегов
- Дополнительный совет: точки останова прослушивателя событий (видео)
- Ожидание верхнего уровня в консоли
- Новые рабочие процессы создания снимков экрана
- Подсветка CSS-сетки
- Новый консольный API для запроса объектов.
- Новые фильтры консоли
- Импорт HAR на панели «Сеть»
- Доступные для предварительного просмотра ресурсы кэша
- Более предсказуемая отладка кэша
- Покрытие кода на уровне блоков
- Моделирование регулирования мобильных устройств
- Просмотр использования хранилища
- Просмотреть, когда сервисный работник кэшировал ответы
- Включите счетчик FPS в меню команд.
- Установите поведение колеса мыши для масштабирования или прокрутки
- Поддержка отладки модулей ES6.
- Новая панель аудитов
- Сторонние значки
- Новый жест для продолжения здесь
- Шаг в асинхронность
- Более информативный предварительный просмотр объектов в консоли.
- Более информативный выбор контекста в Консоли
- Обновления в режиме реального времени на вкладке «Покрытие».
- Упрощенные варианты регулирования сети
- Асинхронные стеки включены по умолчанию
- Покрытие кода CSS и JS
- Полностраничные скриншоты
- Блокировать запросы
- Перешагнуть асинхронное ожидание
- Единое командное меню


