Registratore: copia come opzioni per i passaggi, la riproduzione in-page, il menu contestuale del passaggio

Apri un flusso di utenti esistente nel Registratore. In precedenza, quando ripetevi il flusso utente, DevTools avviava sempre la riproduzione navigando o ricaricando la pagina.
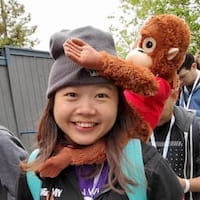
Con gli ultimi aggiornamenti, l'app Registratore mostra separatamente il passaggio di navigazione. Puoi fare clic con il tasto destro del mouse e rimuoverlo per eseguire la riproduzione in-page.
A parte questo, puoi fare clic con il tasto destro del mouse su un passaggio e copiarlo negli appunti nel riquadro *Registratore anziché esportare l'intero flusso utente. Funziona anche con le estensioni. Ad esempio, prova a copiare un passaggio come script Test visione notturna. Con questa funzionalità, puoi aggiornare facilmente qualsiasi script esistente.
In precedenza, era possibile accedere al menu dei passaggi solo tramite il pulsante con tre puntini. Ora puoi fare clic con il tasto destro del mouse in un punto qualsiasi del passaggio per accedere al menu.
Problemi relativi a Chromium: 1322313, 1351649, 1322313, 1339767
Mostra i nomi effettivi delle funzioni nelle registrazioni dell'esibizione
Il riquadro Rendimento ora mostra i nomi effettivi delle funzioni e le relative origini nella traccia, se è presente una mappa di origine.

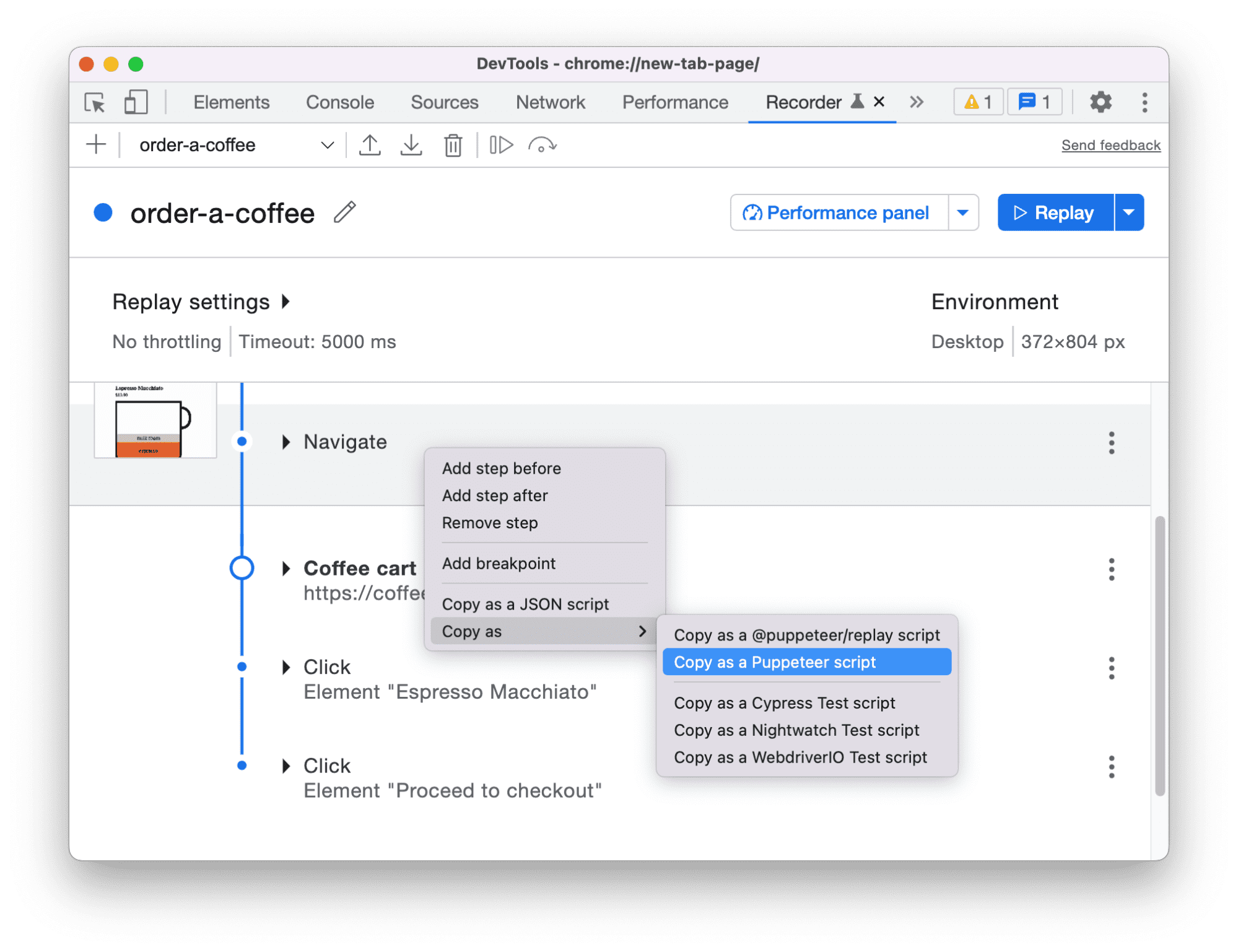
In questo esempio, un file di origine viene minimizzato durante la produzione. Ad esempio, la funzione sayHi viene minimizzata come n, mentre la funzione takeABreak viene minimizzata come o in questa demo.

In precedenza, quando registravi una traccia nel riquadro Prestazioni, la traccia mostrava solo i nomi delle funzioni minimizzate. In questo modo era più difficile eseguire il debug.
Con le ultime modifiche, DevTools ora legge la mappa di origine e mostra i nomi effettivi delle funzioni e la posizione di origine.
Problemi relativi a Chromium: 1364601, 1364601
Nuove scorciatoie da tastiera nella Console e Riquadro Origini
Puoi passare da una scheda all'altra nel riquadro Origini utilizzando: In MacOS, Funzione + Comando + Freccia su e Freccia giù Su Windows e Linux, premi Ctrl + Pagina su o Freccia giù
Inoltre, puoi esplorare i suggerimenti di completamento automatico con Ctrl + N e Ctrl + P su MacOS, come in Emacs. Ad esempio, puoi digitare window. in Console e utilizzare queste scorciatoie per navigare.
Inoltre, DevTools ora accetta Freccia destra per il completamento automatico solo alla fine della riga. Ad esempio, viene visualizzata una finestra di dialogo di completamento automatico quando modifichi qualcosa al centro del codice. Quando premi il tasto Freccia destra, molto probabilmente vuoi impostare il cursore sulla posizione successiva anziché sul completamento automatico. Questa modifica dell'esperienza utente è più in linea con il tuo flusso di lavoro di creazione.
Problema relativo a Chromium: 1167965, 1172535, 1371585. 1369503
Debug di JavaScript migliorato
Di seguito sono riportati alcuni miglioramenti al debug di JavaScript in questa release:
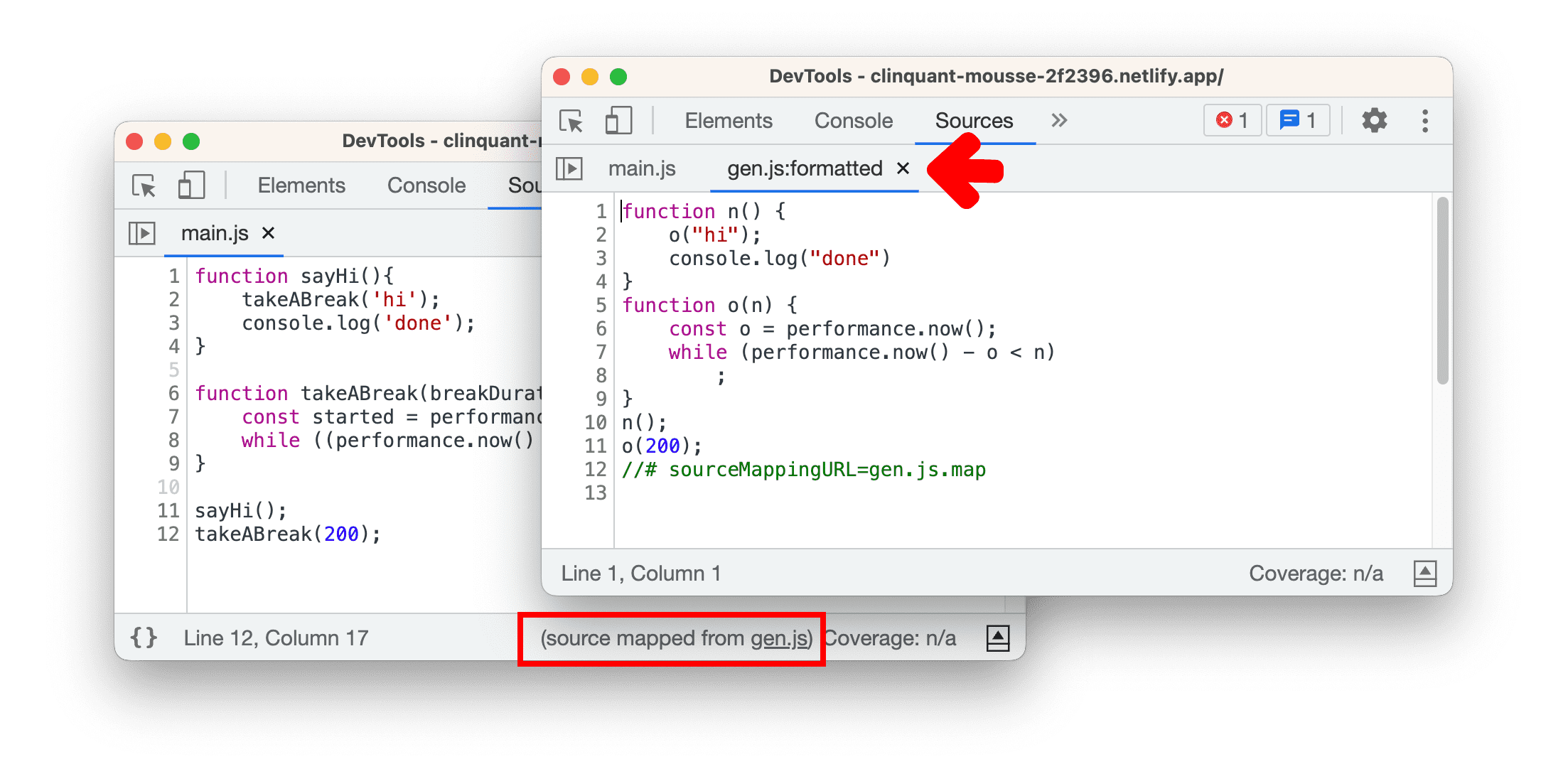
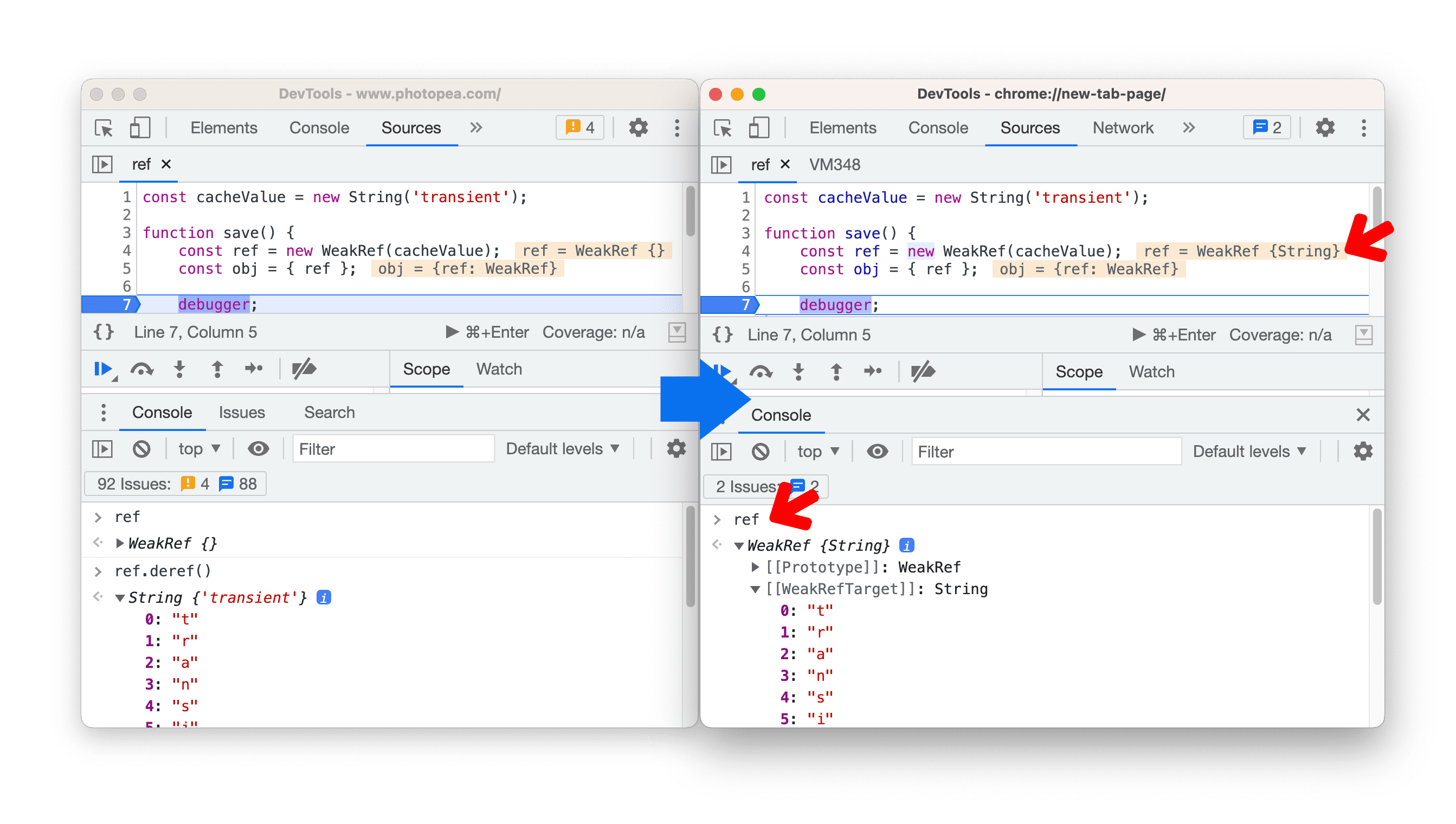
new.targetè una meta-proprietà che ti consente di rilevare se una funzione o un costruttore è stato chiamato utilizzando il nuovo operatore. Ora puoi registrarenew.targetnella console per verificarne il valore durante il debug. In precedenza, quando veniva inseritonew.targetvenivano restituiti errori.
- Un oggetto
WeakRefti consente di conservare un riferimento debole a un altro oggetto, senza impedire che l'oggetto venga sottoposto a garbage collection. DevTools ora mostra un'anteprima in linea per il valore e valuta il riferimento debole direttamente nella console durante il debug. In precedenza, era necessario richiamare esplicitamente "deref" per risolvere il problema.
- È stata corretta l'anteprima in linea per la variabile oscurata. In precedenza, il valore visualizzato non era corretto.

- Deoffuscare i nomi delle variabili nelle funzioni
Generatoreasyncnel riquadro Ambito del riquadro Origini.
Problemi relativi a Chromium: 1267690, 1246863 1371322, 1311637
Varie in evidenza
Di seguito sono riportate alcune importanti correzioni di questa release:
- Supporta altri suggerimenti per le proprietà CSS non attive nel riquadro Stili (altezza e larghezza in linea, proprietà flessibili e griglia). (1373597, 1178508, 1178508,1178508)
- Evidenziazione della sintassi corretta. Non funzionava correttamente dopo il recente upgrade dell'editor di codice in DevTools. (1290182)
- Acquisisci correttamente gli eventi di modifica dell'input dopo l'evento di sfocatura nel Registratore. (1378488)
- Aggiorna lo script di ripetizione di Puppeteer al momento dell'esportazione per una migliore esperienza di debug nel Registratore. (1351649)
- Supporta la registrazione e la riproduzione nel Registratore per il debug remoto. (1185727)
- Analisi corretta dei nomi delle variabili CSS speciali in
var(). In precedenza, DevTools non supportava l'analisi delle variabili con caratteri di escape comevar(--fo\ o). , (1378992)
[Sperimentale] UX migliorata per la gestione dei punti di interruzione
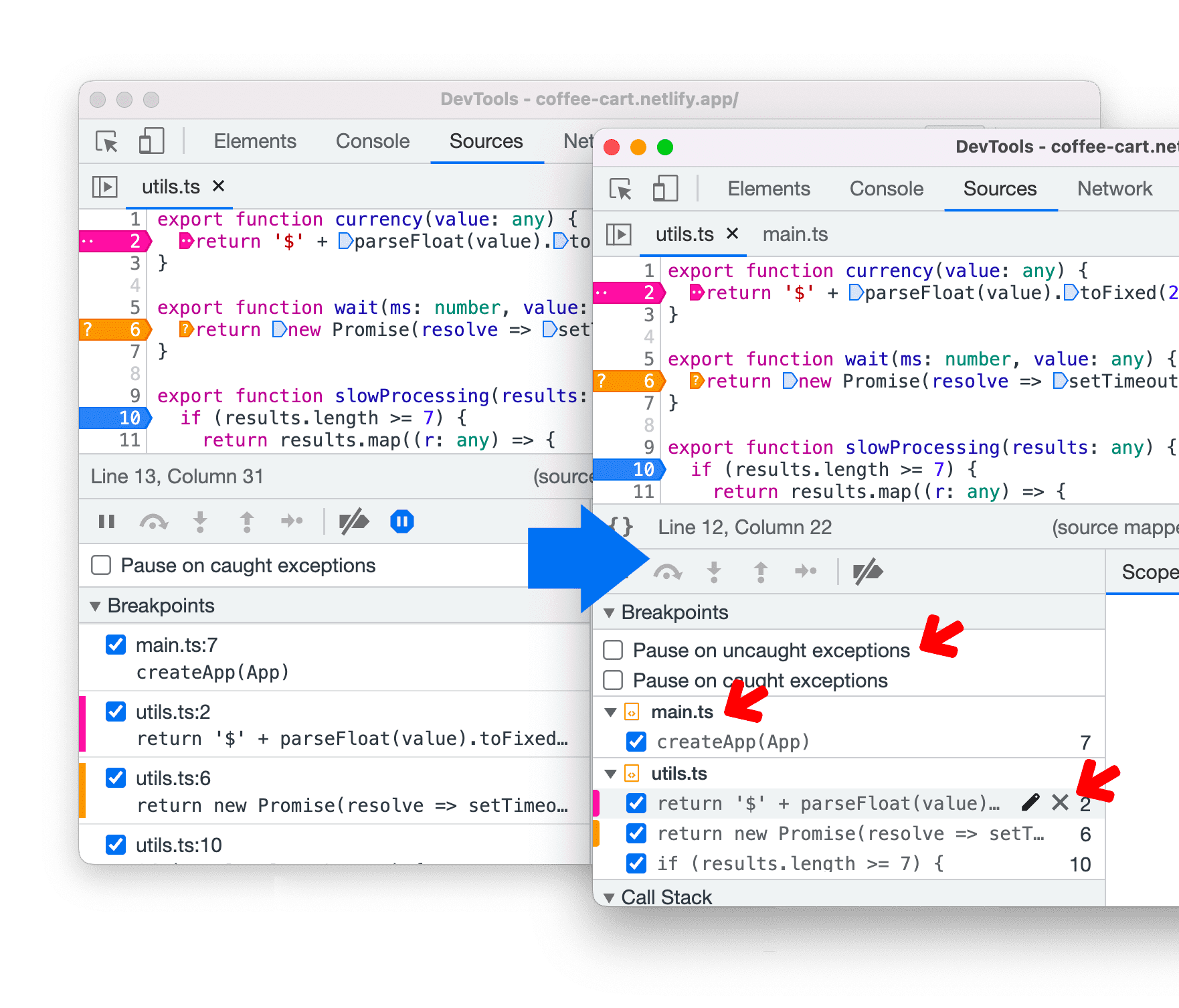
L'attuale riquadro Punti di interruzione offre un piccolo aiuto visivo per la supervisione di tutti i punti di interruzione. Inoltre, le azioni utilizzate di frequente sono nascoste dietro il menu contestuale.
Questo nuovo design sperimentale dell'esperienza utente rinnova la struttura del riquadro Punti di interruzione e consente agli sviluppatori di accedere rapidamente alle funzionalità di uso comune, come la modifica e la rimozione dei punti di interruzione.
Ecco alcuni punti salienti:
- Entrambe le opzioni di pausa si trovano nel riquadro Punti di interruzione. Hanno etichette di testo esplicite che rendono le opzioni autoesplicative.
- I punti di interruzione vengono raggruppati per file, ordinati per numero di riga o colonna. Puoi comprimerli ed espanderli.**
- Nuove opzioni per rimuovere e modificare un punto di interruzione quando si passa il mouse sopra il punto di interruzione o il nome di un file nel riquadro Punto di interruzione.
Leggi le modifiche complete nella nostra RFC (chiusa) e lascia un feedback qui.

Problemi relativi a Chromium: 1346231, 1324904
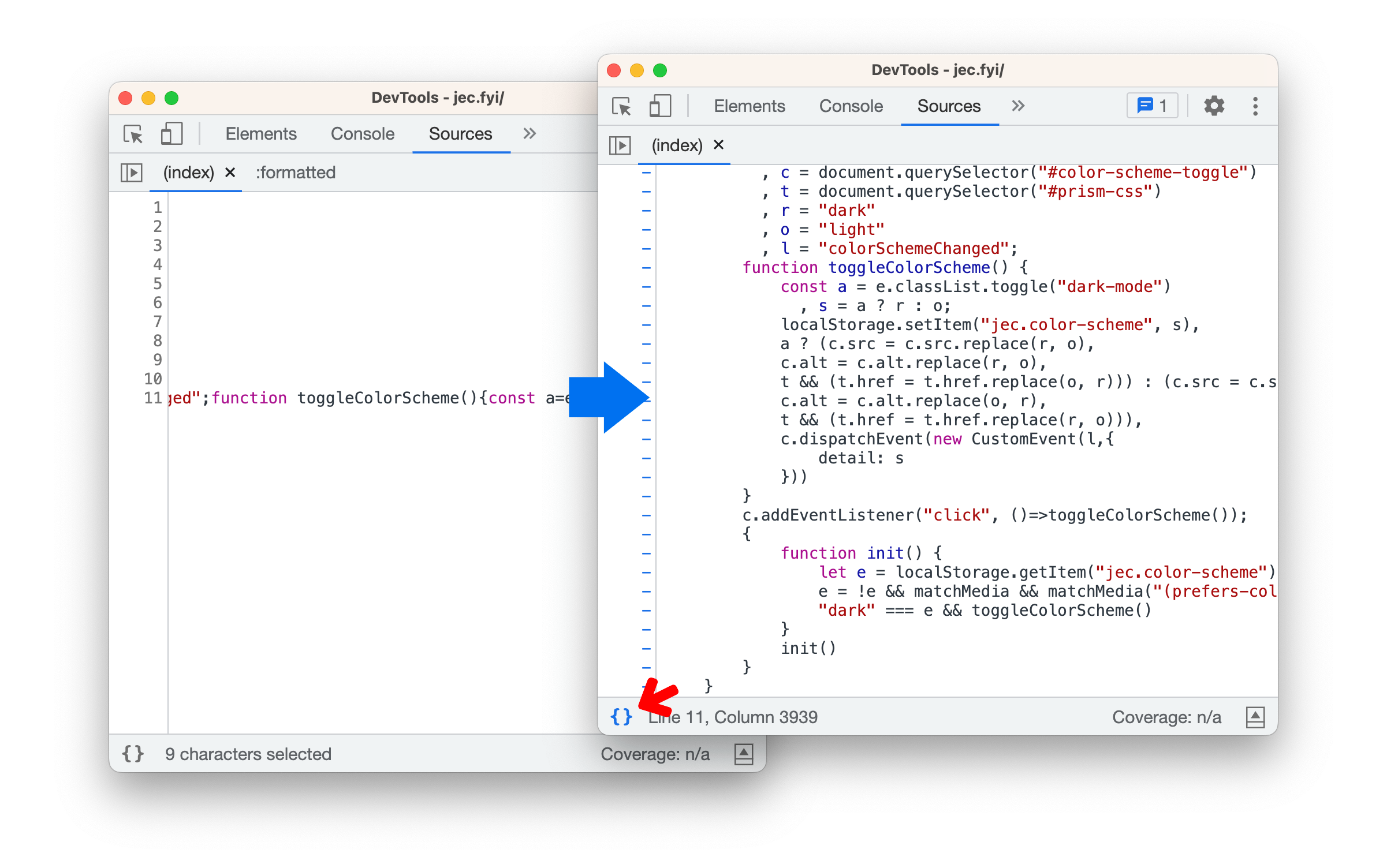
[Sperimentale] Stampa automatica in loco
Il riquadro Origini ora stampa in modo automatico i file sorgente minimizzati al suo interno. Puoi fare clic sul pulsante Stampe pre5 { } per annullare l'operazione.
In precedenza, il riquadro Origini mostrava contenuti minimizzati per impostazione predefinita. Per formattare i contenuti, dovevi fare clic manualmente sul pulsante Stampato. Inoltre, i contenuti stampati non venivano visualizzati nello stesso file, ma in un'altra scheda di ::formatted.

Problema relativo a Chromium: 1164184
Scaricare i canali in anteprima
Prendi in considerazione l'utilizzo di Chrome Canary, Dev o Beta come browser di sviluppo predefinito. Questi canali in anteprima ti consentono di accedere alle funzionalità più recenti di DevTools, testare le API delle piattaforme web all'avanguardia e individuare i problemi sul tuo sito prima che lo facciano gli utenti.
Contattare il team di Chrome DevTools
Utilizza le seguenti opzioni per discutere delle nuove funzionalità e modifiche nel post o di qualsiasi altra informazione relativa a DevTools.
- Inviaci un suggerimento o un feedback tramite crbug.com.
- Segnala un problema di DevTools utilizzando Altre opzioni
 > Guida > Segnala un problema di DevTools in DevTools.
> Guida > Segnala un problema di DevTools in DevTools. - Invia un tweet all'indirizzo @ChromeDevTools.
- Lascia commenti sulle novità nei video di YouTube di DevTools o nei video di YouTube dei suggerimenti di DevTools.
Novità di DevTools
Un elenco di tutto ciò che è stato trattato nella serie Novità di DevTools.
- Registratore supporta l'esportazione in Puppeteer per Firefox
- Miglioramenti al riquadro Rendimento
- Osservazioni delle metriche in tempo reale
- Richieste di ricerca nel canale di rete
- Visualizzare le analisi dello stack delle chiamate performance.mark e performance.measure
- Utilizzare i dati degli indirizzi di prova nel riquadro Compilazione automatica
- Miglioramenti al riquadro Elementi
- Forzare più stati per elementi specifici
- Elementi > Gli stili ora completano automaticamente altre proprietà della griglia
- Lighthouse 12.2.0
- Varie in evidenza
- Gli approfondimenti della console di Gemini saranno disponibili nella maggior parte dei paesi europei
- Aggiornamenti al riquadro Rendimento
- Percorso di rete migliorato
- Personalizza i dati sulle prestazioni con l'API estensibilità
- Dettagli nella traccia Tempi
- Copia tutte le richieste elencate nel riquadro Rete
- Istantanee più veloci dell'heap con tag HTML denominati e meno disordine
- Apri il riquadro Animazioni per acquisire animazioni e modificare @keyframes in tempo reale
- Lighthouse 12.1.0
- Miglioramenti dell'accessibilità
- Varie in evidenza
- Controllare il posizionamento degli ancoraggi CSS nel riquadro Elementi
- Miglioramenti al riquadro Origini
- Opzione "Non mettere mai in pausa qui" migliorata
- Nuovi listener di eventi di aggancio di scorrimento
- Miglioramenti al riquadro di rete
- Preimpostazioni per la limitazione della rete aggiornate
- Informazioni sul service worker nei campi personalizzati del formato HAR
- Inviare e ricevere eventi WebSocket nel riquadro Prestazioni
- Varie in evidenza
- Miglioramenti al riquadro Rendimento
- Spostare e nascondere le tracce con la modalità di configurazione delle tracce aggiornata
- Ignorare gli script nel grafico a fiamme
- Ridurre la CPU di 20 volte
- Il riquadro Informazioni sul rendimento verrà ritirato
- Rileva l'utilizzo eccessivo della memoria con nuovi filtri negli snapshot dell'heap
- Esamina i bucket di archiviazione in Applicazione > Spazio di archiviazione
- Disattivare gli avvisi self-XSS con un flag della riga di comando
- Lighthouse 12.0.0
- Varie in evidenza
- Comprendi meglio errori e avvisi nella console con Gemini
- Supporto delle regole@position-try in Elementi > Stili
- Miglioramenti al riquadro Origini
- Configurare il disegno automatico e la chiusura delle parentesi
- Le promesse rifiutate vengono gestite
- Cause degli errori nella console
- Miglioramenti al riquadro di rete
- Ispeziona le intestazioni Early Hints
- Nascondere la colonna Struttura a cascata
- Miglioramenti al riquadro Rendimento
- Acquisire le statistiche del selettore CSS
- Cambiare l'ordine e nascondere le tracce
- Ignorare gli elementi di conservazione nel riquadro Memoria
- Lighthouse 11.7.1
- Varie in evidenza
- Nuovo riquadro Compilazione automatica
- Limitazione della rete avanzata per WebRTC
- Supporto delle animazioni tramite scorrimento nel riquadro Animazioni
- Supporto migliorato della nidificazione CSS in Elementi > Stili
- Riquadro Rendimento migliorato
- Nascondere le funzioni e i relativi elementi secondari nel grafico a fiamme
- Frecce che vanno dai iniziatori selezionati agli eventi avviati
- Lighthouse 11.6.0
- Descrizione degli strumenti per le categorie speciali in Memoria > Istantanee heap
- Applicazione > Aggiornamenti dello spazio di archiviazione
- Byte utilizzati per lo spazio di archiviazione condiviso
- L'SQL web è completamente deprecato
- Miglioramenti al riquadro Copertura
- Il riquadro Livelli potrebbe essere ritirato
- Ritiro di JavaScript Profiler: fase 4, finale
- Varie in evidenza
- Trova l'uovo di Pasqua
- Aggiornamenti del riquadro Elementi
- Emula una pagina con lo stato attivo in Elementi > Stili
- Selettore colori, orologio ad angolo ed editor di Easing nei
var()di riserva - Lo strumento lunghezza CSS è deprecato
- Popover per il risultato di ricerca selezionato in Rendimento > Traccia principale
- Aggiornamenti al pannello di rete
- Pulsante Cancella e filtro di ricerca nella Rete > Scheda EventStream
- Suggerimenti degli strumenti con motivi di esenzione per i cookie di terze parti nella rete > Cookie
- Abilitare e disabilitare tutti i punti di interruzione in Origini
- Visualizza gli script caricati in DevTools per Node.js
- Lighthouse 11.5.0
- Miglioramenti dell'accessibilità
- Varie in evidenza
- È disponibile la raccolta ufficiale delle estensioni Registratore
- Miglioramenti di rete
- Motivo dell'errore nella colonna Stato
- Sottomenu Copia migliorato
- Miglioramenti delle prestazioni
- Breadcrumb nella cronologia
- Utenti che hanno avviato gli eventi nel canale principale
- Menu del selettore di istanze VM JavaScript per Node.js DevTools
- Nuovi comandi e scorciatoie nelle Origini
- Miglioramenti degli elementi
- Lo pseudo-elemento ::view-transition è ora modificabile in Stili
- Supporto della proprietà Allineamento contenuto per i contenitori a blocchi
- Supporto della postura per i dispositivi pieghevoli emulati
- Temi dinamici
- Avvisi di eliminazione graduale dei cookie di terze parti nei riquadri Rete e Applicazione
- Lighthouse 11.4.0
- Miglioramenti dell'accessibilità
- Varie in evidenza
- Miglioramenti degli elementi
- Barra dei filtri semplificata nel riquadro Rete
- Assistenza
@font-palette-values - Caso supportato: proprietà personalizzata come alternativa di un'altra proprietà personalizzata
- Supporto migliorato delle mappe di origine
- Miglioramenti al riquadro Rendimento
- Monitoraggio delle interazioni ottimizzate
- Filtri avanzati nelle schede In basso, Struttura ad albero e Registro eventi
- Indicatori di rientro nel riquadro Origini
- Descrizioni comando utili per intestazioni e contenuti sostituiti nel riquadro Rete
- Nuove opzioni del menu dei comandi per aggiungere e rimuovere i pattern di blocco delle richieste
- L'esperimento sulle violazioni CSP è stato rimosso
- Lighthouse 11.3.0
- Miglioramenti dell'accessibilità
- Varie in evidenza
- Eliminazione graduale dei cookie di terze parti
- Analizzare i cookie del tuo sito web con Privacy Sandbox Analysis Tool
- Elenco di elementi da ignorare migliorato
- Pattern di esclusione predefinito per node_modules
- Le eccezioni rilevate ora interrompono l'esecuzione se rilevate o trasmesse tramite codice non ignorato
x_google_ignoreListè stato rinominatoignoreListnelle mappe di origine- Nuovo pulsante di attivazione/disattivazione della modalità di immissione durante il debug remoto
- Il riquadro Elementi ora mostra gli URL per i nodi #documenti
- Criterio di sicurezza del contenuto effettivo nel riquadro Applicazione
- Debug delle animazioni migliorato
- "Ritieni attendibile questo codice?" finestra di dialogo in Origini e avviso self-XSS nella console
- Punti di interruzione del listener di eventi nei web worker e nei worklet
- Il nuovo badge multimediale per
<audio>e<video> - Precaricamento rinominato in caricamento speculativo
- Lighthouse 11.2.0
- Miglioramenti dell'accessibilità
- Varie in evidenza
- Sezione @property migliorata in Elementi > Stili
- Regola @property modificabile
- Vengono segnalati i problemi relativi alle regole @property non valide
- Elenco aggiornato di dispositivi da emulare
- Stampa il codice JSON in linea nei tag di script delle origini
- Completa automaticamente i campi privati nella console
- Lighthouse 11.1.0
- Miglioramenti dell'accessibilità
- Ritiro di SQL web
- Convalida delle proporzioni degli screenshot nell'applicazione > Manifest
- Varie in evidenza
- Nuova sezione per le proprietà personalizzate in Elementi > Stili
- Altri miglioramenti degli override locali
- Ricerca avanzata
- Riquadro Fonti migliorato
- Area di lavoro semplificata nel riquadro Origini
- Riordinare i riquadri nelle Origini
- Evidenziazione della sintassi e realizzazione grafica per altri tipi di script
- Emula la funzionalità dei contenuti multimediali preferiti-trasparenza ridotta
- Lighthouse 11
- Miglioramenti dell'accessibilità
- Varie in evidenza
- Miglioramenti al riquadro di rete
- Override dei contenuti web localmente ancora più velocemente
- Eseguire l'override dei contenuti di XHR e delle richieste di recupero
- Nascondere le richieste di estensioni di Chrome
- Codici di stato HTTP leggibili da persone
Rendimento: visualizza le variazioni nella priorità di recupero per gli eventi di rete
- Impostazioni delle fonti attivate per impostazione predefinita: piegatura del codice e rivelazione automatica dei file
- Debug dei problemi relativi ai cookie di terze parti migliorato
- Nuovi colori
- Lighthouse 10.4.0
- Debug del precaricamento nel riquadro Applicazione
- L'estensione di debug C/C++ WebAssembly per DevTools è ora open source
- Varie in evidenza
- (Sperimentale) Nuova emulazione del rendering: prefers-reduced-transparency
- Monitoraggio(sperimentale) dell'Advanced Protocol
- Miglioramento del debug dei fogli di stile mancanti
- Supporto della sincronizzazione lineare in Elementi > Stili > Editor Easing
- Supporto dei bucket di archiviazione e visualizzazione dei metadati
- Lighthouse 10.3.0
- Accessibilità: comandi da tastiera e lettura dello schermo migliorata
- Varie in evidenza
- Miglioramenti degli elementi
- Nuovo badge griglia secondaria CSS
- Specificità del selettore nelle descrizioni comando
- Valori delle proprietà CSS personalizzate nelle descrizioni comando
- Miglioramenti delle fonti
- Evidenziazione della sintassi CSS
- Scorciatoia per impostare punti di interruzione condizionali
- Applicazione > Mitigazioni del monitoraggio del rimbalzo
- Lighthouse 10.2.0
- Ignorare gli script di contenuti per impostazione predefinita
- Rete > Miglioramenti alle risposte
- Varie in evidenza
- Assistenza per il debug di WebAssembly
- Miglioramento del comportamento dei passi nelle app Wasm
- Eseguire il debug della compilazione automatica utilizzando il riquadro Elementi e la scheda Problemi
- Asserzioni nel Registratore
- Lighthouse 10.1.1
- Miglioramenti delle prestazioni
- performance.mark() mostra i tempi al passaggio del mouse in Rendimento > Tempistiche
- il comando profile() compila il campo Prestazioni > Principale
- Avviso di interazioni lente degli utenti
- Aggiornamenti di Web Vitals
- Ritiro di JavaScript Profiler: fase 3
- Varie in evidenza
- Esegui l'override delle intestazioni delle risposte di rete
- Miglioramenti al debug di Nuxt, Vite e di aggregazione
- Miglioramenti a CSS in Elementi > Stili
- Proprietà e valori CSS non validi
- Link ai frame chiave nella proprietà abbreviata dell'animazione
- Nuova impostazione della console: completamento automatico alla pressione del tasto Invio
- Il menu dei comandi mette in risalto i file di cui è stata creata la creazione
- Ritiro di JavaScript Profiler: fase 2
- Varie in evidenza
- Aggiornamenti del Registratore
- Estensioni di riproduzione del Registratore
- Registra con selettori di pierce
- Esportare le registrazioni come script Puppeteer con l'analisi Lighthouse
- Scaricare le estensioni per Registratore
- Elementi > Aggiornamenti degli stili
- Documentazione CSS nel riquadro Stili
- Supporto della nidificazione dei CSS
- Contrassegno di punti di log e punti di interruzione condizionali nella console
- Ignorare gli script non pertinenti durante il debug
- Ritiro del Profiler JavaScript iniziato
- Emula contrasto ridotto
- Lighthouse 10
- Varie in evidenza
- Debug del colore HD con il riquadro Stili
- Esperienza utente migliorata per i punti di interruzione
- Scorciatoie di Registratore personalizzabili
- Migliore evidenziazione della sintassi per Angular
- Riorganizzare le cache nel riquadro Applicazione
- Varie in evidenza
- Cancellazione del riquadro Prestazioni al ricaricamento
- Aggiornamenti del Registratore
- Visualizzare ed evidenziare il codice del flusso utente nel Registratore
- Personalizzare i tipi di selettore di una registrazione
- Modificare il flusso utente durante la registrazione
- Documento cartaceo automatico in loco
- Migliore evidenziazione della sintassi e anteprima in linea per Vue, SCSS e altri ancora
- Completamento automatico ergonomico e coerente nella console
- Varie in evidenza
- Registratore: copia come opzioni per i passaggi, la riproduzione in-page, il menu contestuale del passaggio
- Mostra i nomi effettivi delle funzioni nelle registrazioni dell'esibizione
- Nuove scorciatoie da tastiera nella console e Riquadro Origini
- Debug JavaScript migliorato
- Varie in evidenza
- [Sperimentale] UX migliorata per la gestione dei punti di interruzione
- [Sperimentale] Stampa automatica in loco
- Suggerimenti per le proprietà CSS non attive
- Rilevare automaticamente i selettori di testo e XPath nel riquadro Registratore
- Eseguire i passaggi delle espressioni separate da virgole
- Impostazione dell'elenco da ignorare migliorata
- Varie in evidenza
- Personalizza le scorciatoie da tastiera in DevTools
- Attivare/disattivare i temi chiari e scuri con la scorciatoia da tastiera
- Evidenzia gli oggetti C/C++ nel Controllo memoria
- Supporta le informazioni complete di avvio per l'importazione HAR
- Avvia la ricerca DOM dopo aver premuto
Enter - Mostra le icone
starteendper le proprietà flexbox CSS dialign-content - Varie in evidenza
- Raggruppa i file per Creato / Distribuito nel riquadro Origini
- Analisi dello stack collegate per le operazioni asincrone
- Ignorare automaticamente gli script di terze parti noti
- Stack di chiamate migliorato durante il debug
- Nascondere le origini incluse nell'elenco di elementi da ignorare nel riquadro Origini
- Nascondere i file inclusi nell'elenco di elementi da ignorare nel menu di comando
- Nuovo monitoraggio Interazioni nel riquadro Rendimento
- Analisi dei tempi LCP nel riquadro Informazioni sul rendimento
- Genera automaticamente un nome predefinito per le registrazioni nel riquadro Registratore
- Varie in evidenza
- Riproduzione dettagliata nel Registratore
- Supporta il mouse sopra l'evento nel riquadro Registratore
- La metrica Largest Contentful Paint (LCP) nel riquadro Informazioni sul rendimento
- Identificare lampi di testo (FOIT, FOUT) come potenziali cause principali delle variazioni del layout
- Gestori di protocollo nel riquadro Manifest
- Badge del livello superiore nel riquadro Elementi
- Collega informazioni di debug di Wasm in fase di runtime
- Supportare la modifica in tempo reale durante il debug
- Visualizzare e modificare @scope in corrispondenza delle regole nel riquadro Stili
- Miglioramenti alla mappa di origine
- Varie in evidenza
- Riavvia il frame durante il debug
- Opzioni di riproduzione lenta nel riquadro Registratore
- Creare un'estensione per il riquadro Registratore
- Raggruppa i file per Creato / Distribuito nel riquadro Origini
- Monitoraggio dei nuovi Tempi utenti nel riquadro Informazioni sul rendimento
- Mostra l'area assegnata di un elemento
- Simulare la contemporaneità dell'hardware per le registrazioni delle prestazioni
- Visualizzare l'anteprima del valore non del colore durante il completamento automatico delle variabili CSS
- Identificare i frame di blocco nel riquadro Cache back-forward
- Suggerimenti di completamento automatico migliorati per gli oggetti JavaScript
- Miglioramenti alle mappe di origine
- Varie in evidenza
- Acquisire gli eventi con doppio clic e clic con il tasto destro del mouse nel riquadro Registratore
- Nuovo intervallo di tempo e modalità istantanea nel riquadro Lighthouse
- Controllo dello zoom migliorato nel riquadro Informazioni sulle prestazioni
- Confermare l'eliminazione di una registrazione dell'esecuzione
- Riordinare i riquadri nel riquadro Elementi
- Scegliere un colore all'esterno del browser
- Anteprima del valore in linea migliorata durante il debug
- Supporta BLOB di grandi dimensioni per gli autenticatori virtuali
- Nuove scorciatoie da tastiera nel riquadro Origini
- Miglioramenti alle mappe di origine
- Funzionalità di anteprima: nuovo riquadro Informazioni sul rendimento
- Nuove scorciatoie per emulare temi chiari e scuri
- Maggiore sicurezza nella scheda Anteprima di rete
- Ricaricamento migliorato nel punto di interruzione
- Aggiornamenti della console
- Annullare la registrazione del flusso utente all'inizio
- Visualizza gli pseudo elementi di evidenziazione ereditati nel riquadro Stili
- Varie in evidenza
- [Sperimentale] Copia modifiche CSS
- [Sperimentale] Scelta del colore al di fuori del browser
- Importare ed esportare i flussi utente registrati come file JSON
- Visualizzare i livelli a cascata nel riquadro Stili
- Supporto per la funzione colore
hwb() - Visualizzazione delle proprietà private migliorata
- Varie in evidenza
- [Sperimentale] Nuovo intervallo di tempo e modalità istantanea nel riquadro Lighthouse
- Visualizzare e modificare le @supports in corrispondenza delle regole nel riquadro Stili
- Supportare i selettori comuni per impostazione predefinita
- Personalizzare il selettore della registrazione
- Rinominare una registrazione
- Visualizzare l'anteprima delle proprietà di classi/funzioni al passaggio del mouse
- Frame visualizzati parzialmente nel riquadro Rendimento
- Varie in evidenza
- Limitazione delle richieste WebSocket
- Nuovo riquadro API di reporting nel riquadro Applicazione
- Il supporto attende fino a quando l'elemento non è visibile/cliccabile nel riquadro Registratore
- Stili, formattazione e filtri migliorati nella console
- Eseguire il debug dell'estensione di Chrome con i file delle mappe di origine
- Struttura ad albero delle cartelle di origine migliorata nel riquadro Origini
- Visualizza i file di origine dei worker nel riquadro Origini
- Aggiornamenti automatici del tema scuro di Chrome
- Selettore di colori touch-screen e riquadro diviso
- Varie in evidenza
- Funzionalità di anteprima: albero dell'accessibilità a pagina intera
- Modifiche più precise nella scheda Modifiche
- Impostare un timeout più lungo per la registrazione del flusso utente
- Assicurati che le pagine possano essere memorizzate nella cache usando la scheda Cache back-forward
- Nuovo filtro del riquadro Proprietà
- Emula la funzionalità dei contenuti multimediali per i colori forzati del CSS
- Mostra righelli al comando del passaggio del mouse
- Supporta
row-reverseecolumn-reversenell'editor Flexbox - Nuove scorciatoie da tastiera per riprodurre XHR ed espandere tutti i risultati di ricerca
- Lighthouse 9 nel riquadro Lighthouse
- Riquadro Fonti migliorato
- Varie in evidenza
- [Sperimentale] Endpoint nel riquadro API di reporting
- Funzionalità di anteprima: nuovo riquadro Registratore
- Aggiorna l'elenco dei dispositivi in Modalità dispositivo
- Completamento automatico con Modifica come HTML
- Esperienza di debug del codice migliorata
- Sincronizzazione delle impostazioni di DevTools su più dispositivi
- Funzionalità di anteprima: nuovo riquadro Panoramica del CSS
- Esperienza di modifica e copia della lunghezza del CSS ripristinata e migliorata
- Emula la funzionalità dei contenuti multimediali preferiti del CSS
- Emula la funzionalità Tema scuro automatico di Chrome
- Copia le dichiarazioni come JavaScript nel riquadro Stili
- Nuova scheda Payload nel riquadro Rete
- Miglioramento della visualizzazione delle proprietà nel riquadro Proprietà
- Opzione per nascondere gli errori CORS nella console
- Anteprima e valutazione appropriati degli oggetti
Intlnella console - Analisi dello stack asincrone coerenti
- Conserva la barra laterale della console
- Riquadro Cache dell'applicazione deprecato nel riquadro Applicazione
- [Sperimentale] Nuovo riquadro dell'API di reporting nel riquadro dell'applicazione
- Nuovi strumenti di creazione della lunghezza CSS
- Nascondere i problemi nella scheda Problemi
- Visualizzazione delle proprietà migliorata
- Lighthouse 8.4 nel riquadro Lighthouse
- Ordinare gli snippet nel riquadro Origini
- Nuovi link alle note di rilascio tradotte e segnalazione di un bug di traduzione
- UI migliorata per il menu dei comandi di DevTools
- Usa DevTools nella lingua che preferisci
- Nuovi dispositivi Nest Hub nell'elenco dei dispositivi
- Prove dell'origine nella visualizzazione Dettagli frame
- Nuovo badge per le query contenitore CSS
- Nuova casella di controllo per invertire i filtri di rete
- Ritiro imminente della barra laterale della console
- Mostra le intestazioni
Set-Cookiesnon elaborate nella scheda Problemi e nel riquadro Rete - Visualizza in modo coerente le funzioni di accesso native come proprietà proprie nella console
- Analisi dello stack degli errori corrette per gli script incorporati con #sourceURL
- Modificare il formato del colore nel riquadro Calcolato
- Sostituire le descrizioni comando personalizzate con descrizioni comando HTML native
- [Sperimentale] Nascondi i problemi nella scheda Problemi
- Query container CSS modificabili nel riquadro Stili
- Anteprima web bundle nel riquadro Rete
- Debug dell'API Attribution Reporting
- Migliore gestione delle stringhe nella console
- Debug CORS migliorato
- Lighthouse 8.1
- Nuovo URL della nota nel riquadro Manifest
- Selettori di corrispondenza CSS corretti
- Creazione di risposte JSON in tempo reale nel riquadro Network
- Editor griglia CSS
- Supporto per le redichiarazioni
constnella console - Visualizzatore dell'ordine di origine
- Nuova scorciatoia per visualizzare i dettagli del frame
- Supporto del debug CORS migliorato
- Rinomina l'etichetta XHR in Fetch/XHR
- Filtrare il tipo di risorsa Wasm nel riquadro Rete
- Suggerimenti client dello user agent per i dispositivi nella scheda Condizioni di rete
- Segnalare i problemi relativi alla modalità Non standard nella scheda Problemi
- Includere le intersezioni di calcolo nel riquadro Rendimento
- Lighthouse 7.5 nel riquadro Lighthouse
- "Riavvia frame" deprecato menu contestuale nello stack di chiamate
- [Sperimentale] Monitoraggio del protocollo
- [Sperimentale] Registratore di burattini
- Popup con informazioni su Web Vitals
- Nuovo Controllo memoria
- Visualizzare lo scorrimento del codice CSS
- Nuovo riquadro delle impostazioni del badge
- Anteprima dell'immagine migliorata con informazioni sulle proporzioni
- Pulsante Nuove condizioni di rete con opzioni per configurare i
Content-Encoding - scorciatoia per visualizzare il valore calcolato
accent-colorparola chiave- Classificare i tipi di problemi con colori e icone
- Eliminare i token di attendibilità
- Funzionalità bloccate nella visualizzazione Dettagli frame
- Filtrare gli esperimenti nell'impostazione Esperimenti
- Nuova colonna
Vary Headernel riquadro Spazio di archiviazione della cache - Supporto di controllo JavaScript del brand privato
- Supporto migliorato del debug dei punti di interruzione
- Supporta l'anteprima al passaggio del mouse con la notazione
[] - Struttura dei file HTML migliorata
- Analisi dello stack di errori corrette per il debug di Wasm
- Nuovi strumenti di debug CSS flexbox
- Nuovo overlay Core Web Vitals
- Conteggio dei problemi spostato nella barra di stato della console
- Segnalare problemi relativi ad Attività web attendibili
- Formattare le stringhe come valori letterali di stringa JavaScript (validi) nella console
- Nuovo riquadro Trust Tokens nel riquadro Applicazione
- Emulare la funzionalità dei contenuti multimediali color-gamut del CSS
- Strumenti per le app web progressive migliorati
- Nuova colonna
Remote Address Spacenel riquadro Rete - Miglioramenti delle prestazioni
- Mostrare le funzionalità consentite/non consentite nella visualizzazione Dettagli frame
- Nuova colonna
SamePartynel riquadro Cookie - Deprecato il supporto non standard di
fn.displayName - Ritiro di
Don't show Chrome Data Saver warningnel menu Impostazioni - [Sperimentale] Segnalazione automatica dei problemi a basso contrasto nella scheda Problemi
- [Sperimentale] Visualizzazione ad albero dell'accessibilità completa nel riquadro Elementi
- Assistenza per il debug delle violazioni di Trusted Type (Tipi di attendibilità)
- Acquisisci screenshot del nodo oltre l'area visibile
- Nuova scheda Trust Token per le richieste di rete
- Lighthouse 7 nel riquadro Lighthouse
- Supporto della forzatura dello stato
:targetdel CSS - Nuova scorciatoia per duplicare l'elemento
- Selettori di colori per le proprietà CSS personalizzate
- Nuove scorciatoie per copiare le proprietà CSS
- Nuova opzione per mostrare i cookie con decodifica URL
- Cancellare solo cookie visibili
- Nuova opzione per cancellare i cookie di terze parti nel riquadro Spazio di archiviazione
- Modificare i client hint dello user agent per i dispositivi personalizzati
- Registra "registra log di rete" permanente l'ambientazione
- Visualizza le connessioni WebTransport nel riquadro Rete
- "Online" rinominato in "Nessuna limitazione"
- Nuove opzioni di copia nella console, nel riquadro Origini e nel riquadro Stili
- Informazioni sui nuovi service worker nella visualizzazione dei dettagli del frame
- Misurare le informazioni sulla memoria nella visualizzazione Dettagli frame
- Fornire feedback dalla scheda Problemi
- Frame interrotti nel riquadro Prestazioni
- Emula dispositivi pieghevoli e dual-screen in modalità dispositivo
- [Sperimentale] Automatizza i test del browser con Puppeteer Recorder
- [Sperimentale] Editor dei caratteri nel riquadro Stili
- [Sperimentale] Strumenti di debug flexbox CSS
- [Sperimentale] Nuova scheda Violazioni CSP
- [Sperimentale] Nuovo calcolo del contrasto di colore: algoritmo avanzato del contrasto percettivo (APCA)
- Avvio più rapido di DevTools
- Nuovi strumenti di visualizzazione angolare CSS
- Emula tipi di immagini non supportati
- Simula la dimensione della quota di archiviazione nel riquadro Spazio di archiviazione
- Nuova corsia Web Vitals nel riquadro Prestazioni
- Segnala gli errori CORS nel riquadro Rete
- Informazioni sull'isolamento multiorigine nella visualizzazione Dettagli frame
- Informazioni sui nuovi web worker nella visualizzazione dei dettagli del frame
- Mostra i dettagli della cornice di apertura per le finestre aperte
- Apri il riquadro Rete dal riquadro Service worker
- Copia valore proprietà
- Copia traccia stack per iniziatore di rete
- Visualizza l'anteprima del valore della variabile Wasm al passaggio del mouse
- Valutare la variabile Wasm nella console
- Unità di misura coerenti per dimensioni di file/memoria
- Evidenziare pseudo elementi nel riquadro Elementi
- [Sperimentale] Strumenti di debug CSS Flexbox
- [Sperimentale] Personalizza scorciatoie da tastiera per gli accordi
- Nuovi strumenti di debug della griglia CSS
- Nuova scheda WebAuthn
- Spostare gli strumenti tra il riquadro superiore e inferiore
- Nuovo riquadro della barra laterale Calcolato nel riquadro Stili
- Raggruppare le proprietà CSS nel riquadro Elaborato
- Lighthouse 6.3 nel riquadro Lighthouse
performance.mark()eventi nella sezione Tempi- Nuovi filtri
resource-typeeurlnel riquadro Rete - Aggiornamenti della visualizzazione dei dettagli del frame
- Ritiro di
Settingsnel menu Altri strumenti - [Sperimentale] Visualizzare e risolvere i problemi relativi al contrasto di colore nel riquadro Panoramica di CSS
- [Sperimentale] Personalizza le scorciatoie da tastiera in DevTools
- Nuovo riquadro Contenuti multimediali
- Acquisire screenshot dei nodi utilizzando il menu contestuale del riquadro Elementi
- Aggiornamenti della scheda Problemi
- Emula i caratteri locali mancanti
- Emulare gli utenti inattivi
- Emula
prefers-reduced-data - Supporto di nuove funzionalità JavaScript
- Lighthouse 6.2 nel riquadro Lighthouse
- Ritiro di "altre origini" nel riquadro Service worker
- Mostra il riepilogo della copertura per gli elementi filtrati
- Nuova visualizzazione dei dettagli del frame nel riquadro Applicazione
- Suggerimento di colori accessibili nel riquadro Stili
- Ripristinare le Proprietà nel riquadro Elementi
- Valori dell'intestazione
X-Client-Dataleggibili da persone nel riquadro Rete - Completamento automatico dei caratteri personalizzati nel riquadro Stili
- Visualizza in modo coerente il tipo di risorsa nel riquadro Rete
- Cancellare i pulsanti nei riquadri Elementi e Rete
- Modificare lo stile per framework CSS-in-JS
- Lighthouse 6 nel riquadro Lighthouse
- Ritiro della funzionalità First Meaningful Paint (FMP)
- Supporto di nuove funzionalità JavaScript
- Nuovi avvisi di scorciatoie app nel riquadro Manifest
- Eventi
respondWithdel service worker nella scheda Tempi - Visualizzazione coerente del riquadro Elaborato
- Offset byte per file WebAssembly
- Testo a linee e tagliato nel riquadro Origini
- Aggiornamenti delle impostazioni della console
- Aggiornamenti al riquadro Rendimento
- Nuove icone per punti di interruzione, punti di interruzione condizionali e punti di log
- Risolvere i problemi del sito con la nuova scheda Problemi
- Visualizza le informazioni sull'accessibilità nella descrizione comando della modalità di ispezione
- Aggiornamenti al riquadro Rendimento
- Terminologia delle promesse più accurata nella console
- Aggiornamenti al riquadro degli stili
- Ritiro del riquadro Proprietà nel riquadro Elementi
- Supporto delle scorciatoie app nel riquadro Manifest
- Emulare carenze visive
- Emula impostazioni internazionali
- Debug dei criteri COEP (Cross-Origin Embedder Policy)
- Nuove icone per punti di interruzione, punti di interruzione condizionali e punti di log
- Visualizzare le richieste di rete che impostano un cookie specifico
- Ancoraggio a sinistra dal menu dei comandi
- L'opzione Impostazioni nel menu principale è stata spostata
- Il riquadro Controlli si chiama ora il riquadro Lighthouse
- Eliminare tutti gli override locali in una cartella
- UI di Attività lunghe aggiornata
- Supporto delle icone mascherabili nel riquadro Manifest
- Supporto di Moto G4 in modalità dispositivo
- Aggiornamenti relativi ai cookie
- Icone manifest delle app web più precise
- Passa il mouse sopra le proprietà
contentCSS per visualizzare i valori senza caratteri di escape - Errori della mappa di origine nella console
- Impostazione per disattivare lo scorrimento oltre la fine di un file
- Supporto per le dichiarazioni
leteclassnella console - Debug di WebAssembly migliorato
- Richiedi catene iniziatore nella scheda Iniziatore
- Evidenzia la richiesta di rete selezionata nella pagina Panoramica
- Colonne URL e percorso nel riquadro Rete
- Stringhe dello user agent aggiornate
- Nuova UI di configurazione del riquadro Controlli
- Modalità di copertura del codice per funzione o per blocco
- La copertura del codice deve ora essere avviata dal ricaricamento della pagina
- Eseguire il debug del motivo del blocco di un cookie
- Visualizzare i valori dei cookie
- Simula diverse preferenze, schema di colori e preferenze di movimento ridotto
- Aggiornamenti sulla copertura del codice
- Debug del motivo per cui è stata richiesta una risorsa di rete
- I riquadri della console e delle origini rispettano di nuovo le preferenze di rientro
- Nuove scorciatoie per la navigazione con il cursore
- Assistenza multi-cliente nel riquadro Controlli
- Debug del gestore dei pagamenti
- Lighthouse 5.2 nel riquadro Controlli
- Largest Contentful Paint nel riquadro Rendimento
- Problemi relativi a DevTools dal menu principale
- Copiare stili degli elementi
- Visualizzare le variazioni del layout
- Lighthouse 5.1 nel riquadro Controlli
- Sincronizzazione dei temi del sistema operativo
- Scorciatoia da tastiera per aprire l'editor dei punti di interruzione
- Precarica la cache nel riquadro Rete
- Proprietà private durante la visualizzazione degli oggetti
- Notifiche e messaggi push nel riquadro Applicazione
- Completamento automatico con valori CSS
- Una nuova UI per le impostazioni di rete
- Messaggi WebSocket nelle esportazioni HAR
- Pulsanti di importazione ed esportazione dei dati HAR
- Utilizzo memoria in tempo reale
- Numeri di porta di registrazione del Service worker
- Esaminare gli eventi di recupero e sincronizzazione in background
- Puppeteer per Firefox
- Predefiniti significativi durante il completamento automatico delle funzioni CSS
- Cancellare i dati dei siti dal menu dei comandi
- Visualizza tutti i database IndexedDB
- Visualizzare le dimensioni non compresse di una risorsa al passaggio del mouse
- Punti di interruzione in linea nel riquadro Punti di interruzione
- Conteggi delle risorse IndexedDB e Cache
- Impostazione per disattivare la descrizione comando Ispeziona dettagliata
- Impostazione per attivare/disattivare il rientro delle schede nell'Editor
- Evidenziare tutti i nodi interessati dalla proprietà CSS
- Lighthouse v4 nel riquadro Controlli
- Visualizzatore messaggi binari WebSocket
- Acquisisci screenshot dell'area nel menu dei comandi
- Filtri dei service worker nel riquadro Rete
- Aggiornamenti al riquadro Rendimento
- Attività lunghe nelle registrazioni del riquadro Rendimento
- First Paint nella sezione Tempi
- Suggerimento extra: scorciatoia per la visualizzazione dei codici di colore RGB e HSL (video)
- Punti di log
- Descrizioni comando dettagliate in modalità Ispeziona
- Esportare i dati relativi alla copertura del codice
- Navigare nella console con una tastiera
- Linea del rapporto di contrasto AAA nel selettore di colori
- Salvare le sostituzioni di geolocalizzazione personalizzate
- Ripiegamento del codice
- Scheda Frame rinominata scheda Messaggi
- Suggerimento extra: il riquadro di rete filtra per proprietà (video)
- Visualizza le metriche sul rendimento nel riquadro Rendimento.
- Evidenziare i nodi di testo nell'albero DOM
- Copia il percorso JS su un nodo DOM
- Aggiornamenti del pannello di controllo, tra cui un nuovo controllo che rileva le librerie JS e le nuove parole chiave per l'accesso al riquadro Controlli dal menu dei comandi
- Suggerimento extra: utilizza la modalità dispositivo per esaminare le query supporti (video)
- Passa il mouse sopra un risultato di Espressione dal vivo per evidenziare un nodo DOM
- Archiviare i nodi DOM come variabili globali
- Informazioni sull'iniziatore e sulla priorità ora disponibili nelle importazioni e nelle esportazioni HAR
- Accedi al menu Comando dal menu principale
- Punti di interruzione Picture in picture
- Suggerimento extra: utilizza
monitorEvents()per registrare gli eventi attivati di un nodo nella Console (video) - Espressioni dal vivo nella Console
- Evidenziare i nodi DOM durante la valutazione Eager
- Ottimizzazioni del riquadro del rendimento
- Debug più affidabile
- Abilita la limitazione della rete dal menu dei comandi
- Punti di interruzione condizionali di completamento automatico
- Interruzione degli eventi AudioContext
- Eseguire il debug delle app Node.js con ndb
- Suggerimento extra: misura le interazioni degli utenti reali con l'API User Timing
- Valutazione eager
- Suggerimenti di argomento
- Completamento automatico delle funzioni
- Parole chiave ES2017
- Lighthouse 3.0 nel riquadro Controlli
- Assistenza BigInt
- Aggiungere percorsi delle proprietà al riquadro di visualizzazione
- "Mostra timestamp" spostato in Impostazioni
- Suggerimento extra: metodi della console meno conosciuti (video)
- Cerca in tutte le intestazioni di rete
- Anteprime dei valori delle variabili CSS
- Copia come recupero
- Nuovi controlli, opzioni di configurazione desktop e visualizzazione delle tracce
- Interrompere i loop infiniti
- Tempi utenti nelle schede Rendimento
- Istanze VM JavaScript elencate chiaramente nel riquadro Memoria
- Scheda Rete rinominata scheda Pagina
- Aggiornamenti del tema scuro
- Informazioni su Certificate Transparency nel riquadro Sicurezza
- Funzionalità di isolamento dei siti nel riquadro Prestazioni
- Suggerimento extra: riquadro Livelli + Controllo animazioni (video)
- Blackbox nel riquadro Network
- Regolare automaticamente lo zoom in Modalità dispositivo
- Eseguire altre operazioni nelle schede Anteprima e Risposta
- Visualizzare l'anteprima dei contenuti HTML nella scheda Anteprima
- Supporto degli override locali per gli stili all'interno del codice HTML
- Suggerimento extra: script del framework Blackbox per rendere più utili i punti di interruzione del listener di eventi
- Override locali
- Nuovi strumenti di accessibilità
- La scheda Modifiche
- Nuovi controlli SEO e del rendimento
- Più registrazioni nel riquadro Rendimento
- Passaggio di codice affidabile con worker in codice asincrono
- Suggerimento extra: automatizza le azioni di DevTools con Puppeteer (video)
- Monitoraggio delle prestazioni
- Barra laterale della console
- Raggruppa messaggi della console simili
- Suggerimento extra: attiva/disattiva la pseudo-classe al passaggio del mouse (video)
- Supporto del debug remoto multi-client
- Workspace 2.0
- 4 nuovi controlli
- Simulare notifiche push con dati personalizzati
- Attivare gli eventi di sincronizzazione in background con i tag personalizzati
- Suggerimento extra: punti di interruzione per il listener di eventi (video)
- Resta in attesa nella console
- Nuovi flussi di lavoro per gli screenshot
- Evidenziazione della griglia CSS
- Una nuova API Console per l'esecuzione di query sugli oggetti
- Nuovi filtri della console
- Importazioni HAR nel riquadro Rete
- Risorse cache visualizzabili
- Debug della cache più prevedibile
- Copertura del codice a livello di blocco
- Simulazione della limitazione dei dispositivi mobili
- Visualizzare l'utilizzo dello spazio di archiviazione
- Vedere quando un service worker ha memorizzato le risposte
- Attiva il misuratore di f/s dal menu dei comandi
- Imposta la rotellina del mouse per lo zoom o lo scorrimento
- Supporto del debug per i moduli ES6
- Nuovo riquadro Controlli
- Badge di terze parti
- Un nuovo gesto per "Continua a qui"
- Vai all'asinc
- Maggiori informazioni in anteprima degli oggetti nella console
- Selezione del contesto con maggiori informazioni nella console
- Aggiornamenti in tempo reale nella scheda Copertura
- Opzioni di limitazione della rete più semplici
- Gli stack asincroni sono attivi per impostazione predefinita
- Copertura del codice CSS e JS
- Screenshot a pagina intera
- Blocca richieste
- Passa al passaggio asincrono in attesa
- Menu Comando unificato