Usa el panel Fuentes para ver y editar los recursos de tu sitio web, como hojas de estilo, imágenes y archivos JavaScript.
Descripción general
El panel Fuentes te permite hacer lo siguiente:
- Ver archivos.
- Editar CSS y JavaScript.
- Crea y guarda fragmentos de JavaScript que puedes ejecutar en cualquier página. Los fragmentos son similares a losbookmarklets.
- Depura JavaScript.
- Configura un lugar de trabajo para que los cambios que hagas en DevTools se guarden en el código de tu sistema de archivos.
Abrir el panel de fuentes
Para abrir el panel Sources, sigue estos pasos:
- Abre Herramientas para desarrolladores.
- Para abrir el menú de comandos, presiona lo siguiente:
- macOS: Command+Mayúsculas+P
- Windows, Linux y ChromeOS: Control + Mayúsculas + P
- Comienza a escribir
sources, selecciona Mostrar panel de fuentes y presiona Intro.
Como alternativa, en la esquina superior derecha, selecciona more_vert Más opciones > Más herramientas > Fuentes.
Ver archivos
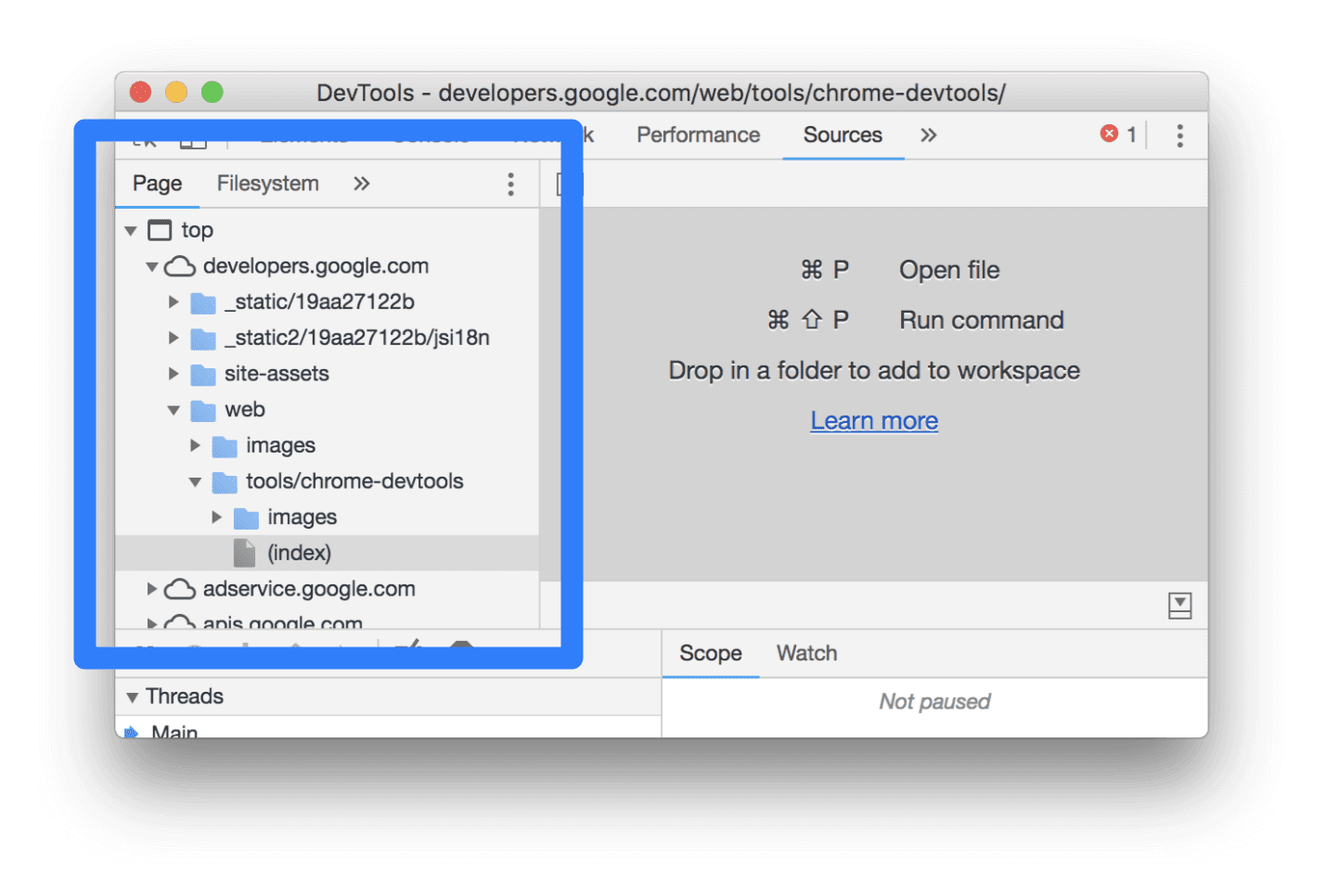
Haz clic en la pestaña Página para ver todos los recursos que cargó la página.

Organización de la pestaña Página:
- El nivel superior, como
topen la captura de pantalla anterior, representa un marco HTML. Encontrarástopen cada página que visites.toprepresenta el marco del documento principal. - El segundo nivel, como
developers.google.comen la captura de pantalla anterior, representa un origen. - El tercer nivel, el cuarto nivel, etc., representan directorios y recursos que se cargaron
desde ese origen. Por ejemplo, en la captura de pantalla anterior, la ruta de acceso completa al recurso
devsite-googler-buttonesdevelopers.google.com/_static/19aa27122b/css/devsite-googler-button.
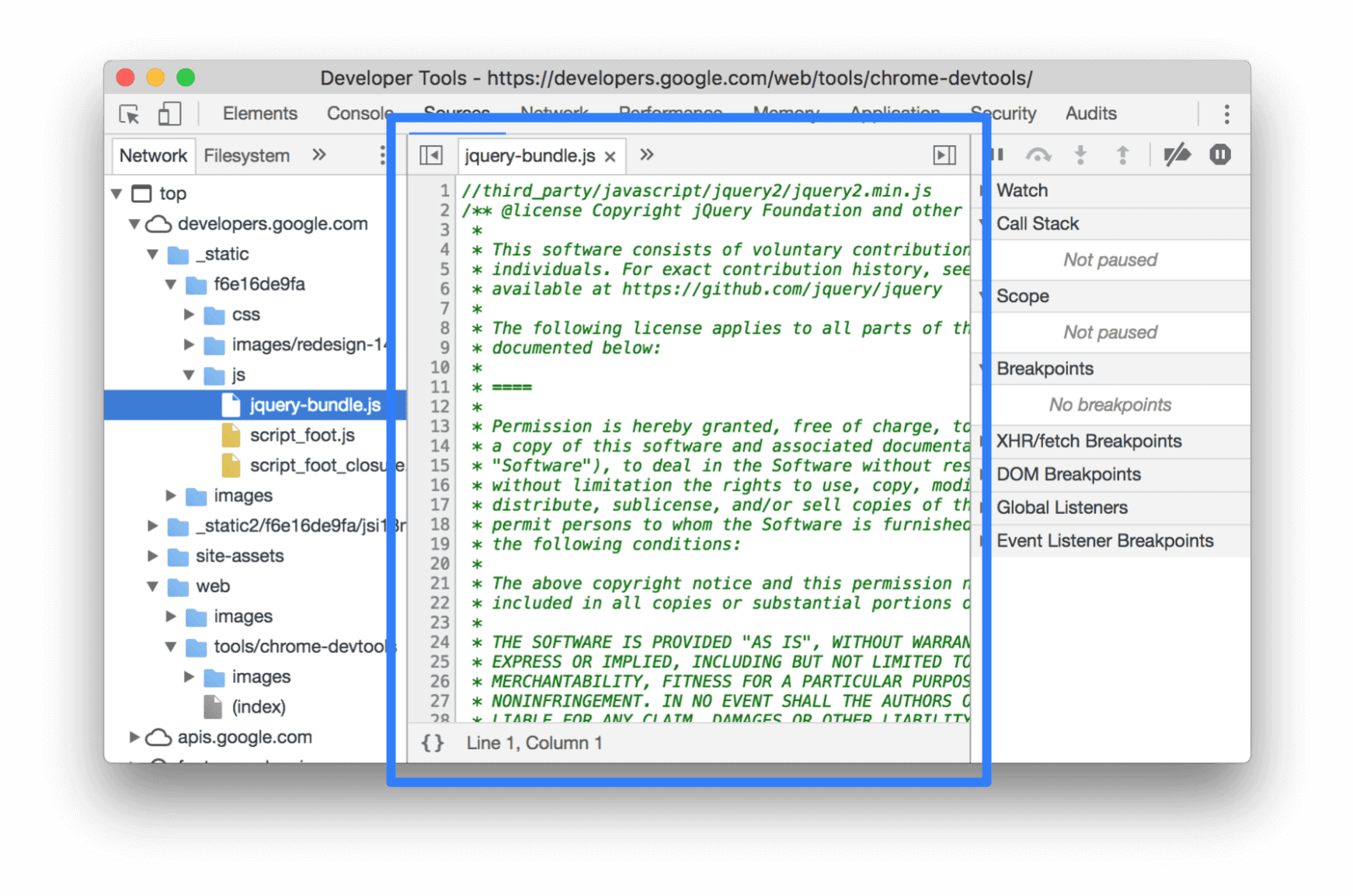
Haz clic en un archivo de la pestaña Página para ver su contenido en la pestaña Editor. Puedes ver cualquier tipo de archivo. En el caso de las imágenes, puedes obtener una vista previa.

Edita CSS y JavaScript
Haz clic en la pestaña Editor para editar CSS y JavaScript. DevTools actualiza la página para ejecutar tu nuevo código.
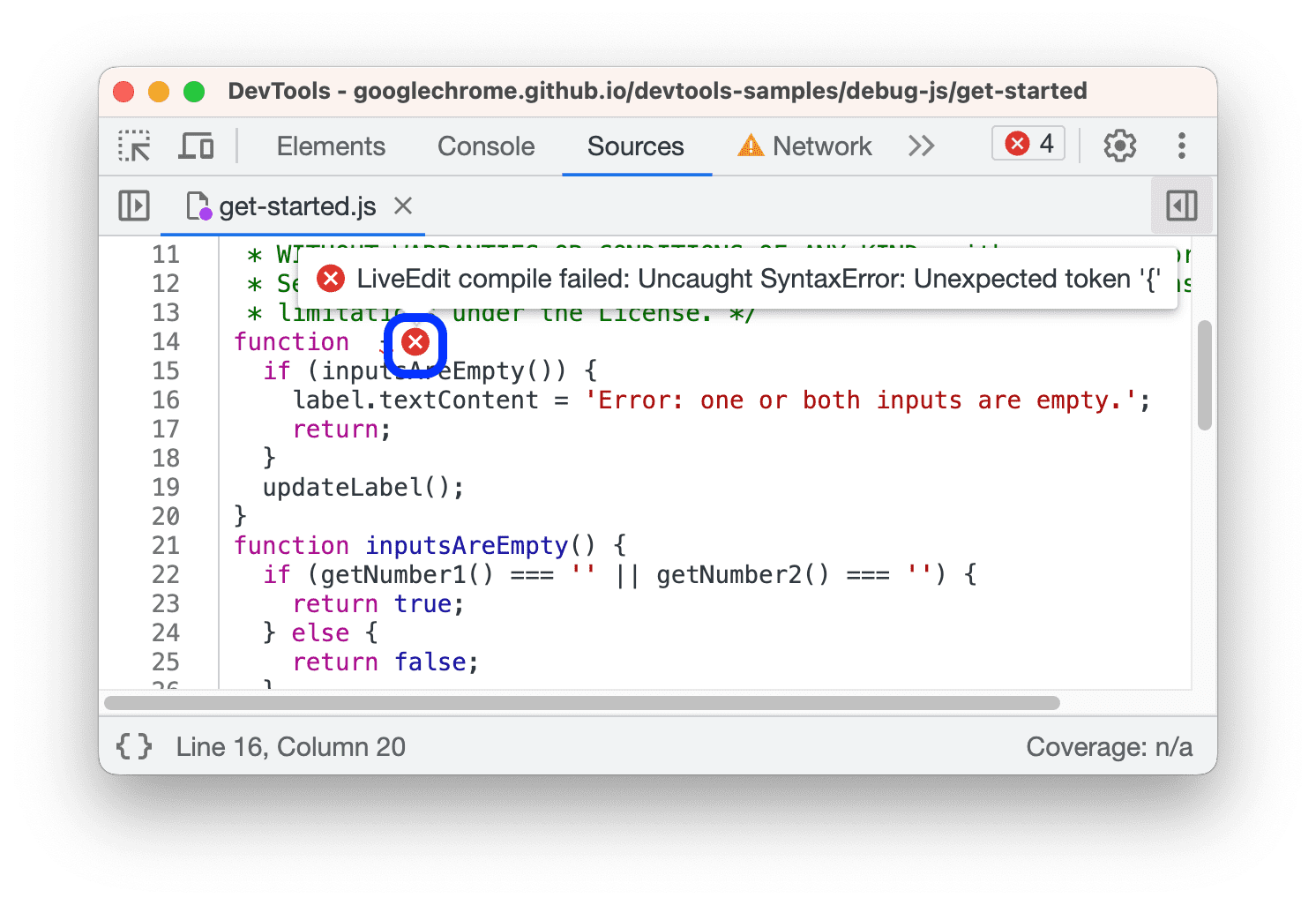
El editor también te ayuda a depurar. Por ejemplo, subraya y muestra las indicaciones de herramientas de error intercaladas junto a los errores de sintaxis y otros problemas, como las instrucciones @import y url() de CSS que no se pudieron ejecutar, y los atributos href de HTML con URLs no válidas.

Si editas el background-color de un elemento, verás que el cambio se aplica de inmediato.

Para que se apliquen los cambios de JavaScript, presiona Comando+S (Mac) o Control+S (Windows, Linux). Las Herramientas para desarrolladores no vuelven a ejecutar una secuencia de comandos, de modo que los únicos cambios de JavaScript que se aplican son los que haces dentro de las funciones. Por ejemplo, observa que console.log('A') no se ejecuta, mientras que console.log('B') sí.

Si las Herramientas para desarrolladores volvieron a ejecutar la secuencia de comandos completa después de realizar el cambio, el texto A se registraría en Console.
DevTools borra los cambios de CSS y JavaScript cuando vuelves a cargar la página. Consulta Configura un lugar de trabajo para obtener información sobre cómo guardar los cambios en tu sistema de archivos.
Cómo crear, guardar y ejecutar fragmentos
Los fragmentos son secuencias de comandos que se pueden ejecutar en cualquier página. Imagina que escribes repetidamente el siguiente código en Console para insertar la biblioteca de jQuery en una página y poder ejecutar los comandos de jQuery desde Console:
let script = document.createElement('script');
script.src = 'https://code.jquery.com/jquery-3.2.1.min.js';
script.crossOrigin = 'anonymous';
script.integrity = 'sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=';
document.head.appendChild(script);
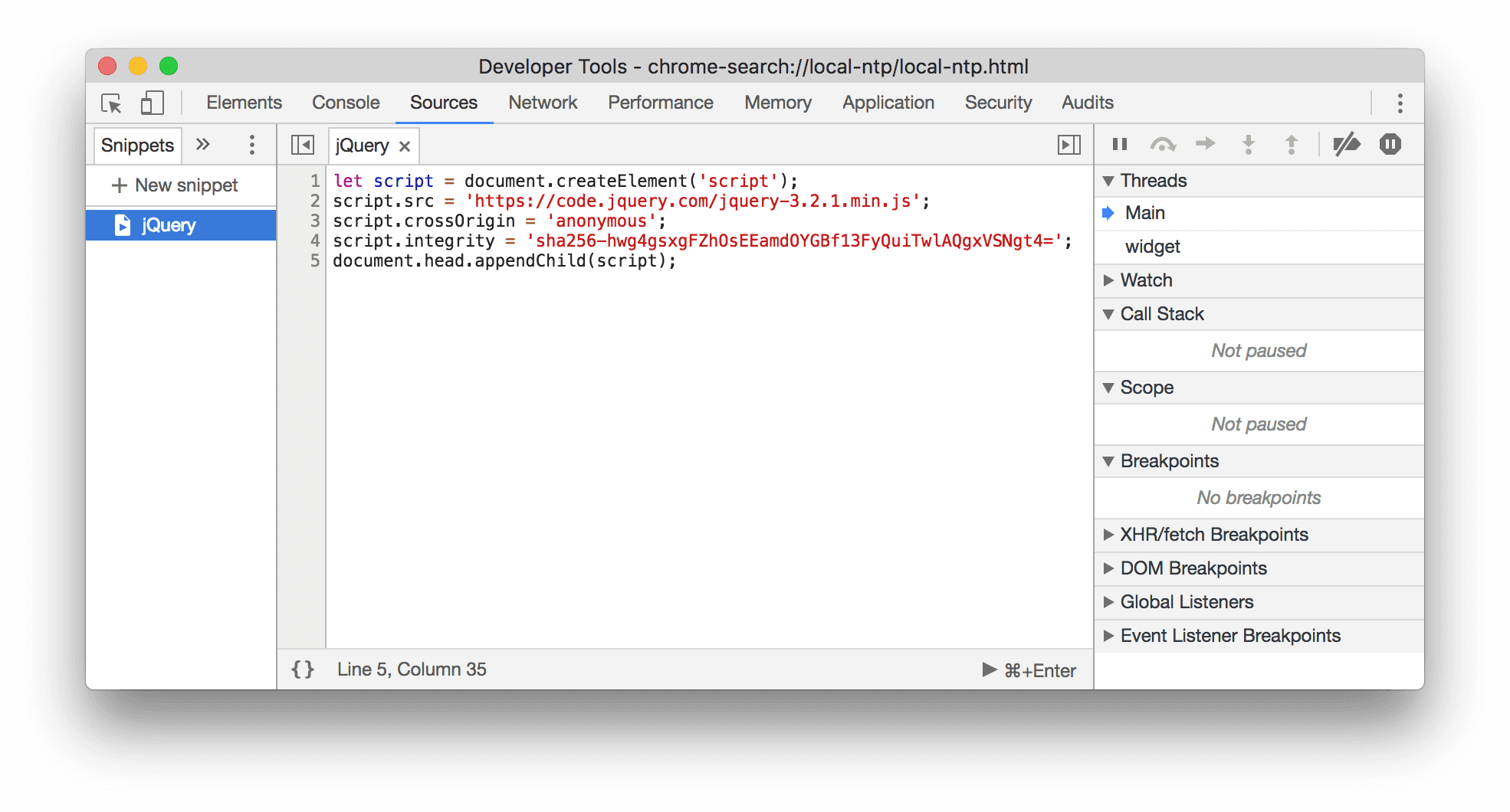
En cambio, puedes guardar este código en un fragmento y ejecutarlo con un par de clics, cada vez que lo necesites. Las Herramientas para desarrolladores guardan el fragmento en tu sistema de archivos. Por ejemplo, examina un fragmento que inserta la biblioteca de jQuery en una página.

Para ejecutar un fragmento, haz lo siguiente:
- Abre el archivo en la pestaña Fragmentos y haz clic en Ejecutar
en la barra de acciones ubicada en la parte inferior.
- Abre el menú de comandos, borra el carácter
>, escribe!, escribe el nombre de tu fragmento y, luego, presiona Intro.
Consulta Cómo ejecutar fragmentos de código desde cualquier página para obtener más información.
Cómo depurar JavaScript
En lugar de usar console.log() para inferir dónde hay algún problema en JavaScript, considera usar las herramientas de depuración de Chrome DevTools. La idea general es definir un punto de interrupción, que es un lugar donde se detiene intencionalmente el código, y después avanzar paso a paso en la ejecución del código, una línea a la vez.

A medida que avanzas paso a paso por el código, puedes ver y cambiar los valores de todas las propiedades y variables actualmente definidas, ejecutar JavaScript en la consola y mucho más.
Consulta Comienza con la depuración de JavaScript para obtener información básica sobre la depuración en DevTools.
Enfócate solo en tu código
Las Herramientas para desarrolladores de Chrome te permiten concentrarte solo en el código que creas, ya que filtra el ruido generado por los frameworks y las herramientas de compilación que usas cuando compilas aplicaciones web.
Para brindarte la experiencia de depuración web moderna, Herramientas para desarrolladores hace lo siguiente:
- Separa el código creado y el implementado. Para ayudarte a encontrar el código más rápido, el panel Sources separa el código que creaste del código empaquetado y reducido.
- Ignora el código conocido de terceros:
- El panel Fuentes oculta esas fuentes del árbol de archivos de la pestaña Página.
- Console oculta esos marcos de los seguimientos de pila.
- El menú Abrir archivo oculta esos archivos de los resultados de la búsqueda.
Además, si los frameworks son compatibles, la pila de llamadas en el depurador y los seguimientos de pila en la Consola muestran el historial completo de las operaciones asíncronas.
Para obtener más información, consulta:
- Depuración web moderna en las Herramientas para desarrolladores de Chrome
- Caso de éxito: Mejor depuración de Angular con Herramientas para desarrolladores
Configura un lugar de trabajo
De forma predeterminada, cuando editas un archivo en el panel Fuentes, esos cambios se pierden cuando vuelves a cargar la página. Los lugares de trabajo te permiten guardar los cambios que realizas en las Herramientas para desarrolladores en tu sistema de archivos. Básicamente, esto te permite usar Herramientas para desarrolladores como editor de código.
Consulta Cómo editar archivos con Workspaces para comenzar.



