יש הרבה דרכים לפתוח את כלי הפיתוח ל-Chrome. בספריית העזרה המפורטת הזו תוכלו למצוא את הדרך המועדפת עליכם.
אפשר לגשת לכלי הפיתוח באמצעות ממשק המשתמש של Chrome או המקלדת:
- מתפריטים נפתחים ב-Chrome.
- באמצעות מקשי קיצור ייעודיים שפותחים את הרכיבים, את מסוף Google או את החלונית האחרונה שבה השתמשתם.
בנוסף, תוכלו לקרוא איך פותחים את כלי הפיתוח באופן אוטומטי בכל כרטיסייה חדשה.
פתיחת כלי הפיתוח מהתפריטים של Chrome
אם אתם מעדיפים ממשק משתמש, תוכלו לגשת ל-DevTools מהתפריטים הנפתחים ב-Chrome.
פותחים את חלונית הרכיבים כדי לבדוק את ה-DOM או את ה-CSS
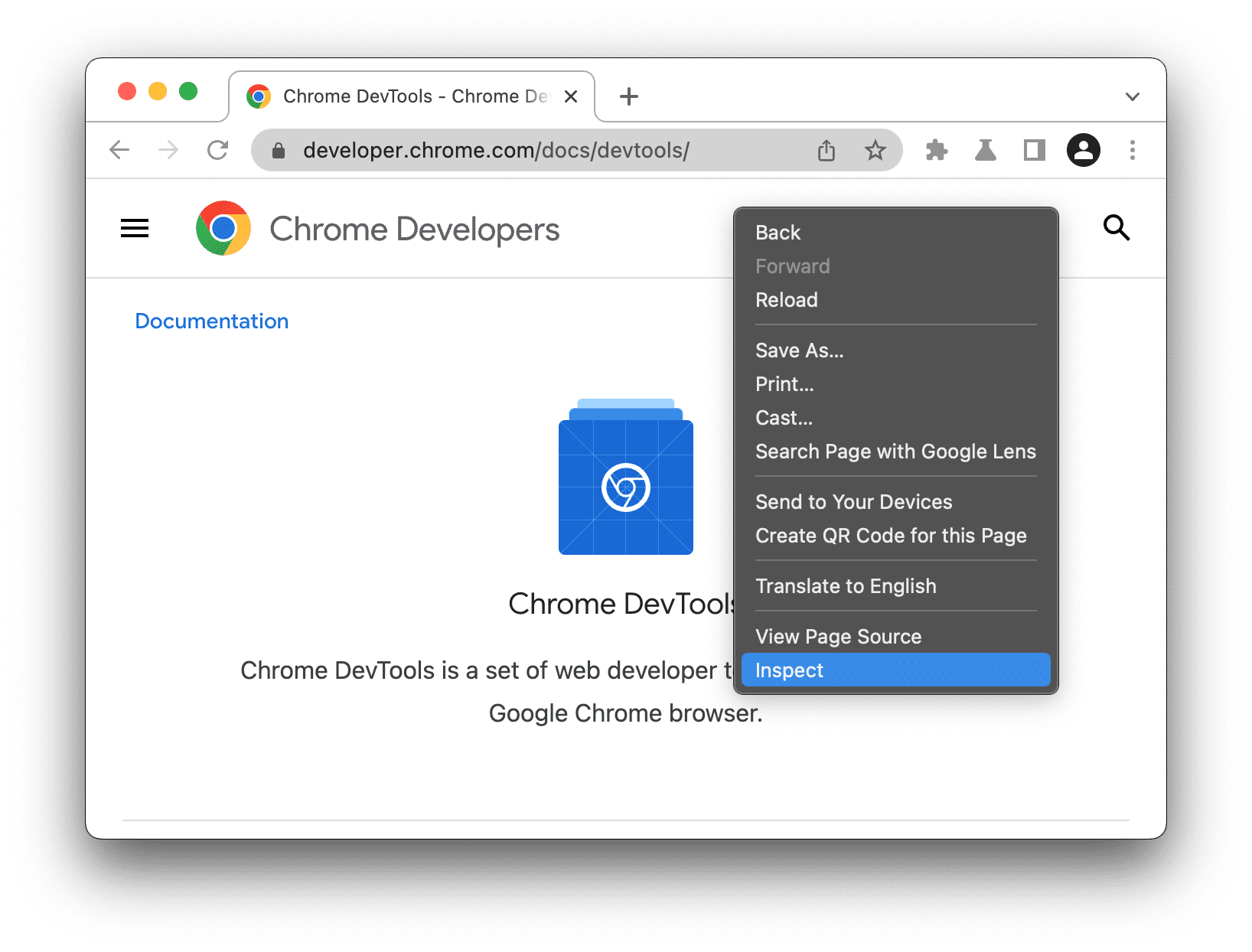
כדי לבצע בדיקה, לוחצים לחיצה ימנית על רכיב בדף ובוחרים באפשרות בדיקה.

חלונית Elements נפתחת ב-DevTools והרכיב נבחר בעץ ה-DOM. בכרטיסייה סגנונות, אפשר לראות את כללי ה-CSS שהוחלו על הרכיב שנבחר.

פתיחת החלונית האחרונה שבה השתמשתם מהתפריט הראשי של Chrome
כדי לפתוח את החלונית האחרונה של כלי הפיתוח, לוחצים על הלחצן משמאל לסרגל הכתובות ובוחרים באפשרות כלים נוספים > כלים למפתחים.

לחלופין, אפשר לפתוח את החלונית האחרונה באמצעות קיצור דרך. כדי לקבל מידע נוסף, אפשר לעיין בקטע שנמצא בהמשך.
פתיחת לוחות עם קיצורי דרך: רכיבים, מסוף או החלונית האחרונה
אם אתם מעדיפים להשתמש במקלדת, מקישים על מקשי הקיצור ב-Chrome בהתאם למערכת ההפעלה:
| מערכת ההפעלה | רכיבים | המסוף | החלונית האחרונה |
|---|---|---|---|
| Windows או Linux | Ctrl + Shift + C | Ctrl + Shift + J | F12 Ctrl + Shift + I |
| Mac | Cmd + Option + C | Cmd + Option + J | Fn + F12 Cmd + Option + I |
הנה דרך קלה לזכור את קיצורי הדרך:
- C מייצג את CSS.
- J עבור JavaScript.
- I מציין את הבחירה שלך.
מקש הקיצור C פותח את החלונית Elements במצב בודק . במצב הזה מוצגים הסברים קצרים מועילים כשמעבירים את העכבר מעל רכיבים בדף. אפשר גם ללחוץ על כל רכיב כדי להציג את ה-CSS שלו בכרטיסייה Elements (רכיבים) > Styles (סגנונות).

הרשימה המלאה של מקשי הקיצור של כלי הפיתוח מופיעה במאמר בנושא מקשי קיצור.
פתיחה אוטומטית של כלי הפיתוח בכל כרטיסייה חדשה
מריצים את Chrome משורת הפקודה ומעבירים את הדגל --auto-open-devtools-for-tabs:
סוגרים כל מופע פעיל של Chrome.
להריץ את האפליקציה המועדפת עליכם במסוף או בשורת הפקודה.
בהתאם למערכת ההפעלה שלכם, מריצים את הפקודה הבאה:
macOS:
open -a "Google Chrome" --args --auto-open-devtools-for-tabsWindows:
start chrome --auto-open-devtools-for-tabsLinux:
google-chrome --auto-open-devtools-for-tabs
כלי הפיתוח ייפתח באופן אוטומטי בכל כרטיסייה חדשה עד שסוגרים את Chrome.
מה השלב הבא?
לאחר מכן, כדאי לצפות בסרטון הבא כדי ללמוד על כמה קיצורי דרך והגדרות שימושיים לניווט מהיר יותר בכלי הפיתוח.
למידע נוסף על התאמה אישית של DevTools, אפשר לעיין במאמר איך להתאים אישית את DevTools.