צפו בסרטון והשלימו את המדריכים האינטראקטיביים האלה כדי ללמוד את עקרונות הצפייה הבסיסיים שינוי ה-DOM של דף באמצעות כלי הפיתוח ל-Chrome.
המדריך הזה מניח שאתם יודעים את ההבדל בין DOM ל-HTML. צפייה נספח: HTML לעומת DOM להסבר.
הצגת צומתי DOM
עץ ה-DOM של חלונית הרכיבים הוא המקום שבו מבצעים את כל הפעילויות הקשורות ל-DOM בכלי הפיתוח.
בדיקת צומת
כשמתעניינים בצומת DOM ספציפי, אפשר להשתמש ב-Inspect כדי לפתוח במהירות כלי פיתוח ולחקור את הצומת הזה.
- לוחצים לחיצה ימנית על מיכאלאנג'לו למטה ובוחרים באפשרות בדיקה.
- מיכאלאנג'לו
- רפאל
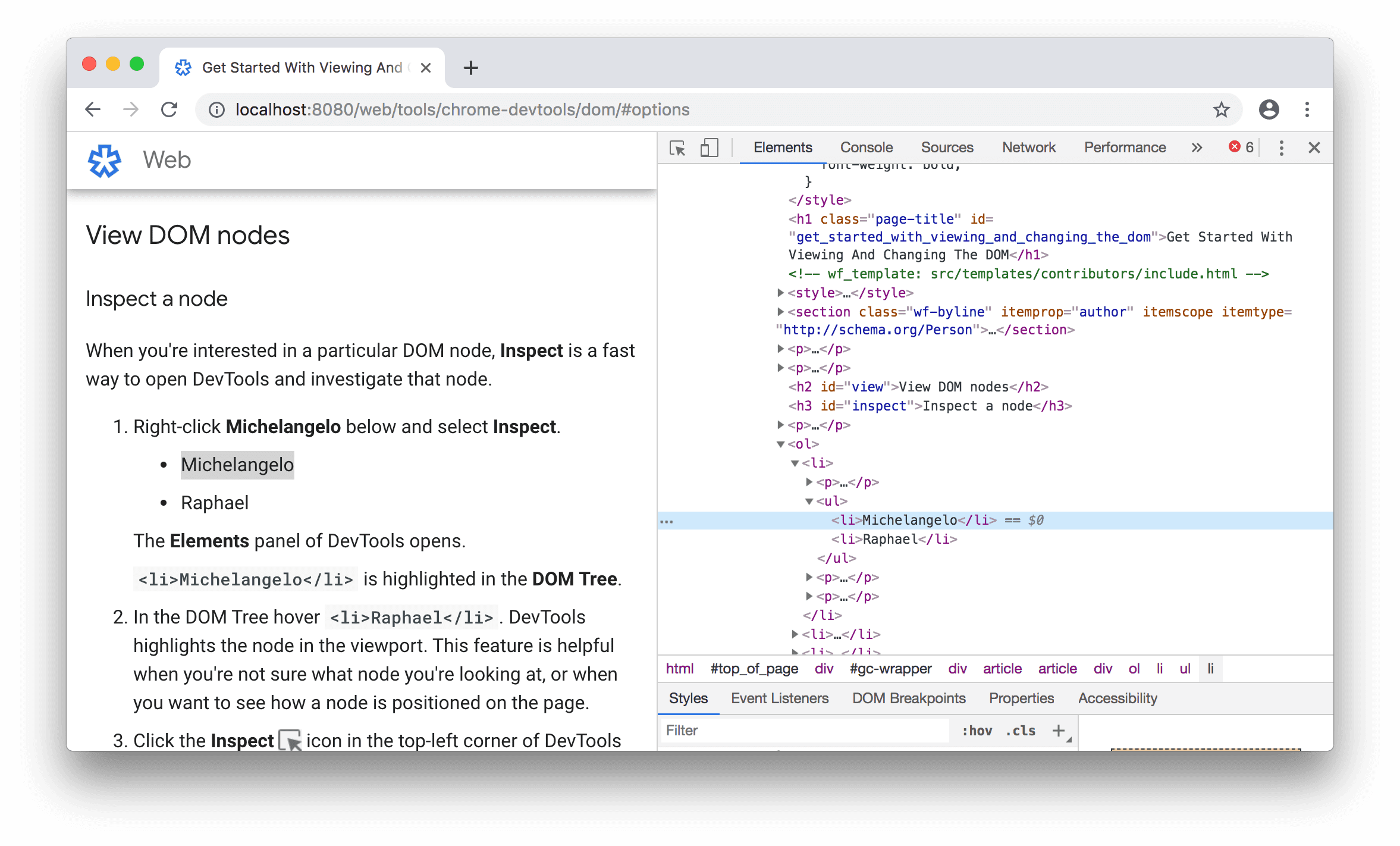
 החלונית Elements (רכיבים) של כלי הפיתוח תיפתח.
החלונית Elements (רכיבים) של כלי הפיתוח תיפתח.
<li>Michelangelo</li>מודגש בעץ DOM.
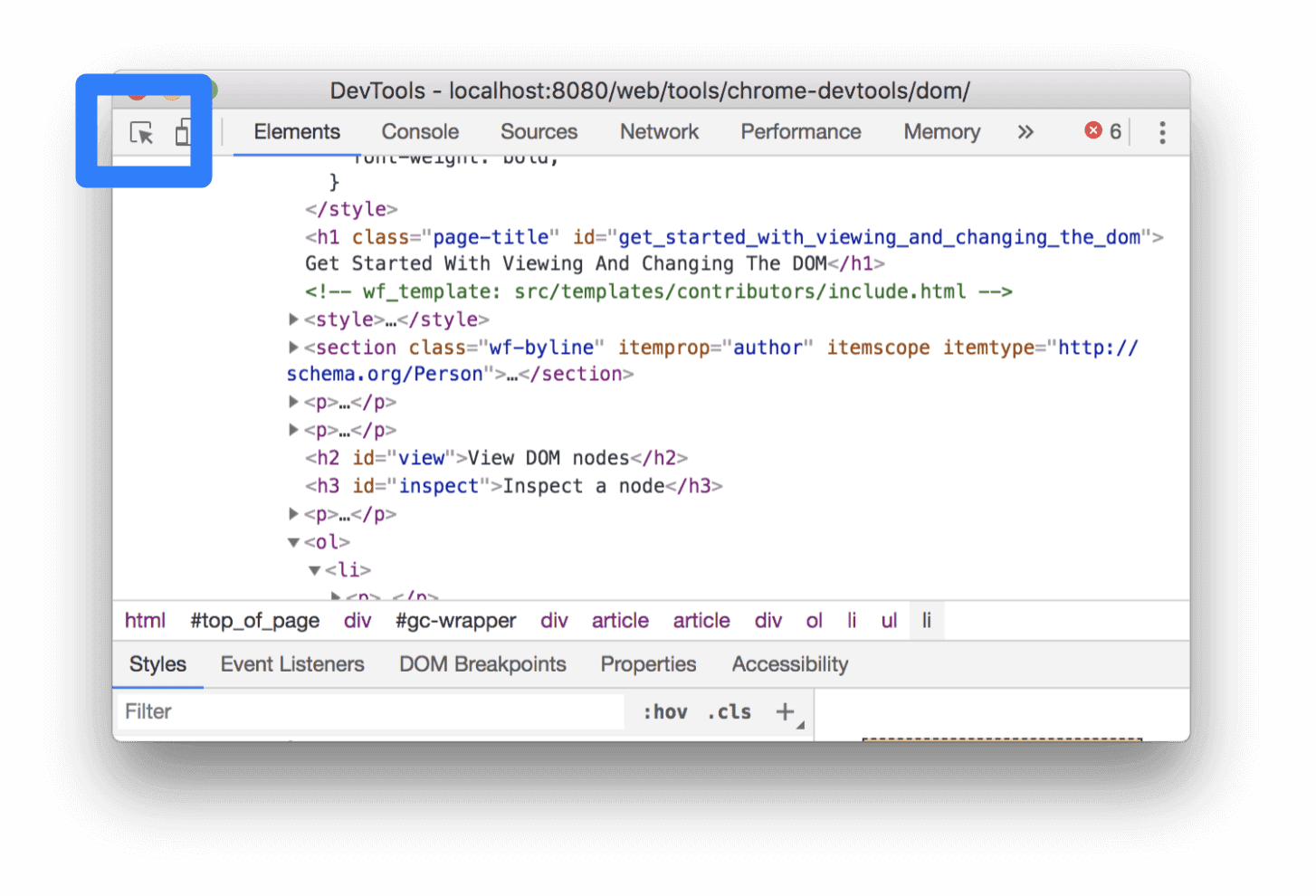
- לוחצים על הסמל בדיקה בפינה הימנית העליונה של
כלי פיתוח.

לוחצים על הטקסט למטה בטוקיו.
- טוקיו
ביירות
עכשיו,
<li>Tokyo</li>מודגש בעץ ה-DOM.
בדיקת צומת היא גם השלב הראשון להצגה ולשינוי של סגנונות של צומת. כדאי לעיין במאמר תחילת העבודה עם הצגה ושינוי של שירות ה-CSS.
ניווט בעץ ה-DOM באמצעות מקלדת
אחרי שבוחרים צומת בעץ ה-DOM, אפשר לנווט בעץ ה-DOM באמצעות במקלדת.
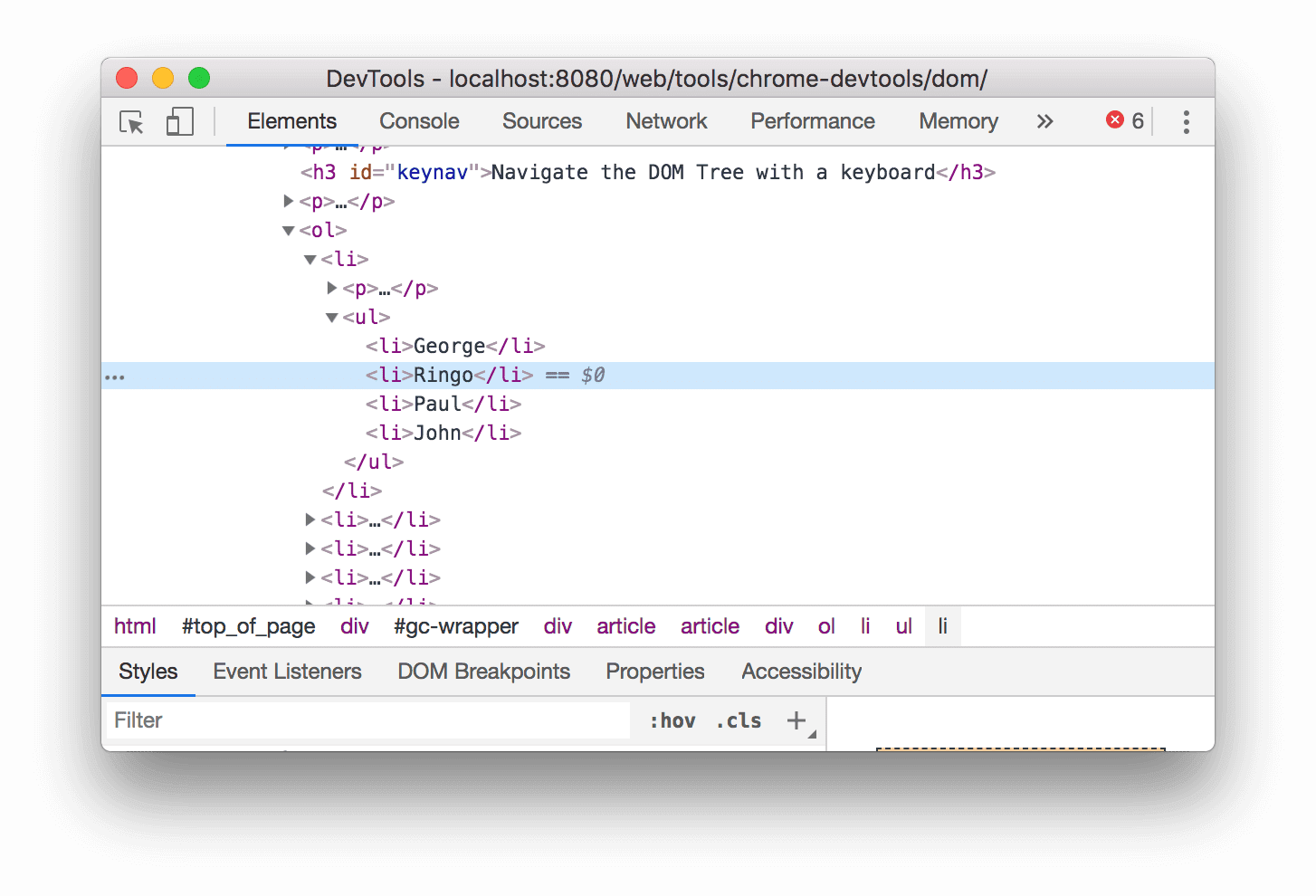
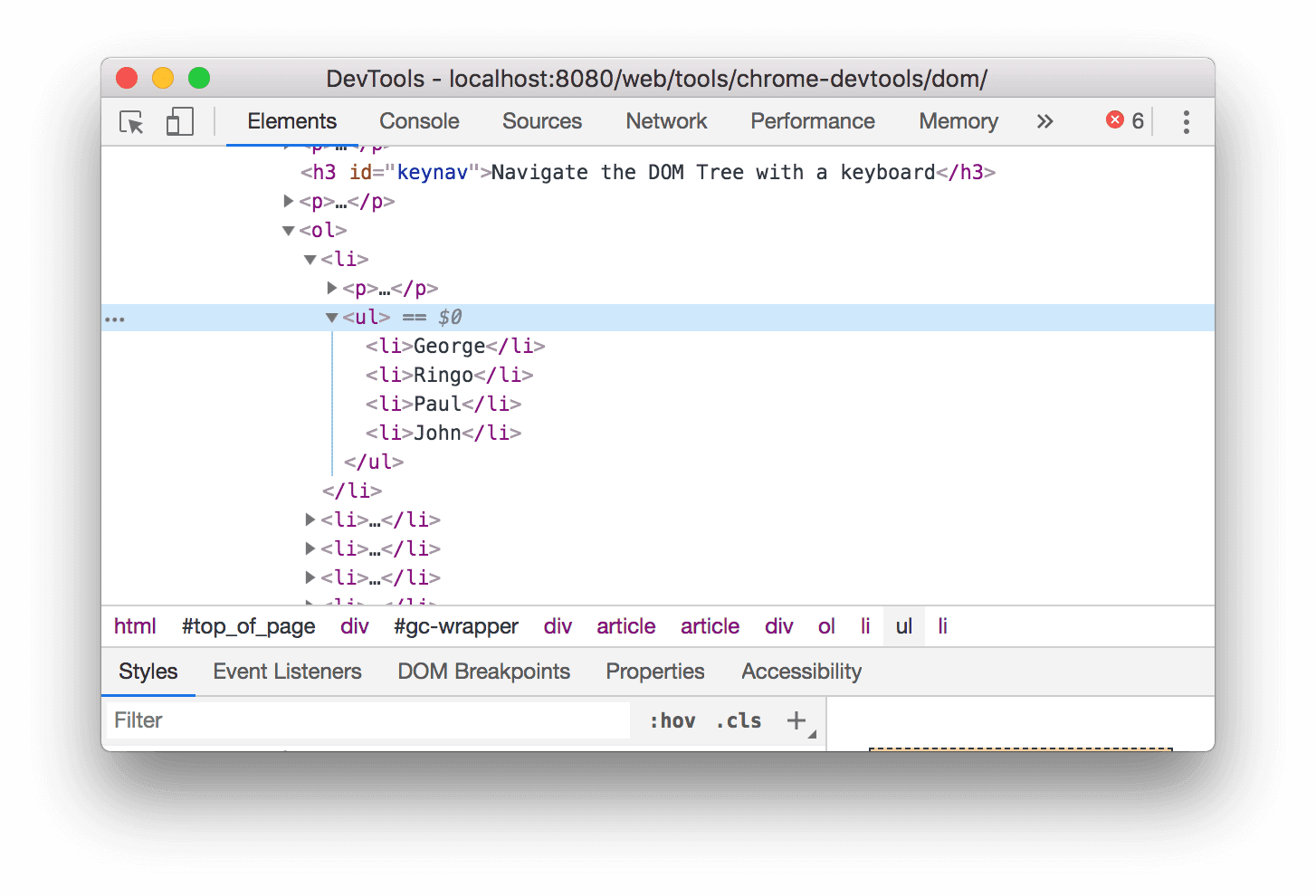
לוחצים לחיצה ימנית על Ringo למטה ובוחרים באפשרות בדיקה.
<li>Ringo</li>נבחר ב בעץ ה-DOM.- George
- Ringo משחק רשת
- Paul
ג'ון

מקישים פעמיים על מקש החץ למעלה. בחרת את
<ul>.
מקישים על מקש החץ שמאלה. הרשימה
<ul>מתכווצת.מקישים שוב על מקש החץ שמאלה. ההורה של הצומת
<ul>מסומנת. במקרה הזה, זהו הצומת<li>שמכיל את ההוראות לשלב 1.מקישים 3 פעמים על מקש החץ למטה כדי לבחור מחדש את
<ul>הרשימה שעכשיו כווצה. זה אמור להיראות כך:<ul>...</ul>מקישים על מקש החץ ימינה. הרשימה תתרחב.
גלילה לתצוגה
לפעמים בזמן הצגת עץ ה-DOM תמצאו את עצמכם בצומת DOM
לא נמצא כרגע באזור התצוגה. לדוגמה, נניח שגללתם לתחתית הדף
, ואתם מתעניינים בצומת <h1> שבראש הדף. גלילה לתצוגה
מאפשר לשנות במהירות את מיקום אזור התצוגה כדי לראות את הצומת.
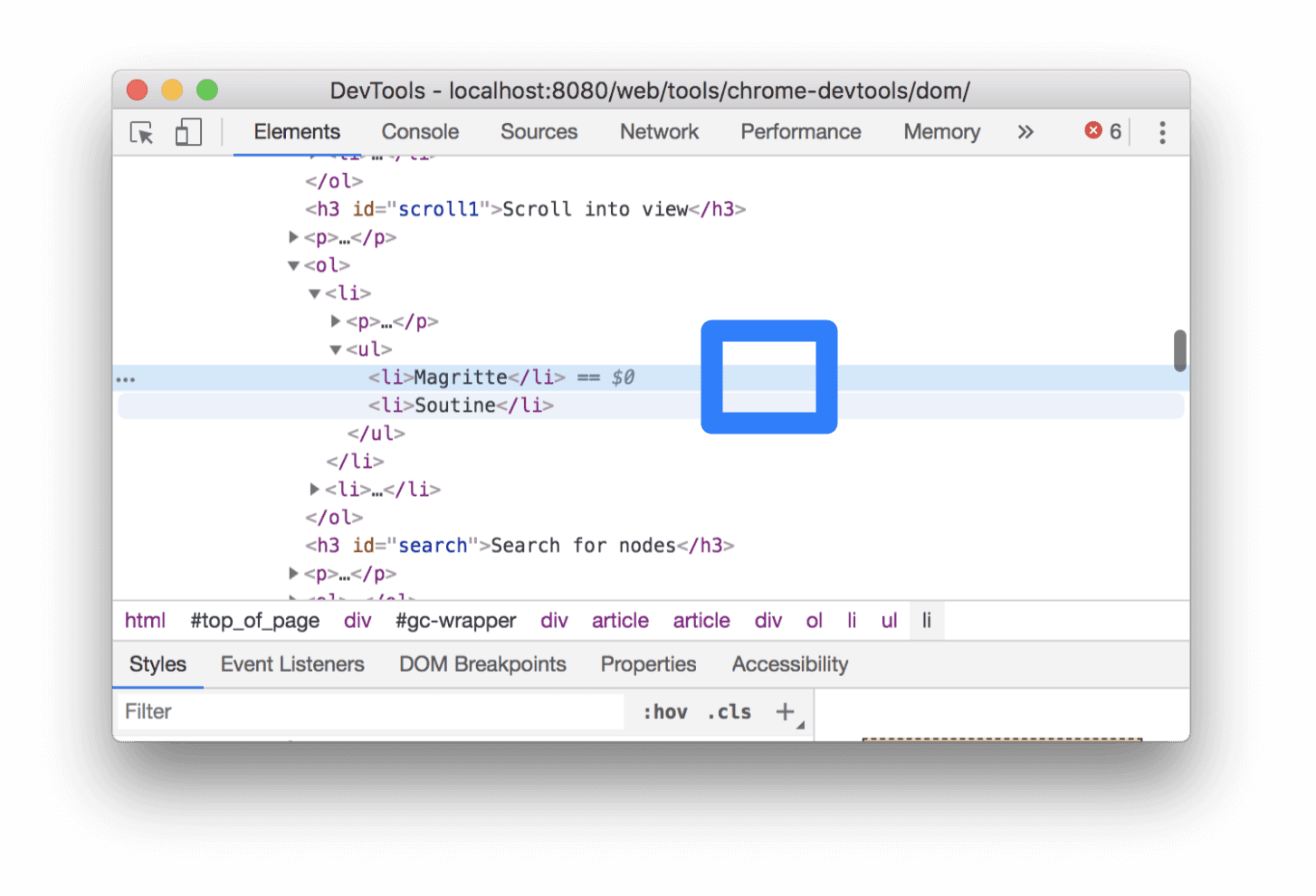
לוחצים לחיצה ימנית על Magritte למטה ובוחרים באפשרות בדיקה.
- מגריט
- סוטין
עוברים לקטע נספח: גלילה לתצוגה בתחתית הדף הזה. ההוראות ימשיכו לפעול שם.
לאחר שתסיימו את ההוראות שבתחתית הדף, תוכלו לחזור למעלה.
הצג סרגלים
באמצעות הסרגלים שמעל ומשמאל לאזור התצוגה, אפשר למדוד את הרוחב והגובה של רכיב כשמעבירים מעליו את העכבר בחלונית Elements.

אפשר להפעיל את הסרגלים באחת משתי הדרכים הבאות:
- מקישים על Control+Shift+P או Command+Shift+P (Mac) כדי לפתוח את תפריט הפקודות, מקלידים
Show rulers on hoverומקישים על Enter. - בדיקת
הגדרות > העדפות > Elements > (רכיבים) > הצגת הסרגלים בהעברת העכבר.
יחידת המידה של הסרגלים היא פיקסלים.
חיפוש צמתים
אפשר לחפש בעץ ה-DOM לפי מחרוזת, סלקטור ב-CSS או בורר XPath.
- מעבירים את הסמן לחלונית Elements.
- מקישים על Control+F או על Command+F (Mac). סרגל החיפוש ייפתח בחלק התחתון של עץ ה-DOM.
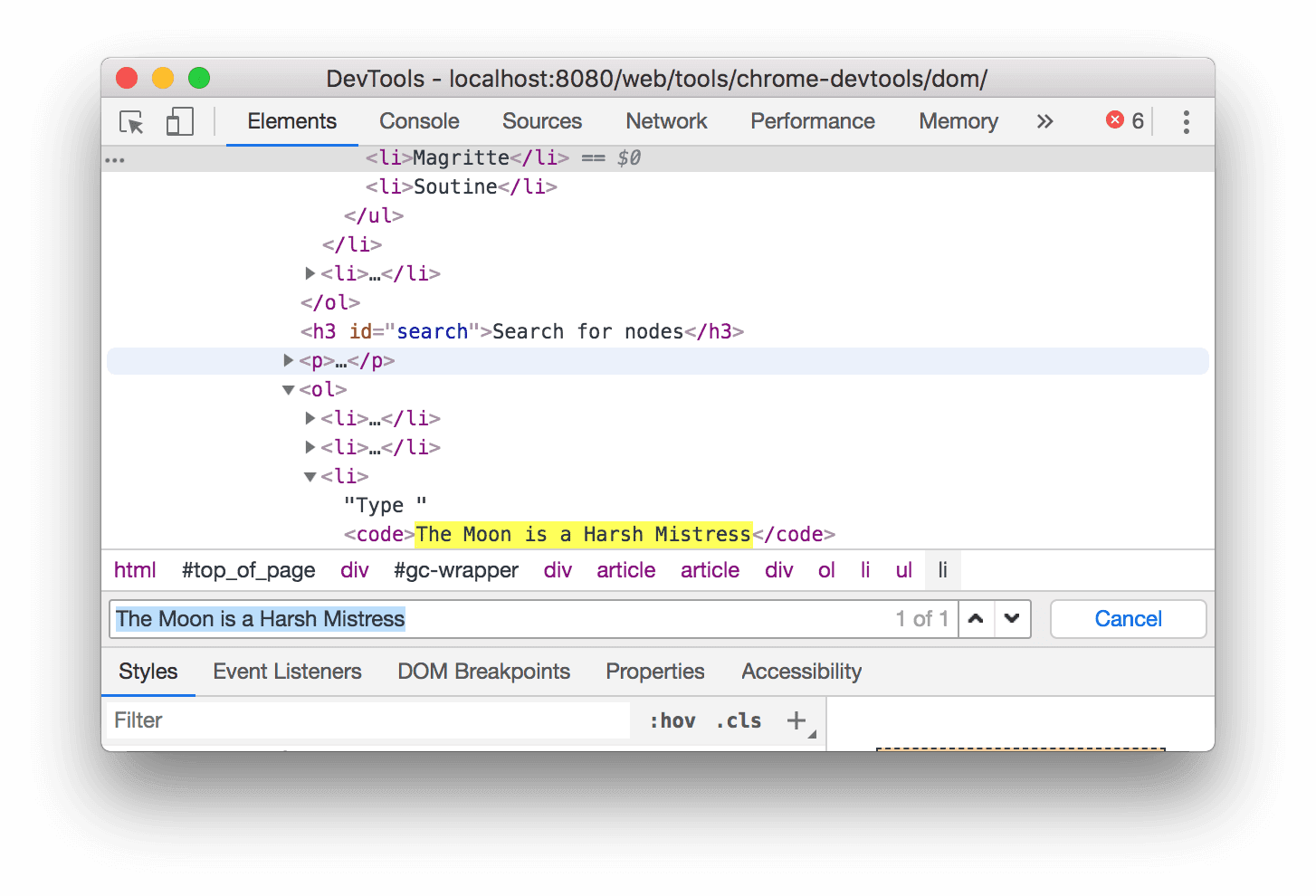
צריך להקליד
The Moon is a Harsh Mistress. המשפט האחרון מודגש בעץ ה-DOM.
כפי שצוין למעלה, סרגל החיפוש תומך גם בסלקטורים ב-CSS וב-XPath.
בחלונית Elements בוחרים את התוצאה התואמת הראשונה בעץ ה-DOM ומחזירים אותה לתצוגה באזור התצוגה. כברירת מחדל, הפעולה מתבצעת תוך כדי הקלדה. אם משתמשים תמיד עם שאילתות חיפוש ארוכות, אפשר להגדיר לכלי הפיתוח להריץ חיפוש רק בהקשה על Enter.
כדי למנוע קפיצות מיותרות בין צמתים, צריך לנקות את הגדרות > העדפות > גלובלי > חיפוש תוך כדי הקלדה.

עריכת ה-DOM
אפשר לערוך את ה-DOM בזמן אמת ולראות איך השינויים האלה משפיעים על הדף.
עריכת תוכן
כדי לערוך את התוכן של צומת, לוחצים לחיצה כפולה על התוכן בעץ ה-DOM.
לוחצים לחיצה ימנית על מישל למטה ובוחרים באפשרות בדיקה.
- טיגון
- מישל
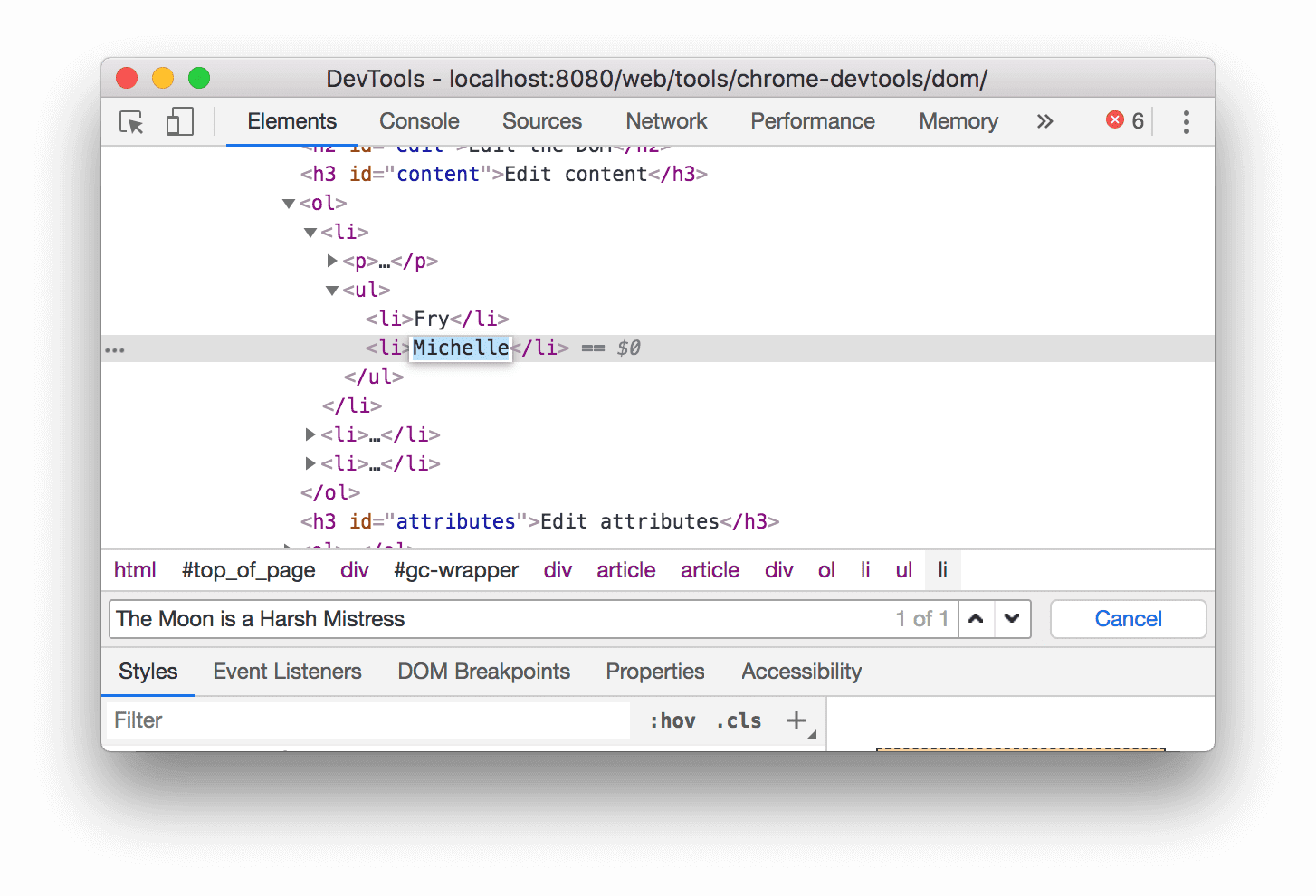
בעץ ה-DOM, לוחצים לחיצה כפולה על
Michelle. במילים אחרות, צריך ללחוץ לחיצה כפולה על הטקסט שבין<li>וגם</li>הטקסט מודגש בכחול כדי לציין שהוא נבחר.
מוחקים את
Michelle, מקלידיםLeelaומקישים על Enter כדי לאשר את השינוי. הטקסט שלמעלה ממישל ללילה.
ערוך מאפיינים
כדי לערוך מאפיינים, לוחצים לחיצה כפולה על השם או הערך של המאפיין. פועלים לפי ההוראות בהמשך מוסבר איך להוסיף מאפיינים לצומת.
לוחצים לחיצה ימנית על Howard למטה ובוחרים באפשרות בדיקה.
- Howard
- וינס
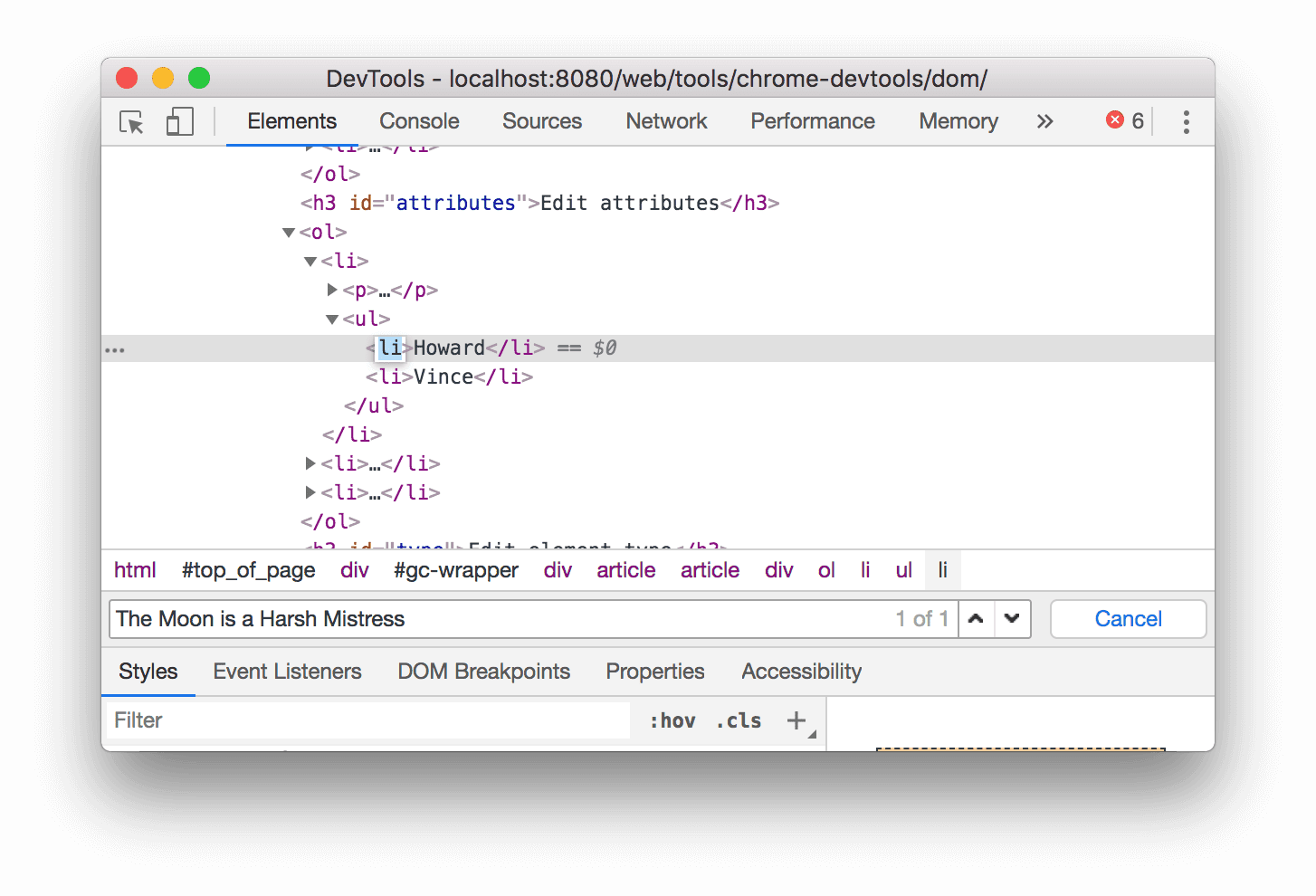
לוחצים לחיצה כפולה על
<li>. הטקסט מודגש כדי לציין נבחר צומת.
מקישים על מקש החץ ימינה, מוסיפים רווח ומקלידים
style="background-color:gold"ולאחר מכן מקישים על Enter. צבע הרקע של הצומת משתנה לזהב.
אפשר גם להשתמש באפשרות לחיצה ימנית עריכת מאפיין.

עריכת סוג הצומת
כדי לערוך את סוג הצומת, לוחצים לחיצה כפולה על הסוג ומקלידים את הסוג החדש.
לוחצים לחיצה ימנית על Hank למטה ובוחרים באפשרות בדיקה.
- דיקן
- האנק
- Thaddeus
- ברוק
לוחצים לחיצה כפולה על
<li>. הטקסטliמודגש.מוחקים את
li, מקלידיםbuttonומקישים על Enter. הצומת<li>משתנה ל-<button>.
עריכה כ-HTML
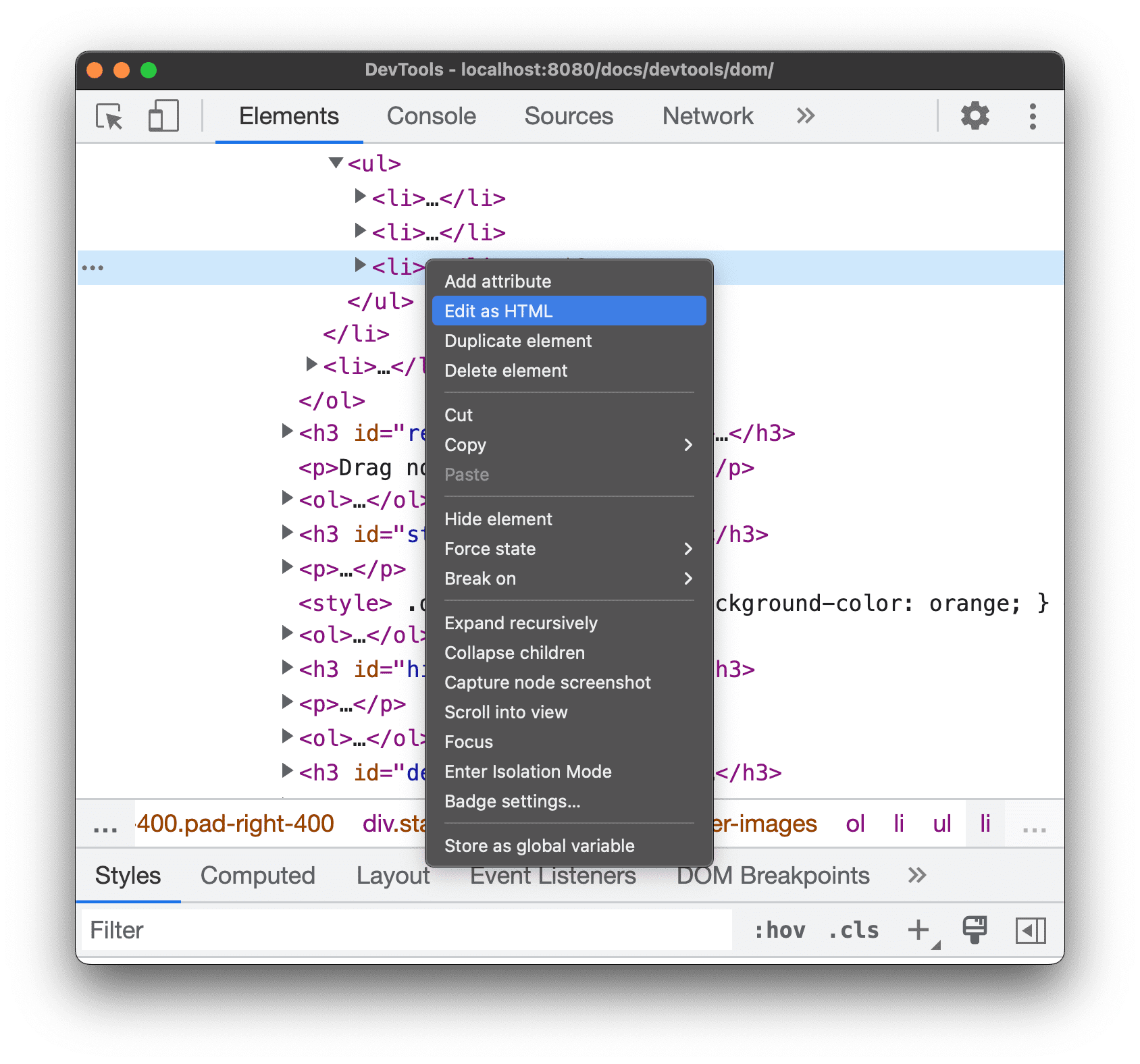
כדי לערוך צמתים כ-HTML עם הדגשת תחביר והשלמה אוטומטית, בוחרים באפשרות עריכה כ-HTML בתפריט הנפתח של הצומת.
לוחצים לחיצה ימנית על Leonard למטה ובוחרים באפשרות בדיקה.
- פני
- Howard
- Rajesh
- Leonard
בחלונית Elements, לוחצים לחיצה ימנית על הצומת הנוכחי ובוחרים עריכה כ-HTML מהתפריט הנפתח.

מקישים על Enter כדי להתחיל שורה חדשה ומתחילים להקליד
<l. הכלי DevTool מדגיש עבורכם תגים לתחביר HTML והשלמה אוטומטית.
צריך לבחור את הרכיב
liמתפריט ההשלמה האוטומטית ולהקליד>. כלי הפיתוח מוסיפים באופן אוטומטי את תג הסגירה</li>אחרי הסמן.
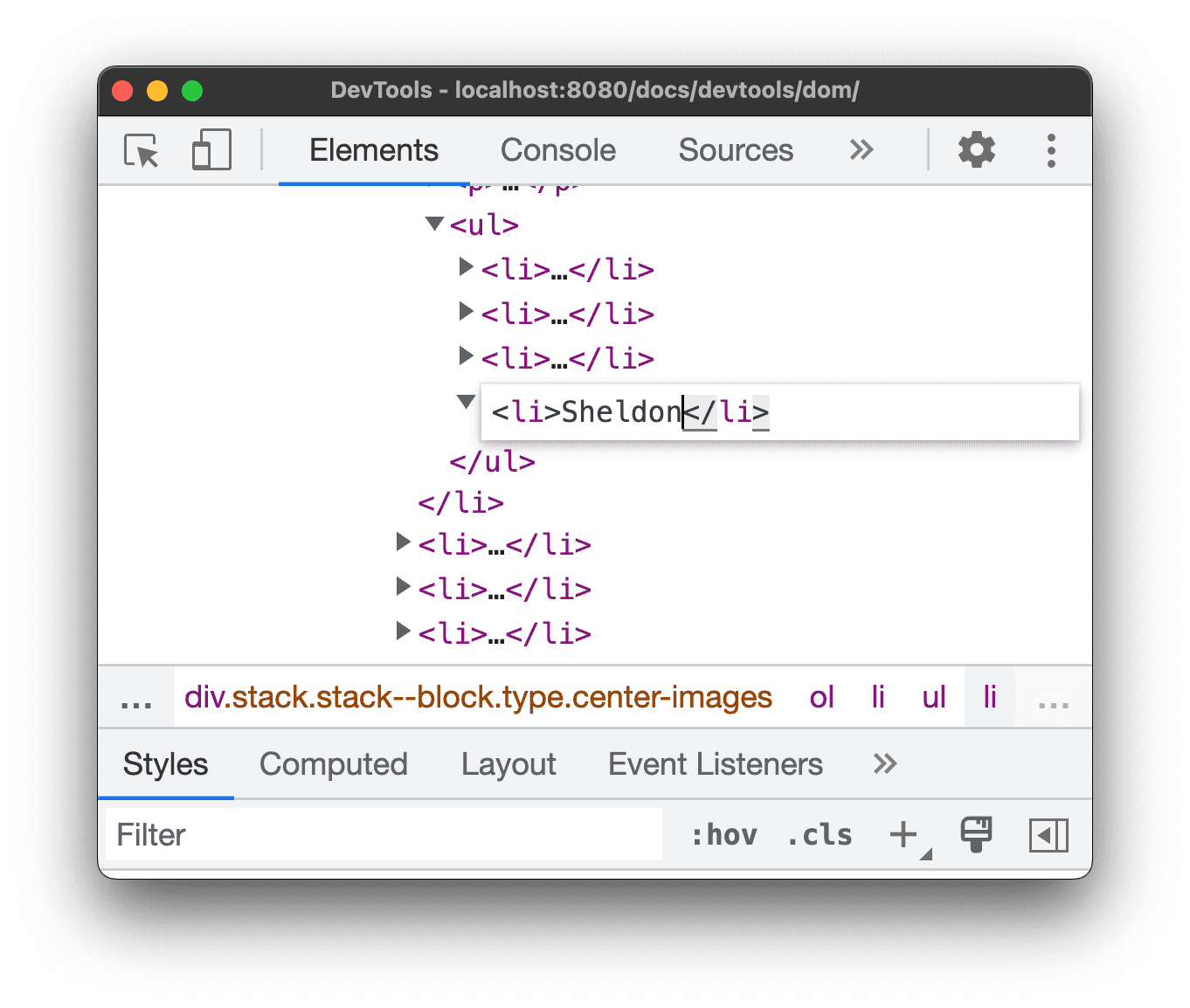
מקלידים
Sheldonבתוך התג ומקישים על Control / Command + Enter כדי להחיל את השינויים.
שכפול של צומת
אפשר לשכפל רכיב באמצעות האפשרות רכיב כפול לחיצה ימנית.
לוחצים לחיצה ימנית על ננה למטה ובוחרים באפשרות בדיקה.
- שריפת השיער
- נאנה
- אורלנדו
- רעש לבן
בחלונית Elements, לוחצים לחיצה ימנית על
<li>Nana</li>ובוחרים Elements מהתפריט הנפתח.
חזרה לדף. הפריט ברשימה שוכפל באופן מיידי.
אפשר גם להשתמש במקשי הקיצור: Shift + Alt + החץ למטה (ב-Windows וב-Linux) ו-Shift + Option + חץ למטה (ב-MacOS).
צילום מסך של צומת
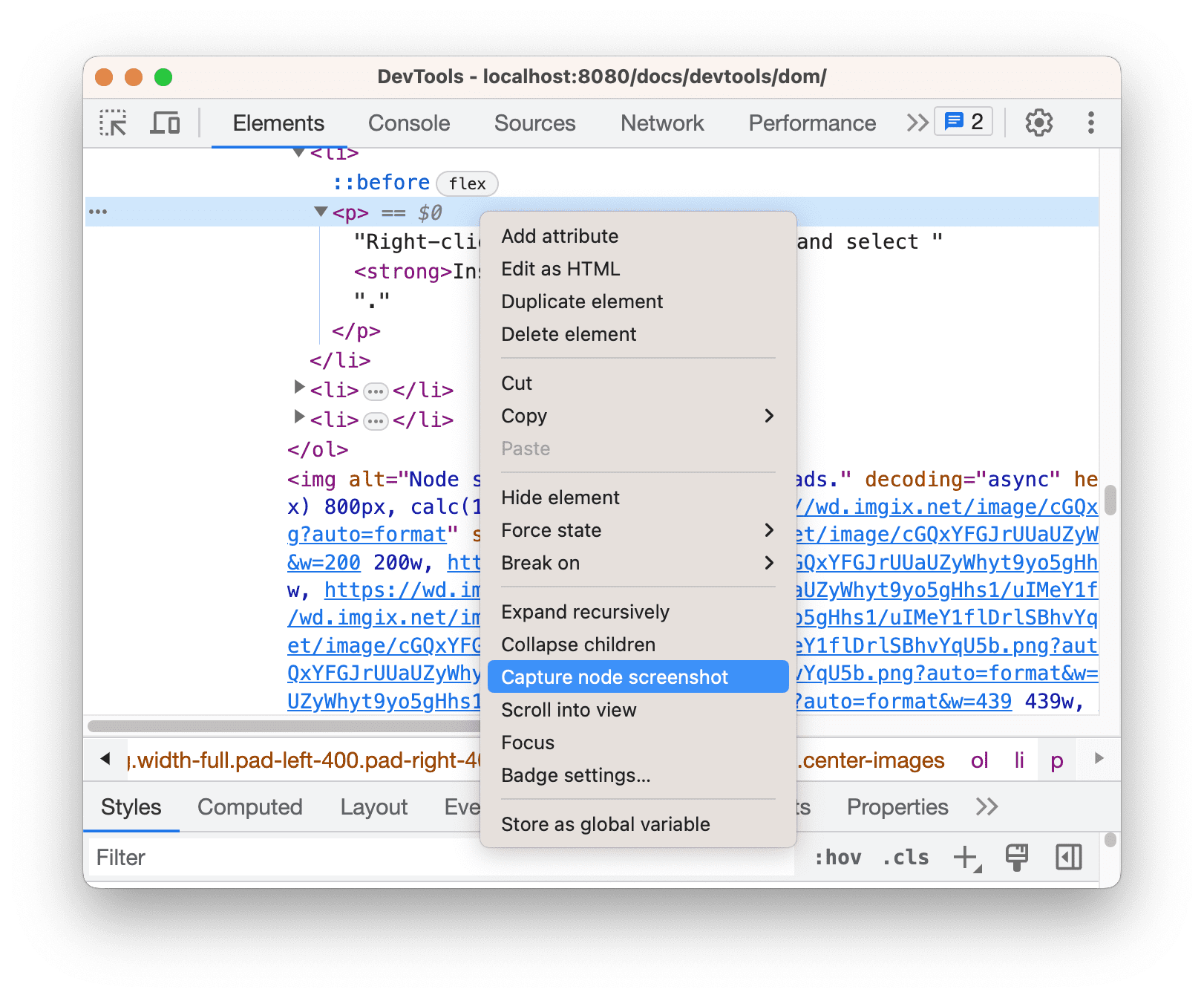
אפשר לצלם כל צומת בנפרד בעץ ה-DOM באמצעות צילום מסך של צומת.
לוחצים לחיצה ימנית על תמונה כלשהי בדף הזה ובוחרים באפשרות בדיקה.
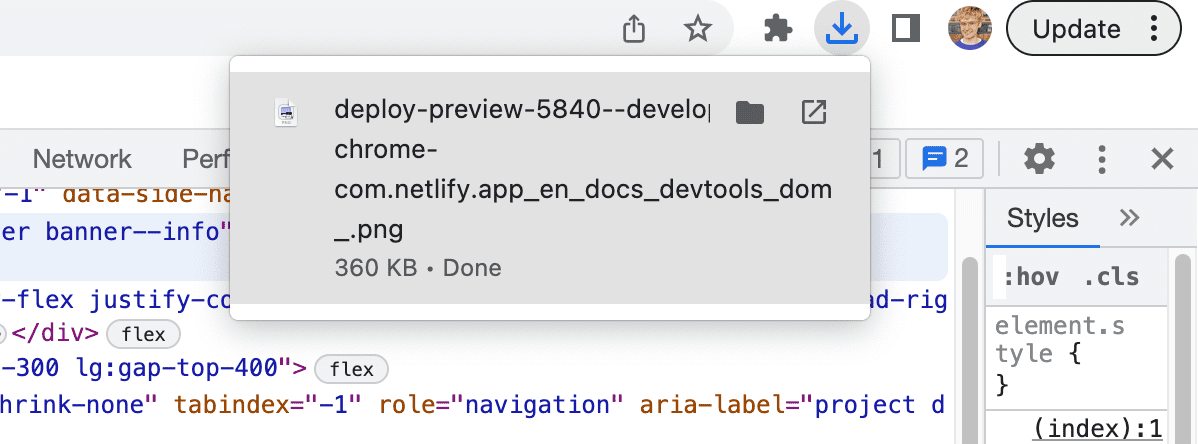
בחלונית Elements, לוחצים לחיצה ימנית על כתובת ה-URL של התמונה ובוחרים באפשרות Elements מהתפריט הנפתח.

צילום המסך יישמר בספריית ההורדות.

מידע נוסף על דרכים נוספות לצילום מסך באמצעות כלי הפיתוח זמין ב-4 דרכים לצלם צילומי מסך באמצעות כלי הפיתוח.
סידור מחדש של צומתי DOM
אפשר לגרור צמתים כדי לשנות את הסדר שלהם.
לוחצים לחיצה ימנית על Elvis Presley למטה ובוחרים באפשרות בדיקה. שימו לב שזה הפריט האחרון ברשימה.
- סטיבי וונדר
- טום ווייטס
- ברי סחרוף
- אלביס פרסלי
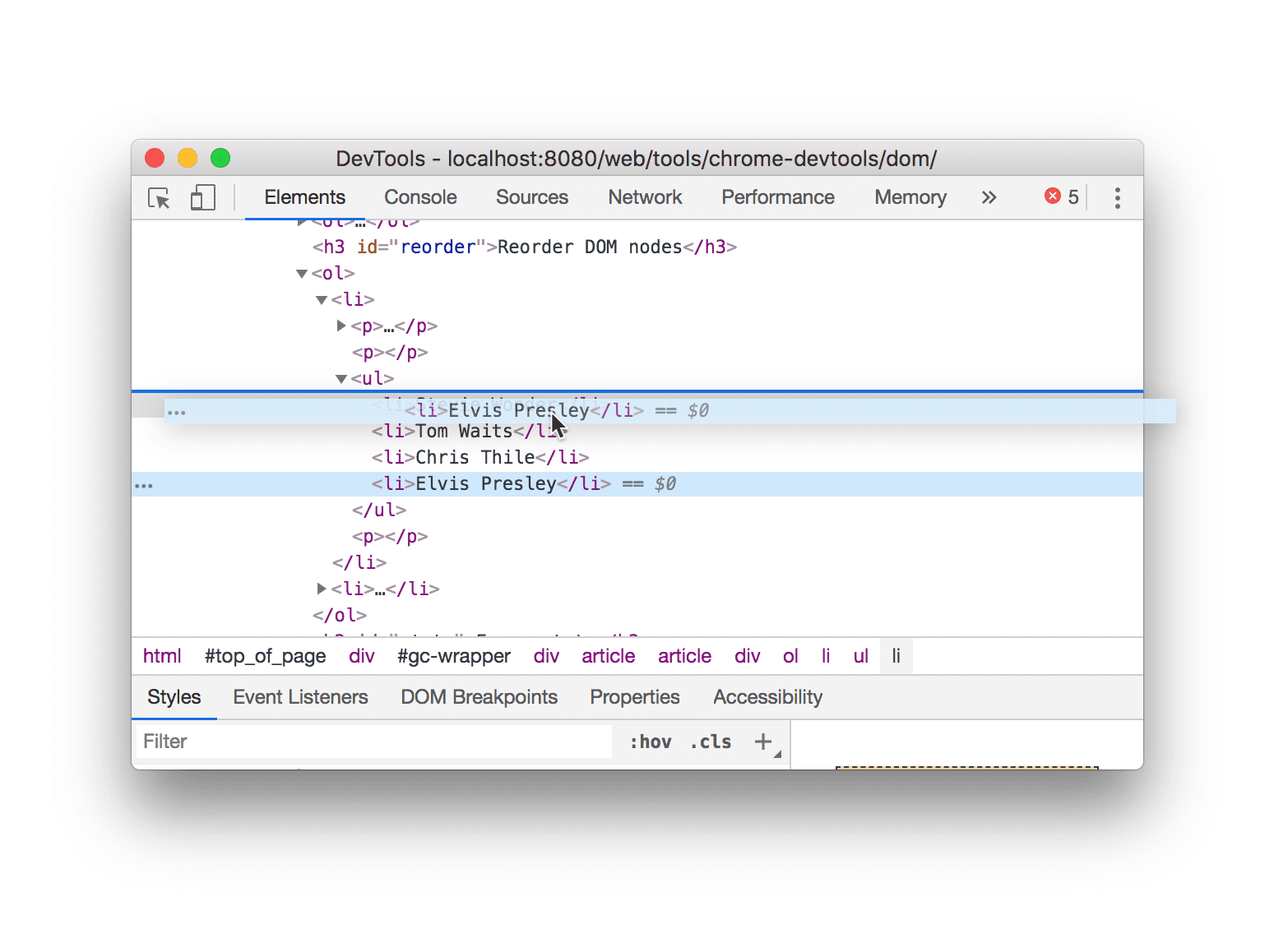
בעץ ה-DOM, גוררים את
<li>Elvis Presley</li>לראש הרשימה.
אילוץ מצב
אפשר לאלץ צמתים להישאר במצבים כמו :active, :hover, :focus,
:visited ו-:focus-within.
מעבירים את העכבר מעל שר הזבובים שלמטה. צבע הרקע הופך לכתום.
- שר הזבובים
- פשע ועונשים
- מובי דיק
לוחצים לחיצה ימנית על שר הזבובים למעלה ובוחרים באפשרות בדיקה.
לוחצים לחיצה ימנית על
<li class="demo--hover">The Lord of the Flies</li>ובוחרים באפשרות אילוץ מדינה > :hover. אם אתם לא רואים את האפשרות הזו, אפשר לעיין בקטע נספח: אפשרויות חסרות. צבע הרקע נשאר כתום למרות שלא למעשה מעבירים את העכבר מעל הצומת.
הסתרת צומת
כדי להסתיר צומת, מקישים על H.
לוחצים לחיצה ימנית על היעד שלי בכוכבים למטה ובוחרים באפשרות בדיקה.
- הספירה ממונטה קריסטו
- הכוכבים היעד שלי
מקישים על מקש H. הצומת מוסתר. ניתן גם ללחוץ לחיצה ימנית על הצומת ולהשתמש באפשרות הסתרת רכיב.

מקישים שוב על מקש H. הצומת יוצג שוב.
מחיקת צומת
מקישים על Delete כדי למחוק צומת.
לוחצים לחיצה ימנית על בסיס למטה ובוחרים באפשרות בדיקה.
- האיש המאויר
- דרך זכוכית המגדלת
- קרן
מקישים על מקש Delete. הצומת נמחק. אפשר גם ללחוץ לחיצה ימנית על הצומת ולהשתמש באפשרות מחיקת רכיב.
מקישים על Control+Z או Command+Z (Mac). הפעולה האחרונה תבוטל והצומת יופיע שוב.
גישה לצמתים במסוף
בכלי הפיתוח יש כמה קיצורי דרך לגישה לצומתי DOM מהמסוף, או JavaScript מפנה אליהם.
הפניה לצומת שנבחרת כרגע באמצעות $0
כשבודקים צומת, הטקסט == $0 שליד הצומת
צומת במסוף עם המשתנה $0.
לוחצים לחיצה ימנית על יד שמאל של החושך למטה ובוחרים באפשרות בדיקה.
- יד שמאל של האפלה
- חולית
מקישים על המקש Escape כדי לפתוח את חלונית ההזזה של המסוף.
מקלידים
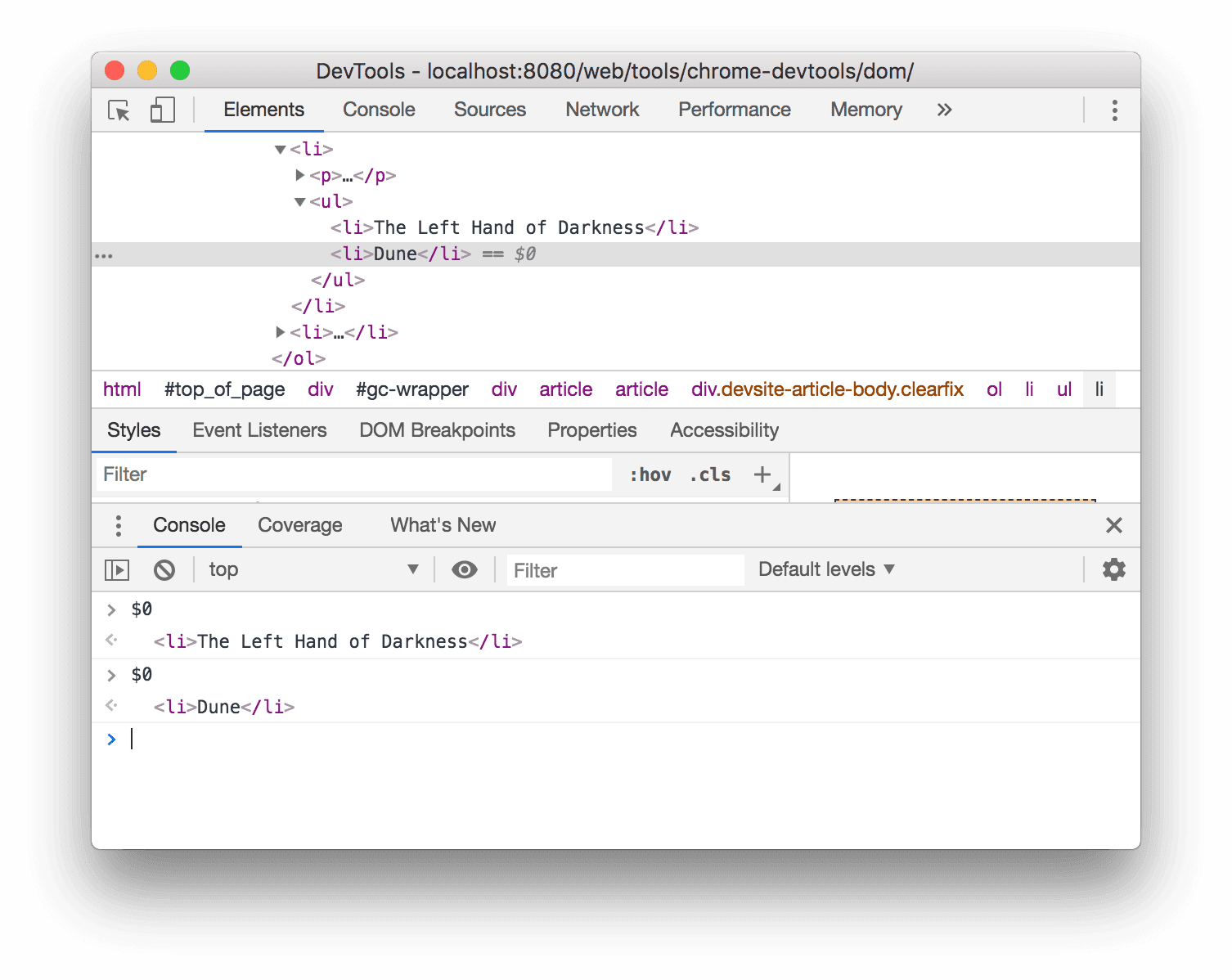
$0ומקישים על המקש Enter. התוצאה של הביטוי מראה ש תוצאת הפונקציה$0היא<li>The Left Hand of Darkness</li>.
מעבירים את העכבר מעל התוצאה. הצומת מודגש באזור התצוגה.
לוחצים על
<li>Dune</li>בעץ ה-DOM, מקלידים$0שוב במסוף ואז לוחצים על Enter שוב. עכשיו, תוצאת הפונקציה$0היא<li>Dune</li>.
אחסון כמשתנה גלובלי
אם אתם צריכים לחזור לצומת פעמים רבות, שמרו אותו כמשתנה גלובלי.
לוחצים לחיצה ימנית על השינה הגדולה למטה ובוחרים באפשרות בדיקה.
- השינה הגדולה
- להתראות ארוכות
לוחצים לחיצה ימנית על
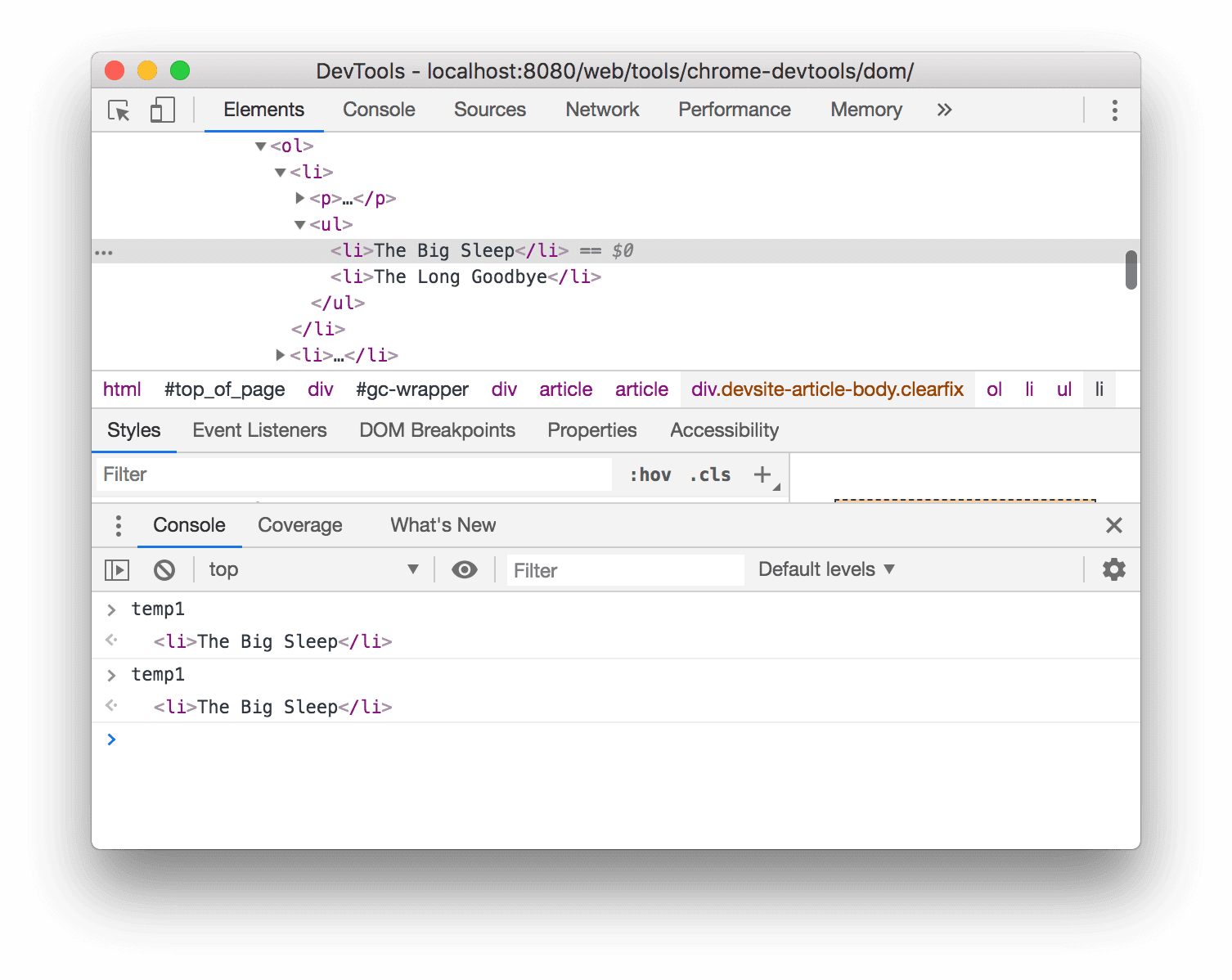
<li>The Big Sleep</li>בעץ ה-DOM ובוחרים באפשרות אחסון כגלובלי משתנה. אם אתם לא רואים את האפשרות הזו, אפשר לעיין בקטע נספח: אפשרויות חסרות.מקלידים
temp1במסוף ומקישים על Enter. התוצאה של הביטוי מראה שההערכה של המשתנה מתבצעת לצומת.
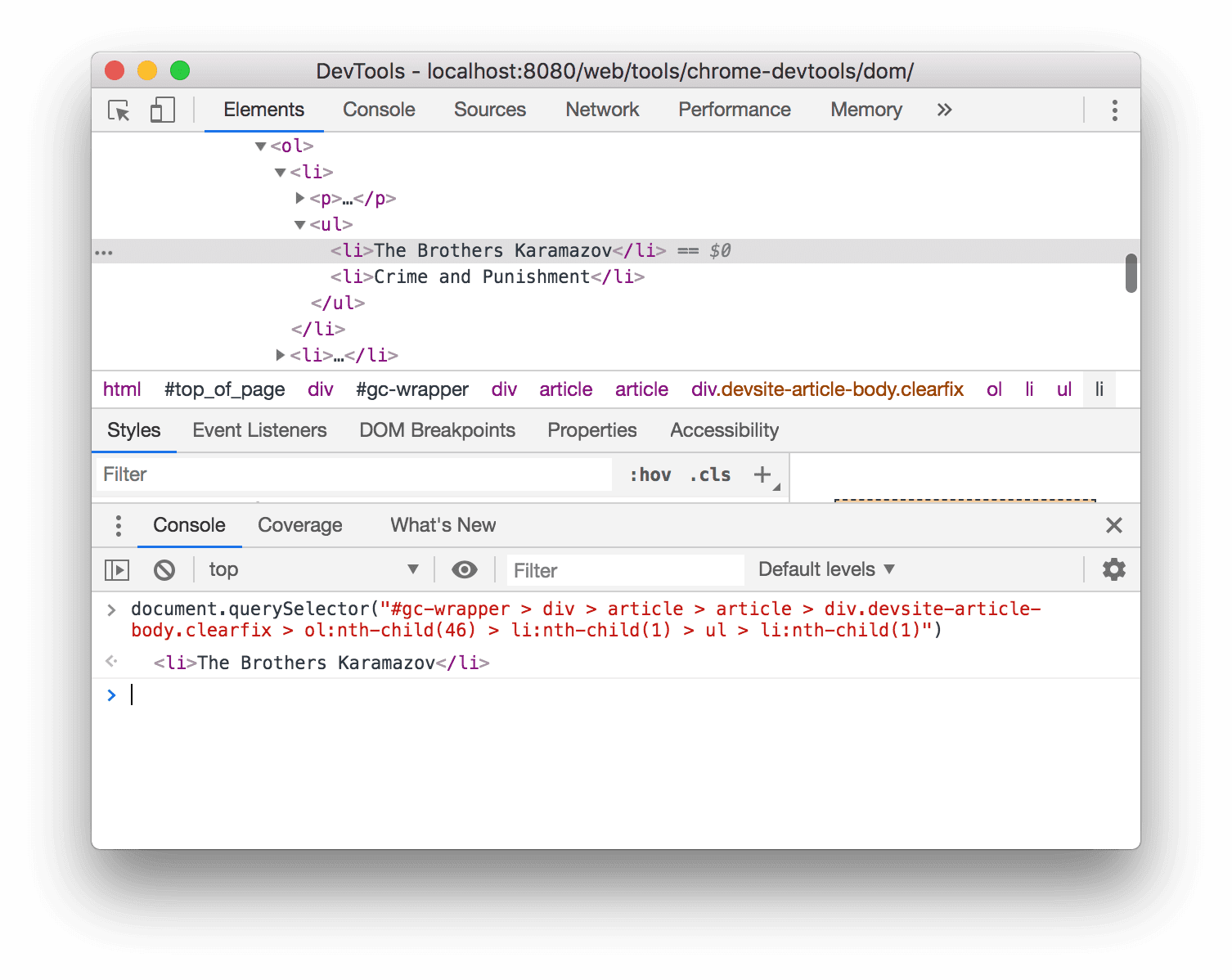
העתקת נתיב JS
מעתיקים את נתיב ה-JavaScript לצומת אם צריך להפנות אליו בבדיקה אוטומטית.
לוחצים לחיצה ימנית על האחים קאראמאזוב למטה ובוחרים באפשרות בדיקה.
- האחים קראמזוב
- פשע ועונשים
לוחצים לחיצה ימנית על
<li>The Brothers Karamazov</li>בעץ ה-DOM ובוחרים באפשרות העתקה > מעתיקים את נתיב JS. ביטויdocument.querySelector()שמפנה ל צומת הועתק ללוח.מקישים על Control+V או Command+V (Mac) כדי מדביקים את הביטוי במסוף.
מקישים על Enter כדי להעריך את הביטוי.

שינוי הפסקה ב-DOM
כלי הפיתוח מאפשרים להשהות קוד JavaScript של דף כאשר קוד ה-JavaScript משנה את ה-DOM. ראו נקודות עצירה לשינוי DOM.
השלבים הבאים
זה כולל את רוב התכונות שקשורות ל-DOM בכלי הפיתוח. אפשר לגלות את השאר על ידי לחיצה ימנית על צמתים בעץ ה-DOM והתנסות באפשרויות אחרות שלא היו במדריך הזה. כדאי לעיין גם במקשי הקיצור של חלונית הרכיבים.
בדף הבית של כלי הפיתוח ל-Chrome אפשר למצוא את כל המידע שאפשר לעשות עם כלי הפיתוח.
כדי לפנות לצוות כלי הפיתוח, יש לעבור לקטע קהילה או לקבל עזרה מקהילת כלי הפיתוח.
נספח: HTML לעומת DOM
בקטע הזה נסביר בקצרה את ההבדל בין HTML לבין ה-DOM.
כשמשתמשים בדפדפן אינטרנט כדי לבקש דף כמו https://example.com, השרת
מחזירה HTML כמו:
<!doctype html>
<html>
<head>
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is a hypertext document on the World Wide Web.</p>
<script src="/script.js" async></script>
</body>
</html>
הדפדפן מנתח את ה-HTML ויוצר עץ של אובייקטים כך:
html
head
title
body
h1
p
script
עץ האובייקטים הזה, או הצמתים, שמייצג את תוכן הדף, נקרא ה-DOM. עכשיו הוא נראה זהה ל-HTML, אבל נניח שהסקריפט שהוזכר בחלק התחתון של ה-HTML מריצים את הקוד הבא:
const h1 = document.querySelector('h1');
h1.parentElement.removeChild(h1);
const p = document.createElement('p');
p.textContent = 'Wildcard!';
document.body.appendChild(p);
הקוד הזה מסיר את הצומת h1 ומוסיף עוד צומת p ל-DOM. עכשיו ה-DOM המלא נראה
כך:
html
head
title
body
p
script
p
ה-HTML של הדף שונה עכשיו מה-DOM שלו. במילים אחרות, HTML מייצג את התוכן הראשוני של הדף, וה-DOM מייצג את תוכן הדף הנוכחי. כש-JavaScript מוסיף, מסיר או עורך צמתים, ה-DOM הופך לשונה מה-HTML.
למידע נוסף, ראו מבוא ל-DOM.
נספח: גלילה לתצוגה
זהו המשך של הקטע גלילה לתצוגה. פועלים לפי שמפורטות בהמשך כדי להשלים את הקטע.
- עדיין צריך לבחור את הצומת
<li>Magritte</li>בעץ ה-DOM שלך. אם לא, חזרה אל גוללים לתצוגה ומתחילים מחדש. לוחצים לחיצה ימנית על הצומת
<li>Magritte</li>ובוחרים באפשרות גלילה לתצוגה. אזור התצוגה גולל כדי לראות את הצומת Magritte. אם אתם לא רואים את האפשרות גלילה לתצוגה, אפשר לעיין בקטע נספח: אפשרויות חסרות.
נספח: אפשרויות חסרות
רבות מההוראות במדריך הזה מנחה אתכם ללחוץ לחיצה ימנית על צומת בעץ ה-DOM ולאחר מכן בוחרים אפשרות מתפריט ההקשר שקופץ. אם לא רואים את בתפריט ההקשר, נסו ללחוץ לחיצה ימנית מהטקסט של הצומת.