আপনার পৃষ্ঠার CSS আরও ভালভাবে বুঝতে এবং সম্ভাব্য উন্নতিগুলি সনাক্ত করতে CSS ওভারভিউ প্যানেলটি ব্যবহার করুন।
ওভারভিউ
CSS ওভারভিউ প্যানেল আপনার ওয়েবসাইটের CSS পরিসংখ্যানের একটি প্রতিবেদন তৈরি করে। এই প্রতিবেদনটি সমস্ত CSS ঘটনা এবং এমনকি অব্যবহৃত ঘোষণার তথ্য সংগ্রহ করে। CSS ওভারভিউ প্যানেল আপনাকে পৃষ্ঠা হাইলাইট করার মাধ্যমে বা এলিমেন্টস প্যানেলে প্রভাবিত কোডের সাথে সরাসরি লিঙ্ক করে ঘটনাগুলি আরও তদন্ত করতে সহায়তা করে।
কিভাবে একটি CSS ওভারভিউ রিপোর্ট চালাতে এবং পুনরায় চালাতে হয় তা দেখুন এবং CSS ওভারভিউ রিপোর্ট বুঝুন ।
CSS ওভারভিউ প্যানেল খুলুন
- যেকোনো ওয়েব পৃষ্ঠা খুলুন, যেমন এই পৃষ্ঠাটি ।
- DevTools খুলুন ।
নির্বাচন করুন
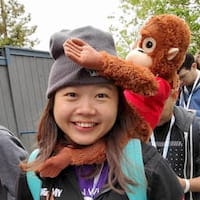
DevTools > আরও টুল > CSS ওভারভিউ কাস্টমাইজ ও নিয়ন্ত্রণ করুন।

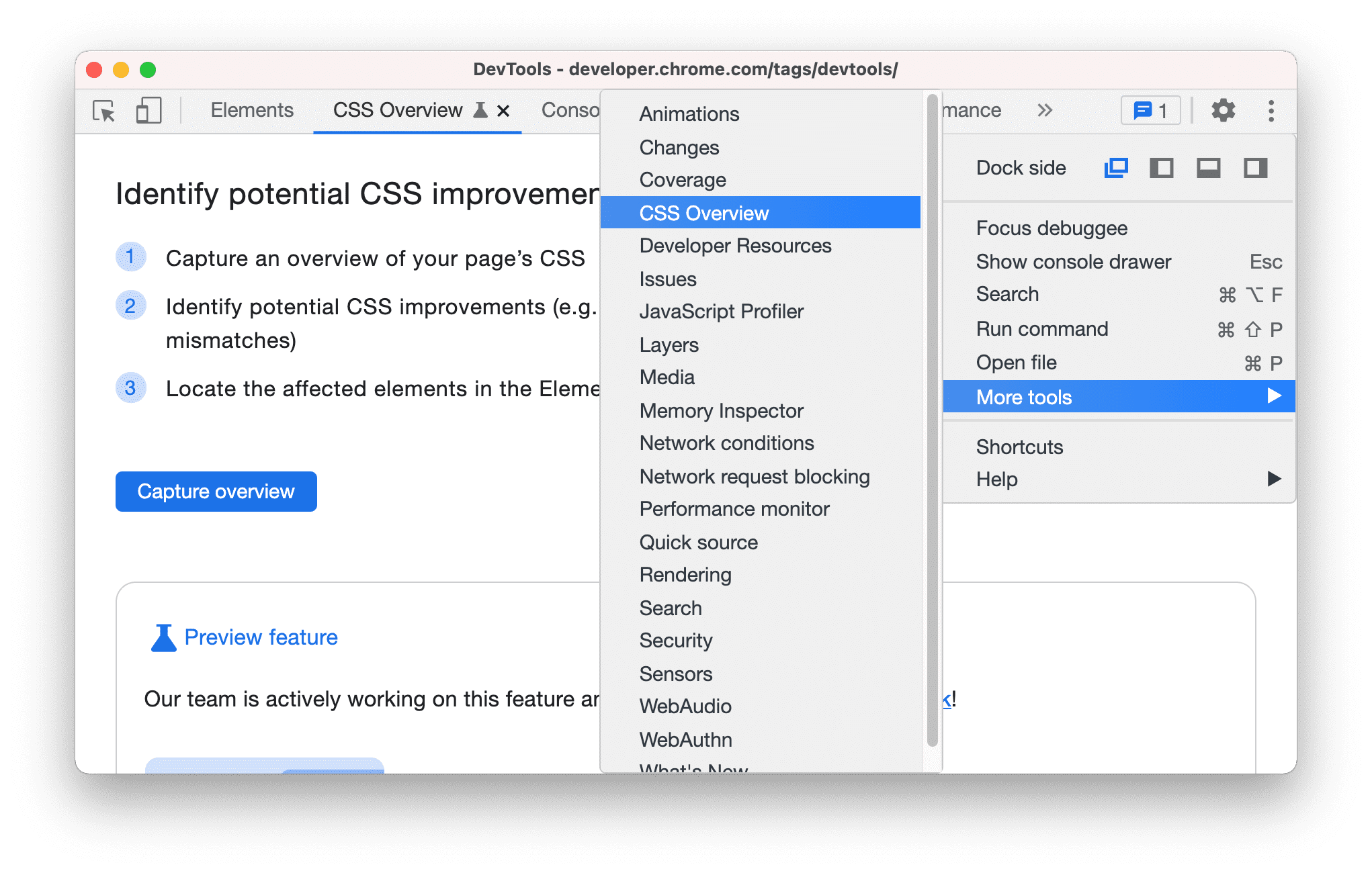
বিকল্পভাবে, CSS ওভারভিউ প্যানেল খুলতে কমান্ড মেনু ব্যবহার করুন।

একটি CSS ওভারভিউ রিপোর্ট চালান এবং পুনরায় চালান
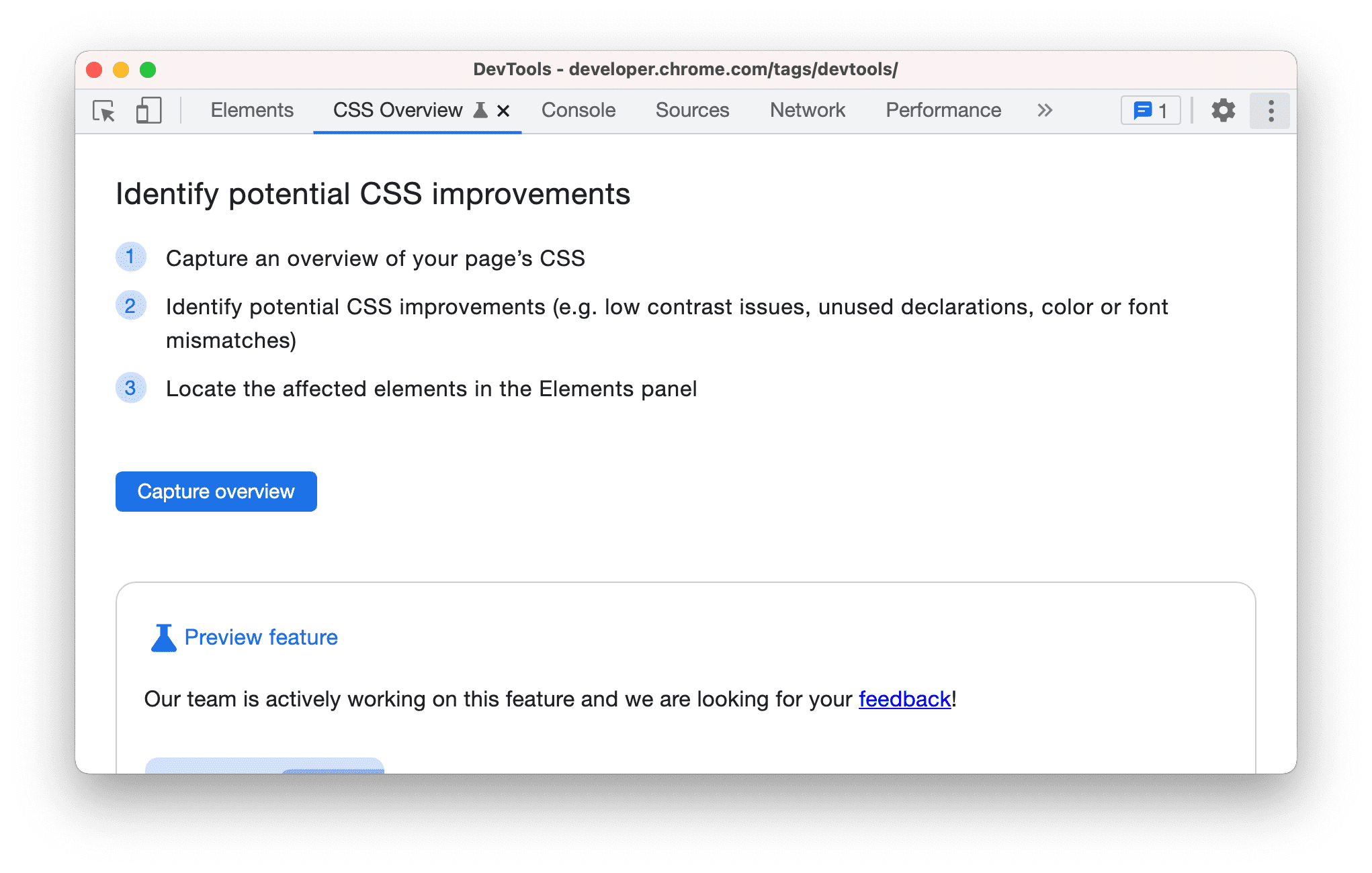
আপনার পৃষ্ঠার একটি CSS ওভারভিউ রিপোর্ট তৈরি করতে ক্যাপচার ওভারভিউ বোতামে ক্লিক করুন।

একটি CSS ওভারভিউ পুনরায় চালানোর জন্য, ক্লিক করুন
ওভারভিউ আইকন সাফ করুন এবং প্রথম ধাপটি পুনরাবৃত্তি করুন।

CSS ওভারভিউ রিপোর্ট বুঝুন
প্রতিবেদনটি পাঁচটি বিভাগ নিয়ে গঠিত:
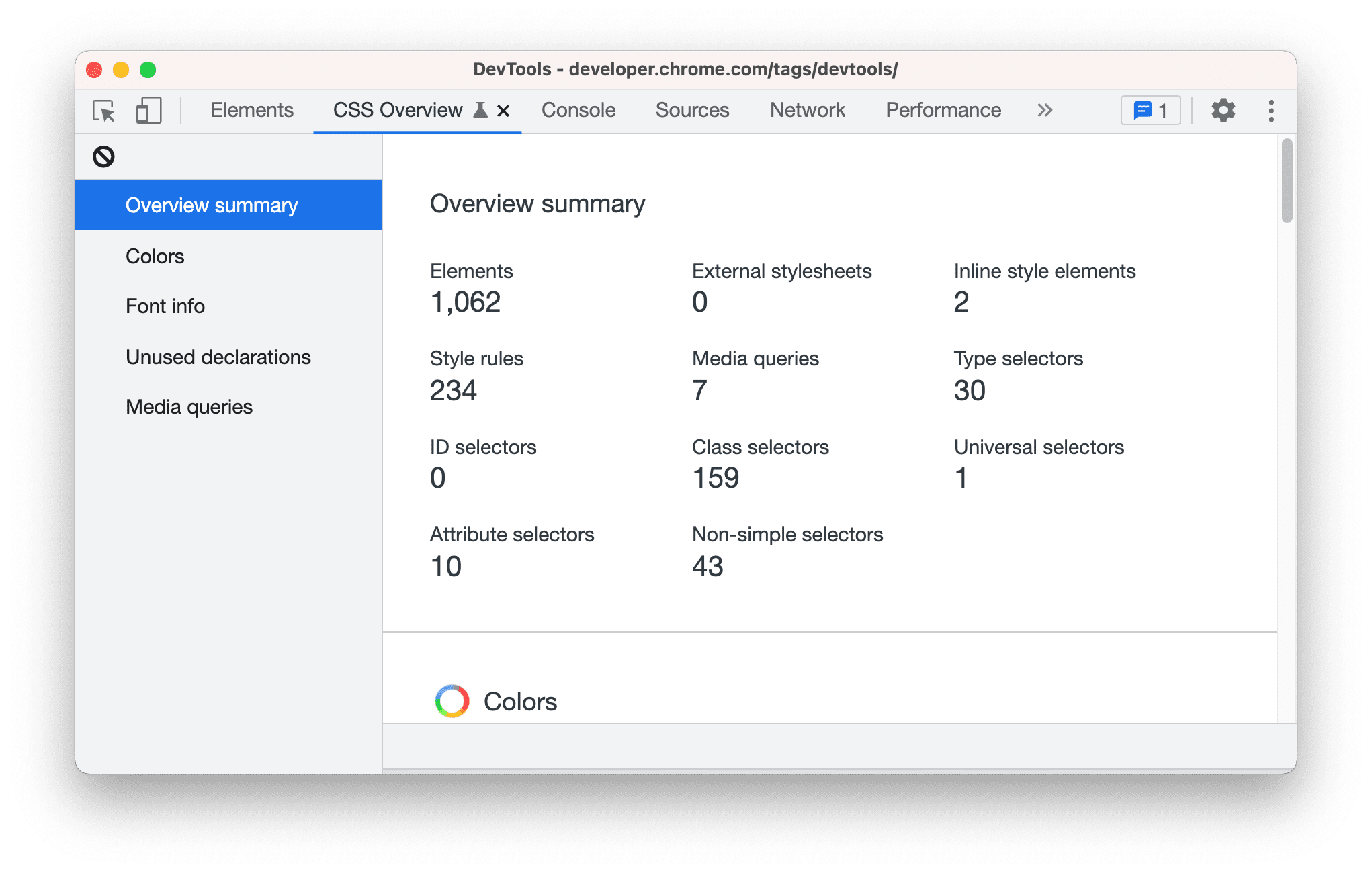
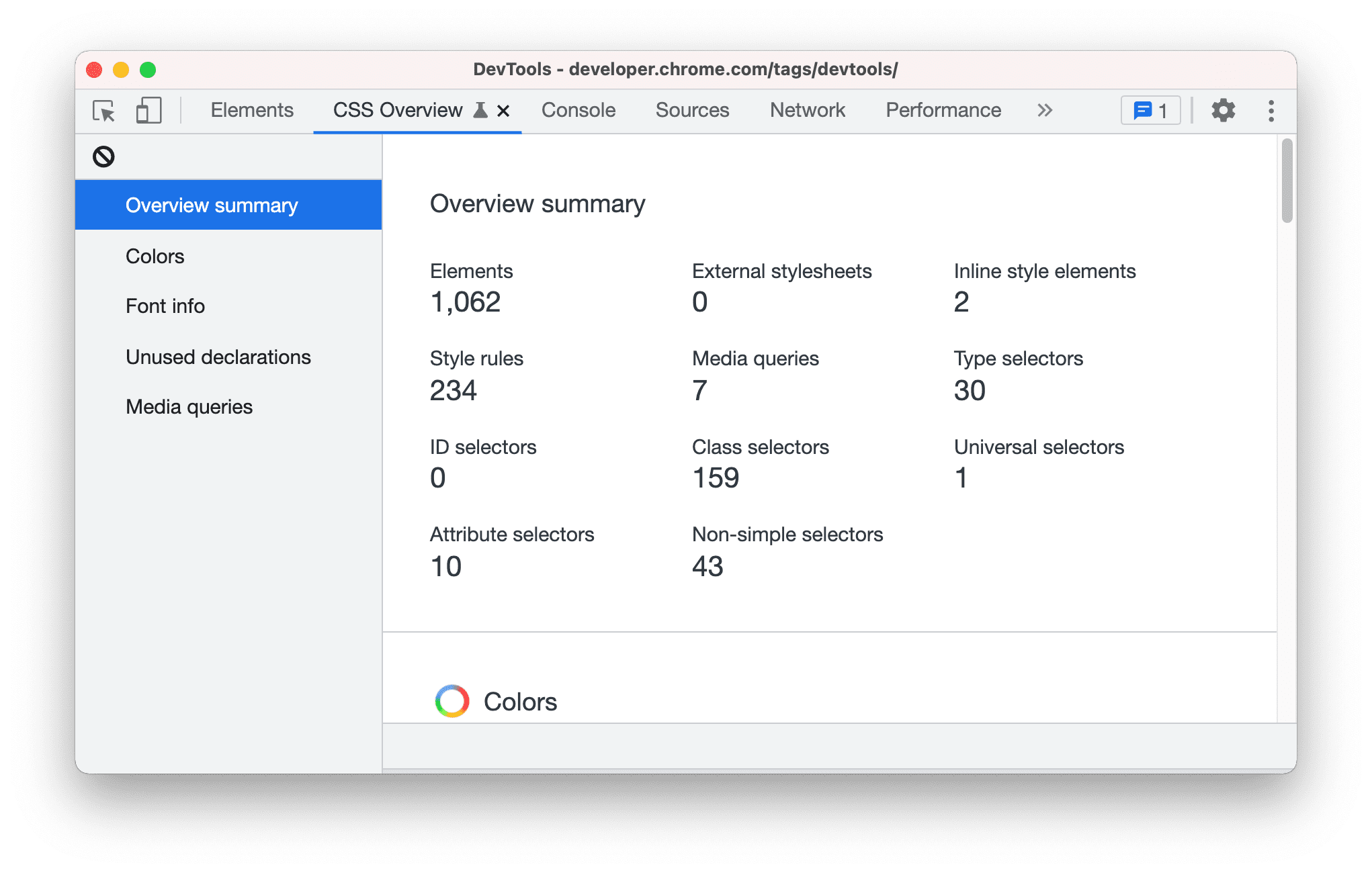
- ওভারভিউ সারসংক্ষেপ . আপনার পৃষ্ঠার CSS-এর একটি উচ্চ স্তরের সারাংশ।

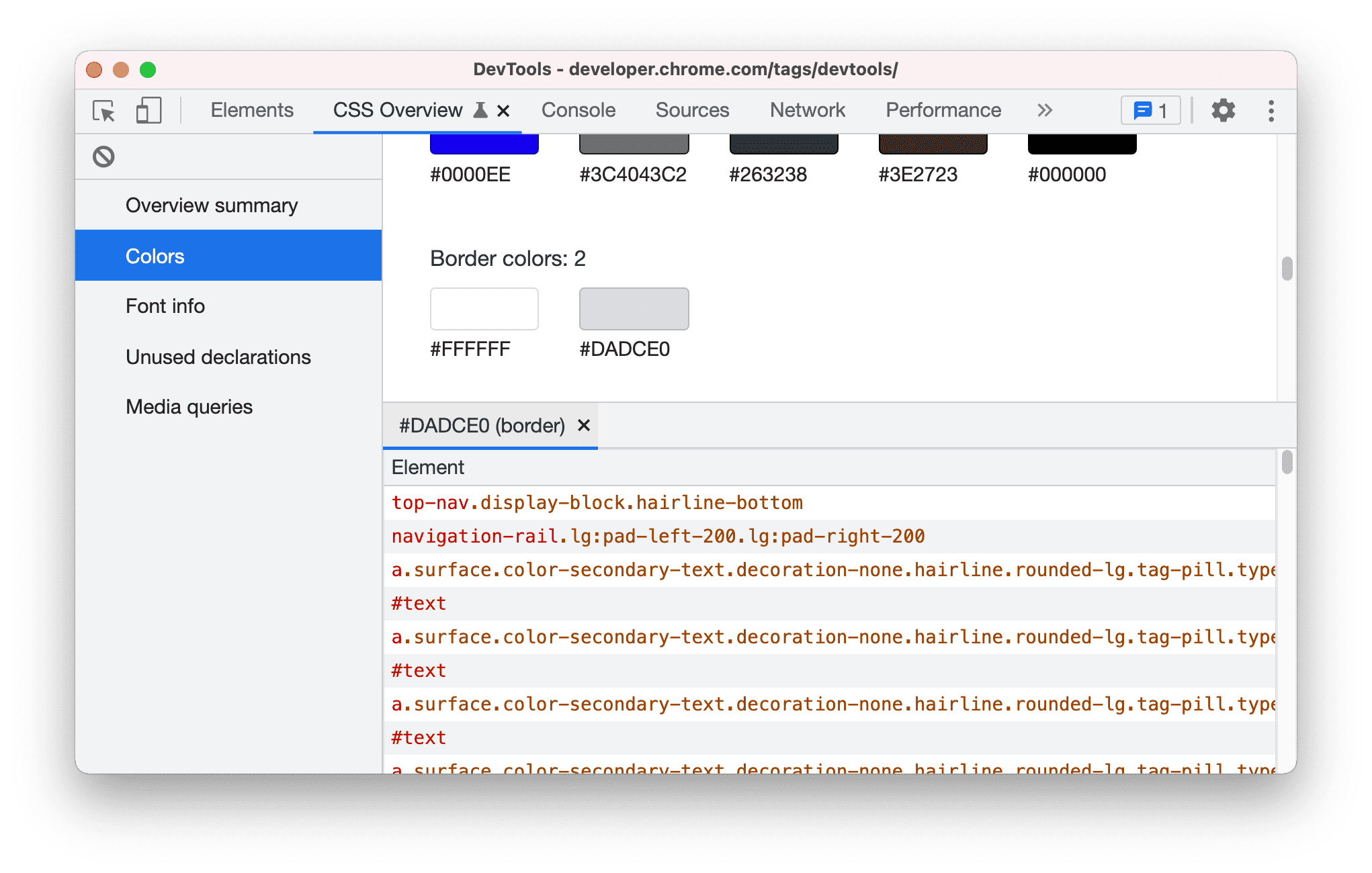
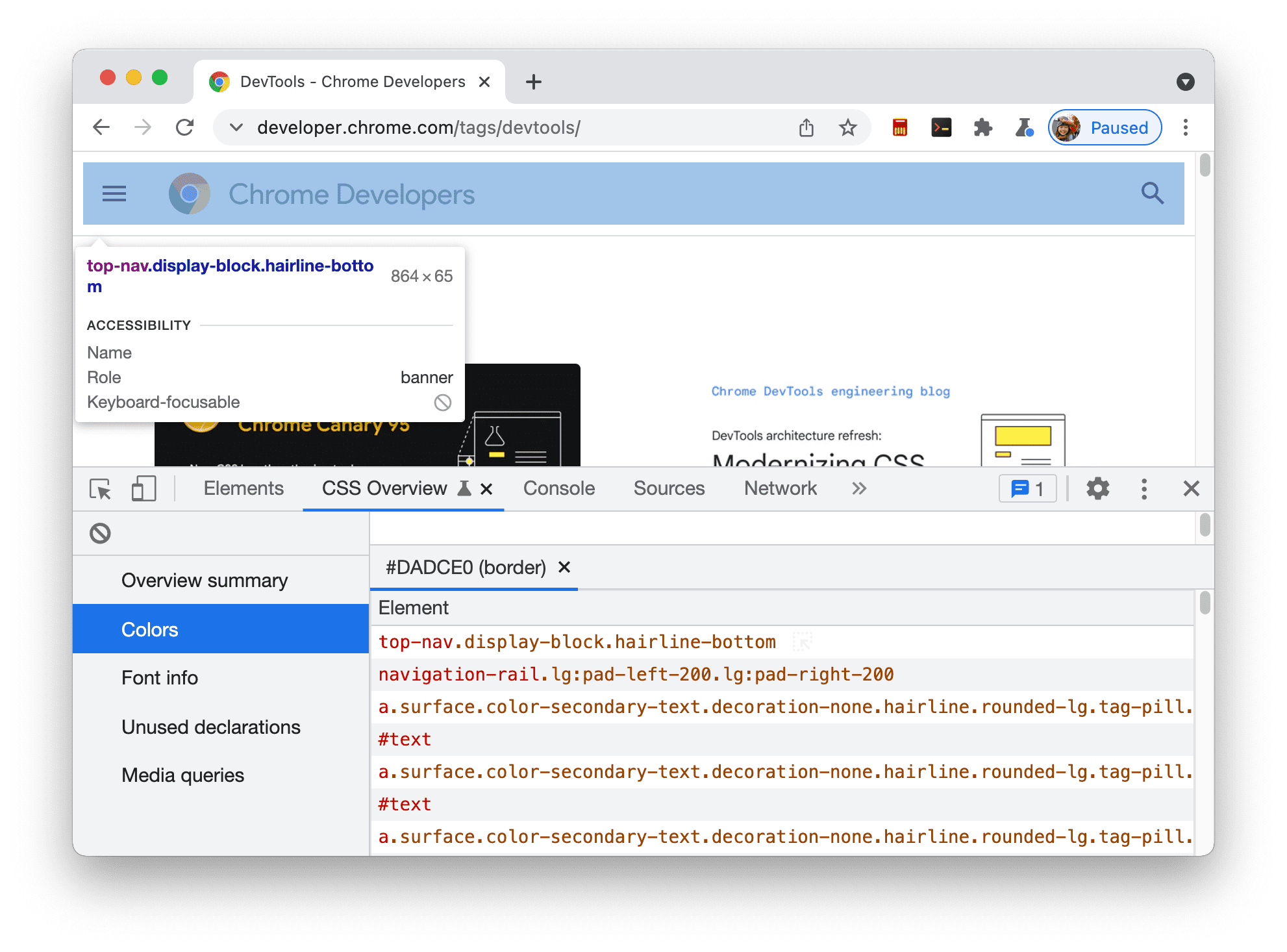
রং আপনার পৃষ্ঠায় সব রং. রঙগুলি ধরন অনুসারে গোষ্ঠীভুক্ত করা হয়, যেমন পটভূমির রঙ, পাঠ্যের রঙ ইত্যাদি। এই বিভাগগুলি আপনাকে এমন পাঠ্যগুলিও দেখায় যেগুলিতে কম বৈসাদৃশ্য সমস্যা রয়েছে।

প্রতিটি রঙ ক্লিকযোগ্য. উদাহরণ স্বরূপ, ধরুন
#DADCE0বর্ডার কালার আপনার সাইটের কালার স্কিমের সাথে মেলে না। এই রঙ ব্যবহার করে এমন উপাদানগুলির একটি তালিকা পেতে, রঙে ক্লিক করুন।
পৃষ্ঠায় উপাদানটি হাইলাইট করতে, তালিকার উপাদানটির উপর হোভার করুন।

উপাদান প্যানেলে উপাদানটি খুলতে, তালিকার উপাদানটিতে ক্লিক করুন।
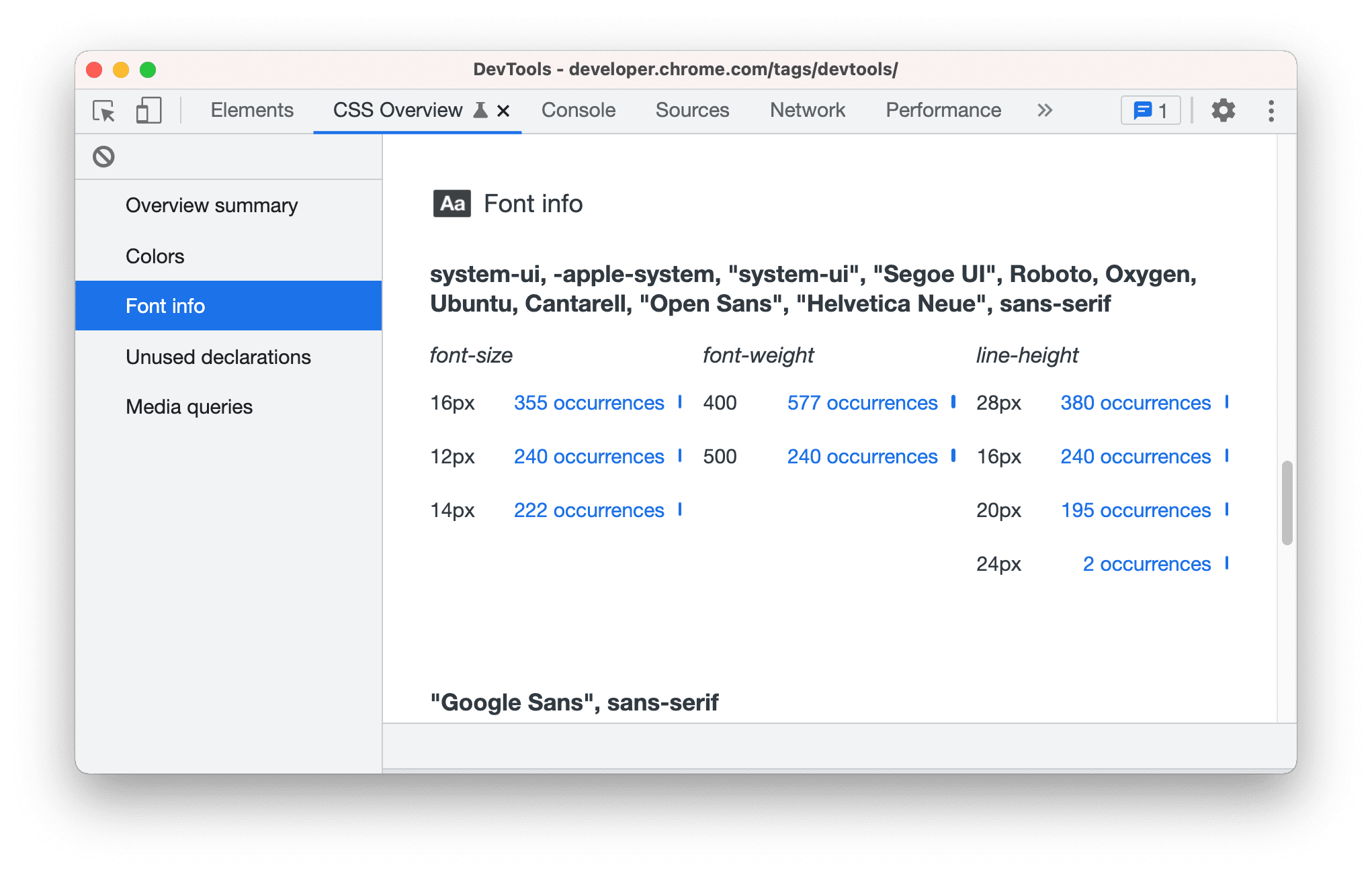
ফন্ট তথ্য । আপনার পৃষ্ঠার সমস্ত ফন্ট এবং তাদের উপস্থিতি, বিভিন্ন ফন্টের আকার, ফন্টের ওজন এবং লাইনের উচ্চতা দ্বারা গোষ্ঠীবদ্ধ। রঙ বিভাগের অনুরূপ, প্রভাবিত উপাদানগুলির তালিকা দেখতে, তাদের সংঘটনে ক্লিক করুন।

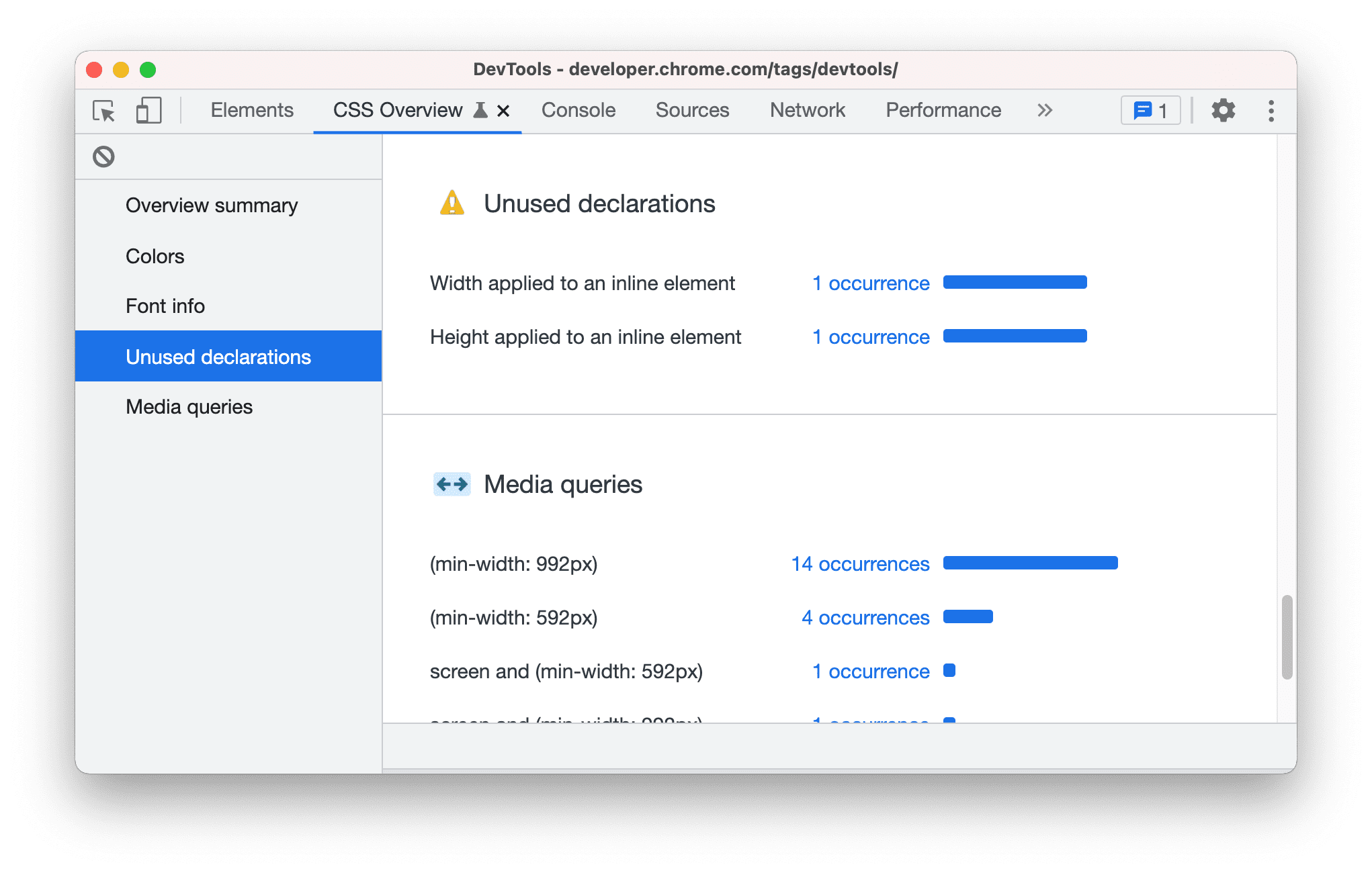
অব্যবহৃত ঘোষণা . সমস্ত শৈলী যে কোন প্রভাব নেই, কারণ দ্বারা গোষ্ঠীবদ্ধ.

উদাহরণস্বরূপ, উপরের দুটি ঘোষণা অব্যবহৃত কারণ বিষয়বস্তু একটি ইনলাইন উপাদানের উচ্চতা এবং প্রস্থ নির্ধারণ করে। সংশ্লিষ্ট উপাদান দেখতে, ঘটনা ক্লিক করুন.
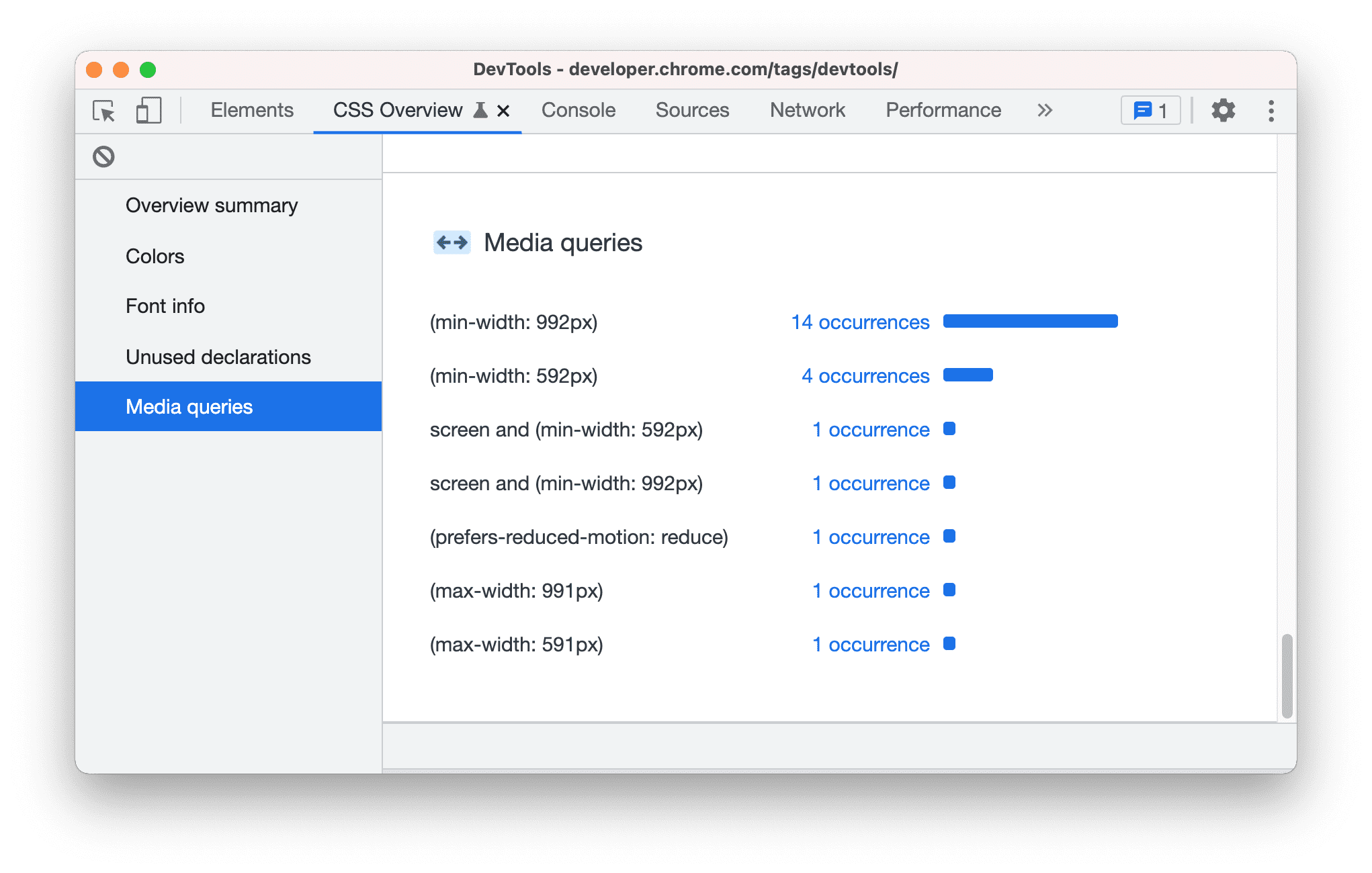
মিডিয়া প্রশ্নের । আপনার পৃষ্ঠায় সংজ্ঞায়িত সমস্ত মিডিয়া ক্যোয়ারী, সংঘটনের সংখ্যা অনুসারে সাজানো। প্রভাবিত উপাদানের তালিকা দেখতে, তাদের সংঘটন ক্লিক করুন.