Panel Cakupan membantu Anda menemukan kode JavaScript dan CSS yang tidak digunakan. Menghapus kode yang tidak digunakan dapat mempercepat pemuatan halaman dan menghemat data seluler pengguna.

Ringkasan
Pengiriman JavaScript atau CSS yang tidak digunakan merupakan masalah umum dalam pengembangan web. Misalnya, Anda ingin menggunakan komponen tombol Bootstrap di halaman. Untuk menggunakan komponen tombol, Anda perlu menambahkan link ke style sheet Bootstrap di HTML, seperti ini:
...
<head>
...
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
crossorigin="anonymous">
...
</head>
...
Sheet gaya ini tidak hanya menyertakan kode untuk komponen tombol. Class ini berisi CSS untuk semua komponen Bootstrap. Namun, Anda tidak sedang menggunakan komponen Bootstrap lainnya. Jadi, halaman Anda mendownload banyak CSS yang tidak diperlukan. CSS tambahan ini menjadi masalah karena alasan berikut:
- Kode tambahan akan memperlambat pemuatan halaman. Lihat CSS Pemblokir Render.
- Jika pengguna mengakses halaman di perangkat seluler, kode tambahan akan menghabiskan data seluler mereka.
Panel Cakupan memungkinkan Anda merekam halaman dan melihat laporan total byte yang digunakan dan tidak digunakan dari resource CSS dan JavaScript, serta melacak kode di panel Sumber.
Buka panel Cakupan
- Buka DevTools.
- Buka Menu Perintah.
Mulai ketik
coverage, pilih perintah Show Coverage, lalu tekan Enter untuk menjalankan perintah. Panel Cakupan akan terbuka di Panel samping.
Atau, di sudut kanan atas, pilih more_vert Opsi lainnya > Alat lainnya > Cakupan.
Merekam cakupan kode
Untuk merekam cakupan kode:
Untuk menetapkan cakupan cakupan, di panel tindakan di bagian atas panel Cakupan, pilih Per fungsi atau Per blok dari menu drop-down.
Untuk memulai perekaman, klik Mulai instrumentasi cakupan dan muat ulang halaman Panel Cakupan memuat ulang halaman, mengambil kode yang diperlukan untuk memuat halaman, dan melanjutkan perekaman saat Anda berinteraksi dengan halaman.
Untuk berhenti merekam cakupan kode, klik Stop instrumenting coverage and show results.
Menganalisis cakupan kode
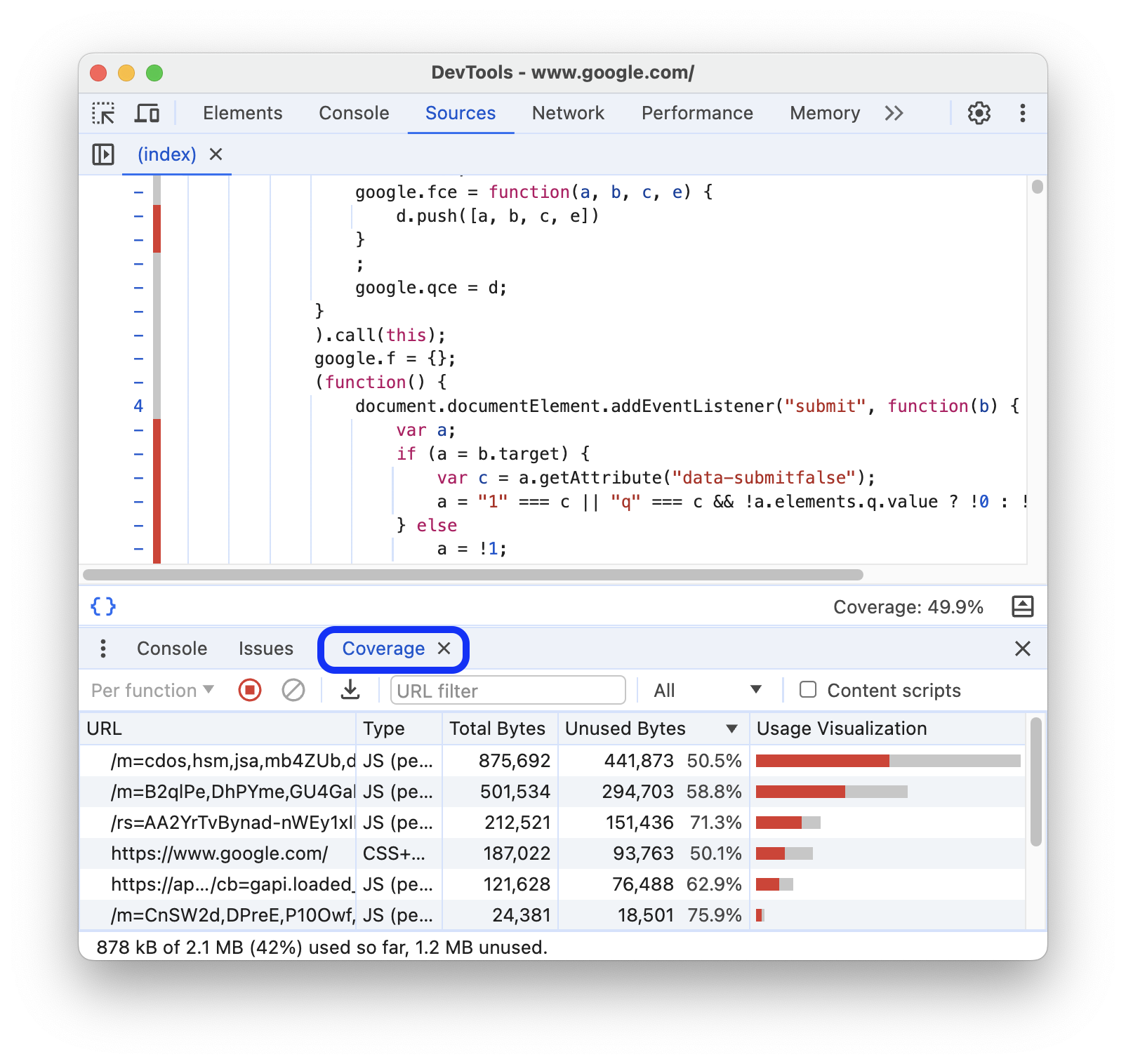
Tabel di panel Cakupan menunjukkan resource yang dianalisis, dan jumlah kode yang digunakan dalam setiap resource.
Klik baris untuk membuka resource tersebut di panel Sources dan melihat perincian baris demi baris dari kode yang digunakan dan kode yang tidak digunakan. Setiap baris kode yang tidak digunakan ditandai dengan garis merah di samping kolom dengan nomor baris di sebelah kiri.

- Kolom URL adalah URL aset yang dianalisis.
- Kolom Jenis menunjukkan apakah resource berisi CSS, JavaScript, atau keduanya.
- Kolom Total Byte adalah ukuran total resource dalam byte.
- Kolom Byte yang Tidak Digunakan adalah jumlah byte yang tidak digunakan.
- Kolom terakhir yang tidak bernama adalah visualisasi kolom Total Byte dan Byte yang Tidak Digunakan. Bagian merah pada batang adalah byte yang tidak digunakan. Bagian abu-abu adalah byte yang digunakan.
Untuk memfilter laporan menurut URL, tentukan URL di filter di panel tindakan.
Status bar di bagian bawah panel Cakupan menampilkan persentase kode yang digunakan. Status bar mempertimbangkan pemfilteran.
Di samping panel filter, dari menu drop-down, Anda dapat memilih Semua, atau hanya CSS atau JavaScript yang akan ditampilkan dalam laporan.
Untuk menyertakan kode ekstensi ke dalam laporan, aktifkan Content scripts.
Untuk mengekspor laporan, klik Ekspor cakupan.



