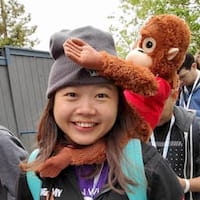
Fonctionnalité en preview: nouveau panneau "Enregistreur"
Utilisez le nouveau panneau Enregistreur pour enregistrer, revoir et mesurer les parcours utilisateur.
Ouvrez le panneau Enregistreur. Suivez les instructions à l'écran pour démarrer un enregistrement.
Par exemple, vous pouvez enregistrer le processus de paiement du café avec cette application de démonstration de commande de café. Après avoir ajouté un café et renseigné les détails du mode de paiement, vous pouvez arrêter l'enregistrement, revoir le processus ou cliquer sur le bouton Mesurer les performances pour mesurer le parcours utilisateur dans le panneau Performances.
Consultez la documentation du panneau Enregistreur pour en savoir plus grâce à ce tutoriel détaillé.
Le panneau Enregistreur est une fonctionnalité en preview. Notre équipe travaille toujours activement à sa résolution et nous aimerions connaître votre avis pour l'améliorer.

Problème Chromium: 1257499
Actualiser la liste des appareils en mode Appareil
Si vous activez la barre d'outils des appareils, des appareils plus récents sont désormais ajoutés à la liste des appareils. Sélectionnez un appareil pour simuler ses dimensions.

Problème Chromium: 1223525
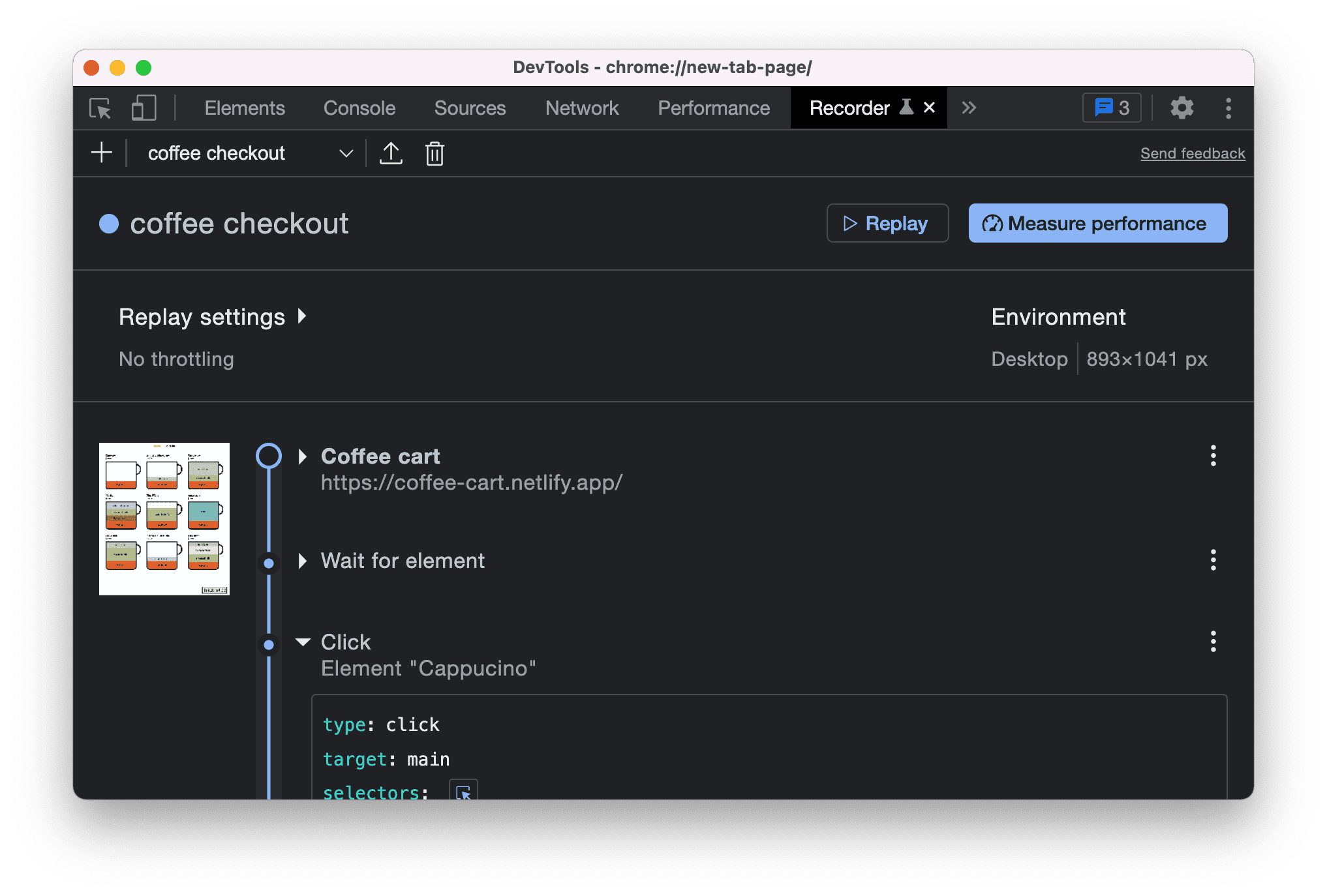
Saisie semi-automatique avec Modifier au format HTML
L'interface utilisateur Modifier au format HTML prend désormais en charge la saisie semi-automatique et la mise en surbrillance de la syntaxe. Dans le panneau Éléments, effectuez un clic droit sur un élément, puis sélectionnez Modifier au format HTML. Saisissez une propriété DOM (par exemple, id ou aria). La saisie semi-automatique devrait vous aider à trouver le nom de propriété que vous recherchez.

Problème Chromium: 1215072
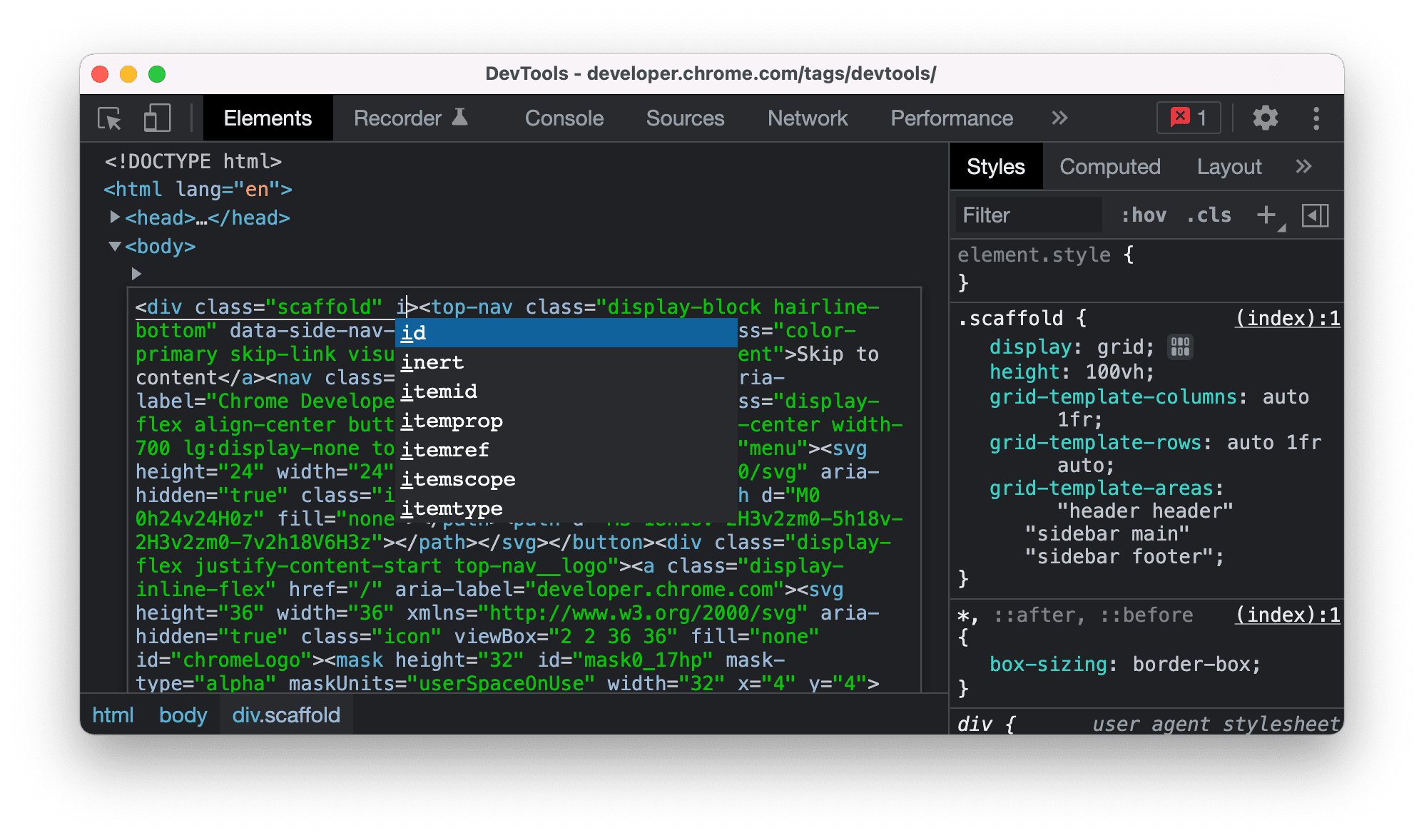
Amélioration de l'expérience de débogage du code
Les numéros de colonne sont désormais inclus dans l'erreur de sortie de la console. Il est essentiel de pouvoir accéder facilement aux numéros de colonne pour le débogage, en particulier avec le code JavaScript réduit.

Problème Chromium: 1073064
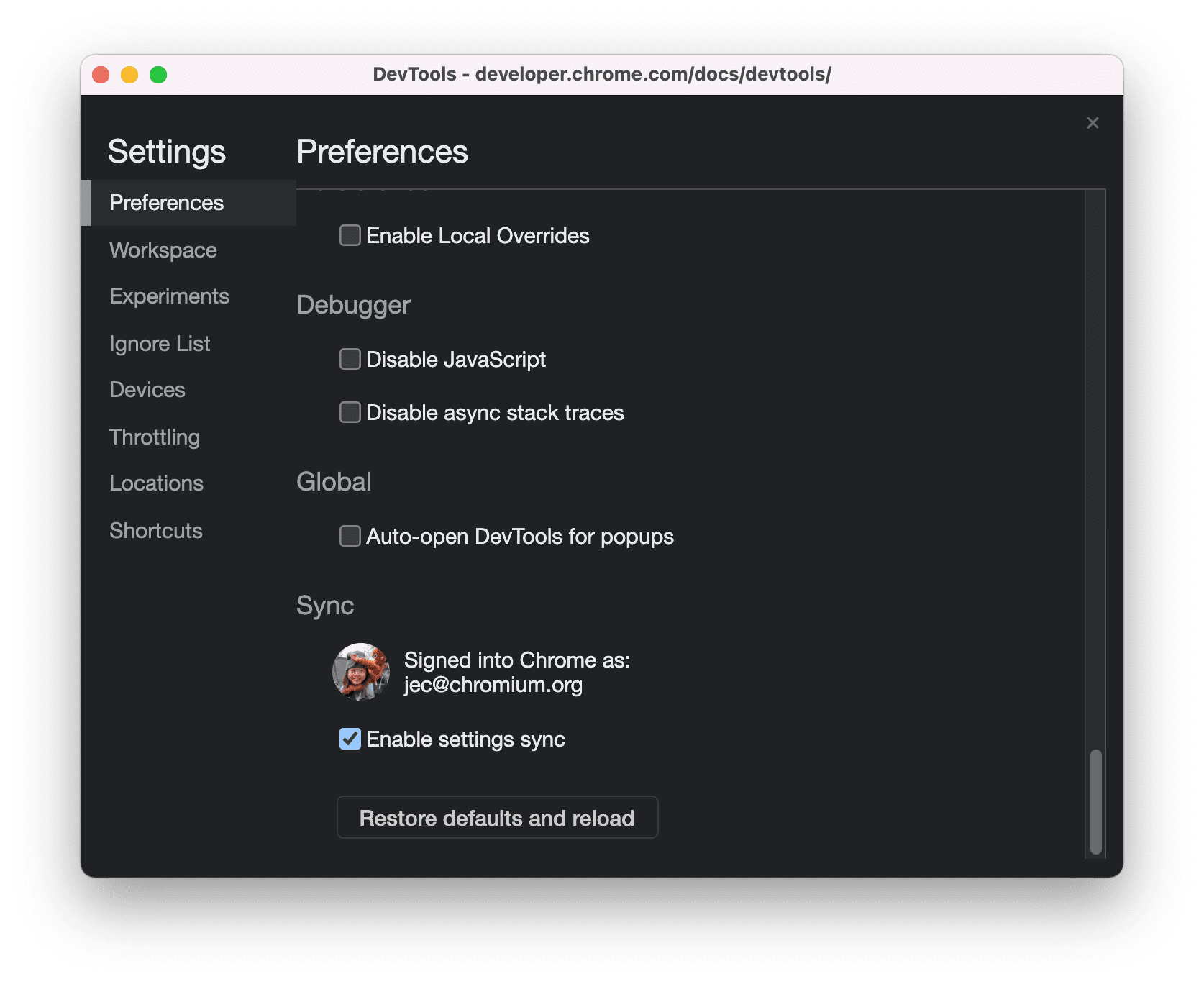
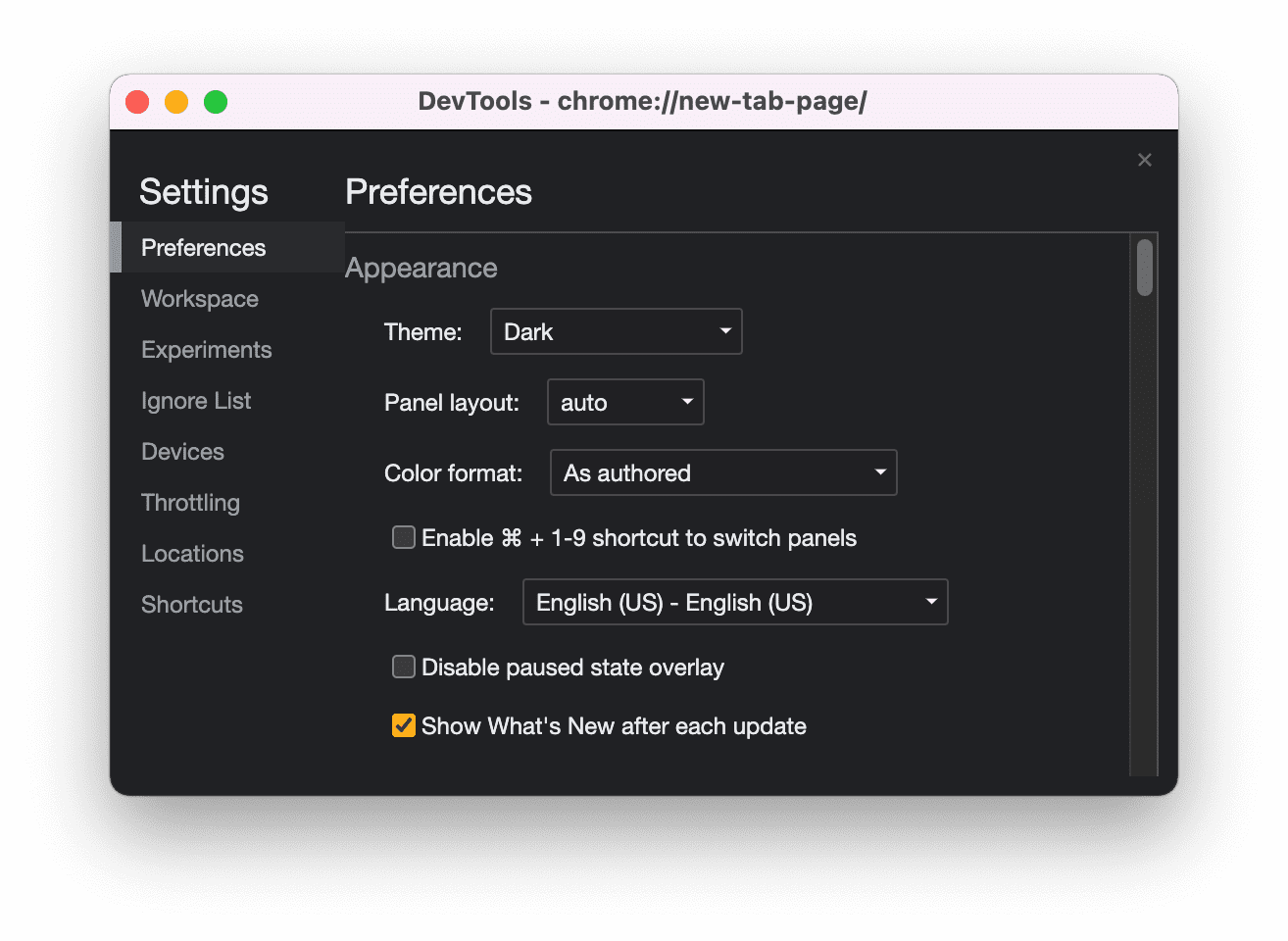
[Expérimental] Synchronisation des paramètres des outils de développement entre les appareils
Vos paramètres des outils de développement sont désormais synchronisés par défaut sur tous vos appareils lorsque vous activez la synchronisation du profil Chrome. Vous pouvez modifier les paramètres de synchronisation des outils de développement via Paramètres > Synchronisation > Activez la synchronisation des paramètres.

Ce nouveau paramètre vous permet de travailler plus facilement sur plusieurs appareils. Par exemple, les paramètres d'apparence suivants sont synchronisés pour vous offrir une expérience cohérente sur tous les appareils et vous n'avez pas besoin de redéfinir les mêmes paramètres. Pour en savoir plus sur la fonctionnalité de synchronisation, consultez l'article Personnalisation des outils de développement.

Cette fonctionnalité est encore au stade expérimental. Notre équipe travaille encore activement dessus. Si vous avez des commentaires, veuillez nous en faire part.
Problème Chromium: 1245541
Télécharger les canaux de prévisualisation
Vous pouvez utiliser Chrome Canary, Dev ou Bêta comme navigateur de développement par défaut. Ces versions preview vous permettent d'accéder aux dernières fonctionnalités des outils de développement, de tester des API de plates-formes Web de pointe et de détecter les problèmes sur votre site avant vos utilisateurs.
Contacter l'équipe des outils pour les développeurs Chrome
Utilisez les options suivantes pour discuter des nouvelles fonctionnalités et des modifications dans l'article, ou de tout autre sujet lié aux outils de développement.
- Envoyez-nous vos suggestions ou vos commentaires via crbug.com.
- Signalez un problème lié aux outils de développement en cliquant sur Autres options
 > Aide > Signalez un problème dans les outils de développement.
> Aide > Signalez un problème dans les outils de développement. - Tweetez à l'adresse @ChromeDevTools.
- Faites-nous part de vos commentaires sur les vidéos YouTube sur les nouveautés des outils de développement ou sur les vidéos YouTube de conseils pour les outils de développement.
Nouveautés des outils de développement
Liste de tous les sujets abordés dans la série Nouveautés concernant les outils de développement
- L'Enregistreur prend en charge l'exportation vers Puppeteer pour Firefox
- Améliorations apportées au panneau "Performances"
- Observations en temps réel sur les métriques
- Requêtes de recherche dans le canal réseau
- Consulter les traces de la pile des appels performance.mark et performance.measure
- Utiliser les données d'adresse de test dans le panneau de saisie automatique
- Améliorations apportées au panneau des éléments
- Forcer l'ajout d'états pour des éléments spécifiques
- Éléments > Ajout de la saisie semi-automatique à davantage de propriétés de grille avec les styles
- Lighthouse 12.2.0
- Informations importantes
- Les insights sur la console Gemini sont disponibles dans la plupart des pays européens
- Modifications apportées au panneau "Performances"
- Suivi réseau amélioré
- Personnaliser les données de performances avec l'API d'extensibilité
- Informations sur le suivi des temps
- Copier toutes les requêtes listées dans le panneau "Network" (Réseau)
- Instantanés de segments de mémoire plus rapides avec des balises HTML nommées et moins encombré
- Ouvrez le panneau "Animations" pour capturer des animations et modifier les @keyframes en direct
- Lighthouse 12.1.0
- Améliorations liées à l'accessibilité
- Informations importantes
- Inspecter le positionnement de l'ancrage CSS dans le panneau "Elements"
- Améliorations apportées au panneau "Sources"
- Amélioration de la fonctionnalité "Ne jamais mettre en pause"
- Nouveaux écouteurs d'événements d'accrochage du défilement
- Améliorations apportées au panneau "Network"
- Mises à jour des préréglages de limitation de la bande passante réseau
- Informations sur les service workers dans les champs personnalisés au format HAR
- Envoyer et recevoir des événements WebSocket dans le panneau "Performances"
- Informations importantes
- Améliorations apportées au panneau "Performances"
- Déplacer et masquer des pistes avec le nouveau mode de configuration des pistes
- Ignorer les scripts dans le graphique de flammes
- Réduire la capacité du processeur par 20
- Le panneau "Insights sur les performances" va être abandonné
- Identifier les utilisations excessives de la mémoire à l'aide de nouveaux filtres dans les instantanés de segments de mémoire
- Inspecter les buckets de stockage dans Application > Stockage
- Désactiver les avertissements auto-XSS à l'aide d'une option de ligne de commande
- Lighthouse 12.0.0
- Informations importantes
- Mieux comprendre les erreurs et les avertissements dans la console avec Gemini
- Prise en charge des règles@position-try dans Éléments > Styles
- Améliorations apportées au panneau "Sources"
- Configurer l'impression élégante et la fermeture des crochets automatiques
- Les promesses refusées traitées sont reconnues comme étant interceptées.
- Causes d'erreur dans la console
- Améliorations apportées au panneau "Network"
- Inspecter les en-têtes des indications précoces
- Masquer la colonne Waterfall
- Améliorations apportées au panneau "Performances"
- Capturer les statistiques du sélecteur CSS
- Changer l'ordre et masquer les pistes
- Ignorer les éléments de conservation dans le panneau "Mémoire"
- Lighthouse 11.7.1
- Informations importantes
- Nouveau panneau de saisie automatique
- Limitation de la bande passante réseau améliorée pour WebRTC
- Prise en charge des animations liées au défilement dans le panneau "Animations"
- Amélioration de la prise en charge de l'imbrication CSS dans Éléments > Styles
- Panneau "Performances améliorées"
- Masquer les fonctions et leurs enfants dans le graphique de type "flamme"
- Flèches allant de l'initiateur sélectionné aux événements qu'il a initiés
- Lighthouse 11.6.0
- Info-bulles pour les catégories spéciales dans Mémoire > Instantanés de tas de mémoire
- Application > Mises à jour de l'espace de stockage
- Octets utilisés pour le stockage partagé
- Web SQL est totalement obsolète
- Améliorations apportées au panneau de couverture
- Le panneau "Calques" est peut-être obsolète
- Abandon du Profileur JavaScript: phase 4, finale
- Informations importantes
- Trouver l'easter egg
- Mises à jour du panneau "Éléments"
- Émuler une page sélectionnée dans Éléments > Styles
- Sélecteur de couleur, Horloge d'angle et Éditeur de lissage de vitesse dans les créations de remplacement
var() - L'outil de longueur CSS est obsolète
- Pop-over du résultat de recherche sélectionné dans Performances > Titre principal
- Mises à jour du panneau "Network"
- Bouton "Effacer" et filtre de recherche sous "Réseau" > Onglet "EventStream"
- Info-bulles pour les motifs d'exception pour les cookies tiers dans Réseau > Cookies
- Activer et désactiver tous les points d'arrêt dans les sources
- Afficher les scripts chargés dans les outils de développement pour Node.js
- Lighthouse 11.5.0
- Améliorations liées à l'accessibilité
- Informations importantes
- La collection officielle d'extensions Enregistreur est disponible
- Améliorations du réseau
- Motif de l'échec indiqué dans la colonne "État"
- Sous-menu "Copier" amélioré
- Amélioration des performances
- Fils d'Ariane dans Vos trajets
- Initiateurs d'événements sur le canal principal
- Menu de sélection d'instances de VM JavaScript pour les outils de développement Node.js
- Nouveau raccourci et nouvelle commande dans les sources
- Améliorations apportées aux éléments
- Vous pouvez désormais modifier le pseudo-élément ::view-transition dans "Styles"
- Compatibilité de la propriété "align-content" avec les conteneurs de blocs
- Prise en charge de la stratégie pour les appareils pliables émulés
- Thématisation dynamique
- Avertissements d'arrêt progressif des cookies tiers dans les panneaux "Réseau" et "Application"
- Lighthouse 11.4.0
- Améliorations liées à l'accessibilité
- Informations importantes
- Améliorations apportées aux éléments
- Barre de filtre simplifiée dans le panneau "Network"
- Assistance
@font-palette-values - Cas accepté: propriété personnalisée en remplacement d'une autre propriété personnalisée
- Meilleure compatibilité avec les cartes sources
- Améliorations apportées au panneau "Performances"
- Suivi avancé des interactions
- Filtrage avancé dans les onglets de bas en haut, "Arborescence d'appels" et "Journal des événements"
- Repères de retrait dans le panneau "Sources"
- Info-bulles utiles pour les en-têtes et le contenu remplacés dans le panneau "Network"
- Nouvelles options du menu de commande pour ajouter et supprimer des schémas de blocage des requêtes
- Le test des cas de non-respect des CSP est supprimé
- Lighthouse 11.3.0
- Améliorations liées à l'accessibilité
- Informations importantes
- Suppression progressive des cookies tiers
- Analyser les cookies de votre site Web avec Privacy Sandbox Analysis Tool
- Liste des éléments à ignorer améliorée
- Modèle d'exclusion par défaut pour node_modules
- Les exceptions détectées arrêtent désormais l'exécution si elles sont détectées ou transmises par du code non ignoré
x_google_ignoreLista été renomméignoreListdans les mappages sources- Nouveau bouton d'activation/désactivation du mode de saisie lors du débogage à distance
- Le panneau "Éléments" affiche désormais les URL des #nœuds de documents
- Règle appliquée en matière de sécurité du contenu dans le panneau "Application"
- Amélioration du débogage des animations
- "Faites-vous confiance à ce code ?" boîte de dialogue "Sources" et avertissement auto-XSS dans la console
- Points d'arrêt des écouteurs d'événements dans les workers Web et les Worklets
- Nouveau badge média pour
<audio>et<video> - Préchargement renommé en chargement spéculatif
- Lighthouse 11.2.0
- Améliorations liées à l'accessibilité
- Informations importantes
- Amélioration de la section "@property" dans Éléments > Styles
- Règle @property modifiable
- Des problèmes liés à des règles @de propriété non valides sont signalés
- Mise à jour de la liste des appareils à émuler
- Faire une mise en forme élégante du code JSON dans les tags de script dans la section "Sources"
- Saisir semi-automatiquement les champs privés dans la console
- Lighthouse 11.1.0
- Améliorations liées à l'accessibilité
- Abandon de Web SQL
- Validation du format des captures d'écran dans Application > Fichier manifeste
- Informations importantes
- Nouvelle section pour les propriétés personnalisées dans Éléments > Styles
- Amélioration des forçages locaux supplémentaires
- Recherche avancée
- Amélioration du panneau "Sources"
- Simplification de l'espace de travail dans le panneau "Sources"
- Réorganiser les volets dans les sources
- La coloration syntaxique et l'impression élégante pour d'autres types de scripts
- Émuler la fonctionnalité multimédia "preferreds-reduced-transparency"
- Lighthouse 11
- Améliorations liées à l'accessibilité
- Informations importantes
- Améliorations apportées au panneau "Network"
- Remplacer le contenu Web localement encore plus rapidement
- Remplacer le contenu de XHR et récupérer des requêtes
- Masquer les demandes d'extension Chrome
- Codes d'état HTTP lisibles par l'humain
Appliquer le format correct des réponses pour les sous-types JSON
Performances: consultez les modifications de la priorité d'extraction des événements réseau
- Paramètres des sources activés par défaut: pliage de code et affichage automatique des fichiers
- Amélioration du débogage des problèmes liés aux cookies tiers
- Nouveaux coloris
- Lighthouse 10.4.0
- Déboguer le préchargement dans le panneau "Application"
- L'extension de débogage WebAssembly C/C++ pour les outils de développement est désormais Open Source
- Informations importantes
- (Expérimental) Nouvelle émulation de rendu: preferreds-reduced-transparency
- (Expérimental) Surveillance du protocole améliorée
- Amélioration du débogage des feuilles de style manquantes
- Prise en charge des codes temporels linéaires dans les éléments > Styles > Éditeur de lissage de vitesse
- Compatibilité avec les buckets de stockage et vue des métadonnées
- Lighthouse 10.3.0
- Accessibilité: commandes au clavier et meilleure lecture d'écran
- Informations importantes
- Améliorations apportées aux éléments
- Nouveau badge de sous-grille CSS
- Spécificité des sélecteurs dans les info-bulles
- Valeurs des propriétés CSS personnalisées dans les info-bulles
- Améliorations apportées aux sources
- Mise en surbrillance de la syntaxe CSS
- Raccourci pour définir des points d'arrêt conditionnels
- Application > Mesures d'atténuation du suivi des rebonds
- Lighthouse 10.2.0
- Ignorer les scripts de contenu par défaut
- Réseau > Amélioration des réponses
- Informations importantes
- Assistance au débogage WebAssembly
- Amélioration du comportement des pas effectués dans les applications Wasm
- Déboguer la saisie automatique à l'aide du panneau "Éléments" et de l'onglet "Problèmes"
- Assertions dans l'Enregistreur
- Lighthouse 10.1.1
- Amélioration des performances
- performance.mark() affiche les données temporelles au passage de la souris dans Performances > Délais
- profile() remplit Performance > Principal
- Avertissement en cas d'interactions utilisateur lentes
- Informations concernant les signaux Web
- Abandon du Profileur JavaScript: phase 3
- Informations importantes
- Remplacer les en-têtes de réponse du réseau
- Améliorations du débogage de Nuxt, Vite et de Rollup
- Améliorations CSS dans Éléments > Styles
- Propriétés et valeurs CSS non valides
- Liens vers des images clés dans la propriété de raccourci de l'animation
- Nouveau paramètre de la console: saisie semi-automatique lors de la saisie
- Le menu de commandes met en avant les fichiers créés
- Abandon du profileur JavaScript: étape 2
- Informations importantes
- Mises à jour de l'Enregistreur
- Extensions pour la relecture de l'Enregistreur
- Enregistrer avec des sélecteurs Pierce
- Exporter des enregistrements sous forme de scripts Puppeteer grâce à l'analyse Lighthouse
- Télécharger les extensions pour l'Enregistreur
- Éléments > Modifications apportées aux styles
- Documentation CSS dans le volet "Styles"
- Prise en charge de l'imbrication CSS
- Marquer des points de journalisation et des points d'arrêt conditionnels dans la console
- Ignorer les scripts non pertinents lors du débogage
- Début de l'abandon du profileur JavaScript
- Émuler le contraste réduit
- Lighthouse 10
- Informations importantes
- Déboguer la couleur HD avec le volet "Styles"
- Expérience utilisateur améliorée pour les points d'arrêt
- Raccourcis personnalisables de l'Enregistreur
- Amélioration de la mise en surbrillance de la syntaxe pour Angular
- Réorganiser les caches dans le panneau "Application"
- Informations importantes
- Suppression du panneau "Performances" lors de l'actualisation
- Mises à jour de l'Enregistreur
- Afficher et mettre en surbrillance le code de votre parcours utilisateur dans l'Enregistreur
- Personnaliser les types de sélecteurs d'un enregistrement
- Modifier le parcours utilisateur pendant l'enregistrement
- Impression élégante et automatique sur place
- Mise en surbrillance de la syntaxe améliorée et aperçu intégré pour Vue, SCSS et plus encore
- Saisie semi-automatique ergonomique et cohérente dans la console
- Informations importantes
- Enregistreur: copie en tant qu'options pour les étapes, relecture sur la page, menu contextuel des étapes
- Afficher les noms des fonctions réelles dans les enregistrements de performances
- Nouveaux raccourcis clavier dans la console et Panneau "Sources"
- Débogage JavaScript amélioré
- Informations importantes
- [Expérimental] Amélioration de l'expérience utilisateur dans la gestion des points d'arrêt
- [Expérimental] Impression automatique sur place
- Conseils pour les propriétés CSS inactives
- Détection automatique des chemins XPath et des sélecteurs de texte dans le panneau "Enregistreur"
- Examiner les expressions séparées par une virgule
- Amélioration du paramètre "Liste d'éléments ignorés"
- Informations importantes
- Personnaliser les raccourcis clavier dans les outils de développement
- Basculer entre les thèmes clair et sombre à l'aide du raccourci clavier
- Mettre en surbrillance les objets C/C++ dans l'outil d'inspection de mémoire
- Fournir des informations complètes sur l'initiateur pour l'importation du fichier HAR
- Lancer une recherche DOM après avoir appuyé sur
Enter - Afficher les icônes
startetendpour les propriétés Flexbox CSSalign-content - Informations importantes
- Regrouper les fichiers par créés / déployés dans le panneau "Sources"
- Traces de pile associées pour les opérations asynchrones
- Ignorer automatiquement les scripts tiers connus
- Pile d'appel améliorée pendant le débogage
- Masquer les sources figurant sur la liste des éléments à ignorer dans le panneau "Sources"
- Masquage des fichiers de la liste des éléments à ignorer dans le menu de commandes
- Nouveau suivi des interactions dans le panneau "Performances"
- Répartition du temps LCP dans le panneau "Insights sur les performances"
- Générer automatiquement un nom par défaut pour les enregistrements dans le panneau "Enregistreur"
- Informations importantes
- Rediffusion étape par étape dans l'Enregistreur
- Prise en charge des événements de survol avec la souris dans le panneau "Enregistreur"
- Largest Contentful Paint (LCP) dans le panneau "Insights sur les performances"
- Identifier les flashs de texte (FOIT, FOUT) comme causes potentielles de décalages de mise en page
- Gestionnaires de protocoles dans le volet "Fichier manifeste"
- Badge de la couche supérieure dans le panneau "Elements"
- Joindre des informations de débogage Wasm au moment de l'exécution
- Permettre la modification en direct pendant le débogage
- Afficher et modifier les règles @scope au niveau du volet "Styles"
- Améliorations apportées aux cartes sources
- Informations importantes
- Redémarrer le frame pendant le débogage
- Options de relecture lentes dans le panneau "Enregistreur"
- Créer une extension pour le panneau "Enregistreur"
- Regrouper les fichiers par créés / déployés dans le panneau "Sources"
- Nouveau suivi du temps utilisateur dans le panneau "Insights sur les performances"
- Afficher l'emplacement attribué à un élément
- Simuler la simultanéité matérielle pour les enregistrements de performances
- Prévisualiser la valeur qui n'est pas une couleur lors de la saisie semi-automatique des variables CSS
- Identifier les frames bloquants dans le volet du cache amélioré
- Amélioration des suggestions de saisie semi-automatique pour les objets JavaScript
- Améliorations apportées aux cartes sources
- Informations importantes
- Capturer les événements de double-clic et de clic droit dans le panneau "Enregistreur"
- Nouveaux modes de période et d'instantané dans le panneau Lighthouse
- Amélioration de la commande de zoom dans le panneau "Insights sur les performances"
- Confirmer la suppression d'un enregistrement de performance
- Réorganiser les volets du panneau "Éléments"
- Choisir une couleur en dehors du navigateur
- Amélioration de l'aperçu de la valeur intégrée lors du débogage
- Prendre en charge les blobs volumineux pour les authentificateurs virtuels
- Nouveaux raccourcis clavier dans le panneau "Sources"
- Améliorations apportées aux cartes sources
- Fonctionnalité en version preview: Nouveau panneau "Informations sur les performances"
- Nouveaux raccourcis pour émuler les thèmes clair et sombre
- Sécurité renforcée dans l'onglet "Aperçu du réseau"
- Amélioration de l'actualisation au point d'arrêt
- Mises à jour de la console
- Annuler l'enregistrement du parcours utilisateur dès le début
- Afficher les pseudo-éléments de mise en surbrillance hérités dans le volet "Styles"
- Informations importantes
- [Expérimental] Copier les modifications CSS
- [Expérimental] Choix d'une couleur en dehors du navigateur
- Importer et exporter des flux utilisateur enregistrés sous forme de fichier JSON
- Afficher les calques de la cascade dans le volet "Styles"
- Compatibilité avec la fonction de couleur
hwb() - Amélioration de l'affichage des propriétés privées
- Informations importantes
- [Expérimental] Nouveaux modes de période et d'instantané dans le panneau Lighthouse
- Afficher et modifier les @prises au niveau des règles dans le volet "Styles"
- Compatibilité avec les sélecteurs courants par défaut
- Personnaliser le sélecteur d'enregistrement
- Renommer un enregistrement
- Prévisualiser les propriétés de classe ou de fonction par simple survol de la souris
- Images partiellement présentées dans le panneau "Performances"
- Informations importantes
- Limiter les requêtes WebSocket
- Nouveau volet de l'API Reporting dans le panneau "Application"
- Possibilité d'attendre que l'élément soit visible/cliquable dans le panneau "Enregistreur"
- Amélioration du style, de la mise en forme et du filtrage de la console
- Déboguer l'extension Chrome avec des fichiers de carte sources
- Amélioration de l'arborescence des dossiers sources dans le panneau "Sources"
- Afficher les fichiers sources des nœuds de calcul dans le panneau "Sources"
- Mises à jour du thème sombre automatique dans Chrome
- Sélecteur de couleur et volet fractionné conviviaux
- Informations importantes
- Fonctionnalité en preview: Arborescence d'accessibilité pleine page
- Des modifications plus précises dans l'onglet "Modifications"
- Définir un délai d'inactivité plus long pour l'enregistrement du flux utilisateur
- Vérifier que vos pages peuvent être mises en cache avec l'onglet "Cache amélioré"
- Nouveau filtre du volet "Propriétés"
- Émuler la caractéristique média CSS "forced-colors"
- Afficher les règles lors du passage de la souris
- Compatibilité avec
row-reverseetcolumn-reversedans l'éditeur Flexbox - Nouveaux raccourcis clavier pour relancer XHR et développer tous les résultats de recherche
- Lighthouse 9 dans le panneau "Lighthouse"
- Amélioration du panneau "Sources"
- Informations importantes
- [Expérimental] Points de terminaison dans le volet de l'API Reporting
- Fonctionnalité en preview: nouveau panneau "Enregistreur"
- Actualiser la liste des appareils en mode Appareil
- Saisie semi-automatique avec Modifier au format HTML
- Amélioration de l'expérience de débogage du code
- Synchronisation des paramètres des outils de développement sur plusieurs appareils
- Fonctionnalité en preview: nouveau panneau "Aperçu du CSS"
- Restauration et amélioration de la modification et de la copie de la longueur CSS
- Émuler la caractéristique média "préférences-contrast" du CSS
- Émuler le thème sombre automatique de Chrome
- Copier les déclarations au format JavaScript dans le volet "Styles"
- Nouvel onglet "Charge utile" dans le panneau "Réseau"
- Amélioration de l'affichage des propriétés dans le volet "Propriétés"
- Option permettant de masquer les erreurs CORS dans la console
- Aperçu et évaluation appropriés des objets
Intldans la console - Traces de pile asynchrones cohérentes
- Conserver la barre latérale de la console
- Volet de cache d'application obsolète dans le panneau "Application"
- [Expérimental] Nouveau volet "API Reporting" dans le panneau "Application"
- Nouveaux outils de création de longueurs CSS
- Masquer les problèmes dans l'onglet "Problèmes"
- Amélioration de l'affichage des propriétés
- Lighthouse 8.4 dans le panneau Lighthouse
- Trier les extraits dans le panneau "Sources"
- Nouveaux liens vers les notes de version traduites et signaler un bug de traduction
- Amélioration de l'interface utilisateur pour le menu de commandes des outils de développement
- Utiliser les outils de développement dans la langue de votre choix
- Nouveaux appareils Nest Hub dans la liste des appareils
- Phases d'évaluation dans la vue "Détails du frame"
- Nouveau badge "Requêtes de conteneur CSS"
- Nouvelle case à cocher pour inverser les filtres réseau
- Abandon à venir de la barre latérale de la console
- Afficher les en-têtes
Set-Cookiesbruts dans l'onglet "Problèmes" et le panneau "Réseau" - Affichage cohérent des accesseurs natifs en tant que propriétés dans la console
- Traces de pile d'erreur appropriées pour les scripts intégrés avec #sourceURL
- Modifier le format de couleur dans le volet "Calculé"
- Remplacer des info-bulles personnalisées par des info-bulles en HTML natif
- [Expérimental] Masquer les problèmes dans l'onglet "Problèmes"
- Requêtes de conteneur CSS modifiables dans le volet "Styles"
- Aperçu du Web bundle dans le panneau "Network"
- Débogage de l'API Attribution Reporting
- Meilleure gestion des chaînes dans la console
- Amélioration du débogage CORS
- Lighthouse 8.1
- Nouvelle URL de note dans le volet du fichier manifeste
- Correction des sélecteurs de correspondance CSS
- Impression élégante des réponses JSON dans le panneau "Network" (Réseau)
- Éditeur de grille CSS
- Prise en charge des redéclarations de
constdans la console - Lecteur de l'ordre des sources
- Nouveau raccourci pour afficher les détails du cadre
- Compatibilité améliorée avec le débogage CORS
- Renommer l'étiquette XHR en Fetch/XHR
- Filtrer le type de ressource Wasm dans le panneau "Network"
- Hints client user-agent pour les appareils dans l'onglet "Conditions du réseau"
- Signaler des problèmes liés au mode Quirks dans l'onglet "Issues"
- Inclure des intersections de calcul dans le panneau "Performances"
- Lighthouse 7.5 dans le panneau Lighthouse
- "Restart frame" (Redémarrer le frame) obsolète Menu contextuel de la pile d'appel
- [Expérimental] Moniteur de protocole
- [Expérimental] Enregistreur Puppeteer
- Fenêtre pop-up d'informations sur les signaux Web
- Nouvel outil d'inspection de mémoire
- Visualiser l'élément de défilement CSS
- Volet des paramètres du nouveau badge
- Aperçu d'image amélioré avec des informations sur le format
- Bouton "Nouvelles conditions du réseau" avec des options pour configurer des
Content-Encoding - raccourci pour afficher la valeur calculée
- Mot clé
accent-color - Classer les types de problèmes à l'aide de couleurs et d'icônes
- Supprimer des jetons de confiance
- Fonctionnalités bloquées dans la vue "Détails du cadre"
- Filtrer les tests dans le paramètre "Tests"
- Nouvelle colonne
Vary Headerdans le volet de stockage du cache - Compatibilité avec la vérification privée de la marque JavaScript
- Amélioration de l'assistance pour le débogage des points d'arrêt
- Prise en charge de l'aperçu au passage de la souris avec la notation
[] - Amélioration de la présentation des fichiers HTML
- Traces de pile d'erreur appropriées pour le débogage de Wasm
- Nouveaux outils de débogage CSS Flexbox
- Nouvelle superposition Core Web Vitals
- Déplacement du nombre de problèmes dans la barre d'état de la console
- Signaler des problèmes liés à une activité Web fiable
- Mettre en forme les chaînes en tant que littéraux de chaîne JavaScript (valides) dans la console
- Volet "Nouveau jeton de confiance" du panneau "Application"
- Émuler la fonctionnalité multimédia CSS color-gamut
- Amélioration des outils des progressive web apps
- Nouvelle colonne
Remote Address Spacedans le panneau "Network" - Amélioration des performances
- Afficher les fonctionnalités autorisées/non autorisées dans la vue "Détails de l'image"
- Nouvelle colonne
SamePartydans le volet "Cookies" - Compatibilité
fn.displayNamenon standard obsolète - Abandon de
Don't show Chrome Data Saver warningdans le menu "Paramètres" - [Expérimental] Création automatique de rapports sur les problèmes à faible contraste dans l'onglet "Problèmes"
- [Expérimental] Arborescence d'accessibilité complète dans le panneau "Éléments"
- Assistance pour déboguer les cas de non-respect des Trusted Types
- Effectuer une capture d'écran du nœud au-delà de la fenêtre d'affichage
- Nouvel onglet "Jetons de confiance" pour les requêtes réseau
- Lighthouse 7 dans le panneau "Lighthouse"
- Prise en charge de la forçage de l'état
:targetdu CSS - Nouveau raccourci vers l'élément dupliqué
- Sélecteurs de couleur pour les propriétés CSS personnalisées
- Nouveaux raccourcis pour copier les propriétés CSS
- Nouvelle option pour afficher les cookies décodés par URL
- Effacer uniquement les cookies visibles
- Nouvelle option pour effacer les cookies tiers dans le volet "Stockage"
- Modifier les hints client user-agent pour les appareils personnalisés
- Conserver "Enregistrer le journal réseau"
- Afficher les connexions WebTransport dans le panneau "Network"
- "En ligne" renommée "No throttling"
- Nouvelles options de copie dans la console, le panneau "Sources" et le volet "Styles"
- Nouvelles informations sur les service workers dans la vue détaillée du frame
- Mesurer les informations de mémoire dans la vue "Détails du frame"
- Envoyer des commentaires depuis l'onglet "Problèmes"
- Images supprimées dans le panneau "Performances"
- Émuler les appareils pliables et double écran en mode Appareil
- [Expérimental] Automatiser les tests de navigateur avec l'Enregistreur Puppeteer
- [Expérimental] Éditeur de polices dans le volet "Styles"
- [Expérimental] Outils de débogage CSS Flexbox
- [Expérimental] Nouvel onglet "Non-respect de CSP"
- [Expérimental] Nouveau calcul du contraste des couleurs : algorithme APCA (Advanced Perceptual Contrast Algorithm)
- Démarrage plus rapide des outils de développement
- Nouveaux outils CSS de visualisation des angles
- Émuler les types d'images non compatibles
- Simuler la taille du quota de stockage dans le volet "Stockage"
- Nouvelle voie Web Vitals dans le panneau "Performances"
- Signaler les erreurs CORS dans le panneau "Network"
- Informations d'isolation multi-origine dans la vue "Détails du frame"
- Nouvelles informations sur les nœuds de calcul Web dans la vue "Détails du frame"
- Afficher les détails du cadre de l'ouverture pour les fenêtres ouvertes
- Ouvrir le panneau "Network" à partir du volet Service Workers
- Copier la valeur de la propriété
- Copier la trace de la pile pour l'initiateur du réseau
- Prévisualiser la valeur de la variable Wasm lors du survol avec la souris
- Évaluer la variable Wasm dans la console
- Unités de mesure cohérentes pour la taille des fichiers/mémoire
- Mettre en surbrillance les pseudo-éléments dans le panneau "Elements"
- [Expérimental] Outils de débogage CSS Flexbox
- [Expérimental] Personnaliser les raccourcis clavier pour les accords
- Nouveaux outils de débogage de la grille CSS
- Nouvel onglet WebAuthn
- Déplacer les outils entre le panneau supérieur et le panneau inférieur
- Nouveau volet de la barre latérale Computed dans le volet "Styles"
- Regrouper les propriétés CSS dans le volet "Calculé"
- Lighthouse 6.3 dans le panneau Lighthouse
performance.mark()événements dans la section "Durée"- Nouveaux filtres
resource-typeeturldans le panneau "Network" (Réseau) - Mises à jour de la vue détaillée du frame
- Abandon de
Settingsdans le menu "Plus d'outils" - [Expérimental] Afficher et corriger les problèmes de contraste des couleurs dans le panneau "Présentation du CSS"
- [Expérimental] Personnaliser les raccourcis clavier dans les outils de développement
- Panneau "New Media" (Nouveau média)
- Effectuer des captures d'écran de nœuds à l'aide du menu contextuel du panneau "Éléments"
- Mise à jour de l'onglet "Problèmes"
- Émuler les polices locales manquantes
- Émuler les utilisateurs inactifs
- Émuler
prefers-reduced-data - Compatibilité avec de nouvelles fonctionnalités JavaScript
- Lighthouse 6.2 dans le panneau Lighthouse
- Abandon des "autres origines" dans le volet Service Workers
- Afficher un récapitulatif de la couverture pour les éléments filtrés
- Nouvelle vue détaillée du frame dans le panneau "Application"
- Suggestion de couleur accessible dans le volet "Styles"
- Rétablir le volet Properties (Propriétés) du panneau "Elements"
- Valeurs d'en-tête
X-Client-Datalisibles dans le panneau "Network" (Réseau) - Saisie semi-automatique des polices personnalisées dans le volet "Styles"
- Afficher le type de ressource de manière cohérente dans le panneau "Network"
- Boutons "Effacer" dans les panneaux "Éléments" et "Réseau"
- Modification des styles pour les frameworks CSS-in-JS
- Lighthouse 6 dans le panneau "Lighthouse"
- Abandon de First Meaningful Paint (FMP)
- Compatibilité avec de nouvelles fonctionnalités JavaScript
- Nouveaux avertissements de raccourci d'application dans le volet du fichier manifeste
- Événements
respondWithde service worker dans l'onglet "Durée" - Affichage cohérent du volet "Calculé"
- Décalages d'octets de code pour les fichiers WebAssembly
- Copie et coupe au niveau des lignes dans le panneau "Sources"
- Mises à jour des paramètres de la console
- Modifications apportées au panneau "Performances"
- Nouvelles icônes pour les points d'arrêt, les points d'arrêt conditionnels et les points de journalisation
- Résoudre les problèmes sur le site avec le nouvel onglet "Problèmes"
- Afficher les informations d'accessibilité dans l'info-bulle du mode d'inspection
- Modifications apportées au panneau "Performances"
- Terminologie plus précise sur les promesses dans la console
- Mises à jour du volet "Styles"
- Abandon du volet Propriétés du panneau "Éléments"
- Prise en charge des raccourcis d'application dans le volet du fichier manifeste
- Émuler les déficiences visuelles
- Émuler les paramètres régionaux
- Débogage de la règle d'intégration multi-origine (COEP)
- Nouvelles icônes pour les points d'arrêt, les points d'arrêt conditionnels et les points de journalisation
- Afficher les requêtes réseau qui définissent un cookie spécifique
- Station d'accueil à gauche dans le menu de commandes
- L'option "Paramètres" du menu principal a été déplacée
- Le panneau "Audits" devient le panneau Lighthouse
- Supprimer tous les remplacements locaux dans un dossier
- Mise à jour de l'interface utilisateur des longues tâches
- Prise en charge des icônes masquables dans le volet du fichier manifeste
- Compatibilité de Moto G4 en mode Appareil
- Informations concernant les cookies
- Icônes de fichier manifeste d'application Web plus précises
- Passez la souris sur les propriétés CSS
contentpour afficher les valeurs sans échappement - Erreurs de carte source dans la console
- Paramètre permettant de désactiver le défilement au-delà de la fin d'un fichier
- Prise en charge des redéclarations
letetclassdans la console - Débogage de WebAssembly amélioré
- Demander des chaînes de lanceurs dans l'onglet Initiateur
- Mettez en surbrillance la demande réseau sélectionnée dans "Overview" (Aperçu).
- Colonnes d'URL et de chemin d'accès dans le panneau "Network"
- Mise à jour des chaînes user-agent
- Nouvelle interface utilisateur de configuration du panneau "Audits"
- Modes de couverture de code par fonction ou par bloc
- La couverture du code doit désormais être lancée par l'actualisation d'une page.
- Déboguer pourquoi un cookie a été bloqué
- Afficher les valeurs des cookies
- Simuler différentes préférences de préférences de couleur et de mouvement réduit
- Modifications concernant la couverture du code
- Déboguer pourquoi une ressource réseau a été demandée
- Les panneaux "Console" et "Sources" respectent de nouveau les préférences de retrait
- Nouveaux raccourcis pour la navigation avec le curseur
- Compatibilité multicompte dans le panneau "Audits"
- Débogage du gestionnaire de paiement
- Lighthouse 5.2 dans le panneau "Audits"
- Largest Contentful Paint dans le panneau "Performances"
- Problèmes liés aux outils de développement de fichiers depuis le menu principal
- Copier les styles d'éléments
- Visualiser les décalages de mise en page
- Lighthouse 5.1 dans le panneau "Audits"
- Synchronisation du thème de l'OS
- Raccourci clavier pour ouvrir l'éditeur de points d'arrêt
- Cache de préchargement dans le panneau "Network" (Réseau)
- Propriétés privées lors de l'affichage d'objets
- Notifications et messages push dans le panneau "Application"
- Saisie semi-automatique avec les valeurs CSS
- Nouvelle interface utilisateur pour les paramètres réseau
- Messages WebSocket dans les exportations HAR
- Boutons d'importation et d'exportation HAR
- Utilisation de la mémoire en temps réel
- Numéros de port d'enregistrement des service workers
- Inspecter les événements de récupération et de synchronisation en arrière-plan
- Puppeteer pour Firefox
- Préréglages pertinents pour la saisie semi-automatique des fonctions CSS
- Effacer les données des sites depuis le menu de commandes
- Afficher toutes les bases de données IndexedDB
- Afficher la taille non compressée d'une ressource par survol de la souris
- Points d'arrêt intégrés dans le volet "Breakpoints" (Points d'arrêt)
- Nombre de ressources IndexedDB et Cache
- Paramètre de désactivation de l'info-bulle d'inspection détaillée
- Paramètre d'activation/désactivation du retrait de tabulation dans l'éditeur
- Mettre en surbrillance tous les nœuds affectés par la propriété CSS
- Lighthouse v4 dans le panneau "Audits"
- Lecteur de messages binaires WebSocket
- Capture d'écran de la zone dans le menu de commandes
- Filtres de service worker dans le panneau "Network"
- Modifications apportées au panneau "Performances"
- Tâches longues dans les enregistrements du panneau "Performances"
- Le premier tableau dans la section "Durée"
- Astuce: Raccourci pour afficher les codes couleur RVB et HSL (vidéo)
- Points de journalisation
- Info-bulles détaillées en mode Inspecter
- Exporter des données de couverture de code
- Naviguer dans la console à l'aide d'un clavier
- Ligne de rapport de contraste AAA dans le sélecteur de couleur
- Enregistrer les remplacements de géolocalisation personnalisés
- Pliage de code
- Onglet "Frames" renommé en onglet "Messages"
- Astuce supplémentaire: Filtrer le panneau "Réseau" par propriété (vidéo)
- Visualiser les métriques de performances dans le panneau "Performances"
- Mettez en surbrillance les nœuds de texte dans l'arborescence DOM.
- Copiez le chemin JS dans un nœud DOM.
- Mises à jour du panneau "Audits", y compris un nouvel audit qui détecte les bibliothèques JS et les nouveaux mots clés permettant d'accéder au panneau Audits à partir du menu Commande
- Astuce supplémentaire: Inspecter les requêtes média à l'aide du mode Appareil (vidéo)
- Passez la souris sur un résultat d'expression en direct pour mettre en surbrillance un nœud DOM.
- Stocker les nœuds DOM en tant que variables globales
- Informations sur l'initiateur et la priorité désormais dans les importations et exportations HAR
- Accéder au menu de commandes depuis le menu principal
- Points d'arrêt Picture-in-picture
- Astuce: Utilisez
monitorEvents()pour consigner les événements déclenchés par un nœud dans Console (vidéo) - Expressions dynamiques dans la console
- Mettre en évidence les nœuds DOM pendant l'évaluation eager
- Optimisations du panneau "Performances"
- Débogage plus fiable
- Activer la limitation de la bande passante depuis le menu de commandes
- Points d'arrêt conditionnels pour la saisie semi-automatique
- Arrêt sur les événements AudioContext
- Déboguer des applications Node.js avec ndb
- Astuce supplémentaire: Mesurez les interactions utilisateur réelles avec l'API User Timing
- Évaluation rapide
- Suggestions d'arguments
- Saisie semi-automatique des fonctions
- Mots clés ES2017
- Lighthouse 3.0 dans le panneau "Audits"
- Compatibilité BigInt
- Ajouter des chemins d'accès aux propriétés dans le volet de surveillance
- "Afficher les codes temporels" déplacées dans "Paramètres"
- Astuce supplémentaire: Méthodes moins connues dans la console (vidéo)
- Rechercher dans tous les en-têtes réseau
- Aperçus des valeurs de variable CSS
- Copier en tant que récupération
- Nouveaux audits, options de configuration sur ordinateur et affichage des traces
- Arrêter les boucles infinies
- Temps utilisateur dans les onglets "Performances"
- Les instances de VM JavaScript sont clairement indiquées dans le panneau "Mémoire"
- Onglet "Network" (Réseau) renommé "Page"
- Mises à jour du thème sombre
- Informations sur la transparence des certificats dans le panneau de sécurité
- Fonctionnalités d'isolation de sites dans le panneau "Performances"
- Astuce supplémentaire: panneau "Calques" + inspecteur d'animations (vidéo)
- Blackboxing dans le panneau "Network" (Réseau)
- Réglage automatique du zoom en mode Appareil
- Mise en forme élégante dans les onglets "Aperçu" et "Réponse"
- Prévisualiser un contenu HTML dans l'onglet "Aperçu"
- Compatibilité des remplacements locaux avec les styles dans le code HTML
- Astuce supplémentaire: Les scripts du framework Blackbox pour rendre les points d'arrêt des écouteurs d'événements plus utiles
- Remplacements locaux
- Nouveaux outils d'accessibilité
- Onglet "Modifications"
- Nouveaux audits SEO et de performances
- Plusieurs enregistrements dans le panneau "Performances"
- Exécution de code fiable avec les workers en code asynchrone
- Astuce supplémentaire: Automatiser les actions des outils de développement avec Puppeteer (vidéo)
- Analyseur de performances
- Barre latérale de la console
- Regrouper les messages similaires de la console
- Astuce supplémentaire: Activer/Désactiver la pseudo-classe avec le survol de la souris (vidéo)
- Prise en charge du débogage à distance multicompte
- Workspace 2.0
- 4 nouveaux audits
- Simuler des notifications push avec des données personnalisées
- Déclencher des événements de synchronisation en arrière-plan à l'aide de tags personnalisés
- Astuce supplémentaire: Points d'arrêt de l'écouteur d'événements (vidéo)
- Les premiers niveaux sont disponibles dans la console
- Nouveaux workflows de captures d'écran
- Mise en surbrillance de la grille CSS
- Nouvelle API Console pour interroger des objets
- Nouveaux filtres dans la console
- Importations HAR dans le panneau "Network"
- Ressources de cache prévisualisables
- Débogage du cache plus prévisible
- Couverture du code au niveau du bloc
- Simulation de limitation de la bande passante des appareils mobiles
- Afficher l'utilisation de l'espace de stockage
- Afficher les cas où un service worker a mis en cache des réponses
- Activer l'indicateur de FPS depuis le menu de commandes
- Définir le comportement de la molette de la souris pour zoomer ou faire défiler
- Prise en charge du débogage pour les modules ES6
- Nouveau panneau "Audits"
- Badges tiers
- Nouveau geste pour "Continuer vers ici"
- Passer en mode asynchrone
- Aperçus d'objets plus informatifs dans la console
- Sélection du contexte plus détaillée dans la console
- Informations en temps réel dans l'onglet "Couverture"
- Options de limitation de bande passante réseau simplifiées
- Les piles asynchrones sont activées par défaut
- Couverture du code CSS et JS
- Captures d'écran pleine page
- Bloquer des demandes
- Passer à "async await"
- Menu de commandes unifiées