নমস্কার! Chrome 75-এ Chrome DevTools- এ নতুন কী রয়েছে তা এখানে।
এই পৃষ্ঠার ভিডিও সংস্করণ
CSS ফাংশন স্বয়ংসম্পূর্ণ করার সময় অর্থপূর্ণ প্রিসেট মান
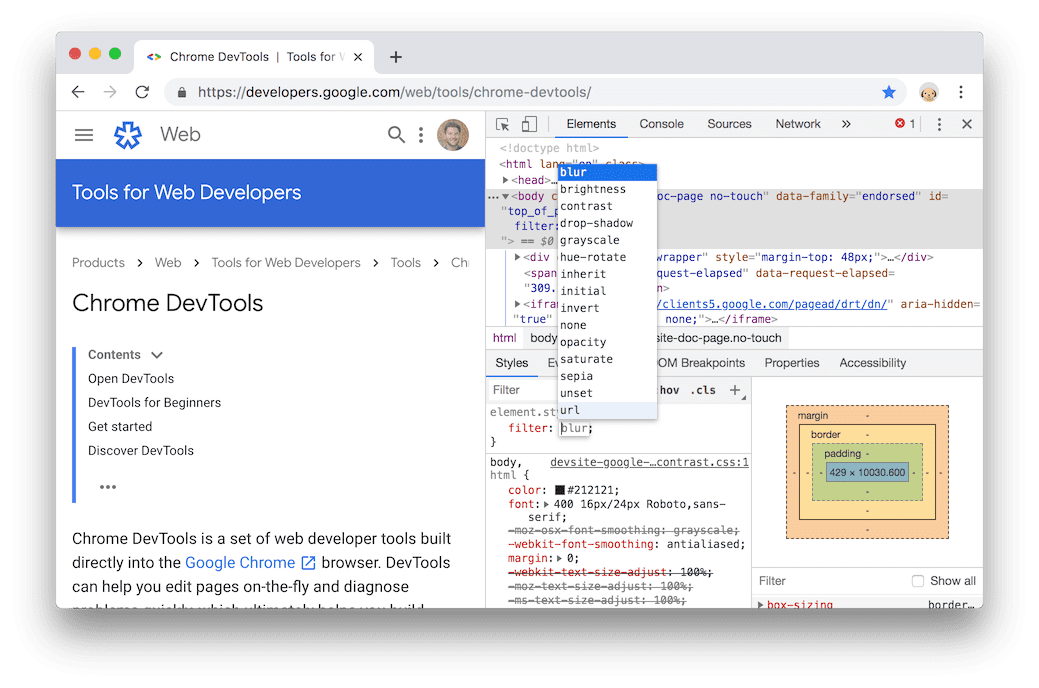
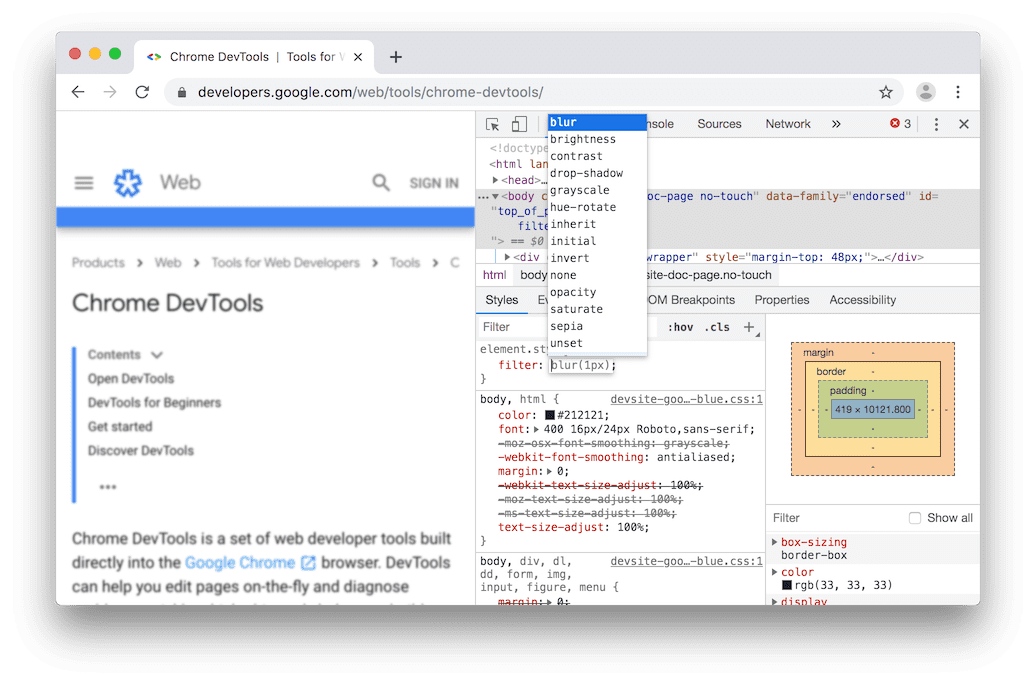
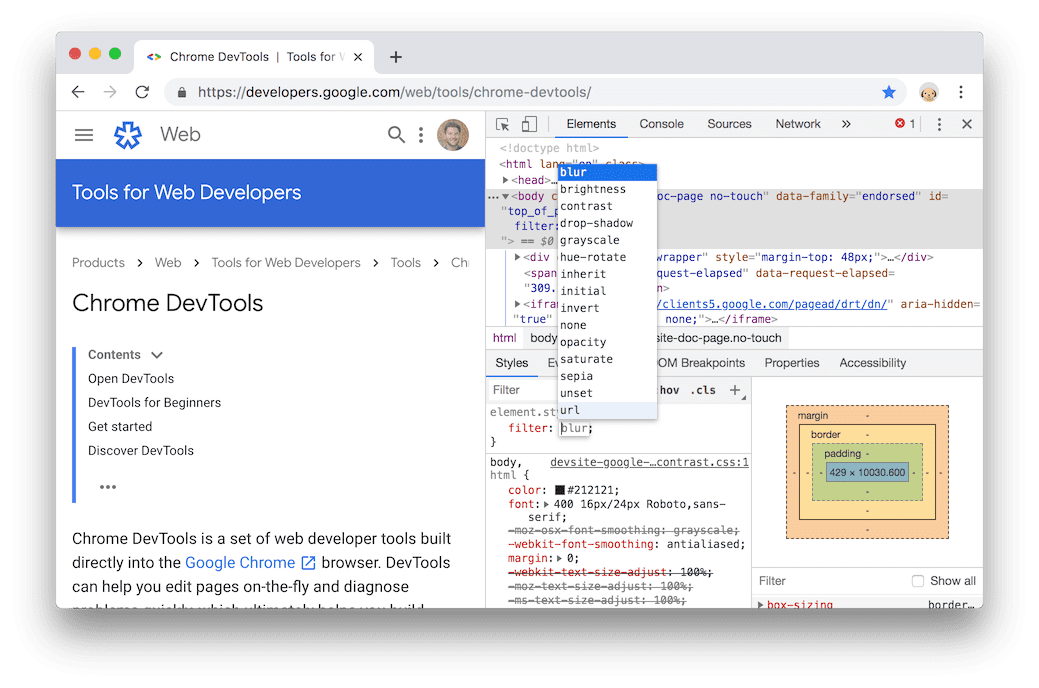
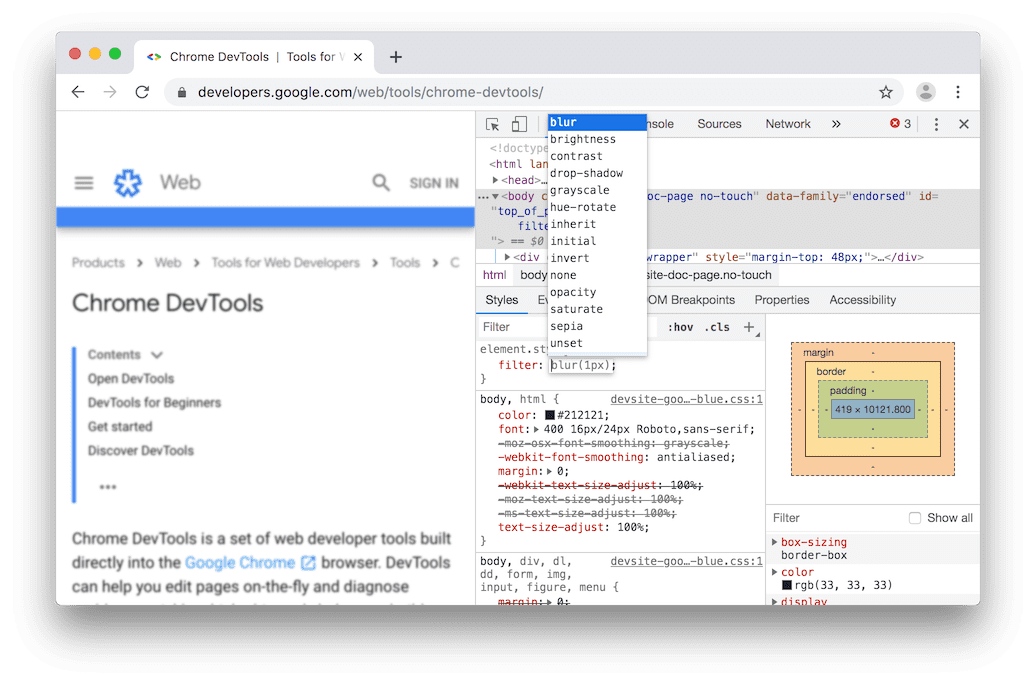
কিছু CSS বৈশিষ্ট্য, যেমন filter , মানগুলির জন্য ফাংশন গ্রহণ করে। উদাহরণস্বরূপ, filter: blur(1px) একটি নোডে 1-পিক্সেল ব্লার যোগ করে। filter মতো বৈশিষ্ট্যগুলি স্বয়ংসম্পূর্ণ করার সময়, DevTools এখন একটি অর্থপূর্ণ মান দিয়ে প্রপার্টি পপুলেট করে যাতে আপনি নোডে মানটির কী ধরনের পরিবর্তন হবে তার পূর্বরূপ দেখতে পারেন।

চিত্র 1 । পুরানো স্বয়ংসম্পূর্ণ আচরণ. DevTools filter: blur এবং ভিউপোর্টে কোনো পরিবর্তন দৃশ্যমান নয়।

চিত্র 2 । নতুন স্বয়ংসম্পূর্ণ আচরণ. DevTools filter: blur(1px) এবং পরিবর্তনটি ভিউপোর্টে দৃশ্যমান।
প্রাসঙ্গিক Chromium সমস্যা: #931145
কমান্ড মেনু থেকে সাইট ডেটা সাফ করুন
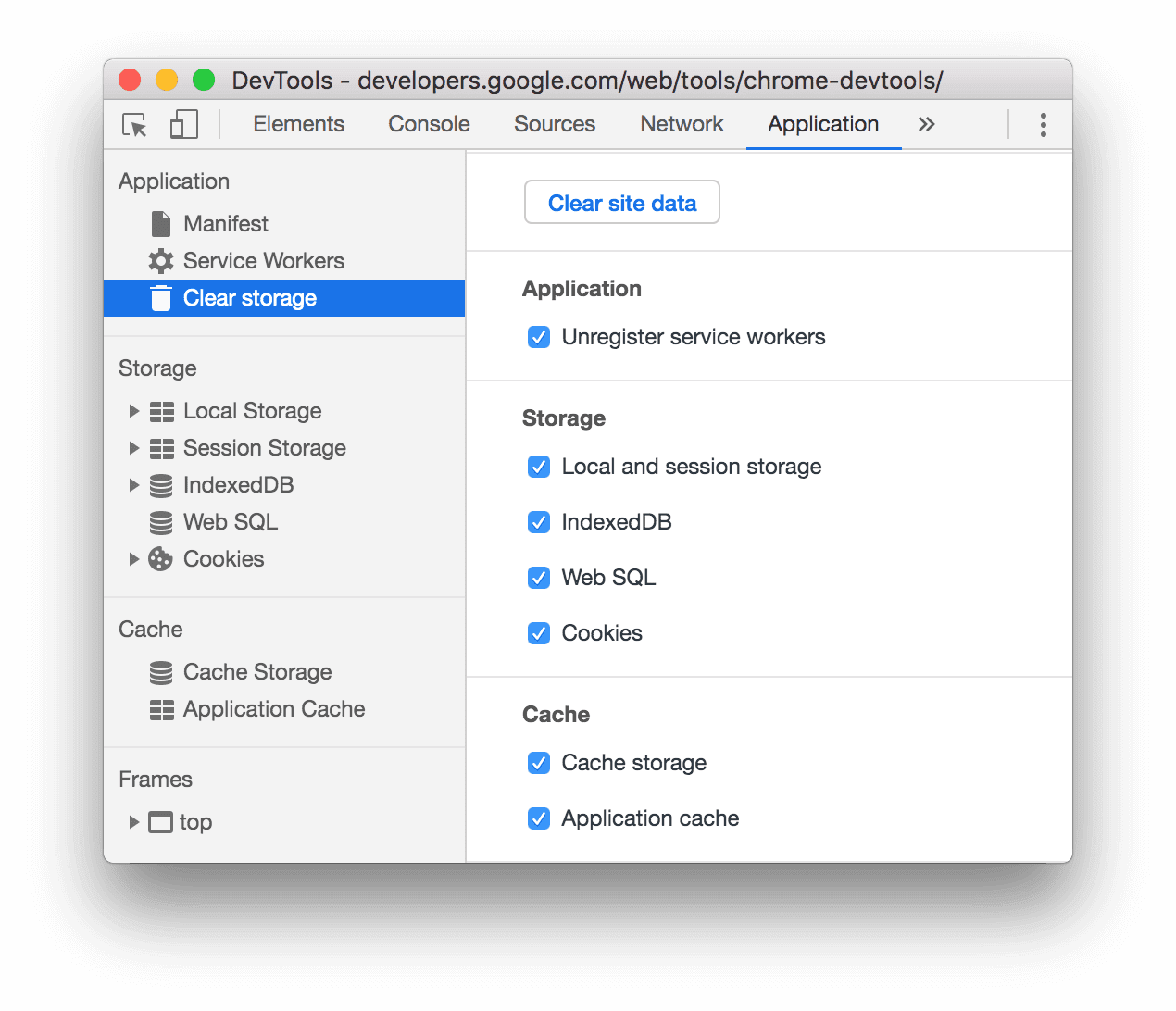
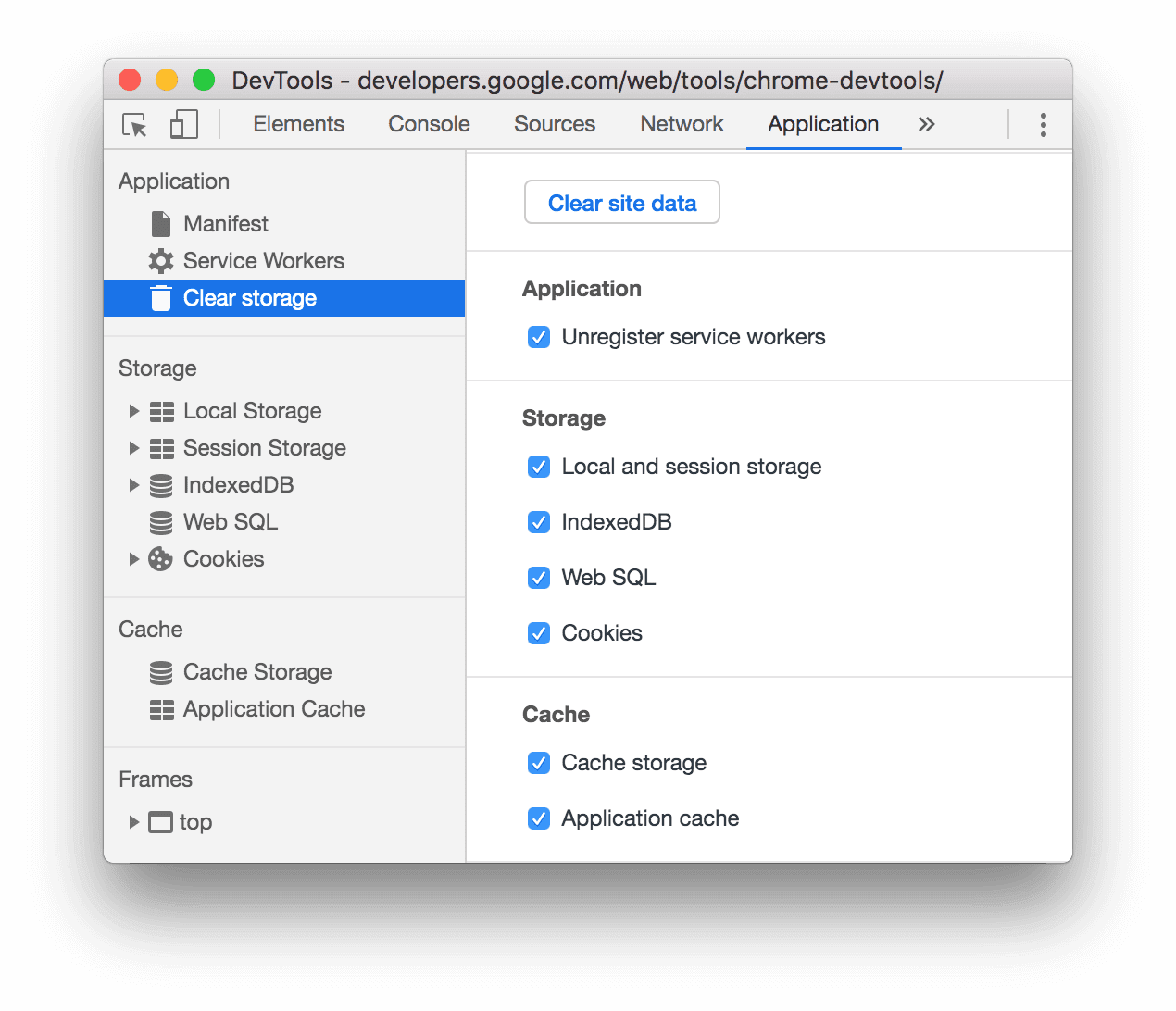
কমান্ড মেনু খুলতে Control + Shift + P বা Command + Shift + P (Mac) টিপুন এবং তারপর পৃষ্ঠার সাথে সম্পর্কিত সমস্ত ডেটা সাফ করতে Clear Site Data কমান্ড চালান, যার মধ্যে রয়েছে: পরিষেবা কর্মী , localStorage , sessionStorage , IndexedDB , Web SQL , কুকিজ , ক্যাশে , এবং অ্যাপ্লিকেশন ক্যাশে ৷

চিত্র 3 । সাফ সাইট ডেটা কমান্ড।
কিছুক্ষণের জন্য অ্যাপ্লিকেশন > ক্লিয়ার স্টোরেজ থেকে ক্লিয়ারিং সাইট ডেটা পাওয়া যাচ্ছে। Chrome 75-এর নতুন বৈশিষ্ট্যটি কমান্ড মেনু থেকে কমান্ড চালাতে সক্ষম হচ্ছে।
আপনি যদি সমস্ত সাইটের ডেটা মুছতে না চান, তাহলে অ্যাপ্লিকেশন > ক্লিয়ার স্টোরেজ থেকে কোন ডেটা মুছে ফেলা হবে তা আপনি নিয়ন্ত্রণ করতে পারেন।

চিত্র 4 । অ্যাপ্লিকেশন > ক্লিয়ার স্টোরেজ ।
প্রাসঙ্গিক Chromium সমস্যা: #942503
সমস্ত IndexedDB ডাটাবেস দেখুন
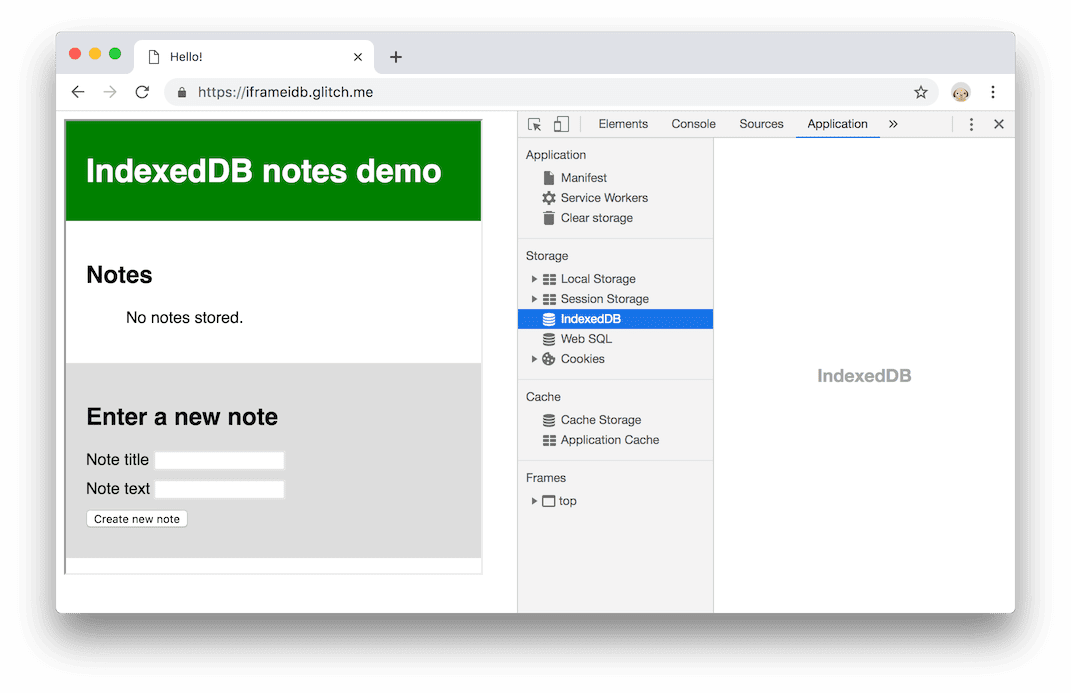
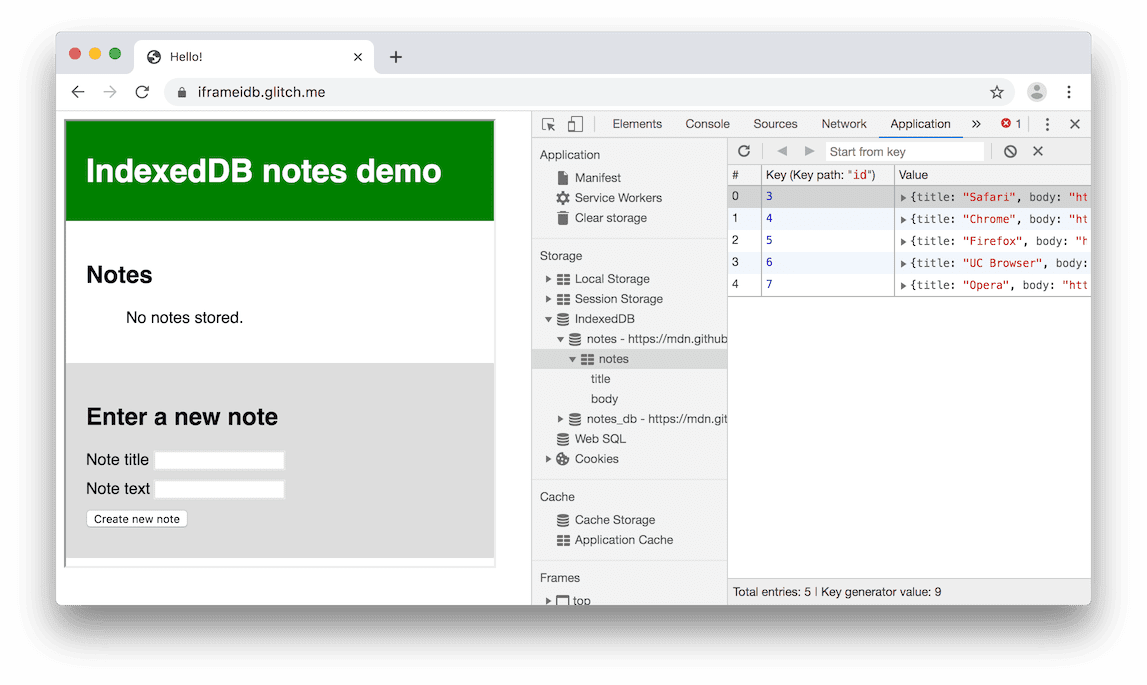
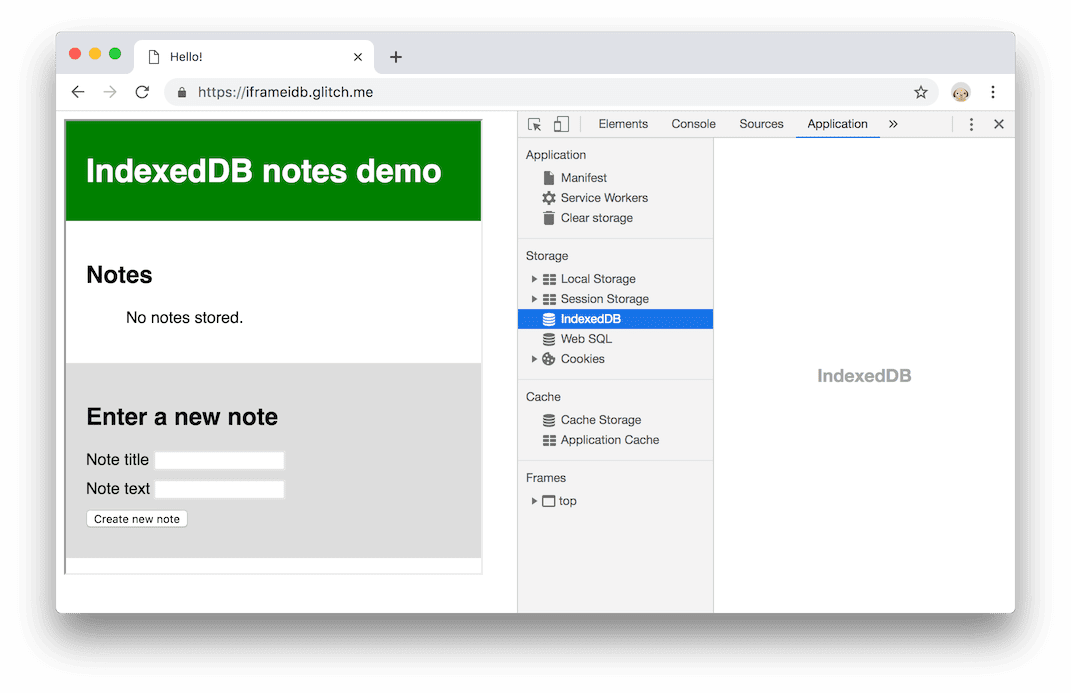
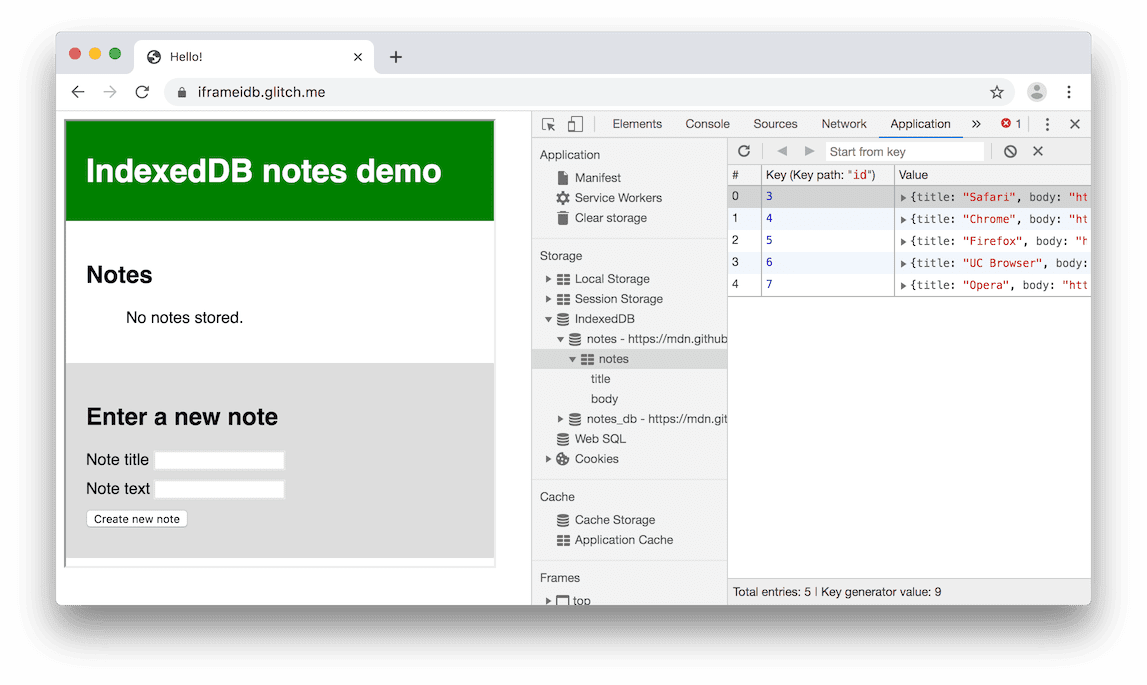
পূর্বে অ্যাপ্লিকেশন > IndexedDB শুধুমাত্র আপনাকে মূল উৎস থেকে IndexedDB ডাটাবেস পরিদর্শন করার অনুমতি দিত। উদাহরণস্বরূপ, যদি আপনার পৃষ্ঠায় একটি <iframe> থাকে এবং সেই <iframe> IndexedDB ব্যবহার করে, আপনি এর ডাটাবেস(গুলি) দেখতে সক্ষম হবেন না। Chrome 75 অনুযায়ী, DevTools সমস্ত উৎসের জন্য IndexedDB ডেটাবেস দেখায়।

চিত্র 5 । পুরনো আচরণ। পৃষ্ঠাটি একটি ডেমো এম্বেড করছে যা IndexedDB ব্যবহার করে, কিন্তু কোনো ডাটাবেস দৃশ্যমান নয়।

চিত্র 6 । নতুন আচরণ। ডেমো এর ডাটাবেস দৃশ্যমান হয়.
প্রাসঙ্গিক Chromium সমস্যা: #943770
হোভারে রিসোর্সের আনকম্প্রেসড সাইজ দেখুন
ধরুন আপনি নেটওয়ার্ক কার্যকলাপ পরিদর্শন করছেন । রিসোর্সের স্থানান্তর সাইজ কমাতে আপনার সাইট টেক্সট কম্প্রেশন ব্যবহার করে। আপনি দেখতে চান যে ব্রাউজারটি কম্প্রেস করার পরে পৃষ্ঠার সংস্থানগুলি কত বড়। পূর্বে এই তথ্যটি শুধুমাত্র বড় অনুরোধ সারি ব্যবহার করার সময় উপলব্ধ ছিল। এখন আপনি সাইজ কলামের উপর হোভার করে এই তথ্য অ্যাক্সেস করতে পারেন।

চিত্র 7 । একটি সম্পদের অসংকুচিত আকার দেখতে আকার কলামের উপর ঘোরানো।
প্রাসঙ্গিক Chromium সমস্যা: #805429
ব্রেকপয়েন্ট ফলকে ইনলাইন ব্রেকপয়েন্ট
ধরুন আপনি কোডের নিম্নলিখিত লাইনে একটি লাইন-অফ-কোড ব্রেকপয়েন্ট যোগ করেছেন:
document.querySelector('#dante').addEventListener('click', logWarning);
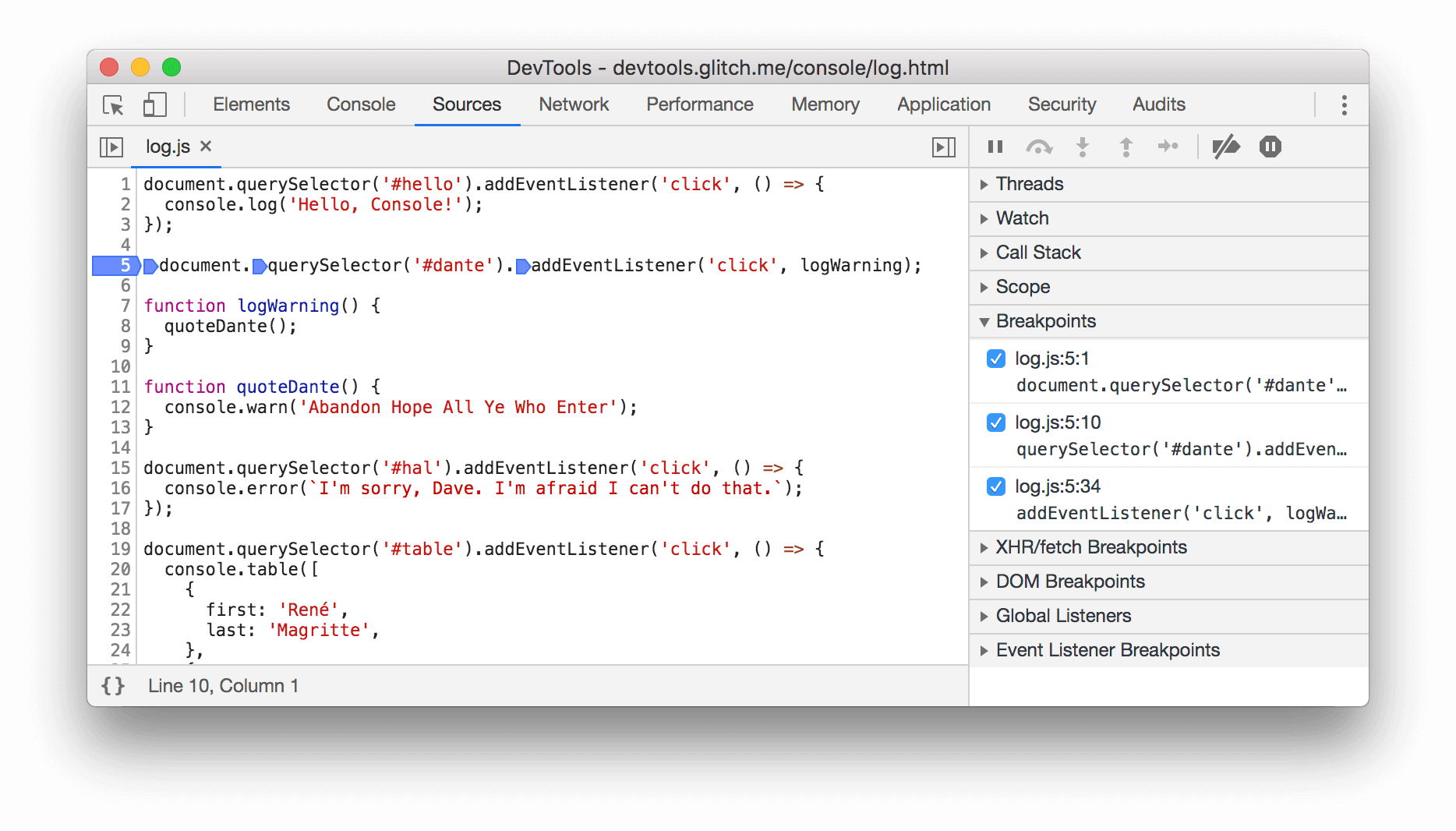
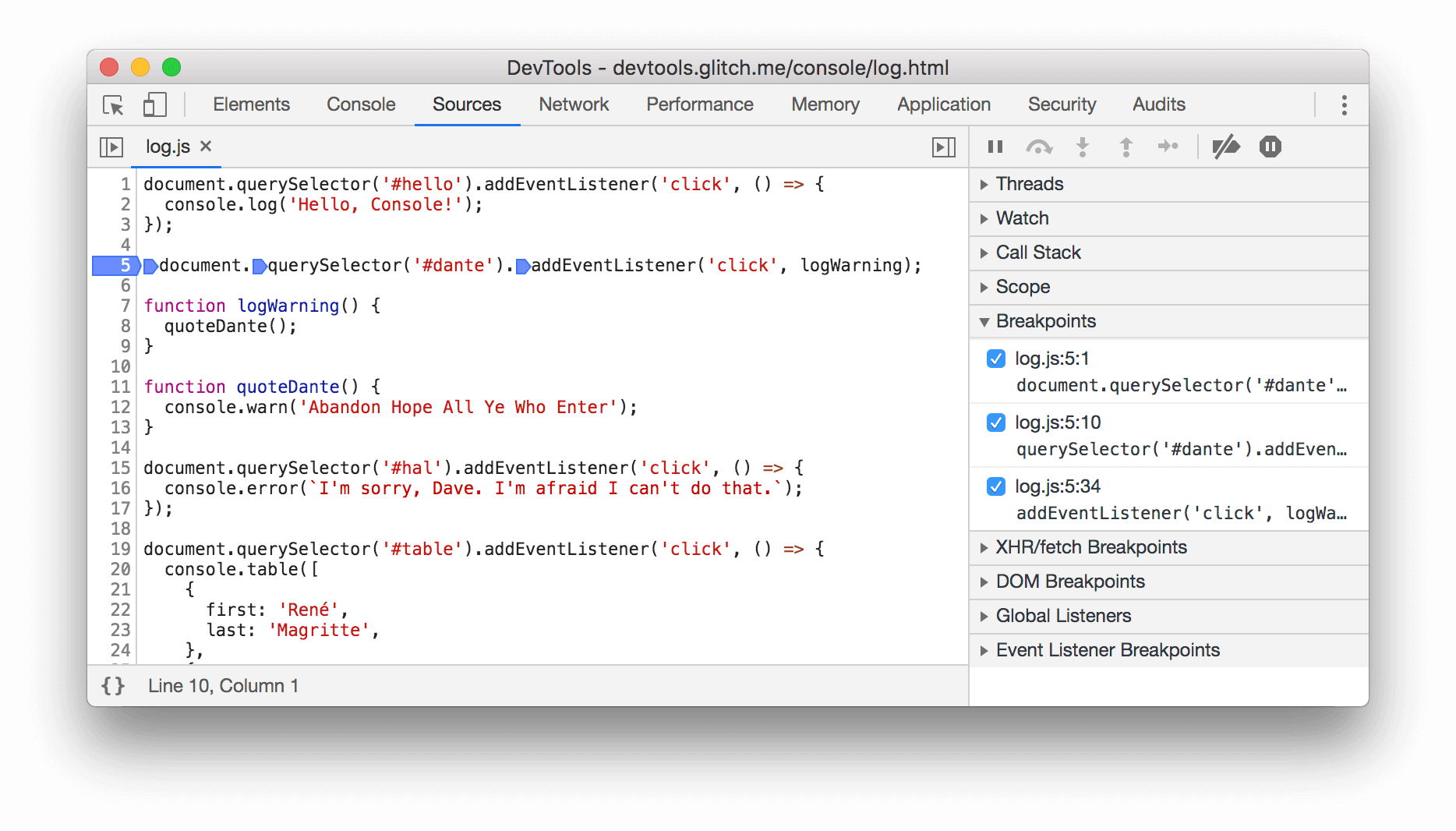
এখন কিছুক্ষণের জন্য DevTools আপনাকে নির্দিষ্ট করতে সক্ষম করেছে ঠিক কখন এটি একটি ব্রেকপয়েন্টে এভাবে বিরতি দেওয়া উচিত: লাইনের শুরুতে, document.querySelector('#dante') কল করার আগে, অথবা addEventListener('click', logWarning) আগে addEventListener('click', logWarning) বলা হয়। আপনি যদি সমস্ত 3টি সক্ষম করেন তবে আপনি মূলত 3টি ব্রেকপয়েন্ট তৈরি করছেন। পূর্বে ব্রেকপয়েন্টস ফলক আপনাকে পৃথকভাবে এই 3টি ব্রেকপয়েন্ট পরিচালনা করার ক্ষমতা দেয়নি। ক্রোম 75 অনুসারে প্রতিটি ইনলাইন ব্রেকপয়েন্ট ব্রেকপয়েন্ট ফলকে নিজস্ব এন্ট্রি পায়।

চিত্র 8 । পুরনো আচরণ। ব্রেকপয়েন্ট প্যানে শুধুমাত্র 1টি এন্ট্রি আছে।

চিত্র 9 । নতুন আচরণ। ব্রেকপয়েন্ট প্যানে 3টি এন্ট্রি আছে।
প্রাসঙ্গিক Chromium সমস্যা: #927961
IndexedDB এবং ক্যাশে রিসোর্স গণনা
IndexedDB এবং ক্যাশে প্যানগুলি এখন একটি ডাটাবেস বা ক্যাশে সম্পদের মোট সংখ্যা নির্দেশ করে।

চিত্র 10 । একটি IndexedDB ডাটাবেসে মোট এন্ট্রি।
প্রাসঙ্গিক Chromium সমস্যা: #941197 , #930773 , #930865
বিশদ পরিদর্শন টুলটিপ অক্ষম করার জন্য সেটিং
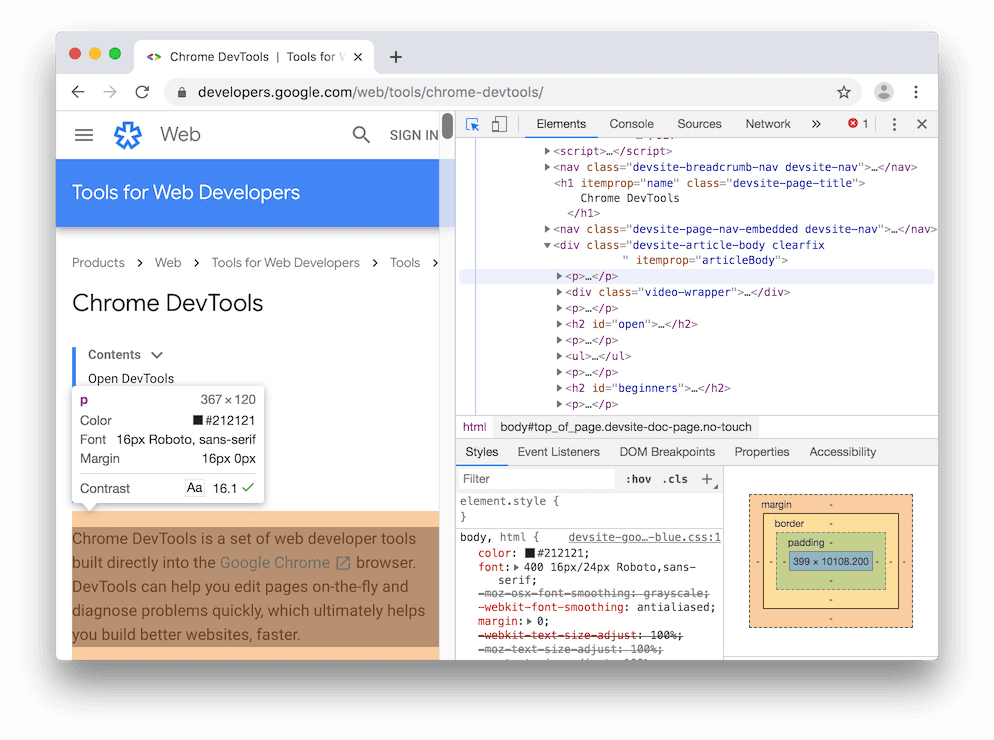
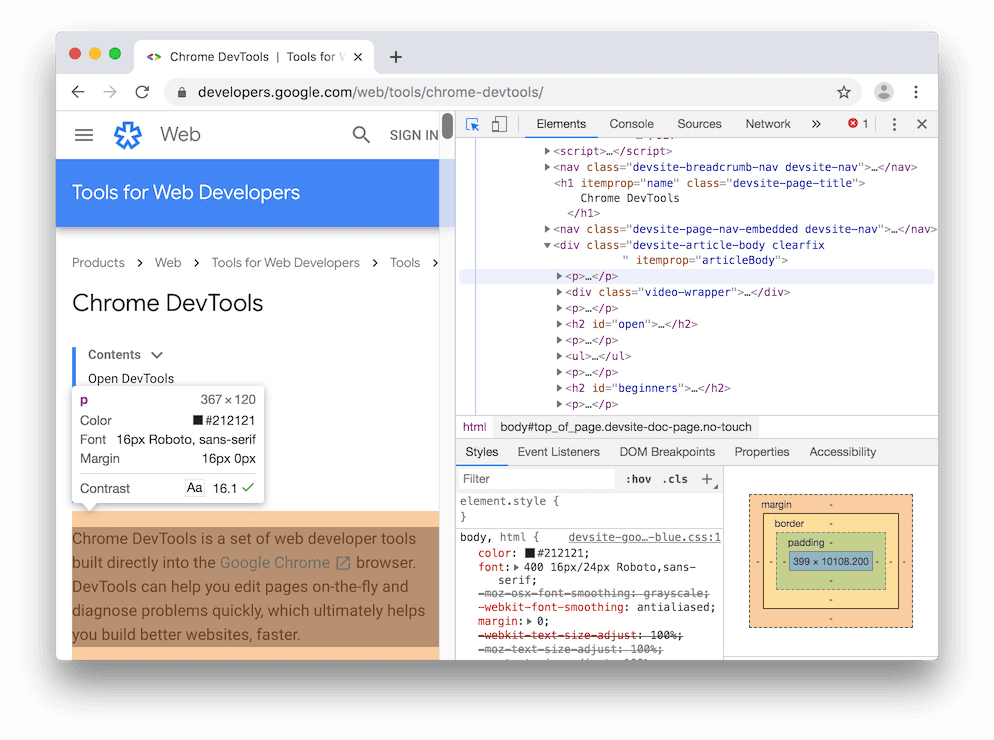
ইনস্পেক্ট মোডে থাকাকালীন Chrome 73 বিস্তারিত টুলটিপ চালু করেছে।

চিত্র 11 । রঙ, ফন্ট, মার্জিন এবং বৈসাদৃশ্য দেখানো একটি বিস্তারিত টুলটিপ।
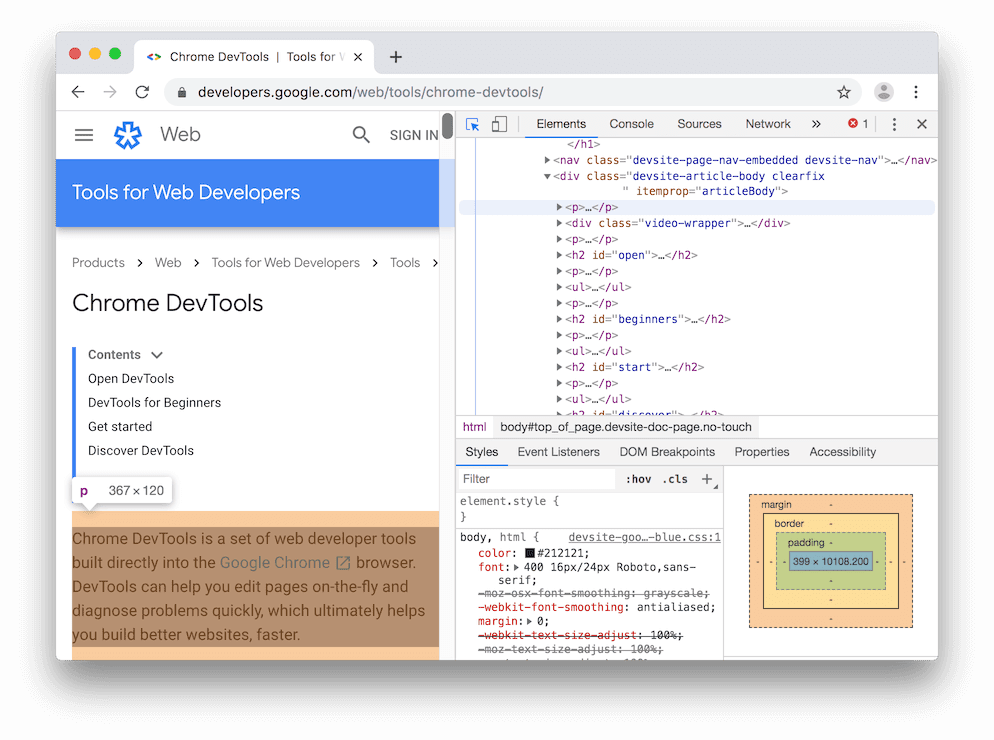
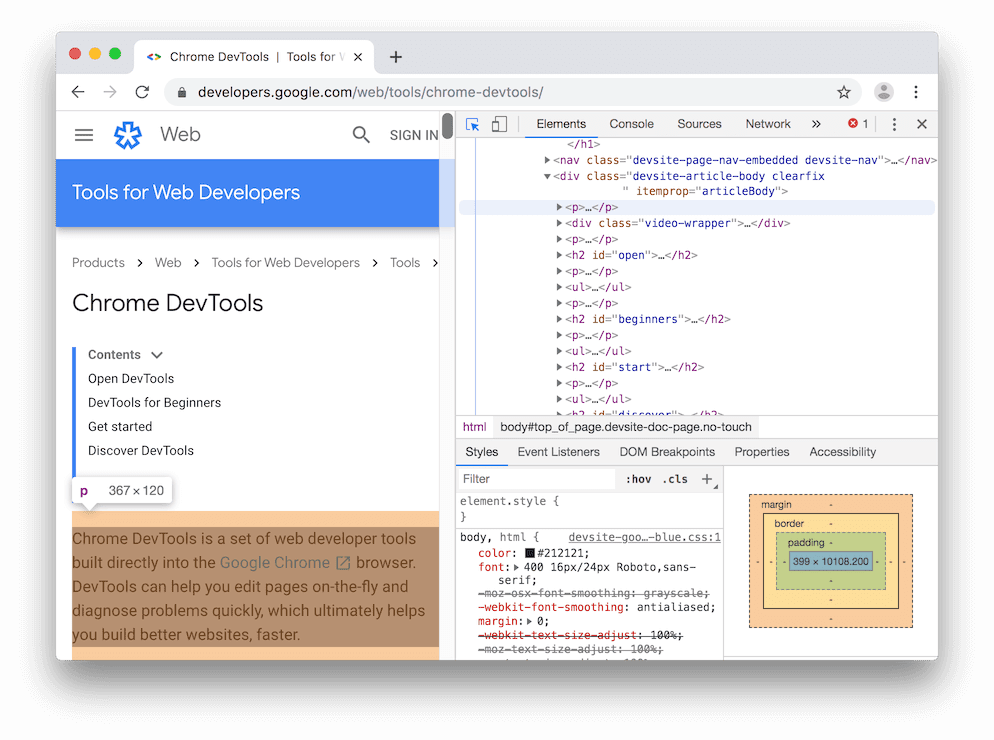
আপনি এখন Settings > Preferences > Elements > Show Detailed Inspect Tooltip থেকে এই বিস্তারিত টুলটিপ অক্ষম করতে পারেন।

চিত্র 12 । একটি ন্যূনতম টুলটিপ শুধুমাত্র প্রস্থ এবং উচ্চতা দেখাচ্ছে।
প্রাসঙ্গিক Chromium সমস্যা: #948417
উৎস প্যানেল সম্পাদকে ট্যাব ইন্ডেন্টেশন টগল করার জন্য সেটিং
অ্যাক্সেসিবিলিটি টেস্টিং প্রকাশ করেছে যে এডিটরে একটি ট্যাব ফাঁদ ছিল। একবার একজন কীবোর্ড ব্যবহারকারী এডিটরে ট্যাব করলে, ট্যাব কীটি ইন্ডেন্টেশনের জন্য ব্যবহার করা হয় বলে তাদের এটি থেকে ট্যাব করার কোনো উপায় ছিল না। ডিফল্ট আচরণ ওভাররাইড করতে এবং ফোকাস সরাতে ট্যাব ব্যবহার করতে, সেটিংস > পছন্দ > উত্স > ট্যাব মুভ ফোকাস সক্ষম করুন।
DevTools UI কে নিজেই আরও কীবোর্ড নেভিগেবল করার জন্য সম্প্রতি অনেক কাজ হয়েছে। আরও জানতে Rob-এর নেভিগেট Chrome DevTools সহ সহায়ক প্রযুক্তি দেখুন।
প্রিভিউ চ্যানেল ডাউনলোড করুন
আপনার ডিফল্ট ডেভেলপমেন্ট ব্রাউজার হিসাবে Chrome Canary , Dev , বা Beta ব্যবহার করার কথা বিবেচনা করুন৷ এই প্রিভিউ চ্যানেলগুলি আপনাকে সর্বশেষ DevTools বৈশিষ্ট্যগুলিতে অ্যাক্সেস দেয়, আপনাকে অত্যাধুনিক ওয়েব প্ল্যাটফর্ম APIগুলি পরীক্ষা করতে দেয় এবং আপনার ব্যবহারকারীদের করার আগে আপনার সাইটে সমস্যাগুলি খুঁজে পেতে সহায়তা করে!
Chrome DevTools টিমের সাথে যোগাযোগ করুন
নতুন বৈশিষ্ট্য, আপডেট বা DevTools সম্পর্কিত অন্য কিছু নিয়ে আলোচনা করতে নিম্নলিখিত বিকল্পগুলি ব্যবহার করুন৷
- crbug.com এ আমাদের কাছে প্রতিক্রিয়া এবং বৈশিষ্ট্যের অনুরোধ জমা দিন।
- আরও বিকল্প > সাহায্য > DevTools-এ একটি DevTools সমস্যা রিপোর্ট করুন ব্যবহার করে একটি DevTools সমস্যা রিপোর্ট করুন।
- @ ChromeDevTools-এ টুইট করুন।
- DevTools YouTube ভিডিও বা DevTools টিপস YouTube ভিডিওগুলিতে নতুন কী আছে সে সম্পর্কে মন্তব্য করুন৷
DevTools-এ নতুন কি আছে
DevTools সিরিজে নতুন কী আছে তাতে কভার করা হয়েছে এমন সবকিছুর একটি তালিকা।
- নেটওয়ার্ক প্যানেলের উন্নতি
- নেটওয়ার্ক ফিল্টার পুনরায় কল্পনা করা হয়েছে
- HAR রপ্তানি এখন ডিফল্টরূপে সংবেদনশীল ডেটা বাদ দেয়
- উপাদান প্যানেল উন্নতি
- টেক্সট-জোর-* বৈশিষ্ট্যের জন্য স্বয়ংসম্পূর্ণ মান
- একটি ব্যাজ দিয়ে চিহ্নিত ওভারফ্লো স্ক্রোল করুন
- কর্মক্ষমতা প্যানেল উন্নতি
- লাইভ মেট্রিক্সে সুপারিশ
- ব্রেডক্রাম্ব নেভিগেট করুন
- মেমরি প্যানেলের উন্নতি
- নতুন 'বিচ্ছিন্ন উপাদান' প্রোফাইল
- প্লেইন JS অবজেক্টের উন্নত নামকরণ
- ডাইনামিক থিমিং বন্ধ করুন
- ক্রোম পরীক্ষা: প্রক্রিয়া ভাগ করা
- বাতিঘর 12.2.1
- বিবিধ হাইলাইট
- রেকর্ডার ফায়ারফক্সের জন্য Puppeteer-এ রপ্তানি সমর্থন করে
- কর্মক্ষমতা প্যানেল উন্নতি
- লাইভ মেট্রিক্স পর্যবেক্ষণ
- নেটওয়ার্ক ট্র্যাক অনুসন্ধান অনুরোধ
- Performance.mark এবং performance.measure কলের স্ট্যাক ট্রেস দেখুন
- অটোফিল প্যানেলে পরীক্ষার ঠিকানা ডেটা ব্যবহার করুন
- উপাদান প্যানেল উন্নতি
- নির্দিষ্ট উপাদানের জন্য আরও রাজ্যে জোর করুন
- উপাদান > শৈলী এখন আরও গ্রিড বৈশিষ্ট্য স্বয়ংসম্পূর্ণ করে
- বাতিঘর 12.2.0
- বিবিধ হাইলাইট
- জেমিনির কনসোল অন্তর্দৃষ্টি বেশিরভাগ ইউরোপীয় দেশে লাইভ হচ্ছে
- কর্মক্ষমতা প্যানেল আপডেট
- উন্নত নেটওয়ার্ক ট্র্যাক
- এক্সটেনসিবিলিটি API দিয়ে পারফরম্যান্স ডেটা কাস্টমাইজ করুন
- টাইমিংস ট্র্যাকে বিশদ বিবরণ
- নেটওয়ার্ক প্যানেলে সমস্ত তালিকাভুক্ত অনুরোধ অনুলিপি করুন
- নামযুক্ত HTML ট্যাগ এবং কম বিশৃঙ্খলা সহ দ্রুত হিপ স্ন্যাপশট
- অ্যানিমেশন ক্যাপচার করতে এবং @keyframes লাইভ সম্পাদনা করতে অ্যানিমেশন প্যানেল খুলুন
- বাতিঘর 12.1.0
- অ্যাক্সেসযোগ্যতার উন্নতি
- বিবিধ হাইলাইট
- এলিমেন্টস প্যানেলে CSS অ্যাঙ্কর পজিশনিং পরিদর্শন করুন
- উত্স প্যানেল উন্নতি
- উন্নত 'এখানে কখনও বিরতি দেবেন না'
- নতুন স্ক্রল স্ন্যাপ ইভেন্ট শ্রোতা
- নেটওয়ার্ক প্যানেলের উন্নতি
- আপডেট করা নেটওয়ার্ক থ্রটলিং প্রিসেট
- HAR বিন্যাসের কাস্টম ক্ষেত্রগুলিতে পরিষেবা কর্মী তথ্য
- পারফরম্যান্স প্যানেলে WebSocket ইভেন্টগুলি পাঠান এবং গ্রহণ করুন৷
- বিবিধ হাইলাইট
- কর্মক্ষমতা প্যানেল উন্নতি
- আপডেট করা ট্র্যাক কনফিগারেশন মোড সহ ট্র্যাকগুলি সরান এবং লুকান৷
- শিখা চার্টে স্ক্রিপ্ট উপেক্ষা করুন
- CPU 20 বার থ্রোটল ডাউন
- পারফরম্যান্স ইনসাইট প্যানেল বাতিল করা হবে
- হিপ স্ন্যাপশটে নতুন ফিল্টার সহ অত্যধিক মেমরি ব্যবহার খুঁজুন
- অ্যাপ্লিকেশন > স্টোরেজ এ স্টোরেজ বালতি পরিদর্শন করুন
- একটি কমান্ড-লাইন পতাকা সহ স্ব-XSS সতর্কতা অক্ষম করুন
- বাতিঘর 12.0.0
- বিবিধ হাইলাইট
- মিথুনের সাথে কনসোলের ত্রুটি এবং সতর্কতাগুলি আরও ভালভাবে বুঝুন
- @পজিশন-ট্রাই নিয়মগুলি উপাদান > শৈলীতে সমর্থন করে
- উত্স প্যানেল উন্নতি
- স্বয়ংক্রিয় প্রিটি-প্রিন্টিং এবং বন্ধনী ক্লোজিং কনফিগার করুন
- হ্যান্ডেল প্রত্যাখ্যান প্রতিশ্রুতি ধরা হিসাবে স্বীকৃত হয়
- কনসোলে ত্রুটির কারণ
- নেটওয়ার্ক প্যানেলের উন্নতি
- প্রারম্ভিক ইঙ্গিত শিরোনাম পরিদর্শন করুন
- জলপ্রপাত কলাম লুকান
- কর্মক্ষমতা প্যানেল উন্নতি
- CSS নির্বাচক পরিসংখ্যান ক্যাপচার করুন
- অর্ডার পরিবর্তন করুন এবং ট্র্যাক লুকান
- মেমরি প্যানেলে ধারকদের উপেক্ষা করুন
- বাতিঘর 11.7.1
- বিবিধ হাইলাইট
- নতুন অটোফিল প্যানেল
- WebRTC-এর জন্য উন্নত নেটওয়ার্ক থ্রটলিং
- অ্যানিমেশন প্যানেলে স্ক্রোল-চালিত অ্যানিমেশন সমর্থন করে
- উপাদান > শৈলীতে উন্নত CSS নেস্টিং সমর্থন
- উন্নত কর্মক্ষমতা প্যানেল
- শিখা চার্টে ফাংশন এবং তাদের সন্তানদের লুকান
- নির্বাচিত সূচনাকারীদের থেকে তাদের শুরু করা ইভেন্টের তীর
- বাতিঘর 11.6.0
- মেমরি > হিপ স্ন্যাপশটে বিশেষ বিভাগের জন্য টুলটিপ
- অ্যাপ্লিকেশন > স্টোরেজ আপডেট
- শেয়ার্ড স্টোরেজের জন্য ব্যবহৃত বাইট
- ওয়েব SQL সম্পূর্ণরূপে বন্ধ করা হয়েছে
- কভারেজ প্যানেলের উন্নতি
- লেয়ার প্যানেল অবমূল্যায়িত হতে পারে
- JavaScript প্রোফাইলার অবচয়: পর্যায় চার, চূড়ান্ত
- বিবিধ হাইলাইট
- ইস্টার ডিম খুঁজুন
- উপাদান প্যানেল আপডেট
- উপাদান > শৈলীতে একটি ফোকাস করা পৃষ্ঠা অনুকরণ করুন
-
var()ফলব্যাকে কালার পিকার, অ্যাঙ্গেল ক্লক এবং ইজিং এডিটর - CSS দৈর্ঘ্যের টুলটি বাতিল করা হয়েছে
- পারফরম্যান্স > প্রধান ট্র্যাকে নির্বাচিত অনুসন্ধান ফলাফলের জন্য পপওভার
- নেটওয়ার্ক প্যানেল আপডেট
- নেটওয়ার্ক > ইভেন্টস্ট্রিম ট্যাবে বোতাম এবং অনুসন্ধান ফিল্টার সাফ করুন
- নেটওয়ার্ক > কুকিজ-এ তৃতীয় পক্ষের কুকির জন্য ছাড়ের কারণ সহ টুলটিপ
- উত্সগুলিতে সমস্ত ব্রেকপয়েন্ট সক্ষম এবং অক্ষম করুন৷
- Node.js-এর জন্য DevTools-এ লোড করা স্ক্রিপ্টগুলি দেখুন
- বাতিঘর 11.5.0
- অ্যাক্সেসযোগ্যতার উন্নতি
- বিবিধ হাইলাইট
- রেকর্ডার এক্সটেনশনের অফিসিয়াল সংগ্রহ লাইভ
- নেটওয়ার্ক উন্নতি
- স্ট্যাটাস কলামে ব্যর্থতার কারণ
- উন্নত অনুলিপি সাবমেনু
- কর্মক্ষমতা উন্নতি
- টাইমলাইনে ব্রেডক্রাম্বস
- প্রধান ট্র্যাক ইভেন্ট ইনিশিয়েটর
- Node.js DevTools-এর জন্য JavaScript VM ইনস্ট্যান্স সিলেক্টর মেনু
- উৎসে নতুন শর্টকাট এবং কমান্ড
- উপাদান উন্নতি
- ::ভিউ-ট্রানজিশন সিউডো-এলিমেন্ট এখন শৈলীতে সম্পাদনাযোগ্য
- ব্লক কন্টেইনারগুলির জন্য সারিবদ্ধ-সামগ্রী সম্পত্তি সমর্থন
- অনুকরণীয় ভাঁজযোগ্য ডিভাইসের জন্য ভঙ্গি সমর্থন
- গতিশীল থিমিং
- নেটওয়ার্ক এবং অ্যাপ্লিকেশন প্যানেলে তৃতীয় পক্ষের কুকি ফেজআউট সতর্কতা
- বাতিঘর 11.4.0
- অ্যাক্সেসযোগ্যতার উন্নতি
- বিবিধ হাইলাইট
- উপাদান উন্নতি
- নেটওয়ার্ক প্যানেলে স্ট্রীমলাইনড ফিল্টার বার
-
@font-palette-valuesসমর্থন - সমর্থিত ক্ষেত্রে: অন্য কাস্টম সম্পত্তির ফলব্যাক হিসাবে কাস্টম সম্পত্তি
- উন্নত উত্স মানচিত্র সমর্থন
- কর্মক্ষমতা প্যানেল উন্নতি
- উন্নত ইন্টারঅ্যাকশন ট্র্যাক
- বটম-আপ, কল ট্রি এবং ইভেন্ট লগ ট্যাবে উন্নত ফিল্টারিং
- উৎস প্যানেলে ইন্ডেন্টেশন মার্কার
- নেটওয়ার্ক প্যানেলে ওভাররাইড করা হেডার এবং বিষয়বস্তুর জন্য সহায়ক টুলটিপ
- অনুরোধ ব্লকিং প্যাটার্ন যোগ এবং অপসারণের জন্য নতুন কমান্ড মেনু বিকল্প
- CSP লঙ্ঘন পরীক্ষা সরানো হয়েছে
- বাতিঘর 11.3.0
- অ্যাক্সেসযোগ্যতার উন্নতি
- বিবিধ হাইলাইট
- তৃতীয় পক্ষের কুকি ফেজআউট
- গোপনীয়তা স্যান্ডবক্স বিশ্লেষণ টুল দিয়ে আপনার ওয়েবসাইটের কুকিজ বিশ্লেষণ করুন
- বর্ধিত উপেক্ষা তালিকা
- node_modules এর জন্য ডিফল্ট বর্জন প্যাটার্ন
- ক্যাচ এক্সেপশন এখন ধরা পড়লে বা উপেক্ষা না করা কোডের মধ্য দিয়ে গেলে এক্সিকিউশন বন্ধ করে দেয়
-
x_google_ignoreListনাম পরিবর্তন করে উৎস মানচিত্রেignoreList - রিমোট ডিবাগিংয়ের সময় নতুন ইনপুট মোড টগল
- এলিমেন্টস প্যানেল এখন # ডকুমেন্ট নোডের URL দেখায়
- অ্যাপ্লিকেশন প্যানেলে কার্যকরী বিষয়বস্তুর নিরাপত্তা নীতি
- উন্নত অ্যানিমেশন ডিবাগিং
- 'আপনি কি এই কোড বিশ্বাস করেন?' উৎসে ডায়ালগ এবং কনসোলে স্ব-এক্সএসএস সতর্কতা
- ওয়েব কর্মী এবং ওয়ার্কলেটে ইভেন্ট লিসেনার ব্রেকপয়েন্ট
-
<audio>এবং<video>-এর জন্য নতুন মিডিয়া ব্যাজ - প্রিলোডিং এর নাম পরিবর্তন করে স্পেকুলেটিভ লোডিং করা হয়েছে
- বাতিঘর 11.2.0
- অ্যাক্সেসযোগ্যতার উন্নতি
- বিবিধ হাইলাইট
- উপাদান > শৈলীতে উন্নত @property বিভাগ
- সম্পাদনাযোগ্য @property নিয়ম
- অবৈধ @property নিয়মগুলির সাথে সমস্যাগুলি রিপোর্ট করা হয়েছে৷
- অনুকরণ করার জন্য ডিভাইসের তালিকা আপডেট করা হয়েছে
- উত্সগুলিতে স্ক্রিপ্ট ট্যাগগুলিতে ইনলাইন JSON প্রিন্ট-প্রিন্ট করুন৷
- কনসোলে ব্যক্তিগত ক্ষেত্রগুলি স্বয়ংসম্পূর্ণ করুন
- বাতিঘর 11.1.0
- অ্যাক্সেসযোগ্যতার উন্নতি
- ওয়েব এসকিউএল অবচয়
- অ্যাপ্লিকেশান > ম্যানিফেস্টে স্ক্রিনশট আকৃতির অনুপাতের বৈধতা
- বিবিধ হাইলাইট
- উপাদান > শৈলীতে কাস্টম বৈশিষ্ট্যের জন্য নতুন বিভাগ
- আরও স্থানীয় ওভাররাইড উন্নতি
- উন্নত অনুসন্ধান
- উন্নত সোর্স প্যানেল
- সোর্স প্যানেলে স্ট্রীমলাইনড ওয়ার্কস্পেস
- উত্সগুলিতে প্যানগুলি পুনরায় সাজান৷
- আরো স্ক্রিপ্ট ধরনের জন্য সিনট্যাক্স হাইলাইটিং এবং প্রিটি-প্রিন্টিং
- পছন্দ-কমানো-স্বচ্ছতা মিডিয়া বৈশিষ্ট্য অনুকরণ করুন
- বাতিঘর 11
- অ্যাক্সেসযোগ্যতার উন্নতি
- বিবিধ হাইলাইট
- নেটওয়ার্ক প্যানেলের উন্নতি
- স্থানীয়ভাবে আরও দ্রুত ওয়েব কন্টেন্ট ওভাররাইড করুন
- XHR এর বিষয়বস্তু ওভাররাইড করুন এবং অনুরোধ আনুন
- Chrome এক্সটেনশন অনুরোধ লুকান
- মানব-পাঠযোগ্য HTTP স্ট্যাটাস কোড
কর্মক্ষমতা: নেটওয়ার্ক ইভেন্টের জন্য অগ্রাধিকার আনার পরিবর্তনগুলি দেখুন৷
- উৎস সেটিংস ডিফল্টরূপে সক্রিয়: কোড ভাঁজ এবং স্বয়ংক্রিয় ফাইল প্রকাশ
- তৃতীয় পক্ষের কুকি সমস্যার উন্নত ডিবাগিং
- নতুন রং
- বাতিঘর 10.4.0
- অ্যাপ্লিকেশন প্যানেলে ডিবাগ প্রিলোডিং
- DevTools-এর জন্য C/C++ WebAssembly ডিবাগিং এক্সটেনশন এখন ওপেন সোর্স
- বিবিধ হাইলাইট
- (পরীক্ষামূলক) নতুন রেন্ডারিং অনুকরণ: পছন্দ-কমানো-স্বচ্ছতা
- (পরীক্ষামূলক) উন্নত প্রোটোকল মনিটর
- অনুপস্থিত স্টাইলশীটগুলির উন্নত ডিবাগিং
- উপাদান > শৈলী > ইজিং এডিটরে লিনিয়ার টাইমিং সমর্থন
- স্টোরেজ বালতি সমর্থন এবং মেটাডেটা ভিউ
- বাতিঘর 10.3.0
- অ্যাক্সেসযোগ্যতা: কীবোর্ড কমান্ড এবং উন্নত স্ক্রিন রিডিং
- বিবিধ হাইলাইট
- উপাদান উন্নতি
- নতুন CSS সাবগ্রিড ব্যাজ
- টুলটিপগুলিতে নির্বাচকের নির্দিষ্টতা
- টুলটিপে কাস্টম CSS বৈশিষ্ট্যের মান
- উত্স উন্নতি
- CSS সিনট্যাক্স হাইলাইটিং
- শর্তসাপেক্ষ ব্রেকপয়েন্ট সেট করার শর্টকাট
- অ্যাপ্লিকেশন > বাউন্স ট্র্যাকিং মিটিগেশন
- বাতিঘর 10.2.0
- ডিফল্টরূপে বিষয়বস্তু স্ক্রিপ্ট উপেক্ষা করুন
- নেটওয়ার্ক > প্রতিক্রিয়া উন্নতি
- বিবিধ হাইলাইট
- WebAssembly ডিবাগিং সমর্থন
- Wasm অ্যাপে ধাপে ধাপে চলার আচরণ উন্নত
- এলিমেন্ট প্যানেল এবং সমস্যা ট্যাব ব্যবহার করে অটোফিল ডিবাগ করুন
- রেকর্ডারে দাবী
- বাতিঘর 10.1.1
- কর্মক্ষমতা বৃদ্ধি
- performance.mark() পারফরম্যান্স > টাইমিং-এ হোভার করার সময় দেখায়
- প্রোফাইল() কমান্ড পারফরম্যান্স > প্রধানকে পপুলেট করে
- ধীর ব্যবহারকারী মিথস্ক্রিয়া জন্য সতর্কতা
- ওয়েব ভাইটাল আপডেট
- জাভাস্ক্রিপ্ট প্রোফাইলার অবচয়: পর্যায় তিন
- বিবিধ হাইলাইট
- নেটওয়ার্ক প্রতিক্রিয়া শিরোনাম ওভাররাইড করুন
- Nuxt, Vite, এবং রোলআপ ডিবাগিং উন্নতি
- উপাদান > শৈলীতে CSS উন্নতি
- অবৈধ CSS বৈশিষ্ট্য এবং মান
- অ্যানিমেশন শর্টহ্যান্ড সম্পত্তির মূল ফ্রেমের লিঙ্ক
- নতুন কনসোল সেটিং: এন্টারে স্বয়ংসম্পূর্ণ
- কমান্ড মেনু লিখিত ফাইলের উপর জোর দেয়
- জাভাস্ক্রিপ্ট প্রোফাইলার অবচয়: দ্বিতীয় পর্যায়
- বিবিধ হাইলাইট
- রেকর্ডার আপডেট
- রেকর্ডার রিপ্লে এক্সটেনশন
- পিয়ার্স নির্বাচকদের সঙ্গে রেকর্ড
- Lighthouse বিশ্লেষণ সহ Puppeteer স্ক্রিপ্ট হিসাবে রেকর্ডিং রপ্তানি করুন
- রেকর্ডারের জন্য এক্সটেনশন পান
- উপাদান > শৈলী আপডেট
- শৈলী ফলকে CSS ডকুমেন্টেশন
- CSS নেস্টিং সমর্থন
- কনসোলে লগপয়েন্ট এবং শর্তসাপেক্ষ ব্রেকপয়েন্ট চিহ্নিত করা
- ডিবাগ করার সময় অপ্রাসঙ্গিক স্ক্রিপ্ট উপেক্ষা করুন
- JavaScript প্রোফাইলার অবচয় শুরু হয়েছে৷
- কম কনট্রাস্ট অনুকরণ করুন
- বাতিঘর 10
- বিবিধ হাইলাইট
- শৈলী ফলক দিয়ে HD রঙ ডিবাগ করা
- উন্নত ব্রেকপয়েন্ট UX
- কাস্টমাইজযোগ্য রেকর্ডার শর্টকাট
- কৌণিক জন্য আরও ভাল সিনট্যাক্স হাইলাইট
- অ্যাপ্লিকেশন প্যানেলে ক্যাশে পুনর্গঠন করুন
- বিবিধ হাইলাইট
- পুনরায় লোড করার সময় পারফরম্যান্স প্যানেল সাফ করা হচ্ছে
- রেকর্ডার আপডেট
- রেকর্ডারে আপনার ব্যবহারকারী প্রবাহের কোড দেখুন এবং হাইলাইট করুন
- একটি রেকর্ডিংয়ের নির্বাচক প্রকারগুলি কাস্টমাইজ করুন
- রেকর্ডিং করার সময় ব্যবহারকারীর প্রবাহ সম্পাদনা করুন
- স্বয়ংক্রিয় জায়গায় সুন্দর মুদ্রণ
- Vue, SCSS এবং আরও অনেক কিছুর জন্য আরও ভাল সিনট্যাক্স হাইলাইট এবং ইনলাইন প্রিভিউ
- কনসোলে এরগোনমিক এবং সামঞ্জস্যপূর্ণ স্বয়ংসম্পূর্ণ
- বিবিধ হাইলাইট
- রেকর্ডার: ধাপের বিকল্প হিসেবে কপি করুন, ইন-পেজ রিপ্লে, ধাপের প্রসঙ্গ মেনু
- কার্যক্ষমতার রেকর্ডিংয়ে প্রকৃত ফাংশনের নাম দেখান
- কনসোল এবং উত্স প্যানেলে নতুন কীবোর্ড শর্টকাট৷
- উন্নত জাভাস্ক্রিপ্ট ডিবাগিং
- বিবিধ হাইলাইট
- [পরীক্ষামূলক] ব্রেকপয়েন্ট পরিচালনায় উন্নত UX
- [পরীক্ষামূলক] স্বয়ংক্রিয় জায়গায় সুন্দর প্রিন্ট
- নিষ্ক্রিয় CSS বৈশিষ্ট্যের জন্য ইঙ্গিত
- রেকর্ডার প্যানেলে XPath এবং পাঠ্য নির্বাচকদের স্বয়ংক্রিয়ভাবে সনাক্ত করুন৷
- কমা দ্বারা বিভক্ত অভিব্যক্তি মাধ্যমে ধাপ
- উন্নত উপেক্ষা তালিকা সেটিং
- বিবিধ হাইলাইট
- DevTools-এ কীবোর্ড শর্টকাট কাস্টমাইজ করুন
- কীবোর্ড শর্টকাট দিয়ে হালকা এবং অন্ধকার থিম টগল করুন
- মেমরি ইন্সপেক্টরে C/C++ অবজেক্ট হাইলাইট করুন
- HAR আমদানির জন্য সম্পূর্ণ ইনিশিয়েটর তথ্য সমর্থন করে
-
Enterটিপে DOM অনুসন্ধান শুরু করুন -
align-contentCSS flexbox বৈশিষ্ট্যের জন্যstartএবংendআইকন প্রদর্শন করুন - বিবিধ হাইলাইট
- উত্স প্যানেলে লেখক/নিয়োজিত দ্বারা ফাইলগুলিকে গোষ্ঠীভুক্ত করুন৷
- অ্যাসিঙ্ক্রোনাস ক্রিয়াকলাপের জন্য লিঙ্কযুক্ত স্ট্যাক ট্রেস
- পরিচিত তৃতীয় পক্ষের স্ক্রিপ্টগুলি স্বয়ংক্রিয়ভাবে উপেক্ষা করুন
- ডিবাগিংয়ের সময় উন্নত কল স্ট্যাক
- উত্স প্যানেলে উপেক্ষা-তালিকাবদ্ধ উত্সগুলি লুকানো৷
- কমান্ড মেনুতে উপেক্ষা-তালিকাভুক্ত ফাইলগুলি লুকানো
- পারফরম্যান্স প্যানেলে নতুন ইন্টারঅ্যাকশন ট্র্যাক
- পারফরম্যান্স ইনসাইট প্যানেলে LCP টাইমিং ব্রেকডাউন
- রেকর্ডার প্যানেলে রেকর্ডিংয়ের জন্য ডিফল্ট নাম স্বয়ংক্রিয়ভাবে তৈরি করুন
- বিবিধ হাইলাইট
- রেকর্ডারে ধাপে ধাপে রিপ্লে
- রেকর্ডার প্যানেলে ইভেন্টের উপর মাউস সমর্থন করুন
- পারফরম্যান্স ইনসাইট প্যানেলে সবচেয়ে বড় কন্টেন্টফুল পেইন্ট (LCP)
- লেআউট পরিবর্তনের সম্ভাব্য মূল কারণ হিসাবে পাঠ্যের ফ্ল্যাশগুলি (FOIT, FOUT) সনাক্ত করুন
- ম্যানিফেস্ট ফলকে প্রোটোকল হ্যান্ডলার
- উপাদান প্যানেলে শীর্ষ স্তর ব্যাজ
- রানটাইমে Wasm ডিবাগিং তথ্য সংযুক্ত করুন
- ডিবাগিংয়ের সময় লাইভ সম্পাদনা সমর্থন করে
- স্টাইল প্যানে নিয়মে @scope দেখুন এবং সম্পাদনা করুন
- উৎস মানচিত্রের উন্নতি
- বিবিধ হাইলাইট
- ডিবাগিংয়ের সময় ফ্রেম পুনরায় চালু করুন
- রেকর্ডার প্যানেলে ধীর রিপ্লে বিকল্প
- রেকর্ডার প্যানেলের জন্য একটি এক্সটেনশন তৈরি করুন
- উত্স প্যানেলে লেখক/নিয়োজিত দ্বারা ফাইলগুলিকে গোষ্ঠীভুক্ত করুন৷
- পারফরম্যান্স ইনসাইট প্যানেলে নতুন ব্যবহারকারীর সময় ট্র্যাক
- একটি উপাদানের নির্ধারিত স্লট প্রকাশ করুন
- পারফরম্যান্স রেকর্ডিংয়ের জন্য হার্ডওয়্যার কনকারেন্সি অনুকরণ করুন
- সিএসএস ভেরিয়েবল স্বয়ংসম্পূর্ণ করার সময় অ-রঙ মান পূর্বরূপ দেখুন
- ব্যাক/ফরওয়ার্ড ক্যাশে প্যানে ব্লকিং ফ্রেমগুলি সনাক্ত করুন
- জাভাস্ক্রিপ্ট অবজেক্টের জন্য উন্নত স্বয়ংসম্পূর্ণ পরামর্শ
- উৎস মানচিত্র উন্নতি
- বিবিধ হাইলাইট
- রেকর্ডার প্যানেলে ডবল-ক্লিক এবং ডান-ক্লিক ইভেন্ট ক্যাপচার করুন
- লাইটহাউস প্যানেলে নতুন টাইমস্প্যান এবং স্ন্যাপশট মোড
- পারফরম্যান্স ইনসাইট প্যানেলে উন্নত জুম নিয়ন্ত্রণ
- একটি কর্মক্ষমতা রেকর্ডিং মুছে ফেলার জন্য নিশ্চিত করুন
- এলিমেন্টস প্যানেলে প্যানগুলি পুনরায় সাজান
- ব্রাউজারের বাইরে একটি রঙ বাছাই করা
- ডিবাগিংয়ের সময় উন্নত ইনলাইন মান পূর্বরূপ
- ভার্চুয়াল প্রমাণীকরণকারীদের জন্য বড় ব্লব সমর্থন করে
- উৎস প্যানেলে নতুন কীবোর্ড শর্টকাট
- উৎস মানচিত্র উন্নতি
- পূর্বরূপ বৈশিষ্ট্য: নতুন কর্মক্ষমতা অন্তর্দৃষ্টি প্যানেল
- হালকা এবং অন্ধকার থিম অনুকরণ করার জন্য নতুন শর্টকাট
- নেটওয়ার্ক প্রিভিউ ট্যাবে উন্নত নিরাপত্তা
- ব্রেকপয়েন্টে উন্নত রিলোডিং
- কনসোল আপডেট
- শুরুতে ব্যবহারকারীর প্রবাহ রেকর্ডিং বাতিল করুন
- স্টাইল ফলকে উত্তরাধিকার সূত্রে প্রাপ্ত হাইলাইট ছদ্ম-উপাদানগুলি প্রদর্শন করুন
- বিবিধ হাইলাইট
- [পরীক্ষামূলক] CSS পরিবর্তনগুলি অনুলিপি করুন
- [পরীক্ষামূলক] ব্রাউজারের বাইরে রঙ বাছাই করা
- একটি JSON ফাইল হিসাবে রেকর্ড করা ব্যবহারকারীর প্রবাহ আমদানি এবং রপ্তানি করে
- শৈলী ফলকে ক্যাসকেড স্তরগুলি দেখুন
-
hwb()রঙ ফাংশনের জন্য সমর্থন - ব্যক্তিগত সম্পত্তি প্রদর্শন উন্নত
- বিবিধ হাইলাইট
- [পরীক্ষামূলক] লাইটহাউস প্যানেলে নতুন টাইমস্প্যান এবং স্ন্যাপশট মোড
- স্টাইল প্যানে নিয়মে @supports দেখুন এবং সম্পাদনা করুন
- ডিফল্টরূপে সাধারণ নির্বাচকদের সমর্থন করুন
- রেকর্ডিং এর নির্বাচক কাস্টমাইজ করুন
- একটি রেকর্ডিং পুনঃনামকরণ করুন
- হোভারে ক্লাস/ফাংশনের বৈশিষ্ট্যগুলির পূর্বরূপ দেখুন
- পারফরম্যান্স প্যানেলে আংশিকভাবে উপস্থাপিত ফ্রেম
- বিবিধ হাইলাইট
- থ্রটলিং ওয়েবসকেট অনুরোধ
- অ্যাপ্লিকেশন প্যানেলে নতুন রিপোর্টিং API ফলক৷
- রেকর্ডার প্যানেলে উপাদান দৃশ্যমান/ক্লিকযোগ্য না হওয়া পর্যন্ত অপেক্ষা করুন
- আরও ভাল কনসোল স্টাইলিং, ফর্ম্যাটিং এবং ফিল্টারিং
- সোর্স ম্যাপ ফাইল সহ Chrome এক্সটেনশন ডিবাগ করুন
- সোর্স প্যানেলে উন্নত সোর্স ফোল্ডার ট্রি
- সোর্স প্যানেলে কর্মী সোর্স ফাইলগুলি প্রদর্শন করুন৷
- Chrome-এর অটো ডার্ক থিম আপডেট
- স্পর্শ-বান্ধব রঙ-পিকার এবং বিভক্ত ফলক
- বিবিধ হাইলাইট
- পূর্বরূপ বৈশিষ্ট্য: সম্পূর্ণ-পৃষ্ঠা অ্যাক্সেসিবিলিটি ট্রি
- পরিবর্তন ট্যাবে আরও সুনির্দিষ্ট পরিবর্তন
- ব্যবহারকারী প্রবাহ রেকর্ডিংয়ের জন্য দীর্ঘ সময়সীমা সেট করুন
- ব্যাক/ফরওয়ার্ড ক্যাশে ট্যাব দিয়ে আপনার পৃষ্ঠাগুলি ক্যাশেযোগ্য কিনা তা নিশ্চিত করুন
- নতুন বৈশিষ্ট্য ফলক ফিল্টার
- CSS ফোর্সড-কালার মিডিয়া ফিচার অনুকরণ করুন
- হোভার কমান্ডে শাসক দেখান
- ফ্লেক্সবক্স সম্পাদকে
row-reverseএবংcolumn-reverseসমর্থন করুন - নতুন কীবোর্ড শর্টকাট XHR রিপ্লে করতে এবং সমস্ত সার্চ ফলাফল প্রসারিত করতে
- বাতিঘর প্যানেলে বাতিঘর 9
- উন্নত সোর্স প্যানেল
- বিবিধ হাইলাইট
- [পরীক্ষামূলক] রিপোর্টিং এপিআই প্যানে এন্ডপয়েন্ট
- পূর্বরূপ বৈশিষ্ট্য: নতুন রেকর্ডার প্যানেল
- ডিভাইস মোডে ডিভাইস তালিকা রিফ্রেশ করুন
- HTML হিসাবে সম্পাদনা সহ স্বয়ংসম্পূর্ণ
- উন্নত কোড ডিবাগিং অভিজ্ঞতা
- ডিভাইস জুড়ে DevTools সেটিংস সিঙ্ক করা হচ্ছে
- পূর্বরূপ বৈশিষ্ট্য: নতুন CSS ওভারভিউ প্যানেল
- পুনরুদ্ধার এবং উন্নত CSS দৈর্ঘ্য সম্পাদনা এবং অনুলিপি অভিজ্ঞতা
- CSS prefers-contrast media বৈশিষ্ট্য অনুকরণ করুন
- ক্রোমের অটো ডার্ক থিম বৈশিষ্ট্যটি অনুকরণ করুন৷
- স্টাইল প্যানে জাভাস্ক্রিপ্ট হিসাবে ঘোষণা অনুলিপি করুন
- নেটওয়ার্ক প্যানেলে নতুন পেলোড ট্যাব
- বৈশিষ্ট্য ফলকে বৈশিষ্ট্যের প্রদর্শন উন্নত করা হয়েছে
- কনসোলে CORS ত্রুটিগুলি লুকানোর বিকল্প
- কনসোলে সঠিক
Intlঅবজেক্টের পূর্বরূপ এবং মূল্যায়ন - সামঞ্জস্যপূর্ণ অ্যাসিঙ্ক স্ট্যাক ট্রেস
- কনসোল সাইডবার ধরে রাখুন
- অ্যাপ্লিকেশন প্যানেলে অপ্রচলিত অ্যাপ্লিকেশন ক্যাশে ফলক৷
- [পরীক্ষামূলক] অ্যাপ্লিকেশন প্যানেলে নতুন রিপোর্টিং এপিআই ফলক
- নতুন CSS দৈর্ঘ্য অথরিং টুল
- সমস্যা ট্যাবে সমস্যা লুকান
- বৈশিষ্ট্য প্রদর্শন উন্নত
- লাইটহাউস প্যানেলে বাতিঘর 8.4
- উৎস প্যানেলে স্নিপেট বাছাই করুন
- অনুবাদিত রিলিজ নোটের নতুন লিঙ্ক এবং একটি অনুবাদ বাগ রিপোর্ট করুন
- DevTools কমান্ড মেনুর জন্য উন্নত UI
- আপনার পছন্দের ভাষায় DevTools ব্যবহার করুন
- ডিভাইস তালিকায় নতুন Nest Hub ডিভাইস
- ফ্রেম বিশদ দৃশ্যে মূল ট্রায়াল
- নতুন CSS কন্টেইনার কোয়েরি ব্যাজ
- নেটওয়ার্ক ফিল্টার উল্টাতে নতুন চেকবক্স
- কনসোল সাইডবারের আসন্ন অবচয়
- ইস্যু ট্যাব এবং নেটওয়ার্ক প্যানেলে কাঁচা
Set-Cookiesশিরোনামগুলি প্রদর্শন করুন - কনসোলে নিজস্ব বৈশিষ্ট্য হিসাবে সামঞ্জস্যপূর্ণ প্রদর্শন নেটিভ অ্যাক্সেসর
- #sourceURL সহ ইনলাইন স্ক্রিপ্টগুলির জন্য সঠিক ত্রুটি স্ট্যাক ট্রেস
- কম্পিউটেড প্যানে রঙের বিন্যাস পরিবর্তন করুন
- নেটিভ HTML টুলটিপ দিয়ে কাস্টম টুলটিপ প্রতিস্থাপন করুন
- [পরীক্ষামূলক] সমস্যা ট্যাবে সমস্যাগুলি লুকান
- স্টাইল ফলকে সম্পাদনাযোগ্য সিএসএস কন্টেইনার প্রশ্ন
- নেটওয়ার্ক প্যানেলে ওয়েব বান্ডেল প্রিভিউ
- অ্যাট্রিবিউশন রিপোর্টিং API ডিবাগিং
- কনসোলে আরও ভালো স্ট্রিং হ্যান্ডলিং
- উন্নত CORS ডিবাগিং
- বাতিঘর 8.1
- ম্যানিফেস্ট ফলকে নতুন নোট URL
- ফিক্সড সিএসএস ম্যাচিং নির্বাচক
- নেটওয়ার্ক প্যানেলে JSON প্রতিক্রিয়াগুলি বেশ প্রিন্ট করা
- CSS গ্রিড সম্পাদক
- কনসোলে
constপুনরায় ঘোষণার জন্য সমর্থন - উৎস অর্ডার দর্শক
- ফ্রেমের বিবরণ দেখতে নতুন শর্টকাট
- উন্নত CORS ডিবাগিং সমর্থন
- এক্সএইচআর লেবেলের নাম পরিবর্তন করে ফেচ/এক্সএইচআর করুন
- নেটওয়ার্ক প্যানেলে Wasm রিসোর্স টাইপ ফিল্টার করুন
- নেটওয়ার্ক শর্ত ট্যাবে ডিভাইসের জন্য ব্যবহারকারী-এজেন্ট ক্লায়েন্ট ইঙ্গিত
- ইস্যু ট্যাবে Quirks মোড সংক্রান্ত সমস্যার রিপোর্ট করুন
- পারফরম্যান্স প্যানেলে কম্পিউট ইন্টারসেকশনগুলি অন্তর্ভুক্ত করুন
- বাতিঘর প্যানেলে বাতিঘর 7.5
- কল স্ট্যাকের মধ্যে "রিস্টার্ট ফ্রেম" প্রসঙ্গ মেনু বাতিল করা হয়েছে
- [পরীক্ষামূলক] প্রোটোকল মনিটর
- [পরীক্ষামূলক] পুতুল রেকর্ডার
- ওয়েব ভাইটাল তথ্য পপ আপ
- নতুন মেমরি পরিদর্শক
- CSS স্ক্রোল-স্ন্যাপ কল্পনা করুন
- নতুন ব্যাজ সেটিংস ফলক
- আকৃতির অনুপাতের তথ্য সহ উন্নত চিত্রের পূর্বরূপ
-
Content-Encodingকনফিগার করার বিকল্পগুলির সাথে নতুন নেটওয়ার্ক শর্ত বোতাম - গণনা করা মান দেখতে শর্টকাট
-
accent-colorকীওয়ার্ড - রঙ এবং আইকন সহ সমস্যার ধরন শ্রেণীবদ্ধ করুন
- ট্রাস্ট টোকেন মুছুন
- ফ্রেম বিশদ দৃশ্যে অবরুদ্ধ বৈশিষ্ট্যগুলি৷
- পরীক্ষা সেটিংয়ে পরীক্ষাগুলি ফিল্টার করুন৷
- ক্যাশে স্টোরেজ প্যানে নতুন
Vary Headerকলাম - সমর্থন জাভাস্ক্রিপ্ট ব্যক্তিগত ব্র্যান্ড চেক
- ব্রেকপয়েন্ট ডিবাগিংয়ের জন্য উন্নত সমর্থন
-
[]স্বরলিপি সহ হোভার পূর্বরূপ সমর্থন করুন - HTML ফাইলের উন্নত রূপরেখা
- Wasm ডিবাগিংয়ের জন্য সঠিক ত্রুটি স্ট্যাক ট্রেস
- নতুন CSS flexbox ডিবাগিং টুল
- নতুন কোর ওয়েব ভাইটাল ওভারলে
- কনসোল স্ট্যাটাস বারে সমস্যা সংখ্যা সরানো হয়েছে
- বিশ্বস্ত ওয়েব কার্যকলাপ সমস্যা রিপোর্ট করুন
- কনসোলে জাভাস্ক্রিপ্ট স্ট্রিং লিটারেল হিসাবে (বৈধ) স্ট্রিংগুলি ফর্ম্যাট করুন
- অ্যাপ্লিকেশন প্যানেলে নতুন ট্রাস্ট টোকেন প্যানেল
- CSS কালার-গামুট মিডিয়া বৈশিষ্ট্য অনুকরণ করুন
- উন্নত প্রগতিশীল ওয়েব অ্যাপস টুলিং
- নেটওয়ার্ক প্যানেলে নতুন
Remote Address Spaceকলাম - কর্মক্ষমতা উন্নতি
- ফ্রেম বিশদ দৃশ্যে অনুমোদিত/অনুমোদিত বৈশিষ্ট্যগুলি প্রদর্শন করুন৷
- কুকিজ ফলকে নতুন
SamePartyকলাম - অবহেলিত অ-মানক
fn.displayNameসমর্থন - সেটিংস মেনুতে
Don't show Chrome Data Saver warningএর অবচয় - [পরীক্ষামূলক] সমস্যা ট্যাবে স্বয়ংক্রিয় কম-কনট্রাস্ট সমস্যা রিপোর্টিং
- [পরীক্ষামূলক] এলিমেন্টস প্যানেলে সম্পূর্ণ অ্যাক্সেসিবিলিটি ট্রি ভিউ
- বিশ্বস্ত প্রকার লঙ্ঘনের জন্য ডিবাগিং সমর্থন
- ভিউপোর্টের বাইরে নোড স্ক্রিনশট ক্যাপচার করুন
- নেটওয়ার্ক অনুরোধের জন্য নতুন ট্রাস্ট টোকেন ট্যাব
- বাতিঘর প্যানেলে বাতিঘর 7
- CSS
:targetস্টেট জোর করে সমর্থন করে - সদৃশ উপাদানের জন্য নতুন শর্টকাট
- কাস্টম সিএসএস বৈশিষ্ট্যের জন্য রঙ চয়নকারী
- CSS বৈশিষ্ট্য কপি করার জন্য নতুন শর্টকাট
- URL-ডিকোডেড কুকিজ দেখানোর জন্য নতুন বিকল্প
- শুধুমাত্র দৃশ্যমান কুকিজ সাফ করুন
- স্টোরেজ প্যানে তৃতীয় পক্ষের কুকিজ সাফ করার নতুন বিকল্প
- কাস্টম ডিভাইসের জন্য ব্যবহারকারী-এজেন্ট ক্লায়েন্ট ইঙ্গিত সম্পাদনা করুন
- "রেকর্ড নেটওয়ার্ক লগ" সেটিং চালিয়ে যান
- নেটওয়ার্ক প্যানেলে ওয়েব ট্রান্সপোর্ট সংযোগগুলি দেখুন৷
- "অনলাইন" এর নাম পরিবর্তন করে "নো থ্রটলিং" করা হয়েছে
- কনসোল, উত্স প্যানেল এবং শৈলী প্যানেলে নতুন অনুলিপি বিকল্প
- ফ্রেমের বিশদ বিবরণে নতুন পরিষেবা কর্মীদের তথ্য
- ফ্রেম বিশদ দৃশ্যে মেমরির তথ্য পরিমাপ করুন
- সমস্যা ট্যাব থেকে মতামত প্রদান করুন
- পারফরম্যান্স প্যানেলে ফ্রেম বাদ দেওয়া হয়েছে
- ডিভাইস মোডে ভাঁজযোগ্য এবং ডুয়াল-স্ক্রিন অনুকরণ করুন
- [পরীক্ষামূলক] Puppeteer রেকর্ডারের সাথে ব্রাউজার পরীক্ষা স্বয়ংক্রিয় করুন
- [পরীক্ষামূলক] শৈলী ফলকে ফন্ট সম্পাদক
- [পরীক্ষামূলক] CSS flexbox ডিবাগিং টুল
- [পরীক্ষামূলক] নতুন CSP লঙ্ঘন ট্যাব
- [পরীক্ষামূলক] নতুন রঙের বৈসাদৃশ্য গণনা - অ্যাডভান্সড পারসেপচুয়াল কনট্রাস্ট অ্যালগরিদম (APCA)
- দ্রুততর DevTools স্টার্টআপ
- নতুন CSS অ্যাঙ্গেল ভিজ্যুয়ালাইজেশন টুল
- অসমর্থিত ছবির ধরন অনুকরণ করুন
- স্টোরেজ প্যানে স্টোরেজ কোটার আকার অনুকরণ করুন
- পারফরম্যান্স প্যানেলে নতুন ওয়েব ভাইটাল লেন
- নেটওয়ার্ক প্যানেলে CORS ত্রুটিগুলি রিপোর্ট করুন৷
- ফ্রেমের বিবরণ ভিউতে ক্রস-অরিজিন আইসোলেশন তথ্য
- ফ্রেম বিশদ দৃশ্যে নতুন ওয়েব কর্মীদের তথ্য
- খোলা উইন্ডোগুলির জন্য ওপেনার ফ্রেমের বিবরণ প্রদর্শন করুন
- সার্ভিস ওয়ার্কার্স প্যানেল থেকে নেটওয়ার্ক প্যানেল খুলুন
- সম্পত্তির মান কপি করুন
- নেটওয়ার্ক ইনিশিয়েটরের জন্য স্ট্যাকট্রেস কপি করুন
- মাউসওভারে Wasm ভেরিয়েবল মান প্রিভিউ করুন
- কনসোলে Wasm ভেরিয়েবলের মূল্যায়ন করুন
- ফাইল/মেমরি আকারের জন্য পরিমাপের সামঞ্জস্যপূর্ণ একক
- এলিমেন্টস প্যানেলে ছদ্ম উপাদানগুলি হাইলাইট করুন
- [পরীক্ষামূলক] CSS ফ্লেক্সবক্স ডিবাগিং টুল
- [পরীক্ষামূলক] কর্ডস কীবোর্ড শর্টকাট কাস্টমাইজ করুন
- নতুন CSS গ্রিড ডিবাগিং টুল
- নতুন WebAuthn ট্যাব
- উপরের এবং নীচের প্যানেলের মধ্যে সরঞ্জামগুলি সরান৷
- শৈলী ফলকে নতুন কম্পিউটেড সাইডবার ফলক৷
- কম্পিউটেড প্যানে CSS বৈশিষ্ট্যগুলিকে গোষ্ঠীভুক্ত করা
- লাইটহাউস প্যানেলে বাতিঘর 6.3
- টাইমিং বিভাগে
performance.mark()ইভেন্ট - নেটওয়ার্ক প্যানেলে নতুন
resource-typeএবংurlফিল্টার - ফ্রেমের বিবরণ আপডেট দেখুন
- আরও টুল মেনুতে
Settingsঅবচয় - [পরীক্ষামূলক] CSS ওভারভিউ প্যানেলে রঙের বৈসাদৃশ্যের সমস্যাগুলি দেখুন এবং ঠিক করুন
- [পরীক্ষামূলক] DevTools-এ কীবোর্ড শর্টকাট কাস্টমাইজ করুন
- নতুন মিডিয়া প্যানেল
- এলিমেন্টস প্যানেল প্রসঙ্গ মেনু ব্যবহার করে নোড স্ক্রিনশট ক্যাপচার করুন
- সমস্যা ট্যাব আপডেট
- অনুপস্থিত স্থানীয় ফন্ট অনুকরণ
- নিষ্ক্রিয় ব্যবহারকারীদের অনুকরণ করুন
-
prefers-reduced-dataঅনুকরণ করুন - নতুন জাভাস্ক্রিপ্ট বৈশিষ্ট্য জন্য সমর্থন
- লাইটহাউস প্যানেলে বাতিঘর 6.2
- পরিষেবা কর্মী ফলকে "অন্যান্য উত্স" তালিকার অবমূল্যায়ন৷
- ফিল্টার করা আইটেমগুলির জন্য কভারেজ সারাংশ দেখান
- অ্যাপ্লিকেশন প্যানেলে নতুন ফ্রেমের বিবরণ দেখুন
- শৈলী ফলকে অ্যাক্সেসযোগ্য রঙের পরামর্শ
- উপাদান প্যানেলে বৈশিষ্ট্য ফলক পুনঃস্থাপন করুন
- নেটওয়ার্ক প্যানেলে মানব-পাঠযোগ্য
X-Client-Dataহেডার মান - শৈলী ফলকে স্বয়ংক্রিয়ভাবে কাস্টম ফন্টগুলি সম্পূর্ণ করুন৷
- নেটওয়ার্ক প্যানেলে ধারাবাহিকভাবে সম্পদের ধরন প্রদর্শন করুন
- উপাদান এবং নেটওয়ার্ক প্যানেলে সাফ বোতাম
- CSS-in-JS ফ্রেমওয়ার্কের জন্য স্টাইল সম্পাদনা
- বাতিঘর প্যানেলে বাতিঘর 6
- প্রথম অর্থপূর্ণ পেইন্ট (FMP) অবচয়
- নতুন জাভাস্ক্রিপ্ট বৈশিষ্ট্য জন্য সমর্থন
- ম্যানিফেস্ট ফলকে নতুন অ্যাপ শর্টকাট সতর্কতা
- টাইমিং ট্যাবে ইভেন্টগুলির সাথে পরিষেবা কর্মী
respondWith - গণনা করা ফলকের ধারাবাহিক প্রদর্শন
- WebAssembly ফাইলের জন্য বাইটকোড অফসেট
- লাইন অনুযায়ী অনুলিপি এবং উত্স প্যানেলে কাটা
- কনসোল সেটিংস আপডেট
- কর্মক্ষমতা প্যানেল আপডেট
- ব্রেকপয়েন্ট, কন্ডিশনাল ব্রেকপয়েন্ট এবং লগপয়েন্টের জন্য নতুন আইকন
- নতুন সমস্যা ট্যাব দিয়ে সাইটের সমস্যা সমাধান করুন
- পরিদর্শন মোড টুলটিপে অ্যাক্সেসযোগ্যতার তথ্য দেখুন
- কর্মক্ষমতা প্যানেল আপডেট
- কনসোলে আরও সঠিক প্রতিশ্রুতি পরিভাষা
- শৈলী ফলক আপডেট
- উপাদান প্যানেলে বৈশিষ্ট্য ফলক অবচয়
- ম্যানিফেস্ট ফলকে অ্যাপ শর্টকাট সমর্থন করে
- দৃষ্টি ঘাটতি অনুকরণ
- লোকেল অনুকরণ করুন
- ক্রস-অরিজিন এমবেডার পলিসি (COEP) ডিবাগিং
- ব্রেকপয়েন্ট, কন্ডিশনাল ব্রেকপয়েন্ট এবং লগপয়েন্টের জন্য নতুন আইকন
- একটি নির্দিষ্ট কুকি সেট করে এমন নেটওয়ার্ক অনুরোধগুলি দেখুন৷
- কমান্ড মেনু থেকে বামে ডক করুন
- প্রধান মেনুতে সেটিংস বিকল্পটি সরানো হয়েছে
- অডিট প্যানেল এখন লাইটহাউস প্যানেল
- একটি ফোল্ডারে সমস্ত স্থানীয় ওভাররাইড মুছুন
- লং টাস্ক UI আপডেট করা হয়েছে
- ম্যানিফেস্ট ফলকে মাস্কেবল আইকন সমর্থন
- ডিভাইস মোডে Moto G4 সমর্থন
- কুকি-সম্পর্কিত আপডেট
- আরও সঠিক ওয়েব অ্যাপ ম্যানিফেস্ট আইকন
- সিএসএস
contentবৈশিষ্ট্যের উপর ঘোরাঘুরি না করা মানগুলি দেখতে - কনসোলে উৎস মানচিত্র ত্রুটি
- একটি ফাইলের শেষে স্ক্রোলিং অক্ষম করার জন্য সেটিং
- কনসোলে
letএবংclassপুনরায় ঘোষণার জন্য সমর্থন - উন্নত WebAssembly ডিবাগিং
- ইনিশিয়েটর ট্যাবে ইনিশিয়েটর চেইনের অনুরোধ করুন
- ওভারভিউতে নির্বাচিত নেটওয়ার্ক অনুরোধ হাইলাইট করুন
- নেটওয়ার্ক প্যানেলে URL এবং পাথ কলাম
- আপডেট করা ব্যবহারকারী-এজেন্ট স্ট্রিং
- নতুন অডিট প্যানেল কনফিগারেশন UI
- প্রতি-ফাংশন বা প্রতি-ব্লক কোড কভারেজ মোড
- কোড কভারেজ এখন একটি পৃষ্ঠা পুনরায় লোড দ্বারা শুরু করা আবশ্যক
- কেন একটি কুকি ব্লক করা হয়েছে ডিবাগ করুন
- কুকি মান দেখুন
- বিভিন্ন পছন্দ-রঙ-স্কিম এবং পছন্দ-কমানো-মোশন পছন্দগুলি অনুকরণ করুন
- কোড কভারেজ আপডেট
- কেন একটি নেটওয়ার্ক সংস্থান অনুরোধ করা হয়েছিল ডিবাগ করুন৷
- কনসোল এবং উত্স প্যানেলগুলি আবার ইন্ডেন্টেশন পছন্দগুলিকে সম্মান করে৷
- কার্সার নেভিগেশন জন্য নতুন শর্টকাট
- অডিট প্যানেলে মাল্টি-ক্লায়েন্ট সমর্থন
- পেমেন্ট হ্যান্ডলার ডিবাগিং
- অডিট প্যানেলে বাতিঘর 5.2
- পারফরম্যান্স প্যানেলে সবচেয়ে বড় কনটেন্টফুল পেইন্ট
- প্রধান মেনু থেকে DevTools সমস্যা ফাইল করুন
- উপাদান শৈলী অনুলিপি
- লেআউট স্থানান্তর কল্পনা করুন
- অডিট প্যানেলে বাতিঘর 5.1
- OS থিম সিঙ্ক করা হচ্ছে
- ব্রেকপয়েন্ট এডিটর খোলার জন্য কীবোর্ড শর্টকাট
- নেটওয়ার্ক প্যানেলে ক্যাশে প্রিফেচ করুন
- বস্তু দেখার সময় ব্যক্তিগত বৈশিষ্ট্য
- অ্যাপ্লিকেশন প্যানেলে বিজ্ঞপ্তি এবং পুশ বার্তা
- CSS মান সহ স্বয়ংসম্পূর্ণ
- নেটওয়ার্ক সেটিংসের জন্য একটি নতুন UI
- HAR রপ্তানিতে WebSocket বার্তা
- HAR আমদানি এবং রপ্তানি বোতাম
- রিয়েল-টাইম মেমরি ব্যবহার
- পরিষেবা কর্মী নিবন্ধন পোর্ট নম্বর
- ব্যাকগ্রাউন্ড ফেচ এবং ব্যাকগ্রাউন্ড সিঙ্ক ইভেন্ট পরিদর্শন করুন
- ফায়ারফক্সের জন্য পুতুল
- CSS ফাংশন স্বয়ংসম্পূর্ণ করার সময় অর্থপূর্ণ প্রিসেট
- কমান্ড মেনু থেকে সাইট ডেটা সাফ করুন
- সমস্ত IndexedDB ডাটাবেস দেখুন
- হোভারে রিসোর্সের আনকম্প্রেসড সাইজ দেখুন
- ব্রেকপয়েন্ট ফলকে ইনলাইন ব্রেকপয়েন্ট
- IndexedDB এবং ক্যাশে রিসোর্স গণনা
- বিশদ পরিদর্শন টুলটিপ অক্ষম করার জন্য সেটিং
- এডিটরে ট্যাব ইন্ডেন্টেশন টগল করার জন্য সেটিং
- CSS সম্পত্তি দ্বারা প্রভাবিত সমস্ত নোড হাইলাইট করুন
- অডিট প্যানেলে লাইটহাউস v4
- WebSocket বাইনারি বার্তা দর্শক
- কমান্ড মেনুতে এলাকার স্ক্রিনশট ক্যাপচার করুন
- নেটওয়ার্ক প্যানেলে পরিষেবা কর্মী ফিল্টার
- কর্মক্ষমতা প্যানেল আপডেট
- পারফরম্যান্স প্যানেল রেকর্ডিংয়ে দীর্ঘ কাজ
- টাইমিং বিভাগে প্রথম পেইন্ট
- বোনাস টিপ: আরজিবি এবং এইচএসএল কালার কোড (ভিডিও) দেখার জন্য শর্টকাট
- লগপয়েন্ট
- পরিদর্শন মোডে বিস্তারিত টুলটিপ
- কোড কভারেজ ডেটা রপ্তানি করুন
- একটি কীবোর্ড দিয়ে কনসোল নেভিগেট করুন
- রঙ বাছাইকারী এএএ কনট্রাস্ট অনুপাত লাইন
- কাস্টম জিওলোকেশন ওভাররাইডগুলি সংরক্ষণ করুন
- কোড ভাঁজ
- ফ্রেম ট্যাব মেসেজ ট্যাবে নামকরণ করা হয়েছে
- বোনাস টিপ: সম্পত্তি দ্বারা নেটওয়ার্ক প্যানেল ফিল্টারিং (ভিডিও)
- পারফরম্যান্স প্যানেলে পারফরম্যান্স মেট্রিকগুলি ভিজ্যুয়ালাইজ করুন
- ডোম ট্রিতে পাঠ্য নোডগুলি হাইলাইট করুন
- একটি ডোম নোডে জেএস পাথটি অনুলিপি করুন
- কমান্ড মেনু থেকে অডিটস প্যানেল অ্যাক্সেসের জন্য জেএস লাইব্রেরি এবং নতুন কীওয়ার্ডগুলি সনাক্ত করে এমন একটি নতুন অডিট সহ অডিটস প্যানেল আপডেটগুলি
- বোনাস টিপ: মিডিয়া প্রশ্নগুলি (ভিডিও) পরিদর্শন করতে ডিভাইস মোড ব্যবহার করুন
- একটি ডোম নোড হাইলাইট করার জন্য একটি লাইভ এক্সপ্রেশন ফলাফলের উপরে ঘুরে
- গ্লোবাল ভেরিয়েবল হিসাবে ডোম নোডগুলি সঞ্চয় করুন
- আরআর আমদানি ও রফতানিতে এখন সূচনা এবং অগ্রাধিকারের তথ্য
- মূল মেনু থেকে কমান্ড মেনুতে অ্যাক্সেস করুন
- চিত্র-ইন-চিত্রের ব্রেকপয়েন্টগুলি
- বোনাস টিপ: কনসোলে নোডের চালিত ইভেন্টগুলি লগ করতে
monitorEvents()ব্যবহার করুন (ভিডিও) - কনসোলে লাইভ এক্সপ্রেশন
- আগ্রহী মূল্যায়নের সময় ডোম নোডগুলি হাইলাইট করুন
- পারফরম্যান্স প্যানেল অপ্টিমাইজেশন
- আরও নির্ভরযোগ্য ডিবাগিং
- কমান্ড মেনু থেকে নেটওয়ার্ক থ্রোটলিং সক্ষম করুন
- স্বতঃস্ফূর্ত শর্তসাপেক্ষ ব্রেকপয়েন্টগুলি
- অডিওকন্টেক্সট ইভেন্টগুলিতে বিরতি
- এনডিবি সহ ডিবাগ নোড.জেএস অ্যাপস
- বোনাস টিপ: ব্যবহারকারী টাইমিং এপিআইয়ের সাথে বাস্তব বিশ্বের ব্যবহারকারীর মিথস্ক্রিয়া পরিমাপ করুন
- আগ্রহী মূল্যায়ন
- যুক্তি ইঙ্গিত
- ফাংশন অটো কমপ্লিটেশন
- ES2017 কীওয়ার্ডস
- অডিটস প্যানেলে বাতিঘর 3.0
- BigInt সমর্থন
- ওয়াচ ফলকে সম্পত্তি পাথ যুক্ত করা হচ্ছে
- "টাইমস্ট্যাম্পগুলি দেখান" সেটিংসে সরানো হয়েছে
- বোনাস টিপ: কম পরিচিত কনসোল পদ্ধতি (ভিডিও)
- সমস্ত নেটওয়ার্ক শিরোনাম জুড়ে অনুসন্ধান করুন
- সিএসএস ভেরিয়েবল মান পূর্বরূপ
- আনতে অনুলিপি করুন
- নতুন অডিট, ডেস্কটপ কনফিগারেশন বিকল্পগুলি এবং দেখার ট্রেসগুলি
- অসীম লুপ বন্ধ করুন
- পারফরম্যান্স ট্যাবগুলিতে ব্যবহারকারীর সময়
- জাভাস্ক্রিপ্ট ভিএম উদাহরণগুলি স্পষ্টভাবে মেমরি প্যানেলে তালিকাভুক্ত
- নেটওয়ার্ক ট্যাবটি পৃষ্ঠা ট্যাবে নামকরণ করা হয়েছে
- অন্ধকার থিম আপডেট
- সুরক্ষা প্যানেলে স্বচ্ছতার তথ্য শংসাপত্র
- পারফরম্যান্স প্যানেলে সাইট বিচ্ছিন্নতা বৈশিষ্ট্য
- বোনাস টিপ: স্তর প্যানেল + অ্যানিমেশন ইন্সপেক্টর (ভিডিও)
- নেটওয়ার্ক প্যানেলে ব্ল্যাকবক্সিং
- ডিভাইস মোডে অটো-অ্যাডজাস্ট জুমিং
- পূর্বরূপ এবং প্রতিক্রিয়া ট্যাবগুলিতে সুন্দর-মুদ্রণ
- পূর্বরূপ ট্যাবে এইচটিএমএল সামগ্রীর পূর্বরূপ
- স্থানীয় ওভাররাইডগুলি এইচটিএমএল এর ভিতরে শৈলীর জন্য সমর্থন
- বোনাস টিপ: ইভেন্ট শ্রোতার ব্রেকপয়েন্টগুলি আরও দরকারী করতে ব্ল্যাকবক্স ফ্রেমওয়ার্ক স্ক্রিপ্টগুলি
- স্থানীয় ওভাররাইডস
- নতুন অ্যাক্সেসিবিলিটি সরঞ্জাম
- পরিবর্তন ট্যাব
- নতুন এসইও এবং পারফরম্যান্স অডিট
- পারফরম্যান্স প্যানেলে একাধিক রেকর্ডিং
- অ্যাসিঙ্ক কোডে শ্রমিকদের সাথে নির্ভরযোগ্য কোড পদক্ষেপ
- বোনাস টিপ: পুতুলের সাথে ডিভটুলস ক্রিয়াগুলি স্বয়ংক্রিয় করুন (ভিডিও)
- কর্মক্ষমতা মনিটর
- কনসোল সাইডবার
- গ্রুপ অনুরূপ কনসোল বার্তা
- বোনাস টিপ: টগল হোভার সিউডো-ক্লাস (ভিডিও)
- মাল্টি-ক্লিয়েন্ট রিমোট ডিবাগিং সমর্থন
- কর্মক্ষেত্র 2.0
- 4 নতুন অডিট
- কাস্টম ডেটা সহ পুশ বিজ্ঞপ্তিগুলি সিমুলেট করুন
- ট্রিগার ব্যাকগ্রাউন্ড সিঙ্ক ইভেন্টগুলি কাস্টম ট্যাগ সহ
- বোনাস টিপ: ইভেন্ট শ্রোতা ব্রেকপয়েন্টস (ভিডিও)
- কনসোলে শীর্ষ-স্তরের অপেক্ষা করছে
- নতুন স্ক্রিনশট ওয়ার্কফ্লো
- সিএসএস গ্রিড হাইলাইটিং
- অবজেক্টগুলি জিজ্ঞাসা করার জন্য একটি নতুন কনসোল এপিআই
- নতুন কনসোল ফিল্টার
- নেটওয়ার্ক প্যানেলে হার আমদানি
- পূর্বরূপযোগ্য ক্যাশে সংস্থান
- আরও অনুমানযোগ্য ক্যাশে ডিবাগিং
- ব্লক-স্তরের কোড কভারেজ
- মোবাইল ডিভাইস থ্রোটলিং সিমুলেশন
- স্টোরেজ ব্যবহার দেখুন
- যখন কোনও পরিষেবা কর্মী প্রতিক্রিয়া ক্যাশে দেখুন
- কমান্ড মেনু থেকে এফপিএস মিটার সক্ষম করুন
- জুম বা স্ক্রোল করতে মাউসওয়েল আচরণ সেট করুন
- ES6 মডিউলগুলির জন্য ডিবাগিং সমর্থন
- নতুন অডিট প্যানেল
- তৃতীয় পক্ষের ব্যাজ
- এখানে চালিয়ে যাওয়ার জন্য একটি নতুন অঙ্গভঙ্গি
- Async এ পদক্ষেপ
- কনসোলে আরও তথ্যবহুল অবজেক্টের পূর্বরূপ
- কনসোলে আরও তথ্যবহুল প্রসঙ্গ নির্বাচন
- কভারেজ ট্যাবে রিয়েল-টাইম আপডেট
- সহজ নেটওয়ার্ক থ্রোটলিং বিকল্প
- অ্যাসিঙ্ক ডিফল্টরূপে স্ট্যাক করে
- সিএসএস এবং জেএস কোড কভারেজ
- পূর্ণ পৃষ্ঠার স্ক্রিনশট
- ব্লক অনুরোধ
- অ্যাসিঙ্ক ওভার স্টেপ
- ইউনিফাইড কমান্ড মেনু
ক্রোম 130
ক্রোম 129
ক্রোম 128
ক্রোম 127
ক্রোম 126
ক্রোম 125
ক্রোম 124
ক্রোম 123
ক্রোম 122
ক্রোম 121
ক্রোম 120
ক্রোম 119
ক্রোম 118
ক্রোম 117
ক্রোম 116
ক্রোম 115
ক্রোম 114
ক্রোম 113
ক্রোম 112
ক্রোম 111
ক্রোম 110
ক্রোম 109
ক্রোম 108
ক্রোম 107
ক্রোম 106
ক্রোম 105
ক্রোম 104
ক্রোম 103
ক্রোম 102
ক্রোম 101
ক্রোম 100
ক্রোম 99
ক্রোম 98
ক্রোম 97
ক্রোম 96
ক্রোম 95
ক্রোম 94
ক্রোম 93
ক্রোম 92
ক্রোম 91
ক্রোম 90
ক্রোম ৮৯
ক্রোম ৮৮
ক্রোম 87
ক্রোম 86
ক্রোম 85
ক্রোম 84
ক্রোম 83
ক্রোম 82
ক্রোম 81
ক্রোম 80
ক্রোম 79
ক্রোম 78
ক্রোম 77
ক্রোম 76
ক্রোম 75
ক্রোম 74
ক্রোম 73
Chrome 72
Chrome 71
Chrome 70
Chrome 68
Chrome 67
Chrome 66
ক্রোম 65
Chrome 64
Chrome 63
Chrome 62
Chrome 61
ক্রোম 60
Chrome 59
নমস্কার! ক্রোম 75 এর ক্রোম ডিভটুলগুলিতে নতুন কী তা এখানে।
এই পৃষ্ঠার ভিডিও সংস্করণ
স্বতঃস্ফূর্ত সিএসএস ফাংশন করার সময় অর্থপূর্ণ প্রিসেট মানগুলি
কিছু সিএসএস বৈশিষ্ট্য যেমন filter , মানগুলির জন্য ফাংশন গ্রহণ করে। উদাহরণস্বরূপ, filter: blur(1px) একটি নোডে 1-পিক্সেল অস্পষ্টতা যুক্ত করে। filter মতো স্বতঃপ্রতিষ্ঠিত বৈশিষ্ট্যগুলি যখন, ডিভটুলগুলি এখন সম্পত্তিটিকে একটি অর্থবহ মান দিয়ে পপুলেট করে যাতে আপনি নোডে মানটি কী ধরণের পরিবর্তন করতে পারে তা পূর্বরূপ দেখতে পারেন।

চিত্র 1 । পুরানো স্বতঃপ্রকাশ আচরণ। ডিভটুলগুলি filter: blur এবং ভিউপোর্টে কোনও পরিবর্তন দৃশ্যমান নয়।

চিত্র 2 । নতুন স্বতঃপ্রকাশ আচরণ। ডিভটুলগুলি filter: blur(1px) এবং পরিবর্তনটি ভিউপোর্টে দৃশ্যমান।
প্রাসঙ্গিক ক্রোমিয়াম ইস্যু: #931145
কমান্ড মেনু থেকে সাইট ডেটা সাফ করুন
কমান্ড মেনুটি খুলতে কন্ট্রোল + শিফট + পি বা কমান্ড + শিফট + পি (ম্যাক) টিপুন এবং তারপরে পৃষ্ঠার সাথে সম্পর্কিত সমস্ত ডেটা সাফ করার জন্য ক্লিয়ার সাইট ডেটা কমান্ডটি চালান, সহ: পরিষেবা কর্মী , localStorage , sessionStorage , ইনডেক্সডিবি , ওয়েব এসকিউএল , কুকিজ , ক্যাশে এবং অ্যাপ্লিকেশন ক্যাশে ।

চিত্র 3 । পরিষ্কার সাইট ডেটা কমান্ড।
ক্লিয়ারিং সাইট ডেটা কিছু সময়ের জন্য অ্যাপ্লিকেশন > ক্লিয়ার স্টোরেজ থেকে পাওয়া গেছে। ক্রোম 75 এর নতুন বৈশিষ্ট্যটি কমান্ড মেনু থেকে কমান্ডটি চালাতে সক্ষম হচ্ছে।
আপনি যদি সমস্ত সাইটের ডেটা মুছে ফেলতে না চান তবে আপনি অ্যাপ্লিকেশন > ক্লিয়ার স্টোরেজ থেকে কী ডেটা মুছে ফেলা হয় তা নিয়ন্ত্রণ করতে পারেন।

চিত্র 4 । অ্যাপ্লিকেশন > সাফ স্টোরেজ ।
প্রাসঙ্গিক ক্রোমিয়াম ইস্যু: #942503
সমস্ত ইনডেক্সডডিবি ডাটাবেস দেখুন
পূর্বে অ্যাপ্লিকেশন > ইনডেক্সডডিবি আপনাকে কেবল মূল উত্স থেকে ইনডেক্সডডিবি ডাটাবেসগুলি পরিদর্শন করার অনুমতি দিয়েছে। উদাহরণস্বরূপ, যদি আপনার পৃষ্ঠায় আপনার <iframe> থাকে এবং যদি <iframe> ইনডেক্সডিবি ব্যবহার করে থাকে তবে আপনি এর ডাটাবেস (গুলি) দেখতে সক্ষম হবেন না। ক্রোম 75 হিসাবে, ডিভটুলগুলি সমস্ত উত্সের জন্য ইনডেক্সডডিবি ডাটাবেসগুলি দেখায়।

চিত্র 5 । পুরানো আচরণ। পৃষ্ঠাটি একটি ডেমো এম্বেড করছে যা ইনডেক্সডডিবি ব্যবহার করে তবে কোনও ডাটাবেস দৃশ্যমান নয়।

চিত্র 6 । নতুন আচরণ। ডেমোর ডাটাবেসগুলি দৃশ্যমান।
প্রাসঙ্গিক ক্রোমিয়াম ইস্যু: #943770
হোভারে একটি রিসোর্সের সঙ্কুচিত আকার দেখুন
মনে করুন আপনি নেটওয়ার্ক ক্রিয়াকলাপটি পরিদর্শন করছেন । আপনার সাইটের সংস্থানগুলির স্থানান্তর আকার হ্রাস করতে পাঠ্য সংক্ষেপণ ব্যবহার করে। ব্রাউজারটি তাদের সঙ্কুচিত করার পরে পৃষ্ঠার সংস্থানগুলি কত বড় তা আপনি দেখতে চান। পূর্বে এই তথ্যটি কেবল বড় অনুরোধ সারি ব্যবহার করার সময় উপলব্ধ ছিল। এখন আপনি আকারের কলামে ঘুরে এই তথ্যটি অ্যাক্সেস করতে পারেন।

চিত্র 7 । কোনও রিসোর্সের সঙ্কুচিত আকার দেখতে আকারের কলামে ঘুরে বেড়ানো।
প্রাসঙ্গিক ক্রোমিয়াম ইস্যু: #805429
ব্রেকপয়েন্ট ফলকে ইনলাইন ব্রেকপয়েন্টগুলি
মনে করুন আপনি কোডের নিম্নলিখিত লাইনে একটি লাইন-অফ-কোড ব্রেকপয়েন্ট যুক্ত করেছেন:
document.querySelector('#dante').addEventListener('click', logWarning);
কিছুক্ষণের জন্য ডেভটুলস আপনাকে নির্দিষ্ট করতে সক্ষম করেছে কখন এটি ঠিক এই জাতীয় ব্রেকপয়েন্টে বিরতি দেওয়া উচিত: লাইনের শুরুতে, document.querySelector('#dante') আগে addEventListener('click', logWarning) বলা হয়। আপনি যদি সমস্ত 3 সক্ষম করেন তবে আপনি মূলত 3 টি ব্রেকপয়েন্ট তৈরি করছেন। পূর্বে ব্রেকপয়েন্টস ফলক আপনাকে পৃথকভাবে এই 3 ব্রেকপয়েন্টগুলি পরিচালনা করার ক্ষমতা দেয়নি। ক্রোম হিসাবে 75 প্রতিটি ইনলাইন ব্রেকপয়েন্ট ব্রেকপয়েন্টস ফলকে নিজস্ব এন্ট্রি পায়।

চিত্র 8 । পুরানো আচরণ। ব্রেকপয়েন্টস ফলকে কেবল 1 টি এন্ট্রি রয়েছে।

চিত্র 9 । নতুন আচরণ। ব্রেকপয়েন্টস ফলকে 3 টি এন্ট্রি রয়েছে।
প্রাসঙ্গিক ক্রোমিয়াম ইস্যু: #927961
ইনডেক্সডডিবি এবং ক্যাশে রিসোর্স গণনা
ইনডেক্সডডিবি এবং ক্যাশে প্যানগুলি এখন একটি ডাটাবেস বা ক্যাশে মোট সংস্থার সংখ্যা নির্দেশ করে।

চিত্র 10 । একটি ইনডেক্সডডিবি ডাটাবেসে মোট এন্ট্রি।
প্রাসঙ্গিক ক্রোমিয়াম ইস্যু: #941197 , #930773 , #930865
বিস্তারিত পরিদর্শন টুলটিপ অক্ষম করার জন্য সেটিং
ক্রোম 73 পরিদর্শন মোডে থাকাকালীন বিশদ সরঞ্জামটিপগুলি প্রবর্তন করে।

চিত্র 11 । রঙ, ফন্ট, মার্জিন এবং বিপরীতে দেখায় একটি বিশদ সরঞ্জামটিপ।
আপনি এখন সেটিংস > পছন্দসমূহ > উপাদানসমূহ > বিশদ পরিদর্শন সরঞ্জামটি প্রদর্শন থেকে এই বিশদ সরঞ্জামটিগুলি অক্ষম করতে পারেন।

চিত্র 12 । একটি ন্যূনতম টুলটিপ কেবল প্রস্থ এবং উচ্চতা দেখায়।
প্রাসঙ্গিক ক্রোমিয়াম ইস্যু: #948417
উত্স প্যানেল সম্পাদকটিতে ট্যাব ইনডেন্টেশন টগল করার জন্য সেটিং
অ্যাক্সেসযোগ্যতা পরীক্ষায় জানা গেছে যে সম্পাদকটিতে একটি ট্যাব ফাঁদ ছিল। একবার কীবোর্ড ব্যবহারকারী সম্পাদকটিতে ট্যাবড হয়ে গেলে, তাদের এ থেকে ট্যাব করার কোনও উপায় ছিল না কারণ ট্যাব কীটি ইনডেন্টেশনের জন্য ব্যবহৃত হয়েছিল। ডিফল্ট আচরণকে ওভাররাইড করতে এবং ফোকাস সরানোর জন্য ট্যাব ব্যবহার করতে, সেটিংস > পছন্দগুলি > উত্সগুলি সক্ষম করুন> ট্যাব মুভস ফোকাস সক্ষম করুন ।
ডেভটুলস ইউআই নিজেই আরও কীবোর্ডকে নাব্যযোগ্য করে তুলতে সম্প্রতি প্রচুর কাজ হয়েছে। আরও জানার জন্য সহায়ক প্রযুক্তি সহ রবের নেভিগেট ক্রোম ডিভটুলগুলি দেখুন।
পূর্বরূপ চ্যানেলগুলি ডাউনলোড করুন
আপনার ডিফল্ট ডেভলপমেন্ট ব্রাউজার হিসাবে ক্রোম ক্যানারি , দেব বা বিটা ব্যবহার করার বিষয়টি বিবেচনা করুন। এই পূর্বরূপ চ্যানেলগুলি আপনাকে সর্বশেষতম ডিভটুলস বৈশিষ্ট্যগুলিতে অ্যাক্সেস দেয়, আপনাকে কাটিয়া-এজ ওয়েব প্ল্যাটফর্ম এপিআই পরীক্ষা করতে দেয় এবং আপনার ব্যবহারকারীদের আগে আপনার সাইটে সমস্যাগুলি খুঁজে পেতে সহায়তা করতে সহায়তা করে!
ক্রোম ডিভটুলস দলের সাথে যোগাযোগ করুন
নতুন বৈশিষ্ট্য, আপডেটগুলি বা ডিভটুলগুলির সাথে সম্পর্কিত অন্য কিছু আলোচনা করতে নিম্নলিখিত বিকল্পগুলি ব্যবহার করুন।
- Crbug.com এ আমাদের কাছে প্রতিক্রিয়া এবং বৈশিষ্ট্য অনুরোধ জমা দিন।
- আরও বিকল্প > সহায়তা > ব্যবহার করে একটি ডিভটুলস ইস্যু রিপোর্ট করুন ডিভটুলগুলিতে একটি ডেভটুল ইস্যু রিপোর্ট করুন ।
- @ ক্রোমডেভটুলস এ টুইট করুন।
- ডেভটুলস ইউটিউব ভিডিও বা ডিভটুলস টিপস ইউটিউব ভিডিওগুলিতে নতুন কী সম্পর্কে মন্তব্যগুলি ছেড়ে দিন।
ডিভটুলসে নতুন কি
ডিভটুলস সিরিজে নতুন কী রয়েছে তাতে আচ্ছাদিত সমস্ত কিছুর একটি তালিকা।
- নেটওয়ার্ক প্যানেল উন্নতি
- নেটওয়ার্ক ফিল্টারগুলি পুনরায় কল্পনা করা হয়েছে
- হার রফতানি এখন ডিফল্টরূপে সংবেদনশীল ডেটা বাদ দেয়
- উপাদান প্যানেল উন্নতি
- পাঠ্য-জোর-* বৈশিষ্ট্যগুলির জন্য স্বতঃপূরী মান
- একটি ব্যাজ দিয়ে চিহ্নিত ওভারফ্লো স্ক্রোল করুন
- পারফরম্যান্স প্যানেল উন্নতি
- লাইভ মেট্রিকগুলিতে সুপারিশ
- ব্রেডক্রাম্বস নেভিগেট করুন
- মেমরি প্যানেল উন্নতি
- নতুন 'বিচ্ছিন্ন উপাদান' প্রোফাইল
- প্লেইন জেএস অবজেক্টগুলির উন্নত নামকরণ
- গতিশীল থিমিং বন্ধ করুন
- ক্রোম পরীক্ষা: প্রক্রিয়া ভাগ করে নেওয়া
- বাতিঘর 12.2.1
- বিবিধ হাইলাইটস
- রেকর্ডার ফায়ারফক্সের জন্য কুকুরছানা রফতানি সমর্থন করে
- পারফরম্যান্স প্যানেল উন্নতি
- লাইভ মেট্রিক পর্যবেক্ষণ
- নেটওয়ার্ক ট্র্যাকের অনুরোধগুলি অনুসন্ধান করুন
- পারফরম্যান্স.মার্ক এবং পারফরম্যান্স.মেজার কলগুলির স্ট্যাক ট্রেসগুলি দেখুন
- অটোফিল প্যানেলে পরীক্ষার ঠিকানা ডেটা ব্যবহার করুন
- উপাদান প্যানেল উন্নতি
- নির্দিষ্ট উপাদানগুলির জন্য আরও রাজ্য জোর করুন
- উপাদানসমূহ> স্টাইলগুলি এখন আরও গ্রিড বৈশিষ্ট্যগুলি স্বয়ংক্রিয় করে তোলে
- বাতিঘর 12.2.0
- বিবিধ হাইলাইটস
- মিথুনের কনসোল অন্তর্দৃষ্টিগুলি বেশিরভাগ ইউরোপীয় দেশগুলিতে সরাসরি চলছে
- পারফরম্যান্স প্যানেল আপডেট
- বর্ধিত নেটওয়ার্ক ট্র্যাক
- এক্সটেনসিবিলিটি এপিআই সহ পারফরম্যান্স ডেটা কাস্টমাইজ করুন
- সময় ট্র্যাকের বিশদ
- নেটওয়ার্ক প্যানেলে সমস্ত তালিকাভুক্ত অনুরোধগুলি অনুলিপি করুন
- নামযুক্ত এইচটিএমএল ট্যাগ এবং কম বিশৃঙ্খলা সহ দ্রুত হিপ স্ন্যাপশটগুলি
- অ্যানিমেশনগুলি ক্যাপচার করতে অ্যানিমেশন প্যানেল খুলুন এবং @কীফ্রেমস লাইভ সম্পাদনা করুন
- বাতিঘর 12.1.0
- অ্যাক্সেসযোগ্যতার উন্নতি
- বিবিধ হাইলাইটস
- উপাদান প্যানেলে সিএসএস অ্যাঙ্কর পজিশনিং পরিদর্শন করুন
- উত্স প্যানেল উন্নতি
- বর্ধিত 'এখানে কখনও বিরতি নেই'
- নতুন স্ক্রোল স্ন্যাপ ইভেন্ট শ্রোতা
- নেটওয়ার্ক প্যানেল উন্নতি
- আপডেট হওয়া নেটওয়ার্ক থ্রোটলিং প্রিসেটগুলি
- হার ফর্ম্যাটের কাস্টম ক্ষেত্রে পরিষেবা কর্মীদের তথ্য
- পারফরম্যান্স প্যানেলে ওয়েবকেট ইভেন্টগুলি প্রেরণ করুন এবং গ্রহণ করুন
- বিবিধ হাইলাইটস
- পারফরম্যান্স প্যানেল উন্নতি
- আপডেট হওয়া ট্র্যাক কনফিগারেশন মোড সহ ট্র্যাকগুলি সরান এবং লুকান
- শিখা চার্টে স্ক্রিপ্টগুলি উপেক্ষা করুন
- 20 বার সিপিইউকে থ্রটল করুন
- পারফরম্যান্স অন্তর্দৃষ্টি প্যানেল অবমূল্যায়ন করা হবে
- হিপ স্ন্যাপশটে নতুন ফিল্টার সহ অতিরিক্ত মেমরির ব্যবহার সন্ধান করুন
- অ্যাপ্লিকেশন> স্টোরেজে স্টোরেজ বালতিগুলি পরিদর্শন করুন
- কমান্ড-লাইন পতাকা সহ স্ব-এক্সএসএস সতর্কতাগুলি অক্ষম করুন
- বাতিঘর 12.0.0
- বিবিধ হাইলাইটস
- মিথুনের সাথে আরও ভালভাবে কনসোলে ত্রুটি এবং সতর্কতাগুলি বুঝতে
- @পজিশন-ট্রিট বিধিগুলি উপাদানগুলিতে সমর্থন> শৈলীতে
- উত্স প্যানেল উন্নতি
- স্বয়ংক্রিয় সুন্দর-মুদ্রণ এবং বন্ধনী বন্ধ কনফিগার করুন
- পরিচালিত প্রত্যাখ্যানিত প্রতিশ্রুতিগুলি ধরা হিসাবে স্বীকৃত
- কনসোলে ত্রুটি কারণ
- নেটওয়ার্ক প্যানেল উন্নতি
- প্রারম্ভিক ইঙ্গিত শিরোনাম পরিদর্শন করুন
- জলপ্রপাত কলামটি লুকান
- পারফরম্যান্স প্যানেল উন্নতি
- সিএসএস নির্বাচক পরিসংখ্যান ক্যাপচার
- ক্রম পরিবর্তন করুন এবং ট্র্যাকগুলি লুকান
- মেমরি প্যানেলে রিটেনারদের উপেক্ষা করুন
- বাতিঘর 11.7.1
- বিবিধ হাইলাইটস
- নতুন অটোফিল প্যানেল
- ওয়েবআরটিসির জন্য বর্ধিত নেটওয়ার্ক থ্রোটলিং
- অ্যানিমেশন প্যানেলে স্ক্রোল চালিত অ্যানিমেশন সমর্থন
- উপাদানগুলি> শৈলীতে সিএসএস নেস্টিং সমর্থন উন্নত
- বর্ধিত পারফরম্যান্স প্যানেল
- ফাংশন এবং তাদের বাচ্চাদের শিখা চার্টে লুকান
- নির্বাচিত উদ্যোগগুলি থেকে শুরু করা ইভেন্টগুলিতে তীরগুলি
- বাতিঘর 11.6.0
- মেমরি> হিপ স্ন্যাপশটগুলিতে বিশেষ বিভাগগুলির জন্য সরঞ্জামগুলি
- অ্যাপ্লিকেশন> স্টোরেজ আপডেট
- ভাগ করা স্টোরেজ জন্য ব্যবহৃত বাইট
- ওয়েব এসকিউএল সম্পূর্ণরূপে হ্রাস করা হয়
- কভারেজ প্যানেল উন্নতি
- স্তর প্যানেলটি হ্রাস করা যেতে পারে
- জাভাস্ক্রিপ্ট প্রোফাইলার অবমূল্যায়ন: চতুর্থ পর্ব, চূড়ান্ত
- বিবিধ হাইলাইটস
- ইস্টার ডিম সন্ধান করুন
- উপাদান প্যানেল আপডেট
- উপাদান> শৈলীতে একটি কেন্দ্রীভূত পৃষ্ঠা অনুকরণ করুন
- রঙ বাছাইকারী, কোণ ঘড়ি এবং
var()ফ্যালব্যাকগুলিতে স্বাচ্ছন্দ্য সম্পাদক - সিএসএস দৈর্ঘ্যের সরঞ্জামটি হ্রাস করা হয়
- পারফরম্যান্স> মূল ট্র্যাকের নির্বাচিত অনুসন্ধানের ফলাফলের জন্য পপওভার
- নেটওয়ার্ক প্যানেল আপডেট
- নেটওয়ার্ক> ইভেন্টস্ট্রিম ট্যাবে পরিষ্কার বোতাম এবং অনুসন্ধান ফিল্টার সাফ করুন
- নেটওয়ার্ক> কুকিজের তৃতীয় পক্ষের কুকিজের ছাড়ের কারণে সরঞ্জামগুলি
- উত্সগুলিতে সমস্ত ব্রেকপয়েন্টগুলি সক্ষম করুন এবং অক্ষম করুন
- নোড.জেএসের জন্য ডিভটুলগুলিতে লোডযুক্ত স্ক্রিপ্টগুলি দেখুন
- বাতিঘর 11.5.0
- অ্যাক্সেসযোগ্যতার উন্নতি
- বিবিধ হাইলাইটস
- রেকর্ডার এক্সটেনশনের আনুষ্ঠানিক সংগ্রহ লাইভ
- নেটওয়ার্ক উন্নতি
- স্থিতি কলামে ব্যর্থতার কারণ
- উন্নত কপি সাবমেনু
- কর্মক্ষমতা উন্নতি
- টাইমলাইনে ব্রেডক্রাম্বস
- মূল ট্র্যাকের ইভেন্টের সূচনা
- জাভাস্ক্রিপ্ট ভিএম উদাহরণ নোড.জেএস ডিভটুলসের জন্য নির্বাচক মেনু
- উত্সগুলিতে নতুন শর্টকাট এবং কমান্ড
- উপাদান উন্নতি
- দ্য :: ভিউ-ট্রান্সিশন সিউডো-উপাদান এখন শৈলীতে সম্পাদনাযোগ্য
- ব্লক কনটেইনারগুলির জন্য সারিবদ্ধ-সামগ্রী সম্পত্তি সমর্থন
- এমুলেটেড ফোল্ডেবল ডিভাইসগুলির জন্য ভঙ্গি সমর্থন
- গতিশীল থিমিং
- নেটওয়ার্ক এবং অ্যাপ্লিকেশন প্যানেলগুলিতে তৃতীয় পক্ষের কুকিজ ফেজআউট সতর্কতা
- বাতিঘর 11.4.0
- অ্যাক্সেসযোগ্যতার উন্নতি
- বিবিধ হাইলাইটস
- উপাদান উন্নতি
- নেটওয়ার্ক প্যানেলে স্ট্রিমলাইন করা ফিল্টার বার
-
@font-palette-valuesসমর্থন - সমর্থিত কেস: অন্য কাস্টম সম্পত্তিটির ফলব্যাক হিসাবে কাস্টম সম্পত্তি
- উন্নত উত্স মানচিত্র সমর্থন
- পারফরম্যান্স প্যানেল উন্নতি
- বর্ধিত মিথস্ক্রিয়া ট্র্যাক
- নীচে-আপ, কল ট্রি এবং ইভেন্ট লগ ট্যাবগুলিতে উন্নত ফিল্টারিং
- উত্স প্যানেলে ইনডেন্টেশন চিহ্নিতকারী
- নেটওয়ার্ক প্যানেলে ওভাররাইড শিরোনাম এবং সামগ্রীর জন্য সহায়ক সরঞ্জামগুলি
- অনুরোধ ব্লকিং নিদর্শন যুক্ত এবং অপসারণের জন্য নতুন কমান্ড মেনু বিকল্পগুলি
- সিএসপি লঙ্ঘন পরীক্ষা সরানো হয়েছে
- বাতিঘর 11.3.0
- অ্যাক্সেসযোগ্যতার উন্নতি
- বিবিধ হাইলাইটস
- তৃতীয় পক্ষের কুকি ফেজআউট
- গোপনীয়তা স্যান্ডবক্স বিশ্লেষণ সরঞ্জাম সহ আপনার ওয়েবসাইটের কুকিজ বিশ্লেষণ করুন
- বর্ধিত তালিকা উপেক্ষা করুন
- নোড_মোডুলসের জন্য ডিফল্ট বর্জন প্যাটার্ন
- ধরা পড়ে না এমন ব্যতিক্রমগুলি এখন কার্যকর করা বন্ধ করে দেওয়া বা অ-উপেক্ষিত কোডের মধ্য দিয়ে পাস করা বন্ধ করুন
-
x_google_ignoreListউত্স মানচিত্রেignoreListজন্য নামকরণ করা হয়েছে - রিমোট ডিবাগিংয়ের সময় নতুন ইনপুট মোড টগল
- উপাদান প্যানেল এখন #ডকুমেন্ট নোডের জন্য ইউআরএল দেখায়
- অ্যাপ্লিকেশন প্যানেলে কার্যকর বিষয়বস্তু সুরক্ষা নীতি
- উন্নত অ্যানিমেশন ডিবাগিং
- 'আপনি কি এই কোডটি বিশ্বাস করেন?' সোর্স এবং স্ব-এক্সএসএস কনসোলে সতর্কতা ডায়ালগ
- ওয়েব কর্মী এবং কর্মক্ষেত্রে ইভেন্ট শ্রোতার ব্রেকপয়েন্টগুলি
-
<audio>এবং<video>এর জন্য নতুন মিডিয়া ব্যাজ - প্রিলোডিং নামকরণ করা হয়েছে অনুমানমূলক লোডিংয়ে
- বাতিঘর 11.2.0
- অ্যাক্সেসযোগ্যতার উন্নতি
- বিবিধ হাইলাইটস
- উপাদান> শৈলীতে @প্রপার্টি বিভাগ উন্নত
- সম্পাদনাযোগ্য @প্রপার্টি বিধি
- অবৈধ @প্রপার্টি বিধি সম্পর্কিত সমস্যাগুলি রিপোর্ট করা হয়েছে
- অনুকরণে ডিভাইসগুলির আপডেট তালিকা
- উত্সগুলিতে স্ক্রিপ্ট ট্যাগগুলিতে সুন্দর-মুদ্রণ ইনলাইন জসন
- কনসোলে স্বয়ংক্রিয়ভাবে ব্যক্তিগত ক্ষেত্রগুলি
- বাতিঘর 11.1.0
- অ্যাক্সেসযোগ্যতার উন্নতি
- ওয়েব এসকিউএল অবমূল্যায়ন
- অ্যাপ্লিকেশন> ম্যানিফেস্টে স্ক্রিনশট দিক অনুপাতের বৈধতা
- বিবিধ হাইলাইটস
- উপাদানগুলিতে কাস্টম বৈশিষ্ট্যগুলির জন্য নতুন বিভাগ> শৈলীতে
- আরও স্থানীয় ওভাররাইড উন্নতি
- বর্ধিত অনুসন্ধান
- উন্নত উত্স প্যানেল
- উত্স প্যানেলে স্ট্রিমলাইনড ওয়ার্কস্পেস
- উত্সগুলিতে পুনরায় অর্ডার করুন
- সিনট্যাক্স হাইলাইটিং এবং আরও স্ক্রিপ্ট প্রকারের জন্য সুন্দর-মুদ্রণ
- এমুলেট পছন্দ-হ্রাস-স্বচ্ছলতা মিডিয়া বৈশিষ্ট্য
- বাতিঘর 11
- অ্যাক্সেসযোগ্যতার উন্নতি
- বিবিধ হাইলাইটস
- নেটওয়ার্ক প্যানেল উন্নতি
- স্থানীয়ভাবে আরও দ্রুত ওয়েব সামগ্রী ওভাররাইড করুন
- এক্সএইচআর এর সামগ্রী ওভাররাইড করুন এবং অনুরোধগুলি আনুন
- ক্রোম এক্সটেনশন অনুরোধগুলি লুকান
- মানব-পঠনযোগ্য এইচটিটিপি স্থিতি কোড
পারফরম্যান্স: নেটওয়ার্ক ইভেন্টগুলির জন্য আনার অগ্রাধিকারের পরিবর্তনগুলি দেখুন
- উত্স সেটিংস ডিফল্টরূপে সক্ষম করা হয়েছে: কোড ভাঁজ এবং স্বয়ংক্রিয় ফাইল প্রকাশিত
- তৃতীয় পক্ষের কুকি ইস্যুগুলির উন্নত ডিবাগিং
- নতুন রঙ
- বাতিঘর 10.4.0
- অ্যাপ্লিকেশন প্যানেলে ডিবাগ প্রিলোডিং
- সি/সি ++ ওয়েবসেম্বলি ডিবাগিং এক্সটেনশনটি এখন ওপেন সোর্স
- বিবিধ হাইলাইটস
- (পরীক্ষামূলক) নতুন রেন্ডারিং এমুলেশন: পছন্দগুলি-হ্রাস-স্বচ্ছলতা
- (পরীক্ষামূলক) বর্ধিত প্রোটোকল মনিটর
- অনুপস্থিত স্টাইলশিটগুলির উন্নত ডিবাগিং
- উপাদানগুলিতে লিনিয়ার টাইমিং সমর্থন> শৈলী> স্বাচ্ছন্দ্য সম্পাদক
- স্টোরেজ বালতি সমর্থন এবং মেটাডেটা ভিউ
- বাতিঘর 10.3.0
- অ্যাক্সেসযোগ্যতা: কীবোর্ড কমান্ড এবং উন্নত স্ক্রিন পঠন
- বিবিধ হাইলাইটস
- উপাদান উন্নতি
- নতুন সিএসএস সাবগ্রিড ব্যাজ
- টুলটিপসে নির্বাচক নির্দিষ্টতা
- টুলটিপসে কাস্টম সিএসএস বৈশিষ্ট্যের মান
- উত্স উন্নতি
- সিএসএস সিনট্যাক্স হাইলাইটিং
- শর্তসাপেক্ষ ব্রেকপয়েন্টগুলি সেট করতে শর্টকাট
- আবেদন> বাউন্স ট্র্যাকিং প্রশমন
- বাতিঘর 10.2.0
- ডিফল্টরূপে সামগ্রী স্ক্রিপ্টগুলি উপেক্ষা করুন
- নেটওয়ার্ক> প্রতিক্রিয়া উন্নতি
- বিবিধ হাইলাইটস
- ওয়েবসেম্বলি ডিবাগিং সমর্থন
- WASM অ্যাপ্লিকেশনগুলিতে স্টেপিং আচরণ উন্নত
- উপাদান প্যানেল এবং ইস্যু ট্যাব ব্যবহার করে ডিবাগ অটোফিল
- রেকর্ডার মধ্যে দাবি
- বাতিঘর 10.1.1
- কর্মক্ষমতা বৃদ্ধি
- পারফরম্যান্স.মার্ক () পারফরম্যান্স> সময়গুলিতে ঘোরের সময় দেখায়
- প্রোফাইল () কমান্ড পপুলেটস পারফরম্যান্স> প্রধান
- ধীর ব্যবহারকারীর মিথস্ক্রিয়া জন্য সতর্কতা
- ওয়েব ভাইটাল আপডেট
- জাভাস্ক্রিপ্ট প্রোফাইলার অবমূল্যায়ন: তিন ধাপ
- বিবিধ হাইলাইটস
- ওভাররাইড নেটওয়ার্ক প্রতিক্রিয়া শিরোনাম
- Nuxt, vite এবং রোলআপ ডিবাগিং উন্নতি
- উপাদানগুলিতে সিএসএসের উন্নতি> শৈলীতে
- অবৈধ সিএসএস বৈশিষ্ট্য এবং মান
- অ্যানিমেশন শর্টহ্যান্ড সম্পত্তিতে কী ফ্রেমের লিঙ্কগুলি
- নতুন কনসোল সেটিং: এন্টার এ স্বয়ংক্রিয় সম্পূর্ণ
- কমান্ড মেনু লেখক ফাইলগুলিকে জোর দেয়
- জাভাস্ক্রিপ্ট প্রোফাইলার অবমূল্যায়ন: দ্বিতীয় পর্যায়
- বিবিধ হাইলাইটস
- রেকর্ডার আপডেট
- রেকর্ডার রিপ্লে এক্সটেনশন
- পিয়ার্স নির্বাচকদের সাথে রেকর্ড করুন
- বাতিঘর বিশ্লেষণ সহ পুতুলের স্ক্রিপ্ট হিসাবে রেকর্ডিং রফতানি করুন
- রেকর্ডার জন্য এক্সটেনশন পান
- উপাদানসমূহ> স্টাইল আপডেট
- স্টাইলস ফলক মধ্যে সিএসএস ডকুমেন্টেশন
- সিএসএস বাসা সমর্থন
- কনসোলে লগপয়েন্টগুলি এবং শর্তাধীন ব্রেকপয়েন্টগুলি চিহ্নিত করা
- ডিবাগিংয়ের সময় অপ্রাসঙ্গিক স্ক্রিপ্টগুলি উপেক্ষা করুন
- জাভাস্ক্রিপ্ট প্রোফাইলার অবমূল্যায়ন শুরু হয়েছিল
- হ্রাস বিপরীতে অনুকরণ
- বাতিঘর 10
- বিবিধ হাইলাইটস
- স্টাইলস ফলক সহ এইচডি রঙ ডিবাগিং
- বর্ধিত ব্রেকপয়েন্ট ইউএক্স
- কাস্টমাইজযোগ্য রেকর্ডার শর্টকাটস
- কৌণিক জন্য আরও ভাল সিনট্যাক্স হাইলাইট
- অ্যাপ্লিকেশন প্যানেলে ক্যাশে পুনর্গঠিত করুন
- বিবিধ হাইলাইটস
- পুনরায় লোডে পারফরম্যান্স প্যানেল ক্লিয়ারিং
- রেকর্ডার আপডেট
- রেকর্ডারটিতে আপনার ব্যবহারকারীর প্রবাহের কোডটি দেখুন এবং হাইলাইট করুন
- রেকর্ডিংয়ের নির্বাচক প্রকারগুলি কাস্টমাইজ করুন
- রেকর্ডিংয়ের সময় ব্যবহারকারী প্রবাহ সম্পাদনা করুন
- স্বয়ংক্রিয় ইন-প্লেস সুন্দর মুদ্রণ
- ভ্যু, এসসিএসএস এবং আরও অনেক কিছুর জন্য আরও ভাল সিনট্যাক্স হাইলাইট এবং ইনলাইন পূর্বরূপ
- কনসোলে এরগোনমিক এবং ধারাবাহিক স্বত
- বিবিধ হাইলাইটস
- রেকর্ডার: পদক্ষেপের জন্য বিকল্প হিসাবে অনুলিপি করুন, ইন-পৃষ্ঠা রিপ্লে, স্টেপের প্রসঙ্গ মেনু
- পারফরম্যান্সের রেকর্ডিংয়ে প্রকৃত ফাংশন নামগুলি দেখান
- কনসোল এবং উত্স প্যানেলে নতুন কীবোর্ড শর্টকাট
- উন্নত জাভাস্ক্রিপ্ট ডিবাগিং
- বিবিধ হাইলাইটস
- [পরীক্ষামূলক] ব্রেকপয়েন্টগুলি পরিচালনায় বর্ধিত ইউএক্স
- [পরীক্ষামূলক] স্বয়ংক্রিয় ইন-প্লেস সুন্দর মুদ্রণ
- নিষ্ক্রিয় সিএসএস বৈশিষ্ট্যগুলির জন্য ইঙ্গিতগুলি
- রেকর্ডার প্যানেলে অটো-ডিটেক্ট এক্সপথ এবং পাঠ্য নির্বাচকদের
- কমা-বিচ্ছিন্ন প্রকাশের মাধ্যমে পদক্ষেপ
- উন্নত তালিকা সেটিং উপেক্ষা করুন
- বিবিধ হাইলাইটস
- ডিভটুলগুলিতে কীবোর্ড শর্টকাটগুলি কাস্টমাইজ করুন
- কীবোর্ড শর্টকাট সহ হালকা এবং গা dark ় থিমগুলি টগল করুন
- মেমরি ইন্সপেক্টরটিতে সি/সি ++ অবজেক্টগুলি হাইলাইট করুন
- এইচআর আমদানির জন্য সম্পূর্ণ সূচনা তথ্য সমর্থন করুন
-
Enterটিপানোর পরে ডম অনুসন্ধান শুরু করুন -
align-contentসিএসএস ফ্লেক্সবক্স বৈশিষ্ট্যগুলির জন্য আইকনগুলিstartএবংend - বিবিধ হাইলাইটস
- উত্স প্যানেলে লেখক / মোতায়েন দ্বারা গ্রুপ ফাইল
- অ্যাসিঙ্ক্রোনাস অপারেশনগুলির জন্য লিঙ্কযুক্ত স্ট্যাক ট্রেস
- স্বয়ংক্রিয়ভাবে পরিচিত তৃতীয় পক্ষের স্ক্রিপ্টগুলি উপেক্ষা করুন
- ডিবাগিংয়ের সময় উন্নত কল স্ট্যাক
- উত্স প্যানেলে উপেক্ষা-তালিকাভুক্ত উত্সগুলি লুকানো
- কমান্ড মেনুতে উপেক্ষা করা ফাইলগুলি লুকানো
- পারফরম্যান্স প্যানেলে নতুন ইন্টারঅ্যাকশন ট্র্যাক
- পারফরম্যান্স অন্তর্দৃষ্টি প্যানেলে এলসিপি সময় ভাঙ্গন
- রেকর্ডার প্যানেলে রেকর্ডিংয়ের জন্য স্বয়ংক্রিয়ভাবে ডিফল্ট নাম
- বিবিধ হাইলাইটস
- রেকর্ডারটিতে ধাপে ধাপে রিপ্লে
- রেকর্ডার প্যানেলে মাউস ওভার ইভেন্ট সমর্থন করুন
- পারফরম্যান্স অন্তর্দৃষ্টি প্যানেলে বৃহত্তম বিষয়বস্তু পেইন্ট (এলসিপি)
- লেআউট শিফটের জন্য সম্ভাব্য মূল কারণ হিসাবে পাঠ্যের (ফয়েট, ফাউট) ফ্ল্যাশগুলি সনাক্ত করুন
- ম্যানিফেস্ট ফলকে প্রোটোকল হ্যান্ডলারগুলি
- উপাদান প্যানেলে শীর্ষ স্তর ব্যাজ
- রানটাইমে ডিবাগিং তথ্য সংযুক্ত করুন
- ডিবাগিংয়ের সময় লাইভ সম্পাদনা সমর্থন করুন
- স্টাইলস ফলকের নিয়মগুলিতে @স্কোপ দেখুন এবং সম্পাদনা করুন
- উত্স মানচিত্রের উন্নতি
- বিবিধ হাইলাইটস
- ডিবাগিংয়ের সময় ফ্রেম পুনরায় চালু করুন
- রেকর্ডার প্যানেলে ধীরে ধীরে পুনরায় খেলুন বিকল্পগুলি
- রেকর্ডার প্যানেলের জন্য একটি এক্সটেনশন তৈরি করুন
- উত্স প্যানেলে লেখক / মোতায়েন দ্বারা গ্রুপ ফাইল
- পারফরম্যান্স অন্তর্দৃষ্টি প্যানেলে নতুন ব্যবহারকারীর সময় ট্র্যাক
- একটি উপাদান নির্ধারিত স্লট প্রকাশ
- পারফরম্যান্স রেকর্ডিংয়ের জন্য হার্ডওয়্যার সম্মতি সিমুলেট করুন
- সিএসএস ভেরিয়েবলগুলি স্বতঃ
- পিছনে/ফরোয়ার্ড ক্যাশে ফলকে ব্লকিং ফ্রেমগুলি সনাক্ত করুন
- জাভাস্ক্রিপ্ট অবজেক্টগুলির জন্য উন্নত স্বত
- উত্স মানচিত্রের উন্নতি
- বিবিধ হাইলাইটস
- রেকর্ডার প্যানেলে ডাবল-ক্লিক এবং ডান ক্লিক ইভেন্টগুলি ক্যাপচার করুন
- বাতিঘর প্যানেলে নিউ টাইমস্প্যান এবং স্ন্যাপশট মোড
- পারফরম্যান্স অন্তর্দৃষ্টি প্যানেলে জুম নিয়ন্ত্রণ উন্নত
- একটি পারফরম্যান্স রেকর্ডিং মুছতে নিশ্চিত করুন
- উপাদান প্যানেলে প্যানগুলি পুনরায় অর্ডার করুন
- ব্রাউজারের বাইরে একটি রঙ বাছাই
- ডিবাগিংয়ের সময় উন্নত ইনলাইন মান পূর্বরূপ
- ভার্চুয়াল প্রমাণীকরণকারীদের জন্য বড় ব্লব সমর্থন করুন
- উত্স প্যানেলে নতুন কীবোর্ড শর্টকাট
- উত্স মানচিত্রের উন্নতি
- পূর্বরূপ বৈশিষ্ট্য: নতুন পারফরম্যান্স অন্তর্দৃষ্টি প্যানেল
- হালকা এবং গা dark ় থিম অনুকরণ করতে নতুন শর্টকাট
- নেটওয়ার্ক পূর্বরূপ ট্যাবে উন্নত সুরক্ষা
- ব্রেকপয়েন্টে উন্নত পুনরায় লোডিং
- কনসোল আপডেট
- শুরুতে ব্যবহারকারী প্রবাহ রেকর্ডিং বাতিল করুন
- স্টাইলস ফলকে উত্তরাধিকার সূত্রে প্রাপ্ত হাইলাইট সিউডো-উপাদানগুলি প্রদর্শন করুন
- বিবিধ হাইলাইটস
- [পরীক্ষামূলক] সিএসএস পরিবর্তনগুলি অনুলিপি করুন
- [পরীক্ষামূলক] ব্রাউজারের বাইরে রঙ বাছাই করা
- JSON ফাইল হিসাবে রেকর্ড করা ব্যবহারকারী প্রবাহ আমদানি এবং রফতানি করুন
- শৈলীর ফলকগুলিতে ক্যাসকেড স্তরগুলি দেখুন
-
hwb()রঙ ফাংশনের জন্য সমর্থন - ব্যক্তিগত সম্পত্তি প্রদর্শন উন্নত
- বিবিধ হাইলাইটস
- [পরীক্ষামূলক] বাতিঘর প্যানেলে নিউ টাইমস্প্যান এবং স্ন্যাপশট মোড
- স্টাইলস ফলকের নিয়মগুলিতে @সুপারপোর্টগুলি দেখুন এবং সম্পাদনা করুন
- ডিফল্টরূপে সাধারণ নির্বাচকদের সমর্থন করুন
- রেকর্ডিংয়ের নির্বাচককে কাস্টমাইজ করুন
- একটি রেকর্ডিং নামকরণ
- হোভারে শ্রেণি/ফাংশন বৈশিষ্ট্য পূর্বরূপ
- আংশিকভাবে পারফরম্যান্স প্যানেলে ফ্রেম উপস্থাপন করা হয়েছে
- বিবিধ হাইলাইটস
- থ্রোটলিং ওয়েবকেট অনুরোধ
- অ্যাপ্লিকেশন প্যানেলে নতুন প্রতিবেদন এপিআই ফলক
- রেকর্ডার প্যানেলে উপাদানটি দৃশ্যমান/ক্লিকযোগ্য না হওয়া পর্যন্ত সমর্থন করুন সমর্থন করুন
- আরও ভাল কনসোল স্টাইলিং, ফর্ম্যাটিং এবং ফিল্টারিং
- উত্স মানচিত্র ফাইলগুলির সাথে ক্রোম এক্সটেনশন ডিবাগ করুন
- উত্স প্যানেলে উন্নত উত্স ফোল্ডার গাছ
- উত্স প্যানেলে কর্মী উত্স ফাইলগুলি প্রদর্শন করুন
- ক্রোমের অটো ডার্ক থিম আপডেটগুলি
- স্পর্শ-বান্ধব রঙ-পিকার এবং স্প্লিট ফলক
- বিবিধ হাইলাইটস
- পূর্বরূপ বৈশিষ্ট্য: পূর্ণ পৃষ্ঠা অ্যাক্সেসযোগ্যতা গাছ
- পরিবর্তন ট্যাবে আরও সুনির্দিষ্ট পরিবর্তন
- ব্যবহারকারী প্রবাহ রেকর্ডিংয়ের জন্য দীর্ঘ সময়সীমা সেট করুন
- আপনার পৃষ্ঠাগুলি ব্যাক/ফরোয়ার্ড ক্যাশে ট্যাব দিয়ে ক্যাশেযোগ্য তা নিশ্চিত করুন
- নতুন সম্পত্তি ফলক ফিল্টার
- সিএসএস জোর করে বর্ণের মিডিয়া বৈশিষ্ট্যটি অনুকরণ করুন
- হোভার কমান্ডে শাসকদের দেখান
- ফ্লেক্সবক্স সম্পাদকটিতে
row-reverseএবংcolumn-reverseসমর্থন করুন - এক্সএইচআর পুনরায় খেলতে এবং সমস্ত অনুসন্ধানের ফলাফলগুলি প্রসারিত করতে নতুন কীবোর্ড শর্টকাটগুলি
- বাতিঘর প্যানেলে বাতিঘর 9
- উন্নত উত্স প্যানেল
- বিবিধ হাইলাইটস
- [পরীক্ষামূলক] রিপোর্টিং এপিআই পেনে শেষ পয়েন্টগুলি
- পূর্বরূপ বৈশিষ্ট্য: নতুন রেকর্ডার প্যানেল
- ডিভাইস মোডে ডিভাইস তালিকা রিফ্রেশ করুন
- এইচটিএমএল হিসাবে সম্পাদনা সহ স্বয়ংক্রিয়ভাবে সম্পূর্ণ
- উন্নত কোড ডিবাগিং অভিজ্ঞতা
- ডিভাইস জুড়ে ডিভটুলস সেটিংস সিঙ্ক করা
- পূর্বরূপ বৈশিষ্ট্য: নতুন সিএসএস ওভারভিউ প্যানেল
- পুনরুদ্ধার করা এবং উন্নত সিএসএস দৈর্ঘ্য সম্পাদনা এবং অনুলিপি এক্সপিনসিন্ট
- সিএসএসকে অনুকরণ করে-বিপরীতে মিডিয়া বৈশিষ্ট্যটি অনুকরণ করুন
- ক্রোমের অটো ডার্ক থিম বৈশিষ্ট্যটি অনুকরণ করুন
- স্টাইলস ফলকে জাভাস্ক্রিপ্ট হিসাবে ঘোষণাগুলি অনুলিপি করুন
- নেটওয়ার্ক প্যানেলে নতুন পেডলোড ট্যাব
- সম্পত্তি ফলকে বৈশিষ্ট্যগুলির প্রদর্শনকে উন্নত করেছে
- কনসোলে কর্স ত্রুটিগুলি আড়াল করার বিকল্প
- কনসোলে যথাযথ
Intlঅবজেক্টগুলি পূর্বরূপ এবং মূল্যায়ন - ধারাবাহিক অ্যাসিঙ্ক স্ট্যাক ট্রেস
- কনসোল সাইডবার ধরে রাখুন
- অ্যাপ্লিকেশন প্যানেলে অবমূল্যায়িত অ্যাপ্লিকেশন ক্যাশে ফলক
- [পরীক্ষামূলক] অ্যাপ্লিকেশন প্যানেলে নতুন প্রতিবেদন এপিআই ফলক
- নতুন সিএসএস দৈর্ঘ্যের লেখার সরঞ্জাম
- ইস্যু ট্যাবে সমস্যাগুলি লুকান
- সম্পত্তি প্রদর্শন উন্নত
- বাতিঘর প্যানেলে বাতিঘর 8.4
- উত্স প্যানেলে স্নিপেটগুলি বাছাই করুন
- অনুবাদ রিলিজ নোটগুলিতে নতুন লিঙ্কগুলি এবং একটি অনুবাদ বাগের প্রতিবেদন করুন
- ডেভটুলস কমান্ড মেনুর জন্য উন্নত ইউআই
- আপনার পছন্দসই ভাষায় ডিভটুলগুলি ব্যবহার করুন
- ডিভাইস তালিকায় নতুন নেস্ট হাব ডিভাইস
- ফ্রেমের বিশদ বিবরণ দেখুন
- নতুন সিএসএস কনটেইনার কোয়েরি ব্যাজ
- নেটওয়ার্ক ফিল্টারগুলি উল্টাতে নতুন চেকবক্স
- কনসোল সাইডবারের আসন্ন অবমূল্যায়ন
- ইস্যু ট্যাব এবং নেটওয়ার্ক প্যানেলে কাঁচা
Set-Cookiesশিরোনামগুলি প্রদর্শন করুন - কনসোলে নিজস্ব বৈশিষ্ট্য হিসাবে ধারাবাহিক প্রদর্শন নেটিভ অ্যাকসেসরগুলি
- #সাউসরেল সহ ইনলাইন স্ক্রিপ্টগুলির জন্য যথাযথ ত্রুটি স্ট্যাক ট্রেসগুলি
- গণিত ফলকে রঙের ফর্ম্যাট পরিবর্তন করুন
- নেটিভ এইচটিএমএল টুলটিপগুলির সাথে কাস্টম টুলটিপগুলি প্রতিস্থাপন করুন
- [পরীক্ষামূলক] ইস্যু ট্যাবে সমস্যাগুলি লুকান
- স্টাইলস ফলকে সম্পাদনাযোগ্য সিএসএস কনটেইনার কোয়েরিগুলি
- নেটওয়ার্ক প্যানেলে ওয়েব বান্ডিল পূর্বরূপ
- অ্যাট্রিবিউশন রিপোর্টিং এপিআই ডিবাগিং
- কনসোলে আরও ভাল স্ট্রিং হ্যান্ডলিং
- উন্নত কর্স ডিবাগিং
- বাতিঘর 8.1
- ম্যানিফেস্ট ফলকে নতুন নোট ইউআরএল
- স্থির সিএসএস ম্যাচিং সিলেক্টর
- নেটওয়ার্ক প্যানেলে সুন্দর-প্রিন্টিং জসন প্রতিক্রিয়াগুলি
- সিএসএস গ্রিড সম্পাদক
- কনসোলে
constরেডক্লারেশনগুলির জন্য সমর্থন - উত্স অর্ডার দর্শক
- ফ্রেমের বিশদ দেখতে নতুন শর্টকাট
- বর্ধিত কর্স ডিবাগিং সমর্থন
- আনুনে এক্সএইচআর লেবেলটি আনতে/এক্সএইচআর
- নেটওয়ার্ক প্যানেলে ফিল্টার ওয়াসম রিসোর্স টাইপ
- নেটওয়ার্ক কন্ডিশন ট্যাবে ডিভাইসের জন্য ব্যবহারকারী-এজেন্ট ক্লায়েন্টের ইঙ্গিতগুলি
- ইস্যু ট্যাবে quirks মোড ইস্যু রিপোর্ট করুন
- পারফরম্যান্স প্যানেলে গণনা ছেদগুলি অন্তর্ভুক্ত করুন
- বাতিঘর প্যানেলে বাতিঘর 7.5
- কল স্ট্যাকের মধ্যে অবমূল্যায়িত "পুনঃসূচনা ফ্রেম" প্রসঙ্গ মেনু
- [পরীক্ষামূলক] প্রোটোকল মনিটর
- [পরীক্ষামূলক] কুকুরছানা রেকর্ডার
- ওয়েব ভাইটালস তথ্য পপ আপ
- নতুন স্মৃতি পরিদর্শক
- সিএসএস স্ক্রোল-এসএনএপি ভিজ্যুয়ালাইজ করুন
- নতুন ব্যাজ সেটিংস ফলক
- দিক অনুপাতের তথ্যের সাথে বর্ধিত চিত্রের পূর্বরূপ
-
Content-Encodingএস কনফিগার করতে বিকল্পগুলির সাথে নতুন নেটওয়ার্ক কন্ডিশন বোতাম - গণিত মান দেখতে শর্টকাট
-
accent-colorকীওয়ার্ড - রঙ এবং আইকন সহ ইস্যু প্রকারগুলি শ্রেণিবদ্ধ করুন
- ট্রাস্ট টোকেন মুছুন
- ফ্রেমের বিশদ ভিউতে অবরুদ্ধ বৈশিষ্ট্যগুলি
- পরীক্ষা -নিরীক্ষা সেটিংয়ে ফিল্টার পরীক্ষা
- ক্যাশে স্টোরেজ ফলকে নতুন
Vary Headerকলাম - সমর্থন জাভাস্ক্রিপ্ট ব্যক্তিগত ব্র্যান্ড চেক
- ব্রেকপয়েন্টস ডিবাগিংয়ের জন্য বর্ধিত সমর্থন
-
[]স্বরলিপি সহ হোভার পূর্বরূপ সমর্থন করুন - এইচটিএমএল ফাইলগুলির উন্নত রূপরেখা
- ওয়াসম ডিবাগিংয়ের জন্য যথাযথ ত্রুটি স্ট্যাক ট্রেস
- নতুন সিএসএস ফ্লেক্সবক্স ডিবাগিং সরঞ্জাম
- নতুন কোর ওয়েব ভাইটালস ওভারলে
- কনসোল স্থিতি বারে সরানো ইস্যু গণনা
- বিশ্বস্ত ওয়েব ক্রিয়াকলাপের সমস্যাগুলি প্রতিবেদন করুন
- কনসোলে (বৈধ) জাভাস্ক্রিপ্ট স্ট্রিং লিটারাল হিসাবে ফর্ম্যাট স্ট্রিং
- অ্যাপ্লিকেশন প্যানেলে নতুন ট্রাস্ট টোকেন ফলক
- সিএসএস রঙ-গামুট মিডিয়া বৈশিষ্ট্যটি অনুকরণ করুন
- উন্নত প্রগতিশীল ওয়েব অ্যাপ্লিকেশন সরঞ্জামিং
- নেটওয়ার্ক প্যানেলে নতুন
Remote Address Spaceকলাম - কর্মক্ষমতা উন্নতি
- ফ্রেমের বিশদ ভিউতে অনুমোদিত/অনুমোদিত বৈশিষ্ট্যগুলি প্রদর্শন করুন
- কুকিজ ফলকে নতুন
SamePartyকলাম - অবমূল্যায়িত অ-মানক
fn.displayNameসমর্থন - সেটিংস মেনুতে
Don't show Chrome Data Saver warningএর অবমূল্যায়ন - [পরীক্ষামূলক] ইস্যু ট্যাবে স্বয়ংক্রিয় লো-কন্ট্রাস্ট ইস্যু রিপোর্টিং
- [পরীক্ষামূলক] উপাদান প্যানেলে সম্পূর্ণ অ্যাক্সেসিবিলিটি ট্রি ভিউ
- বিশ্বস্ত ধরণের লঙ্ঘনের জন্য ডিবাগিং সমর্থন
- ভিউপোর্টের বাইরে নোড স্ক্রিনশট ক্যাপচার করুন
- নেটওয়ার্ক অনুরোধগুলির জন্য নতুন ট্রাস্ট টোকেন ট্যাব
- বাতিঘর প্যানেলে বাতিঘর 7
- সিএসএসকে জোর করে সমর্থন
:targetস্টেট - সদৃশ উপাদানটিতে নতুন শর্টকাট
- কাস্টম সিএসএস বৈশিষ্ট্যগুলির জন্য রঙিন বাছাইকারী
- সিএসএস বৈশিষ্ট্যগুলি অনুলিপি করতে নতুন শর্টকাট
- ইউআরএল-ডিকোডযুক্ত কুকিজ দেখানোর জন্য নতুন বিকল্প
- কেবল দৃশ্যমান কুকিজ সাফ করুন
- স্টোরেজ ফলকে তৃতীয় পক্ষের কুকিজ সাফ করার জন্য নতুন বিকল্প
- কাস্টম ডিভাইসের জন্য ব্যবহারকারী-এজেন্ট ক্লায়েন্টের ইঙ্গিতগুলি সম্পাদনা করুন
- "রেকর্ড নেটওয়ার্ক লগ" সেটিংস চালিয়ে যান
- নেটওয়ার্ক প্যানেলে ওয়েবট্রান্সপোর্ট সংযোগগুলি দেখুন
- "অনলাইন" নামকরণ করা হয়েছে "কোনও থ্রোটলিং"
- কনসোল, উত্স প্যানেল এবং স্টাইলস পেনে নতুন অনুলিপি বিকল্পগুলি
- ফ্রেমের বিশদ বিবরণে নতুন পরিষেবা কর্মীদের তথ্য
- ফ্রেমের বিশদ বিবরণে মেমরির তথ্য পরিমাপ করুন
- ইস্যু ট্যাব থেকে প্রতিক্রিয়া সরবরাহ করুন
- পারফরম্যান্স প্যানেলে ফ্রেম ফেলে দেওয়া
- ডিভাইস মোডে ভাঁজযোগ্য এবং দ্বৈত-স্ক্রিন অনুকরণ করুন
- [পরীক্ষামূলক] পুতুলের রেকর্ডার সহ স্বয়ংক্রিয় ব্রাউজার টেস্টিং
- [পরীক্ষামূলক] স্টাইলস ফলকের ফন্ট সম্পাদক
- [পরীক্ষামূলক] সিএসএস ফ্লেক্সবক্স ডিবাগিং সরঞ্জাম
- [পরীক্ষামূলক] নতুন সিএসপি লঙ্ঘন ট্যাব
- [পরীক্ষামূলক] নতুন রঙের বিপরীতে গণনা - উন্নত ধারণাগত কনট্রাস্ট অ্যালগরিদম (এপিসিএ)
- দ্রুত ডিভটুলস স্টার্টআপ
- নতুন সিএসএস কোণ ভিজ্যুয়ালাইজেশন সরঞ্জাম
- অসমর্থিত চিত্রের ধরণগুলি অনুকরণ করুন
- স্টোরেজ ফলকে স্টোরেজ কোটা আকার সিমুলেট করুন
- পারফরম্যান্স প্যানেলে নতুন ওয়েব ভাইটালস লেন
- নেটওয়ার্ক প্যানেলে কর্স ত্রুটিগুলি প্রতিবেদন করুন
- ফ্রেমের বিশদ বিবরণে ক্রস-অরিজিন বিচ্ছিন্নতার তথ্য
- ফ্রেমের বিশদ বিবরণে নতুন ওয়েব কর্মীদের তথ্য
- খোলা উইন্ডোজের জন্য ওপেনার ফ্রেমের বিশদ প্রদর্শন করুন
- পরিষেবা কর্মীদের ফলক থেকে নেটওয়ার্ক প্যানেল খুলুন
- সম্পত্তির মান অনুলিপি করুন
- নেটওয়ার্ক ইনিশিয়েটারের জন্য স্ট্যাকট্রেস অনুলিপি করুন
- মাউসওভারের উপর পূর্বরূপ ওয়াসম ভেরিয়েবল মান
- কনসোলে ওয়াসম ভেরিয়েবল মূল্যায়ন করুন
- ফাইল/মেমরি আকারের জন্য পরিমাপের ধারাবাহিক ইউনিট
- উপাদান প্যানেলে সিউডো উপাদানগুলি হাইলাইট করুন
- [পরীক্ষামূলক] সিএসএস ফ্লেক্সবক্স ডিবাগিং সরঞ্জাম
- [পরীক্ষামূলক] Chords কীবোর্ড শর্টকাট কাস্টমাইজ করুন
- নতুন সিএসএস গ্রিড ডিবাগিং সরঞ্জাম
- নতুন ওয়েবআথন ট্যাব
- শীর্ষ এবং নীচের প্যানেলের মধ্যে সরঞ্জামগুলি সরান
- স্টাইলস ফলকে নতুন গণিত সাইডবার ফলক
- গণিত ফলকে সিএসএসের বৈশিষ্ট্যগুলি গোষ্ঠীভুক্ত করা
- বাতিঘর প্যানেলে বাতিঘর 6.3
-
performance.mark()সময় বিভাগে ইভেন্টগুলি - নেটওয়ার্ক প্যানেলে নতুন
resource-typeএবংurlফিল্টার - ফ্রেমের বিশদ দেখুন আপডেট দেখুন
- আরও সরঞ্জাম মেনুতে
Settingsঅবমূল্যায়ন - [পরীক্ষামূলক] সিএসএস ওভারভিউ প্যানেলে রঙের বিপরীতে সমস্যাগুলি দেখুন এবং ঠিক করুন
- [পরীক্ষামূলক] ডিভটুলগুলিতে কীবোর্ড শর্টকাটগুলি কাস্টমাইজ করুন
- নতুন মিডিয়া প্যানেল
- উপাদান প্যানেল প্রসঙ্গ মেনু ব্যবহার করে নোড স্ক্রিনশটগুলি ক্যাপচার করুন
- ট্যাব আপডেট ইস্যু
- অনুপস্থিত স্থানীয় ফন্টগুলি অনুকরণ করুন
- নিষ্ক্রিয় ব্যবহারকারীদের অনুকরণ করুন
- অনুকরণ
prefers-reduced-data - নতুন জাভাস্ক্রিপ্ট বৈশিষ্ট্যগুলির জন্য সমর্থন
- বাতিঘর প্যানেলে বাতিঘর 6.2
- পরিষেবা কর্মীদের ফলকে "অন্যান্য উত্স" তালিকাটির অবমূল্যায়ন
- ফিল্টার করা আইটেমগুলির জন্য কভারেজ সংক্ষিপ্তসার দেখান
- অ্যাপ্লিকেশন প্যানেলে নতুন ফ্রেমের বিশদ দেখুন
- স্টাইলস ফলকে অ্যাক্সেসযোগ্য রঙের পরামর্শ
- উপাদান প্যানেলে সম্পত্তি ফলক পুনরুদ্ধার করুন
- নেটওয়ার্ক প্যানেলে মানব-পঠনযোগ্য
X-Client-Dataশিরোনামের মান - স্টাইলস ফলকে অটো-সম্পূর্ণ কাস্টম ফন্টগুলি
- ধারাবাহিকভাবে নেটওয়ার্ক প্যানেলে রিসোর্স টাইপ প্রদর্শন করুন
- উপাদান এবং নেটওয়ার্ক প্যানেলগুলিতে পরিষ্কার বোতাম
- সিএসএস-ইন-জেএস ফ্রেমওয়ার্কগুলির জন্য স্টাইল সম্পাদনা
- বাতিঘর প্যানেলে বাতিঘর 6
- প্রথম অর্থবহ পেইন্ট (এফএমপি) অবমূল্যায়ন
- নতুন জাভাস্ক্রিপ্ট বৈশিষ্ট্যগুলির জন্য সমর্থন
- New app shortcut warnings in the Manifest pane
- Service worker
respondWithevents in the Timing tab - Consistent display of the Computed pane
- Bytecode offsets for WebAssembly files
- Line-wise copy and cut in Sources Panel
- Console settings updates
- Performance panel updates
- New icons for breakpoints, conditional breakpoints, and logpoints
- Fix site issues with the new Issues tab
- View accessibility information in the Inspect Mode tooltip
- Performance panel updates
- More accurate promise terminology in the Console
- Styles pane updates
- Deprecation of the Properties pane in the Elements panel
- App shortcuts support in the Manifest pane
- Emulate vision deficiencies
- Emulate locales
- Cross-Origin Embedder Policy (COEP) debugging
- New icons for breakpoints, conditional breakpoints, and logpoints
- View network requests that set a specific cookie
- Dock to left from the Command Menu
- The Settings option in the Main Menu has moved
- The Audits panel is now the Lighthouse panel
- Delete all Local Overrides in a folder
- Updated Long Tasks UI
- Maskable icon support in the Manifest pane
- Moto G4 support in Device Mode
- Cookie-related updates
- More accurate web app manifest icons
- Hover over CSS
contentproperties to see unescaped values - Source map errors in the Console
- Setting for disabling scrolling past the end of a file
- Support for
letandclassredeclarations in the Console - Improved WebAssembly debugging
- Request Initiator Chains in the Initiator tab
- Highlight the selected network request in the Overview
- URL and path columns in the Network panel
- Updated User-Agent strings
- New Audits panel configuration UI
- Per-function or per-block code coverage modes
- Code coverage must now be initiated by a page reload
- Debug why a cookie was blocked
- View cookie values
- Simulate different prefers-color-scheme and prefers-reduced-motion preferences
- Code coverage updates
- Debug why a network resource was requested
- Console and Sources panels respect indentation preferences again
- New shortcuts for cursor navigation
- Multi-client support in the Audits panel
- Payment Handler debugging
- Lighthouse 5.2 in the Audits panel
- Largest Contentful Paint in the Performance panel
- File DevTools issues from the Main Menu
- Copy element styles
- Visualize layout shifts
- Lighthouse 5.1 in the Audits panel
- OS theme syncing
- Keyboard shortcut for opening the Breakpoint Editor
- Prefetch cache in the Network panel
- Private properties when viewing objects
- Notifications and push messages in the Application panel
- Autocomplete with CSS values
- A new UI for network settings
- WebSocket messages in HAR exports
- HAR import and export buttons
- Real-time memory usage
- Service worker registration port numbers
- Inspect Background Fetch and Background Sync events
- Puppeteer for Firefox
- Meaningful presets when autocompleting CSS functions
- Clear site data from the Command Menu
- View all IndexedDB databases
- View a resource's uncompressed size on hover
- Inline breakpoints in the Breakpoints pane
- IndexedDB and Cache resource counts
- Setting for disabling the detailed Inspect tooltip
- Setting for toggling tab indentation in the Editor
- Highlight all nodes affected by CSS property
- Lighthouse v4 in the Audits panel
- WebSocket binary message viewer
- Capture area screenshot in the Command Menu
- Service worker filters in the Network panel
- Performance panel updates
- Long tasks in Performance panel recordings
- First Paint in the Timing section
- Bonus tip: Shortcut for viewing RGB and HSL color codes (video)
- লগপয়েন্ট
- Detailed tooltips in Inspect Mode
- Export code coverage data
- Navigate the Console with a keyboard
- AAA contrast ratio line in the Color Picker
- Save custom geolocation overrides
- কোড ভাঁজ
- Frames tab renamed to Messages tab
- Bonus tip: Network panel filtering by property (video)
- Visualize performance metrics in the Performance panel
- Highlight text nodes in the DOM Tree
- Copy the JS path to a DOM node
- Audits panel updates , including a new audit that detects JS libraries and new keywords for accessing the Audits panel from the Command Menu
- Bonus tip: Use Device Mode to inspect media queries (video)
- Hover over a Live Expression result to highlight a DOM node
- Store DOM nodes as global variables
- Initiator and priority information now in HAR imports and exports
- Access the Command Menu from the Main Menu
- Picture-in-Picture breakpoints
- Bonus tip: Use
monitorEvents()to log a node's fired events in the Console (video) - Live Expressions in the Console
- Highlight DOM nodes during Eager Evaluation
- Performance panel optimizations
- More reliable debugging
- Enable network throttling from the Command Menu
- Autocomplete Conditional Breakpoints
- Break on AudioContext events
- Debug Node.js apps with ndb
- Bonus tip: Measure real world user interactions with the User Timing API
- Eager Evaluation
- Argument hints
- Function autocompletion
- ES2017 keywords
- Lighthouse 3.0 in the Audits panel
- BigInt সমর্থন
- Adding property paths to the Watch pane
- "Show timestamps" moved to Settings
- Bonus tip: Lesser-known Console methods (video)
- Search across all network headers
- CSS variable value previews
- Copy as fetch
- New audits, desktop configuration options, and viewing traces
- Stop infinite loops
- User Timing in the Performance tabs
- JavaScript VM instances clearly listed in the Memory panel
- Network tab renamed to Page tab
- Dark theme updates
- Certificate transparency information in the Security panel
- Site isolation features in the Performance panel
- Bonus tip: Layers panel + Animations Inspector (video)
- Blackboxing in the Network panel
- Auto-adjust zooming in Device Mode
- Pretty-printing in the Preview and Response tabs
- Previewing HTML content in the Preview tab
- Local Overrides support for styles inside of HTML
- Bonus tip: Blackbox framework scripts to make Event Listener Breakpoints more useful
- Local Overrides
- New accessibility tools
- The Changes tab
- New SEO and performance audits
- Multiple recordings in the Performance panel
- Reliable code stepping with workers in async code
- Bonus tip: Automate DevTools actions with Puppeteer (video)
- কর্মক্ষমতা মনিটর
- Console Sidebar
- Group similar Console messages
- Bonus tip: Toggle hover pseudo-class (video)
- Multi-client remote debugging support
- Workspaces 2.0
- 4 new audits
- Simulate push notifications with custom data
- Trigger background sync events with custom tags
- Bonus tip: Event listener breakpoints (video)
- Top-level await in the Console
- New screenshot workflows
- CSS Grid highlighting
- A new Console API for querying objects
- New Console filters
- HAR imports in the Network panel
- Previewable cache resources
- More predictable cache debugging
- Block-level code coverage
- Mobile device throttling simulation
- View storage usage
- View when a service worker cached responses
- Enable the FPS meter from the Command Menu
- Set mousewheel behavior to zoom or scroll
- Debugging support for ES6 modules
- New Audits panel
- 3rd-Party Badges
- A new gesture for Continue To Here
- Step into async
- More informative object previews in the Console
- More informative context selection in the Console
- Real-time updates in the Coverage tab
- Simpler network throttling options
- Async stacks on by default
- CSS and JS code coverage
- Full-page screenshots
- Block requests
- Step over async await
- Unified Command Menu


