بخش @property در Elements > Styles بهبود یافته است
قانون @property قابل ویرایش
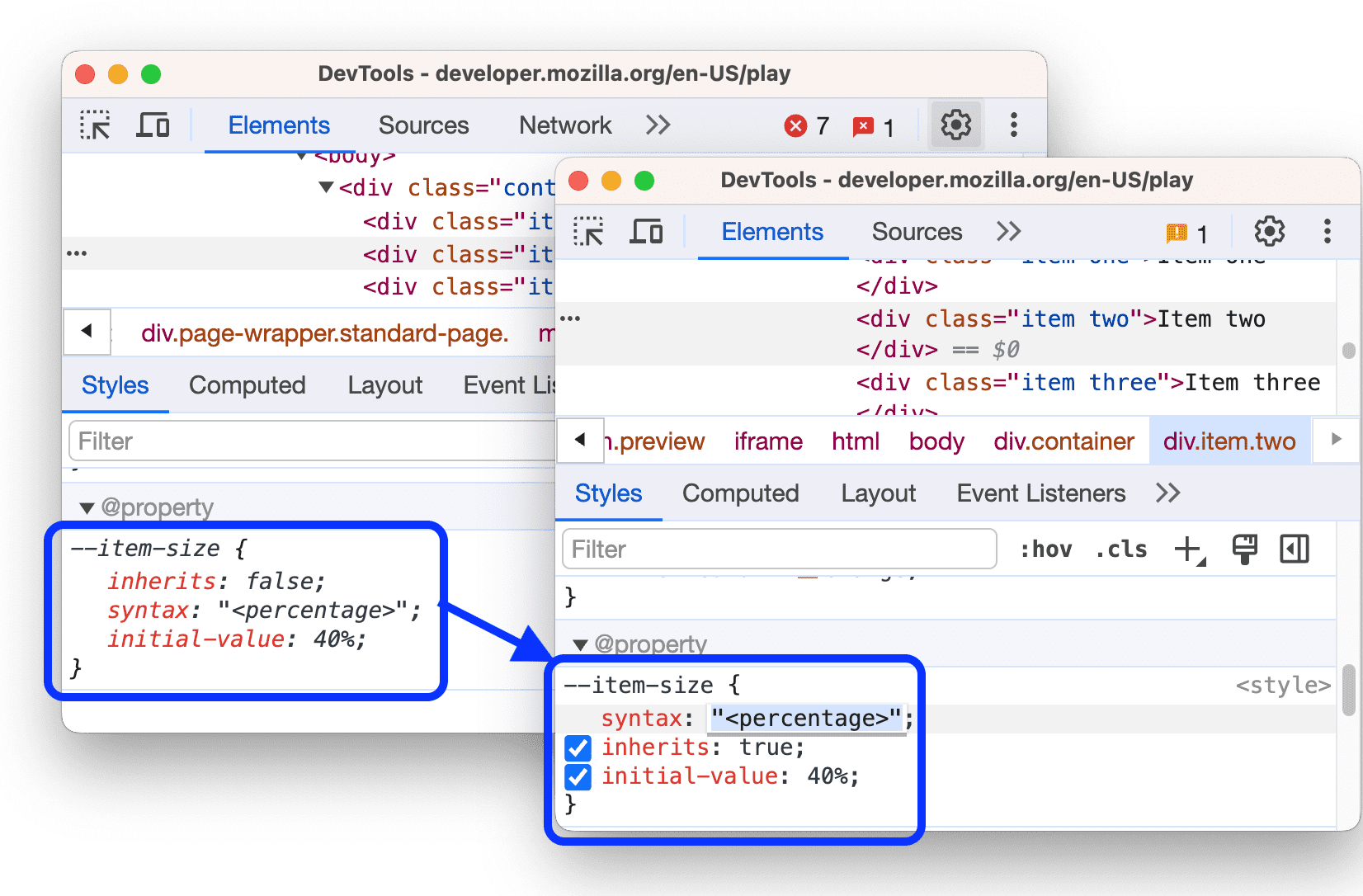
اکنون می توانید @property CSS at-rule را در بخش مربوطه در قسمت Elements > Styles ویرایش کنید.

شماره Chromium: 1471123 .
مشکلات مربوط به قوانین @property نامعتبر گزارش شده است
اکنون برگه Issues مشکلات مربوط به اعلامیههای نامعتبر را در قوانین @property گزارش میکند.

شماره Chromium: 1473283 .
لیست به روز شده دستگاه هایی که باید شبیه سازی شوند
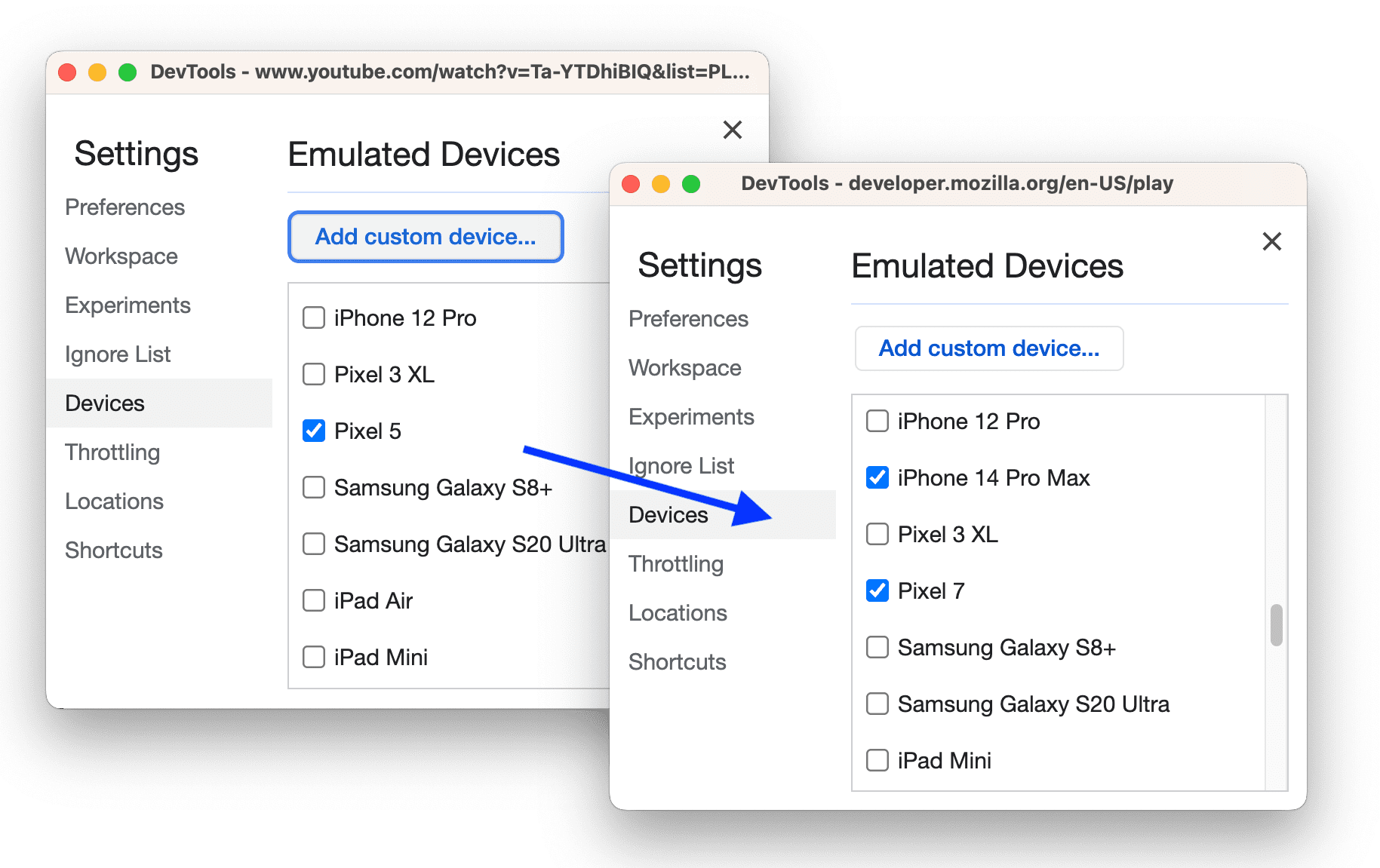
عامل کاربر رشته ها را وارد می کند تنظیمات > دستگاهها بهروزرسانی شده است تا میانگین استفاده از مرورگرها و سیستمهای عامل را نشان دهد. اکنون میتوانید تعداد بیشتری از دستگاههای بهروز را در حالت دستگاه شبیهسازی کنید.

شماره Chromium: 1479733 .
چاپ زیبای JSON درون خطی در برچسبهای اسکریپت در Sources
پانل Sources اکنون از JSON درون خطی چاپ زیبا در تگهای HTML <script> برای اشکالزدایی آسانتر پشتیبانی میکند.

مسائل Chromium: 406900 ، 1473875 .
تکمیل خودکار فیلدهای خصوصی در کنسول
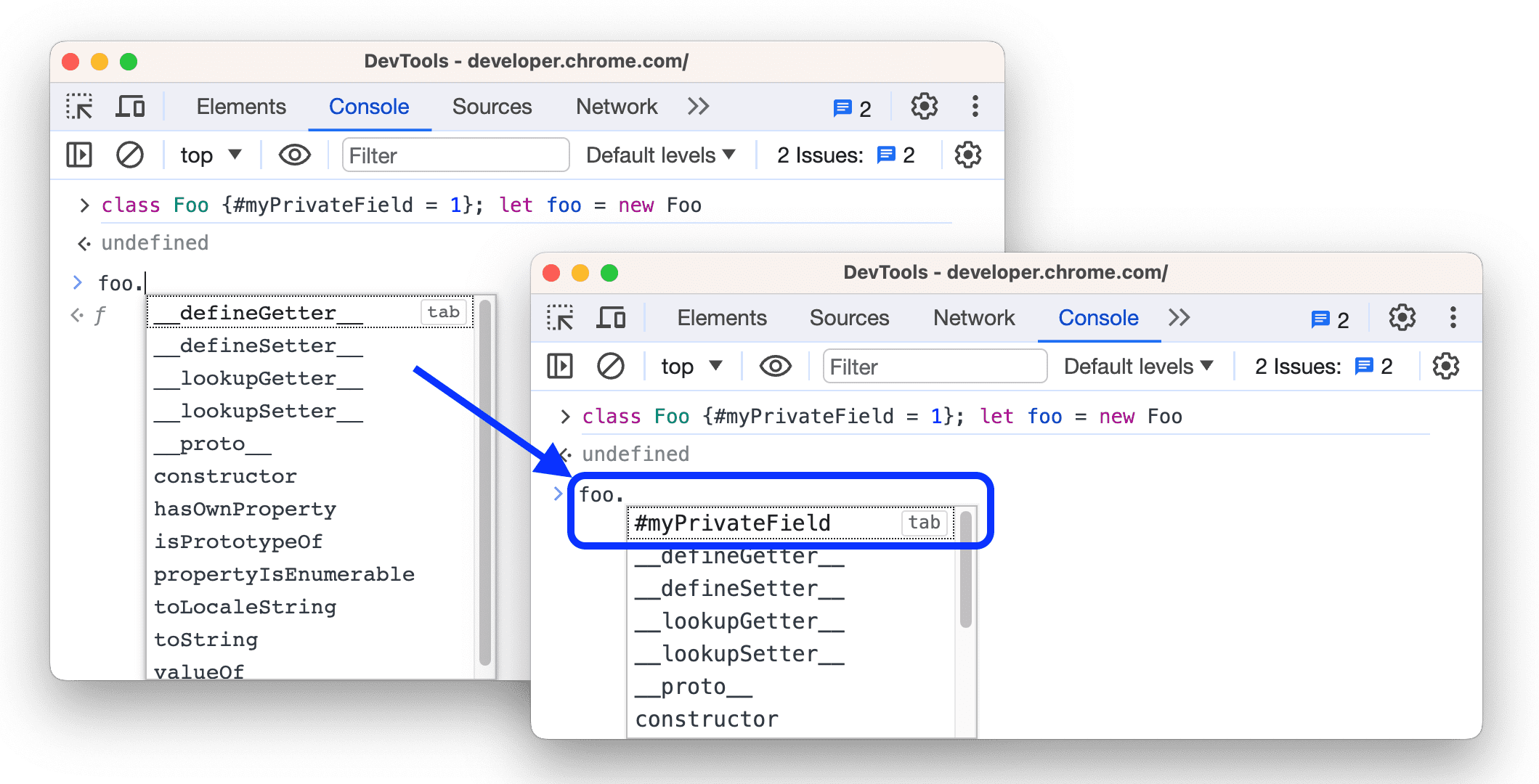
اکنون میتوانید فیلدهای کلاس خصوصی را هنگام ارزیابی خارج از محدوده کلاس در کنسول، تکمیل خودکار کنید.

مسائل Chromium: 1483848 ، 1381806 .
فانوس دریایی 11.1.0
پنل Lighthouse اکنون Lighthouse 11.1.0 را اجرا می کند. لیست کامل تغییرات را ببینید.
برای یادگیری اصول اولیه استفاده از پنل Lighthouse در DevTools، به Lighthouse: Optimize website speed مراجعه کنید.
مسائل Chromium: 772558 .
بهبود دسترسی
اکنون صفحه خوان ها مطالب زیر را می خوانند:
- هشدارها و خطاها در کنسول
- متن موجود در آیا به این کد اعتماد دارید؟ هنگام چسباندن کد به کنسول یا منابع گفتگو کنید.
علاوه بر این، پنل برنامه مشکلات کنتراست پیوندها را در حالت کنتراست بالا برطرف کرد.
مسائل Chromium: 1485257 ، 1486643 ، 1485263 .
منسوخ شدن وب SQL
بخش Application > Web SQL در Chrome 123 حذف میشود زیرا Web SQL Database API دیگر نگهداری نمیشود . این نسخه یک اخطار در مورد حذف آینده به بخش اضافه می کند.

برای اطلاعات بیشتر، به منسوخ کردن و حذف Web SQL مراجعه کنید.
مسائل Chromium: 1485966 .
اعتبار سنجی نسبت ابعاد تصویر در Application > Manifest
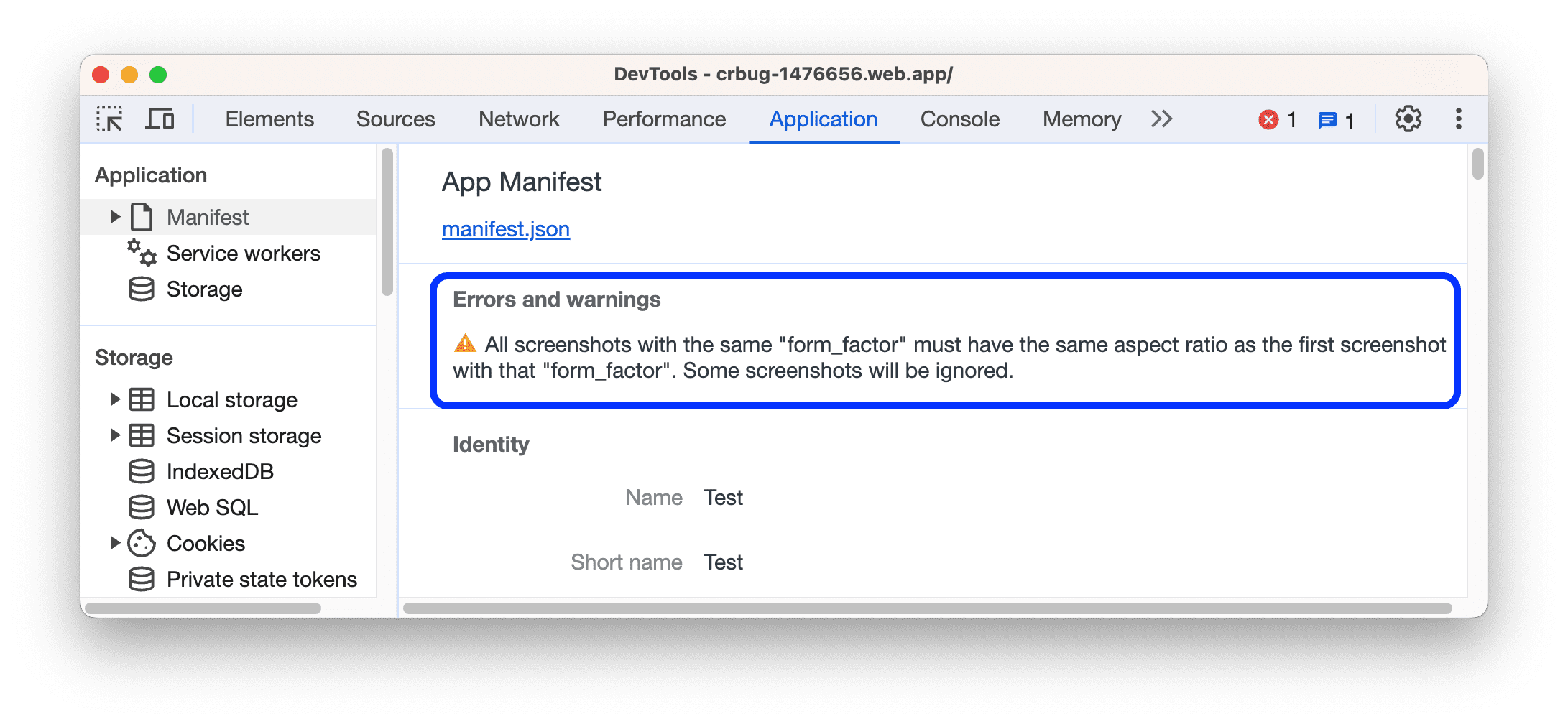
اکنون بخش Application > Manifest بررسی میکند که آیا اسکرینشاتهای برنامه وب شما با فاکتور فرم یکسان ( wide یا narrow ) نسبت ابعاد یکسانی دارند یا خیر.

برای اطلاعات بیشتر، به Debug Progressive Web Apps و افزودن مانیفست برنامه وب مراجعه کنید.
تیم DevTools از Alexey Rodionov به خاطر اعمال این تغییر و سایر بهبودهای هشدار آشکار در نسخه قبلی تشکر می کند.
شماره Chromium: 1476656 .
نکات برجسته متفرقه
برخی از اصلاحات و بهبودهای قابل توجه در این نسخه عبارتند از:
- عناصر :
- نمونههای تابع زمانبندی انیمیشن برای ویژگیهای CSS طولانی در زیرنویسهای قابل گسترش ( 1149182 ) نشان داده نمیشوند.
- تکمیل خودکار برای
contain-intrinsic-*اکنون مقدارautoمنفرد نادرستی را ارائه نمی دهد زیرا بایدauto <length>( 1480415 ) باشد. - پشتیبانی از خواص
-webkit-*منسوخ و نامعتبر حذف شده است ( 1086089 ، 1030765 ).
- نقاط انفصال : رفع اشکال با محاوره ویرایش نقطه شکست ناپدید شدن زمانی که نوع نقطه شکست تغییر می کند ( 1485782 ).
- عملکرد :
- شبکه : اکنون ستون Set cookies تعداد صحیح کوکیهایی که تنظیم شدهاند را نشان میدهد، به استثنای مسدود شده ( 1486903 ).
- برنامههای افزودنی DevTools اکنون پس از پیمایش به یک میزبان غیرمسدود بارگیری میشوند ( 1476264 ).
- رفع اشکال با زمینه اجرای اسکریپت نادرست برای برنامه های افزودنی ( 1275331 ).
کانال های پیش نمایش را دانلود کنید
استفاده از Chrome Canary ، Dev یا Beta را به عنوان مرورگر توسعه پیشفرض خود در نظر بگیرید. این کانالهای پیشنمایش به شما امکان میدهند به جدیدترین ویژگیهای DevTools دسترسی داشته باشید، APIهای پلتفرم وب پیشرفته را آزمایش کنید و قبل از اینکه کاربرانتان این کار را انجام دهند، مشکلات موجود در سایت خود را پیدا کنید!
تماس با تیم Chrome DevTools
از گزینه های زیر برای بحث در مورد ویژگی ها و تغییرات جدید در پست یا هر چیز دیگری مربوط به DevTools استفاده کنید.
- پیشنهاد یا بازخورد خود را از طریق crbug.com برای ما ارسال کنید.
- با استفاده از گزینه های بیشتر، مشکل DevTools را گزارش کنید
 > راهنما > گزارش مشکلات DevTools در DevTools.
> راهنما > گزارش مشکلات DevTools در DevTools. - توییت در @ChromeDevTools .
- نظرات خود را در مورد ویدیوهای YouTube DevTools یا نکات DevTools در YouTube ما بنویسید.
چیزهای جدید در DevTools
فهرستی از همه چیزهایی که در سری چیزهای جدید در DevTools پوشش داده شده است.
- ضبط از صادرات به Puppeteer برای فایرفاکس پشتیبانی می کند
- بهبود پانل عملکرد
- مشاهدات متریک زنده
- درخواستها را در مسیر شبکه جستجو کنید
- ردپای پشتهای از تماسهای performance.mark و performance.measure را ببینید
- از دادههای آدرس آزمایشی در پانل تکمیل خودکار استفاده کنید
- بهبود پانل عناصر
- حالت های بیشتری را برای عناصر خاص اجباری کنید
- عناصر > سبکها اکنون ویژگیهای شبکه بیشتری را تکمیل میکند
- فانوس دریایی 12.2.0
- نکات برجسته متفرقه
- اطلاعات بینش کنسول توسط Gemini در اکثر کشورهای اروپایی منتشر می شود
- به روز رسانی پنل عملکرد
- آهنگ شبکه پیشرفته
- داده های عملکرد را با API توسعه پذیری سفارشی کنید
- جزئیات در مسیر زمان بندی
- تمام درخواست های فهرست شده را در پنل شبکه کپی کنید
- عکسهای فوری پشتهای سریعتر با برچسبهای HTML نامگذاری شده و درهمتنیدگی کمتر
- پانل انیمیشن ها را باز کنید تا انیمیشن ها را ضبط کنید و @keyframes را به صورت زنده ویرایش کنید
- فانوس دریایی 12.1.0
- بهبود دسترسی
- نکات برجسته متفرقه
- موقعیت لنگر CSS را در پانل Elements بررسی کنید
- بهبود پنل منابع
- بهبود یافته "هرگز اینجا مکث نکن"
- شنوندگان رویداد اسنپ اسکرول جدید
- بهبود پنل شبکه
- از پیش تنظیم های کاهش فشار شبکه به روز شده است
- اطلاعات کارکنان خدمات در زمینه های سفارشی با فرمت HAR
- رویدادهای WebSocket را در پنل Performance ارسال و دریافت کنید
- نکات برجسته متفرقه
- بهبود پانل عملکرد
- با حالت پیکربندی آهنگ به روز شده، آهنگ ها را جابه جا و پنهان کنید
- اسکریپت های موجود در نمودار شعله را نادیده بگیرید
- سی پی یو را 20 برابر کاهش دهید
- پانل اطلاعات آماری عملکرد منسوخ خواهد شد
- استفاده بیش از حد از حافظه را با فیلترهای جدید در عکس های فوری پیدا کنید
- سطل های ذخیره سازی را در Application > Storage بررسی کنید
- هشدارهای self-XSS را با پرچم خط فرمان غیرفعال کنید
- فانوس دریایی 12.0.0
- نکات برجسته متفرقه
- خطاها و هشدارهای موجود در کنسول را با جمینی بهتر درک کنید
- قوانین @position-try در Elements > Styles پشتیبانی میکند
- بهبود پنل منابع
- پیکربندی خودکار چاپ زیبا و بسته شدن براکت
- وعدههای رد شده بهعنوان دستگیر شده شناخته میشوند
- دلایل خطا در کنسول
- بهبود پنل شبکه
- سرصفحه های Early Hints را بررسی کنید
- ستون آبشار را پنهان کنید
- بهبود پانل عملکرد
- آمار انتخابگر CSS را ضبط کنید
- تغییر ترتیب و مخفی کردن آهنگ
- نگهدارنده ها را در پانل حافظه نادیده بگیرید
- فانوس دریایی 11.7.1
- نکات برجسته متفرقه
- پانل تکمیل خودکار جدید
- افزایش فشار شبکه برای WebRTC
- پشتیبانی از انیمیشن های اسکرول محور در پانل انیمیشن ها
- پشتیبانی از تودرتوی CSS در Elements > Styles بهبود یافته است
- پانل عملکرد پیشرفته
- توابع و فرزندان آنها را در نمودار شعله پنهان کنید
- پیکان هایی از آغازگرهای انتخاب شده به رویدادهایی که آنها آغاز کرده اند
- فانوس دریایی 11.6.0
- نکات ابزار برای دستههای خاص در Memory > Heap snapshots
- برنامه > بهروزرسانیهای ذخیرهسازی
- بایت های مورد استفاده برای ذخیره سازی مشترک
- وب SQL به طور کامل منسوخ شده است
- بهبود پانل پوشش
- پانل لایه ها ممکن است منسوخ شده باشد
- منسوخ شدن پروفایلر جاوا اسکریپت: فاز چهارم، نهایی
- نکات برجسته متفرقه
- تخم مرغ عید پاک را پیدا کنید
- به روز رسانی پنل عناصر
- یک صفحه متمرکز را در Elements > Styles شبیه سازی کنید
- Color Picker، Angle Clock و Easing Editor در
var()backbacks - ابزار طول CSS منسوخ شده است
- Popover برای نتیجه جستجوی انتخاب شده در عملکرد > آهنگ اصلی
- به روز رسانی پنل شبکه
- دکمه پاک کردن و فیلتر جستجو را در تب Network > EventStream
- نکات ابزار با دلایل معافیت برای کوکی های شخص ثالث در Network > Cookies
- تمام نقاط شکست در Sources را فعال و غیرفعال کنید
- مشاهده اسکریپت های بارگذاری شده در DevTools برای Node.js
- فانوس دریایی 11.5.0
- بهبود دسترسی
- نکات برجسته متفرقه
- مجموعه رسمی برنامههای افزودنی Recorder زنده است
- بهبود شبکه
- دلیل شکست در ستون وضعیت
- زیر منوی کپی بهبود یافته
- بهبود عملکرد
- خرده نان در جدول زمانی
- آغازگر رویداد در مسیر اصلی
- منوی انتخاب نمونه VM جاوا اسکریپت برای Node.js DevTools
- میانبر و دستور جدید در Sources
- بهبود عناصر
- شبه عنصر ::view-transition اکنون در Styles قابل ویرایش است
- پشتیبانی از ویژگی align-content برای کانتینرهای بلوک
- پشتیبانی از وضعیت بدن برای دستگاه های تاشو شبیه سازی شده
- موضوع بندی پویا
- هشدارهای حذف تدریجی کوکی های شخص ثالث در پانل های شبکه و برنامه
- فانوس دریایی 11.4.0
- بهبود دسترسی
- نکات برجسته متفرقه
- بهبود عناصر
- نوار فیلتر ساده در پانل شبکه
- پشتیبانی
@font-palette-values - مورد پشتیبانی شده: ویژگی سفارشی به عنوان یک ویژگی دیگر سفارشی
- پشتیبانی از نقشه منبع بهبود یافته
- بهبود پانل عملکرد
- مسیر تعاملات پیشرفته
- فیلتر کردن پیشرفته در برگه های Bottom-Up، Call Tree و Event Log
- نشانگرهای تورفتگی در پانل منابع
- نکات ابزار مفید برای سرصفحه ها و محتوای لغو شده در پانل شبکه
- گزینه های منوی فرمان جدید برای افزودن و حذف الگوهای مسدود کردن درخواست
- آزمایش نقض CSP حذف شده است
- فانوس دریایی 11.3.0
- بهبود دسترسی
- نکات برجسته متفرقه
- حذف مرحله کوکی شخص ثالث
- کوکی های وب سایت خود را با ابزار تجزیه و تحلیل جعبه ایمنی حریم خصوصی تجزیه و تحلیل کنید
- فهرست نادیده گرفتن پیشرفته
- الگوی خروج پیشفرض برای node_modules
- استثناهای گرفته شده اکنون در صورت شناسایی یا عبور از کدهای نادیده گرفته نشده، اجرا را متوقف می کنند
-
x_google_ignoreListدر نقشه های منبع بهignoreListتغییر نام داد - تغییر حالت ورودی جدید در حین اشکال زدایی از راه دور
- اکنون پنل Elements نشانیهای اینترنتی را برای گرههای #document نشان میدهد
- سیاست امنیتی محتوا موثر در پنل برنامه
- بهبود اشکال زدایی انیمیشن
- آیا به این کد اعتماد دارید؟ گفتگو در Sources و هشدار self-XSS در کنسول
- نقاط شکست شنونده رویداد در کارگران وب و ورکلت ها
- نشان رسانه جدید برای
<audio>و<video> - پیش بارگذاری به بارگذاری گمانه زنی تغییر نام داد
- فانوس دریایی 11.2.0
- بهبود دسترسی
- نکات برجسته متفرقه
- بخش @property در Elements > Styles بهبود یافته است
- قانون @property قابل ویرایش
- مشکلات مربوط به قوانین @property نامعتبر گزارش شده است
- لیست به روز شده دستگاه هایی که باید شبیه سازی شوند
- چاپ زیبای JSON درون خطی در برچسبهای اسکریپت در Sources
- تکمیل خودکار فیلدهای خصوصی در کنسول
- فانوس دریایی 11.1.0
- بهبود دسترسی
- منسوخ شدن وب SQL
- اعتبار سنجی نسبت ابعاد تصویر در Application > Manifest
- نکات برجسته متفرقه
- بخش جدید برای ویژگیهای سفارشی در Elements > Styles
- بهبودهای محلی بیشتر لغو می شود
- جستجوی پیشرفته
- پانل منابع بهبود یافته
- فضای کاری ساده در پانل منابع
- ترتیب مجدد صفحات در منابع
- برجسته سازی نحو و چاپ زیبا برای انواع بیشتر اسکریپت
- شبیهسازی ویژگی رسانه ترجیح میدهد-شفافیت کاهش یافته
- فانوس دریایی 11
- بهبود دسترسی
- نکات برجسته متفرقه
- بهبود پنل شبکه
- حتی سریعتر محتوای وب را به صورت محلی لغو کنید
- نادیده گرفتن محتوای XHR و واکشی درخواستها
- پنهان کردن درخواست های افزونه کروم
- کدهای وضعیت HTTP قابل خواندن توسط انسان
عملکرد: تغییرات در اولویت واکشی برای رویدادهای شبکه را ببینید
- تنظیمات منابع به طور پیشفرض فعال میشوند: تا کردن کد و فایل خودکار آشکار میشود
- اشکال زدایی بهبود یافته مشکلات کوکی های شخص ثالث
- رنگ های جدید
- فانوس دریایی 10.4.0
- اشکال زدایی پیش بارگذاری در پنل برنامه
- افزونه اشکال زدایی C/C++ WebAssembly برای DevTools اکنون منبع باز است
- نکات برجسته متفرقه
- (تجربی) شبیه سازی رندر جدید: ترجیح-کاهش-شفافیت
- مانیتور پروتکل پیشرفته (تجربی).
- اشکال زدایی بهبود یافته شیوه نامه های گمشده
- پشتیبانی از زمانبندی خطی در Elements > Styles > Easing Editor
- پشتیبانی از سطل های ذخیره سازی و مشاهده فراداده
- فانوس دریایی 10.3.0
- دسترسی: دستورات صفحه کلید و خواندن صفحه نمایش بهبود یافته
- نکات برجسته متفرقه
- بهبود عناصر
- نشان جدید زیرشبکه CSS
- ویژگی انتخابگر در راهنمای ابزار
- مقادیر خصوصیات CSS سفارشی در راهنمای ابزار
- بهبود منابع
- برجسته کردن نحو CSS
- میانبر برای تنظیم نقاط شکست شرطی
- Application > Bounce Tracking Mitigations
- فانوس دریایی 10.2.0
- به طور پیش فرض اسکریپت های محتوا را نادیده بگیرید
- شبکه > بهبود پاسخ
- نکات برجسته متفرقه
- پشتیبانی از اشکال زدایی WebAssembly
- بهبود رفتار قدم زدن در برنامههای Wasm
- با استفاده از پانل عناصر و تب Issues، تکمیل خودکار را اشکال زدایی کنید
- ادعاها در ضبط
- فانوس دریایی 10.1.1
- بهبود عملکرد
- performance.mark() زمان بندی را در حالت شناور در Performance > Timings نشان می دهد
- دستور profile() Performance > Main را پر می کند
- هشدار برای تعامل کند کاربر
- به روز رسانی Web Vitals
- حذف پروفایل جاوا اسکریپت: فاز سوم
- نکات برجسته متفرقه
- هدرهای پاسخ شبکه را لغو کنید
- بهبود اشکال زدایی Nuxt، Vite و Rollup
- بهبودهای CSS در Elements > Styles
- خواص و مقادیر CSS نامعتبر است
- پیوند به فریمهای کلیدی در ویژگی کوتاهنویسی انیمیشن
- تنظیمات کنسول جدید: تکمیل خودکار در Enter
- Command Menu بر روی فایل های نوشته شده تاکید دارد
- حذف پروفایل جاوا اسکریپت: مرحله دوم
- نکات برجسته متفرقه
- به روز رسانی ضبط
- پسوندهای پخش مجدد ضبط
- با انتخابگرهای پیرس ضبط کنید
- صادرات ضبط شده به عنوان اسکریپت Puppeteer با تجزیه و تحلیل Lighthouse
- دریافت برنامه های افزودنی برای Recorder
- عناصر > بهروزرسانیهای سبک
- مستندات CSS در پانل Styles
- پشتیبانی از تودرتو CSS
- علامت گذاری نقاط ورود و خروج شرطی در کنسول
- اسکریپت های نامربوط را در حین اشکال زدایی نادیده بگیرید
- منسوخ شدن JavaScript Profiler شروع شد
- تقلید کنتراست کاهش یافته
- فانوس دریایی 10
- نکات برجسته متفرقه
- اشکال زدایی رنگ HD با صفحه Styles
- UX نقطه شکست پیشرفته
- میانبرهای ضبط کننده قابل تنظیم
- هایلایت سینتکس بهتر برای Angular
- حافظه پنهان را در پانل برنامه سازماندهی مجدد کنید
- نکات برجسته متفرقه
- پاک کردن پنل عملکرد در بارگذاری مجدد
- به روز رسانی ضبط
- کد جریان کاربر خود را در Recorder مشاهده و برجسته کنید
- انواع انتخابگر یک ضبط را سفارشی کنید
- جریان کاربر را هنگام ضبط ویرایش کنید
- خودکار چاپ زیبا در محل
- برجسته سازی بهتر نحو و پیش نمایش درون خطی برای Vue، SCSS و موارد دیگر
- تکمیل خودکار ارگونومیک و ثابت در کنسول
- نکات برجسته متفرقه
- ضبط: به عنوان گزینه برای مراحل، پخش مجدد درون صفحه، منوی زمینه مرحله کپی کنید
- نمایش نام عملکردهای واقعی در ضبط های عملکرد
- میانبرهای صفحه کلید جدید در پنل Console & Sources
- اشکال زدایی جاوا اسکریپت بهبود یافته است
- نکات برجسته متفرقه
- [تجربی] UX پیشرفته در مدیریت نقاط شکست
- [تجربی] چاپ زیبای خودکار در محل
- نکاتی برای ویژگی های غیر فعال CSS
- شناسایی خودکار XPath و انتخابگرهای متن در پانل Recorder
- از عبارات جدا شده با کاما عبور کنید
- تنظیم لیست نادیده گرفتن بهبود یافته است
- نکات برجسته متفرقه
- میانبرهای صفحه کلید را در DevTools سفارشی کنید
- با میانبر صفحه کلید، تم های روشن و تاریک را تغییر دهید
- اشیاء C/C++ را در Memory Inspector برجسته کنید
- پشتیبانی از اطلاعات کامل آغازگر برای واردات HAR
- پس از فشردن
Enterجستجوی DOM را شروع کنید - نمادهای
startوendبرای ویژگی های CSS flexboxalign-contentکنید - نکات برجسته متفرقه
- گروه بندی فایل ها توسط نویسنده / مستقر در پنل منابع
- ردیابی پشته های مرتبط برای عملیات ناهمزمان
- به طور خودکار اسکریپت های شخص ثالث شناخته شده را نادیده بگیرید
- پشته تماس بهبود یافته در حین اشکال زدایی
- مخفی کردن منابع فهرست شده نادیده گرفته شده در پانل منابع
- پنهان کردن فایلهای فهرستشده نادیده گرفته شده در منوی فرمان
- آهنگ تعاملات جدید در پانل عملکرد
- تفکیک زمان بندی LCP در پانل Performance Insights
- نام پیشفرض ضبط شده را در پانل ضبط به صورت خودکار ایجاد کنید
- نکات برجسته متفرقه
- پخش گام به گام در Recorder
- پشتیبانی از ماوس روی رویداد در پانل ضبط
- بزرگترین رنگ محتوایی (LCP) در پانل بینش عملکرد
- فلاش های متن (FOIT، FOUT) را به عنوان دلایل ریشه ای بالقوه برای تغییر چیدمان شناسایی کنید
- کنترل کننده های پروتکل در پنجره Manifest
- نشان لایه بالایی در پانل عناصر
- اطلاعات اشکال زدایی Wasm را در زمان اجرا پیوست کنید
- پشتیبانی از ویرایش زنده در حین اشکال زدایی
- مشاهده و ویرایش @scope در قوانین موجود در صفحه Styles
- بهبود نقشه منبع
- نکات برجسته متفرقه
- در حین رفع اشکال، قاب را مجدداً راه اندازی کنید
- گزینه های پخش آهسته در پانل ضبط
- یک پسوند برای پنل Recorder بسازید
- گروه بندی فایل ها توسط نویسنده / مستقر در پنل منابع
- آهنگ زمانبندی کاربر جدید در پانل بینش عملکرد
- شکاف اختصاص داده شده یک عنصر را نشان دهید
- شبیه سازی همزمانی سخت افزار برای ضبط های عملکرد
- پیش نمایش مقدار غیر رنگی هنگام تکمیل خودکار متغیرهای CSS
- قابهای مسدودکننده را در پنجره کش Back/Forward شناسایی کنید
- پیشنهادات تکمیل خودکار بهبود یافته برای اشیاء جاوا اسکریپت
- بهبود نقشه های منبع
- نکات برجسته متفرقه
- رویدادهای دوبار کلیک و کلیک راست را در پانل ضبط ضبط کنید
- بازه زمانی جدید و حالت عکس فوری در پنل Lighthouse
- کنترل زوم بهبود یافته در پانل Performance Insights
- برای حذف عملکرد ضبط شده، تأیید کنید
- ترتیب پانل ها را در پانل عناصر تغییر دهید
- انتخاب رنگ خارج از مرورگر
- پیش نمایش مقدار درون خطی بهبود یافته در حین اشکال زدایی
- پشتیبانی از حباب های بزرگ برای احراز هویت مجازی
- میانبرهای صفحه کلید جدید در پانل منابع
- بهبود نقشه های منبع
- ویژگی پیشنمایش: پانل بینش عملکرد جدید
- میانبرهای جدید برای شبیه سازی تم های روشن و تاریک
- امنیت بهبود یافته در برگه پیش نمایش شبکه
- بارگذاری مجدد در نقطه شکست بهبود یافته است
- به روز رسانی کنسول
- در شروع ضبط جریان کاربر را لغو کنید
- عناصر شبه هایلایت به ارث رسیده را در قسمت Styles نمایش دهید
- نکات برجسته متفرقه
- [تجربی] تغییرات CSS را کپی کنید
- [تجربی] انتخاب رنگ خارج از مرورگر
- وارد کردن و صادر کردن جریان های کاربر ضبط شده به عنوان یک فایل JSON
- لایههای آبشاری را در قسمت Styles مشاهده کنید
- پشتیبانی از تابع رنگ
hwb() - نمایش املاک خصوصی را بهبود بخشید
- نکات برجسته متفرقه
- [تجربی] بازه زمانی جدید و حالت عکس فوری در پانل Lighthouse
- @supports را در قوانین موجود در صفحه Styles مشاهده و ویرایش کنید
- به طور پیش فرض از انتخابگرهای رایج پشتیبانی کنید
- انتخابگر ضبط را سفارشی کنید
- تغییر نام یک ضبط شده
- پیش نمایش ویژگی های کلاس/تابع در شناور
- فریم هایی که تا حدی در پانل عملکرد ارائه شده است
- نکات برجسته متفرقه
- کاهش درخواست های WebSocket
- پنجره API گزارش جدید در پانل برنامه
- پشتیبانی صبر کنید تا عنصر در پانل ضبط قابل مشاهده/کلیک باشد
- یک ظاهر طراحی، قالب بندی و فیلتر کردن کنسول بهتر است
- افزونه کروم را با فایل های نقشه منبع اشکال زدایی کنید
- درخت پوشه منبع بهبود یافته در پانل Sources
- فایل های منبع کارگر را در پانل Sources نمایش دهید
- بهروزرسانیهای تم تاریک خودکار Chrome
- انتخابگر رنگ و جداکننده لمسی
- نکات برجسته متفرقه
- ویژگی پیش نمایش: درخت دسترسی تمام صفحه
- تغییرات دقیق تر در تب تغییرات
- زمان طولانی تری را برای ضبط جریان کاربر تنظیم کنید
- مطمئن شوید که صفحات شما با برگه Back/Forward cache قابل کش هستند
- فیلتر پنجره Properties جدید
- ویژگی رسانه رنگ های اجباری CSS را شبیه سازی کنید
- نمایش خط کش ها در فرمان شناور
- در ویرایشگر Flexbox
row-reverseوcolumn-reverseپشتیبانی کنید - میانبرهای صفحه کلید جدید برای پخش مجدد XHR و گسترش همه نتایج جستجو
- فانوس دریایی 9 در پنل Lighthouse
- پانل منابع بهبود یافته
- نکات برجسته متفرقه
- [تجربی] نقاط پایانی در قاب Reporting API
- ویژگی پیش نمایش: پنل ضبط جدید
- لیست دستگاه را در حالت دستگاه بازخوانی کنید
- تکمیل خودکار با ویرایش به عنوان HTML
- بهبود تجربه اشکال زدایی کد
- همگام سازی تنظیمات DevTools در بین دستگاه ها
- ویژگی پیش نمایش: پنل نمای کلی CSS جدید
- بازیابی و بهبود تجربه ویرایش و کپی طول CSS
- ویژگی CSS prefers-contrast را شبیه سازی کنید
- ویژگی تم تاریک خودکار Chrome را شبیهسازی کنید
- اعلان ها را به صورت جاوا اسکریپت در قسمت Styles کپی کنید
- تب جدید Payload در پنل Network
- نمایش خصوصیات را در قسمت Properties بهبود بخشید
- گزینه ای برای پنهان کردن خطاهای CORS در کنسول
- پیش نمایش و ارزیابی مناسب اشیاء
Intlدر کنسول - ردیابی پشته ناهمگام ثابت
- نوار کناری کنسول را حفظ کنید
- پنجره کش برنامه منسوخ شده در پانل برنامه
- [تجربی] قاب API گزارش جدید در پانل برنامه
- ابزارهای جدید نوشتن CSS طول
- مشکلات را در برگه Issues پنهان کنید
- نمایش خواص را بهبود بخشید
- Lighthouse 8.4 در پنل Lighthouse
- قطعات را در پانل Sources مرتب کنید
- پیوندهای جدید به یادداشت های انتشار ترجمه شده و گزارش یک اشکال ترجمه
- رابط کاربری بهبود یافته برای منوی فرمان DevTools
- از DevTools به زبان دلخواه خود استفاده کنید
- دستگاههای Nest Hub جدید در فهرست دستگاهها
- آزمایشهای اولیه در نمای جزئیات قاب
- نشان جدید جستجوهای ظرف CSS
- چک باکس جدید برای معکوس کردن فیلترهای شبکه
- منسوخ شدن آتی نوار کناری کنسول
- هدرهای
Set-Cookiesخام را در برگه Issues و پانل شبکه نمایش دهید - دسترسی های بومی را به عنوان ویژگی های خود در کنسول نمایش می دهد
- ردیابی پشته خطای مناسب برای اسکریپت های درون خطی با #sourceURL
- فرمت رنگ را در قسمت Computed تغییر دهید
- راهنمای ابزار سفارشی را با راهنمای ابزار HTML بومی جایگزین کنید
- [تجربی] مشکلات را در برگه Issues پنهان کنید
- پرس و جوهای ظرف CSS قابل ویرایش در پانل Styles
- پیش نمایش بسته نرم افزاری وب در پانل شبکه
- اشکال زدایی API Reporting Attribution
- مدیریت بهتر رشته در کنسول
- اشکال زدایی CORS بهبود یافته است
- فانوس دریایی 8.1
- URL یادداشت جدید در صفحه Manifest
- انتخابگرهای تطبیق CSS را ثابت کرد
- چاپ زیبا پاسخ های JSON در پانل شبکه
- ویرایشگر شبکه CSS
- پشتیبانی از اعلان مجدد
constدر کنسول - نمایشگر سفارش منبع
- میانبر جدید برای مشاهده جزئیات قاب
- پشتیبانی از اشکال زدایی CORS پیشرفته
- نام برچسب XHR را به Fetch/XHR تغییر دهید
- نوع منبع Wasm را در پنل Network فیلتر کنید
- راهنمای کاربر-عامل مشتری برای دستگاههای موجود در برگه شرایط شبکه
- مشکلات حالت Quirks را در برگه Issues گزارش کنید
- Compute Intersections را در پنل Performance قرار دهید
- Lighthouse 7.5 در پنل Lighthouse
- منوی زمینه «راهاندازی مجدد قاب» در پشته تماس منسوخ شده است
- [تجربی] مانیتور پروتکل
- [تجربی] ضبط عروسکی
- اطلاعات Web Vitals ظاهر می شود
- بازرس جدید حافظه
- تجسم CSS scroll-snap
- پنجره تنظیمات نشان جدید
- پیش نمایش تصویر پیشرفته با اطلاعات نسبت ابعاد
- دکمه شرایط شبکه جدید با گزینه هایی برای پیکربندی
Content-Encodings - میانبر برای مشاهده مقدار محاسبه شده
- کلمه کلیدی
accent-color - انواع مسئله را با رنگ ها و نمادها دسته بندی کنید
- توکن های Trust را حذف کنید
- ویژگی های مسدود شده در نمای جزئیات قاب
- آزمایشها را در تنظیمات آزمایشها فیلتر کنید
- ستون جدید
Vary Headerدر پنجره ذخیره سازی Cache - از بررسی برند خصوصی جاوا اسکریپت پشتیبانی کنید
- پشتیبانی پیشرفته از اشکال زدایی نقاط شکست
- از پیش نمایش شناور با نماد
[]پشتیبانی کنید - طرح کلی فایل های HTML بهبود یافته است
- ردیابی پشته خطای مناسب برای اشکال زدایی Wasm
- ابزارهای جدید اشکال زدایی CSS flexbox
- همپوشانی Core Web Vitals جدید
- تعداد مشکلات به نوار وضعیت کنسول منتقل شد
- مشکلات مربوط به فعالیت وب مورد اعتماد را گزارش کنید
- رشته ها را به صورت (معتبر) رشته های جاوا اسکریپت در کنسول قالب بندی کنید
- پنل جدید Trust Tokens در پنل Application
- ویژگی رسانه رنگی CSS را شبیه سازی کنید
- بهبود ابزار برنامه های وب پیشرفته
- ستون جدید
Remote Address Spaceدر پانل Network - بهبود عملکرد
- نمایش ویژگی های مجاز/غیر مجاز در نمای جزئیات قاب
- ستون
SamePartyجدید در قسمت Cookies - پشتیبانی غیر استاندارد
fn.displayNameمنسوخ شده است - منسوخ شدن
Don't show Chrome Data Saver warning - [تجربی] گزارش خودکار مشکل کم کنتراست در برگه Issues
- [تجربی] نمای درختی دسترسی کامل در پانل عناصر
- پشتیبانی از اشکال زدایی برای نقض Trusted Types
- گرفتن اسکرین شات از گره فراتر از درگاه دید
- تب جدید Trust Tokens برای درخواست های شبکه
- فانوس دریایی 7 در پنل Lighthouse
- پشتیبانی از اجبار CSS
:target - میانبر جدید برای عنصر تکراری
- انتخابگرهای رنگ برای خصوصیات CSS سفارشی
- میانبرهای جدید برای کپی ویژگی های CSS
- گزینه جدیدی برای نمایش کوکی های رمزگشایی شده با URL
- فقط کوکی های قابل مشاهده را پاک کنید
- گزینه جدیدی برای پاک کردن کوکیهای شخص ثالث در صفحه ذخیرهسازی
- نکات کاربر-عامل مشتری را برای دستگاه های سفارشی ویرایش کنید
- تنظیمات "ثبت گزارش شبکه" را ادامه دهید
- اتصالات WebTransport را در پنل Network مشاهده کنید
- "آنلاین" به "بدون درنگ" تغییر نام داد
- گزینه های کپی جدید در کنسول، پانل منابع و صفحه سبک ها
- اطلاعات New Service Workers در نمای جزئیات قاب
- اطلاعات حافظه را در نمای جزئیات قاب اندازه گیری کنید
- بازخورد خود را از برگه Issues ارائه دهید
- فریم های افت شده در پانل عملکرد
- شبیه سازی تاشو و دو صفحه نمایش در حالت دستگاه
- [تجربی] تست مرورگر را با Puppeteer Recorder به صورت خودکار انجام دهید
- [تجربی] ویرایشگر فونت در قسمت Styles
- [تجربی] ابزارهای اشکال زدایی CSS flexbox
- [تجربی] برگه جدید نقض CSP
- [تجربی] محاسبه کنتراست رنگ جدید - الگوریتم کنتراست ادراکی پیشرفته (APCA)
- راه اندازی سریعتر DevTools
- ابزارهای جدید تجسم زاویه CSS
- انواع تصاویر پشتیبانی نشده را شبیه سازی کنید
- اندازه سهمیه ذخیره سازی را در قسمت Storage شبیه سازی کنید
- خط جدید Web Vitals در پانل عملکرد
- خطاهای CORS را در پانل شبکه گزارش دهید
- اطلاعات جداسازی مبدا متقاطع در نمای جزئیات قاب
- اطلاعات جدید Web Workers در نمای جزئیات قاب
- نمایش جزئیات قاب بازکن برای پنجره های باز
- پنل Network را از قسمت Service Workers باز کنید
- کپی ارزش ملک
- stacktrace را برای آغازگر شبکه کپی کنید
- پیش نمایش مقدار متغیر Wasm روی ماوس
- متغیر Wasm را در کنسول ارزیابی کنید
- واحدهای اندازه گیری ثابت برای اندازه فایل/حافظه
- عناصر شبه را در پانل عناصر برجسته کنید
- [تجربی] ابزارهای اشکال زدایی CSS Flexbox
- [تجربی] میانبرهای صفحه کلید آکوردها را سفارشی کنید
- ابزارهای جدید اشکال زدایی CSS Grid
- تب جدید WebAuthn
- ابزارها را بین پانل بالا و پایین حرکت دهید
- صفحه نوار کناری محاسبهشده جدید در بخش سبکها
- گروه بندی خصوصیات CSS در صفحه Computed
- Lighthouse 6.3 در پنل Lighthouse
- رویدادهای
performance.mark()در بخش زمانبندی - فیلترهای
resource-typeوurlجدید در پانل شبکه - جزئیات قاب مشاهده به روز رسانی
- منسوخ شدن
Settingsدر منوی ابزارهای بیشتر - [تجربی] مشکلات کنتراست رنگ را در پانل نمای کلی CSS مشاهده و رفع کنید
- [تجربی] میانبرهای صفحه کلید را در DevTools سفارشی کنید
- پنل رسانه جدید
- با استفاده از منوی زمینه پانل عناصر، اسکرین شات از گره بگیرید
- مسائل به روز رسانی برگه
- فونت های محلی گم شده را شبیه سازی کنید
- شبیه سازی کاربران غیرفعال
- شبیه سازی
prefers-reduced-data - پشتیبانی از ویژگی های جدید جاوا اسکریپت
- Lighthouse 6.2 در پنل Lighthouse
- منسوخ شدن فهرست "منشاهای دیگر" در بخش Service Workers
- نمایش خلاصه پوشش برای موارد فیلتر شده
- مشاهده جزئیات قاب جدید در پنل برنامه
- پیشنهاد رنگ قابل دسترس در قسمت Styles
- پنجره Properties را در پانل Elements بازگردانید
- مقادیر هدر
X-Client-Dataقابل خواندن توسط انسان در پانل شبکه - تکمیل خودکار فونت های سفارشی در قسمت Styles
- به طور مداوم نوع منبع را در پنل شبکه نمایش دهید
- دکمه های پاک کردن در پانل های عناصر و شبکه
- ویرایش سبک برای چارچوب های CSS-in-JS
- فانوس دریایی 6 در پنل Lighthouse
- اولین منسوخ شدن رنگ معنی دار (FMP).
- پشتیبانی از ویژگی های جدید جاوا اسکریپت
- هشدارهای میانبر برنامه جدید در قسمت Manifest
-
respondWithکارگر سرویس با رویدادها در برگه زمانبندی - نمایش یکنواخت صفحه محاسبه شده
- آفست بایت کد برای فایل های WebAssembly
- به صورت خطی کپی و در پنل منابع برش دهید
- به روز رسانی تنظیمات کنسول
- به روز رسانی پنل عملکرد
- نمادهای جدید برای نقاط شکست، نقاط شکست شرطی و نقاط ورود
- مشکلات سایت را با تب جدید Issues برطرف کنید
- اطلاعات دسترسپذیری را در راهنمای ابزار Inspect Mode مشاهده کنید
- به روز رسانی پنل عملکرد
- اصطلاحات قول دقیق تر در کنسول
- بهروزرسانیهای پنجره سبکها
- منسوخ شدن پنجره Properties در پنل Elements
- پشتیبانی از میانبرهای برنامه در قسمت Manifest
- تقلید از کمبودهای بینایی
- شبیه سازی مناطق
- اشکال زدایی خط مشی جاسازی متقابل (COEP).
- نمادهای جدید برای نقاط شکست، نقاط شکست شرطی و نقاط ورود
- مشاهده درخواست های شبکه که یک کوکی خاص را تنظیم می کند
- از منوی فرمان به سمت چپ متصل شوید
- گزینه تنظیمات در منوی اصلی منتقل شده است
- پنل ممیزی اکنون پنل Lighthouse است
- تمام لغوهای محلی را در یک پوشه حذف کنید
- رابط کاربری Long Tasks به روز شد
- پشتیبانی از نمادهای قابل پوشاندن در پنجره Manifest
- پشتیبانی از Moto G4 در حالت دستگاه
- به روز رسانی های مرتبط با کوکی ها
- نمادهای مانیفست برنامه وب دقیق تر
- ماوس را روی ویژگیهای
contentCSS نگه دارید تا مقادیر بدون فرار را ببینید - خطاهای نقشه منبع در کنسول
- تنظیم برای غیرفعال کردن پیمایش در انتهای یک فایل
- پشتیبانی از اعلان مجدد
letوclassدر کنسول - بهبود اشکال زدایی WebAssembly
- در تب Initiator Chains Initiator را درخواست کنید
- درخواست شبکه انتخاب شده را در نمای کلی برجسته کنید
- ستون های URL و مسیر در پانل شبکه
- رشته های User-Agent به روز شده است
- رابط کاربری جدید پیکربندی پنل حسابرسی
- حالت های پوشش کد به ازای هر تابع یا هر بلوک
- پوشش کد اکنون باید با بارگذاری مجدد صفحه آغاز شود
- اشکال زدایی که چرا یک کوکی مسدود شده است
- مشاهده مقادیر کوکی
- الگوهای ترجیحی-رنگ-رنگ و ترجیحات-حرکت کاهش یافته را شبیه سازی کنید
- به روز رسانی پوشش کد
- اشکال زدایی که چرا یک منبع شبکه درخواست شده است
- پانل های کنسول و منابع دوباره به اولویت های تورفتگی احترام می گذارند
- میانبرهای جدید برای پیمایش مکان نما
- پشتیبانی چند مشتری در پنل حسابرسی
- اشکال زدایی مدیریت پرداخت
- Lighthouse 5.2 در پنل حسابرسی
- بزرگترین رنگ محتوایی در پنل عملکرد
- مشکلات DevTools را از منوی اصلی فایل کنید
- کپی سبک های عناصر
- تغییرات چیدمان را تجسم کنید
- Lighthouse 5.1 در پنل حسابرسی
- همگام سازی تم سیستم عامل
- میانبر صفحه کلید برای باز کردن ویرایشگر نقطه شکست
- حافظه پنهان را از قبل در پانل شبکه واکشی کنید
- خصوصیات خصوصی هنگام مشاهده اشیاء
- اعلان ها و پیام های فشار در پانل برنامه
- تکمیل خودکار با مقادیر CSS
- یک رابط کاربری جدید برای تنظیمات شبکه
- پیام های WebSocket در صادرات HAR
- دکمه های واردات و صادرات HAR
- استفاده از حافظه در زمان واقعی
- شماره پورت ثبت نام کارگر خدمات
- رویدادهای واکشی پسزمینه و همگامسازی پسزمینه را بررسی کنید
- بازی عروسکی برای فایرفاکس
- از پیش تنظیم های معنادار هنگام تکمیل خودکار توابع CSS
- اطلاعات سایت را از منوی فرمان پاک کنید
- مشاهده تمام پایگاه های داده IndexedDB
- اندازه غیر فشرده یک منبع را در حالت شناور مشاهده کنید
- نقاط شکست درون خطی در پنجره Breakpoints
- تعداد منابع IndexedDB و Cache
- تنظیم برای غیرفعال کردن راهنمای ابزار Inspect دقیق
- تنظیم تغییر تورفتگی برگه در ویرایشگر
- تمام گره های تحت تأثیر ویژگی CSS را برجسته کنید
- Lighthouse v4 در پنل حسابرسی
- نمایشگر پیام دودویی WebSocket
- اسکرین شات از ناحیه را در منوی فرمان بگیرید
- Service Worker در پنل Network فیلتر می کند
- به روز رسانی پنل عملکرد
- وظایف طولانی در ضبط پانل عملکرد
- اولین Paint در بخش زمان بندی
- نکته امتیاز: میانبر برای مشاهده کدهای رنگی RGB و HSL (ویدئو)
- نقاط ورود
- نکات ابزار دقیق در حالت بازرسی
- داده های پوشش کد را صادر کنید
- کنسول را با صفحه کلید هدایت کنید
- خط نسبت کنتراست AAA در Color Picker
- ذخیره موقعیت جغرافیایی سفارشی
- تاشو کد
- برگه فریم ها به برگه پیام ها تغییر نام داد
- نکته پاداش: فیلتر پنل شبکه بر اساس ویژگی (ویدئو)
- معیارهای عملکرد را در پانل عملکرد تجسم کنید
- گره های متنی را در درخت DOM برجسته کنید
- مسیر JS را در یک گره DOM کپی کنید
- بهروزرسانیهای پنل حسابرسی ، از جمله ممیزی جدید که کتابخانههای JS و کلمات کلیدی جدید را برای دسترسی به پنل حسابرسی از منوی فرمان شناسایی میکند.
- نکته امتیاز: از حالت دستگاه برای بررسی درخواست های رسانه استفاده کنید (ویدئو)
- ماوس را روی یک نتیجه Live Expression نگه دارید تا یک گره DOM برجسته شود
- گره های DOM را به عنوان متغیرهای سراسری ذخیره کنید
- اطلاعات آغازگر و اولویت در حال حاضر در واردات و صادرات HAR
- از منوی اصلی به منوی فرمان دسترسی پیدا کنید
- نقاط شکست تصویر در تصویر
- نکته امتیاز: از
monitorEvents()برای ثبت رویدادهای فعال شده یک گره در کنسول استفاده کنید (ویدئو) - بیان زنده در کنسول
- گره های DOM را در حین ارزیابی مشتاق برجسته کنید
- بهینه سازی پنل عملکرد
- اشکال زدایی مطمئن تر
- throttling شبکه را از منوی فرمان فعال کنید
- تکمیل خودکار نقاط انفصال شرطی
- شکستن رویدادهای AudioContext
- اشکال زدایی برنامه های Node.js با ndb
- نکته پاداش: تعاملات کاربر دنیای واقعی را با User Timing API اندازه گیری کنید
- ارزیابی مشتاق
- نکات استدلالی
- تکمیل خودکار تابع
- کلمات کلیدی ES2017
- Lighthouse 3.0 در پنل حسابرسی
- پشتیبانی BigInt
- افزودن مسیرهای ویژگی به پنل Watch
- "نمایش مهرهای زمانی" به تنظیمات منتقل شد
- نکته پاداش: روش های کمتر شناخته شده کنسول (ویدئو)
- در تمام سرصفحه های شبکه جستجو کنید
- پیش نمایش مقدار متغیر CSS
- کپی به عنوان واکشی
- ممیزی های جدید، گزینه های پیکربندی دسکتاپ و مشاهده ردیابی ها
- حلقه های بی نهایت را متوقف کنید
- زمانبندی کاربر در برگههای عملکرد
- نمونه های جاوا اسکریپت VM به وضوح در پانل حافظه فهرست شده اند
- برگه شبکه به برگه Page تغییر نام داد
- بهروزرسانیهای تم تیره
- اطلاعات شفافیت گواهی در پانل امنیتی
- ویژگی های جداسازی سایت در پانل عملکرد
- نکته پاداش: پانل لایه ها + بازرس انیمیشن ها (ویدئو)
- جعبه سیاه در پنل شبکه
- تنظیم خودکار بزرگنمایی در حالت دستگاه
- چاپ زیبا در برگه های پیش نمایش و پاسخ
- پیش نمایش محتوای HTML در تب Preview
- پشتیبانی Local Overrides برای سبک های داخل HTML
- نکته پاداش: اسکریپت های چارچوب Blackbox برای مفیدتر کردن نقاط شکست شنونده رویداد
- لغوهای محلی
- ابزارهای دسترسی جدید
- تب تغییرات
- سئو جدید و ممیزی عملکرد
- چندین ضبط در پنل عملکرد
- کد قابل اعتماد همراه با کارگران در کد ناهمگام
- نکته پاداش: خودکار کردن اقدامات DevTools با Puppeteer (ویدئو)
- مانیتور عملکرد
- نوار کناری کنسول
- پیام های مشابه کنسول را گروه بندی کنید
- نکته پاداش: جابجایی کلاس شبه شناور (ویدئو)
- پشتیبانی از اشکال زدایی از راه دور چند مشتری
- فضاهای کاری 2.0
- 4 ممیزی جدید
- اعلانهای فشاری را با دادههای سفارشی شبیهسازی کنید
- رویدادهای همگامسازی پسزمینه را با برچسبهای سفارشی فعال کنید
- نکته پاداش: نقاط شکست شنونده رویداد (ویدئو)
- سطح بالا در کنسول منتظر است
- جریان های کاری اسکرین شات جدید
- برجسته سازی CSS Grid
- یک API کنسول جدید برای پرس و جو کردن اشیا
- فیلترهای کنسول جدید
- HAR در پانل شبکه وارد می شود
- منابع کش قابل پیش نمایش
- اشکال زدایی کش قابل پیش بینی بیشتر
- پوشش کد در سطح بلوک
- شبیه سازی گاز دستگاه تلفن همراه
- مشاهده میزان استفاده از فضای ذخیره سازی
- مشاهده زمانی که یک کارگر سرویس پاسخها را در حافظه پنهان ذخیره کرده است
- FPS متر را از منوی فرمان فعال کنید
- رفتار چرخ ماوس را روی زوم یا اسکرول تنظیم کنید
- پشتیبانی از اشکال زدایی برای ماژول های ES6
- پنل حسابرسی جدید
- نشان های شخص ثالث
- ژست جدید برای Continue To Here
- وارد مرحله ناهمگام شوید
- پیش نمایش اشیاء آموزنده بیشتر در کنسول
- انتخاب زمینه آموزنده تر در کنسول
- بهروزرسانیهای بیدرنگ در برگه پوشش
- گزینه های کنترل شبکه ساده تر
- به طور پیشفرض پشتههای همگامسازی روشن است
- پوشش کدهای CSS و JS
- اسکرین شات های تمام صفحه
- مسدود کردن درخواست ها
- گام به گام بیش از ناهمگام منتظر باشید
- منوی فرمان یکپارچه


