When I started my coding journey, I couldn’t always pinpoint what made a web page great — all of the code underneath that craft a well-designed experience. So, I would use the inspect element on my browser to peel back the curtain. Here, I could see how pages were coded so I could understand how to recreate elements for my own projects.

![Download Now: 25 HTML & CSS Hacks [Free Guide]](https://no-cache.hubspot.com/cta/default/53/848be230-f06a-420e-9a24-82b45fe61632.png)
The inspect element feature lets us view and even modify any website’s front end. This simple trick can help you understand how websites work and even help you build your own.
In this post, I’ll discuss what it means to “inspect” page elements and how to do so on three common web browsers. If you’re in a pinch, jump ahead to what you’re looking for.
Table of Contents
- How to Inspect Elements in Chrome
- How to Inspect Elements in Safari
- How to Inspect Elements in Firefox
- Get a Closer Look With Inspect
What does “inspect element” mean?
Inspect element is a feature of modern web browsers that enables anyone to view and edit a website’s source code, including its HTML, CSS, JavaScript, and media files. When the source code is modified with the inspect tool, the changes are shown live inside the browser window.
Inspect is a web professional’s scout team. Developers, designers, and marketers frequently use it to peek inside any website (including their own) to preview content and style changes, fix bugs, or learn how a particular website is built. For instance, if I find an intriguing interface on a competing website, the inspect element lets me see the HTML and CSS that make it up.
I also think of my browser’s inspect feature as a “sandbox” of sorts. I can play around with a web page as much as I want by changing content, colors, fonts, layouts, etc. When finished, I just refresh the page to revert everything to normal.
Inspect doesn’t change the website itself — only how it appears in your browser. You can then experiment without worry!
Inspect is also an incredibly valuable tool for those learning web development. Instead of viewing plain source code, I can use the inspect element to interact with the page and see how each line of code maps to an element or style.
By better understanding what constitutes the typical web page, I can communicate effectively with developers in the case of an error or if I want to make a change.
Inspect may be a “developer tool,” but you don’t need to write any code or install any additional software to use it. You can do everything I’ve described right inside your browser. Let’s learn how.
How to Inspect Elements
To inspect elements, you have to right-click any part of a web page and click Inspect > Inspect Element. Alternatively, you can press Command+Option+i on your Mac or F12 on your PC to do the same.
Every modern web browser has a native tool for inspecting elements. It can be accessed in any browser, but some browsers like Chrome and Safari have slight differences. Let’s discuss how to use the inspect tool in three desktop web browsers: Google Chrome, Apple’s Safari, and Mozilla Firefox.
How to Inspect Elements in Chrome
Chrome comes with a handy developer tool that allows you to inspect individual elements. This allows you to see the code behind a web page and even edit it on your own browser. (Note that the changes are only visible to you, not to anyone else across the web.)
Here's how to get started.

Free Guide: 25 HTML & CSS Coding Hacks
Tangible tips and coding templates from experts to help you code better and faster.
- Coding to Convention
- Being Browser-Friendly
- Minimizing Bugs
- Optimizing Performance
Download Free
All fields are required.

1. Launch Chrome and navigate to the page you want to inspect.
To use the element inspector in Google Chrome, I first navigate to any web page. In these examples, I’ll be using HubSpot.com.
2. Open up the Inspect panel.
Once I arrive at my desired page, I have several ways to open Chrome's Inspect tool.
- Option 1: I can right-click any part of the page and choose Inspect. Right-clicking a specific page element will open that element in the inspector view.
- Option 2: In the top menu bar, I can select View > Developer > Developer Tools.
- Option 3: I can click the three-dot icon in the top right corner of the browser window. From there, I can choose More Tools > Developer Tools. Then, I can click the Inspect tab in the popup.
- Option 4: I can use the shortcut control-shift-C on Windows or command-option-C on macOS.
3. Change the location of the inspect panel.
To better view the code, I can change the position of the inspector window.
The Chrome Developer Tools panel will open at the bottom of the browser window, but sometimes it opens in a separate window altogether.
If I want to change the location of the panel, I can click the three-dots icon in the top right corner of the panel (next to the X icon), and then choose my preferred dock position.
Pro tip: Choosing Dock to right makes it easier to view the rendered page and its source:

Along the top of the inspect panel, I see tabs for Elements, Console, Sources, etc. These are all tools I can use to assess a page’s contents and performance. However, everything I need to inspect is under the Elements tab.
4. Look at the source HTML code of the page.
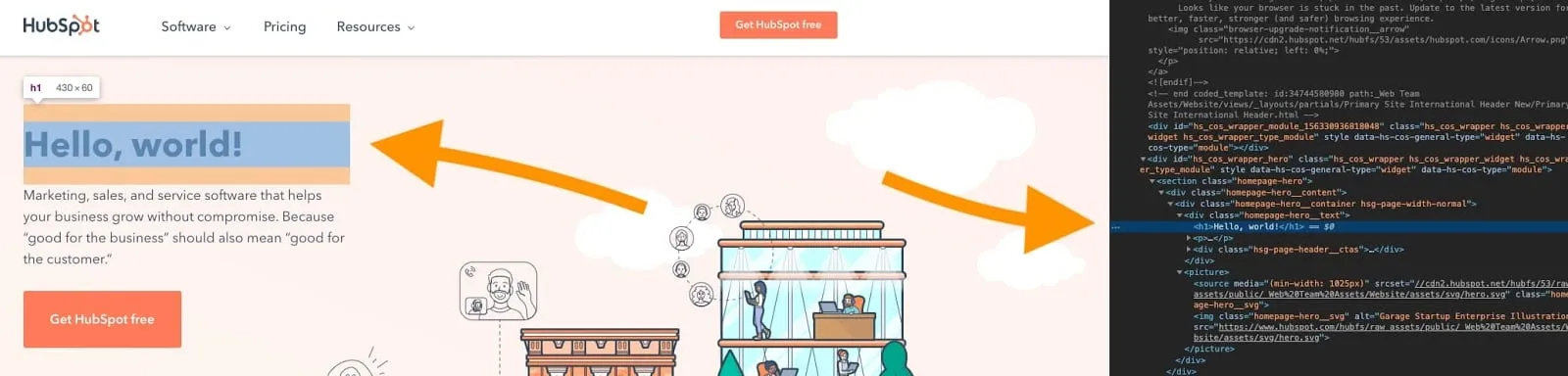
The biggest area of the panel will contain the source HTML of the current page. I always spend some time exploring this region. Hovering the cursor over the piece of code highlights the corresponding element on the page.
Blue indicates the contents of an element, green corresponds to padding, and areas in orange are margins.

Pro tip: If you’re a beginner and want to learn more about the different elements you’re inspecting, check out this HTML guide for beginners.
5. Select a specific element to inspect.
Rather than trying to read through the code to find an element, I can also do the opposite. I can locate a piece of code by hovering over the page element itself. To do this, I click the Element select icon in the top left corner of the panel.

Next, I click on a page element. I then see the source code revealed in the inspect panel.
6. Edit the element's text, if desired.
Besides viewing, I can use the inspect tool to alter the page contents. Let’s start by swapping out some text.
First, I pick out some text content in the source code. Then, I right-click the element and choose Edit Text. This opens an inline text input in which I can write whatever I want. When I deselect the text input, I’ll see the changes take effect:

Or, what about no text at all? I just select the element in the source code and delete it. The H1 will be gone from the page.

Don’t worry though — it will reappear when I refresh the page.
7. Hide and edit elements on the page.
I can also hide any element without deleting it by right-clicking the element in the source code and choosing Hide element.
I can even add new page elements by right-clicking on an element in the source code and choosing Edit as HTML. I then see a text field where you can paste HTML. For example:



8. Edit the page's CSS code.
Moving down the Chrome inspect panel, I see the Styles tab. This shows me what CSS styling has been applied to the selected element. I can click on lines of code to rewrite them, or I can activate/deactivate certain declarations by checking/unchecking the boxes next to them. I’ll do this for my <h1> element’s font-weight property:

9. View the page's mobile version.
Finally, let’s cover one more feature of Chrome’s inspect feature: mobile view. When building a site, designers need to consider how its pages appear on desktop, mobile, and tablet screens alike.
Fortunately, Chrome lets me preview the same web page in multiple screen resolutions. Start by clicking the Toggle device icon in the top left corner of the panel:

From here, I can set the screen resolution manually or choose a device preset from the menu, then see how the page layout responds. I can also rotate the screen and even preview performance at “mid-tier mobile” and “low-tier mobile” speeds.

What I like: If your web page has animations, you can use the animations tab to inspect them. You can access the animations tab by clicking on the three dots → more tools → animations. Alternatively, you can use the shortcut control-shift-Pp in Windows or command-option-P in macOS, then type “show animations” in the search bar.
Here, I can pause the animation, adjust its speed, modify its duration, and much more to ensure your animations are behaving properly.
How to Inspect Element on Mac
To inspect an element on Mac, open up Safari. Select Safari > Settings > Advanced, then toggle the option that reads Show Develop in the menu bar. Then, access your desired web page, right-click, and tap Inspect Element.
Let‘s look at how to inspect a page on Mac in more detail below, including tips and tricks. We’ll be using Safari, but technically you can also inspect a page on macOS by using Chrome or Firefox.
How to Inspect Elements in Safari
Safari includes a tool, just like Google Chrome, that allows you to inspect a web page. Here's how to use it.
1. Enable Safari's developer tools.
To use Safari’s inspect tool, Web Inspector, I first need to enable Safari’s developer tools. Here’s how:
- On the top menu, I select Safari → Preferences.
- I then tap Advanced.
- I check the box next to Show Develop in the menu bar.
- Then, I see a Develop option added to the menu above.
2. Go to your desired web page.
Next, I go to the web page I’d like to inspect. For this example, I’ll be using HubSpot.com again.
3. Open up Web Inspector.
There are three ways to open Web Inspector in Safari:
- Option 1: I can right-click any part of the page and choose Inspect Element. Right-clicking a specific page element will open that element in the inspector view.
- Option 2: I can choose Develop → Show Web Inspector from the top menu bar.
- Option 3: I can use the shortcut command-option-I.
Pro tip: There are many keyboard shortcuts that can be used to navigate the inspector panel. Familiarize yourself with as many as possible to speed up your workflow.
4. Change the location of the inspect panel.
Safari’s inspector opens at the bottom of the window by default. To change this configuration, I can click the icon to dock the display on the right side or pop out in a separate window.
Both are located next to the X icon in the top left corner of the display.

5. Look at the source HTML and CSS code of the page.
Safari’s inspector panel has two columns. The first shows the source HTML, and the second shows the page’s CSS.
I can use my cursor to explore the source HTML and see which lines of code correspond to each page region. Blue highlights the contents, green highlights the padding, and orange highlights the margins.

6. Select a specific element to inspect.
I can also inspect the page directly. I just need to click the element selection icon at the top of the panel:

Now, when I click a page element, the Web Inspector reveals the corresponding source code.
7. Edit, add, or delete page elements.
Like Chrome’s inspector, Safari lets me modify, add, and remove page elements. To edit the page, I can right-click an HTML element in the inspect panel. I can then choose an option from the Edit menu.
Web Inspector will prompt me for a new text input and then display my changes in real time:

Or, I can add a new element to the page by right-clicking a line of code and choosing an option from the Add menu. In this example, I’ve added a new <h1> child element to an existing <div>:

If I want to delete a page element, I just select some code and delete it. Or, I can right-click and choose Toggle Visibility to hide an element without deleting it.
8. Activate or deactivate the page's CSS code.
To the right, I have the Styles column, where I can change or activate/deactivate CSS declarations for any element, like so:

When testing content and style changes, I want to see the effect on mobile screens as well as desktops. I’ll cover that next.
Pro tip: When seeking inspiration from other web pages, I always take advantage of the Styles tab in my browser’s developer tools to tailor the CSS according to how I envision it on my own page. Try it out. This allows you to refine and adapt design elements to suit your specific preference before moving forward with coding it in your own workspace.
9. View the page's mobile version.
Safari’s Responsive Design Mode allows me to preview a website across common devices.
To view the page in a mobile viewport, I choose Develop → Enter Responsive Design Mode. In this mode, I can use the same inspector tools on pages formatted for Apple devices or set the dimensions myself:

What I like: Safari’s responsive design tab not only lets you test your web page’s responsiveness on devices, but you can also test its behavior across different browsers. Serving as a one-stop-shop for testing responsiveness, the Safari dev tools are a huge time saver.
How to Inspect Elements in Firefox
Firefox is another great option for inspecting a web page in either macOS, Windows, or Linux. Here’s how to get started.
1. Open Firefox's inspect element tool.
To open the Firefox Inspector, I have several options:
- Option 1: I can right-click any part of the page and choose Inspect Element. Right-clicking a specific page element will open that element in the inspector view.
- Option 2: I can select Tools → Browser Tools → Web Developer Tools from the top menu bar.
- Option 3: I can use the shortcut control-shift-I or press f12 in Windows or command-option-I in macOS.

Free Guide: 25 HTML & CSS Coding Hacks
Tangible tips and coding templates from experts to help you code better and faster.
- Coding to Convention
- Being Browser-Friendly
- Minimizing Bugs
- Optimizing Performance
Download Free
All fields are required.

2. Go to your desired web page.
Next, I go to the web page I’d like to inspect. I’ll be using HubSpot.com again.
3. Change the location of the inspector panel.
The Firefox inspector appears along the bottom of the window by default. To change its position, I can select the three-dots icon in the top right corner of the inspector, then choose an alternative display option.

4. Look at the HTML code of the page.
Firefox’s inspector panel is comparable in features to Chrome’s and Safari’s. The HTML source code indicates the corresponding page element with color codes — content is blue, padding is purple, and margins are yellow:

5. Select a specific element to inspect.
I can also find code by selecting elements on the page. To enter selection mode, I click the cursor icon in the top left corner:

I can then click any page element to reveal its source code in the inspect panel.
6. Modify or delete page elements.
To modify or delete a page element, I select its code in the inspector. Then, I can either double-click to change the text, right-click and choose Edit as HTML, or click Plus Button next to the “Search HTML” bar to add code. Or I can simply delete the code and see the resulting changes on the page.


7. Toggle the page's CSS styles.
To toggle the CSS styling of an element, I use the Filter Styles region at the bottom of the inspect panel. There, I can uncheck the box next to a CSS declaration to deactivate it (or write in new code myself):

8. View the page's mobile version.
Finally, Firefox’s tools also come with a mobile preview option. To use it, I can click the Responsive Design Mode icon in the top right corner of the panel:

Responsive Design Mode lets me choose from several preset screen resolutions or set my own. I can also toggle connection speed and device pixel ratio:

What I like: As a software developer, it is very important that I make web pages that can be easily used by anyone. Firefox’s accessibility tab in its inspector tool allows me to check if my nodes accessibility tree is missing any important properties. I can verify color contrasts too.
The quickest way to access this feature is by right clicking on the page → choose Inspect → select the two arrows next to debugger → select Accessibility.
Get a Closer Look With Inspect
Once you learn the basics of your browser’s inspect tool, you might realize just how much information about your favorite websites is publicly available. With a few clicks, you can explore how exactly web pages are built, what styles they use, how they optimize for search engines, how they format on mobile screens, and a lot more.
Editor's note: This article was originally published in December 2020 and has been updated for comprehensiveness.

![How to Convert Your Website Into an App [+ 5 Brands That Did It]](https://knowledge.hubspot.com/hubfs/how-to-make-a-website-an-app-1-20241104-8509132.webp)


![How to Get an SSL Certificate [+10 Best Free SSLs]](https://www.hubspot.com/hubfs/free-ssl%20%284%29.webp)
![The Ultimate Google Sites Tutorial [20+ Templates & Examples]](https://www.hubspot.com/hubfs/Website%20Redesign%20Terms.png)
![How to Make a Website With User Accounts and Profiles [With WordPress, Wix, and More]](https://knowledge.hubspot.com/hubfs/make-website-with-user-accounts-1-20240712-739219.webp)