WordPress: la libreria jQuery e i suoi vantaggi
Il framework jQuery ottimizza il vostro sito WordPress e vi permette di utilizzare varie funzioni riconosciute da tutti i browser più comuni. Dato che è inclusa su WordPress, la libreria è facile da aggiungere.
Cos’è jQuery su WordPress?
Per visualizzare siti web dinamici in un browser, JavaScript è un linguaggio di scripting molto diffuso e utilizzato. Un problema comune in passato era che i diversi browser interpretavano i rispettivi script in modo diverso e quindi il contenuto non veniva visualizzato in modo uniforme. I browser più datati, a volte, non riuscivano a visualizzare gli script e mostravano invece messaggi di errore. La libreria JavaScript jQuery risolve questa situazione. Essa garantisce così il corretto svolgimento dei processi, soprattutto su WordPress e in altri popolari sistemi di gestione dei contenuti, in cui è già integrata automaticamente.
Create un sito in base alle vostre esigenze: se registrate il vostro dominio con IONOS, potrete usufruire di molte funzioni utili.
Perché dovreste usare jQuery sul vostro sito WordPress?
Ci sono diversi motivi per cui dovreste usare jQuery sul vostro sito WordPress. Anche senza molte conoscenze preliminari, consente di creare un sito web ricco di elementi dinamici e interattivi, che funziona comunque in tutti i browser più comuni. Gli script possono essere eseguiti direttamente nel browser tramite jQuery, senza dover ricaricare la pagina. Questo a sua volta è positivo per la larghezza di banda disponibile. Inoltre, essendo un componente fisso di WordPress, è utile usarlo fin dall’inizio.
Con un hosting dedicato ottenete ancora di più dal CMS più diffuso al mondo: provate l’Hosting WordPress di IONOS, pensato appositamente per questo specifico sistema di gestione dei contenuti.
Come aggiungere jQuery su WordPress
Poiché jQuery è già incluso su WordPress, non è necessario installare un plugin aggiuntivo per utilizzare la libreria. Tuttavia, è importante stabilire la compatibilità tra i due. In caso contrario, potrebbero sorgere problemi a causa della scorciatoia “$”, utilizzata da jQuery, ma non riconosciuta da WordPress, che quindi non reagisce con un messaggio di errore. Di seguito vi spieghiamo come aggiungere jQuery a WordPress ed eliminare questa fonte di errore fin dall’inizio. Prima di iniziare i singoli passaggi, dovreste assolutamente creare un backup del sito web con WordPress.
Utilizzate la modalità No Conflict
Per utilizzare jQuery su WordPress senza conflitti, utilizzate la modalità No Conflict. Per farlo, create un semplice script con il seguente contenuto ed eseguitelo:
$.noConflict ();
jQuery (document) .ready (function () {
jQuery ("button") .click (function () {
jQuery ("p") .text ("jQuery is still working");
}};
}};Create un nuovo script

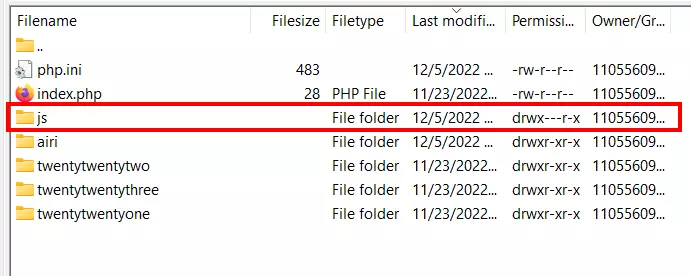
Per poter utilizzare le funzioni di jQuery su WordPress, dovete creare un nuovo script. È possibile scegliere qualsiasi nome, ma il file deve avere l’estensione .js. Un esempio potrebbe essere: nuovo_script.js. Nel passaggio successivo, create una sottocartella nella cartella del vostro tema di WordPress, denominandola come /js. Può anche essere utile creare prima un tema child per WordPress, per assicurarsi che qualsiasi modifica non abbia un impatto negativo sul tema in uso.
Create un file functions

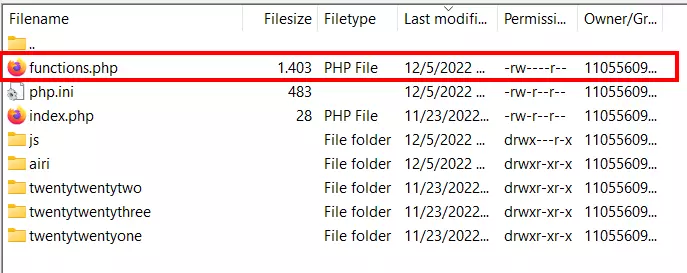
Nel terzo passaggio, create un nuovo file chiamato functions.php e lo salvate nella cartella del tema. Tuttavia, verificate prima che non esista già. functions.php viene utilizzato per personalizzare un tema e aggiungere funzioni. Per utilizzare le caratteristiche di jQuery su WordPress, utilizzate la funzione wp_enqueue-script(). Lo script corrispondente si presenta come segue:
Function tema_esempio_scripts () {
wp_enqueue_script ( ( 'nuovo-script', get_template_directory_uri () .
' /js/nuovo-script.js', array ( 'jquery' ), '1.0.0', true );
}
Add_action ( 'wp_enqueue_scripts', 'tema_esempio_scripts' );Conclusione: jQuery su WordPress è utile
Poiché jQuery è incluso su WordPress, è facile che si ricorra a questa libreria. Anche al di là di questo, ci sono buone ragioni per dedicare del tempo a un tutorial su jQuery. Infatti, il framework facilita il lavoro e offre molte caratteristiche e funzioni utili che renderanno la vostra presenza sul web molto più accattivante.
Grazie alla Digital Guide non solo imparerete a creare il vostro sito con WordPress, ma trovate ad esempio anche un riepilogo dei migliori plugin Instagram per WordPress. Inoltre, nel caso in cui desideriate ripristinare WordPress, abbiamo il tutorial giusto per voi.