What is Low Level Design or LLD? – Learn System Design
Last Updated :
19 Dec, 2024
Low-Level Design (LLD) is the detailed design process in the software development process that focuses on implementing individual components described in the High-Level Design. It provides a blueprint for how each component in the system will function and process and it also includes UML Diagrams, data structures, and algorithms. The input to LLD is HLD i.e. LLD translates the HLD into smaller and more specific details.

What is Low Level Design or LLD?
For more insights into how to approach LLD, the System Design Course offers practical examples and lessons on creating detailed system designs.
What is Low-Level Design(LLD)?
LLD, or Low-Level Design, is a phase in the software development process where detailed system components and their interactions are specified, along with their implementation. It involves converting the high-level design into a more detailed blueprint, addressing specific algorithms, data structures, and interfaces. LLD serves as a guide for developers during coding, which ensures the accurate and efficient implementation of the system’s functionality.
Low-level designing is also known as object-level designing or micro-level or detailed designing.
How is LLD different from HLD?
High Level Design or HLD is a general system design where we do tradeoffs between different frameworks, components, and different databases and we choose the best considering what the business needs and how the system should work, both in terms of functional and non functional aspects.
Whereas LLD(Low Level Design), translates the HLD into smaller and more specific details, It includes class diagrams, methods, data structures, and algorithms, focusing on how each part will be implemented. It is Primarily used by developers and technical teams.
Further Read: Differences between High Level Design(HLD) and Low Level Design(LLD)
As we know, input for framing low-level design (LLD) is (High-Level Design) HLD. For this conversion, we generally use Unified Modelling Language (UML) diagrams. Adding to these diagrams we use OOPS principles and SOLID principles and design patterns while designing. Hence, using these paradigms we can convert any HLD to LLD so as to get implemented.
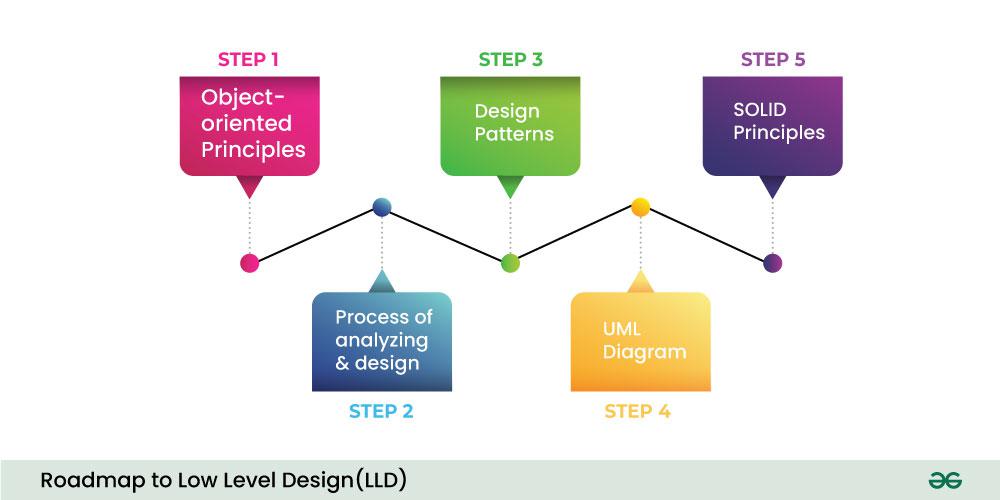
In order to understand how to design any low-level diagram let us understand via the steps:

Step 1. Object-oriented Principles
The user requirement is processed by using concepts of OOPS programming. Hence it is recommended to have a strong grip on OOPS concepts prior to moving ahead in designing any low-level system. Programmers should be absolutely clear about the OOPS concepts to depth right to classes, and objects because OOPS is the foundation on which low-leveling on any system is based.
Step 2. Process of analyzing and design
It is a analyzing phase which is our 1st step where we are forming real-world problems into object-world problems using OOPS concepts and SOLID principles.
Step 3. Design Patterns
Now the implementation of our above object oriented problem is carried out with the help of design patterns. Design patterns are reusable solutions to common problems encountered in software design. They provide a structured approach to design by capturing best practices and proven solutions, making it easier to develop scalable, maintainable, and efficient software.
Step 4. UML Diagram
UML (Unified Modeling Language) diagrams play an important role in converting HLD to LLD. They provide a proper and clear visual representation of the components and their relationships, which helps developers significantly
5. SOLID Principles
These are sets of 5 principles(rules) that are strictly followed as per requirements of the system or requirements for optimal designing. In order to write scalable, flexible, maintainable, and reusable code:
- Single-responsibility principle (SRP)
- Open-closed principle (OCP)
- Liskov’s Substitution Principle(LSP)
- Interface Segregation Principle (ISP)
- Dependency Inversion Principle (DIP)
It’s important to keep in mind that SOLID principles are just guidelines and not strict rules to be followed. The key is to strike a balance between flollowing these principles and considering the specific needs and constraints of your business requirement.
Benefits of Low-Level Design(LLD)
Let us discuss some of the benefits of Low-Level Design:
- LLD provides a detailed plan for how each part of the software will work
- It provides a well-structured design, which makes simpler to update or fix parts of the system without affecting the entire software.
- LLD helps team members communicate more effectively because everyone has a clear understanding of how components are working.
- Following the design principles in LLD leads to more cleaner, organized code, making it less prone to errors.
- A proper LLD speeds up the coding process because developers can follow the detailed plan made earlier.
Best Practices for Low-Level Design(LLD)
Below are some of the best practices to form a good Low-Level Design:
- Always try to break down the system into small, independent components that contain specific functionalities.
- Clearly define the interfaces for each component, which should include methods, inputs, outputs. This helps in maintaining proper communication between components
- Include OOP Principles to promote code reusability, flexibility and maintainability.
- Follow Solid Principles which will lead to more robust and maintainable design.
- plan in advance for error handling and validation of the system by including validation checks in the design
Roadmap to learn LLD
1. Object-Oriented and Design Principles
2. Design Patterns
3. UML and Modeling in LLD
4. LLD Best Practices
5. LLD Case Studies
6. Interview Preparation
Conclusion
In conclusion, Low-Level Design (LLD) is an important phase in the software development lifecycle that translates high-level architectural concepts into detailed specifications for individual components. By focusing on modularity, clear interface definitions, and following the design principles, LLD ensures that software systems are robust, maintainable, and scalable.