Customize Google Workspace with Add-ons

Alice Keeler
Google Cloud Innovator Champion
Google provides a tool that allows you to customize Google Workspace for exactly the situation I need: Google Apps Script.
Try Google Workspace at No Cost
Get a business email, all the storage you need, video conferencing, and more.
SIGN UPAs a user of Google Workspace, have you ever thought “I wish it could do this?” No product can be the perfect fit for every niche situation. As a high school math teacher, I have very specific needs for Google tools to accommodate dozens to hundreds of students. While I can not expect out-of-the-box solutions that fit my job situation perfectly, Google provides a tool that allows me to customize Google Workspace for exactly the situation I need: Google Apps Script.
With Apps Script—a subset of JavaScript—I can manipulate spreadsheets, forms, presentations, or a combination of each to do what I need. And since these Apps Script add-ons can be uploaded to the Google Workspace Marketplace, I can share my solutions or find free add-ons others have made to solve similar problems for free.
Building add-ons together
Because the Google Apps Script tool can be accessed from Google Workspace apps such as Google Docs, Sheets, Slides, and Forms, it was easy to create bounded scripts within particular documents. That meant that I could build my add-ons while working on a document that would use it. And, for unbounded scripts, it was just as easy to build on script.google.com.
Before submitting an add-on, I tested it thoroughly to make sure it passed the final step—Marketplace approval. Add-ons that are still in development will be rejected, but because Google allows additional features and updates to be added after approval, it became best practice to focus on a simple, functional add-on that can be iterated later. In fact, after many of my add-ons went live, other users contributed helpful features that I was able to incorporate.
Preparing add-ons for the marketplace
Once the add-on is ready to go, there are a few items that need to be prepared before it can be uploaded to the Marketplace for review:
Add-on website: Marketplace requires all add-ons to have their own website that lives on a domain that the creator owns—not on Google Sites. The domain name doesn’t have to be the name of the product, but my best practice is to format the application page as domain/applicationName—such as naming the page for the “Missing from” add-on https://alicekeeler.com/missing-from/. On the page itself, I include a clear description of what the add-on does, making sure that any mentions of Google products has the ™ symbol.
The add-on website also needs a privacy policy page and a terms of service page—which I name as domainName/privacyPolicy and domainName/termsOfService, adding the application name between the domain and the page type for specific apps. This privacy policy page must be accessible from the site’s top-level, with links to both the privacy policy and terms of service available.
App logo: Each add-on needs an app logo that must be displayed on the application website. This can’t include anything that looks similar to Google logos, including all product logos. The key logo size for oAuth verification is 120x120, but since the add-on requires multiple sizes, I tend to use drawings.google.com because it uploads directly to Google Drive where I use Version History to easily resize the logo.
Connecting add-ons to Google Cloud Projects
Once the website and application logo are ready, it’s time to connect them to a Google Cloud Project (GCP). You can start a new project at https://console.cloud.google.com, but before you can connect your GCP project to the script, you will need to complete the OAuth verification for the consent screen.
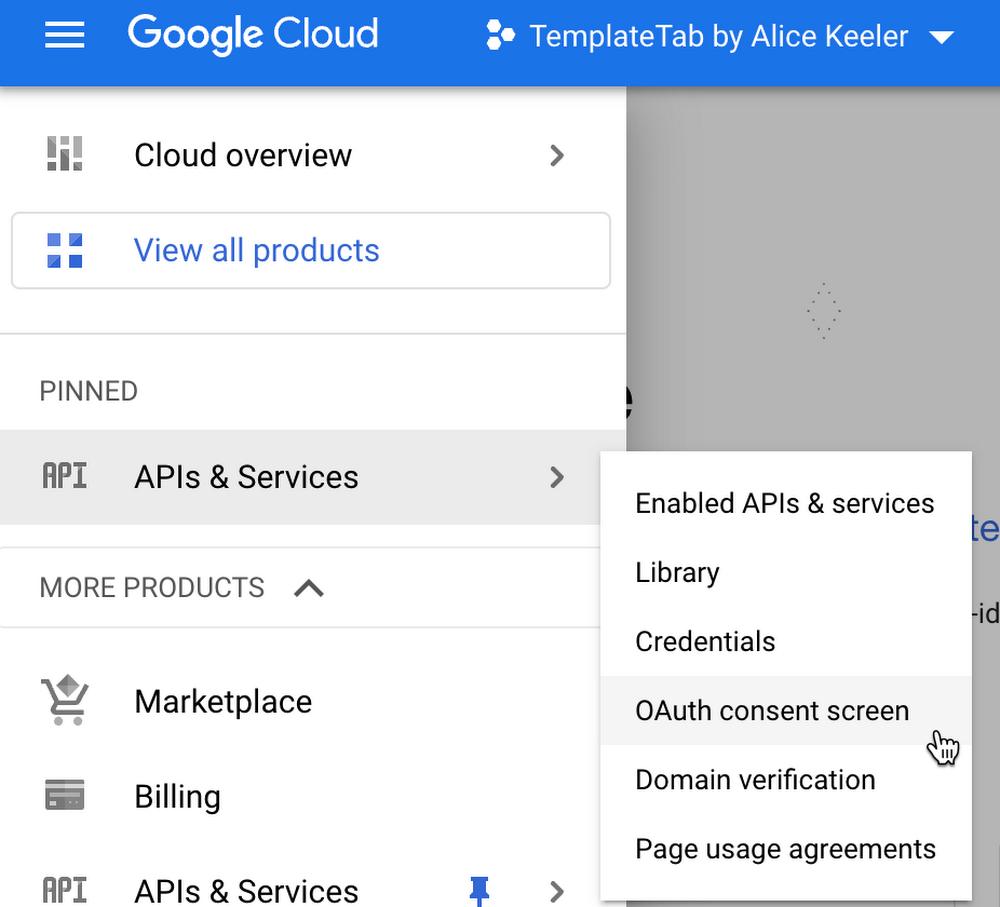
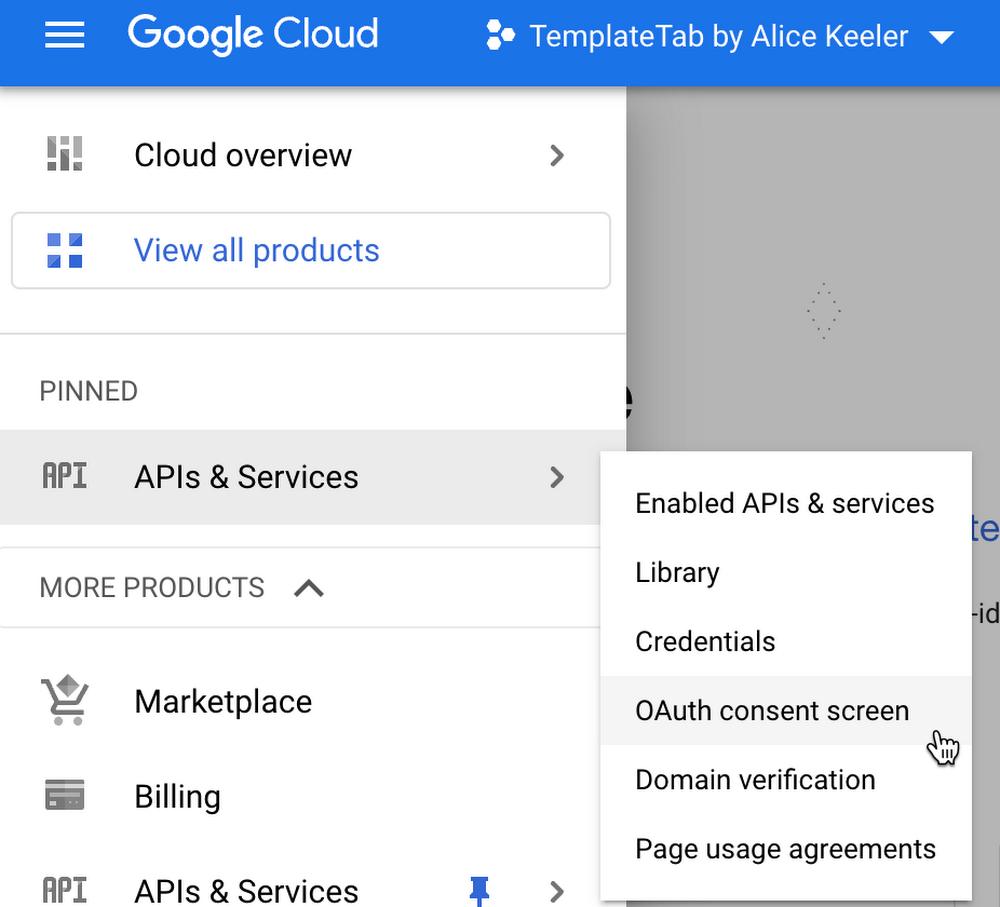
From the Google Cloud Console, use the 3 lines menu in the upper left to select “API’s & Services” and select “OAuth consent screen” from the pop-pit menu.Here, you can set whether your add-on will publish as an Internal application on your Google Workspace domain or as an external application that anyone can access.


Upload the application logo—formatted as a 120 pixel square—and input the links to the application website, the privacy policy, and the terms of service into the OAuth consent screen. After submitting all the requested elements for the OAuth consent screen, you will be directed back to the dashboard to review your application.
To connect the script to the GCP project number, select the add-on script editor from the dashboard in the sidebar. Once there, navigate to the project settings cog and paste the project number.
Building your YouTube preview
Before publishing, you will need to prepare a YouTube video for verification purposes since it demonstrates how your add-on uses each of the scopes. Here’s how I put together my YouTube previews:
Navigate to the Security section of your Google account and select “Third party apps with account access.”
Remove the authorization access that you granted yourself during testing.
While your authorization window is screen recording, select to test the add-on. Note that audio isn’t necessary because this isn’t a tutorial, just a demonstration.
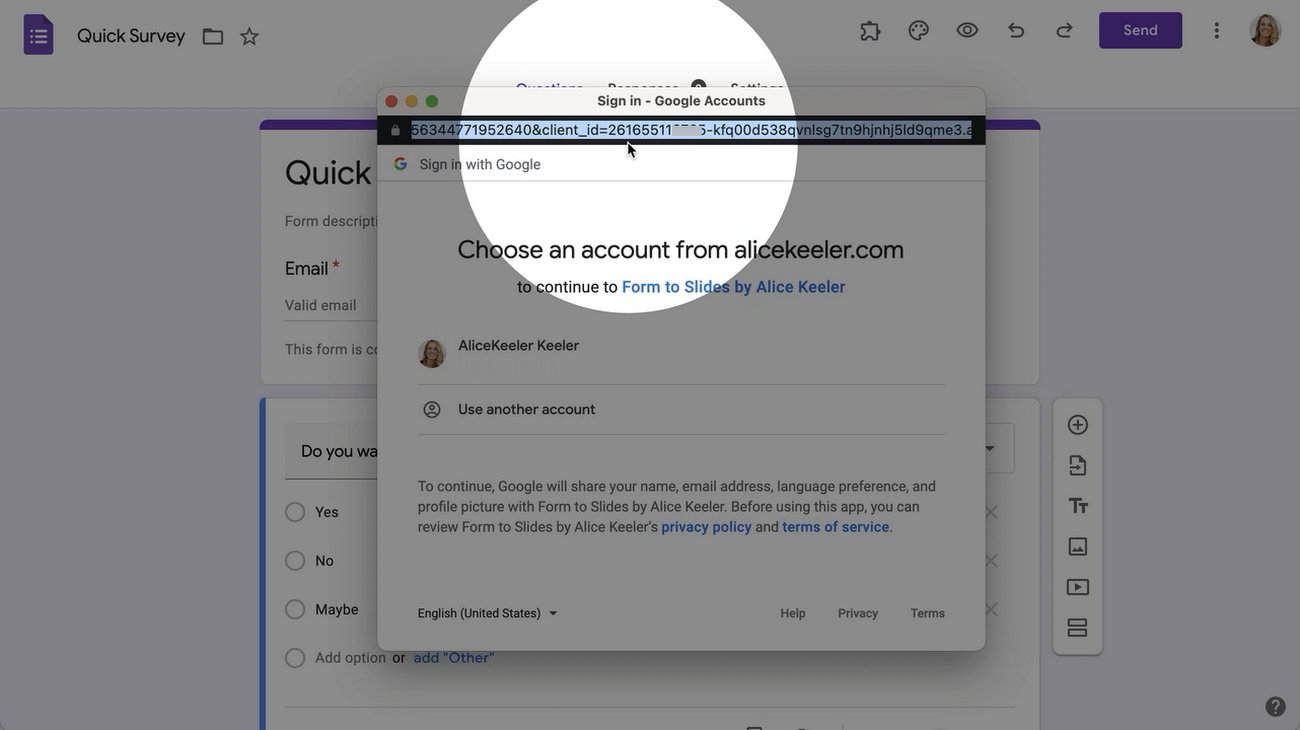
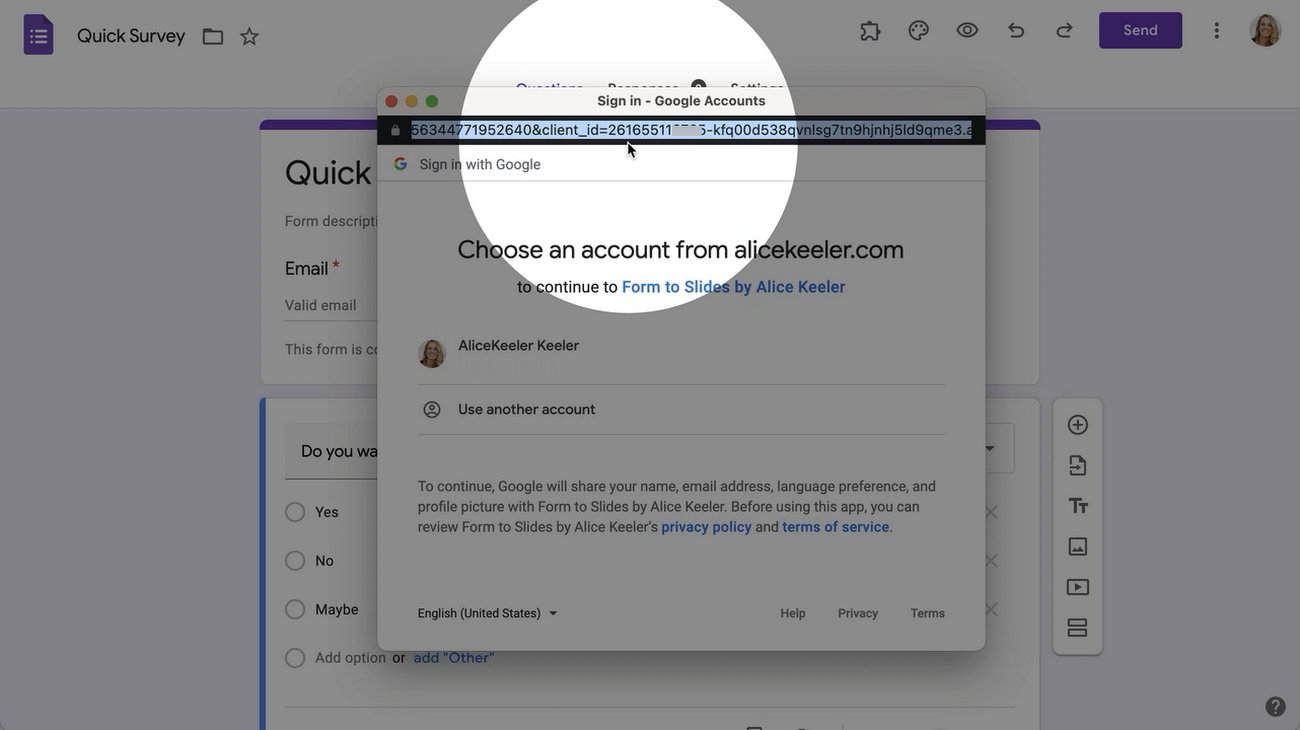
Make sure to show the Client ID in the add-on authorization.
In the recording, scroll through the URL at the top of the authorization pop up, pausing on the Client ID long enough for the reviewer to confirm that the ID in the URL matches the project number on the Google Cloud project.


Once the video is done, I upload it to YouTube. This video can be unlisted, but cannot be private.
Submission for OAuth approval
Once all of these steps are done, it’s time to submit it all. And, after that, it’s time to wait. It can take a number of days for your verification to be approved. Look for an email indicating that your OAuth was approved or that you need to make modifications to your application. It can be normal to need several revisions to make sure you met all of the requirements—so do not become discouraged.
Submission for Marketplace approval
After achieving OAuth verification, the next step is submitting an application for approval to the Google Workspace Marketplace. This team of reviewers will be completely separate from the ones on the OAuth, and they are looking for different things. Here are the steps needed to complete this submission:
Setting add-on metadata: In the Google Cloud Console, access the add-on project in the Google Cloud Console, do a search for the Marketplace SDK, and enable it. Next, locate the “App Configuration” tab and select the add-on type. Back in the script editor for your add-on, locate the “Script ID” on the project settings cog and paste it into the Google Marketplace SDK app configuration. You will also need the version number of the script, which can be located under the “Deploy” button in the script editor.
Adding text metadata: On the Store Listing tab, click on the small arrow next to the language “English” to set the name of the add-on as it will be visible in the Marketplace. While this will likely be the same as the project name, you can choose something else. Add a short and long description for the Add-on, then select your pricing and category.
Building logos: The application requests logos in a variety of sizes—with a requirement to include a 32px square and a 128px square. A tip I learned from Clay Smith was that I can save time by providing the 120px logo for the other sizes and it will automatically resize as required.
- Including screenshots: To apply, you must include at least one 1280x800px screenshot for the Marketplace that clearly shows how the add-on works. While only one is required, providing more offers more insight into what the add-on does, so my rule of thumb is usually to provide 5 screenshots. When I build them, I use a Google Slides presentation to design a layout that is attractive and brings clarity to the screenshot on the slide.
You will also want to have a 440x220 image that will serve as the tile for your add-on in the Marketplace. This is how users will first see your add-on when they search for add-ons in the Marketplace.
While this application doesn’t require a promotional YouTube video, this is also encouraged. The purpose of such a video is to help your intended audience decide whether they would benefit from installing your add-onI suggest submitting one to help your intended audience decide whether they would benefit from installing your add-on. Since this video will attract potential users, remember to use video editing software to create a high quality video.
Providing informational links: Remember to include the links to the terms of service, privacy policy, and your support URL.
As with the OAuth submission, this may take several revisions before the application is approved by the Marketplace review team. I have had over 20 add-ons approved and published in the Google Marketplace, but even with all my experience, I sometimes submit an incomplete application and need to make revisions.
If this is your first attempt at submitting an add-on for the Google Marketplace, it—like all new experiences—can take longer than expected as you learn and get comfortable with all of the requirements. You should expect pushback from both the OAuth team and the Marketplace team, as they are on the frontline of ensuring that end users have a positive experience installing Add-ons. Taking the time to slowly go through and make sure you have each of the elements along with a willingness to update and improve your application will surely result in the successful publication of your Add-on published in the Google Marketplace.
Alice Keeler is a high school math teacher, Google Certified Innovator (teacher), Google Developer Expert, and Google Cloud Innovator Champion. Learn more on her blog at alicekeeler.com or find her on Twitter @alicekeeler.



