CSS Podcast'i - 004: Cascade 'nı inceleyin.
CSS, Basamaklı Stil Sayfaları anlamına gelir. Basamak, bir HTML öğesine birden fazla CSS kuralının uygulandığı çakışmaları çözme algoritmasıdır. Aşağıdaki CSS ile stilize edilen düğme metninin mavi olmasının nedeni budur.
button {
color: red;
}
button {
color: blue;
}
Basamak algoritmasını anlamak, tarayıcının bu gibi çakışmaları nasıl çözdüğünü anlamanıza yardımcı olur. Basamak algoritması 4 farklı aşamaya bölünmüştür.
- Konum ve görünüş sırası: CSS kurallarınızın görünme sırası
- Spesifiklik: hangi CSS seçicinin en güçlü eşleşmeye sahip olduğunu belirleyen bir algoritma
- Kaynak: CSS'nin görünme zamanı ve nereden geldiğine göre sıralama. Bu bir tarayıcı stili Bir tarayıcı uzantısındaki CSS veya yazdığınız CSS
- Önem: Bazı CSS kuralları diğerlerinden daha ağırdır.
özellikle
!importantkural türüyle
Göründüğü yer ve sıra
CSS kurallarınızın görünme sırası ve nasıl göründüğü, basamak tarafından dikkate alınır çakışma çözümünü hesaplarken de kullanabilirsiniz.
Bu dersin başındaki demo, konumun en basit örneğidir. Aynı belirginlik seçicilerine sahip iki kural vardır: yani açıklanacak sonuncusu kazanmış olduk.
Stiller bir HTML sayfasındaki çeşitli kaynaklardan gelebilir.
bir <link> etiketi gibi
yerleştirilmiş bir <style> etiketi varsa
ve satır içi CSS'yi (bir öğenin style özelliğinde tanımlandığı gibi) kullanabilirsiniz.
HTML sayfanızın üst kısmında CSS içeren bir <link> varsa
ardından, sayfanızın alt kısmında CSS içeren başka bir <link>: alttaki <link> en belirgin özelliklere sahip olacaktır.
Aynı şey, yerleştirilmiş <style> öğeleri için de geçerlidir.
Sayfanın alt kısımlarında kaldıkça daha ayrıntıya inerler.
<link /> öğesi ile dahil edilen CSS tarafından tanımlandığı gibi.
Özelliği koyu olarak ayarlayan bir CSS kuralı, ikinci bir bağlı stil sayfasında bulunuyor
ve daha sonraki konumu nedeniyle uygulanır.Bu sıralama, yerleştirilmiş <style> öğeleri için de geçerlidir.
<link> öncesinde beyan edilmişse
bağlantı verilen stil sayfasının CSS'si en belirlilik düzeyine sahip olacaktır.
<style> öğesi <head>,
<link /> öğesi <body> içinde tanımlanır.
Bu sayede öğe, <style> öğesine göre daha kesindirİçinde CSS tanımlanmış bir satır içi style özelliği, diğer tüm CSS'leri geçersiz kılar,
konumundan bağımsız olarak, beyanda !important tanımlı değilse.
Konum, CSS kuralınızın sırasına göre de geçerlidir.
Bu örnekte, en son background: purple tanımlandığı için öğenin arka planı mor olur.
Yeşil arka plan, mor arka plandan önce tanımlandığı için artık tarayıcı tarafından yoksayılıyor.
.my-element {
background: green;
background: purple;
}
Aynı mülk için iki değer belirtebilme
belirli bir değeri desteklemeyen tarayıcılar için yedekler oluşturmanın basit bir yolu olabilir.
Aşağıdaki örnekte, font-size iki kez tanımlanmıştır.
Tarayıcıda clamp() destekleniyorsa
önceki font-size beyanı silinir.
clamp(), tarayıcı tarafından desteklenmiyorsa
ilk beyan geçerli olur ve yazı tipi boyutu 1, 5 rem olur.
.my-element {
font-size: 1.5rem;
font-size: clamp(1.5rem, 1rem + 3vw, 2rem);
}
Öğrendiklerinizi sınayın
Çağla ilgili bilginizi test edin
Sayfanızda aşağıdaki HTML varsa:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="/https/web.dev/styles.css" />
</head>
<body>
<button>I am a button</button>
<style>
button {
background: pink;
}
</style>
</body>
</html>
styles.css içinde aşağıdaki CSS kuralıdır:
button { background: yellow; }
Düğmenin arka planı ne renk?
<style> kaynağı, sayfada
<link> etiketidir. Dolayısıyla, button kesinliği aynı olsa da
konumunun kazanmasını sağlar.
Belirginlik
Belirginlik, en spesifik CSS seçicinin hangisi olduğunu belirleyen bir algoritmadır. bu hesaplamaları yapmak için bir ağırlıklandırma veya puanlama sistemi kullanmak. Bir kuralı daha spesifik hale getirerek seçiciyle eşleşen başka bir CSS daha sonra CSS'de görünse bile uygulanır.
Bir sonraki derste belirliliğin nasıl hesaplandığına, Ancak birkaç noktayı aklınızda bulundurmanız, çok fazla spesifiklik sorunundan kaçınmanıza yardımcı olacaktır.
Bir öğede sınıfı hedefleyen CSS, kuralı daha spesifik hale getirir.
bu nedenle uygulanması daha önemli
yalnızca öğeyi hedefleyen CSS'ye göre daha yüksek olabilir.
Bu durum, aşağıdaki CSS için
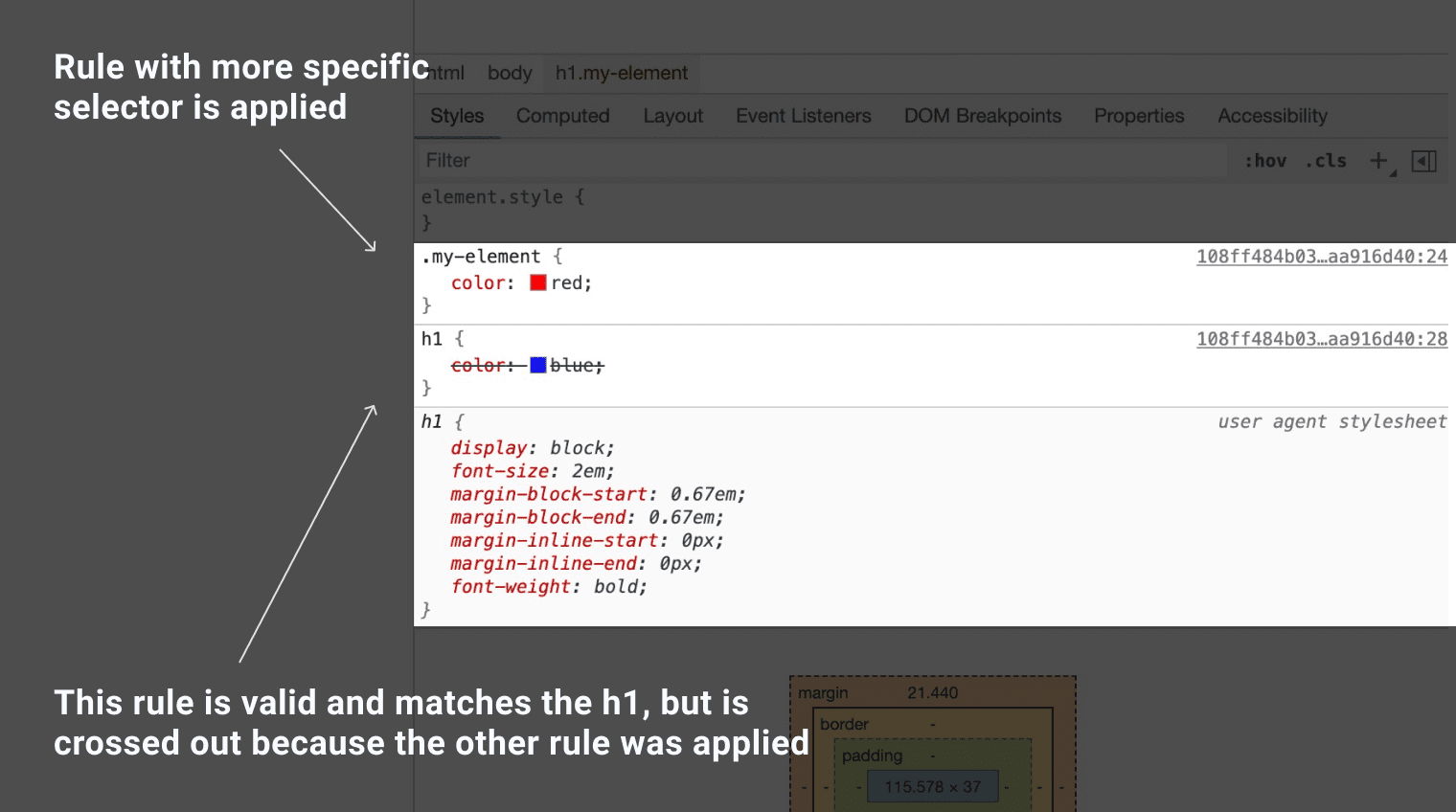
h1 seçicisi kuralı, stil sayfasında daha sonra gelse bile h1 kırmızı renkte olur.
<h1 class="my-element">Heading</h1>
.my-element {
color: red;
}
h1 {
color: blue;
}
id, CSS'yi daha da spesifik hale getirir,
Bu nedenle, bir kimliğe uygulanan stiller, diğer birçok yöntemle uygulanan stilleri geçersiz kılar.
id öğesine stil eklemenin genellikle iyi bir fikir olmamasının nedeni budur.
Bu, başka bir stilin üzerine yazılmasını zorlaştırabilir.
Belirginlik kümülatiftir
Bir sonraki derste öğreneceğiniz gibi,
Her seçici türüne, ne kadar spesifik olduğunu gösteren puan verilir.
bir öğeyi hedeflemek için kullandığınız tüm seçicilerin noktaları birbirine eklenir.
Yani,
a.my-class.another-class[href]:hover diğer CSS'lerde üzerine yazması çok zor bir şeyle karşı karşıyasınız.
Bu nedenle ve CSS'nizi daha yeniden kullanılabilir hale getirmek için
seçicileri mümkün olduğunca basit tutmanız önerilir.
İhtiyaç duyduğunuzda öğeleri tespit etmek için
spesifikliği bir araç olarak kullanın.
ancak mümkünse uzun, spesifik seçici listelerini yeniden düzenlemeyi göz önünde bulundurun.
Köken
Yazdığınız CSS, bir sayfaya uygulanan tek CSS değil. Bu basamak, CSS'nin kaynağını dikkate alır. Bu kaynak, tarayıcının dahili stil sayfasını içerir. Tarayıcı uzantıları veya işletim sistemi tarafından eklenen stiller, ve oluşturduğunuz CSS'yi seçin. Bu kaynakların belirginlik sırası, en az belirgin olandan en spesifik olana doğru aşağıdaki gibidir:
- Kullanıcı aracısı temel stilleri. Bunlar, tarayıcınızın HTML öğelerine varsayılan olarak uyguladığı stillerdir.
- Yerel kullanıcı stilleri. Bunlar, işletim sistemi düzeyinden (temel yazı tipi boyutu, daha az hareket olabilir. Tarayıcı uzantılarından da gelebilirler, Örneğin, kullanıcının web sayfası için kendi özel CSS'sini yazmasına olanak tanıyan bir tarayıcı uzantısı gibi.
- Yazar: CSS. Yazdığınız CSS.
- Oluşturulma tarihi:
!important. Yazar beyanlarınıza eklediğiniz tüm!important. - Yerel kullanıcı stilleri
!important. İşletim sistemi düzeyinden gelen herhangi bir!important, veya tarayıcı uzantısı düzeyinde CSS'dir. - Kullanıcı aracısı
!important. Varsayılan CSS'de tanımlanmış herhangi bir!important, tarayıcı tarafından sağlanır.

Yazdığınız CSS'de bir !important kural türünüz varsa
Kullanıcının özel CSS'sinde !important kural türü varsa hangi CSS'si kazanır?
Öğrendiklerinizi sınayın
Basamak kaynakları hakkındaki bilginizi test edin
Basamaklı adımlarla ilgili bilginizi test edin; şu stili göz önünde bulundurun: kurallarından birini belirlemeniz gerekir:
Kullanıcı aracısı stili
h1 { margin-block-start: 0.83em; }
Önyükleyici
h1 { margin-block-start: 20px; }
Sayfa Yazarı stilleri
h1 { margin-block-start: 2ch; } @media (max-width: 480px) { h1 { margin-block-start: 1ch; } }
Kullanıcı özel stili
h1 { margin-block-start: 2rem !important; }
Daha sonra, aşağıdaki HTML'yi verin:
<h1>Lorem ipsum</h1>
h1 turnuvasının son margin-block-start parçası nedir?
!important kullanıcı özel stili en spesifik kaynağa sahip.Önem
Tüm CSS kuralları birbiriyle aynı şekilde hesaplanmaz. ya da belirli olmaları gerekir.
Önem sırası, en az önemliden, şu şekilde olabilir:
font-size,backgroundveyacolorgibi normal kural türüanimationkural türü!importantkural türü (kaynakla aynı sırada)transitionkural türü
Etkin animasyon ve geçiş kuralı türleri, normal kurallardan daha yüksek öneme sahiptir.
Geçişlerin önemi, !important kural türünden daha yüksektir.
Çünkü bir animasyon veya geçiş etkin hale geldiğinde
beklenen davranışının görsel durumu
değiştirmesidir.
Bazı CSS'lerin neden uygulamadığını öğrenmek için Geliştirici Araçları'nı kullanma
Tarayıcı Geliştirici Araçları genellikle bir öğeyle eşleşebilecek tüm CSS'leri gösterir. kullanılmayan kısmın ise üzeri çizilir.

Uygulamak istediğiniz CSS hiç görünmüyorsa öğeyle eşleşmediğinden emin olun. Böyle bir durumda, başka bir yere gitmeniz gerekir. bunun nedeni bir sınıf veya öğe adında yazım hatası ya da geçersiz CSS olabilir.
Öğrendiklerinizi sınayın
Çağla ilgili bilginizi test edin
Cascade hangi amaçla kullanılabilir?

