A Largest Contentful Paint (LCP) de uma página pode ser complicada de melhorar, muitas vezes envolvendo várias partes móveis e compensações. Esta publicação analisa dados de campo de carregamentos de página reais em toda a Web para determinar onde os desenvolvedores devem concentrar seus esforços de otimização.
Recomendação clássica da LCP: reduza o tamanho das suas imagens.
Para a maioria das páginas da Web, o elemento da LCP é uma imagem. Então, é natural presumir que a melhor maneira de melhorar a LCP é otimizar a imagem da LCP.
Nos cinco anos mais ou menos desde que a LCP foi lançada, esse tem sido o principal conselho. Certifique-se de que suas imagens tenham o tamanho adequado e sejam comprimidas de forma suficiente e, talvez, use um formato de imagem do século 21 enquanto você estiver lá. O Lighthouse tem até três três auditorias diferentes para fazer essas sugestões.

Parte do motivo desse conselho é que o excesso de bytes é fácil de medir e as ferramentas de compactação de imagens são fáceis de sugerir. Dependendo dos pipelines de build e implantação, a implementação também pode ser fácil.
Se sim, faça! Enviar menos bytes para os usuários é quase sempre uma vitória. Muitos sites na Web ainda exibem imagens desnecessariamente grandes que até mesmo a compactação básica corrigiriam.
No entanto, quando começamos a analisar os dados de desempenho de campo dos usuários no Chrome para saber onde o tempo de LCP normalmente é gasto, descobrimos que o tempo de download da imagem quase nunca é o gargalo.
Em vez disso, outras partes da LCP são um problema muito maior.
Detalhamento das subpartes da LCP
Para entender quais eram as maiores oportunidades de melhorar a LCP, analisamos os dados das subpartes da LCP, conforme descrito em Otimizar a LCP.
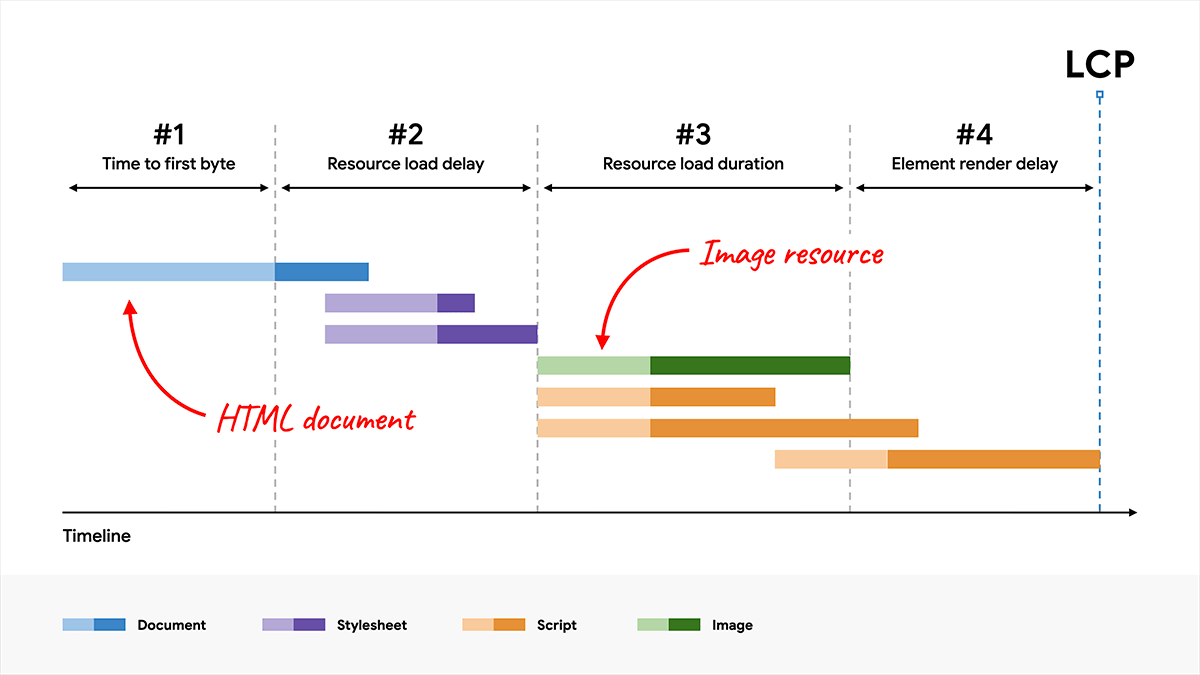
Embora cada página e framework possa ter uma abordagem diferente para carregar e exibir o que se torna o elemento da LCP da página, cada uma pode ser dividida nestas subpartes:

Recapitulação desse artigo, as subpartes são:
- Tempo até o primeiro byte (TTFB)
- O tempo desde o início do carregamento da página até o navegador recebe o primeiro byte da resposta do documento HTML.
- Atraso no carregamento de recursos
- O tempo entre o TTFB e quando o navegador começa a carregar o recurso de LCP. Se
o elemento da LCP não exige um carregamento de recurso para renderizar, desta vez é
0. - Duração do carregamento do recurso
- O tempo necessário para carregar o próprio recurso de LCP. Se a LCP
elemento não requer um carregamento de recurso para renderizar, desta vez será
0. - Atraso na renderização do elemento
- O tempo entre o carregamento do recurso da LCP e o momento em que o elemento da LCP a renderização completa.
Dados reais de desempenho de navegação

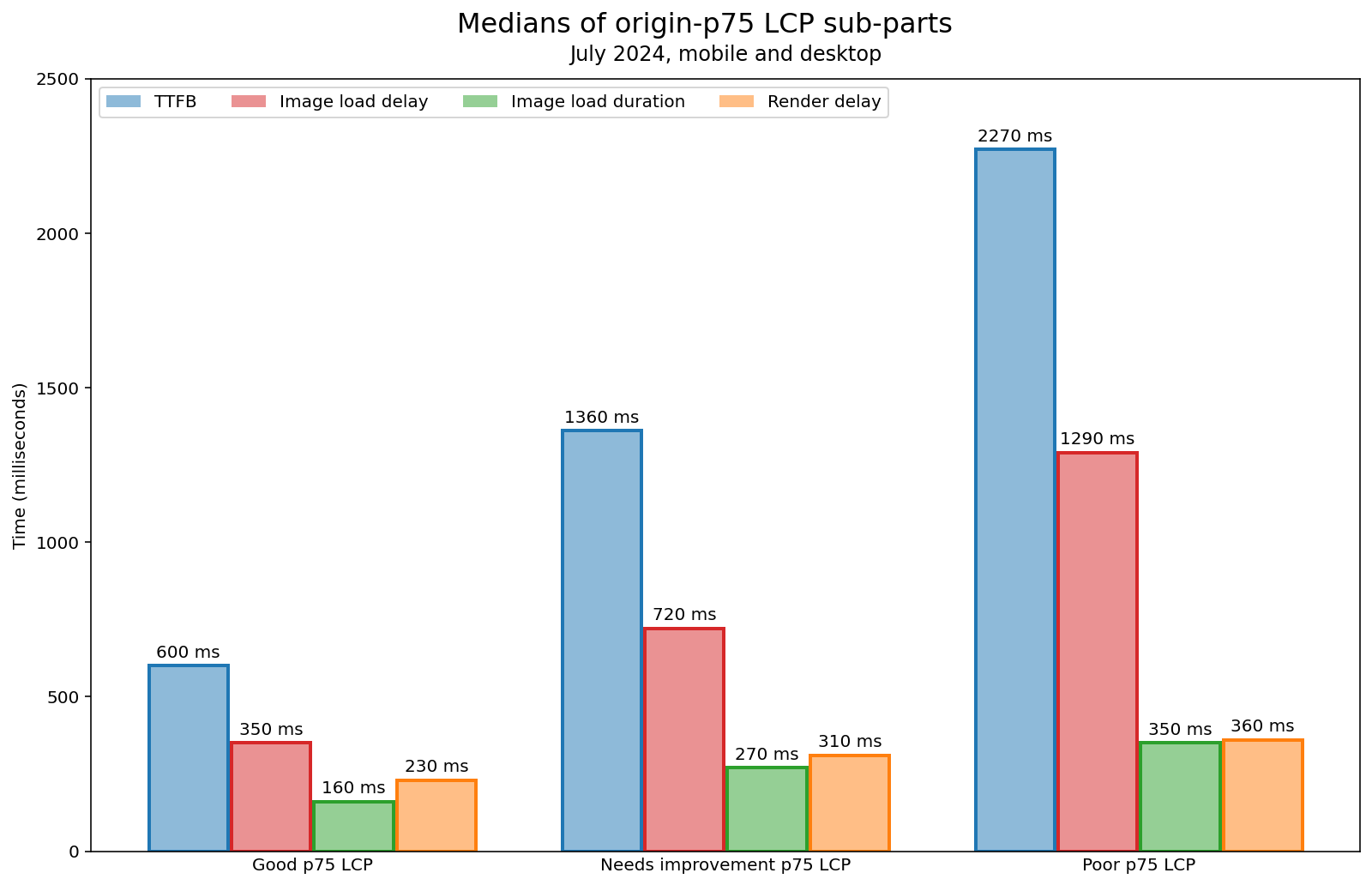
| Classificação LCP | TTFB (ms) | Atraso no carregamento da imagem (ms) | Duração do carregamento da imagem (ms) | Atraso na renderização (ms) |
|---|---|---|---|---|
| Boa | 600 | 350 | 160 | 230 |
| Precisa melhorar | 1.360 | 720 | 270 | 310 |
| Ruim | 2.270 | 1.290 | 350 | 360 |
Nesta postagem, usamos dados de navegação nas páginas com uma LCP de imagem de sub-recursos no Chrome para analisar as subpartes da LCP. Já analisamos esse tipo de dados antes, mas nunca com base em dados de campo para saber onde usuários reais estão passando o tempo enquanto aguardam a LCP de uma página.
Assim como nas Core Web Vitals, consideramos o 75o percentil (p75) de cada subparte da LCP para cada origem no conjunto de dados CrUX, resultando em quatro distribuições de valores p75 (uma para cada subparte). Para resumir essas distribuições, tomamos a mediana desses valores em todas as origens para cada uma das quatro subpartes da LCP.
Por fim, dividimos origens em buckets com base em: "bom", "precisa de melhorias" ou "ruim" LCP no 75o percentil. Isso ajuda a mostrar o que distingue uma origem com uma boa LCP em comparação com uma com LCP ruim.
Reduzir o tamanho da imagem da LCP? Desta vez, com dados
A duração do carregamento é a medida de quanto tempo leva para buscar o recurso de LCP, neste caso, uma imagem. Esse tempo geralmente é proporcional ao número de bytes da imagem e, por isso, é recomendado reduzir esse número de bytes.
Ao observar para onde o tempo está indo nos gráficos anteriores, uma coisa que se destaca é que não há muito tempo sendo gasto na duração do carregamento da imagem. Na verdade, é a subparte mais curta de LCP, em todos os buckets de LCP. A duração do carregamento é maior para origens de LCP de baixa qualidade em comparação com origens com LCP boa, mas o tempo ainda não está sendo gasto.
A maioria das origens com baixa LCP passa menos de 10% do tempo de LCP p75 fazendo o download da imagem da LCP.
Sim, você precisa garantir que suas imagens estejam otimizadas, mas isso é apenas uma parte para melhorar a LCP. Esses dados mostram que, para uma origem típica na Web, os ganhos em potencial em milissegundos para a LCP em geral são pequenos, não importa o quão sofisticado seja o esquema de compactação.
Uma última surpresa: a lentidão no carregamento geralmente era atribuída aos dispositivos móveis e à qualidade das redes móveis. Já pensávamos que um smartphone comum demorasse várias vezes para fazer o download da mesma imagem que um computador usando uma conexão com fio. Os dados sugerem que esse não é mais o caso. Para origens com baixa LCP, a duração média do carregamento de imagem p75 é apenas 20% mais lenta em dispositivos móveis do que em computadores.
Tempo até o primeiro byte (TTFB)
Para navegações que fazem uma solicitação de rede, o TTFB sempre leva algum tempo. Leva algum tempo para fazer uma busca DNS e iniciar uma conexão. E não é possível superar a física: uma solicitação tem que viajar pelo mundo real por fios e cabos ópticos para chegar a um servidor, e a resposta tem que fazer a viagem de volta. Até mesmo a origem mediana com uma boa LCP passa mais de meio segundo no TTFB em seu 75o percentil.
No entanto, a disparidade de TTFB entre as origens de LCP boas e ruins mostra a oportunidade de melhoria. Para pelo menos metade das origens com LCP ruim, o TTFB p75 de 2.270 milissegundos sozinho praticamente garante que a LCP p75 não possa ser mais rápida do que a taxa "boa" de 2,5 segundos limite. Mesmo uma redução percentual moderada nesse período significaria uma melhoria significativa na LCP.
Você pode não ser capaz de vencer a física, mas há coisas que podem ser feitas. Por exemplo, se os usuários estiverem geralmente em um local muito diferente dos servidores, uma CDN poderá aproximar seu conteúdo deles.
Para mais informações, consulte o Guia de otimização do TTFB.
Atraso no carregamento de recursos, o culpado da lentidão da LCP negligenciada
Se o TTFB puder ser melhorado, mas quaisquer melhorias forem vinculadas pela física, o atraso no carregamento de recursos poderá ser eliminado, na prática, vinculado apenas pela sua arquitetura de disponibilização.
Essa subparte mede o tempo a partir da chegada do primeiro byte da resposta HTML (TTFB) até o momento em que o navegador inicia uma solicitação para a imagem LCP. Há anos nos concentramos no tempo necessário para fazer o download de imagens LCP, mas geralmente ignoramos o tempo desperdiçado antes mesmo de o navegador ser instruído a iniciar o download.
O site médio com LCP ruim passa quase quatro vezes mais tempo esperando para começar o download da imagem da LCP do que realmente faz o download, esperando 1,3 segundo entre o TTFB e a solicitação de imagem. Isso é mais da metade do orçamento de LCP de 2,5 segundos usado em uma única subparte.
As cadeias de dependência são uma razão comum para atrasos de carregamento longos. No final mais simples, uma página carrega uma folha de estilo que, após o layout do navegador, define uma imagem de plano de fundo que se tornará a LCP. Todas essas etapas precisam acontecer antes que o navegador saiba que pode começar a fazer o download da imagem da LCP.
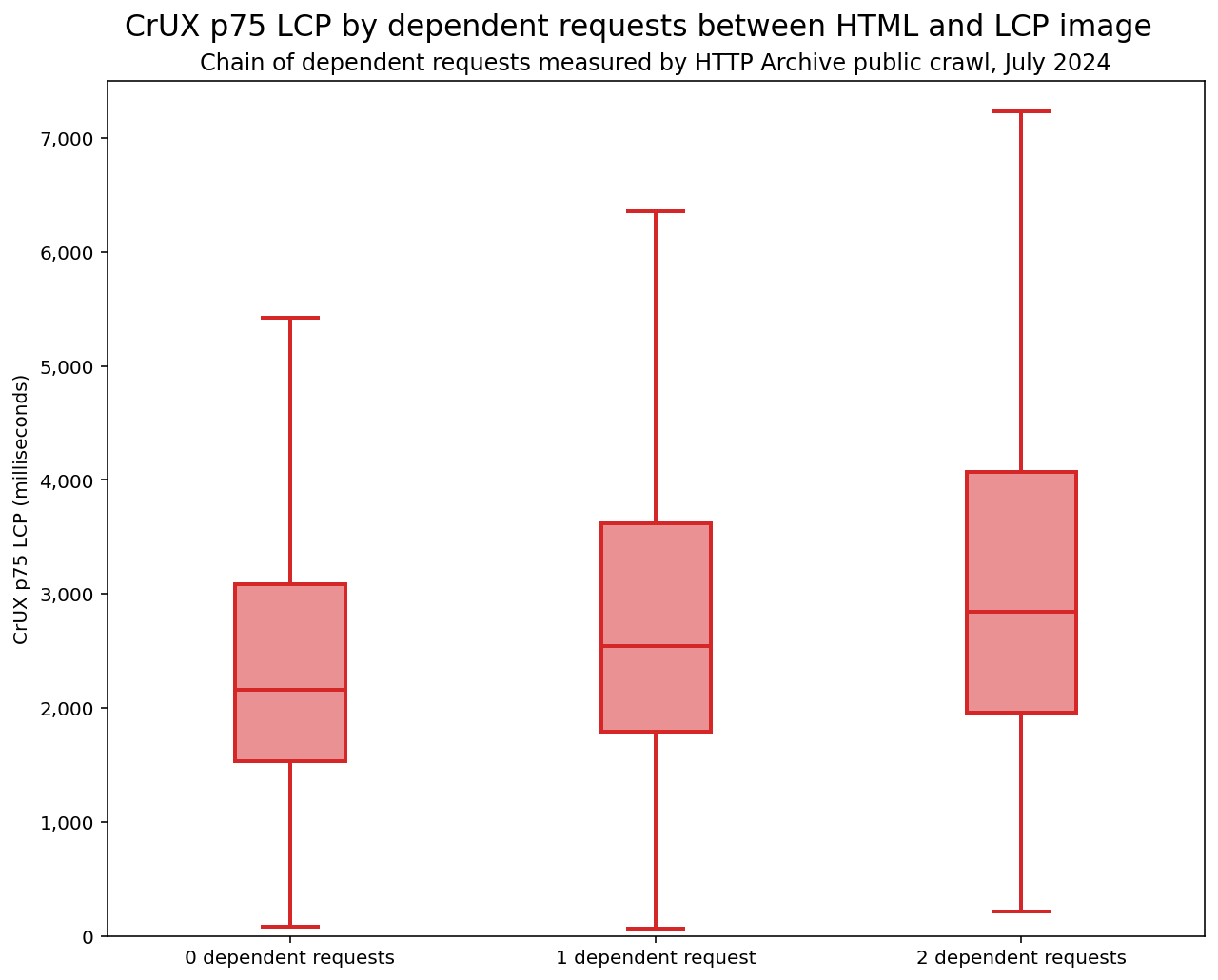
Usando dados públicos de rastreamento do HTTP Archive, que registram o "iniciador" cadeia de solicitações de rede do documento HTML para uma imagem da LCP, é possível ver a correlação clara do comprimento da cadeia de solicitações com uma LCP mais lenta.

O segredo é informar ao navegador o mais rápido possível qual será a LCP para que ela comece a carregá-la, mesmo antes de ela ter um lugar no layout da página. Existem algumas ferramentas disponíveis para fazer isso, como uma tag <img> clássica no HTML para que o verificador de pré-carregamento possa encontrá-la rapidamente e iniciar o download dela ou uma tag <link rel="preload"> (ou cabeçalho HTTP) para imagens que não serão <img>s.
Também é importante ajudar o navegador a determinar quais recursos devem ser priorizados. Isso é especialmente verdadeiro se a página estiver fazendo muitas solicitações durante o carregamento, já que o navegador muitas vezes não saberá como será o elemento da LCP até que muitos desses recursos tenham sido carregados e o layout tenha ocorrido. Anotar o provável elemento LCP com um atributo fetchpriority="high" (e evitar loading="lazy") deixa claro para o navegador que ele começa a carregar o recurso imediatamente.
Leia mais dicas sobre como otimizar o atraso no carregamento.
Atraso na renderização
O atraso na renderização mede o tempo de carregamento e prontidão da imagem da LCP no navegador, mas há um atraso até que ela apareça na tela. Às vezes, essa é uma tarefa longa que bloqueia a linha de execução principal quando a imagem está pronta. Em outros casos, pode ser uma escolha da interface para revelar um elemento oculto.
Para a origem típica na Web, não parece haver uma grande oportunidade de atraso de renderização, mas, durante a otimização, às vezes é possível criar um atraso de renderização do tempo gasto anteriormente em outras subpartes. Por exemplo, se uma página começar a pré-carregar a imagem LCP para que ela esteja disponível rapidamente, não haverá mais um longo atraso no carregamento, mas se a própria página não estiver pronta para exibir a imagem, como em uma grande folha de estilo que bloqueie a renderização ou em um app de renderização no lado do cliente que precisa terminar de carregar todo o JavaScript antes que algo possa ser exibido, a LCP ainda será mais lenta do que deveria, e o tempo de espera agora será mostrado como atraso de renderização. É por isso que a renderização pelo servidor ou o HTML estático muitas vezes tem uma vantagem quando se trata de LCP.
Caso seu próprio conteúdo seja afetado, leia mais conselhos sobre como otimizar o atraso de renderização.
Marque todas essas subpartes
Está claro que, para otimizar a LCP de maneira eficaz, os desenvolvedores precisam analisar o carregamento de página de maneira holística, e não apenas se concentrar em otimizar as imagens. Verifique cada parte do tempo para a LCP, porque provavelmente há oportunidades muito maiores de melhoria.
Para coletar esses dados no campo, o build de atribuição da biblioteca web-vitals inclui tempos para as subpartes da LCP. O Chrome User Experience Report (CrUX, na sigla em inglês) ainda não inclui todos esses dados, mas tem entradas para TTFB e LCP, então é um começo. Esperamos incluir os dados usados para esta postagem no CrUX no futuro, então fique de olho para mais notícias sobre isso.
Para testar as subpartes da LCP localmente, use a extensão Web Vitals ou o snippet JavaScript deste artigo. O Lighthouse também inclui o detalhamento em seu "Maior elemento de pintura de conteúdo" auditoria do Google Cloud. Procure mais recomendações sobre as subpartes da LCP no painel "Performance" do DevTools, em breve.


