Le mappe sorgente sono uno strumento fondamentale nello sviluppo web moderno che semplifica notevolmente il debugging. Questa pagina illustra le nozioni di base delle mappe di origine, come vengono generate e come migliorano l'esperienza di debug.
La necessità di utilizzare le mappe di origine
Le prime app web erano costruite con una bassa complessità. Gli sviluppatori hanno implementato file HTML, CSS e JavaScript direttamente sul web.
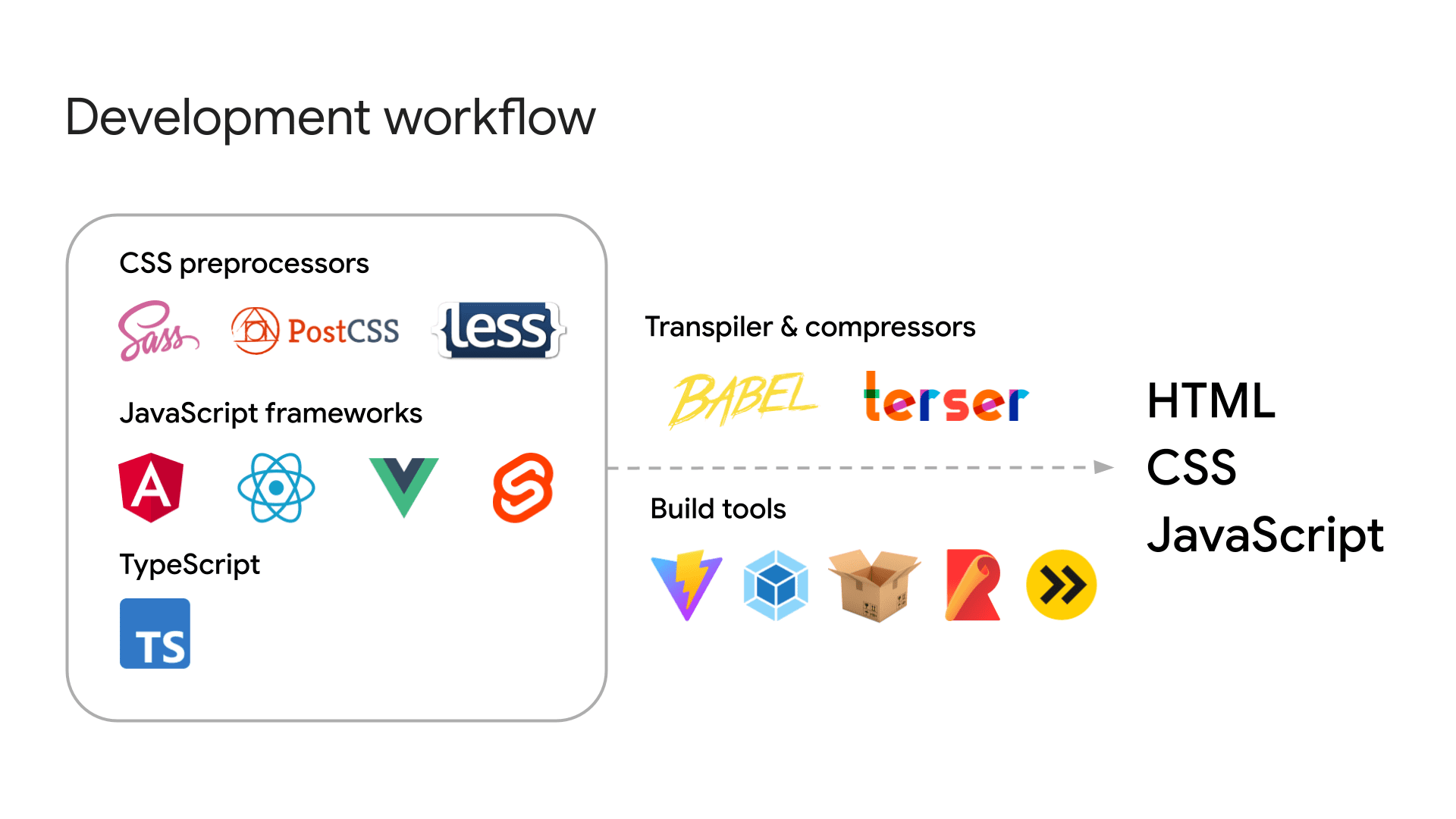
Le app web più moderne e complesse possono richiedere una serie di strumenti nel loro flussi di lavoro di sviluppo. Ad esempio:
- Linguaggi di creazione di modelli e preprocessori HTML: Pug, Nunjucks, Markdown.
- Precompilatori CSS: SCSS, LESS, PostCSS.
- Framework JavaScript: Angular, React, Vue, Svelte.
- Meta framework JavaScript: Next.js, Nuxt, Astro.
- Linguaggi di programmazione di alto livello: TypeScript, Dart, CoffeeScript.

Questi strumenti richiedono un processo di compilazione per eseguire il transpile del codice in HTML, JavaScript e CSS standard che i browser sono comprensibili. È anche buona prassi ottimizzare il rendimento riducendo al minimo e combinando questi file utilizzando uno strumento come Terser.
Ad esempio, utilizzando gli strumenti di compilazione, possiamo transpilare e comprimere il seguente file TypeScript in una singola riga di JavaScript. Puoi fare una prova in questa demo su GitHub.
/* A TypeScript demo: example.ts */
document.querySelector('button')?.addEventListener('click', () => {
const num: number = Math.floor(Math.random() * 101);
const greet: string = 'Hello';
(document.querySelector('p') as HTMLParagraphElement).innerText = `${greet}, you are no. ${num}!`;
console.log(num);
});
Una versione compressa sarebbe:
/* A compressed JavaScript version of the TypeScript demo: example.min.js */
document.querySelector("button")?.addEventListener("click",(()=>{const e=Math.floor(101*Math.random());document.querySelector("p").innerText=`Hello, you are no. ${e}!`,console.log(e)}));
Tuttavia, la compressione del codice può rendere più difficile il debug. Le mappe di origine possono risolvere questo problema: mappando il codice compilato al codice originale, possono aiutarti a trovare rapidamente l'origine di un errore.
Genera mappe di origine
Le mappe sorgente sono file i cui nomi terminano con .map (ad esempio example.min.js.map e styles.css.map). Possono essere generate dalla maggior parte degli strumenti di compilazione, tra cui Vite, webpack, Rollup, Parcel e esbuild.
Alcuni strumenti includono le mappe di origine per impostazione predefinita. Altri potrebbero aver bisogno di un'ulteriore configurazione per produrli:
/* Example configuration: vite.config.js */
/* https://vitejs.dev/config/ */
export default defineConfig({
build: {
sourcemap: true, // enable production source maps
},
css: {
devSourcemap: true // enable CSS source maps during development
}
})
Informazioni sulla mappa di origine
Per facilitare il debug, questi file mappa di origine contengono informazioni essenziali su come il codice compilato viene mappato al codice originale. Ecco un esempio di mappa di origine:
{
"mappings": "AAAAA,SAASC,cAAc,WAAWC, ...",
"sources": ["src/script.ts"],
"sourcesContent": ["document.querySelector('button')..."],
"names": ["document","querySelector", ...],
"version": 3,
"file": "example.min.js.map"
}
Per comprendere ciascuno di questi campi, puoi leggere la specifica della mappa delle origini o l'articolo L'anatomia di una mappa delle origini.
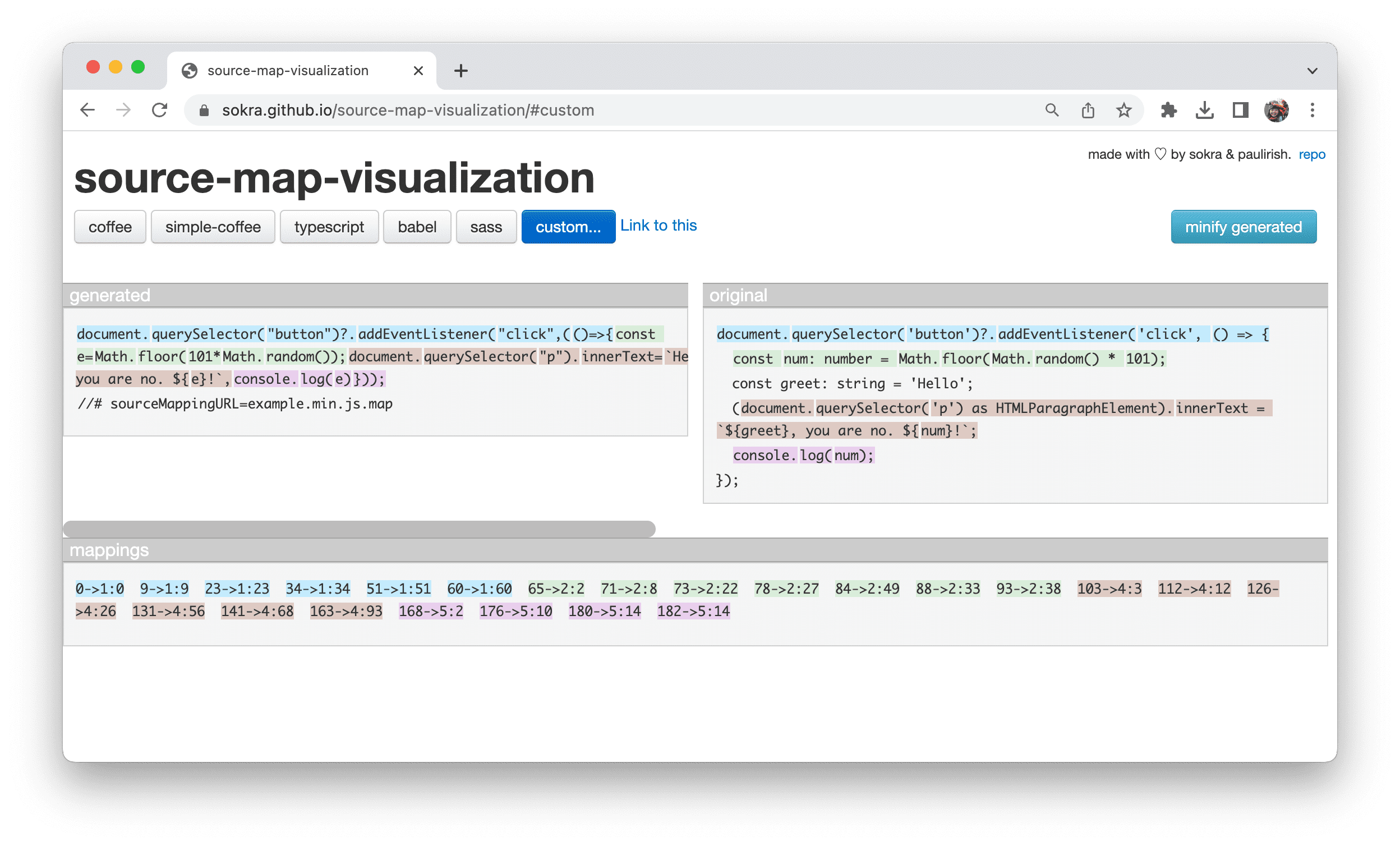
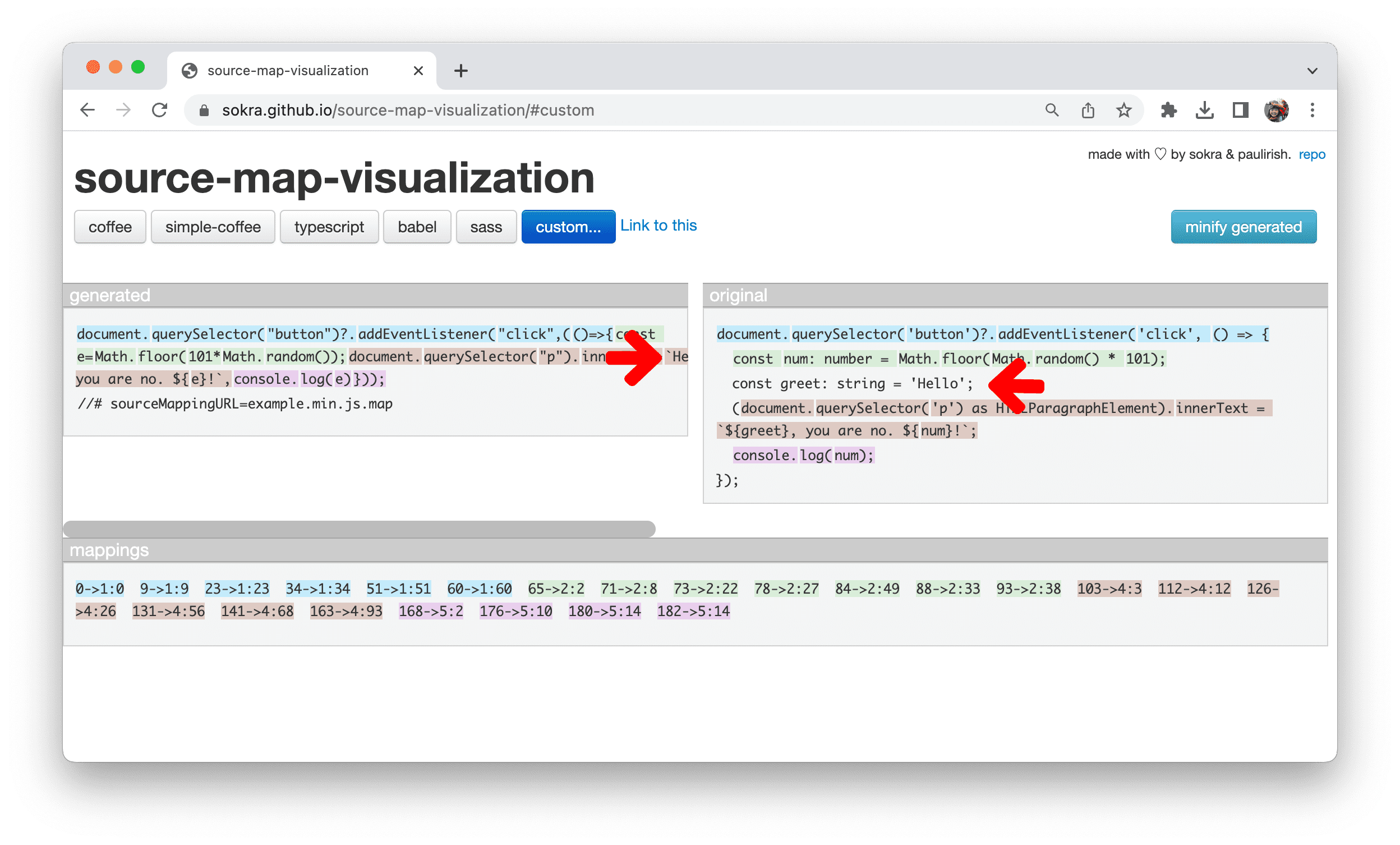
La parte più importante di una mappa di origine è il campo mappings. Utilizza una stringa codificata VLQ Base 64 per mappare linee e posizioni nel file compilato al file originale corrispondente. Puoi visualizzare questa mappatura utilizzando un visualizzatore della mappa di origine come
source-map-visualization o
Visualizzazione mappa di origine.

La colonna generata a sinistra mostra i contenuti compressi, mentre la colonna originale mostra la fonte originale.
Il visualizzatore assegna un colore a ogni riga della colonna originale con il codice corrispondente nella colonna generata.
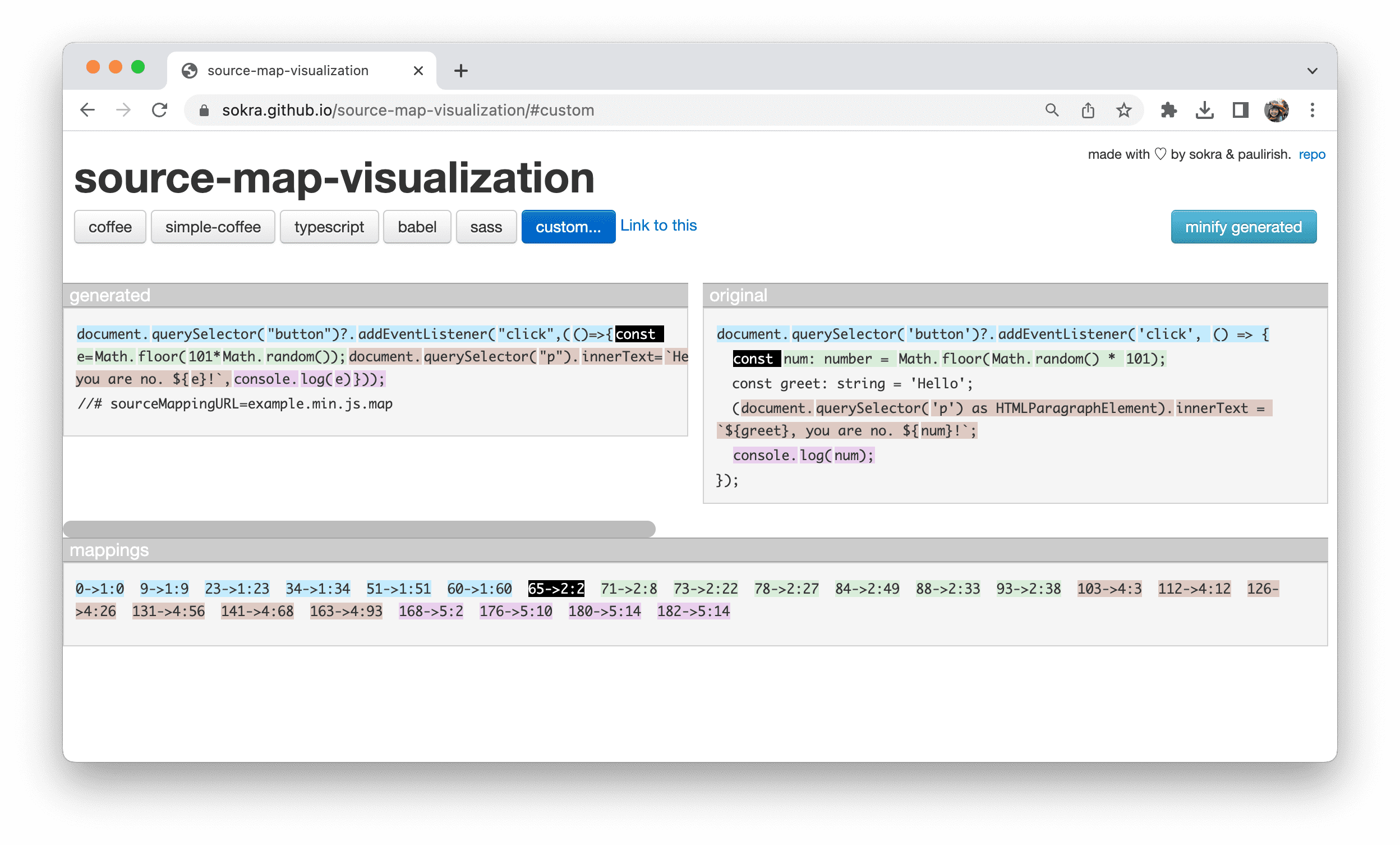
La sezione mappings mostra le mappature decodificate del codice. Ad esempio, la voce 65 -> 2:2 indica:
- Codice generato: la parola
constinizia nella posizione 65 dei contenuti compressi. - Codice originale: la parola
constinizia nella riga 2 e nella colonna 2 dei contenuti originali.

65 -> 2:2.In questo modo gli sviluppatori possono identificare rapidamente la relazione tra il codice minimizzato e il codice originale, rendendo il processo di debug più fluido.
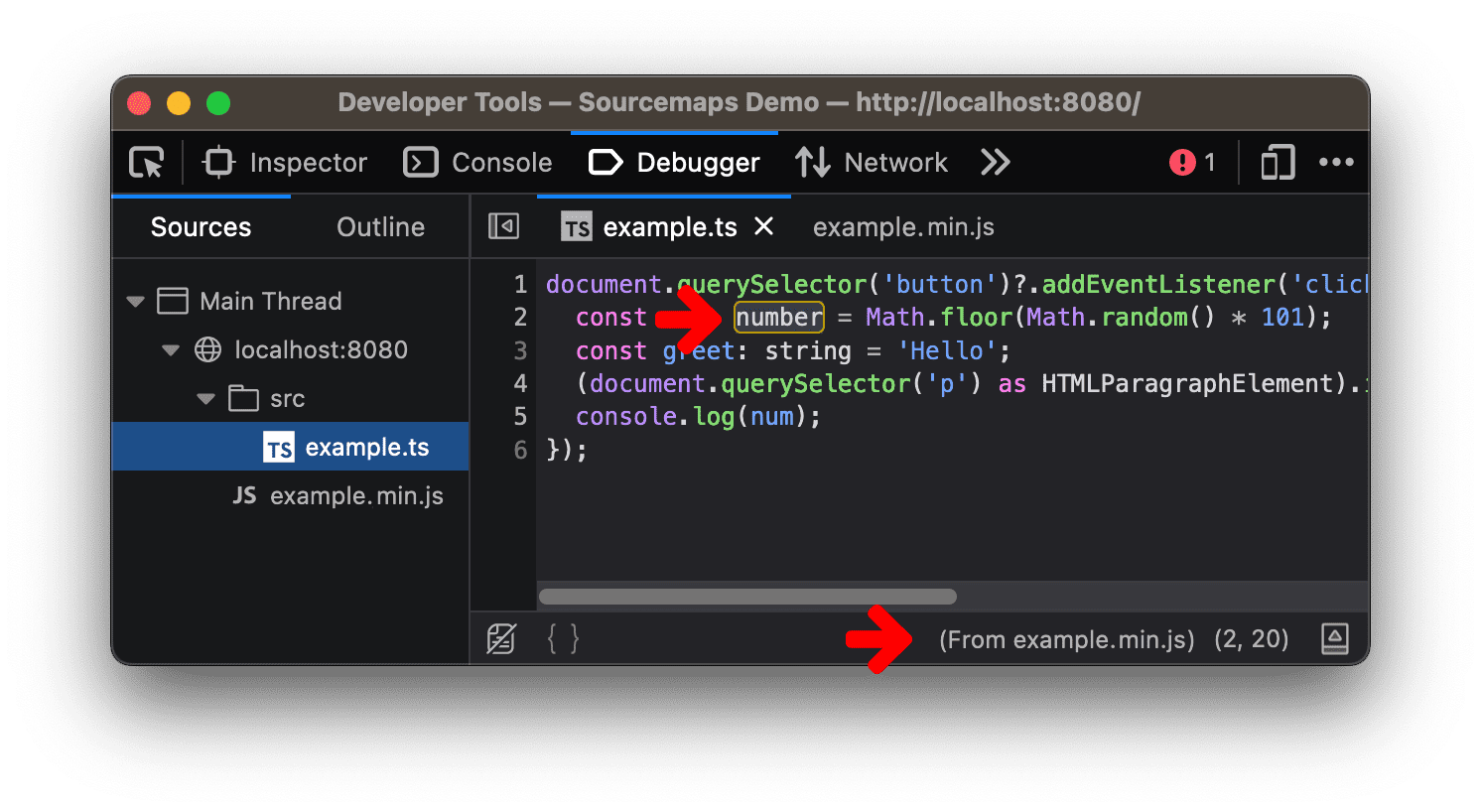
Gli strumenti per sviluppatori del browser applicano queste mappe di origine per aiutarti a individuare rapidamente i problemi di debug nel browser.

Estensioni delle mappe di origine
Le mappe di origine supportano i campi estensione personalizzati che iniziano con un prefisso x_. Un esempio è il campo di estensione x_google_ignoreList proposto da Chrome DevTools. Vedi x_google_ignoreList per saperne di più su come queste estensioni ti consentono di concentrarti sul codice.
Svantaggi della mappa di origine
Purtroppo, le mappature delle origini non sono sempre così complete come ti aspetteresti.
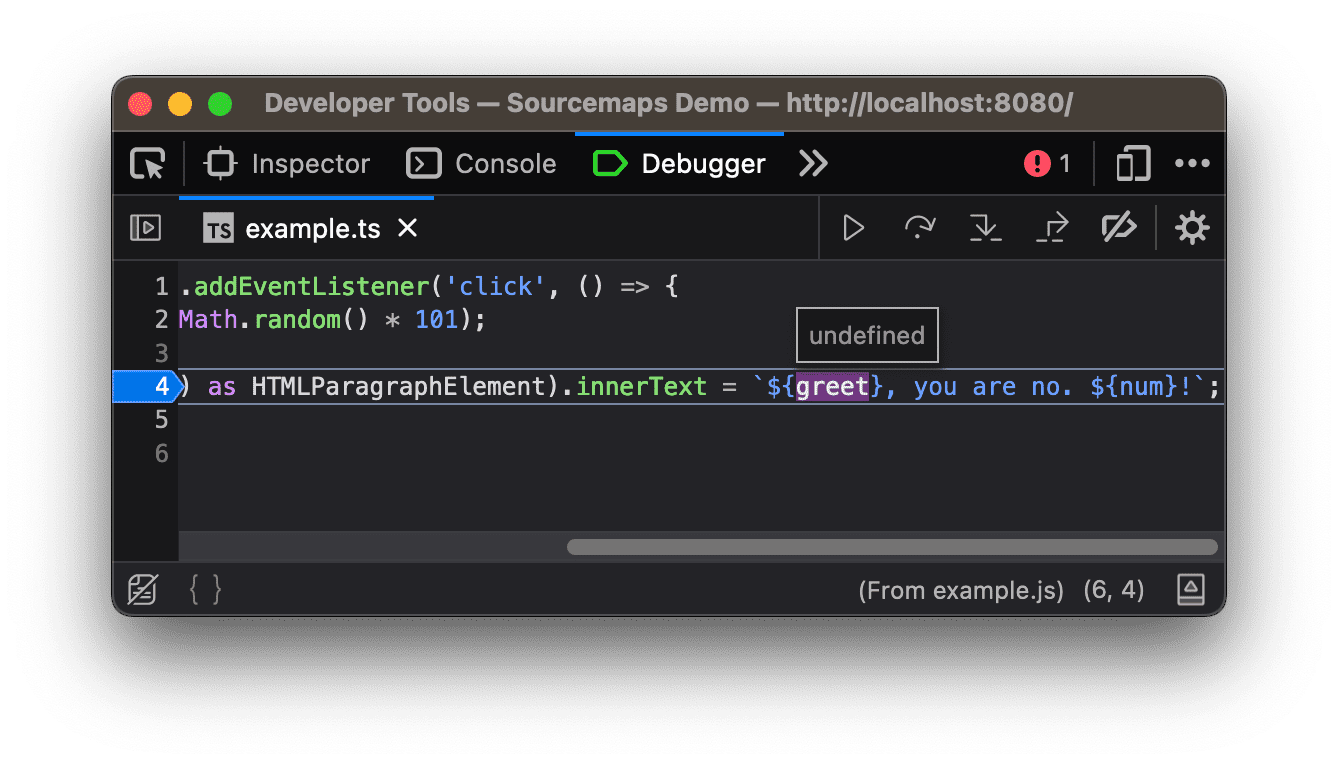
Nel nostro primo esempio, la variabile greet è stata ottimizzata durante il processo di compilazione, anche se il suo valore è incorporato direttamente nell'output della stringa finale.

greet nel codice
originale non è presente nella mappatura.In questo caso, quando esegui il debug del codice, gli strumenti per sviluppatori potrebbero non essere in grado di inferire e visualizzare il valore effettivo. Questo tipo di errore può complicare il monitoraggio e l'analisi del codice.

greet.Questo è un problema che deve essere risolto all'interno della progettazione delle mappe di origine. Una potenziale soluzione è includere le informazioni sull'ambito nelle mappe di origine come fanno gli altri linguaggi di programmazione con le informazioni di debug.
Tuttavia, questo richiede che l'intero ecosistema collabori per migliorare la specifica e l'implementazione della mappa di origine. Per seguire l'evoluzione del miglioramento della possibilità di eseguire il debug con le mappe di origine, consulta la proposta per la versione 4 delle mappe di origine su GitHub.


