एलसीपी को अलग-अलग हिस्सों में बांटने और सुधार के लिए ज़रूरी चीज़ों की पहचान करने का तरीका बताने वाली गाइड.
पब्लिश किया गया: 30 अप्रैल, 2020
सबसे बड़े एलिमेंट को रेंडर करने में लगने वाला समय (एलसीपी), वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली तीन मेट्रिक में से एक है. इससे पता चलता है कि किसी वेब पेज का मुख्य कॉन्टेंट कितनी तेज़ी से लोड होता है. खास तौर पर, एलसीपी से यह पता चलता है कि उपयोगकर्ता के पेज लोड करने के अनुरोध करने से लेकर, व्यूपोर्ट में सबसे बड़ी इमेज या टेक्स्ट ब्लॉक को रेंडर होने में कितना समय लगा.
उपयोगकर्ताओं को अच्छा अनुभव देने के लिए, साइटों को यह कोशिश करनी चाहिए कि कम से कम 75% पेज विज़िट के लिए, एलसीपी 2.5 सेकंड या इससे कम हो.

ब्राउज़र किसी वेब पेज को कितनी तेज़ी से लोड और रेंडर कर सकता है, इस पर कई बातों का असर पड़ सकता है. इनमें से किसी भी चीज़ में देरी होने पर, एलसीपी पर काफ़ी असर पड़ सकता है.
ऐसा बहुत कम होता है कि पेज के किसी एक हिस्से को तुरंत ठीक करने से, एलसीपी में सुधार हो. एलसीपी को बेहतर बनाने के लिए, आपको पेज लोड होने की पूरी प्रोसेस पर ध्यान देना होगा. साथ ही, यह पक्का करना होगा कि प्रोसेस का हर चरण ऑप्टिमाइज़ किया गया हो.
एलसीपी मेट्रिक को समझना
LCP को ऑप्टिमाइज़ करने से पहले, डेवलपर को यह समझना चाहिए कि क्या उनके पास LCP से जुड़ी कोई समस्या है और अगर है, तो वह कितनी गंभीर है.
एलसीपी को कई टूल से मेज़र किया जा सकता है. हालांकि, ये सभी टूल एलसीपी को एक ही तरह से मेज़र नहीं करते. असल उपयोगकर्ताओं के एलसीपी को समझने के लिए, हमें यह देखना चाहिए कि असल उपयोगकर्ताओं को कैसा अनुभव मिल रहा है. इसके बजाय, Lighthouse जैसे लैब-आधारित टूल या लोकल टेस्टिंग से मिलने वाले डेटा पर भरोसा नहीं करना चाहिए. लैब में काम करने वाले ये टूल, एलसीपी को बेहतर बनाने और आपको इसके बारे में समझाने के लिए काफ़ी जानकारी दे सकते हैं. हालांकि, इस बात का ध्यान रखें कि सिर्फ़ लैब टेस्ट से यह नहीं पता चल सकता कि आपके असल उपयोगकर्ता क्या अनुभव कर रहे हैं.
असल उपयोगकर्ताओं के आधार पर, एलसीपी का डेटा किसी साइट पर इंस्टॉल किए गए रीयल यूज़र मॉनिटरिंग (आरयूएम) टूल से दिखाया जा सकता है. इसके अलावा, Chrome उपयोगकर्ता अनुभव रिपोर्ट (CrUX) का इस्तेमाल करके भी यह डेटा देखा जा सकता है. यह रिपोर्ट, लाखों वेबसाइटों के लिए Chrome का इस्तेमाल करने वाले असली उपयोगकर्ताओं का डेटा इकट्ठा करती है. हालांकि, इस डेटा में उपयोगकर्ता की पहचान ज़ाहिर नहीं की जाती.
Chrome DevTools CrUX एलसीपी डेटा का इस्तेमाल करना
Chrome DevTools के परफ़ॉर्मेंस पैनल में, लाइव मेट्रिक व्यू में पेज या ऑरिजिन के CrUX एलसीपी के बगल में, आपका स्थानीय एलसीपी अनुभव दिखता है.

परफ़ॉर्मेंस पैनल पर फ़ील्ड डेटा को लेयर करके, यह पता लगाया जा सकता है कि किसी पेज पर रीयल-यूज़र के एलसीपी से जुड़ी कोई समस्या है या नहीं. साथ ही, उन समस्याओं को बेहतर तरीके से दोहराने और डीबग करने के लिए, अपनी लोकल एनवायरमेंट सेटिंग में बदलाव किया जा सकता है.
PageSpeed Insights के CrUX LCP डेटा का इस्तेमाल करना
PageSpeed Insights, जानें कि इंटरनेट की परफ़ॉर्मेंस को लेकर आपके उपयोगकर्ताओं को कैसा अनुभव मिल रहा है लेबल वाले सबसे ऊपर मौजूद सेक्शन में, CrUX डेटा का ऐक्सेस देता है. लैब पर आधारित ज़्यादा जानकारी वाला डेटा, सबसे नीचे मौजूद परफ़ॉर्मेंस की समस्याओं का विश्लेषण करें लेबल वाले सेक्शन में उपलब्ध है. अगर आपकी वेबसाइट के लिए CrUX डेटा उपलब्ध है, तो हमेशा असली उपयोगकर्ता के डेटा पर ध्यान दें.

PageSpeed Insights, चार अलग-अलग CrUX डेटा दिखा सकता है:
- इस यूआरएल के लिए मोबाइल डेटा
- इस यूआरएल के लिए डेस्कटॉप डेटा
- पूरे ऑरिजिन के लिए मोबाइल डेटा
- पूरे ऑरिजिन के लिए डेस्कटॉप डेटा
इस सेक्शन में सबसे ऊपर और सबसे ऊपर दाईं ओर मौजूद कंट्रोल में जाकर, इनके बीच टॉगल किया जा सकता है. अगर किसी यूआरएल के लिए ज़रूरत के मुताबिक डेटा नहीं है, लेकिन ऑरिजिन के लिए डेटा है, तो PageSpeed Insights हमेशा ऑरिजिन का डेटा दिखाता है.

पूरे ऑरिजिन का एलसीपी, किसी पेज के एलसीपी से काफ़ी अलग हो सकता है. यह इस बात पर निर्भर करता है कि उस पेज पर एलसीपी, उस ऑरिजिन के दूसरे पेजों की तुलना में कैसे लोड होता है. इस पर यह भी असर पड़ सकता है कि वेबसाइट पर आने वाले लोग इन पेजों पर कैसे नेविगेट करते हैं. नए उपयोगकर्ता अक्सर होम पेज देखते हैं, इसलिए ये अक्सर "कोल्ड" लोड होते हैं और कैश मेमोरी में सेव किए गए कॉन्टेंट के बिना लोड होते हैं. इसलिए, अक्सर वेबसाइट के सबसे धीमे पेज होते हैं.
CrUX डेटा की चार अलग-अलग कैटगरी को देखकर, यह समझा जा सकता है कि एलसीपी की समस्या सिर्फ़ इस पेज की है या साइट-वाइड की. इसी तरह, यह दिखाया जा सकता है कि किस तरह के डिवाइसों में एलसीपी से जुड़ी समस्याएं हैं.
PageSpeed Insights की CrUX की सहायक मेट्रिक का इस्तेमाल करना
एलसीपी को ऑप्टिमाइज़ करने के लिए, उन्हें फ़र्स्ट कॉन्टेंटफ़ुल पेंट (एफ़सीपी) और टाइम टू फ़र्स्ट बाइट (टीटीएफ़बी) टाइमिंग का भी इस्तेमाल करना चाहिए. ये मेट्रिक, परफ़ॉर्मेंस से जुड़ी बेहतरीन मेट्रिक हैं. इनसे एलसीपी के बारे में अहम जानकारी मिल सकती है.
टीटीएफ़बी वह समय होता है जिसमें वेबसाइट पर आने वाला व्यक्ति, किसी पेज पर जाना शुरू करता है (उदाहरण के लिए, किसी लिंक पर क्लिक करना) जब तक कि एचटीएमएल दस्तावेज़ की पहली बाइट नहीं मिल जाती. अगर टीटीएफ़बी ज़्यादा है, तो 2.5 सेकंड का एलसीपी हासिल करना चुनौती भरा या नामुमकिन हो सकता है.
एक उच्च TTFB कई सर्वर रीडायरेक्ट, निकटतम साइट सर्वर से दूर मौजूद विज़िटर, खराब नेटवर्क स्थितियों वाले विज़िटर या क्वेरी पैरामीटर के कारण कैश की गई सामग्री का उपयोग न कर पाने के कारण हो सकता है.
जब कोई पेज, रेंडर होना शुरू होता है, तो पेज पर शुरुआती रंग दिखता है, जैसे कि बैकग्राउंड का रंग. इसके बाद, कुछ कॉन्टेंट दिखता है, जैसे कि साइट का हेडर. शुरुआती कॉन्टेंट के दिखने का समय, एफ़सीपी से मेज़र किया जाता है. एफ़सीपी और दूसरी मेट्रिक के बीच के अंतर से ही पता चल सकता है.
TTFB और FCP के बीच का बड़ा अंतर यह बता सकता है कि ब्राउज़र को रेंडर करने से रोकने वाली कई ऐसेट डाउनलोड करनी हैं. इसका यह भी मतलब हो सकता है कि किसी काम के कॉन्टेंट को रेंडर करने के लिए, साइट को बहुत ज़्यादा काम करना पड़ता है. यह क्लाइंट-साइड रेंडरिंग पर ज़्यादा निर्भर रहने वाली साइट का एक क्लासिक संकेत है.
एफ़सीपी और एलसीपी के बीच के बड़े डेल्टा से पता चलता है कि एलसीपी रिसॉर्स, ब्राउज़र के लिए प्राथमिकता के तौर पर तुरंत उपलब्ध नहीं है. उदाहरण के लिए, ऐसे टेक्स्ट या इमेज जिन्हें शुरुआती एचटीएमएल में उपलब्ध होने के बजाय JavaScript से मैनेज किया जाता है या एलसीपी कॉन्टेंट दिखाने से पहले ब्राउज़र कोई दूसरा काम पूरा कर रहा है.
PageSpeed Insights लाइटहाउस डेटा का इस्तेमाल करना
PageSpeed Insights का लाइटहाउस सेक्शन, एलसीपी को बेहतर बनाने के लिए कुछ सलाह देता है. हालांकि, सबसे पहले आपको यह देखना होगा कि दिया गया एलसीपी, CrUX से मिले असली उपयोगकर्ता डेटा के साथ काफ़ी हद तक मेल खाता है या नहीं. अगर लाइटहाउस और CrUX सहमत नहीं है, तो हो सकता है कि CrUX आपको उपयोगकर्ता अनुभव की ज़्यादा सटीक जानकारी दे. CrUX डेटा का इस्तेमाल करने से पहले, पक्का करें कि यह आपके पेज का डेटा हो, न कि पूरे ऑरिजिन का.
अगर Lighthouse और CrUX, दोनों में एलसीपी की ऐसी वैल्यू दिखती हैं जिनमें सुधार की ज़रूरत है, तो Lighthouse सेक्शन में एलसीपी को बेहतर बनाने के तरीकों के बारे में अहम दिशा-निर्देश मिल सकते हैं. सिर्फ़ एलसीपी से जुड़े ऑडिट देखने के लिए, एलसीपी फ़िल्टर का इस्तेमाल करें. इसके लिए, यह तरीका अपनाएं:

डेटा क्वालिटी को बेहतर बनाने के अवसर के साथ-साथ, गड़बड़ी की जानकारी भी मिलती है. इससे, समस्या का पता लगाने में मदद मिलती है. सबसे बड़े कॉन्टेंटफ़ुल पेंट एलिमेंट के डाइग्नोस्टिक्स से, एलसीपी में शामिल अलग-अलग समय के बारे में अहम जानकारी मिलती है:

हम अगले लेख में इन सब-पार्ट के बारे में ज़्यादा जानकारी देंगे.
एलसीपी ब्रेकडाउन
अगर PageSpeed Insights से आपको इस मेट्रिक को बेहतर बनाने का तरीका नहीं मिलता है, तो एलसीपी के लिए ऑप्टिमाइज़ करना ज़्यादा मुश्किल हो सकता है. मुश्किल टास्क को छोटे और मैनेज किए जा सकने वाले टास्क में बांटना और हर एक को अलग से हल करना बेहतर होता है.
इस सेक्शन में एक ऐसा तरीका बताया गया है जिसका इस्तेमाल करके, एलसीपी को सबसे ज़रूरी सब-पार्ट में बांटने का तरीका बताया गया है. इसके बाद, हर हिस्से को ऑप्टिमाइज़ करने के लिए खास सुझाव और सबसे सही तरीके बताए गए हैं.
ज़्यादातर पेज लोड में कई नेटवर्क अनुरोध शामिल होते हैं. हालांकि, एलसीपी को बेहतर बनाने के अवसरों की पहचान करने के लिए, आपको सिर्फ़ दो बातों पर ध्यान देना चाहिए:
- शुरुआती एचटीएमएल दस्तावेज़
- एलसीपी संसाधन (अगर लागू हो)
पेज पर मौजूद अन्य अनुरोध, एलसीपी पर असर डाल सकते हैं. हालांकि, इन दो अनुरोधों से पता चलता है कि एलसीपी रिसॉर्स के शुरू और खत्म होने का समय खास तौर पर कब होता है. इससे पता चलता है कि आपके पेज को एलसीपी के लिए ऑप्टिमाइज़ किया गया है या नहीं.
एलसीपी संसाधन की पहचान करने के लिए, डेवलपर टूल (जैसे, पहले चर्चा किए गए PageSpeed Insights, Chrome DevTools या WebPageTest) का इस्तेमाल करके एलसीपी एलिमेंट पता किया जा सकता है. यहां से, पेज पर लोड किए गए सभी संसाधनों के नेटवर्क वॉटरफ़ॉल पर, एलिमेंट से लोड किए गए यूआरएल (अगर लागू हो) से मैच किया जा सकता है.
उदाहरण के लिए, नीचे दिए गए विज़ुअलाइज़ेशन में, सामान्य पेज लोड से नेटवर्क वॉटरफ़ॉल डायग्राम पर हाइलाइट किए गए इन संसाधनों को दिखाया गया है. यहां एलसीपी एलिमेंट को रेंडर करने के लिए, इमेज का अनुरोध करना पड़ता है.

बेहतर तरीके से ऑप्टिमाइज़ किए गए पेज के लिए, आपको एलसीपी संसाधन अनुरोध को जल्द से जल्द लोड करने की ज़रूरत होगी. साथ ही, आपको एलसीपी संसाधन के लोड होने के बाद, एलसीपी एलिमेंट को भी जल्द से जल्द रेंडर करने की ज़रूरत है. यह पता लगाने के लिए कि कोई पेज इस सिद्धांत का पालन कर रहा है या नहीं, एलसीपी के कुल समय को इन सब-पार्ट में बांटा जा सकता है:
- टाइम टू फ़र्स्ट बाइट (TTFB)
- यह समय, उपयोगकर्ता के पेज लोड करने के अनुरोध से लेकर, ब्राउज़र को HTML दस्तावेज़ के जवाब का पहला बाइट मिलने तक का होता है.
- संसाधन लोड होने में लगने वाला समय
- टीटीएफ़बी और ब्राउज़र के एलसीपी रिसॉर्स को लोड करने के बीच का समय. अगर एलसीपी एलिमेंट को रेंडर करने के लिए रिसॉर्स लोड करने की ज़रूरत नहीं है, तो यह समय 0 होगा. उदाहरण के लिए, अगर एलिमेंट एक टेक्स्ट नोड है और उसे सिस्टम फ़ॉन्ट से रेंडर किया गया है.
- रिसॉर्स लोड होने में लगने वाला समय
- एलसीपी संसाधन को लोड होने में लगने वाला समय. अगर एलसीपी एलिमेंट को रेंडर करने के लिए किसी संसाधन को लोड करने की ज़रूरत नहीं है, तो यह समय 0 होता है.
- एलिमेंट के रेंडर होने में लगने वाला समय
- एलसीपी संसाधन के लोड होने और एलसीपी एलिमेंट के पूरी तरह से रेंडर होने के बीच का समय.
हर पेज के एलसीपी में ये चार सब-कैटगरी होती हैं. इनमें कोई गैप या ओवरलैप नहीं होता और ये कुल एलसीपी समय में जुड़ जाते हैं.

हर पेज की एलसीपी वैल्यू को इन चार उप-भागों में बांटा जा सकता है. दोनों के बीच कोई ओवरलैप या गैप न हो. कुल मिलाकर, ये पूरे एलसीपी समय को जोड़ती हैं.
एलसीपी को ऑप्टिमाइज़ करते समय, इन सब-पार्ट को अलग-अलग ऑप्टिमाइज़ करने की कोशिश करना मददगार होता है. हालांकि, यह भी ध्यान रखना ज़रूरी है कि आपको सभी पेजों को ऑप्टिमाइज़ करना होगा. कुछ मामलों में, किसी एक हिस्से पर लागू किए गए ऑप्टिमाइज़ेशन से एलसीपी बेहतर नहीं होगी. इससे, सेव किए गए समय को दूसरे हिस्से में शिफ़्ट कर दिया जाएगा.
उदाहरण के लिए, अगर आपने पहले के नेटवर्क वॉटरफ़ॉल में, इमेज को ज़्यादा कंप्रेस करके या किसी बेहतर फ़ॉर्मैट (जैसे, AVIF या WebP) पर स्विच करके, इमेज के फ़ाइल साइज़ को कम किया, तो रिसॉर्स लोड होने में लगने वाला समय कम हो जाएगा. हालांकि, इससे एलसीपी में असल में कोई सुधार नहीं होगा, क्योंकि यह समय सिर्फ़ एलिमेंट रेंडर होने में लगने वाले समय के सब-पार्ट में शिफ़्ट हो जाएगा:

ऐसा इसलिए होता है, क्योंकि इस पेज पर, JavaScript कोड लोड होने तक एलसीपी एलिमेंट छिपा रहता है. इसके बाद, एक साथ सारा कॉन्टेंट दिखने लगता है.
इस उदाहरण से यह पता चलता है कि एलसीपी के सबसे अच्छे नतीजे पाने के लिए, आपको इन सभी सब-पार्ट को ऑप्टिमाइज़ करना होगा.
सबसे सही समय के लिए, वीडियो के अलग-अलग हिस्सों की अवधि
एलसीपी के हर सब-पार्ट को ऑप्टिमाइज़ करने के लिए, यह समझना ज़रूरी है कि अच्छी तरह से ऑप्टिमाइज़ किए गए पेज पर, इन सब-पार्ट का आदर्श ब्रेकडाउन क्या है.
इसके चार सब-पार्ट्स में से दो के नाम में "delay" है. इसका मतलब है कि आपको इन समय को ज़्यादा से ज़्यादा शून्य के करीब रखना है. दूसरे दो हिस्सों में नेटवर्क से जुड़े अनुरोध शामिल होते हैं. इनमें समय लगता है.
ध्यान दें कि ये समय के बंटवारे के दिशा-निर्देश हैं, न कि सख्त नियम. अगर आपके पेजों पर एलसीपी का समय लगातार 2.5 सेकंड के अंदर है, तो यह ज़रूरी नहीं है कि पेजों के बीच के अनुपात क्या हों. हालांकि, अगर "देर" से किसी भी काम में बहुत ज़्यादा समय लग रहा है, तो 2.5 सेकंड के टारगेट को पूरा करना लगातार मुश्किल हो सकता है.
एलसीपी समय के ब्रेकडाउन को समझने का एक अच्छा तरीका यह है:
- एलसीपी के ज़्यादातर समय को एचटीएमएल दस्तावेज़ और एलसीपी सोर्स को लोड करने में खर्च किया जाना चाहिए.
- एलसीपी से पहले जब इन दोनों में से कोई एक संसाधन लोड नहीं हो रहा हो, तो इसे बेहतर बनाने का मौका मिलता है.
हर हिस्से को ऑप्टिमाइज़ करने का तरीका
अब आपने यह समझ लिया है कि अच्छी तरह से ऑप्टिमाइज़ किए गए पेज पर, एलसीपी के हर सब-पार्ट का समय कैसे बांटा जाना चाहिए. अब अपने पेजों को ऑप्टिमाइज़ करना शुरू किया जा सकता है.
अगले चार सेक्शन में, हर हिस्से को ऑप्टिमाइज़ करने के लिए सुझाव और सबसे सही तरीके दिए गए हैं. ये सुझाव क्रम से दिखाए जाते हैं. सबसे पहले, उन ऑप्टिमाइज़ेशन को दिखाया जाता है जिनका असर सबसे ज़्यादा हो सकता है.
1. संसाधन लोड होने में लगने वाले समय को कम करना
इस चरण का लक्ष्य यह पक्का करना है कि एलसीपी रिसॉर्स जल्द से जल्द लोड होना शुरू हो जाए. हालांकि, सिद्धांत के मुताबिक, टीटीएफ़बी के तुरंत बाद कोई रिसॉर्स लोड हो सकता है, लेकिन असल में ब्राउज़र, रिसॉर्स लोड होने में थोड़ा समय ले सकते हैं.
एक अच्छा नियम यह है कि आपका एलसीपी रिसॉर्स, उस पेज के पहले रिसॉर्स के लोड होने के साथ ही लोड होना चाहिए. दूसरे शब्दों में, अगर एलसीपी संसाधन, पहले संसाधन के बाद लोड होना शुरू होता है, तो इसमें सुधार किया जा सकता है.

आम तौर पर, एलसीपी संसाधन के लोड होने की स्पीड पर इन दो बातों का असर पड़ता है:
- संसाधन मिलने पर.
- संसाधन को किस प्राथमिकता दी जाती है.
संसाधन का पता चलने पर उसे ऑप्टिमाइज़ करना
यह पक्का करने के लिए कि आपका एलसीपी रिसॉर्स जल्द से जल्द लोड होना शुरू हो जाए, यह ज़रूरी है कि ब्राउज़र के प्रीलोड स्कैनर से, रिसॉर्स को शुरुआती एचटीएमएल दस्तावेज़ के रिस्पॉन्स में खोजा जा सके. उदाहरण के लिए, नीचे दिए गए मामलों में ब्राउज़र, एचटीएमएल दस्तावेज़ के रिस्पॉन्स को स्कैन करके एलसीपी संसाधन खोज सकता है:
- एलसीपी एलिमेंट एक
<img>एलिमेंट है और इसकेsrcयाsrcsetएट्रिब्यूट, शुरुआती एचटीएमएल मार्कअप में मौजूद होते हैं. - एलसीपी एलिमेंट के लिए, सीएसएस बैकग्राउंड इमेज की ज़रूरत होती है. हालांकि, उस इमेज को एचटीएमएल मार्कअप में
<link rel="preload">का इस्तेमाल करके याLinkहेडर का इस्तेमाल करके पहले से लोड किया जाता है. - एलसीपी एलिमेंट एक ऐसा टेक्स्ट नोड है जिसे रेंडर करने के लिए वेब फ़ॉन्ट की ज़रूरत होती है. साथ ही, फ़ॉन्ट को एचटीएमएल मार्कअप में
<link rel="preload">का इस्तेमाल करके (याLinkहेडर का इस्तेमाल करके) लोड किया जाता है.
यहां कुछ ऐसे उदाहरण दिए गए हैं जिनमें एचटीएमएल दस्तावेज़ के रिस्पॉन्स को स्कैन करके, एलसीपी संसाधन का पता नहीं लगाया जा सकता:
- एलसीपी एलिमेंट एक
<img>है, जिसे JavaScript का इस्तेमाल करके, पेज में डाइनैमिक तरीके से जोड़ा जाता है. - एलसीपी एलिमेंट को लेज़ी तरीके से ऐसी JavaScript लाइब्रेरी के साथ लोड किया गया है जो अपने
srcयाsrcsetएट्रिब्यूट (अक्सरdata-srcयाdata-srcset) को छिपा देती है. - एलसीपी एलिमेंट के लिए, सीएसएस बैकग्राउंड इमेज ज़रूरी है.
इनमें से हर मामले में, ब्राउज़र को स्क्रिप्ट चलाने या स्टाइलशीट लागू करने की ज़रूरत होती है. आम तौर पर, इसके लिए नेटवर्क अनुरोधों के पूरा होने का इंतज़ार करना पड़ता है. इसके बाद ही, ब्राउज़र को एलसीपी संसाधन का पता चलता है और उसे लोड करना शुरू होता है. यह कभी भी ऑप्टिमाइज़ नहीं होता.
संसाधन लोड होने में होने वाली ग़ैर-ज़रूरी देरी को खत्म करने के लिए, आपका एलसीपी संसाधन एचटीएमएल सोर्स से खोजा जा सकता होना चाहिए. जिन मामलों में रिसॉर्स का रेफ़रंस सिर्फ़ किसी बाहरी सीएसएस या JavaScript फ़ाइल से दिया गया है उनमें एलसीपी रिसॉर्स को ज़्यादा फ़ेच प्राथमिकता के साथ पहले से लोड किया जाना चाहिए. उदाहरण के लिए:
<!-- Load the stylesheet that will reference the LCP image. -->
<link rel="stylesheet" href="/https/web.dev/path/to/styles.css">
<!-- Preload the LCP image with a high fetchpriority so it starts loading with the stylesheet. -->
<link rel="preload" fetchpriority="high" as="image" href="/https/web.dev/path/to/hero-image.webp" type="image/webp">
संसाधन को दी गई प्राथमिकता को ऑप्टिमाइज़ करना
भले ही, एचटीएमएल मार्कअप से एलसीपी रिसॉर्स को खोजा जा सकता हो, लेकिन हो सकता है कि वह पहले रिसॉर्स के तौर पर लोड न हो. ऐसा तब हो सकता है, जब ब्राउज़र प्रीलोड स्कैनर की प्राथमिकता के हेयुरिस्टिक्स यह न पहचान पाएं कि रिसॉर्स ज़रूरी है या जब यह तय हो कि दूसरे रिसॉर्स ज़्यादा ज़रूरी हैं.
उदाहरण के लिए, अगर आपने <img> एलिमेंट पर loading="lazy" को सेट किया है, तो एचटीएमएल का इस्तेमाल करके एलसीपी इमेज को देर से सेट किया जा सकता है. लेज़ी लोडिंग का इस्तेमाल करने का मतलब है कि रिसॉर्स तब तक लोड नहीं होगा, जब तक लेआउट यह पुष्टि नहीं कर लेता कि इमेज व्यूपोर्ट में है. इसलिए, यह सामान्य लोडिंग की तुलना में बाद में लोड हो सकता है.
लेज़ी लोडिंग के बिना भी, ब्राउज़र शुरुआत में इमेज को सबसे ज़्यादा प्राथमिकता नहीं देते, क्योंकि वे रेंडर करने से रोकने वाले संसाधन नहीं हैं. fetchpriority एट्रिब्यूट का इस्तेमाल करके, ब्राउज़र को यह बताया जा सकता है कि किन संसाधनों को सबसे ज़्यादा प्राथमिकता दी जानी चाहिए. इससे, उन संसाधनों को ज़्यादा प्राथमिकता मिल सकती है:
<img fetchpriority="high" src="/https/web.dev/path/to/hero-image.webp">
अगर आपको लगता है कि <img> एलिमेंट आपके पेज का एलसीपी एलिमेंट हो सकता है, तो उस पर fetchpriority="high" सेट करना एक अच्छा विचार है. हालांकि, एक या दो से ज़्यादा इमेज के लिए ज़्यादा प्राथमिकता सेट करने से, एलसीपी को कम करने में मदद नहीं मिलती.
उन इमेज को भी प्राथमिकता दी जा सकती है जो दस्तावेज़ के जवाब में शुरुआती दौर में हैं, लेकिन स्टाइल की वजह से नहीं दिख रही हैं. जैसे: कैरसेल स्लाइड में मौजूद ऐसी इमेज जो ब्राउज़र खुलने के समय नहीं दिखतीं:
<img fetchpriority="low" src="/https/web.dev/path/to/carousel-slide-3.webp">
कुछ संसाधनों को कम इस्तेमाल करने से, उन संसाधनों के लिए ज़्यादा बैंडविड्थ मिल सकती है जिन्हें इसकी ज़्यादा ज़रूरत होती है—लेकिन सावधान रहें. DevTools में संसाधन की प्राथमिकता की जांच करें. साथ ही, लैब और फ़ील्ड टूल की मदद से बदलावों की जांच करें.
एलसीपी संसाधन की प्राथमिकता और खोज के समय को ऑप्टिमाइज़ करने के बाद, आपका नेटवर्क वॉटरफ़ॉल इस तरह दिखना चाहिए. इसमें एलसीपी संसाधन, पहले संसाधन के साथ ही शुरू होता है:

2. एलिमेंट के रेंडर होने में लगने वाली देरी को खत्म करना
इस चरण का लक्ष्य यह पक्का करना है कि संसाधन लोड होने के बाद, एलसीपी एलिमेंट तुरंत रेंडर हो जाए. भले ही, संसाधन लोड होने में कितना भी समय लगे.
एलसीपी एलिमेंट के संसाधन लोड होने के तुरंत बाद रेंडर न होने की मुख्य वजह यह है कि रेंडरिंग किसी दूसरी वजह से ब्लॉक हो गई हो:
<head>में अब भी लोड हो रही स्टाइलशीट या सिंक्रोनस स्क्रिप्ट की वजह से पूरे पेज को रेंडर होने से रोक दिया गया है.- एलसीपी रिसॉर्स लोड हो गया है, लेकिन एलसीपी एलिमेंट को अब तक डीओएम में नहीं जोड़ा गया है. यह कुछ JavaScript कोड के लोड होने का इंतज़ार कर रहा है.
- A/B टेस्टिंग लाइब्रेरी जैसे किसी अन्य कोड की वजह से एलिमेंट को छिपाया जा रहा है. इससे यह तय किया जा रहा है कि उपयोगकर्ता को किस एक्सपेरिमेंट में करना चाहिए.
- लंबे टास्क की वजह से मुख्य थ्रेड को ब्लॉक किया गया है. रेंडरिंग काम को लंबे टास्क पूरे होने तक इंतज़ार करना होगा.
नीचे दिए सेक्शन में, एलिमेंट के रेंडर होने में ग़ैर-ज़रूरी देरी की सबसे आम वजहों को हल करने का तरीका बताया गया है.
विज्ञापन दिखाने पर रोक लगाने वाली स्टाइलशीट को कम करना या इनलाइन करना
एचटीएमएल मार्कअप से लोड की गई स्टाइल शीट, उनके बाद आने वाले सभी कॉन्टेंट को रेंडर करने से रोक देंगी. यह अच्छा है, क्योंकि आम तौर पर आपको स्टाइल न किए गए एचटीएमएल को रेंडर नहीं करना होता. हालांकि, अगर स्टाइल शीट इतनी बड़ी है कि उसे एलसीपी रिसॉर्स के मुकाबले लोड होने में काफ़ी समय लगता है, तो यह एलसीपी एलिमेंट को रेंडर होने से रोक देगा. भले ही, संसाधन पूरी तरह लोड हो गया हो, जैसा कि इस उदाहरण में दिखाया गया है:

इसे ठीक करने के लिए, आपके पास ये विकल्प हैं:
- अतिरिक्त नेटवर्क अनुरोध से बचने के लिए, स्टाइल शीट को एचटीएमएल में इनलाइन करें या,
- स्टाइल शीट का साइज़ कम करें.
आम तौर पर, स्टाइल शीट को इनलाइन करने का सुझाव सिर्फ़ तब दिया जाता है, जब आपकी स्टाइल शीट छोटी हो. ऐसा इसलिए है, क्योंकि एचटीएमएल में इनलाइन किए गए कॉन्टेंट को, पेज के लोड होने के बाद कैश मेमोरी में सेव नहीं किया जा सकता. अगर कोई स्टाइल शीट इतनी बड़ी है कि उसे एलसीपी रिसॉर्स से ज़्यादा समय लगता है, तो हो सकता है कि उसे इनलाइन न किया जा सके.
ज़्यादातर मामलों में, स्टाइल शीट का साइज़ कम करके यह पक्का किया जा सकता है कि वह एलसीपी एलिमेंट के रेंडर होने में रुकावट न डाले. ऐसा करने से, स्टाइल शीट का साइज़ एलसीपी संसाधन से छोटा हो जाता है. इससे यह पक्का किया जा सकता है कि ज़्यादातर विज़िट के लिए, यह कोई समस्या न हो.
स्टाइल शीट का साइज़ कम करने के लिए, ये सुझाव दिए गए हैं:
- इस्तेमाल न की गई सीएसएस हटाएं: Chrome DevTools का इस्तेमाल करके, ऐसे सीएसएस नियम ढूंढें जिनका इस्तेमाल नहीं किया जा रहा है और जिन्हें हटाया जा सकता है या जिनका इस्तेमाल बाद में किया जा सकता है.
- ज़रूरी नहीं सीएसएस को बाद में लोड करें: अपनी स्टाइल शीट को उन स्टाइल में बांटें जो पेज के शुरुआती लोड के लिए ज़रूरी हैं और फिर उन स्टाइल में बांटें जिन्हें बाद में लोड किया जा सकता है.
- सीएसएस को छोटा और कंप्रेस करें: ज़रूरी स्टाइल के लिए, पक्का करें कि आप उनके ट्रांसफ़र साइज़ को ज़्यादा से ज़्यादा कम कर रहे हों.
रेंडर को ब्लॉक करने वाले JavaScript को इंतज़ार कराने या इनलाइन करने की सुविधा
अपने पेजों के <head> में सिंक्रोनस स्क्रिप्ट (async या defer एट्रिब्यूट के बिना स्क्रिप्ट) जोड़ना ज़रूरी नहीं होता. ऐसा करने से, परफ़ॉर्मेंस पर हमेशा बुरा असर पड़ता है.
ऐसे मामलों में जहां पेज लोड होने के दौरान JavaScript कोड को जल्द से जल्द चलाना चाहिए, वहां इसे इनलाइन करना सबसे अच्छा है, ताकि किसी दूसरे नेटवर्क अनुरोध का इंतज़ार करते समय रेंडरिंग में देरी न हो. हालांकि, स्टाइलशीट की तरह ही, आपको स्क्रिप्ट को सिर्फ़ तब इनलाइन करना चाहिए, जब वे बहुत छोटी हों.
<head> <script src="/https/web.dev/path/to/main.js"></script> </head>
<head>
<script>
// Inline script contents directly in the HTML.
// IMPORTANT: only do this for very small scripts.
</script>
</head>सर्वर साइड रेंडरिंग का इस्तेमाल करना
सर्वर साइड रेंडरिंग (एसएसआर), सर्वर पर आपके क्लाइंट-साइड ऐप्लिकेशन लॉजिक को चलाने और एचटीएमएल दस्तावेज़ के अनुरोधों का पूरा एचटीएमएल मार्कअप के साथ जवाब देने की प्रोसेस है.
एलसीपी को ऑप्टिमाइज़ करने के लिहाज़ से, एसएसआर के दो मुख्य फ़ायदे हैं:
- आपके इमेज रिसॉर्स, एचटीएमएल सोर्स से खोजे जा सकेंगे. इस बारे में पहले पहले चरण में बताया गया है.
- आपके पेज के कॉन्टेंट को रेंडर करने से पहले, उसे अतिरिक्त JavaScript अनुरोधों की ज़रूरत नहीं होगी.
एसएसआर का मुख्य नुकसान यह है कि इसमें सर्वर को प्रोसेस करने में ज़्यादा समय लगता है. इससे, आपके टीटीएफ़बी में देरी हो सकती है. आम तौर पर, यह समझौता नहीं करना पड़ता, क्योंकि सर्वर की प्रोसेसिंग में लगने वाला समय आपके कंट्रोल में होता है, जबकि आपके उपयोगकर्ताओं की नेटवर्क और डिवाइस की क्षमता पर कंट्रोल नहीं होता.
एसएसआर के मिलते-जुलते विकल्प को स्टैटिक साइट जनरेशन (एसएसजी) या पहले से रेंडर करना कहा जाता है. यह आपके एचटीएमएल पेजों को मांग पर जनरेट करने के बजाय, बिल्ड के चरण में जनरेट करने की प्रोसेस है. अगर आपके आर्किटेक्चर में प्री-रेंडरिंग की सुविधा उपलब्ध है, तो आम तौर पर परफ़ॉर्मेंस के लिए यह बेहतर विकल्प होता है.
लंबे टास्क को छोटे-छोटे हिस्सों में बांटना
अगर आपने पहले दिए गए सुझावों को अपना लिया है और आपका JavaScript कोड, रेंडर ब्लॉकिंग नहीं कर रहा है और न ही आपके एलिमेंट को रेंडर करने के लिए ज़िम्मेदार है, तब भी यह एलसीपी में देरी कर सकता है.
ऐसा होने की सबसे आम वजह यह है कि पेज पर बड़ी JavaScript फ़ाइलों को लोड किया जाता है. इन फ़ाइलों को पार्स करके, ब्राउज़र के मुख्य थ्रेड पर लागू करना पड़ता है. इसका मतलब है कि भले ही आपका इमेज रिसॉर्स पूरी तरह से डाउनलोड हो गया हो, लेकिन उसे रेंडर होने से पहले तब तक इंतज़ार करना पड़ सकता है, जब तक किसी दूसरी स्क्रिप्ट के पूरा होने तक इंतज़ार करना पड़ सकता है.
फ़िलहाल, सभी ब्राउज़र मुख्य थ्रेड पर इमेज रेंडर करते हैं. इसका मतलब है कि मुख्य थ्रेड को ब्लॉक करने वाली किसी भी चीज़ की वजह से, एलिमेंट रेंडर होने में देरी भी हो सकती है.
3. संसाधन लोड होने की अवधि कम करें
इस चरण का मकसद, नेटवर्क से उपयोगकर्ता के डिवाइस पर संसाधन के बाइट को ट्रांसफ़र करने में लगने वाले समय को कम करना है. आम तौर पर, ऐसा करने के चार तरीके हैं:
- संसाधन का साइज़ कम करें.
- संसाधन से तय की गई दूरी को कम करें.
- नेटवर्क बैंडविड्थ के लिए होने वाली होड़ को कम करना.
- नेटवर्क समय को पूरी तरह से खत्म करें.
संसाधन का साइज़ कम करना
किसी पेज का एलसीपी रिसॉर्स (अगर वह मौजूद है) एक इमेज या वेब फ़ॉन्ट होगा. इन गाइड में, दोनों का साइज़ कम करने के बारे में पूरी जानकारी दी गई है:
- इमेज का सही साइज़ दिखाना
- इमेज के नए फ़ॉर्मैट का इस्तेमाल करना
- इमेज को कंप्रेस करना
- वेब फ़ॉन्ट का साइज़ कम करना
संसाधन से तय की गई दूरी को कम करें
किसी संसाधन के साइज़ को कम करने के अलावा, अपने सर्वर को उपयोगकर्ताओं के जितना हो सके उतना करीब रखकर, लोड होने में लगने वाले समय को भी कम किया जा सकता है. ऐसा करने का सबसे अच्छा तरीका, कॉन्टेंट डिलीवरी नेटवर्क (सीडीएन) का इस्तेमाल करना है.
खास तौर पर, इमेज सीडीएन काफ़ी मददगार होते हैं. इनकी मदद से, रिसॉर्स को ट्रांसफ़र करने में लगने वाला समय कम हो जाता है. साथ ही, आम तौर पर रिसॉर्स का साइज़ भी कम हो जाता है. ऐसा इसलिए होता है, क्योंकि ये आपके लिए साइज़ कम करने से जुड़े सभी सुझावों को अपने-आप लागू करते हैं.
नेटवर्क बैंडविड्थ के लिए होने वाली होड़ को कम करना
भले ही, आपने अपने रिसॉर्स का साइज़ और उसे लोड होने में लगने वाला समय कम कर दिया हो, लेकिन एक ही समय पर कई अन्य रिसॉर्स लोड करने पर, रिसॉर्स को लोड होने में ज़्यादा समय लग सकता है. इस समस्या को नेटवर्क कंटेंशन कहा जाता है.
अगर आपने अपने एलसीपी रिसॉर्स को ज़्यादा fetchpriority प्राथमिकता दी है और उसे जल्द से जल्द लोड करना शुरू किया है, तो ब्राउज़र कम प्राथमिकता वाले रिसॉर्स को उससे प्रतिस्पर्धा करने से रोकने की पूरी कोशिश करेगा. हालांकि, अगर ज़्यादा fetchpriority वाले कई रिसॉर्स लोड किए जा रहे हैं या सामान्य तौर पर बहुत सारे रिसॉर्स लोड किए जा रहे हैं, तो इससे एलसीपी रिसॉर्स के लोड होने की स्पीड पर असर पड़ सकता है.
नेटवर्क के लिए लगने वाले समय को पूरी तरह से खत्म करना
संसाधन लोड होने में लगने वाले समय को कम करने का सबसे अच्छा तरीका यह है कि प्रोसेस से नेटवर्क को पूरी तरह हटा दिया जाए. अगर आपने अपने रिसॉर्स को बेहतर कैश मेमोरी कंट्रोल नीति के साथ दिखाया है, तो उन रिसॉर्स का अनुरोध करने वाले लोगों को वे कैश मेमोरी से दिखाए जाएंगे. इससे रिसॉर्स लोड होने में लगने वाला समय शून्य हो जाएगा!
अगर आपका एलसीपी संसाधन एक वेब फ़ॉन्ट है, तो वेब फ़ॉन्ट साइज़ को कम करने के साथ-साथ, आपको यह भी देखना चाहिए कि वेब फ़ॉन्ट रिसॉर्स लोड पर रेंडरिंग को ब्लॉक करने की ज़रूरत है या नहीं. अगर auto या block के अलावा किसी और वैल्यू को font-display पर सेट किया जाता है, तो टेक्स्ट लोड के दौरान हमेशा दिखेगा. साथ ही, किसी अन्य नेटवर्क अनुरोध पर एलसीपी ब्लॉक नहीं किया जाएगा.
आखिर में, अगर आपका एलसीपी रिसॉर्स छोटा है, तो रिसॉर्स को डेटा यूआरएल के तौर पर इनलाइन करना सही रहेगा. इससे अतिरिक्त नेटवर्क अनुरोध भी खत्म हो जाएगा. हालांकि, डेटा यूआरएल का इस्तेमाल करने पर चेतावनियां आती हैं. ऐसा इसलिए, क्योंकि संसाधनों को कैश मेमोरी में सेव नहीं किया जा सकता. साथ ही, कुछ मामलों में डीकोड करने की अतिरिक्त लागत की वजह से, रेंडर होने में ज़्यादा समय लग सकता है.
4. समय को पहले बाइट तक कम करें
इस चरण का मकसद, शुरुआती एचटीएमएल को जल्द से जल्द डिलीवर करना है. इस चरण को आखिर में रखा गया है, क्योंकि डेवलपर के पास इस पर कम से कम कंट्रोल होता है. हालांकि, यह सबसे अहम चरणों में से एक है, क्योंकि इसके बाद के हर चरण पर इसका सीधा असर पड़ता है. जब तक बैकएंड, कॉन्टेंट का पहला बाइट डिलीवर नहीं कर देता, तब तक फ़्रंटएंड पर कुछ नहीं हो सकता. इसलिए, TTFB को तेज़ करने के लिए जो भी किया जा सकता है उससे लोड होने में लगने वाले समय की हर मेट्रिक भी बेहतर हो जाएगी.
तेज़ी से लोड होने वाली साइट के धीमे टीटीएफ़बी की एक आम वजह यह है कि वेबसाइट पर आने वाले लोग कई रीडायरेक्ट के ज़रिए पहुंचते हैं, जैसे कि विज्ञापन या छोटे लिंक. वेबसाइट पर आने वाले लोगों को रीडायरेक्ट करने के लिए, जितनी कम बार हो सके उतनी ही बार रीडायरेक्ट करें.
एक और आम वजह यह है कि कैश मेमोरी में सेव किए गए कॉन्टेंट को सीडीएन एज सर्वर से इस्तेमाल नहीं किया जा सकता. इसके अलावा, सभी अनुरोधों को ओरिजनल सर्वर पर वापस भेजा जाना चाहिए. ऐसा तब हो सकता है, जब वेबसाइट पर आने वाले लोग यूनीक यूआरएल पैरामीटर का इस्तेमाल, आंकड़ों के लिए करें. भले ही, इससे अलग-अलग पेज न खुलें.
टीटीएफ़बी को ऑप्टिमाइज़ करने के बारे में खास जानकारी पाने के लिए, टीटीएफ़बी को ऑप्टिमाइज़ करने के बारे में गाइड देखें.
JavaScript में एलसीपी के ब्रेकडाउन पर नज़र रखना
ऊपर बताए गए एलसीपी के सभी सब-पार्ट के लिए, टाइमिंग की जानकारी JavaScript में उपलब्ध है. यह जानकारी, परफ़ॉर्मेंस एपीआई के कॉम्बिनेशन से मिलती है:
JavaScript में इन टाइमिंग वैल्यू का हिसाब लगाने का फ़ायदा यह है कि इनकी मदद से, आंकड़े देने वाली कंपनी को डेटा भेजा जा सकता है या उन्हें अपने डेवलपर टूल में लॉग किया जा सकता है. इससे, डीबग करने और ऑप्टिमाइज़ करने में मदद मिलती है.
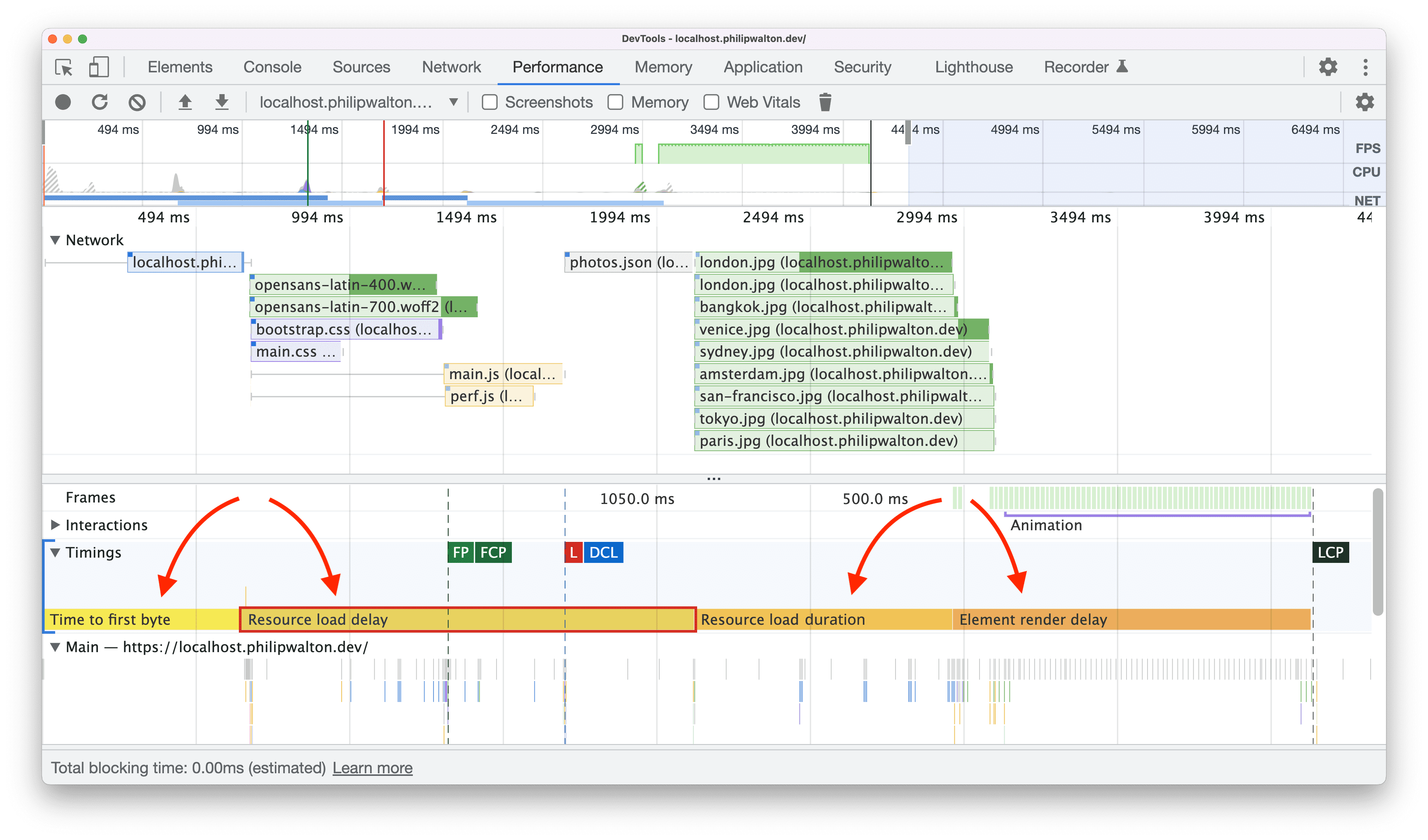
उदाहरण के लिए, नीचे दिए गए स्क्रीनशॉट में, Chrome DevTools के परफ़ॉर्मेंस पैनल में टाइमिंग ट्रैक में बार जोड़ने के लिए, User Timing API के performance.measure() तरीके का इस्तेमाल किया गया है.

समय ट्रैक में विज़ुअलाइज़ेशन, खास तौर पर नेटवर्क और मुख्य थ्रेड ट्रैक के साथ देखने पर मददगार होते हैं. इसकी वजह यह है कि इन समयावधि के दौरान, पेज पर क्या-क्या हो रहा है, यह एक नज़र में देखा जा सकता है.
टाइमिंग ट्रैक में एलसीपी के सब-पार्ट को विज़ुअलाइज़ करने के अलावा, JavaScript का इस्तेमाल करके यह भी पता लगाया जा सकता है कि एलसीपी के कुल समय में हर सब-पार्ट का प्रतिशत कितना है. इस जानकारी की मदद से यह तय किया जा सकता है कि आपके पेज, ऊपर बताए गए प्रतिशत के सुझावों के हिसाब से हैं या नहीं.
इस स्क्रीनशॉट में एक उदाहरण दिया गया है, जिसमें हर एलसीपी सब-पार्ट का कुल समय लॉग किया गया है. साथ ही, कंसोल में एलसीपी के कुल समय का प्रतिशत भी दिखाया गया है.

इन दोनों विज़ुअलाइज़ेशन को इस कोड की मदद से बनाया गया था:
const LCP_SUB_PARTS = [
'Time to first byte',
'Resource load delay',
'Resource load duration',
'Element render delay',
];
new PerformanceObserver((list) => {
const lcpEntry = list.getEntries().at(-1);
const navEntry = performance.getEntriesByType('navigation')[0];
const lcpResEntry = performance
.getEntriesByType('resource')
.filter((e) => e.name === lcpEntry.url)[0];
// Ignore LCP entries that aren't images to reduce DevTools noise.
// Comment this line out if you want to include text entries.
if (!lcpEntry.url) return;
// Compute the start and end times of each LCP sub-part.
// WARNING! If your LCP resource is loaded cross-origin, make sure to add
// the `Timing-Allow-Origin` (TAO) header to get the most accurate results.
const ttfb = navEntry.responseStart;
const lcpRequestStart = Math.max(
ttfb,
// Prefer `requestStart` (if TOA is set), otherwise use `startTime`.
lcpResEntry ? lcpResEntry.requestStart || lcpResEntry.startTime : 0
);
const lcpResponseEnd = Math.max(
lcpRequestStart,
lcpResEntry ? lcpResEntry.responseEnd : 0
);
const lcpRenderTime = Math.max(
lcpResponseEnd,
// Use LCP startTime (the final LCP time) because there are sometimes
// slight differences between loadTime/renderTime and startTime
// due to rounding precision.
lcpEntry ? lcpEntry.startTime : 0
);
// Clear previous measures before making new ones.
// Note: due to a bug, this doesn't work in Chrome DevTools.
LCP_SUB_PARTS.forEach((part) => performance.clearMeasures(part));
// Create measures for each LCP sub-part for easier
// visualization in the Chrome DevTools Performance panel.
const lcpSubPartMeasures = [
performance.measure(LCP_SUB_PARTS[0], {
start: 0,
end: ttfb,
}),
performance.measure(LCP_SUB_PARTS[1], {
start: ttfb,
end: lcpRequestStart,
}),
performance.measure(LCP_SUB_PARTS[2], {
start: lcpRequestStart,
end: lcpResponseEnd,
}),
performance.measure(LCP_SUB_PARTS[3], {
start: lcpResponseEnd,
end: lcpRenderTime,
}),
];
// Log helpful debug information to the console.
console.log('LCP value: ', lcpRenderTime);
console.log('LCP element: ', lcpEntry.element, lcpEntry.url);
console.table(
lcpSubPartMeasures.map((measure) => ({
'LCP sub-part': measure.name,
'Time (ms)': measure.duration,
'% of LCP': `${
Math.round((1000 * measure.duration) / lcpRenderTime) / 10
}%`,
}))
);
}).observe({type: 'largest-contentful-paint', buffered: true});
इस कोड का इस्तेमाल, लोकल डीबगिंग के लिए किया जा सकता है. इसके अलावा, इस कोड में बदलाव करके यह डेटा, आंकड़ों की सेवा देने वाली किसी कंपनी को भेजा जा सकता है. इससे आपको बेहतर तरीके से यह समझने में मदद मिलती है कि असल उपयोगकर्ताओं के लिए, आपके पेजों पर एलसीपी किस तरह से ब्रेकडाउन करती है.
खास जानकारी
एलसीपी का आकलन करना मुश्किल है. इसकी अवधि पर कई चीज़ों का असर पड़ सकता है. हालांकि, अगर आपको लगता है कि एलसीपी को ऑप्टिमाइज़ करने का मकसद, एलसीपी संसाधन के लोड को ऑप्टिमाइज़ करना है, तो इससे काम आसान हो सकता है.
एलसीपी को ऑप्टिमाइज़ करने के लिए, चार चरणों का पालन किया जा सकता है:
- पक्का करें कि एलसीपी रिसॉर्स जल्द से जल्द लोड होना शुरू हो जाए.
- पक्का करें कि संसाधन के लोड होते ही, एलसीपी एलिमेंट रेंडर हो सके.
- एलसीपी रिसॉर्स के लोड होने में लगने वाले समय को कम से कम रखें. इससे आपको क्वालिटी से समझौता किए बिना कम समय में पर मदद मिल सकती है.
- मूल एचटीएमएल दस्तावेज़ को जल्द से जल्द डिलीवर करें.
अगर आपने अपने पेजों पर यह तरीका अपना लिया है, तो आपको भरोसा होना चाहिए कि आपने अपने उपयोगकर्ताओं को पेज लोड होने का बेहतरीन अनुभव दिया है. आपको यह भी दिखेगा कि आपके पेजों के एलसीपी स्कोर में भी सुधार हुआ है.



