Die Fetch Priority API gibt die relative Priorität von Ressourcen für den Browser an. So lässt sich das Laden optimieren und die Core Web Vitals verbessern.
Wenn ein Browser eine Webseite parset und damit beginnt, Ressourcen wie Bilder, Scripts oder CSS zu finden und herunterzuladen, weist er ihnen einen Abrufpriority zu, damit sie in einer optimalen Reihenfolge heruntergeladen werden können. Die Priorität einer Ressource hängt in der Regel davon ab, was sie ist und wo sie sich im Dokument befindet. Bilder im Darstellungsbereich haben beispielsweise die Priorität High und die Priorität für früh geladene, das Rendering blockierende CSS mit <link>-Elementen im <head> kann Very High sein. Browser sind ziemlich gut darin, Prioritäten zuzuweisen, die gut funktionieren, aber möglicherweise nicht in allen Fällen optimal sind.
Auf dieser Seite werden die Fetch Priority API und das HTML-Attribut fetchpriority beschrieben, mit dem Sie die relative Priorität einer Ressource angeben können (high oder low). Die Abrufpriorität kann dazu beitragen, die Core Web Vitals zu optimieren.
Zusammenfassung
Hier sind einige wichtige Bereiche, in denen die Abrufpriorität helfen kann:
- Die Priorität des LCP-Bilds erhöhen, indem für das Bildelement
fetchpriority="high"angegeben wird, wodurch der LCP früher erreicht wird. - Die Priorität von
async-Scripts wird erhöht und eine bessere Semantik als beim derzeit gängigsten Hack verwendet (Einfügen einer<link rel="preload">für dasasync-Script). - Die Priorität von Late-Body-Scripts wird verringert, um eine bessere Sequenzierung mit Bildern zu ermöglichen.

In der Vergangenheit hatten Entwickler nur wenig Einfluss auf die Ressourcenpriorität, indem sie Preload und preconnect genutzt haben. Mit dem Vorabladen können Sie dem Browser wichtige Ressourcen mitteilen, die Sie frühzeitig laden möchten, bevor der Browser sie automatisch findet. Dies ist besonders nützlich für Ressourcen, die schwerer zu finden sind, wie z. B. in Stylesheets enthaltene Schriftarten, Hintergrundbilder oder Ressourcen, die aus einem Skript geladen werden. Durch Vorverbindung werden die Verbindungen zu ursprungsübergreifenden Servern aufwärmt und Messwerte wie Zeit bis zum ersten Byte verbessert. Sie ist nützlich, wenn Sie den Ursprung, aber nicht unbedingt die genaue URL einer Ressource kennen, die benötigt wird.
Die Abrufpriorität ergänzt diese Ressourcenhinweise. Es ist ein markupbasiertes Signal, das über das Attribut fetchpriority verfügbar ist und mit dem Entwickler die relative Priorität einer bestimmten Ressource angeben können. Sie können diese Hinweise auch über JavaScript und die Fetch API mit dem Attribut priority verwenden, um die Priorität von Ressourcenabrufen für Daten zu beeinflussen. Die Abrufpriorität kann auch das Vorladen ergänzen. Erstellen Sie ein Largest Contentful Paint-Bild, das nach dem Vorabladen trotzdem eine niedrige Priorität erhält. Wenn es von anderen Ressourcen mit niedriger Priorität verdrängt wird, kann die Abrufpriorität dazu beitragen, wie schnell das Bild geladen wird.
Ressourcenpriorität
Die Reihenfolge des Ressourcendownloads hängt von der vom Browser zugewiesenen Priorität für jede Ressource auf der Seite ab. Folgende Faktoren können die Berechnungslogik der Priorität beeinflussen:
- Der Ressourcentyp, z. B. CSS, Schriftarten, Skripts, Bilder und Ressourcen von Drittanbietern.
- Der Speicherort oder die Reihenfolge, an der das Dokument auf Ressourcen verweist.
- Ob die Attribute
asyncoderdeferfür Scripts verwendet werden.
Die folgende Tabelle zeigt, wie Chrome die meisten Ressourcen priorisiert und abordnet:
| In der Layoutblockierungsphase laden | In der Layout-Blockierungsphase einzeln laden | ||||
|---|---|---|---|---|---|
| Blink Priority |
Sehr hoch | Hoch | Mittel | Niedrig | VeryLow |
| DevTools Priority |
Höchste | Hoch | Mittel | Niedrig | Niedrigste |
| Hauptressource | |||||
| Preisvergleichsportal (frühzeitig**) | Preisvergleichsportal (verspätet**) | CSS (nicht übereinstimmende Medien***) | |||
| Script (frühzeitig** oder nicht vom Preload Scanner) | Script (late**) | Script (async) | |||
| Schriftart | Schriftart (rel=preload) | ||||
| Importieren | |||||
| Bild (im Darstellungsbereich) | Bild (erste 5 Bilder > 10.000 px2) | Bild | |||
| Medien (Video/Audio) | |||||
| Prefetch | |||||
| XSL | |||||
| XHR (Synchronisierung) | XHR/fetch* (asynchron) | ||||
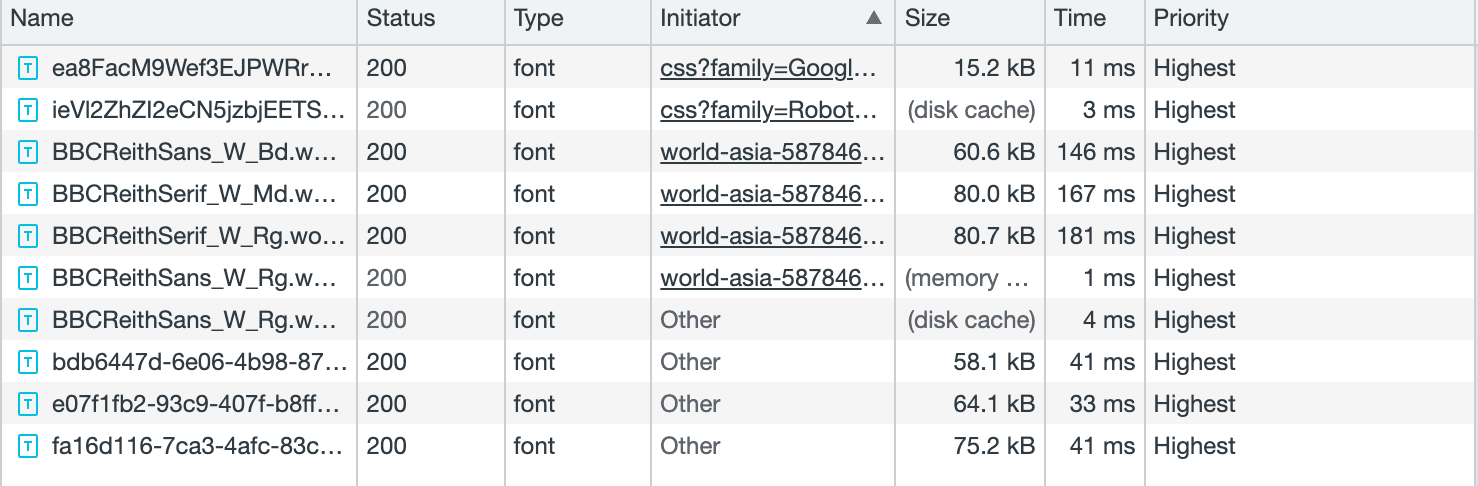
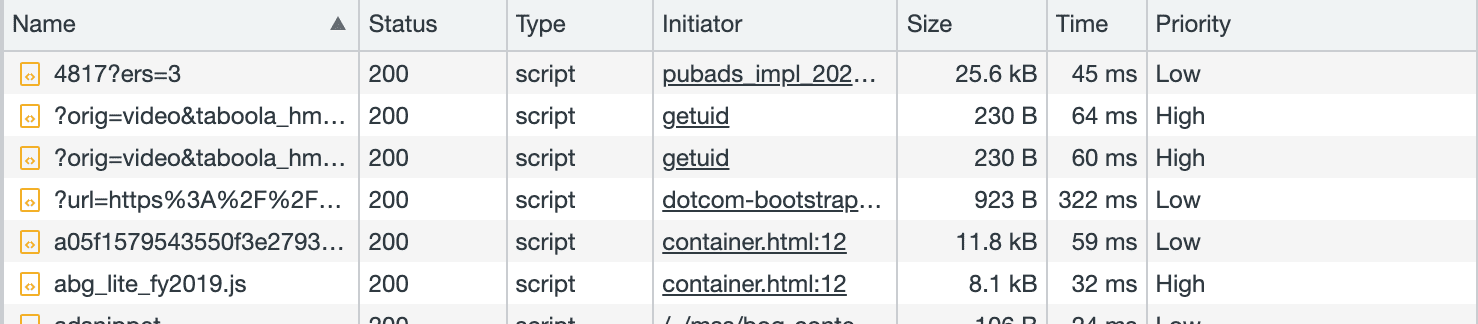
Der Browser lädt Ressourcen mit derselben berechneten Priorität in der Reihenfolge herunter, in der sie gefunden werden. Sie können die Priorität, die den verschiedenen Ressourcen zugewiesen ist, beim Laden einer Seite auf dem Tab Netzwerk in den Chrome-Entwicklertools prüfen. Achten Sie darauf, die Spalte Priorität einzubeziehen, indem Sie mit der rechten Maustaste auf die Tabellenüberschriften klicken und diese markieren.

type = "font" auf der Detailseite der BBC-Nachrichten
type = "script" auf der Detailseite der BBC-Nachrichten.Wenn sich die Prioritäten ändern, sehen Sie sowohl die ursprüngliche als auch die endgültige Priorität in der Einstellung Zeilen für große Anfragen oder in einer Kurzinfo.

Wann benötigen Sie die Abrufpriorität?
Da Sie nun die Priorisierungslogik des Browsers verstehen, können Sie die Downloadreihenfolge Ihrer Seite optimieren, um die Leistung und die Core Web Vitals zu optimieren. Hier sind einige Beispiele für Dinge, die Sie ändern können, um die Priorität von Ressourcendownloads zu beeinflussen:
- Platzieren Sie Ressourcen-Tags wie
<script>und<link>in der Reihenfolge, in der sie vom Browser heruntergeladen werden sollen. Ressourcen mit derselben Priorität werden in der Regel in der Reihenfolge geladen, in der sie gefunden werden. - Verwenden Sie den
preload-Ressourcenhinweis, um erforderliche Ressourcen früher herunterzuladen, insbesondere für Ressourcen, die vom Browser nicht leicht zu früh erkannt werden. - Mit
asyncoderdeferkönnen Sie Skripts herunterladen, ohne andere Ressourcen zu blockieren. - Laden Sie Inhalte unterhalb des Folds per Lazy-Load, damit der Browser die verfügbare Bandbreite für wichtigere Above-the-Fold-Ressourcen nutzen kann.
Mit diesen Techniken lässt sich die Prioritätsberechnung des Browsers steuern und so die Leistung und die Core Web Vitals verbessern. Wenn beispielsweise ein wichtiges Hintergrundbild vorab geladen wird, kann es viel früher erkannt werden, was den Wert „Largest Contentful Paint“ (LCP) verbessert.
Manchmal reichen diese Aliasse möglicherweise nicht aus, um Ressourcen für Ihre Anwendung optimal zu priorisieren. Hier sind einige der Szenarien, in denen die Abrufpriorität hilfreich sein könnte:
- Sie haben mehrere Bilder, die sofort sichtbar sind, aber nicht alle sollten dieselbe Priorität haben. In einem Bilderkarussell benötigt beispielsweise nur das erste sichtbare Bild eine höhere Priorität. Für die anderen, normalerweise nicht sichtbaren Bilder, kann anfänglich eine niedrigere Priorität festgelegt werden.
- Bilder im Darstellungsbereich beginnen in der Regel mit der Priorität
Low. Sobald das Layout fertig ist, erkennt Chrome, dass sie sich im Darstellungsbereich befinden, und erhöht ihre Priorität. Dadurch kommt es in der Regel zu einer erheblichen Verzögerung beim Laden wichtiger Bilder, z. B. von Hero-Images. Wenn im Markup die Abrufpriorität angegeben ist, kann das Bild mit der PrioritätHighbeginnen und viel früher mit dem Laden beginnen. Um dies etwas zu automatisieren, werden die ersten fünf größeren Bilder von Chrome aufMediumpriorisiert. Das ist hilfreich, aber eine explizitefetchpriority="high"ist noch besser.
Für die frühzeitige Erkennung von LCP-Bildern, die als CSS-Hintergründe enthalten sind, ist ein Vorabladen erforderlich. Wenn Sie die Priorität Ihrer Hintergrundbilder erhöhen möchten, fügen Siefetchpriority='high'in die Vorabdaten ein. - Wenn Sie Skripts als
asyncoderdeferdeklarieren, wird der Browser angewiesen, sie asynchron zu laden. Wie in der Prioritätstabelle dargestellt, wird diesen Skripts jedoch auch die Priorität „Niedrig“ zugewiesen. Sie können ihre Priorität erhöhen und gleichzeitig einen asynchronen Download gewährleisten, insbesondere bei Skripts, die für die Nutzerfreundlichkeit entscheidend sind. - Wenn Sie die JavaScript-API
fetch()zum asynchronen Abrufen von Ressourcen oder Daten verwenden, weist der Browser ihr die PrioritätHighzu. Möglicherweise möchten Sie einige Ihrer Abrufe mit niedrigerer Priorität ausführen, insbesondere wenn Sie Hintergrund-API-Aufrufe mit API-Aufrufen mischen, die auf Nutzereingaben reagieren. Kennzeichnen Sie die Hintergrund-API-Aufrufe mit der PrioritätLowund die interaktiven API-Aufrufe mit der PrioritätHigh. - Der Browser weist CSS und Schriftarten eine
High-Priorität zu, aber einige dieser Ressourcen sind möglicherweise wichtiger als andere. Sie können die Abrufpriorität verwenden, um die Priorität nicht kritischer Ressourcen zu verringern. Beachten Sie, dass frühe CSS das Rendering blockieren und daher in der Regel eineHigh-Priorität haben sollten.
Das fetchpriority-Attribut
Mit dem HTML-Attribut fetchpriority können Sie die Downloadpriorität für Ressourcentypen wie CSS, Schriftarten, Skripts und Bilder festlegen, wenn diese mit link-, img- oder script-Tags heruntergeladen werden. Folgende Werte sind möglich:
high: Die Ressource hat eine höhere Priorität und Sie möchten, dass der Browser sie höher priorisiert als üblich, sofern die Heuristiken des Browsers dies nicht verhindern.low: Die Ressource hat eine niedrigere Priorität und Sie möchten, dass der Browser sie entsprechend herabstuft, sofern dies durch die Heuristiken möglich ist.auto: Der Standardwert, mit dem der Browser die richtige Priorität auswählen kann.
Hier sind einige Beispiele für die Verwendung des Attributs fetchpriority im Markup sowie der entsprechenden Skript-Property priority.
<!-- We don't want a high priority for this above-the-fold image -->
<img src="/https/web.dev/images/in_viewport_but_not_important.svg" fetchpriority="low" alt="I'm an unimportant image!">
<!-- We want to initiate an early fetch for a resource, but also deprioritize it -->
<link rel="preload" href="/https/web.dev/js/script.js" as="script" fetchpriority="low">
<script>
fetch('https://example.com/', {priority: 'low'})
.then(data => {
// Trigger a low priority fetch
});
</script>
Auswirkungen der Browserpriorität und von fetchpriority
Sie können das Attribut fetchpriority auf verschiedene Ressourcen anwenden, wie in der folgenden Tabelle gezeigt, um die berechnete Priorität zu erhöhen oder zu verringern. Das Symbol fetchpriority="auto" (◉) in jeder Zeile kennzeichnet die Standardpriorität für diesen Ressourcentyp. (auch als Google-Dokument verfügbar).
| In der Layout-Blockierungsphase laden | Einzelne Elemente in der Layoutblockierungsphase laden | ||||
|---|---|---|---|---|---|
| Blink Priority |
Sehr hoch | Hoch | Mittel | Niedrig | VeryLow |
| DevTools Priority |
Höchste | Hoch | Mittel | Niedrig | Niedrigste |
| Hauptressource | ◉ | ||||
| CSS (früh**) | ⬆◉ | ⬇ | |||
| Preisvergleichsportale (später**) | ⬆ | ◉ | ⬇ | ||
| CSS (Mediendiskrepanz***) | ⬆*** | ◉⬇ | |||
| Script (early** oder nicht vom Preloader gescannt) | ⬆◉ | ⬇ | |||
| Script (late**) | ⬆ | ◉ | ⬇ | ||
| Script (asynchron/aussetzen) | ⬆ | ◉⬇ | |||
| Schriftart | ◉ | ||||
| Schriftart (rel=preload) | ⬆◉ | ⬇ | |||
| Importieren | ◉ | ||||
| Bild (im Darstellungsbereich – nach dem Layout) | ⬆◉ | ⬇ | |||
| Bild (erste 5 Bilder > 10.000 px2) | ⬆ | ◉ | ⬇ | ||
| Bild | ⬆ | ◉⬇ | |||
| Medien (Video/Audio) | ◉ | ||||
| XHR (sync) – eingestellt | ◉ | ||||
| XHR/fetch* (asynchron) | ⬆◉ | ⬇ | |||
| Prefetch | ◉ | ||||
| XSL | ◉ | ||||
Bei fetchpriority wird die relative Priorität festgelegt, d. h. die Standardpriorität wird um einen angemessenen Wert erhöht oder gesenkt, anstatt die Priorität explizit auf High oder Low festzulegen. Das führt oft, aber nicht immer, zu einer Priorität von High oder Low. Beispielsweise behält kritisches CSS mit fetchpriority="high" die Priorität „Sehr hoch“/„Höchste“ und die Verwendung von fetchpriority="low" für diese Elemente behält die Priorität „Hoch“. In keinem dieser Fälle wird die Priorität explizit auf High oder Low festgelegt.
Anwendungsfälle
Verwenden Sie das fetchpriority-Attribut, wenn Sie dem Browser einen zusätzlichen Hinweis dazu geben möchten, mit welcher Priorität eine Ressource abgerufen werden soll.
Priorität des LCP-Bilds erhöhen
Sie können fetchpriority="high" angeben, um die Priorität des LCP oder anderer kritischer Images zu erhöhen.
<img src="lcp-image.jpg" fetchpriority="high">
Der folgende Vergleich zeigt die Google Flüge-Seite mit einem LCP-Hintergrundbild, das mit und ohne Abrufpriorität geladen ist. Mit der Priorität „Hoch“ hat sich der LCP von 2,6 Sek.auf 1,9 Sek.verbessert.
Priorität von Bildern „above the fold“ verringern
Verwenden Sie fetchpriority="low", um die Priorität von Bildern, die ohne Scrollen sichtbar sind und nicht direkt wichtig sind, zu verringern, z. B. von Bildern außerhalb des sichtbaren Bereichs in einem Bilderkarussell.
<ul class="carousel">
<img src="img/carousel-1.jpg" fetchpriority="high">
<img src="img/carousel-2.jpg" fetchpriority="low">
<img src="img/carousel-3.jpg" fetchpriority="low">
<img src="img/carousel-4.jpg" fetchpriority="low">
</ul>
Die Bilder 2 bis 4 befinden sich zwar außerhalb des Darstellungsbereichs, können jedoch als „nah genug“ betrachtet werden, um sie auf high zu erhöhen und auch geladen zu werden, selbst wenn ein load=lazy-Attribut hinzugefügt wird. Daher ist fetchpriority="low" die richtige Lösung dafür.
In einem früheren Test mit der Geisler App haben wir diese Funktion verwendet, um die Priorität von Bildern zu verringern, die beim Laden nicht angezeigt werden. Dadurch wurde die Seitenladezeit um 2 Sekunden verkürzt.

Priorität der vorab geladenen Ressourcen senken
Damit vorab geladene Ressourcen nicht mit anderen kritischen Ressourcen konkurrieren, können Sie ihre Priorität verringern. Verwenden Sie diese Technik für Bilder, Scripts und CSS.
<!-- Lower priority only for non-critical preloaded scripts -->
<link rel="preload" as="script" href="critical-script.js">
<link rel="preload" as="script" href="non-critical-script.js" fetchpriority="low">
<!-- Preload CSS without blocking render, or other resources -->
<link rel="preload" as="style" href="theme.css" fetchpriority="low" onload="this.rel='stylesheet'">
Skripts neu priorisieren
Scripts, die für die Interaktivität Ihrer Seite erforderlich sind, sollten schnell geladen werden, dürfen aber andere, wichtigere Ressourcen, die das Rendern blockieren, nicht blockieren. Sie können diese als async mit hoher Priorität kennzeichnen.
<script src="async_but_important.js" async fetchpriority="high"></script>
Sie können ein Script nicht als async kennzeichnen, wenn es auf bestimmten DOM-Zuständen basiert. Wenn sie jedoch später auf der Seite ausgeführt werden, können Sie sie mit niedrigerer Priorität laden:
<script src="blocking_but_unimportant.js" fetchpriority="low"></script>
Dadurch wird der Parser dennoch blockiert, wenn er dieses Skript erreicht, aber Inhalte vor diesem Skript werden priorisiert.
Wenn das fertige DOM benötigt wird, können Sie alternativ das Attribut defer (das der Reihe nach nach DOMContentLoaded ausgeführt wird) oder sogar async unten auf der Seite verwenden.
Priorität für nicht kritische Datenabrufe verringern
Der Browser führt fetch mit hoher Priorität aus. Wenn mehrere Abrufe gleichzeitig ausgelöst werden, können Sie die hohe Standardpriorität für die wichtigeren Datenabrufe verwenden und die Priorität für weniger kritische Daten senken.
// Important validation data (high by default)
let authenticate = await fetch('/user');
// Less important content data (suggested low)
let suggestedContent = await fetch('/content/suggested', {priority: 'low'});
Hinweise zur Implementierung der Priorität abrufen
Mit der Abrufpriorität lässt sich die Leistung in bestimmten Anwendungsfällen verbessern. Beachten Sie jedoch Folgendes:
- Das Attribut
fetchpriorityist ein Hinweis, keine Anweisung. Der Browser versucht, die Einstellungen des Entwicklers zu berücksichtigen, kann aber auch seine eigenen Einstellungen für die Ressourcenpriorität anwenden, um Konflikte zu lösen. Verwechseln Sie die Abrufpriorität nicht mit dem Vorladen:
- Das Vorladen ist ein obligatorischer Abruf, kein Hinweis.
- Durch das Vorabladen kann der Browser eine Ressource frühzeitig erkennen, sie wird aber dennoch mit der Standardpriorität abgerufen. Umgekehrt hilft die Abrufpriorität nicht bei der Auffindbarkeit, aber Sie können damit die Abrufpriorität erhöhen oder verringern.
- Es ist oft einfacher, die Auswirkungen eines Vorabladens zu beobachten und zu messen als die Auswirkungen einer Prioritätsänderung.
Die Abrufpriorität kann das Vorladen ergänzen, indem die Detailgenauigkeit der Priorisierung erhöht wird. Wenn Sie bereits ein Vorabladen als eines der ersten Elemente im
<head>für ein LCP-Bild angegeben haben, verbessert die Abrufpriorität vonhighden LCP möglicherweise nicht wesentlich. Wenn das Vorabladen jedoch nach dem Laden anderer Ressourcen erfolgt, kann der LCP mit einer Abrufpriorität vonhighweiter verbessert werden. Wenn ein kritisches Bild ein CSS-Hintergrundbild ist, lade es mitfetchpriority = "high"vorab.Verbesserungen bei der Ladezeit durch Priorisierung sind in Umgebungen, in denen mehr Ressourcen um die verfügbare Netzwerkbandbreite konkurrieren, relevanter. Dies ist üblich bei HTTP/1.x-Verbindungen, bei denen keine parallelen Downloads möglich sind, oder bei HTTP/2- oder HTTP/3-Verbindungen mit niedriger Bandbreite. In diesen Fällen kann die Priorisierung helfen, Engpässe zu beheben.
CDNs implementieren die HTTP/2-Priorisierung nicht einheitlich und auch nicht für HTTP/3. Selbst wenn der Browser die Priorität aus der Abrufpriorität kommuniziert, weist das CDN den Ressourcen möglicherweise keine neuen Prioritäten in der angegebenen Reihenfolge zu. Dies erschwert das Testen der Abrufpriorität. Die Prioritäten werden sowohl intern im Browser als auch mit Protokollen angewendet, die die Priorisierung unterstützen (HTTP/2 und HTTP/3). Es lohnt sich dennoch, die Abrufpriorität nur für die interne Browserpriorisierung zu verwenden, unabhängig von CDN- oder Ursprungsunterstützung, da sich Prioritäten häufig ändern, wenn der Browser Ressourcen anfordert. Beispielsweise werden Ressourcen mit niedriger Priorität wie Bilder häufig daran gehindert, angefordert zu werden, während der Browser kritische
<head>-Elemente verarbeitet.Möglicherweise können Sie die Abrufpriorität nicht als Best Practice in Ihrem ursprünglichen Design einführen. Später im Entwicklungszyklus können Sie die Prioritäten anpassen, die den verschiedenen Ressourcen auf der Seite zugewiesen sind. Wenn sie nicht Ihren Erwartungen entsprechen, können Sie die Abrufpriorität für eine weitere Optimierung einführen.
Entwickler sollten das Preloading nur für den vorgesehenen Zweck verwenden, nämlich um Ressourcen vorab zu laden, die vom Parser nicht erkannt werden (Schriftarten, Importe, LCP-Hintergrundbilder). Die Platzierung des preload-Hinweises wirkt sich darauf aus, wann die Ressource vorab geladen wird.
Die Abrufpriorität gibt an, wie die Ressource abgerufen werden soll.
Tipps für die Verwendung von Vorabladevorgängen
Beachten Sie bei der Verwendung von Vorabladevorgängen Folgendes:
- Durch Einbeziehen eines Vorabladens in HTTP-Header wird dieser vor allem anderen in der Ladereihenfolge platziert.
- Im Allgemeinen werden Vorab-Ladevorgänge in der Reihenfolge geladen, in der der Parser sie für Elemente mit einer Priorität von
Mediumoder höher findet. Seien Sie vorsichtig, wenn Sie Preloads am Anfang Ihres HTML-Codes einfügen. - Die Vorab-Ladefunktion für Schriftarten funktioniert wahrscheinlich am besten gegen Ende des Head-Elements oder am Anfang des Body-Elements.
- Importvorabladevorgänge (dynamische
import()odermodulepreload) sollten nach dem Skript-Tag ausgeführt werden, das den Import erfordert. Achten Sie daher darauf, dass das Skript zuerst geladen oder geparst wird, damit es ausgewertet werden kann, während seine Abhängigkeiten geladen werden. - Bildvorab-Downloads haben standardmäßig die Priorität
LowoderMedium. Ordnen Sie sie in Relation zu asynchronen Skripts und anderen Tags mit niedriger oder niedriger Priorität.
Verlauf
Die Abrufpriorität wurde 2018 erstmals in Chrome als Ursprungstest getestet. 2021 wurde dann noch einmal das Attribut importance verwendet. Damals hieß es Prioritätshinweise. Im Rahmen des Webstandards-Prozesses wurde die Benutzeroberfläche inzwischen in fetchpriority für HTML und priority für die Fetch API von JavaScript geändert. Um Verwirrung zu vermeiden, nennen wir diese API-Abrufpriorität.
Fazit
Entwickler werden sich wahrscheinlich für die Abrufpriorität interessieren, da es Verbesserungen beim Vorabladen gibt und in letzter Zeit ein Schwerpunkt auf den Core Web Vitals und dem LCP gelegt wurde. Sie hat jetzt zusätzliche Drehknöpfe, um ihre bevorzugte Ladereihenfolge zu erreichen.





