FCP คืออะไร
First Contentful Paint (FCP) วัดระยะเวลาตั้งแต่ตอนที่ผู้ใช้ไปยังหน้าเว็บเป็นครั้งแรกไปจนถึงตอนที่เนื้อหาส่วนใดส่วนหนึ่งของหน้าแสดงบนหน้าจอ สำหรับเมตริกนี้ "เนื้อหา" หมายถึงข้อความ รูปภาพ (รวมถึงภาพพื้นหลัง) องค์ประกอบ <svg> หรือองค์ประกอบ <canvas> ที่ไม่ใช่สีขาว

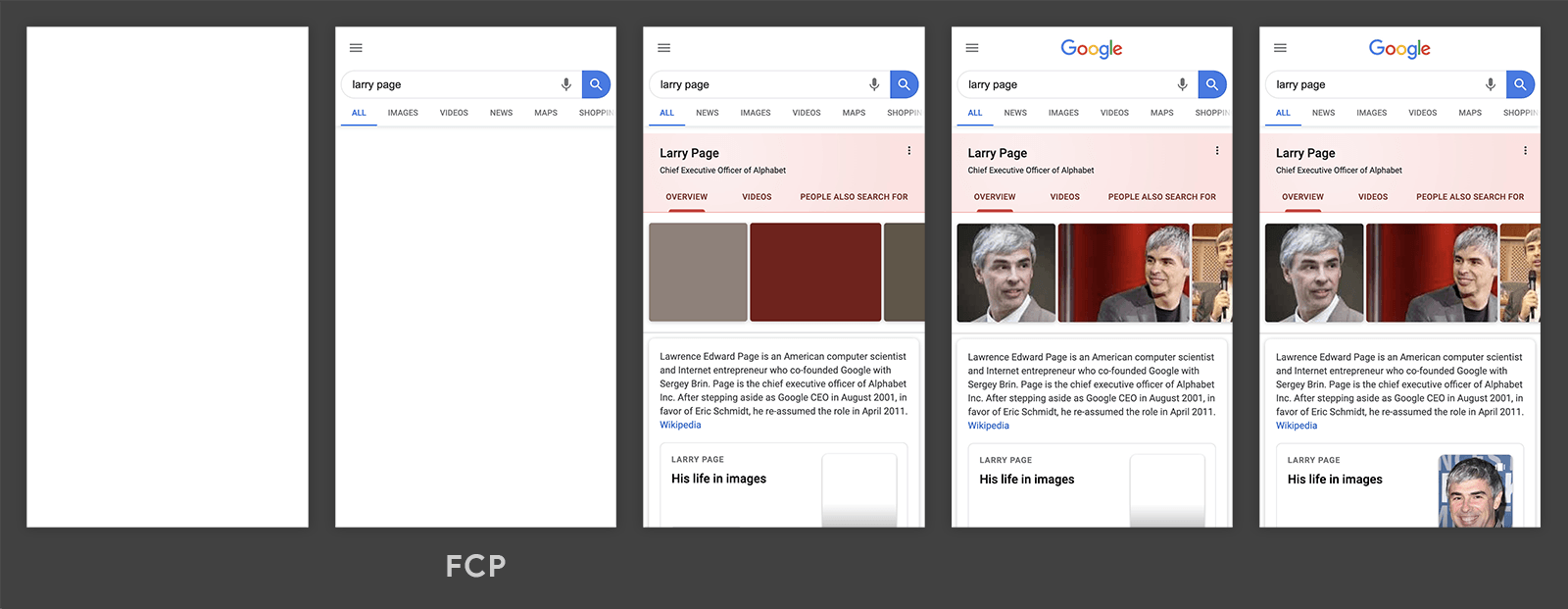
ในไทม์ไลน์การโหลดที่แสดงในรูปภาพก่อนหน้า FCP จะเกิดขึ้นในเฟรมที่ 2 เนื่องจากเป็นช่วงเวลาที่องค์ประกอบข้อความและรูปภาพแรกแสดงขึ้นบนหน้าจอ
คุณจะเห็นว่าแม้จะมีการแสดงผลเนื้อหาบางส่วนแล้ว แต่ไม่ได้แสดงครบทั้งหมด นี่เป็นความแตกต่างที่สําคัญระหว่าง First Contentful Paint กับ Largest Contentful Paint (LCP) ซึ่งมุ่งวัดเมื่อเนื้อหาหลักของหน้าเว็บโหลดเสร็จแล้ว
คะแนน FCP ที่ดีเป็นอย่างไร
เพื่อให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ดี เว็บไซต์ต้องพยายามมีการแสดงผลเนื้อหาครั้งแรก (First Contentful Paint ไม่เกิน 1.8 วินาที) เกณฑ์ที่ดีในการวัดคือเปอร์เซ็นไทล์ที่ 75 ของการโหลดหน้าเว็บที่แบ่งกลุ่มระหว่างอุปกรณ์เคลื่อนที่และเดสก์ท็อป เพื่อให้มั่นใจว่าคุณจะบรรลุเป้าหมายนี้สำหรับผู้ใช้ส่วนใหญ่

วิธีวัด FCP
FCP สามารถวัดได้ในห้องทดลองหรือในสนาม และเครื่องมือต่อไปนี้มี FCP
เครื่องมือภาคสนาม
- PageSpeed Insights
- รายงานประสบการณ์ของผู้ใช้ Chrome
- Search Console (รายงานความเร็ว)
- ไลบรารี JavaScript
web-vitalsรายการ
เครื่องมือในห้องทดลอง
วัด FCP ใน JavaScript
หากต้องการวัด FCP ใน JavaScript คุณสามารถใช้ Paint Timing API ตัวอย่างต่อไปนี้แสดงวิธีสร้าง PerformanceObserver ที่คอยฟังรายการ paint ที่มีชื่อ first-contentful-paint และบันทึกลงในคอนโซล
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntriesByName('first-contentful-paint')) {
console.log('FCP candidate:', entry.startTime, entry);
}
}).observe({type: 'paint', buffered: true});
ในข้อมูลโค้ดก่อนหน้า รายการ first-contentful-paint ที่บันทึกไว้จะบอกให้คุณทราบเมื่อมีการวาดภาพองค์ประกอบเนื้อหารายการแรก อย่างไรก็ตาม ในบางกรณีรายการนี้ไม่สามารถใช้สำหรับการวัด FCP ได้
ส่วนต่อไปนี้จะแสดงความแตกต่างระหว่างสิ่งที่ API รายงานและวิธีคํานวณเมตริก
ความแตกต่างระหว่างเมตริกกับ API
- API จะส่งรายการ
first-contentful-paintสำหรับหน้าที่โหลดในแท็บเบื้องหลัง แต่ควรละเว้นหน้าเหล่านั้นเมื่อคํานวณ FCP (ควรพิจารณาเวลาในการแสดงผลครั้งแรกเฉพาะในกรณีที่หน้าเว็บอยู่เบื้องหน้าตลอด) - API จะไม่รายงานรายการ
first-contentful-paintเมื่อมีการกู้คืนหน้าเว็บจากแคชย้อนกลับ/ไปข้างหน้า แต่ควรวัด FCP ในกรณีเหล่านี้เนื่องจากผู้ใช้จะเห็นว่าเป็นการเข้าชมหน้าเว็บที่แตกต่างกัน - API อาจไม่รายงานเวลาในการวาดจาก iframe แบบข้ามต้นทาง แต่คุณควรพิจารณาเฟรมทั้งหมดเพื่อวัด FCP อย่างถูกต้อง เฟรมย่อยสามารถใช้ API เพื่อรายงานเวลาในการวาดไปยังเฟรมหลักเพื่อรวบรวมข้อมูล
- API จะวัด FCP จากการเริ่มการนำทาง แต่สำหรับหน้าที่แสดงผลล่วงหน้า ควรวัด FCP ตั้งแต่
activationStartเนื่องจากจะสอดคล้องกับเวลา FCP ตามที่ผู้ใช้พบ
แทนที่จะจดจำความแตกต่างเล็กๆ น้อยๆ เหล่านี้ นักพัฒนาแอปสามารถใช้ไลบรารี JavaScript web-vitals เพื่อวัด FCP ซึ่งจะจัดการความแตกต่างเหล่านี้ให้คุณ (หากทำได้ โปรดทราบว่าปัญหา iframe ไม่ครอบคลุม)
import {onFCP} from 'web-vitals';
// Measure and log FCP as soon as it's available.
onFCP(console.log);
ดูตัวอย่างทั้งหมดเกี่ยวกับวิธีวัด FCP ใน JavaScript ได้ในซอร์สโค้ดของ onFCP()
วิธีปรับปรุง FCP
หากต้องการดูวิธีปรับปรุง FCP สําหรับเว็บไซต์หนึ่งๆ ให้เรียกใช้การตรวจสอบประสิทธิภาพของ Lighthouse และให้ความสําคัญกับโอกาสหรือการวินิจฉัยที่เฉพาะเจาะจงซึ่งการตรวจสอบแนะนำ
หากต้องการดูวิธีปรับปรุง FCP โดยทั่วไป (สําหรับเว็บไซต์) โปรดดูคำแนะนำด้านประสิทธิภาพต่อไปนี้
- กำจัดทรัพยากรที่บล็อกการแสดงผล
- ลดขนาด CSS
- นำ CSS ที่ไม่ได้ใช้ออก
- นำ JavaScript ที่ไม่ได้ใช้ออก
- เชื่อมต่อกับต้นทางที่จำเป็นล่วงหน้า
- ลดเวลาในการตอบกลับของเซิร์ฟเวอร์ (TTFB)
- หลีกเลี่ยงการเปลี่ยนเส้นทางหน้าเว็บหลายครั้ง
- โหลดคำขอสำคัญล่วงหน้า
- หลีกเลี่ยงเพย์โหลดเครือข่ายปริมาณมาก
- แสดงชิ้นงานแบบคงที่ที่มีนโยบายแคชที่มีประสิทธิภาพ
- หลีกเลี่ยง DOM ที่มีขนาดใหญ่เกินไป
- ลดความลึกของคำขอที่สำคัญ
- ตรวจสอบว่าข้อความจะยังมองเห็นได้ในระหว่างการโหลดเว็บฟอนต์
- รักษาจำนวนคำขอให้น้อยและการโอนมีขนาดเล็ก
บันทึกการเปลี่ยนแปลง
บางครั้งเราอาจพบข้อบกพร่องใน API ที่ใช้วัดเมตริก และบางครั้งก็พบในคําจํากัดความของเมตริกเอง ด้วยเหตุนี้ บางครั้งจึงอาจต้องมีการเปลี่ยนแปลง และการเปลี่ยนแปลงเหล่านี้อาจแสดงเป็นการปรับปรุงหรือความถดถอยในรายงานภายในและแดชบอร์ดของคุณ
การเปลี่ยนแปลงทั้งหมดที่เกิดขึ้นกับการใช้งานหรือคำจำกัดความของเมตริกเหล่านี้จะปรากฏในบันทึกการเปลี่ยนแปลงนี้เพื่อช่วยคุณจัดการเรื่องนี้
หากมีความคิดเห็นเกี่ยวกับเมตริกเหล่านี้ ให้ระบุในกลุ่ม Google Web-vitals-feedback


