Tecniche relative a CSS per l'ottimizzazione di Web Vitals
Il modo in cui scrivi gli stili e crei i layout può avere un impatto significativo sui Segnali web essenziali. Questo è particolarmente vero per Cumulative Layout Shift (CLS) e Largest Contentful Paint (LCP).
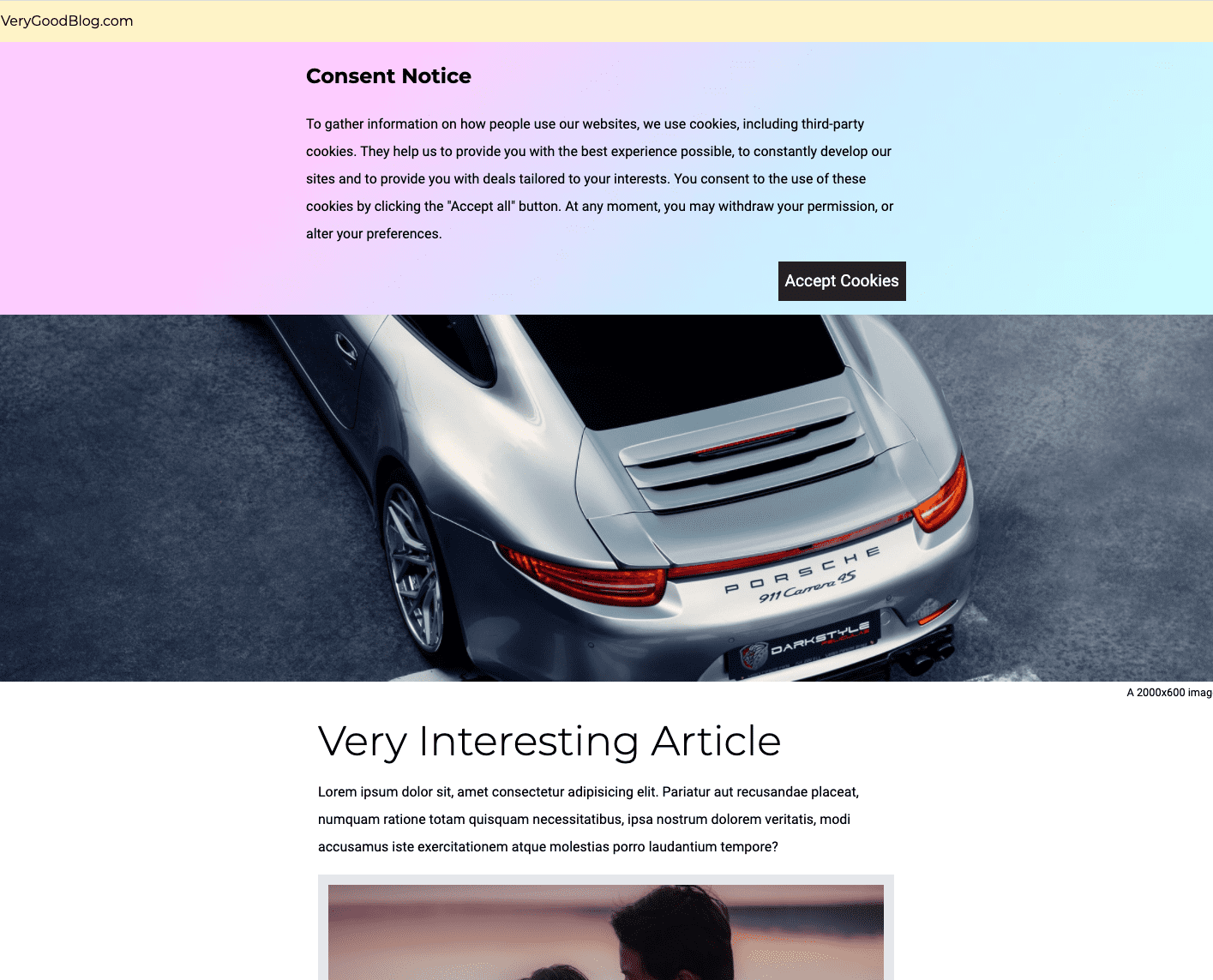
Questo articolo illustra le tecniche relative al CSS per l'ottimizzazione di Web Vitals. Queste ottimizzazioni sono suddivise in base a diversi aspetti di una pagina: layout, immagini, caratteri, animazioni e caricamento. Lungo il percorso, esamineremo il miglioramento di una pagina di esempio:

Layout
Inserire contenuti nel DOM
Se inserisci contenuti in una pagina dopo che i contenuti circostanti sono già stati caricati, tutti gli altri contenuti della pagina vengono spostati verso il basso. Ciò causa spostamenti del layout.
Le notifiche relative ai cookie, in particolare quelle posizionate nella parte superiore della pagina, sono un esempio comune di questo problema. Altri elementi della pagina che spesso causano questo tipo di variazione del layout durante il caricamento includono annunci e contenuti incorporati.
Identificazione
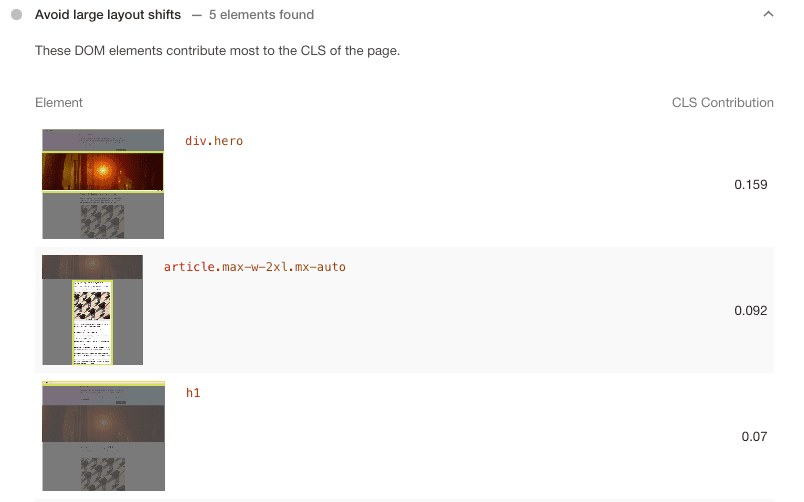
Il controllo Lighthouse "Evita significative variazioni di layout" identifica gli elementi della pagina che si sono spostati. Per questa demo, i risultati sono i seguenti:

L'informativa sui cookie non è elencata in questi risultati perché non si sposta durante il caricamento. ma fa spostare gli elementi sottostanti nella pagina (ovvero div.hero e article). Per ulteriori informazioni su come identificare e correggere i cambiamenti di layout, consulta Eseguire il debug dei cambiamenti di layout.
Correggi
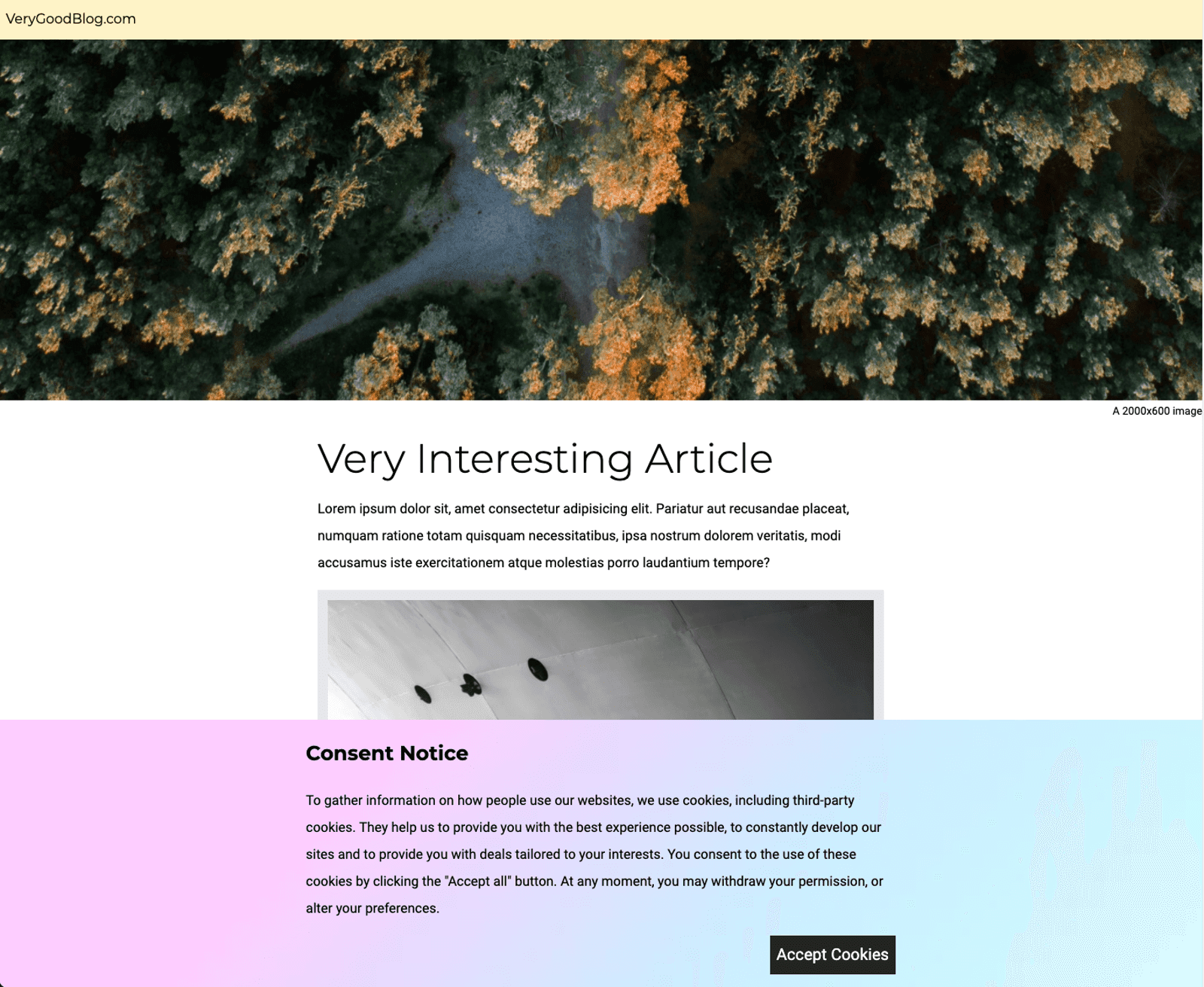
Posiziona l'informativa sui cookie in fondo alla pagina utilizzando un posizionamento assoluto o fisso.

Prima:
.banner {
position: sticky;
top: 0;
}
Dopo:
.banner {
position: fixed;
bottom: 0;
}
Un altro modo per correggere questo cambiamento di layout è riservare spazio per l'informativa sui cookie nella parte superiore dello schermo. Questo approccio è altrettanto efficace. Per ulteriori informazioni, consulta le best practice per l'informativa sui cookie.
Immagini
Immagini e Largest Contentful Paint (LCP)
Le immagini sono in genere l'elemento Largest Contentful Paint (LCP) di una pagina. Altri elementi della pagina che possono essere l'elemento LCP includono blocchi di testo e immagini dei poster dei video. Il momento in cui viene caricato l'elemento LCP determina il valore LCP.
È importante notare che l'elemento LCP di una pagina può variare da un caricamento all'altro, a seconda dei contenuti visibili all'utente quando la pagina viene visualizzata per la prima volta. Ad esempio, in questa demo, lo sfondo dell'informativa sui cookie, l'immagine hero e il testo dell'articolo sono alcuni dei potenziali elementi LCP.

Nel sito di esempio, l'immagine di sfondo dell'informativa sui cookie è in realtà un'immagine di grandi dimensioni. Per migliorare il valore di questa metrica, puoi dipingere la sfumatura in CSS anziché caricare un'immagine per creare l'effetto.
Correggi
Modifica il CSS .banner in modo da utilizzare una sfumatura CSS anziché un'immagine:
Prima:
background: url("https://cdn.pixabay.com/photo/2015/07/15/06/14/gradient-845701\_960\_720.jpg")
Dopo:
background: linear-gradient(135deg, #fbc6ff 20%, #bdfff9 90%);
Immagini e variazioni del layout
I browser possono determinare le dimensioni di un'immagine solo dopo il caricamento. Se il caricamento dell'immagine avviene dopo il rendering della pagina, ma non è stato riservato spazio per l'immagine, si verifica uno spostamento del layout quando l'immagine viene visualizzata. Nella demo, l'immagine hero causa un cambiamento di layout al caricamento.
Identificazione
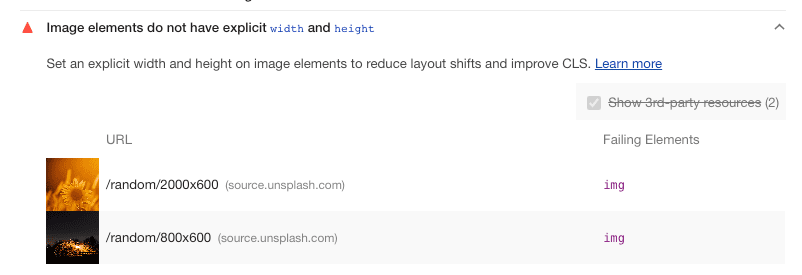
Per identificare le immagini senza width e height esplicite, utilizza il controllo "Gli elementi immagine hanno larghezza e altezza esplicite" di Lighthouse.

In questo esempio, sia l'immagine hero sia l'immagine dell'articolo mancano degli attributi width e
height.
Correggi
Imposta gli attributi width e height su queste immagini per evitare variazioni del layout.
Prima:
<img src="https://source.unsplash.com/random/2000x600" alt="image to load in">
<img src="https://source.unsplash.com/random/800x600" alt="image to load in">
Dopo:
<img src="https://source.unsplash.com/random/2000x600" width="2000" height="600" alt="image to load in">
<img src="https://source.unsplash.com/random/800x600" width="800" height="600" alt="image to load in">
Caratteri
I caratteri possono ritardare il rendering del testo e causare variazioni del layout. Di conseguenza, è importante caricare i caratteri rapidamente.
Visualizzazione ritardata del testo
Per impostazione predefinita, un browser non esegue immediatamente il rendering di un elemento di testo se i caratteri web associati non sono ancora stati caricati. Ciò avviene per evitare un "lampo di testo senza stile" (FOUT). In molti casi, questo ritarda il First Contentful Paint (FCP). In alcuni casi, questo ritarda il Largest Contentful Paint (LCP).
Variazioni del layout
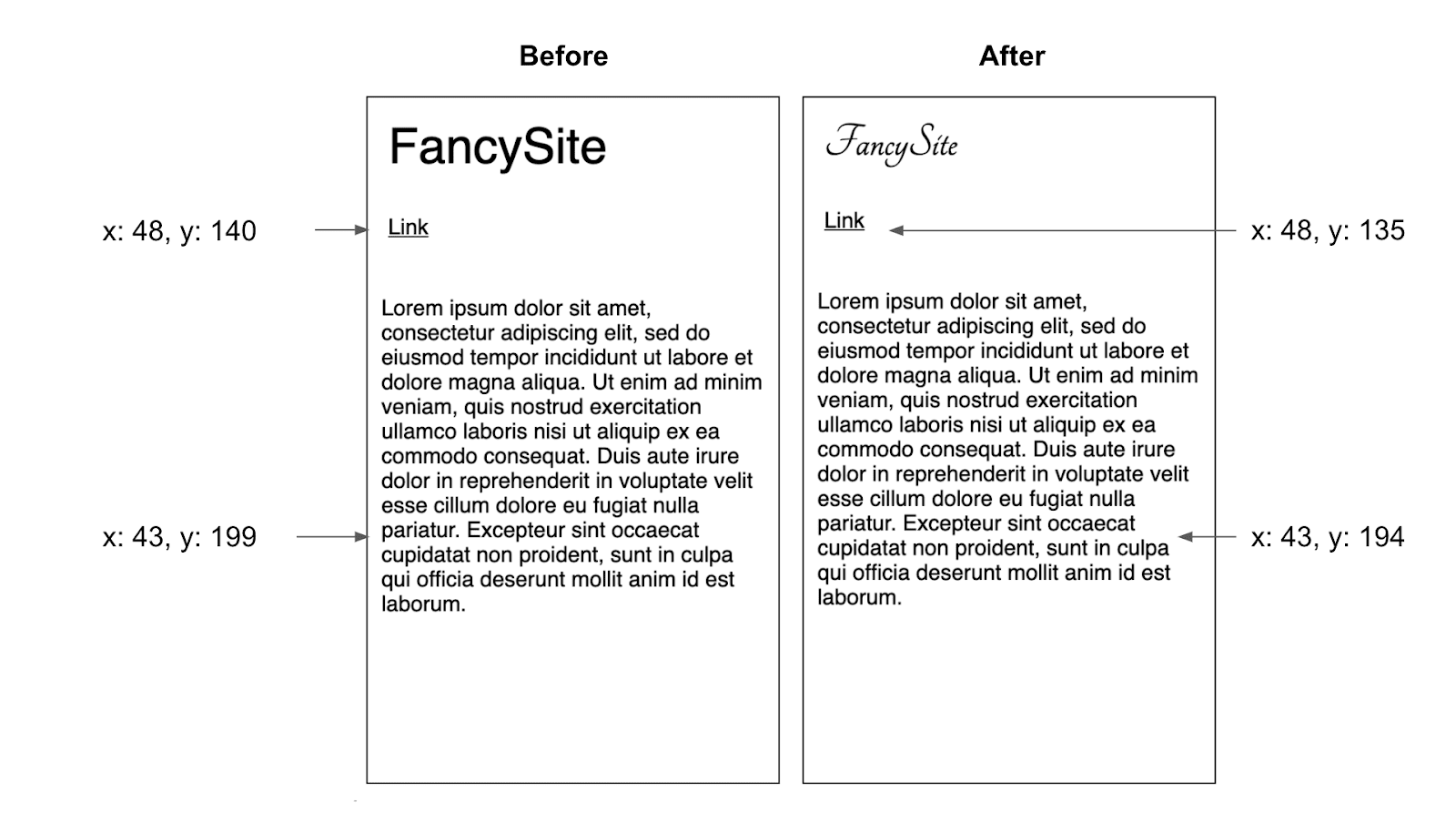
La sostituzione dei caratteri, sebbene sia un'ottima soluzione per mostrare rapidamente i contenuti all'utente, ha il potenziale di causare variazioni del layout. Questi cambiamenti di layout si verificano quando un carattere web e il relativo carattere di riserva occupano quantità diverse di spazio nella pagina. L'utilizzo di caratteri con proporzioni simili ridurrà al minimo le dimensioni di questi cambiamenti di layout.

Identificazione
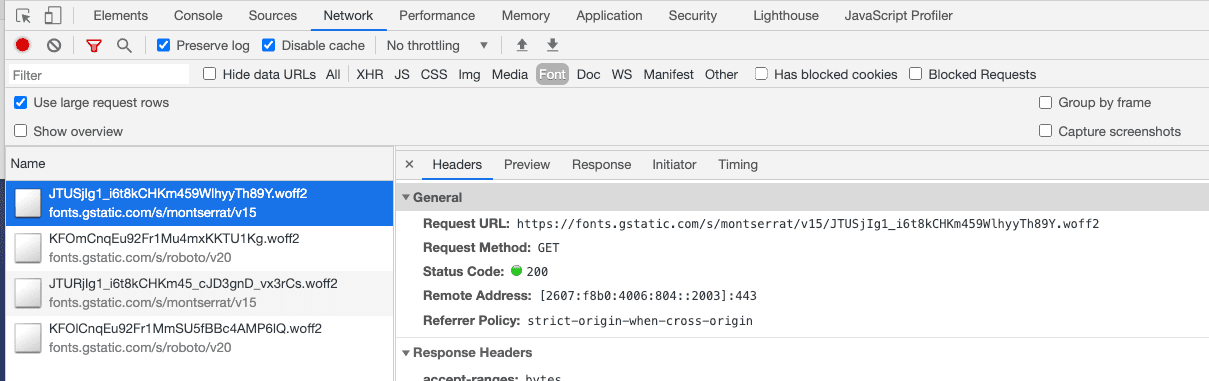
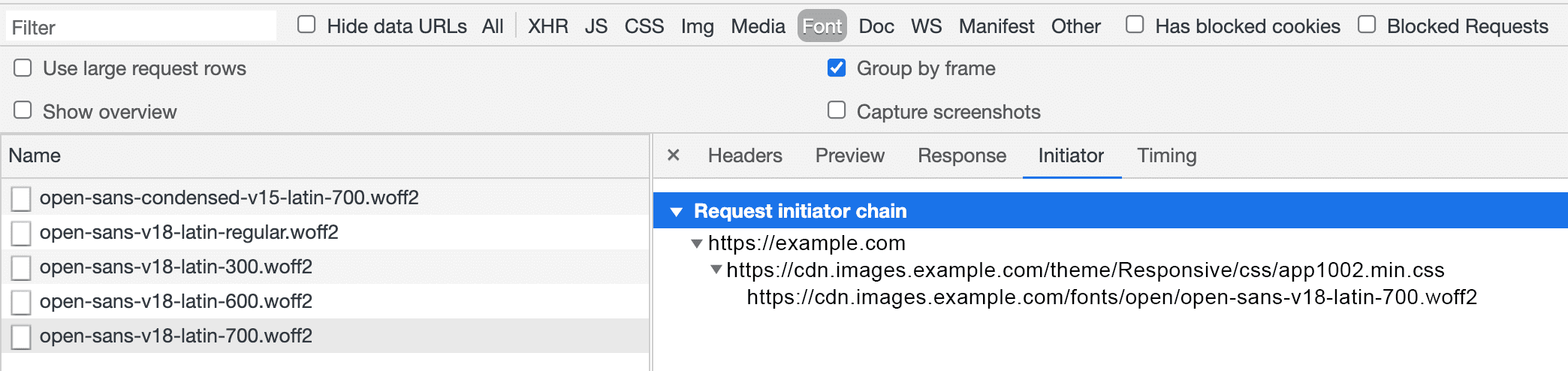
Per visualizzare i caratteri caricati in una determinata pagina, apri la scheda Rete in DevTools e filtra per Carattere. I caratteri possono essere file di grandi dimensioni, quindi in genere è meglio utilizzare solo un numero ridotto di caratteri per migliorare le prestazioni.

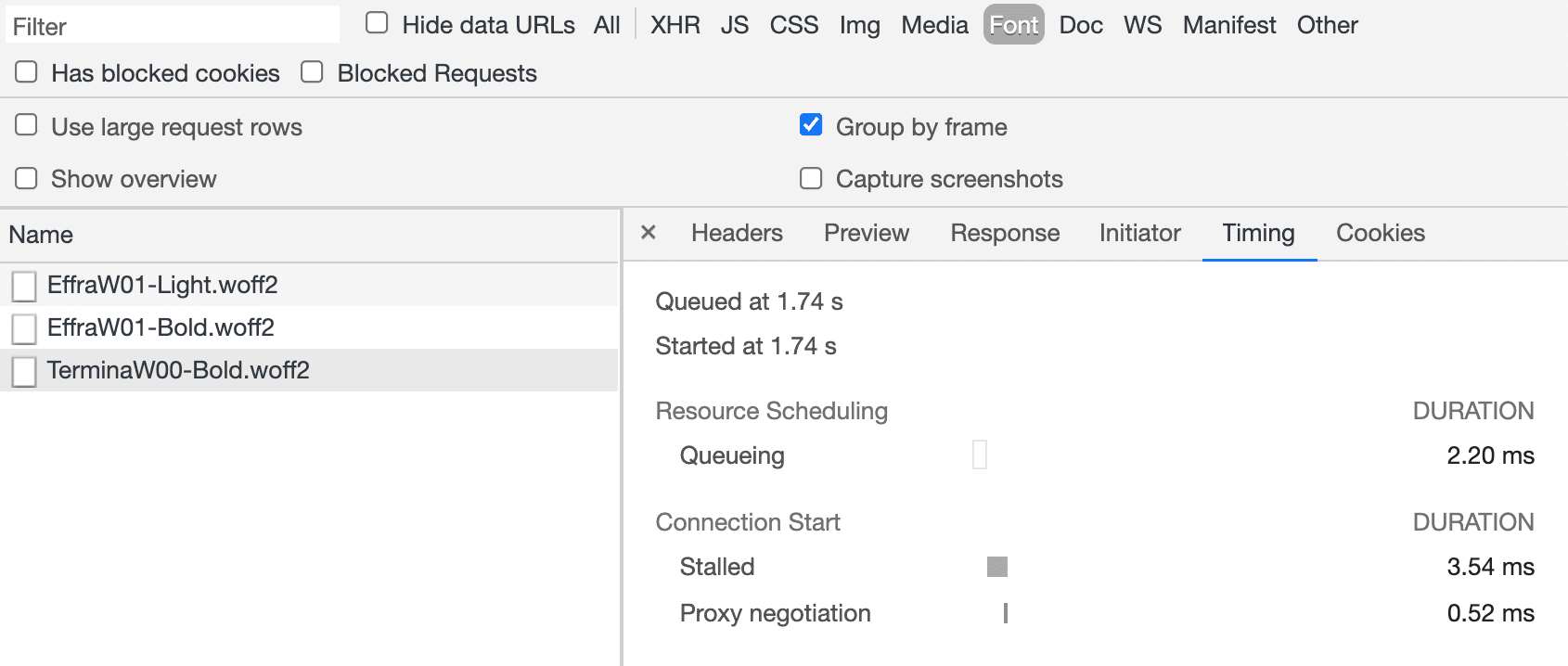
Per vedere il tempo necessario per la richiesta del carattere, fai clic sulla scheda Tempi. Prima viene richiesto un carattere, prima può essere caricato e utilizzato.

Per visualizzare la catena di richieste per un carattere, fai clic sulla scheda Autore. In generale, più breve è la catena di richieste, più rapidamente è possibile richiedere il carattere.

Correggi
Questa demo utilizza l'API Google Fonts. Google Fonts offre la possibilità di caricare i caratteri tramite i tag <link> o un'istruzione @import. Lo snippet di codice <link> include un suggerimento per la risorsa preconnect. Ciò dovrebbe comportare un caricamento più rapido dei fogli di stile rispetto all'utilizzo della versione @import.
A un livello molto alto, puoi considerare i suggerimenti per le risorse come un modo per suggerire al browser di dover configurare una determinata connessione o scaricare una determinata risorsa. Di conseguenza, il browser darà la priorità a queste azioni. Quando utilizzi gli indizi sulle risorse, tieni presente che dare la priorità a una determinata azione toglie risorse del browser ad altre azioni. Pertanto, i suggerimenti sulle risorse devono essere utilizzati con attenzione e non per tutto. Per ulteriori informazioni, vedi Stabilire in anticipo le connessioni di rete per migliorare la velocità percepita della pagina.
Rimuovi la seguente istruzione @import dallo stile:
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@400&family=Roboto:wght@300&display=swap');
Aggiungi i seguenti tag <link> al <head> del documento:
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap" rel="stylesheet">
Questi tag link chiedono al browser di stabilire una connessione anticipata alle origini utilizzate da Google Fonts e di caricare il foglio di stile che contiene la dichiarazione del carattere per Montserrat e Roboto. Questi tag <link>
devono essere posizionati il più presto possibile nel <head>.
Animazioni
Il modo principale in cui le animazioni influiscono su Web Vitals è quando causano cambiamenti nel layout. Evita di utilizzare due tipi di animazioni:
animazioni che attivano il layout e
effetti "simili all'animazione" che spostano gli elementi della pagina. In genere, queste animazioni possono essere sostituite con equivalenti più performanti utilizzando proprietà CSS come transform, opacity e filter. Per ulteriori informazioni, consulta Come creare animazioni CSS ad alte prestazioni.
Identificazione
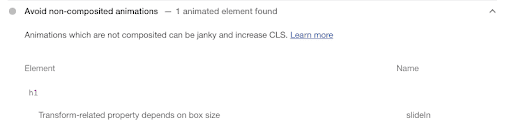
L'audit di Lighthouse "Evita animazioni non composite" può essere utile per identificare le animazioni con scarso rendimento.

Correggi
Modifica la sequenza di animazione slideIn in modo da utilizzare transform: translateX() anziché eseguire la transizione della proprietà margin-left.
Prima:
.header {
animation: slideIn 1s 1 ease;
}
@keyframes slideIn {
from {
margin-left: -100%;
}
to {
margin-left: 0;
}
}
Dopo:
.header {
animation: slideIn 1s 1 ease;
}
@keyframes slideIn {
from {
transform: translateX(-100%);
}
to {
transform: translateX(0);
}
}
CSS critico
I fogli di stile bloccano il rendering. Ciò significa che, quando il browser rileva un stylesheet, interrompe il download di altre risorse finché non lo ha scaricato e analizzato. Ciò potrebbe ritardare l'LCP. Per migliorare le prestazioni, ti consigliamo di rimuovere il CSS inutilizzato, di incorporare il CSS critico e di posticipare il CSS non critico.
Conclusione
Sebbene ci sia ancora spazio per ulteriori miglioramenti (ad esempio, l'utilizzo della compressione delle immagini per caricare le immagini più rapidamente), queste modifiche hanno migliorato notevolmente i Web Vitals di questo sito. Se si trattasse di un sito reale, il passaggio successivo sarebbe raccogliere i dati sul rendimento da utenti reali per valutare se soddisfa le soglie di Core Web Vitals per la maggior parte degli utenti. Per ulteriori informazioni su Web Vitals, consulta la sezione Informazioni su Web Vitals.



