Eine Methode, eine Schriftart an die Einstellungen der Nutzer anzupassen, damit sie Ihre Inhalte optimal lesen können.
Die Einbeziehung der Nutzer in den Designprozess war eine spannende Zeit für Nutzer, Designer und Entwickler. Die Nutzer können auf Ihre Erfahrung zugreifen und nahtlos Inhalte konsumieren. Ihre Vorlieben sind im Designergebnis bereits eingebunden.
In diesem Blogpost wird die Verwendung von CSS-Medienanfragen mit einer variablen Schriftart untersucht, um die Lesbarkeit weiter anzupassen. Schriftschnitt und -stärke können mit font-variation-settings angepasst werden. So können Sie die Schriftart an verschiedene Vorlieben und Kontexte anpassen, z. B. an den dunklen Modus oder einen hohen Kontrast. Wir können diese Einstellungen berücksichtigen und eine variable Schriftart für diese Nutzererfahrung anpassen.
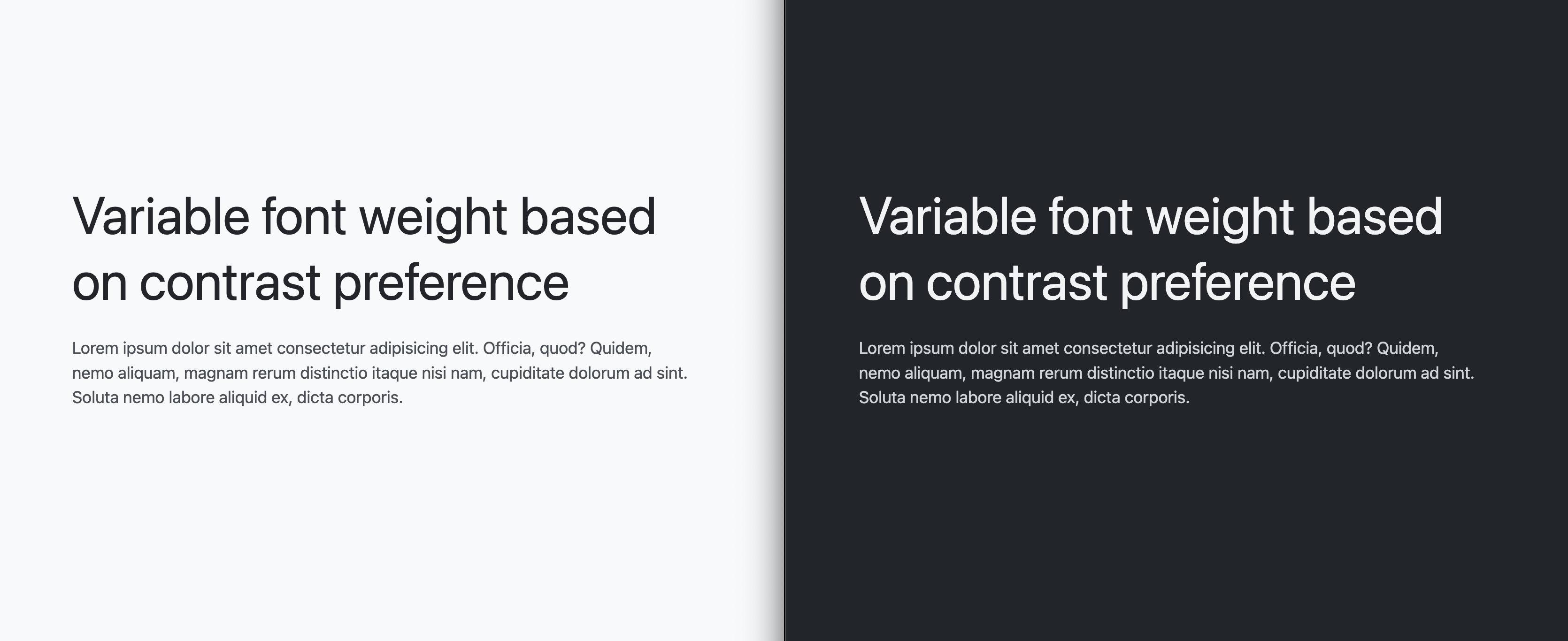
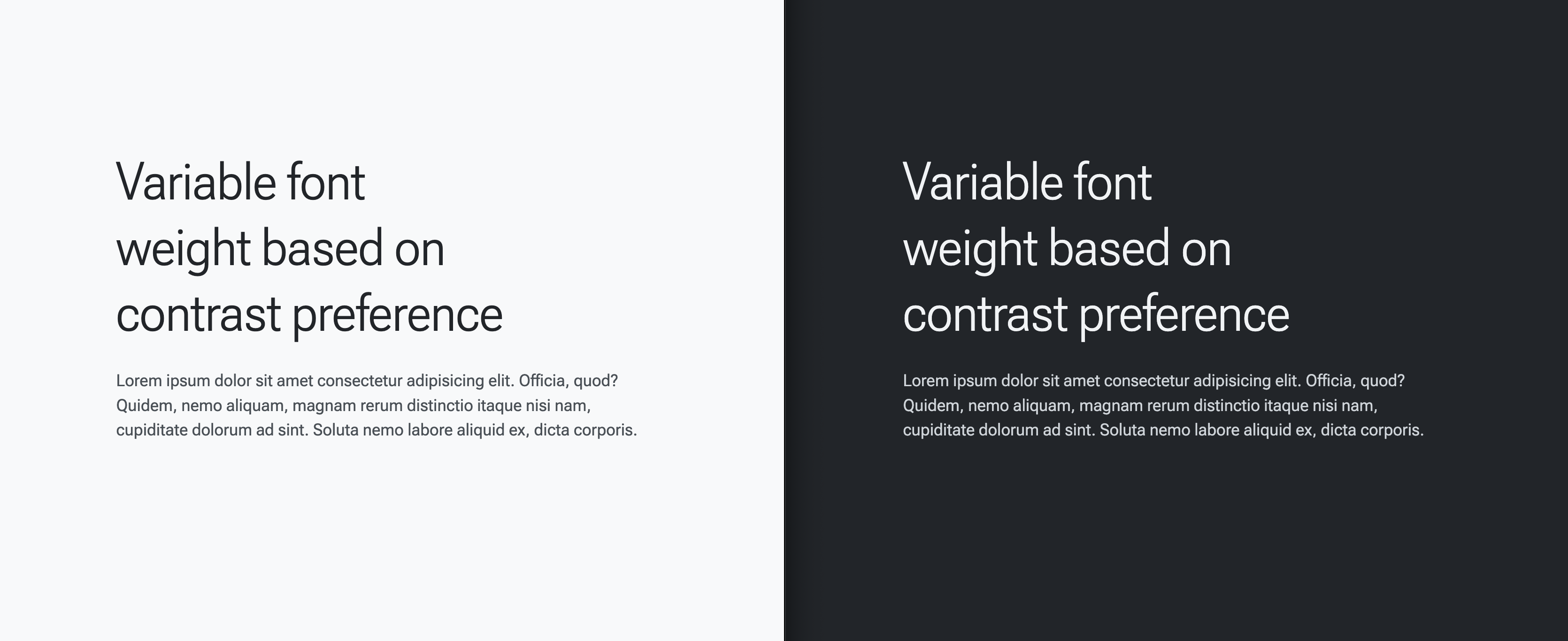
- Im dunklen Modus ist die Abstufung etwas reduziert.
- Bei einem hohen Kontrast wird die Schrift kräftiger.
- Bei geringem Kontrast wird eine dünnere Schrift verwendet.
Sehen wir uns an, wie die einzelnen Teile des CSS und der variablen Schriftart diesen bedeutsamen Moment ermöglichen.
Einrichtung
Damit wir uns auf die Werte der CSS- und Schriftschnittvarianten konzentrieren können, aber auch etwas zum Lesen und Ansehen haben, finden Sie hier das Markup, mit dem Sie sich eine Vorschau des Projekts ansehen können:
<h1>Variable font weight based on contrast preference</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Officia, quod? Quidem, nemo aliquam, magnam rerum distinctio
itaque nisi nam, cupiditate dolorum ad sint. Soluta nemo
labore aliquid ex, dicta corporis.
</p>
Ohne CSS wird die Schriftgröße bereits an die Nutzereinstellungen angepasst.
In diesem Video aus einer anderen Demo wird gezeigt, wie die Einstellung von font-size in Pixeln alle Nutzereinstellungen überschreibt und warum Sie die Schriftgröße in Rems festlegen sollten:
Zum Schluss noch ein wenig CSS, um die Demo zu zentrieren und zu unterstützen:
@layer demo.support {
body {
display: grid;
place-content: center;
padding: var(--size-5);
gap: var(--size-5);
}
h1 {
text-wrap: balance;
}
}

Mit dieser Demo-Einrichtung können Sie diese praktische UX-Funktion für die Typografie testen und implementieren.
Variable Schriftart „Roboto Flex“ laden
Die adaptive Strategie basiert auf einer variablen Schriftart mit aussagekräftigen Achsen für die Anpassung. Insbesondere benötigen Sie GRAD und wght. Die Zielvorgaben für adaptive Nutzereinstellungen in diesem Artikel beziehen sich auf das Farbschema und den Kontrast. Beide Achsen werden an die gewünschten Einstellungen des Nutzers angepasst.
Laden Sie die Schriftart der Variablen mit der CSS API @font-face:
@font-face {
font-family: "Roboto Flex";
src: url('https://assets.codepen.io/2585/RobotoFlex') format('truetype');
}
Wenden Sie die Schriftart als Nächstes auf einige Inhalte an. Mit dem folgenden CSS-Code wird es auf alles angewendet:
@layer demo.support {
body {
font-family: Roboto Flex;
}
}

CSS-Benutzerdefinierte Eigenschaften und Medienabfragen
Nachdem die Schriftart geladen wurde, können Sie die Nutzereinstellungen abfragen und die Einstellungen für die variable Schriftart entsprechend anpassen.
Einstellungen, wenn keine Einstellungen vorhanden sind (Standard)
Die folgenden anfänglichen Stile sind die Standardstile oder, anders ausgedrückt, die Stile für Nutzer ohne Einstellungen.
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
}
Einstellungen, wenn hoher Kontrast gewünscht ist
Wenn Nutzer in ihren Systemeinstellungen einen hohen Kontrast angegeben haben, erhöhen Sie den Wert für --base-weight von 400 auf 700:
@layer demo {
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
}
Jetzt ist der Kontrast beim Lesen höher.
Einstellungen für niedrigen Kontrast
Verringern Sie für Nutzer, die in ihren Systemeinstellungen einen geringen Kontrast angegeben haben, den Wert --base-weight von 400 auf 200:
@layer demo {
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
}
Jetzt ist der Kontrast beim Lesen geringer.
Einstellungen, wenn der dunkle Modus aktiviert ist
@layer demo {
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
Jetzt werden die Wahrnehmungsunterschiede zwischen hell auf dunkel und dunkel auf hell berücksichtigt.
Gemeinsame Sache
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
Oder Sie nutzen CSS-Verschachtelungen, um die Arbeit zu erledigen:
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
@media (prefers-contrast: more) { --base-weight: 700 }
@media (prefers-contrast: less) { --base-weight: 200 }
@media (prefers-color-scheme: dark) { --base-grade: -25 }
}
}
Das Ergebnis ist ein Leseerlebnis, bei dem die Schriftart an die Präferenzen des Nutzers angepasst wird. Der vollständige Quellcode ist unten im Codepen verfügbar.


