Get started with Kotlin/Wasm and Compose Multiplatform
This tutorial demonstrates how to run a Compose Multiplatform app with Kotlin/Wasm in IntelliJ IDEA, and generate artifacts to publish as a site on GitHub pages.
Before you start
Create a project using the Kotlin Multiplatform wizard:
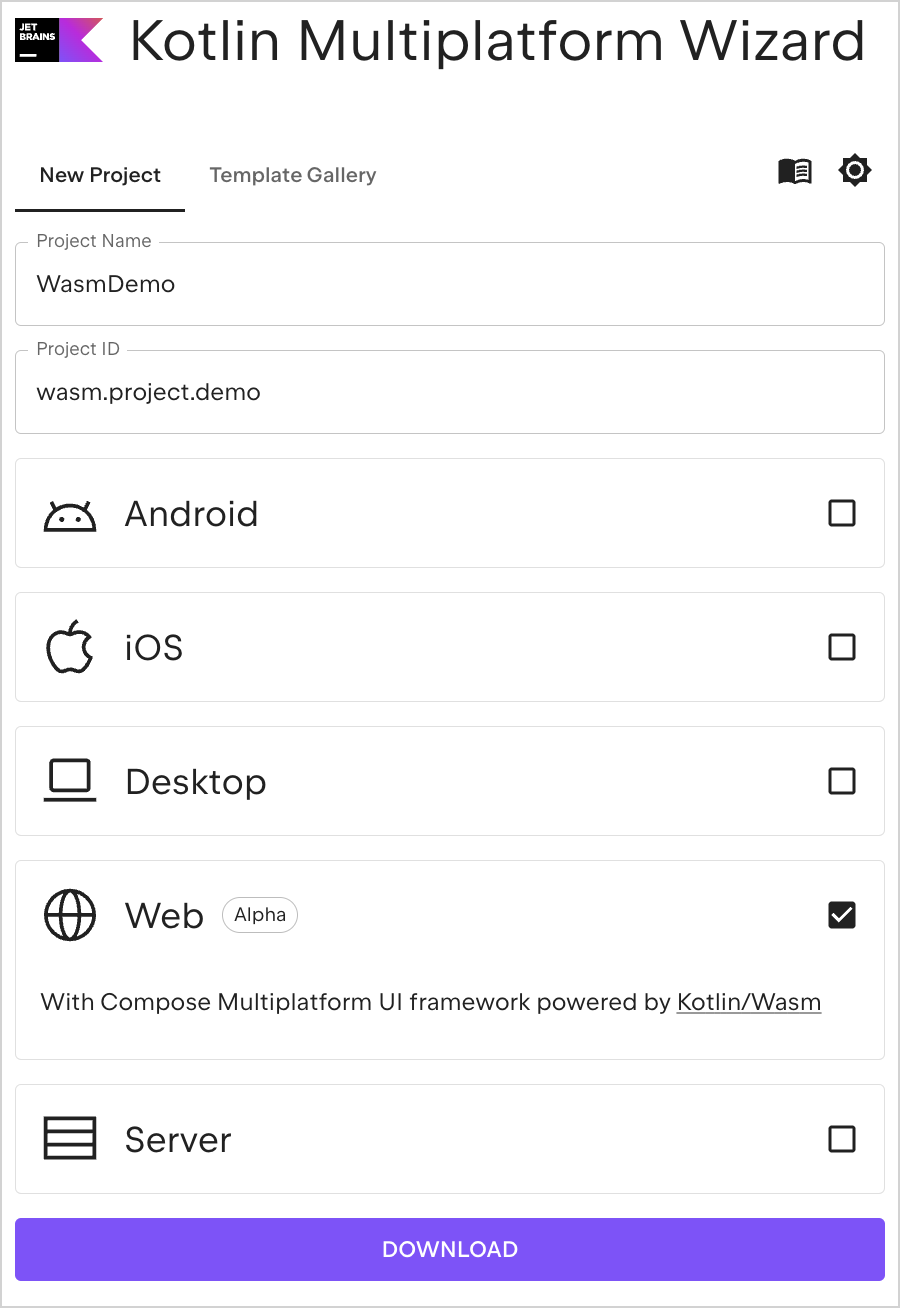
Open the Kotlin Multiplatform wizard.
On the New Project tab, change the project name and ID to your preference. In this tutorial, we set the name to "WasmDemo" and the ID to "wasm.project.demo".
Select the Web option. Make sure that no other options are selected.
Click the Download button and unpack the resulting archive.

Open the project in IntelliJ IDEA
Download and install the latest version of IntelliJ IDEA.
On the Welcome screen of IntelliJ IDEA, click Open or select File | Open in the menu bar.
Navigate to the unpacked "WasmDemo" folder and click Open.
Run the application
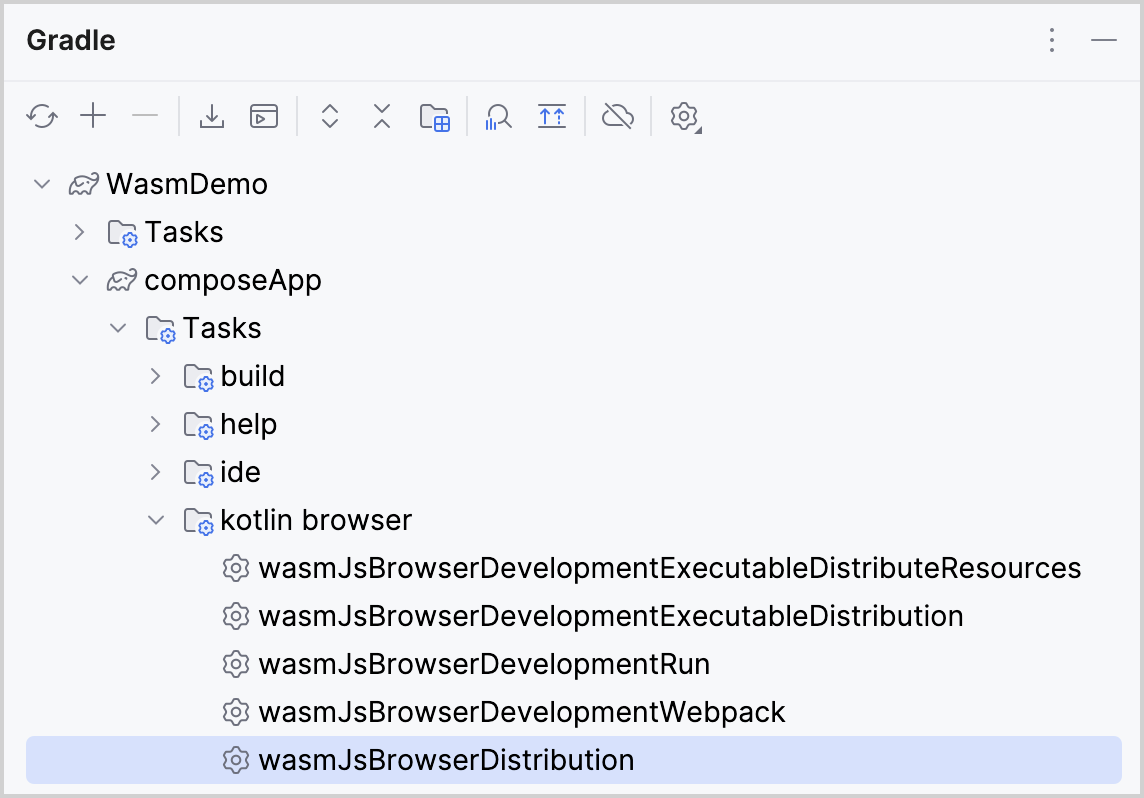
In IntelliJ IDEA, open the Gradle tool window by selecting View | Tool Windows | Gradle.
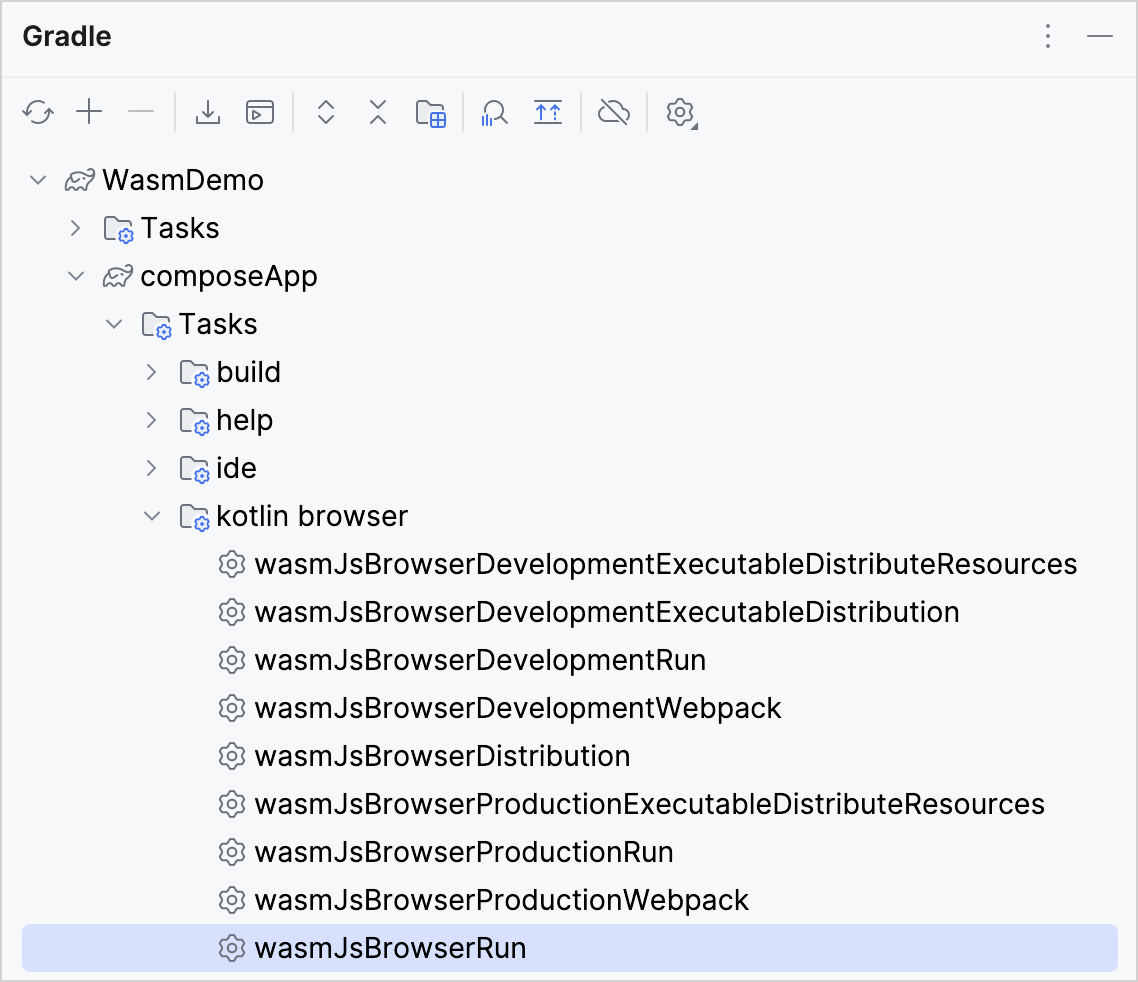
You can find the Gradle tasks in the Gradle tool window once the project loads.
In composeApp | Tasks | kotlin browser, select and run the wasmJsBrowserRun task.

Alternatively, you can run the following command in the terminal from the
WasmDemoroot directory:./gradlew wasmJsBrowserRun -tOnce the application starts, open the following URL in your browser:
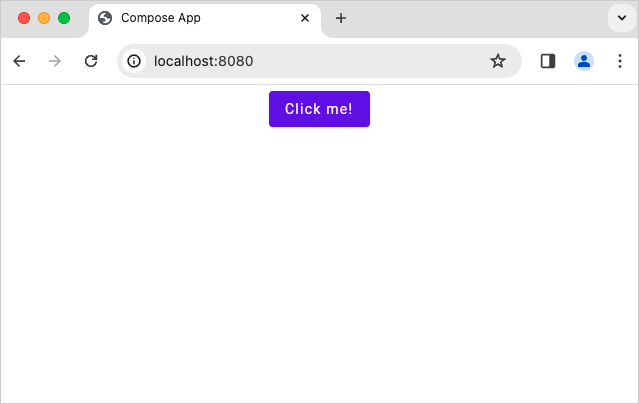
http://localhost:8080/You see a "Click me!" button. Click it:

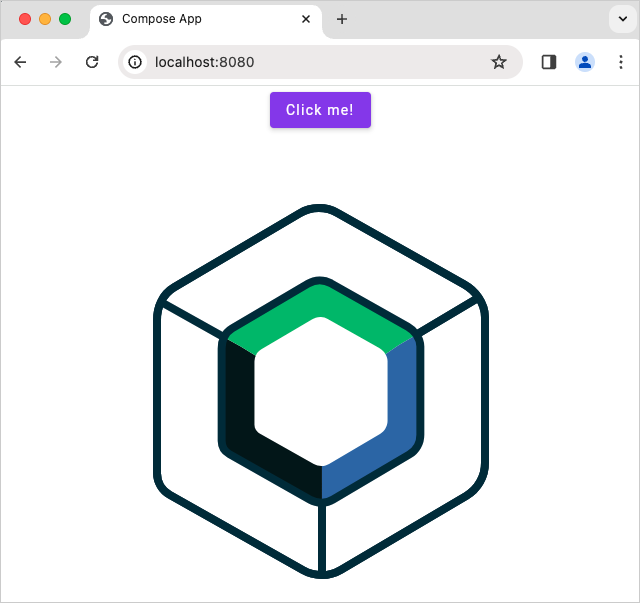
Now you see the Compose Multiplatform logo:

Generate artifacts
In composeApp | Tasks | kotlin browser, select and run the wasmJsBrowserDistribution task.

Alternatively, you can run the following command in the terminal from the WasmDemo root directory:
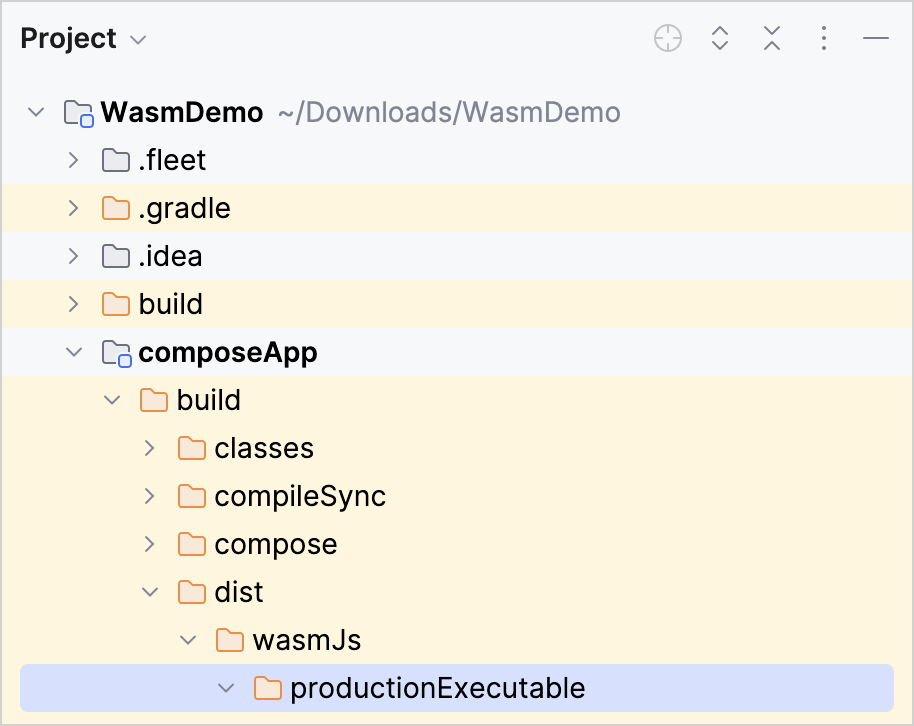
Once the application task completes, you can find the generated artifacts in the composeApp/build/dist/wasmJs/productionExecutable directory:

Publish on GitHub pages
Copy all the contents in your
productionExecutabledirectory into the repository where you want to create a site.Follow GitHub's instructions for creating your site.
In a browser, navigate to your GitHub pages domain.

Congratulations! You have published your artifacts on GitHub pages.
What's next?
Join the Kotlin/Wasm community in Kotlin Slack:
Try more Kotlin/Wasm examples: