Getting started with App Maker: a detailed walkthrough
Christian Schalk
Google Cloud Developer Advocate
We recently made App Maker generally available. App Maker is a new, low-code development environment for G Suite that lets you build a wide range of apps for your business and customize processes to help you be more efficient.
Building apps in App Maker is easy. You can declaratively define your app’s backend data, visually design a UI, add custom behaviors with Code (optional) and publish your app quickly.
To get familiar, here’s a quick walkthrough of App Maker’s main app development features.
Building your data backend
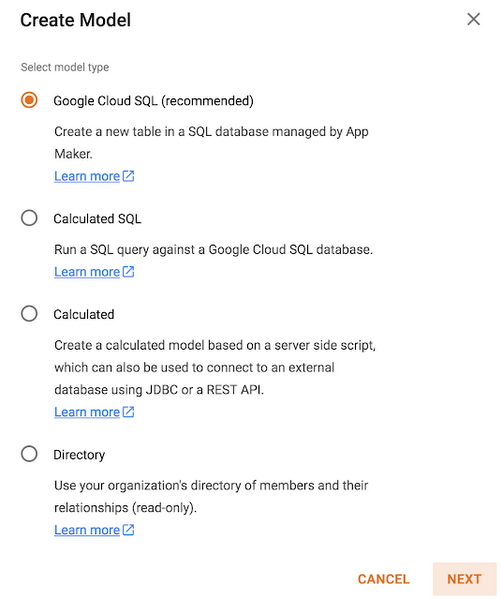
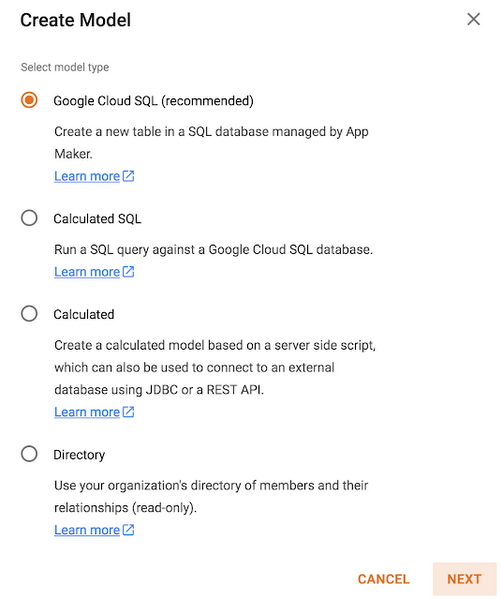
With App Maker, backend Data Models are created in a declarative manner so you don’t have to worry about writing a lot of database code. Supported App Maker Data Models include:- Cloud SQL - connects to Google Cloud SQL (GCP account required).
- Calculated - a computed virtual model via Scripting or SQL. It can also connect to external data (JDBC, REST).
- Directory - fetches your organizational data.


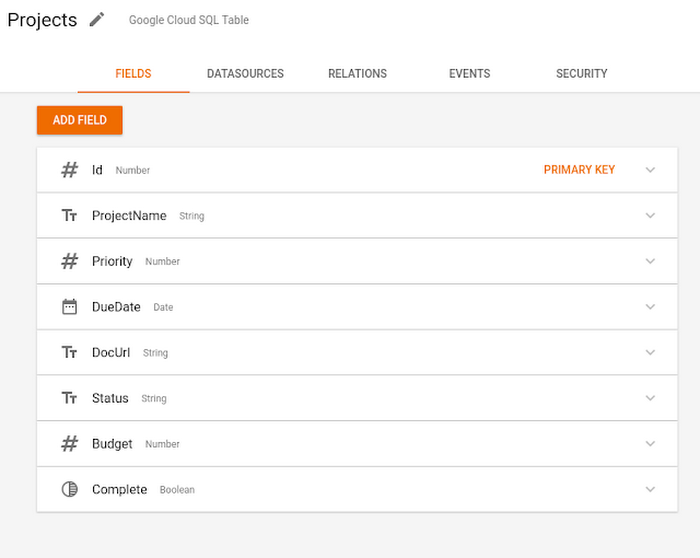
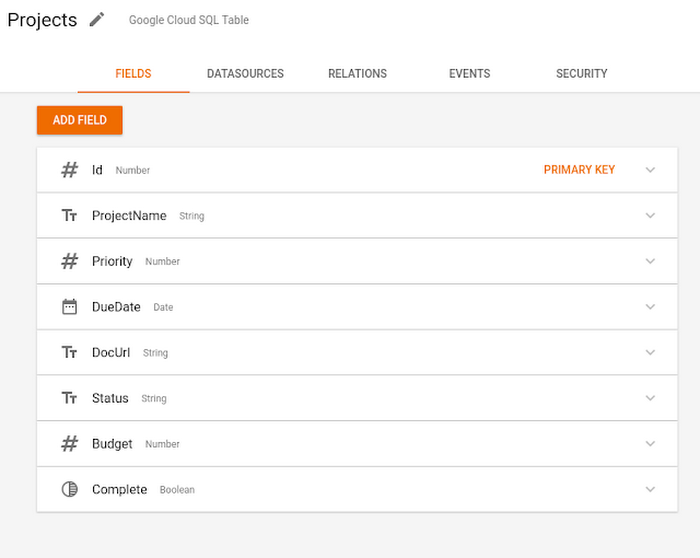
To build Data Model Fields you can either build them from scratch, or use an existing CSV or via a Google Sheet.


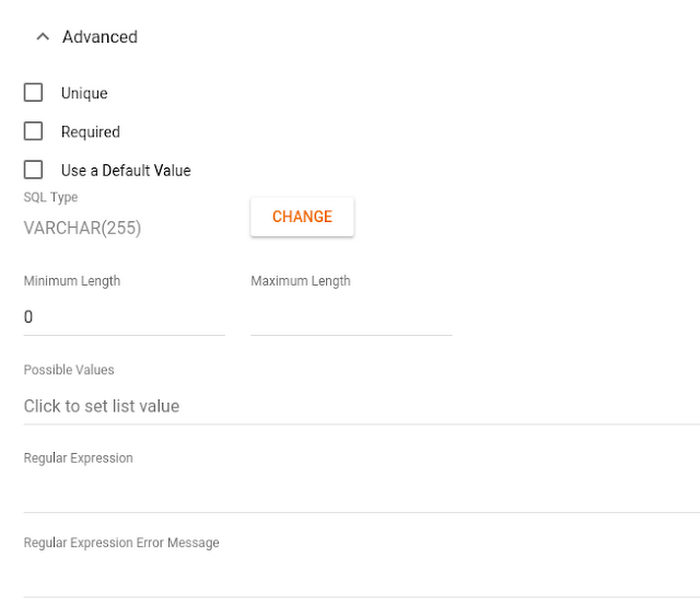
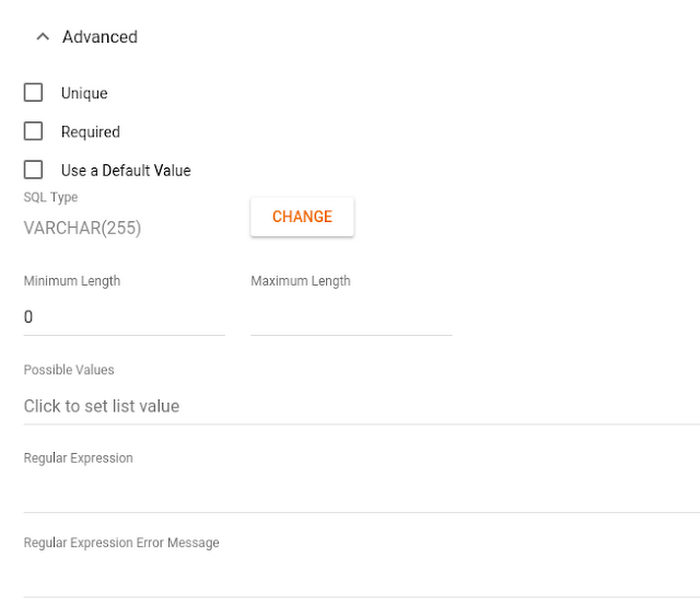
After defining the structure of your Data Model you can insert validation rules to limit what data can be saved.


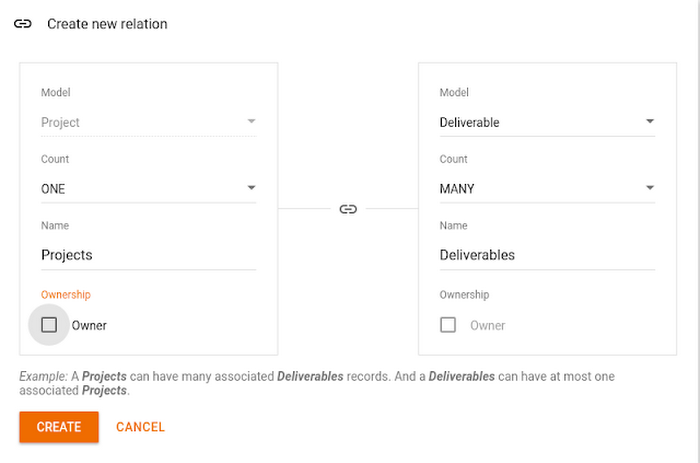
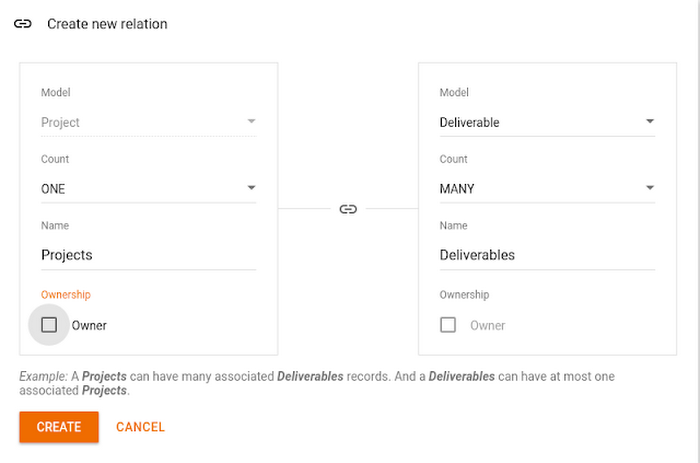
Building relations (one-to-many, many-to-many, etc.) between data models is easily doable in the App Maker Relation Editor.


The App Maker Model editor also provides a variety of other features that include setting up custom queries and filters, securing data access based on Roles as well as triggering Data Events based execution. See the Data Models documentation for more info.
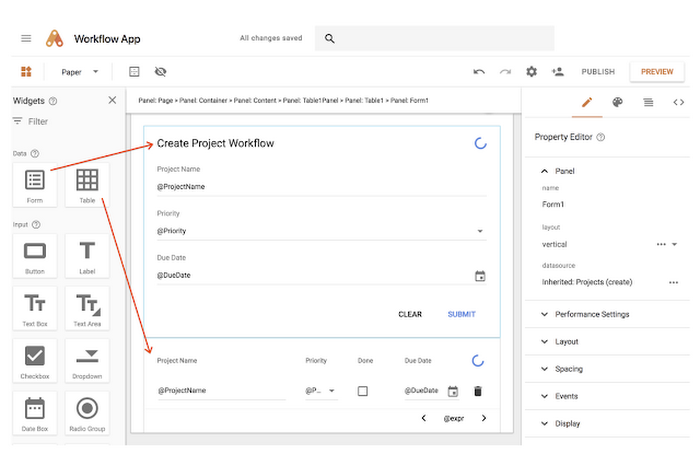
Designing your UI
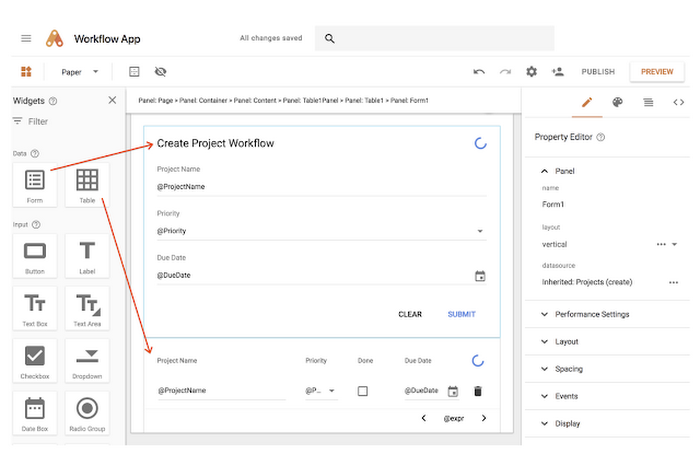
App Maker helps you streamline UI development by providing a visual design environment where you can drag and drop UI elements (Widgets) onto a canvas and then set the properties of the widgets using a Property Editor. Or if you want, there are also helpful UI generation wizards that can create ready-made UI structures, including Edit or Insert Forms, Tables and a variety of Charts to further speed UI development.

The look and feel of the UI is governed by CSS, where the default is Google's Material design standard. A variety of style variants are available in the editor so that the author can easily toggle how a widget is rendered via a dropdown menu or direct CSS editing.
The UI is connected to backend data via App Maker’s data-binding feature which allows an author to connect widget properties to data model fields.
The combination of visual design, databinding, CSS UI Styling with, Google Material as a default, all contribute to a productive UI creation experience. For full coverage of App Maker UI concepts. see the UI documentation.
Enrich your apps with code
Although App Maker does all the heavy lifting when it comes to database communications and UI design, sometimes you need to customize application behaviors. This is where App Maker’s scripting feature comes in.The scripting language used by App Maker is JavaScript, which is used in both the Browser (Client) or Server. The Server’s runtime environment is Apps Script which provides access to a vast library of G Suite services for common operations with Gmail, Docs, Sheets, Calendar and other services.
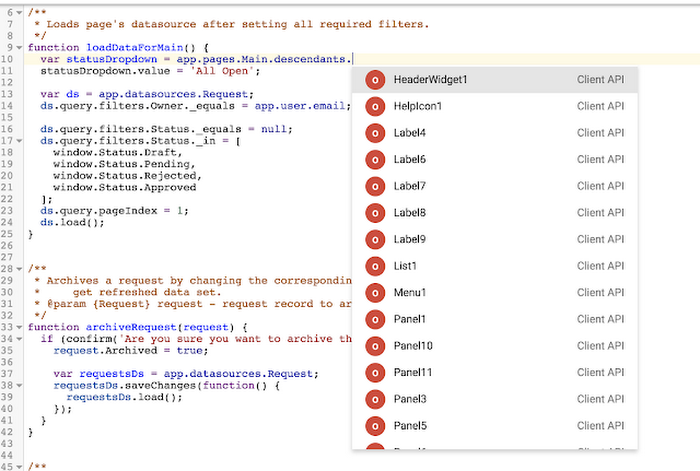
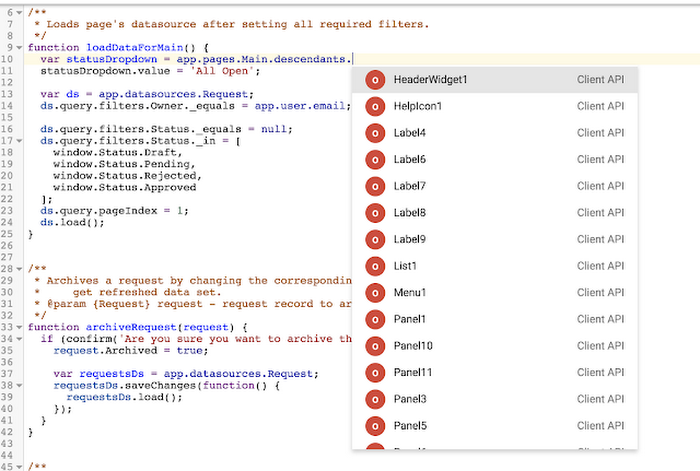
App Maker streamlines the process of writing code by providing an intuitive Code Editor that’s equipped with helpful Code Completion.


Plus, App Maker provides syntax error highlighting along with an interactive warning/error indication feature. For more information on App Maker coding topics, see these Scripting Docs.
Previewing and publishing your app
Finally, App Maker provides an easy-to-use Preview feature where you can quickly test your app on your own. When you’re ready to share your app with users, App Maker provides a comprehensive Publish (or Deployment) feature. To learn more about previewing and publishing apps, see the publishing guide.Try App Maker today
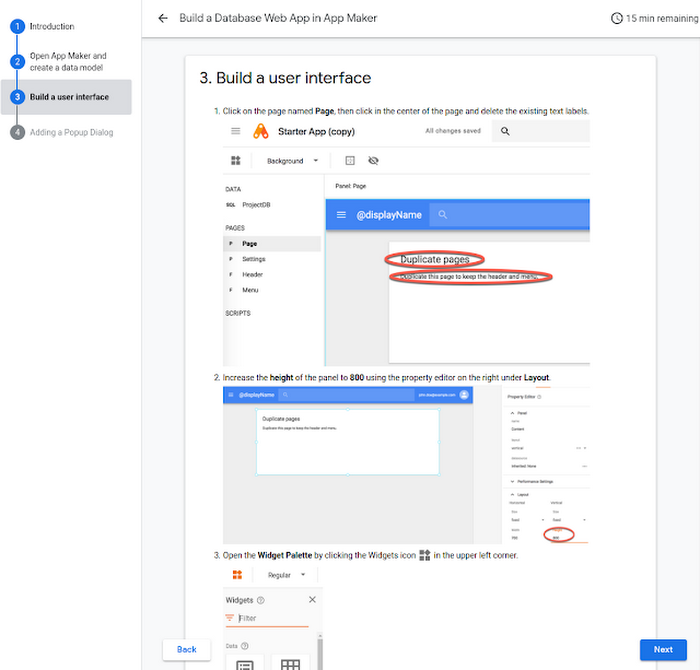
Now that you have a general idea of App Maker’s features, have a go at the App Maker Codelab. Note: You’ll need to have App Maker enabled on your domain via G Suite Business/Enterprise or G Suite for Education.

To learn more about App Maker, visit developers.google.com/appmaker or stay tuned for more information!