-
Notifications
You must be signed in to change notification settings - Fork 951
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
firestore emulator on hosting emulator does not work #3121
Comments
|
@lisp719 can you explain a little more what you mean by "I can access the firestore emulator from the hosting emulator." ... is there a specific line of code that is not working for you? If so could you show the code and the logs? |
public/index.htmlThis is mostly html created with <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Welcome to Firebase Hosting</title>
<!-- update the version number as needed -->
<script defer src="/__/firebase/8.2.6/firebase-app.js"></script>
<!-- include only the Firebase features as you need -->
<script defer src="/__/firebase/8.2.6/firebase-firestore.js"></script>
<script defer src="/__/firebase/init.js?useEmulator=true"></script>
</head>
<body>
<script>
document.addEventListener("DOMContentLoaded", function () {
firebase
.firestore()
.doc("/foo/bar")
.get()
.then((doc) => {
console.log(doc.exists);
});
});
</script>
</body>
</html>Probably init.js generated by hosting emulator if (typeof firebase === 'undefined') throw new Error('hosting/init-error: Firebase SDK not detected. You must include it before /__/firebase/init.js');
var firebaseConfig = {
"projectId": "tejun-6b17b",
"storageBucket": "tejun-6b17b.appspot.com",
"locationId": "us-central",
"apiKey": "AIzaSyD5hr25OUI9m7xUUeSVSbZsld3D-R1n9B0",
"authDomain": "tejun-6b17b.firebaseapp.com",
"messagingSenderId": "498331656419"
};
if (firebaseConfig) {
firebase.initializeApp(firebaseConfig);
var firebaseEmulators = {
"firestore": {
"host": "0.0.0.0",
"port": 8080
}
};
if (firebaseEmulators) {
console.log("Automatically connecting Firebase SDKs to running emulators:");
Object.keys(firebaseEmulators).forEach(function(key) {
console.log('\t' + key + ': http://' + firebaseEmulators[key].host + ':' + firebaseEmulators[key].port );
});
if (firebaseEmulators.database && typeof firebase.database === 'function') {
firebase.database().useEmulator(firebaseEmulators.database.host, firebaseEmulators.database.port);
}
if (firebaseEmulators.firestore && typeof firebase.firestore === 'function') {
firebase.firestore().useEmulator(firebaseEmulators.firestore.host, firebaseEmulators.firestore.port);
}
if (firebaseEmulators.functions && typeof firebase.functions === 'function') {
firebase.functions().useEmulator(firebaseEmulators.functions.host, firebaseEmulators.functions.port);
}
if (firebaseEmulators.auth && typeof firebase.auth === 'function') {
firebase.auth().useEmulator('http://' + firebaseEmulators.auth.host + ':' + firebaseEmulators.auth.port);
}
} else {
console.log("To automatically connect the Firebase SDKs to running emulators, replace '/__/firebase/init.js' with '/__/firebase/init.js?useEmulator=true' in your index.html");
}
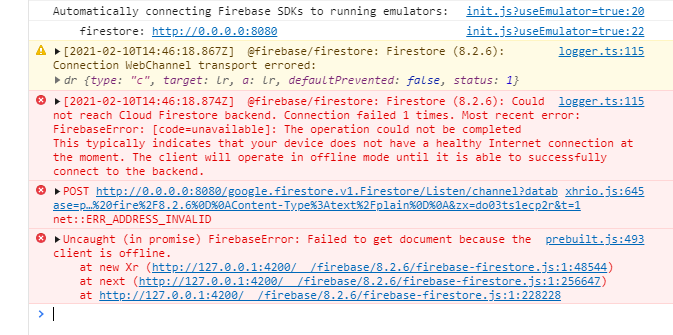
}browser console errorPOST to http://0.0.0.0:8080 will be net :: ERR_ADDRESS_INVALID |
|
As you've observed, we need a fix similar to firebase/firebase-tools-ui#312. You're welcome to open a PR to port that change to |
|
I've had a similar issue using Docker on macOS Big Sur. It's was interesting to see that hosting using From what I could see my requests were being dropped by the hosting emulator because they were made from an external IP address. It looks like we are missing an option for |
…lators (#3141) * fix(emulator): Hosting emulator should not connect to 0.0.0.0 for emulators (#3121) * Update CHANGELOG.md Co-authored-by: Yuchen Shi <[email protected]>
|
This is now fixed by #3141 (thank you!) and will be included in the next release. |
…lators (firebase#3141) * fix(emulator): Hosting emulator should not connect to 0.0.0.0 for emulators (firebase#3121) * Update CHANGELOG.md Co-authored-by: Yuchen Shi <[email protected]>

[REQUIRED] Environment info
firebase-tools: 9.3.0
Platform: Docker container running on Windows 10
[REQUIRED] Test case
I launched a firebase emulator with docker.
I have specified a host to access from outside the container.
{ "firestore": { "rules": "firestore.rules", "indexes": "firestore.indexes.json" }, "hosting": { "public": "public", "ignore": ["firebase.json", "**/.*", "**/node_modules/**"] }, "emulators": { "firestore": { "host": "0.0.0.0", "port": 8080 }, "hosting": { "host": "0.0.0.0", "port": 4200 }, "ui": { "enabled": true, "host": "0.0.0.0", "port": 3000 } } }However, I cannot access the firestore emulator from the hosting emulator.
Emulator UI is accessing the firestore emulator at 127.0.0.1:8080.
However, hosting emulator is accessing the firestore emulator at 0.0.0.0:8080.
I think we need to make a similar fix here.
firebase/firebase-tools-ui#312
[REQUIRED] Steps to reproduce
firebase initfirebase.jsonfirebase emulators:start[REQUIRED] Expected behavior
I can access the firestore emulator from the hosting emulator.
[REQUIRED] Actual behavior
I cannot access the firestore emulator from the hosting emulator.
The text was updated successfully, but these errors were encountered: