In the latest Visual Studio Code release, you will find a suite of enhancements to GitHub Copilot Chat, designed to streamline your coding, debugging, and testing processes. These features are now available for you to try out in the latest version of Visual Studio Code.
Start a code editing session with multi-file editing (Preview)
Setting: github.copilot.chat.edits.enabled
With multi-file editing, currently in preview, you can start an AI-powered code editing session where you can quickly iterate on code changes. Use multi-file editing to prompt GitHub Copilot to propose code changes across multiple files in your workspace. These edits are applied directly in the editor, so you can quickly review them in place, with the full context of the surrounding code.
Multi-file editing is great for iterating on large changes across multiple files. It brings the conversational flow of Copilot Chat and fast feedback from inline chat together in one experience. You can have an ongoing, multi-turn chat conversation on the side, while benefiting from inline code suggestions.
Get started with multi-file editing with these steps:
- Start an edit session by selecting Open Copilot Edits from the Chat menu.

- Add relevant files to the working set to indicate to GitHub Copilot which files you want to work on.
-
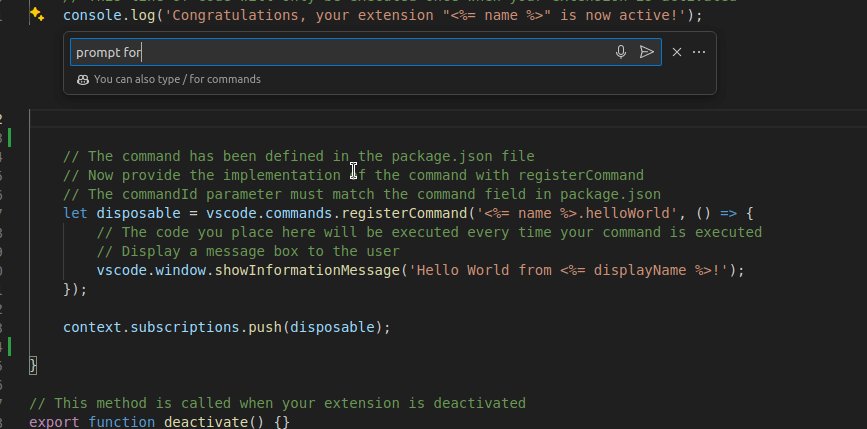
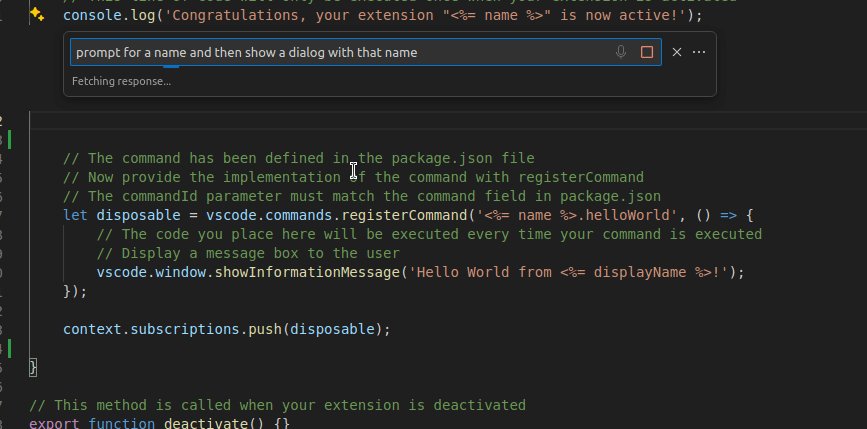
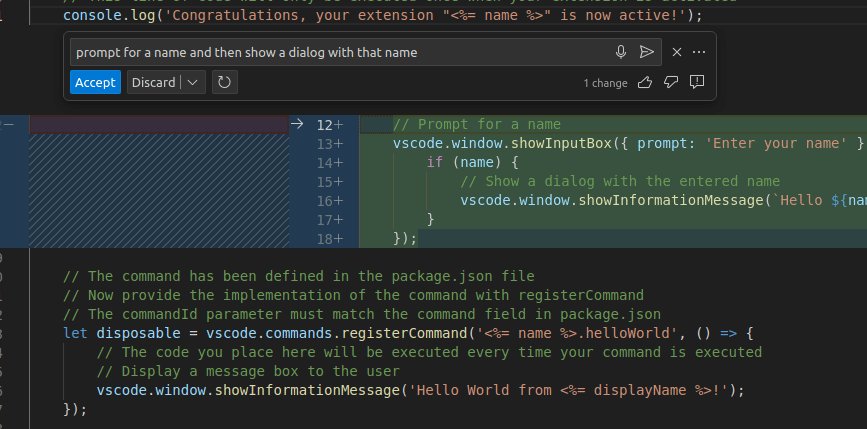
Enter a prompt to tell GitHub Copilot about the edit you want to make! For example, Add a simple navigation bar to all pages or Use vitest instead of jest.
Get more details about multi-file editing in the VS Code documentation. Try it out now and provide your feedback through our issues!
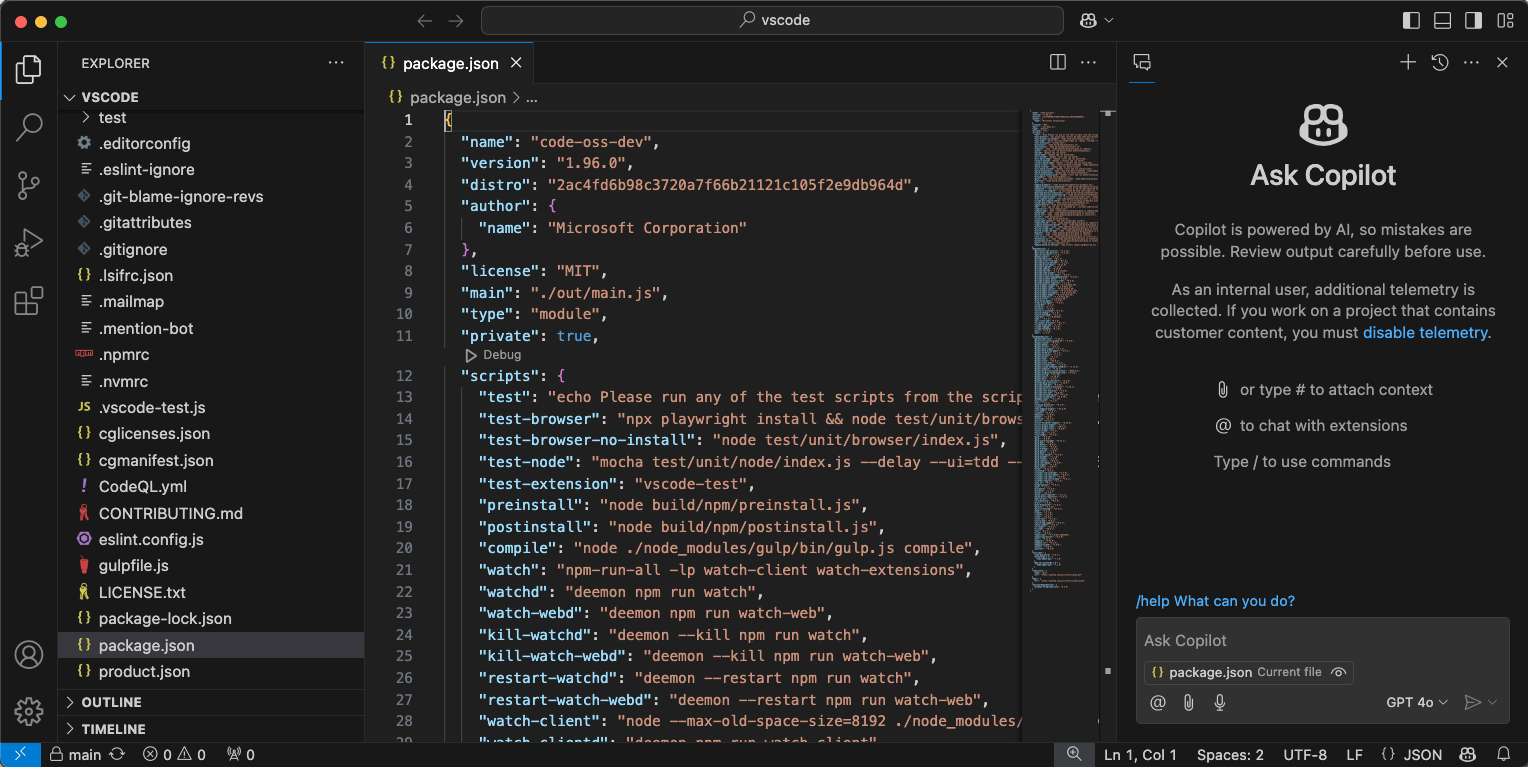
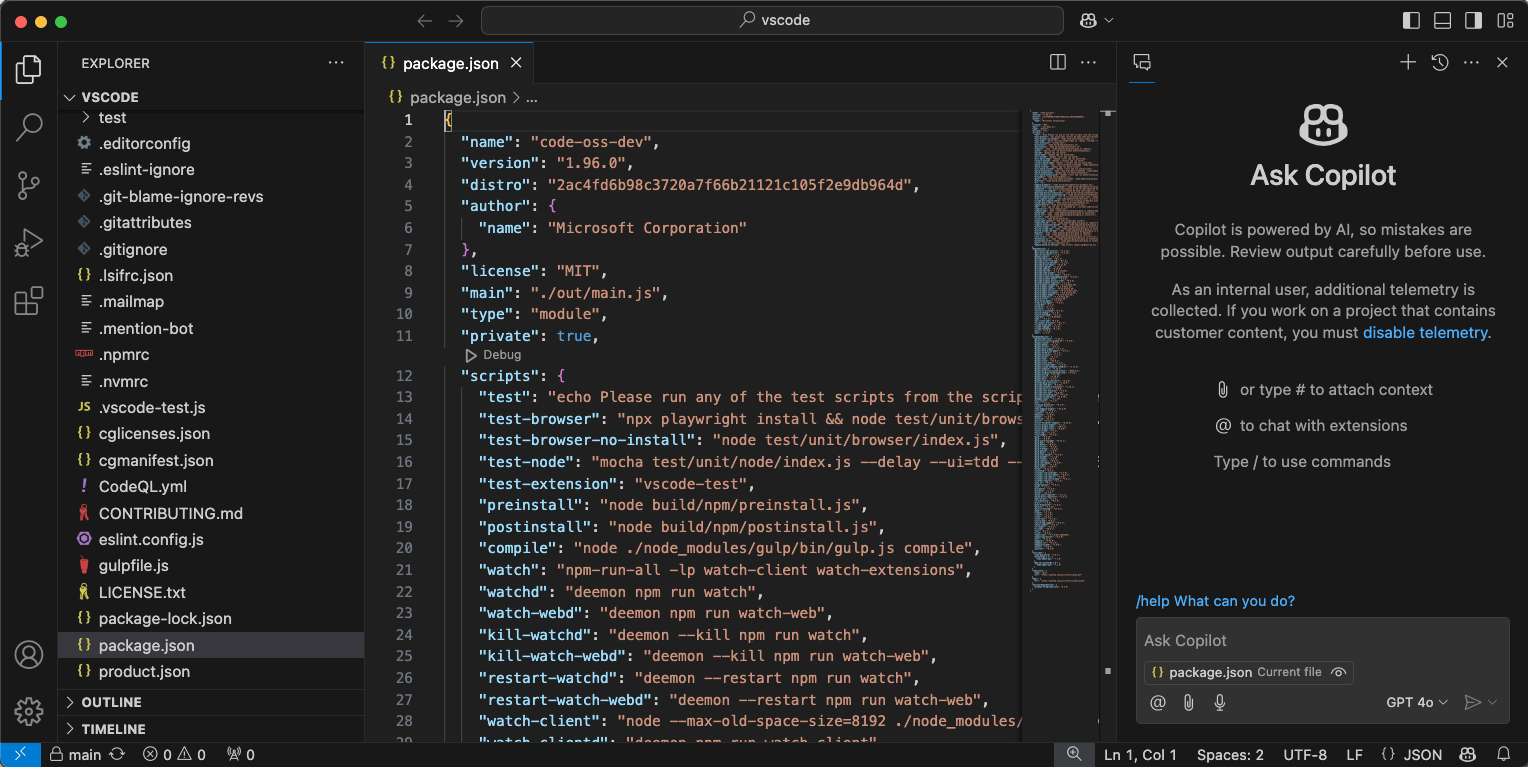
A new place to chat: Secondary Side Bar
The new default location for GitHub Copilot Chat view is the Secondary Side Bar. By using the Secondary Side Bar, you can have chat open at any time, while you still have other views available to you like the File Explorer or Source Control. This provides a more integrated AI experience in VS Code. You can quickly get to chat by using the Chat menu in the Command Center.

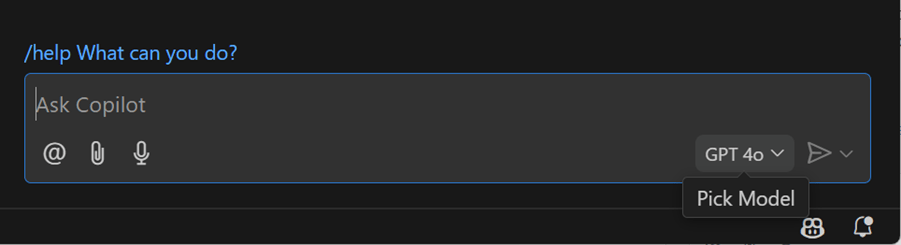
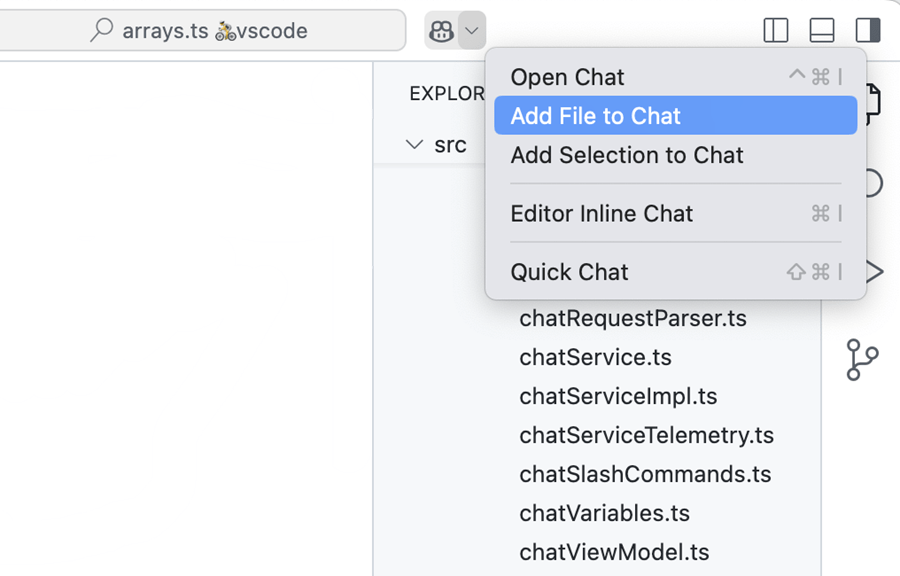
With the introduction of the new Chat menu next to the Command Center, bringing up the Secondary Side Bar with chat is just a click away:
The Chat menu gives you access to the most common tasks for Copilot Chat. We provided a new setting, chat.commandCenter.enabled, that you can use to hide this menu if you wish.

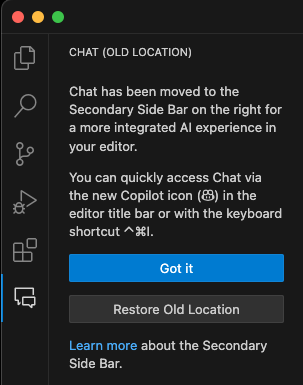
Note: If you had previously installed GitHub Copilot, a view will show up at the location you had Copilot Chat before that enables you to restore the Chat view to the old location.

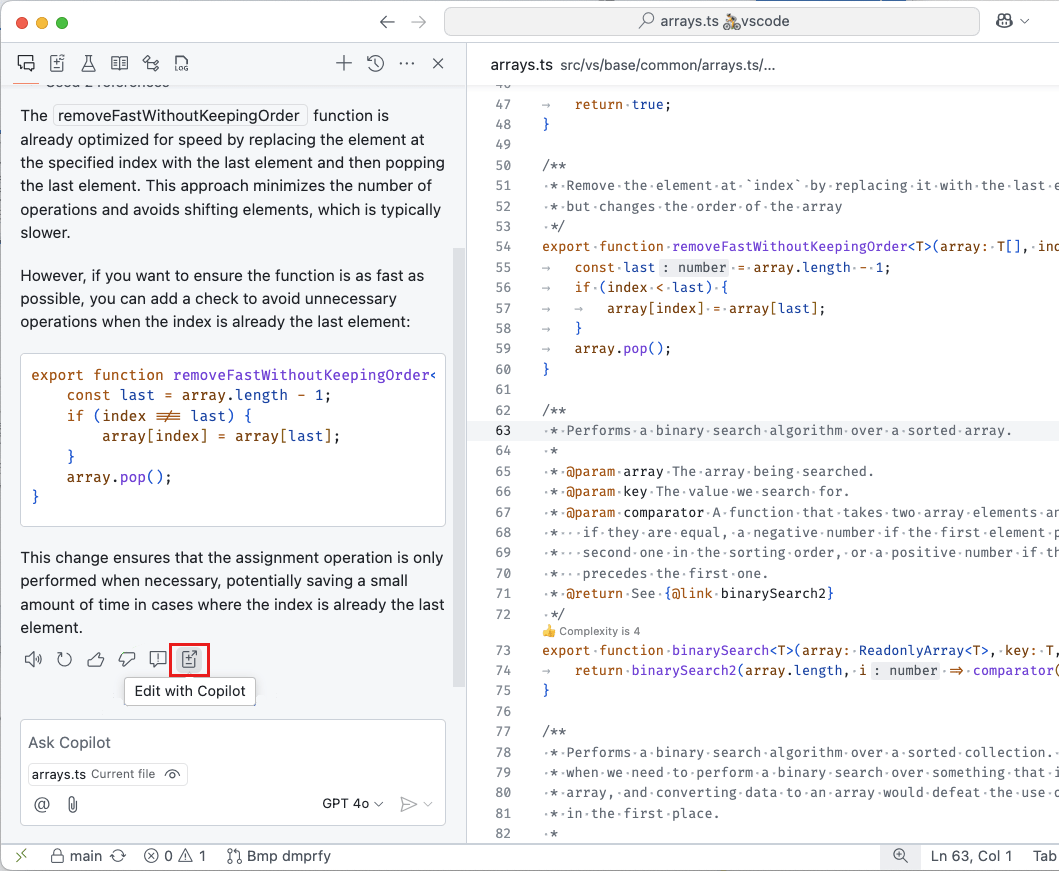
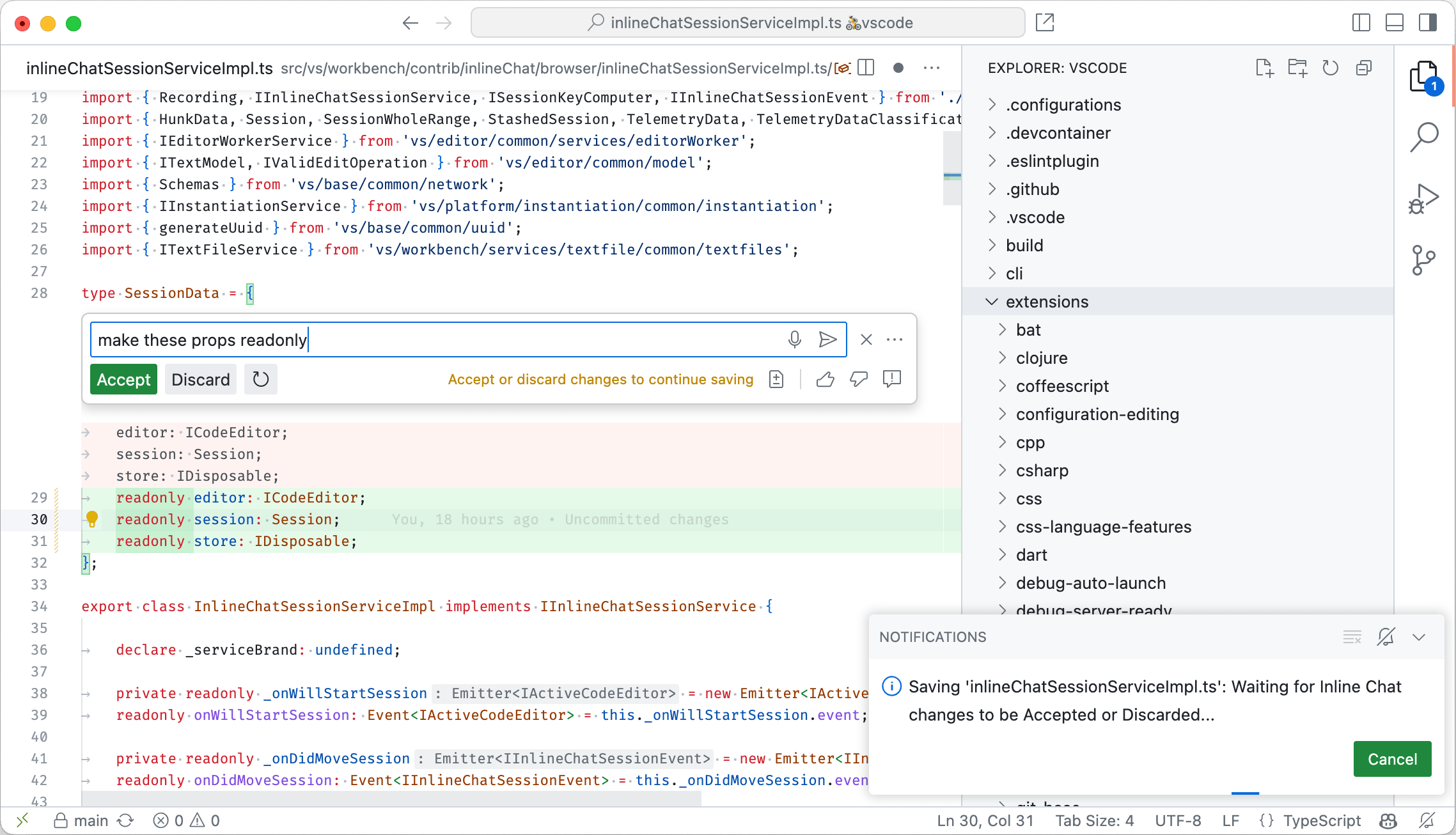
Code review (Preview)
With Copilot-powered code review in Visual Studio Code, you can now get fast, AI-powered feedback on your code as you write it, or request a review of all your changes before you push. Code review in Visual Studio Code is currently in preview. Try it out and provide feedback through our issues.
There are two ways to use code review in VS Code:
- Review selection: For a quick review pass, select code in the editor and either select Copilot > Review and Comment from the editor context menu, or use the GitHub Copilot: Review and Comment command from the Command Palette. (This feature is in preview.)
-
Review changes: For a deeper review of all uncommitted changes, select the Copilot Code Review button in the Source Control view, which you can also do in your pull request on GitHub. (Join the waitlist, open to all Copilot subscribers)

Copilot’s feedback shows up as comments in the editor, attached to lines of your code. Where possible, the comments include actionable code suggestions, which you can apply.

Head to the code review documentation to learn more.
GitHub Copilot’s quick review on code selection can provide feedback that matches the specific practices of your team or project, provided you give it the right context. When reviewing selections with custom review instructions, you can define those specific requirements via the github.copilot.chat.reviewSelection.instructions setting. Similar to code-generation and test-generation instructions, you can either define the instructions directly in the setting, or you can store them in a separate file and reference it in the setting.
The following code snippet shows an example of review instructions:
"github.copilot.chat.reviewSelection.instructions": [
{
"text": "Logging should be done with the Log4j ."
},
{
"text": "Always use the Polly library for fault-handling."
},
{
"file": "code-style.md" // import instructions from file `code-style.md`
}
],
Here is an example of the contents of the code-style.md file:
Private fields should start with an underscore.
A file can only contain one class declaration.
Sort by relevance in semantic search (Experimental)
Setting: github.copilot.chat.search.semanticTextResults
Last milestone, we introduced the ability to perform a semantic search using GitHub Copilot to get search results that are semantically relevant to your query. We have now improved the search results by sorting them by their relevance. Keyword matches from more relevant snippets are deemed more relevant overall.
File-based custom instructions enabled by default (Preview)
Setting: github.copilot.chat.codeGeneration.useInstructionFiles
The newly introduced .github/copilot-instructions.md file lets you document code-specific conventions for GitHub Copilot in your workspace or repository. With this release, the setting is enabled by default in VS Code, so chat conversations automatically include this file if it is present in the workspace. You can verify which instructions are added to a chat request in the Used references list. Learn more about customizing Copilot with instructions.
Intent detection in Copilot Chat
Setting: chat.experimental.detectParticipant.enabled
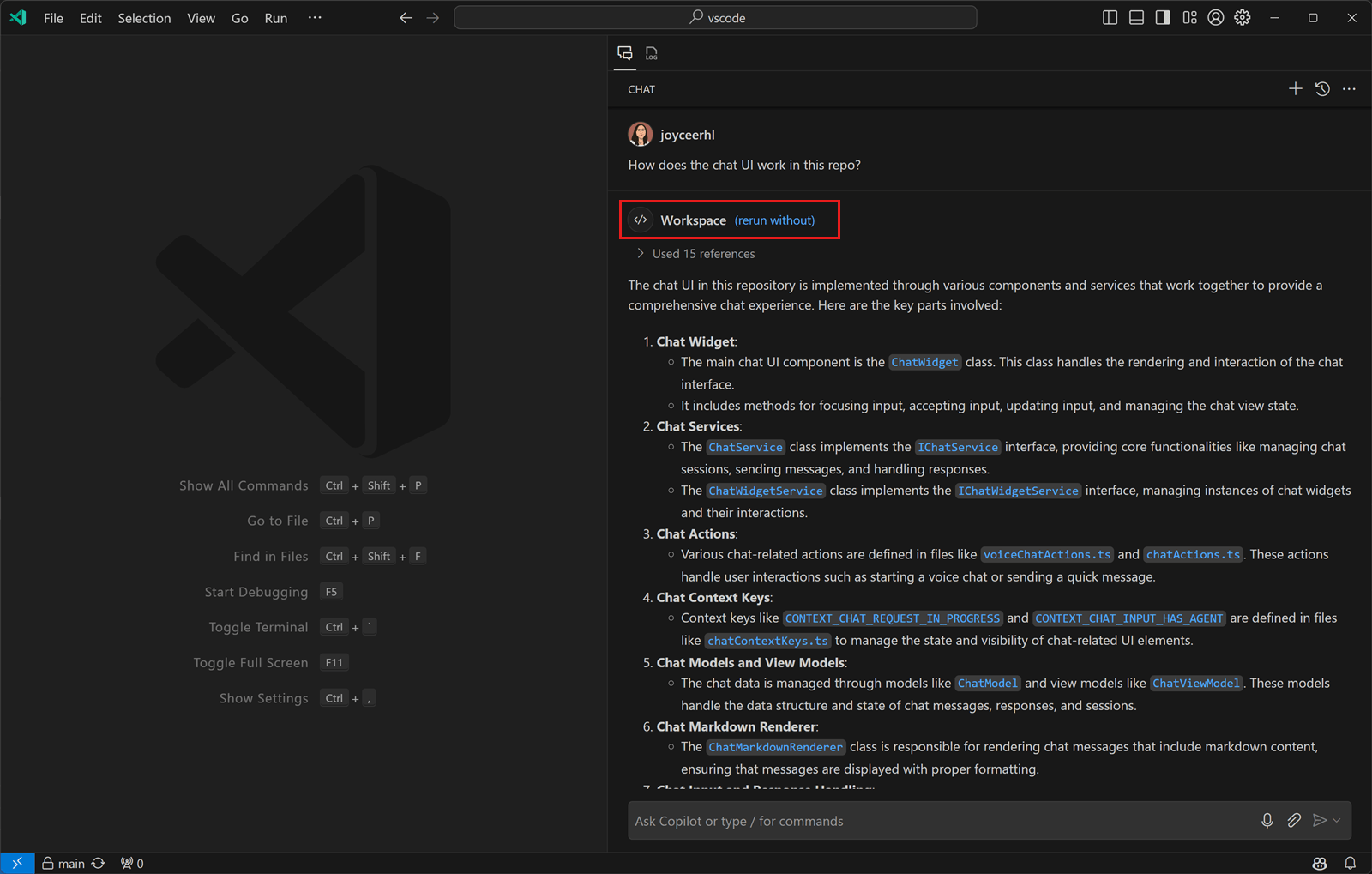
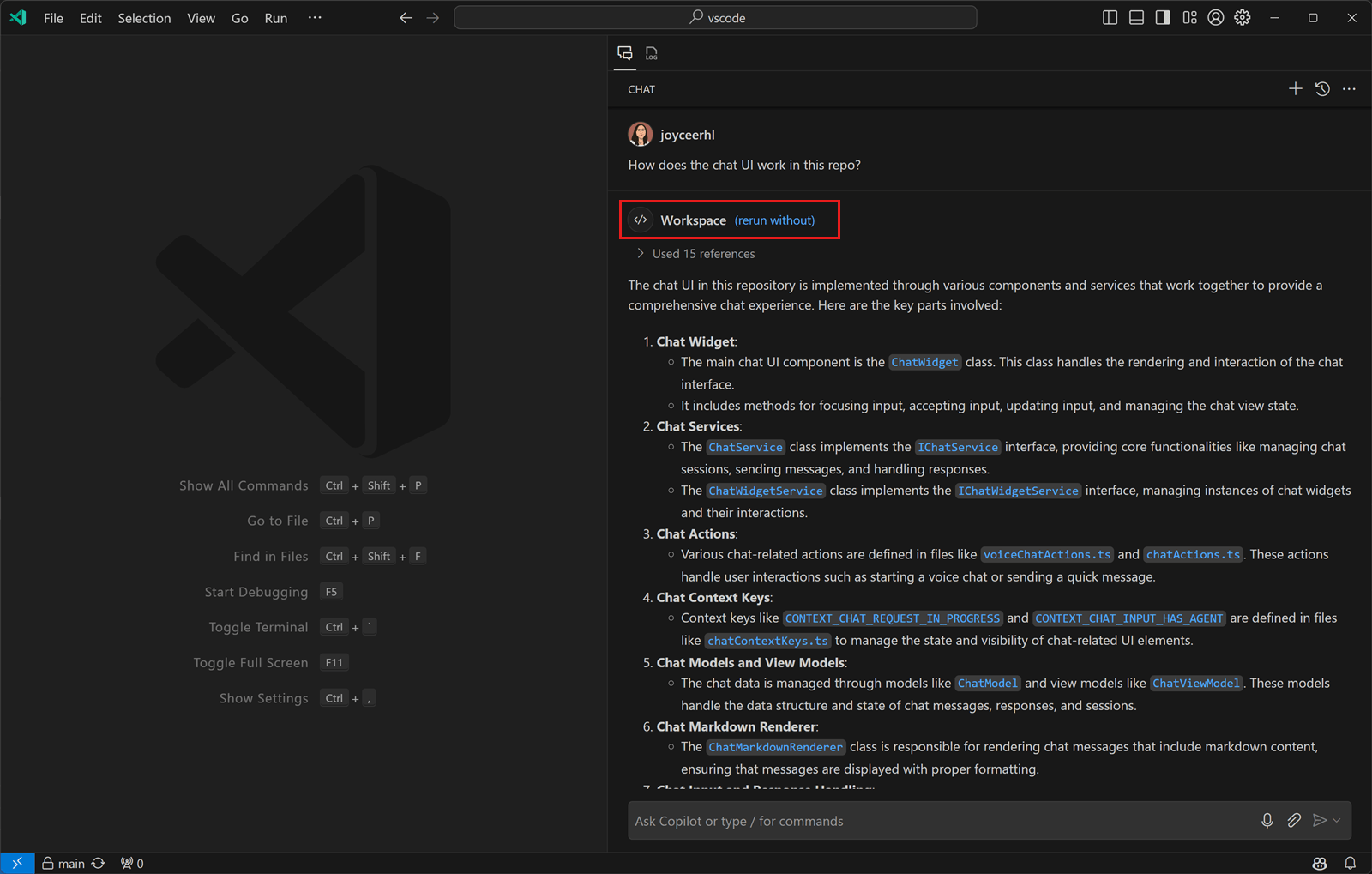
GitHub Copilot has several built-in chat participants, such as @workspace, which also contribute commands to the Chat view. Previously, you had to explicitly specify the chat participant and command in a chat prompt. To make it easier to use chat participants with natural language, we’ve enabled Copilot Chat to automatically route your question to a suitable participant or chat command.

If the automatically selected participant is not appropriate for your question, you can select the rerun without link at the top of the chat response to resend your question to GitHub Copilot.
Control current editor context
Copilot Chat has always automatically included your current selection or the currently visible code as context with your chat request. Large Language Models (LLMs) are generally good at understanding whether a piece of context is relevant. But sometimes, when you ask a question that is not about your current editor, including this context might affect how the model interprets your question.
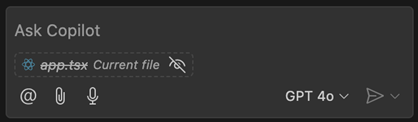
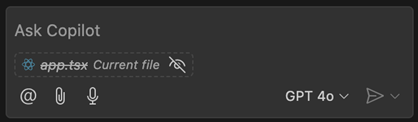
We now show a special attachment control in the chat input that gives a hint about the editor context. It also enables you to toggle whether or not to include the editor context.

There are no changes to the behavior of the editor context. When the active editor has a selection, then just the selection is included. Otherwise, just the code that is scrolled into view is included. You can still attach other files or the full file by using the paperclip button or by typing # in the chat prompt.
Interactive workspace symbol links
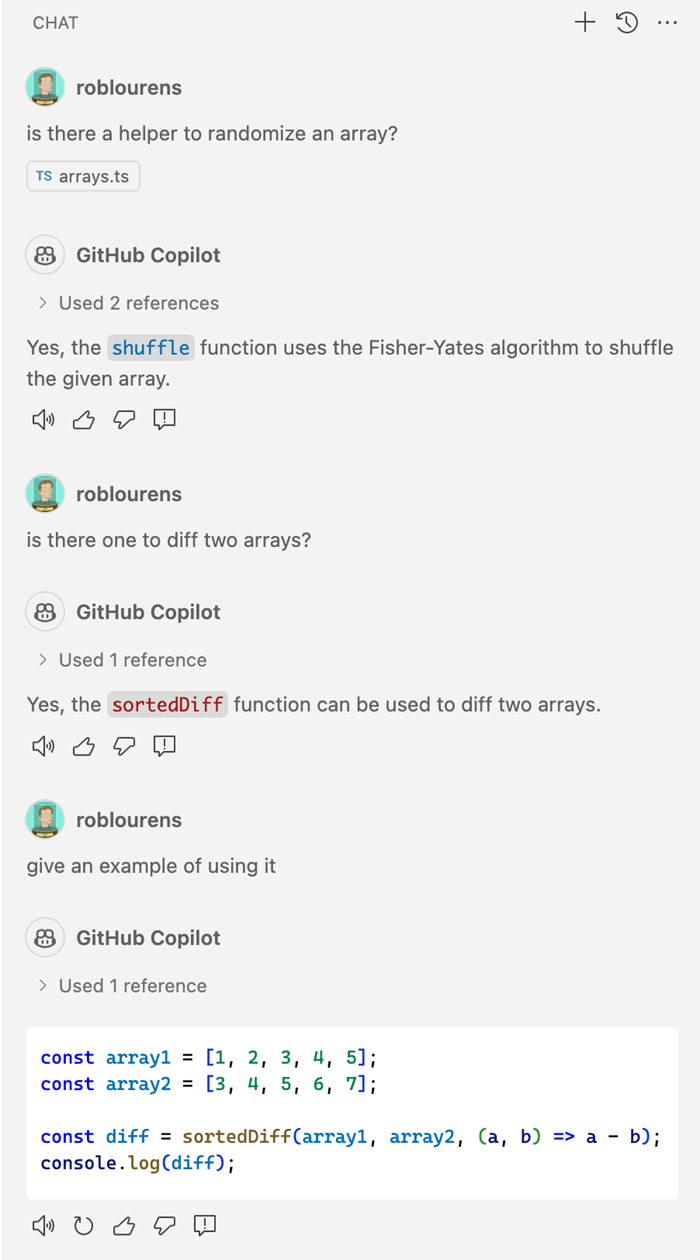
A common use case of Copilot Chat is asking questions about the code in your workspace, such as using /tests to generate new unit tests for the selected code or asking @workspace to find some specific class or function in your project. This milestone, we added enhanced links for any workspace symbols that GitHub Copilot mentions in chat responses. These symbol links can help you better understand Copilot responses and learn more about the symbols used in them.
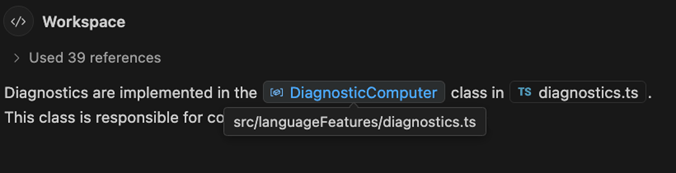
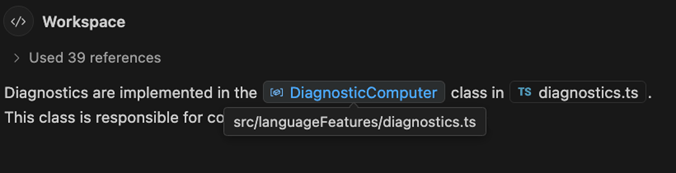
Symbol links are rendered as little pills in the response, just like the file links we added last milestone. To learn more about a symbol, select the symbol link to jump to that symbol’s definition:
You can also hover over the symbol link to see which file the symbol is defined in:

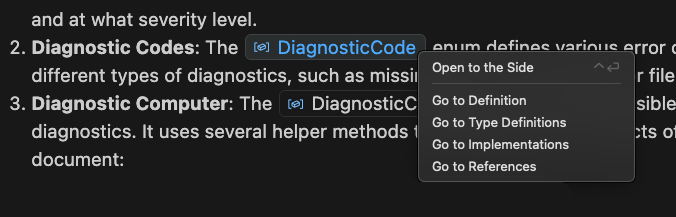
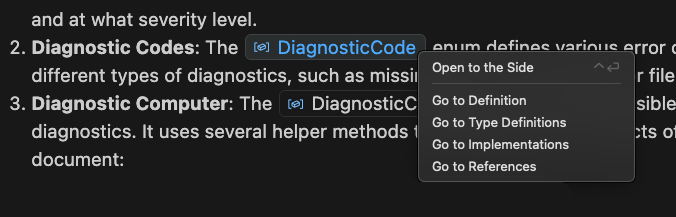
To start exploring a symbol in more detail, right-click on the symbol link to bring up a context menu with options, such as Go to Implementations or Go to References:

Basic symbol links should work for any language that supports Go to Definition. More advanced IntelliSense options, such as Go to Implementations, also require support for that language. Make sure to install language extensions to get the best symbol support for any programming languages used in GitHub Copilot responses.
Workspace indexing
@workspace lets you ask questions about code in your current project. This is implemented using either GitHub’s code search or a smart local index that VS Code constructs. This milestone, we added a few more UI elements that let you understand how this workspace index is being used.
First up, the new GitHub Copilot: Build Local Workspace index command lets you explicitly start indexing the current workspace. Normally, this indexing is automatically kicked off the first time you ask a @workspace question. With the new command, you can start indexing at any time. The command also enables indexing larger workspaces, currently up to 2000 files (not including ignored files, such as the node_modules or out directories).
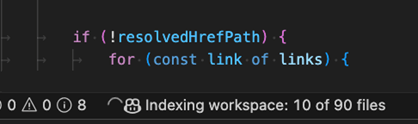
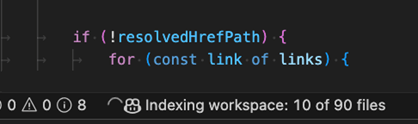
While the index is being built, we now show a progress item in the status bar:

Indexing workspaces with many hundreds of files can take a little time. If you try to ask an @workspace question while indexing is being constructed, instead of waiting, GitHub Copilot will try to respond quickly by using a simpler local index that doesn’t take as long to build. We now show a warning in the response when this happens:

Notice that Copilot was still able to answer the question in this case, even though it used the simpler local index. That’s often the case, although more ambiguous or complex questions might only be answerable once the more complex index has been constructed. Also keep in mind that if your workspace is backed by a GitHub repository, we can instead use GitHub’s code search to answer questions. In this case, GitHub Copilot uses code search instead of the simpler local index.
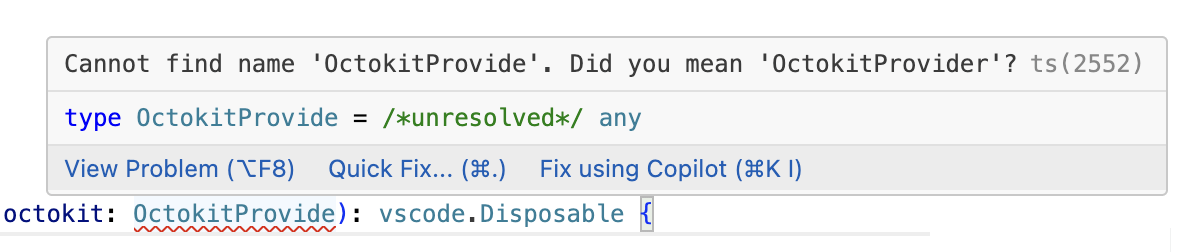
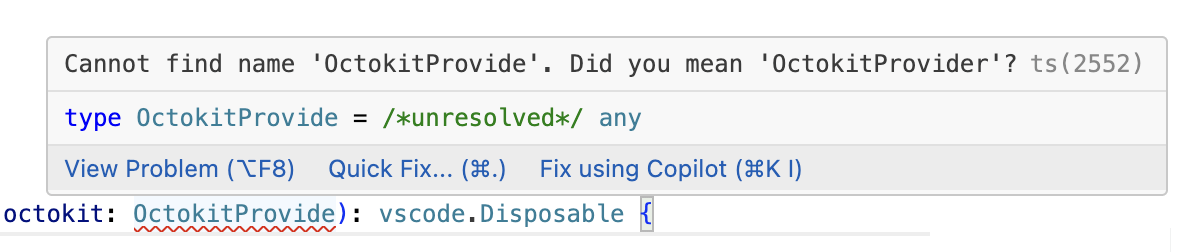
Fix using Copilot action in the Problem hover
The Problem hover now includes the action to fix the problem using GitHub Copilot. You can use this action with problems that have a fix available, and the fix is generated by Copilot.

Chat settings updates
As we continue to add new features to GitHub Copilot, we want to make it easier to check out what’s new and ready to try out. We’ve restructured our settings and added support for tagging preview and experimental settings.
New features may go through the following early access stages, which are described in the settings editor as follows:
Experimental: This setting controls a new feature that is actively being developed and may be unstable. It is subject to change or removal.
Preview: This setting controls a new feature that is still under refinement but is ready to use. Feedback is welcome.
You can check out all of GitHub Copilot’s preview features using @tag:preview in the Settings editor and all of the experimental features using @tag:experimental.
Discuss this and more in our dedicated community discussion.